Cele mai bune 20 de șabloane HTML de subsol din 2024
Publicat: 2024-01-26Bine ați venit la ghidul nostru aprofundat despre cele mai bune șabloane de subsol HTML!
Un subsol nu înseamnă doar terminarea paginii dvs. web; este vorba de a lăsa o impresie de durată.
În acest articol, am pregătit o listă de șabloane de subsol HTML de top, care sunt atractive din punct de vedere vizual și foarte funcționale.
De la modele elegante și simple până la opțiuni mai complexe și bogate în caracteristici, selecția noastră se adresează diferitelor stiluri și nevoi. În plus, fiecare șablon este, de asemenea, complet personalizabil pentru a se potrivi exclusiv nevoilor dvs.
Veți găsi șabloane perfecte pentru bloguri, site-uri web corporative, platforme de comerț electronic și multe altele.
Fiecare șablon are caracteristici unice, cum ar fi integrarea în rețelele sociale, secțiuni cu informații de contact și notificări creative privind drepturile de autor, concepute pentru a îmbunătăți funcționalitatea și aspectul site-ului dvs. web.
Pe scurt, îl vei găsi într-adevăr pe cel mai potrivit – probabil chiar înainte de a derula până la capătul acestui articol.
Această postare acoperă :
- Cele mai bune șabloane de subsol HTML
- Cum să faci un subsol cu un șablon HTML
- Întrebări frecvente despre șabloanele HTML de subsol
- Ce ar trebui să includ într-un șablon HTML de subsol?
- Cum pot face ca subsolul meu HTML să fie receptiv?
- Este important să aveți un subsol pe fiecare pagină web?
- Cum pot face subsolul site-ului meu mai atractiv din punct de vedere vizual?
- Este necesar să actualizați subsolurile site-ului în mod regulat?
Cele mai bune șabloane HTML pentru subsol
Acum, să ne aruncăm în inima ghidului nostru: cele mai bune șabloane HTML de subsol.
Aceste instrumente atent selectate sunt create pentru a adăuga frumusețe și caracter practic rezultatului final al site-ului dvs.
Notă : ați putea fi, de asemenea, interesat să verificați aceste exemple epice de subsol de site.
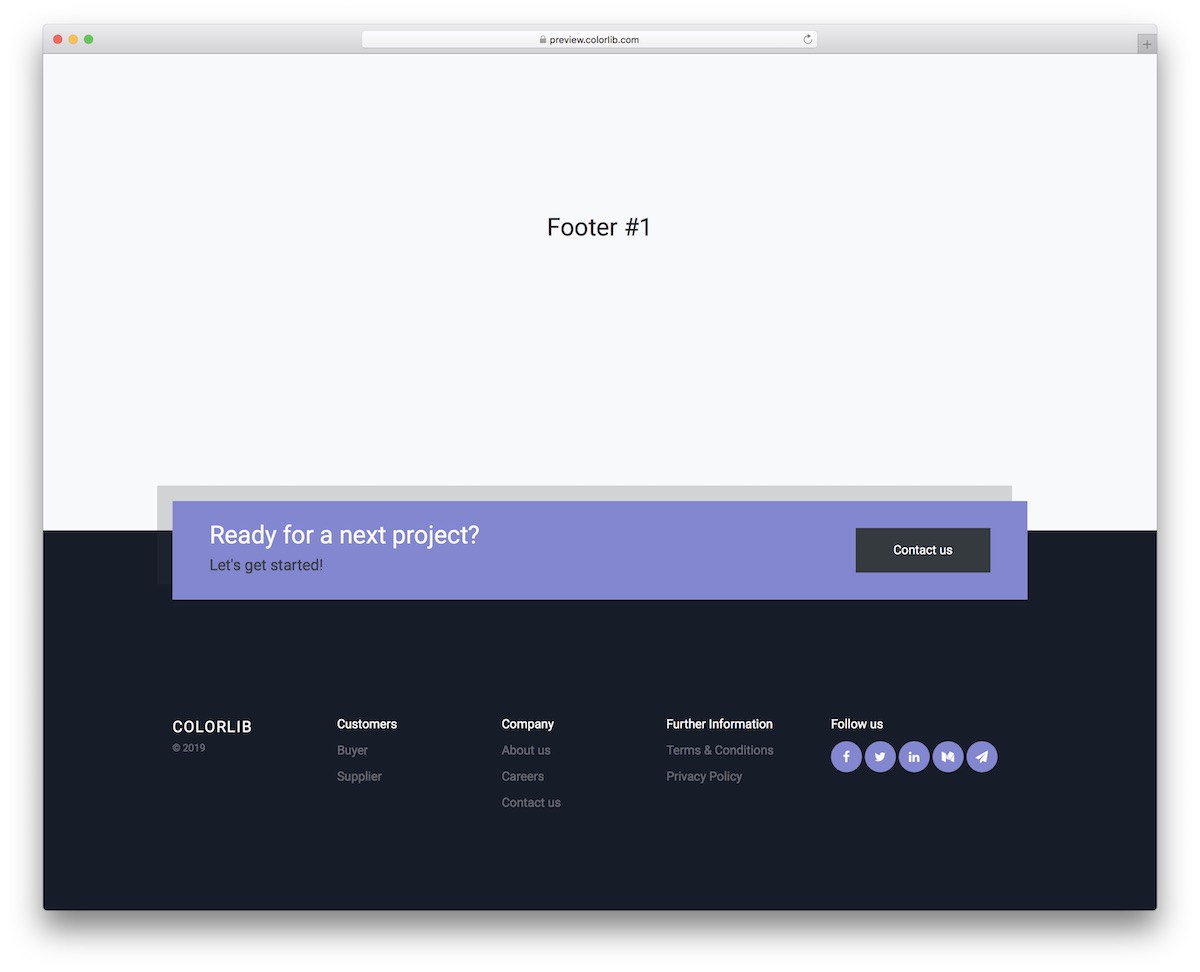
Bootstrap Footer V01

Îmbunătățiți-vă site-ul cu acest subsol modern, receptiv, cu un design captivant întunecat și violet. Secțiunea întunecată contrastantă îl face să iasă frumos, ceea ce este grozav dacă doriți să iasă mai mult în evidență.
Este perfect pentru orice dispozitiv datorită capacității de răspuns și vine cu butoane utile pentru rețelele sociale pentru o integrare ușoară. Există, de asemenea, un CTA, pe care îl puteți folosi pentru contact sau altceva.
Șablonul are, de asemenea, mai multe coloane pentru adăugarea de linkuri, un logo/informații ale companiei, drepturi de autor și multe altele.
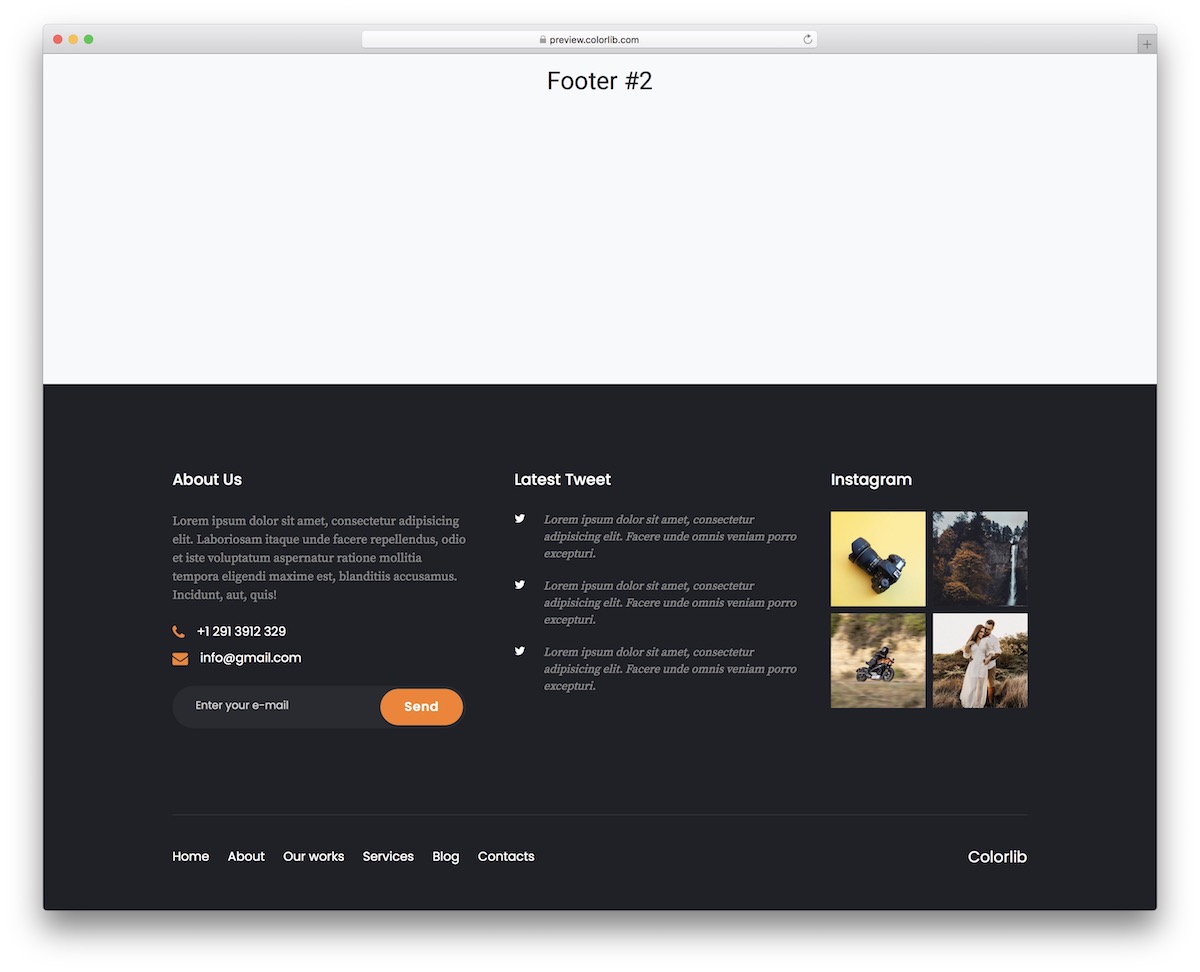
Mai multe informații / Descărcați DemoBootstrap Footer V02

Bootstrap Footer V02 este ideal pentru site-urile web care au nevoie de feeduri Twitter și Instagram în subsol. (Rețineți că va trebui să sortați back end pentru ca fluxurile sociale să funcționeze.)
Acest șablon versatil include widget-uri pentru informații de contact, despre noi (vezi aceste exemple uimitoare de pagini despre mine) și un abonament la newsletter, completat de un meniu de navigare la îndemână în partea de jos.
De asemenea, puteți face clic pe informațiile de contact (număr de telefon și adresa de e-mail), astfel încât clienții să poată contacta și mai ușor.
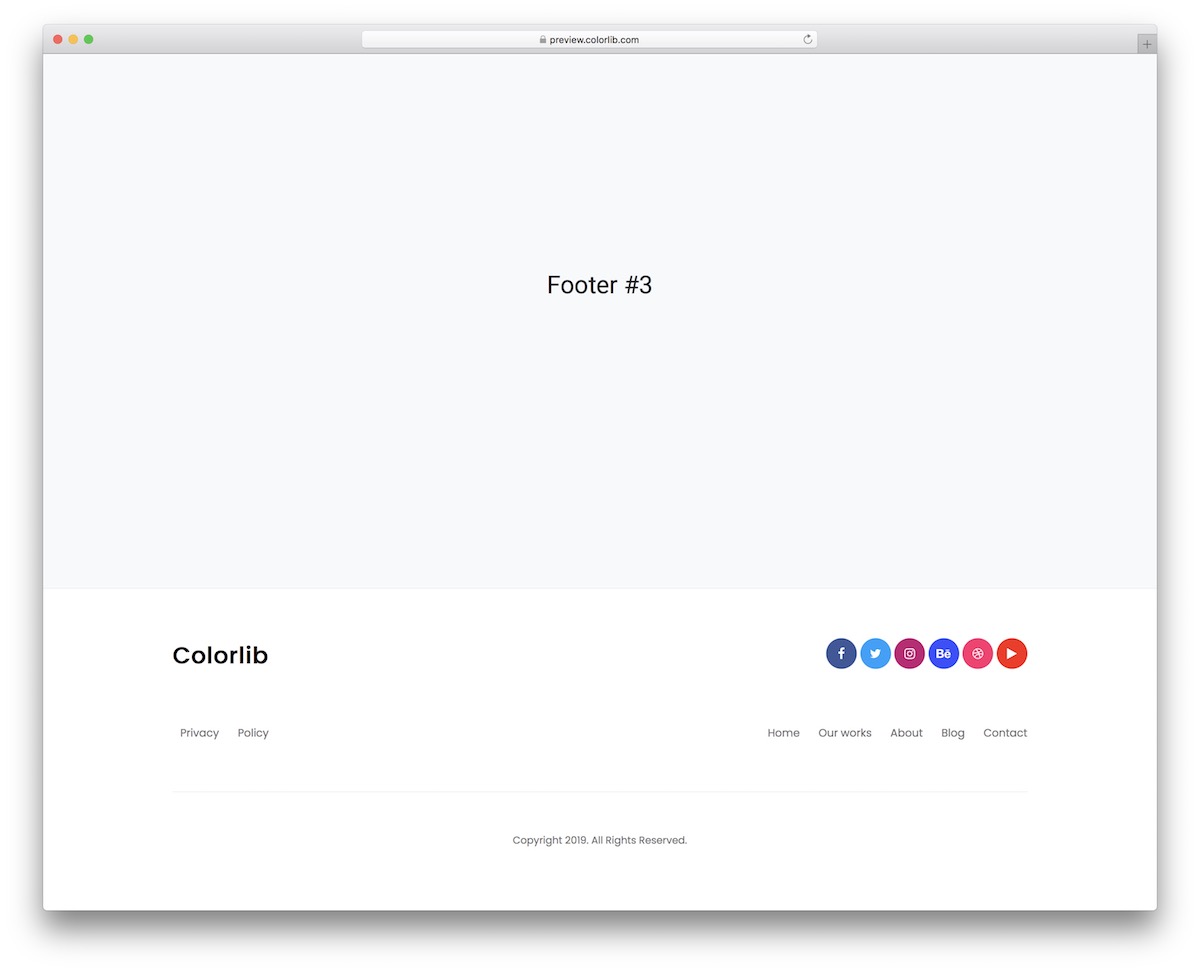
Mai multe informații / Descărcați DemoBootstrap Footer V03

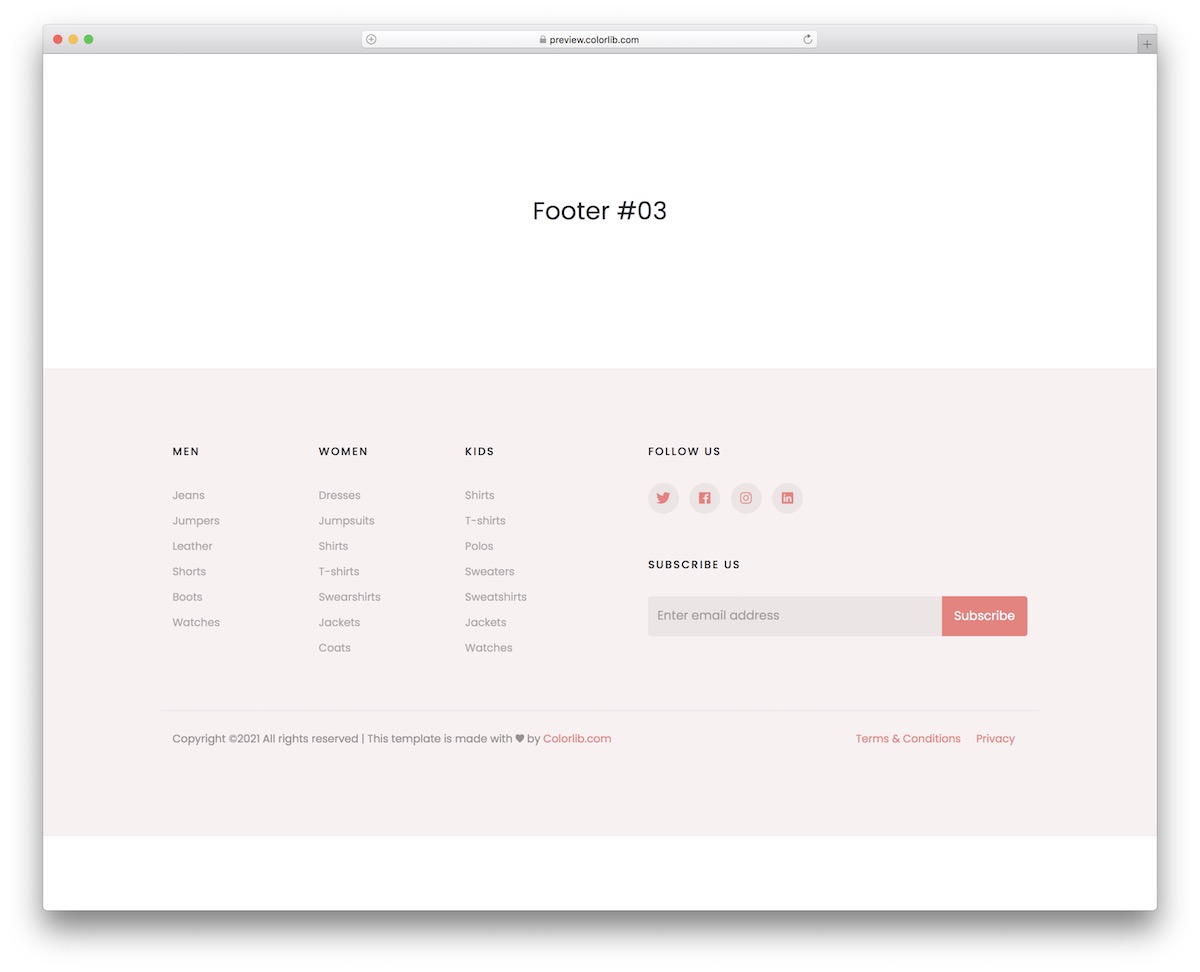
Îmbrățișați minimalismul cu acest șablon de subsol curat și adaptabil.
Se conformează perfect diferitelor teme ale site-ului și liniilor directoare de branding, oferind un design simplist, dar eficient.
Ceea ce am vrut să realizăm cu acesta este să creăm un șablon pe care să-l poți folosi aproape așa cum este, cel puțin din perspectiva designului.
Folosiți-vă logo-ul, meniul de linkuri și rețelele sociale și modificați textul drepturilor de autor – și asta este tot!
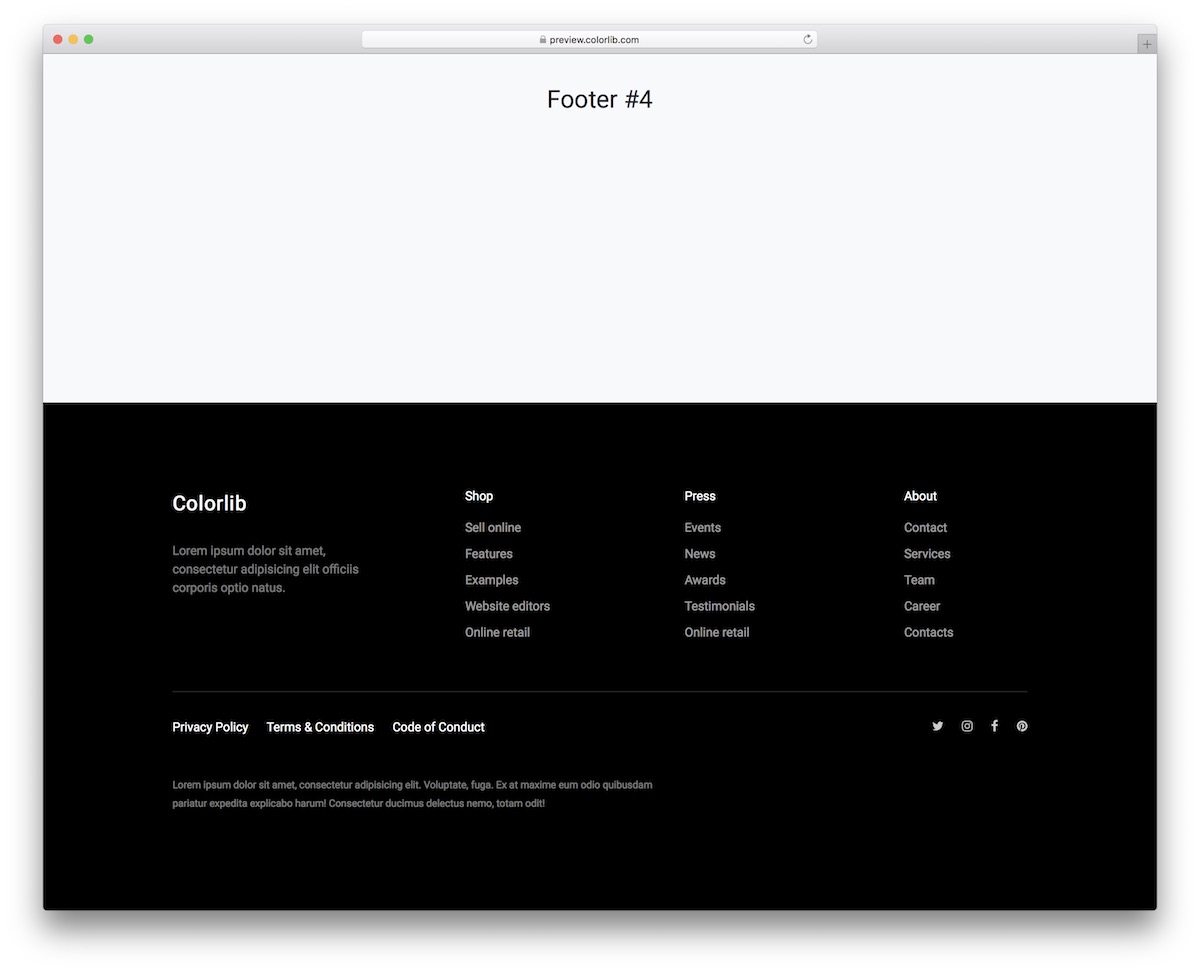
Mai multe informații / Descărcați DemoBootstrap Footer V04

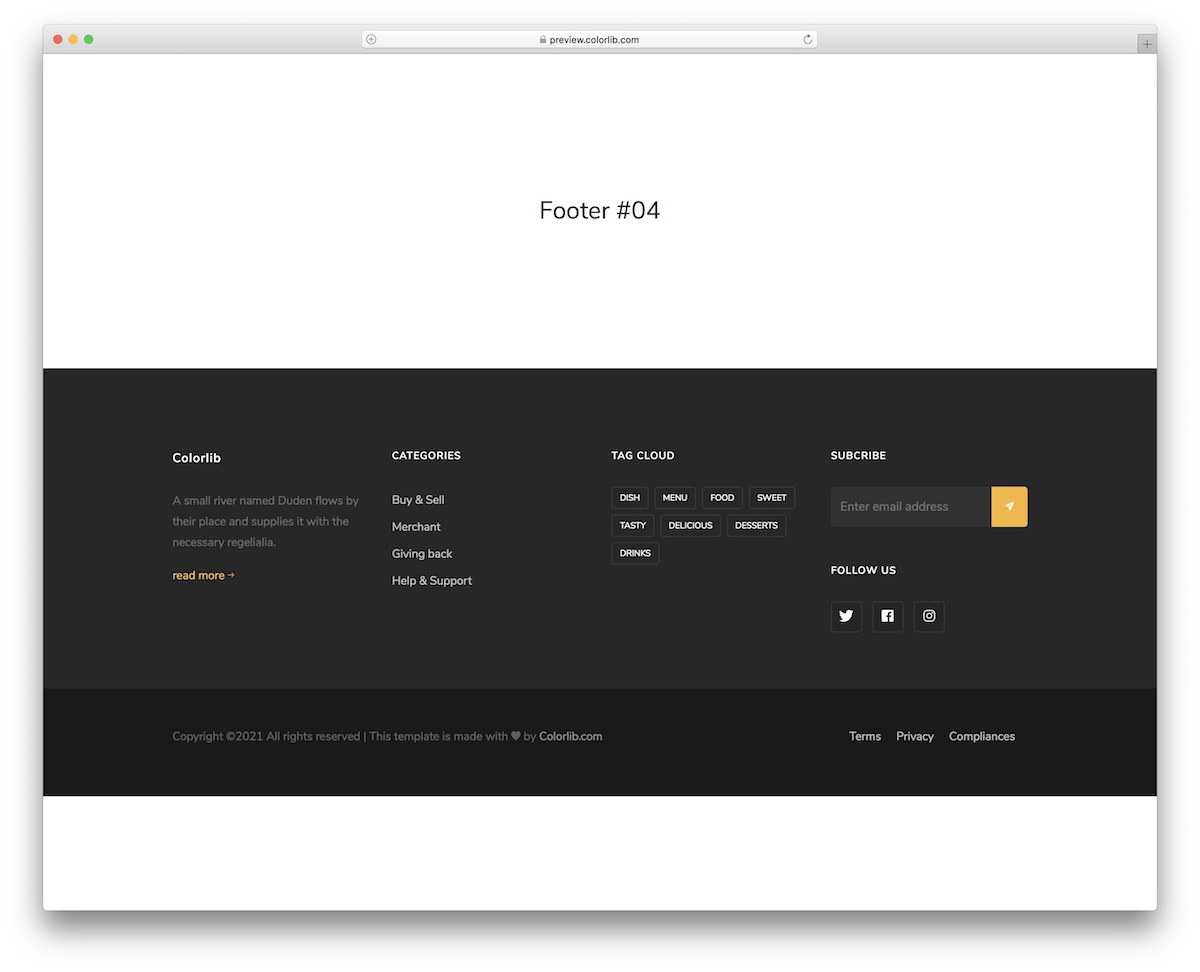
Acest subsol cu tematică întunecată este perfect pentru site-urile web moderne care urmăresc să atragă atenția partea de jos a designului site-ului. Mulțumesc, fundal negru!
Este împărțit în patru coloane, unde puteți adăuga un logo al afacerii, un scurt despre noi și link-uri practice.
Mai jos, include link-uri de social media și link-uri esențiale pentru politici, toate create folosind cea mai recentă tehnologie Bootstrap.
Și dacă vrei să-l ajustezi – GO FOR IT!
Mai multe informații / Descărcați DemoBootstrap Footer V05

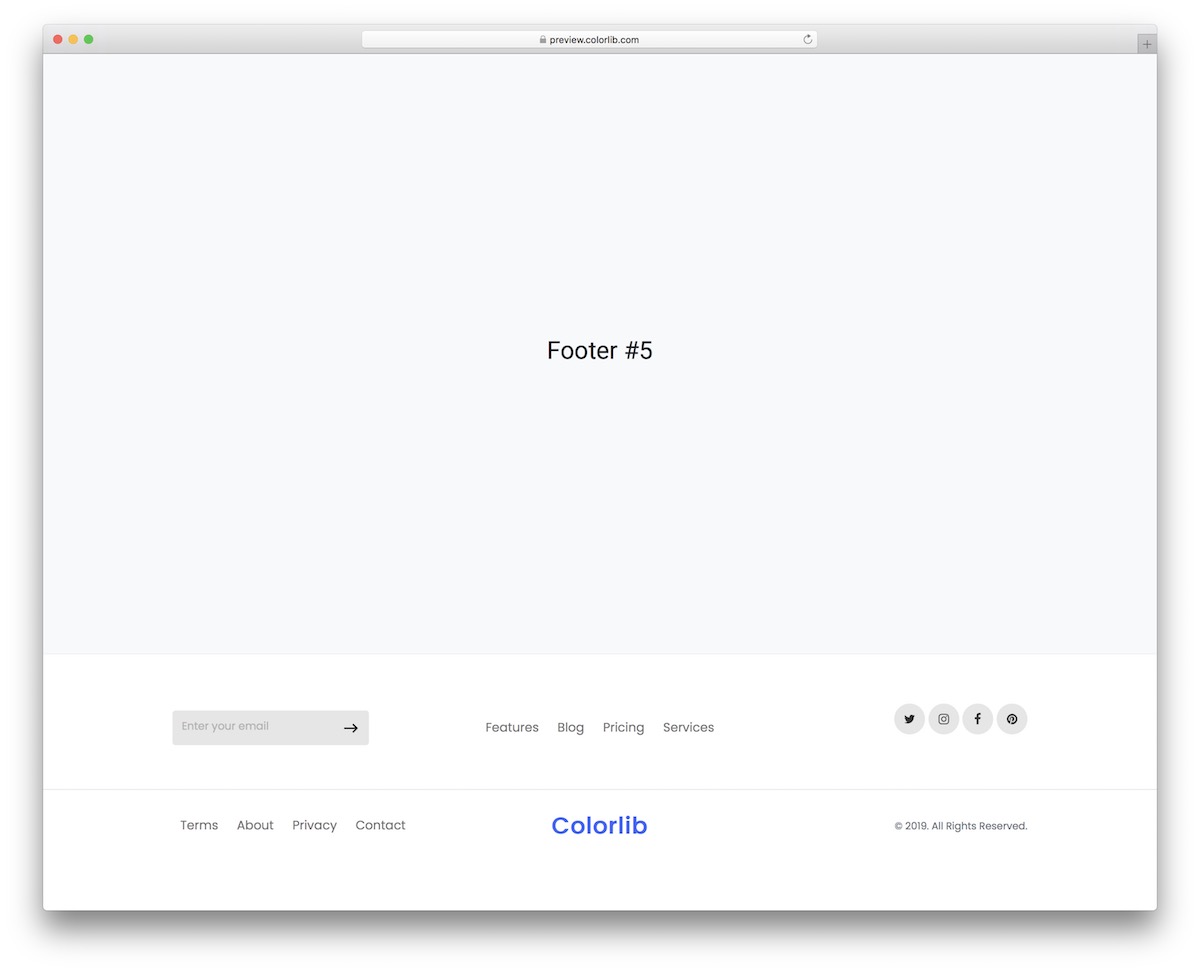
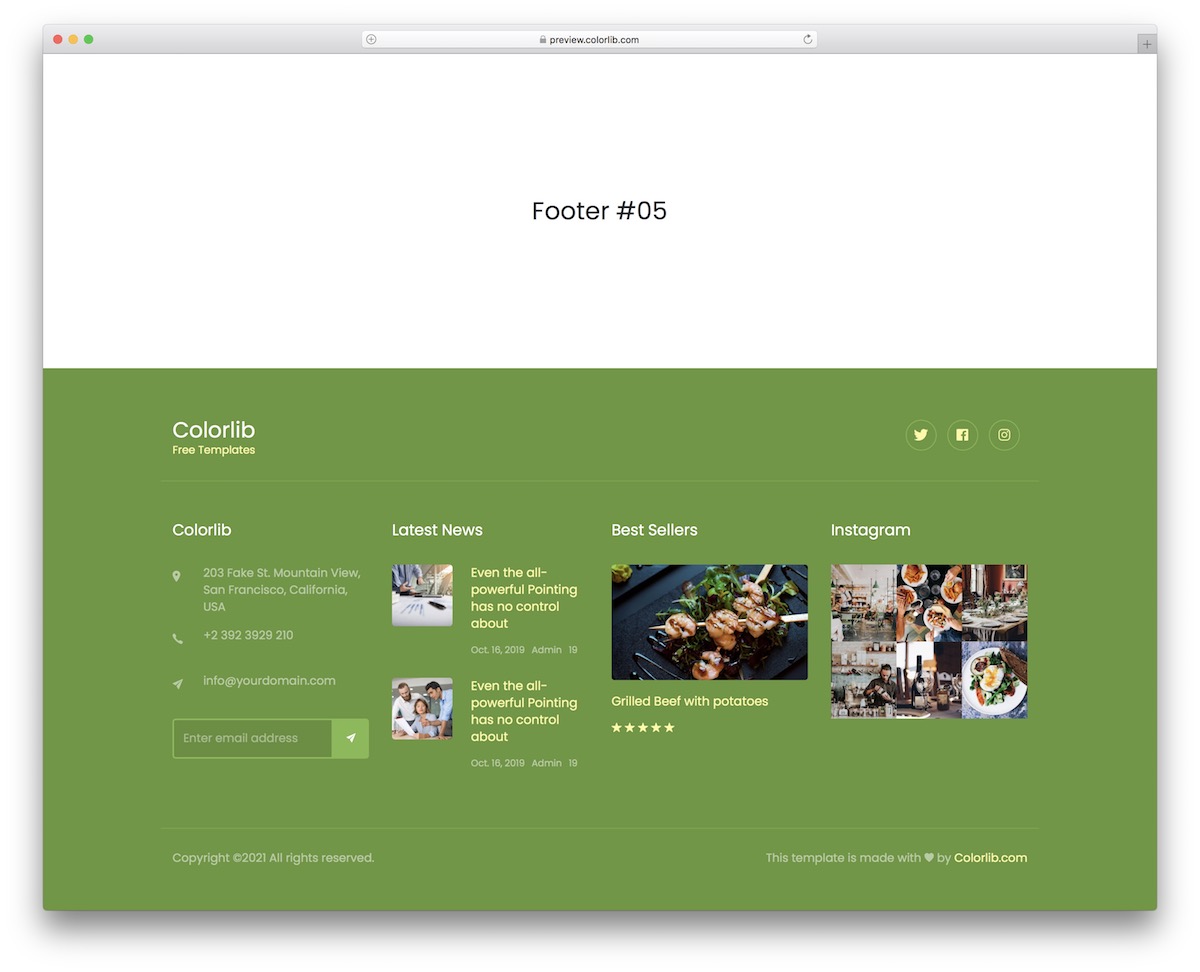
Un șablon de subsol HTML ușor și curat, care se potrivește fără efort oricărui stil de site web în care simplitatea este esențială.
Dispune de un logo, secțiune de drepturi de autor, link-uri suplimentare și o zonă de navigare și de înscriere prin e-mail.
Ceea ce este, de asemenea, cool la acesta este că este destul de compact, o potrivire perfectă pentru cei care nu doresc ca subsolul site-ului lor să ocupe mult spațiu.
Mai multe informații / Descărcați DemoBootstrap Footer V06

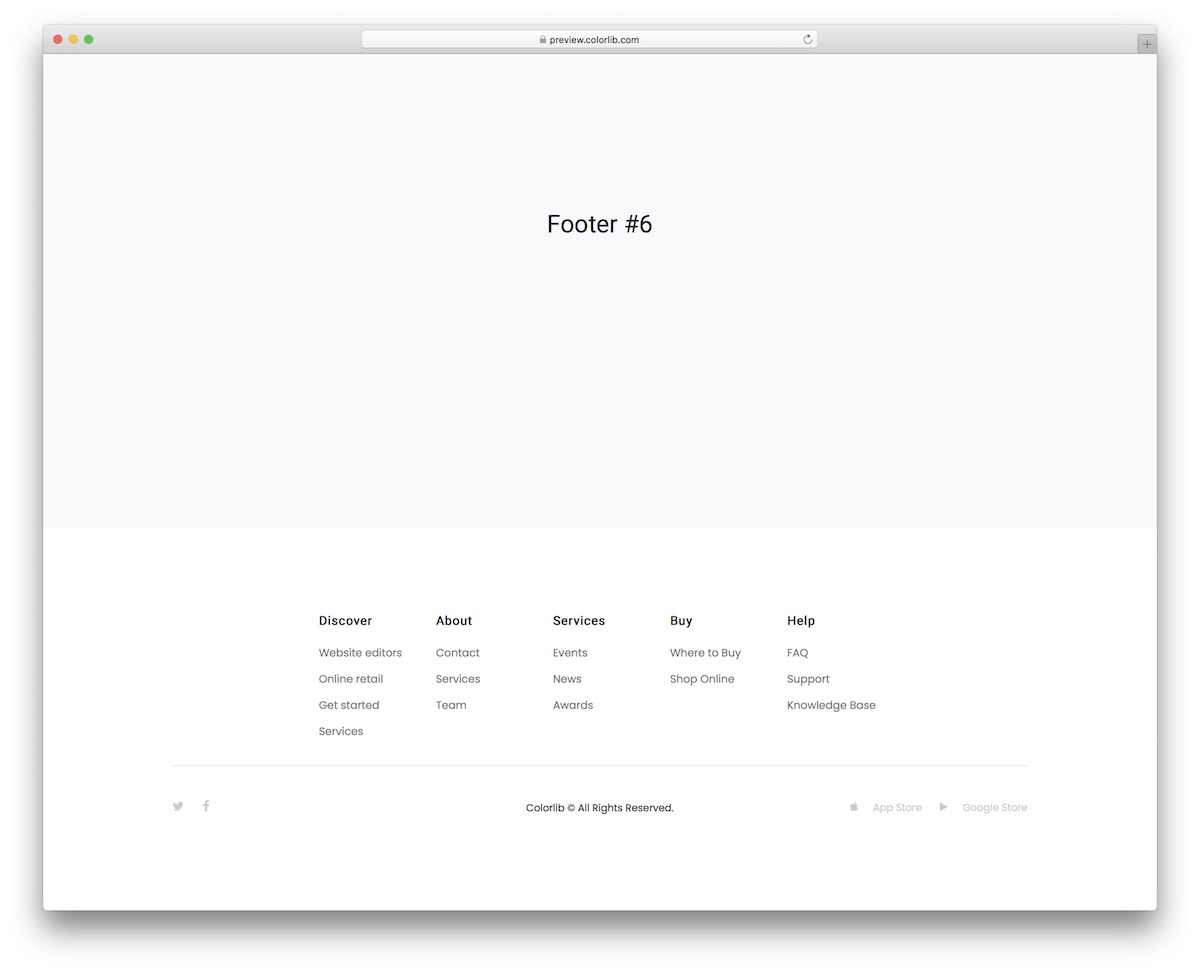
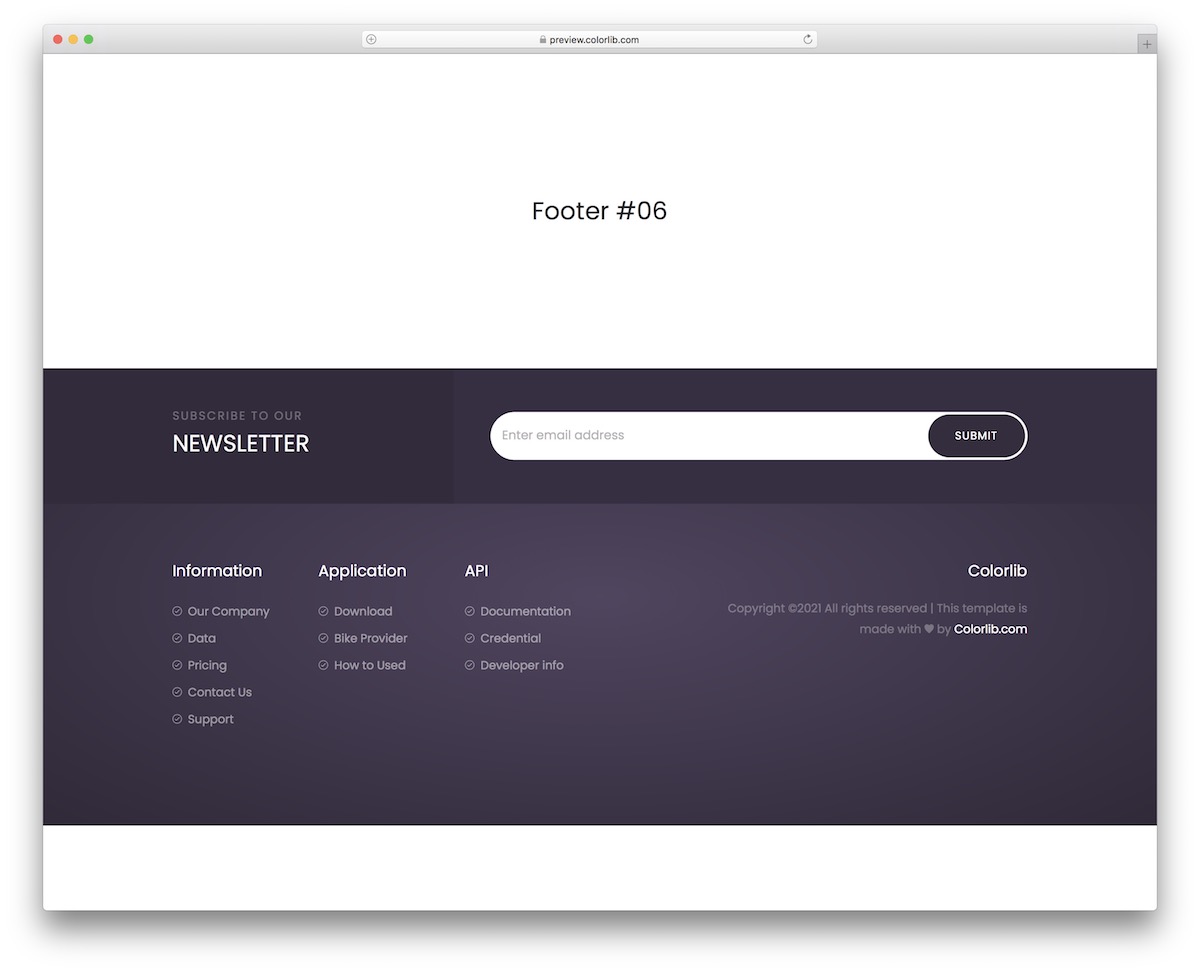
Visul unui minimalist, acest șablon de subsol oferă mai multe coloane în partea de sus pentru o navigare eficientă.
De asemenea, include pictograme sociale și butoane App Store și Google Store în partea de jos, îmbunătățind funcționalitatea site-ului și experiența utilizatorului.
Pe acesta îl poți folosi fără efort pentru prezența ta online, indiferent de nișă și industrie, datorită simplității sale.
Mai multe informații / Descărcați DemoBootstrap Footer V07

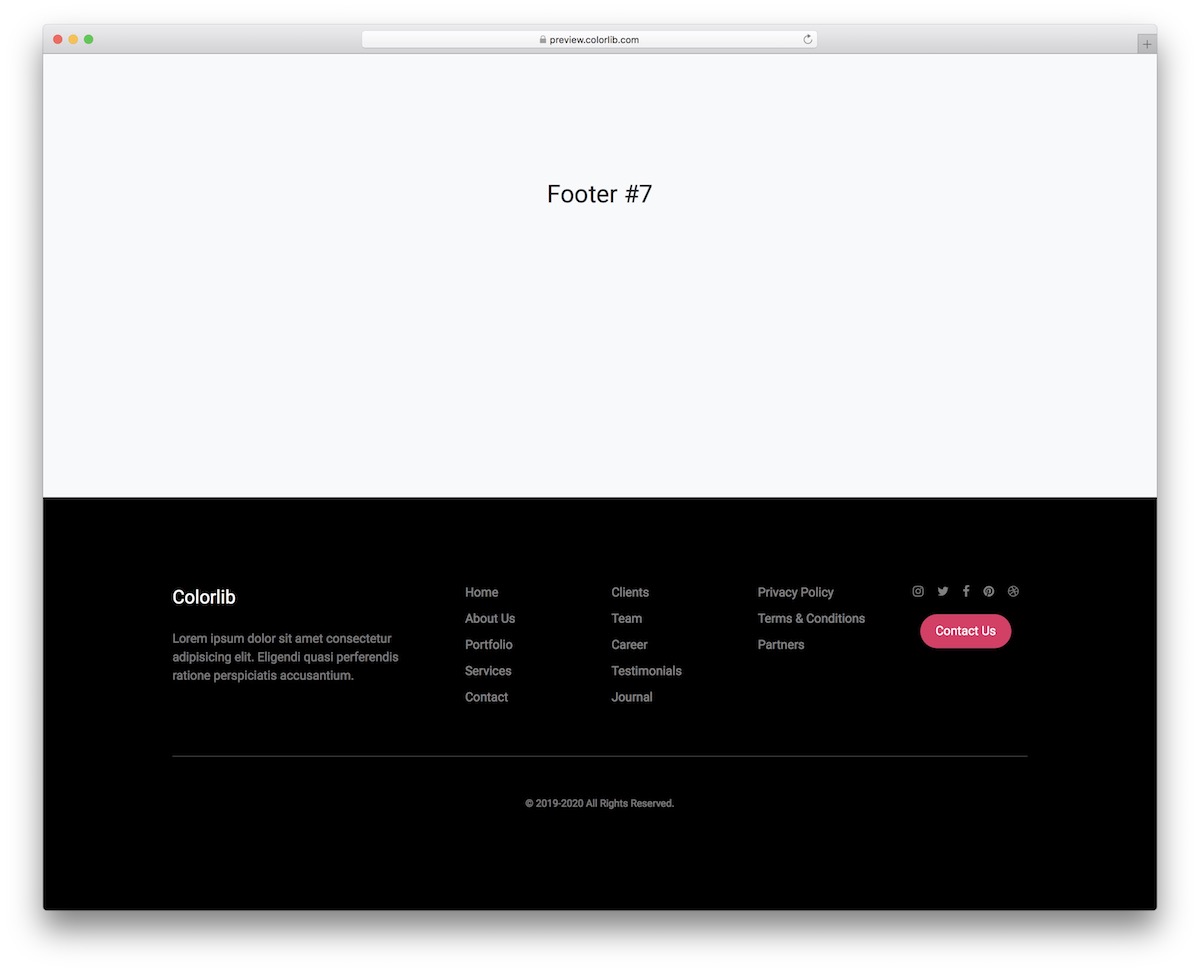
Un șablon de subsol HTML întunecat și elegant, care se îmbină cu ușurință în diferite modele de site-uri web. Structura sa prietenoasă cu dispozitivele mobile asigură performanțe excelente pe toate dispozitivele.
Cu structura cu mai multe coloane, puteți păstra zona de subsol a site-ului dvs. organizată și practică, cu o scurtă secțiune, linkuri, pictograme sociale și un CTA.
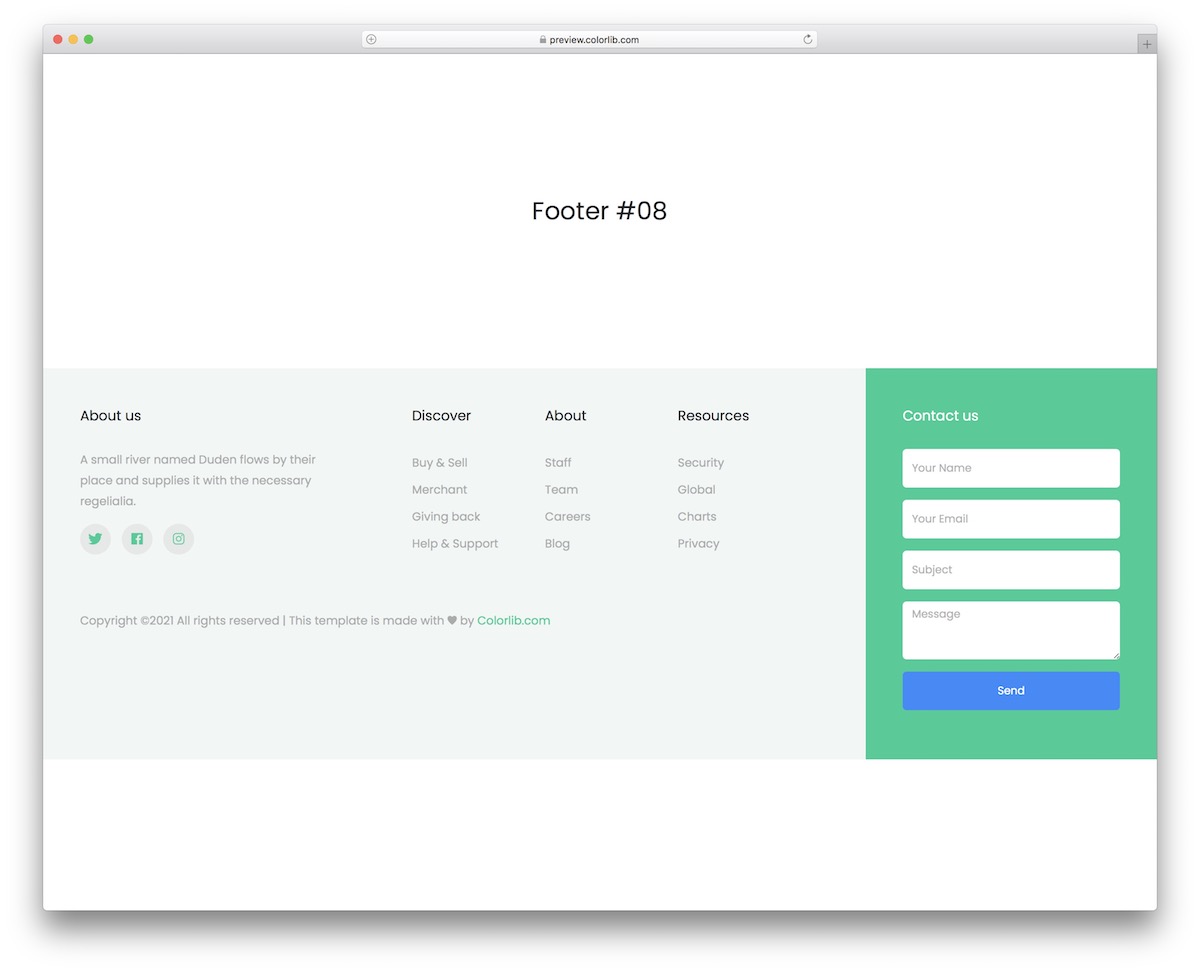
Mai multe informații / Descărcați DemoBootstrap Footer V08

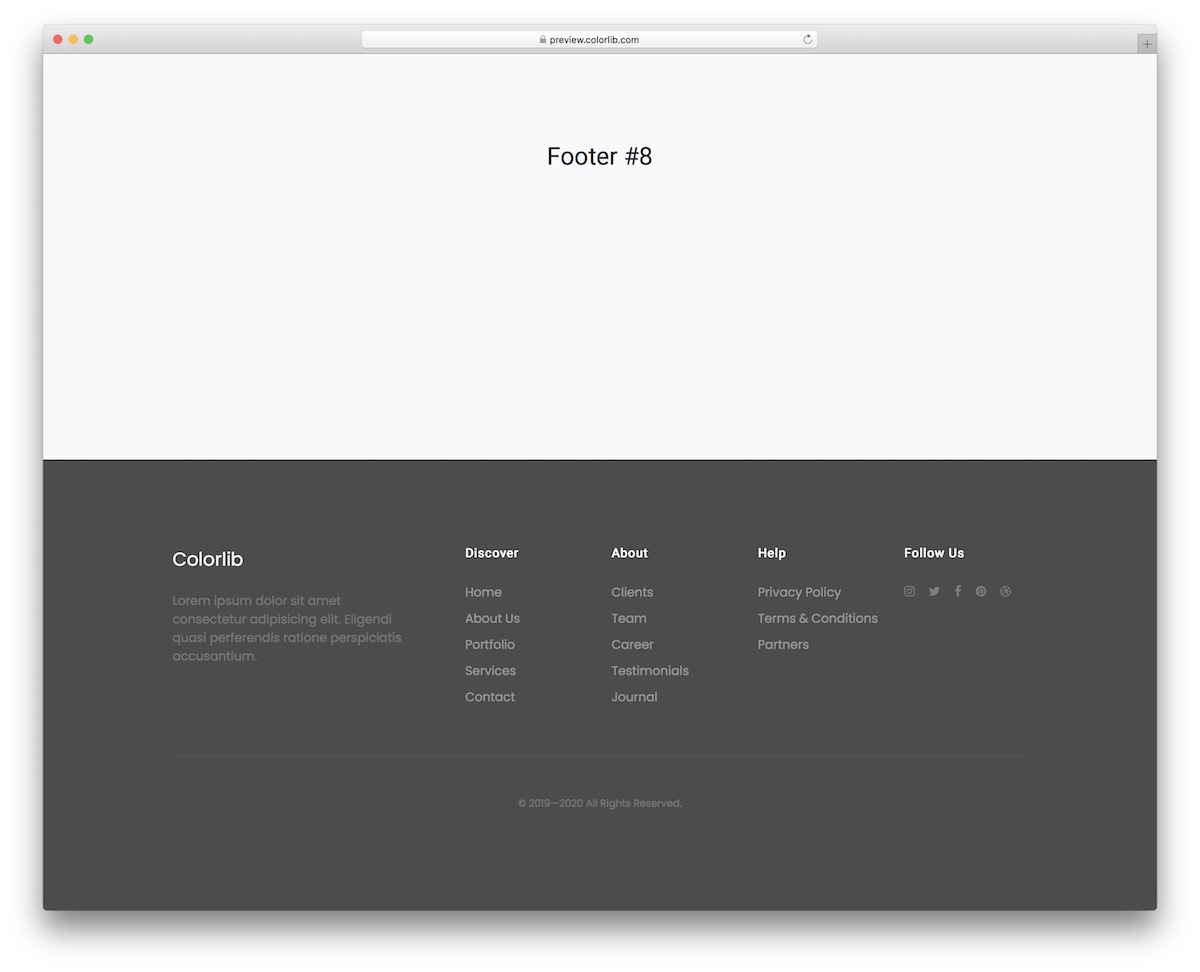
Nu puteți decide între stilul subsol deschis sau întunecat? Asta e ok
Acest șablon de subsol gri oferă un design flexibil și minimal, ușor de adaptat stilului site-ului dvs.
Economisiți timp și energie cu un design predefinit și concentrați-vă și efort pe construirea afacerii dvs.
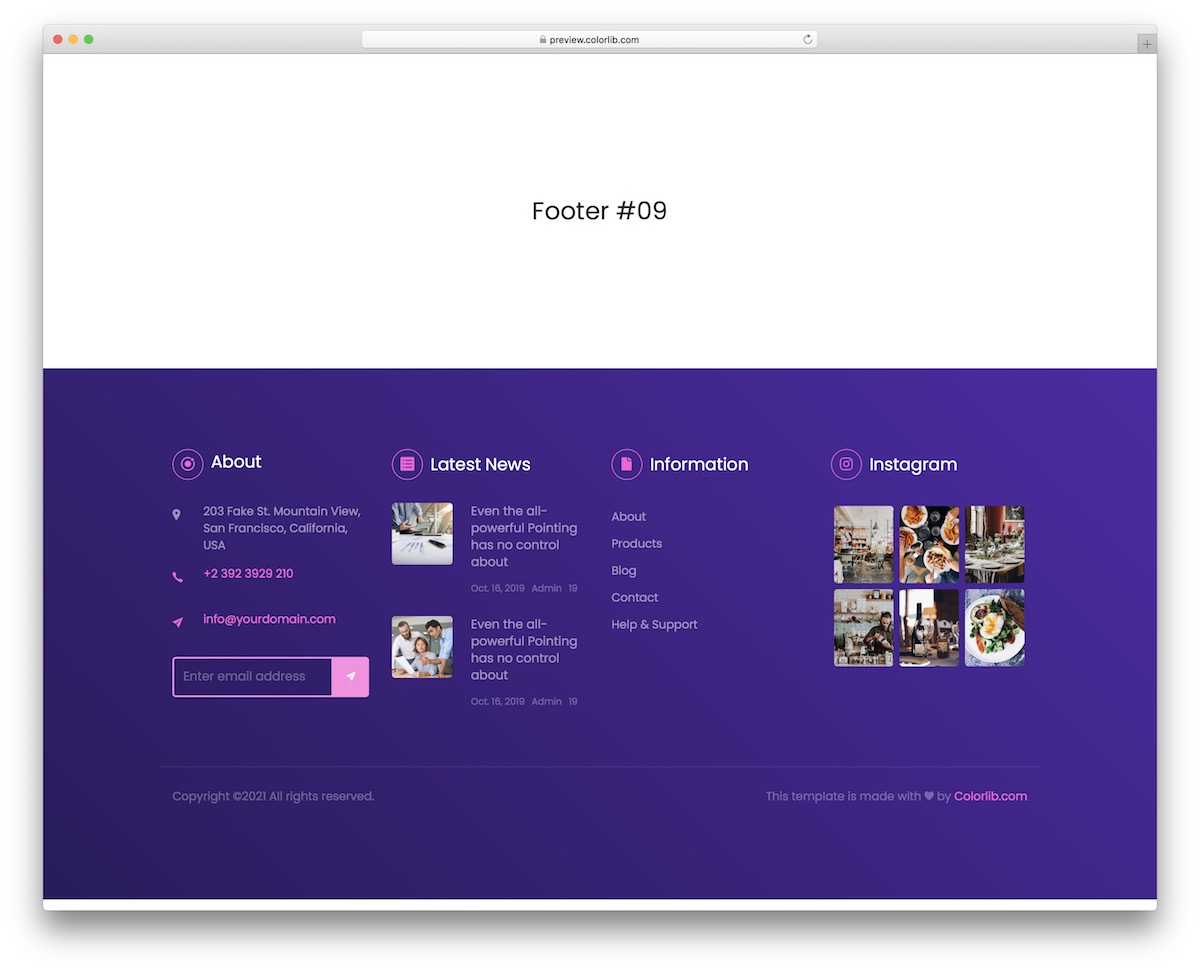
Mai multe informații / Descărcați DemoBootstrap Footer V09

Această opțiune minimalistă și contemporană se integrează perfect pentru cei care caută o prezență subtilă la subsol.
Dispune de link-uri esențiale și pictograme de rețele sociale fără a copleși designul.
Sfat profesionist: dacă încă nu sunteți sigur de designul subsolului, rămâneți la simplitate și bucurați-vă de un rezultat fantastic.
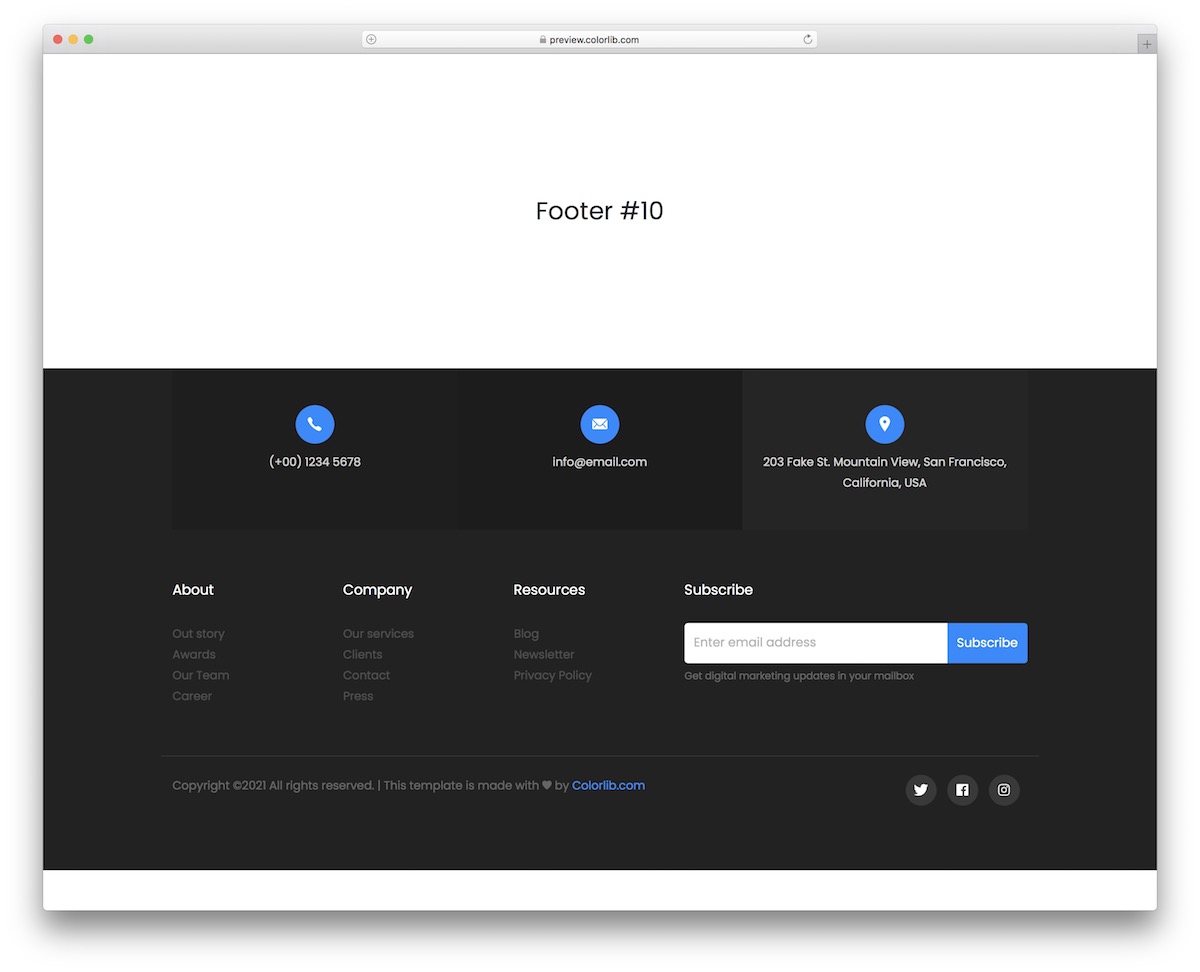
Mai multe informații / Descărcați DemoBootstrap Footer V10

Încorporați fără efort un abonament la newsletter prin e-mail în secțiunea de subsol cu acest șablon.
De asemenea, oferă trei coloane personalizabile și o secțiune deasupra formularului de abonare, unde puteți adăuga un îndemn persuasiv pentru noii abonați.
În cele din urmă, marginile rotunjite ale buletinului informativ creează o atmosferă foarte modernă, asemănătoare mobilului.
Mai multe informații / Descărcați DemoBootstrap Footer V11

Un subsol HTML cuprinzător, cu un aspect dinamic, receptiv. Este personalizabil pentru a se potrivi nevoilor dvs., oferind mai multe secțiuni pentru rețelele sociale, știri, detalii despre afaceri și link-uri rapide.
Deși probabil că va trebui să ajustați culoarea pentru a se potrivi cu reglementările dvs. de branding, puteți rămâne cu ușurință la varianta ieșită din cutie din punct de vedere al designului și vă puteți decora site-ul cu ceva special.
Mai multe informații / Descărcați DemoBootstrap Footer V12

Un subsol sofisticat cu tematică întunecată, cu un aspect curat și ușor de citit, însoțit frumos de detalii aurii.
Include o zonă de abonare la newsletter pe margine care separă subsolul și baza site-ului, făcându-l să iasă mai mult în evidență.
În plus, veți găsi, de asemenea, linkuri de navigare, linkuri sociale, o secțiune de parteneri și alte elemente esențiale pentru confortul dvs.
 Mai multe informații / Descărcați Demo
Mai multe informații / Descărcați DemoBootstrap Footer V13

Un șablon de subsol HTML fluid, cu o notă feminină subtilă, potrivit pentru comerțul electronic și diverse alte site-uri web. Va face șmecheria chiar și pentru un blog de stil de viață simplu.
Include butoane pentru rețelele sociale și un widget de abonament, printre alte funcții personalizabile. Apăsați butonul de descărcare, modificați-l în funcție de nevoile dvs. și bucurați-vă de timpul suplimentar pe care l-ați economisit.
Hei, de ce să lucrezi de la zero dacă ai toate aceste șabloane de top la dispoziție?
Mai multe informații / Descărcați DemoBootstrap Footer V14

Un subsol multifuncțional pe care îl puteți utiliza în forma implicită sau îl puteți personaliza în continuare.
Este adaptabil la diferite stiluri de site și include secțiuni pentru despre, etichete, categorii, etichete, un formular de abonare și integrare în rețelele sociale.
Există, de asemenea, bara de jos pentru textul drepturilor de autor și link-urile esențiale, cum ar fi Termeni, Confidențialitate etc.
Mai multe informații / Descărcați DemoBootstrap Footer V15

În timp ce acest șablon HTML de subsol vizează restaurante și companii alimentare și bloguri, nu trebuie să vă simțiți limitat. Cu alte cuvinte, mergi împotriva curentului cu el și folosește-l pentru altceva!
Structura sa pe patru coloane permite afișarea detaliată a informațiilor companiei, știrilor, fluxurilor Instagram și multe altele. De asemenea, puteți împinge „Cele mai bine vândute”, puteți captura e-mailurile vizitatorilor printr-un formular de abonare și multe altele.
Amintiți-vă, dacă săpați aspectul, dar fundalul verde de subsol nu vă convine – schimbați-l.
Mai multe informații / Descărcați DemoBootstrap Footer V16

Un subsol întunecat la modă și funcțional pentru site-uri web mai ușoare. (Sau mai întunecat?) Include un formular de buletin informativ cu o bară mare de înscriere, așa că este imposibil să îl ratați.
În plus, acest șablon de subsol HTML are o structură fluidă și o personalizare ușoară, astfel încât să-l puteți face al dvs. în scurt timp.
Mai multe informații / Descărcați DemoBootstrap Footer V17

Simplu, elegant și receptiv, acest subsol întunecat are un nume de site web personalizabil, navigare și pictograme vibrante pentru rețelele sociale, care necesită ajustări minime pentru un aspect uimitor.
Cu abordarea de design neaglomerat, nu trebuie să petreceți mult timp gândindu-vă cum să o modificați pentru a se integra cu estetica site-ului dvs. Probabil că va funcționa implicit – doar spunând.
Mai multe informații / Descărcați DemoBootstrap Footer V18

Ideal pentru încorporarea unui formular de contact, acest șablon de subsol este ușor de modificat și rafinat pentru a se potrivi perfect stilului tău. (Ați putea fi, de asemenea, interesat să verificați aceste șabloane gratuite de formulare de contact.)
De asemenea, garantează compatibilitatea cu dispozitivele mobile, deoarece utilizează doar cele mai noi tehnologii, astfel încât este nevoie de foarte puțină muncă din partea dvs.
Mai multe informații / Descărcați DemoBootstrap Footer V19

Ieșiți în evidență cu acest subsol violet colorat. Să recunoaștem: nu toată lumea preferă să urmeze designul plictisitor de subsol întunecat sau deschis.
Șablonul de subsol HTML este flexibil și ușor de utilizat și include patru coloane principale pentru Despre, Ultimele știri, Link-uri și Feed Instagram. (Dar nu trebuie să rămâneți la configurațiile implicite la un T.)
În plus, puteți face, de asemenea, legături telefonice și de e-mail pe care se poate face clic și puteți activa formularul de abonare.
Mai multe informații / Descărcați DemoBootstrap Footer V20

Un șablon modern de subsol care oferă detalii despre companie și trei coloane de linkuri. După cum arată exemplul, îl puteți folosi pe acesta din urmă pentru Despre, Companie și Resurse, dar sunteți și liber să schimbați puțin lucrurile.
Partea de sus a subsolului este dedicată contactelor (număr de telefon și adresa de e-mail) și locației afacerii.
De menționat și formularul de abonare, care ocupă o porțiune destul de semnificativă a pictogramelor de spațiu și sociale, situate în colțul din dreapta jos.
Mai multe informații / Descărcați DemoCum să faci un subsol cu un șablon HTML
Crearea unui subsol de site folosind un șablon HTML este simplă, chiar și pentru începători.
Iată un ghid prietenos pentru începători, în șapte pași simpli, pentru a vă ajuta să începeți:
- Alegeți un șablon : selectați un șablon de subsol HTML care se potrivește stilului și nevoilor site-ului dvs. Există multe opțiuni gratuite și plătite disponibile online. Căutați șabloane receptive care se potrivesc cu designul general al site-ului dvs. Sugestie: alegeți unul din colecția de mai sus.
- Descărcați șablonul : după ce ați ales un șablon, descărcați-l. Șablonul va veni de obicei într-un fișier ZIP care conține fișiere HTML, CSS și, eventual, JavaScript.
- Extrageți și organizați fișierele : extrageți fișierul ZIP într-un folder de pe computer. Organizați fișierele într-un mod care să aibă sens pentru dvs., de obicei cu foldere separate CSS, JavaScript și imagini.
- Deschideți fișierul HTML : deschideți fișierul HTML din șablon într-un editor de text sau într-un mediu de dezvoltare integrat (IDE). Dacă nu aveți unul, editorii de bază precum Notepad (Windows) sau TextEdit (Mac) vor funcționa, dar utilizarea unui IDE precum Visual Studio Code sau Atom este recomandată pentru o funcționalitate mai bună.
- Personalizați subsolul : Căutați secțiunea subsol în fișierul HTML. De obicei, este marcat cu o etichetă „<footer>”. Modificați conținutul, cum ar fi modificarea textului, a linkurilor, a pictogramelor rețelelor sociale sau a detaliilor de contact. Nu uitați să salvați modificările.
- Conectați CSS și JavaScript (dacă este cazul) : asigurați-vă că fișierele CSS și JavaScript sunt conectate corect în fișierul dvs. HTML. Aceste linkuri sunt de obicei în secțiunea „<head>” pentru CSS și chiar înainte de eticheta de închidere „</body>” pentru JavaScript. Dacă căile sunt incorecte, ajustați-le pentru a se potrivi cu structura fișierului dvs.
- Testați și încărcați : testați subsolul în diferite browsere web (cum ar fi Chrome, Firefox, Safari) pentru a vă asigura că arată și funcționează conform așteptărilor. Odată mulțumit, încărcați fișierele pe serverul site-ului dvs. folosind FTP sau managerul de fișiere al furnizorului dvs. de găzduire web.
Întrebări frecvente despre șabloanele HTML de subsol
Ce ar trebui să includ într-un șablon HTML de subsol?
Un subsol HTML include de obicei informații de contact, notificări privind drepturile de autor, link-uri către pagini importante, cum ar fi politica de confidențialitate sau termenii și condițiile, pictograme pentru rețelele sociale și, uneori, un scurt despre secțiune sau formular de înscriere la buletin informativ.
Cum pot face ca subsolul meu HTML să fie receptiv?
Pentru a face un subsol receptiv, utilizați interogări media CSS pentru a ajusta aspectul în funcție de diferite dimensiuni de ecran. Folosiți modele de grilă flexibile și imagini flexibile. Framework-uri precum Bootstrap pot fi, de asemenea, folosite pentru un design receptiv mai ușor.
Este important să aveți un subsol pe fiecare pagină web?
Deși nu este obligatoriu, este foarte recomandat. Subsolurile oferă un loc consecvent pentru informații și link-uri importante, îmbunătățind navigarea și experiența utilizatorului.
Cum pot face subsolul site-ului meu mai atractiv din punct de vedere vizual?
Concentrați-vă pe un design curat și organizat pentru a face un subsol atrăgător din punct de vedere vizual. Utilizați culori și fonturi adecvate care se aliniază cu designul general al site-ului dvs. Adăugarea de elemente precum pictograme, un logo mic sau chiar animații subtile poate spori, de asemenea, atractivitatea vizuală.
Este necesar să actualizați subsolurile site-ului în mod regulat?
Actualizările regulate nu sunt întotdeauna necesare, dar este important să păstrați actuale informațiile din subsol. Aceasta include actualizarea datelor privind drepturile de autor, asigurarea faptului că linkurile funcționează și sunt relevante și modificarea informațiilor de contact sau a linkurilor de rețele sociale, după cum este necesar.
