Un ghid complet pentru atributele linkurilor HTML (pe scurt)
Publicat: 2023-10-06Dacă ai un blog sau un site web activ, probabil că faci multe linkuri în postările tale. De exemplu, s-ar putea să le trimiteți către alte pagini de pe site-ul dvs. sau către conținut terță parte. Cu toate acestea, veți dori să vă asigurați că utilizați atributele corecte de link HTML pentru a face lucrurile puțin mai clare pentru Google și pentru cititorii dvs.
Din fericire, majoritatea atributelor de link HTML sunt destul de simple. Odată ce învățați ce înseamnă ele și cum să le utilizați, puteți furniza informații exacte despre tipul de link pe care îl utilizați și despre pagina către care duce.
În această postare, vom arunca o privire mai atentă asupra atributelor link-urilor HTML și a scopului acestora. Apoi, ne vom uita la cele mai comune atribute și vă vom arăta când să le folosiți. Să începem!
Ce sunt atributele de link HTML?
Atributele de link HTML sunt elemente care definesc tipul de hyperlink într-o pagină web. De obicei, acestea oferă informații esențiale despre link, cum ar fi modul în care este afișat, ce conține și unde duce.
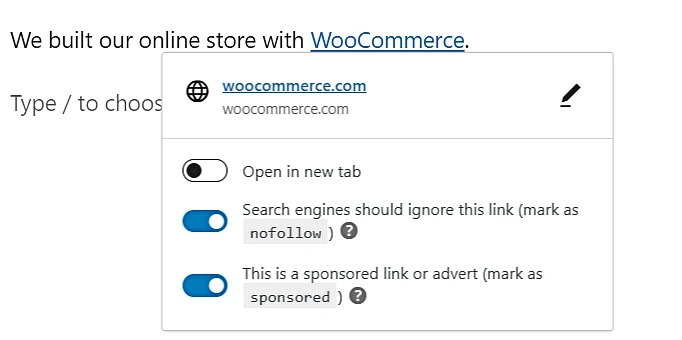
Atributele linkurilor joacă un rol crucial în dezvoltarea web, deoarece ajută la crearea unei experiențe de utilizator fără întreruperi. Cu toate acestea, ele pot fi folosite și în scrierea pe blog. De exemplu, dacă promovați o marcă într-o postare, este posibil să doriți să marcați linkul ca „sponsorizat:”

Unul dintre cele mai fundamentale atribute ale link-ului este „href”, care înseamnă „referință hipertext”. Aceasta specifică adresa URL către care trimite linkul, care poate include o altă pagină web, un fișier, o imagine, o adresă de e-mail sau chiar o anumită locație în cadrul aceleiași pagini.
Un alt atribut comun este „țintă”. Aceasta determină modul în care pagina legată este afișată atunci când se face clic pe (de exemplu, într-o filă nouă de browser sau în aceeași fereastră).
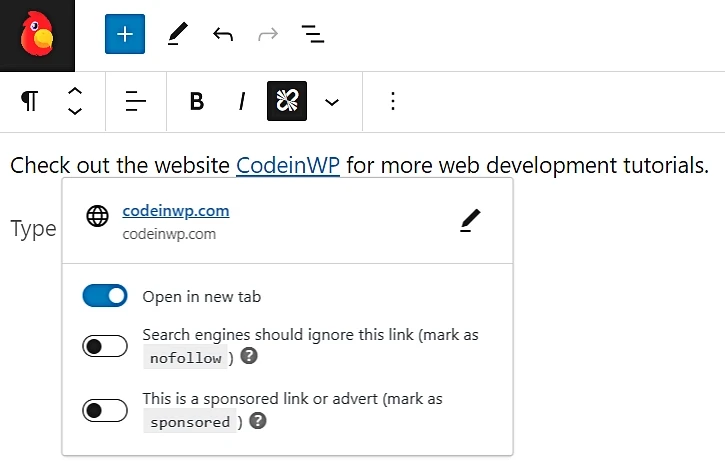
Dacă aveți un site WordPress, puteți adăuga acest atribut cu un simplu clic:

Există, de asemenea, atributul „titlu”, care oferă utilizatorilor informații suplimentare despre link atunci când trec cu mouse-ul peste el. Cu toate acestea, veți dori să fiți atenți la utilizarea acestui atribut, deoarece utilizarea lui necorespunzătoare poate cauza probleme cu accesibilitatea web.
După cum puteți vedea, atributele de link HTML vă permit să specificați destinația și comportamentul hyperlinkului și să furnizați informații despre conținutul pe care îl conține. Folosind aceste atribute în mod eficient, puteți crea o experiență mai ușor de utilizat pentru vizitatorii site-ului.
Cu toate acestea, atributele de link HTML vă pot îmbunătăți, de asemenea, clasarea în rezultatele căutării. Acest lucru se datorează faptului că motoarele de căutare precum Google folosesc aceste atribute pentru a accesa cu crawlere și a indexa paginile web în mod eficient.
De exemplu, atribute precum „rel” pot indica relația dintre pagina curentă și pagina legată. Acest lucru ajută Google să înțeleagă structura și relevanța site-ului web.
Atribute comune de link (și când să le folosiți)
Acum, să ne uităm la cele mai comune tipuri de atribute de link HTML (și când să le folosim).
- Atributele rel
- Atributele țintă
- Politica de referință
- Alte atribute
Atributele rel
După cum am menționat mai devreme, atributele rel definesc relația dintre pagina curentă și resursa legată.
Iată un exemplu de link cu un atribut rel:
<a href="https://example.com/product" rel="sponsored">Product X</a>
Acum, să ne uităm la cele mai comune tipuri de atribute „rel”.
nofollow
Acest lucru indică motoarele de căutare să nu urmeze adresa URL legată. Este de obicei folosit pentru a împiedica roboții motoarelor de căutare să transmită link-uri către pagina legată, păstrând astfel autoritatea paginii curente.
sponsorizat
Atributul sponsorizat este folosit pentru a identifica linkurile care fac parte dintr-un parteneriat plătit. Ajută motoarele de căutare să înțeleagă natura link-ului și poate afecta clasamentele SEO. Google vă poate penaliza dacă nu dezvăluiți un link sponsorizat.
despre
Puteți utiliza acest atribut pentru a specifica subiectul sau subiectul conținutului legat. De exemplu, puteți furniza informații suplimentare despre resursa conectată.
mențiuni
Atributul mențiuni este folosit pentru a indica faptul că conținutul legat menționează o anumită entitate sau subiect. De exemplu, dacă scrieți un articol despre organizații nonprofit, puteți utiliza acest atribut atunci când creați linkuri către site-urile lor respective.
UGC (Conținut generat de utilizatori)
Acest atribut poate fi folosit pentru a marca link-uri care duc la conținut generat de utilizatori. Acestea pot include comentarii, postări și media.
Atributele țintă
Atributele țintă indică browserului cum să afișeze conținutul legat. De obicei, veți folosi una dintre următoarele:
_blank . Atributul _blank target deschide conținutul legat într-o nouă filă sau fereastră de browser. Îl puteți folosi pentru a menține utilizatorii pe site-ul dvs., permițându-le în același timp să acceseze conținut terță parte într-o filă nouă.
_sine . Acesta este comportamentul implicit pentru linkuri. Deschide conținutul legat în fila sau fereastra curentă a browserului.
Iată un exemplu de atribut țintă:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
Dacă sunteți blogger, poate fi foarte util să instruiți browserul să deschidă linkuri terță parte într-un browser nou. Nu întrerupe experiența utilizatorului și poate ajuta cititorii să fie implicați cu conținutul dvs.
Politica de referință
Aceste atribute controlează modul în care browserul trimite informațiile „referitor” (URL-ul paginii care conține linkul) atunci când un utilizator face clic pe un link.
Iată un exemplu de atribut referrerpolicy într-un link:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
Să ne uităm la câteva opțiuni comune.
fără referitor
Această setare indică faptul că nicio informație referitor nu va fi trimisă către resursa conectată. Aceasta înseamnă că, atunci când utilizatorul face clic pe link, adresa URL țintă nu va primi informații despre pagina de referință.
fără-referitor-atunci când-downgrade
Aceasta este setarea implicită. Înseamnă că informațiile de referință sunt trimise atunci când se navighează de la o pagină securizată (HTTPS) la o pagină mai puțin sigură (HTTP), dar nu când se trece de la o pagină HTTPS la un alt site HTTPS.
origine
Cu acest atribut, numai partea de origine a adresei URL de referință este trimisă la resursa conectată. Informațiile despre origine constă în protocol (HTTP sau HTTPS), domeniu și numărul portului.
origine-când-încrucișare
Când linkul este vizitat din aceeași origine (același domeniu), sunt trimise informațiile complete de referință. Cu toate acestea, dacă linkul duce la un alt domeniu, este trimisă doar partea de origine a adresei URL de referință.

de aceeași origine
În acest caz, informațiile complete de referință sunt trimise numai atunci când linkul duce la o pagină de aceeași origine (același domeniu). De exemplu, ați putea folosi acest atribut în strategia de conectare internă.
adresă URL nesigură
Această setare trimite adresa URL de referință completă, indiferent de origine și contextul de securitate. Cu toate acestea, utilizarea acestui atribut nu este recomandată, deoarece poate scurge informații sensibile.
Alte atribute
Să încheiem uitându-ne la câteva alte atribute de link HTML pe care le-ai putea folosi.
Descarca
Atributul de descărcare este utilizat pentru a specifica faptul că ținta linkului ar trebui să fie descărcată atunci când se face clic, mai degrabă decât navigarea la ea. Puteți utiliza acest atribut pentru fișiere precum PDF-uri, imagini sau documente.
Exemplu : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
După cum am menționat mai devreme, atributul href este cel mai important atribut de legătură. Specifică adresa URL către care indică linkul și este necesară pentru toate elementele ancora (<a>).
Exemplu : <a href="https://example.com"</a>
mass-media
Acesta specifică tipul media pentru care este destinată resursa conectată (de exemplu, ecranele telefoanelor mobile). Dezvoltatorii web îl folosesc de obicei în secțiunea <head> a paginii, împreună cu elementele <link> pentru foile de stil.
Iată un exemplu:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>În acest caz, foaia de stil în cauză este aplicată atunci când lățimea ecranului dispozitivului utilizatorului este de 768 pixeli sau mai mult.
tip
La fel ca atributul media, atributul type este folosit cu un element <link>. Acesta a definit tipul de resursă legată, de obicei un fișier CSS sau JavaScript.
Să ne uităm la un exemplu:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <!-- Your web content here --> </body> </html>Aici, atributul type ne spune că resursa legată este un fișier CSS. Puteți utiliza „text/javascript” pentru fișierele JavaScript și „application/xml” pentru fișierele XML.
Începeți să utilizați atributele de link HTML în mod corect
Atributele de link HTML oferă informații esențiale despre resursa legată. Atât dezvoltatorii web, cât și bloggerii le pot folosi pentru a oferi o experiență mai simplă a utilizatorului. În plus, aplicarea atributelor corecte de link HTML permite motoarelor de căutare să acceseze cu crawlere și să indexeze paginile dvs. mai eficient.
De exemplu, puteți utiliza atributul sponsored rel pentru a informa utilizatorii că ați fost plătit pentru a afișa acel link. Între timp, atributul _blank target deschide linkul într-o filă nouă pentru a nu întrerupe experiența de navigare. De asemenea, puteți utiliza atributul referrerpolicy pentru a specifica ce informații despre site-ul dvs. sunt transferate către resursa legată.
Mai aveți întrebări despre utilizarea atributelor de link HTML? Spune-ne în secțiunea de comentarii de mai jos!
