HTML vs JavaScript: Care este diferența? Ghid pentru începători
Publicat: 2023-05-13Nu lipsesc limbaje pentru a dezvolta software și site-uri web. HTML vs JavaScript este o comparație comună, deoarece ambele oferă o sintaxă ușor de înțeles și au accesibilitate pentru programatorii începători.
Cu toate acestea, ambele au utilizări specifice și este probabil să codificați folosind ambele în același timp. Chiar și așa, există diferențe și poate doriți să vă gândiți dacă învățarea uneia sau a celeilalte vă poate aduce beneficii carierei în plină dezvoltare.

Pentru această postare, vom analiza HTML vs JavaScript în relație cu avantajele și dezavantajele lor, unde și cum veți folosi fiecare limbă în timpul dezvoltării și multe altele. Mai întâi, să dezvăluim ce este fiecare limbă.
Cuprins :
- Ce sunt HTML și JavaScript
- Avantajele și dezavantajele HTML și JavaScript
- Cum vei folosi HTML și JavaScript în cadrul dezvoltării
- Unde puteți învăța HTML și JavaScript
- HTML vs JavaScript: perspective de carieră
- cadre JavaScript
- HTML vs JavaScript: o defalcare a diferențelor cheie
- HTML vs JavaScript: pe care ar trebui să-l înveți pentru dezvoltare
Ce sunt HTML și JavaScript
Atât HTML, cât și JavaScript sunt limbaje de codare, deși definițiile tehnice pot diferi. Pentru această primă secțiune, să vorbim despre diferențele mari dintre limbi, apoi să vedem cum și unde le-ați folosi.
HTML
HyperText Markup Language (HTML) este coloana vertebrală a întregului web. După cum sugerează și numele, este mai degrabă un „limbaj de marcare” decât un limbaj de codificare cu drepturi depline. Într-un sens practic, aceasta înseamnă că veți folosi text pentru a controla structura și aspectul conținutului încadrat pe pagină.
Iată un exemplu despre cum arată HTML:
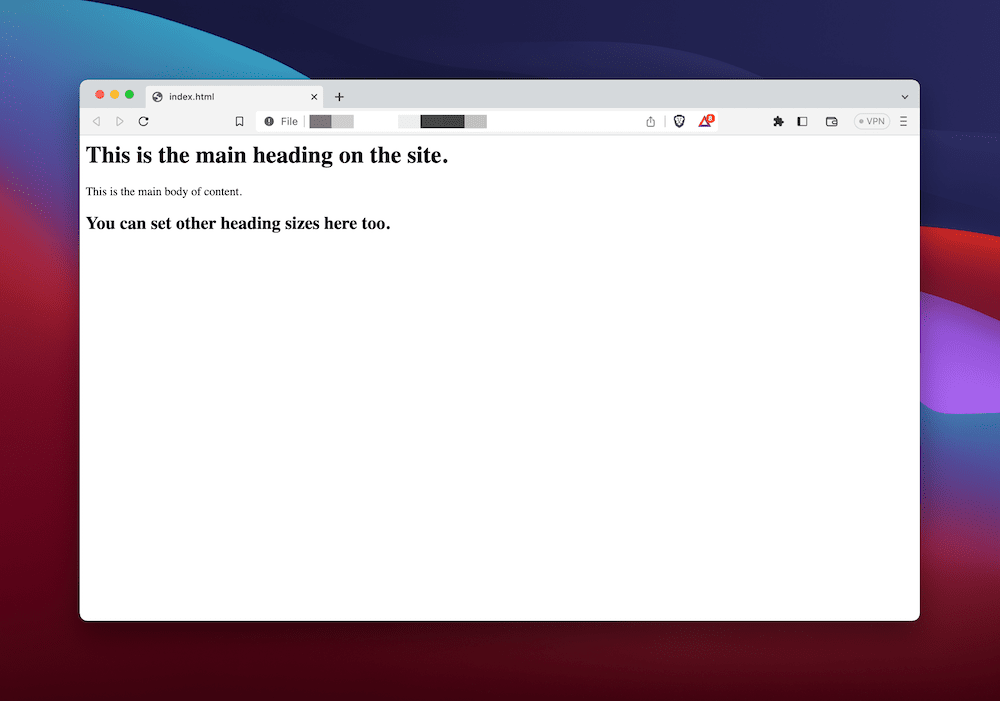
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > Limbajul codului: HTML, XML ( xml )Acesta va oferi marcajul pentru a prezenta structura conținutului pe pagină:

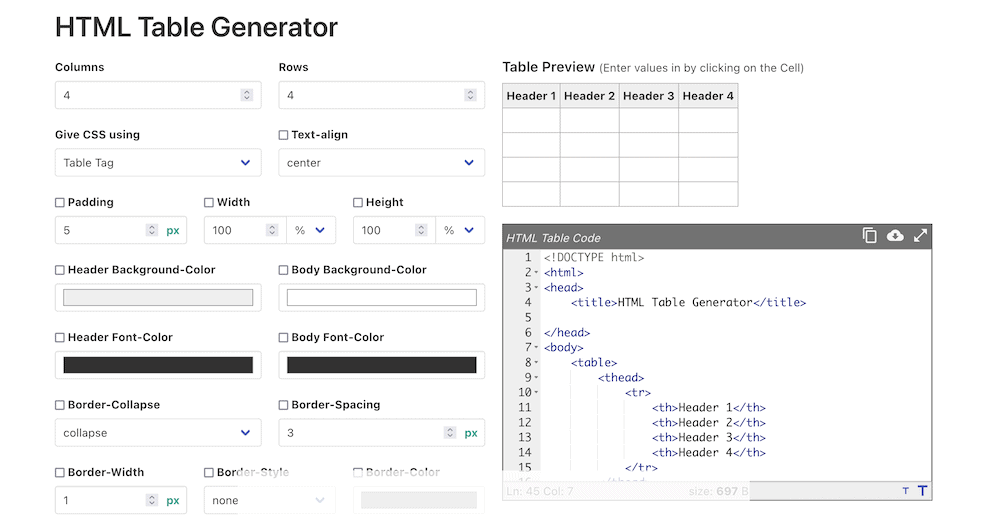
HTML poate dicta, de asemenea, prezentarea și formatarea conținutului. În primele zile ale internetului, foloseai HTML pentru a codifica un întreg site. Adesea, ai folosi tabele, apoi ai seta formatarea textului, cum ar fi aldine și cursive, fără a fi nevoie să folosești o altă limbă:

Cu toate acestea, pentru web-ul modern, HTML este un limbaj de „marcare descriptivă”. Aceasta urmărește să decupleze structura de aspectele de prezentare. HTML5 folosește etichete structurale specifice în acest scop:
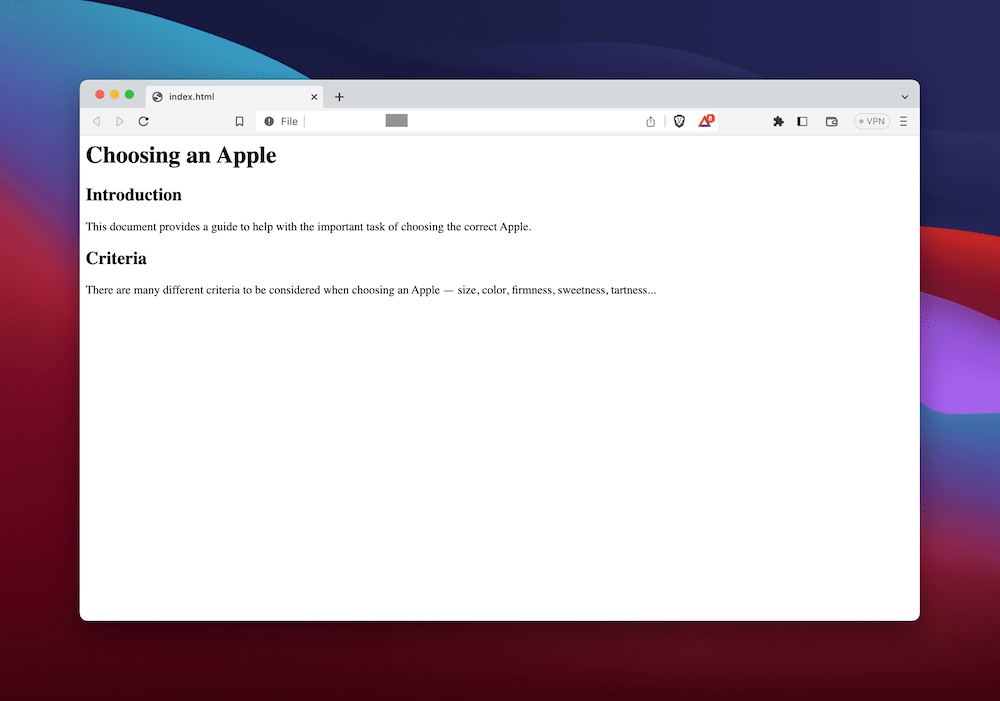
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > Limbajul codului: HTML, XML ( xml )Sursa codului: Mozilla.
Acest lucru nu arată deloc diferit de exemplul HTML anterior de pe front-end, dar backend-ul adaugă o structură suplimentară care ajută motoarele de căutare și procesul de dezvoltare:

Un punct cheie de remarcat este faptul că HTML funcționează alături de alte limbi. De fapt, reprezintă una dintre „Sfânta Treime” a limbilor web alături de Cascading StyleSheets (CSS) și JavaScript. În timp ce primul se ocupă de alegerile de design vizual, JavaScript are propriile sale responsabilități pe un site web modern.
JavaScript
JavaScript are o istorie aproape la fel de lungă ca și HTML. Dezvoltarea sa vine de la Brendan Eich, care este în prezent CEO al Brave Software (dezvoltatorii browserului Brave) și a lucrat anterior ca CEO pentru Mozilla. El a dezvoltat JavaScript pentru browserul Netscape Navigator la mijlocul anilor 1990.
JavaScript este un limbaj de scripting la nivelul clientului și o altă coloană vertebrală a web-ului. Deși puteți lucra cu acesta inline (adică, alături de HTML și CSS în același fișier), majoritatea dezvoltatorilor vor folosi fișiere separate și vor „apela” JavaScript din documentele HTML:
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog Limbajul codului: JavaScript ( javascript )Sursa codului: Învață X în Y Minute.
Acest fragment JavaScript simplu va tipări pe ecran o listă simplă de animale de companie:

În general, JavaScript nu este la fel de ușor de citit ca HTML și are cazuri de utilizare mult mai complexe. De exemplu, fără el, nu am putea crea și naviga pe site-uri web dinamice. Veți găsi că cele mai multe elemente dinamice ale frontend-ului unui site web provin din JavaScript, cum ar fi reclame pop-up, jocuri de browser, funcționalitate de streaming și multe altele. Limbajul este un cal de bătaie al web-ului și îl puteți adapta la aproape orice sarcină, chiar și la munca de backend pentru care ați folosi adesea PHP.
De fapt, JavaScript este doar o limbă dintr-o întreagă gazdă care se conformează unui standard părinte: ECMAScript. Un alt exemplu popular de limbaj care utilizează standardul respectiv ca bază este Google Apps Script.
Cu toate acestea, în ciuda ubicuității ambelor limbi, există atât aspecte pozitive, cât și negative pentru utilizarea lor. În continuare, le vom discuta în continuare.
Avantajele și dezavantajele HTML și JavaScript
Vă vom oferi un spoiler rapid: nu puteți învăța doar o singură limbă. Veți avea nevoie atât de HTML , cât și de JavaScript pentru a vă crea o carieră de succes ca dezvoltator web. De fapt, va trebui să ocoliți argumentele pro și contra, deoarece nu există o alternativă reală pentru a structura conținutul web și a-l face dinamic [1] .
Chiar și așa, este important să știi unde se află punctele forte și punctele slabe, deoarece acest lucru te va face un dezvoltator mai bun. În primul rând, iată detaliile despre HTML:
- Puteți învăța HTML mai repede decât aproape orice altă limbă, deoarece este ușor de citit și de înțeles.
- Limba este o bază fundamentală a web-ului, așa că există o mulțime de documentație și tutoriale utile disponibile.
- Cu toate acestea, un motiv pentru care este simplu este din cauza limitărilor sale atunci când vine vorba de etichete și comenzi.
- Nu veți putea adăuga interactivitate sau conținut dinamic fără a utiliza o altă limbă.
În schimb, JavaScript este aproape antiteza HTML:
- Puteți folosi JavaScript pentru a adăuga pe un site cât de mult aveți nevoie de conținut dinamic și interactiv.
- Deoarece se execută în browserul web, primiți feedback instantaneu dacă funcționează sau nu.
- Cu toate acestea, această execuție de rulare necesită o programare bună și optimă pentru a funcționa bine.
- Limbajul este mult mai complex decât HTML și chiar CSS. Aceasta înseamnă că va trebui să dureze mult mai mult pentru a-l învăța înainte de a putea crea o muncă bună.
De fapt, acesta este un moment bun pentru a compara HTML cu JavaScript în cazul în care le vei folosi pe ambele. Să aruncăm o privire la asta în continuare.
Cum vei folosi HTML și JavaScript în cadrul dezvoltării
HTML și JavaScript funcționează unul alături de celălalt. De exemplu, luați un document HTML tipic:
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > Limbajul codului: HTML, XML ( xml )Aceasta va produce o ieșire similară cu exemplele noastre HTML anterioare:

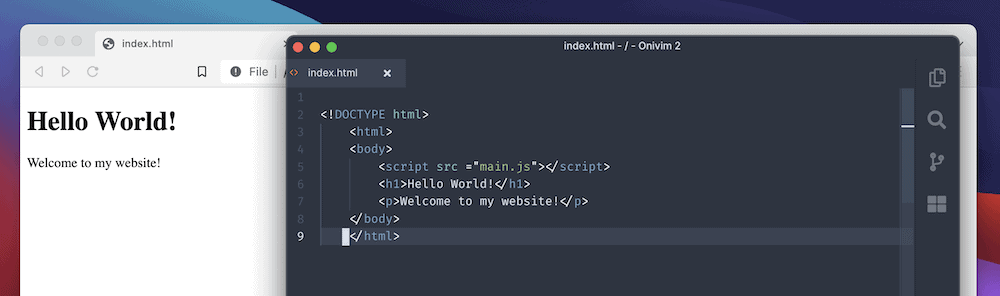
Pentru a adăuga interactivitate JavaScript la acest document, va trebui să creați și să completați un fișier nou și să îl apelați din HTML:
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … Limbajul codului: HTML, XML ( xml )Momentan, acest lucru nu face nimic pe front-end, deoarece nu avem încă niciun cod JavaScript de rulat:

În fișierul JavaScript, veți lucra cu etichetele HTML ca referințe pentru a plasa sau controla apoi conținutul în documentul principal:
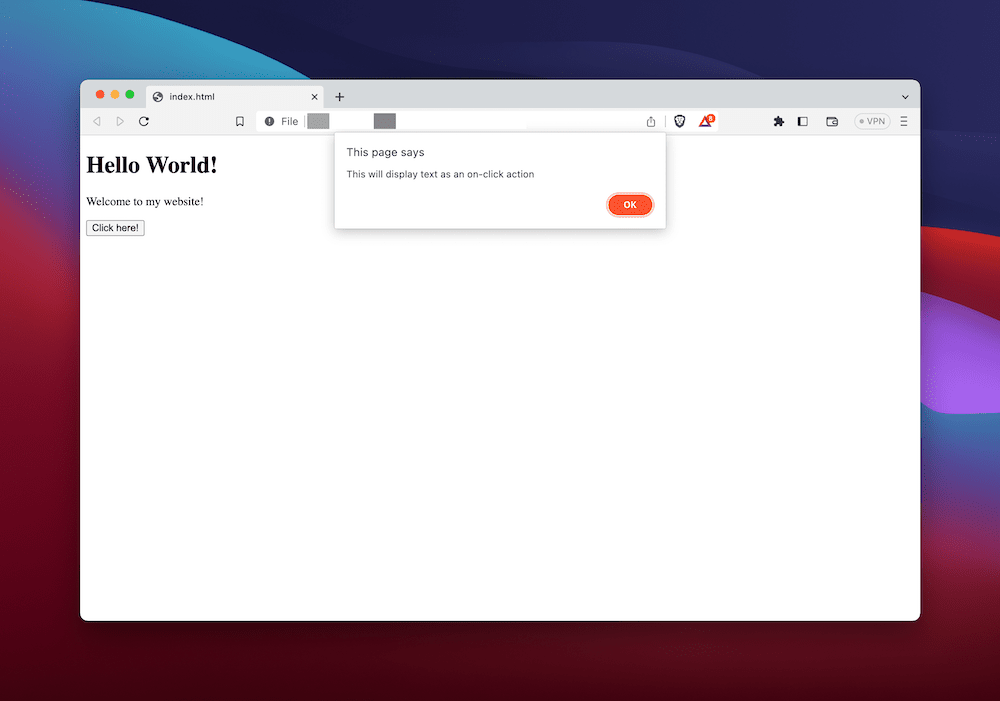
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } Limbajul codului: JavaScript ( javascript )Apoi puteți construi pe acest lucru, poate folosind butoanele HTML, pentru a vedea imediat adăugarea - o casetă modală pop-up care afișează o alertă:


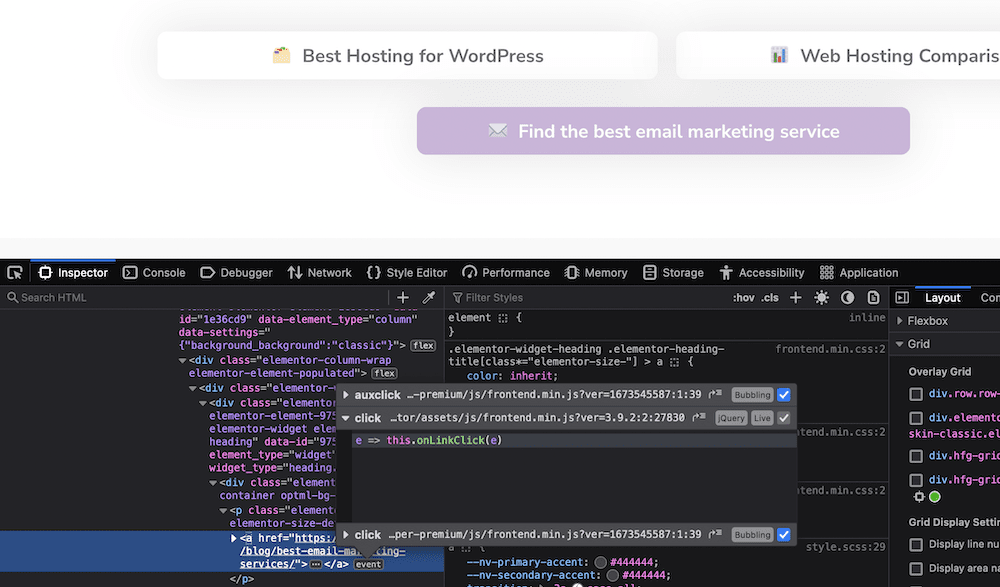
Acesta este un exemplu simplu, dar puteți utiliza instrumentul Inspect Element al browserului pentru a analiza aplicații mai complexe. De exemplu, un buton folosește adesea JavaScript pentru a rula cod suplimentar, ceea ce ar putea declanșa o fereastră pop-up care utilizează și JavaScript:

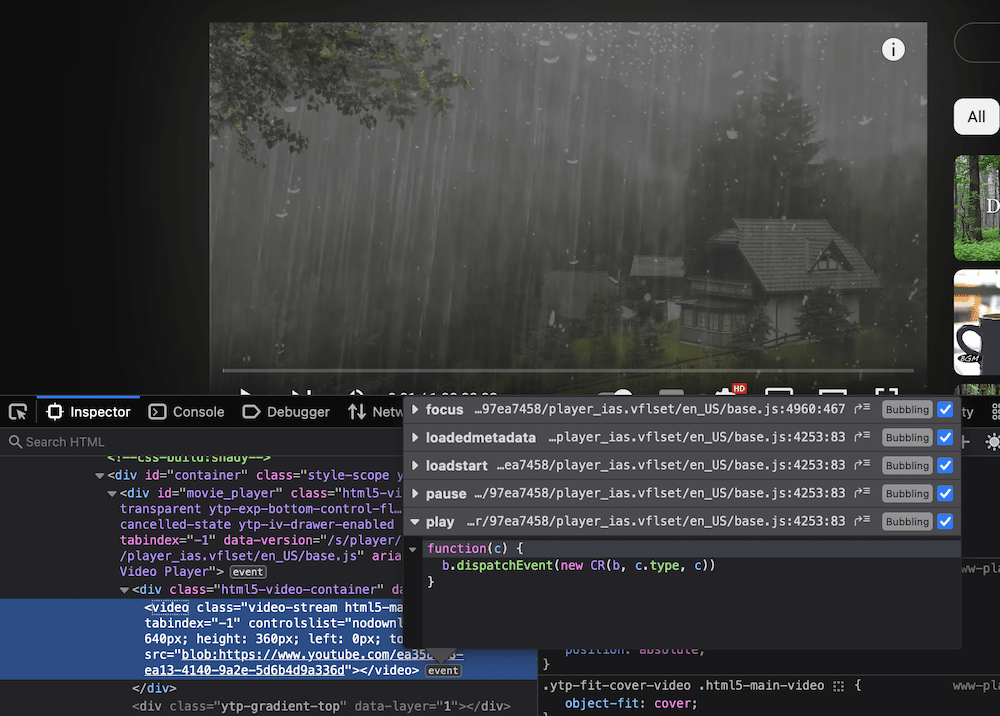
Veți putea chiar să implementați funcționalitatea de streaming și video folosind JavaScript:

Posibilitățile sunt largi, iar sfera de dezvoltare nu are aproape limite atunci când vine vorba de utilizarea atât HTML, cât și JavaScript împreună.
Unde puteți învăța HTML și JavaScript
Deoarece atât HTML, cât și JavaScript sunt limbaje fundamentale de dezvoltare web, există o mulțime de modalități de a le învăța [2] :
- Prin cărți.
- Utilizarea cursurilor online.
- Urmează un curs în persoană.
Resursele online au cea mai bună accesibilitate și cost în unele cazuri. De exemplu, YouTube oferă mii de videoclipuri despre învățarea dezvoltării web. Cu toate acestea, mulți dezvoltatori care doresc să învețe se îndreaptă inițial către Udemy, deoarece are o gamă largă de cursuri la un cost rezonabil [3] .

Pentru elementele de bază absolute, cărțile lui O'Reilly sunt fantastice, în special seria Head-First. Cu toate acestea, nu veți dori să vă bazați pe acestea pentru toate cunoștințele dvs. (deoarece vă pot oferi practici învechite uneori.) În schimb, ele funcționează ca niște inițiative pentru limbajul care vă va face să creați ceva imediat, pe care îl veți apoi transfer la o altă carte sau curs. Desigur, atât HTML, cât și JavaScript au cărți dedicate pentru a învăța o anumită limbă.

Odată ce ați pus bazele de bază, veți dori să începeți pur și simplu să codificați, deoarece acest lucru vă poate supraalimenta experiența de învățare. Veți păstra deschise site-uri precum Stack Overflow și documentația tehnică pentru o limbă, deoarece probabil va trebui să le consultați și să puneți o mulțime de întrebări.
HTML vs JavaScript: perspective de carieră
Pentru a rezuma până acum, veți dori să învățați cu HTML și JavaScript pentru a dezvolta interfața site-urilor web și există o mulțime de resurse disponibile pentru a face acest lucru. Cu toate acestea, fiecare dezvoltator va avea obiective diferite. Unii vor dori să învețe ca un hobby, în timp ce alții vor privi spre o carieră. Ca atare, comparația dintre HTML și JavaScript deviază.
Deși există o mulțime de tipuri de dezvoltatori, le veți împărți în trei tipuri mari:
- Dezvoltatorii front-end se ocupă de modul în care funcționează un site web în browser, folosind HTML, CSS și JavaScript.
- Dezvoltatorii backend vor folosi PHP, Python și alte limbi pentru a lucra cu bazele de date și traversarea datelor sub capota unui site web. Aceasta ar putea include și JavaScript cu cadrul potrivit (mai multe despre asta în curând.)
- Dezvoltatorii full-stack lucrează atât pe front, cât și pe backend în același timp.
Dezvoltatorii full-stack și backend reprezintă majoritatea dezvoltatorilor web profesioniști, conform Stack Overflow [4] . Cu toate acestea, dezvoltatorii de front-end au încă cerere, deși mai puțin. Am susține că limbile backend, cum ar fi PHP, pot fi mai dificil de aplicat bine, ceea ce înseamnă că este o nevoie mai mare de ele.
În plus, JavaScript este cel mai popular limbaj pentru setările profesionale, deși HTML vede aproape la fel de mult utilizare. În calitate de dezvoltator profesionist, joburile care implică fiecare limbă încep în jur de 65.000 USD pe an. Și asta se află la capătul inferior al scalei de salarizare, odată ce luați în considerare o serie întreagă de limbi de nivel superior și de la nivelul serverului.
cadre JavaScript
După cum am subliniat mai devreme, nu există alternative la HTML sau JavaScript. Cu toate acestea, când vine vorba de utilizarea JavaScript, nu mulți dezvoltatori vor face acest lucru folosind limbajul „vanilie”. În schimb, vor petrece ceva timp pentru a alege un „cadru” dedicat. Acest lucru va ușura adesea utilizarea JavaScript pentru sarcina în cauză. Multe cadre au obiective specifice, ceea ce înseamnă că veți folosi altele diferite în funcție de proiect.
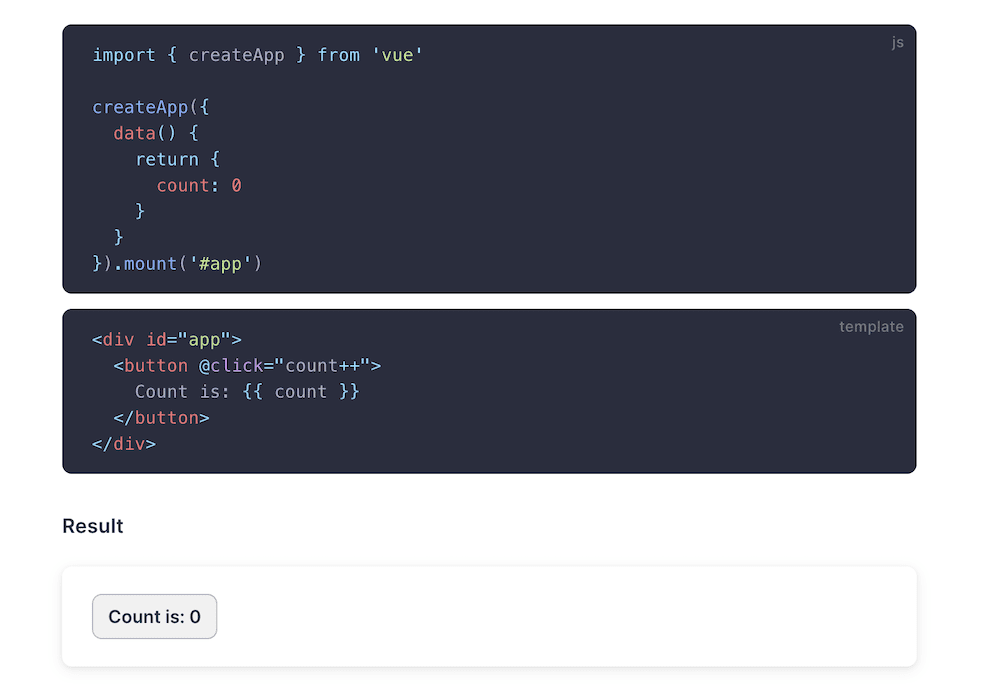
De exemplu, Node.js vă permite să utilizați JavaScript ca limbaj de backend, pe partea serverului. Dacă doriți să construiți o interfață cu utilizatorul (UI), React (sau poate Vue) va fi cadrul spre care veți gravita.

Cu toate acestea, jQuery este cel mai popular cadru JavaScript pe care îl folosește web [5] . Pe scurt, jQuery vă permite să traversați fișierele HTML cu mai multă ușurință și să aveți acces mai mare la funcționalitatea de gestionare a evenimentelor, animații CSS și multe altele.
La fel ca să înveți atât HTML, cât și JavaScript, vei dori, de asemenea, să înveți și să înțelegi modul în care diferitele cadre JavaScript interacționează și cu limba și aduc noi funcționalități.
HTML vs JavaScript: o defalcare a diferențelor cheie
Sunt multe de luat în considerare pe parcursul acestei postări. Ca atare, iată o scurtă prezentare generală a diferențelor principale dintre HTML și JavaScript:
| HTML | JavaScript | |
|---|---|---|
| Definiție și utilizare | Este un limbaj de marcare care servește drept bază pentru structura site-ului web. | Este un limbaj de scripting care vă permite să implementați conținut dinamic și interactiv pe un site web. |
| Tipul de conținut | Limbajul static. | Limbajul dinamic. |
| Limbă client sau server | Partea client (adică, frontend.) | Pe partea clientului, deși un cadru dedicat poate adăuga funcționalități pe partea de server (adică, backend). |
| Compatibilitate între browsere | HTML funcționează în fiecare browser. | JavaScript necesită motorul potrivit pentru a rula, așa că nu va funcționa în fiecare browser. |
| Integrare | Nu puteți încorpora HTML în alte fișiere de dezvoltare web. | Puteți să codificați și să rulați JavaScript în linie cu alte fișiere, cum ar fi HTML. |
| Extensibilitate | Nu puteți extinde HTML deloc. | JavaScript oferă o serie de cadre și subseturi care pot îmbunătăți funcționalitatea și domeniul de aplicare. |
Având în vedere tot ceea ce trecem aici, probabil că veți dori să știți ce limbă ar trebui să învățați pentru dezvoltarea web. Să rezumam asta în continuare.
HTML vs JavaScript: pe care ar trebui să-l înveți pentru dezvoltare
Nu ar trebui să fie surprinzător să aflați că veți avea nevoie atât de HTML, cât și de JavaScript pentru a dezvolta un site web modern. Nu numai că, CSS va fi și important, mai ales pentru dezvoltatorii frontend sau full-stack. De fapt, pentru acesta din urmă, va trebui, de asemenea, să înveți o limbă precum PHP și să ai abilitățile necesare pentru a lucra cu baze de date folosind limbajul de interogare structurat (SQL).
Sfatul nostru este să începeți cu HTML, deoarece puteți învăța rapid acest lucru și puteți începe să creați structuri de site pe care le puteți înțelege. De acolo, în timp ce CSS vă va ajuta să adăugați design vizual site-ului dvs., JavaScript vă va ajuta să creați interactivitate modernă. În plus, poate doriți să învățați și jQuery, React și Node, deoarece acestea vor acoperi domenii precum designul UI, suportul pentru backend și o traversare HTML mai bună.
Concluzie
Există o mulțime de limbaje de programare de învățat, dar doar câteva care vă permit să dezvoltați site-uri web. În timp ce acest articol compară HTML cu JavaScript, va trebui să înveți ambele pentru a face o carieră în dezvoltarea web frontend.
Cu toate acestea, dezvoltatorii JavaScript câștigă adesea mai mulți bani datorită flexibilității limbajului: de exemplu, puteți dezvolta produse Google Apps Script. Indiferent, va trebui să cunoașteți și HTML, în ciuda faptului că este mai puțin flexibil și adaptabil.
Ai întrebări despre HTML vs JavaScript și care ți s-ar potrivi mai bine? Întrebați în secțiunea de comentarii de mai jos!
…
Nu uitați să vă alăturați cursului nostru rapid despre accelerarea site-ului dvs. WordPress. Află mai multe mai jos:
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
