Faceți ca site-urile WordPress să se încarce mai repede decât oricând cu noul CSS critic Hummingbird
Publicat: 2023-10-09Cu funcția Critical CSS mult anticipată a lui Hummingbird, vă puteți aștepta la o încărcare mai rapidă a paginilor și a site-urilor WordPress mai performante. Iată de ce resursele de blocare a redării sunt acum de domeniul trecutului...

Dacă vă pasă de viteza de încărcare a paginii (și ar trebui dacă doriți ca vizitatorii să rămână pe site-ul dvs. mai mult de două secunde), atunci este extrem de important să înțelegeți cum afectează CSS performanța site-ului și cum să grăbiți timpul de încărcare a paginii folosind o optimizare. sarcină cunoscută sub numele de Critical CSS .
În acest articol, vom acoperi următoarele subiecte:
- Ce este CSS critic și cum îmbunătățește performanța?
- Cum să optimizați WordPress folosind funcția CSS critică a lui Hummingbird
- Critical CSS al lui Hummingbird este compatibil cu tot WordPress
Să ne scufundăm în…
Ce este CSS critic și cum îmbunătățește performanța?
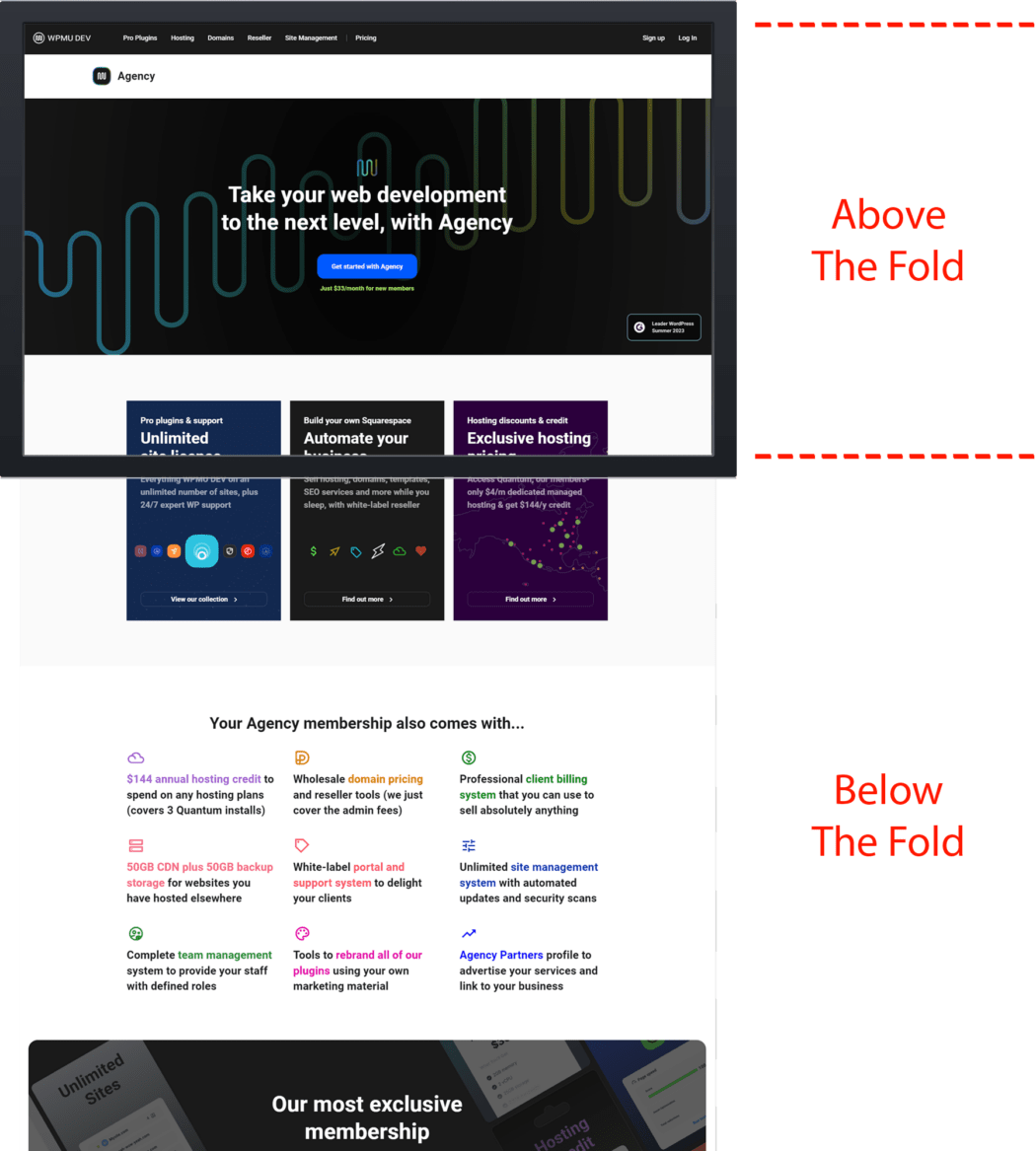
Când utilizatorii ajung pe un site web, tot ceea ce pot vedea inițial este conținutul afișat pe ecran înainte de a derula.
Această zonă este denumită „deasupra pliului”.

Experiența pozitivă a utilizatorului poate fi măsurată prin cât de repede utilizatorii percep conținutul care trebuie încărcat pe o pagină web. Cu cât o pagină se încarcă mai repede (sau este percepută de utilizator ca se încarcă rapid), cu atât experiența utilizatorului este mai bună. În schimb, cu cât pagina se încarcă mai lent (sau este percepută de utilizator că se încarcă lent), cu atât experiența este mai slabă.
Deoarece tot ce vede vizitatorul când aterizează pe o pagină este conținutul de deasupra paginii înainte de a începe derularea în jos, este logic să se încarce conținutul de deasupra paginii cât mai repede posibil înainte de a încărca restul paginii.
Critical CSS (cunoscut și ca Critical Path CSS sau Critical CSS Rendering Path ) este o tehnică care extrage CSS-ul minim necesar pentru a reda conținutul de deasupra paginii cât mai repede posibil pentru utilizator.
În timp ce utilizatorul care vizualizează conținutul de deasupra paginii percepe că pagina se încarcă rapid, restul CSS-ului se poate încărca, iar experiența utilizatorului nu este afectată.
Tehnici precum încărcarea leneșă a imaginilor, întârzierea execuției JavaScript și CSS critic sunt toate modalități de optimizare a secvenței de pași prin care parcurge browserul pentru a converti HTML, CSS și JavaScript în pixeli de pe ecran.
Această secvență este denumită Calea de randare critică (CRP) și include Modelul obiectului document (DOM), Modelul obiectului CSS (CSSOM), arborele de randare și aspectul.
Optimizarea căii critice de randare îmbunătățește performanța de randare.
Avantajele CSS critic
CSS critic poate îmbunătăți performanța site-ului prin:
- Redare inițială mai rapidă
- Experiență îmbunătățită a utilizatorului
- Performanță SEO mai bună
- Greutate redusă a paginii
- Întreținere simplificată
- Îmbunătățire progresivă
- Impact pozitiv asupra Core Web Vitals (în special First Contentful Paint și Speed Index)
- Scoruri mai mari de PageSpeed Insights
Notă: Conținutul afișat deasupra paginii la încărcarea paginii înainte de defilare va diferi în funcție de dispozitivul și dimensiunea ecranului utilizat pentru a vizualiza paginile web. Din acest motiv, nu există o înălțime a pixelilor definită universal a ceea ce poate fi considerat conținut deasupra paginii.
Implementarea CSS critic
Prin urmare, v-ați rulat site-ul prin instrumentul PageSpeed Insights, iar raportul recomandă eliminarea resurselor care blochează redarea.
Acum ce? Cum implementați de fapt recomandările?
Ei bine, puteți încerca să remediați lucrurile manual (obositor, consumator de timp și nerecomandat), să utilizați instrumente de dezvoltare web (dacă aveți abilități tehnice) sau să utilizați un plugin WordPress precum Hummingbird pentru a identifica, aborda și rezolva automat orice probleme .
Vă recomandăm să utilizați metoda pluginului. Este cea mai rapidă și mai inteligentă opțiune pentru a duce treaba la bun sfârșit.
În timp ce Critical CSS se referă în principal la CSS-ul de deasupra paginii, Hummingbird poate extrage și inline toate CSS utilizate pe pagină, în timp ce întârzie/elimină restul.
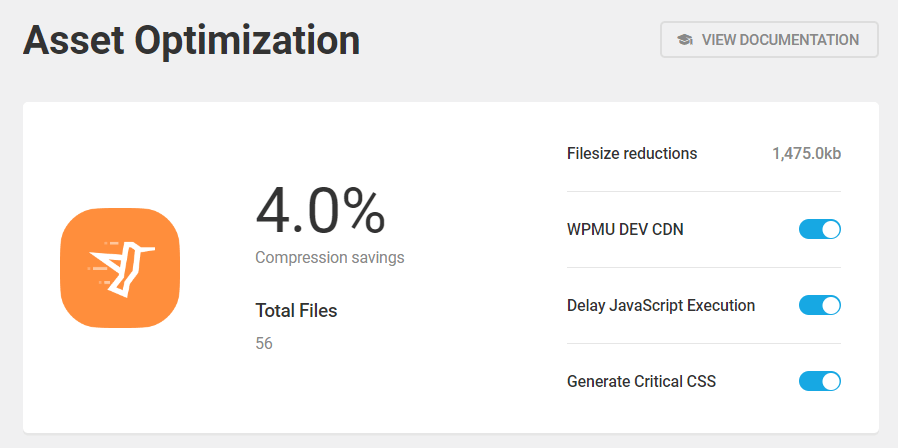
Hummingbird nu abordează doar blocarea redării și CSS neutilizat pentru optimizarea paginii întregi, ci se ocupă și de optimizarea deasupra paginii prin eliminarea resurselor de blocare a redării folosind funcții încorporate precum Critical CSS (vezi mai jos), Delay JavaScript Execution pentru active JavaScript și alte domenii care afectează rezultatele Core Web Vitals pe site-urile WordPress.
Cum să optimizați WordPress utilizând caracteristica CSS critică a lui Hummingbird
Notă: CSS critic este o caracteristică Pro, așa că asigurați-vă că aveți Hummingbird Pro instalat pe site-ul dvs.
Să parcurgem pașii despre cum să obțineți cele mai multe beneficii din utilizarea noii funcții critice CSS a lui Hummingbird.
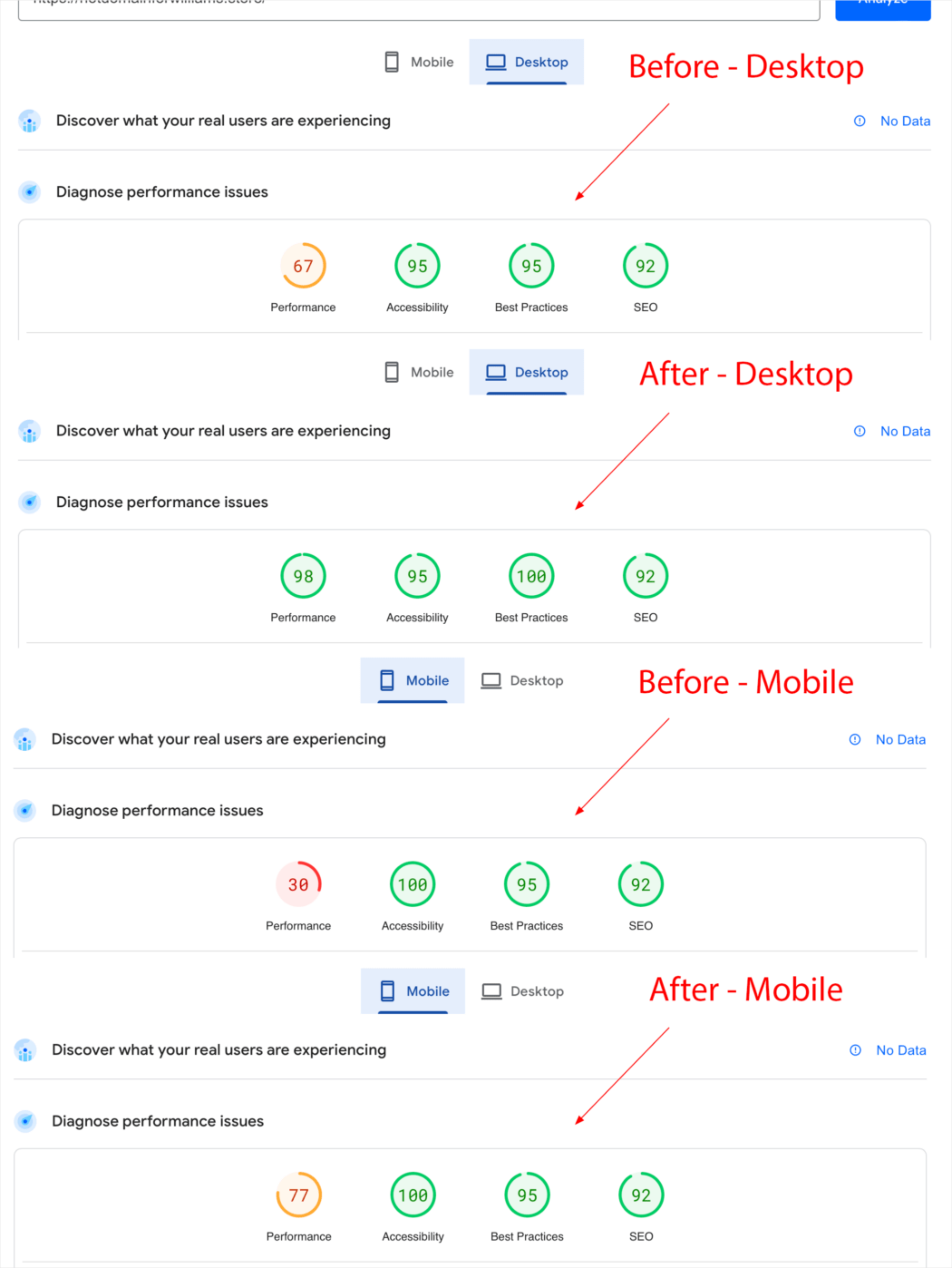
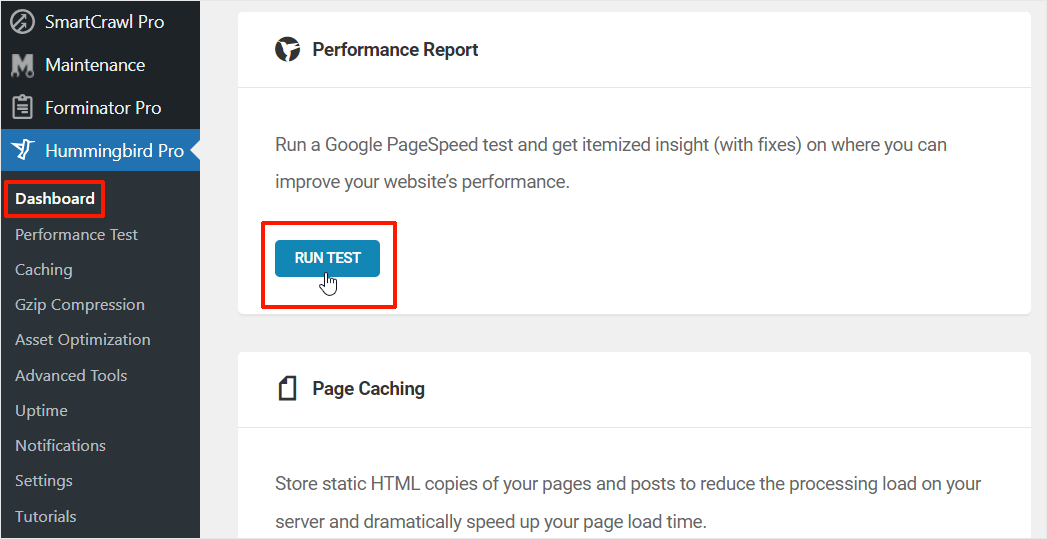
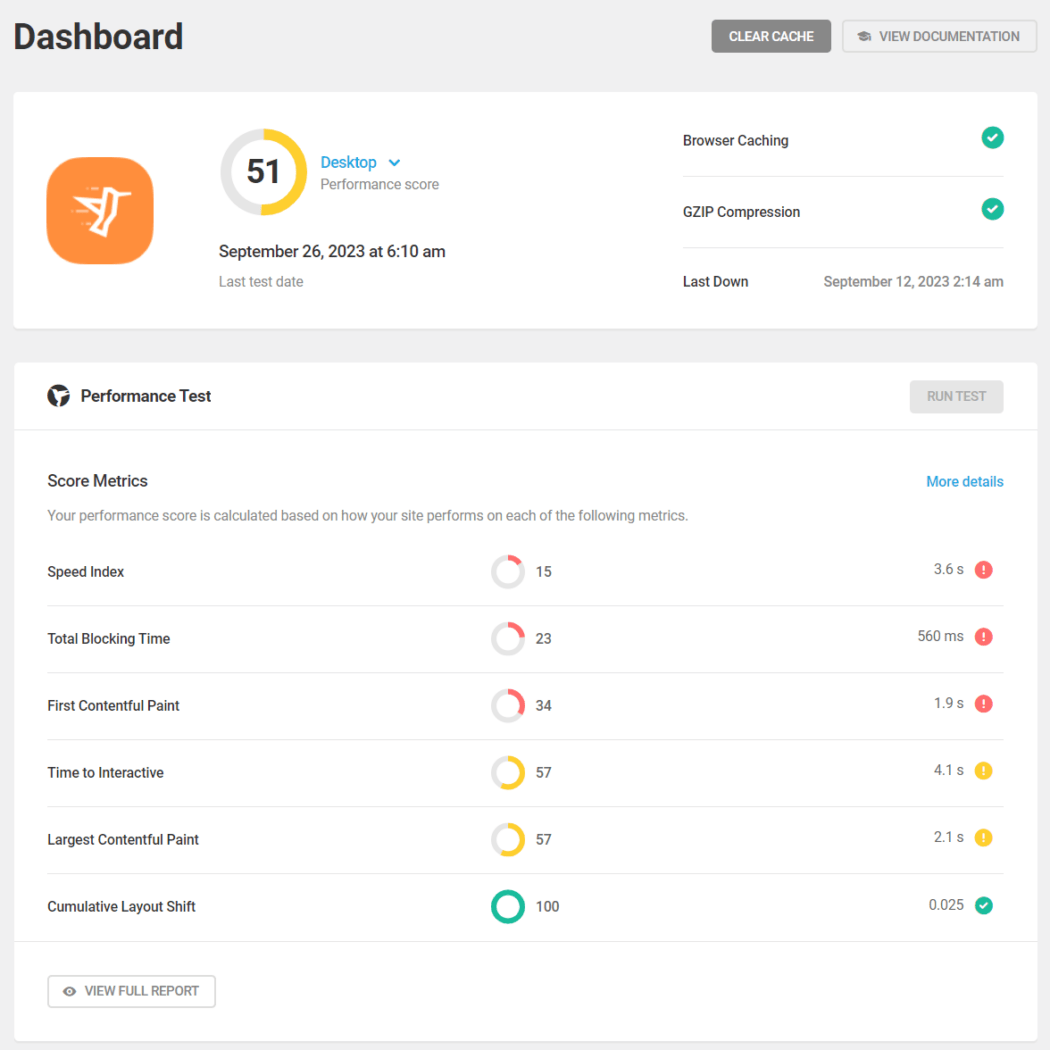
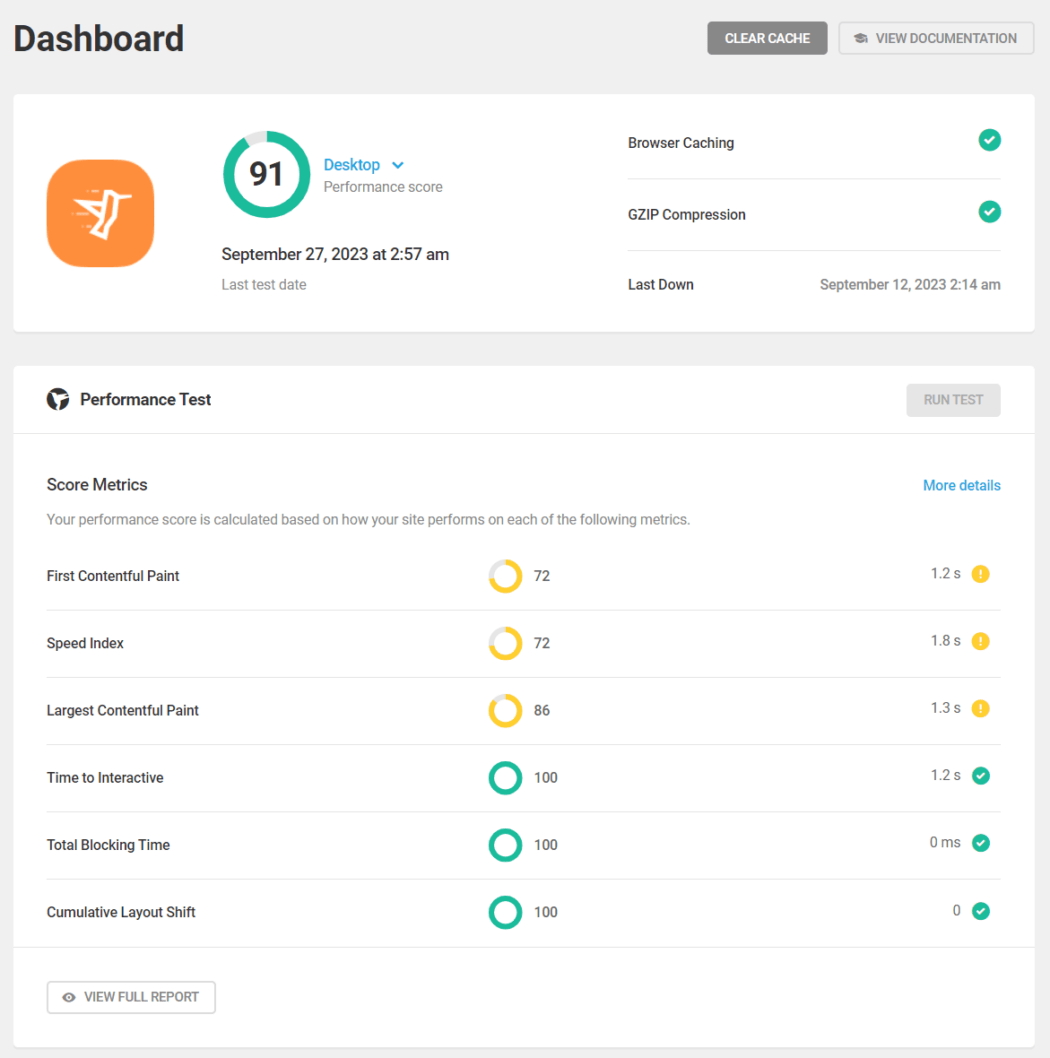
În primul rând, începeți prin a rula un test de performanță.

Asigurați-vă că notați rezultatele inițiale, astfel încât să puteți compara rezultatele înainte și după.

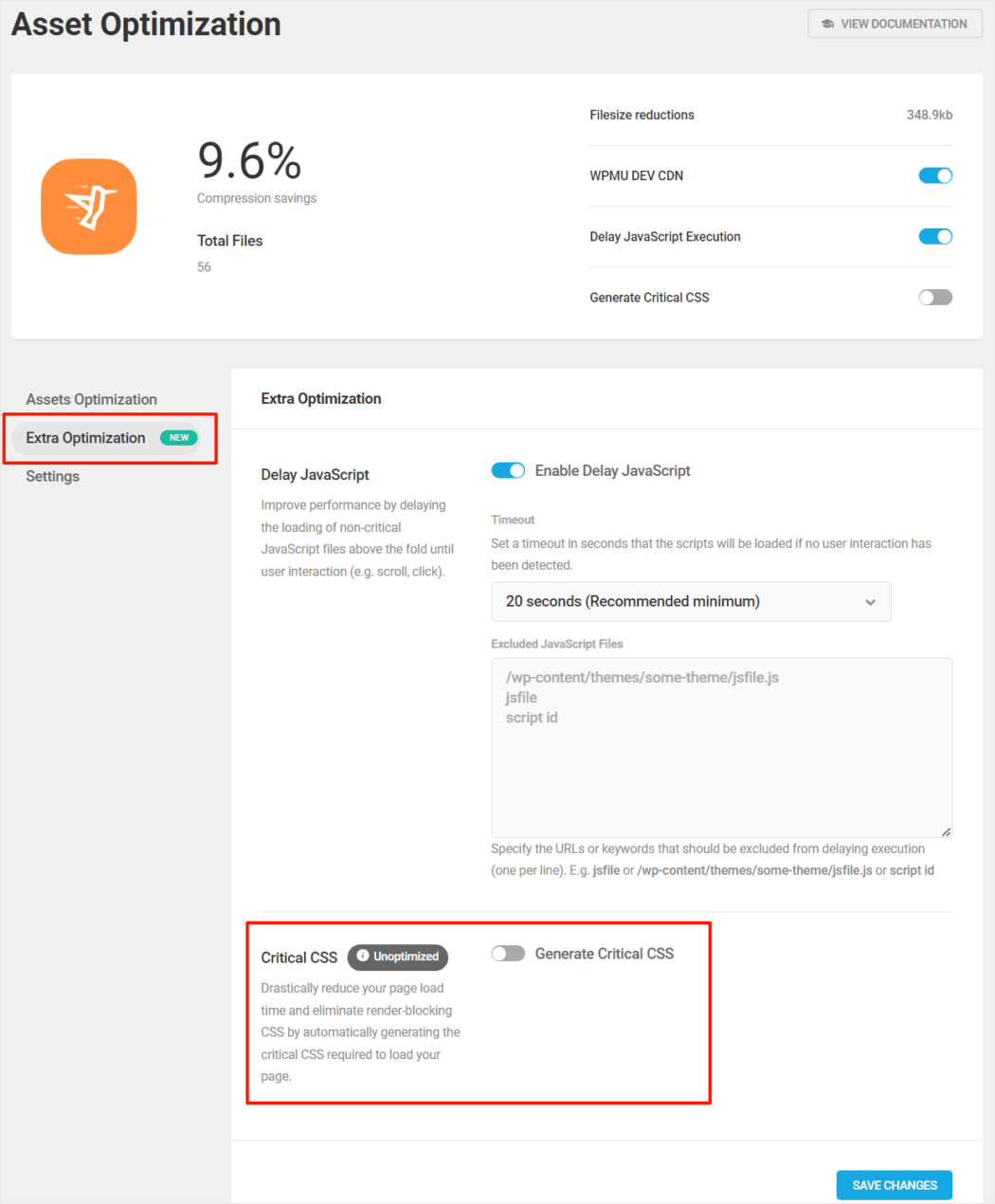
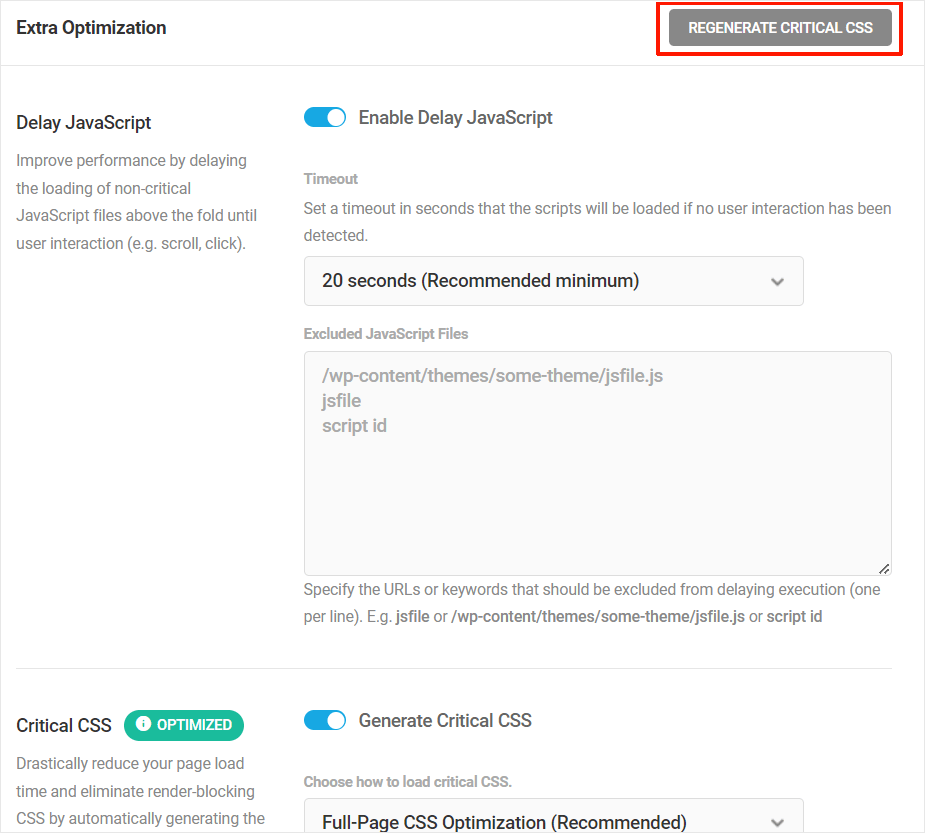
Apoi, navigați la Hummingbird > Asset Optimization > Extra Optimization și activați Critical CSS.


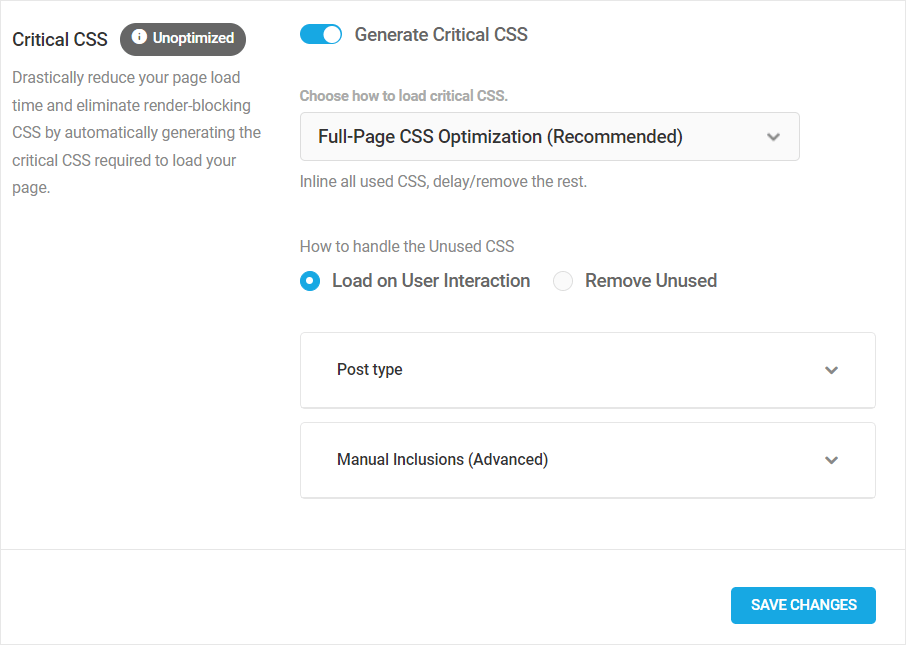
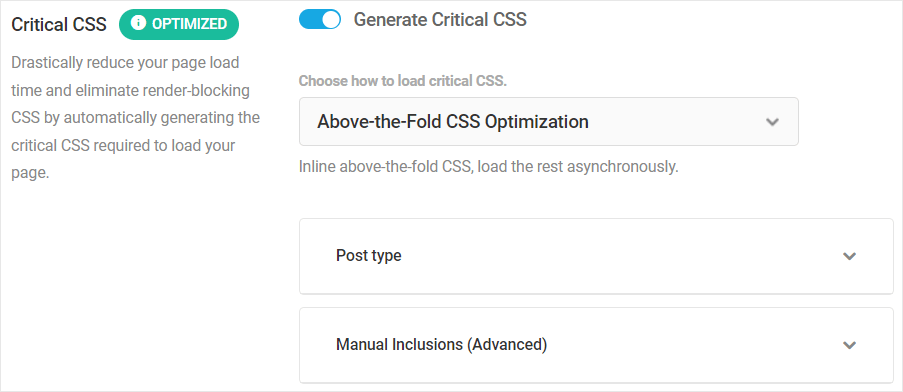
După activarea funcției, veți vedea diferite opțiuni pentru încărcarea CSS critic și pentru gestionarea CSS neutilizat.
Se încarcă CSS critic
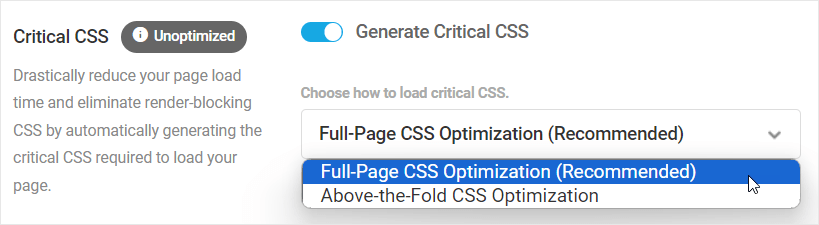
Această secțiune vă oferă opțiunea de a selecta Optimizare CSS pentru pagină completă (implicit) sau Optimizare CSS deasupra paginii .

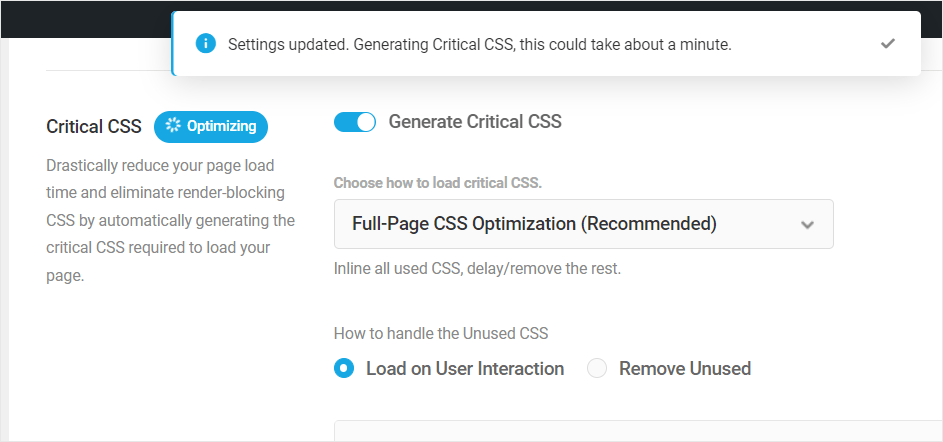
Vă recomandăm să alegeți opțiunea implicită de optimizare CSS pentru întreaga pagină cu încărcare la interacțiunea utilizatorului selectată pentru majoritatea site-urilor, deoarece aceasta va oferi cele mai bune rezultate și va aborda ambele probleme legate de eliminarea resurselor care blochează redarea și reducerea auditurilor CSS neutilizate, menținând în același timp integritatea tuturor site-urilor. elemente vizuale.
Optimizarea CSS pentru pagină completă include toate CSS utilizate și întârzie/elimină încărcarea celorlalte.
Alegerea metodei de optimizare CSS deasupra plierii este recomandată pentru site-urile mai mari, cu o mulțime de CSS complexe, dacă opțiunea implicită nu dă rezultatele dorite. Această metodă va alinia toate CSS-urile de deasupra paginii și va încărca restul asincron.
EBOOK GRATUIT
Foaia ta de parcurs pas cu pas către o afacere profitabilă de dezvoltare web. De la obținerea mai multor clienți la scalarea ca un nebun.
EBOOK GRATUIT
Planificați, construiți și lansați următorul dvs. site WP fără probleme. Lista noastră de verificare face procesul ușor și repetabil.
Gestionarea CSS neutilizat
Hummingbird vă oferă opțiunea de a încărca CSS-ul neutilizat la interacțiunea cu utilizatorul pentru a remedia orice probleme de randare sau Eliminați neutilizat , care decupează CSS-ul neutilizat, păstrând doar ceea ce este necesar și încărcându-l în linie.
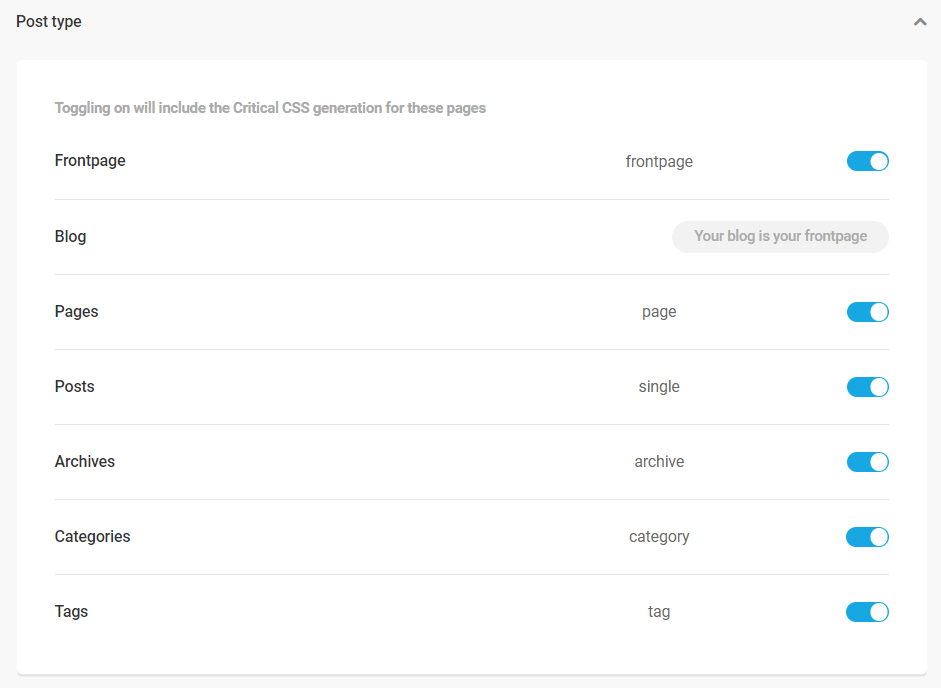
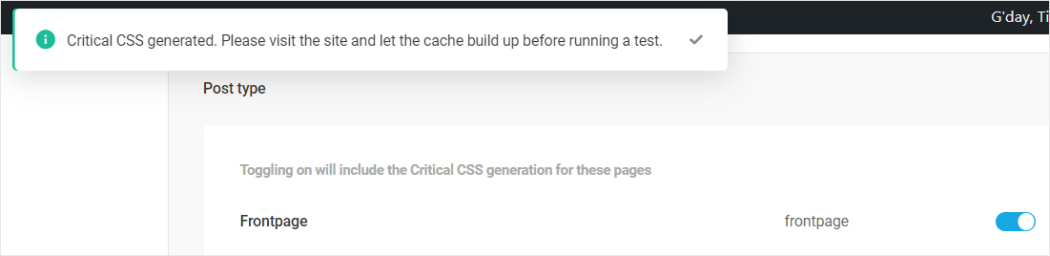
În plus, puteți comuta funcția pentru anumite tipuri de postări.

În timp ce comutarile de tip de postare sunt disponibile atât pentru metodele de optimizare CSS pentru pagină completă, cât și pentru optimizarea CSS de deasupra paginii , numai metoda CSS de pagină completă gestionează CSS neutilizat.

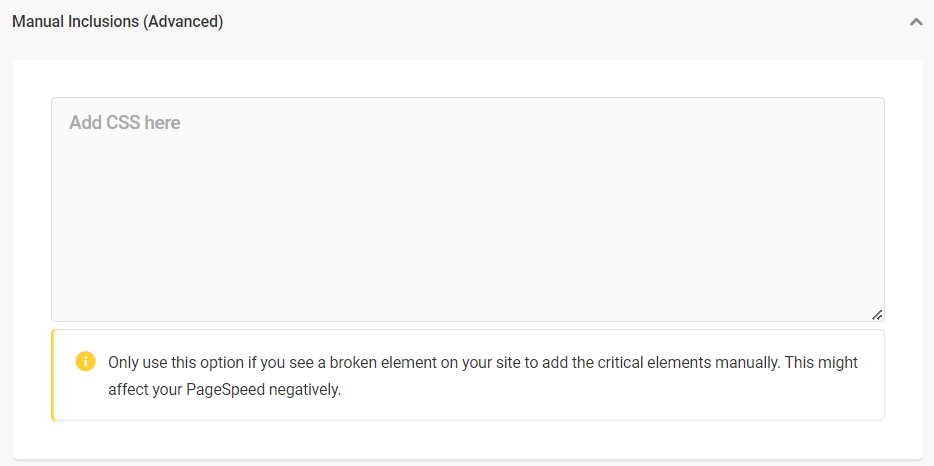
Ambele metode de optimizare oferă, de asemenea, o opțiune avansată de a adăuga manual CSS personalizat în secțiunea <head> a paginii (paginilor).

Notă: dacă ați folosit CSS moștenit deasupra caracteristicii de pliere în versiunile anterioare ale Hummingbird pentru a alimenta manual CSS-ul căii critice, datele existente vor fi migrate automat în caseta Incluziuni manuale atunci când actualizați pluginul la cea mai recentă versiune și treceți la folosind noua caracteristică.
După configurarea opțiunilor, faceți clic pe Salvare modificări. Hummingbird va începe să implementeze Critical CSS automat, conform setărilor dvs.

După ce vedeți mesajul de finalizare, vizitați site-ul dvs. și confirmați că totul de pe front end se afișează așa cum ar trebui.

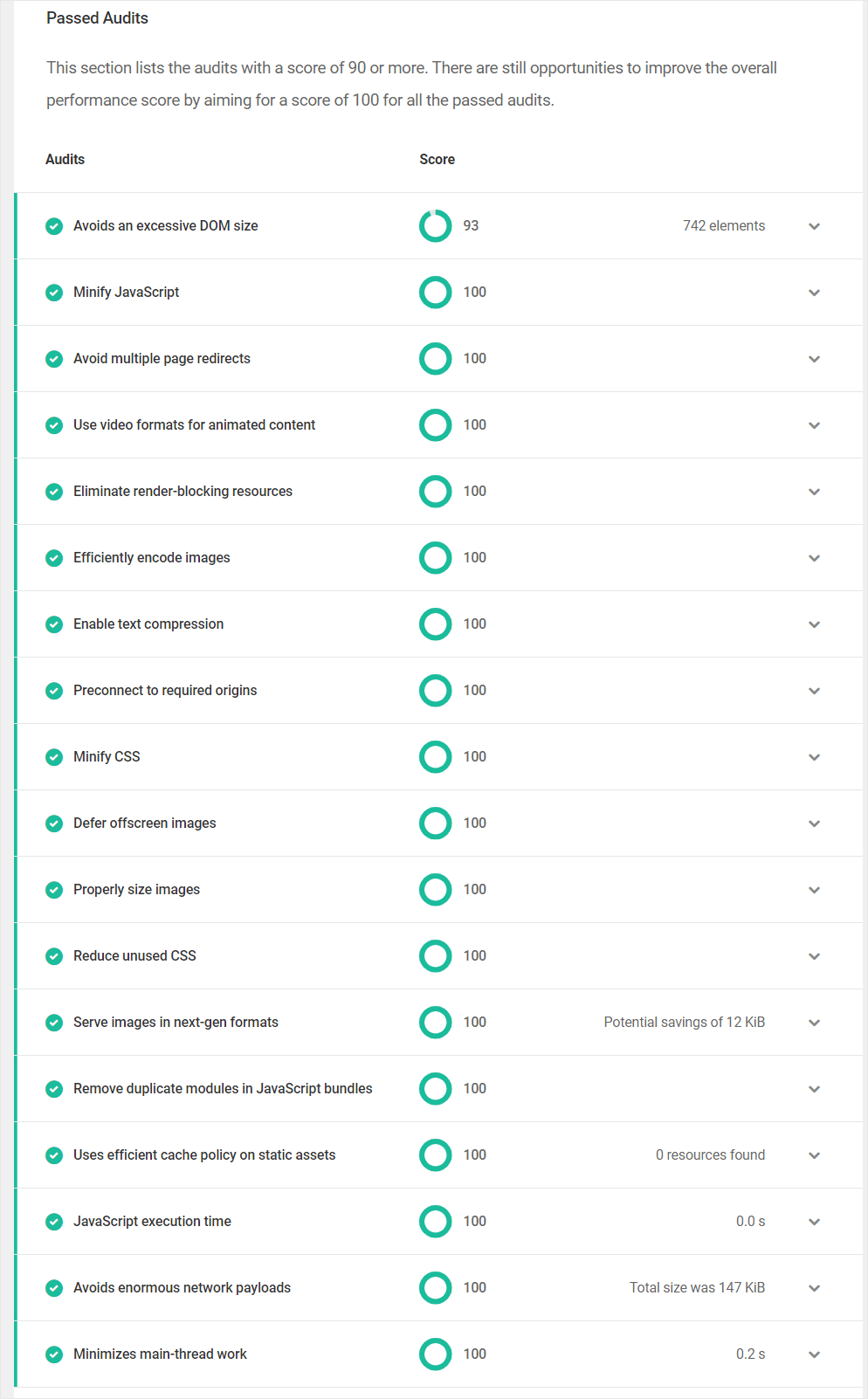
Reîmprospătați pagina, lăsați memoria cache să se acumuleze din nou și apoi rulați un alt test de performanță în Hummingbird, astfel încât să puteți compara rezultatele înainte și după.

Regenerați CSS critic
După ce aplicați CSS critic pe site-ul dvs., un buton „Regenerați CSS critic” va apărea în partea de sus a ecranului Optimizare suplimentară.
Faceți clic pe acest buton pentru a curăța memoria cache, a șterge toate activele locale sau găzduite și pentru a regenera automat toate activele necesare pentru site-ul sau pagina dvs. de pornire.

Critical CSS al lui Hummingbird este compatibil cu tot WordPress
Am testat pe larg funcția Critical CSS a lui Hummingbird și am constatat că este compatibilă cu toate versiunile și temele WordPress, creatorii de pagini, fonturile, WooCommerce, Learning Management Systems (LMS) etc.
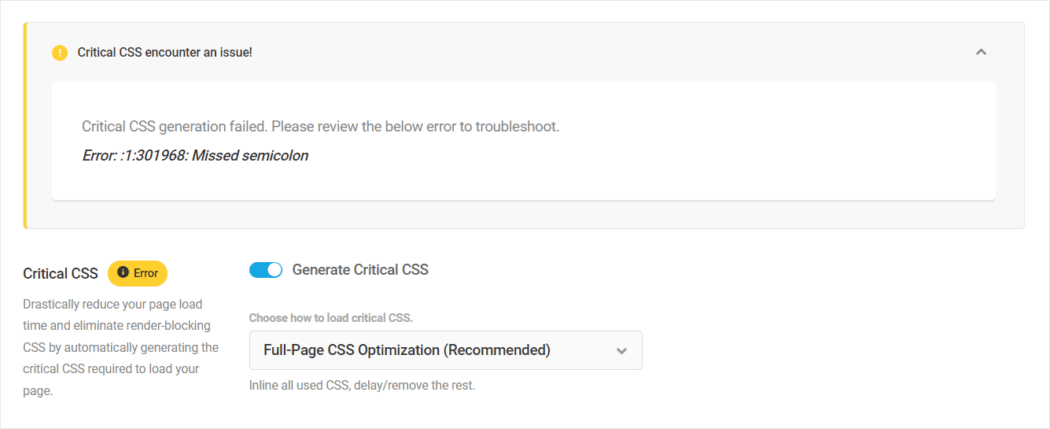
Este important să rețineți, totuși, că instalarea unor teme sau pluginuri prost codificate care conțin CSS cu cod invalid sau șiruri nevalide pe site-ul dvs. poate cauza probleme și poate duce la un mesaj de eroare CSS critic.

Dacă întâmpinați erori la utilizarea Critical CSS, încercați următoarele:
- Faceți clic pe butonul „Regenerați CSS critic” și vedeți dacă acest lucru rezolvă problema.
- Dacă primiți din nou aceeași eroare, vă sugerăm să schimbați tema (utilizați un site de pregătire dacă site-ul dvs. este live) și să rulați Critical CSS pe noua temă. Dacă nu există probleme, atunci problema este cel mai probabil tema.
- Dacă întâmpinați probleme după instalarea unei alte teme, vă recomandăm să vă depanați pluginurile.
- Dacă eroarea persistă după ce ați încercat toate cele de mai sus, rețineți mesajul de eroare, dezactivați temporar CSS critic pe site-ul dvs. și contactați echipa noastră de asistență pentru asistență la remedierea problemei.
Cu toate acestea, puteți fi siguri, deoarece funcția Critical CSS de la Hummingbird a fost concepută cu scopul de a păstra integritatea vizuală a site-ului dvs. în timp ce crește performanța. Caracteristica tratează bine erorile și rareori va sparge un site, chiar și în caz de erori.
Pentru informații suplimentare despre utilizarea caracteristicii Critical CSS, consultați documentația pluginului.
Activați toate funcțiile de optimizare ale lui Hummingbird pentru cele mai bune rezultate
Dacă obținerea vitezei și performanței maxime de pe site-urile dvs. WordPress este extrem de importantă pentru dvs., utilizarea Critical CSS de la Hummingbird este cu siguranță o caracteristică pe care nu ar trebui să o ignorați.

Pentru cele mai bune performanțe și economii, vă recomandăm să utilizați Critical CSS cu memorarea în cache a paginii și toate funcțiile de optimizare a activelor pe care pluginul le pune la dispoziție, inclusiv CDN și Delay JavaScript Execution.

În cele mai multe cazuri, combinarea tuturor funcțiilor de optimizare Hummingbird ar trebui să ajute site-ul dvs. să atingă scoruri PageSpeed de peste 90 sau să-l apropie de 100 perfect dacă site-ul dvs. are deja performanțe bune.

După cum am menționat mai devreme, Critical CSS este o caracteristică Hummingbird Pro și este disponibilă pentru toți membrii WPMU DEV.
Dacă utilizați în prezent pluginul nostru gratuit Hummingbird, luați în considerare să deveniți membru pentru acces accesibil și fără riscuri la platforma noastră WordPress all-in-one. Are tot ce aveți nevoie pentru a lansa, a rula și a dezvolta afacerea dvs. de dezvoltare web.
Și dacă sunteți membru al agenției, puteți chiar să vindeți Hummingbird cu etichetă albă (plus găzduire, domenii, întreaga noastră suită de pluginuri PRO și multe altele), totul sub propriul dvs. brand.
