Caracteristicile Hydrogen Pack v1.3 se schimbă
Publicat: 2022-04-10Hydrogen Pack este un plugin obligatoriu pentru Oxygen Builder. Folosim acest instrument în toate proiectele noastre de site-uri web și, probabil, ne-a economisit 1000 de ore. După Oxygen, este întotdeauna primul plugin instalat. Odată cu acesta, vin comenzi rapide de la tastatură, un meniu cu clic dreapta, copiere/lipire, modul sandbox și multe altele.

În prima actualizare majoră de când îl deținem, Hydrogen Pack 1.3 a livrat câteva funcții serioase care pot fi valorificate pentru a vă economisi și mai mult timp și pentru a construi site-uri WordPress mai bune pentru Oxygen Builder. După ce m-am încurcat cu noile instrumente timp de câteva ore, am vrut să scriu despre ce sunt acestea și despre posibilele lor cazuri de utilizare. În primul rând, dacă nu sunteți familiarizat cu acest plugin, nu ezitați să citiți revizuirea caracteristicilor noastre:
https://isotropic.co/an-agency-review-of-hydrogen-pack-for-oxygen/
Această recenzie nu este actualizată pentru 1.3 - despre asta va vorbi acest articol. Fără alte prelungiri, să aruncăm o privire la aceste noi funcții și la modul în care mă aștept să le folosesc.
(Acest articol se va extinde în esență asupra postării oficiale a lui Abdelouahed pe site-ul Clean Plugins, cu comentarii din partea mea, cineva care folosește Oxygen 10 ore pe zi, 6 zile pe săptămână)
Blocarea clasei
Aceasta este o caracteristică care este deja inclusă în OxyNinja și una pe care am ajuns să o iubesc. Acum că Hydrogen îl are, probabil că voi trece la utilizarea utilitarului lor, deoarece este puțin mai ușor de utilizat, oferind în același timp câteva caracteristici suplimentare.
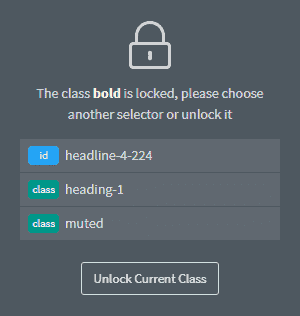
Blocarea clasei face ceea ce sugerează numele. Blocează orice și toate funcționalitățile de editare pentru o anumită clasă în Oxygen. Când construiți, poate fi foarte ușor să schimbați accidental în jurul stilurilor globale (să spunem că aveți o clasă de butoane care este aplicată multor butoane de pe site și o schimbați accidental) atunci când doriți cu adevărat să schimbați stilurile asociat cu ID-ul elementului. Prin blocarea clasei, vă asigurați că nu vor exista modificări accidentale ale stilurilor din interior.

A trebuit să-mi petrec multe minute din viață încercând să-mi dau seama ce clasă globală/utilă am editat accidental - în unele cazuri, la câteva zile după ce am făcut eroarea. Acest lucru va rezolva problema.
Configurarea OxyNinja funcționează foarte bine și este o idee bună dacă utilizați clase OxyNinja, dar implementarea Hydrogen a acestei caracteristici pare să fie puțin mai bună.
Clasele dinamice
Aceasta este cea mai mare caracteristică și una care poate extinde în mod serios ceea ce poate face Oxygen. Este, de asemenea, cea mai complexă caracteristică, dar după ce m-am încurcat câteva minute, pot vedea mai multe cazuri de utilizare în lumea reală.
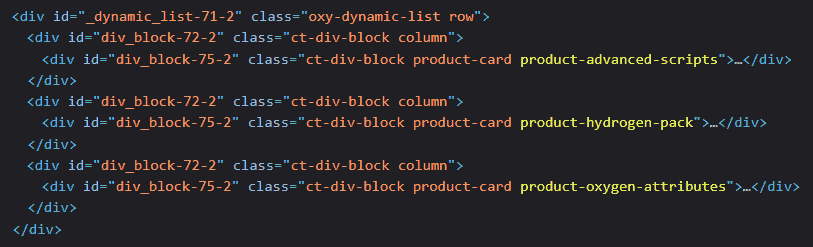
În primul rând, această caracteristică vă permite să atribuiți o clasă CSS, în mod dinamic, oricărui element. Cel mai mare caz de utilizare este pe repetor. Putem seta „titlul” postării individuale afișate într-o secțiune a repetorului pentru a se aplica ca clasă pe HTML. Deși nu rezolvă complet problema „dublelor ID-uri repetoare”, ne permite să aplicăm stiluri anumitor secțiuni ale unui repetor.

Puteți vedea: ID-urile sunt încă duplicate, dar acum există clase CSS unice pentru fiecare secțiune a repetitorului, permițându-ne să stilăm în mod specific fiecare dintre ele.
De asemenea, putem adăuga clase din câmpurile ACF și majoritatea celorlalte date accesibile în backend-ul Oxygen Builder. Aceasta înseamnă că putem aplica condiționat stiluri dintr-o foaie de stil globală dacă o casetă de selectare ACF este bifată în backend - acest lucru ar trebui să le ofere clienților noștri mult mai mult control asupra stilului propriu-zis al site-ului lor. ACF ar putea fi „Make header dark?”, iar dacă caseta de selectare este activată, .header-dark este aplicat antetului nostru, iar CSS-ul ar putea stila fundalul să fie rgba(0,0,0,0).

Păstrați starea filelor avansate
Acest lucru poate fi clasificat ca o „ajustare minoră”, dar capacitatea de a păstra starea filelor avansate în mai multe elemente ne va economisi o mulțime de timp. Mi-aș dori doar să fie adăugat mai devreme.
Când editați orice componentă în Oxygen, majoritatea setărilor pe care le aplicați se vor face în secțiunea fila „Avansat”. Dacă faceți clic pe un element nou (indiferent dacă este de același tip), comportamentul nativ al editorului Oxygen îl resetează la fila standard. Dacă activați această modificare, asta nu se va întâmpla. Să presupunem că vă aflați în fila aspect pentru un element. Când faceți clic pe următorul, fila de aspect pentru noul element va rămâne deschisă.
Acest lucru este util atunci când adăugați atribute de date pentru bibliotecile Javascript precum Locomotive Scroll sau Paroller. Acestea necesită să adăugați mai multe atribute la toate elementele cărora doriți să le aplicați efecte. Ar putea suna ușor, dar când vine vorba de sute de elemente, trebuie să faceți clic pe „avansat”, să derulați la „atribute” și să faceți clic, care nu numai că necesită timp, dar poate fi obositor din punct de vedere fizic.
Dezactivați elementele compozite
Până acum, nu am folosit niciodată un element compozit. Deoarece nu le folosesc, această funcție pentru a le dezactiva este binevenită: curățați dezordinea, eliminați solicitările terțelor părți din backend-ul constructorului și faceți ca lucrurile să se încarce mai repede. Reactivați-le dacă doriți să le utilizați.
3 Comenzi rapide noi de la tastatură/meniu
- Element de meniu și comandă rapidă a tastelor pentru a comuta între textul obișnuit și textul îmbogățit pentru elementele de text.
- Comandă rapidă de la tastatură pentru a crea noi elemente de text îmbogățit .
Acesta este ceva ce mi-a lipsit. Folosesc textul bogat pentru că mă economisesc timp. Clienții trimit de obicei documente Word formatate și pot doar să le lipesc. Dar pentru că folosesc comenzi rapide pentru a construi structura paginilor, scutindu-mă de a fi nevoit să fac un milion de clicuri, am observat absența acestei comenzi rapide. Mă bucur să văd că este aici acum!
- Comandă rapidă de la tastatură pentru butonul Aplicare cod de sub editorul de cod.
Aceasta este o altă modificare aparent nesemnificativă care este foarte binevenită. Folosesc VS Code și alți editori de cod. Sunt obișnuit cu comenzile rapide de la tastatură. Când editez codul în Oxygen, uneori uit să apăs pe aplicați cod și, în unele cazuri, codul dispare după ce dau clic pe alt element. Cu această comandă rapidă, aplicarea codului va deveni în curând memorie musculară și voi fi mai eficient.
Ar trebui să cumpărați un pachet de hidrogen?
Dacă nu dețineți Hydrogen Pack, chiar pierdeți. După părerea mea, Oxygen ar trebui să ofere acest lucru ca un „supliment” la pluginul real la verificarea. Faptul că am folosit constructorul luni de zile fără Hidrogen încă mă bântuie. Motivul din spatele acestei recomandări strălucitoare este simplul fapt că ne-a economisit pe mine și pe dezvoltatorii mei ore și ore de lucru manual - iar acum actualizarea v1.3 adaugă și mai mult dedicat economisirii de timp.
Dacă aveți nevoie de mai multă convingere, citiți recenzia noastră completă aici și nu ezitați să puneți întrebări în secțiunea de comentarii sau pe noul nostru grup Facebook (pst, probabil că vom oferi o licență nelimitată când vom atinge 500 de membri) .
