Design de hyperlink: 9 exemple de pe site-uri web reale (inclusiv CSS)
Publicat: 2023-04-14Studierea exemplelor de design de hyperlink este mai semnificativă decât ați crede. Link-urile sunt cele care transformă Internetul în „web” și conectează pagini și site-uri web care altfel nu au legătură între ele. De asemenea, conduc vizitatorii prin site-ul dvs., le permit să descopere mai multe din el și să aprofundeze subiectele de care sunt interesați. În plus, ca backlink, hyperlinkurile sunt dorite ca semnal SEO.
Pe scurt, fără linkuri, site-urile web și internetul nu ar fi ceea ce sunt.
Am vorbit deja despre cum să stilăm linkurile folosind CSS într-un articol trecut. Cu toate acestea, doar pentru că știi cum să-l aplici, asta nu înseamnă că știi ce stil să dai link-urilor tale. Din acest motiv, asta vrem să acoperim în această postare.
Mai jos, vom analiza exemple despre modul în care diferitele site-uri web se asigură că linkurile lor sunt vizibile și arătoase. Vom examina, de asemenea, marcajul de bază și vom discuta despre modul în care au realizat designul pentru hyperlinkurile lor. Sperăm că împreună vă vor oferi o bună înțelegere și idei pentru link-urile de pe propriul site.
De ce să vă gândiți la designul linkului dvs.?

Să vorbim mai întâi despre motivul pentru care ar trebui să investești în designul hyperlinkurilor site-ului tău pentru început. Cu excepția cazului în care sunteți în afacerea de web design, probabil că sunteți atât de familiarizat cu utilizarea lor, încât nu v-ați gândit niciodată în mod conștient cum arată înainte.
Cu toate acestea, dacă acordați atenție, observați rapid că linkurile apar foarte diferite de la un site la altul. Folosesc diverse culori, unele sunt subliniate, altele nu, încă știi instinctiv că o bucată de text este un link pe care se poate face clic. Cel puțin, în cel mai bun caz.
În cel mai rău caz, designul legăturilor este atât de prost încât vă este greu să le identificați și aceasta este o problemă.
De ce?
Pentru că, în primul rând, puțini oameni vă citesc efectiv paginile și articolele întregi, majoritatea scanează. Asta înseamnă că trec de la un punct de ancorare la altul pentru a găsi doar părțile conținutului tău care îi interesează și sunt relevante pentru ei.

Alături de titluri sau imagini, linkurile sunt una dintre acele ancore. Dacă nu le faceți să iasă în evidență și identificabile, conținutul dvs. este mai greu de înțeles pentru o mare parte a cititorilor. Și asta nu este niciodată o idee bună dacă vrei să rămână.
Desigur, trebuie să vă gândiți și la textul ancorare a linkului, care le permite să știe unde îi va duce linkul, dar acesta este un subiect pentru un alt articol.
În afară de asta, linkurile tale fac parte din designul tău web, așa că trebuie să te asiguri că sunt în concordanță cu restul site-ului tău.
Cum să vizați linkurile
După cum am menționat deja în introducere, avem un articol întreg despre cum să stilați linkurile prin CSS, pe care v-am recomandat să-l consultați. Cu toate acestea, deoarece unele dintre principiile din acesta sunt importante pentru a înțelege exemplele de mai jos, iată notele de stâncă.
Primul lucru care este important de știut este că, în HTML, linkurile sunt create cu eticheta a sau anchor.
<a href="https://torquemag.io/">TorqueMag</a>În consecință, acesta este și modul în care să-și vizeze stilul în CSS:
a { color: #3af278; } În al doilea rând, pe lângă a simplu , link-urile trec prin mai multe stări atunci când sunt utilizate.

Le puteți stila separat folosind pseudoclase:
-
a:visited– Un link pe care utilizatorul l-a vizitat înainte, adică există în istoricul browserului său. -
a:focus– Un link focalizat, de exemplu, este unul la care un vizitator a navigat folosind tasta Tab. -
a:hover– Stilul care este vizibil atunci când utilizatorii trec cursorul mouse-ului peste un link.hoverșifocussunt adesea stilate împreună. -
a:active– Stil vizibil pentru scurt timp în momentul clicului pe link.
Exemple de design de hyperlink pentru a vă inspira propriile alegeri
După acest discurs rapid, să aruncăm o privire asupra diferitelor moduri în care puteți crea hyperlinkuri pe site-ul dvs.
Revista Smashing
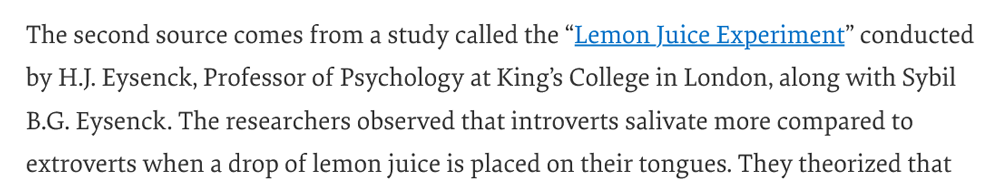
Începem cu Smashing Magazine. Fiind o revistă de web design bine-cunoscută, ați crede că jocul lor de proiectare a link-urilor este potrivit. Din acest motiv, este surprinzător să vezi că au mers aproape cu opțiunea standard, cel puțin pentru link-urile lor din conținut. Sunt albastre, subliniate și nici măcar nu se schimbă când treci cu mouse-ul deasupra.

Pe de o parte, acest lucru este foarte bun, deoarece se asigură că oricine le poate recunoaște ca link-uri. Pe de altă parte, este puțin dezamăgitor pentru că restul site-ului are o mulțime de microinteracțiuni, dar linkurile nu.
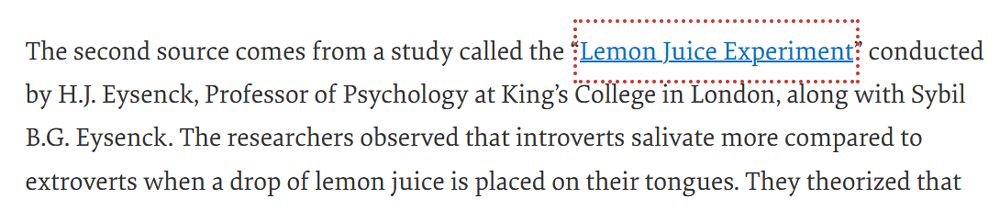
Dar nu vă temeți, atunci când este setat să focus , un pic de jucăuș și de branding apare cu o linie punctată în jurul linkului în roșu Smashing Magazine.

Cum au făcut-o
Dacă doriți să utilizați un efect de contur similar ca Smashing Magazine, iată marcajul CSS:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }Nu e nimic prea nebunesc. Un contur punctat simplu, cu o lățime, o culoare definite (folosind proprietăți personalizate CSS) și un offset pentru a-l face mai lat.
TorqueMag
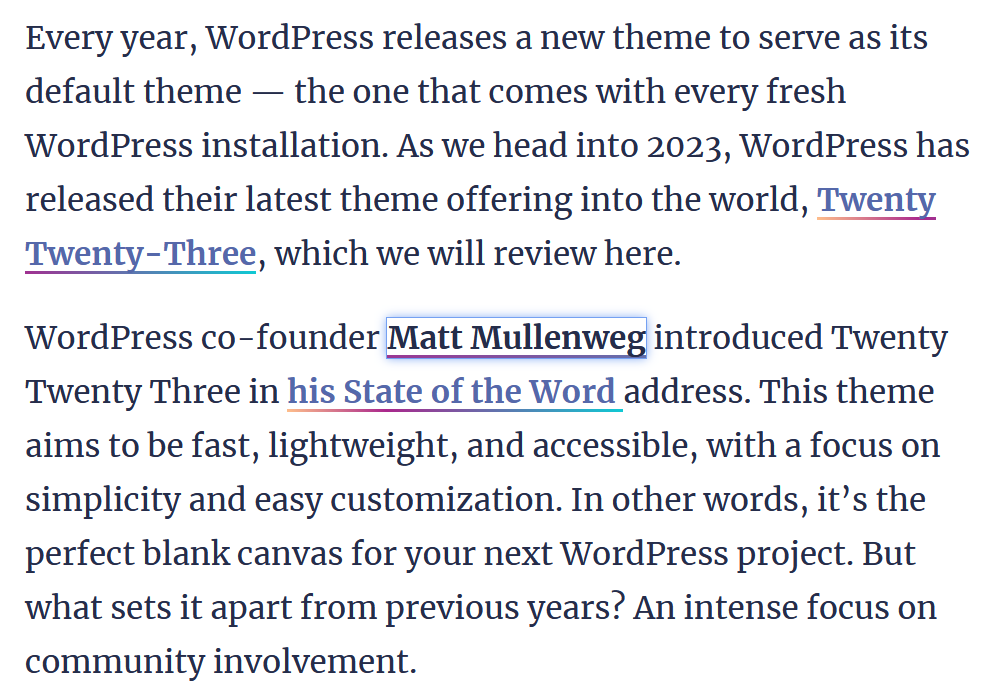
Următorul este modul în care gestionăm designul link-urilor aici pe TorqueMag. Dacă examinați oricare dintre legăturile de pe această sau alte pagini, veți afla următoarele:
- Hyperlinkurile sunt albastre și subliniate într-un mod colorat
- Trecerea cu mouse-ul le devine negre și, de asemenea, schimbă culoarea sublinierii
- Când este focalizat sau activ, un link este înconjurat de o casetă cu o umbră

Markup CSS
Cum se realizează toate acestea din punct de vedere tehnic? Să începem cu vedeta evidentă a emisiunii, gradientul folosit pentru sublinierea legăturilor, atât în starea lor normală, cât și la hover și active . Mai jos este codul care îl creează.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } Iată defalcarea: În primul rând, marcajul CSS elimină sublinierea obișnuită (vezi text-decoration: none; ) și apoi creează o imagine de fundal cu un gradient care folosește trei culori. Această imagine de fundal este apoi poziționată complet în partea de jos și setată să repeat . În cele din urmă, primește o dimensiune, care este 100% pe orizontală și 2px pe verticală.
Există, de asemenea, o proprietate transition care este necesară pentru efectul de hover, care, în mod surprinzător, este obținută prin creșterea dimensiunii imaginii de fundal. În acest fel, culorile se întind, ceea ce, împreună cu transition , îi conferă o senzație de mișcare. Acesta din urmă este amplificat de faptul că efectul de hover folosește și o animație care face ca culorile să se continue în mișcare în timp ce cursorul se află pe link.
Se întâmplă o mulțime de lucruri pentru un link simplu, nu-i așa?
Spre deosebire de asta, designul focus este destul de simplu, cu doar un contur și o umbră în exterior:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKube
Trebuie să recunosc, îmi place foarte mult următorul exemplu de design de hyperlink. Deși este destul de simplu, în opinia mea, este și făcut cu mult gust.
Designul inițial pare destul de simplu: legăturile sunt colorate în roșu cu o linie gri dedesubt.

Când treci cu mouse-ul peste el, linia gri capătă aceeași nuanță de roșu, cu doar cea mai mică întârziere între cele două stări.

Codul de bază
Desigur, marcajul pentru acest tip de aspect nu este foarte complicat:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } Interesant este că o realizează cu proprietatea border . Aceasta a fost un lucru pentru că îți dădea mai mult control asupra modului de stilare a liniei. Cu toate acestea, astăzi au noi funcții CSS care pot viza direct proprietățile text-decoration , cum ar fi text-decoration-offset sau text-decoration-thickness , așa că nu mai este necesară piratarea prin border .

Observați că efectul transition face parte dintr-o declarație generală pentru multe elemente de site, inclusiv butoane, etc. Este mic, dar face diferența.
Linkurile concentrate pe WPKube au pur și simplu o linie punctată în jurul lor.

Am văzut deja acest lucru într-un alt exemplu, așa că nu este nevoie să ne întoarcem la modul de a realiza acest lucru în CSS.
Fitness tocilar
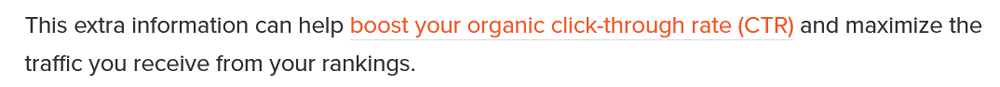
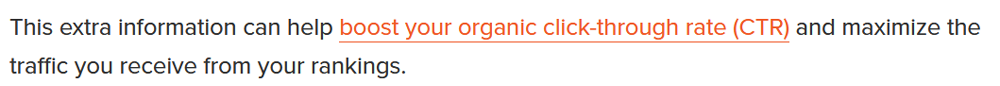
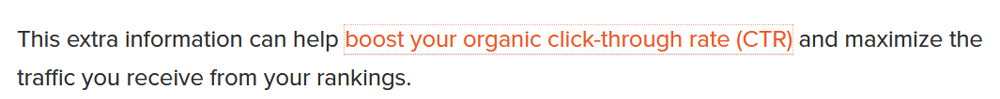
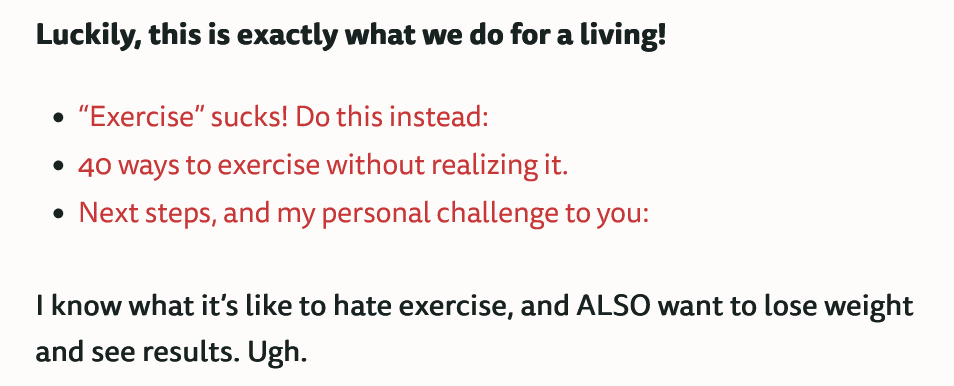
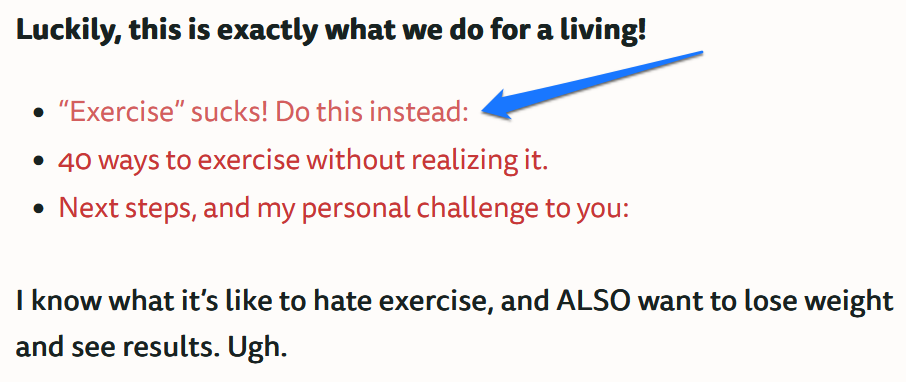
Următorul este unul dintre site-urile mele preferate de fitness. De asemenea, fac o treabă bună, punându-le în evidență linkurile, colorându-le în roșul mărcii.

Cu toate acestea, am ales în mod special acest exemplu de design de hyperlink, deoarece are un efect subtil pentru starea hover . Culoarea linkului devine ușor desaturată pentru a oferi utilizatorilor feedback.

Iată cum se face
Acesta este un efect simplu, deci, de asemenea, nu are nevoie de multă markup pentru a obține. Pur și simplu aveți o culoare pentru eticheta de ancorare și alta pentru a:hover în timp ce există o proprietate transition la nivel de site pentru a face schimbarea mai puțin bruscă.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }Măr
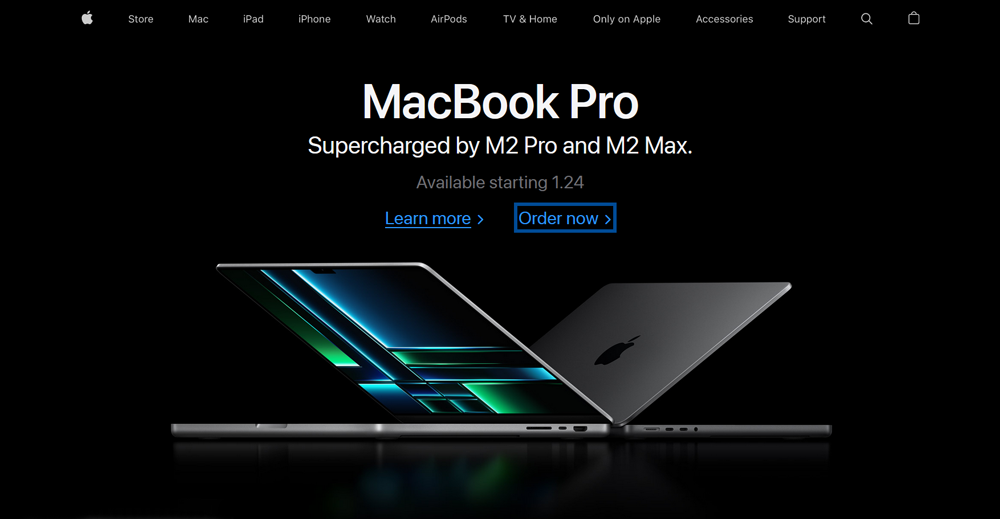
Am inclus acest exemplu pentru a vă arăta că chiar și cele mai mari companii cu un buget de design practic infinit pot merge cu o abordare foarte simplă. Pe pagina de pornire Apple, linkurile apar pur și simplu în albastru și devin subliniate când treceți cu mouse-ul peste (în mod corespunzător, prin text-decoration ). Conturul pentru starea de focalizare este pur și simplu puțin mai gros decât de obicei.

Markupul
Iată codul dacă doriți să faceți un lucru similar:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }Sanatatea barbatilor
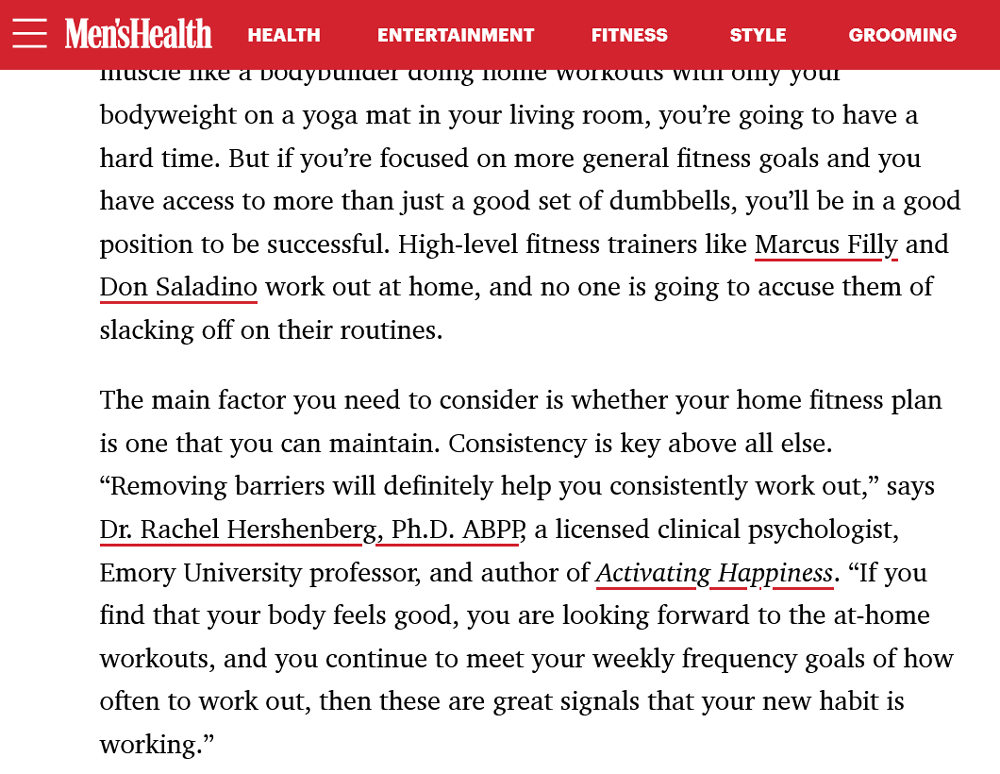
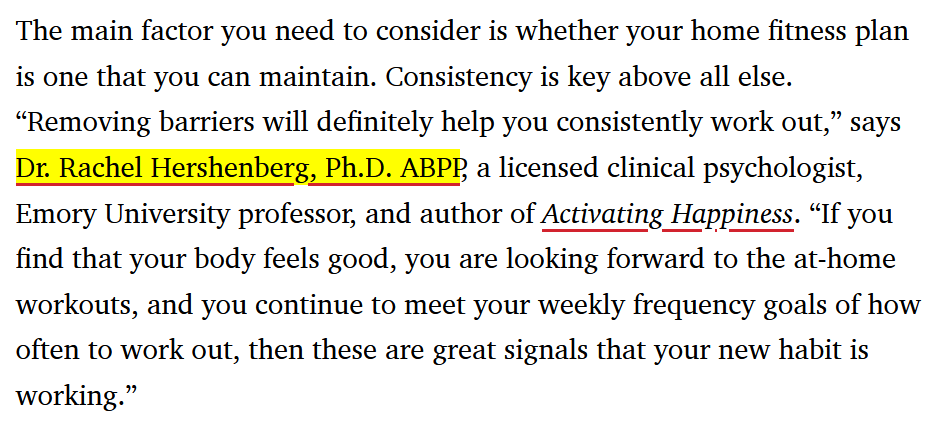
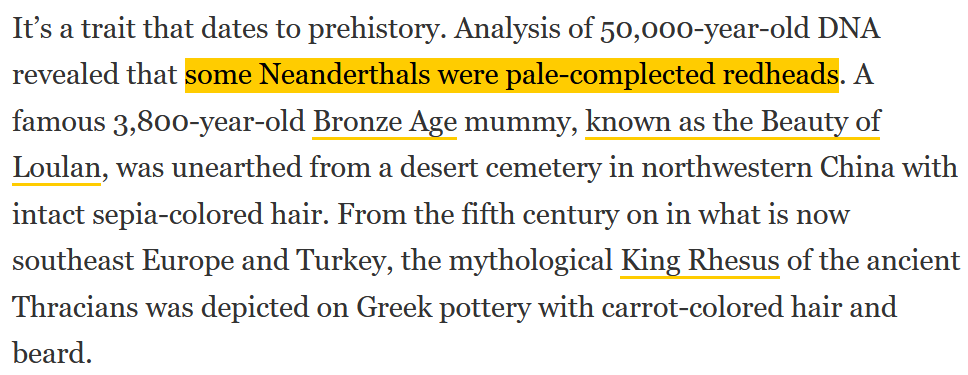
Acest site web a revistei aduce o idee nouă pe masă. La început, pare ca de obicei: linkurile de pe pagină au pur și simplu o subliniere. Singurul lucru care este de remarcat este că linia este puțin mai groasă decât de obicei.

Cu toate acestea, au un truc în mânecă pentru când treci cu mouse-ul peste hyperlinkuri. Pentru a semnala acest lucru, Men's Health a ales să folosească o culoare de fundal ca indicator. Legăturile devin galbene cu doar cele mai mici întârzieri. O premieră dintre exemplele noastre de design de hyperlink.

Cod CSS
Markup-ul de bază pentru aceasta este, de asemenea, demn de remarcat din alt motiv. Pentru a obține linia inițială pentru link-urile lor, site-ul folosește proprietățile menționate mai sus și relativ noi pentru a controla text-decoration .
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } După cum puteți vedea, atât text-decoration-thickness , text-decoration-color , cât și text-underline-offset joacă un rol în a face designul să arate așa cum arată.
În ceea ce privește efectul hover, un lucru care iese în evidență este că pur și simplu folosește yellow ca denumire a culorii.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } În afară de exemple și site-uri web de testare, acesta este un mod foarte rar de a declara culorile în CSS și este amuzant să o vezi în sălbăticie. În afară de asta, veți găsi în mod natural proprietatea transition pentru a face apariția și dispariția fundalului hover mai puțin bruscă.
National Geographic
National Geographic caută un efect similar cu cel al Sănătății bărbaților, cu toate acestea, ei îl obțin în mod foarte diferit. Și aici, designul hyperlinkului este inițial simplu, cu sublinii mai groase. Cu toate acestea, la trecerea cu mouse-ul, aceștia continuă să acopere întreg cuvântul sau fraza legată.

Lucrul interesant aici este că fundalul pare să crească de jos în sus, așa că haideți să vedem cum au făcut-o.
Cum este posibil acest lucru?
În primul rând, iată marcajul pentru link-urile în starea lor normală:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } După cum puteți vedea, ca și în alte exemple de design de hyperlink, ei o realizează cu o declarație simplă border-bottom . Cu toate acestea, în același timp, există o imagine de fundal poziționată până în jos, dar cu dimensiunea verticală zero.
Acesta este de fapt modul în care au impresia de creștere, deoarece la hover, trece la dimensiunea verticală 100%, în timp ce tranziția ease-in are grijă de faptul că apare treptat de jos.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }Douăzeci și douăzeci și doi
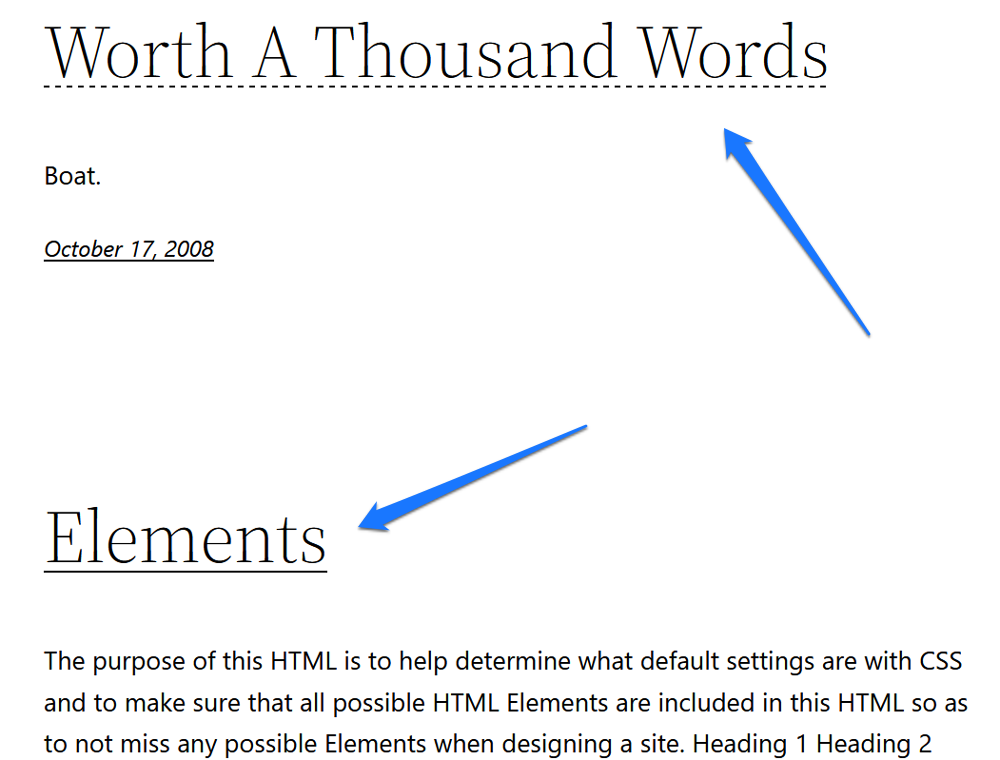
Pentru ultimele exemple, să ne uităm la modul în care două teme implicite WordPress gestionează designul hyperlink. Prima este Twenty Twenty-Two. Nu se întâmplă nimic prea spectaculos, link-urile de obicei subliniate solid au o linie întreruptă dedesubt la hover.

Cu toate acestea, nu am văzut încă acest tip de manipulare, așa că m-am gândit că ar fi un lucru bun de acoperit.
Asa functioneaza
Tema tratează acest lucru în modul în care v-ați aștepta. Etichetele de ancorare au text-decoration: underline și, de asemenea, valori pentru grosimea și offset-ul lor. La trecerea cu mouse-ul, se trece la text-decoration-style: dashed . Asta este.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }Douăzeci și unu
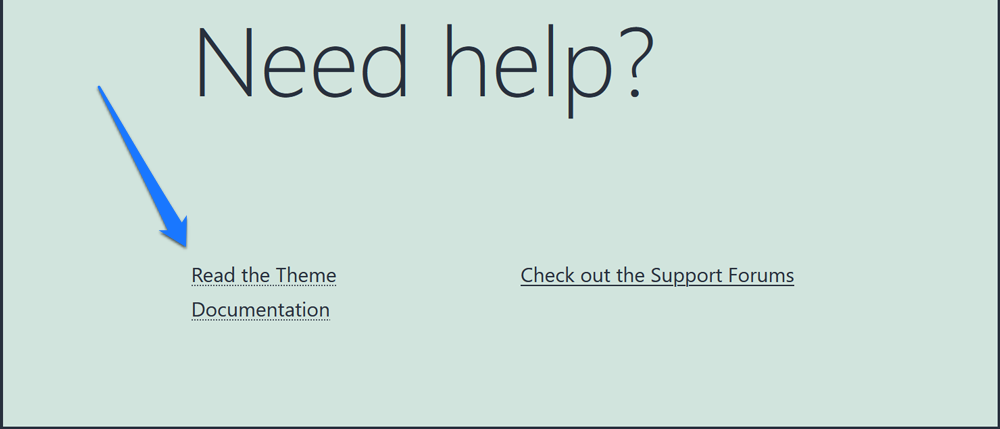
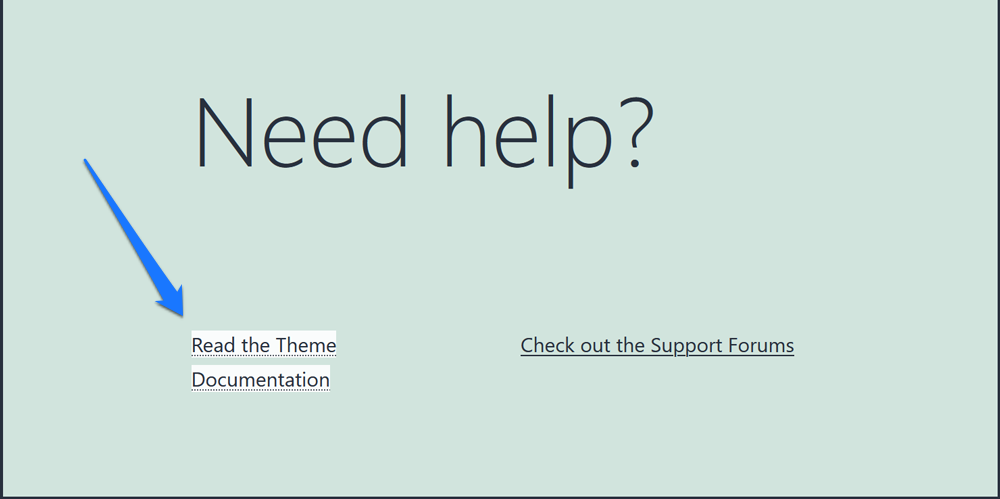
Ultimul nostru exemplu este Twenty Twenty-One. Are un efect de hover similar ca și predecesorul său, cu toate acestea, în loc de o linie întreruptă, folosește una punctată.

Dar nu acesta este motivul pentru care o menționez aici. În schimb, partea interesantă este efectul său de focalizare. În locul conturului obișnuit, designerii au decis să folosească o culoare contrastantă de fundal pentru a-l scoate în evidență.

CSS însoțitor
Cum au reușit acest lucru este, de asemenea, interesant. După cum puteți vedea din marcajul de mai jos, culoarea de fundal este practic albă, cu toate acestea, are opacitatea setată la 90%.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }În acest fel, obțineți acest aspect mai subtil care oferă un contrast clar, dar nu este prea dur.
Utilizați aceste exemple pentru propriul design de hyperlink
Fără legături, ceea ce numim Internet sau World Wide Web nu ar fi ceea ce este. Din acest motiv, hyperlinkurile merită la fel de multă atenție în designul dvs. web ca și alte elemente. După ce ne uităm la exemplele de design de hyperlink de mai sus, să rezumam ceea ce putem lua din ele:
- Marcați-vă linkurile în mod clar, astfel încât să fie ușor de recunoscut, cele mai comune instrumente pentru acestea sunt culorile, caracterele de subliniere sau ambele.
- Utilizați efectele de trecere cu mouse-ul pentru a vă asigura că utilizatorii își pot vedea interacțiunea cu linkurile dvs. Există o gamă largă de posibilități pentru asta.
- Nu neglijați starea de
focus! Ușurează navigarea în paginile tale utilizatorilor cu abilități diferite.
Asta este. Acum aveți o bază bună pentru a lua decizii de design cu privire la propriile hyperlinkuri.
Care dintre exemplele de design de hyperlink de mai sus vă place sau nu vă place cel mai mult și de ce? Ce alte posibilități de design pentru link-uri vă plac? Spune-ne în comentariile de mai jos!
