4 idei pentru a afișa pop-up de abonament prin e-mail pentru o experiență de lectură mai bună
Publicat: 2022-10-28Experiența utilizatorului contează cu adevărat pentru un blog. Chiar și doar pentru afișarea unui pop-up. Cititorii chiar urăsc când sunt întrerupți de un pop atunci când vă citesc postările. Nu mai vorbim când pop-up-ul ocupă o mare parte a ecranului.
Indiferent cât de grozavă este postarea ta, probabil că cititorii vor pleca în loc să continue să citească postarea ta atunci când sunt întrerupți de un pop-up enervant.
Există o grămadă de pluginuri pentru generarea de pop-up disponibile pentru WordPress, dar nu toate vă permit să controlați pe deplin designul, precum și comportamentul pop-up-ului dvs. În această postare, vă vom arăta câteva idei despre cum să afișați un pop-up pe blogul dvs. WordPress fără a deranja experiența de lectură.
De ce contează experiența de lectură
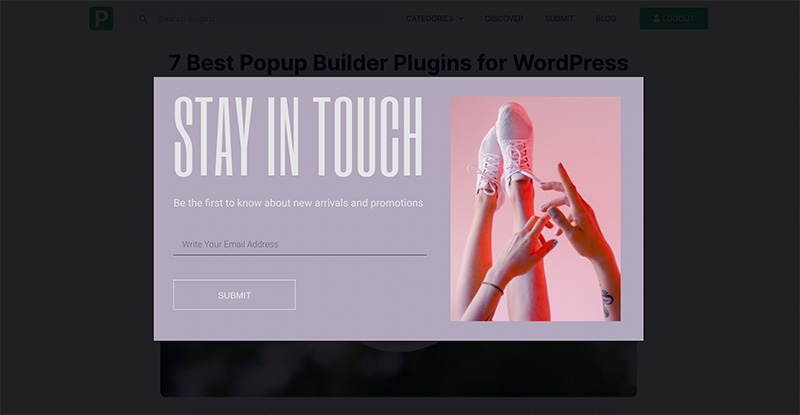
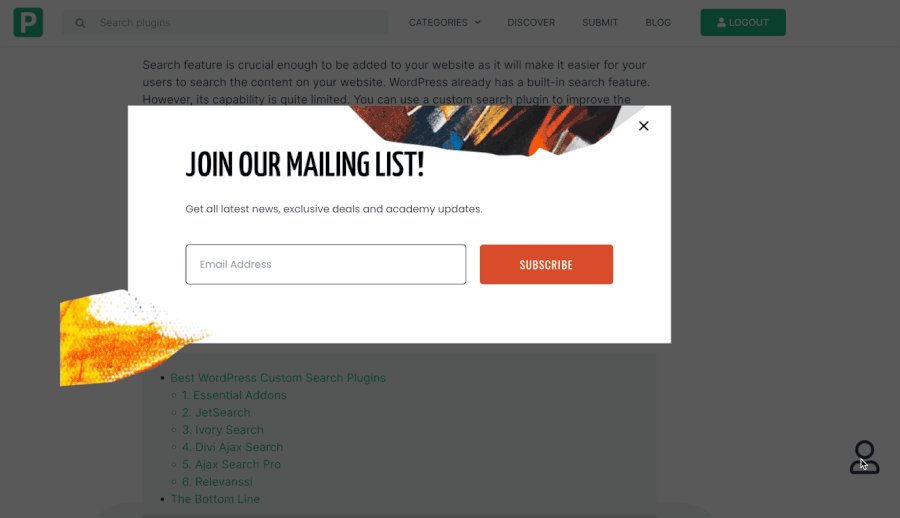
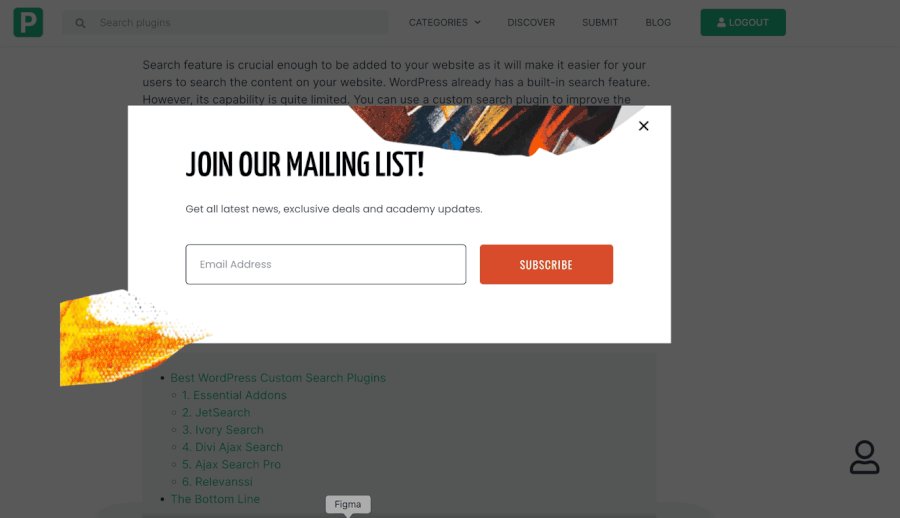
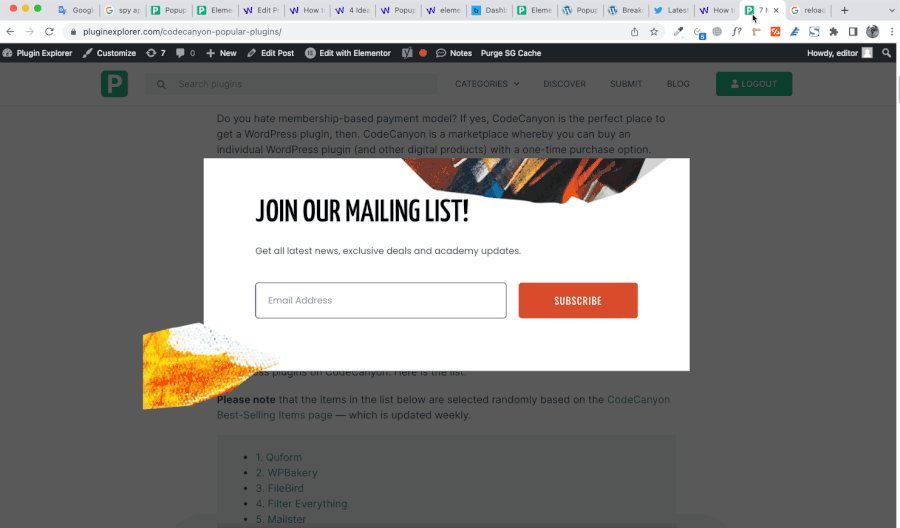
Pentru a răspunde la întrebare, să ne poziționăm ca cititor. Cu siguranță te simți enervat de apariția unui pop-up atunci când citești un articol pe un blog. Mai ales când fereastra pop-up are o suprapunere care acoperă întreaga zonă a ecranului ca cea de mai jos.

Sentimentul tău va deveni și mai rău atunci când vei descoperi că fereastra pop-up apare imediat odată ce pagina este încărcată - fără întârziere.
Afișarea fără întârziere a unui pop-up nu este o practică bună atunci când vine vorba de experiența de citire. Trebuie să oferiți cititorului șansa de a vă citi articolul înainte de a afișa fereastra pop-up.
Afișarea eronată a unui pop-up are un impact mare și asupra conversiei formularelor. În contextul colectării abonaților de e-mail, veți găsi un fapt că formularul dvs. colectează mai puțini abonați dacă afișați pop-up-ul în mod greșit. Noi am dovedit-o.
Înainte de a adopta stilul pop-up curent (care apare într-un mod slide-in în colțul din dreapta jos), am adoptat un stil pop-up ca cel din imaginea de mai sus: un pop-up care apare în zona centrală a ecranului - cu o suprapunere. Conversia a fost extrem de proastă. După adoptarea stilului pop-up actual, am reușit să colectăm abonați de e-mail de trei ori!
Sfaturi pentru afișarea unui pop-up de abonament prin e-mail
Scopul afișării unui pop-up de abonament de e-mail este de a colecta clienți potențiali (abonați de e-mail în acest caz). Aveți nevoie de acești abonați de e-mail pentru a trimite campanii de e-mail, cum ar fi buletine informative, notificări de postări noi și așa mai departe.
Chiar și așa, trebuie să-ți pese și de cititorii tăi, prin a nu afișa o fereastră pop-up care să le deranjeze experiența de lectură. Câteva sfaturi pe care le puteți aplica pentru a afișa o fereastră pop-up acceptabilă:
- Adăugați o întârziere pentru a oferi cititorilor șansa de a vă citi mai întâi articolul
- Evitați afișarea unui pop-up în zona centrală a ecranului. Cititorii urăsc când articolul pe care îl citesc este acoperit brusc de o fereastră pop-up
- Dezactivați suprapunerea pentru ca articolul dvs. să fie vizibil (cu excepția cazului în care fereastra pop-up este creată pentru un anumit scop - de exemplu, blocarea conținutului)
- Vizează cititorii care provin din surse specifice (de exemplu, motorul de căutare)
- Utilizați un design decent
Pluginuri recomandate Popup Builder
1. Elementor Pro

Elementor este unul dintre cele mai bune plugin-uri pentru a crea un site web WordPress care se concentrează pe design. Deși are o funcție principală de a crea pagini, puteți utiliza și Elementor pentru a crea elementele suport ale site-ului dvs., inclusiv pop-up.
Puteți utiliza funcția de generare a pop-up-urilor din Elementor pentru a crea o gamă largă de ferestre pop-up. De la o fereastră pop-up de notificare la o fereastră pop-up de abonament prin e-mail. Aveți opțiuni de design nelimitate, deoarece procesul de creare a pop-upului se face prin intermediul editorului Elementor. Puteți adăuga orice widget în fereastra pop-up, inclusiv widget-ul Formular pe care îl puteți conecta cu pluginuri și servicii precum MailPoet, MailerLite, la ActiveCampaign.
Când creați un pop-up cu Elementor, puteți dezactiva cu ușurință suprapunerea și plasați pop-up-ul în orice zonă a ecranului. Din centru, jos, sus sau colț. Caracteristica de stare de afișare vă permite să setați locul în care să apară fereastra pop-up. Pentru a afișa fereastra pop-up, aveți mai multe opțiuni de tip de declanșare din care să alegeți, după cum urmează:
- La încărcarea paginii
- Pe defilare
- La clic
- La intenția de ieșire
- După inactivitate
- Pe defilare la element
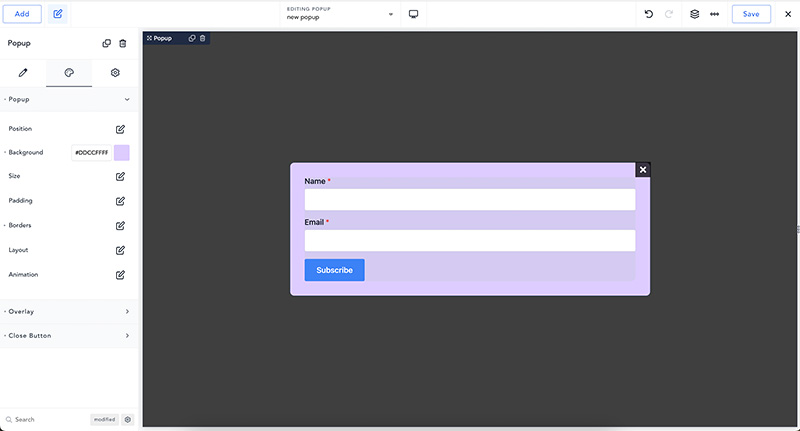
2. Breakdance

Breakdance este una dintre cele mai bune alternative Elementor din segmentul generatorului de pagini. Are aproape toate caracteristicile oferite de Elementor, inclusiv un generator de pop-up. În Breakdance, procesul de creare a pop-up-ului se face și prin intermediul editorului său vizual, la fel ca Elementor. Înseamnă că puteți crea un pop-up frumos folosind propriul design. De asemenea, puteți dezactiva suprapunerea și plasați pop-up-ul în orice zonă a ecranului.
Breakdance vine cu trei elemente de design dedicate special pentru adăugarea unui formular: Form Builder, Login Form, Register Form. Puteți utiliza elementul Form Builder pentru a crea formularul de abonare prin e-mail. Elementul Form Builder al Breakdance acceptă integrarea cu ActiveCampaign, ConverKit, MailerLite, GetResponse și MailChimp.
Pentru a afișa fereastra pop-up, puteți alege dintre următoarele tipuri de declanșare:
- La încărcarea paginii
- Defilare pe pagină
- În pagină derulați în sus
- După inactivitate
- La intenția de ieșire
- La clic
De asemenea, puteți seta fereastra pop-up să apară pe anumite pagini de pe site-ul dvs., datorită funcției de stare de afișare.
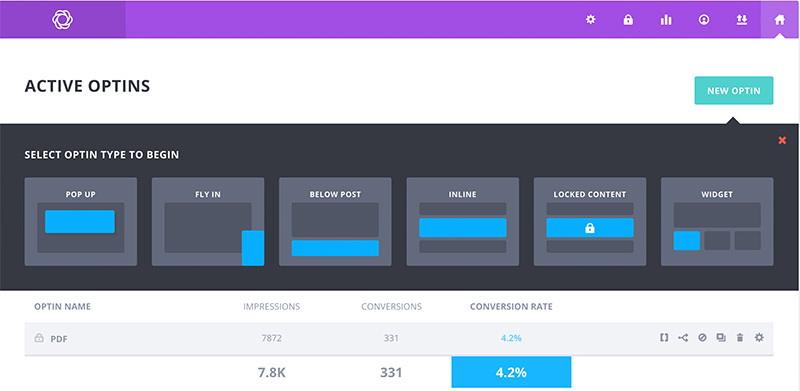
3. Înflorește

Bloom este un alt plugin recomandat pentru a crea un pop-up de abonament prin e-mail. Acceptă integrarea cu 20 de plugin-uri și servicii de marketing prin e-mail. Bloom acceptă și starea de afișare pentru a vă permite să afișați o fereastră pop-up pe anumite pagini de pe site-ul dvs. De asemenea, puteți seta fereastra pop-up să apară pe baza următoarelor tipuri de declanșare:

- Încărcarea paginii cu întârziere
- După inactivitate
- După ce a comentat
- Defilare pe pagină
- După achiziționarea unui produs WooCommerce
- La clic
Bloom vine cu o funcție de statistici încorporată pentru a vă permite să urmăriți performanța pop-up-ului. Din păcate, nu are un editor front-end precum Elementor și Breakdance de mai sus. Pluginul în sine este dezvoltat de Elegant Themes, dar nu folosește Divi Builder pentru a crea pop-up. În schimb, folosește propriul său personalizare pop-up și are mai puține opțiuni de design.
4 idei pentru a afișa pop-up de abonament prin e-mail pe blogul dvs. WordPress
În cele din urmă, iată patru idei pe care le puteți adopta pentru a afișa o fereastră pop-up de abonament de e-mail pe blogul dvs. fără a întrerupe experiența de lectură. Ține minte din nou: nu afișa niciodată o fereastră pop-up fără întârziere.
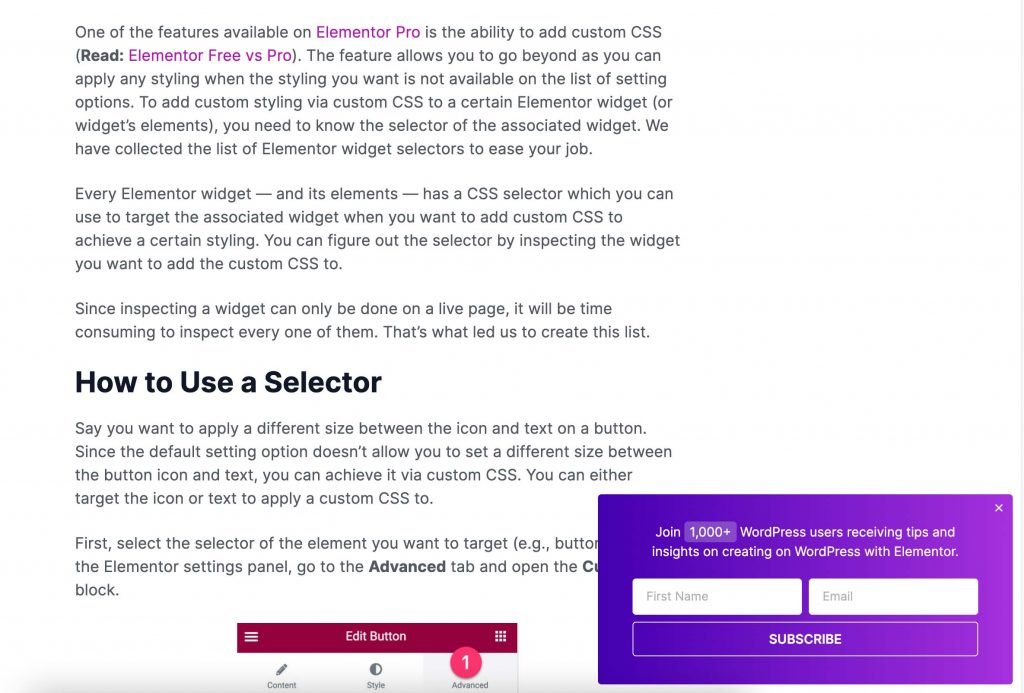
1. Afișați o fereastră pop-up în stil slide-in în colțul din dreapta jos
Acesta este stilul pop-up pe care îl adoptăm personal pe blogul nostru. Am adoptat acest stil pop-up pentru a înlocui stilul pop-up anterior (cel din zona centrală — cu o suprapunere) care a avut o conversie proastă. De fapt, scopul inițial al trecerii la un pop-up slide-in a fost de a îmbunătăți experiența de citire pe blogul nostru. Se dovedește că rata de conversie este mult mai bună decât cea anterioară.
Prin plasarea pop-up-ului în partea dreaptă jos a ecranului, zona de conținut va rămâne vizibilă, astfel încât cititorii tăi să nu fie prea enervați de pop-up. Doar asigurați-vă că dezactivați suprapunerea pop-up.
Toți cei trei constructori pop-up de mai sus vă permit să creați un pop-up slide-in. Iată un exemplu de pop-up slide-in.

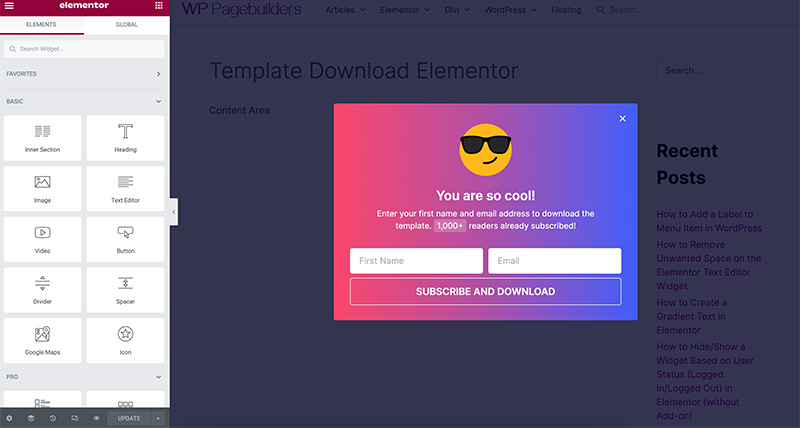
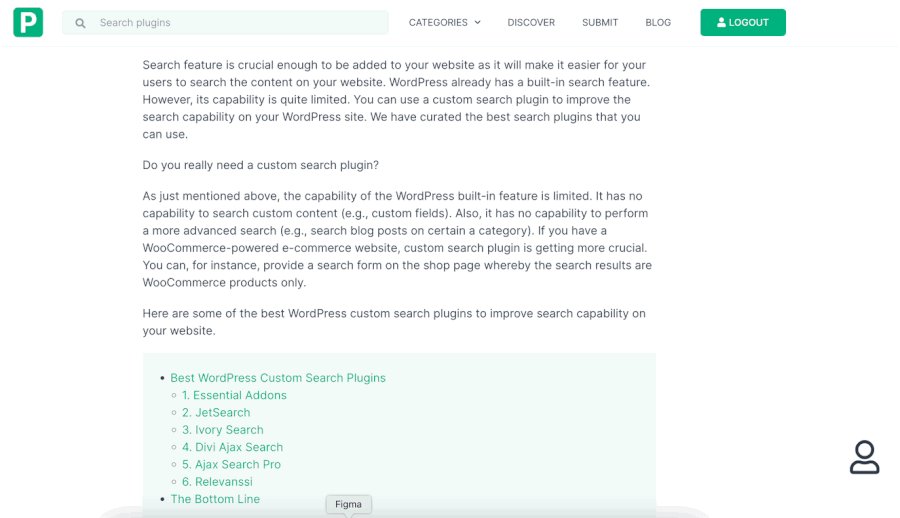
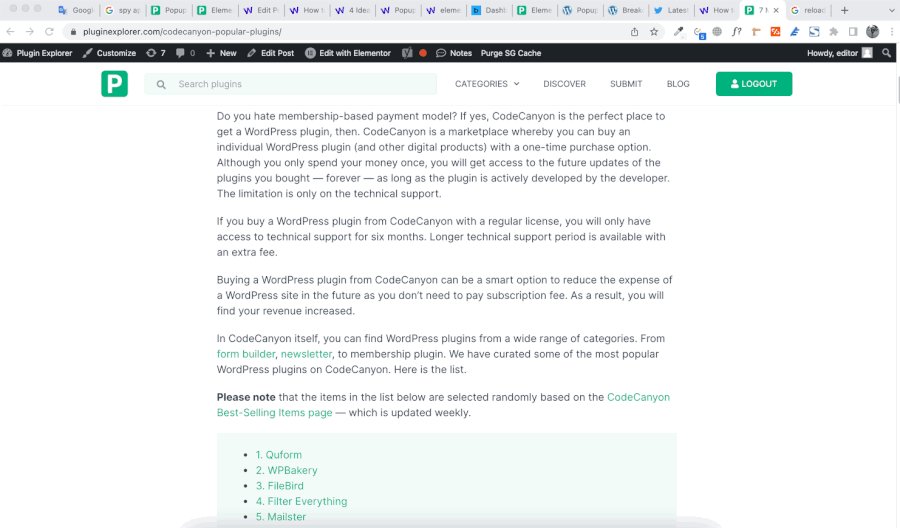
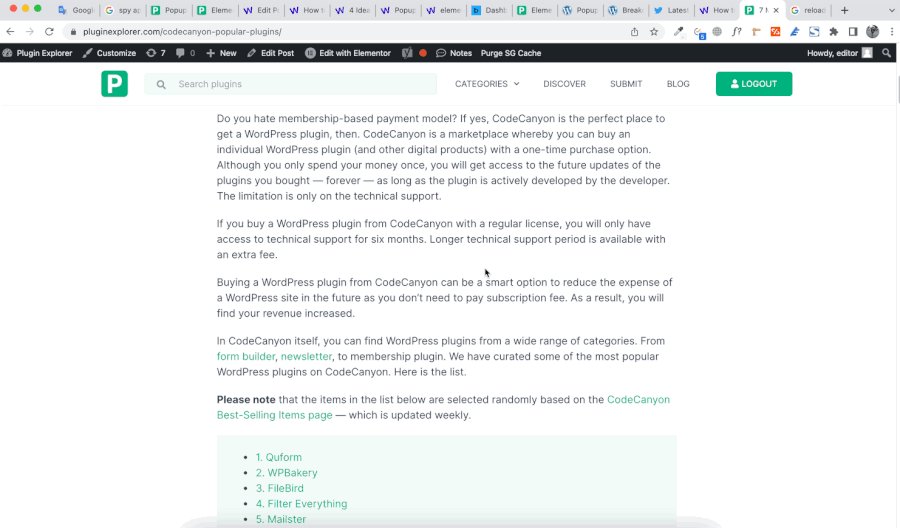
2. Solicitați utilizatorului să facă clic pe un buton pentru a afișa fereastra pop-up
De asemenea, puteți implica interacțiunea utilizatorului pentru a afișa fereastra pop-up solicitând utilizatorilor să facă clic pe un buton pentru a afișa o fereastră pop-up. Puteți plasa butonul în colțul din dreapta jos sau în orice altă zonă de pe ecran. Dacă alegeți această metodă, asigurați-vă că faceți butonul vizibil pentru utilizatori. În caz contrar, nimeni nu va face clic pe el.
Iată un exemplu al acestei metode.

Puteți adopta sfatul de mai sus în Elementor Pro și Breakdance. Bloom nu are nicio funcție pentru a afișa o fereastră pop-up ca cea de mai sus.
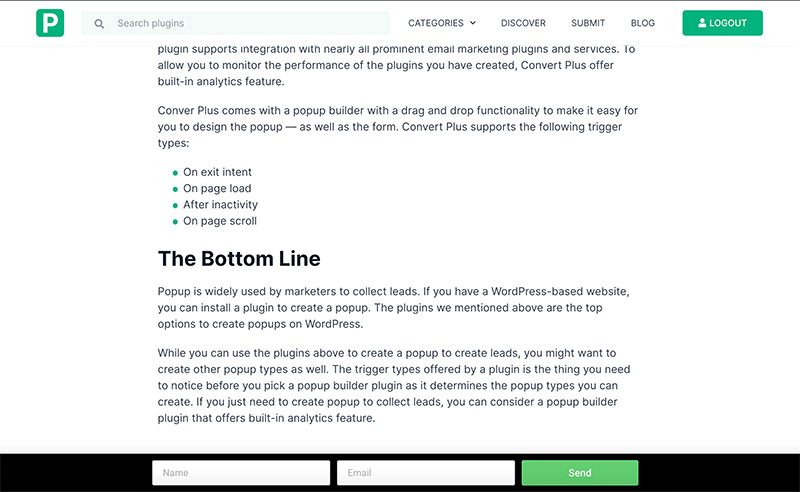
3. Afișați fereastra pop-up ca bară de jos/de sus
O altă opțiune de a afișa o fereastră pop-up de abonament prin e-mail fără a întrerupe experiența de citire este plasarea pop-up-ului ca bară de jos sau bară de sus. Pentru această opțiune, puteți utiliza un design de formular inline, plasând câmpurile de formular și butonul unul lângă celălalt. În acest fel, pop-up-ul dvs. nu va fi prea înalt, astfel încât să nu ocupe o mare parte a ecranului. Iată un exemplu.

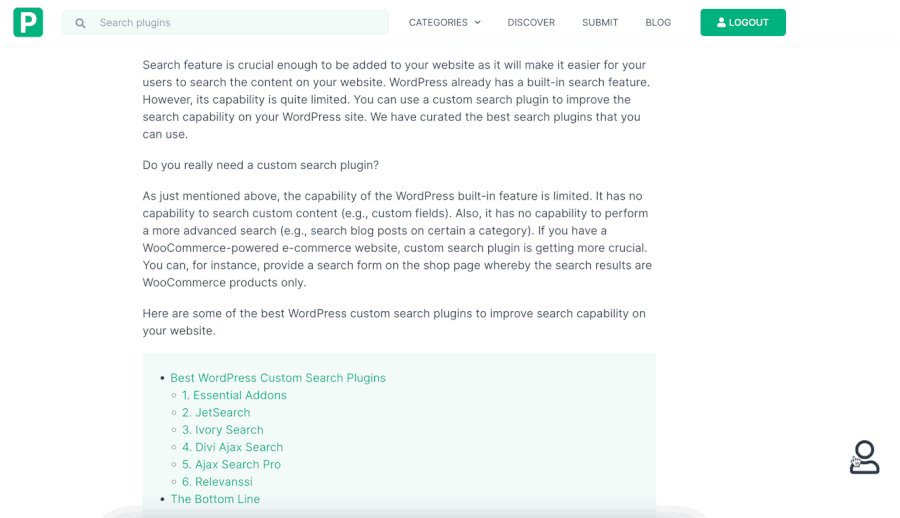
4. Afișați fereastra pop-up la Exit Intent
Dacă într-adevăr nu vrei să-ți deranjezi cititorii când aceștia îți citesc conținutul, poți să-ți ascunzi fereastra pop-up până când aceștia termină de citit conținutul tău. După aceea, puteți afișa fereastra pop-up atunci când cititorii dvs. încearcă să vă închidă pagina. Cei trei constructori pop-up de mai sus vă permit să afișați o fereastră pop-up la intenția de ieșire.
Ce este intenția de ieșire?
În contextul pop-up-ului, intenția de ieșire se bazează pe comportamentul utilizatorului cu dispozitivul mouse. Fereastra pop-up va apărea când un utilizator indică cursorul în afara zonei paginii cu intenția de a închide pagina. Aruncă o privire la exemplul de mai jos:

Cei trei constructori pop-up de mai sus acceptă declanșarea intenției de ieșire. În intenția de ieșire, puteți presupune că utilizatorii dvs. au terminat de citit conținutul dvs. Acestea fiind spuse, puteți activa suprapunerea pop-up.
Concluzia
Popup-ul este excelent pentru a genera clienți potențiali. Dacă ești blogger, poți folosi o fereastră pop-up pentru a colecta adresele de e-mail ale vizitatorilor tăi. Cu toate acestea, există câteva lucruri pe care trebuie să le observați înainte de a crea o fereastră pop-up pentru abonamentul prin e-mail. Practic, majoritatea oamenilor urăsc ferestrele pop-up, așa că trebuie să aranjați o strategie pentru a afișa un pop-up pe blogul dvs.
Pentru un site web bazat pe conținut editorial, cum ar fi un blog, cel mai important lucru de care trebuie să țineți cont atunci când creați un pop-up este să păstrați zona de conținut vizibilă. Puteți face acest lucru eliminând suprapunerea pop-up. Amplasarea pop-upului este, de asemenea, crucială. Evitați afișarea unui pop-up în zonă care ar putea perturba experiența de citire. În zona centrală, de exemplu. Puteți încerca unul dintre sfaturile pe care tocmai le-am acoperit mai sus pentru a vă da seama care funcționează cel mai bine.
