Alt text al imaginii vs titlul imaginii în WordPress – Care este diferența?
Publicat: 2023-02-02O mulțime de conținut de pe web include imagini. Cu toate acestea, nu mulți proprietari de site-uri își optimizează imaginile pentru viteză sau clasamente de căutare mai bune.
Chiar dacă WordPress vine cu opțiunea de a adăuga text alternativ și un titlu de imagine, adesea începătorii nu înțeleg diferența și cum să le folosească.
În acest articol, vom împărtăși diferența dintre textul alternativ al imaginii și titlul imaginii în WordPress, astfel încât să vă puteți îmbunătăți SEO pentru imagine.

Iată ce vom acoperi în acest tutorial:
- Care este diferența dintre textul alternativ și titlul imaginii?
- Cum să adăugați text alternativ la o imagine în WordPress
- Cum să adăugați titluri de imagini în WordPress
- Cum să setați automat textul alternativ și titlurile imaginii folosind AIOSEO
- De ce să folosiți text alternativ și titluri de imagine în WordPress?
Care este diferența dintre textul alternativ și titlul imaginii?
„Text alternativ” este prescurtare pentru „text alternativ” și este un atribut care este adăugat la o etichetă de imagine HTML. Textul descrie imaginea, astfel încât vizitatorii care nu pot vedea imaginea și roboții motoarelor de căutare vor înțelege despre ce este vorba în imagine.
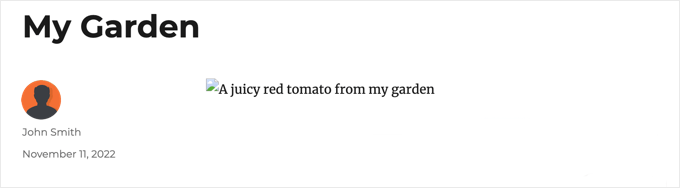
Dacă o imagine de pe site-ul dvs. WordPress nu poate fi găsită sau afișată dintr-un motiv oarecare, atunci textul alternativ va fi afișat, așa cum puteți vedea în următoarea captură de ecran.

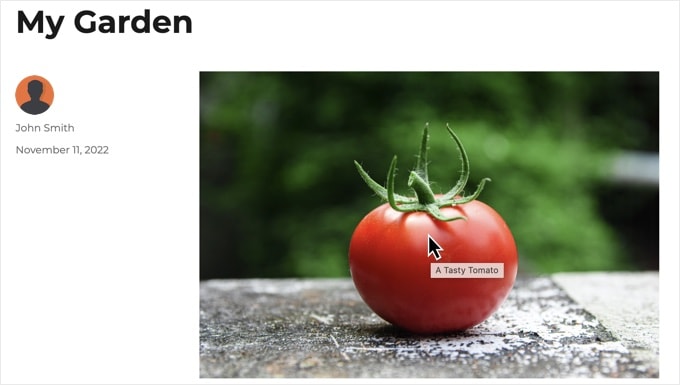
Textul alternativ este diferit de titlul imaginii. Titlul va fi afișat într-o casetă de tip pop-up mică când aduceți cursorul mouse-ului peste imagine.

Titlurile alternative de text și imagini sunt, de asemenea, folosite pentru a îmbunătăți accesibilitatea site-ului dvs. pentru cei cu vedere slabă și care folosesc dispozitive de citire a ecranului pentru a citi conținutul site-ului dvs.
Când cititorul de ecran ajunge la o imagine, va citi textul alternativ. În funcție de setările utilizatorului, acesta poate citi și textul titlului.
Atât pentru accesibilitate, cât și pentru optimizarea motorului de căutare (SEO), textul alternativ este mai important decât textul titlului. Acesta este motivul pentru care vă recomandăm insistent să includeți text alternativ pentru toate imaginile dvs.
Cum să adăugați text alternativ la o imagine în WordPress
WordPress vă permite să adăugați cu ușurință text alternativ la imaginile dvs. Puteți face acest lucru din editorul de blocuri, editorul clasic sau Biblioteca Media WordPress.
Adăugarea textului alternativ în Editorul de blocuri
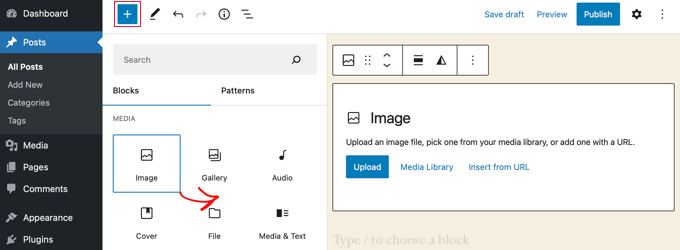
Pur și simplu creați o postare sau o pagină nouă sau editați una existentă și adăugați un bloc de imagine.

Dacă nu sunteți sigur cum să adăugați un bloc sau aveți nevoie de ajutor suplimentar cu editorul de blocuri, atunci consultați tutorialul nostru despre cum să utilizați editorul de blocuri WordPress.
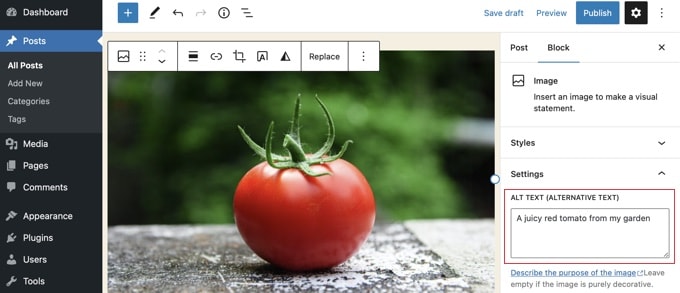
Acum trebuie să încărcați imaginea sau să o trageți și să o plasați în blocul Imagine. Puteți seta apoi textul alternativ în partea dreaptă a paginii.

Adăugarea textului alternativ în Editorul clasic
Dacă încă utilizați editorul WordPress clasic, atunci puteți adăuga text alternativ al imaginii atunci când adăugați imaginea.
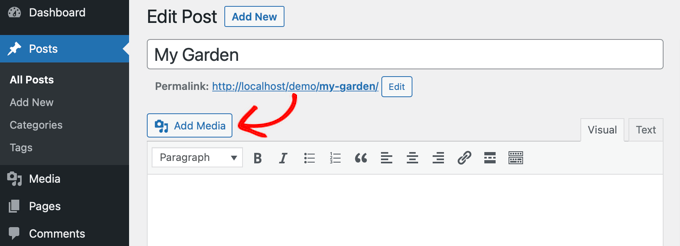
Mai întâi, faceți clic pe „Adăugați conținut media” deasupra casetei de postare.

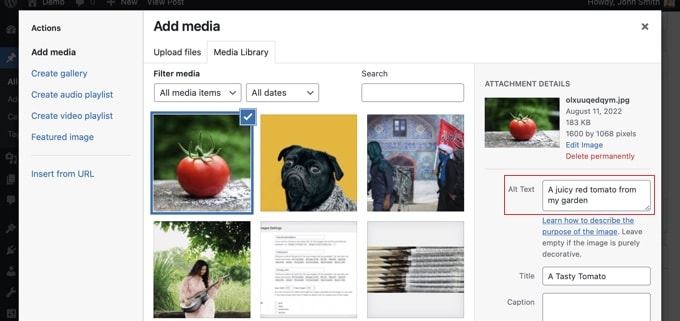
După aceea, ar trebui fie să încărcați imaginea de pe computer, fie să faceți clic pe fila „Biblioteca media” pentru a vizualiza imaginile pe care le-ați încărcat deja.
Apoi, faceți clic pe imaginea dorită pentru a o selecta, apoi introduceți textul alternativ pe care îl doriți în „Detalii atașament” ale imaginii dvs.

Adăugarea de text alternativ în biblioteca media
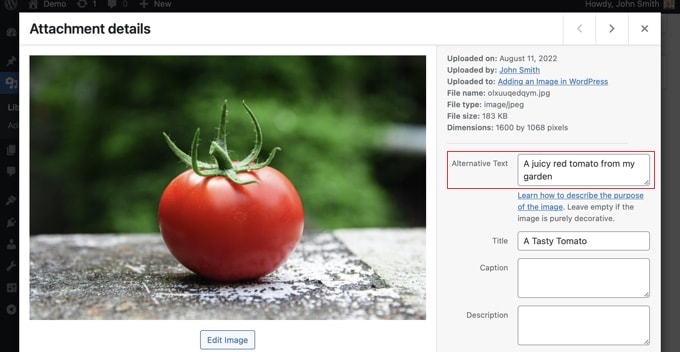
De asemenea, puteți adăuga text alternativ la o imagine mergând la Media » Library și făcând clic pe imagine pentru a o edita.

Amintiți-vă, acest lucru nu va schimba textul alternativ pentru nicio instanță a acelei imagini pe care ați introdus-o deja în postări sau pagini. Cu toate acestea, dacă adăugați imaginea într-o postare sau pagină după ce ați adăugat text alternativ aici, atunci textul alternativ va fi inclus cu ea.
Cum să adăugați titluri de imagini în WordPress
Este important să înțelegeți că există două tipuri de titluri pe care le puteți adăuga imaginilor dvs.
În primul rând, există titlul implicit al imaginii pe care WordPress îl folosește intern pentru a identifica fișierele media din Biblioteca Media și paginile de atașamente. În al doilea rând, există atributul de titlu al imaginii HTML adăugat imaginilor din postările și paginile dvs.
Să aruncăm o privire la cum să adăugați ambele tipuri de titluri.
Adăugarea titlului imaginii WordPress în biblioteca media
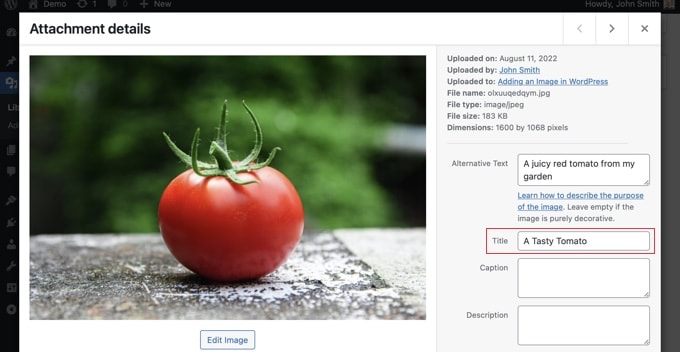
Puteți adăuga titluri media WordPress la imaginile dvs. folosind Biblioteca media. Când editați o imagine în Biblioteca Media, veți vedea un câmp „Titlu”.

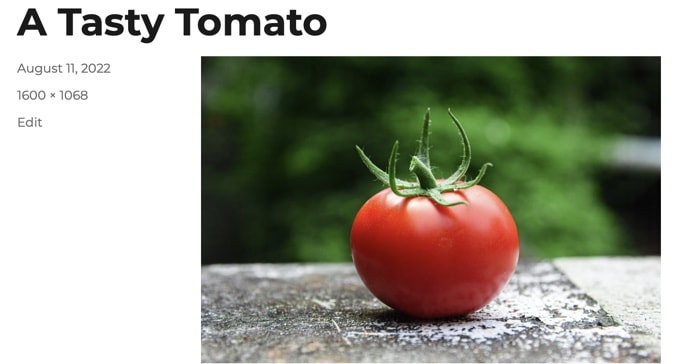
Acest titlu este folosit de WordPress pentru a identifica imaginea. Când faceți clic pe linkul „Vizualizați pagina atașată” din partea de jos a ecranului, veți vedea că titlul este folosit ca titlu pe pagina respectivă.


Titlul media WordPress nu este necesar pentru SEO de imagini sau pentru utilizatorii cu cititoare de ecran. Deși poate fi util în unele cazuri, nu este la fel de util ca atributul de titlu HTML al imaginii. Deci cum creezi asta?
Sfat profesionist: Doriți să utilizați automat titlul media WordPress ca atribut al titlului imaginii în postările și paginile dvs.? Aruncă o privire la secțiunea de mai jos, unde îți arătăm cum să faci asta folosind All in One SEO Pro.
Adăugarea unui atribut de titlu de imagine HTML în Editorul de blocuri
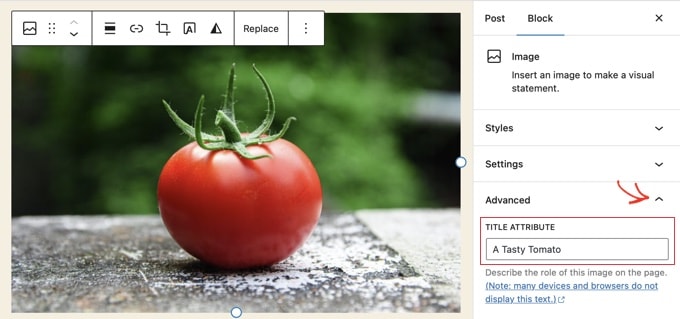
Este ușor să adăugați un atribut de titlu în editorul de blocuri. Pur și simplu faceți clic pe imagine și apoi faceți clic pe săgeata în jos de lângă „Avansat” pentru a afișa opțiunile avansate de imagine.

Acum puteți introduce pur și simplu titlul în câmpul „Atribut titlu”.
Adăugarea unui atribut de titlu de imagine HTML în Editorul clasic
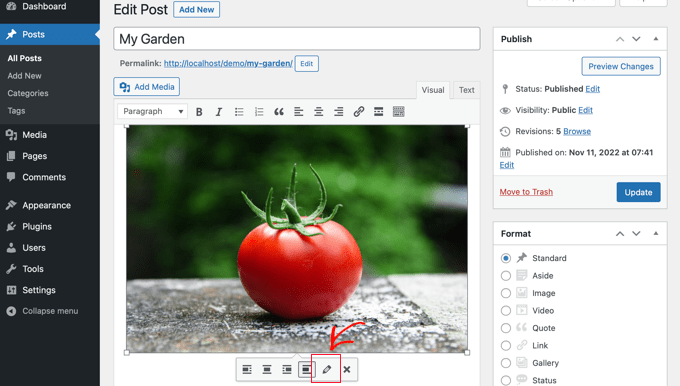
Adăugarea unui atribut de titlu folosind vechiul editor clasic este similară. Puteți adăuga atributul titlu făcând clic pe o imagine și apoi făcând clic pe pictograma creion.

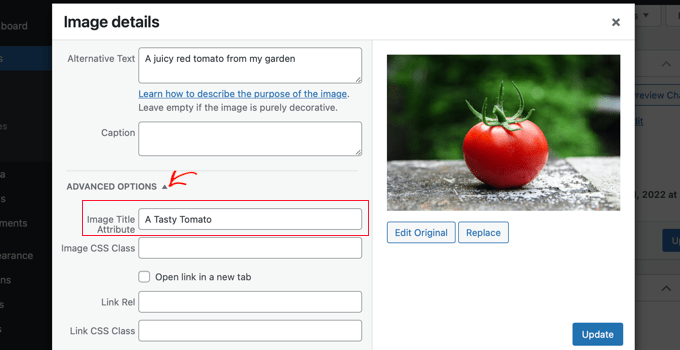
Veți vedea apoi ecranul „Detalii imagine”. Pentru a seta atributul titlului imaginii, trebuie să faceți clic pe săgeata mică în jos de lângă „Opțiuni avansate” din partea de jos.

Puteți seta apoi atributul de titlu al imaginii. Asigurați-vă că faceți clic pe butonul „Actualizare” din partea de jos a ecranului când ați terminat.
Cum să setați automat textul alternativ și titlurile imaginii folosind AIOSEO
All in One SEO (AIOSEO) este cel mai bun plugin WordPress SEO de pe piață. Va adăuga o hartă a site-ului imagine adecvată și alte funcții SEO pentru a vă îmbunătăți clasarea SEO. De asemenea, vă permite să setați automat textul alternativ și titlurile imaginilor și multe altele.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul All in One SEO. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress. Pentru a utiliza funcția Image SEO, veți avea nevoie de planul Plus sau de mai sus.
La activare, pluginul va lansa automat asistentul de configurare. Puteți afla cum să configurați pluginul în ghidul nostru despre cum să configurați corect SEO All in One.
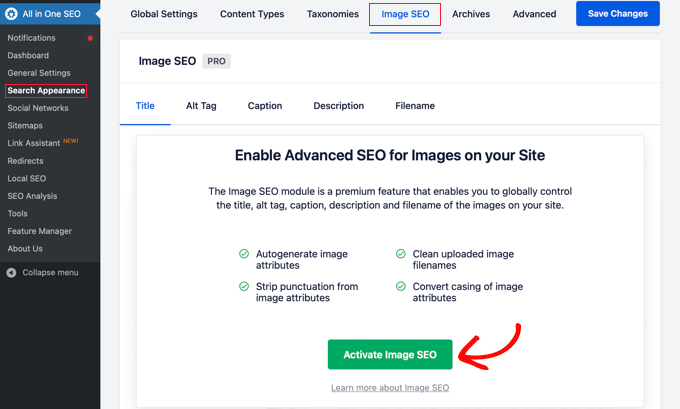
Acum trebuie să navigați la All in One SEO » Search Appearance și apoi faceți clic pe fila „Image SEO”. După aceea, va trebui să faceți clic pe butonul „Activați SEO pentru imagini” pentru a activa funcțiile premium SEO pentru imagini.

Setarea titlurilor imaginilor folosind All in One SEO
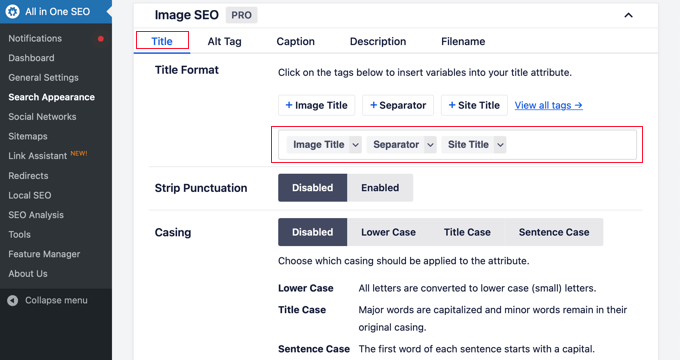
Asigurați-vă că vă uitați la fila „Titlu” din pagina SEO pentru imagini. Aici puteți alege etichete care vor seta formatul utilizat pentru a genera automat atribute de titlu pentru imaginile dvs.
De exemplu, dacă includeți eticheta „+ Titlu imagine”, atunci fiecare imagine din postările și paginile dvs. va folosi automat titlul media WordPress în atributul titlu HTML.

De asemenea, puteți adăuga alte etichete, cum ar fi titlul site-ului, la atributul titlul imaginii. All in One SEO poate chiar să elimine semnele de punctuație din titlu și să-i schimbe scrierea cu majuscule.
Setarea textului alternativ folosind All in One SEO
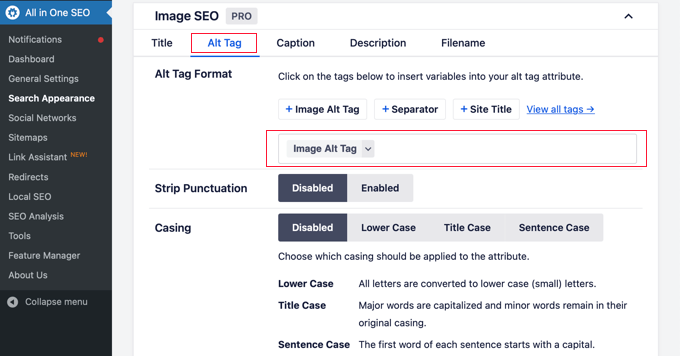
Apoi, trebuie să faceți clic pe fila „Alt Tag” de pe pagina AIOSEO Image SEO. Aici puteți forma automat textul alternativ al imaginilor dvs.
În mod implicit, AIOSEO va folosi pur și simplu textul alternativ al imaginii. Dacă doriți, puteți adăuga, de asemenea, titlul site-ului dvs. și alte informații la textul alternativ al fiecărei imagini de pe site-ul dvs.

De ce să folosiți text alternativ și titluri de imagine în WordPress?
Vă recomandăm insistent să utilizați text alternativ pentru toate imaginile. Aici, pe WPBeginner, adăugăm și un titlu tuturor imaginilor. Cu toate acestea, acest lucru este mai puțin important decât textul alternativ.
Textul alternativ este important pentru că Google se concentrează pe el ca factor de clasare pentru imagini. De asemenea, este folosit de cititorii de ecran pentru a ajuta vizitatorii cu vedere afectată să se implice pe deplin cu conținutul dvs.
Nu ar trebui să introduci doar cuvinte cheie în etichete alt și titlu. Este important să le faceți descriptive și utile, astfel încât să fie utile pentru vizitatorii care au nevoie de ele. Puteți folosi cuvintele cheie acolo unde este relevant, dar nu exagerați.
De exemplu, dacă scrieți un articol despre cea mai bună găzduire WordPress, atunci cuvântul cheie țintă ar putea fi „cea mai bună găzduire WordPress”.
Este posibil să aveți, de asemenea, o captură de ecran în articolul dvs. care arată utilizatorilor cum să configureze un cont cu o gazdă web populară, cum ar fi Bluehost. Să aruncăm o privire la câteva exemple bune și rele de text alternativ pentru imaginea respectivă:
- „Configurarea contului” nu este foarte descriptivă și, de asemenea, nu include nimic legat de cuvântul dvs. cheie.
- „Cea mai bună găzduire WordPress, găzduire WordPress, cea mai bună găzduire web pentru WordPress” nu descrie imaginea și este plină de cuvinte cheie.
- „Configurarea unui cont de găzduire WordPress” este mult mai bună, deoarece este descriptivă și utilizează o parte din cuvântul cheie într-un mod natural și adecvat.
Sperăm că acest articol v-a ajutat să înțelegeți diferența dintre textul alternativ al imaginii și titlul imaginii în WordPress. De asemenea, poate doriți să aflați cum să optimizați imaginile pentru web și să consultați lista noastră cu cele mai bune pluginuri și instrumente SEO WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
