Cum să adăugați efecte de trecere a imaginii în WordPress (în 4 pași)
Publicat: 2022-03-25Vă întrebați cum să adăugați efecte de trecere a imaginii în WordPress? Când vă proiectați site-ul web, veți dori ca acesta să iasă în evidență cât mai mult posibil. Acest lucru poate fi dificil, deoarece orice alt dezvoltator web gândește același lucru. Cu toate acestea, multe instrumente inovatoare vă permit să creați design web atrăgător cu ușurință.
De exemplu, adăugarea de efecte de trecere cu mouse-ul la imagini poate fi o modalitate creativă și interactivă de a îmbunătăți imaginile statice de pe site-ul dvs. În această postare, vom discuta despre beneficiile adăugării de efecte de hover la o imagine în WordPress. Apoi vă vom oferi un ghid pas cu pas despre cum să le implementați pe site-ul dvs. web. Să începem!
Ce sunt efectele de trecere a imaginii în WordPress?
Deoarece WordPress este foarte personalizabil, puteți proiecta un site web cu o mulțime de atracție vizuală. Poate dura timp și planificare pentru a crea un site unic, dar este foarte posibil atunci când utilizați tehnicile potrivite.
O modalitate de a fi inovator cu designul dvs. web este prin adăugarea unui efect de hover la o imagine. Efectele hover pot fi o modalitate perfectă de a construi un site web estetic și memorabil. Acestea pot ajuta imaginile statice simple să iasă în evidență și să se simtă mai interactive:

Un efect de trecere cu mouse-ul este o animație care se declanșează atunci când un utilizator trece cu mouse-ul peste un element din pagină. Unele efecte de hover sunt la fel de simple ca mărirea unei imagini. Alții pot schimba culoarea sau pot face ca imaginea să se micșoreze sau să se rotească. Efectele de trecere cu mouse-ul pot fi adăugate și la multe alte elemente, cum ar fi link-urile de pe paginile dvs. de destinație, dar în această postare ne vom concentra exclusiv pe imagini.
De ce ați putea dori să adăugați efecte Hover la imagini în WordPress
Dacă doriți să vă dezvoltați afacerea, este esențial să aveți un site web bine conceput. Adăugarea de imagini este o tehnică inteligentă pentru a sparge pasaje lungi de text și a face site-ul dvs. să se simtă personal. Deși imaginile statice pot fi eficiente, utilizarea efectelor hover poate fi mai atrăgătoare și unică.
Există multe beneficii în utilizarea efectelor hover. Ei pot:
- Adăugați un element interactiv la imagine
- Fii mai captivant decat o imagine statica
- Necesită mai puține resurse decât GIF-urile sau videoclipurile
- Informați utilizatorii că se poate face clic pe o imagine
Cel mai bine, cu pluginul nostru Beaver Builder, efectele de hover sunt ușor de utilizat. Veți descoperi că Beaver Builder oferă multe opțiuni de animație diferite pentru efectele hover. Folosind o clasă personalizată și un CSS personalizat, puteți îmbunătăți instantaneu imaginile de pe site-ul dvs. web.
Cum să adăugați efecte Hover la imagini în WordPress (în 4 pași)
Acum că am explorat beneficiile efectelor hover, s-ar putea să vă întrebați cum să le folosiți. Din fericire, am compilat un tutorial pas cu pas despre acest proces:
Puteți adăuga efecte de hover prin codificare manuală. Cu toate acestea, acest lucru poate fi atât riscant, cât și consumator de timp, mai ales dacă nu sunteți un dezvoltator experimentat. Vestea bună este că această sarcină devine mult mai simplă atunci când utilizați un plugin.
Pluginul gratuit Beaver Builder WordPress vă ajută să construiți cu ușurință site-uri web WordPress funcționale și atractive vizual. Fiecare element este prietenos pentru dezvoltatori, de la generatorul de pagini drag-and-drop până la CSS personalizabil. În plus, acest instrument permite oricui să folosească cu ușurință efectele de trecere la imagine. Pentru orice fotografie care are nevoie de o funcție mai interactivă, nu puteți greși cu Beaver Builder.
De asemenea, vă recomandăm să instalați tema noastră Beaver Builder. Când proiectați postări și pagini în WordPress, cel mai bine este să utilizați șabloane de postări WordPress care economisesc timp. În acest fel, vă puteți concentra pe crearea de caracteristici interesante, cum ar fi efecte de hover, mai degrabă decât pe proiectarea machetelor. Cu toate acestea, sunteți liber să utilizați Beaver Builder alături de orice temă WordPress pe care o preferați.
Pasul 1: Adăugați un modul foto pe pagina dvs
Înainte de a începe, asigurați-vă că instalați și activați pluginul Beaver Builder. După aceea, în partea din spate a site-ului dvs. WordPress, accesați fila Pagini . Fie creați o pagină nouă, fie selectați pagina pe care doriți să o editați și faceți clic pe Lansare Beaver Builder pentru a deschide editorul.
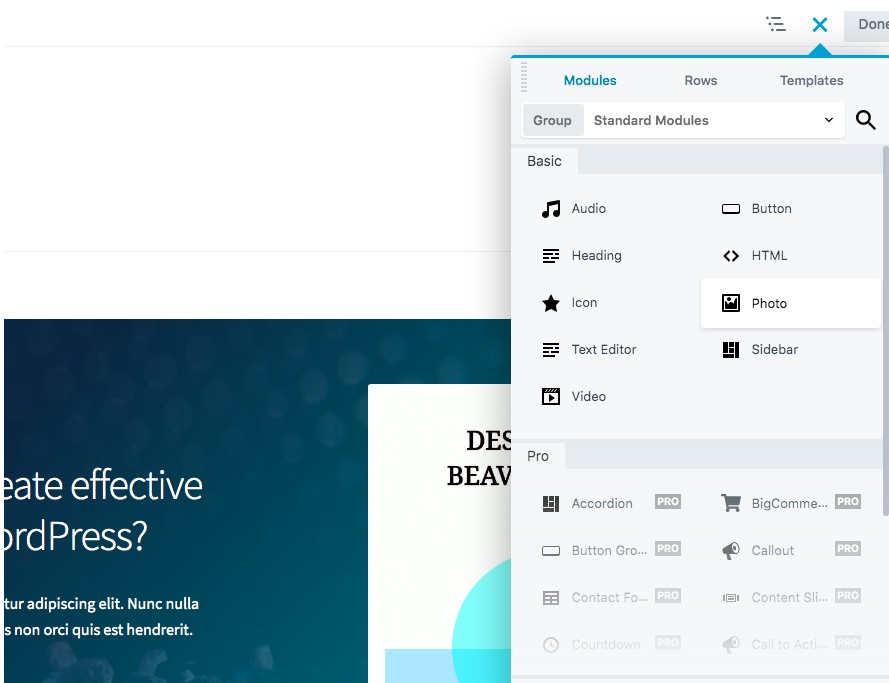
Apoi faceți clic pe pictograma + din colțul din dreapta sus. Acolo, vei adăuga un modul Foto pe pagina ta:


Puteți utiliza funcția de glisare și plasare pentru a plasa rapid și ușor acest modul oriunde este necesar.
Pasul 2: Configurați modulul foto
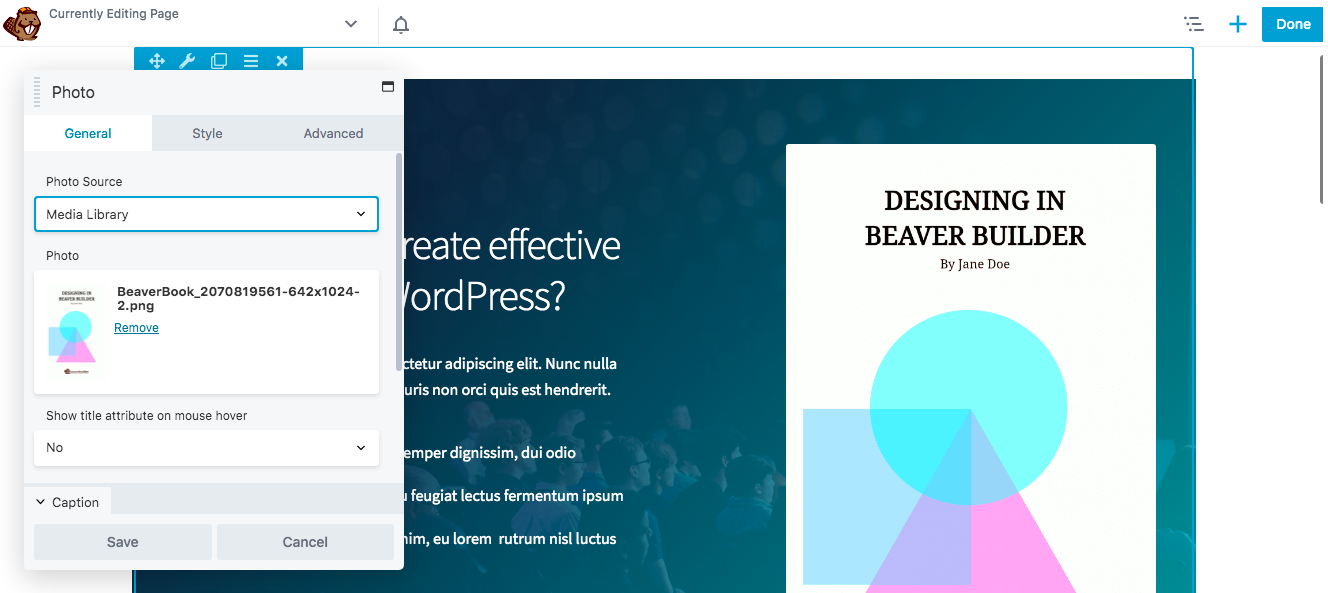
Apoi, configurați modulul Foto așa cum ați face pentru orice imagine pe care o adăugați pe site-ul dvs. Pentru a începe, puteți fie să selectați o fotografie din Biblioteca dvs. media, fie să utilizați o adresă URL. Când utilizați Biblioteca media, selectați dimensiunea fotografiei pe care o doriți:

De asemenea, puteți decupa imaginea în diferite forme geometrice. Un efect de hover va fi în continuare eficient chiar dacă imaginea este modelată într-un peisaj, panoramă, portret sau cerc.
În acest moment, puteți adăuga un link la fotografie dacă este necesar. Deoarece efectele de trecere cu mouse-ul atrag atenția asupra unei imagini, aceasta poate fi o modalitate eficientă de a încuraja vizitatorii să viziteze anumite adrese URL.
Pasul 3: Introduceți clasa personalizată
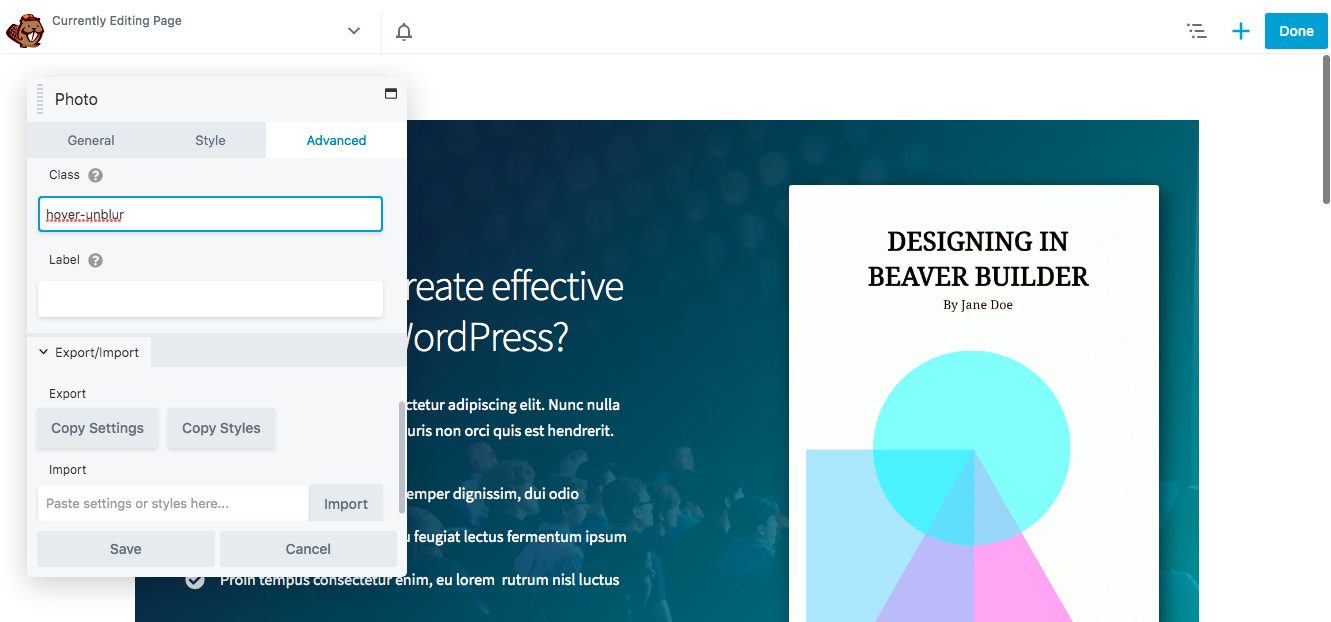
După ce ați configurat modulul foto după cum doriți, faceți clic pe fila Avansat . Aici veți găsi secțiunea Element HTML .
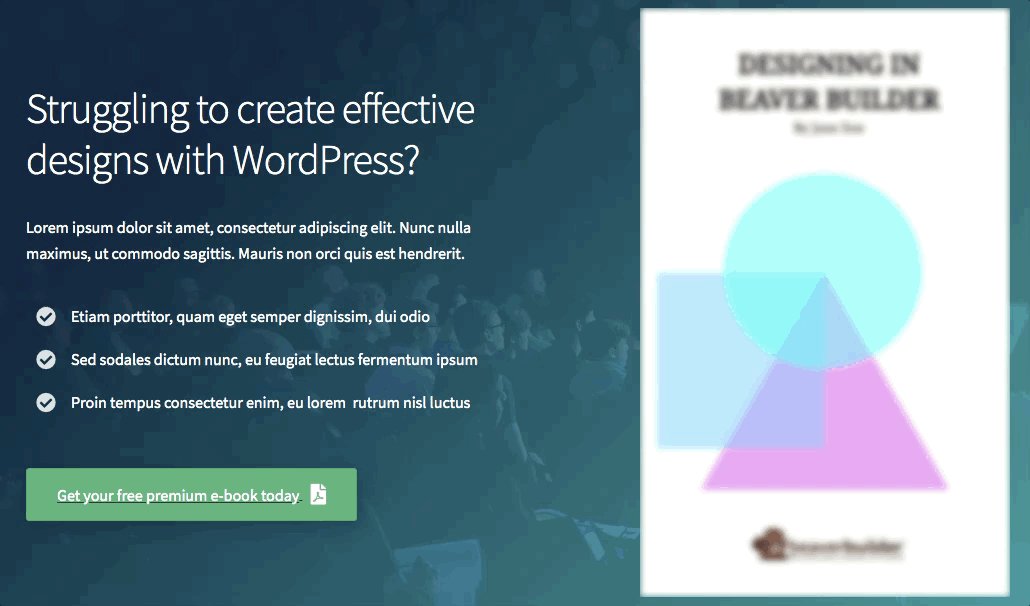
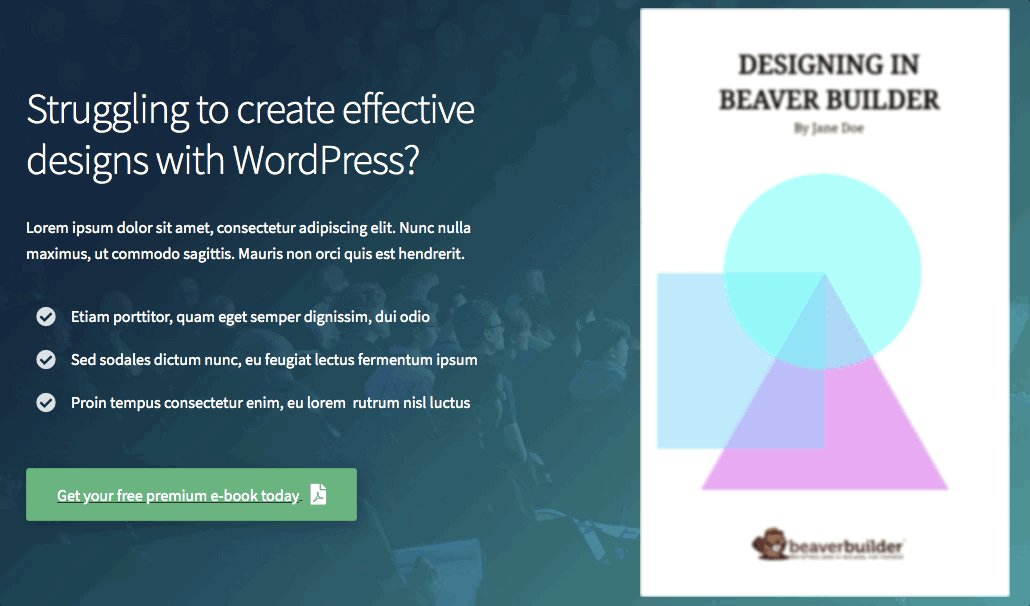
Derulați în partea de jos a acelei secțiuni, până când vedeți câmpul Class . În această casetă, veți introduce informațiile despre clasă personalizată pentru orice efect pe care îl utilizați. În acest tutorial, folosim efectul Hover Unblur, așa că am introdus „hover-unblur” în secțiunea de clasă:

Cu efectele de trecere cu mouse-ul, puteți nu numai să inserați animații, ci și să schimbați culoarea unei imagini. Beaver Builder oferă multe efecte de hover diferite din care să alegeți.
În funcție de efectul pe care doriți să îl adăugați, va trebui să utilizați o anumită clasă personalizată. Iată opțiunile pe care le aveți la dispoziție:
- Hover Zoom In: hover-zoom-in
- Hover Zoom Out: hover-zoom-out
- Micșorați și rotiți cu mouse-ul: treceți cu mouse-ul, micșorați-depărtați-rotiți
- Hover Unblur: hover-unblur
- Tonuri de gri la culoare: gri-scale-img
- Sepia la Culoare: sepia-img
Puteți oricând previzualiza diferite efecte înainte de a alege unul, pentru a vedea care opțiune este cea mai eficientă.
Pasul 4: Adăugați CSS pentru efect pe site-ul dvs
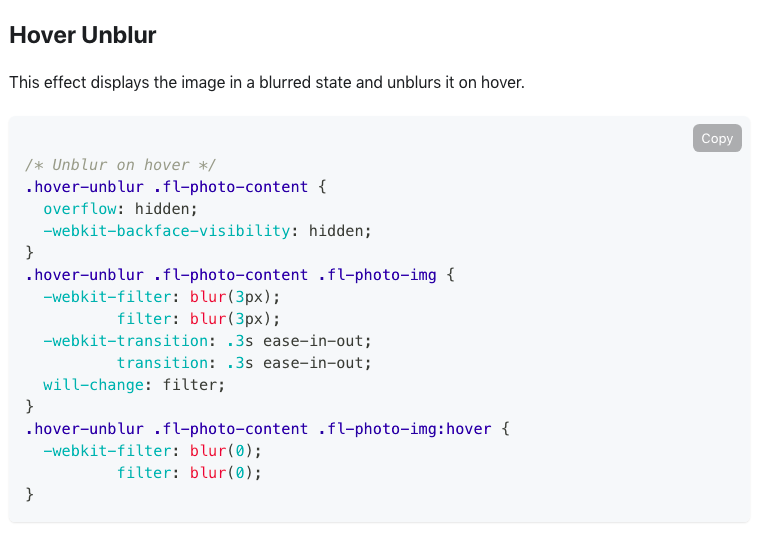
În cele din urmă, va trebui să adăugați pe site-ul dvs. CSS pentru efectul de hover ales. Pentru a face acest lucru, puteți vizita baza noastră de cunoștințe pentru a găsi și copia CSS-ul pentru acel efect de hover:

Este important de reținut că vitezele de tranziție pentru efectele hover sunt fixate la 0,3 secunde. Cu toate acestea, puteți schimba acest lucru atunci când încărcați CSS-ul pe site-ul dvs. Pur și simplu creșteți sau micșorați valorile pentru a accelera sau încetini tranziția.
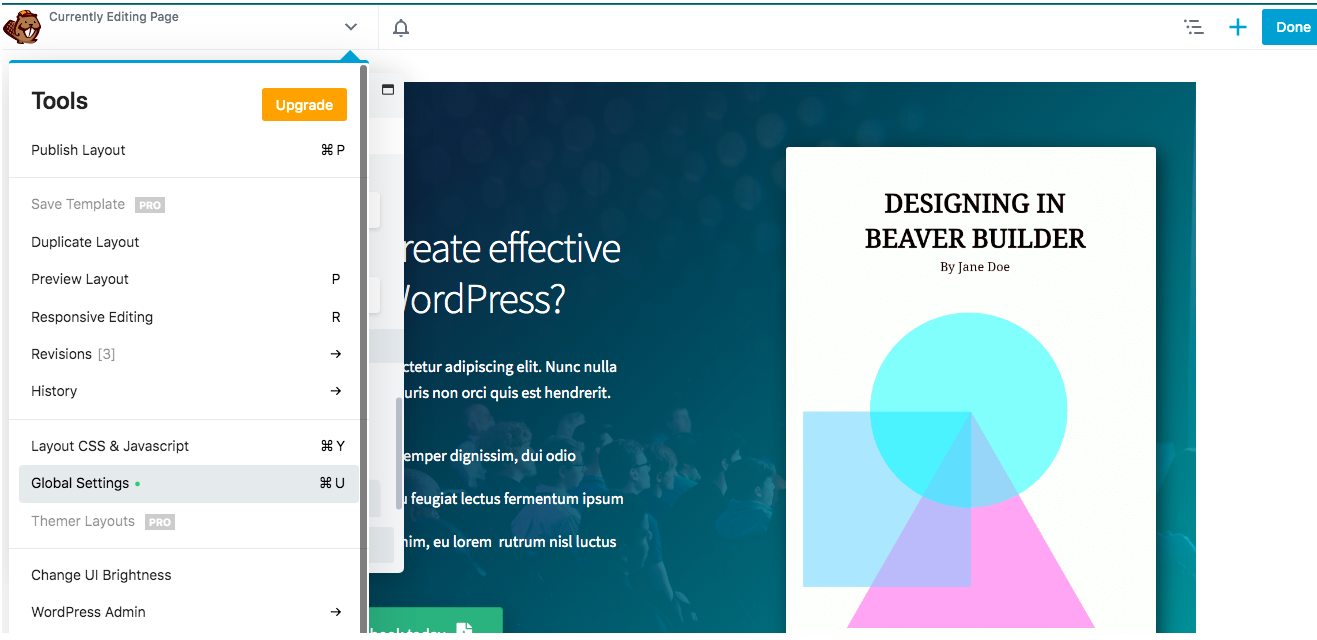
Pentru a adăuga codul CSS pe site-ul dvs., faceți clic pe bara de titlu din colțul din stânga sus și navigați la Setări globale :

Apoi accesați eticheta CSS și inserați codul CSS pentru efectul dorit. După ce salvați modificările, acest cod va apărea în Instrumente > Setări globale pe fiecare pagină Beaver Builder. În plus, regulile dvs. CSS se vor aplica întregului conținut al site-ului dvs., chiar și părților care nu sunt create folosind Beaver Builder.
Dacă doriți să aplicați CSS doar unei anumite pagini, accesați în schimb Aspect CSS și Javascript . Introduceți codul în fila CSS și salvați modificările.
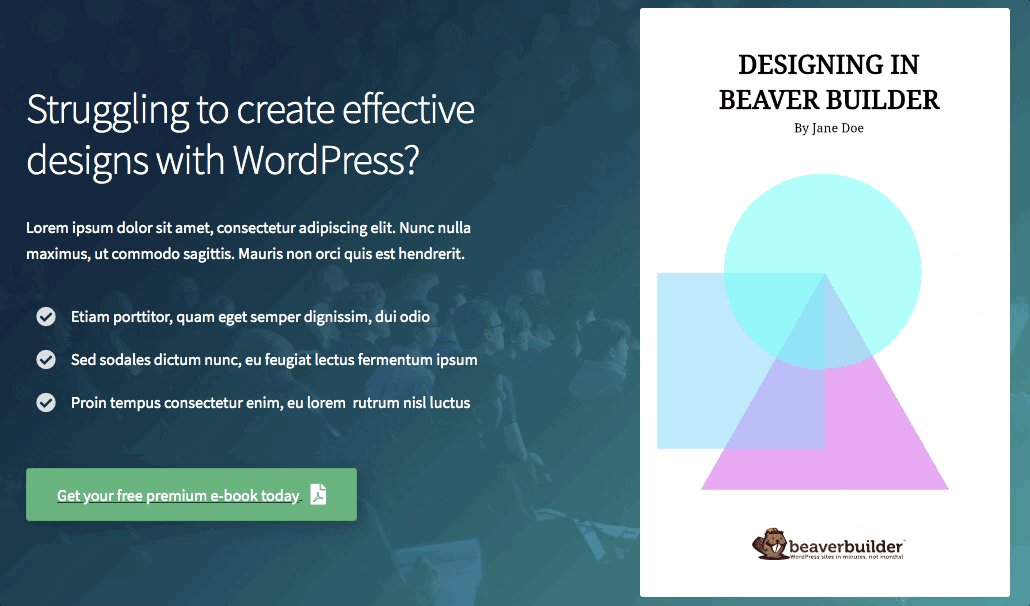
Acum puteți vedea primul efect de hover! Asigurați-vă că treceți mouse-ul peste imagine pentru a vă asigura că funcționează corect:

De asemenea, puteți adăuga același efect de trecere la mai multe imagini dintr-un rând sau coloană. Pentru mai multe detalii despre aceasta, consultați documentația noastră despre lucrul cu setările rândurilor și coloanelor.
Concluzie
Deși există multe modalități de a vă personaliza site-ul, adăugarea unui efect de hover este o modalitate rapidă și ușoară de a face orice imagine să arate unică și atrăgătoare. Efectele de trecere cu mouse-ul oferă, de asemenea, un element interactiv care poate menține oamenii pe site-ul dvs. pentru o perioadă mai lungă de timp.
După cum am văzut, puteți adăuga cu ușurință orice efect de hover folosind pluginul nostru Beaver Builder, urmând acești pași:
- Adăugați un modul foto la pagina dvs.
- Configurați modulul foto.
- Introduceți clasa personalizată.
- Adăugați CSS pentru efectul pe site-ul dvs.
Care este efectul tău preferat de hover de folosit? Anunțați-ne în secțiunea de comentarii de mai jos!
