9 sfaturi pentru a-ți optimiza imaginile pe WordPress
Publicat: 2021-07-06Nu sunteți sigur cum să vă optimizați imaginile pe WordPress?
Imaginile pe care le utilizați pe site-ul dvs. WordPress joacă un rol cheie în cât de repede se încarcă site-ul dvs., precum și un rol mai mic în optimizarea site-ului dvs. pentru motoarele de căutare (SEO).
Conform arhivei HTTP, dimensiunea fișierului unei pagini web medie este de aproximativ 50% imagini, iar pagina medie folosește 26 de imagini! Găsirea unei modalități de optimizare și micșorare a acestor imagini poate aduce dividende uriașe pentru timpul de încărcare a site-ului dvs.
Dar nu este vorba doar de viteză – optimizarea imaginilor vă poate ajuta, de asemenea, să obțineți mai mult trafic. Peste 20% din toate căutările web din SUA au loc pe Google Image Search, așa că optimizarea imaginilor site-ului dvs. WordPress pentru a se clasa acolo este o modalitate excelentă de a ajunge la mai mulți oameni.
În această postare, vă vom arăta cum să optimizați toate aspectele imaginilor WordPress. Vom acoperi nouă sfaturi cheie pentru a vă ajuta să optimizați imaginile site-ului dvs. pentru performanță, SEO, accesibilitate și doar experiența generală a utilizatorului.
Să pătrundem!
Cum să optimizați imaginile pe WordPress: 9 sfaturi de performanță
Vom începe lucrurile cu sfaturi axate pe a vă face fotografiile să se încarce mai rapid pe WordPress. Apoi, vom trece la sfaturile care sunt mai axate pe SEO și accesibilitate.
1. Comprimați imaginile pentru a reduce dimensiunea fișierului
Comprimarea imaginii vă permite să micșorați dimensiunea fișierului unei imagini fără a-i modifica dimensiunile, ceea ce o face o modalitate excelentă de a accelera timpul de încărcare a site-ului dvs. și de a vă optimiza imaginile.
Aveți două opțiuni pentru compresie:
- Fără pierderi – o mică reducere a dimensiunii fișierului cu zero modificare a calității imaginii.
- Lossy – o reducere mult mai mare a dimensiunii fișierului. S-ar putea să existe o mică modificare a calității, dar de obicei nu este vizibilă pentru ochiul uman decât dacă utilizați un algoritm agresiv de compresie cu pierderi.
Aflați mai multe despre compresia cu pierderi vs compresia fără pierderi.
Pentru majoritatea site-urilor web și blogurilor, compresia cu pierderi este cea mai bună opțiune. Excepții ar fi fotografi sau alți artiști vizuali în care calitatea imaginii este primordială.
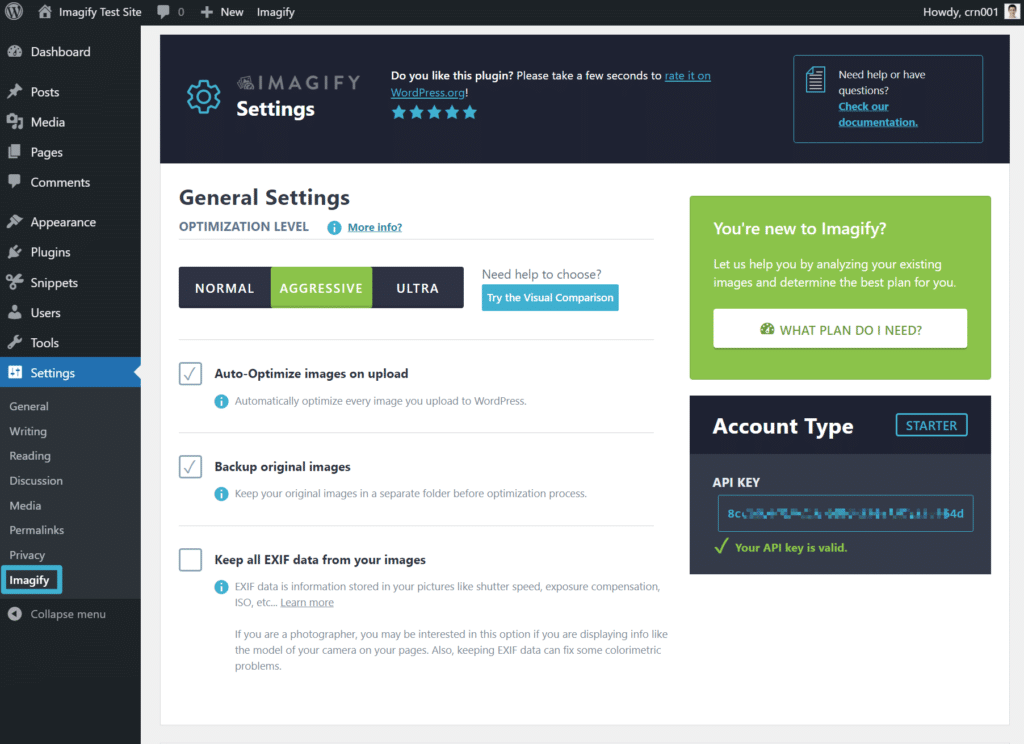
Pentru a comprima cu ușurință imaginile de pe site-ul dvs. WordPress, puteți utiliza pluginul gratuit Imagify. Imagify va comprima automat imaginile noi pe care le încărcați pe site-ul dvs. și, de asemenea, vă permite să optimizați în bloc imaginile existente.
Veți putea alege dintre trei niveluri de compresie - fără pierderi și două opțiuni cu pierderi:

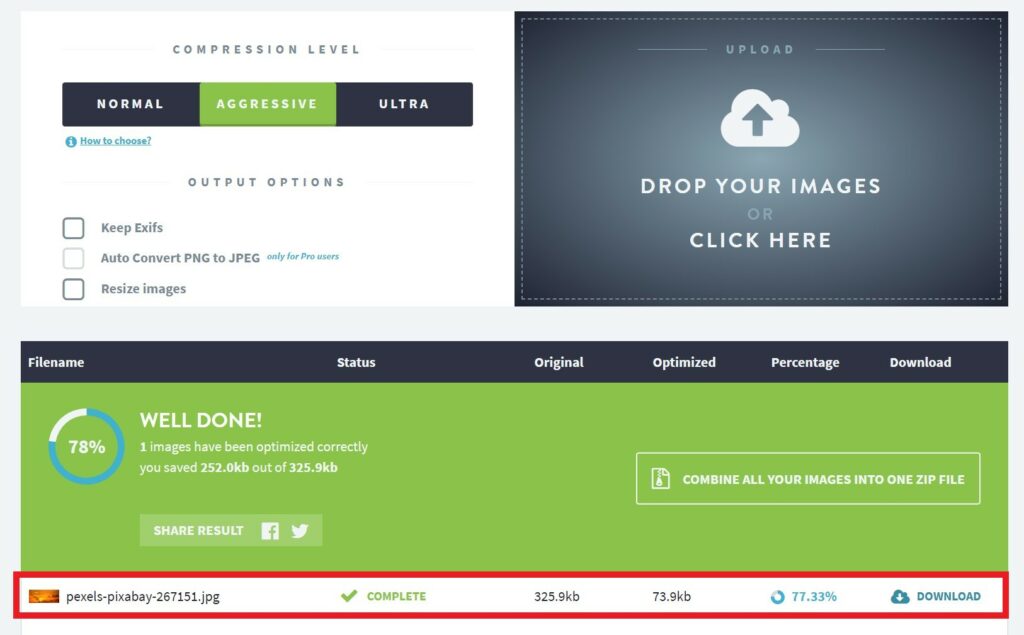
Cât de mare este diferența? Am luat o imagine JPEG necomprimată de 326 KB și am folosit compresia cu pierderi a Imagify pentru a o optimiza. După ce Imagify a comprimat imaginea, dimensiunea fișierului a scăzut cu 77% la 74 KB.

2. Redimensionați imaginile pentru a reduce și mai mult dimensiunea fișierului
Majoritatea site-urilor web au numai zone de conținut care au o lățime de 700-1.000 px. De exemplu, zona de conținut de pe blogul pe care îl citiți acum este de numai ~750 px ( pe desktop ).
Dacă încărcați imagini cu dimensiuni semnificativ mai mari decât aria de conținut a site-ului dvs. web, nu beneficiați de calitatea imaginii, dar creșteți foarte mult dimensiunea fișierului de imagine. Toate lucrurile sunt egale, o imagine care are 3.000 px lățime are o dimensiune a fișierului mult mai mare decât o imagine care are 1.000 px lățime .
Din acest motiv, doriți întotdeauna să redimensionați imaginile site-ului dvs. WordPress la dimensiunile pe care le utilizați.
Dacă aria de conținut a blogului tău este de 750 px, înseamnă că ar trebui să redimensionezi imaginile la 750 px ( sau poate să o dublezi la 1.500 px dacă vrei să oferi imagini de înaltă calitate pentru ecranele Retina ).
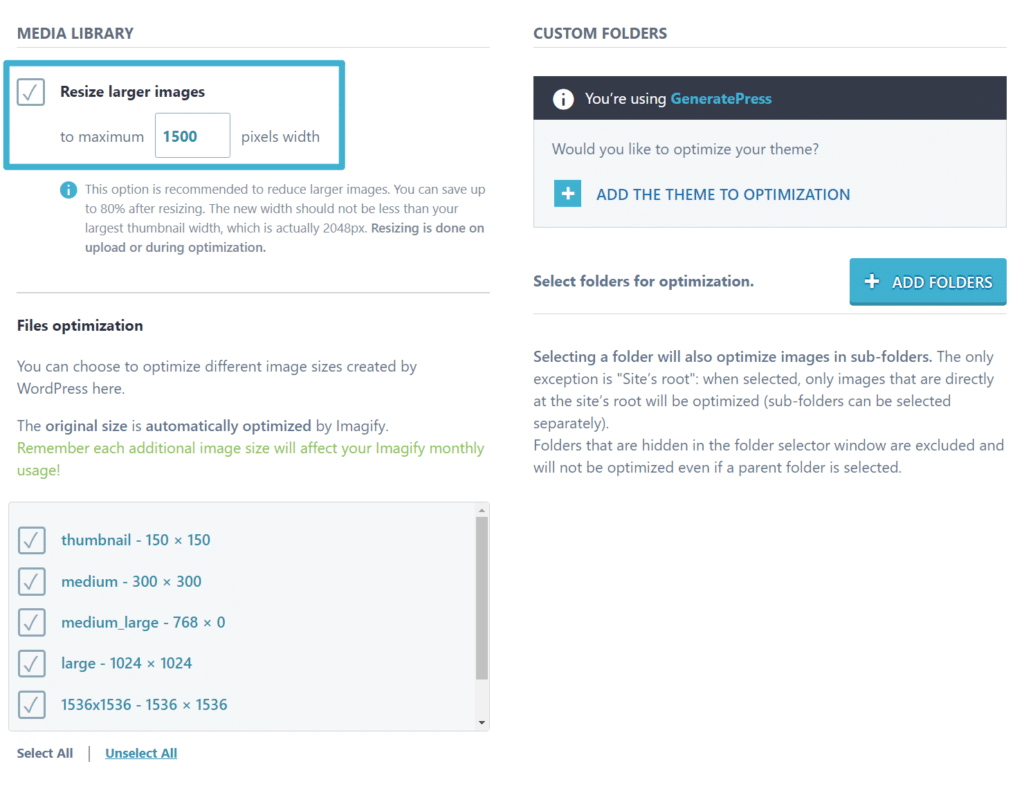
Pentru a redimensiona automat imaginile pe măsură ce le încărcați pe site-ul dvs. WordPress, puteți utiliza același plugin Imagify de mai sus. La fel ca și în cazul compresiei, puteți folosi Imagify pentru a redimensiona în bloc toate imaginile existente pe site-ul dvs .:

Cât de mare este diferența? Am redimensionat o imagine JPEG care avea o lățime de 3.000 px la 1.500 px. Dimensiunea inițială a fișierului a fost de 1,325 MB, dar aceasta a scăzut la 633 KB după redimensionarea acestuia (și mai departe a scăzut la 408,7 KB după ce ați folosit Imagify pentru a-l comprima).
Dacă doriți să aflați cum să utilizați Imagify pentru a comprima în bloc și a redimensiona imaginile de pe site-ul dvs. WordPress, consultați ghidul nostru complet despre cum să comprimați și să redimensionați în bloc imaginile.
3. Alegeți formatul de imagine potrivit pentru calitate optimă și dimensiunea imaginii
Un alt aspect important pentru performanță este formatul de fișier al imaginilor dvs. Pentru imagini, cele mai comune două formate sunt:
- PNG – acesta este util pentru imaginile fără multe culori, cum ar fi capturile de ecran de interfață. De asemenea, permite transparența care poate fi utilă în anumite situații, cum ar fi logo-uri sau pictograme. Cu toate acestea, dimensiunile fișierelor pot deveni destul de mari pentru imagini colorate, așa că nu doriți să utilizați PNG pentru fotografii.
- JPEG – acest format este cel mai bun pentru imagini colorate, cum ar fi imaginile unui apus de soare sau alte fotografii. Pentru aceste cazuri de utilizare, de obicei rezultă fișiere de dimensiuni mult mai mici decât PNG. Cu toate acestea, JPEG nu acceptă transparență ca PNG, așa că probabil că nu veți dori să-l utilizați pentru logo-uri și pictograme.
- SVG – dacă doriți să utilizați o grafică vectorială, ar trebui să utilizați acest format. Este perfect pentru logo-uri, pictograme și alte tipuri de grafică care sunt realizate cu vectori. Dacă nu aveți un logo, consultați generatorul gratuit de logo al Turbologo. Este o modalitate simplă de a crea imagini de calitate profesională, care arată grozav la orice rezoluție și pot fi personalizate în câteva secunde. Nu vei plăti decât dacă ești mulțumit de noul tău logo.
Pe scurt, veți dori să utilizați JPEG pentru fotografii sau alte imagini realiste, colorate, în timp ce PNG poate fi o alegere bună pentru capturi de ecran de interfață, pictograme, imagini cu text greoi sau alte imagini în care aveți nevoie de transparență. SVG funcționează cel mai bine pentru grafica vectorială.
Pentru dimensiuni și mai mici de fișiere, puteți lua în considerare și utilizarea formatelor moderne de fișiere imagine, cum ar fi WebP. WebP este un format mai nou de la Google, care oferă fișiere de dimensiuni mai mici decât formatele precum JPEG și PNG, dar cu aceeași calitate - puteți afla mai multe despre WebP aici.
În medie, conversia în WebP poate reduce dimensiunea imaginilor JPEG cu 25-34% și a imaginilor PNG cu 26% . WebP are, de asemenea, cele mai bune părți atât din JPEG, cât și din PNG - îl puteți folosi pentru fotografii fără dimensiuni uriașe de fișiere, dar, de asemenea, acceptă transparența precum imaginile PNG.
În 2021, toate browserele majore acceptă imagini WebP, ceea ce înseamnă că vă puteți converti în siguranță imaginile în formatul WebP pentru a obține aceste reduceri de dimensiune a fișierelor.
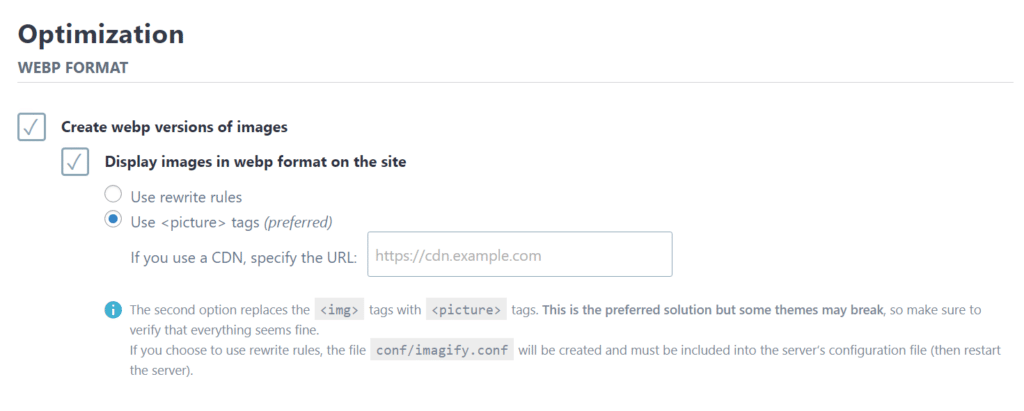
Dacă doriți să utilizați WebP pe WordPress, pluginul Imagify vă poate ajuta, de asemenea, să convertiți toate imaginile noi și existente ale site-ului dvs. în format WebP și să difuzați acele imagini vizitatorilor ale căror browsere acceptă WebP:

WordPress va adăuga, de asemenea, suport de bază pentru imaginile WebP în WordPress 5.8, care va fi lansat la sfârșitul lunii iulie 2021. Aceasta înseamnă că veți putea să încărcați imagini WebP direct în biblioteca dvs. media și să le includeți în conținut, la fel ca PNG sau imagini JPEG. Înainte de WordPress 5.8, Biblioteca Media WordPress nu permitea încărcări WebP .

4. Utilizați Lazy Loading pentru a îmbunătăți timpul de încărcare a paginii inițiale
Încărcarea lenevă vă permite să întârziați încărcarea imaginilor care se află în afara feței de vizualizare vizibile a unui vizitator (AKA „sub pliul”).
La început, site-ul dvs. va încărca doar imaginile necesare pentru a reda porțiunea vizibilă a paginii dvs. Apoi, odată ce o persoană începe să deruleze în jos, serverul dvs. va încărca fiecare imagine după cum este necesar.
Prin întârzierea încărcării unora dintre imaginile dvs. pe WordPress, puteți accelera timpul inițial de încărcare a paginii site-ului dvs.
WordPress 5.5 acceptă acum atributul de încărcare leneră a browserului nativ, ceea ce înseamnă că imaginile dvs. vor folosi automat încărcare leneră în browserele care o acceptă. Cu toate acestea, există o problemă – spre deosebire de imaginile WebP, nu toate browserele majore acceptă acest atribut!
Browserul Safari de la Apple nu acceptă încărcare nativă leneșă nici pe macOS, nici pe iOS. Alte browsere, precum Opera Mobile și UC Browser, nu au suport. În prezent, doar aproximativ 71% dintre utilizatorii de internet au un browser care acceptă încărcare leneră nativă.
Dacă doriți să vă asigurați că toți vizitatorii dvs. pot beneficia de încărcare leneră, puteți utiliza un plugin gratuit precum Lazy Load. Sau, multe plugin-uri de performanță includ și funcții de încărcare leneșă, cum ar fi WP Rocket.
5. Definiți dimensiunile imaginii pentru a evita schimbarea aspectului
Cu noua inițiativă Google Core Web Vitals, Google se concentrează pe Cumulative Layout Shift (CLS) ca o măsură pe care webmasterii trebuie să o evite. În esență, CLS se întâmplă atunci când conținutul site-ului tău „sare” pe măsură ce se încarcă. Acest lucru este problematic, deoarece provoacă o experiență slabă a utilizatorului.
Dacă nu ești atent, acest lucru se poate întâmpla cu imaginile care se încarcă după conținutul text de pe site-ul tău. Pe măsură ce imaginea se încarcă, aceasta va împinge în jos textul, provocând CLS.
O modalitate de a evita problemele și de a îmbunătăți Schimbarea aspectului cumulativ este să definiți dimensiunile imaginilor dvs. în codul site-ului dvs. Astfel, browserele vizitatorilor vor ști să rezerve acel spațiu chiar dacă imaginea nu s-a încărcat încă, ceea ce evită CLS.
Din fericire, WordPress vă poate ajuta să faceți acest lucru.
Dacă inserați imagini prin editorul WordPress, WordPress va defini automat dimensiunile corecte ale imaginii pentru dvs. Același lucru este valabil și pentru majoritatea pluginurilor pentru generarea de pagini.
Cu toate acestea, dacă utilizați imagini în altă parte, cum ar fi adăugarea manuală a acestora prin cod, este important să setați întotdeauna dimensiunile imaginii pentru a evita problemele cu CLS. Dacă nu vă simțiți confortabil să specificați dimensiunile imaginii direct în cod, puteți utiliza un plugin gratuit precum Specificați dimensiunile imaginii lipsă. Sau, WP Rocket oferă și o funcție care să vă ajute să faceți acest lucru în fila Media a setărilor sale.
6. Utilizați o rețea de livrare de conținut (CDN) pentru a accelera timpii de încărcare globale
Acesta este un fel de punct bonus, deoarece nu se va aplica tuturor site-urilor. Dar dacă aveți o audiență globală, un CDN poate accelera timpii de încărcare a imaginilor prin scurtarea distanței dintre vizitatorii site-ului dvs. și fișierele pe care trebuie să le descarce.
Un CDN este în esență doar o mare rețea globală de servere. Dacă configurați WordPress să folosească unul, puteți stoca în cache imaginile site-ului dvs. pe fiecare server din rețea.
Apoi, când cineva vă vizitează site-ul, browserul său poate descărca imaginile din cea mai apropiată locație CDN, în loc să fie nevoie să le descarce direct de pe serverul site-ului dvs. Prin reducerea distanței fizice, fișierele de imagine se vor încărca mai repede, ceea ce vă va accelera site-ul în general.
Dacă aveți un buget redus, puteți găsi CDN-uri gratuite de imagine, cum ar fi caracteristica Site Accelerator a Jetpack, alimentată de rețeaua de servere WordPress.com.
Sau, pentru opțiuni mai flexibile, puteți utiliza servicii CDN plătite, cum ar fi:
- RocketCDN
- KeyCDN
- Bunny CDN
În cazul CDN-urilor plătite, le puteți integra cu site-ul dvs. WordPress folosind plugin-uri precum CDN Enabler sau WP Rocket.
7. Utilizați nume de fișiere relevante pentru a îmbunătăți SEO pentru imagini
Acum, vom începe să trecem la sfaturile mai orientate spre SEO pentru optimizarea imaginilor WordPress – începând cu numele de fișiere reale ale imaginilor tale.
Înainte de a încărca imagini în WordPress, trebuie să vă asigurați că numele fișierului fiecărei imagini este relevant pentru conținutul acelei imagini.
De exemplu, să presupunem că încărcați o imagine a unui munte înzăpezit. În loc să utilizați un nume de fișier aleatoriu precum 66fsddfs651.jpeg , ar trebui să utilizați un nume de fișier descriptiv precum snowy-mountain.jpeg .
Folosind un nume de fișier relevant, veți oferi imaginilor dvs. o șansă mai bună de a se clasa în Căutarea de imagini Google, deoarece Google are un context suplimentar pentru a descrie imaginea.
8. Setați textul alternativ al imaginii pentru a îmbunătăți SEO și accesibilitate
Textul alternativ al imaginii ajută la furnizarea motoarelor de căutare informații suplimentare despre o imagine. Este, de asemenea, grozav pentru a vă face site-ul mai accesibil, deoarece îi ajută pe vizitatorii care folosesc cititoare de ecran să înțeleagă imaginea.
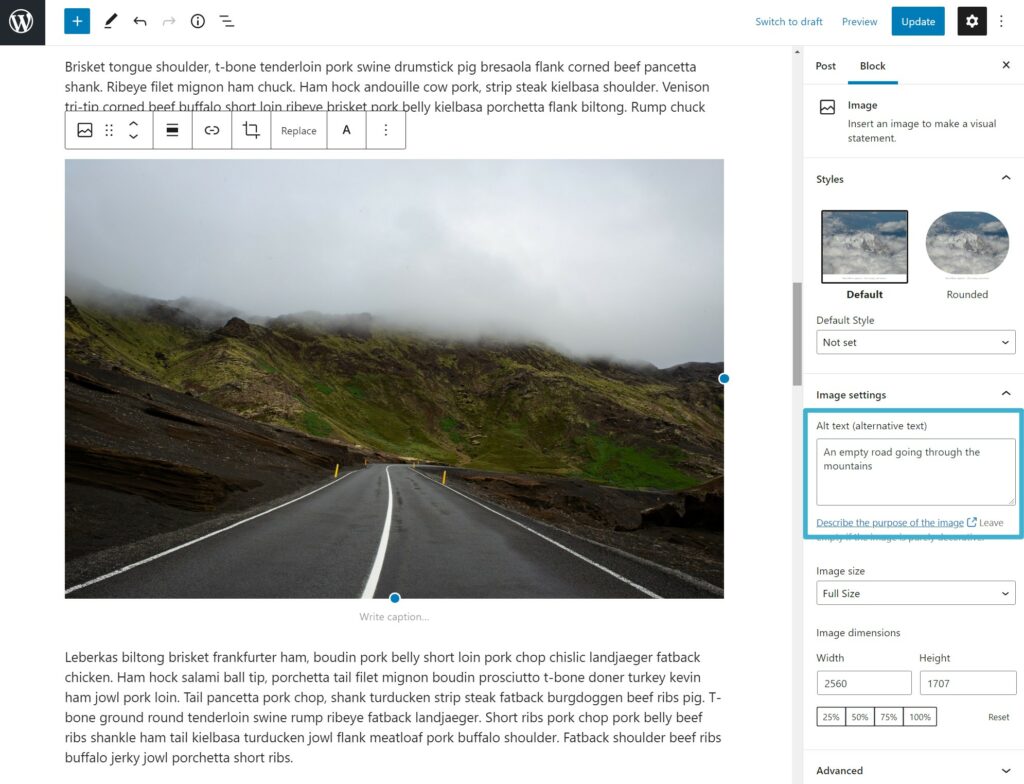
Pentru a adăuga text alternativ la o imagine în editorul WordPress, puteți selecta blocul Imagine și utilizați câmpul Alt text din setările blocului:

De asemenea, puteți lua în considerare utilizarea titlurilor și legendelor, care sunt alte două moduri de a adăuga context bazat pe text imaginilor dvs.
9. Creați un Sitemap cu imagine XML pentru a îmbunătăți SEO
Dacă doriți să vă concentrați pe clasarea imaginilor site-ului dvs. în Căutarea de imagini Google, puteți lua în considerare crearea unui sitemap pentru imagini XML dedicat. Acest tip de hartă site este la fel ca harta site-ului XML care listează toate postările și paginile site-ului dvs., dar include o listă cu toate imaginile site-ului dvs.
Plugin-uri precum Yoast SEO și Rank Math vor insera automat imagini în hărțile site-ului, motiv pentru care ar putea dori să utilizați funcțiile lor XML sitemap în loc de caracteristica încorporată sitemap pe care WordPress a adăugat-o în versiunea 5.5.
Vrei să afli mai multe despre optimizarea imaginii SEO? Aflați primele 12 sfaturi SEO pentru imagini pentru a îmbunătăți traficul organic în articolul nostru dedicat.
Începeți să vă optimizați imaginile WordPress astăzi
Aproape fiecare site WordPress folosește imagini, așa că este important să înțelegeți cum puteți optimiza acele imagini pentru a obține cele mai bune rezultate pentru site-ul dvs.
Performanța ar trebui să fie una dintre cele mai mari preocupări, deoarece imaginile cuprind aproape jumătate din dimensiunea medie a fișierului unei pagini web, ceea ce înseamnă că vor avea un efect mare asupra timpului de încărcare.
Pentru a începe, asigurați-vă că utilizați formatul potrivit pentru tipul de imagine pe care o creați. Apoi, puteți utiliza Imagify pentru a comprima și redimensiona automat imaginile pe măsură ce le încărcați în WordPress. Dacă doriți să profitați de noul format WebP, Imagify vă poate ajuta și să convertiți automat imaginile site-ului dvs. în WebP.
Pentru îmbunătățiri suplimentare de performanță, puteți implementa tactici precum încărcarea leneșă și, dacă aveți un public global, un CDN.
Odată ce ați optimizat imaginile pentru performanță, veți dori, de asemenea, să vă asigurați că utilizați nume de fișiere relevante și adăugați text alternativ pentru a optimiza imaginile pentru SEO și accesibilitate.
Mai aveți întrebări despre cum să optimizați imaginile pe WordPress? Spune-ne în comentarii!
