12 sfaturi de optimizare a imaginii pentru a vă accelera comerțul electronic (SEO + performanță)
Publicat: 2022-06-20Vrei să știi de ce și cum să optimizezi imaginile pentru site-ul tău de comerț electronic? Scopul final al optimizării imaginii este de a crea cea mai mică dimensiune a fișierului fără a compromite calitatea imaginii. Doriți să afișați imagini de înaltă calitate fără a afecta performanța site-ului dvs.
Studiile au arătat în mod constant că viteza mare a paginii va avea ca rezultat o poziție mai bună pe Google și o rată de conversie mai mare. Ca rezultat, doriți ca imaginile dvs. să fie optimizate și să nu fie prea mari pentru vizitatori.

Imaginile sunt esențiale pentru un magazin online; majoritatea vânzărilor dvs. depind de imaginile produselor. Clienții doresc întotdeauna să verifice detaliile produselor (cum ar fi culorile sau materialul) înainte de a face orice achiziție.
Știați? Potrivit Salsify, 73% dintre cumpărători trebuie să vadă cel puțin trei imagini pentru a lua o decizie de cumpărare.
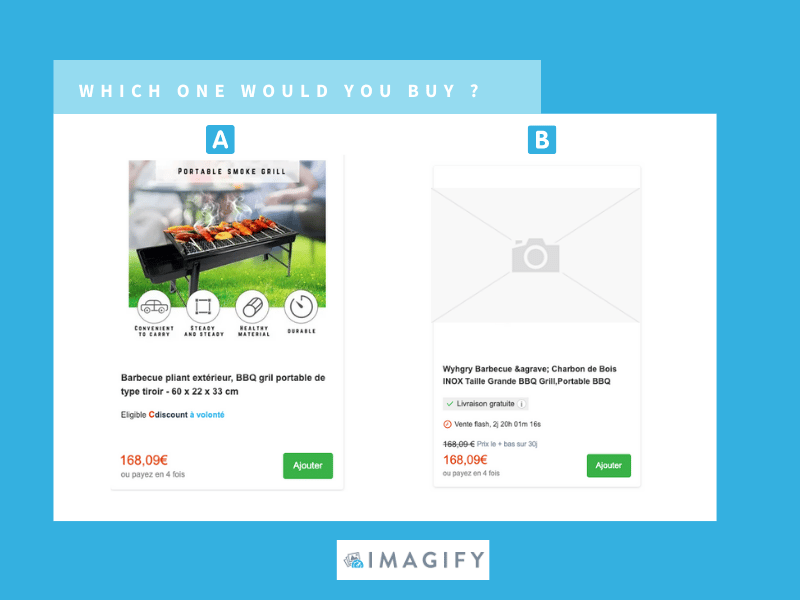
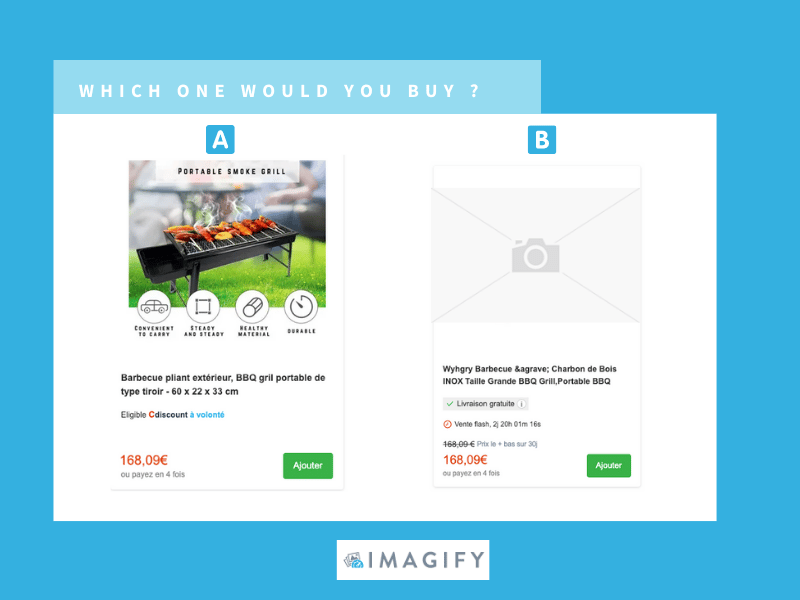
Acum, dacă te uiți la exemplul nostru de mai jos, ce produs ai cumpăra pentru următoarea ta petrecere de vară? Răspunsul este A, nu?

Imaginile sunt obligatorii pentru a crește conversiile, dar imaginile neoptimizate fac ca site-ul dvs. de comerț electronic să încetinească (alungând clienții potențiali departe de magazinul dvs.). Pentru a evita aceste probleme de performanță, vă împărtășim cele mai bune sfaturi pentru a optimiza imaginile, a crește viteza magazinului dvs. online și a vă îmbunătăți clasarea pe Google.
12 sfaturi SEO și performanță pentru a vă optimiza imaginile de comerț electronic
Iată 12 sfaturi SEO și performanță pe care le puteți aplica pentru a vă optimiza imaginile de comerț electronic, pentru a vă accelera magazinul de comerț electronic și pentru a vă clasa mai bine pe Google:
- Dimensiunea corectă a imaginilor
- Comprimați imagini
- Alegeți formatul de fișier corect
- Utilizați browserul în cache
- Preîncărcați imagini pentru a le afișa mai rapid și pentru a vă îmbunătăți LCP
- Utilizați atributul Fetchpriority
- Includeți atributele de dimensiune pentru lățime și înălțime pentru a evita mișcările bruște de aspect (CLS)
- Utilizați un CDN de imagine
- Activați încărcare leneră
- Utilizați imagini receptive
- Optimizați numele fișierelor de imagine și includeți un alt text prietenos cu SEO
- Creați un Sitemap imagine
Să ne aprofundăm în fiecare dintre tehnicile de optimizare a imaginii care vor spori SEO și performanța site-ului tău de comerț electronic.
1. Dimensiunea corectă a imaginilor
Cea mai bună dimensiune pentru imaginile de comerț electronic este să încercați să mențineți dimensiunea fișierului imagine sub 70-80 KB. Dimensiunea reală depinde de ce CMS sau e-tailer utilizați.
- Imagini WooCommerce: 600 x 600 (minimum)

- Imagini Amazon: 1000 x 1000 px (minimum)
- Imagini Shopify: 800 x 800 px (minimum pentru a obține funcționalitatea de zoom)
2. Comprimați imagini
Comprimarea imaginilor înseamnă reducerea dimensiunii imaginii fără a pierde calitatea. Există două tipuri de compresie: cu pierderi vs. fără pierderi.
- Lossless – o mică reducere a dimensiunii fișierului fără nicio modificare a calității.
- Cu pierdere – o reducere mai semnificativă a dimensiunii fișierului, dar ar putea afecta calitatea. Există mai multe niveluri în compresia „cu pierderi”: unele nu sunt nici măcar vizibile pentru ochiul uman, iar altele sunt mai agresive și afectează calitatea.
3. Alegeți formatul de fișier corect
Google PageSpeed Insights recomandă utilizarea unui format de nouă generație precum WebP pentru a vă optimiza imaginile. Servindu-vă imaginile către WebP pe site-ul dvs. de comerț electronic, veți economisi dimensiunea fișierului imagine, așa cum se arată în figura de mai jos:

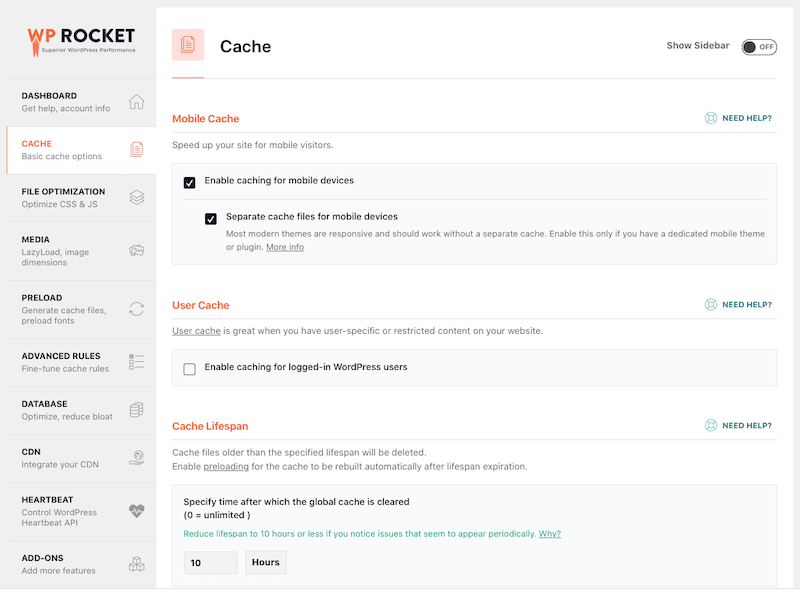
4. Folosiți Browser Caching
Una dintre cele mai eficiente metode de optimizare este stocarea în cache a imaginilor. Cu un plugin WordPress precum WP Rocket, puteți stoca fișierele imagine în memoria cache a browserului unui utilizator sau pe un server proxy pentru un acces mai rapid și mai ușor în viitor.

5. Preîncărcați imagini pentru a le afișa mai rapid și pentru a vă îmbunătăți LCP
Preîncărcarea celei mai mari imagini de deasupra plierii va îmbunătăți cea mai mare vopsea de conținut (LCP), un Core Web Vital. Cum? Preîncărcarea imaginii LCP poate afișa imaginea eroului sau bannerul site-ului web mult mai devreme în încărcarea paginii, rezultând o experiență pozitivă pentru utilizator.
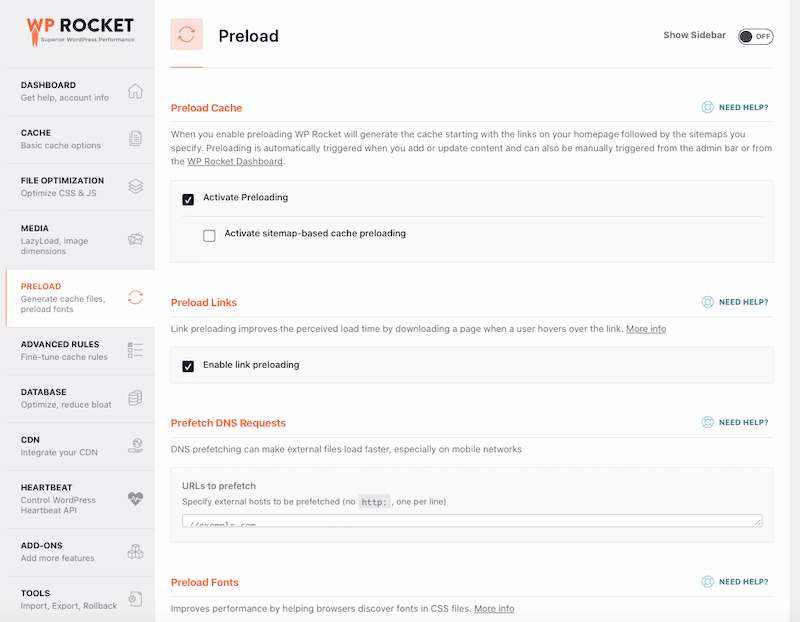
După cum sugerează și numele, preîncărcarea vă permite să prioritizați încărcarea unui element al paginii. Din nou, WP Rocket vă poate ajuta să preîncărcați imagini, fonturi și link-uri:

Dacă preferați, puteți aplica și manual această etichetă de preîncărcare pe imagini:
<link rel="preload" as="image" href="https://mysite.com/images/myimagename.webp" />6. Utilizați atributul Fetchpriority
Un alt sfat pentru a optimiza imaginile și a obține un LCP mai bun este să spuneți browserului ce imagine ar trebui să preia mai întâi folosind atributul fetchpriority .
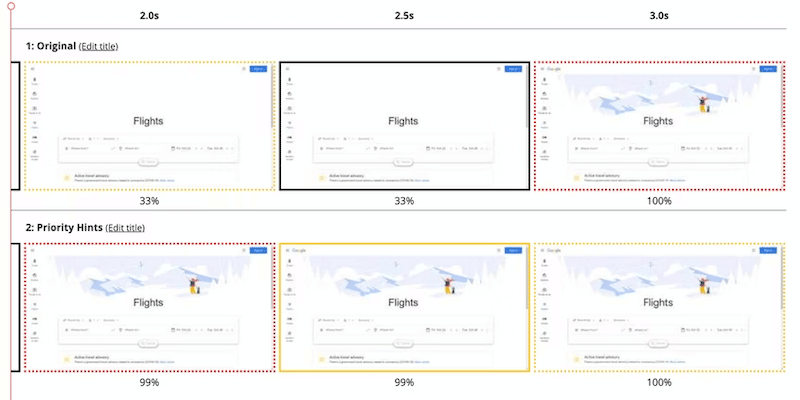
Imaginea dvs. LCP ar trebui să aibă fetchpriority=”high” pentru a acorda prioritate descărcarii, în timp ce imaginile de subsol ar avea fetchpriority=”low”, deoarece nu sunt necesare imediat. Google a cercetat propriul motor de căutare de lupte și a constatat că 99% din conținutul de mai sus a fost afișat în mai puțin de 2 secunde, datorită indicațiilor prioritare:

7. Includeți atributele de dimensiune pentru lățime și înălțime pentru a evita mișcările bruște de aspect (CLS)
Dacă PageSpeed Insights detectează că un anumit conținut se mișcă brusc, acest lucru va afecta experiența utilizatorului și viteza generală a unui site web. Cumulative Layout Shift (CLS) este un alt Core Web Vitals care măsoară dacă au loc schimbări bruște de aspect în timpul încărcării. Dacă rezervați spațiul de imagine adăugând atributele de înălțime și lățime imaginilor dvs., Google Page Insights vă va oferi o notă CLS bună.
| Lățimea și înălțimea imaginii nu sunt specificate: schimbare bruscă a aspectului după încărcarea imaginii = CLS greșit | Sunt specificate lățimea și înălțimea: Fără schimbare a aspectului = CLS bun |
| Important - Deoarece LCP și CLS sunt două dintre principalele elemente vitale ale web, există și beneficii SEO asociate cu îmbunătățirea ambelor valori. |
8. Utilizați un CDN de imagine
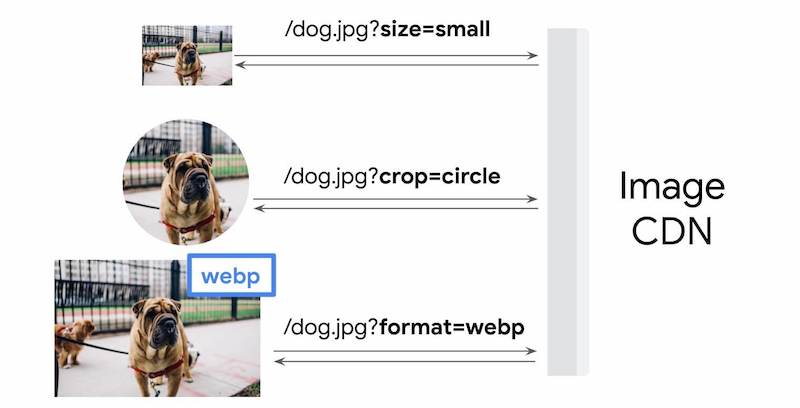
Image CDN (rețele de livrare de conținut) sunt printre cele mai bune instrumente disponibile pe piață pentru optimizarea imaginii. Potrivit web.dev, poate duce chiar la economii de 40–80% la dimensiunea unui fișier imagine. Toate imaginile încărcate de pe un CDN vor fi difuzate prin adresa URL a imaginii care indică nu numai imaginea de încărcat, ci și parametri precum dimensiunea, formatul și calitatea. Acest lucru este util pentru a crea variații ale unei imagini pentru diferite scenarii:


Configurarea unui CDN de la zero poate fi copleșitoare. Dacă preferați o instalare automată, puteți încerca RocketCDN.
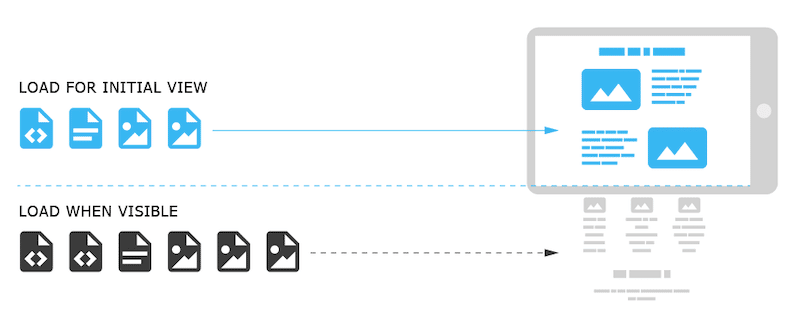
9. Activați Lazy Loading
Lazy loading este o altă strategie de optimizare a imaginilor unui magazin online. Acesta are ca scop identificarea resurselor ca neblocante și încărcarea acestora numai atunci când este necesar. Pe scurt, încarcă imagini numai atunci când vizitatorul tău a derulat la acel conținut.

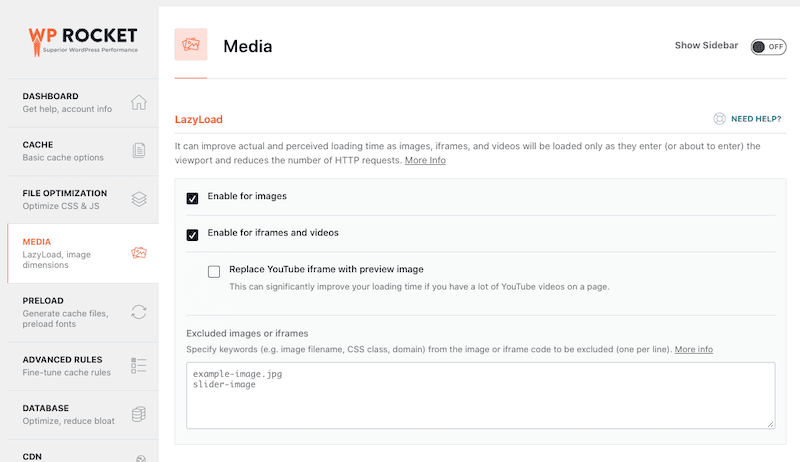
Dacă nu vă simțiți confortabil să aplicați manual scriptul de încărcare leneșă, puteți folosi un plugin precum WP Rocket pentru a vă ajuta.

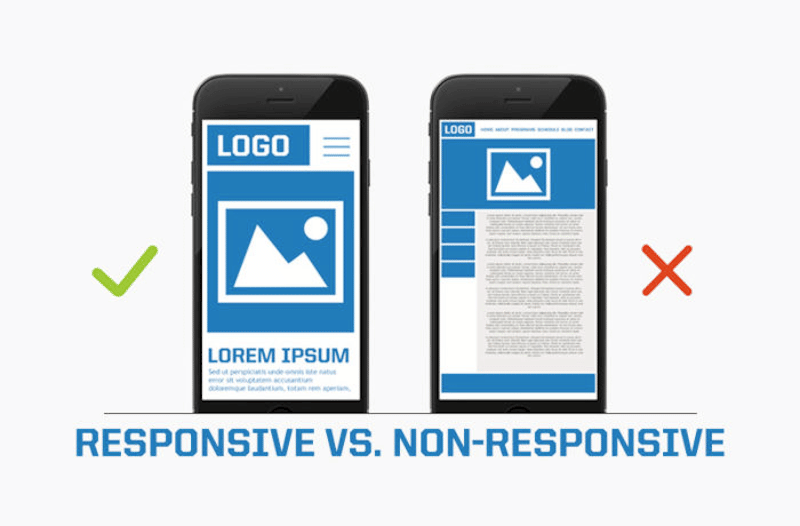
10. Utilizați imagini receptive
Optimizarea imaginilor pentru mobil este o altă modalitate de a îmbunătăți experiența utilizatorului și viteza de încărcare a magazinului dvs. Imaginile responsive sunt un set de tehnici folosite pentru a încărca imaginea potrivită în funcție de dispozitivul utilizat de utilizator: desktop, tabletă sau mobil. Este calculat în funcție de rezoluția dispozitivului, orientarea, dimensiunea ecranului, aspectul paginii și conexiunea la rețea.

Atributele srcset și sizes vă pot ajuta să faceți imaginile receptive și să obțineți performanțe mai bune și o experiență excelentă pentru utilizator. Funcționează așa:
- srcset = descrie lățimea reală a fișierelor sursă
- dimensiuni = indică browser-ului cât de lățime ar trebui să fie afișată imaginea pe ecran.
Dev.to a scris un articol excelent detaliat despre cum să le folosiți pe ambele pentru imaginile dvs. receptive. Vă recomandăm să citiți ghidul complet.
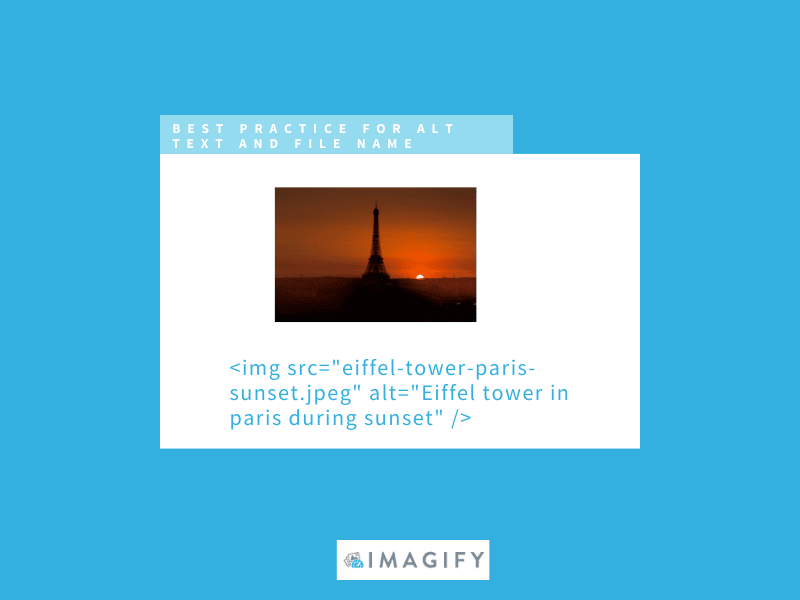
11. Optimizați numele fișierelor de imagine și includeți un alt text prietenos cu SEO
Optimizarea imaginii nu se oprește la calitatea fișierului în sine. De asemenea, se extinde la numele dat fișierului și textul alternativ. Alegeți întotdeauna un nume relevant și specific pentru imaginea dvs. cu un alt-text clar. Vă va ajuta imaginile să se claseze pe Google, descriind despre ce este vorba.

12. Creați un Sitemap imagine
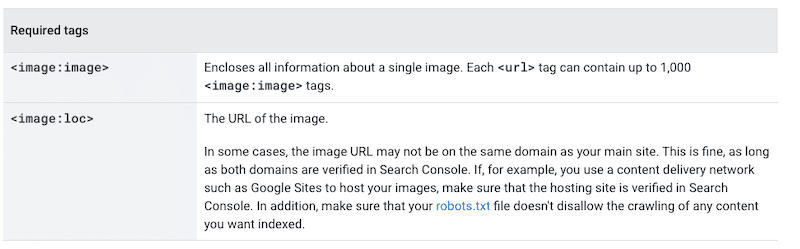
Adăugarea de imagini la un sitemap ajută Google să descopere imagini care ar putea să nu fie găsite altfel (cum ar fi imaginile încărcate cu JavaScript). Oferă un mic impuls SEO magazinului dvs. online. Iată etichetele de sitemap necesare de la Google pentru a vă găsi imaginile:

Acum că știți cele mai bune sfaturi de optimizare pentru a vă accelera magazinul online, există câteva instrumente care vă pot ajuta să le implementați. De exemplu, puteți utiliza pluginul Imagify pentru a aborda majoritatea punctelor de optimizare în câteva clicuri. Să trecem peste fiecare dintre ele.
Optimizarea imaginilor de comerț electronic cu Imagify
Pluginul Imagify vă poate ajuta să abordați majoritatea sfaturilor de optimizare pe care le-am făcut în secțiunea anterioară pentru a vă accelera magazinul online. Odată ce instalați pluginul gratuit pe WordPress, veți debloca mai multe funcții care vă vor ajuta să vă accelerați site-ul și să creșteți vizibilitatea pe Google. Să cercetăm cele mai bune funcții ale Imagify!
Datorită Imagify, puteți optimiza imaginile în următoarele moduri:
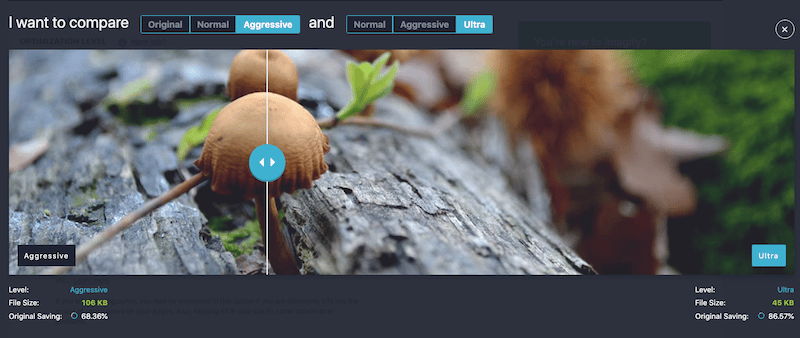
- Comprimați și optimizați imaginile folosind trei niveluri de compresie: normal, agresiv și ultra. Calitatea imaginii dvs. va rămâne aproape neschimbată, dar dimensiunea fișierului dvs. va fi mult mai ușoară.

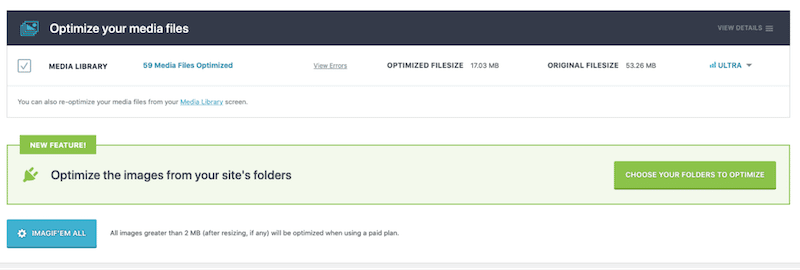
- Comprimați și redimensionați mai multe imagini în același timp:

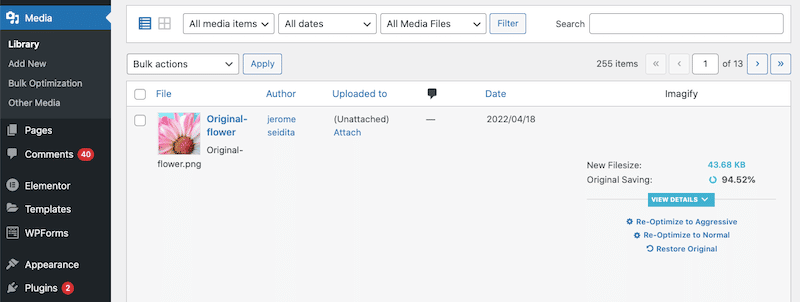
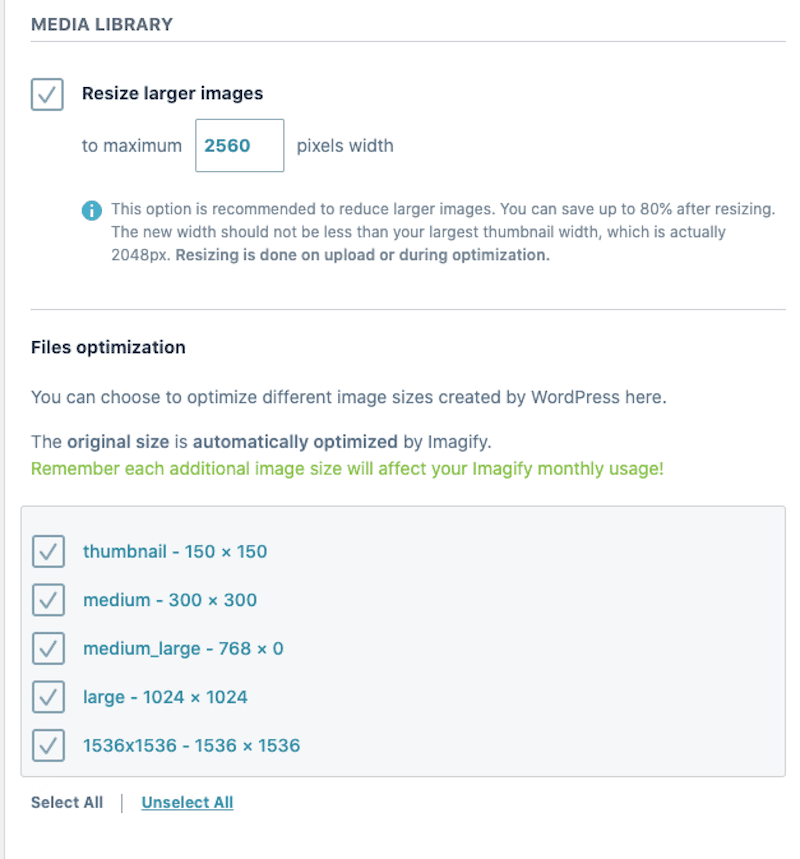
- Optimizare din biblioteca WordPress – puteți efectua și optimizarea pe imaginile selectate la fel ca în exemplul nostru de mai jos. Imagify a salvat 94% din dimensiunea fișierului meu!

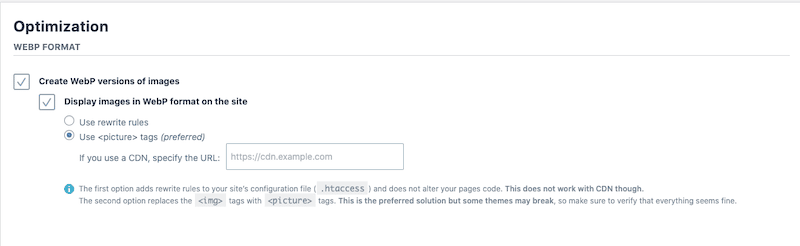
- Convertiți-vă imaginile în WebP cu un singur clic:

- Redimensionați automat imaginile dvs. cele mai mari:

Și nu în ultimul rând, Imagify vă optimizează imaginile pentru a răspunde recomandărilor Google privind PageSpeed Insights, cum ar fi „servirea imaginilor în formate de nouă generație” (mulțumită funcției sale de conversie WebP), „codificarea eficientă a imaginilor” și „imaginile cu dimensiunea corectă”.
| Probleme PSI fără Imagine | A trecut auditul cu Imagine |
În cele din urmă, prețul Imagify este simplu: primești 200 MB de date gratuite în fiecare lună, iar dacă ai nevoie de resurse nelimitate, este doar 9,99 USD!
Încheierea
Imaginile afectează foarte mult percepția și vânzările produsului dvs. Optimizarea acestora cu un plugin precum Imagify va crește performanța magazinului dvs. online și va crește clasamentul în optimizarea motorului de căutare (SEO). Rezultatele sunt economii semnificative de sarcină, o experiență îmbunătățită a utilizatorului și o poziție mai bună pe Google. Încercați gratuit Imagify și spuneți-ne cum merge compresia imaginii magazinului dvs. online!
