Cum să importați și să exportați șabloane în Beaver Builder (în 3 pași)
Publicat: 2022-12-16Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


Lucrul în colaborare poate fi un proces inspirator. Cu toate acestea, este ușor să devii neproductiv, așteptând e-mailuri și transferând o mulțime de fișiere. Din fericire, cu Assistant Pro, puteți importa și exporta șabloane rapid și ușor, simplificând fluxul de lucru.
În această postare, vom discuta despre beneficiile importului și exportului de șabloane din WordPress. Apoi, vă vom arăta cum să importați și să exportați șabloanele Beaver Builder folosind Assistant Pro. Să începem!
Cuprins
Unul dintre principalele avantaje ale importului și exportului de șabloane este că permite un mediu de lucru colaborativ perfect. Cu toate acestea, dacă trimiteți modele și schițe între membrii echipei și clienți, este important să aveți o modalitate rapidă și ușoară de a partaja aceste fișiere.
În acest fel, puteți comunica într-un mod mai eficient. Când este ușor să partajați, să descărcați și să aprobați proiecte, puteți primi feedback în timp real, în loc să așteptați e-mailuri. Ca rezultat, probabil că veți putea progresa mult mai rapid cu proiectele, sporind productivitatea echipei dvs.
În plus, șabloanele oferă o modalitate excelentă de a vă organiza design-urile. Cu instrumentele potrivite, veți putea să vă creați propriile biblioteci de conținut reutilizabile.
În plus, veți avea puterea de a vă stoca șabloanele și de a le clasifica în orice mod considerați potrivit. Având un hub dedicat, bazat pe cloud, pentru șabloanele dvs., vă poate accelera fluxul de lucru, deoarece designurile dvs. vor fi ușor accesibile din orice locație.
Acum că știți care sunt beneficiile importului și exportului de șabloane, să aruncăm o privire la cum să faceți acest lucru folosind Assistant Pro. Rețineți că, deoarece vom lucra cu șabloane Beaver Builder, va trebui să aveți pluginul Beaver Builder instalat și activat pe site-ul dvs. pentru acest tutorial.
Assistant Pro vă permite să stocați și să partajați elemente de design, inclusiv imagini, fișiere media, rânduri salvate și șabloane de generator de pagini. Salvând și organizând toate materialele dvs. creative într-un singur spațiu convenabil, le puteți accesa din orice locație și le puteți partaja cu ușurință echipei dvs.
Pentru a vă bucura de beneficiile pe care le oferă Assistant Pro, vă puteți crea un cont gratuit. Apoi, pentru a conecta Assistant Pro cu Beaver Builder (pentru a-l putea accesa în WordPress), pur și simplu descărcați gratuit pluginul nostru Asistent:

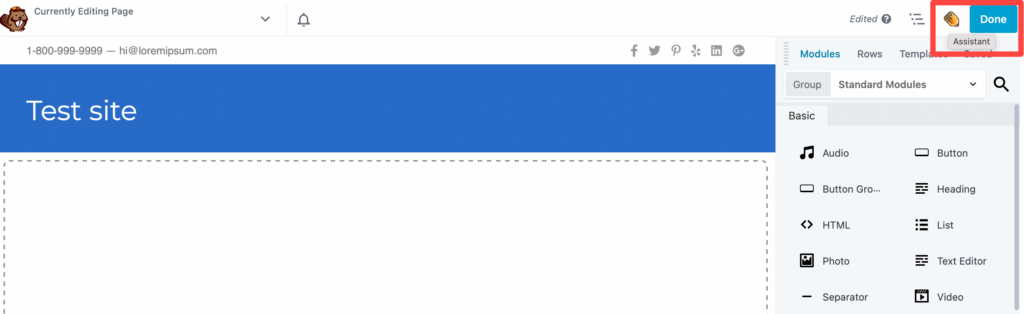
Puteți sincroniza aceste platforme accesând editorul Beaver Builder. Doar faceți clic pe pictograma Assistant Pro, care este un creion:


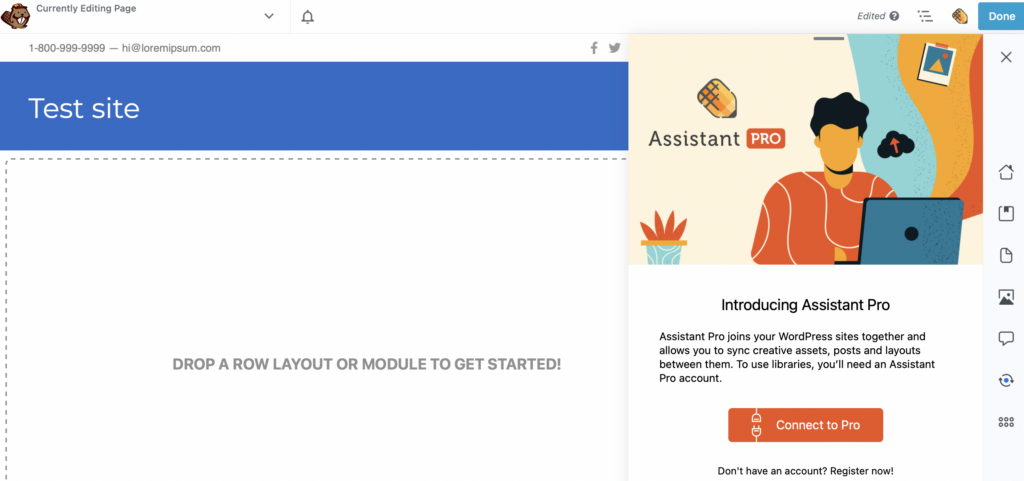
Apoi, selectați Conectați-vă la Pro sau, dacă nu v-ați creat încă contul, vă puteți înregistra:

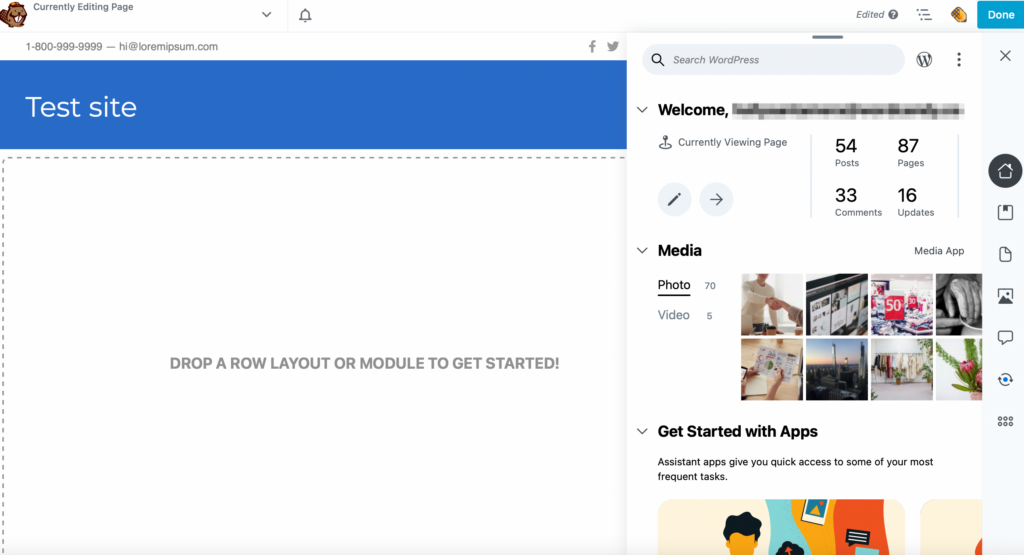
După ce v-ați conectat la platforma cloud Assistant Pro, puteți accesa mai multe funcții din bara laterală Assistant Pro de pe site-ul dvs. WordPress:

Alternativ, puteți utiliza tabloul de bord dedicat Assistant Pro pe cont propriu la assistant.pro, dacă vă conectați de la distanță:

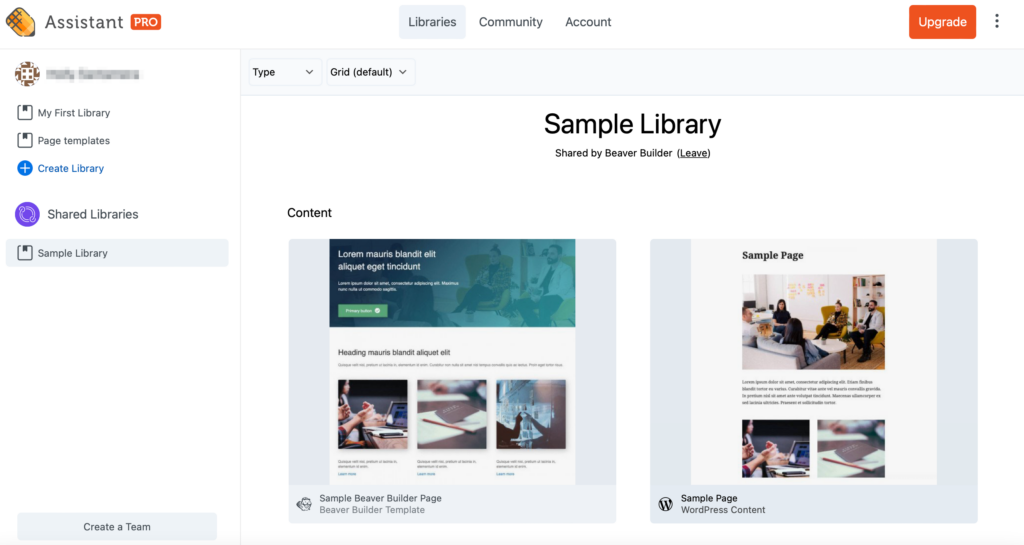
În tabloul de bord, puteți crea biblioteci în care vă puteți organiza activele. De exemplu, puteți configura o bibliotecă pentru fiecare dintre proiectele dvs. în care puteți stoca imagini, șabloane de pagină, machete, culori și fragmente de cod.
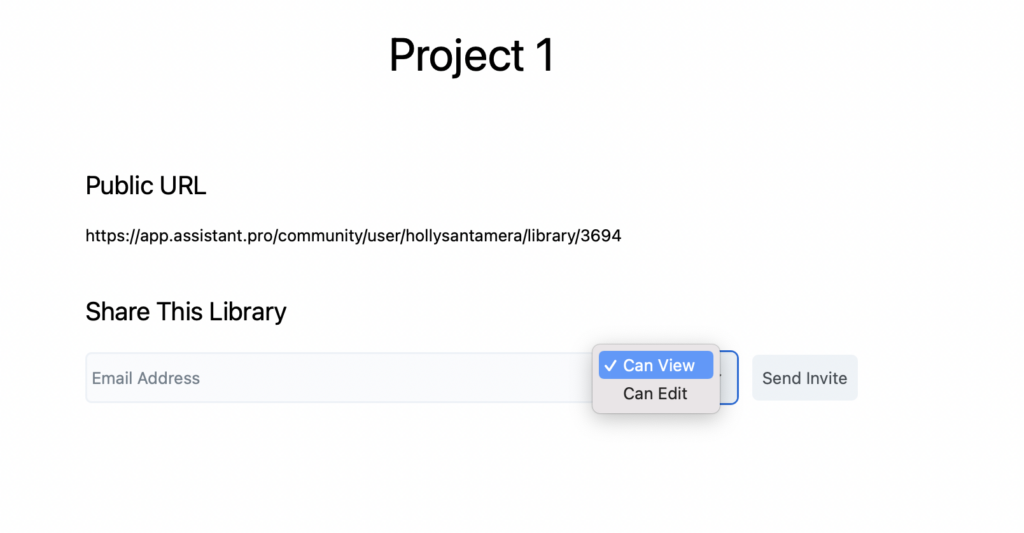
Apoi, puteți crea echipe adăugând colegi și clienți care au și un cont Assistant Pro. În plus, puteți aplica roluri relevante de utilizator care le permit membrilor echipei să editeze biblioteci și clienților pentru a vedea elementele:

După cum puteți vedea, puteți partaja cu ușurință fișiere media între site-urile dvs. web și membrii echipei. În plus, puteți transfera biblioteci întregi către utilizatori individuali și echipe.
Dacă aveți un șablon pe care l-ați creat și doriți să îl utilizați pe un alt site web, îl puteți importa cu ușurință în WordPress. Acesta poate fi un șablon pe care l-ați creat singur folosind Editorul de blocuri sau unul pe care l-ați creat cu un generator de pagini.
Vestea bună este că Assistant Pro este compatibil cu șabloanele Beaver Builder. De asemenea, se integrează pe deplin cu alți constructori de pagini populari precum Divi, Elementor, Visual Composer și Gutenberg.
Din tabloul de bord Asistent Pro, veți vedea că puteți accesa Bibliotecile partajate . Să importăm unul dintre șabloanele de generator de pagini din Biblioteca de mostre :

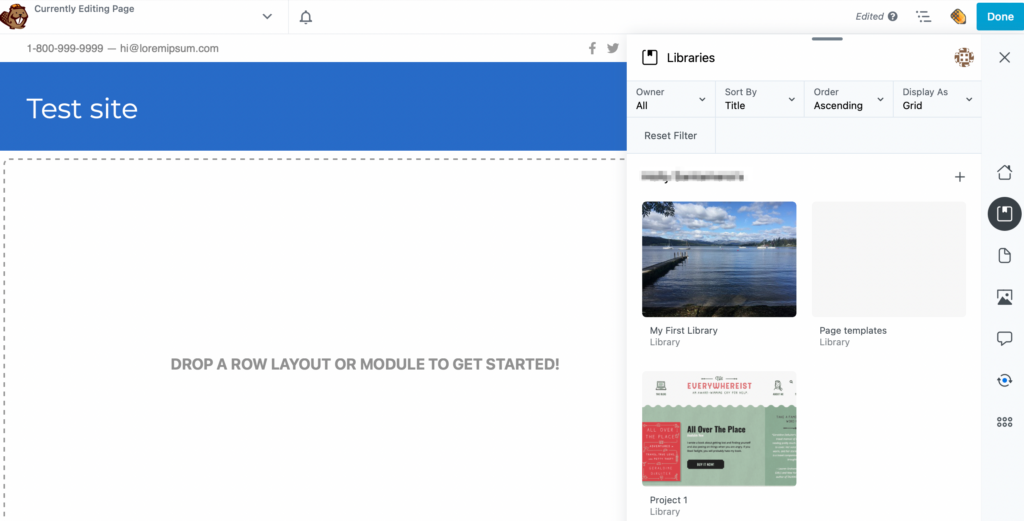
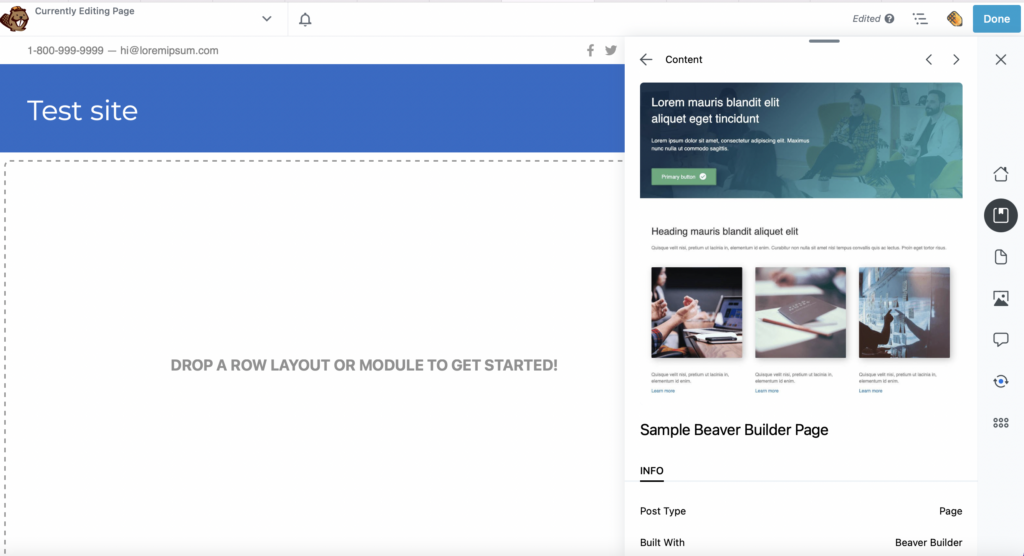
Pentru a importa acest șablon în WordPress, deschideți editorul Beaver Builder și navigați la bara laterală Asistent Pro. Apoi, navigați la fila Biblioteci :

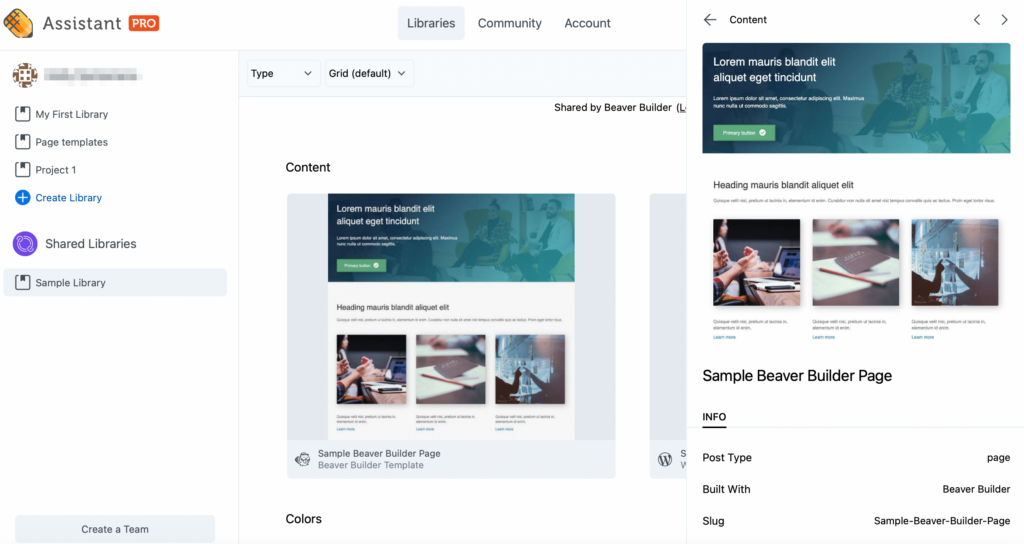
Deschideți biblioteca și selectați șablonul pe care doriți să îl utilizați:

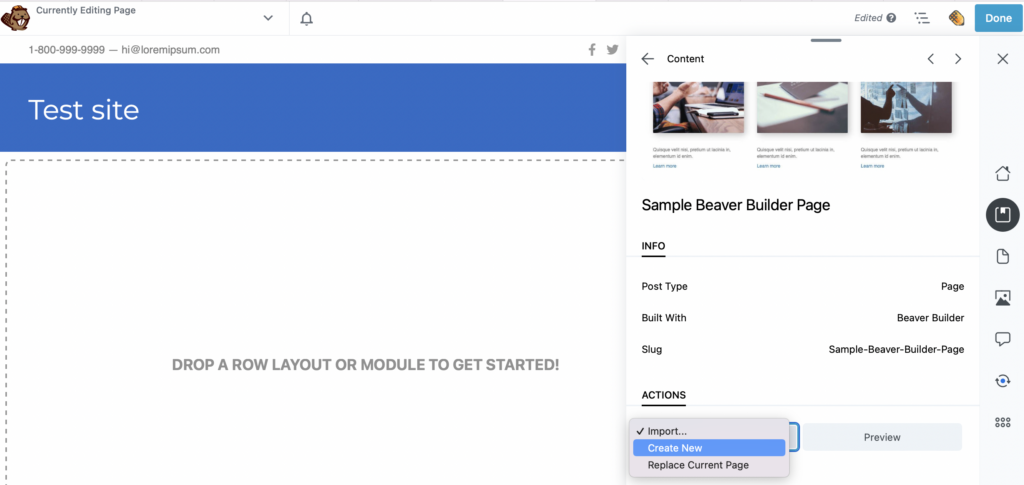
Derulați în jos la ACȚIUNI . Apoi, utilizați caseta derulantă Import fie pentru a crea o pagină nouă, fie pentru a înlocui pagina curentă cu șablonul Beaver Builder salvat:

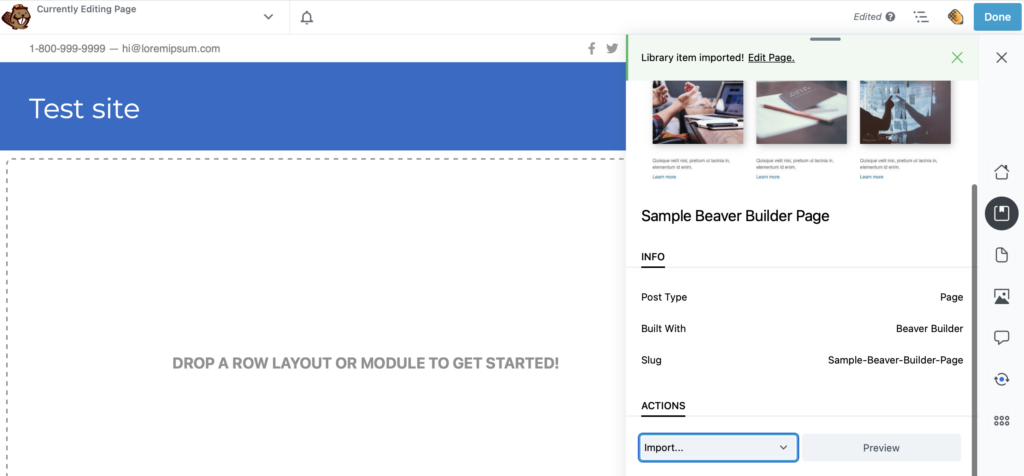
Dacă alegeți Creare nou , veți fi notificat că elementul din bibliotecă a fost importat. Apoi puteți urma linkul din mesajul verde pentru a vizualiza și edita pagina dvs.:

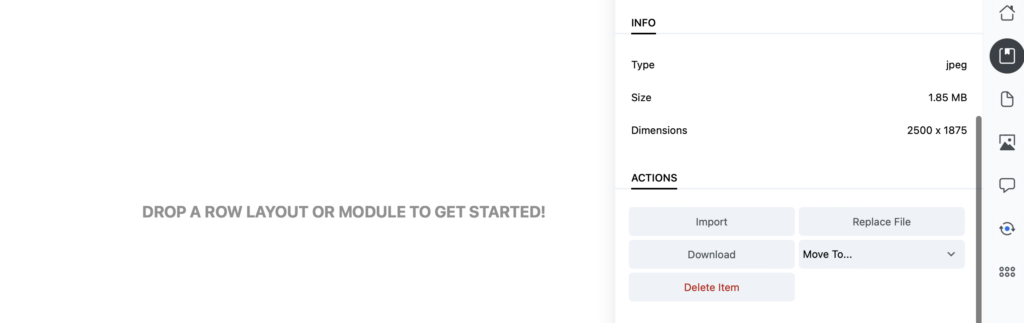
Dacă doriți să importați alte fișiere media, procesul funcționează la fel. Mergeți pur și simplu la fila Biblioteci din bara laterală Asistent Pro, selectați biblioteca relevantă și găsiți fișierul:

Apoi, faceți clic pe Import pentru a adăuga activul pe site-ul dvs. WordPress.
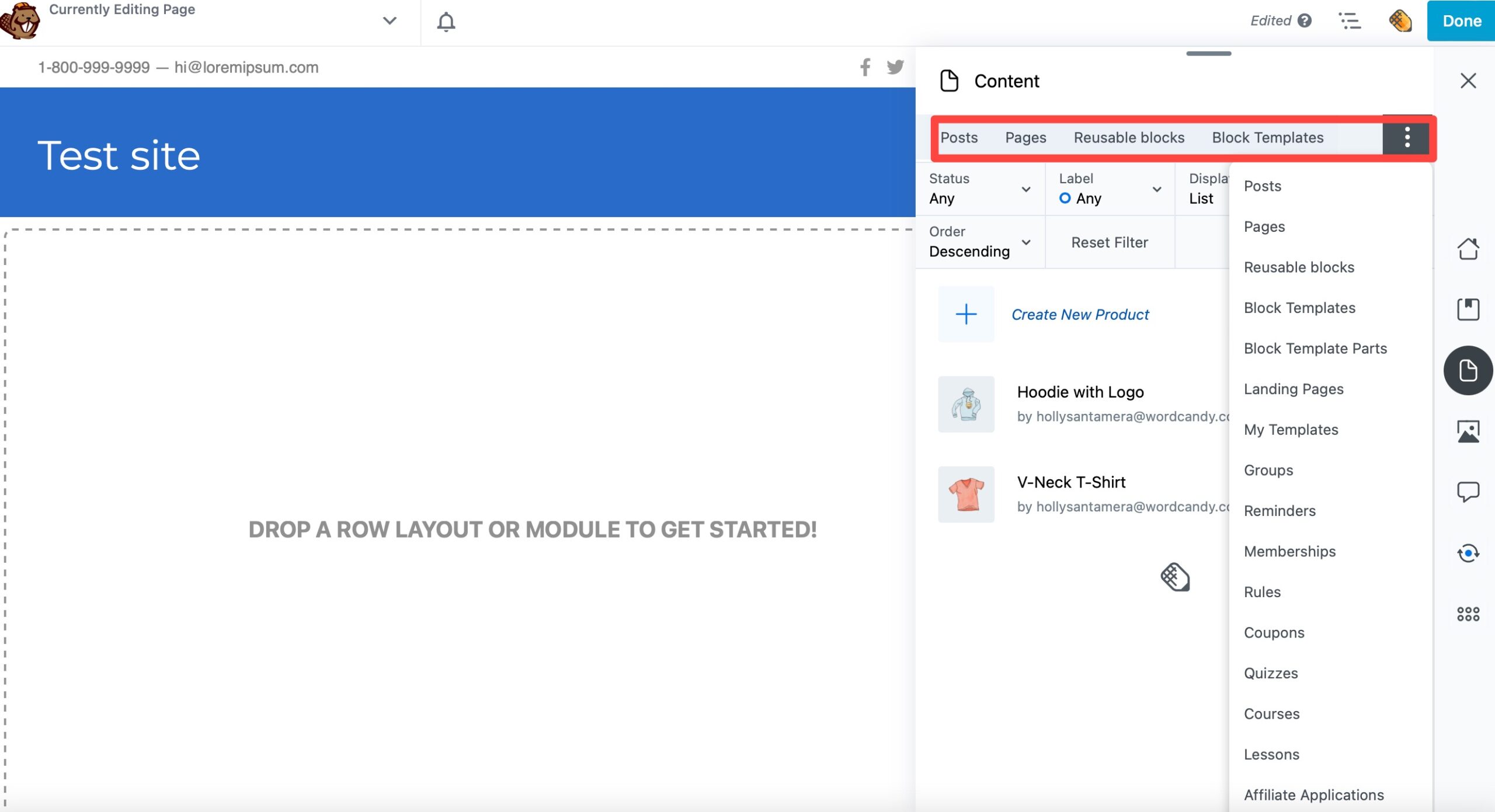
Pentru a exporta un șablon de pe unul dintre site-urile dvs. WordPress într-o bibliotecă Asistent Pro, mergeți la fila Conținut din bara laterală Asistent Pro. Rețineți că puteți alege dintr-un număr de tipuri de conținut, cum ar fi postări, pagini, blocuri, șabloane și multe altele.
În acest exemplu, avem instalat WooCommerce, care ne permite să exportăm produse:

Utilizați filele din partea de sus a barei laterale pentru a selecta tipul de conținut adecvat. Puteți face clic pe cele trei puncte pentru a vedea lista completă de opțiuni:

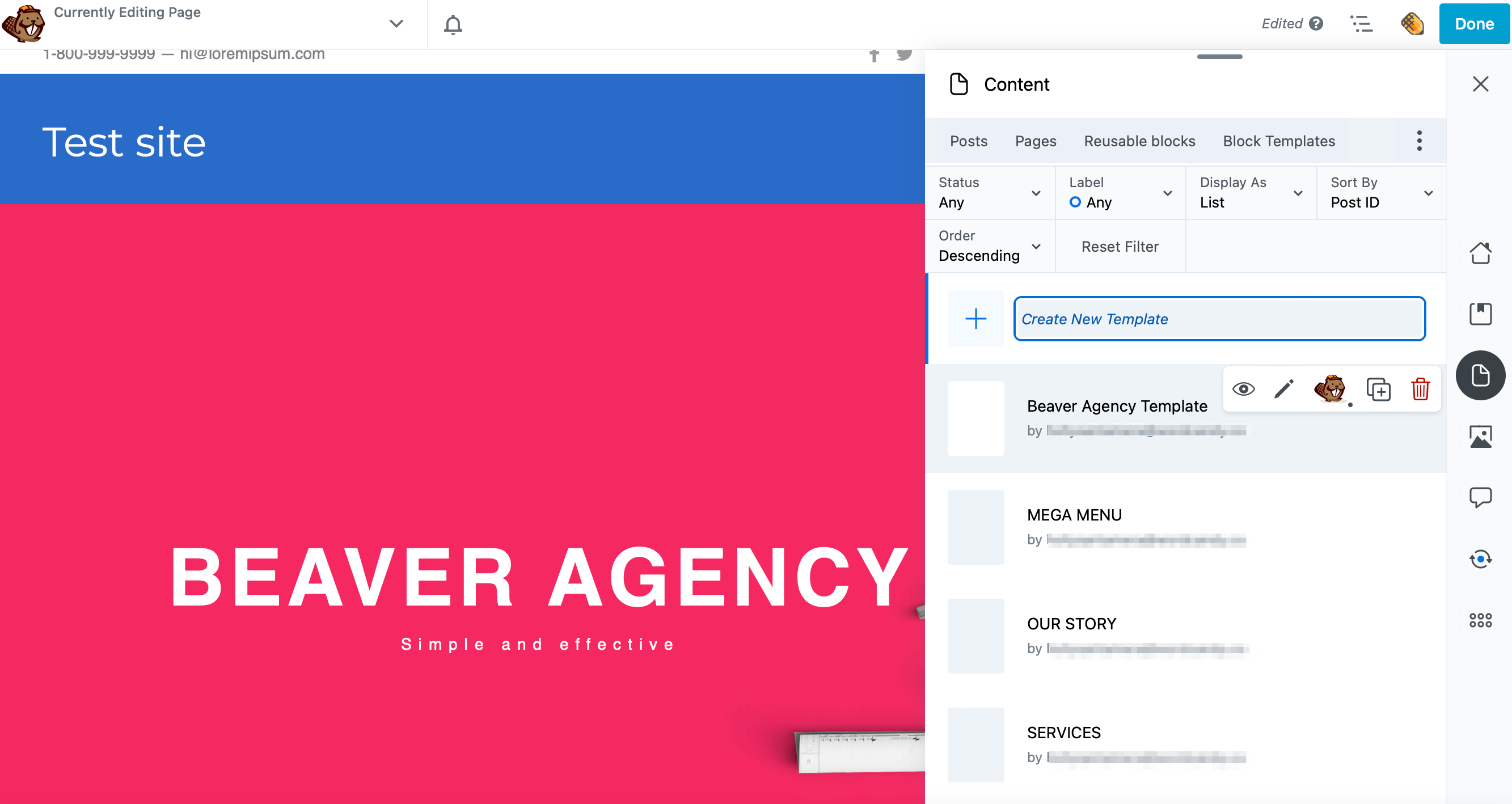
Vom exporta șablonul Beaver Agency, așa că vom merge mai departe și vom alege Șabloane . Aici, veți vedea o listă cu șabloanele dvs. WordPress disponibile:

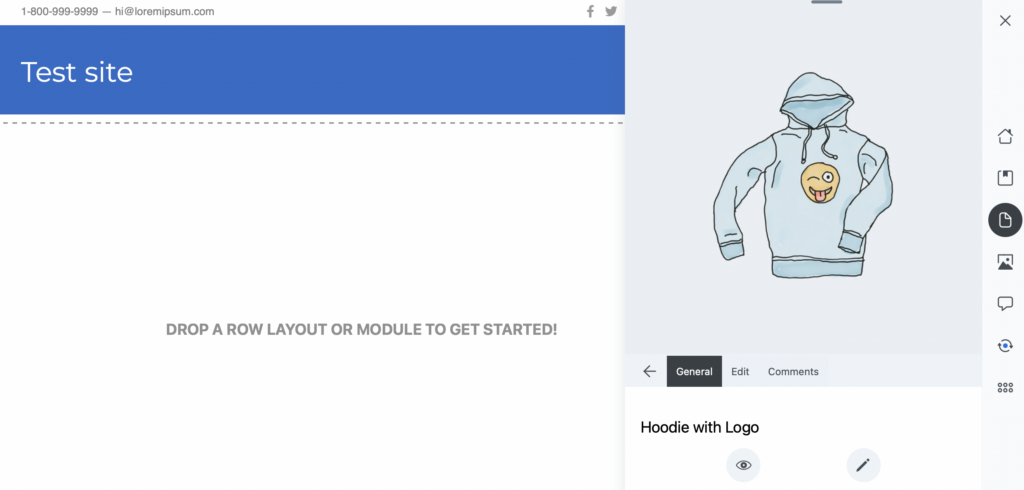
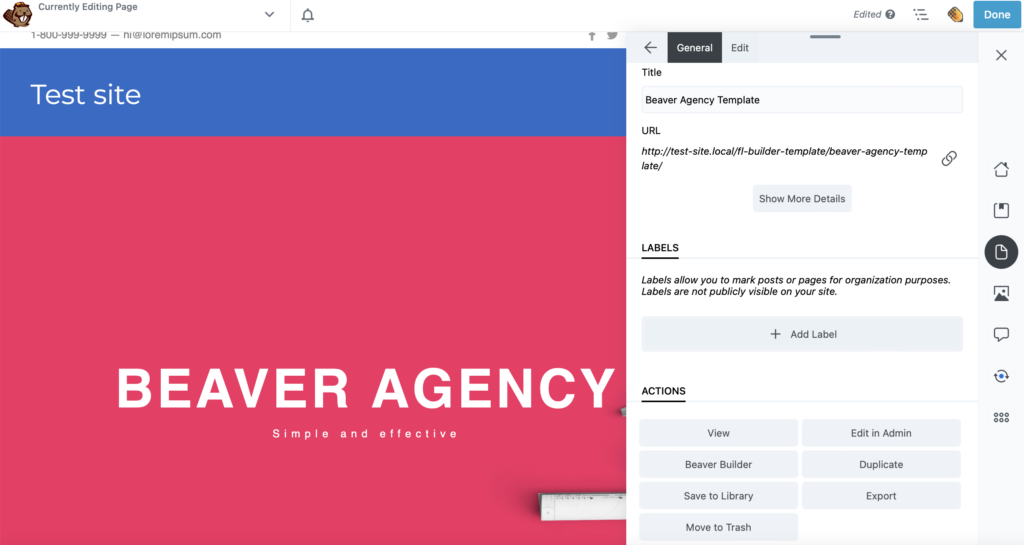
Apoi, faceți clic pe șablonul pe care doriți să-l exportați și derulați la ACȚIUNI :

Dacă doriți să descărcați fișierul pe computer, pur și simplu selectați Export .
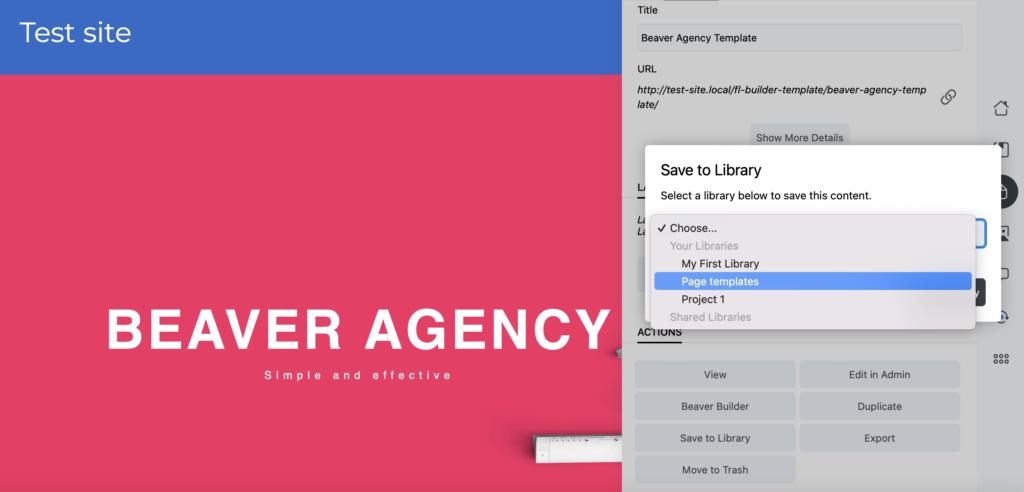
Cu toate acestea, dacă doriți să exportați șablonul în Assistant Pro, unde îl puteți partaja echipei dvs., faceți clic pe Salvare în bibliotecă . Veți vedea un meniu drop-down unde puteți selecta biblioteca corespunzătoare.
De exemplu, poate doriți să-l stocați într-o bibliotecă dedicată de șabloane de pagină :

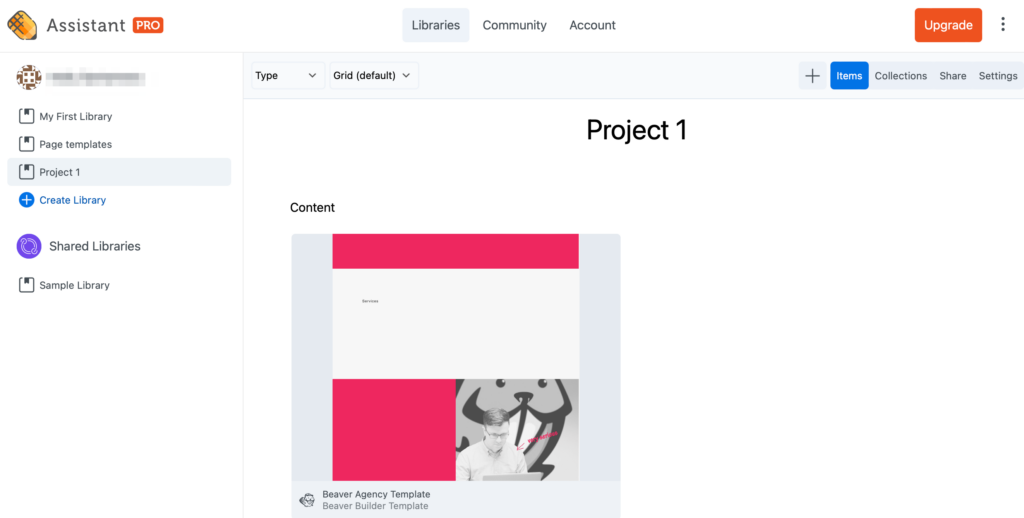
Apoi, puteți accesa tabloul de bord Asistent Pro, unde puteți accesa șablonul exportat din biblioteca corespunzătoare:

După cum am menționat, acest proces va funcționa pentru multe tipuri de media, inclusiv imagini, postări, pagini, blocuri salvate și multe altele. În plus, îl puteți folosi pentru toate șabloanele create cu Block Editor, Beaver Builder, Elementor și altele.
Lucrul în echipă are avantajele sale. Cu toate acestea, partajarea conținutului poate deveni haotică sau lentă. La rândul său, este ușor să pierdeți evidența fișierelor și să ajungeți să pierdeți termene limită importante. Cu toate acestea, cu Beaver Builder și Assistant Pro, puteți salva, partaja și gestiona conținut cu ușurință între membrii echipei și clienți.
Pentru a recapitula, iată cum să importați și să exportați șabloane în Beaver Builder:
Puteți încărca orice conținut WordPress care este salvat ca tip de postare în bibliotecile Assistant Pro. Acestea includ șabloane de pagină completă, părți de șablon, pagini, postări, setări de personalizare a temei, fișiere PDF, documente cu text îmbogățit, coduri de culoare și fișiere imagine, inclusiv .jpg, .png, .gif și .svg.
Puteți crea un cont gratuit Assistant Pro la assistant.pro. Contul personal vă permite să vă setați bibliotecile la private, astfel încât acestea să nu fie permise să fie vizualizate și partajate cu comunitatea. Achiziționarea unui cont de echipă vă permite să creați o echipă de utilizatori și să aveți biblioteci private pentru echipă. Dacă doriți să faceți upgrade pentru a utiliza funcțiile premium, puteți face acest lucru cu ușurință în tabloul de bord Assistant Pro.