Cele mai bune sfaturi pentru a îmbunătăți designul magazinelor WooCommerce
Publicat: 2022-04-02Crezi că magazinul tău online are nevoie de unele upgrade de design? Avem soluția perfectă pentru tine. În acest articol, vă vom arăta câteva dintre cele mai bune sfaturi pentru a îmbunătăți designul unui magazin WooCommerce .
De ce să îmbunătățiți designul magazinului dvs. WooCommerce?
Când creați un magazin online cu WooCommerce, doar adăugarea de produse bune nu este suficientă. Trăim într-o eră foarte competitivă, ceea ce înseamnă că fiecare aspect al site-ului tău trebuie să fie de top dacă vrei să-ți dezvolți afacerea. Și când vine vorba de site-uri de comerț electronic, aspectul vizual și designul sunt întotdeauna luate în considerare de către clienți inițial.
Există mulți factori care decid cât de bun este un site web și printre aceștia, designul site-ului este și unul dintre ei. Desigur, funcționalitatea și capacitatea de utilizare a unui site web sunt mai importante. Dar pentru a oferi o primă impresie bună clienților tăi, designul site-ului tău trebuie să vorbească.
De aceea trebuie să îmbunătățiți și designul magazinului dvs. online. Și dacă este făcut corect, puteți chiar să creșteți funcționalitatea generală a site-ului dvs. pentru o experiență mai bună pentru clienți cu îmbunătățirile de design.
În plus, este posibil să doriți să îmbunătățiți designul dacă dețineți un magazin de comerț electronic de foarte mult timp . Este posibil ca tendințele de design pentru site-uri web care au funcționat acum câțiva ani să nu funcționeze în prezent. Prin urmare, este posibil să trebuiască să vă reproiectați site-ul web pentru a fi în continuare înaintea concurenței și a vă remarca pentru un avantaj competitiv.
Deci, fără alte prelungiri, să ne uităm la unele dintre cele mai bune sfaturi de design pentru site-ul dvs. WooCommerce.
Cele mai bune sfaturi pentru a îmbunătăți designul magazinului WooCommerce
Există multe sfaturi care pot funcționa pentru dvs. pentru a îmbunătăți designul magazinului dvs. WooCommerce. Dar iată câteva dintre cele mai bune.
1. Lista scurtă a modelelor de magazine pentru inspirație
În prezent, putem găsi milioane de site-uri de comerț electronic pe internet. Toate variază între ele în funcție de designul site-ului lor, de produsele pe care le vând, de locația magazinului și așa mai departe.
Dintre toate aceste site-uri web, ar putea exista unele magazine de comerț electronic care vă inspiră prin designul lor . Dacă găsiți unul dintre ele atractiv, puteți face doar o listă cu câteva dintre aceste site-uri web. Poate fi întregul site sau orice parte a site-ului, cum ar fi pagina de pornire, pagina magazinului, pagina de produs sau chiar și pagina de finalizare a achiziției.
Puteți utiliza apoi ideea site-ului web pe care l-ați selectat pentru a crea un nou design sau pentru a îmbunătăți designul actual pentru magazinul dvs. WooCommerce. Dar asigurați-vă că nu copiați totul pentru ca site-ul dvs. să arate exact la fel. Doar luați inspirația de design de pe site și implementați-le în magazinul dvs. WooCommerce în consecință.
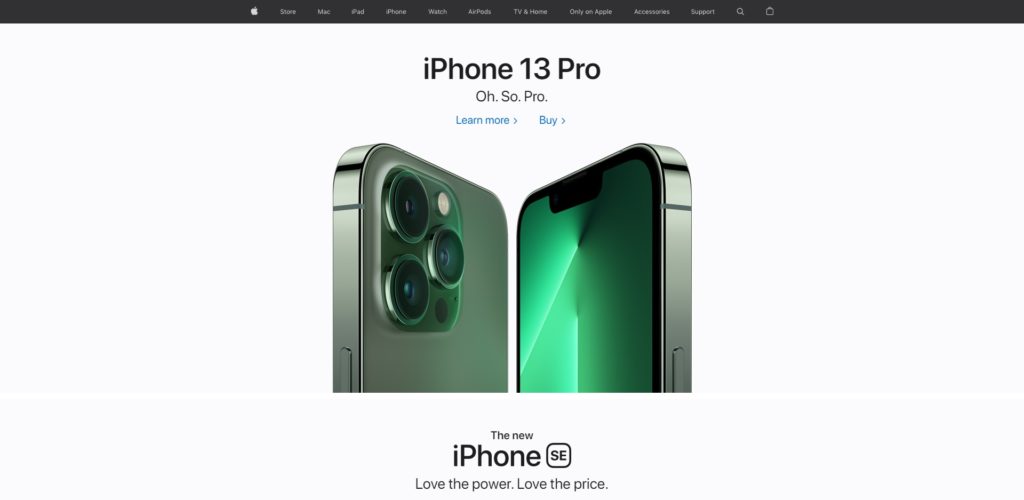
De exemplu, un aspect minimalist este unul dintre cele mai unice modele pe care site-urile web le preferă. Cu toate acestea, îl puteți schimba puțin pentru a-l face mai elegant, ca cel al magazinului web Apple.

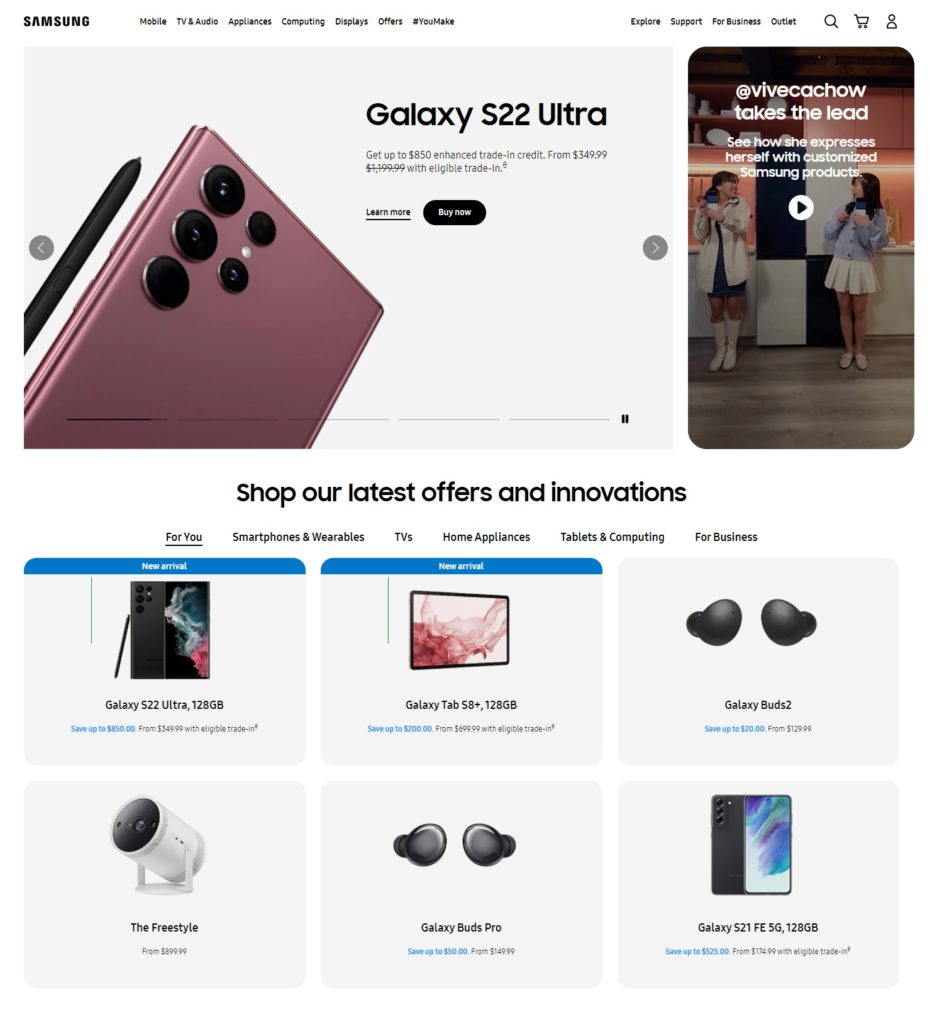
Alternativ, dacă aveți o mare varietate de produse și doriți să le prezentați, vă puteți inspira și de pe site-ul Samsung.

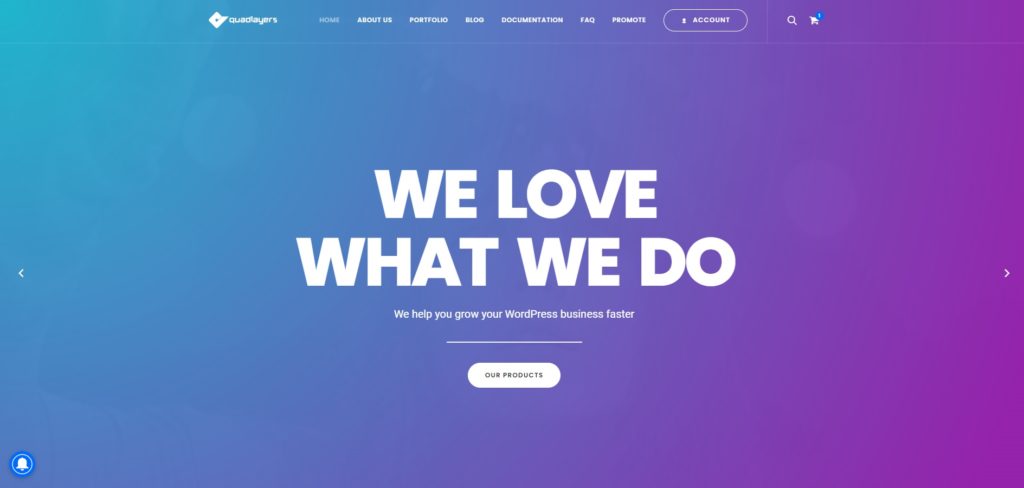
Chiar și noi, cei de la QuadLayers, avem inspirație pentru designul nostru. Dacă doriți să ghiciți, nu ezitați să o faceți în comentarii.
2. Selectați o temă WooCommerce potrivită
Știm cu toții că o temă în WordPress este cadrul principal al site-ului tău web care controlează întregul aspect vizual al acestuia . Deci, selectarea unei teme potrivite poate îmbunătăți foarte mult designul magazinului dvs. WooCommerce.
Există multe teme compatibile cu WooCommerce pe care le puteți selecta pentru site-ul dvs. în WordPress. Majoritatea dintre ele au chiar și șabloane de comerț electronic prefabricate pentru a vă ajuta să vă proiectați magazinul online. Tot ce trebuie să faci este să găsești un șablon care să se potrivească designului site-ului tău web și să-l instalezi.
Dar înainte de a selecta tema, parcurgeți cu atenție caracteristicile și aspectul acesteia și asigurați-vă că aveți tot ce aveți nevoie. Apoi, puteți utiliza șablonul dorit pentru site-ul dvs. și puteți începe să-l personalizați. Acest lucru vă va economisi chiar mult timp.

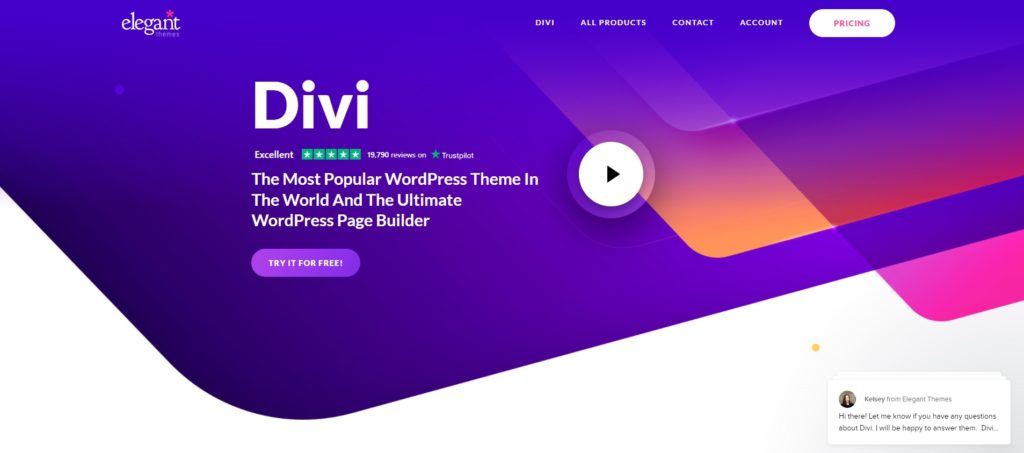
Tema Divi este un exemplu grozav al acesteia. Puteți găsi cu ușurință peste 20 de șabloane receptive doar pentru site-urile de comerț electronic. Ele pot fi modificate în continuare cu propriul lor generator de pagini, Divi Builder, care este și foarte ușor de utilizat.
3. Organizați designul paginii de pornire WooCommere
Pagina de pornire este primul lucru al magazinului dvs. online pe care clienții îl vor vedea când o vor deschide. Deci, trebuie să vă asigurați că pagina dvs. de pornire WooCommerce include toate elementele necesare pentru a atrage atenția clienților dvs.
Utilizarea imaginilor este foarte recomandată pe pagina de pornire. Așadar, adăugarea unui carusel de imagini cu produsele dvs. de evidențiere poate fi grozavă pentru a menține clienții atrași de site-ul dvs. Puteți chiar să adăugați produse prezentate în ele sau noile sosiri, astfel încât clienții să poată afla despre produsele dumneavoastră majore.
Cu toate acestea, nu uitați de celelalte produse de pe site-ul dvs. Ele pot fi, de asemenea, adăugate la pagina de pornire pe măsură ce derulați în jos pe pagină. În mod similar, adăugarea diferitelor categorii și o scurtă descriere a afacerii dvs. este, de asemenea, o idee grozavă pentru a îmbunătăți designul și a oferi mai multe informații clienților.

Dar, în funcție de site-ul tău web, poți chiar să adaugi un link către toate produsele magazinului tău chiar pe pagina de pornire. Este foarte comun cu magazinele tehnologice de comerț electronic legate de software. Chiar și noi am făcut același lucru cu glisorul de imagine al paginii noastre de pornire.
Dacă aveți nevoie de ajutor pentru modificarea paginii de pornire, aruncați o privire la ghidul nostru despre cum să editați pagina de pornire WordPress.
4. Antet WooCommerce cu navigare bună
La fel ca pagina de pornire, antetul site-ului dvs. este, de asemenea, foarte important pentru designul general. La urma urmei, este unul dintre elementele pe care clienții tăi le pot vedea pe fiecare pagină a site-ului tău. Deci, trebuie să vă asigurați că este foarte ușor pentru ei să navigheze în magazinul dvs. prin antet.
Pentru a ajuta la navigarea din antet, puteți adăuga meniuri utile de antet pe site-ul dvs. Unele dintre cele mai utile articole de meniu pentru un magazin de comerț electronic sunt magazinul, contul meu și coșul. Indiferent de ce are legătură magazinul dvs. de comerț electronic, acestea sunt o necesitate.
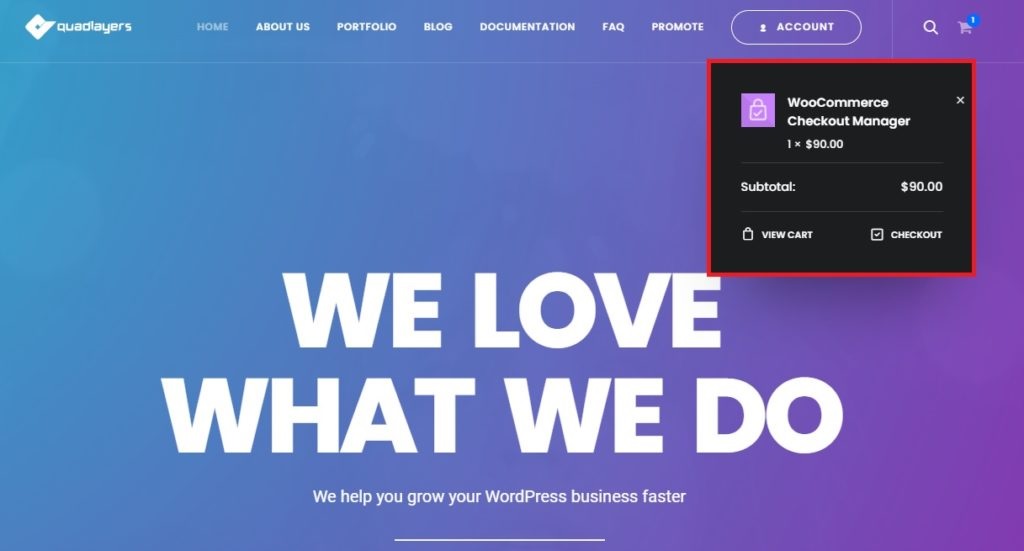
În plus, puteți chiar să adăugați un mini coș WooCommerce pe antet pentru a îmbunătăți experiența clienților din magazinul dvs. Mai mult, puteți încerca și să adăugați submeniuri în meniul principal al magazinului dvs. pentru a oferi mai multe opțiuni de navigare pentru clienții dvs.

Avem, de asemenea, un ghid detaliat despre cum să editați antetul WordPress pentru a vă ajuta să îmbunătățiți designul site-ului dvs. WooCommerce.
5. Îmbunătățiți designul paginilor WooCommerce
Când configurați WooCommerce pentru site-ul dvs. WordPress, există 4 pagini principale care sunt create implicit. Acestea includ pagina de magazin, pagina de coș, pagina de finalizare a comenzii și pagina contului meu.

În afară de aceasta, WooCommerce creează chiar tipuri de postări personalizate pentru produsele magazinului tău. Deci, atunci când adăugați un produs pe site-ul dvs. web, obțineți și o singură pagină de produs pentru produsul respectiv.
Există o serie de mici modificări de design pe care le puteți efectua pentru unele dintre aceste pagini WooCommerce. Așa că, să le parcurgem pe scurt, pentru a vă ajuta să vă îmbunătățiți și mai mult magazinul WooCommerce.
5.1. Pagina de magazin
Una dintre cele mai esențiale pagini ale oricărui site WooCommerce este pagina magazinului, deoarece include toate produsele site-ului tău . Există multe modificări pe care le puteți face pe pagina magazinului în funcție de produsele pe care le vindeți.
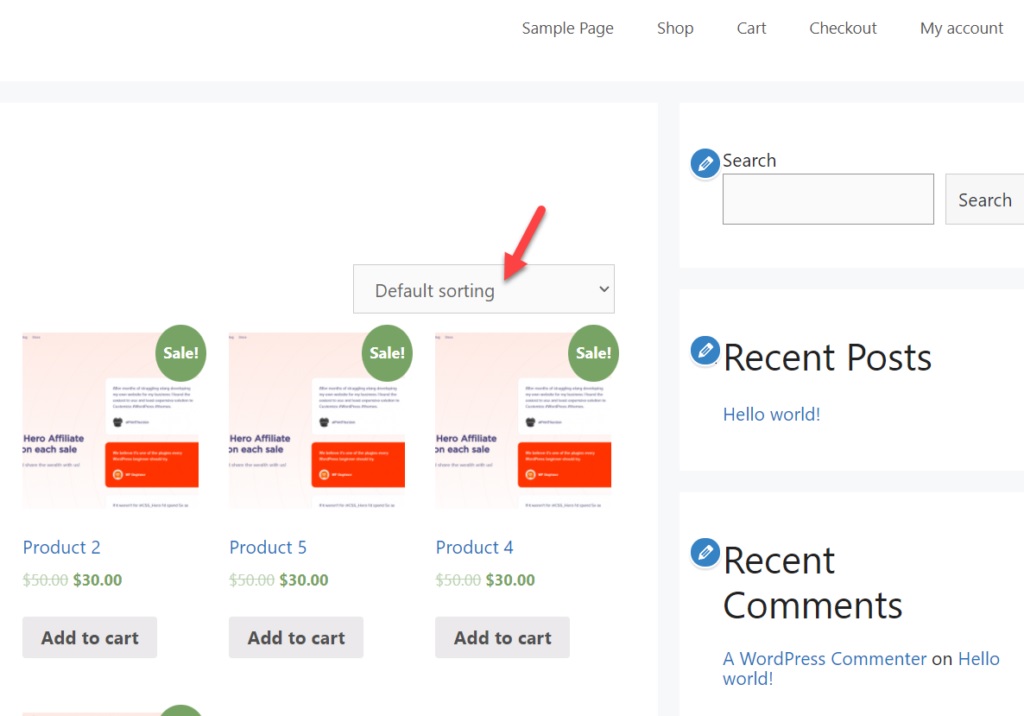
De îndată ce deschideți pagina implicită a magazinului, veți vedea că produsele sunt sortate implicit pe baza comenzii și numelui personalizat. Schimbarea tipului implicit al produselor poate îmbunătăți, de asemenea, designul paginii dvs. de magazin WooCommerce pentru a vă crește vânzările.

De exemplu, când setați sortarea implicită la popularitate, cele mai populare produse vor fi afișate în partea de sus. Aceste produse sunt populare dintr-un motiv și pentru că sunt cele mai cumpărate articole de pe site-ul tău. Și dacă noii tăi clienți sunt interesați de ei, poți crește automat vânzările acestor produse.
În mod similar, adăugarea de filtre de produse sau a unui scroll infinit vă poate ajuta, de asemenea, să îmbunătățiți designul general al paginii magazinului dvs. De fapt, ele pot ajuta și experiența utilizatorului a paginii magazinului.
Puteți personaliza pagina magazinului și mai mult dacă este necesar. Chiar și pluginurile, creatorii de pagini și codurile scurte pot fi folosite pentru a face acest lucru.
5.2. Pagina de plată
Când un client dorește să cumpere un produs după ce l-a vizualizat pe pagina magazinului, trebuie să îl adauge mai întâi în coș. Când articolele sunt adăugate în coș, le pot vizualiza pe pagina coșului. Apoi, trebuie să treacă la pagina de plată.
Există modificări foarte limitate pe care le puteți face în pagina de plată în mod implicit. Cu toate acestea, dacă utilizați pluginuri precum Checkout Manager pentru WooCommerce , le puteți edita în continuare.
Puteți adăuga, ascunde sau reordona câmpuri pe pagina de finalizare a comenzii folosindu-l. Când adăugați câmpurile, puteți chiar să adăugați butoane personalizate și tipuri de radio pentru ca acestea să se potrivească nevoilor site-ului dvs. web.
În plus, puteți chiar să adăugați imagini ale produselor la pagina de finalizare a comenzii dacă are doar texte. După cum am menționat mai devreme, adăugarea de imagini poate îmbunătăți și designul paginii de plată WooCommerce.
5.3. Pagina Contului Meu
Pagina contului meu este creată de WooCommerce special pentru clienții magazinului dvs. online. Când un client creează un cont nou pe site-ul dvs., toate informațiile pe care le-a introdus pot fi vizualizate de pe pagina contului meu. Acestea includ informațiile lor generale, împreună cu detaliile de facturare și expediere.
Este singura pagină în care clienții pot face modificări atunci când nu fac nicio achiziție. Deci, pentru a-i face să se simtă bineveniți, cel mai bine este să îmbunătățiți și designul paginii contului meu WooCommerce.
Dar, WooCommerce nu oferă nicio opțiune implicită pentru a-și personaliza aspectul vizual al acestuia. Din fericire, există multe plugin-uri pentru a-mi personaliza pagina contului în WordPress. Le puteți folosi pentru a edita culoarea paginii, spațierea, opțiunile de câmp și așa mai departe.
Consultați ghidul nostru detaliat despre cum să editați pagina contului meu în mod programatic dacă aveți abilitățile de bază de codare necesare pentru a edita un site web WordPress.
5.4. Pagina cu un singur produs
Similar cu pagina magazinului, există o mulțime de personalizări vizuale pe care le puteți efectua și pe paginile individuale ale produsului. Puteți îmbunătăți designul paginilor de produse WooCommerce adăugând galerii de produse, file de produse, lupe de produse și așa mai departe.
Chiar și șabloanele de pagină de produs pot fi modificate pentru a face modificări vizuale în pagina de produs. Dar vă recomandăm să faceți asta numai dacă aveți cunoștințe de bază de programare.
Dacă doriți să aflați mai multe despre editarea paginii produsului, avem un ghid detaliat despre cum să personalizați și pagina produsului.
6. Sfaturi generale pentru a îmbunătăți designul magazinului WooCommerce:
Sugestiile de mai sus se concentrează în principal pe elementele WooCommerce. Dar iată câteva sfaturi generale pentru site-ul web pe care ar trebui să le țineți cont și pentru a îmbunătăți designul magazinului dvs. WooCommerce.
6.1. Opțiuni de culoare pentru site-ul web
Asigurați-vă că toate opțiunile de culoare ale magazinului dvs. sunt sincronizate între ele. Puteți crea un site web vibrant adăugând mai multe opțiuni de culoare pentru site-ul dvs. Dar culorile pe care le utilizați pentru site-ul dvs. web trebuie să se potrivească cu schema generală de culori a site-ului dvs
6.2. Reglați spațierea corectă
Distanța dintre conținut și diferite secțiuni ale site-ului dvs. este, de asemenea, foarte esențială pentru a îmbunătăți designul general. Trebuie să fii foarte consecvent cu distanța dintre text, imagini, câmpuri de introducere sau orice alte tipuri de postări de pe site-ul tău.
Evitați să folosiți goluri uriașe între ele, deoarece site-ul dvs. web ar putea avea multe spații negre în el. După ce am menționat acest lucru, rețineți că există o distanță adecvată între ele, astfel încât nici magazinul dvs. WooCommerce să nu pară aglomerat.
6.3. Utilizați dimensiunile adecvate ale imaginii
Imaginile produselor sunt cel mai notabil element al magazinului tău online în ochii clienților. Prin urmare, confirmați că imaginile produsului sunt bine vizibile pe ecranul dispozitivului. Puteți chiar să adăugați dimensiuni personalizate de imagine pentru aceasta sau să remediați problemele legate de dimensiunea imaginii, dacă este necesar.
6.4. Design receptiv mobil
Deoarece majoritatea cumpărăturilor online se fac prin intermediul dispozitivelor mobile , este foarte important ca site-ul dvs. să aibă un design responsive. Dacă magazinul tău WooCommerce nu poate fi folosit bine pe dispozitivele mobile, există șanse foarte mari să pierzi mulți clienți.
Așadar, testați-vă bine site-ul de comerț electronic și pe dispozitivele mobile înainte de a vă finaliza designul.
Un exemplu rapid poate fi potrivirea meniurilor desktop și mobile. Am menționat deja meniurile de antet în acest articol. Prin urmare, rețineți că meniurile ar trebui să funcționeze bine și pe dispozitivele mobile.
Concluzie
Acestea sunt câteva dintre cele mai bune sfaturi pentru a îmbunătăți designul site-ului dvs. WooCommerce . Ele pot fi un adevărat schimbător de joc pentru afacerea dvs. pentru a crește potențialii clienți. În plus, le puteți oferi și o experiență mai bună pentru utilizator, cu ajutorul unora dintre aceste modificări de design.
Chiar dacă majoritatea acestor sugestii se concentrează exclusiv pe WooCommerce, ați făcut și câteva modificări generale de design. În caz contrar, modificările de design pentru WooCommerce ar putea să nu fie atât de eficiente pe cât ar trebui să fie.
Deci, credeți că aceste îmbunătățiri pot face un design mai bun pentru un magazin WooCommerce? Vă rugăm să ne anunțați în comentarii.
Între timp, iată mai multe articole care v-ar putea interesa:
- Cum să obțineți URL-ul magazinului WooCommerce în mod programatic
- WooCommerce vs Magento
- Cum să adăugați WooCommerce Product Countdown
