Cum să vă îmbunătățiți scorul Google PageSpeed
Publicat: 2023-05-09Scorul dvs. Google PageSpeed spune multe despre performanța site-ului dvs. Un scor scăzut indică timpi lenți de încărcare și o experiență slabă a utilizatorului, așa că veți dori să luați pașii necesari pentru a-l îmbunătăți.
Din fericire, procesul este mai ușor decât ați crede. Folosind PageSpeed Insights, puteți analiza performanța site-ului dvs. și puteți obține un raport complet despre ceea ce faceți greșit (și cum să îl remediați). În plus, poți vedea exact cât de repede se încarcă pagina ta.
În acest articol, vă vom arăta de ce contează scorul dvs. PageSpeed. Apoi, vă vom ghida prin câțiva pași eficienți pentru a-l îmbunătăți și vă vom recomanda câteva instrumente esențiale. Să ajungem la asta!
De ce contează scorul Google PageSpeed
PageSpeed Insights este un instrument gratuit de la Google care vă permite să măsurați performanța site-ului dvs. atât pe dispozitive mobile, cât și pe desktop. Puteți utiliza serviciul gratuit. Tot ce trebuie să faceți este să introduceți adresa URL a paginii pe care doriți să o testați:

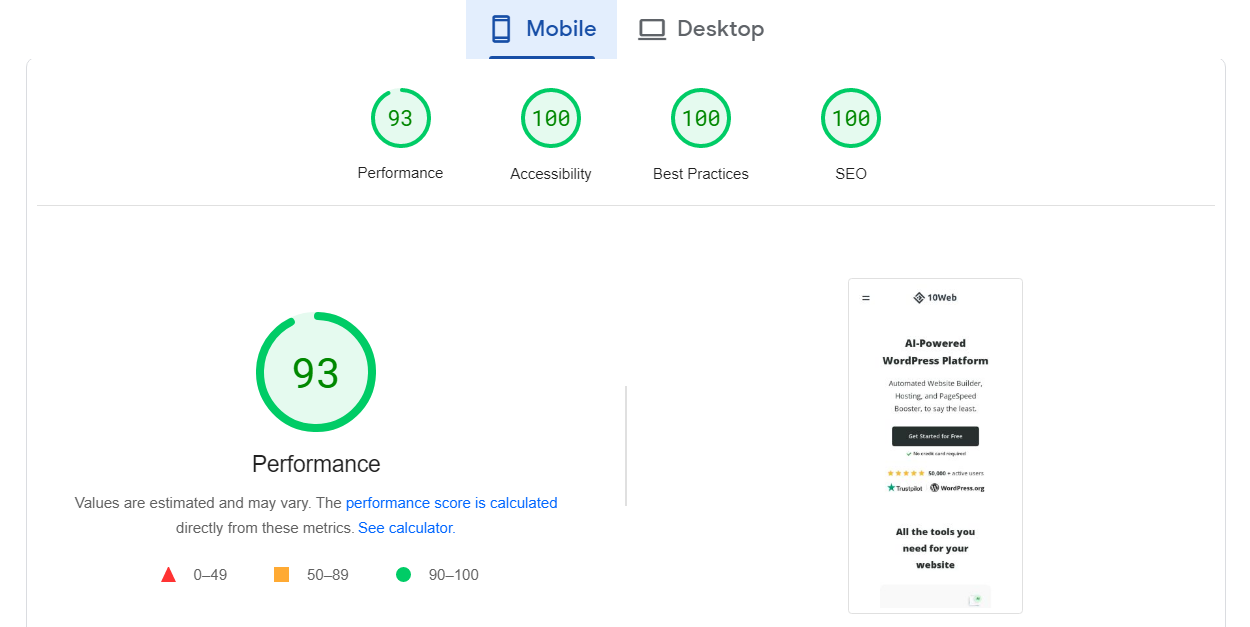
Instrumentul vă analizează apoi site-ul web și returnează un scor de la 0 la 100 pentru ambele dispozitive. Un scor mare (90-100) indică faptul că site-ul dvs. este optimizat și oferă o experiență excelentă pentru utilizator:

Între timp, un scor slab (0-49) arată că site-ul dvs. suferă de timpi lenți de încărcare și alte probleme de performanță.
Cu toate acestea, PageSpeed Insights nu returnează doar un scor de performanță. Instrumentul vă permite, de asemenea, să analizați principalele elemente vitale ale site-ului dvs., precum și alte zone ale site-ului dvs., inclusiv accesibilitatea site-ului și optimizarea pentru motoarele de căutare (SEO):

În multe privințe, PageSpeed Insights este similar cu alte instrumente de testare a site-ului. Cu toate acestea, oferă rapoarte mai aprofundate decât majoritatea altor platforme și este gratuit de utilizat.
Monitorizarea performanței site-ului dvs. vă poate ajuta să asigurați timpi de încărcare rapidi. Viteza site-ului dvs. poate afecta mai multe alte lucruri, inclusiv:
- Experiența utilizatorului. Site-urile web cu încărcare rapidă oferă o experiență mai bună pentru utilizator, menținând vizitatorii implicați și reducând ratele de respingere. Între timp, un site web lent poate frustra utilizatorii, alungându-i de site-ul tău.
- Clasamentul motoarelor de căutare. Google a confirmat că viteza site-ului este un factor de clasare în algoritmii săi de căutare. Este posibil ca site-urile web rapide să se claseze mai sus în paginile cu rezultate ale motoarelor de căutare (SERP), ceea ce duce la creșterea vizibilității și a traficului organic.
- Rate de conversie. Un site web cu încărcare rapidă poate duce la rate de conversie mai mari. Este mai probabil ca vizitatorii să ia măsuri (cum ar fi să efectueze o achiziție sau să se înscrie pentru un buletin informativ) dacă pot naviga pe site-ul dvs. fără probleme.
PageSpeed Insights nu este singura platformă care măsoară performanța site-ului web sau vă oferă informații despre cum să o îmbunătățiți. Cu toate acestea, este posibil cel mai ușor de utilizat. În plus, deoarece este dezvoltat de Google, este mai probabil să vă recomande cele mai bune practici care vă pot îmbunătăți clasarea în motoarele de căutare.
Cum să vă îmbunătățiți scorul Google PageSpeed (4 metode)
Folosind WordPress, este mult mai ușor să vă îmbunătățiți scorul PageSpeed. Cu WordPress, aveți acces la o mulțime de plugin-uri care vă pot ajuta să vă optimizați site-ul.
În această secțiune, vom analiza câteva modalități eficiente de a vă crește scorul PageSpeed. De asemenea, vă vom arăta cum să le implementați în WordPress.
1. Minimizează HTML, CSS și JavaScript
Minimizarea este procesul de eliminare a caracterelor inutile (cum ar fi spații, comentarii și întreruperi de rând) din codul site-ului dvs. web. Dacă procedați corect, minimizarea nu ar trebui să aibă niciun efect asupra aspectului sau funcționalității site-ului dvs. Va face doar un pic mai dificil pentru oameni să citească codul, așa cum puteți vedea în acest exemplu:

Scopul minimizării este reducerea dimensiunilor fișierelor în fișiere HTML, CSS și JavaScript. Majoritatea site-urilor WordPress au multe astfel de fișiere, ceea ce înseamnă că minarea poate avea un impact semnificativ asupra performanței.
Deși puteți reduce manual aceste fișiere, este un proces care necesită timp. Prin urmare, poate doriți să utilizați un plugin precum 10Web Booster pentru a automatiza această sarcină:

10Web Booster poate reduce și optimiza automat fișierele HTML, CSS și JavaScript în WordPress. Pluginul vă poate ajuta, de asemenea, să implementați alte măsuri de optimizare, cum ar fi eliminarea resurselor care blochează randarea și conversia imaginilor în format WebP (vom discuta acești pași în secțiunile următoare).
2. Activați Memorarea în cache a browserului
Memorarea în cache a browserului permite ca resursele site-ului dvs. web (cum ar fi imagini, foi de stil și scripturi) să fie stocate pe dispozitivul unui utilizator după prima vizită. În acest fel, browserul nu va trebui să încarce atât de multe date la vizitele viitoare, ceea ce înseamnă că site-ul tău se va încărca mai repede.

Cu toate acestea, pentru ca acest lucru să funcționeze, va trebui să vă configurați site-ul web pentru a utiliza stocarea în cache. Puteți face acest lucru manual în WordPress prin editarea fișierului de bază .htaccess . Acest fișier guvernează modul în care site-ul dvs. interacționează cu serverul său și îl puteți utiliza pentru a configura stocarea în cache, pentru a configura reguli de redirecționare, în lista albă cu adrese IP și multe altele.
Deoarece editarea fișierelor de bază poate fi puțin riscantă, vă recomandăm să utilizați un plugin. Există o mulțime de pluginuri de cache WordPress din care să alegeți, inclusiv:
- LiteSpeed Cache: Pe lângă activarea stocării în cache a browserului, LiteSpeed Cache poate ajuta la reducerea CSS și JS și poate amâna resursele de blocare a redării (vom explica care sunt acestea în secțiunea următoare).
- Cel mai rapid cache WP: Puteți utiliza WP Fastest Cache pentru a genera versiuni statice ale paginilor site-ului dvs. și pentru a le stoca în cache pentru o încărcare mai rapidă. De asemenea, pluginul vă ajută să combinați fișierele CSS și JS pentru a reduce numărul de fișiere pe care utilizatorii trebuie să le încarce atunci când vă vizitează site-ul web.
- WP Super Cache: Acest plugin vă permite să alegeți dintre mai multe configurații de cache. Acest lucru vă scutește de a fi nevoit să petreceți prea mult timp cu setările individuale.
Memorarea în cache este una dintre cele mai critice optimizări pe care le puteți face pentru site-ul dvs. Ajută la furnizarea unei experiențe de utilizator mult mai bună pentru vizitatorii repetate, ceea ce poate duce la mai multe achiziții repetate!
3. Eliminați resursele care blochează randarea
Resursele care blochează randarea sunt fișiere (cum ar fi CSS sau JavaScript) care trebuie să se încarce înainte ca site-ul dvs. să poată fi afișat. Cu toate acestea, dacă aceste resurse durează prea mult să se încarce, este posibil ca utilizatorii să nu rămână până când pagina este gata.
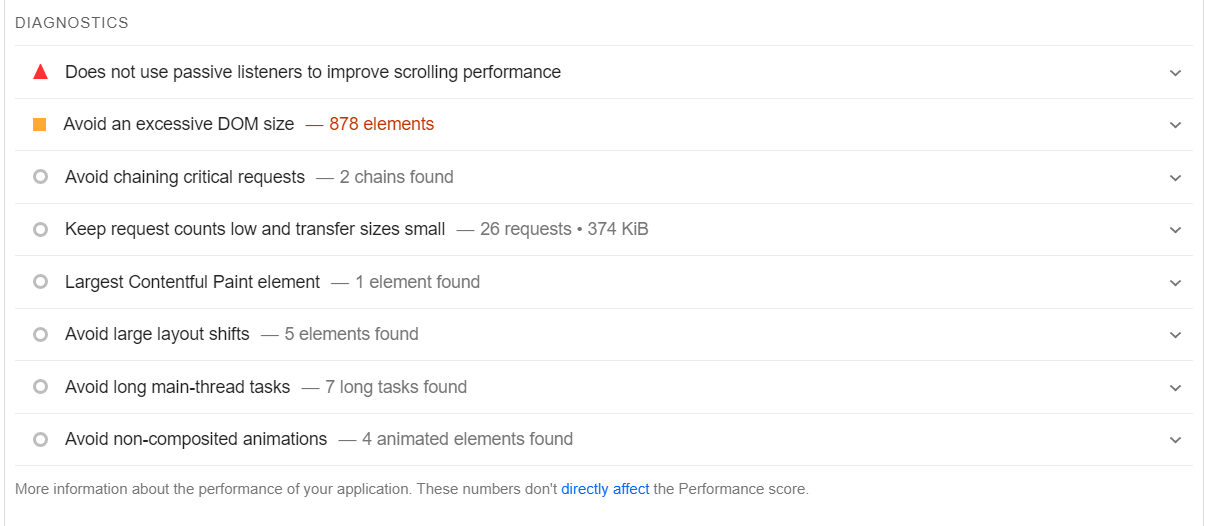
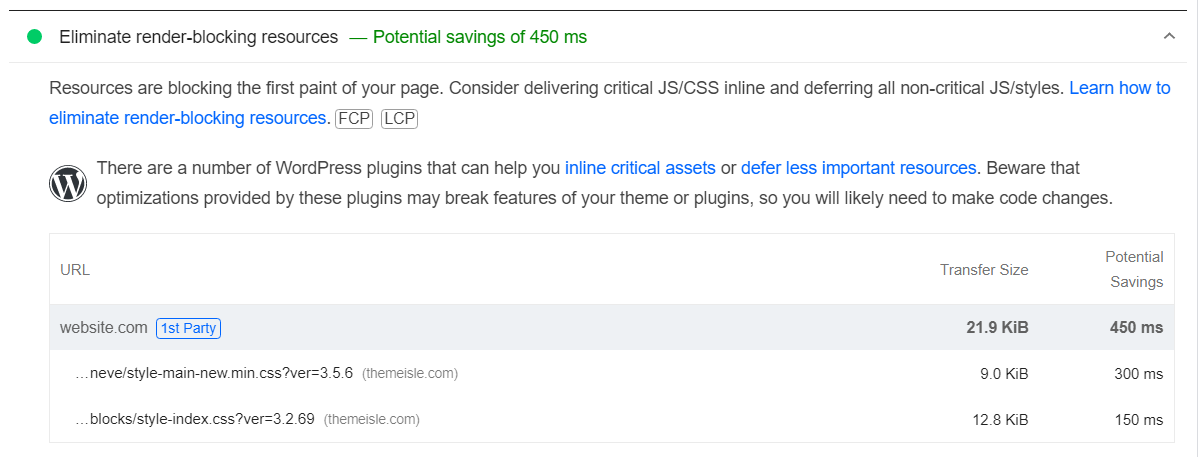
Există mai multe moduri de a elimina resursele care blochează randarea în WordPress. Dacă acordați atenție raportului PageSpeed Insights, veți vedea că acesta vă spune exact ce fișiere trebuie să eliminați sau să amânați:

Spunem „amână” deoarece aceasta este o alternativă validă atunci când avem de-a face cu resurse care blochează randamentul. Dacă fișierul este important (cum ar fi un script pe care îl folosește site-ul dvs.), nu îl puteți șterge. Ce puteți face este să îl configurați astfel încât să se încarce după restul componentelor site-ului dvs.
Puteți implementa aceste modificări manual prin editarea codului site-ului dvs. Cu toate acestea, abordarea mai ușoară este utilizarea unui plugin care amână scripturile de blocare a randării.
Unele dintre pluginurile pe care le-am menționat până acum vă pot ajuta să faceți acest lucru, inclusiv 10Web Booster, LiteSpeed Cache și WP Super Cache. Dacă utilizați deja una dintre ele, ar trebui să amâne automat resursele necritice de pe site-ul dvs.
4. Utilizați formatul de imagine WebP
WebP este un format de imagine modern care oferă o compresie superioară fără a sacrifica calitatea imaginii. Combină cele mai bune dintre formatele JPEG (compresie cu pierderi) și PNG (compresie fără pierderi), rezultând dimensiuni mai mici ale fișierelor care se încarcă mai repede pe site-ul dvs.
Comprimarea superioară WebP se traduce prin dimensiuni mai mici ale fișierelor și timpi de încărcare mai rapid. Dacă aveți multe imagini pe site-ul dvs., ar trebui să puteți vedea o îmbunătățire uriașă a performanței atunci când treceți la WebP.
WordPress acceptă WebP din versiunea 5.8, ceea ce înseamnă că puteți încărca și încorpora imagini WebP exact ca în cazul JPEG, PNG și alte formate de imagine.
Dacă nu sunteți sigur cum să convertiți imaginile existente în WebP, vă recomandăm să utilizați un plugin precum Converter for Media. Acest instrument va converti automat imaginile din biblioteca dvs. în WebP:

Este important să rețineți că, deși marea majoritate a browserelor web acceptă formatul WebP, unii utilizatori ar putea să nu poată vedea aceste imagini. De obicei, acest lucru se datorează faptului că folosesc un browser învechit. Din păcate, acest lucru este în afara controlului dumneavoastră, așa că cel mai bun lucru pe care îl puteți face este să le recomandați să-și actualizeze browserul (pentru binele lor!).
PageSpeed Insights este unul dintre cele mai bune instrumente pe care le puteți folosi pentru a îmbunătăți performanța site-ului dvs. Puteți rula un test gratuit pentru a vedea scorul PageSpeed al oricărei pagini de pe site-ul dvs. Serviciul vă va spune cât durează încărcarea și vă va oferi câteva recomandări cu privire la ce trebuie făcut pentru a îmbunătăți performanța, experiența utilizatorului și chiar accesibilitatea.
Sperăm că acest ghid vă va ajuta să îmbunătățiți scorul PageSpeed al site-ului dvs. WordPress! Dar aveți întrebări despre cum să vă îmbunătățiți scorul Google PageSpeed la care nu s-a răspuns? Sau alte sfaturi pe care ai dori să le împărtășești? Anunțați-ne în secțiunea de comentarii de mai jos!
