Cum să optimizați interacțiunea cu Next Paint (INP) pe WordPress
Publicat: 2023-09-22Interacțiunea cu Next Paint (INP) este o valoare de răspuns a paginii web care măsoară latența tuturor interacțiunilor utilizatorului pe o pagină. Optimizarea valorii INP a site-ului dvs. joacă un rol crucial în viteza, experiența utilizatorului și SEO.
Anunțat în 2022 ca o valoare experimentală pentru a aborda numeroase limitări ale valorii First Input Delay (FID), Google a declarat că INP va înlocui FID ca măsurătoare Core Web Vital în martie 2024.
Această postare va explora elementele de bază ale INP, de ce înlocuiește FID și cum puteți măsura și îmbunătăți valoarea INP a site-ului dvs.
Excitat? Să mergem!
Importanța măsurării capacității de răspuns a paginii web
Nimănui nu-i place un site web lent (inclusiv Google!). Și nimic nu împinge utilizatorii de pe site-ul dvs. mai repede decât un site lent.
Valori precum Largest Contentful Paint (LCP) sunt un indicator excelent al vitezei de încărcare a paginii, motiv pentru care este o măsurătoare Core Web Vitals.
Dar ce se întâmplă după ce pagina se încarcă și utilizatorul rămâne? LCP nu măsoară interactivitatea unei pagini. Conform Google, utilizatorii petrec 90% din timp pe o pagină după ce aceasta se încarcă. Prin urmare, măsurarea capacității de răspuns a paginii de-a lungul ciclului său de viață – de la deschidere până la închidere – este esențială.

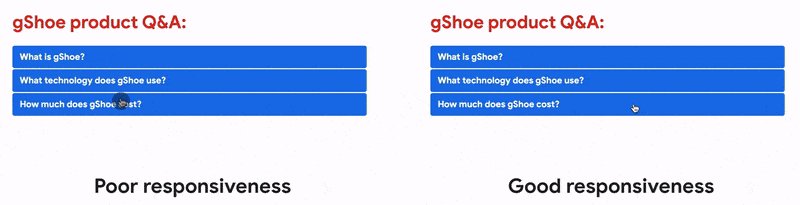
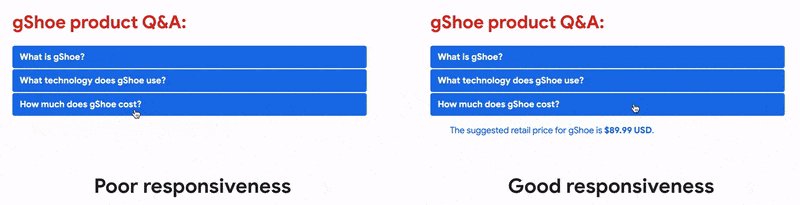
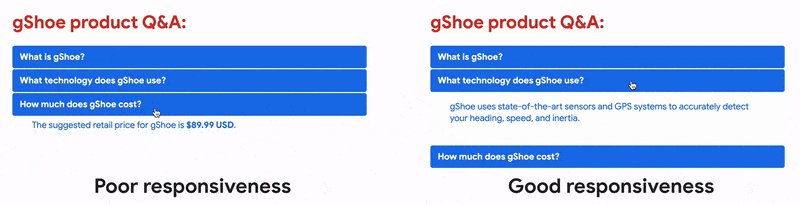
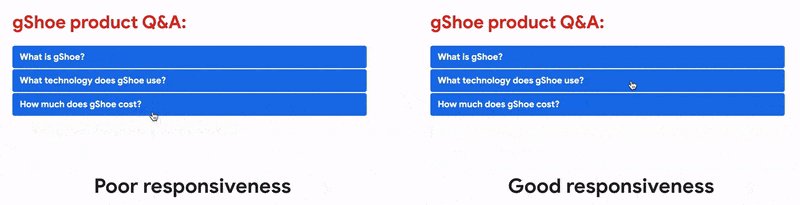
Un site web cu o viteză mare de încărcare a paginii, dar cu o capacitate de răspuns slabă este încă un site lent - rezultatul este o experiență proastă pentru utilizator. De exemplu, durează mult timp pentru a deschide un meniu de navigare mobil sau pentru a actualiza articolele din coșul de cumpărături online.
Aici intervine măsurarea capacității de răspuns a paginilor web. Site-urile web cu o bună capacitate de răspuns răspund rapid la interacțiunile utilizatorilor. Și acest răspuns trebuie să fie sub forma unui feedback vizual.
Chiar și pentru interacțiuni complexe care necesită un timp mai lung, prezentarea utilizatorului cu un indiciu vizual (de exemplu, o animație de încărcare) este foarte importantă pentru a menține o experiență de utilizator stelară.
Interacțiune cu Next Paint (INP) vs. First Input Delay (FID): Care este diferența?
Măsurarea experienței utilizatorului unei pagini web este destul de dificilă. Puteți folosi valori precum Total Blocking Time (TBT) și Time To Interactive (TTI) pentru a vă face o idee despre capacitatea de răspuns a unei pagini, dar acestea nu indică experiența reală a utilizatorului.

De exemplu, o pagină poate avea TBT sau TTI rapid și totuși să se simtă lent pentru utilizator din cauza modului în care interacționează cu ea. Același lucru este valabil și în sens invers.
Introduceți FID—măsoară direct prima interacțiune a unui utilizator pe o pagină web. Mai exact, măsoară experiența reală a utilizatorului în domeniu.
Limitări cu întârzierea primei intrări (FID).
După cum sugerează și numele, FID măsoară doar „întârzierea” în răspunsul unui browser la „prima intrare”.
Pe scurt, este o măsurătoare de răspuns la încărcarea paginii — cât de repede se încarcă și se execută codul JavaScript — nu o măsurătoare de răspuns la timpul de execuție — cât de repede răspunde pagina la interacțiunile utilizatorului după încărcarea paginii.
Deși primele impresii contează, ele nu oferă neapărat o imagine completă! FID a îmbunătățit modul în care măsurăm capacitatea de răspuns a paginii web, dar nu măsoară cu exactitate modul în care utilizatorii interacționează cu o pagină web – de la deschiderea până la închiderea unei pagini web.
De exemplu, FID nu măsoară timpul necesar pentru a rula gestionatorii de evenimente în cazul întârzierilor în prezentarea următorului cadru.
Ce este Interacțiunea cu Next Paint (INP)?
INP măsoară receptivitatea generală a unei pagini la interacțiunile utilizatorului - clicuri, atingeri, apăsări de taste etc.

O interacțiune poate include mai mulți handler de grup. De exemplu, atingerea ecranului tactil al telefonului poate începe un lanț de evenimente în fundalul paginii. Oricum, INP este cea mai lungă latență a paginii de la momentul în care utilizatorul începe interacțiunea până la momentul în care browserul prezintă următorul cadru cu feedback vizual.

Spre deosebire de FID, care măsoară doar timpul necesar unui browser pentru a răspunde la prima interacțiune a unui utilizator, INP observă toate interacțiunile utilizatorului pe o pagină și oferă un scor general.
Ca atare, INP depășește primele impresii și eșantionează toate interacțiunile utilizatorului, făcându-l un indicator mai fiabil al capacității de răspuns a paginii.
La fel ca în cazul FID, un scor INP scăzut înseamnă o mai bună capacitate de răspuns a paginii la intrările utilizatorilor.
Cum se calculează INP?
Pentru majoritatea site-urilor web, valoarea finală a INP este cea mai lungă interacțiune. Cu toate acestea, există unele valori aberante.
De exemplu, dacă pagina dvs. web are în mare parte text și imagini, nu va avea multe interacțiuni ale utilizatorilor. Dar dacă este o pagină dinamică cu multe elemente interactive (de exemplu, editori de text și jocuri), va avea numeroase interacțiuni. În astfel de cazuri, o întârziere aleatorie poate scădea scorul INP al paginii pe un site altfel foarte receptiv. Pentru a depăși acest lucru, INP ignoră o interacțiune maximă la fiecare 50 de interacțiuni ale utilizatorului.
Majoritatea paginilor au mult mai puține interacțiuni decât 50, așa că nu ar trebui să fie o problemă. În plus, INP ia în considerare doar percentila 75 a tuturor vizualizărilor de pagină, eliminând și mai mult valorile aberante neașteptate.
În cele din urmă, scorul final INP este o reflectare a ceea ce experimentează majoritatea utilizatorilor.
Notă: INP nu ia în considerare acțiunile de trecere cu mouse-ul și derulare. Cu toate acestea, derularea cu tastatura poate declanșa evenimente măsurate de INP. Oricum, defilarea paginii nu este măsurată de INP. Dacă un utilizator nu interacționează cu pagina, este, de asemenea, posibil ca pagina respectivă să nu aducă niciun scor INP.
Ce este un scor bun INP?
Utilizatorii pot naviga pe site-uri web pe o varietate de dispozitive. Și fiecare site web poate fi unic. Prin urmare, este greu să etichetați capacitatea de răspuns a unui site web „bună” sau „slabă” pe baza unei singure valori. Dar tocmai asta își propune să realizeze INP.
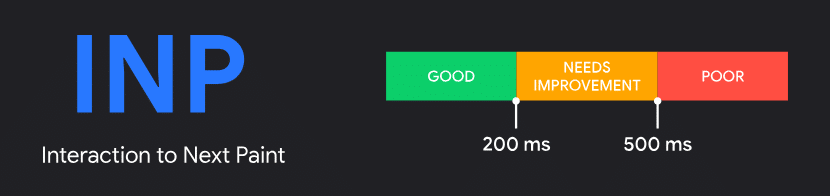
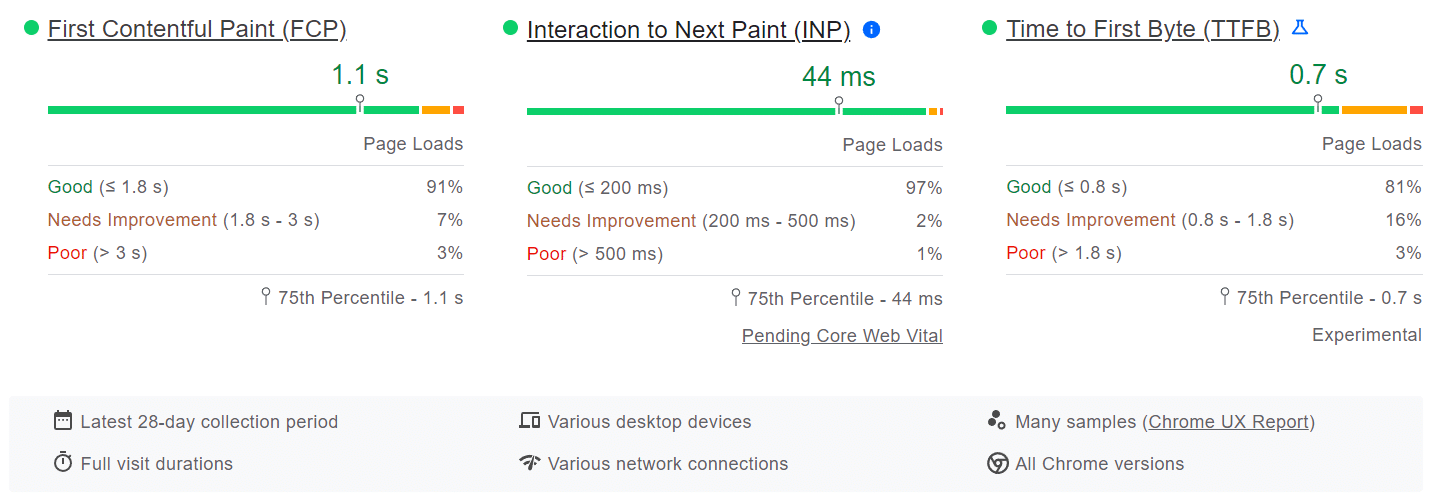
Google are un grafic ușor pentru a afla dacă site-ul dvs. are un scor INP bun sau slab:
- Reactivitate bună: un scor INP sub 200 de milisecunde .
- Necesită îmbunătățire: un scor INP între 200 și 500 de milisecunde .
- Reactivitate slabă: un scor INP peste 500 de milisecunde .

După cum am menționat mai devreme, INP ia în considerare a 75-a percentila a tuturor încărcărilor de pagini înregistrate, repartizate pe desktop și dispozitive mobile.
Cum se măsoară INP
Puteți măsura INP atât în teren (date de la utilizatori reali), cât și în laborator (date din instrumentele de testare a vitezei).
Măsurarea INP pe teren
Există două moduri de măsurare a INP pe teren: Raportul experienței utilizatorului Chrome (CrUX) și Monitorizarea utilizatorului real (RUM).
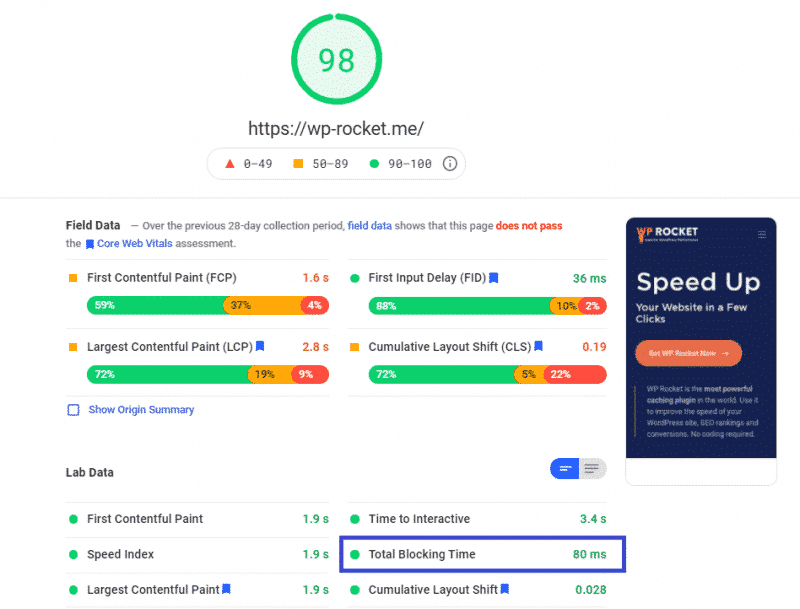
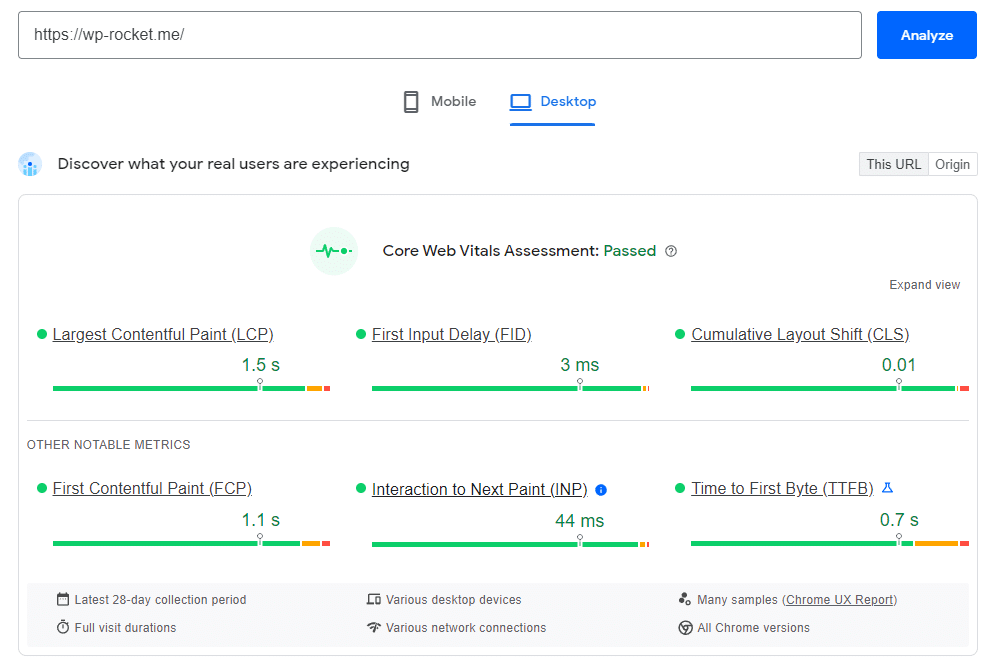
Datele CrUX sunt colectate de la utilizatorii browserului Chrome care s-au înscris. Dacă site-ul dvs. se califică pentru evaluarea CrUX, îi puteți măsura INP folosind instrumentul de testare a vitezei PageSpeed Insights de la Google.

Google folosește CrUX ca set de date oficial pentru a evalua site-urile web pentru programul său Core Web Vitals. Cu toate acestea, dacă site-ul dvs. nu se califică pentru CrUX din anumite motive (în principal, foarte puțini vizitatori), atunci trebuie să colectați propriile date de câmp adăugând cod pe site-ul dvs. Puteți apoi furniza aceste date de câmp unui furnizor RUM pentru o analiză mai profundă.
Pentru majoritatea site-urilor web, PageSpeed Insights este un instrument suficient de bun pentru a măsura INP și toate valorile Core Web Vitals aferente.
Cu toate acestea, CrUX nu vă oferă informații detaliate despre rezultatele sale. Dacă doriți să înțelegeți și să vă îmbunătățiți în continuare valorile, atunci este recomandat să investiți într-o soluție RUM. Acoperirea modului de utilizare a acestor instrumente este dincolo de scopul acestui articol. Puteți verifica Datadog și New Relic, două soluții RUM gratuite populare.
Notă: Când măsurați INP, este posibil să găsiți diferențe mari între datele din teren și cele din laborator. În mod ideal, ar trebui să adunați valori din teren, deoarece acestea vă oferă o măsură a ceea ce experimentează utilizatorii reali. Apoi puteți utiliza aceste date pentru a vă optimiza în continuare INP. Vom acoperi asta într-o secțiune ulterioară.
Măsurarea INP fără date de câmp
Nu puteți măsura INP în laborator, dar dacă nu puteți măsura datele de pe teren dintr-un anumit motiv - având foarte puțini vizitatori ai site-ului care să se califice pentru CrUX sau nu aveți suficiente resurse pentru a investi în RUM - vă puteți îmbunătăți în continuare potențialul scor INP prin găsirea de interacțiuni lente în laborator.

Notă: După cum sa menționat mai sus, măsurarea INP în laborator nu este posibilă. Sugestiile de mai jos vă oferă doar o imagine aproximativă a valorii INP reale. Nu vă puteți baza pe măsurătorile de laborator pentru a prezice valorile de câmp precum INP, deoarece acestea nu simulează modul în care utilizatorii reali vă folosesc site-ul cu acuratețe.
Extensia de browser Web Vitals Chrome este cea mai simplă modalitate de a testa latența interacțiunilor utilizatorului. După ce îl activați, testați interacțiunile tipice ale site-ului dvs. Extensia va furniza informații detaliate de diagnosticare pentru fiecare interacțiune către consolă.
După instalarea extensiei, trebuie să identificați fluxurile obișnuite de interacțiuni ale utilizatorilor pe pagina dvs. web și să testați capacitatea de răspuns a acestor interacțiuni individual. De exemplu, trimiterea unui formular sau adăugarea unui articol în coș. Puteți urma instrucțiunile pas cu pas ale web.dev pentru a începe. Nu este o soluție perfectă, dar în absența datelor de teren, este o alternativă excelentă.
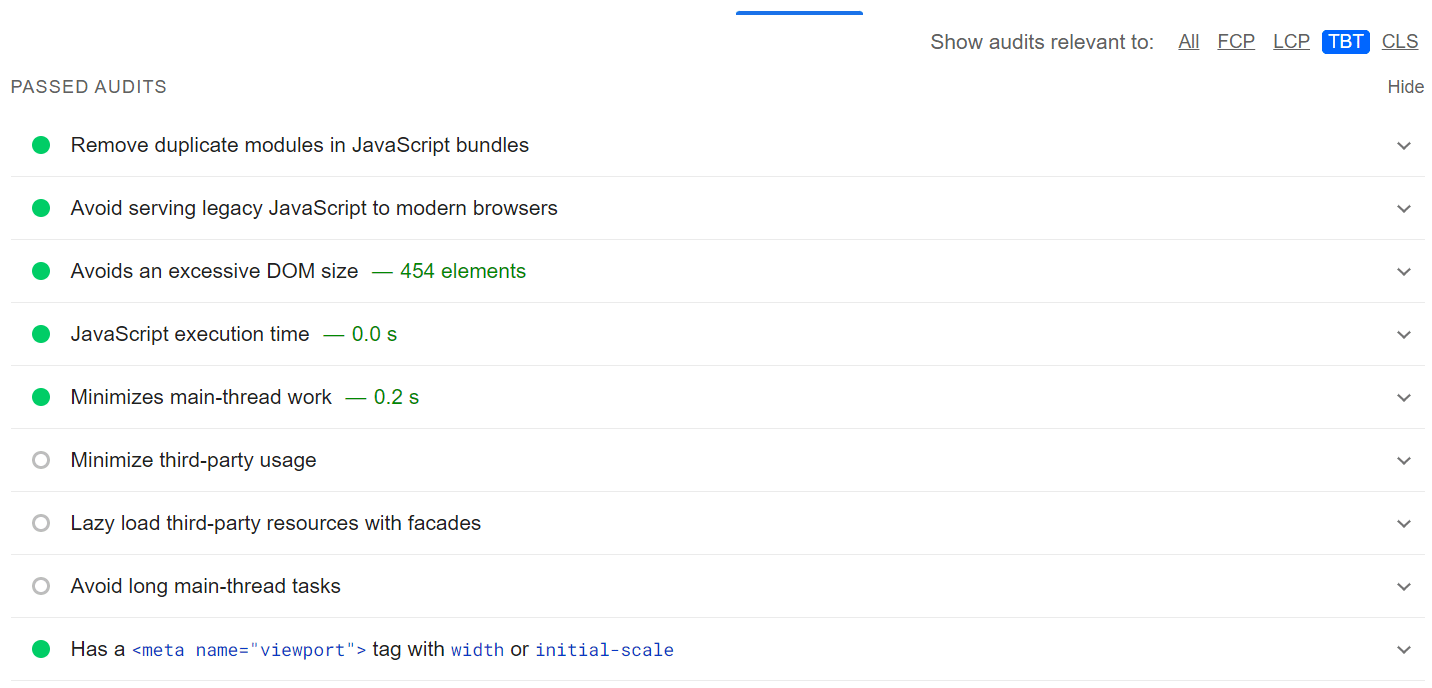
O altă opțiune este să măsurați valoarea Total Blocking Time (TBT) a site-ului dvs. Se corelează destul de bine cu INP și poate sugera interacțiunile pe care vă puteți concentra. Două instrumente excelente pentru a măsura TBT-ul paginii dvs. sunt Lighthouse și PageSpeed Insights.

Cu toate acestea, rețineți că TBT nu măsoară interacțiunile lente după ce pagina s-a încărcat.
Cum să optimizați interacțiunea cu Next Paint (INP)
Primul pas pentru a îmbunătăți INP-ul site-ului dvs. este să identificați cele mai lente interacțiuni ale acestuia. Secțiunea anterioară evidențiază cum să colectați date de câmp pentru a diagnostica cele mai lente interacțiuni ale site-ului dvs.
Odată ce ați rezolvat, puteți analiza aceste interacțiuni lente în laborator și puteți găsi o soluție potrivită.
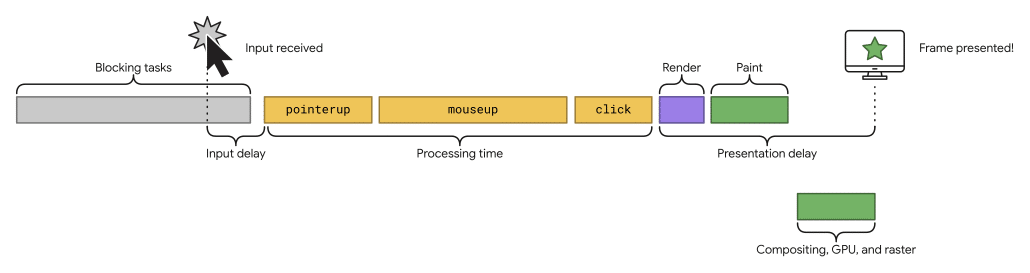
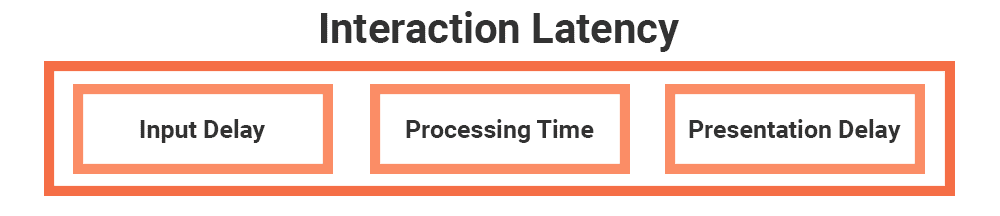
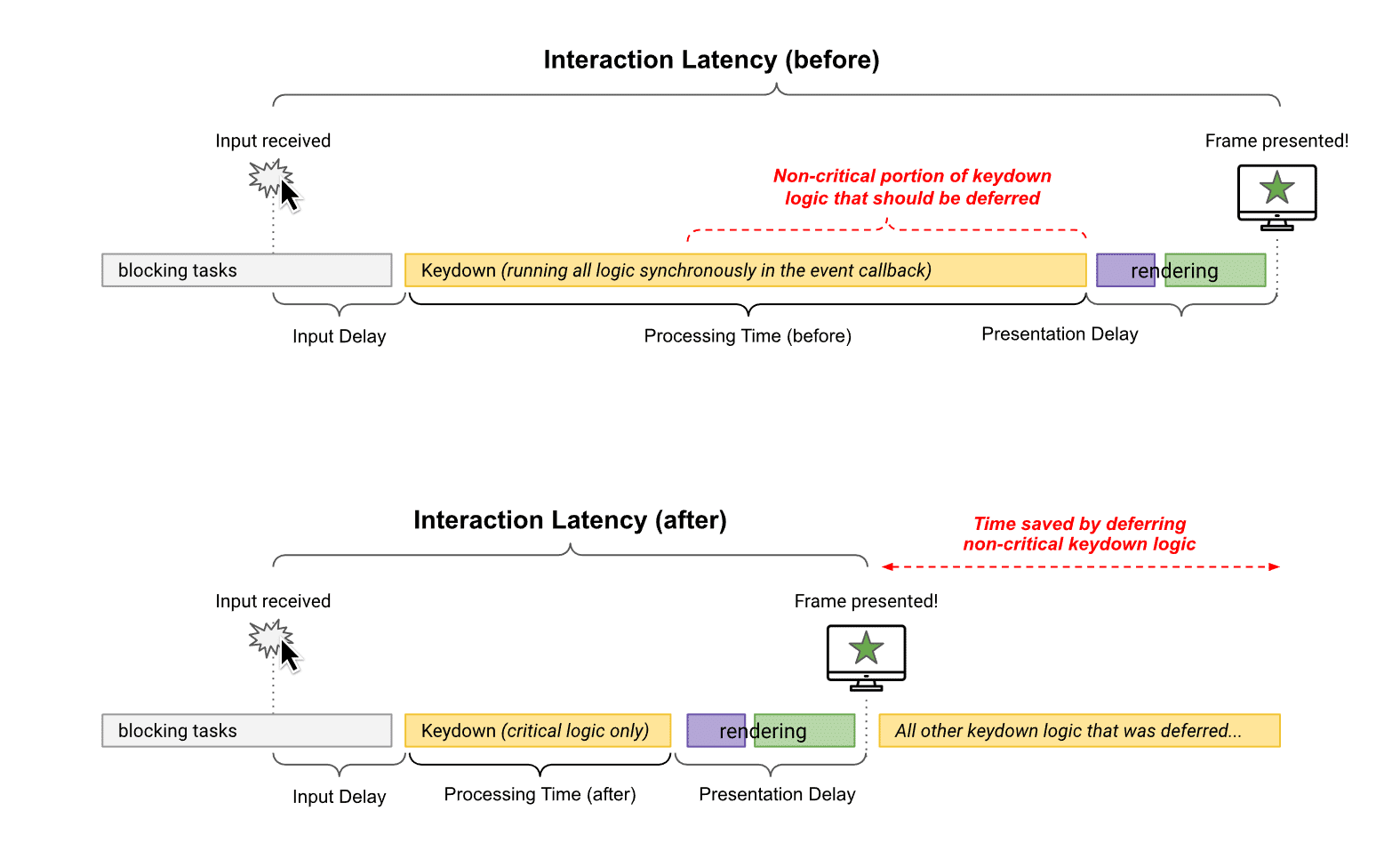
Fiecare interacțiune cu utilizatorul constă din trei faze. Puteți analiza aceste faze individual pentru a vă da seama cum să optimizați latența generală a interacțiunii.
- Întârziere de intrare: aceasta începe atunci când un utilizator inițiază o interacțiune și se termină când începe să ruleze apel invers la evenimentul interacțiunii.
- Timp de procesare: timpul necesar pentru finalizarea apelurilor la eveniment.
- Întârziere de prezentare: timpul necesar browserului pentru a actualiza următorul cadru cu feedback vizual.

Fiecare fază a unei interacțiuni cu utilizatorul contribuie la latența finală a interacțiunii și, prin urmare, la scorul INP. A ști cum să optimizați fiecare fază este cheia pentru a accelera capacitatea de răspuns.
Optimizarea întârzierii de intrare
Întârzierea introducerii este prima parte a oricărei interacțiuni cu utilizatorul. Oricine joacă jocuri video știe cât de frustrant este să ai vreo întârziere de intrare. Același lucru este valabil și pentru interacțiunile site-ului.
Pe baza interacțiunii, întârzierile de intrare se pot întinde de la câteva milisecunde la sute de milisecunde. Acest lucru se poate datora mai multor motive: activitate de fir principal ocupat, erori, interacțiuni care se suprapun etc.

Indiferent de motiv, trebuie să mențineți întârzierea de intrare la minimum, astfel încât apelarea evenimentului să poată începe să ruleze cât mai curând posibil. Iată trei moduri prin care puteți reduce întârzierea de intrare:
- Reduceți numărul de resurse necesare unei pagini pentru a deveni complet funcțională.
- Evitați încărcarea scripturilor mari, deoarece acestea vor necesita o evaluare a scripturilor cu resurse grele de către browser, blocând firul principal. Luați în considerare să vă împărțiți scripturile în mai multe bucăți și să le distribuiți.
- Includeți cât mai puțin JavaScript în codul dvs.
Reducerea timpului de procesare a apelului invers al evenimentului
Următoarea parte a optimizării scorului dvs. INP implică reducerea timpului necesar procesării apelurilor pentru evenimente ale unei interacțiuni.
Pe lângă optimizarea codului de apel invers al evenimentului, există câteva acțiuni pe care le puteți lua pentru a reduce timpul de procesare:
- Nu blocați firul principal. Împărțiți sarcinile lungi (>50 ms) în sarcini mai mici.
- Dacă încorporați ceva în pagina dvs., evitați să le încărcați atunci când nu sunt folosite. De exemplu, nu este eficient să încărcați videoclipuri YouTube dacă utilizatorul nu intenționează să le redea.
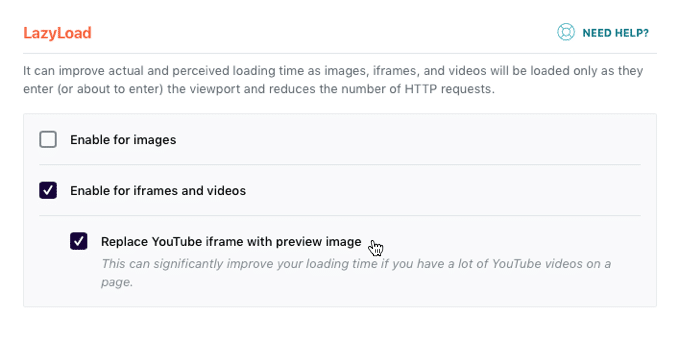
Iată unde WP Rocket, unul dintre cele mai bune pluginuri de performanță WordPress, poate ajuta enorm. Puteți activa funcția Înlocuire iframe YouTube cu imagine de previzualizare pentru a înlocui orice iframe YouTube cu o imagine în miniatură.

Eticheta iframe se va încărca și va reda videoclipul numai după ce un vizitator face clic pe miniatură. Caracteristicile puternice ale WP Rocket vă pot spori timpul de încărcare și vă pot îmbunătăți Core Web Vitals.
- Evitați scripturile de la terți în codul dvs. Pentru scripturile terță parte pe care le utilizați, instrumente precum Google Tag Manager sau Cloudflare Zaraz vă pot ajuta să simplificați încărcarea acestor scripturi.
- Amânați sarcinile inutile pentru a le efectua mai târziu în mod asincron. Puteți activa acest lucru cu funcția încorporată de încărcare amânată JavaScript a WP Rocket.
Firul principal al unei pagini web poate procesa o singură sarcină la un moment dat în browser. Sarcinile pot include activități precum analizarea HTML/CSS, redarea paginii și rularea codului JS. Când o sarcină rulează pentru o perioadă lungă de timp (să zicem, 50 de milisecunde sau mai mult), va reține toate celelalte sarcini, inclusiv interacțiunile utilizatorului
În unele cazuri, este posibil să găsiți o temă sau un plugin care vă încetinește firul principal. Deoarece nu aveți prea mult control asupra codului său, puteți contacta autorii temei sau a pluginurilor pentru a găsi o remediere adecvată.
Prin împărțirea sarcinilor lungi în bucăți mai mici, eliberați firul principal pentru a prelua sarcini cu prioritate ridicată, care includ interacțiunile utilizatorilor. Acest lucru are ca rezultat un site web captivant!
Minimizarea întârzierii prezentării
Partea finală a interacțiunii utilizatorului este întârzierea de prezentare. Este timpul dintre finalizarea apelurilor la eveniment și pictarea următoarei cadru cu feedback vizual.
De obicei, întârzierea prezentării necesită cel mai puțin timp pentru interacțiunile utilizatorului. Cu toate acestea, poate fi reținut în mai multe moduri. Iată câteva modalități de a o reduce la minimum:
- Păstrați dimensiunea DOM la minimum. Sarcinile de redare a paginii cresc în sus sau în jos, în funcție de dimensiunea DOM. Actualizarea unui DOM mare pentru fiecare interacțiune cu utilizatorul poate deveni super costisitoare pentru browser. Mai mult, un DOM mare necesită mai mult timp pentru a reda prima stare a unei pagini. Consultați ghidul nostru de dimensiuni DOM la îndemână pentru mai multe detalii.
- Redați elementele în afara ecranului leneș. Dacă o mare parte a conținutului paginii dvs. nu este vizibilă pentru utilizator la încărcarea paginii, redarea leneșă a elementelor în afara ecranului poate permite interacțiuni mai rapide cu conținutul de pe ecran. Puteți utiliza proprietatea de vizibilitate a conținutului CSS pentru a realiza acest lucru cu ușurință, fără a adăuga niciun cod suplimentar sau pluginuri.
- Evitați redarea HTML folosind JavaScript. Browserele analizează și redă HTML în mod optim pentru a oferi cea mai bună experiență de utilizator posibilă. Utilizarea JS pentru a reda părți din HTML este bine și este o parte integrantă a majorității interacțiunilor utilizatorilor. Cu toate acestea, redarea unor bucăți mari de HTML cu JS va avea un impact semnificativ asupra performanței de redare a site-ului dvs. web, inclusiv întârzierile de prezentare pentru interacțiunile utilizatorilor.
Creșterea scorului INP al site-ului dvs. cu WP Rocket
WP Rocket include multe opțiuni pentru a oferi beneficii imediate de performanță site-ului dvs. De la activarea automată a stocării în cache a paginii și preîncărcarea cache-ului până la compresia GZIP și optimizarea comerțului electronic, aplică 80% din cele mai bune practici de performanță web pentru ca site-ul dvs. să ruleze rapid imediat după activare!
Pe lângă aplicarea celor mai bune practici de performanță web la activare, WP Rocket oferă funcții puternice, cum ar fi încărcare leneșă, eliminarea CSS neutilizată și optimizarea JavaScript.
Cel mai important, puteți utiliza caracteristica încorporată a WP Rocket pentru a întârzia execuția scripturilor JS până la interacțiunea utilizatorului. Acest lucru reduce timpul inițial de încărcare a paginii și îmbunătățește interactivitatea. De asemenea, afectează valorile Core Web Vitals, cum ar fi Largest Contentful Paint (LCP), First Input Delay (FID) și viitoarea Interacțiune cu Next Paint (INP).
Încheierea
Odată ce INP înlocuiește FID ca o valoare de bază Web Vital în martie 2024, modul în care site-ul dvs. gestionează interacțiunile utilizatorilor poate avea un impact semnificativ asupra SEO.
Dacă aveți un site web foarte interactiv, optimizarea INP-ului site-ului dvs. poate părea un proces fără sfârșit. Mai există întotdeauna o interacțiune de optimizat. Adăugarea de noi funcții nu face decât să sporească sarcina. Totuși, trebuie să începi de undeva. Acest articol sper că v-a început cu piciorul bun.
Un scor INP mai bun înseamnă, de asemenea, o experiență mai bună pentru utilizator, iar asta merită tot timpul și efortul!
