10 modificări ușoare pentru îmbunătățirea aspectului site -ului cu Beaver Builder
Publicat: 2025-01-24 Șabloane gratuite de constructor de castor! Începeți la asistent.pro


Vă întrebați cum să îmbunătățiți aspectul site -ului cu Beaver Builder? Proiectarea unui site web care arată lustruit și funcționează bine nu trebuie să fie complicat.
Cu interfața intuitivă a Beaver Builder și modulele versatile, puteți face cu ușurință ajustări care au un impact mare asupra experienței utilizatorului. De la optimizarea distanțării și tipografiei dvs. până la plasarea strategică a butoanelor de apel la acțiune, fiecare sfat este conceput pentru a vă ghida spre crearea unui site web profesional și funcțional, care iese în evidență din mulțime.
În acest articol, vom explora 10 modalități ușoare de a îmbunătăți aspectul și designul site -ului dvs. folosind Beaver Builder.
Aceste sfaturi simple, dar eficiente, vă vor ajuta să creați un site web vizual atrăgător, ușor de utilizat, care menține vizitatorii angajați și revenind pentru mai multe:
Distanța constantă între text, imagini și butoane poate îmbunătăți semnificativ apelul vizual al site -ului dvs. web. Când elementele sunt distanțate uniform, aspectul se simte organizat și mai ușor de navigat. Pe de altă parte, modelele aglomerate pot copleși utilizatorii și pot duce la o implicare slabă.
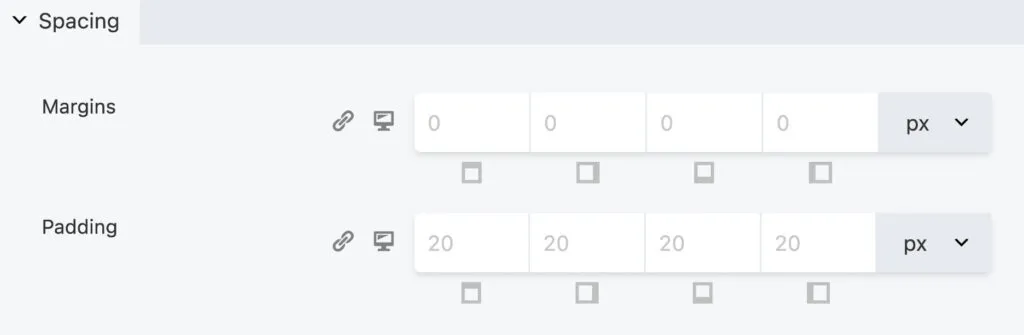
Fila Advanced Beaver Builder oferă un control precis asupra marjelor și a căptușelii, ajutându -vă să mențineți o distanță constantă pe întregul site. În secțiunea de distanțare din fila Advanced, puteți ajusta marjele implicite pentru rânduri, coloane și module, precum și căptușeală pentru rânduri și coloane:

Funcția Setări globale vă permite să setați valori implicite pentru opțiunile cheie, inclusiv lățimea maximă a rândului, marginea/padding-ul, punctele de întrerupere și codul personalizat (CSS și JavaScript). Aceste setări sunt aplicate la nivel de site, dar pot fi personalizate la nivel de rând, coloană sau modul, după cum este necesar pentru flexibilitate.
Distanța constantă nu creează doar armonie vizuală - ci îmbunătățește lizibilitatea și ajută la atragerea atenției asupra elementelor cheie. Distanțându -vă în mod corespunzător secțiunile, vă faceți conținutul mai accesibil și mai plăcut pentru vizitatorii dvs.
Utilizarea coezivă a culorii și tipografiei este esențială pentru stabilirea unei identități puternice de marcă. Stilurile globale ale Beaver Builder facilitează definirea acestor elemente la nivel de site, asigurându-se că fiecare pagină pare profesională și unificată.
Începeți prin selectarea unei palete de culori care se aliniază cu marca dvs. Alegeți culorile primare și secundare și folosiți -le în mod constant pe toate modulele, rândurile și șabloanele. Acest lucru creează o experiență unificată vizual și consolidează recunoașterea mărcii.
În mod similar, setați tipografia globală pentru a menține uniformitatea în fonturi, dimensiuni și greutăți. De exemplu, utilizați un font pentru titluri și altul pentru textul corpului. Definiți dimensiunile fontului și înălțimile liniei care funcționează bine pentru lizibilitatea și asigurați-vă că aceste setări se aplică la nivel de site.
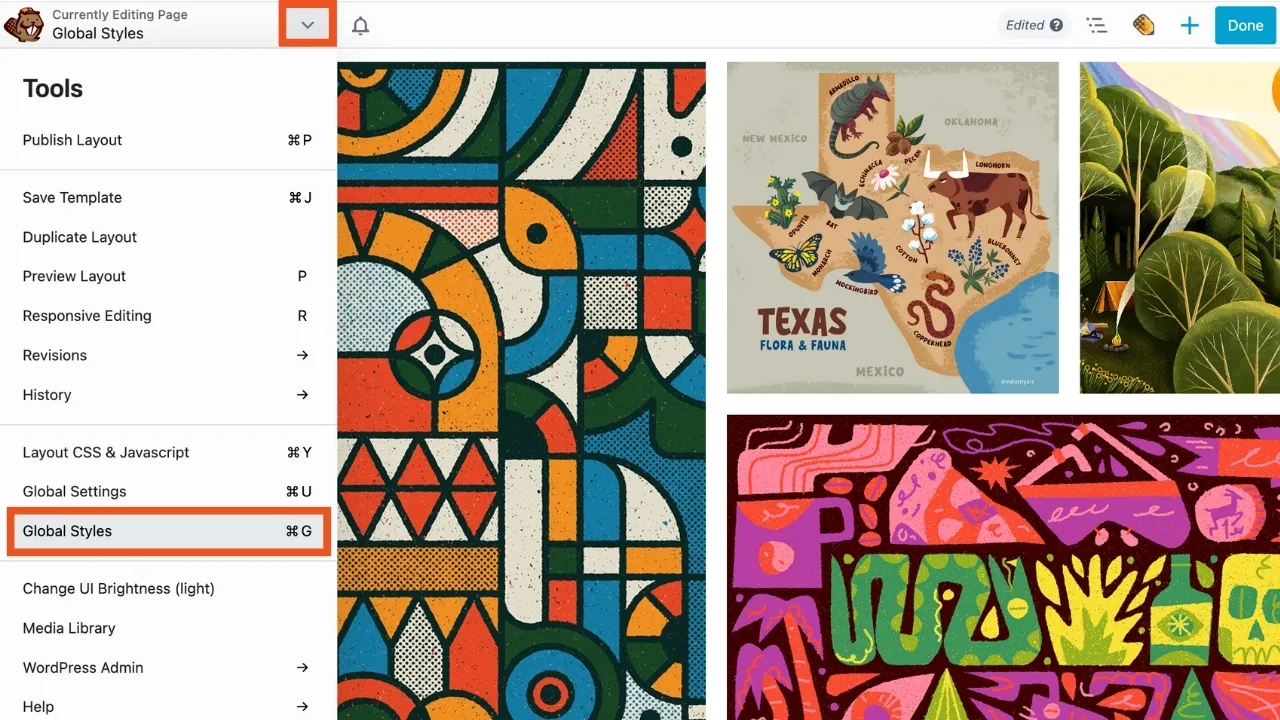
Pentru a configura aceste setări, navigați la meniul Instrumente din editorul Beaver Builder:

Odată ce stilurile dvs. globale sunt în vigoare, conținutul nou va respecta automat aceste reguli, economisindu -vă timp și menținând consecvența.
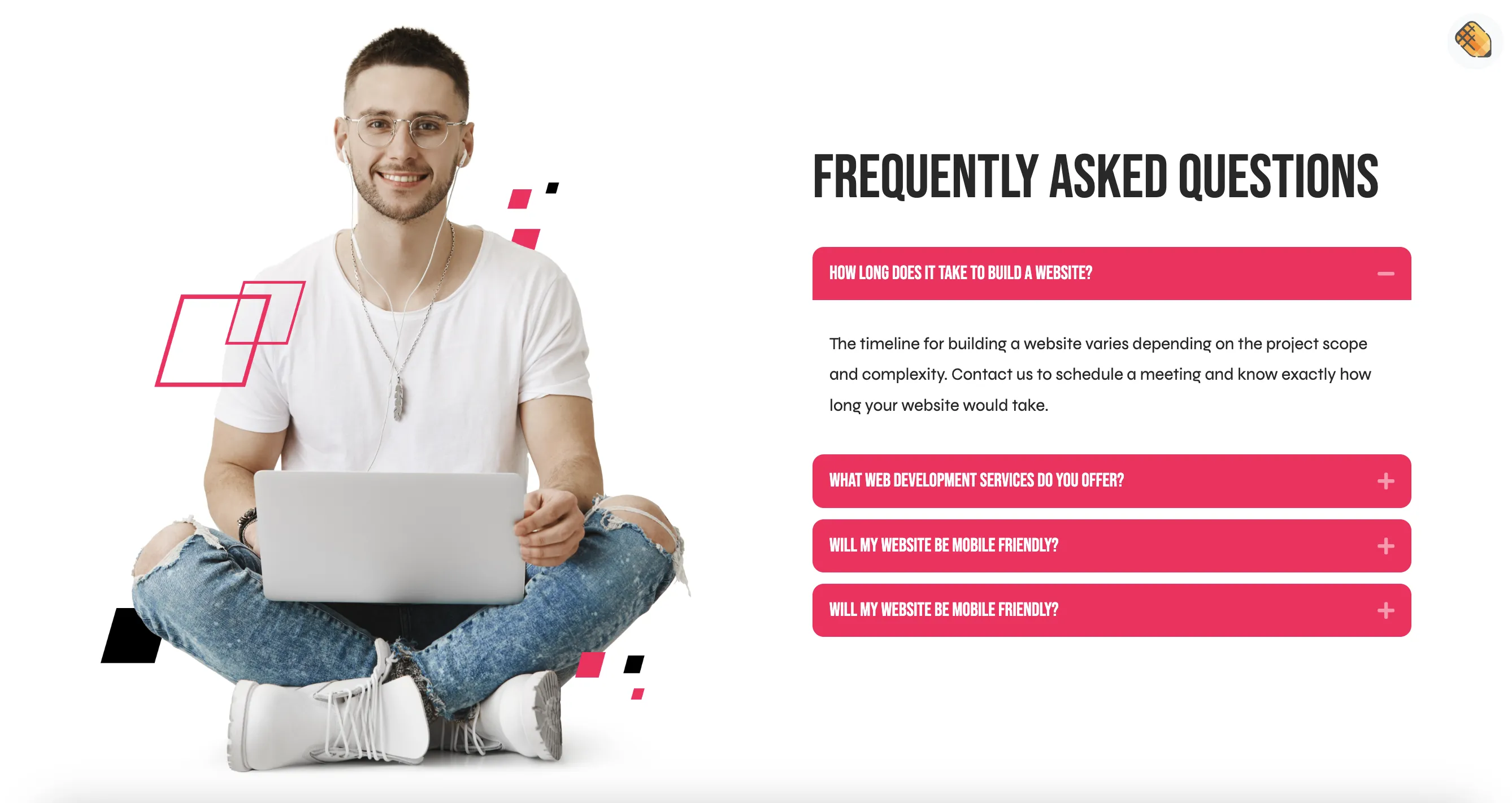
Titlurile nu sunt doar pentru estetică; Ele îndeplinesc un rol critic în organizarea conținutului și ghidarea utilizatorilor prin intermediul site -ului dvs. Utilizarea corectă a rubricii - H1 pentru titluri, H2 pentru anteturile secțiunii și H3 pentru subpoziții - vizitatorii vă scanează rapid paginile și înțeleg ierarhia informațiilor.
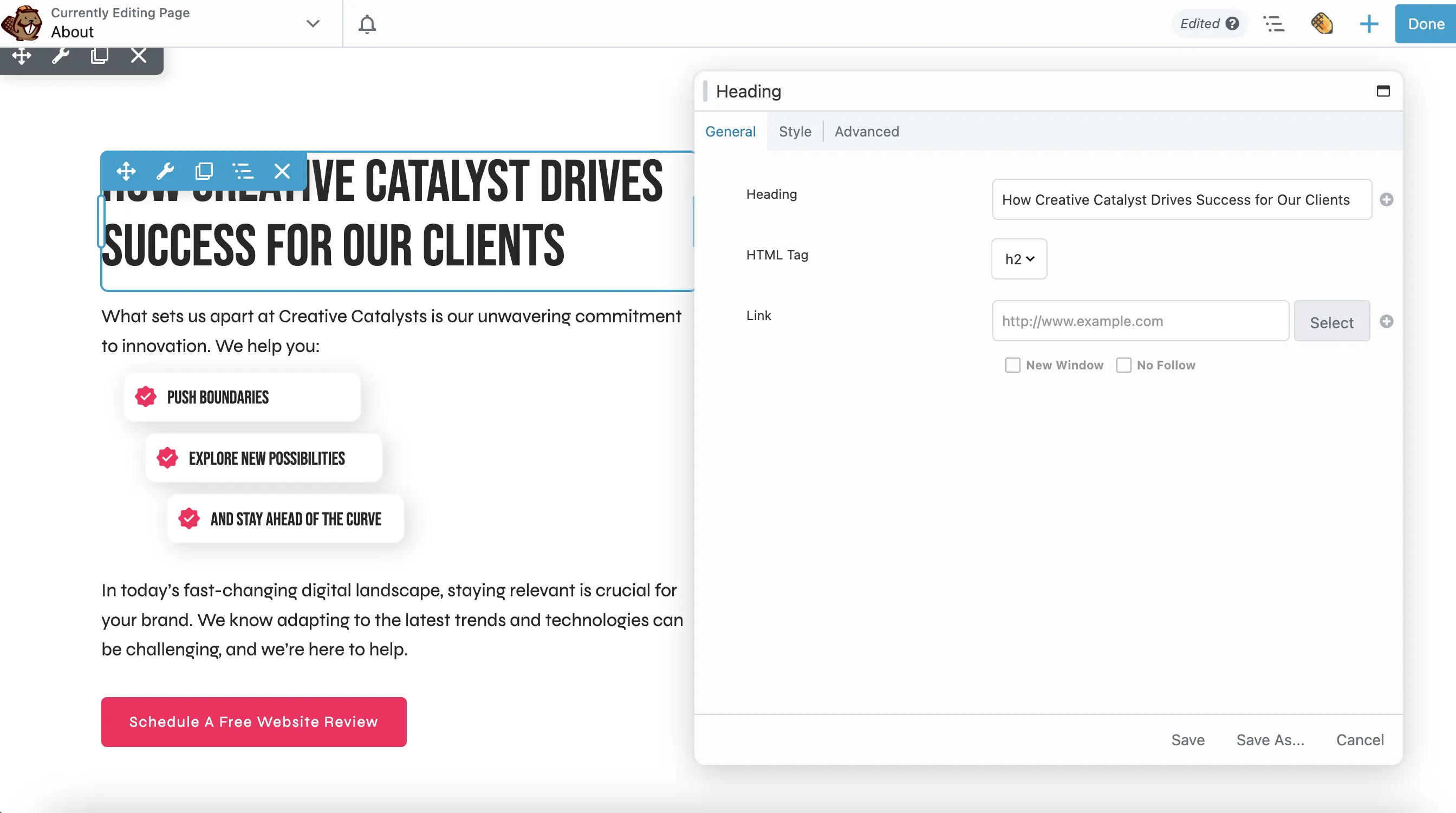
În Beaver Builder, puteți modela cu ușurință rubrici pentru a le diferenția de textul corpului. Folosiți fonturi mai mari, îndrăznețe, pentru rubricile H1 pentru a le face să iasă în evidență ca titluri primare. Reglați rubricile H2 și H3 pentru a fi puțin mai mici, dar totuși suficient de distincte pentru a ghida utilizatorii în mod eficient:

Titlurile îmbunătățesc, de asemenea, SEO -ul site -ului dvs. web prin semnalizarea structurii conținutului către motoarele de căutare. Prin organizarea textului dvs. cu etichete clare și stil, veți îmbunătăți atât experiența utilizatorului, cât și vizibilitatea motorului de căutare.
Cu o porțiune semnificativă de trafic web care provin de la dispozitive mobile, designul receptiv este o necesitate. Utilizatorii se așteaptă ca site -urile web să privească și să funcționeze perfect pe ecrane mai mici. Instrumentele de editare receptive ale Beaver Builder facilitează adaptarea site -ului dvs. pentru utilizatorii de telefonie mobilă și tablete:


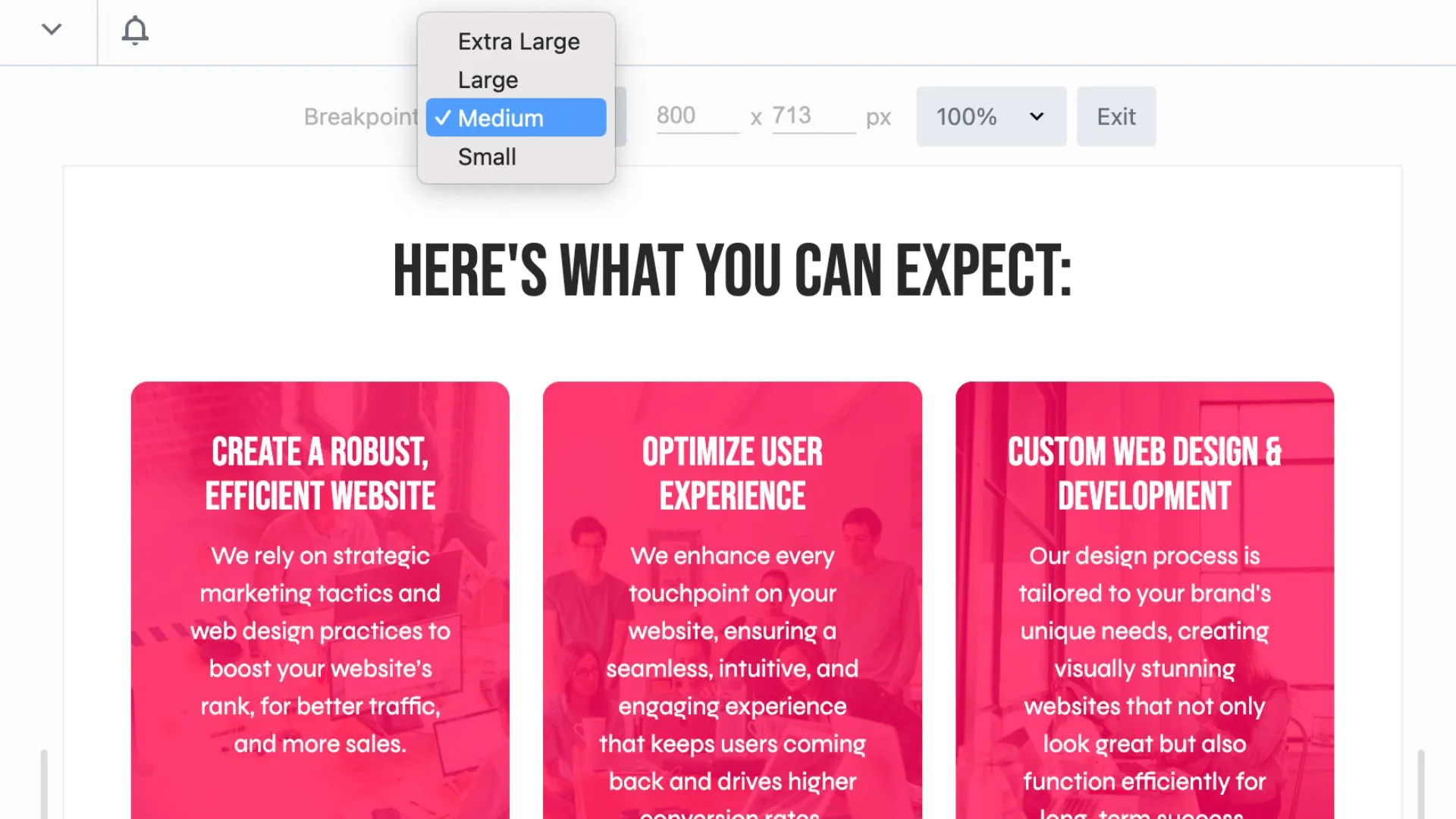
Activați modul de editare receptiv în Beaver Builder pentru a previzualiza modul în care site -ul dvs. apare pe diferite dispozitive. Reglați setările de rând și coloană pentru a vă asigura că elementele sunt bine aliniate și lizibile. Reduceți dimensiunile fontului sau modificați căptușeala pentru a împiedica conținutul să se simtă înghesuit pe ecrane mai mici.
În plus, puteți ascunde sau reorganiza elemente care nu funcționează bine pe mobil. Acest lucru asigură că utilizatorii au o experiență de navigare simplificată și plăcută, indiferent de dispozitivul pe care îl folosesc.
Spațiul alb, sau spațiul negativ, se referă la zonele goale din jurul textului, imaginilor și altor elemente. Este un instrument fundamental de proiectare care îmbunătățește lizibilitatea, evidențiază conținutul important și creează un aspect curat, profesional:

Pentru a utiliza în mod eficient spațiul alb, creșteți căptușeala în jurul blocurilor de text, imagini și butoane. De exemplu, adăugați un spațiu suplimentar între secțiuni pentru a le separa vizual și pentru a face aspectul deschis. Această tehnică poate face ca site -ul dvs. să pară mai modern și mai organizat.
Amintiți -vă, spațiul alb nu este doar un spațiu gol - este o parte activă a designului dvs. care poate ridica experiența generală a utilizatorului.
Imaginile joacă un rol vital în captarea atenției vizitatorilor și transmiterea mesajului tău de marcă. Vizualele de înaltă rezoluție, relevante, fac ca site-ul dvs. să pară profesional și antrenant. Cu toate acestea, fișierele de imagini mari pot încetini site -ul dvs., deci optimizarea este esențială.
Înainte de a încărca imagini, comprimați -le folosind instrumente precum tinypng sau ImageOptim. Aceasta reduce dimensiunea fișierului fără a sacrifica calitatea. Utilizați JPG -uri pentru fotografii și PNG -uri pentru grafică cu fundaluri transparente. Pentru pictograme și logo -uri, optați pentru grafică vectorială scalabilă (SVG) pentru a vă asigura că apar ascuțite pe toate dispozitivele.
Examinați în mod regulat site-ul dvs. pentru a înlocui imagini învechite sau de calitate scăzută cu alternative proaspete, de înaltă rezoluție. Acest lucru menține site -ul dvs. arătând modern și lustruit.
Navigarea clară este crucială pentru a ajuta utilizatorii să găsească informațiile de care au nevoie. Un meniu bine structurat îmbunătățește experiența utilizatorului și încurajează vizitatorii să exploreze mai multe site-uri. Modulul de meniu al Beaver Builder vă permite să creați bare de navigație atractive și funcționale:

Asigurați -vă că meniul dvs. de navigare este simplu și intuitiv. Limitați numărul de articole din meniu pentru a evita utilizatorii copleșiți și paginile aferente grupului în meniuri derulante, dacă este necesar. Luați în considerare adăugarea de anteturi lipicioase, astfel încât meniul să rămână vizibil pe măsură ce utilizatorii derulează.
Beaver Themer face acest pas mai departe, permițându -vă să construiți anteturi și subsoluri complet personalizate folosind Beaver Builder's Page Builder. Acest lucru înseamnă că puteți proiecta elemente de navigare care se aliniază perfect stilului și funcționalității site -ului dvs., menținând în același timp un design coeziv pe toate paginile.
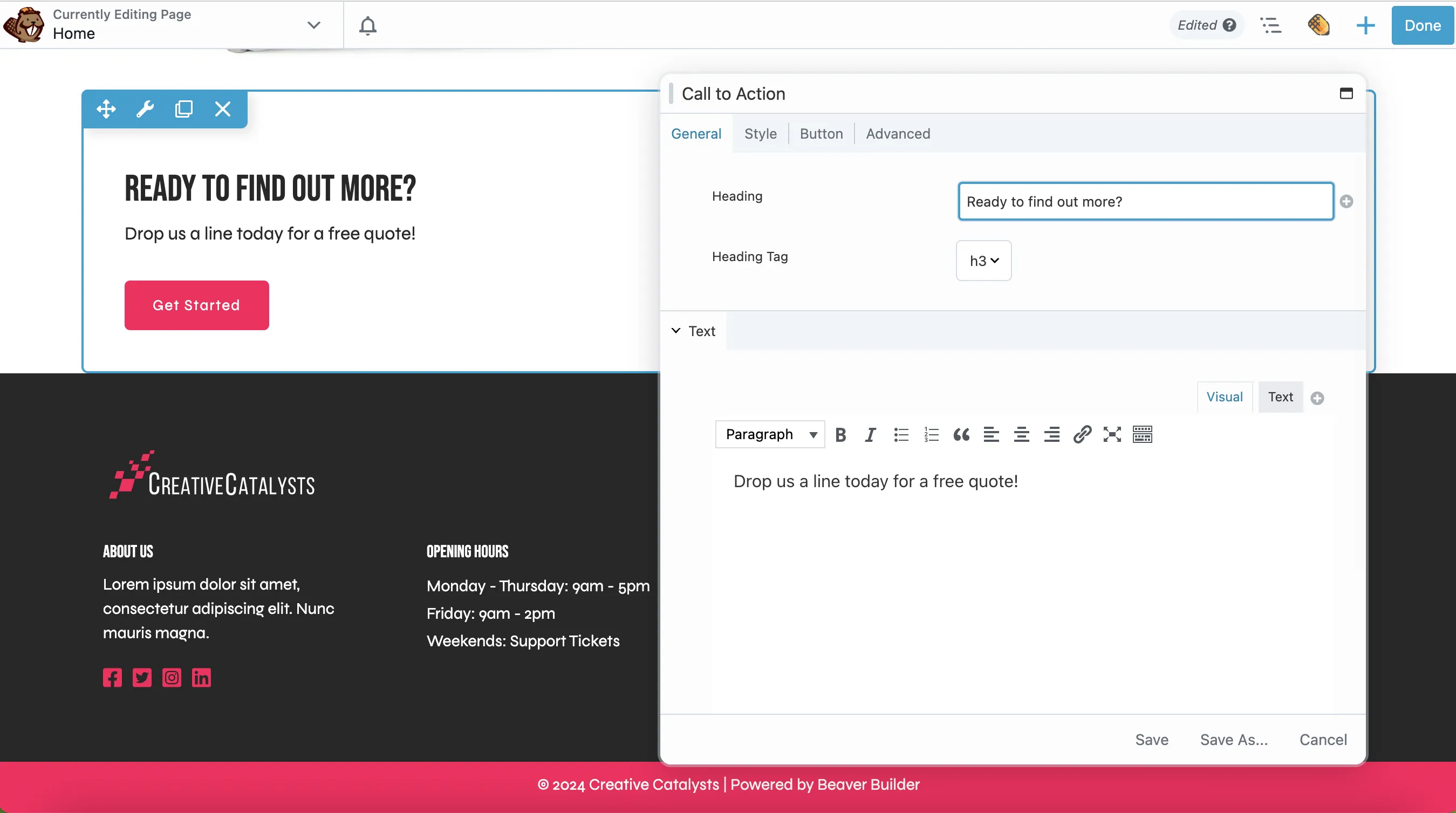
Butoanele de apel la acțiune (CTA) sunt esențiale pentru implicarea la conducere, fie că se înscrie pentru un buletin informativ, efectuarea unei achiziții sau descărcarea unei resurse. Pentru a -și maximiza impactul, poziționați CTAS în mod proeminent și proiectați -le să iasă în evidență.
Beaver Builder simplifică acest proces cu apelurile sale personalizabile, apelul la acțiune și modulele de butoane, care vă permit să proiectați CTA-uri atrăgătoare cu un text reglabil, culori, fonturi, dimensiuni și aliniere:

Puteți poziționa strategic CTA-urile folosind funcționalitatea de tracțiune a Beaver Builder, asigurându-vă că sunt plasate în zone de vizibilitate ridicată, cum ar fi deasupra pliului sau la sfârșitul secțiunilor cheie. Textul orientat pe acțiune, cum ar fi „Începeți” sau „Aflați mai multe”, poate încuraja clicurile, iar setările de proiectare ale instrumentului vă permit să experimentați cu contrast de culoare și efecte de plutire pentru a face butoanele pop în timp ce vă aliniați cu estetica generală.
În plus, Beaver Builder se asigură că CTA -urile sunt receptive și funcționează bine pe dispozitive, permițând o implicare perfectă pentru toți utilizatorii. Examinați în mod regulat plasarea și performanța CTA -urilor dvs. pentru a vă asigura că conduc rezultatele dorite.
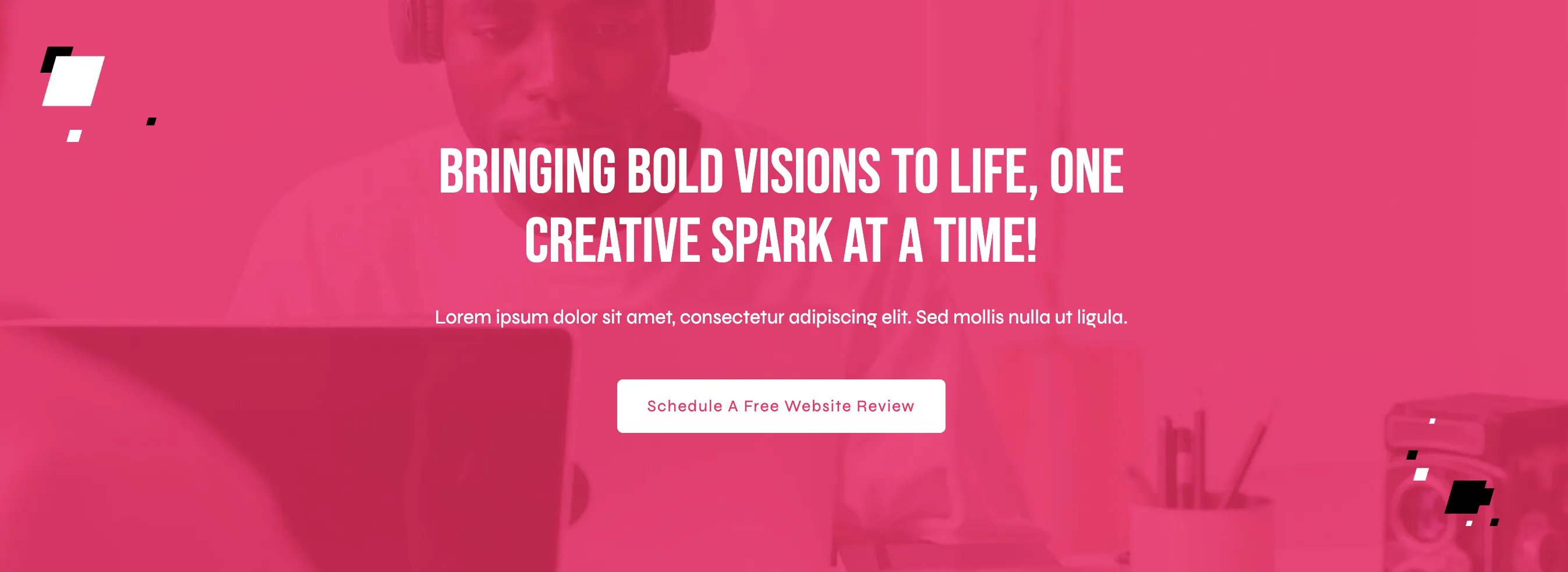
Fundalul pot adăuga profunzime și interes vizual designului dvs. Cu Beaver Builder, puteți alege dintre culori solide, gradienți sau imagini de înaltă calitate pentru a îmbunătăți rândurile și coloanele. Adăugarea de suprapuneri asigură că textul rămâne lizibil pe fonduri ocupate:

De exemplu, aplicați o suprapunere întunecată semi-transparentă pe o imagine de fundal pentru a îmbunătăți vizibilitatea textului fără a pierde impactul imaginii. Gradienții sunt o altă opțiune care poate crea un aspect dinamic și elegant. Experimentați cu diferite combinații pentru a găsi ceea ce funcționează cel mai bine pentru site -ul dvs.
Proiectarea site -ului este un proces continuu. Testarea A/B vă permite să comparați diferite machete, culori și CTA pentru a vedea ce rezonează cel mai bine cu publicul dvs. Modulele flexibile ale Beaver Builder facilitează implementarea și testarea variațiilor.
Pluginul de testare AB Split îmbunătățește acest proces, permițându -vă să creați și să gestionați teste personalizate direct în zona de administrare WordPress. Cu interfața sa intuitivă, puteți utiliza un tablou de bord dedicat sau să etichetați elemente specifice pe pagină pentru testare direct în Beaver Builder:

Această integrare perfectă asigură că optimizarea site -ului dvs. este simplă și nu vă întrerupe fluxul de lucru. Efectuarea regulată a testelor A/B permite site -ului dvs. să se adapteze și să se îmbunătățească, satisfăcând constant nevoile în evoluție ale publicului dvs.
Îmbunătățirea aspectului site -ului dvs. web nu necesită întotdeauna o revizuire completă. Concentrându -vă pe aceste modificări gestionabile, dar cu impact, puteți ridica experiența utilizatorului, îmbunătăți funcționalitatea și crește implicarea. Fiecare dintre aceste ajustări-fie că este bine să vă regleze distanța, să optimizați pentru mobil sau să utilizați testarea A/B-se contribuie la un site mai lustruit și profesionist.
Beaver Builder oferă instrumentele de care aveți nevoie pentru a implementa aceste modificări cu ușurință. Indiferent dacă sunteți un designer experimentat sau un începător, aceste sfaturi sunt accesibile și acționabile, permițându -vă să creați un site web care să iasă în evidență.
Lasă un comentariu Anulați răspunsul