Cum să îmbunătățiți accesibilitatea WordPress
Publicat: 2022-03-01Lucrezi la îmbunătățirea accesibilității site-ului tău WordPress? Ai venit la locul potrivit. Înțelegem că îmbunătățirea accesibilității site-ului dvs. poate fi destul de dificilă, deoarece există o mulțime de factori de luat în considerare. Dar, nu vă faceți griji! Te-am acoperit. În acest articol, vă vom arăta cum să îmbunătățiți accesibilitatea WordPress.
Dar, înainte de a ne scufunda în asta, să înțelegem mai bine ce înseamnă un site accesibil? Și de ce este nevoie să vă îmbunătățiți accesibilitatea site-ului? Haideți să aruncăm o privire.
Ce este un site accesibil?
Conceptul de accesibilitate web a fost introdus pentru a permite persoanelor cu dizabilități să interacționeze cu web-ul . De la apariția web-ului, s-a pus puțin accent pe a face web-ul accesibil persoanelor cu dizabilități. Persoanele cu dizabilități au avut adesea mari probleme în a interacționa cu web-ul într-o măsură care a făcut web-ul inutil pentru ei în unele cazuri.
Pentru a aborda problemele cu care se confruntă comunitățile cu dizabilități, oamenii de la World Wide Web Consortium (W3C) au introdus conceptul de accesibilitate web. Un site web accesibil este conceput astfel încât să permită persoanelor cu orice formă de dizabilități să perceapă, să înțeleagă, să navigheze, să interacționeze și să contribuie la web – W3C . Ei au stabilit un set de linii directoare pentru accesibilitatea web, Web Content Accessibility Guidelines (WCAG) .
Toate site-urile web de pe internet ar trebui să respecte cel puțin WCAG 2.1 la nivelul A. Așadar, acum să ne aprofundăm puțin și să înțelegem de ce trebuie să vă îmbunătățiți accesibilitatea site-ului.
De ce să vă îmbunătățiți accesibilitatea site-ului WordPress?
Potrivit CDC (Centrul pentru Controlul și Prevenirea Bolilor), 1 din 4 adulți din SUA are o formă de dizabilitate majoră, care reprezintă aproximativ 61 de milioane de oameni numai în SUA. Imaginați-vă o mare parte a populației noastre incapabile să interacționeze cu lumea într-o manieră complet funcțională.
Prin urmare, este de datoria noastră să ne asigurăm că sistemele noastre sunt accesibile persoanelor cu dizabilități în timp ce proiectăm un site web. În calitate de designer web, scopul tău trebuie să fie să proiectezi web-ul astfel încât să permită persoanelor cu deficiențe să perceapă, să înțeleagă, să navigheze, să interacționeze și să contribuie la web – W3C.
Pe lângă responsabilitatea etică și morală, accesibilitatea web este acum și o chestiune legală. Pentru a atenua comunitatea cu dizabilități, ADA (Americans with Disabilities Act) a mandatat guvernului, instituțiilor publice sau private să își facă serviciile accesibile tuturor părților comunității și interzice discriminarea bazată pe dizabilități.
De când legea a trecut, am asistat la o creștere imensă a proceselor privind accesibilitatea web. Conform unui raport din New York Law Journal , 2258 de procese ADA pentru accesibilitatea web au fost depuse numai în 2018. O tendință similară a continuat în 2019, cu aproximativ 2256 de procese. Cu toate acestea, de atunci, companiile au luat destul de în serios accesibilitatea web, iar curba acum pare să se aplatizeze.
Acum, am văzut de ce îmbunătățirea accesibilității site-ului dvs. ar trebui să fie o preocupare pentru dvs. Deci, să trecem la pasul următor și să vedem cum să îmbunătățim accesibilitatea WordPress.
Cum să îmbunătățiți accesibilitatea WordPress?
Accesibilitatea Web este mai mult decât un singur instrument sau un singur buton de remediere. Pentru a îmbunătăți accesibilitatea WordPress sau accesibilitatea web în general, trebuie să țineți cont de diferitele tipuri de dizabilități și să veniți cu soluții pentru fiecare caz.
O practică pe care o puteți face este să imitați o dizabilitate și să observați obstacolele cu care vă confruntați. Apoi, faceți ajustările necesare în consecință. Să luăm în considerare câteva exemple:
- Nu mai folosiți mouse-ul și încercați să interacționați cu site-ul. Identificați zonele pe care nu le puteți accesa sau aveți nevoie de îmbunătățiri pentru a oferi un acces mai bun.
- În mod similar, puteți imita deficiența de vedere prin oprirea ecranului și încercând să navigați pe site folosind un cititor de ecran. Analizați-vă experiența, identificați zonele care necesită îmbunătățiri și faceți ajustările necesare. La fel, puteți imita alte forme de dizabilitate și puteți identifica zone de îmbunătățire.
Mai jos, am compilat o listă cu cele mai comune și esențiale măsuri pe care le puteți lua pentru a îmbunătăți accesibilitatea WordPress. Să aruncăm o privire la fiecare dintre ele unul câte unul.
1. Îmbunătățiți accesibilitatea WordPress cu scanări online
Primul pas pentru îmbunătățirea accesibilității site-ului dvs. este identificarea zonelor care necesită îmbunătățiri. O modalitate excelentă de a face acest lucru este utilizarea scanărilor de accesibilitate online precum accessiBe și WAVE (Instrument de evaluare a accesibilității web) . Aceste instrumente efectuează o scanare completă a paginilor dvs. web și oferă un raport de identificare a zonelor care sunt conforme și neconforme cu regulile de accesibilitate web. Odată ce ați identificat problemele, faceți ajustările necesare pentru a le remedia.
Utilizarea acestor instrumente este destul de simplă. Doar accesați pagina lor de pornire, introduceți adresa URL a site-ului dvs. în caseta de căutare și apăsați Enter.

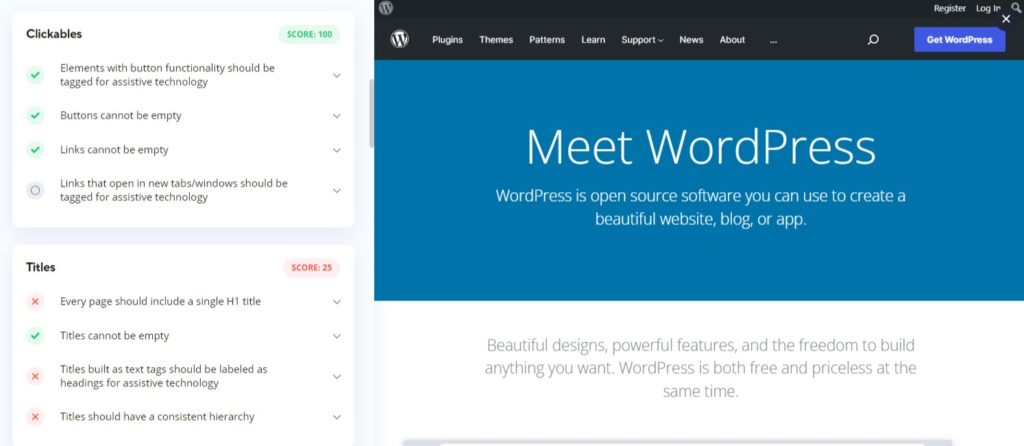
După aceea, vor dura ceva timp pentru a vă analiza pagina web și apoi a genera un raport pe baza analizei sale. În cazul accesiBe , veți vedea o defalcare a accesibilității paginii dvs. web în secțiunea din stânga. Veți vedea o analiză detaliată a paginii dvs. web, astfel încât să puteți identifica zonele care necesită îmbunătățiri.

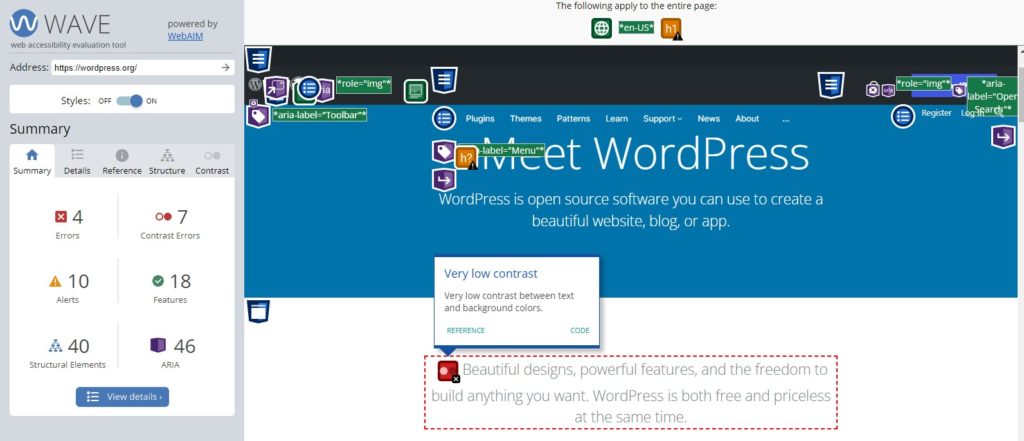
În cazul WAVE , rezultatul diferă în ceea ce privește faptul că WAVE afișează o versiune adnotată a paginii dvs. web. Versiunea adnotată evidențiază toate elementele paginii în funcție de conformitatea acestora cu regulile de accesibilitate web. Puteți identifica problemele de accesibilitate din pictogramele lor colorate, care se vor extinde și vă vor oferi mai multe detalii când faceți clic pe ele.

Scopul utilizării scanărilor online de accesibilitate web este de a identifica zonele paginii web care necesită îmbunătățiri de accesibilitate. Acest lucru vă va oferi un punct de plecare, astfel încât să puteți lua măsurile adecvate pentru a vă îmbunătăți accesibilitatea site-ului.
2. Teme pregătite pentru accesibilitate pentru a îmbunătăți accesibilitatea WordPress

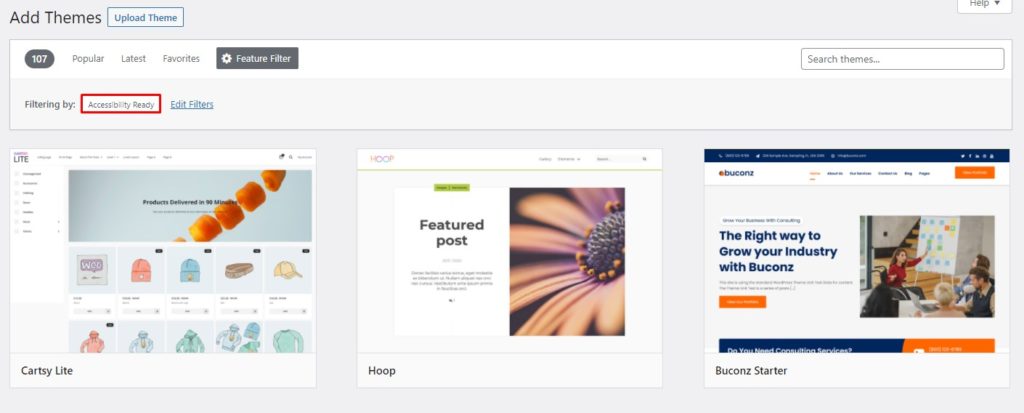
Utilizarea temelor pregătite pentru accesibilitate poate fi utilă în timp ce îmbunătățiți accesibilitatea WordPress. WordPress a stabilit un set de linii directoare care trebuie îndeplinite pentru ca o temă să fie considerată gata de accesibilitate.
Temele pregătite pentru accesibilitate diferă de temele WordPress obișnuite în sensul că sunt concepute ținând cont de regulile de accesibilitate web. Astfel, este mai ușor să vă optimizați site-ul în timp ce lucrați cu o temă pregătită pentru accesibilitate, comparativ cu o temă obișnuită.
În timp ce lucrați cu teme care nu sunt pregătite pentru accesibilitate, este posibil să întâmpinați uneori probleme în care tema nu acceptă unele funcții de accesibilitate sau ceva similar. Astfel de cazuri sunt destul de dificil de atenuat. Prin urmare, a avea o temă pregătită pentru accesibilitate este extrem de benefică atunci când vine vorba de îmbunătățirea accesibilității WordPress.
În zilele noastre, aproape toate opțiunile populare de teme WordPress sunt gata de accesibilitate, cum ar fi Divi , GeneratePress și așa mai departe. Astfel, vă puteți bucura de funcțiile lor extinse, împreună cu beneficiul de a fi pregătit pentru accesibilitate.
Pe lângă directorul de teme implicit WordPress, puteți explora magazine de teme terțe, cum ar fi Theme Forest. De asemenea, au o gamă largă de teme WordPress gata de accesibilitate.
3. Îmbunătățiți accesibilitatea WordPress cu pluginuri
Pe lângă temele pregătite pentru accesibilitate, pluginurile de accesibilitate WordPress sunt o modalitate rapidă de a îmbunătăți accesibilitatea WordPress. Aceste pluginuri de accesibilitate vin cu un set de funcții pentru a îmbunătăți accesibilitatea site-ului dvs.
Cele mai multe dintre aceste instrumente oferă vizitatorilor o interfață de accesibilitate care conține diverse comenzi de accesibilitate. Unele opțiuni mai avansate integrează chiar AI pentru a vă analiza mai bine site-ul și pentru a face automat ajustările necesare pentru a îmbunătăți accesibilitatea site-ului.
Să aruncăm o privire la unele dintre cele mai bune plugin-uri pentru a îmbunătăți accesibilitatea WordPress.
3.1. Accesibilitate Web prin accesiBe

Accesibilitatea web de la accessiBe este cu ușurință una dintre opțiunile de top atunci când vine vorba de îmbunătățirea accesibilității WordPress. Pluginul oferă o interfață de accesibilitate și o aplicație AI puternică care analizează și realizează automat ajustările necesare de accesibilitate.
Începând cu interfața Accesibilitate, oferă instrumente pentru ajustarea interfeței site-ului pentru a îmbunătăți lizibilitatea. Permite utilizatorilor să schimbe dimensiunea fontului, să ajusteze contrastul culorilor, să întrerupă gif-uri, să folosească o tastatură de pe ecran și multe altele. În plus, vine cu un dicționar încorporat care poate fi foarte util.
Punctul culminant al pluginului este aplicația sa puternică bazată pe inteligență artificială, care realizează o analiză profundă a site-ului web și face automat ajustările necesare la nivel de cod. Aceste îmbunătățiri fac site-ul dvs. prietenos pentru navigarea cu tastatură, cititoarele de pe ecran etc., prin adăugarea automată a textului alternativ al imaginii, atributelor ariei și multe altele.
În plus, pluginul vă scanează site-ul la fiecare 24 de ore pentru orice adăugări sau modificări noi în site și efectuează ajustările necesare. Cu acest plugin, puteți obține conformitatea cu accesibilitatea WCAG 2.1 la nivelul AA și chiar AAA pentru unele componente.
Caracteristici
- Respectarea WCAG, ADA și alte reguli de accesibilitate web
- Interfață de accesibilitate bogată în caracteristici
- Aplicație AI puternică pentru a analiza și îmbunătăți accesibilitatea site-ului dvs
- Scanează site-ul la fiecare 24 de ore pentru a menține site-ul compatibil automat pentru orice adăugări noi la site-ul dvs
- Personalizat pentru a se potrivi cu limbajul de design al site-ului dvs
Prețuri
accessiBe este un plugin premium și este puțin cam scump. Cel mai ieftin plan premium începe de la 490 USD/an . Dar, există o perioadă de probă de 7 zile , așa că puteți încerca pluginul înainte de a face o investiție.
3.2. Accesibilitate prin UserWay

Accesibilitatea prin UserWay este unul dintre cele mai populare pluginuri de accesibilitate WordPress. Acest plugin oferă o gamă largă de îmbunătățiri ale accesibilității și oferă o conformitate completă cu WCAG și ADA , care se poate dovedi a fi un schimbător de joc. La fel ca accessiBe, vine cu o aplicație bazată pe inteligență artificială și un widget de accesibilitate bogat în funcții.
Puternica aplicație de conformitate AI scanează și analizează întregul cod al site-ului dvs. pentru încălcări ale regulilor de accesibilitate. Pe baza acestei analize, este nevoie de acțiuni de remediere pentru a rezolva automat problemele de accesibilitate cu navigarea tastaturii, atributele alt lipsă pentru imagini, link-uri întrerupte etc. Dispune, de asemenea, de un cititor de ecran impresionant, formulare și ferestre pop-up accesibile, prețuri accesibile pentru comerțul electronic și multe altele. .
Pe lângă aplicația AI, pluginul vine cu un widget de accesibilitate plin de caracteristici. Folosind widget-ul, utilizatorii pot ajusta dimensiunea fontului, contrastul culorilor, spațierea fonturilor, spațierea textului etc. și chiar include un font pentru dislexie. Cititorul de ecran inclus în widget este pur și simplu spectaculos și face minuni în îmbunătățirea lizibilității conținutului.
Nu în ultimul rând, widget-ul este foarte personalizabil și îl puteți modifica pentru a se potrivi cu aspectul site-ului dvs.
Caracteristici
- Conformitate completă cu WCAG și ADA
- Aplicație puternică de conformitate cu inteligența artificială care analizează și remediază problemele de accesibilitate automat la nivel de cod
- Widget de accesibilitate cu toate caracteristicile necesare, cum ar fi redimensionarea fontului, spațierea între linii, contrastul, evidențierea linkurilor și multe altele
- Cititor de ecran impresionant
- Fonturi lizibile și prietenoase cu dislexia
Prețuri
Acest plugin vine într-o versiune gratuită și premium. Planurile premium încep de la 49 USD/lună sau 490 USD/an. De asemenea, puteți beneficia de o încercare gratuită de 10 zile înainte de a face o investiție.
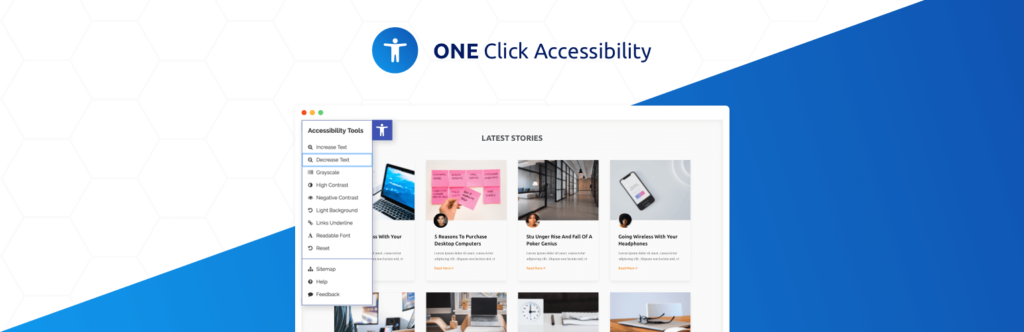
3.3. Accesibilitate cu un singur clic


Accesibilitatea cu un singur clic este un alt instrument excelent pentru a îmbunătăți accesibilitatea WordPress. Pluginul vine cu mai multe funcții de accesibilitate. Deși nu vine cu sistemul AI puternic al pluginurilor anterioare, este o alternativă excelentă dacă nu vă simțiți confortabil cu un plugin care modifică codul site-ului dvs.
La fel ca orice alt plugin de accesibilitate, Once Click Accessibility vine cu un widget de accesibilitate plin de caracteristici. Widgetul este încărcat cu toate caracteristicile de accesibilitate necesare, cum ar fi redimensionarea fontului, îmbunătățirea contrastului, tonuri de gri, fonturi care pot fi citite, sublinierea linkurilor, un link către harta site-ului și multe altele.
Pe lângă instrumentele widget, oferă și alte funcții de accesibilitate, cum ar fi omiterea linkurilor, contururile de focalizare, eliminarea atributelor țintă din linkuri și multe altele. În plus, pluginul permite personalizarea maximă. Deci, puteți personaliza widgetul de accesibilitate prin intermediul personalizării temei și puteți potrivi limbajul de design al site-ului dvs.
Caracteristici
- Widget de accesibilitate plin de caracteristici, cu funcții precum ajustarea fontului, evidențierea linkurilor, îmbunătățirea contrastului, tonurile de gri etc.
- Caracteristici de accesibilitate, cum ar fi ignorarea linkurilor, contururile de focalizare, eliminarea atributului țintă din linkuri etc.
- Personalizat pentru a se potrivi cu aspectul site-ului dvs. și integrat în personalizarea temei
- Ușor de configurat în doar câțiva pași simpli
Prețuri
Odată ce faceți clic, accesibilitatea este un plugin gratuit . Deci, poate fi o alternativă excelentă la celelalte două plugin-uri de pe lista noastră. Deși economisește bani, pierde din funcțiile AI, ceea ce este un compromis pe care trebuie să-l faci.
4. Sfaturi suplimentare pentru a îmbunătăți accesibilitatea WordPress
Pe lângă scanările de accesibilitate online și utilizarea temelor și pluginurilor pregătite pentru accesibilitate, există alte câteva reguli de bază pe care trebuie să le urmăriți pentru a îmbunătăți accesibilitatea WordPress. Următorii pași sunt destul de simpli, dar cruciali, deoarece au un impact enorm asupra accesibilității site-ului dvs. Deci, haideți să ne aprofundăm în asta.
Structura
Pentru a îmbunătăți accesibilitatea WordPress, asigurați-vă că vă structurați conținutul în ordinea logică adecvată. Utilizați întotdeauna etichete de titlu adecvate pentru a structura conținutul. De exemplu, h1 este de obicei rezervat pentru pagina sau titlul postării și nu ar trebui folosit de două ori pe aceeași pagină.
Puteți structura restul paginii folosind nivelurile de titlu de la h2 la h6 . Asigurați-vă că conținutul urmează ierarhia logică, de exemplu, h3 ar trebui să fie imbricat în interiorul h2 , h4 ar trebui să fie imbricat în interiorul h3 și așa mai departe. Dacă în orice moment aveți nevoie de un nivel de titlu mai mic decât h6 , luați în considerare restructurarea conținutului, deoarece este un indiciu că conținutul nu este bine structurat.
Conținutul bine structurat nu este doar mai ușor de urmărit, dar este și esențial pentru navigare. Este deosebit de benefic pentru cititorii de ecran, deoarece este mai ușor să alegeți conținut de pe un site bine structurat, comparativ cu unul cu o structură de conținut dezordonată.
Font accesibil și dimensiunea fontului
În timp ce majoritatea utilizatorilor vor interacționa cu ușurință cu site-ul dvs., indiferent de font, persoanele cu dizabilități le pot considera o provocare. Persoanele cu un defect de vedere pot considera că fontul tău stilizat este greu de citit sau să distingă caracterele unul de celălalt. Prin urmare, atunci când alegeți fonturile site-ului dvs., asigurați-vă că acestea sunt lizibile pentru toți utilizatorii, fără fonturi prea stilizate.
Pe lângă lizibilitatea fontului, dimensiunea textului este un alt factor care joacă un rol important în lizibilitatea conținutului dvs. Persoanele cu deficiențe de vedere le este foarte greu să citească texte mici. Prin urmare, evitați pe cât posibil să utilizați text mai mic pe site-ul dvs. Mergeți întotdeauna cu un font de dimensiune decentă.
Cu toate acestea, oferirea utilizatorilor să modifice dimensiunea textului și fontul conform cerințelor lor este cea mai bună strategie. Există mai multe plugin-uri de accesibilitate WordPress pentru a realiza această funcționalitate. Unele dintre ele le-am discutat deja mai sus, dar puteți vizita și ghidul nostru pentru a găsi mai multe opțiuni de plugin de accesibilitate WordPress.
Imagini cu text alternativ
Textul alternativ al imaginii este o scurtă descriere a unei imagini. În cazurile în care internetul nu a putut încărca imaginea din cauza conexiunii lente, textul alternativ al imaginii este afișat pentru a descrie imaginea utilizatorilor.
Cu toate acestea, textul alternativ al imaginii a devenit acum și mai important, deoarece este folosit de cititorii de ecran pentru a citi descrierea imaginii persoanelor cu deficiențe de vedere. Deoarece nu pot vedea imaginea, cititoarele de ecran sunt singura lor sursă de a ști ce este afișat pe pagina web.
Prin urmare, scrieți întotdeauna un text alternativ al imaginii semnificativ și descriptiv pentru a oferi cititorului o înțelegere clară a ceea ce intenționați să afișați pe ecran. Alt text poate fi folosit pe butoane, linkuri, imagini etc. Asigurați-vă că îl utilizați corect.
Multimedia accesibil
La fel ca și imaginile, multimedia, de exemplu, audio și video, trebuie să fie accesibile tuturor. În timp ce persoanele cu deficiență de vedere nu pot vedea conținutul videoclipului, persoanele cu deficiențe de auz nu pot auzi niciun fel de sunet.
Pentru a ține cont de persoanele cu deficiențe de vedere, puteți adăuga descrieri audio pentru părțile care necesită o explicație, cum ar fi imagini, gesturi, limbajul corpului, comenzile de volum și redare etc.
Pentru persoanele cu deficiențe de auz, puteți furniza subtitrări sau transcrieri pentru a le permite să înțeleagă conținutul videoclipului sau audio. Ajustări minore ca acestea pot face multimedia plăcută ambelor categorii de persoane, cu deficiențe de vedere sau auz.
Culoare și contrast
Culoarea și contrastul joacă un rol cheie în lizibilitatea conținutului de pe un site web. Cu cât contrastul este mai mare, cu atât lizibilitatea este mai bună și invers.
Contrastul mai scăzut între fundal și text, de exemplu, textul verde pe un fundal roșu, îngreunează citirea. În timp ce textul negru pe fundal alb este considerat cel mai bun pentru lizibilitate.
Cu toate acestea, puteți utiliza și alte combinații de contrast ridicat, de exemplu, text galben pe fundal albastru, etc. Asigurați-vă că contrastul este suficient de bun pentru a distinge textul de fundal. În al doilea rând, evitați utilizarea fonturilor subțiri, în special pe fundaluri colorate, deoarece devine dificil să distingeți caracterele, ceea ce face dificilă citirea.
Navigare cu tastatura
Un alt lucru pe care îl puteți face pentru a îmbunătăți accesibilitatea WordPress este să vă asigurați că întregul site este navigabil numai folosind tastatura. Persoanele nevăzătoare sau cu deficiențe de vedere nu au capacitatea de a folosi un mouse, deoarece este un dispozitiv controlat vizual. Cu toate acestea, folosesc tipuri speciale de tastaturi cu litere și simboluri în relief, care le permit să interacționeze cu computerele.
Prin urmare, toate elementele de pe site-ul dvs. trebuie să fie accesibile prin tastatură numai pentru a se potrivi utilizatorilor cu deficiențe de vedere al căror mod principal de interacțiune cu web-ul este o tastatură. Toate părțile site-ului dvs., de exemplu, meniurile derulante, formularele, butoanele de apel la acțiune, casetele de dialog, widget-urile etc., ar trebui să fie accesibile prin tastatură.
Minimizați utilizarea tabelelor
Tabelele au fost mult timp un instrument excelent pentru a organiza o pagină web sub formă de rânduri și coloane. Cu toate acestea, cititorilor de ecran le este dificil să citească un astfel de conținut într-un mod care să fie semnificativ pentru utilizator.
În mod normal, modul în care noi oamenii citim un tabel urmează o ordine mai vizuală decât citirea lui rând cu rând sau coloană cu coloană. De asemenea, depinde foarte mult de tipul de conținut și de modul în care este distribuit.
Cu toate acestea, cititoarele de ecran nu sunt atât de inteligente. Ei pot citi doar date tabelare, fie rând cu rând, fie coloană cu coloană, ceea ce nu este cea mai bună abordare în majoritatea cazurilor. Nu există niciun mecanism prin care cititorii de ecran să înțeleagă ordinea vizuală pe care o urmărește un om și să o respecte.
Prin urmare, se recomandă întotdeauna să minimizați utilizarea meselor pe cât posibil și să le folosiți numai dacă este necesar. Ori de câte ori este posibil, utilizați CSS pentru a structura conținutul sub formă de secțiuni și coloane. Și dacă trebuie să utilizați tabele din orice motiv, asigurați-vă că dați etichete adecvate fiecărui element de date pentru a le face semnificative atunci când sunt relatate de cititoarele de ecran.
Activați Accesibilitatea în Mac și Windows
Mai sus, am văzut mai multe moduri de a îmbunătăți accesibilitatea WordPress. Să ne îndepărtăm acum de WordPress și să ne uităm la caracteristicile de accesibilitate oferite de cele mai populare două sisteme de operare, Windows și macOS. Să ne scufundăm.
Accesibilitate – Mac
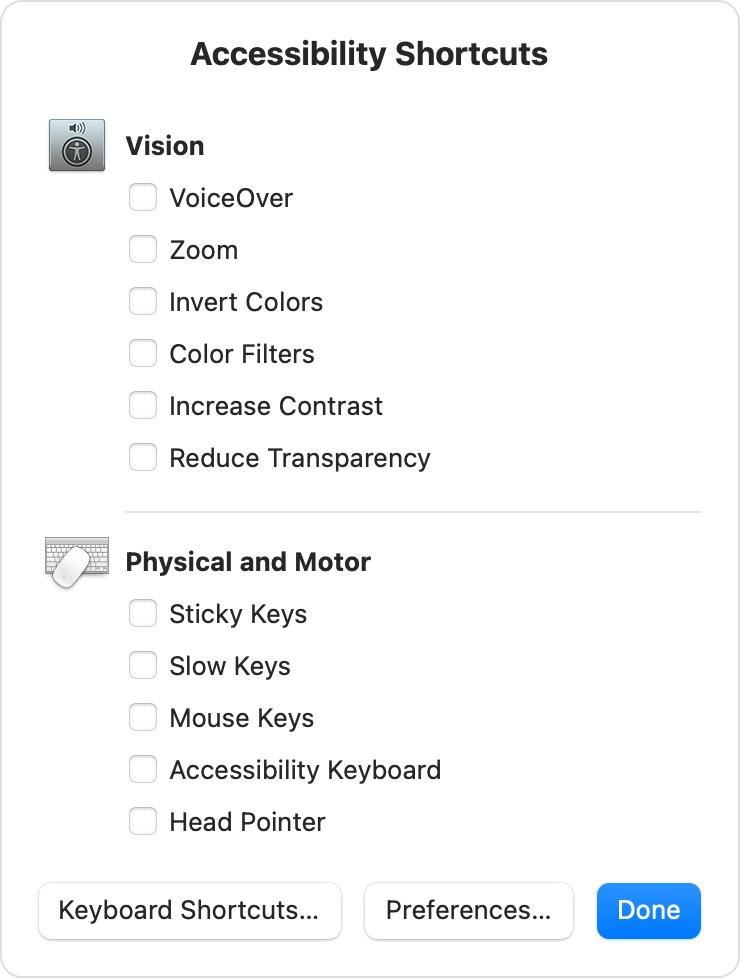
macOS oferă destul de multe comenzi rapide de accesibilitate pentru a ajuta persoanele cu dizabilități să navigheze mai bine în sistem. Aceste caracteristici de accesibilitate ajută, de asemenea, utilizatorul atunci când interacționează cu web-ul. Comenzile rapide de accesibilitate macOS pot fi accesate prin meniul Accesibilitate din aplicația Setări sau folosind comanda rapidă Opțiune ( ⌥), Comandă ( ⌘) și F5 apăsate complet.

macOS împarte comenzile rapide de accesibilitate în două secțiuni, viziune și fizică sau motorie. Secțiunea de vedere oferă caracteristici legate de deficiențe de vedere. Lista de comenzi rapide include voce off, zoom, inversarea culorilor, filtre de culoare, contrast și reducerea transparenței.
De asemenea, secțiunea de accesibilitate fizică și motorie conține funcții precum taste sticky, taste lente, taste mouse, tastatură de accesibilitate etc.
Cu ajutorul acestor caracteristici de accesibilitate, utilizatorii cu deficiențe motorii și cu deficiențe de vedere pot interacționa mai bine cu computerele lor și se pot bucura de web.
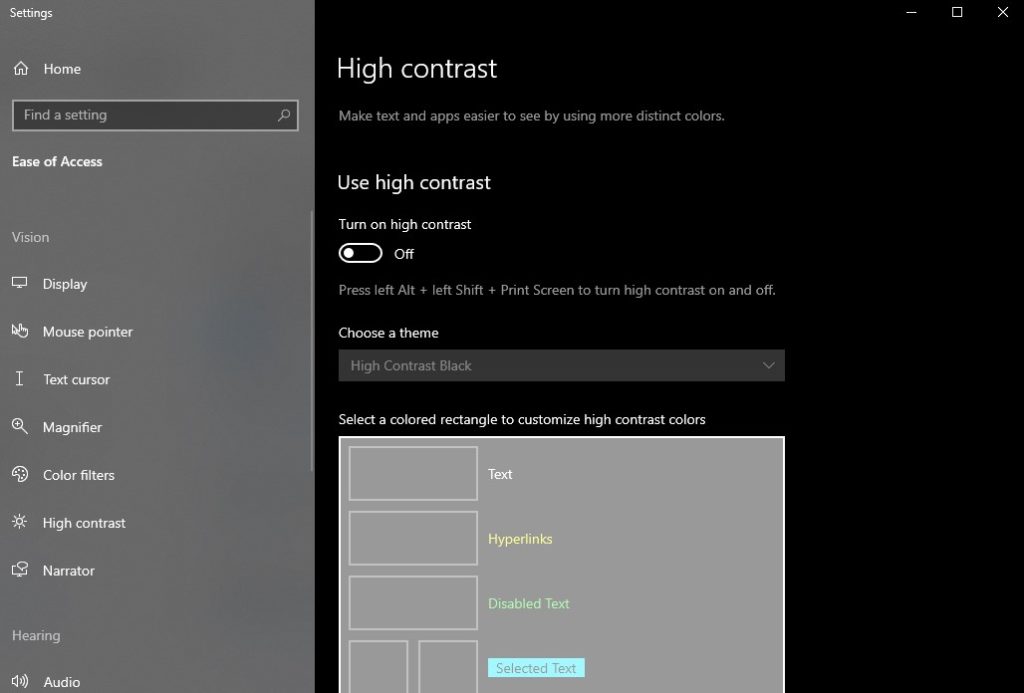
Acces ușor – Windows
Similar cu comenzile rapide de accesibilitate din macOS, Windows oferă setul său de funcții de accesibilitate sub titlul, Ușurință de acces. Pentru a accesa meniul de setări Ușurință de acces, selectați butonul de pornire și accesați Setări > Ușurință de acces , unde sunt furnizate toate setările de accesibilitate.

În comparație cu macOS, Windows oferă un set extins de funcții de accesibilitate. Cu Windows, utilizatorii au o lupă pentru a mări textul, un mod de contrast ridicat pentru o mai bună lizibilitate și multe altele. În ceea ce privește utilizarea tastaturii, există taste lipicioase, taste de filtrare, taste de comutare și o tastatură pe ecran. Pentru mouse, puteți modifica dimensiunea indicatorului sau puteți activa tastele mouse-ului să utilizeze tastatura pentru a controla mouse-ul.
În plus, Windows include un cititor de ecran complet pe care îl numește narator. Unele dintre funcțiile de accesibilitate utilizate în mod obișnuit, cum ar fi naratorul, lupa, tastatura de pe ecran și câteva altele sunt furnizate și de pe ecranul de conectare pentru acces rapid.
Concluzie
Una peste alta, a avea web accesibil tuturor părților comunității noastre este esențială în lumea de astăzi. Este responsabilitatea noastră, în timp ce proiectăm sisteme, să luăm în considerare persoanele cu diverse dizabilități, astfel încât aceștia să poată deveni și membri pe deplin funcționali ai societății. Pe lângă responsabilitatea morală, accesibilitatea web este acum o chestiune legală cu toată legislația în vigoare.
În acest articol, am discutat mai multe moduri de a îmbunătăți accesibilitatea WordPress. Primul pas este să obțineți o analiză a site-ului prin instrumente online precum accessiBe sau WAVE și să identificați zonele care necesită îmbunătățiri ale accesibilității.
Odată ce ați identificat zonele de îmbunătățire, le puteți personaliza fie manual, fie folosind un plugin de accesibilitate WordPress. În mod similar, utilizarea temelor pregătite pentru accesibilitate ajută și la accesibilitatea site-ului, deoarece acestea sunt construite în conformitate cu regulile de accesibilitate web și optimizare ușoară.
În plus, asigurați-vă că conținutul dvs. este, de asemenea, bine structurat, cu culori și contrast optime, imagini și multimedia optimizate, navigare cu tastatură și tabele minime pentru a ajuta la creșterea accesibilității.
În cele din urmă, am aruncat o privire rapidă asupra unor caracteristici de accesibilitate din sistemele de operare populare macOS și Windows . Acestea vin cu comenzi rapide de accesibilitate de bază care permit persoanelor cu dizabilități să interacționeze cu sistemul de operare. Dacă doriți să îmbunătățiți și mai mult accesibilitatea site-ului dvs. web sau a unei anumite pagini a acestuia, cum ar fi pagina de finalizare a achiziției, puteți optimiza pagina folosind, de asemenea, pluginuri precum Direct Checkout pentru WooCommerce și WooCommerce Checkout Manager.
V-ați gândit să vă îmbunătățiți accesibilitatea WordPress înainte? Ce deficiențe ați descoperit și cum le-ați îmbunătățit? Spune-ne experiența ta în comentariile de mai jos.
Între timp, iată câteva postări care vă vor ajuta să vă îmbunătățiți site-ul WordPress:
- Cum să actualizați o temă WordPress
- Remediați problema cu care nu se încarcă tabloul de bord WordPress
- Cum să creezi autentificare temporară WordPress: 3 metode
