Îmbunătățiți viteza și performanța WordPress
Publicat: 2024-08-30
Cheia pentru maximizarea valorii pentru clienții dvs
Site-ul web al clientului dvs. este un instrument cheie în arsenalul lor de marketing. Dă-le putere să profite la maximum de ea.
Nu este niciodată un sentiment grozav când îți dai seama că o greșeală care poate fi evitată a dus la o experiență frustrantă pe site-ul unui client. Și oricât de supărător ar fi pentru tine, doar imaginați-vă ce gândesc clienții lor.
77% dintre consumatori
spunem că viteza de încărcare influențează comportamentul de cumpărare.
Un studiu a constatat că cel puțin 77% dintre consumatori recunosc că viteza de încărcare a unei pagini le poate influența comportamentul înainte și după cumpărare, fie că este vorba de decizia lor de a cumpăra, de a reveni pentru afaceri repetate sau de a recomanda o marcă unui prieten.
Ca agenție, clienții tăi se bazează pe tine pentru a oferi experiențe web fiabile, solide și flexibile, care să răspundă cerințelor în schimbare rapidă ale pieței digitale. Oferirea acestui nivel de asigurare este o mare parte din valoarea pe care o aduci în calitate de agenție – dacă nu cea mai mare.
Din fericire, versatilitatea WordPress poate face acest demers relativ simplu, cu câteva modificări minore, pluginuri și alte instrumente disponibile gratuit. Mai jos, vom analiza câteva dintre cele mai bune practici bazate pe rezultate pe care orice agenție le poate implementa pentru a ne asigura că profită la maximum de versiunile lor WordPress.
ABT: Întotdeauna testați

Gestionarea timpilor de încărcare poate implica o cantitate considerabilă de experimentare. De aceea, este întotdeauna o idee bună să dezvoltați benchmark-uri inițiale, care pot servi apoi drept punct de comparație pentru schimbările viitoare.
Analiza comparativă este un pas crucial înainte de a face orice modificări site-ului dvs. WordPress. Nu o sari niciodată!
Un set de valori comparative deosebit de utile este Core Web Vitals de la Google, care sunt trei valori cheie care oferă perspective asupra aspectelor performanței site-ului și a paginii care afectează experiența utilizatorului, cum ar fi viteza de încărcare a paginii, interactivitatea și stabilitatea vizuală. Efortul de îmbunătățire cu aceste elemente nu numai că va crește timpul de încărcare a site-urilor web ale clienților dvs., ci și clasamentul general în căutarea acestora.
Cele trei valori vitale de bază ale web sunt:
- Cea mai mare vopsea de conținut (LCP): LCP măsoară timpul necesar pentru încărcarea celui mai mare element de conținut vizibil în fereastra de vizualizare - acesta este de obicei conținutul principal al paginii, cum ar fi o imagine, un videoclip sau un bloc mare de text. Google recomandă să depuneți eforturi pentru un scor mai mic de 2,5 secunde, cu 2,5 până la 4,0 secunde indicând spațiu de îmbunătățire. Orice lucru peste 4,0 secunde este considerat „slab”.
- Interacțiune cu Next Paint (INP): INP urmărește timpul necesar unei pagini web pentru a răspunde vizual la interacțiunile utilizatorului, cum ar fi clicuri, atingeri sau apăsări de taste. În mod ideal, reacțiile ca acestea ar trebui să dureze mai puțin de 200 de milisecunde, cu orice mai mult de 500 considerate „slab”.
- Schimbare cumulativă a aspectului (CLS): CLS înregistrează cât de des se mută în mod neașteptat elementele dintr-o pagină, ceea ce poate fi tulburător și frustrant pentru unii utilizatori. Google recomandă să depuneți eforturi pentru un scor de 0,1 sau mai puțin. Notă: CLS este o măsură fără unitate care reflectă mișcarea combinată a tuturor elementelor instabile pe durata de viață a paginii.
Puteți folosi instrumente precum Google Search Console pentru a măsura și urmări aceste valori de referință, reflectând datele extrase din experiențele reale ale utilizatorilor în domeniu. Nu numai că veți obține o perspectivă mai profundă asupra modului în care vizitatorii interacționează cu site-ul dvs., dar, probabil, veți identifica zonele care pot fi îmbunătățite.
Dacă vă depanați site-ul, Google PageSpeed Insights este o altă resursă esențială care poate oferi feedback de diagnostic printr-o construcție simulată a site-ului dvs.. În loc să vă bazați doar pe datele de teren, PageSpeed Insights permite testarea dinamică pentru optimizare, fără nicio modificare. trăiesc înainte să fie gata.
După documentarea stării actuale a performanței site-ului, probabil că vor fi evidente zone evidente de îmbunătățire. Oricare ar fi rezultatele, aceste date împuternicesc agenția dvs. să facă schimbări informate pe măsură ce optimizați site-urile clienților dvs.
Pluginuri: ajută sau rănește?
Pluginurile sunt unul dintre elementele remarcabile ale WordPress, susținut de o comunitate vibrantă de dezvoltatori open-source dedicati îmbunătățirii platformei cu o gamă largă de instrumente flexibile, terțe.
Acestea fiind spuse, având în vedere varietatea largă de opțiuni, administratorii se pot trezi adesea că se alunecă într-o mentalitate de „copil într-un magazin de bomboane”. Deși este ușor de înțeles de ce un utilizator poate dori să folosească cât mai multe pluginuri posibil, acest lucru poate duce rapid la propriul set de probleme. Doar un măr rău poate cauza un timp de întârziere semnificativ.
Acesta este motivul pentru care performanța ar trebui să fie întotdeauna un accent principal atunci când se determină ce pluginuri să includă într-o versiune. Efectuați întotdeauna teste față de valorile dvs. de referință atunci când adăugați pluginuri noi și luați în considerare dacă orice plugin existent ar putea trage viteza site-ului clientului la niveluri suboptime sau inacceptabile.
Desigur, nimic din toate acestea nu înseamnă că ar trebui să evitați complet pluginurile - departe de asta. Multe dintre ele sunt capabile să ofere îmbunătățiri semnificative atât performanței site-ului dvs., cât și experienței utilizatorului. Query Monitor – un instrument esențial care analizează impactul individual al fiecărui plugin asupra timpilor de încărcare – ar trebui să fie piatra de temelie a fiecărei versiuni.
În același timp, fiți atenți la orice impact negativ târâtor de la pluginurile pe care le utilizați deja și acționați în consecință atunci când faceți noi modificări în viitor.

Dacă plugin-urile trage în jos performanța site-ului și clientul dvs. pur și simplu nu poate trăi fără ele, nu vă faceți griji - orice speranță nu este pierdută. Contactați furnizorul dvs. de găzduire pentru a discuta despre creșterea memoriei serverului sau despre alte pachete de optimizare WordPress pe care le-ar putea avea la dispoziție.
Monitorizați-vă setările cache-ului
Atât memorarea în cache pe server, cât și pe partea client poate îmbunătăți drastic timpul de încărcare a site-ului dvs., așa că asigurați-vă că profitați din plin de capacitățile acestora.
- Memorarea în cache a clientului: când utilizatorul vă încarcă site-ul pentru prima dată, browserul său va descărca materialele dvs. statice în sistemul local. Utilizatorii vor avea acum aceste fișiere încărcate și gata de funcționare în timpul oricăror vizite ulterioare, ceea ce duce la o experiență mai rapidă.
- Memorarea în cache a serverului: în loc să proceseze un script PHP, să interogheze baza de date și să vă asamblați site-ul de fiecare dată când un utilizator se conectează, această abordare permite serverului să încarce și să trimită o copie pre-asamblată a paginii dvs. Acest lucru reduce presiunea asupra resurselor sistemului, accelerând în același timp timpul de încărcare pentru utilizatori.
Deoarece ambele metode oferă un avantaj rapid site-ului dvs., este esențial să fiți atenți la orice pluginuri sau teme terțe care pot modifica setările implicite de cache ale serverului dvs. Nu este întotdeauna evident când un plugin sau o temă dezactivează memorarea în cache, așa că conectați-vă cu echipa dvs. de găzduire pentru a determina care opțiuni de stocare în cache vor funcționa cel mai bine pentru site-urile clienților dvs.

Dacă utilizați un furnizor de găzduire gestionat, luați în considerare să întrebați ce tipuri de optimizări cache ar putea avea disponibile. De exemplu, WP Engine oferă tuturor clienților memorarea în cache frontală proprietară prin EverCache, precum și capacitatea de a crea variații personalizate de pagină într-un cache de pagină, permițând utilizatorilor să vadă conținut unic în mod dinamic.
În cele din urmă, într-un context de comerț electronic, stocarea în cache poate presupune un echilibru inteligent între oferirea unei experiențe dinamice pentru cumpărătorii dvs., păstrând în același timp beneficiile de performanță pe care le poate oferi memorarea în cache. Elementele precum descrierile produselor sau prețul, care sunt mai puțin probabil să se schimbe, pot fi stocate în cache pentru timpi de încărcare rapidi. Alte active sensibile la securitate sau personalizate - pagina de finalizare a achiziției, recomandări de produse - se vor încărca apoi de pe server (EverCache este perfect pentru a rezolva acest tip de probleme).
Utilizați o rețea de livrare de conținut

Când comandați un pachet online, ați prefera să expedieze articolul dintr-un depozit aflat la 300 de mile distanță sau la 3.000 de mile?
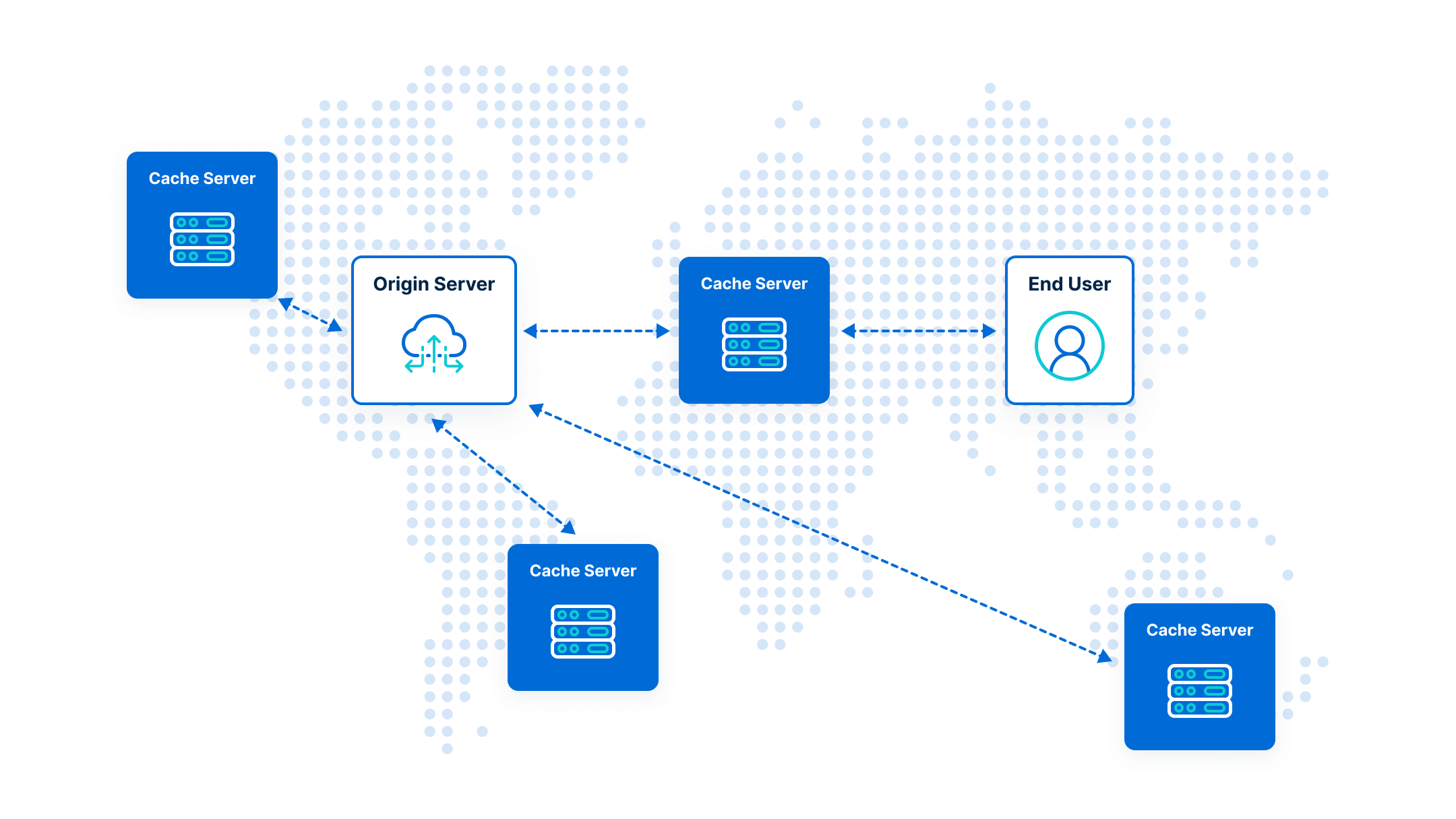
Aceeași întrebare se aplică proprietăților digitale ale clienților dvs. și audienței lor globale. O rețea de livrare de conținut (CDN) este o rețea care livrează automat activele unui site din diferite locații, în funcție de locația utilizatorului. De exemplu, un CDN ar putea conecta un vizitator din Barcelona la un centru de date din Londra sau Paris, în loc de San Francisco.
Unele dintre cele mai populare CDN-uri includ Amazon Web Services, CloudFlare și MaxCDN, majoritatea oferind versiuni gratuite ale serviciilor lor. La WP Engine, oferim servicii CDN împreună cu toate planurile noastre, inclusiv instrumente precum Page Speed Boost, care pot valorifica în mod semnificativ puterea rețelei dvs. de distribuție de conținut.
Optimizați-vă activele statice
Fotografiile de dimensiuni mari, codul pronunțat și alte active neplăcute pot transforma, din păcate, performanța site-ului dvs. într-o mizerie lentă. Să aruncăm o privire la cele mai bune modalități de a aborda unii vinovați comuni.
Imagini
Deși tind să fie cele mai mari fișiere din orice pagină, majoritatea browserelor vor încărca imagini asincron cu restul materialelor tale. Deși acest lucru poate ajuta la performanța percepută a site-ului dvs., este totuși important să vă asigurați că acestea sunt comprimate optim și utilizate minim. În plus, trecerea de la formatele de imagine vechi, cum ar fi JPEG și PNG, la formate de generație următoare, cum ar fi WEBP și AVIF, poate îmbunătăți semnificativ timpul de încărcare a paginii (și chiar calitatea imaginii).
În timp ce instrumente externe pentru a face acest lucru sunt disponibile, instalarea unui program direct în CMS vă poate ajuta echipa să evite durerile de cap obișnuite, păstrând în același timp acest proces critic cât mai automatizat posibil. Page Speed Boost de la WP Engine este o modalitate excelentă nu numai de a automatiza compresia imaginilor, ci și a tuturor celor trei elemente menționate în această secțiune și, de asemenea, de a actualiza formatele de imagine pentru a se conforma celor mai bune practici actuale.
CSS
Nu pierdeți somnul dacă nu utilizați cea mai recentă și cea mai bună metodologie, dar stabiliți standarde - și respectați-le - atunci când scrieți sau actualizați codul CSS. În special, comprimați întotdeauna aceste fișiere înainte de a le prelua live, inclusiv eliminarea oricăror sectoare neutilizate care ar putea bloca timpii de încărcare.
Stabilirea unui flux de lucru bun de dezvoltare atunci când proiectați site-uri poate face acest proces ușor, mai ales dacă utilizați un pre-procesor precum Sass.
De asemenea, vă recomandăm PostCSS, un utilitar JavaScript pentru transformarea CSS. Trei plugin-uri utile includ postcss-cssnext, postcss-import și postcss-preset-env — acestea vă pot ajuta să oferiți suport pentru browser, să concatenați fișiere și să reduceți CSS în funcție de mediul dvs. Există, de asemenea, un plugin postcss-sass care vă va permite să utilizați limbajul Sass.
Totuși, nu uitați să vă scame stilurile—Stylelint este un instrument excelent pentru monitorizarea calității CSS-ului dvs., mai ales atunci când este asociat cu pluginul stylelint-sass. Dacă simțiți că este mai ușor să gestionați aceste sarcini cu un task runner, vă recomandăm Gulp, unde puteți alege pluginuri gulp-sass, gulp-postcss și gulp-stylelint și multe altele.
JavaScript
Ideal: Serviți JavaScript modern, minimizat, care acceptă nivelul necesar de interactivitate al site-ului, evitând în același timp livrarea oricărui cod în exces care vă va încetini utilizatorii.
Pentru a realiza acest lucru, gândiți-vă la ordinea fișierelor JavaScript. Dacă este posibil, luați în considerare adăugarea bibliotecii critice și a JavaScript-ului cadru în <head>, înainte de a rula orice fișiere care pot depinde de ele. Scripturile necritice, pe de altă parte, pot fi plasate la sfârșitul <body> sau etichetate cu atribute „async” sau „defer”.
Lighthouse din Google Chrome poate acționa și ca un ghid pentru monitorizarea performanței JavaScript, identificând probleme precum apelarea prea multor fișiere, fișiere ineficiente sau glisarea vitezei de redare.
Rețineți: pluginurile WordPress de la terți vă pot umfla documentul cu fișiere JavaScript de blocare neminificate, așa că evaluați în mod regulat pluginurile și utilizați Lighthouse pentru a găsi orice fișiere care vă afectează performanța.

Păstrați-o simplă: scrieți o logică temei eficientă
DACĂ vă păstrați logica temei simplă și „la obiect”, atunci ar trebui să observați o creștere semnificativă a performanței backend-ului. Buclele logice excesive (dacă, altfel, etc.) pot consuma o cantitate mare de memorie și vă vor încetini paginile la un acces cu crawlere nesatisfăcător. Un instrument pe care l-am găsit util pentru a minimiza aceste efecte este API-ul Tranzitori. Tranzitorii WordPress stochează date temporar stocate în cache, ceea ce înseamnă că logica dvs. trebuie să ruleze o singură dată (adică la o primă vizită), iar rezultatele sunt apoi stocate în baza de date pentru utilizare ulterioară.
Selectați cea mai bună gazdă pentru job
În sfârșit: pachetul dvs. de găzduire se aliniază cu nevoia de viteză a clienților dvs.?
În timp ce planurile de găzduire de mărfuri pot părea o afacere inițială, abordarea poate duce adesea la dezavantaje ascunse: și anume, riscul fie de performanță lentă, neregulată, cu perioade crescute de nefuncționare, fie de a petrece prea mult timp gestionând serverul sau contul de găzduire pentru a evita aceste probleme. . Ca să nu mai vorbim de toate costurile de oportunitate asociate pe parcurs.
Optând în schimb pentru o platformă de găzduire WordPress gestionată, cum ar fi WP Engine, utilizatorii obțin performanță de top chiar și pentru site-urile cu cel mai mare trafic. Serverele personalizate pentru WordPress includ caracteristici precum:
- stocare în cache robustă,
- rețele de livrare de conținut,
- montare cu un singur clic,
- migrari automate gratuite,
- asistență pentru clienți expert
- și alte funcții încorporate concentrate pe laserul pe optimizarea performanței construcției dvs
De fapt, găzduirea WordPress gestionată vă poate îmbunătăți semnificativ viteza și fiabilitatea, cu până la 50% .
Ești gata să începi?
Dacă sunteți o agenție care jongla cu zeci, dacă nu cu sute, de site-uri web diferite ale clienților, probabil știți cât de important este să obțineți corect aceste optimizări – la prima încercare, nu mai puțin. Și să o faci corect la scară? Nu întotdeauna ușor.
Acesta este motivul pentru care un parteneriat cu o platformă de găzduire gestionată precum WP Engine nu numai că poate îmbunătăți semnificativ performanța site-urilor clienților dvs., dar vă poate ajuta echipa să se concentreze pe ceea ce fac ei cel mai bine: să vă încânteze clienții, nu dezavantajele stocării în cache web. .
Oferim, de asemenea, beneficii extinse partenerilor noștri agenții, inclusiv un manager dedicat pentru succesul partenerilor pentru membrii care au nevoie de asistență sau soluții mai specifice. Dacă încercați să îmbunătățiți experiența web a clienților dvs. în timp ce vă simplificați volumul de lucru din backend, suntem aici pentru a vă ajuta.
Ești interesat să afli mai multe? Conversați direct cu un specialist în agenție dedicat pentru a începe.

