Cele mai bune 20 de site-uri web informative (Exemple 2023)
Publicat: 2023-01-13Căutați pe web o colecție cu cele mai bune site-uri web informative pentru a vă bucura de un design web frumos?
Am colectat douăzeci dintre cele mai bune exemple din diverse industrii pe care le puteți examina în detaliu împreună cu noi și puteți obține idei creative noi.
În plus, am adăugat și site-uri web cu o pagină și mai multe pagini pentru a vă arăta ce este posibil.
Fii entuziasmat să-l creezi pe al tău și să ieși în evidență din masă cu o prezență online unică!
Rețineți că vă puteți crea site-ul informativ ușor și rapid cu oricare dintre aceste cele mai bune și mai populare teme WordPress.
Dar dacă preferați o soluție all-in-one, atunci vă recomandăm software-ul pentru crearea de site-uri web.
Cele mai bune site-uri web informative pentru inspirație
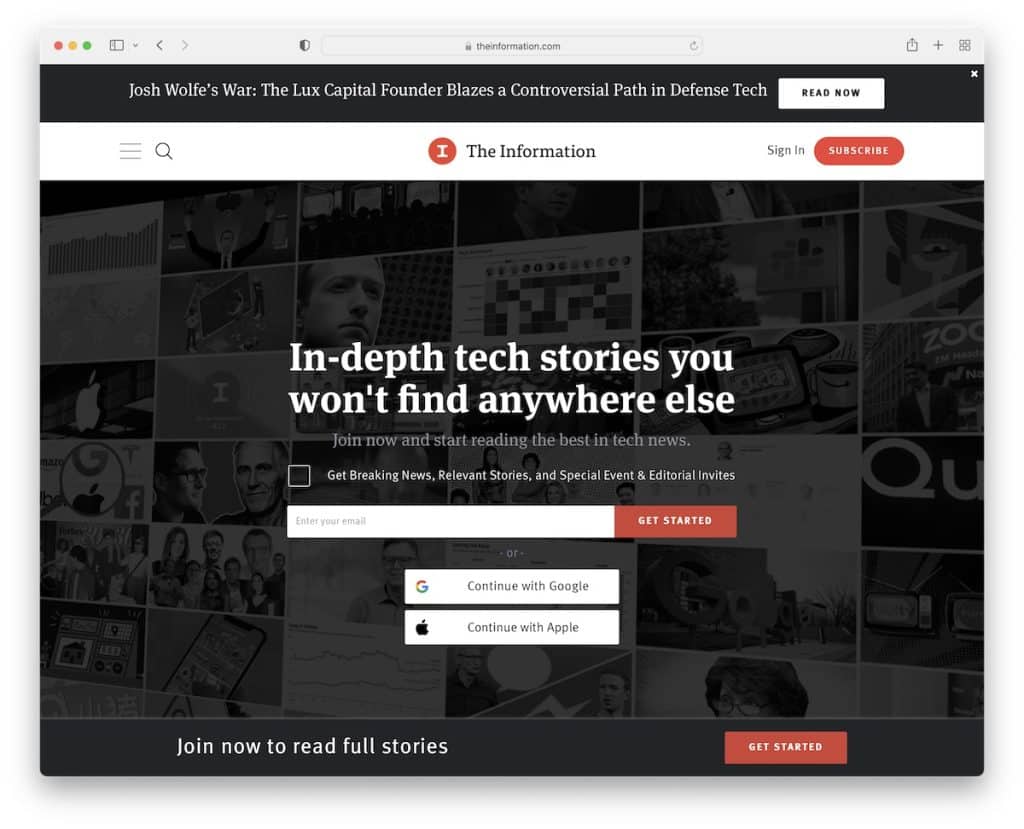
1. Informația
Construit cu : Ruby On Rails

Informația este un site web cu conținut public și destinat exclusiv membrilor. Ei folosesc o înscriere prin e-mail deasupra foldului pentru a vă duce la lucrurile fierbinți și altul în subsol. Dar o fereastră pop-up îți va aminti să devii și abonat.
Pagina are o bară de sus, un antet, un meniu hamburger și o bară de notificare lipicioasă de jos cu un buton de îndemn (CTA).
Notă : Folosiți un formular deasupra pliului dacă doriți să creșteți tarifele de înscriere.
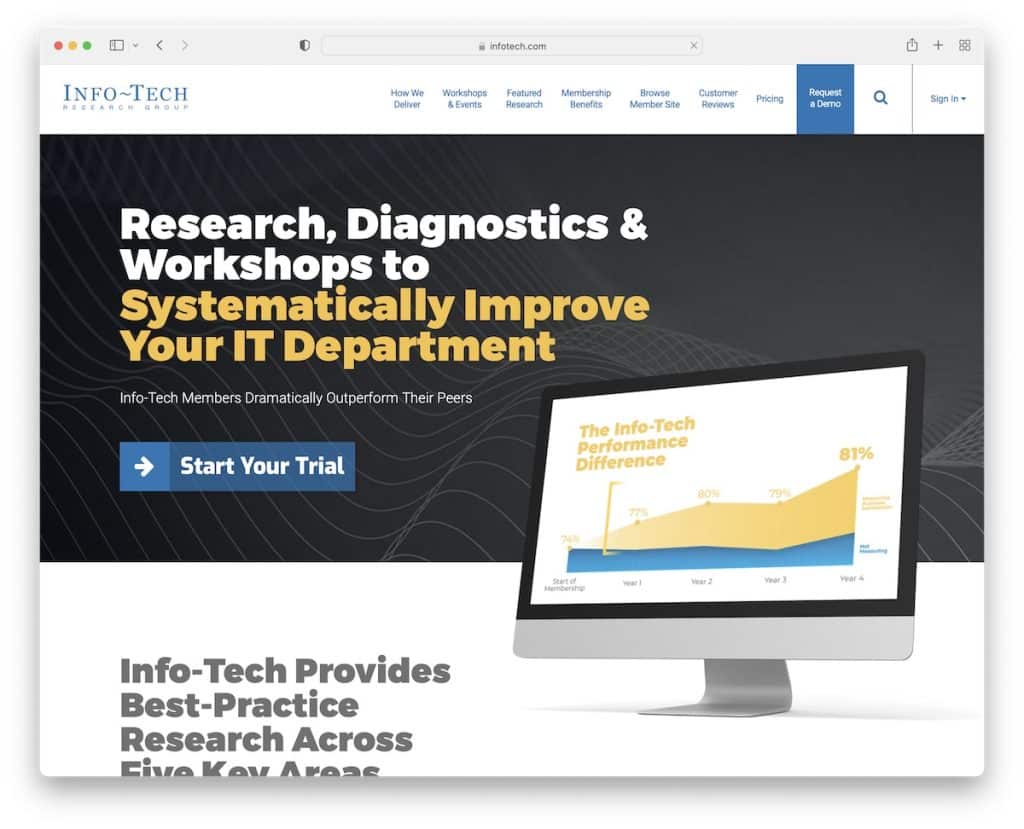
2. Info Tech
Construit cu : Ruby On Rails

Info Tech are un design modern, profesional și curat, cu imagini care se încarcă pe scroll. Deși există o mulțime de conținut, spațiul alb îl face citibil pe desktop și pe mobil.
Butonul CTA din erou promovează o încercare care deschide o pagină nouă cu un formular.
Mai mult, folosesc un formular de abonament mai avansat în partea de jos a paginii de pornire, cu un drop-down care permite utilizatorului să aleagă un subiect legat de ele.
Notă : permiteți potențialilor abonați la newsletter să se înscrie pentru anumite subiecte de care sunt interesați.
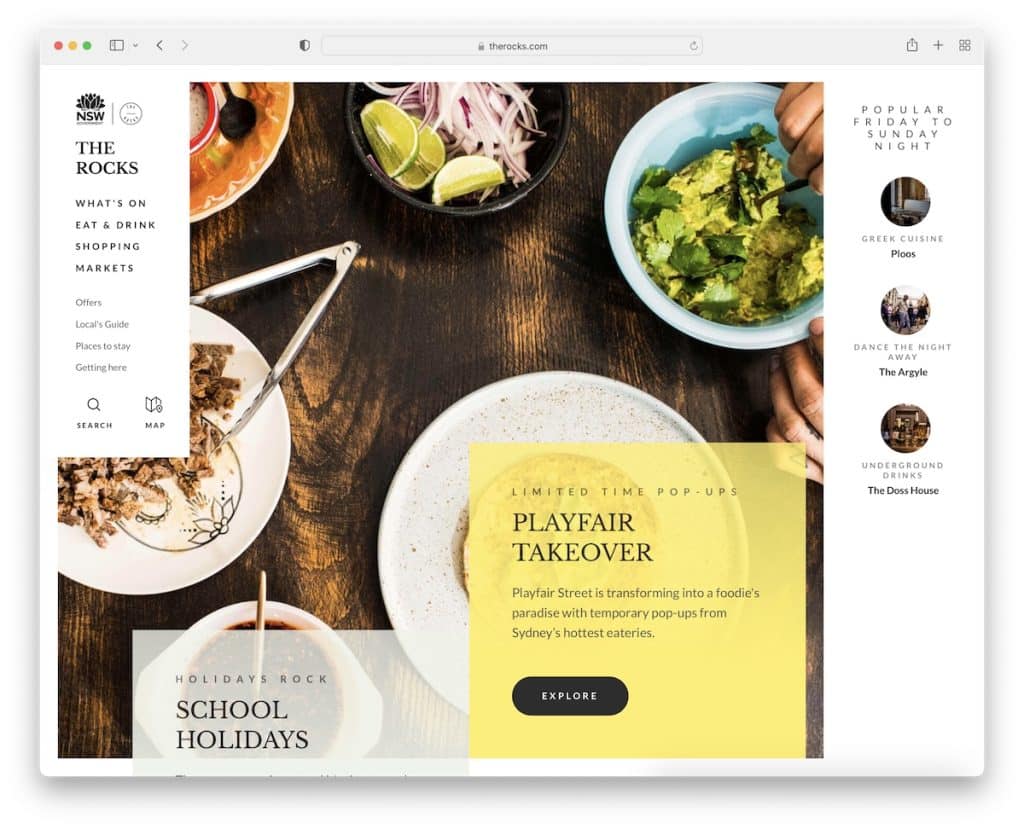
3. Stâncile
Construit cu : Kentico

The Rocks este un site web de informații cu un design web foarte creativ și receptiv. Are un antet/meniu cu semi-bară laterală care se restrânge odată ce începeți să defilați și rămâne în colțul din stânga sus.
Formularul de abonare plutește și în colțul din dreapta jos, dar dispare odată ce derulați până în jos. De ce? Pentru că există un widget de abonament în subsol.
Ceea ce este, de asemenea, grozav sunt secțiunea „cele mai bune alegeri ale săptămânii” din bara laterală din dreapta deasupra pliului.
Notă : creați o experiență de navigare mai curată cu un antet/meniu pliabil.
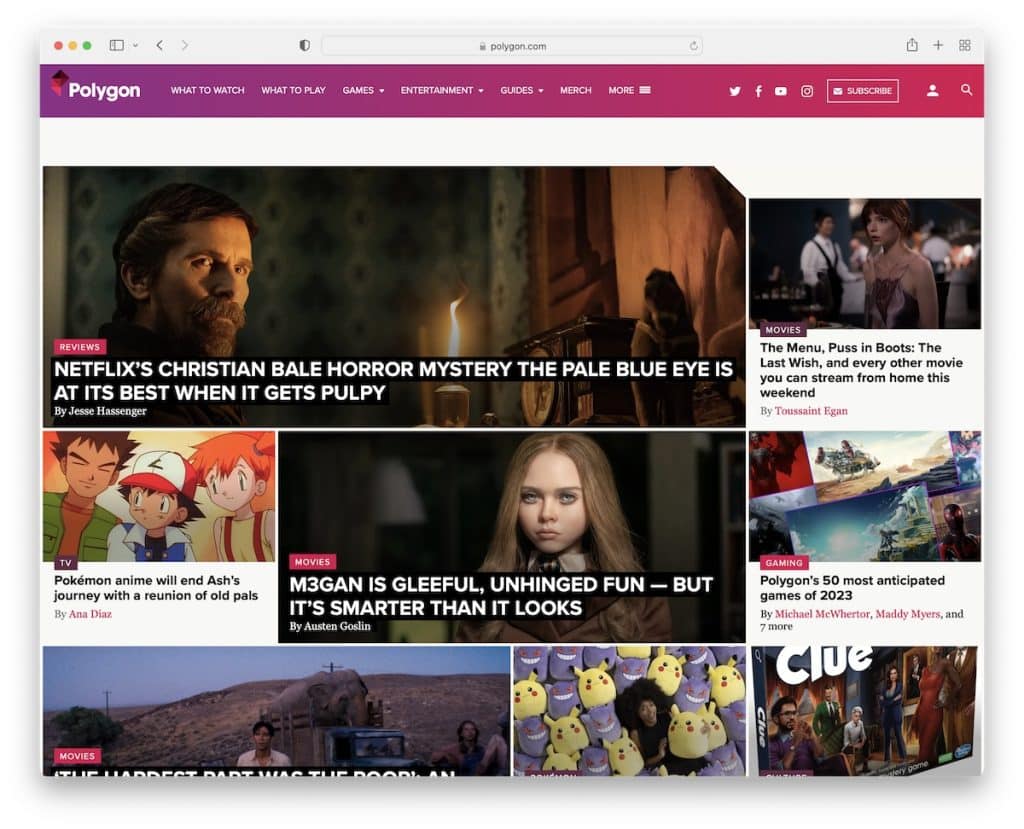
4. Poligon
Construit cu : Chorus

Polygon este un site web în stil revistă, cu o mulțime de materiale de citit pe pagina de pornire. Dar puteți folosi și navigarea drop-down sau bara de căutare pentru a găsi ceva specific.
Mai mult, de îndată ce începeți să derulați, un formular mare de abonare la newsletter apare în partea de jos a ecranului și se lipește de el. Ceea ce plutește, de asemenea, sunt reclamele banner din bara laterală, astfel încât acestea captează mai mulți ochi.
Notă : utilizați un meniu derulant pentru a oferi cititorilor să găsească ceva mai specific mai ușor și mai rapid.
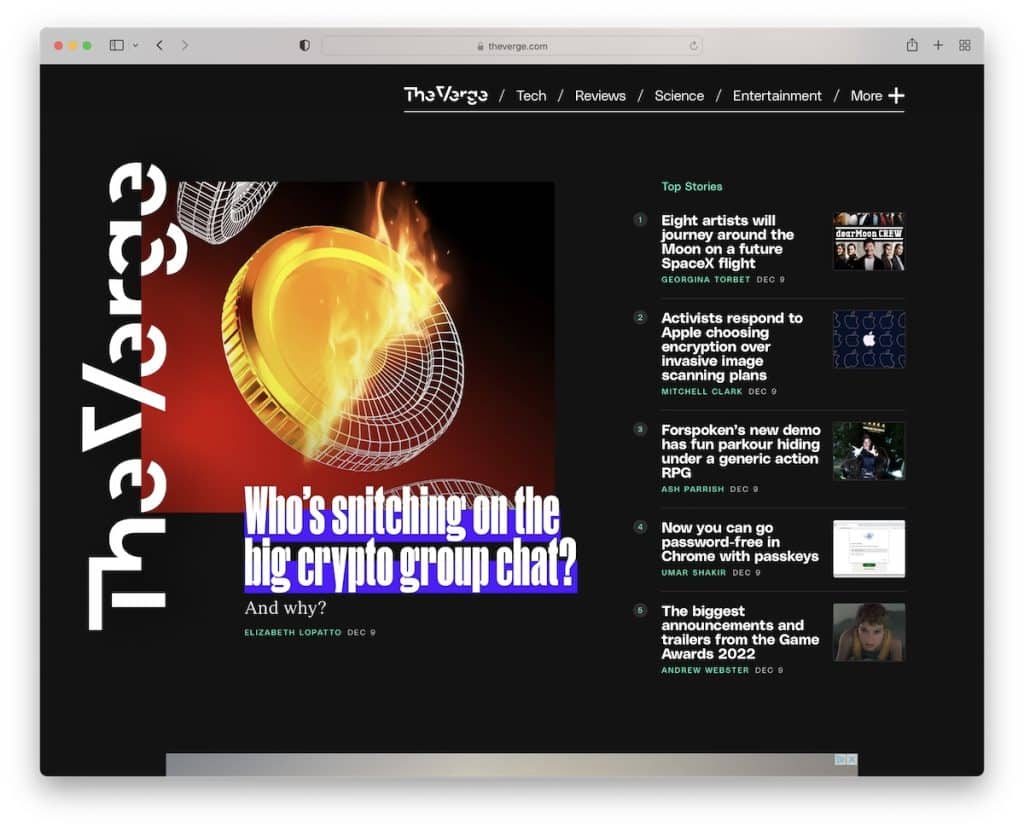
5. The Verge
Construit cu : Chorus

Specialitatea lui Verge este designul întunecat care îl face instantaneu în evidență de restul. Similar cu Polygon, The Verge are și elemente lipicioase care fac ca un anumit conținut (și reclame) să strălucească mai mult.
Navigarea constă din două părți, un meniu de bază și un meniu hamburger care apare în partea dreaptă a ecranului. Utilizează un meniu derulant și afișează autentificare, link-uri de înscriere și pictograme pentru rețelele sociale.
Notă : Designul ușor este încă cel mai popular, așa că puteți merge cu ușurință împotriva firului cu unul întunecat.
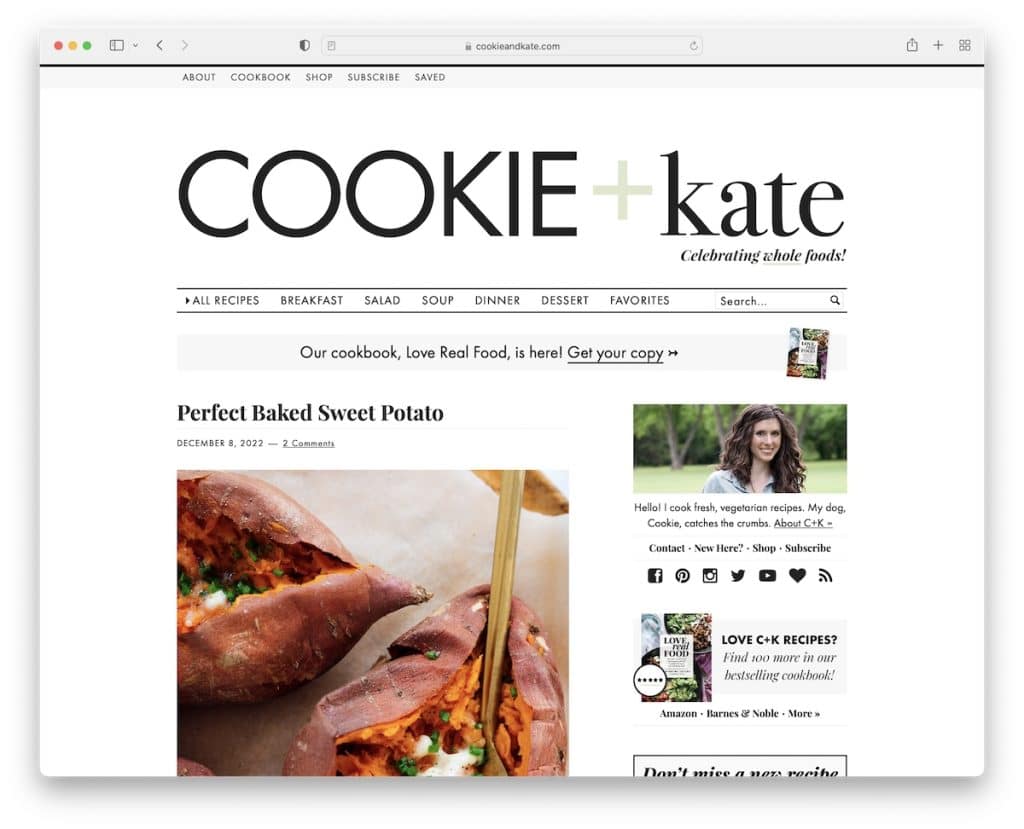
6. Cookie și Kate
Construit cu : Magazine Pro Theme

Cookie And Kate este un blog de mâncare și rețete cu un aspect minimalist. Aspectul prezintă o bară de sus, apoi un logo și numai apoi un meniu derulant pe mai multe niveluri cu o bară de căutare.
Ceea ce este unic la Cookie And Kate este utilizarea unor fragmente destul de lungi de postări de blog care constau de obicei din mai multe imagini.
Există, de asemenea, o bară laterală lipicioasă considerabilă și o altă bară de banner plutitoare în partea de jos a ecranului.
Notă : oferiți cititorilor dvs. un motiv pentru a face clic pe postare, creând fragmente mai extinse.
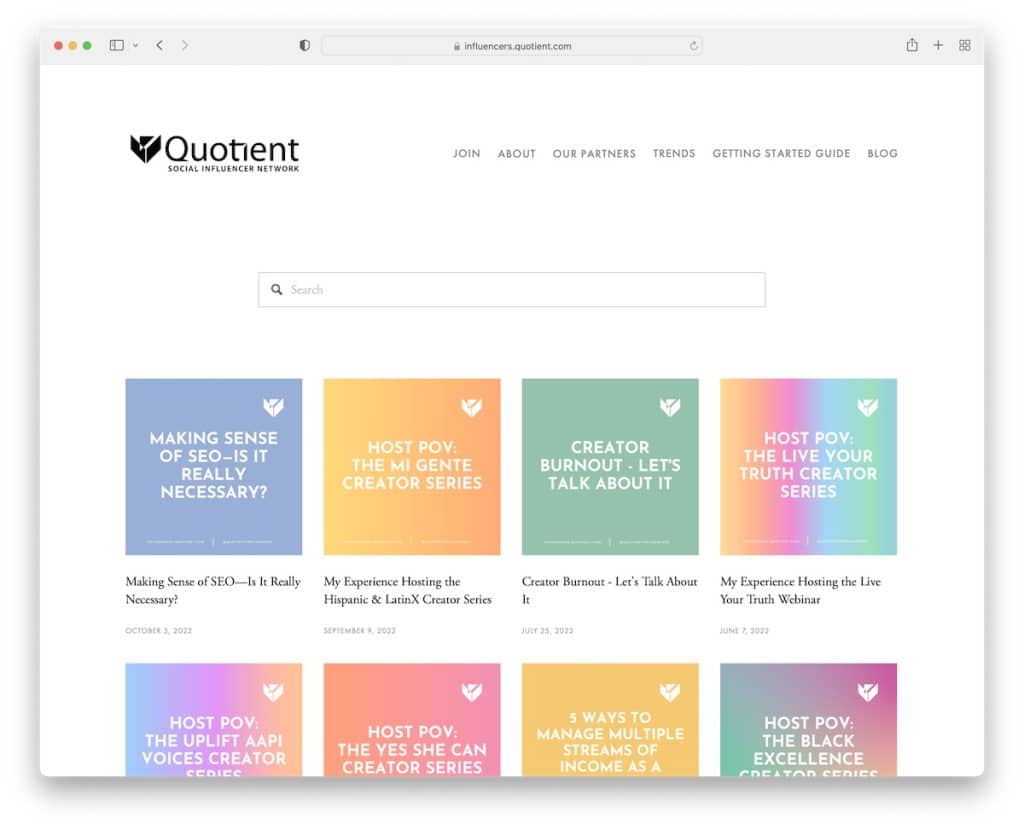
7. Quotient Social Influencer Network
Construit cu : Squarespace

Quotient Social Influencer Network ține de simplitate, dar condimentează lucrurile cu miniaturi vibrante ale postărilor.
Acest site web de informații are o bară de navigare interesantă care evidențiază linkul odată ce treceți cu mouse-ul peste el, estompând restul. De asemenea, are o bară mare de căutare și un subsol simplu cu link-uri suplimentare.
Antetul și subsolul nu sunt separate de baza paginii, ceea ce oferă site-ului un aspect mai îngrijit.
Notă : utilizați un aspect grilă de postări pentru a vă prezenta postările pe pagina de pornire.
De asemenea, vă veți bucura de colecția noastră de cele mai bune exemple de site-uri Squarespace.
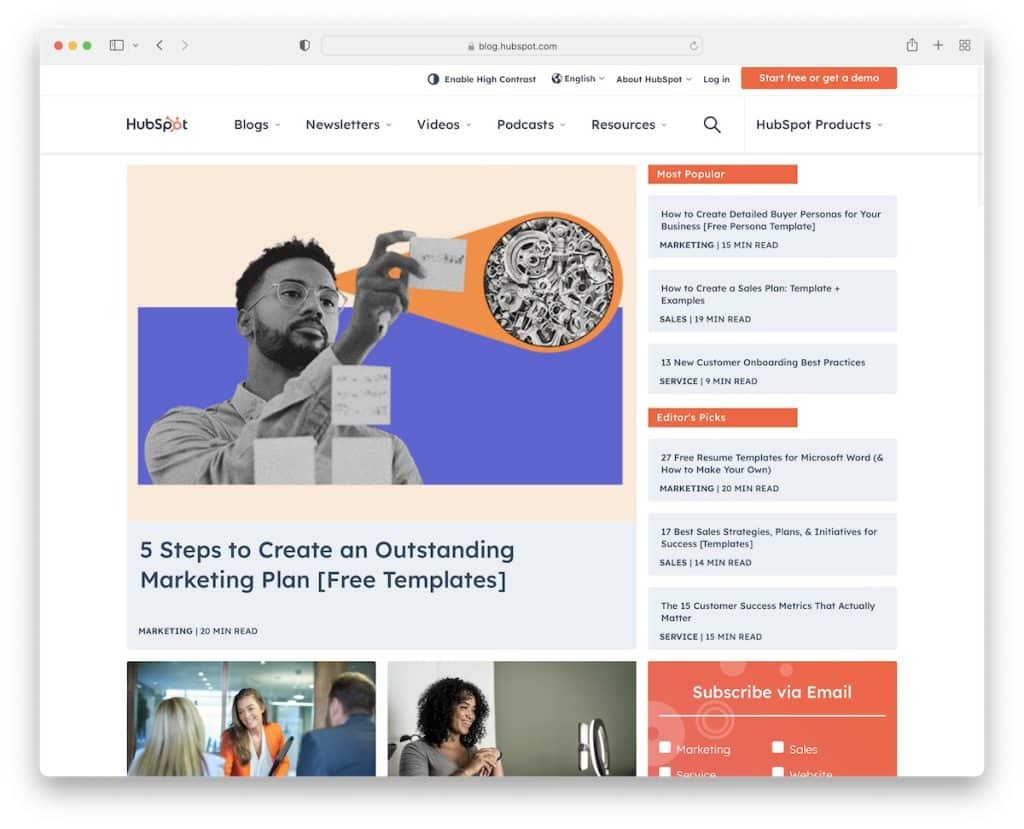
8. Blogul HubSpot
Construit cu : HubSpot CMS

Blogul HubSpot pare mai degrabă o revistă online cu o mulțime de conținut și informații, dar structura secționată vă permite să găsiți informațiile potrivite mult mai rapid.
Mai mult, antetul lipicios are un mega meniu și o bară de căutare, astfel încât totul este ușor accesibil.
Formularul de abonare prin e-mail al blogului HubSpot permite utilizatorului să aleagă e-mailurile de blog pe care dorește să le primească, ceea ce este foarte util.
Notă : în loc să trimiteți toate e-mailurile tuturor abonaților, permiteți abonaților să aleagă subiectele de care sunt interesați.
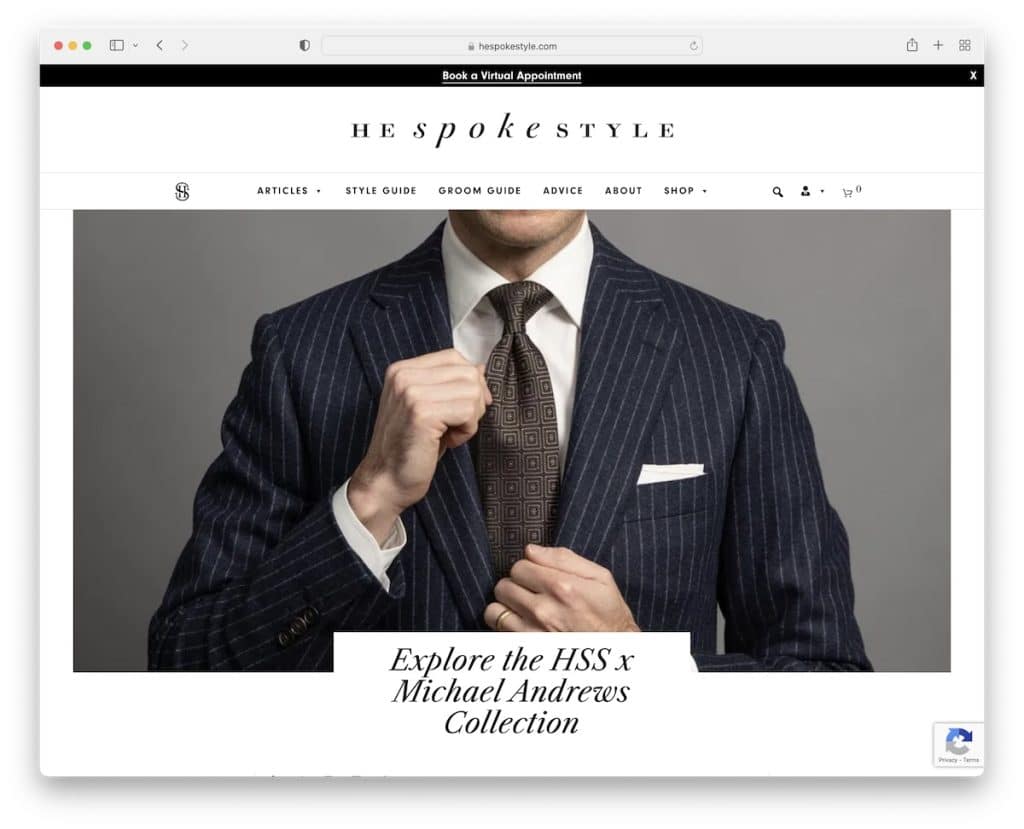
9. El a vorbit stil
Construit cu : Tema magazinului

Primul lucru al lui He Spoke Style este o notificare din bara de sus pe care o puteți închide apăsând pe „x”. Urmează un logo și o bară de navigare cu toate linkurile necesare (dar numai bara de navigare se lipește în partea de sus a ecranului.)
Pagina principală se concentrează în primul rând pe imagini, însoțite de titluri și, uneori, de fragmente dintr-o propoziție.
Subsolul este minimalist, cu linkuri de afaceri suplimentare.
Notă : o bară de sus este un loc minunat pentru a partaja orice notificare pe care doriți să o faceți mai vizibilă.
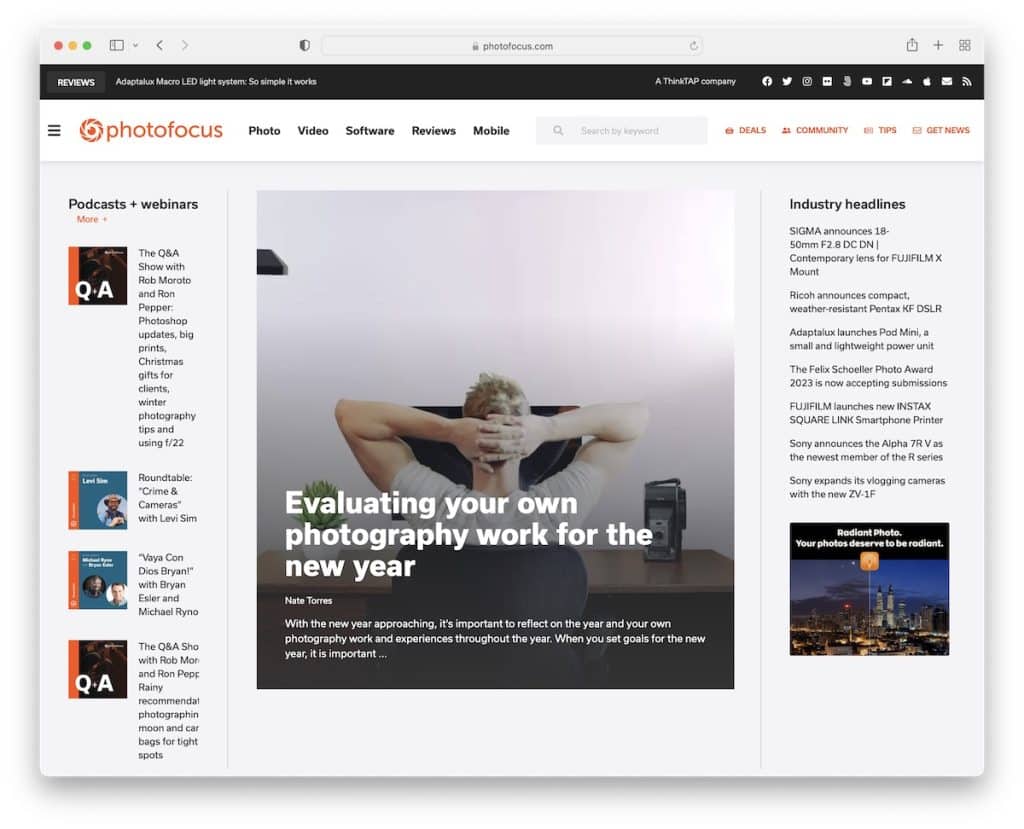
10. Fotofocus
Construit cu : Elementor

Photofocus menține aspectul curat cu un antet simplu cu o pictogramă de meniu hamburger, logo și o bară de căutare.
Navigarea se deschide ca o suprapunere pe ecran complet, unde veți găsi, de asemenea, o bară de căutare și pictograme pentru rețelele sociale.
Acest site web de informații are un aspect al unei reviste online cu o bară laterală, un widget de abonare la buletin informativ și un buton de sus.
Notă : Adăugați un buton înapoi în sus, astfel încât cititorii să nu fie nevoie să deruleze până la capăt (mai ales la îndemână dacă nu utilizați un antet/meniu lipicios).

Citiți recenzia noastră Elementor pentru a vedea de ce este cel mai bun generator de pagini pentru WordPress.
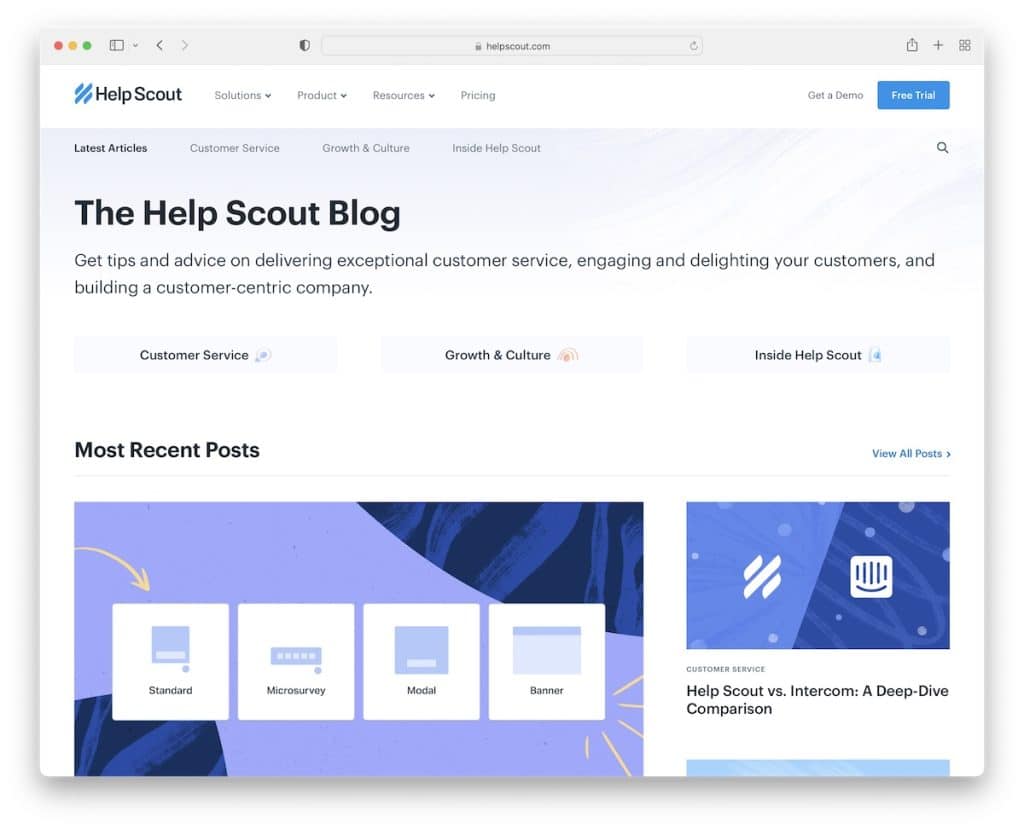
11. Ajută-l pe Scout
Construit cu : Gatsby

Help Scout este un blog de informații excelent, cu un design ușor și curat, care vă oferă acces instantaneu la cele mai recente postări, alegerile editorului, serviciul pentru clienți și multe altele. Dar înainte, conținutul este titlu și text cu link-uri rapide.
Site-ul are și un antet plutitor cu un mega meniu unde puteți găsi toate celelalte informații utile, produse, resurse etc.
Notă : În loc să începeți imediat site-ul dvs. web cu imagini sau conținut, mai întâi împărtășiți câteva cuvinte despre site.
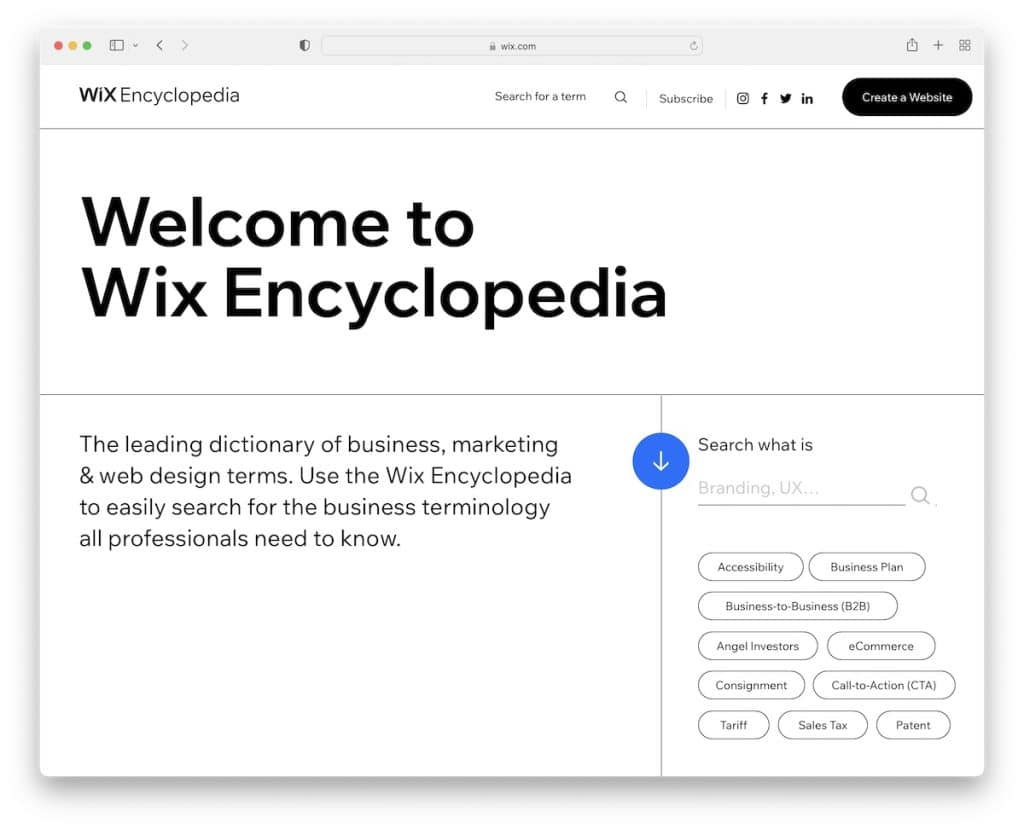
12. Enciclopedia Wix
Construit cu : Wix

Enciclopedia Wix este un site web de informații cu un design curat și simplu, începând cu un text mare de titlu. Bara de căutare practică este ușor accesibilă, cu câțiva dintre cei mai căutați termeni la doar un clic distanță.
De asemenea, ne place că au un alfabet complet disponibil pentru a căuta termeni după literă.
Mai mult, Wix Encyclopedia folosește o bară pop-up din partea de jos a ecranului pentru a lua măsuri imediate în construirea unui site web.
Notă : Oferiți cititorilor mai multe moduri de a găsi subiectele de care sunt interesați.
Iată câteva site-uri web construite pe platforma Wix.
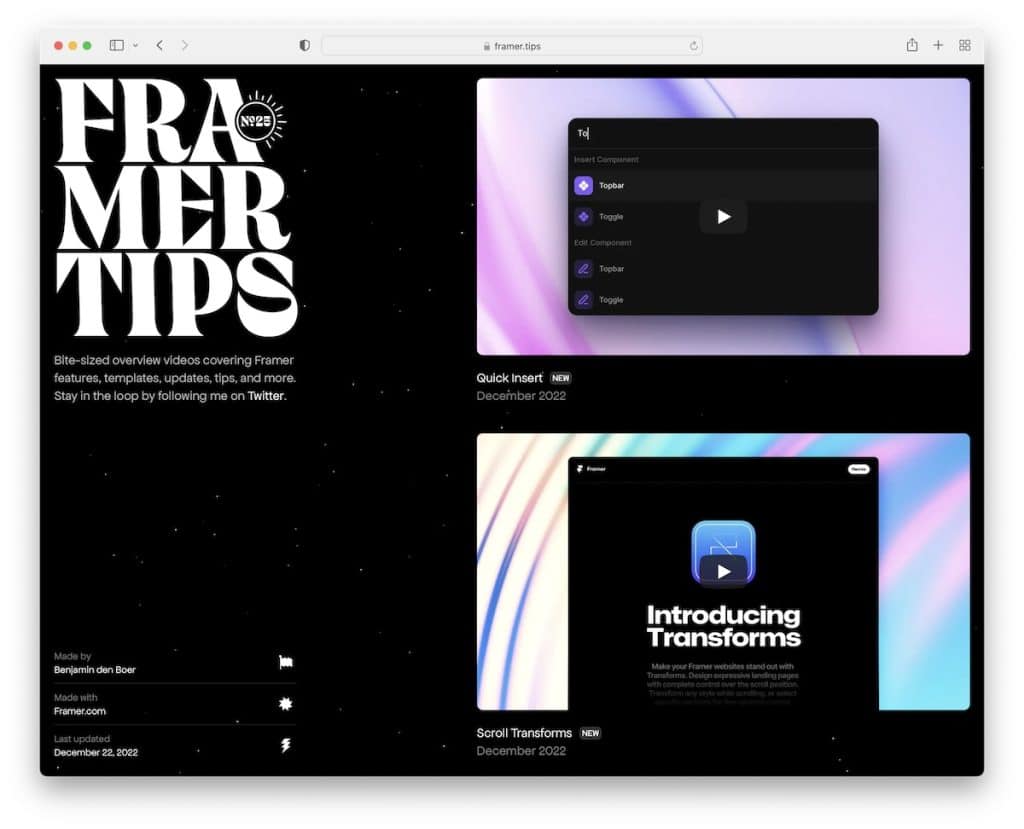
13. Sfaturi pentru cadru
Construit cu : Framer Sites

Framer Tips are un site web de informații cu o singură pagină, cu un design frumos întunecat, cu particule plutitoare în fundal.
Ei folosesc un „antet” din bara laterală lipicioasă în stânga și o distribuție de conținut video pe o singură coloană în dreapta. Pagina nu are subsol, păstrând lucrurile impecabile.
Notă : Ieșiți în evidență din masă cu un antet/meniu lipicios din bara laterală.
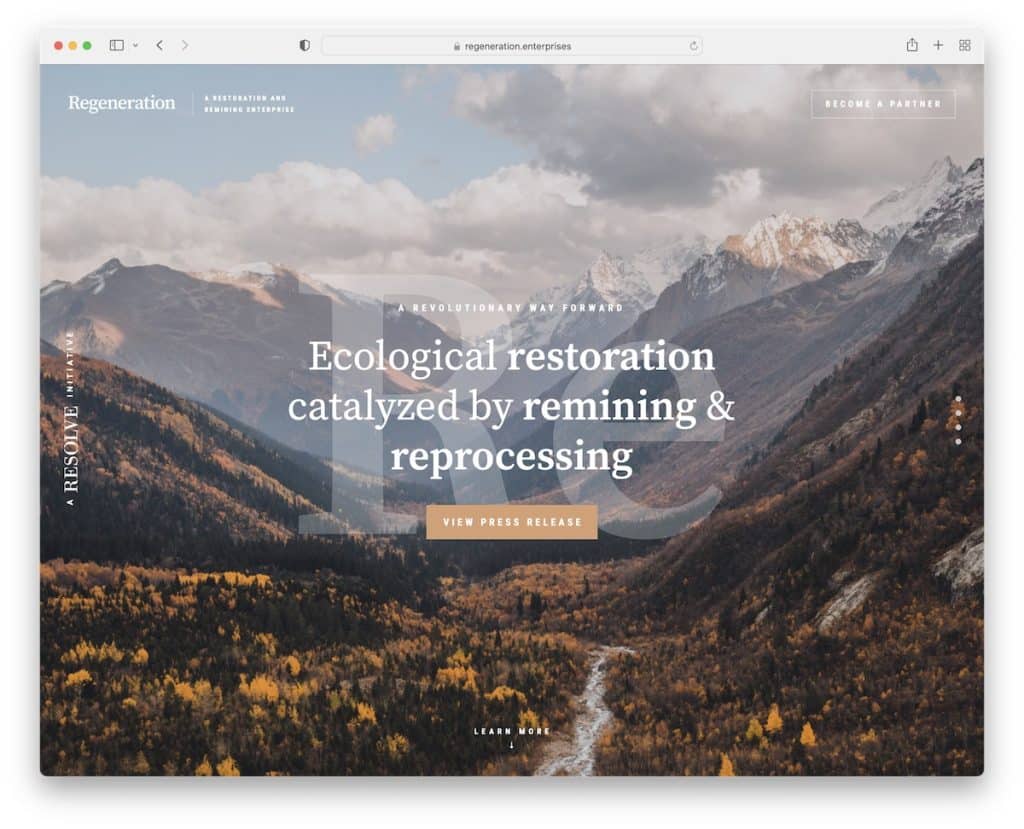
14. Regenerare
Construit cu : Webflow

Regenerarea creează o experiență fantastică navigând prin conținutul său informațional cu aspectul epic al site-ului web de o pagină, care animează conținutul atunci când derulați.
Folosesc texte mai mari și mult spațiu alb, făcând lectura mai plăcută. Regenerarea are, de asemenea, un buton de sus, deci nu trebuie să derulați până la capăt.
În plus, folosesc un CTA în antetul lipicios, așa că este întotdeauna disponibil.
Notă : utilizați antetul lipicios pentru a avea un buton CTA întotdeauna vizibil.
De asemenea, am publicat o listă extinsă a celor mai bune site-uri Webflow cu mai multe exemple grozave.
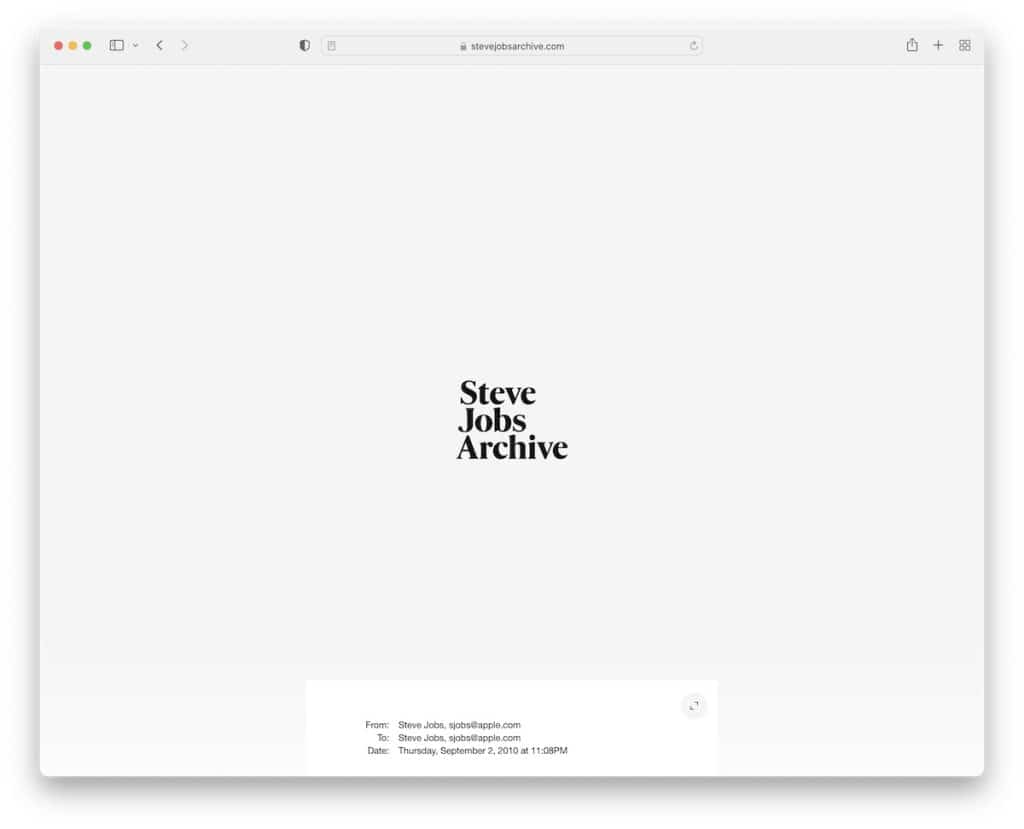
15. Arhiva Steve Jobs
Construit cu : Next.js

Steve Jobs Archive este un site web minimalist în stil cronologic, fără antet și subsol de bază. Elementele cronologiei au un efect de trecere cu mouse-ul care îl evidențiază pe cel pe care îl vizualizați și începe redarea unui videoclip în miniatură.
De asemenea, opțiunea de a redimensiona e-mailul lui Steve îl face mai ușor de citit, dar păstrează site-ul mai ordonat în dimensiunea inițială.
Notă : utilizați un efect de trecere pentru a evidenția obiectul și pentru a estompa restul paginii.
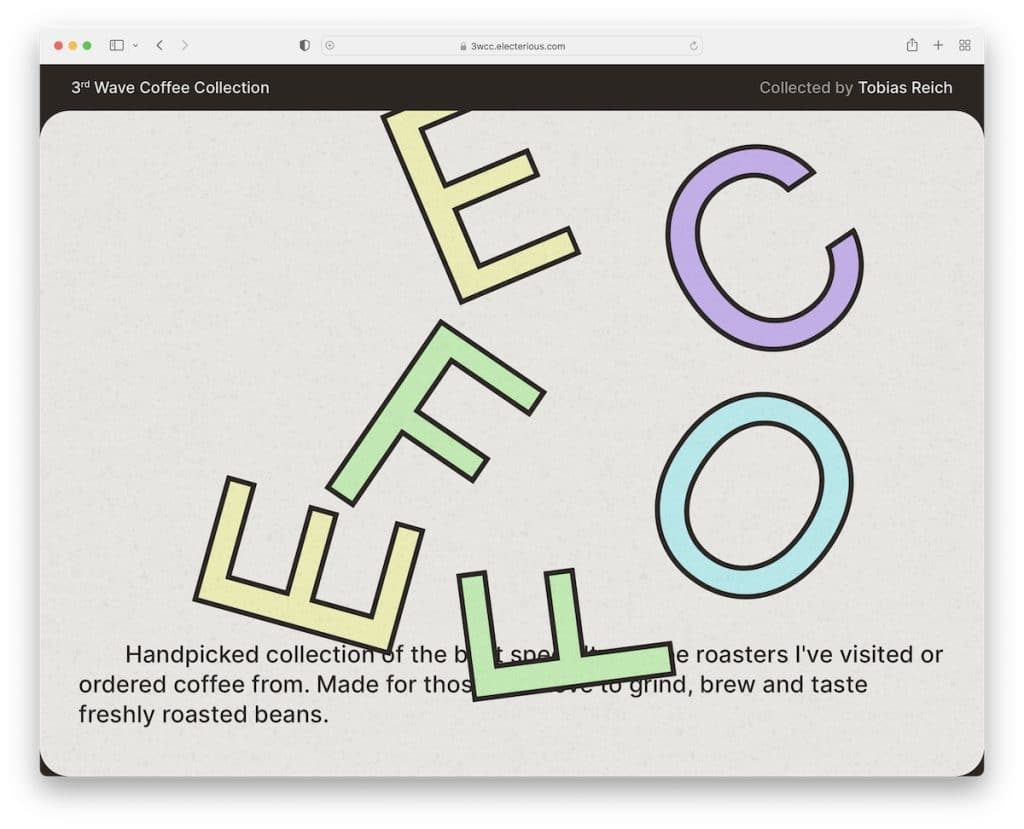
16. Colecția 3rd Wave Coffee
Construit cu : Next.js

3rd Wave Coffee Collection este un site web cu informații creativ și curat, cu un cursor personalizat atât de mare încât nu îl puteți rata.
Veți găsi o secțiune mare de eroi, cu o grafică grozavă „cafea” și două propoziții care descriu despre ce este vorba în pagină.
Restul paginii constă dintr-o grilă mică cu favorite și o listă lungă care afișează toate prăjitorii.
Notă : Nu știți cum să vă faceți site-ul mai unic? Utilizați un cursor personalizat.
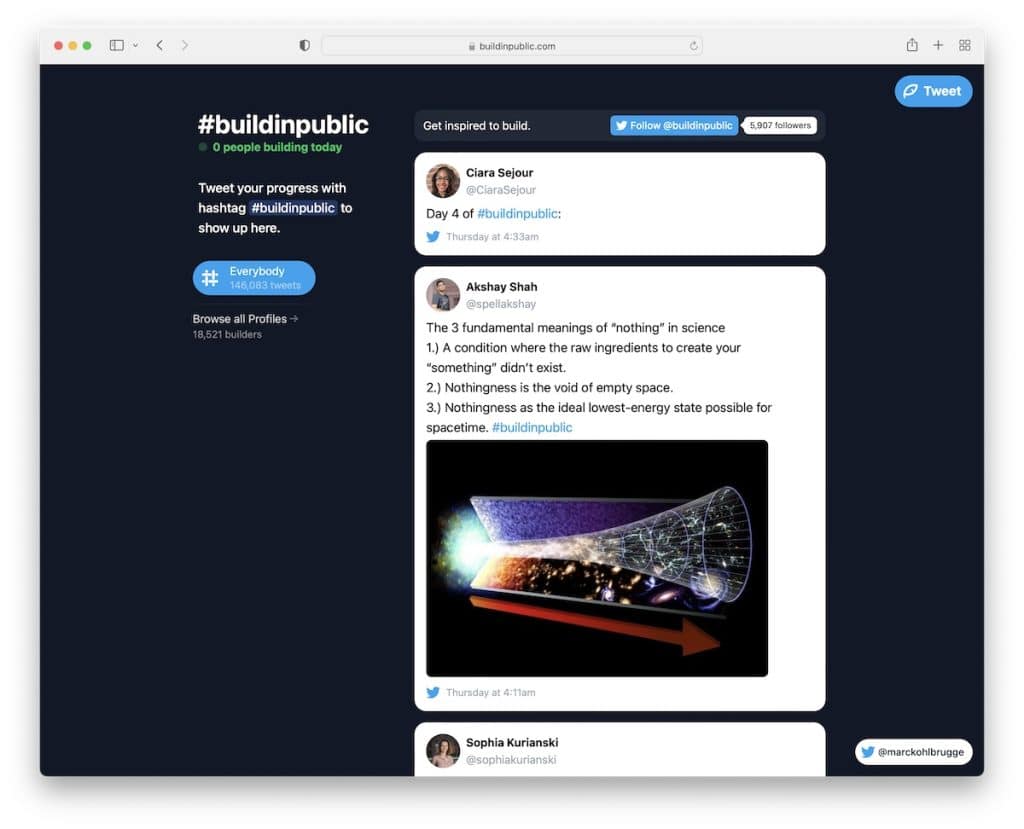
17. Construiți în public
Construit cu : Ruby On Rails

Acesta este un site web de informații interesant, care este practic un feed Twitter bazat pe un hashtag cu un scroll infinit.
Build In Public are o bară laterală din stânga cu utilizatori populari, tweeturi totale și multe altele. În plus, un buton din colțul din dreapta sus face asocierea hashtag-ului cu tweet-ul tău mult mai simplă.
Desigur, există un CTA în partea de sus a paginii, așa că nimeni nu-l ratează.
Notă : Intenționați să creați un site web informativ bazat pe un hashtag Twitter? Build In Public este exemplul perfect!
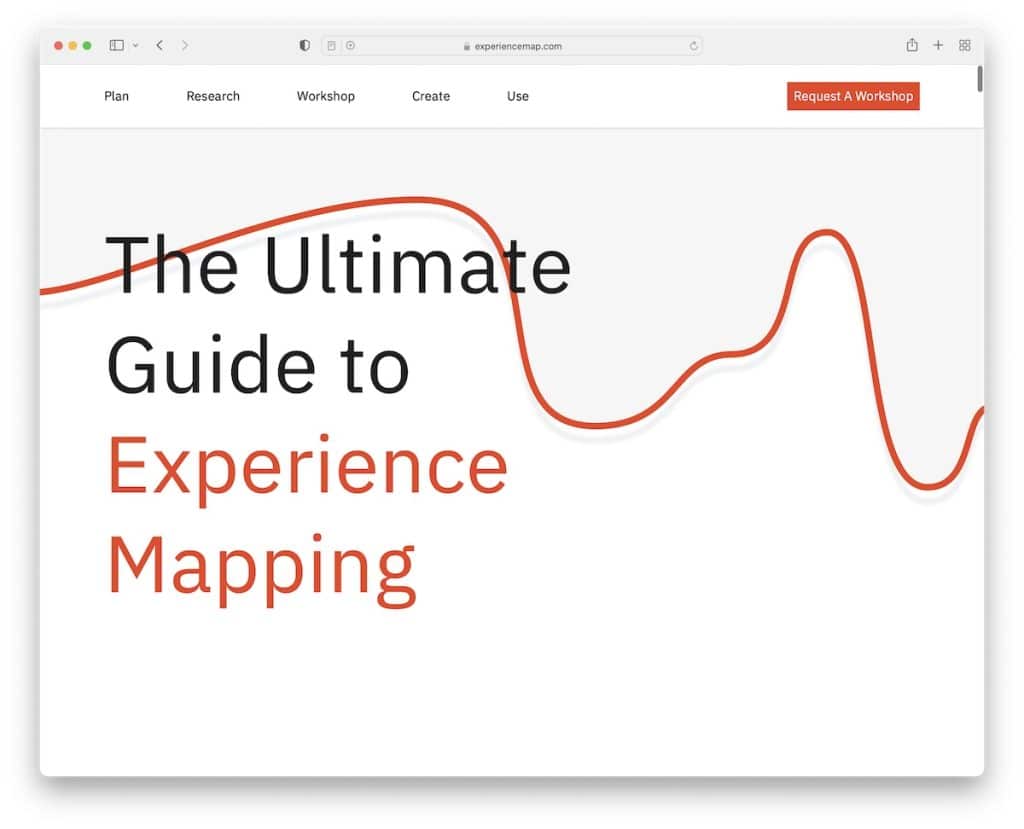
18. Harta experienței
Construit cu : Webflow

Experience Map este un site web informativ lung, cu un design ușor și curat, care începe cu un text de titlu în loc de o imagine, slider sau videoclip eroic.
Din cauza grămezilor de conținut și informații și a structurii sale cu o singură pagină, navigarea lipicioasă este utilă (pentru a sări de la secțiune la secțiune).
Mai mult, Experience Map folosește și un CTA în secțiunea de meniu, dar mai există unul în partea de jos, chiar înainte de subsolul minimalist.
Notă : Folosiți text îngroșat în secțiunea eroi (și grafice (opționale)) – nu este nevoie de conținut vizual.
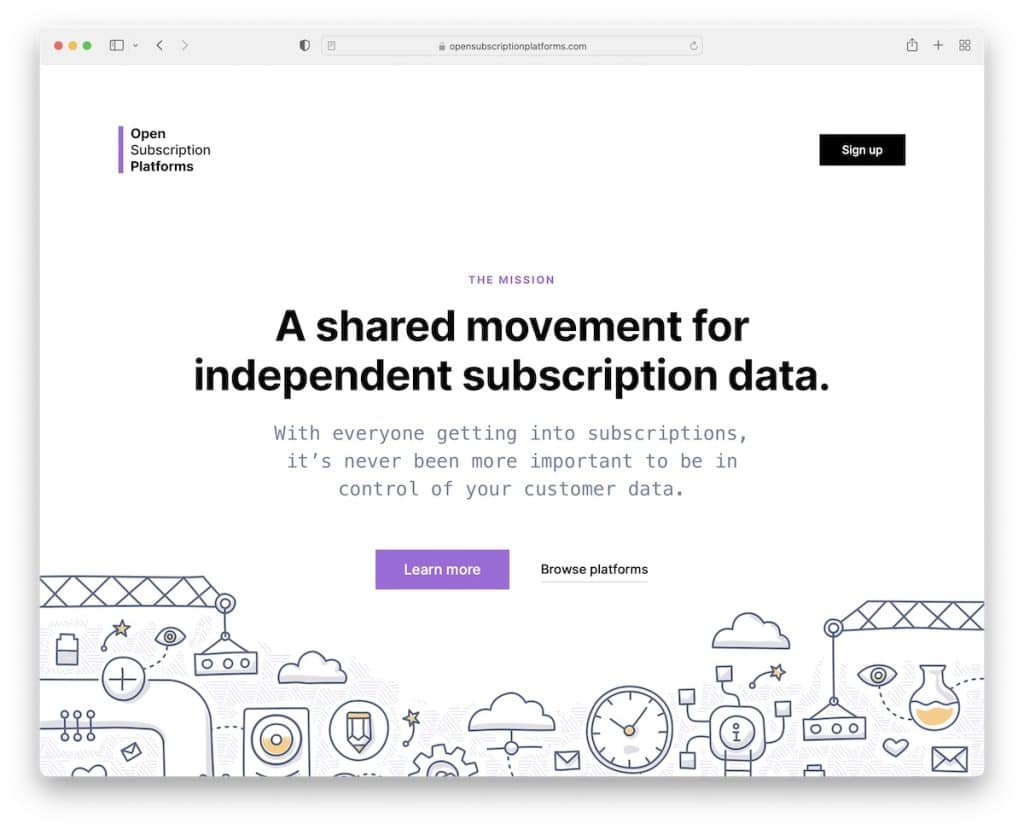
19. Deschideți Platforme de abonament
Construit cu : Hugo

La fel ca Experience Map, Open Subscription Platforms folosește, de asemenea, text deasupra pliului pe un fundal solid pentru a-și face misiunea vizibilă pentru toată lumea.
Antetul (cu un buton CTA) și subsolul sunt simpliste, păstrând aceeași culoare de fundal pentru a nu ieși în evidență. În cele din urmă, formularul de abonament este destul de mare, ceea ce crește tarifele de înscriere.
Notă : abonamentul la buletin informativ este mare și vizibil, astfel încât mai mulți utilizatori să se înscrie.
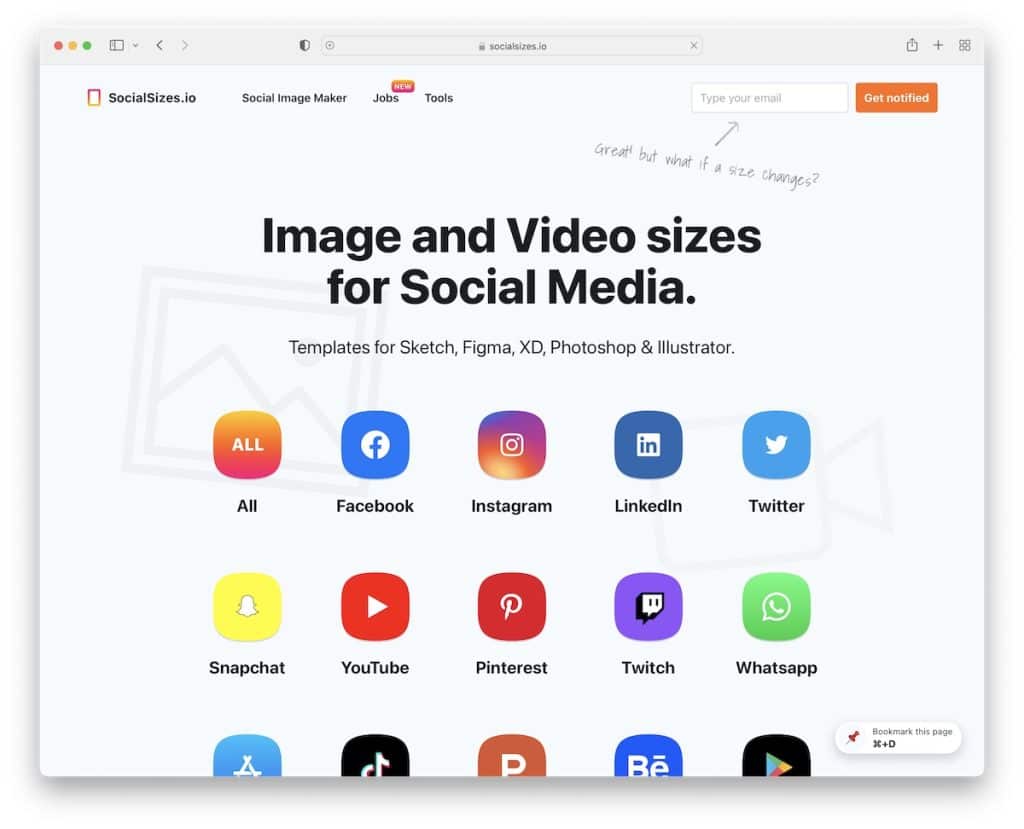
20. SocialSizes
Construit cu : Gatsby

SocialSizes oferă pictograme de rețele sociale pe care se poate face clic, care vă duc direct la conținutul necesar.
Dar chiar și atunci când începeți să defilați, „navigarea” de jos lipicioasă vă oferă întotdeauna acces la alt conținut. Sau puteți apăsa butonul înapoi în sus dacă trebuie să ajungeți la antet, care conține trei link-uri și un formular de abonare la newsletter. Între timp, subsolul constă din linkuri de meniu, rețele sociale și e-mail.
Notă : Oferiți utilizatorilor acces rapid la conținutul/informațiile necesare cu pictograme pe care se poate face clic (pentru ca aceștia să nu fie nevoie să deruleze pentru el).
