Cum să faci un formular WordPress inteligent (calea ușoară)
Publicat: 2020-08-12Doriți să creați un formular WordPress personalizat Insightly? Construirea propriului formular vă va permite să colectați detaliile de contact pe site-ul dvs. web și să le trimiteți automat la Insightly CRM.
În acest articol, vă vom arăta modalitatea ușoară de a crea un formular WordPress personalizat Insightly.
Creați formularul dvs. WordPress perspicace acum
Ce este Insightly?
Insightly este un instrument de gestionare a relației cu clienții (CRM) bazat pe cloud. Acesta combină instrumentele de urmărire a vânzărilor și automatizarea marketingului într-o singură platformă.
Insightly vă permite să creați și să personalizați formulare pentru a salva date.
Deci, de ce să nu încorporezi aceste formulare de bază Insightly WordPress pe site-ul tău?
Ei bine, puteți, dar nu sunt foarte ușor de utilizat.
Cu formularele de bază ale Insightly, va trebui să copiați tot codul formularului și să-l lipiți în editorul de cod din WordPress. De fiecare dată când vă schimbați formularul, va trebui să vă întoarceți și să repetați întregul proces.
De aceea vom folosi WPForms pentru acest tutorial. WPForms face ușor să creați orice fel de formular și este ușor și rapid să vă schimbați și formularele.
WPForms vă permite, de asemenea, să adăugați mai multe caracteristici la formularele Insightly. Poti:
- Captează locația persoanei de contact
- Salvați date din formulare neterminate
- Utilizați logica condițională pentru a afișa sau a ascunde câmpurile.
Așa că acum înțelegem puțin mai mult despre formularele Insightly WordPress, haideți să facem un formular personalizat.
Cum să creați un formular WordPress perspicace
Dacă știți deja cum să creați formulare Zoho CRM în WordPress, veți găsi acest lucru ușor de urmat. Acest cuprins vă va ghida prin tutorial:
- Instalați pluginul WPForms
- Creați formularul dvs. WordPress inteligent
- Adăugați formularul dvs. perspicace la WordPress
- Conectați WPForms la Zapier
- Conectați-vă Insightly la Zapier
- Testați-vă integrarea inteligentă WordPress
Gata? Să începem prin instalarea WPForms.
Pasul 1: Instalați pluginul WPForms
Pentru a începe, instalați pluginul WPForms pe site-ul dvs. WordPress.
Dacă aveți nevoie de ajutor pentru instalarea WPForms, consultați acest articol despre cum să instalați un plugin în WordPress.
Nu uitați să activați pluginul înainte de a continua.
Grozav! Pasul 1 este finalizat. Acum să construim formularul.
Pasul 2: Creați formularul dvs. WordPress perspicace
WPForms are o mulțime de șabloane de formular WordPress pe care le puteți utiliza.
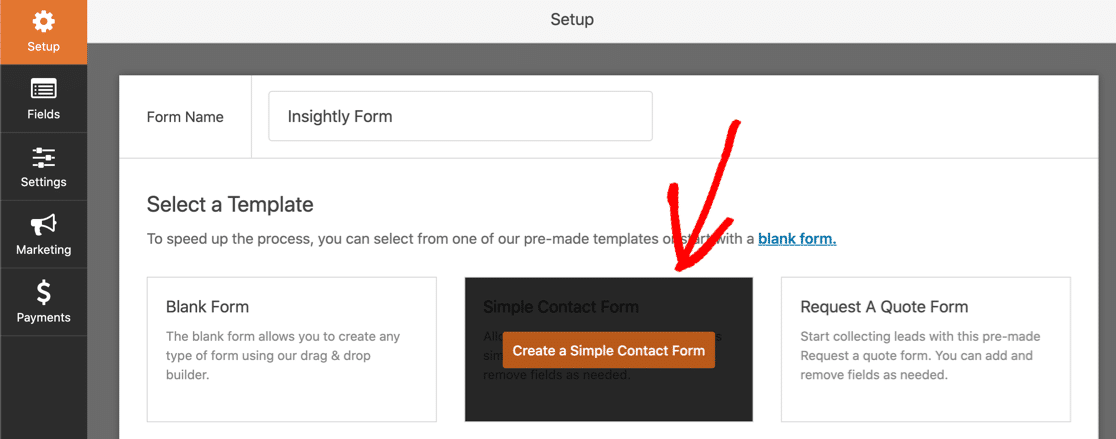
Vom continua și vom începe cu șablonul Formular simplu de contact.
Doar faceți clic pe șablon pentru al deschide.

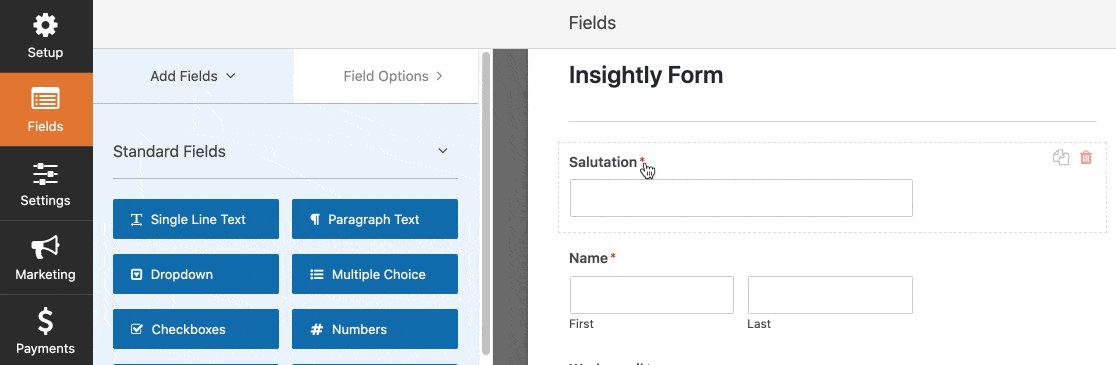
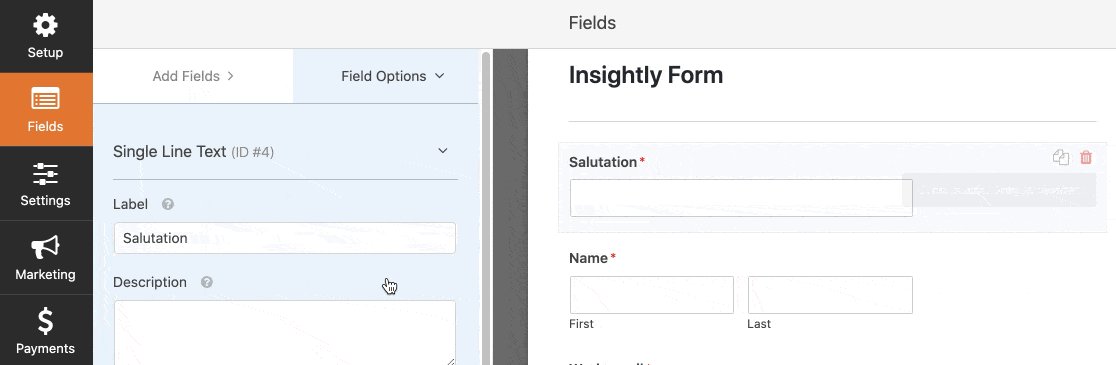
Acum putem adăuga câmpuri suplimentare pentru înregistrarea noastră de contact Insightly.
Pentru a face acest lucru, trebuie doar să faceți clic pe un câmp din panoul din stânga și trageți-l în panoul din dreapta pentru a-l adăuga la formular.
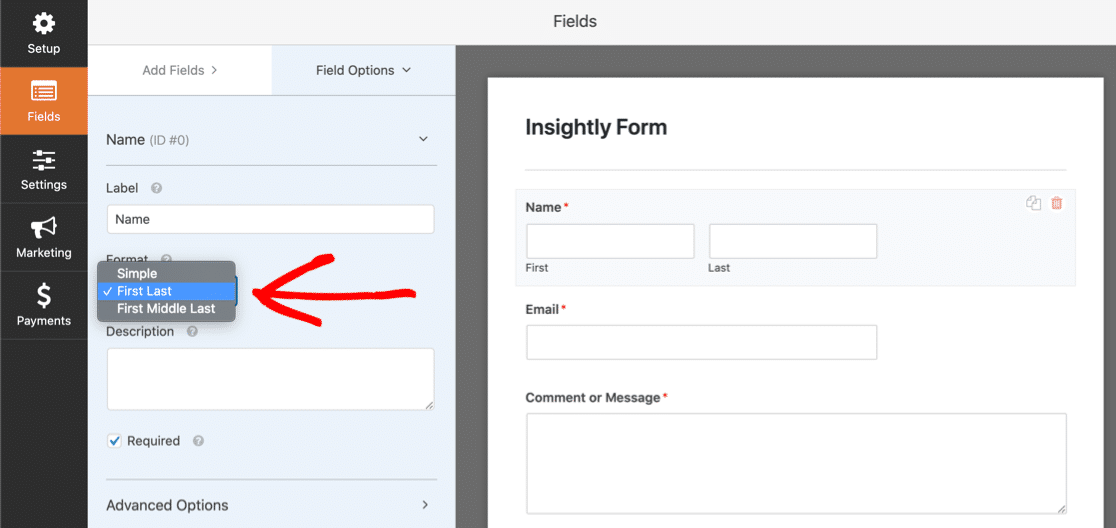
Tine minte! Insightly folosește 2 câmpuri separate pentru numele contactului. Puteți configura acest lucru în WPForms făcând clic pe câmpul de nume și schimbând formatul în First Last , astfel:

Iată celelalte câmpuri Insightly pe care Zapier le poate folosi:
- Salutare (prefix)
- Denumirea postului și organizarea
- Adresa de e-mail (diferite tipuri, dar puteți utiliza doar 1)
- Câmpuri de telefon pentru serviciu, mobil, casă și „altele”
- Numar de fax
- ID Twitter, URL LinkedIn
- Etichete
- Informații generale
- Adresa poștală și adresa „altei”.
Phew. Sunt multe domenii.
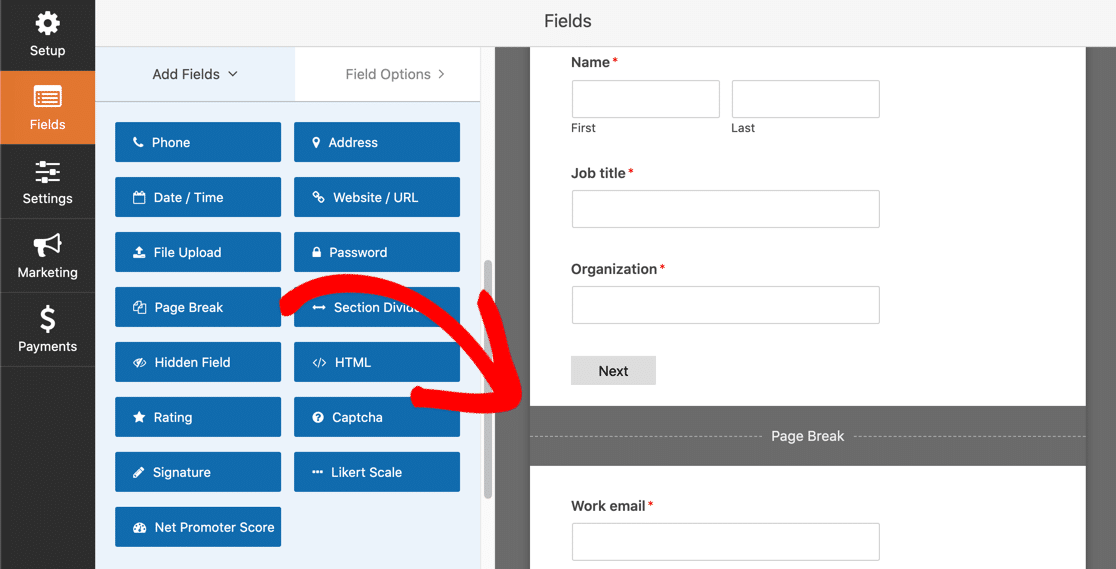
Nu trebuie să includeți toate acestea în formular. Dar dacă faceți acest lucru, vă recomandăm să utilizați întreruperi de pagină pentru a crea un formular cu mai multe părți.
Doar glisați pauza de pagină unde doriți să apară în formular:

Vă vom arăta cum arată acest lucru la pasul 3.
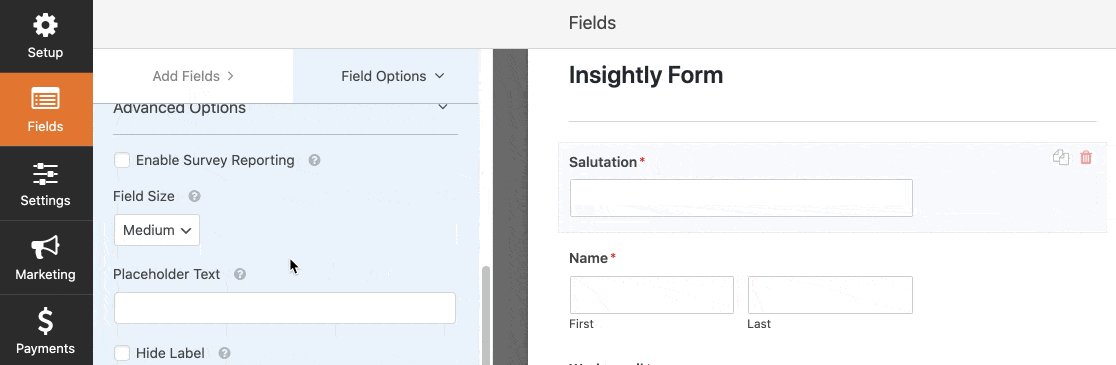
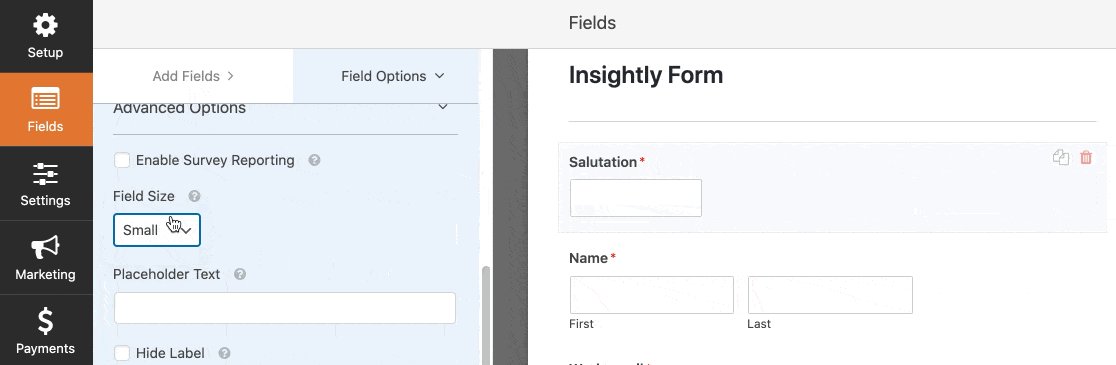
De asemenea, vă puteți face formularul mai compact făcând câmpuri scurte mai mici.
Faceți clic pe câmp, derulați în jos și setați dimensiunea câmpului la Mic :

Când formularul dvs. este configurat așa cum doriți, nu uitați să faceți clic pe Salvare înainte de a trece la pasul următor.
Pasul 3: Adăugați formularul dvs. perspicace la WordPress
Acum vom adăuga formularul personalizat Insightly pe site-ul nostru.
WPForms face această parte foarte ușoară. Puteți plasa formularul:
- Într-o postare
- Pe o pagină
- În bara laterală.
Doriți să îmbunătățiți conversiile? Puteți utiliza suplimentul Form Pages pentru a plasa formularul pe o pagină de destinație fără distrageri.
În acest exemplu, îl vom simplifica și vom crea o nouă pagină pentru formularul din WordPress.
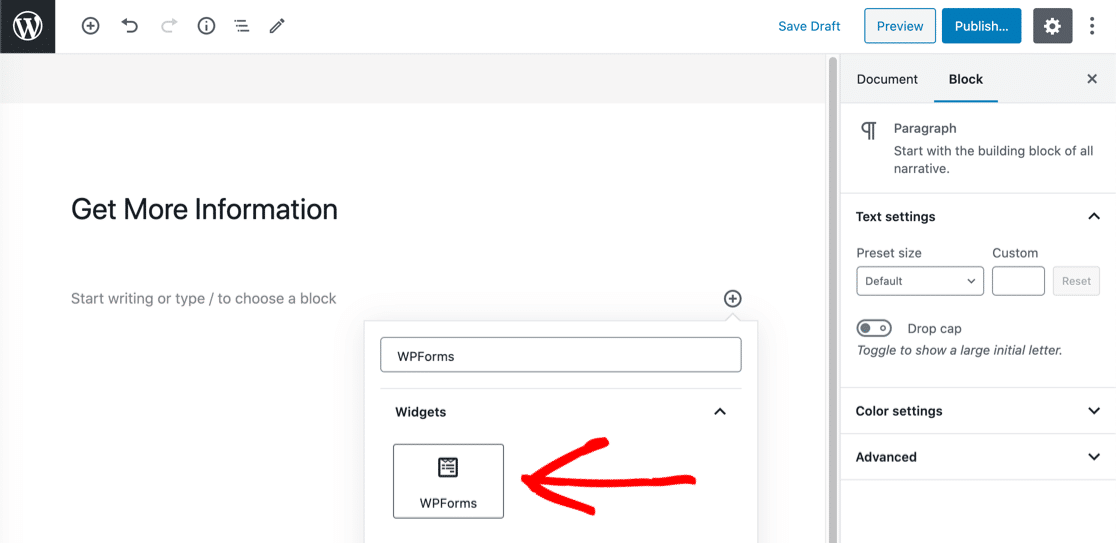
În tabloul de bord WordPress, faceți clic pe Pagini , apoi pe Adăugare nouă .
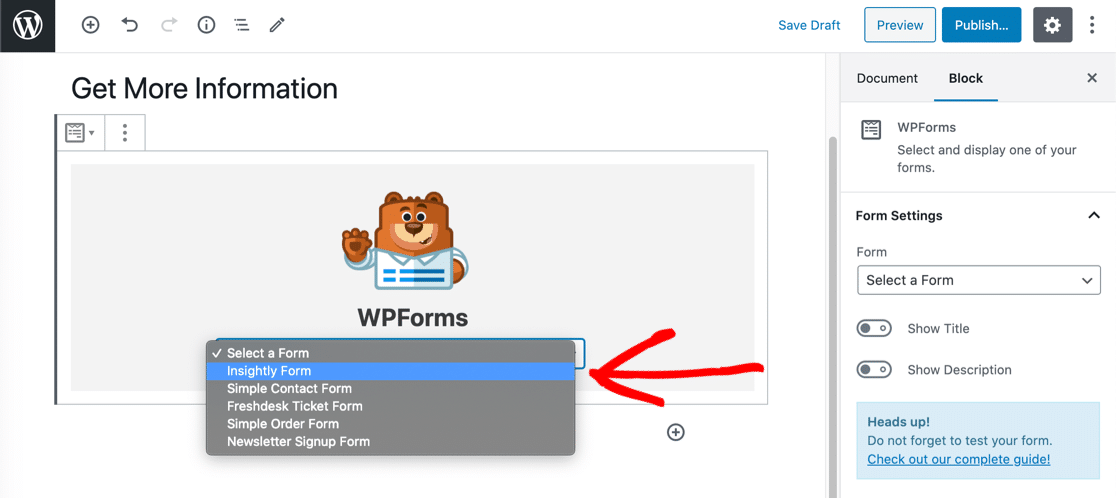
Dați titlului paginii dvs., apoi faceți clic pe pictograma plus pentru a adăuga un bloc nou. Căutați WPForms și faceți clic pe widget.

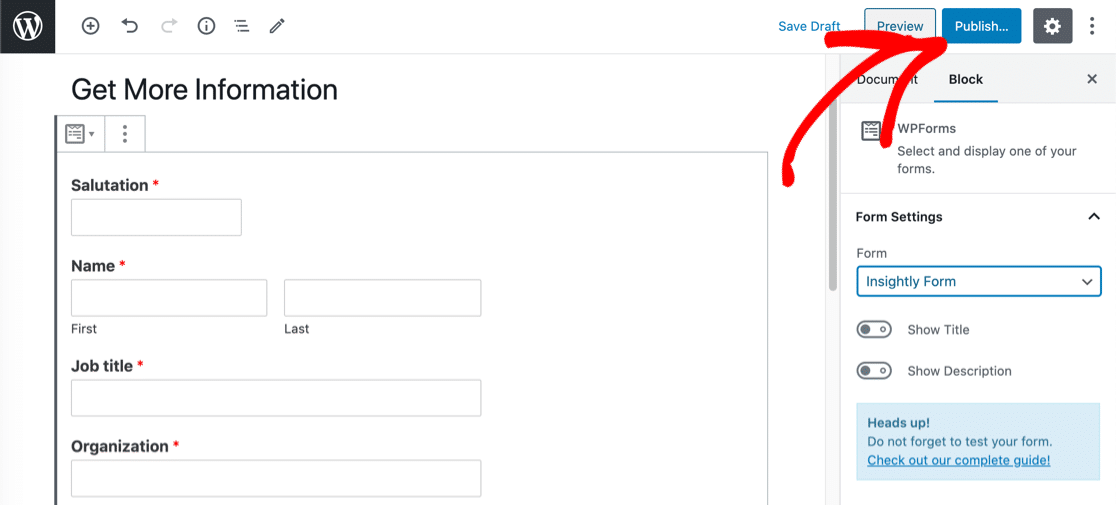
Acum trebuie doar să selectați formularul de care aveți nevoie din meniul derulant.


Asta e! Nu uitați să publicați sau să vă actualizați pagina.

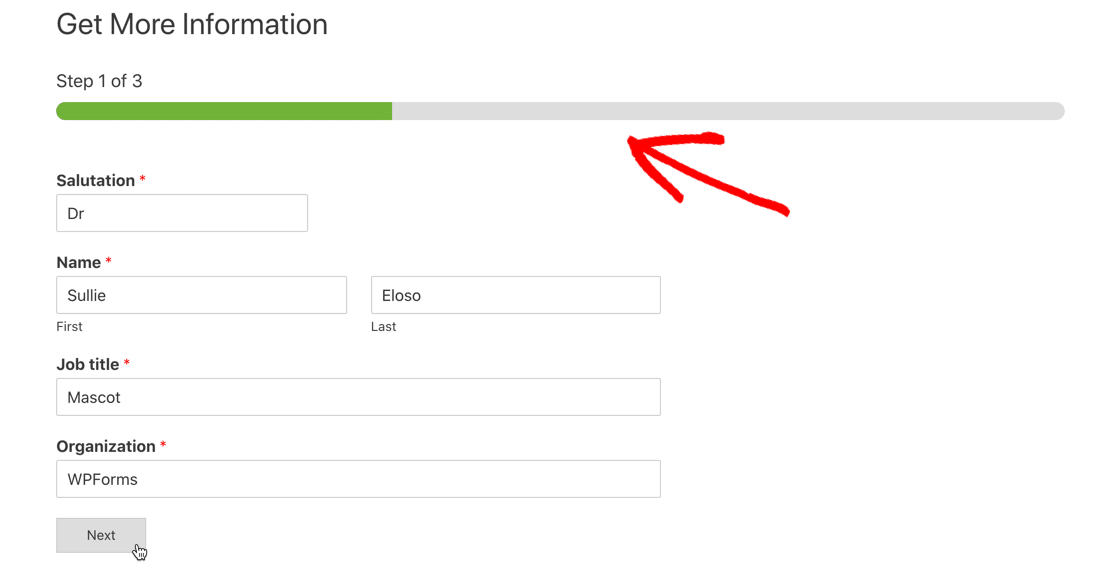
Iată cum arată formularul nostru publicat. Ai observat bara de progres în partea de sus? Am transformat acest lucru într-un formular în mai mulți pași, astfel încât bara de progres arată vizitatorului nostru cât de mult au realizat până acum.

Înainte de a trece mai departe, trebuie să trimitem o intrare de test prin formular. Fără aceasta, Zapier nu se va putea conecta la WPForms în pasul următor.
Continuați și completați formularul, apoi trimiteți-l.
Acum suntem gata să conectăm WPForms la Zapier.
Pasul 4: Conectați WPForms la Zapier
Zapier conectează diferite servicii împreună. În acest exemplu, formularul nostru Insightly WordPress va declanșa zap.
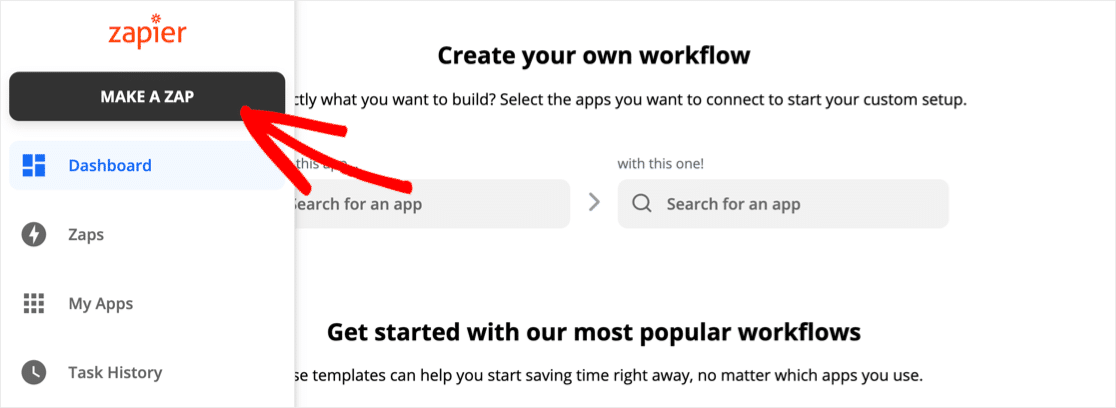
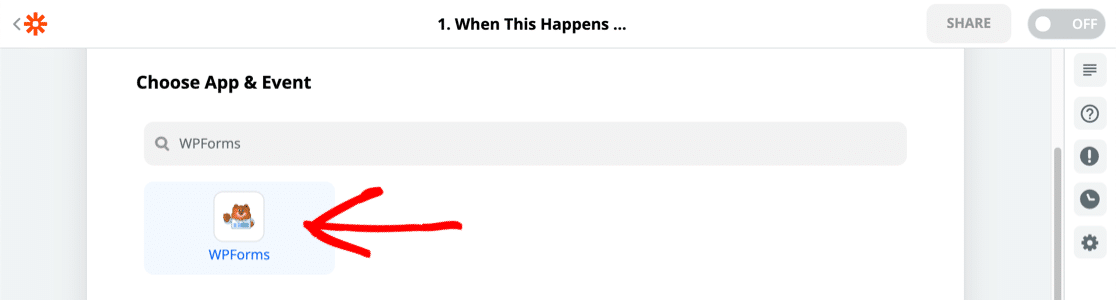
Deci, mai întâi, faceți clic pe Creați un Zap .

Căutați WPForms și faceți clic pe pictogramă.

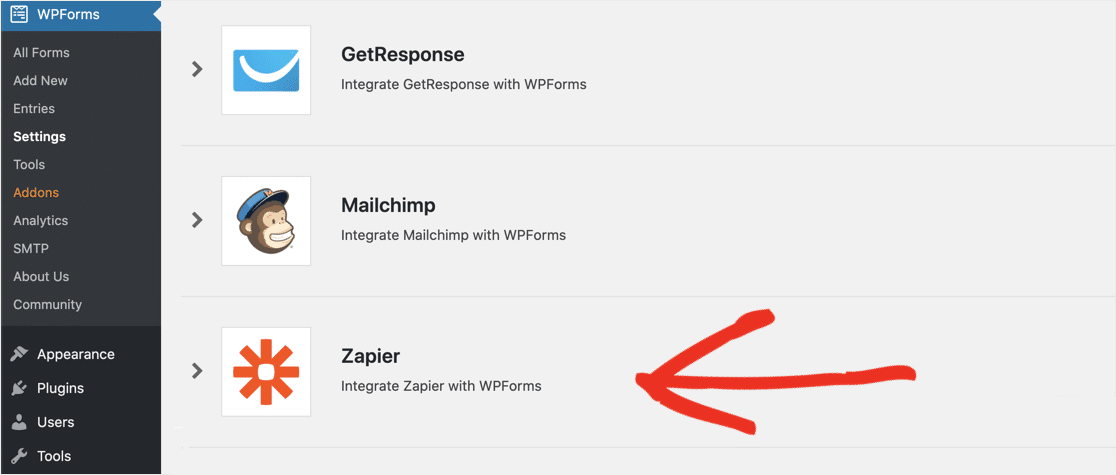
Acum veți avea nevoie de cheia API. Reveniți la tabloul de bord WordPress și faceți clic pe WPForms, apoi pe Integrări.
Derulați până la capăt și faceți clic pe Zapier pentru a vă dezvălui cheia.

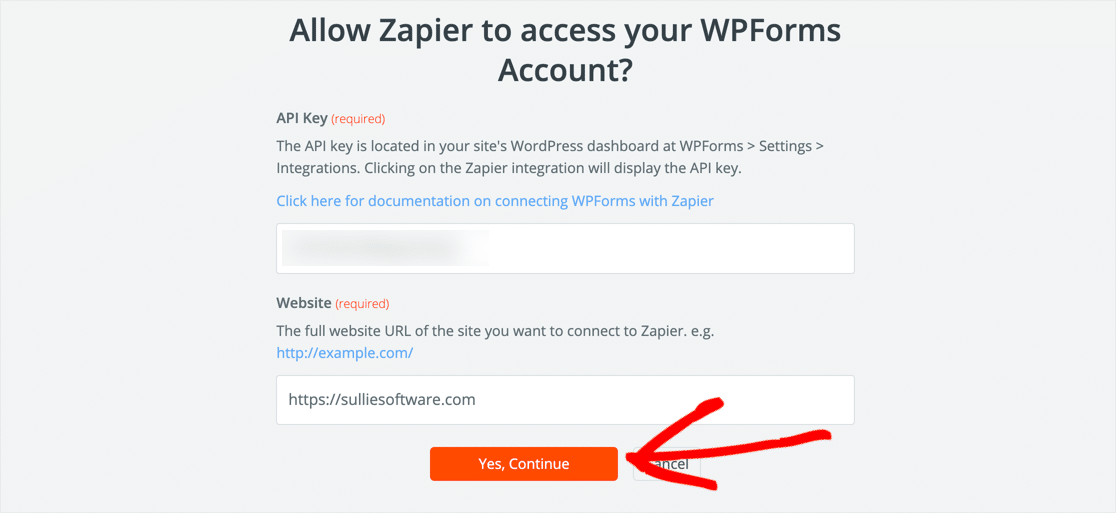
Lipiți cheia în fereastra de conectare din Zapier. Apoi dați clic pe Da, continuați .

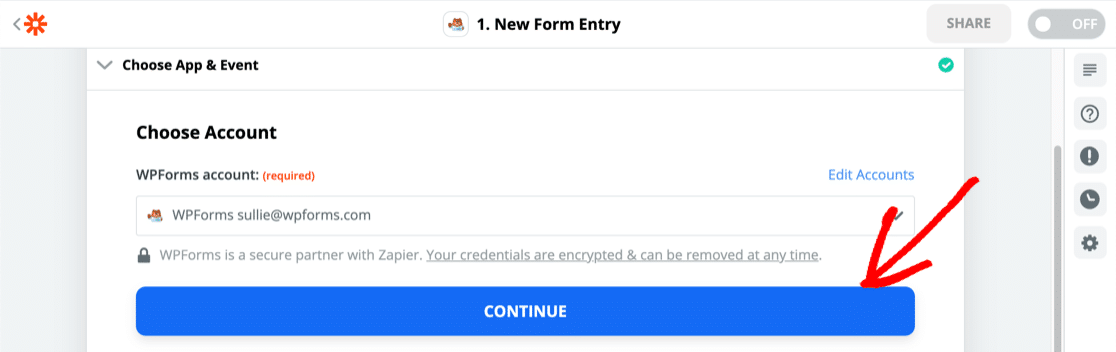
Zapier vă va duce înapoi la ecranul Creați un Zap.
Faceți clic din nou pe Continuare .

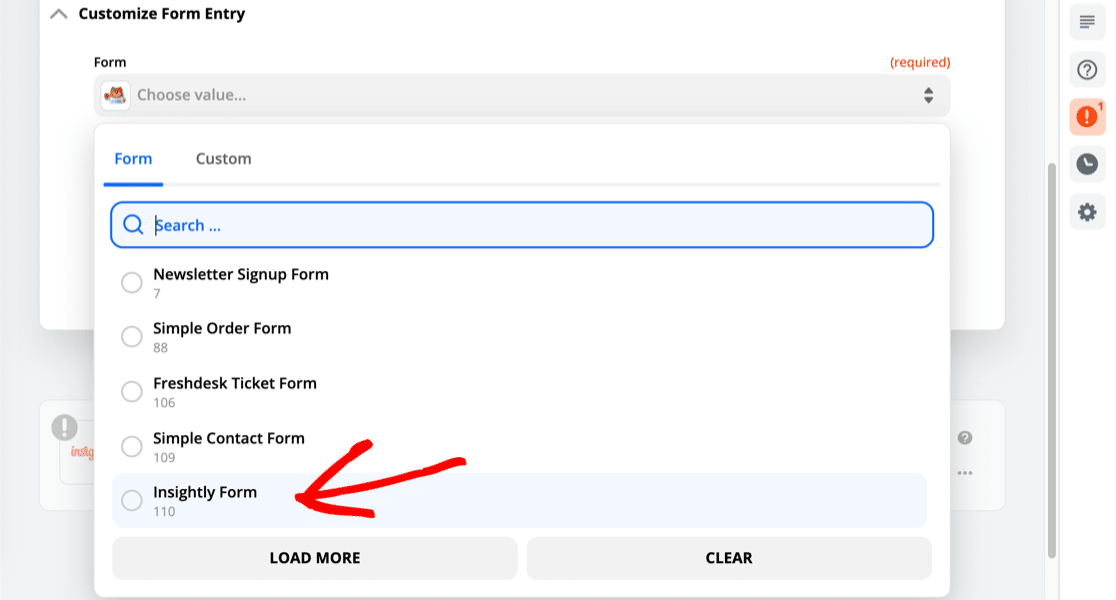
Apoi, Zapier vă va cere să selectați formularul pe care doriți să îl utilizați pentru declanșator.
Selectați formularul pe care l-ați făcut la pasul 2.

Acum este timpul să ne conectăm la Zapier și Insightly, astfel încât să putem trimite datele formularului către CRM.
Pasul 5: Conectați-vă Insightly la Zapier
Acest pas este foarte asemănător cu Pasul 4. De data aceasta, în Alegerea aplicației și evenimentului , vom căuta Insightly și vom face clic pe pictogramă.
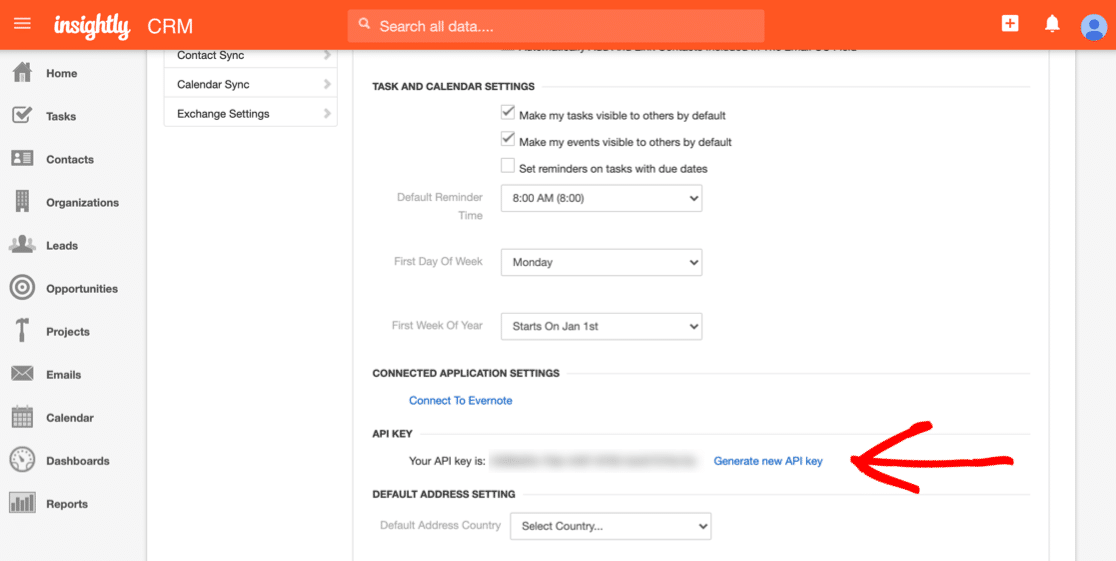
Zapier vă va cere cheia API Insightly.
Pentru a găsi acest lucru, faceți clic pe pictograma dvs. de utilizator din colțul din dreapta sus din Insightly. Apoi faceți clic pe Setări utilizator .
Derulați în jos și copiați cheia API Insightly:

Lipiți cheia API în fereastra de conectare din Zapier.
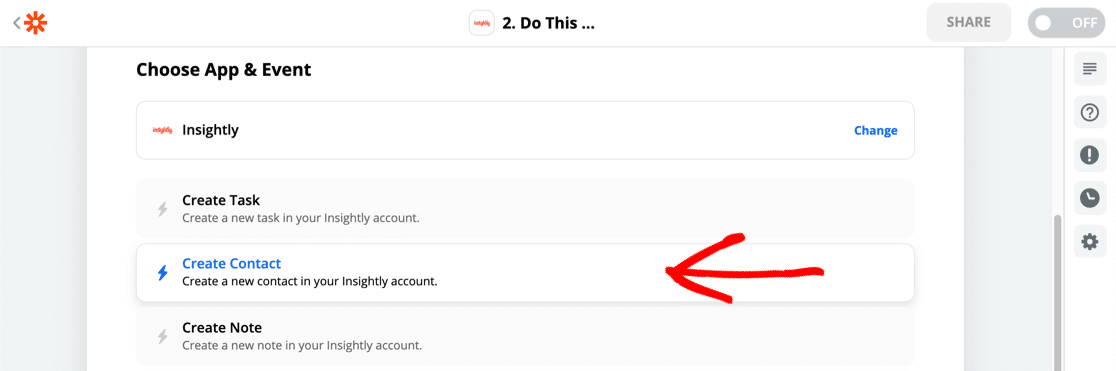
Apoi, trebuie să selectăm acțiunea pe care dorim să o declanșăm atunci când primim o nouă intrare de formular.
Pentru acest formular, dorim să creăm un contact nou, așa că mergeți mai departe și selectați-l.

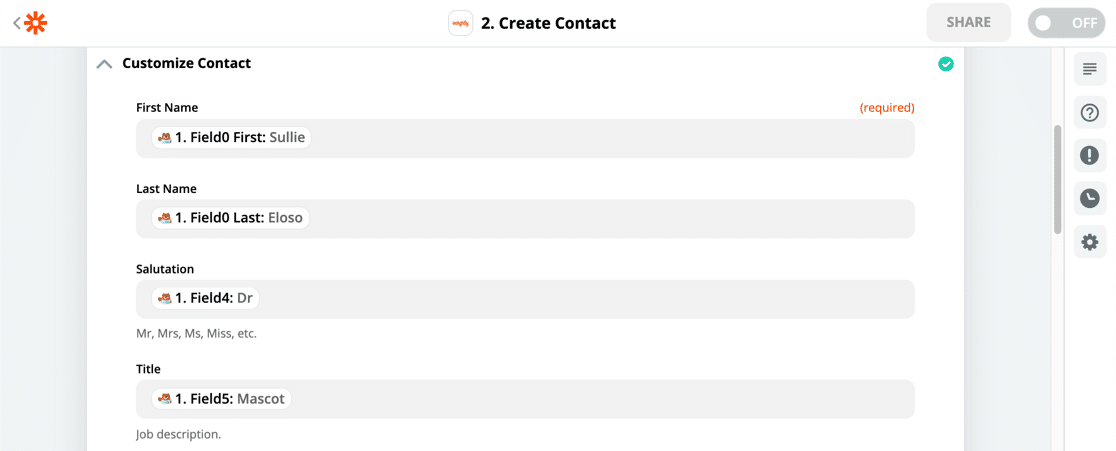
Acum, pentru partea importantă. Trebuie să mapăm fiecare câmp de la formularul nostru Insightly WordPress la câmpurile de formular din Insightly.
Zapier vă va arăta testul trimis pentru a vă ghida aici.

Odată ce totul este făcut, puteți face clic pe Continuare în Zapier pentru a trece la pasul final.
Pasul 6: Testați-vă integrarea WordPress Insightly
Când toate câmpurile dvs. sunt mapate, Zapier vă va cere să vă testați integrarea.
Dacă totul a funcționat, veți vedea un mesaj de succes.
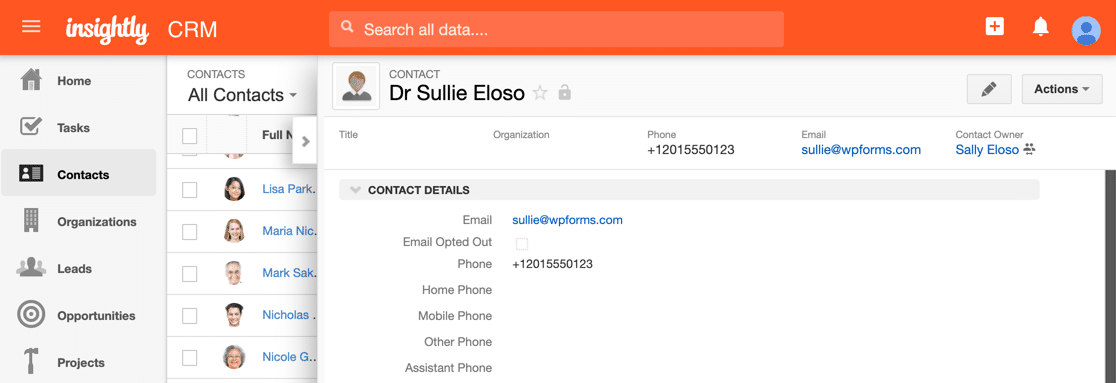
Continuați și verificați dacă înregistrarea dvs. a fost creată în Insightly. Iată-le pe ale noastre:

Asta e! Nu uitați să vă porniți Zap în Zapier înainte de a renunța.
Acum tot ce trebuie să faceți este să conduceți trafic către formularul dvs. Consultați acest articol despre cum să obțineți mai mulți clienți potențiali pentru câteva sfaturi.
Creați formularul dvs. WordPress perspicace acum
Gânduri finale
Buna treaba! Acum știi cum să creezi un formular personalizat Insightly WordPress. De asemenea, puteți utiliza toate funcțiile suplimentare din WPForms pentru a vă urmări clienții potențiali.
Dacă doriți să salvați și intrările formularului Insightly în WordPress, consultați acest tutorial despre cum să salvați intrările formularului în baza de date WordPress. De asemenea, avem un ghid pentru crearea unei integrări WordPress Salesforce folosind add-ul WPForms Salesforce.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin WordPress pentru generatorul de formulare. WPForms Pro include peste 100 de șabloane gratuite și oferă o garanție de returnare a banilor în 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
