Cum să inspectați elementul în Chrome, Safari și Firefox?
Publicat: 2024-08-09V-ați întrebat vreodată ce face paginile web să arate atât de uimitor, cu multe caracteristici și funcționalități? Cum se reunesc toate codurile pentru a crea un site web atrăgător și uimitor?
Toate secretele pot fi dezvăluite cu ușurință prin simpla inspectare a elementelor site-ului web folosind instrumentul Inspect din browser.
Cu ajutorul acestui instrument încorporat, puteți dezlipi cu ușurință stratul site-ului web și puteți vedea cum sunt conectate codurile la fiecare element, creând un site web complet funcțional. Vă va oferi o idee despre cum funcționează lucrurile pe front-end și, de asemenea, vă va inspira să le recreați în proiectele dvs.
În această postare, vă vom arăta cum să inspectați elementele site-ului web în browsere populare și vă vom oferi metode scurte de utilizare directă a acestora.
Ce este elementul de inspectare?
Elementele de inspectare, cunoscute și sub numele de Instrumente pentru dezvoltatori sau Instrumente DevTools, sunt un set de instrumente încorporate furnizate de browserele web moderne, cu ajutorul cărora oricine poate examina, interacționa și edita HTML, CSS și JavaScript ale unei pagini web.
Acest instrument special este esențial pentru dezvoltarea web și depanare și oferă o gamă largă de caracteristici, cum ar fi:
- Inspecție HTML și DOM : Vizualizați și editați structura HTML și Modelul obiectului document (DOM) ale paginii.
- Inspecție și editare CSS : puteți vizualiza stilurile aplicate elementelor, puteți experimenta modificări și puteți observa efectele în timp real.
- Consola JavaScript : executați codul JavaScript, remediați scripturile și vizualizați mesajele de eroare.
- Monitorizarea rețelei : Urmăriți solicitările de rețea, vizualizați anteturile, încărcăturile utile și timpii de răspuns.
- Analiza performanței : analizați performanța paginii, identificați blocajele și optimizați timpii de încărcare.
- Modul de proiectare receptivă : testați modul în care arată și se comportă pagina pe diferite dispozitive și dimensiuni de ecran.
- Fila Aplicație : inspectați cookie-urile, stocarea locală și stocarea sesiunii.
- Surse : vizualizați și remediați fișierele sursă, setați puncte de întrerupere și parcurgeți codul.
Cum să inspectați elementele unui site web pe orice browser?
Puteți inspecta cu ușurință elementele unui site web în orice browser, pur și simplu urmând aceste comenzi rapide Inspect Elements.
1. Inspectați comenzile rapide Elements pentru browserul Google Chrome
Puteți accesa elementele site-ului web lansând instrumente de dezvoltare sau instrumente Inspect Elements prin simpla apăsare a combinației de taste Ctrl+Shift+I de pe tastatură.
Cu toate acestea, o altă comandă rapidă și o metodă simplă pe care o puteți încerca este pur și simplu să faceți clic dreapta pe o zonă goală a site-ului web sau pe orice element și să selectați „Inspectați”. După aceea, puteți utiliza fila „Elemente” pentru a vizualiza întreaga structură a site-ului web sau puteți utiliza fila „Consola” pentru orice fel de avertismente sau erori.
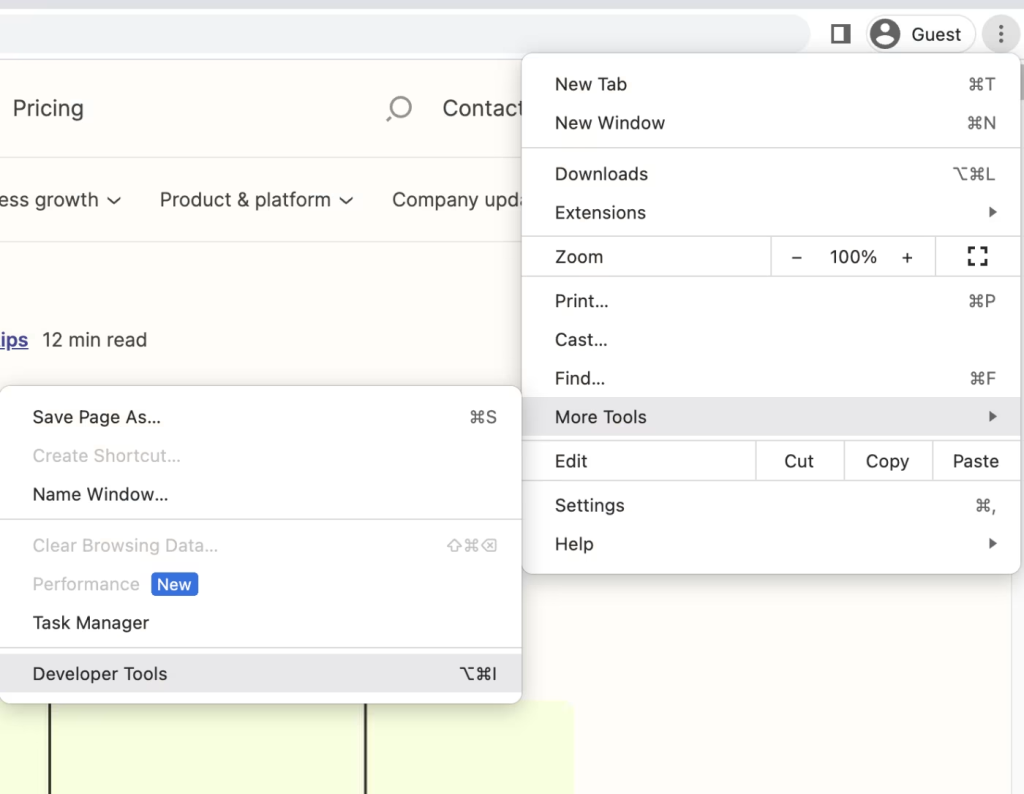
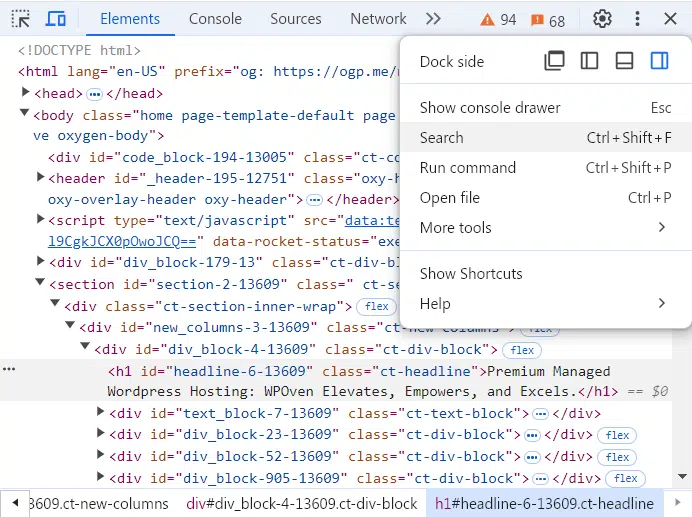
Cu toate acestea, cea de-a treia, dar cea lungă cale prin care puteți obține acces la instrumentele de dezvoltare, este făcând clic pe cele trei puncte verticale sau pe meniul hamburger (pictograma cu trei puncte stivuite) situat în colțul din dreapta sus al browserului Chrome, urmat de a face clic pe Mai multe instrumente, apoi selectând Instrumente de dezvoltare .

2. Inspectați comenzile rapide Elements pentru browserul Firefox
Dacă sunteți utilizator de browser Firefox, puteți încerca o combinație de taste de comandă rapidă Ctrl+Shift+C pentru a utiliza instrumentele de dezvoltare pentru a insecta elementele site-ului web. Sau puteți chiar să faceți clic dreapta pe o zonă goală a site-ului web sau pe orice element și să selectați „Inspectați”.
3. Inspectați comenzile rapide Elements pentru Opera Browser
Pentru utilizatorii Opera, apăsați Ctrl+Shift+I de pe tastatură pentru a accesa direct instrumentele de dezvoltare pentru a inspecta elementele site-ului. În mod similar, ca și alte browsere, puteți, de asemenea, să faceți clic dreapta pe o zonă goală a site-ului web sau pe orice element și să selectați „Inspectați”.
4. Inspectați comenzile rapide Elements pentru Edge Browser
În cazul în care Edge este browserul implicit pe care îl utilizați; puteți apăsa F12 de pe tastatură pentru a deschide instrumentele de dezvoltare. Sau pur și simplu faceți clic dreapta pe o zonă goală a site-ului web sau pe orice element și selectați „Inspectați”.
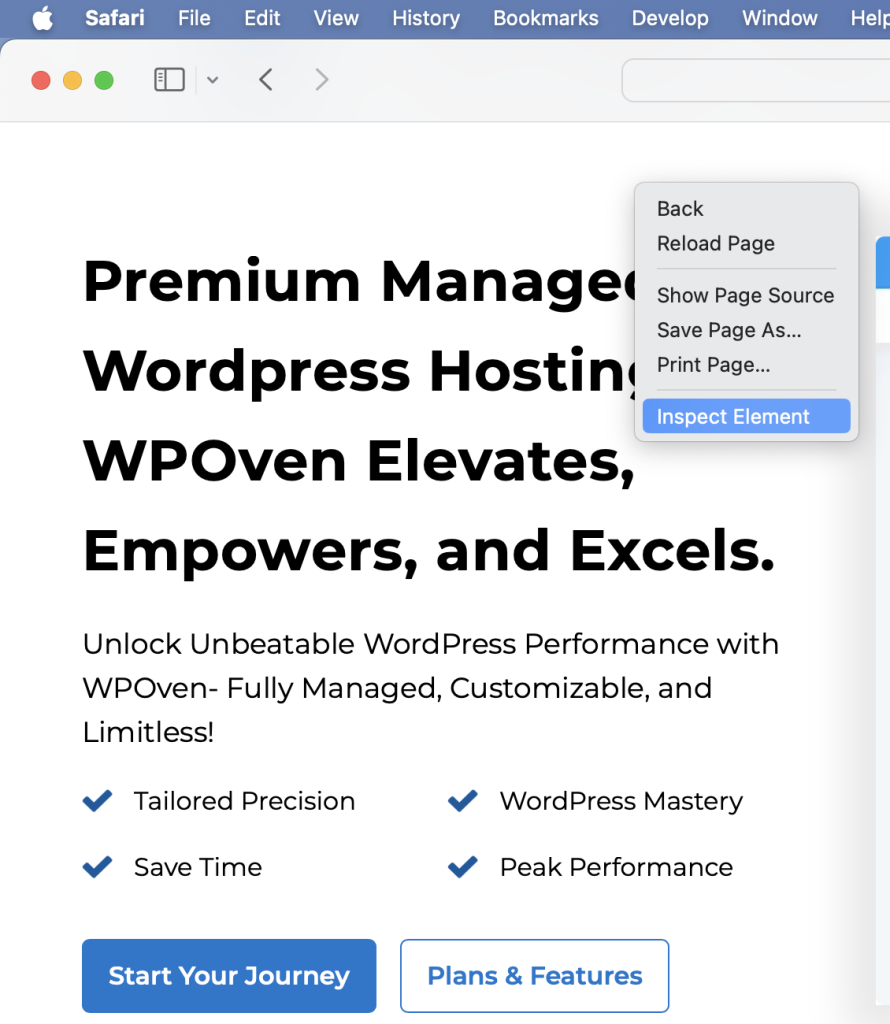
5. Inspectați elementele în browserul Safari
Browserul Safari nu are nicio metodă de comandă rapidă pentru a inspecta elementele unui site web, dar trebuie să urmați pașii de mai jos:
Pentru a utiliza Inspect Element în Safari, trebuie mai întâi să activați instrumentele pentru dezvoltatori. Iată cum:
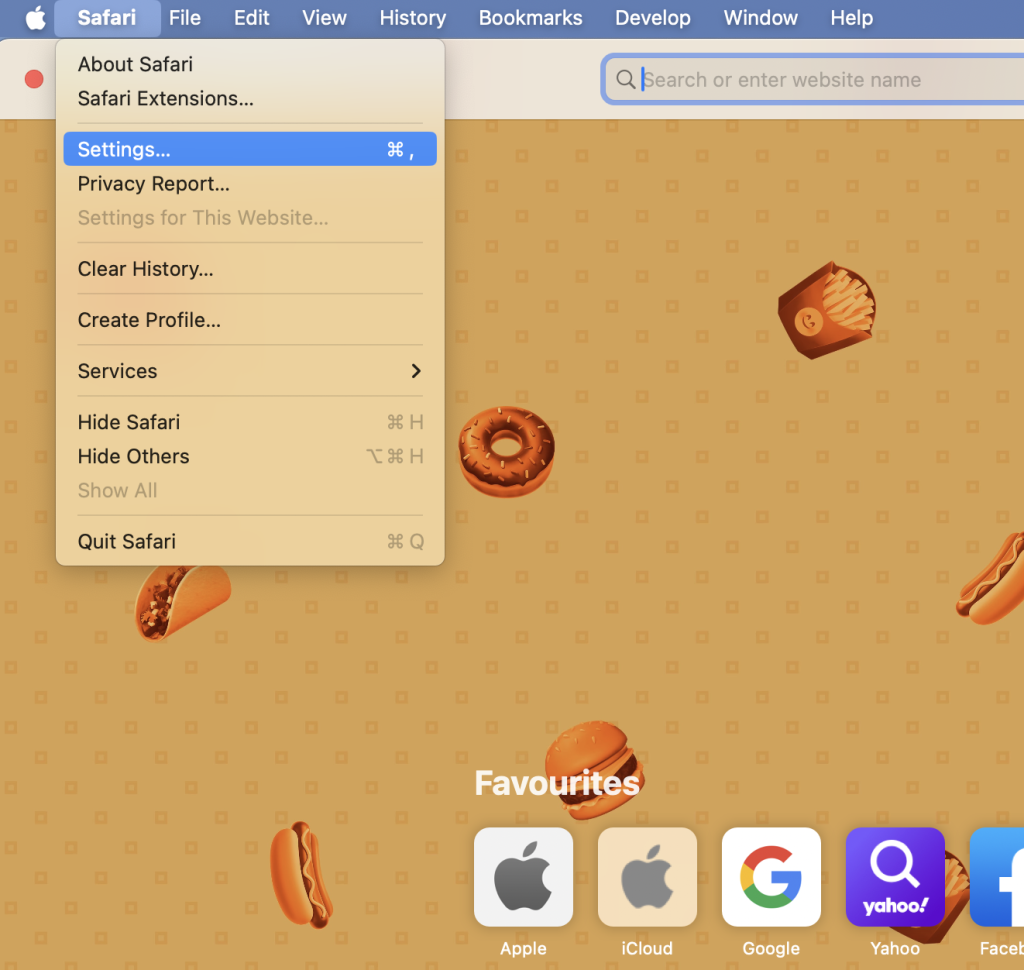
- Faceți clic pe „Safari” în meniul de sus și selectați „Setări”.

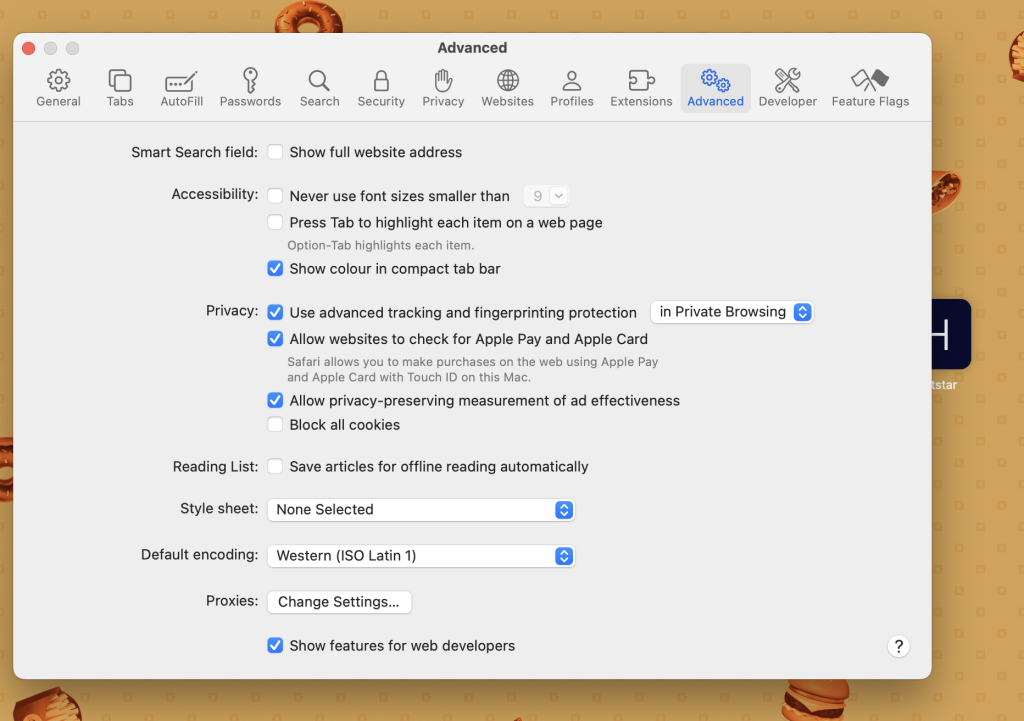
- Accesați fila „Avansat” și bifați caseta care spune „Afișați meniul Dezvoltare în bara de meniu”.

- Închideți fereastra Preferințe.
Acum, puteți face clic dreapta oriunde pe o pagină web și selectați „Inspectați elementul” pentru a deschide panoul Elemente.

Panoul se va deschide imediat în partea de jos a ferestrei, ceea ce ar putea să nu arate grozav și, de asemenea, să creeze dificultăți în vizualizarea codurilor.
Pentru confortul dvs., mutați-l în lateral făcând clic pe pictograma din colțul din stânga sus al panoului (lângă „X”) și selectați „Andocare în dreapta ferestrei” sau „Ancotare în stânga ferestrei”. .” ( Se aplică tuturor browserelor)
De asemenea, puteți chiar să separați panoul de fereastră dacă doriți. Pentru a modifica dimensiunea panoului, mutați cursorul la marginea panoului până când acesta se transformă într-o săgeată dublă, apoi faceți clic și trageți pentru a redimensiona.
Acum s-ar putea să vă întrebați ce să faceți după deschiderea panoului sau care sunt elementele principale pe care le puteți verifica despre site.
Ei bine, în acest scop, consultați secțiunile de mai jos.

Lucruri pe care le puteți face cu instrumentele Inspect Website Elements Dev
Acum că ați accesat cu succes instrumentul Elements și ați deschis panoul, veți vedea o varietate de instrumente încorporate disponibile pentru a vă ajuta să vă jucați cu ușurință cu site-ul web, să îl personalizați și să îl editați în funcție de cerințele dvs.
Vom folosi Chrome în scopuri demonstrative pentru confortul dvs., dar toate funcțiile, setările, opțiunile și instrucțiunile vor fi aceleași în toate browserele.
1. Găsiți orice pe un site cu ajutorul instrumentului Inspect Element Search
Poate fi copleșitor să cauți orice în întregul cod sursă, care este complex și uneori imens. Din acest motiv, DevTools are un instrument de căutare încorporat.
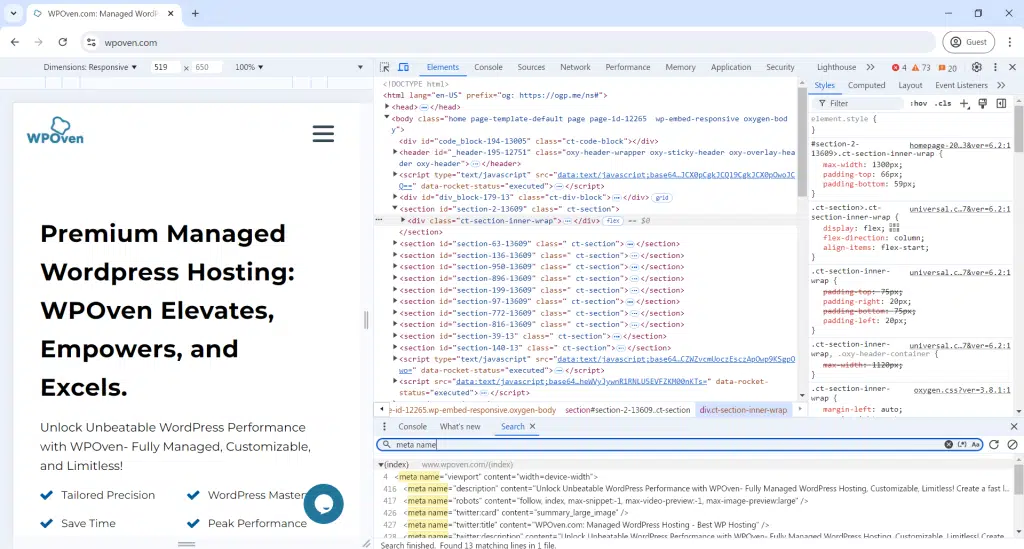
Pentru a-l utiliza, deschideți panoul Elemente implicit și apăsați Ctrl + F sau Command + F pentru a căuta prin codul sursă. O filă Căutare va apărea imediat în partea de jos a panoului DevTools.

În câmpul de căutare, puteți căuta orice, indiferent dacă fișierele CSS, JavaScript sau anumite elemente din codul sursă.
De exemplu, dacă tastați „meta nume” în câmpul de căutare și apăsați Enter, acesta va găsi și afișa toate aparițiile „meta nume” în cod. Acest lucru vă ajută să verificați meta paginii dvs. web, cuvintele cheie SEO și starea de indexare.

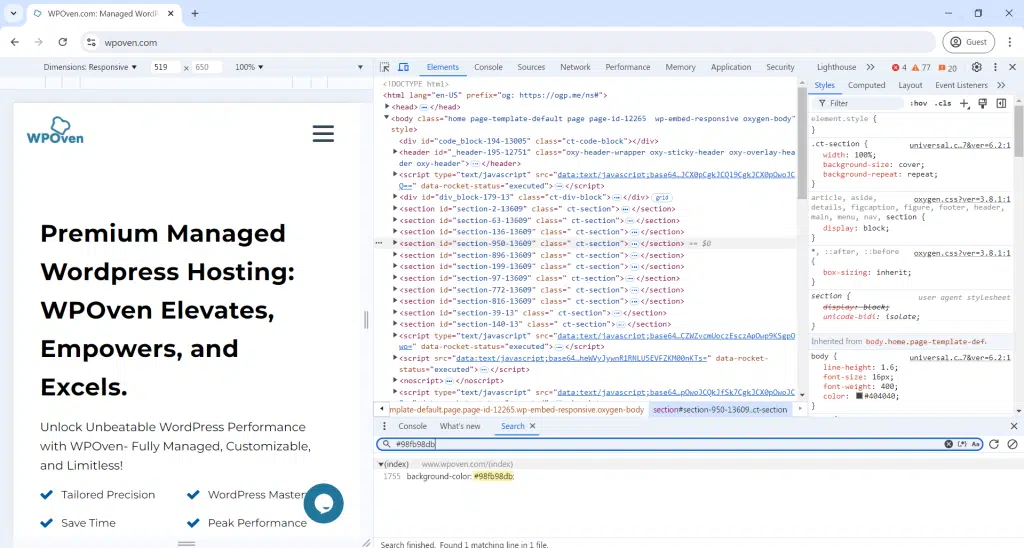
În mod similar, dacă sunteți un designer web, puteți căuta culori introducând codul hexadecimal al culorii, cum ar fi #98fb98db, în câmpul de căutare și apăsând Enter. Aceasta va afișa fiecare instanță a acelei culori în fișierele CSS și HTML ale site-ului.

Comunicare și remedieri:
- Instrumentul de căutare ajută la comunicarea cu dezvoltatorii arătând exact unde sunt greșelile sau ce trebuie schimbat.
- Spuneți dezvoltatorilor numărul de linie cu problema pentru remedieri mai rapide.
- De asemenea, puteți schimba pagina web folosind Elements, partea centrală a Instrumentelor pentru dezvoltatori Chrome.
2. Selectați și inspectați elementele individuale/specifice ale paginii web
De asemenea, puteți vizualiza codul HTML al unui anumit element al unei pagini făcând clic direct pe pictograma cursorului din colțul din stânga sus al panoului.

Acum puteți face clic pe orice element de pagină pentru a-și dezvălui codul sursă în panoul de inspecție.
3. Editați sau modificați orice cu elemente
Dacă vă place să experimentați și să vă jucați cu designul site-ului web și vă place să dați viață ideilor instantanee, instrumentul Inspect Element vă poate ajuta să faceți acest lucru.
Cu acest instrument, puteți face modificări temporare la aspectul site-ului web prin modificarea sau editarea fișierelor CSS și HTML și vizualizarea rezultatelor în timp real.
Cu toate acestea, schimbările nu sunt permanente. După ce reîncărcați pagina, modificările vor dispărea. În acest fel, puteți experimenta cât de mult doriți fără a interfera cu codul sursă al site-ului.
Dacă la un moment dat vi se pare că modificările sunt atrăgătoare, puteți pur și simplu să le copiați și să le salvați în altă parte pentru o utilizare ulterioară.
Să vedem câteva exemple pentru referință.
Dar înainte de asta, să ne pregătim și să curățăm locul de joacă. În acest scop, faceți clic pe fila Elemente din panoul Instrumente pentru dezvoltatori. Pentru mai mult spațiu, apăsați tasta Esc pentru a închide caseta de căutare.
Acum sunteți gata cu codul sursă complet pe ecran.
- În colțul din stânga sus al panoului pentru dezvoltatori, faceți clic pe pictograma mouse-ului deasupra unui pătrat.
- Selectați orice element de pe pagină pentru a-l schimba.
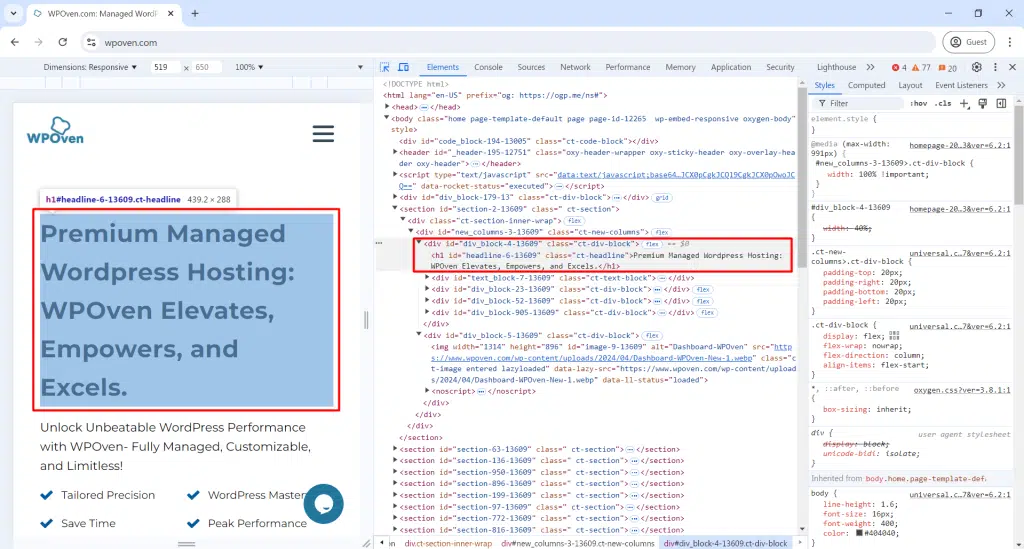
Modificarea textului pe o pagină web:
- Faceți clic pe pictograma cursor/pătrat al mouse-ului.
- Faceți clic pe orice text de pe pagină.
- În panoul Instrumente pentru dezvoltatori, faceți dublu clic pe textul evidențiat pentru a-l face editabil.

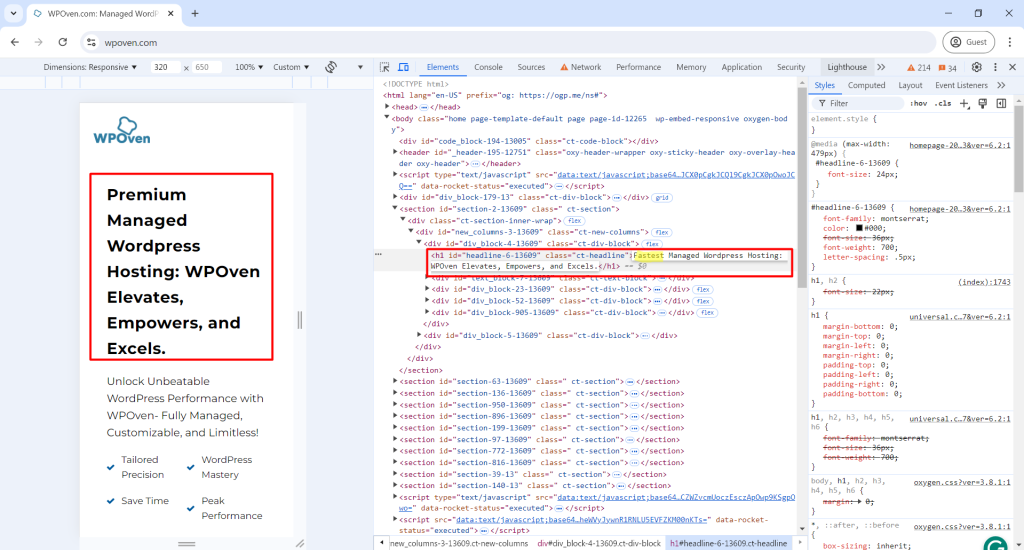
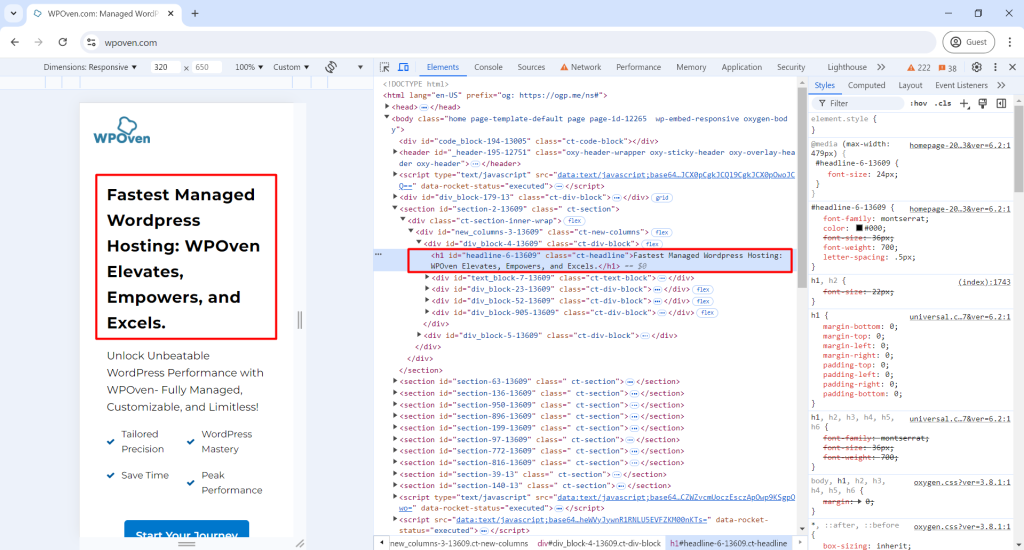
- Introduceți noul text, cum ar fi „Cel mai rapid” în loc de „Premium”, așa cum se arată în imaginea de mai jos și apăsați Enter .
- Modificarea textului este temporară și va reveni când reîmprospătați pagina.

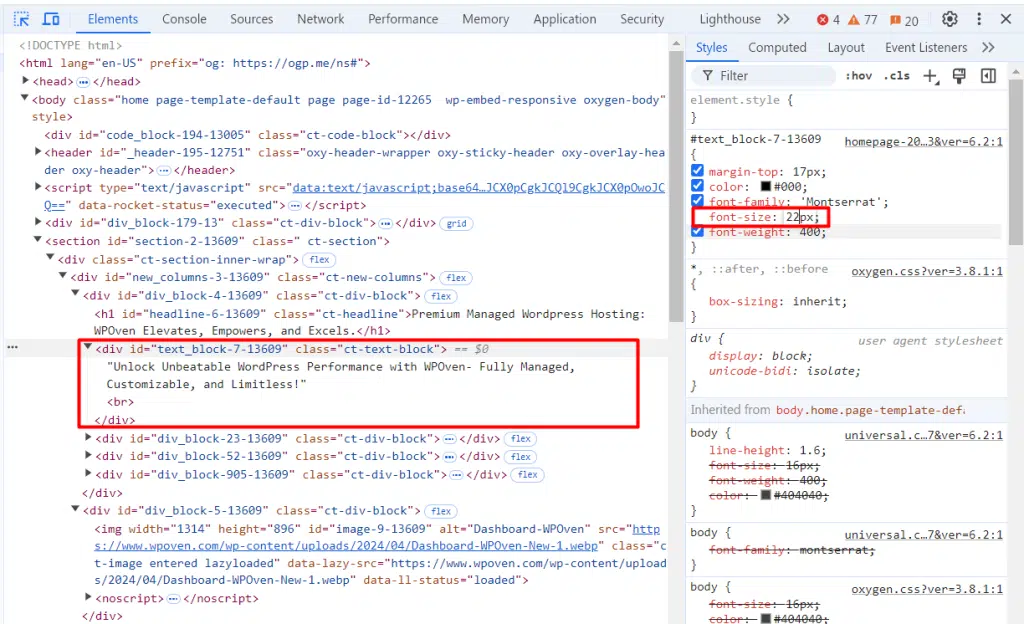
Elemente de editare:

- Închideți panoul pentru dezvoltatori, evidențiați orice parte a paginii web, faceți clic dreapta și selectați Inspectați .
- Panoul Instrumente pentru dezvoltatori va evidenția propoziția selectată.
Schimbarea culorii și mărimii fontului Elements:
- În panoul Instrumente pentru dezvoltatori, accesați fila Stiluri .
- Faceți clic în câmpul „dimensiune font” și modificați valoarea la 22px.

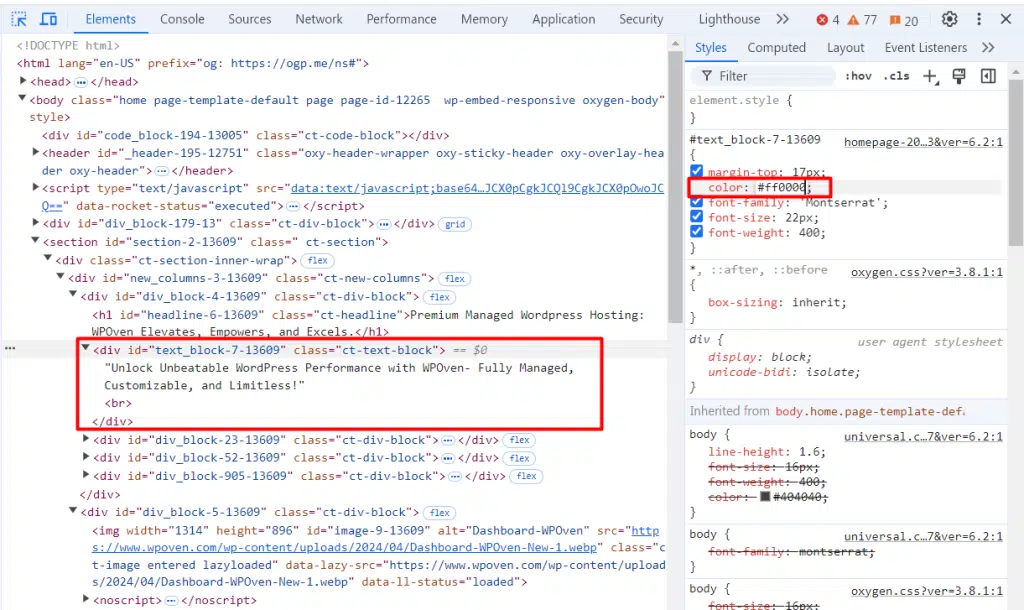
- Derulați la „culoare” și schimbați-l la #ff0000.

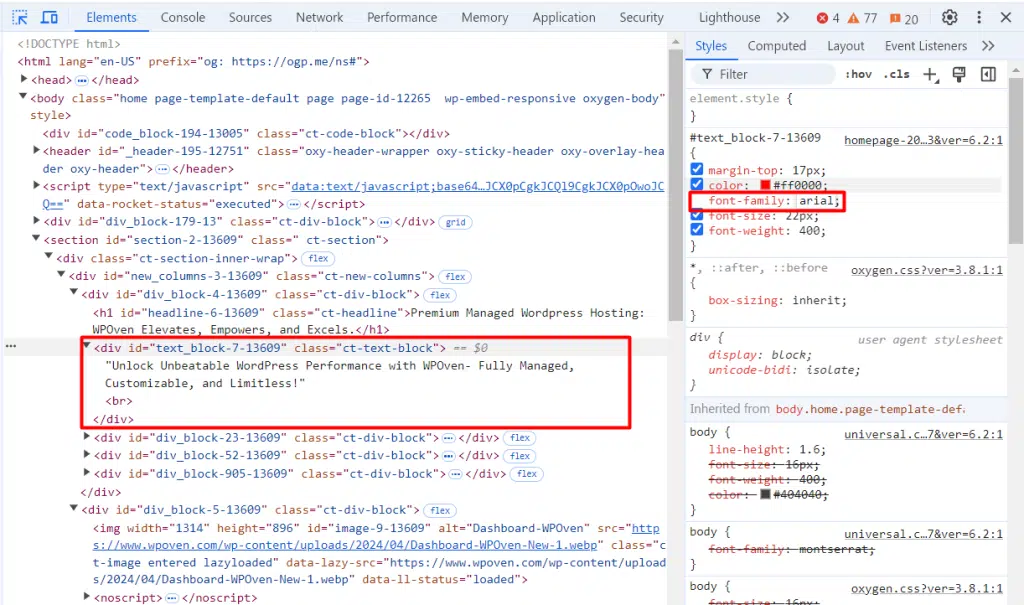
- Ajustați „familie de font” la „Arial”.

Acum fonturile arătau așa înainte de modificările pe care le-am făcut:

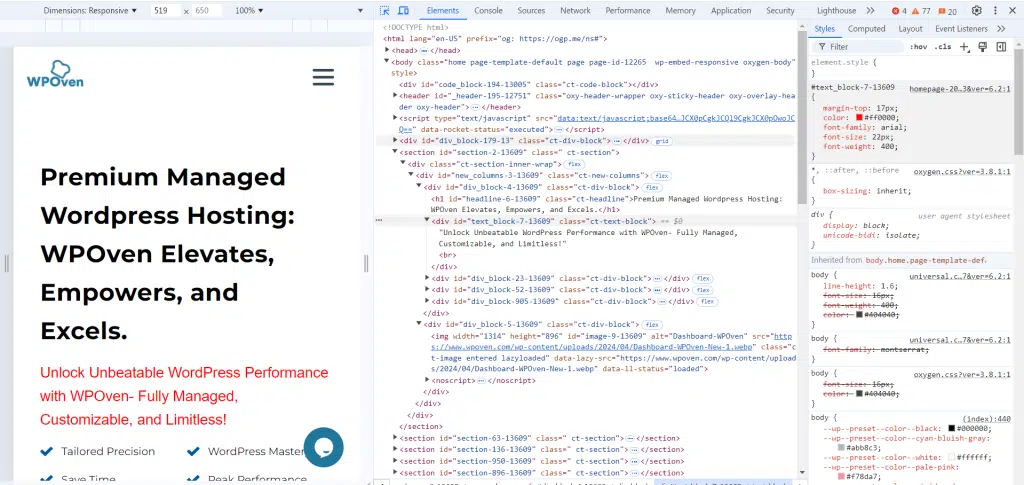
După modificări, arată astfel:

Schimbarea stărilor elementelor:
Dacă doriți să faceți site-ul dvs. web mai atrăgător din punct de vedere vizual pentru vizitatorii dvs. atunci când trec cu mouse-ul peste butoane sau link-uri sau interacționează cu acestea, puteți utiliza opțiunea Element State.
- Faceți clic pe pictograma cursorului/casetei mouse-ului și selectați elementul.
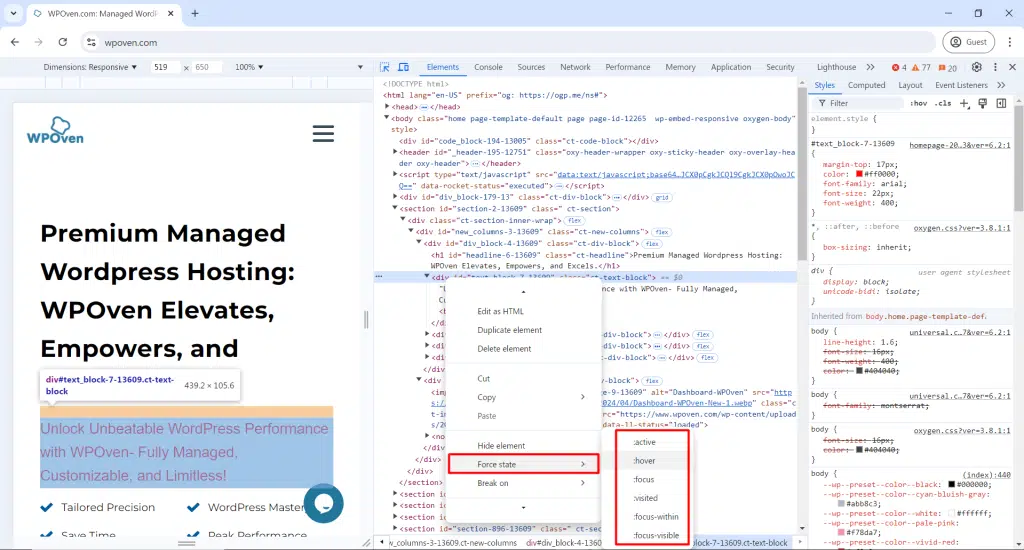
- În panoul Instrumente pentru dezvoltatori, faceți clic dreapta pe cod, plasați cursorul peste Force state și faceți clic pe :active:
- Repetați și faceți clic pe :hover:

- Schimbați valoarea „culoare de fundal” la #003b59 pentru a vedea noua culoare de hover.

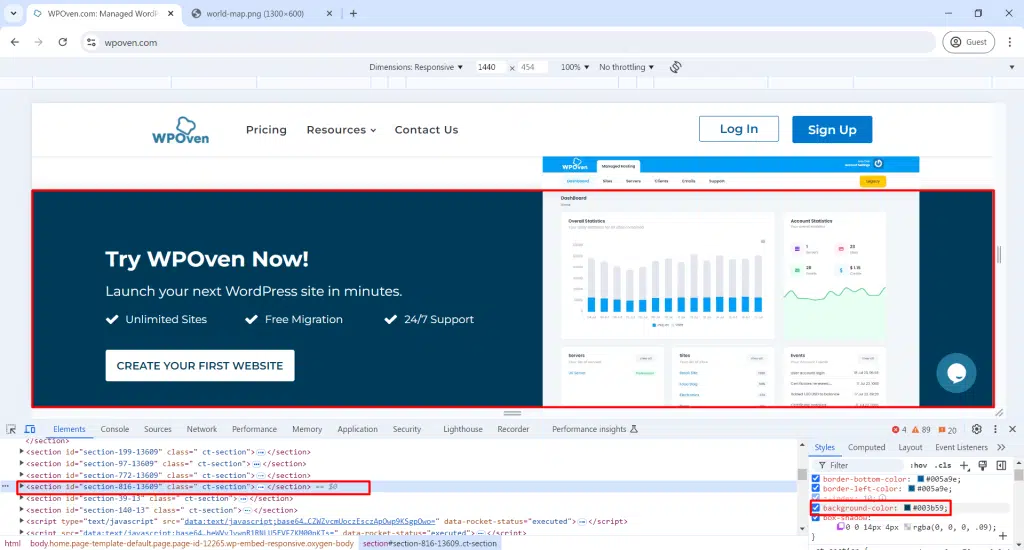
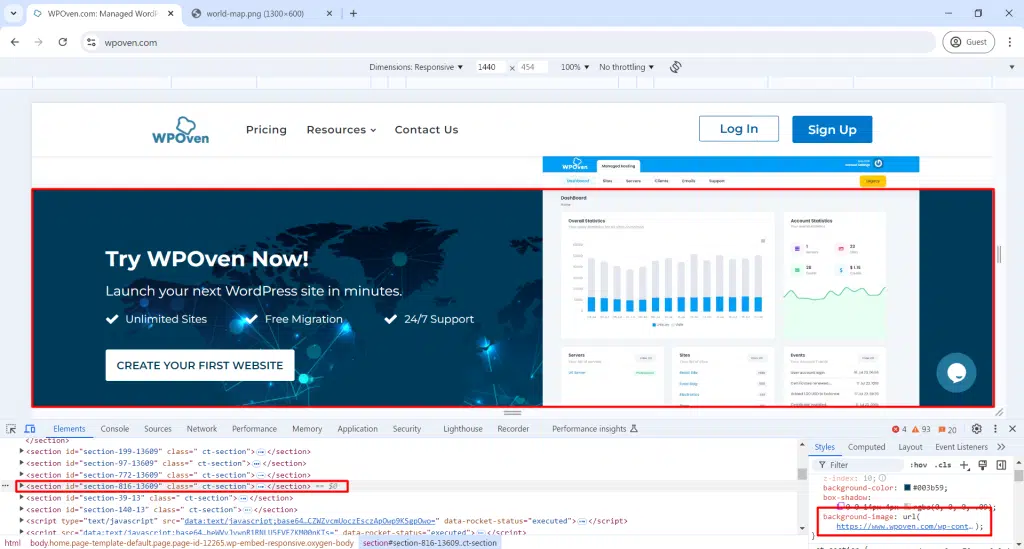
Schimbarea imaginilor de fundal:
- Doar copiați linkul adresei imaginii, adică (unde a fost găzduită imaginea. )

- Deschideți elementul Inspectare pe butonul „Potenționați automatizarea cu AI”.
- Găsiți codul „culoare de fundal” și înlocuiți culoarea cu url(„link-ul imaginii”) .
Experimentați cu mai multe modificări:
- Puteți schimba textul, schimbați imaginile și modificați culorile și stilurile.
- Încercați diferite modificări pentru a vedea cum ar putea arăta site-ul dvs.
4. Testați site-ul web pe orice dimensiune de ecran sau dispozitiv
În zilele noastre, chiar și Google recomandă ca site-urile web să fie receptive și ușor accesibile pe orice dispozitiv și dimensiune de ecran. Majoritatea utilizatorilor de internet preferă să acceseze site-urile web de pe smartphone-urile lor decât de laptopuri și desktop-uri.
Prin urmare, a devenit esențial pentru administratorii web să își facă site-urile web receptive și prietenoase cu dispozitivele mobile în timp ce le construiesc.
Cu toate acestea, s-ar putea să nu fie fezabil pentru orice dezvoltator web sau designer să verifice site-ul web pe fiecare tip de dispozitiv sau dimensiune de ecran simultan. Pentru a rezolva această problemă, instrumentul de emulare vă permite să vedeți și să verificați cum ar putea apărea site-ul dvs. web pentru diferiți utilizatori care folosesc diferite dispozitive.
Acest lucru nu înseamnă că ar trebui să săriți peste testele reale pe diferite dispozitive, dar vă poate oferi o idee bună.
Iată cum puteți efectua:
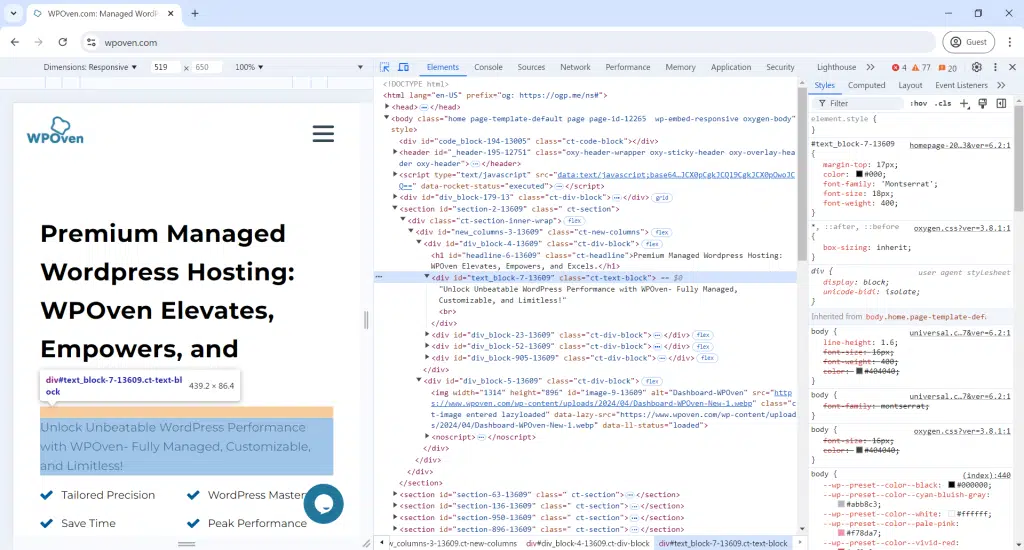
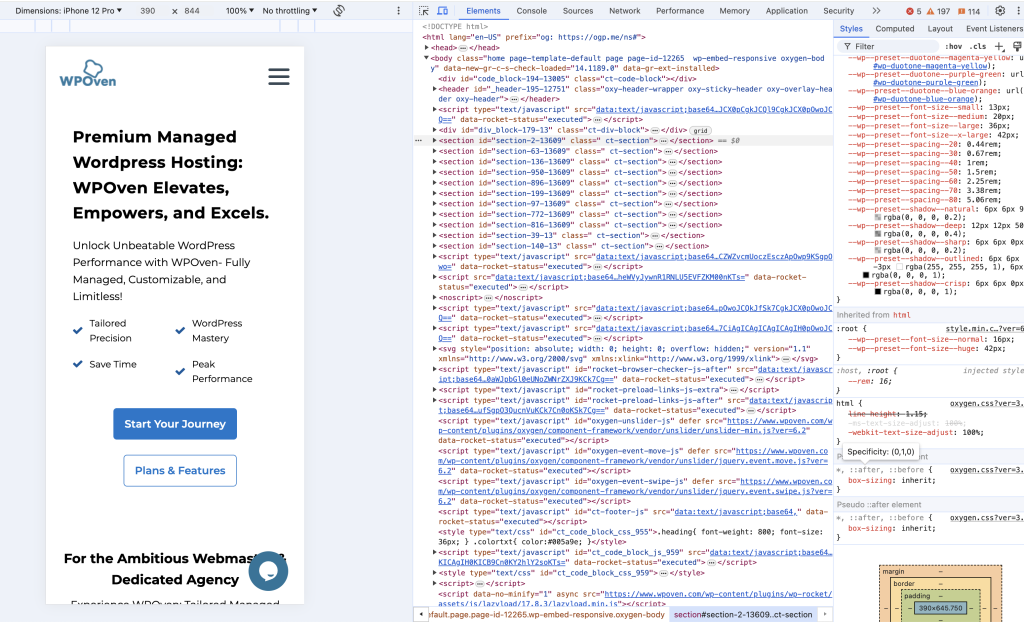
- În panoul Instrumente pentru dezvoltatori, faceți clic pe pictograma telefonului mic din colțul din stânga sus.
- Pagina se va schimba într-o vizualizare în stil telefon, cu un meniu în partea de sus pentru a schimba dimensiunea.
- Redimensionați browserul mic pentru a vedea cum arată pagina pe diferite dispozitive, cum ar fi o tabletă, un telefon sau un ecran mai mic.

- Faceți clic pe meniul din partea de sus pentru a selecta dimensiunile implicite ale dispozitivelor, cum ar fi Surface Duo sau iPhone 12 Pro.
- Pagina web se va ajusta la dimensiunea dispozitivului selectat. Utilizați meniul derulant procentual de lângă dimensiuni pentru a mări.
- Selectați „Responsive” în presetarea dispozitivului pentru a ajusta vizualizarea trăgând marginea dreaptă a paginii web.
- Comutați între vizualizările portret și peisaj făcând clic pe pictograma de rotație de la sfârșitul meniului de sus.
- Explorați diferite dispozitive pentru a vedea cum se modifică pagina web și rezoluția ecranului.
- Toate celelalte instrumente pentru dezvoltatori vor reacționa, de asemenea, la vizualizarea dispozitivului.
5. Testați performanța paginii web pe rețelele mobile emulate
Pe lângă toate testele vizuale, puteți vedea și cum funcționează site-ul dvs. pe diferite rețele mobile, cum ar fi 5G, 4G, 3G sau rețele mai lente.
Pentru a demonstra acest lucru,
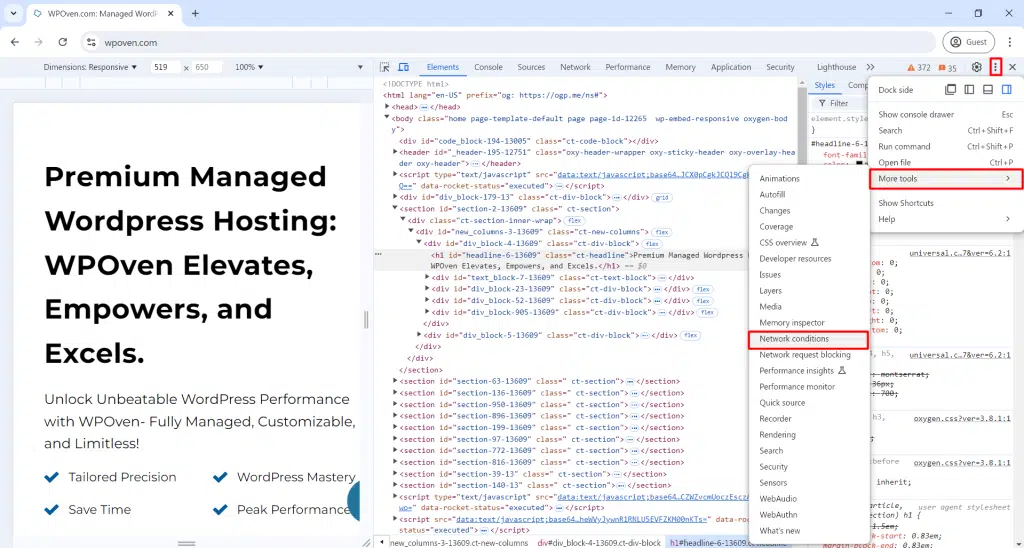
- Faceți clic pe meniul hamburger din colțul din dreapta sus al panoului.
- Plasați cursorul peste Mai multe instrumente și selectați Condiții de rețea .

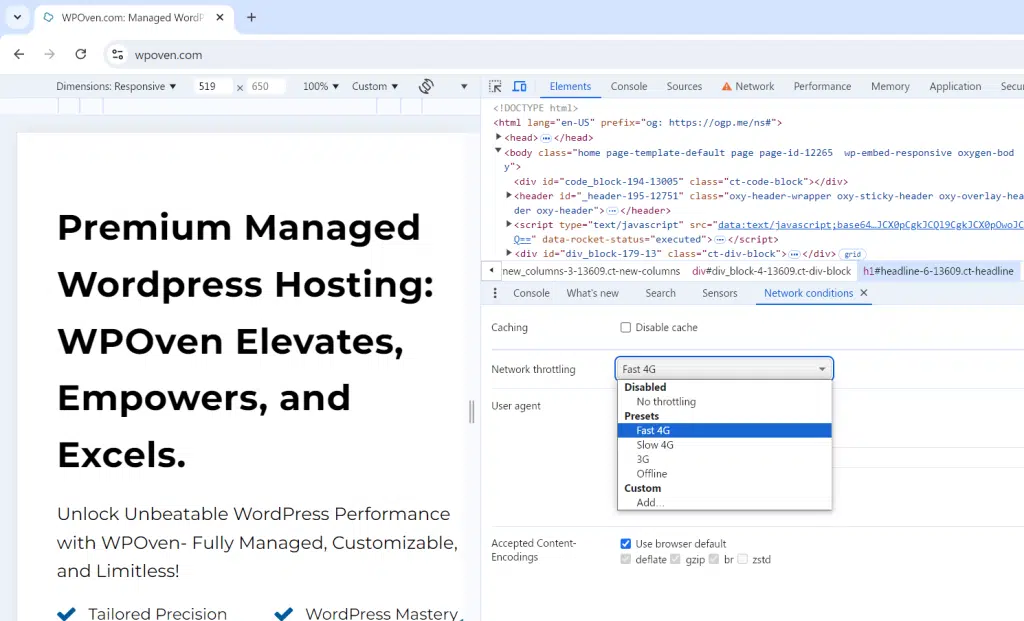
Condiții de rețea:
- Alegeți oricare dintre condițiile de rețea, cum ar fi 4G rapid, 4G lent sau offline pentru a vedea cum funcționează pagina fără internet.

- Faceți clic pe Adăugați... pentru a include viteza de testare (de exemplu, 56 Kbps pentru a testa internetul prin dial-up).
- Reîncărcați pagina pentru a vedea cât timp durează să se încarce pe o conexiune lentă și cum arată în timpul încărcării.
- Acest lucru vă ajută să înțelegeți importanța îmbunătățirii timpului de încărcare a site-ului dvs. pentru conexiunile lente.
Schimbarea agentului utilizator:
- În câmpul User-agent, debifați Folosește browser implicit .
- Selectați un alt agent de utilizator (de exemplu, Firefox, Mac) pentru a vedea dacă site-ul își modifică redarea pentru alte browsere.
- Această caracteristică vă permite să vedeți cum este web
paginile se încarcă chiar dacă pretind că funcționează doar într-un browser diferit.

Concluzie
După ce ați obținut atât de multe informații aprofundate despre Dev Tools sau Inspect Elements, trebuie să fi realizat că există o mulțime de informații disponibile despre oricare dintre site-urile dvs. preferate din domeniul public.
În doar câteva clicuri, puteți dezlipi complet orice site web, dezvăluind toate secretele sale de caracteristici și funcționalități uimitoare din punct de vedere vizual, fără a fi nevoie să verificați fișierele originale.
Acum puteți analiza și vizualiza ce stiluri CSS sunt folosite, logica din spatele funcționalității complexe, cum se realizează optimizarea motoarelor de căutare la nivel de cod și multe altele.

Rahul Kumar este un pasionat de web și un strateg de conținut specializat în WordPress și găzduire web. Cu ani de experiență și angajamentul de a rămâne la curent cu tendințele din industrie, el creează strategii online eficiente care generează trafic, stimulează implicarea și cresc conversiile. Atenția lui Rahul pentru detalii și capacitatea de a crea conținut convingător îl fac un atu valoros pentru orice brand care dorește să-și îmbunătățească prezența online.