Cum se instalează WooCommerce Storefront pas cu pas [Ghid complet]
Publicat: 2020-09-20 Aspectul magazinului dvs. depinde în mare măsură de tema pe care o veți alege. O temă grozavă se caracterizează prin oferirea unui control deosebit proprietarului magazinului în ceea ce privește modul în care vor apărea produsele și accesul utilizatorilor. Puteți folosi tema WooCommerce Storefront. Este gratuit și vă oferă o multitudine de opțiuni de personalizare prin teme pentru copii.
Aspectul magazinului dvs. depinde în mare măsură de tema pe care o veți alege. O temă grozavă se caracterizează prin oferirea unui control deosebit proprietarului magazinului în ceea ce privește modul în care vor apărea produsele și accesul utilizatorilor. Puteți folosi tema WooCommerce Storefront. Este gratuit și vă oferă o multitudine de opțiuni de personalizare prin teme pentru copii.
Această temă are un design receptiv care va funcționa pe orice dispozitiv. Iată câteva dintre caracteristicile uimitoare pe care le veți obține prin descărcarea acestei teme:
- Design elegant.
- Aspect receptiv.
- Markup prietenos cu SEO.
- Șabloane personalizate de pagină.
- Gratuit.
- Licență GPL.
- Traducere gata pentru alte limbi.
Cu toate acestea, pentru a utiliza această temă, trebuie să știți cum să instalați și să configurați această temă. Cu toate acestea, iată un ghid detaliat despre cum să instalați și să configurați tema WooCommerce Storefront.
Cum se instalează și se configurează tema WooCommerce Storefront
Este foarte ușor să descărcați tema Storefront. Descărcarea temei Storefront este la fel ca și instalarea oricărui alt plugin pentru site-ul dvs. WordPress. Iată pașii pe care trebuie să-i urmezi:
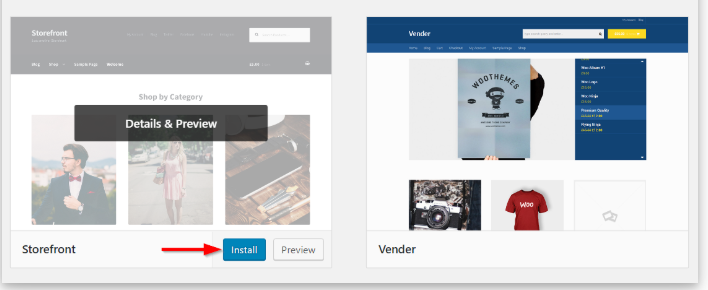
- Mai întâi, trebuie să accesați Aspect > Teme și apoi Adăugați nou .
- Apoi mergeți la câmpul de căutare, tastați „ vitrina ”.
- După aceea, faceți clic pe butonul de instalare .

- După instalarea temei, puteți activa tema folosind Activare
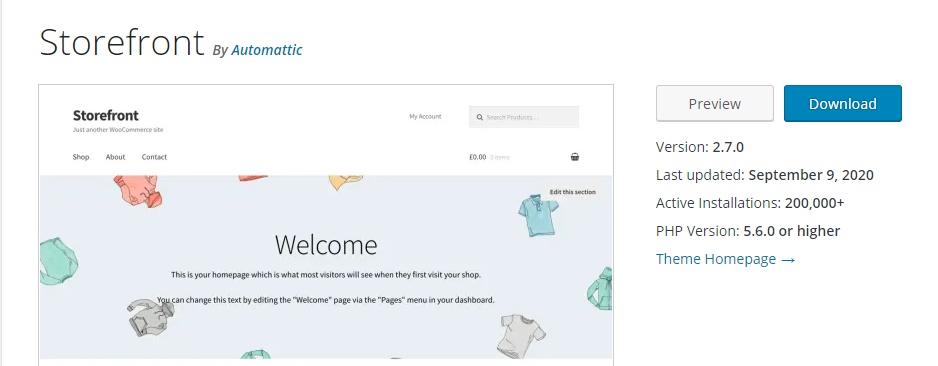
În plus, pentru a descărca manual tema Storefront:
- Cu browserul dvs. preferat, vizitați wordpress.org pentru a descărca cea mai recentă versiune a Storefront.

- După ce îl descărcați, puteți încărca folderul extras în directorul de teme de pe serverul dvs. prin FTP.
- După aceea, trebuie să activați tema navigând la Tabloul de bord WordPress, apoi accesați Aspect , apoi Teme .
Șabloane de pagină
Tema Storefront creează automat două șabloane de pagină suplimentare, în plus față de paginile WooCommerce implicite. Acestea sunt Pagina de pornire și Lățimea completă, care sunt discutate în detaliu mai jos:
Șablon de pagină de pornire.
Șablonul Pagina de pornire vă oferă o modalitate excelentă de a vă afișa toate produsele, oferindu-vă o privire de ansamblu asupra produselor și categoriilor de produse. Vizitatorii magazinului dvs. vor ajunge mai întâi pe această pagină când intră în magazinul dvs. Aspectul paginii de pornire contează foarte mult, deoarece vizitatorii pot fi convertiți în cumpărători dacă este atrăgător.
Configurarea este simplă, deoarece trebuie doar să:
- Conectați-vă la panoul de administrare al site-ului dvs. ca administrator .
- Creați o pagină nouă și adăugați conținut pentru afișare.
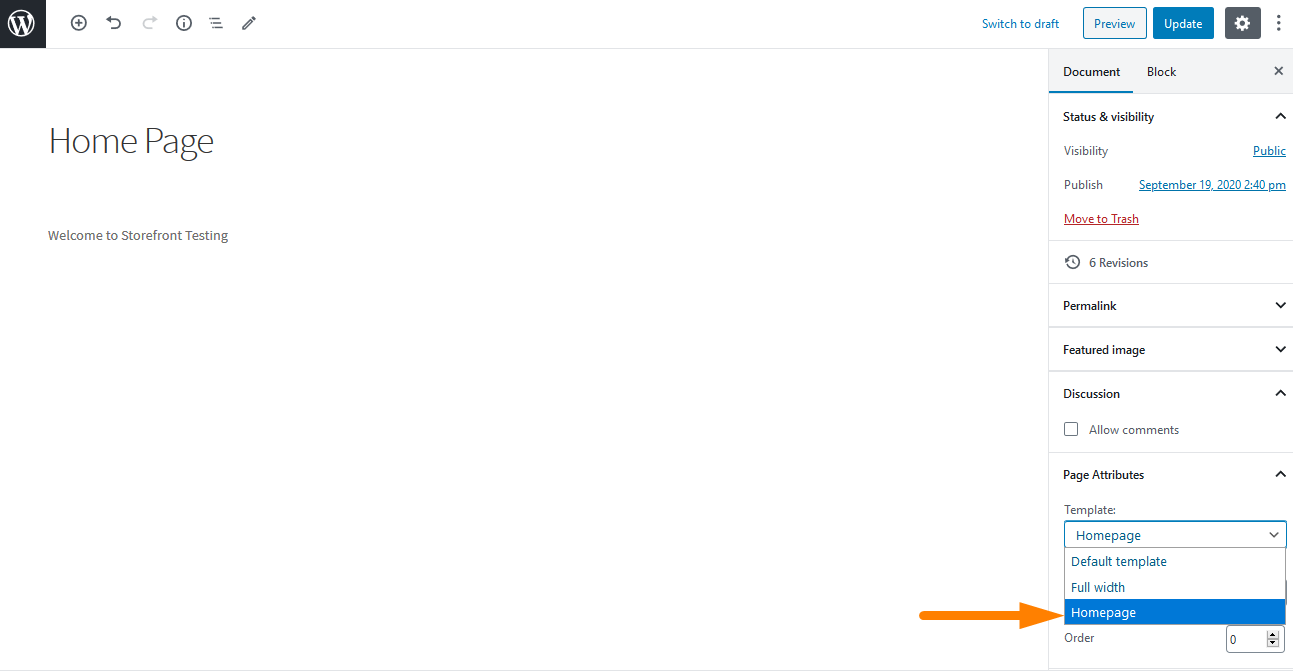
- Apoi, va trebui să selectați „ Pagina de pornire” din meniul drop-down de șabloane din caseta meta Atribute pagini , așa cum se arată mai jos:

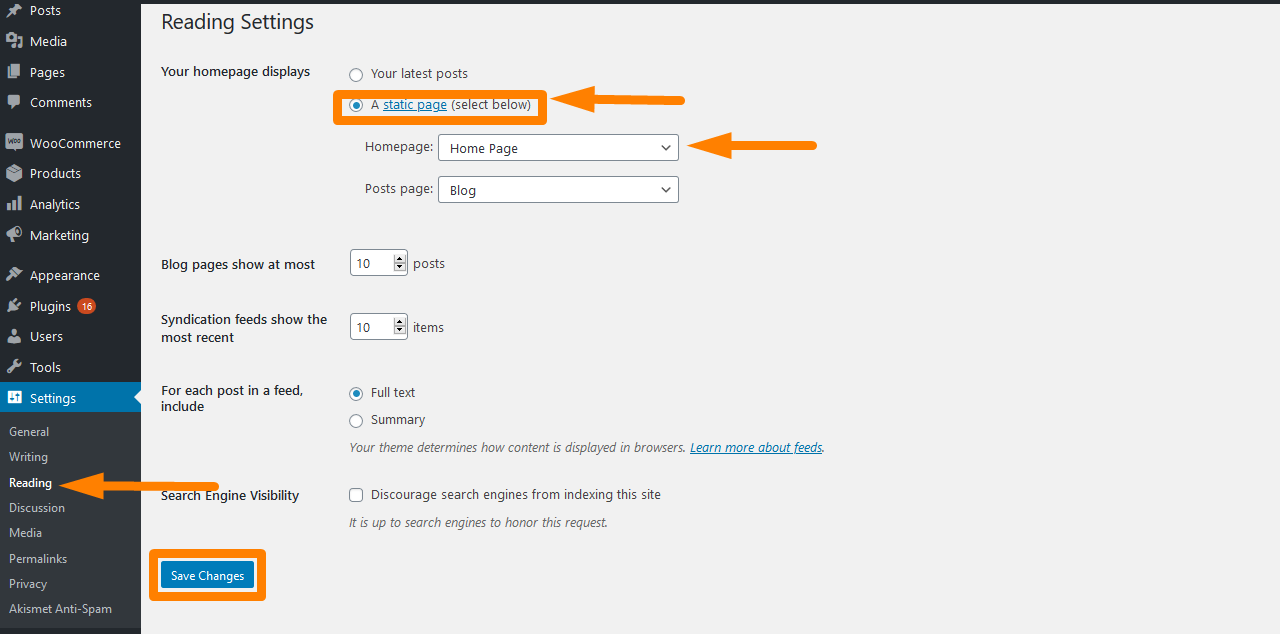
- După publicarea acestei pagini, o puteți seta ca pagină de pornire navigând la Setări , apoi la Citire .
- Apoi veți bifa „ O pagină statică ” și apoi selectați pagina de pornire creată din meniul derulant „ Pagină de pornire”.

- După ce salvați modificările, acestea se vor reflecta automat pe front-end .
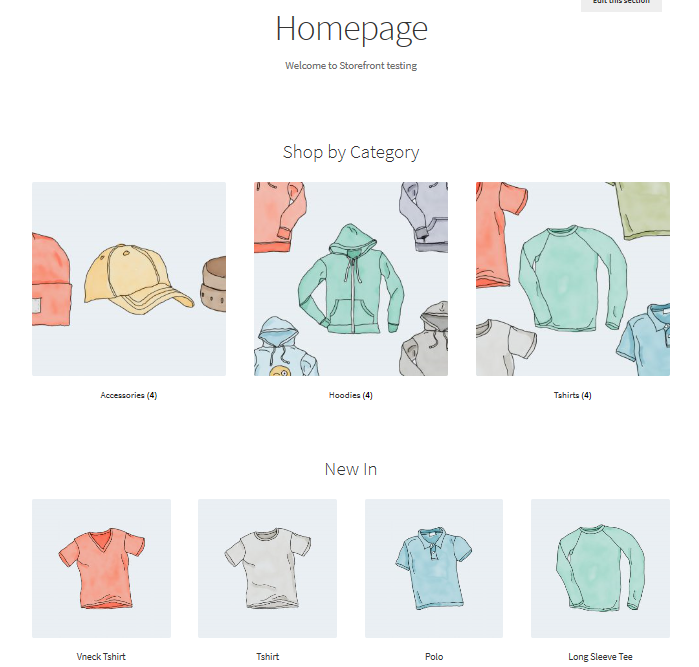
Odată finalizată configurarea, pagina dvs. de pornire ar trebui să aibă mai multe secțiuni, după cum se arată mai jos:

Pe pagina de pornire sunt afișate diferite grupuri , cum ar fi produsele recomandate, favoritele fanilor, produsele la reducere și cele mai bune vânzări. Modul în care aceste elemente sunt afișate este același cu ordinea din back-end.
În plus, puteți utiliza funcția de glisare și plasare pentru a face modificări făcând clic pe produse, apoi pe categorii.

Lățimea completă în coș și în casă
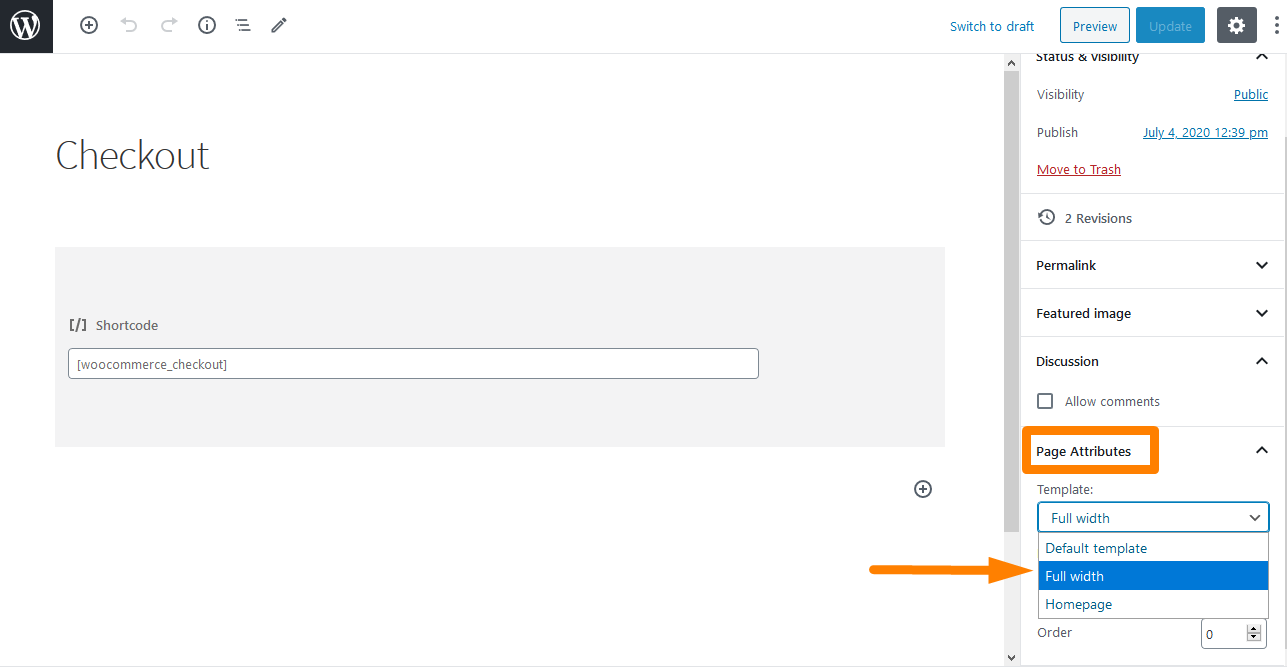
Al doilea șablon este lățimea completă care se întinde pe întreaga pagină fără bare laterale, care este o opțiune recomandată pentru coșul dvs. și paginile de plată. Acest lucru se poate face accesând coșul de cumpărături și paginile de finalizare a achiziției și selectați „ Lățime completă ” din meniul drop-down din secțiunea Atribute pagini , după cum se arată mai jos: 
1. Configurarea meniurilor
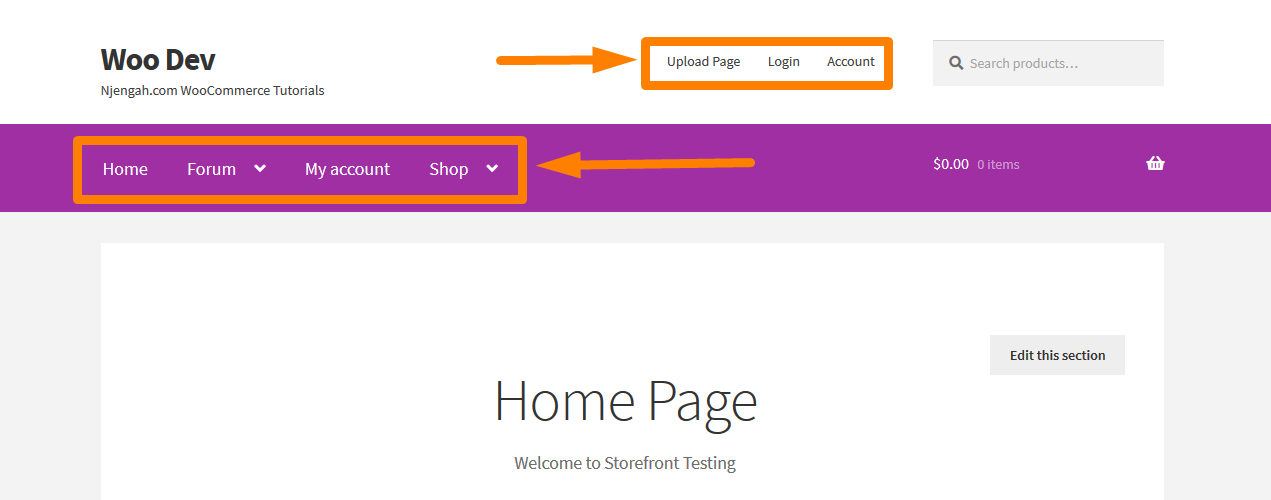
Vitrina are o organizare implicită a locațiilor de meniu care sunt principale și secundare. Meniul principal este afișat chiar sub sigla site-ului . WooCommerce afișează toate paginile dvs. ca „meniu principal” dacă nu ați setat un anumit meniu principal.
Meniul secundar este chiar lângă siglă, lângă caseta de căutare . Cu toate acestea, acest meniu secundar va apărea numai dacă atribuiți un meniu .

2. Crearea unui nou meniu și adăugarea de pagini
Acest lucru se poate face prin:
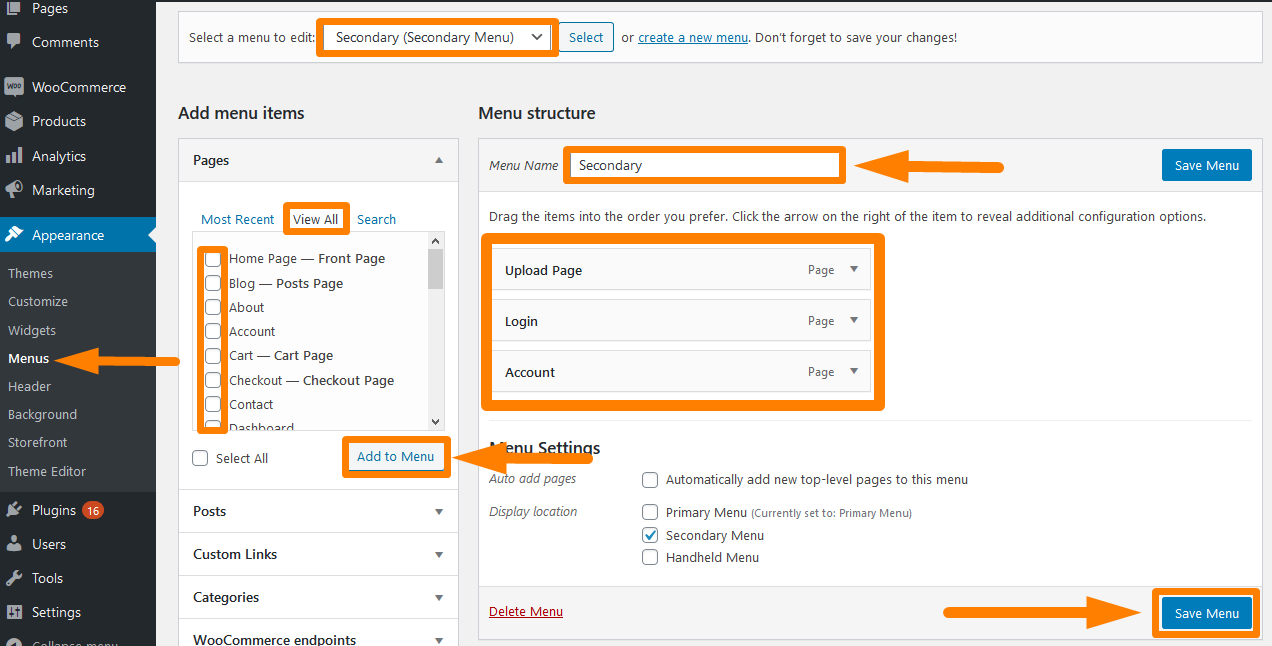
- Navigarea la Aspect > Meniuri din panoul de administrare.
- În partea stângă, veți vedea un titlu numit „ pagini ”. Faceți clic pe butonul View All pentru a obține o listă cu toate paginile pe care le-ați publicat.
- Bifați paginile dorite, apoi faceți clic pe Adăugare la meniu . Este foarte ușor să personalizați ordinea meniului prin simpla glisare și plasare a paginilor. Nu uitați să salvați modificările.

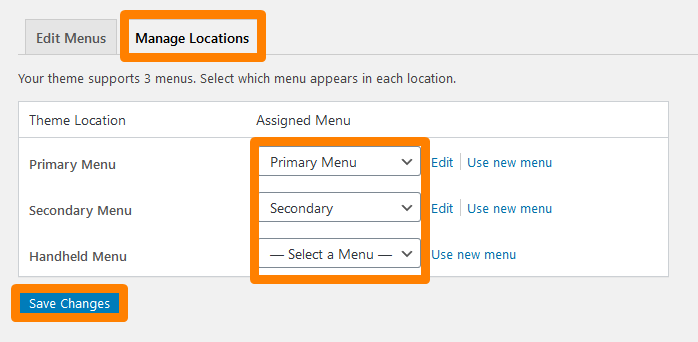
3. Atribuirea meniului
Crearea unui meniu nu este suficientă. Trebuie să atribuiți meniul locației în care doriți să fie afișat. Pentru a face acest lucru:
- Navigați la Aspect > Meniuri > Setări meniu.
- Selectați meniul pe care doriți să-l atribuiți. În mod implicit, această temă acceptă 3 meniuri.
- Nu uitați să salvați modificările pe care le faceți.

Pentru a vedea Rezultatul , reîmprospătați pagina de pornire și ar trebui să vedeți meniul creat.
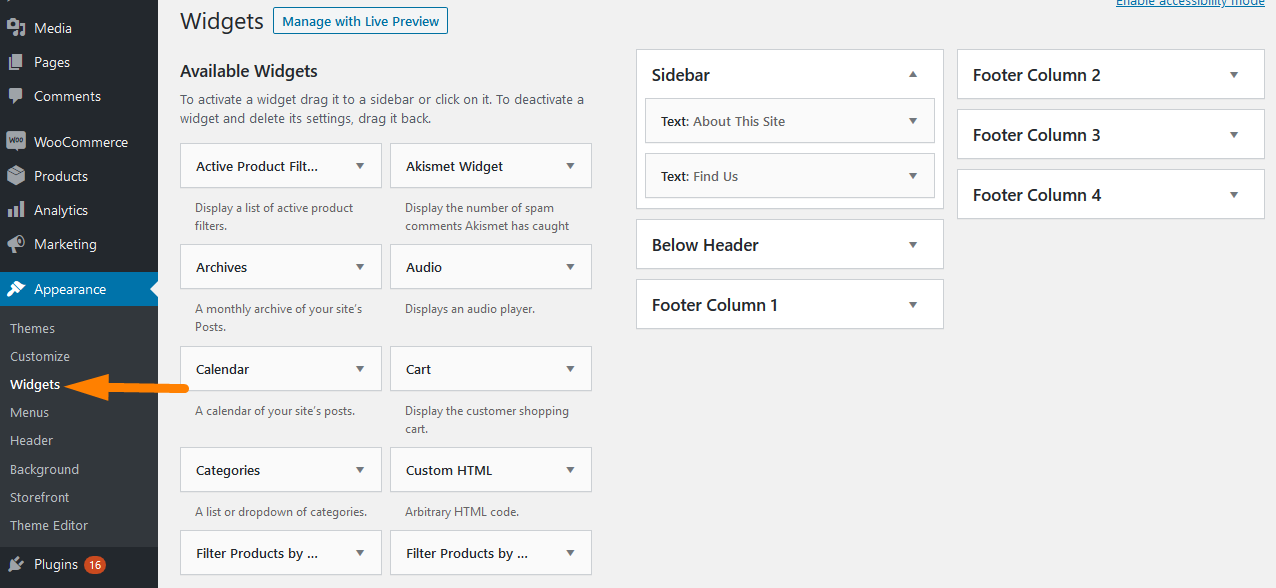
4. Plasarea widgeturilor
Tema Storefront vă oferă trei zone diferite pentru plasarea widget-urilor pe site-ul dvs. web. Widgeturile de antet pot fi plasate deasupra conținutului, chiar sub antetul site-ului dvs. Widgeturile din bara laterală sunt plasate lateral în funcție de aspectul pe care îl alegeți. În plus, puteți plasa widget-uri de subsol în funcție de alegerea dvs. dintre cele patru widget-uri disponibile. 
- Bara laterală – stânga sau dreapta conținutului site-ului principal,
- Sub antet – chiar sub antetul site-ului și deasupra conținutului.
- Coloana de subsol 1 – Zona de subsol
- Coloana subsol 2 – Zona subsol
- Coloana de subsol 3 – Zona de subsol
- Coloana de subsol 4 – Zona de subsol
Concluzie
Aceasta încheie scurtul ghid despre cum să instalați și să configurați tema WooCommerce Storefront. Ți-am arătat cum poți instala tema la fel ca la instalarea oricărui alt plugin pentru site-ul tău WordPress. În plus, ți-am arătat câțiva pași simpli pentru a-l instala manual .
Mai mult, v-am arătat cum puteți adăuga șablonul Homepage și șablonul Full-width . Șablonul Pagina de pornire vă oferă o modalitate excelentă de a vă afișa toate produsele, oferindu-vă o privire de ansamblu asupra produselor și categoriilor de produse. Pe de altă parte, șablonul cu lățime completă se întinde pe întreaga pagină fără bare laterale, care este o opțiune recomandată pentru coșul dvs. și paginile de plată.
Când configurați tema Storefront, este, de asemenea, important să știți cum să configurați meniurile. Acest lucru se datorează faptului că vizitatorii site-ului dvs. vor putea naviga prin întregul site fără probleme. Am evidențiat, de asemenea, cum puteți crea meniuri și le puteți atribui unei locații. În plus, ți-am arătat și cum poți plasa widget-uri în trei zone diferite pe site-ul tău.
Articole similare
- Peste 80 de trucuri pentru a personaliza tema Storefront WooCommerce: Ghidul final de personalizare a temei Storefront
- Cum să adăugați conținut sub titlul produsului prezentat în vitrina
- Eliminați categoria din pagina de produs WooCommerce în 2 opțiuni ușoare
- Cum să mutați descrierea sub imagine în WooCommerce
- Cum să schimbați textul epuizat în WooCommerce
- Ascundeți sau eliminați câmpul Cantitate din pagina produsului WooCommerce
- Cum să redenumești mesajele de stare a comenzii în WooCommerce
