Cum să integrați Gravity Forms și Beaver Builder (3 metode)
Publicat: 2022-11-25Economisiți 25% reducere la Beaver Builder astăzi! Ofertă cu durată limitată Începeți


Gravity Forms este un instrument puternic pentru construirea de formulare online și colectarea datelor vizitatorilor. Cu toate acestea, este posibil să nu fiți mulțumit de opțiunile sale limitate de design. Vestea bună este că integrarea acestui instrument cu pluginul nostru Beaver Builder vă permite să preluați controlul asupra aspectului și funcționalității formularului.
În această postare, vom explica ce este Gravity Forms și cum poți începe să-l folosești. În plus, vă vom arăta cum să integrați Gravity Forms și Beaver Builder pentru a vă personaliza cu ușurință formularele. Să începem!
Cuprins:
Multe site-uri web folosesc formulare pentru a capta clienți potențiali, plăți și alte date valoroase de la vizitatorii online. Prin urmare, ca dezvoltator sau designer, veți avea nevoie de instrumente puternice și flexibile pentru a crea rapid și ușor formulare pentru site-urile web ale clientului dvs.
Gravity Forms este unul dintre cele mai populare plugin-uri pentru crearea de formulare personalizate. Generatorul său de formulare drag-and-drop, șabloanele pre-proiectate și suplimentele extinse facilitează acceptarea trimiterilor de la publicul dvs.:

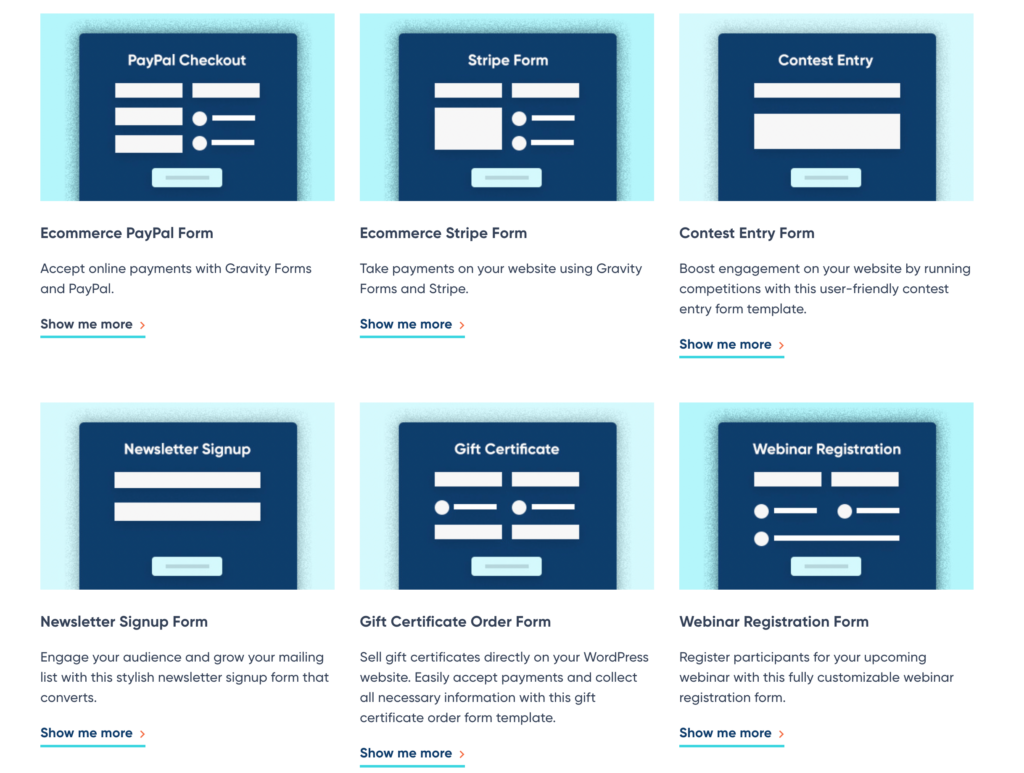
Cu Gravity Forms, puteți proiecta formulare pentru aproape orice scop. Folosind biblioteca sa de șabloane, chiar și începătorii pot crea înscrieri la buletine informative, înregistrări la evenimente, sondaje pentru clienți și multe altele:

Deși există multe pluginuri gratuite pentru formulare de contact, Gravity Forms oferă mai multe opțiuni pentru dezvoltatori. De exemplu, acest plugin premium include un API pentru dezvoltatori pe care îl puteți utiliza pentru a extinde funcționalitatea instrumentului. Familiarizându-vă cu aceste acțiuni și filtre, puteți personaliza complet fiecare parte a Gravity Forms.
Înainte de a putea integra Gravity Forms cu Beaver Builder, va trebui să creați primul formular. Pentru a începe, asigurați-vă că instalați și activați Gravity Forms în WordPress.
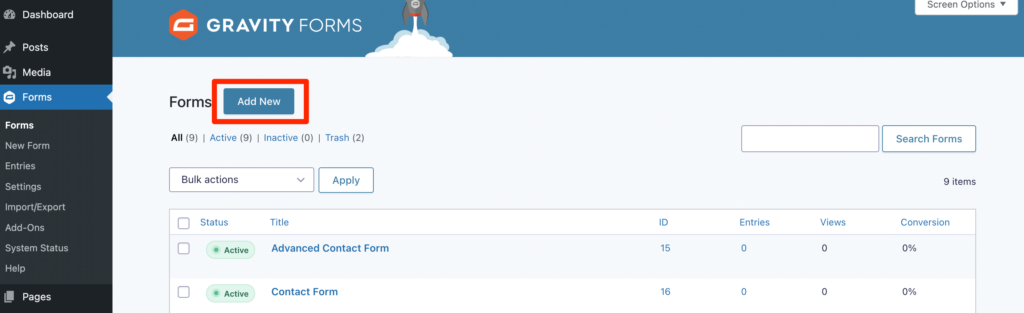
Apoi, faceți clic pe Formulare > Adăugați nou :

Pentru a crea formularul, dați-i un titlu. De asemenea, puteți adăuga o scurtă descriere:

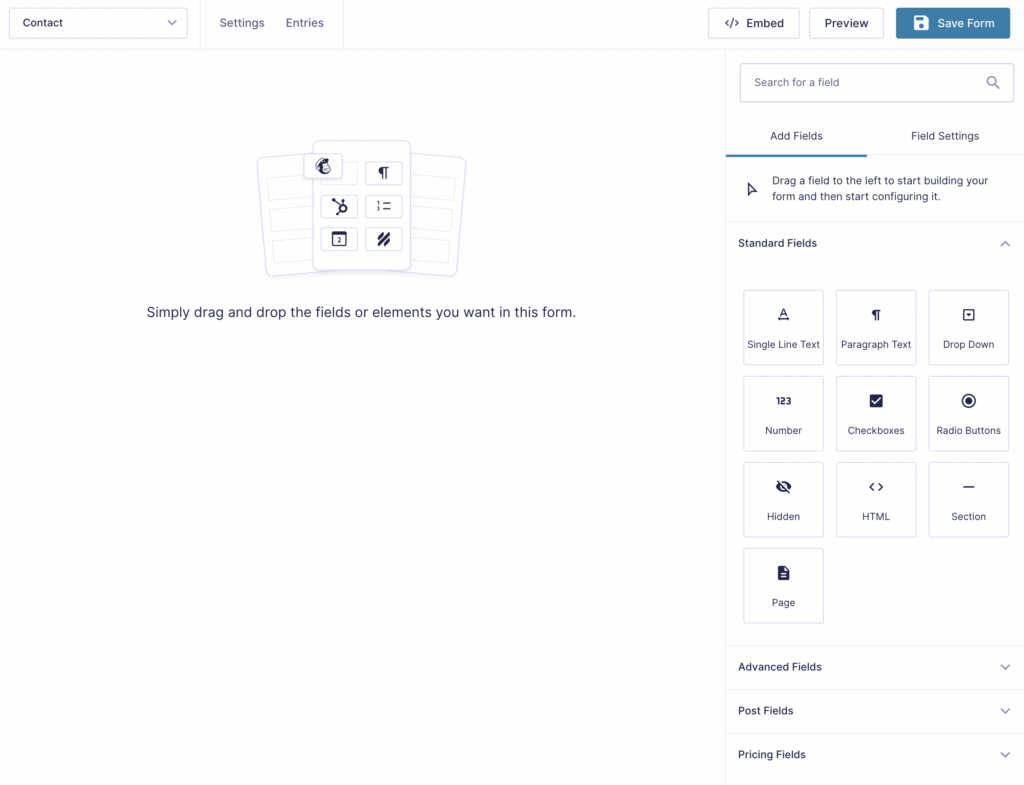
După ce apăsați Creare formular , acesta va deschide automat editorul Gravity Forms. În partea dreaptă, veți vedea o listă de câmpuri pe care le puteți glisa și plasați în formular:

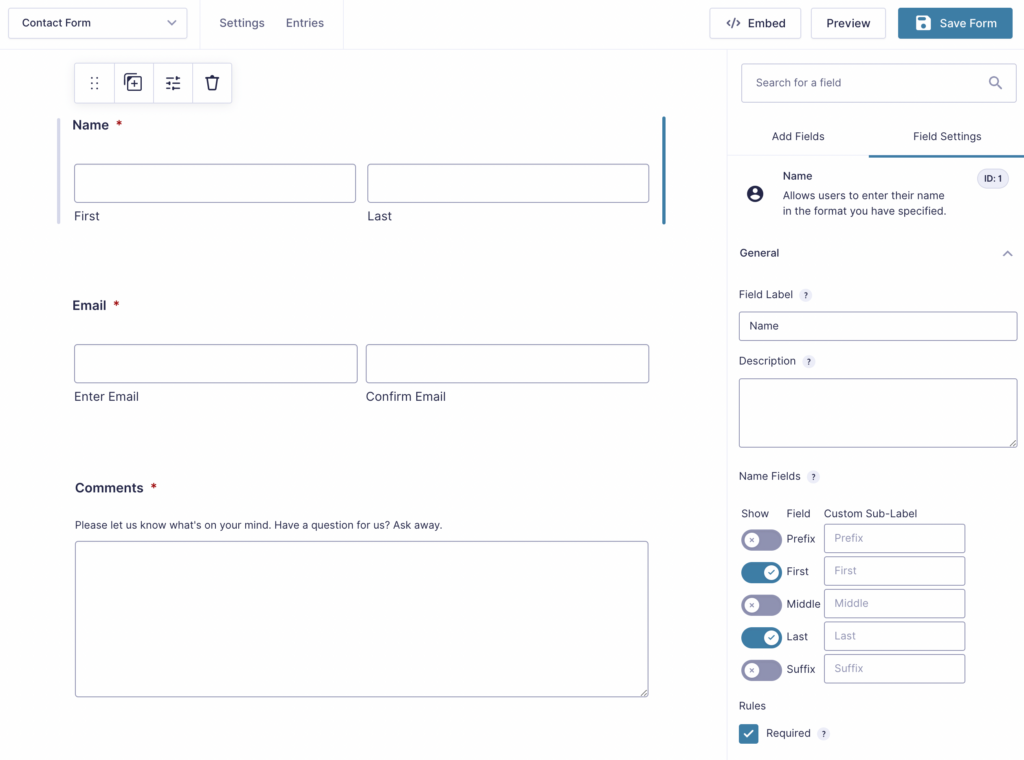
De exemplu, un formular de contact poate include un câmp Nume , E- mail și Telefon . După ce adăugați un câmp, puteți personaliza setările acestuia pentru a răspunde nevoilor dvs. În funcție de câmp, puteți ajusta opțiuni precum etichete, descrieri și subetichete:

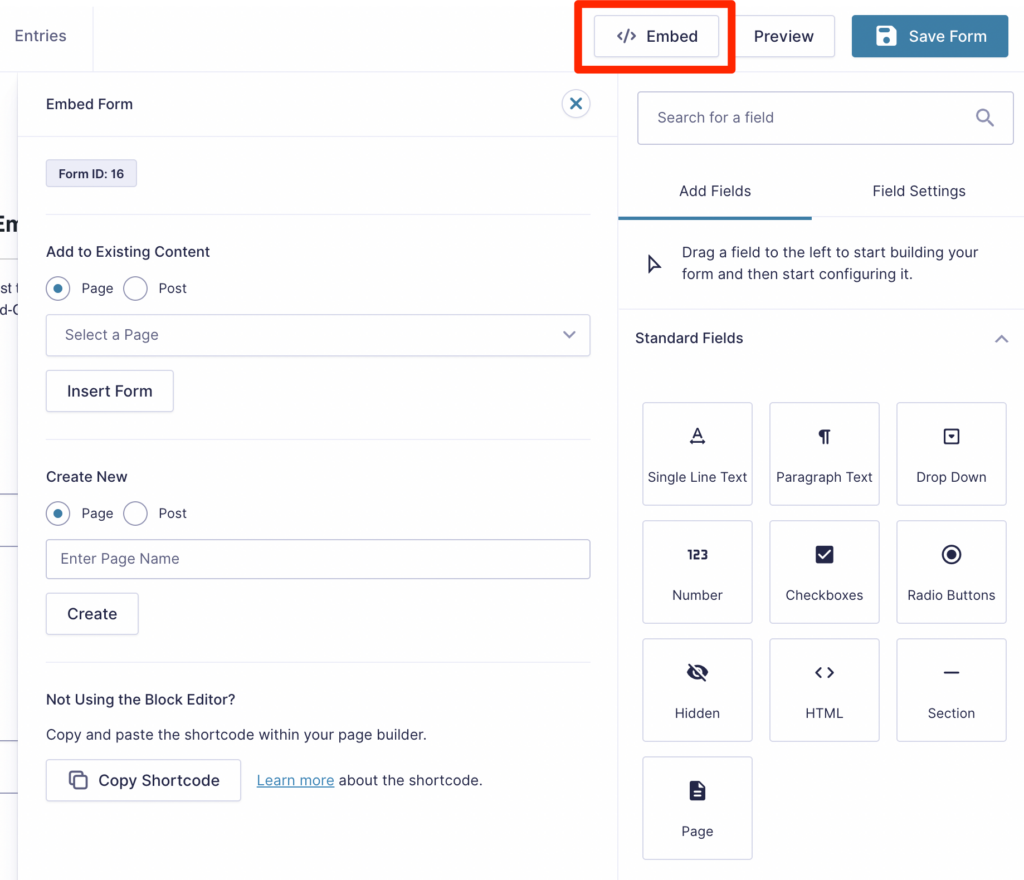
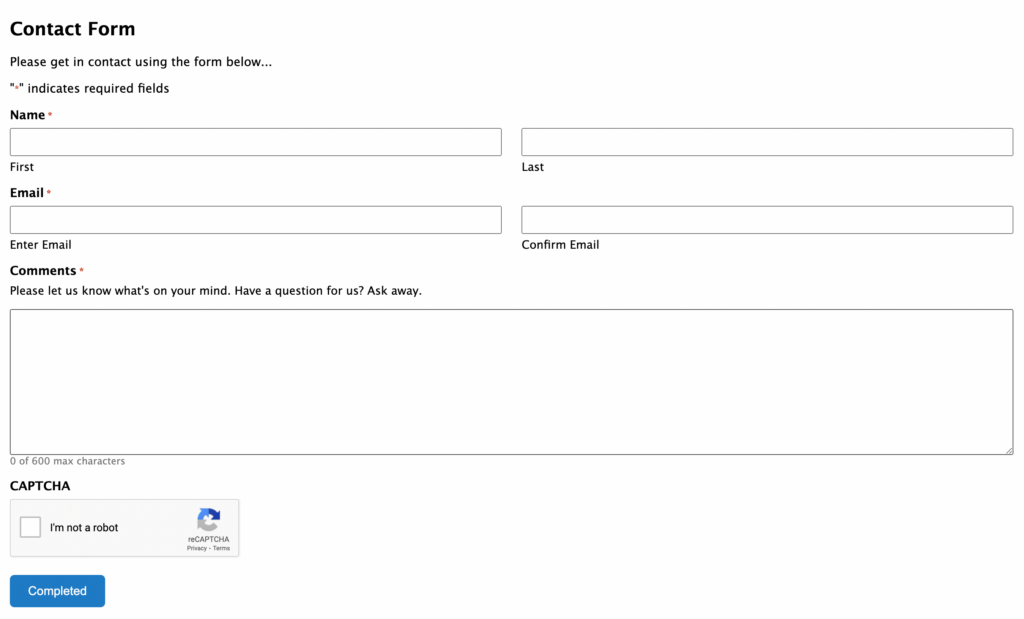
Selectați butonul Încorporați când sunteți gata să vă publicați formularul. Acest lucru vă permite să adăugați cu ușurință formularul în orice pagină de pe site-ul dvs.:

Cu toate acestea, această metodă nu vă va oferi prea mult control asupra aspectului formularului dvs. Va avea un aspect simplu care poate să nu se alinieze cu marca vizuală a site-ului dvs.:

Pentru a rezolva această problemă, puteți integra Gravity Forms și Beaver Builder. După ce vă personalizați câmpurile de formular în Gravity Forms, puteți utiliza pluginul nostru de generare de pagini pentru a vă proiecta complet formularul înainte de a-l publica!

Acum că ați creat primul formular cu Gravity Forms, este timpul să îl adăugați pe site-ul dvs. web. În acest tutorial, vom folosi generatorul de pagini Beaver Builder pentru a insera cu ușurință orice formular Gravity în paginile dvs. web. Iată trei metode simple!
După instalarea Gravity Forms, puteți insera un bloc Gravity Forms în orice postare sau pagină WordPress. Această metodă vă permite să încorporați formulare cu ușurință fără un generator de pagini.
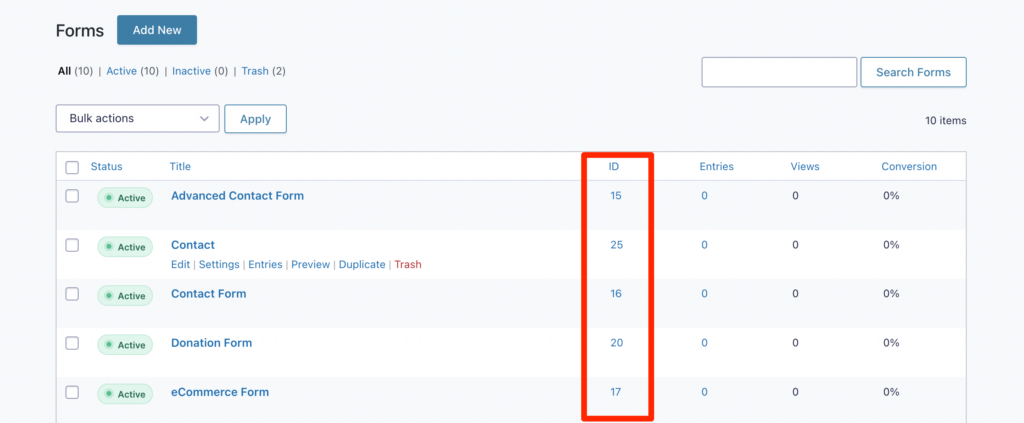
Cu toate acestea, dacă utilizați Beaver Builder, puteți genera și un shortcode pentru formularul dvs. Mai întâi, deschideți pagina Formulare . Găsiți un formular specific din listă și luați notă de numărul său de identificare:

Apoi, deschideți postarea sau pagina în care doriți să prezentați formularul. Când vi se solicită, faceți clic pe Lansați Beaver Builder :

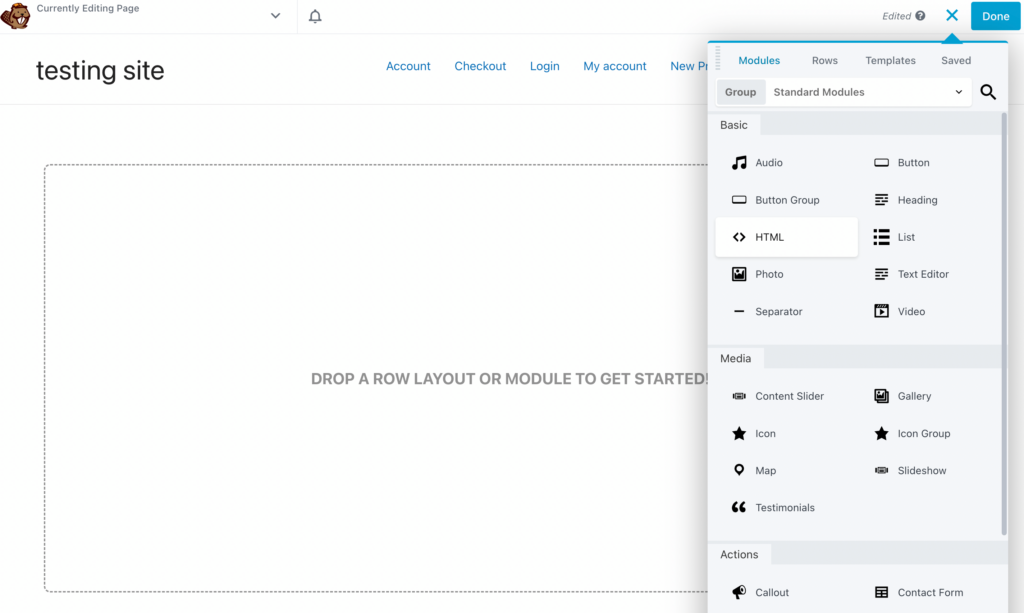
În editorul Beaver Builder, selectați fila Module . Aici, găsiți modulul HTML și trageți și plasați-l oriunde pe pagină:

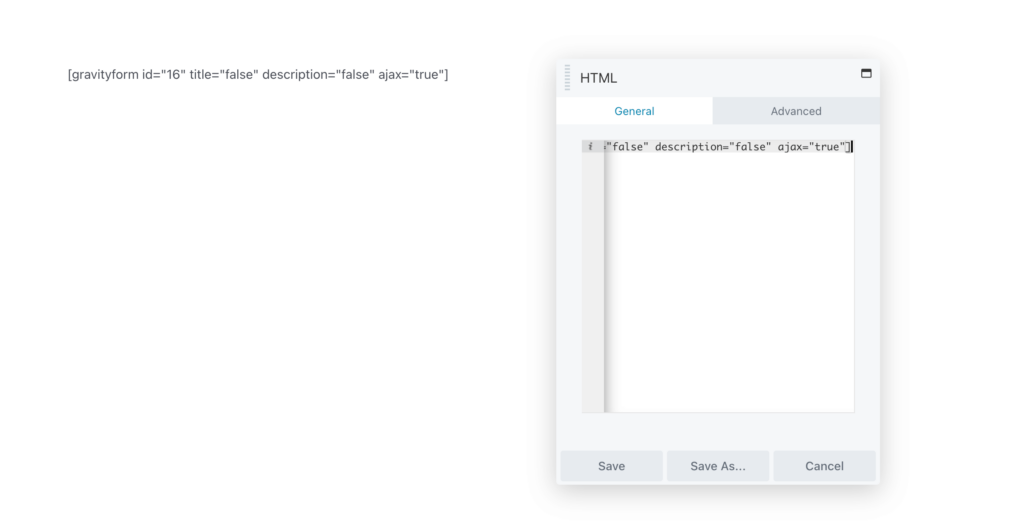
Acum va trebui să lipiți următorul cod HTML în modul:
[gravityform title="false" description="false" ajax="true"]Asigurați-vă că înlocuiți „1” cu ID-ul unic de formular pe care l-ați copiat mai devreme:

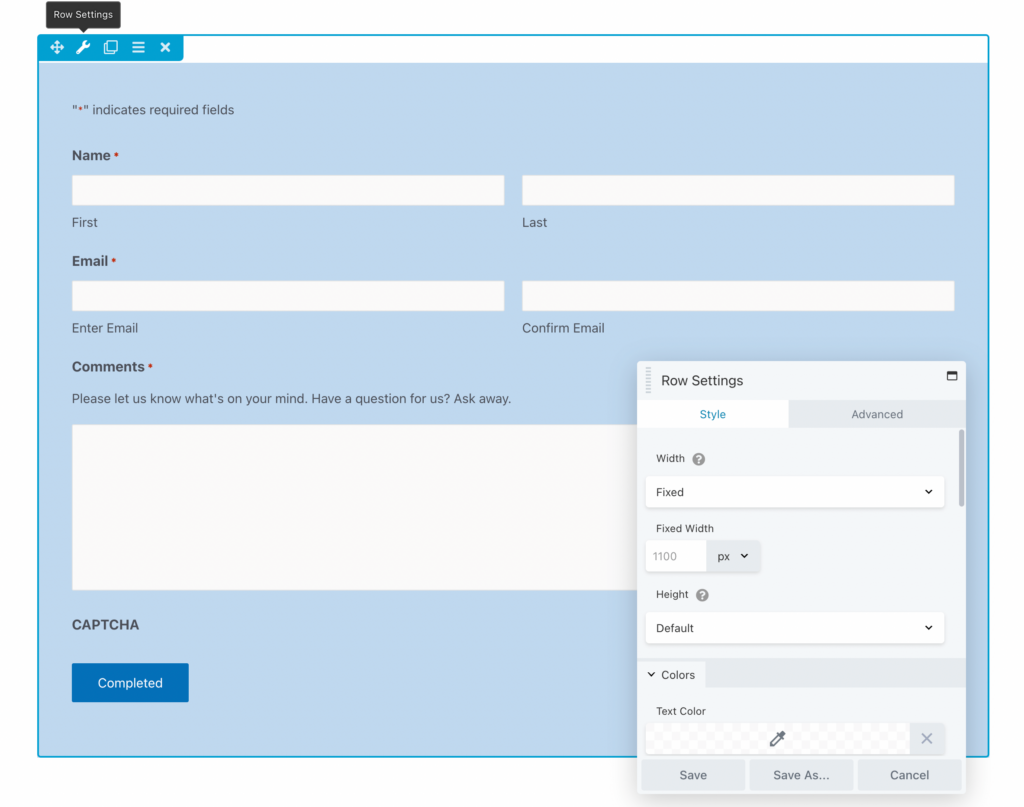
După ce ați apăsat Salvare , veți putea vedea o previzualizare live a formularului Gravity. Apoi faceți clic pe Setări rând pentru a personaliza înălțimea, lățimea, fundalul și paleta de culori a formularului:

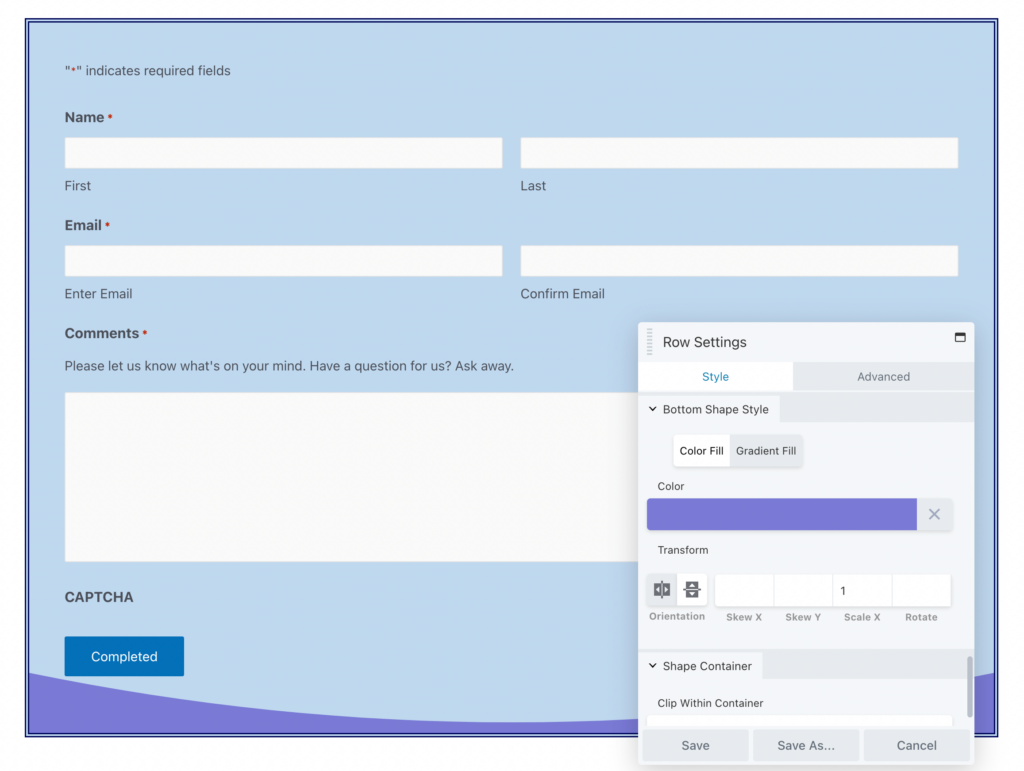
Spre deosebire de opțiunile limitate din Gravity Forms, Beaver Builder vă permite să adăugați elemente de design interesante, cum ar fi chenare sau forme:

Când sunteți mulțumit de aceste modificări, nu ezitați să publicați pagina!
Alternativ, puteți utiliza un widget Gravity Forms pentru a adăuga formularul dvs. la paginile Beaver Builder. Această metodă este o opțiune mai ușoară dacă doriți să evitați copierea și lipirea shortcode-urilor.
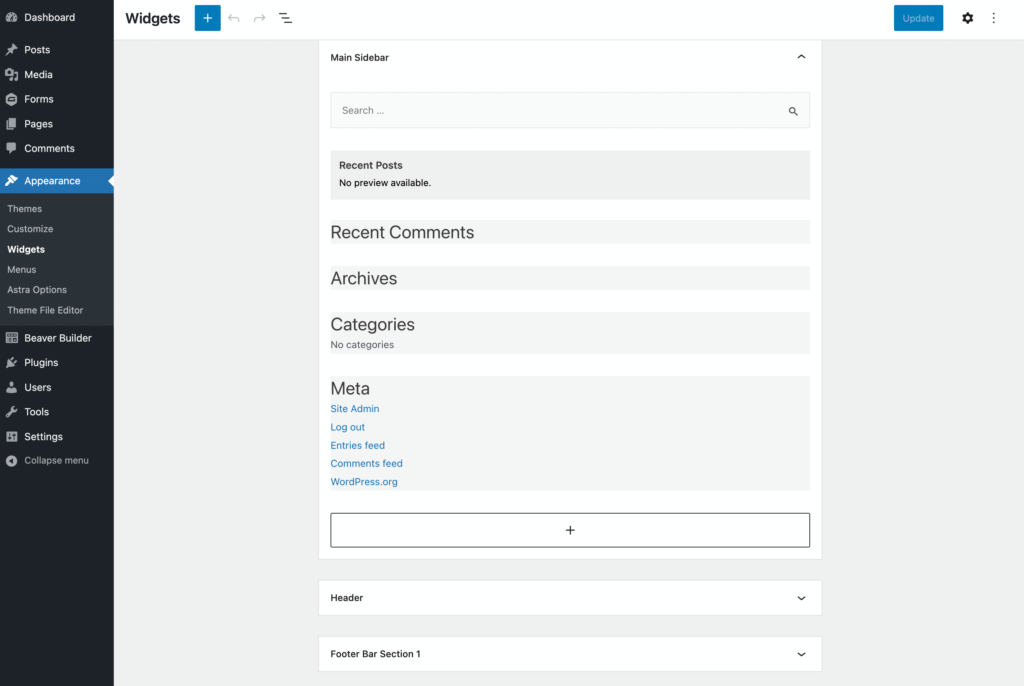
Pentru a face acest lucru, accesați Aspect > Widgeturi . Ar trebui să vedeți acum o listă de widget-uri disponibile pentru tema dvs. WordPress activată:

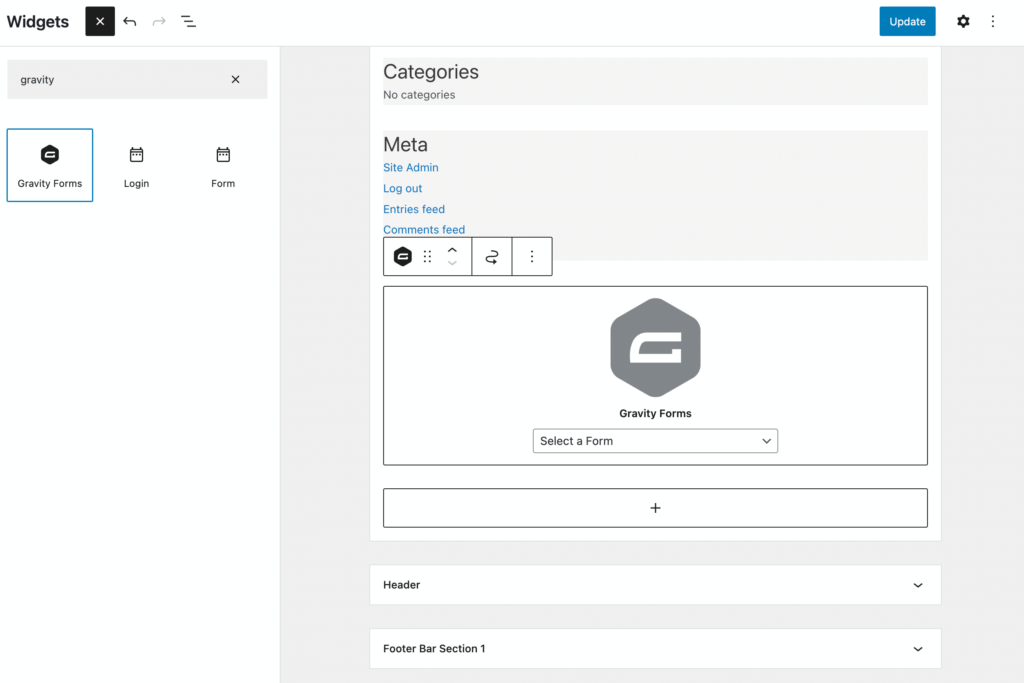
Dacă nu aveți deja un widget Gravity Forms , puteți adăuga unul. Pur și simplu apăsați pictograma + și căutați „Forme gravitaționale”. Apoi, faceți clic pe el:

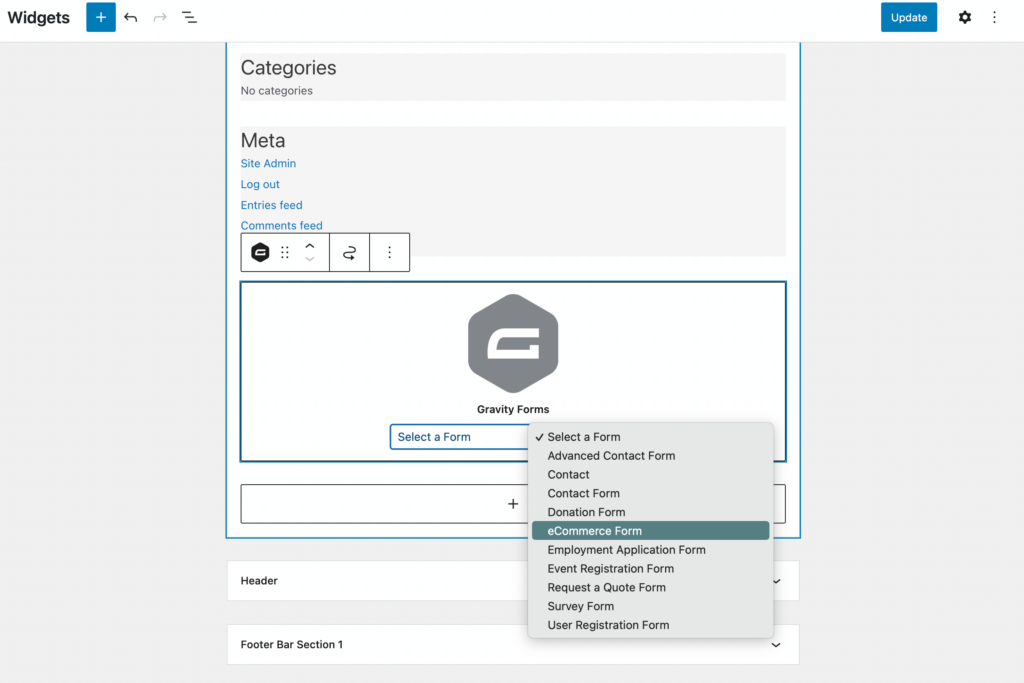
Odată ce creați widgetul, va trebui să selectați unul dintre formularele dvs. prefabricate. Puteți face acest lucru folosind meniul drop-down:

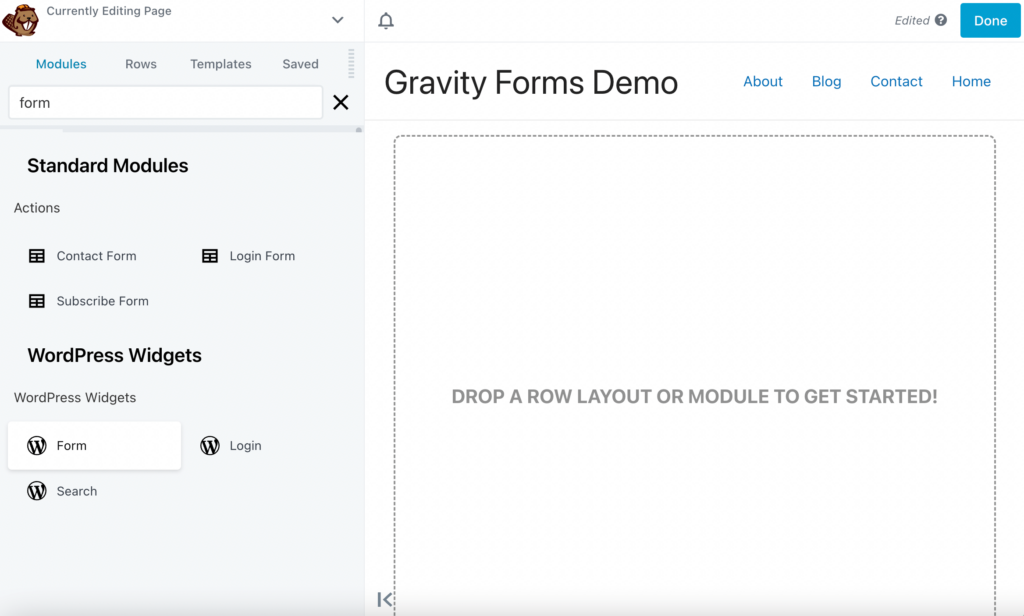
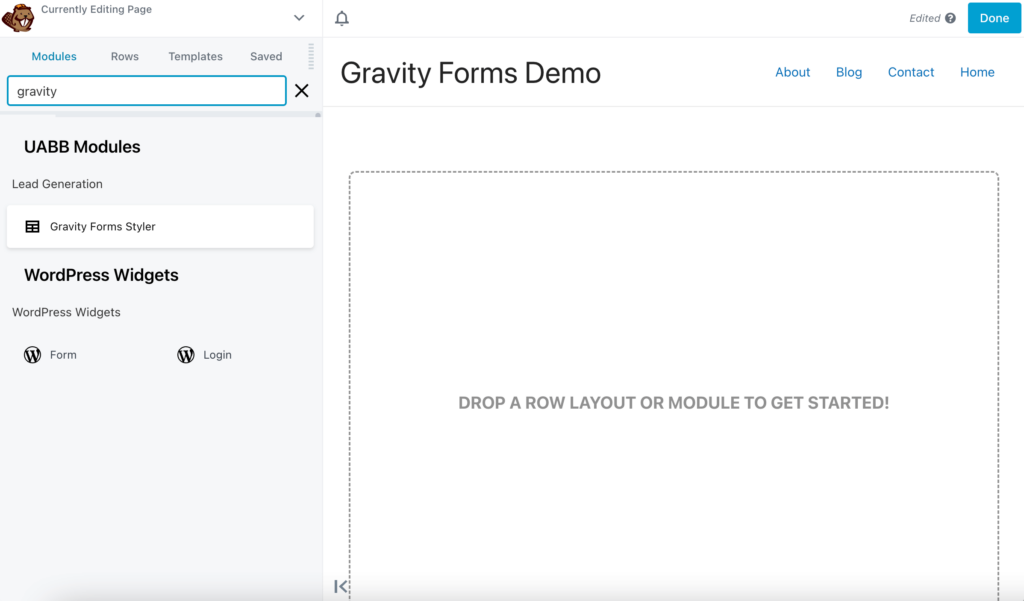
Apoi, deschideți o pagină folosind editorul Beaver Builder. În bara de căutare, introduceți „formular” pentru a găsi widgetul Formular WordPress:

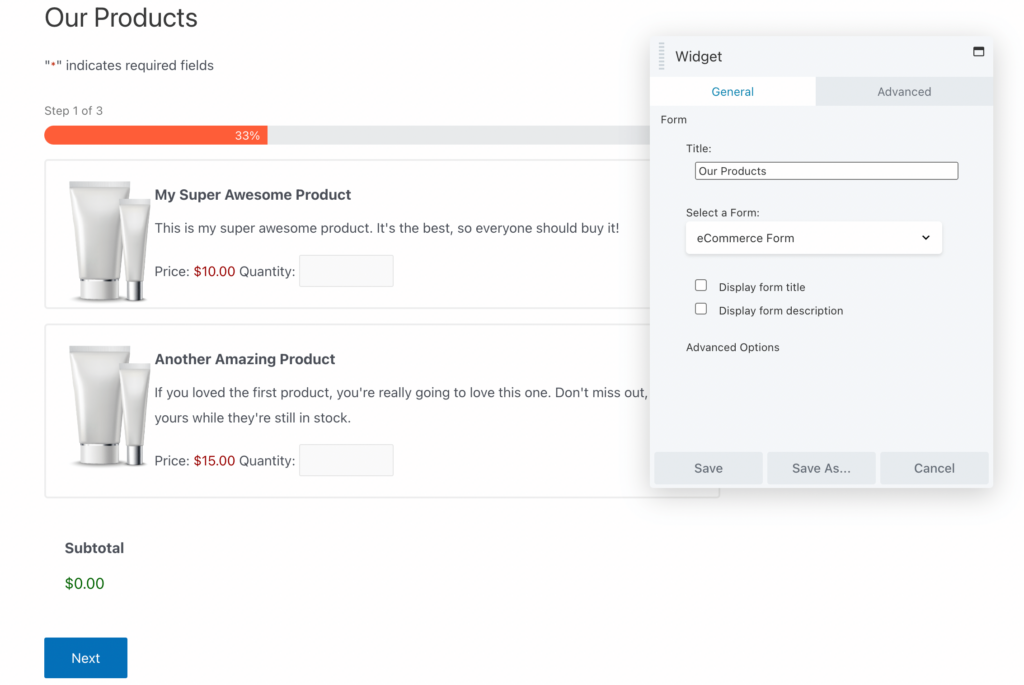
După ce glisați și plasați widgetul pe pagină, acesta va deschide automat editorul de widget-uri. Aici, adăugați un titlu și selectați formularul Gravity. Puteți alege să ascundeți titlul și descrierea formularului dacă este necesar:

În cele din urmă, salvați widgetul. La fel ca metoda anterioară, puteți utiliza Setările rândului pentru a personaliza în continuare aspectul formularului până când acesta se potrivește cu designul site-ului dvs.!
Până acum, aceste metode tocmai au folosit pluginul nostru Beaver Builder. Deși vă poate oferi tot ce aveți nevoie pentru a adăuga un formular Gravity pe site-ul dvs., este posibil să doriți opțiuni de stil suplimentare.
Cu Ultimate Addons pentru Beaver Builder, veți avea control complet asupra aspectului formularelor dvs. online:

După instalarea și activarea Ultimate Addons, asigurați-vă că lipiți cheia de licență de la achiziție. Apoi, puteți merge direct la editorul Beaver Builder și puteți căuta „Forme gravitaționale”. Veți vedea acum un nou Gravity Forms Styler :

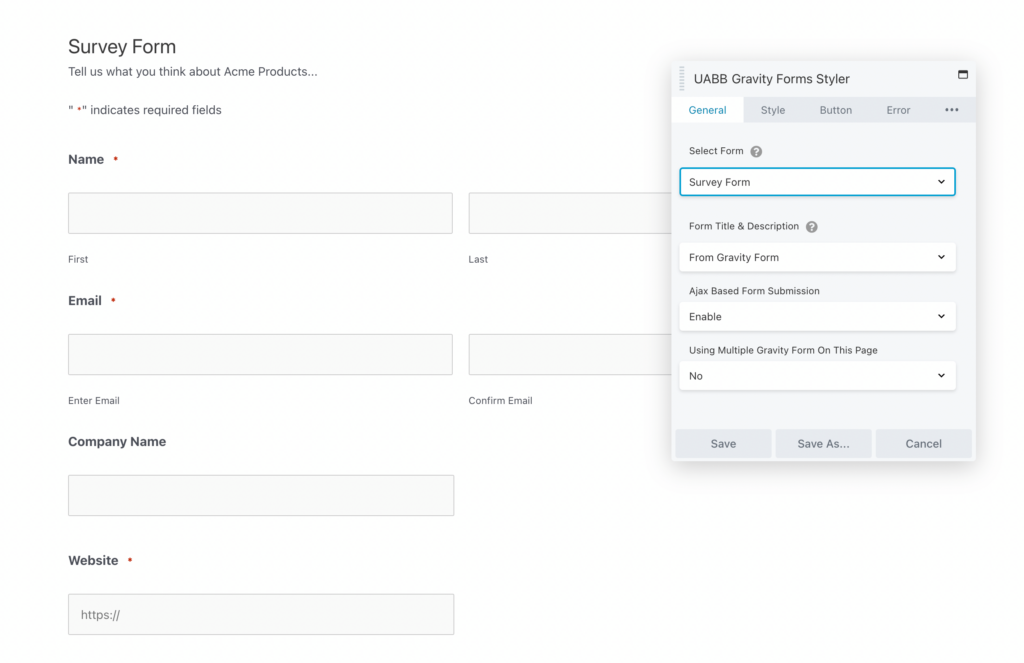
Sub Selectați formular , utilizați meniul drop-down pentru a alege unul dintre formularele Gravity. De asemenea, puteți introduce un titlu și o descriere personalizate:

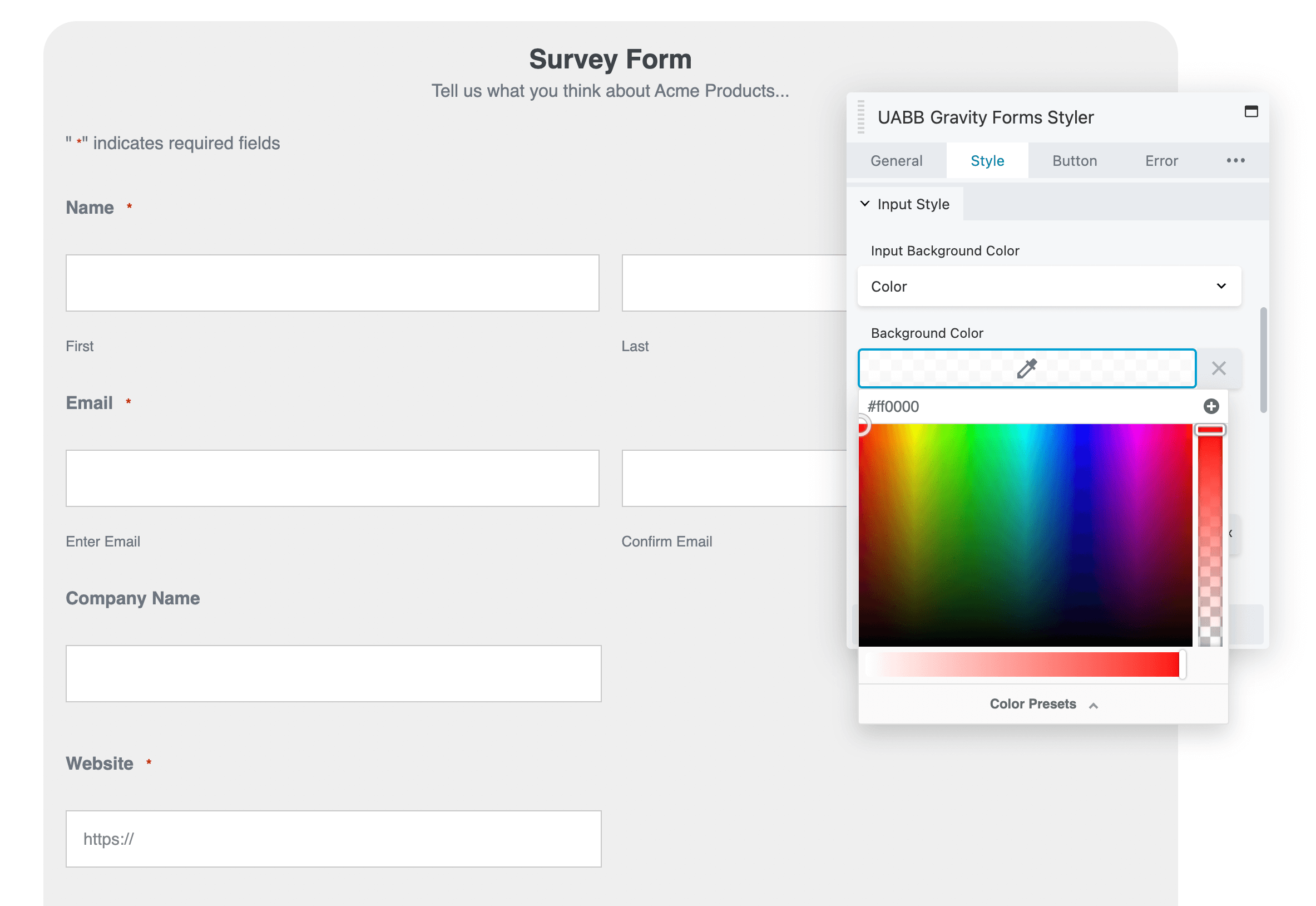
Apoi, faceți clic pe fila Stil . Aici puteți alege o culoare, un gradient sau o imagine de fundal. Dacă doriți, puteți, de asemenea, să rotunjiți colțurile și să reglați alinierea titlului:

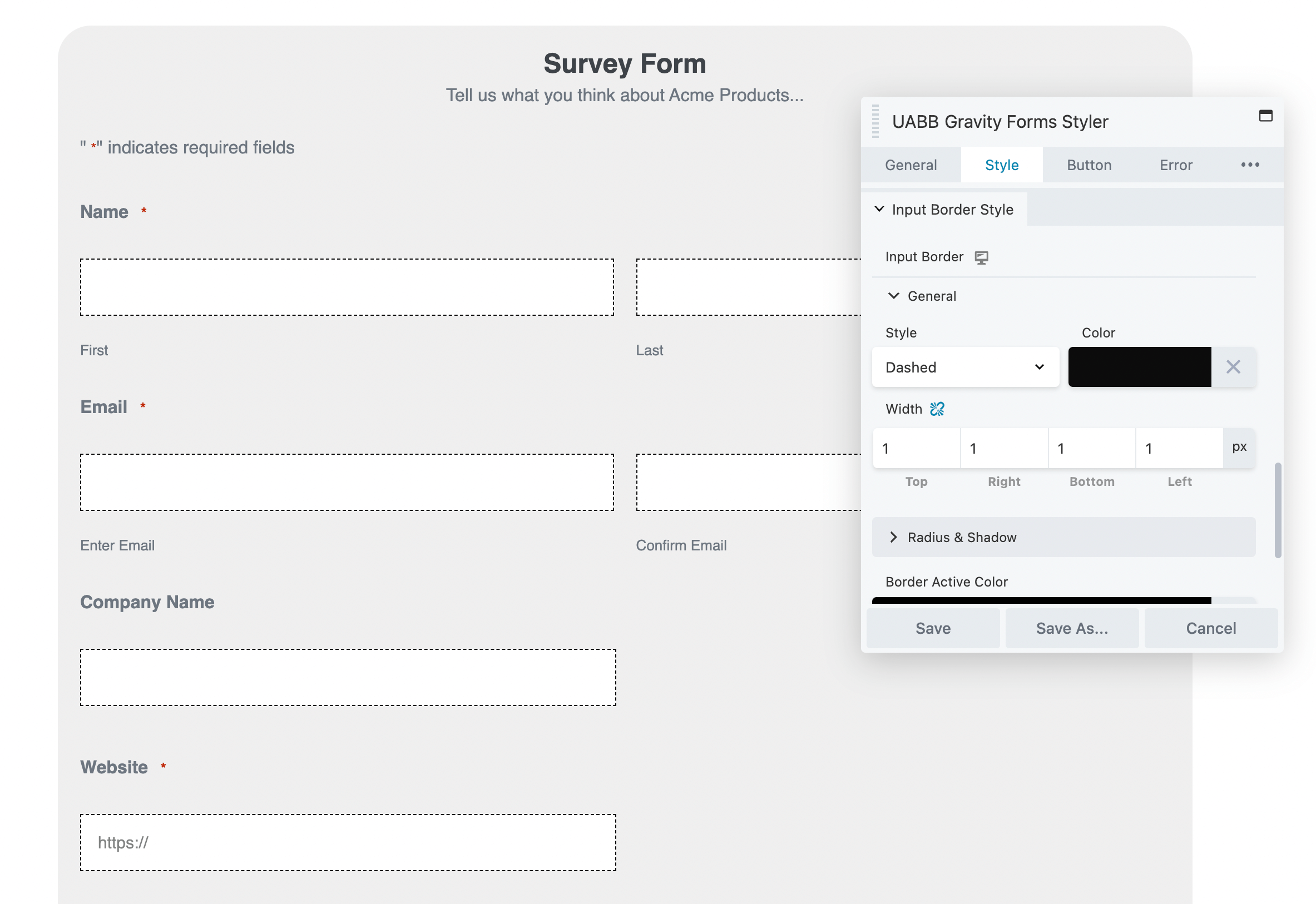
Secțiunea Stil de introducere vă permite să editați casetele de introducere a textului. Puteți să le faceți transparente sau să adăugați o culoare de fundal care să se potrivească branding-ului dvs.:

Pentru a personaliza și mai mult stilul de intrare, puteți adăuga un chenar. Ultimate Addons vă va permite să îi ajustați stilul, culoarea și lățimea:

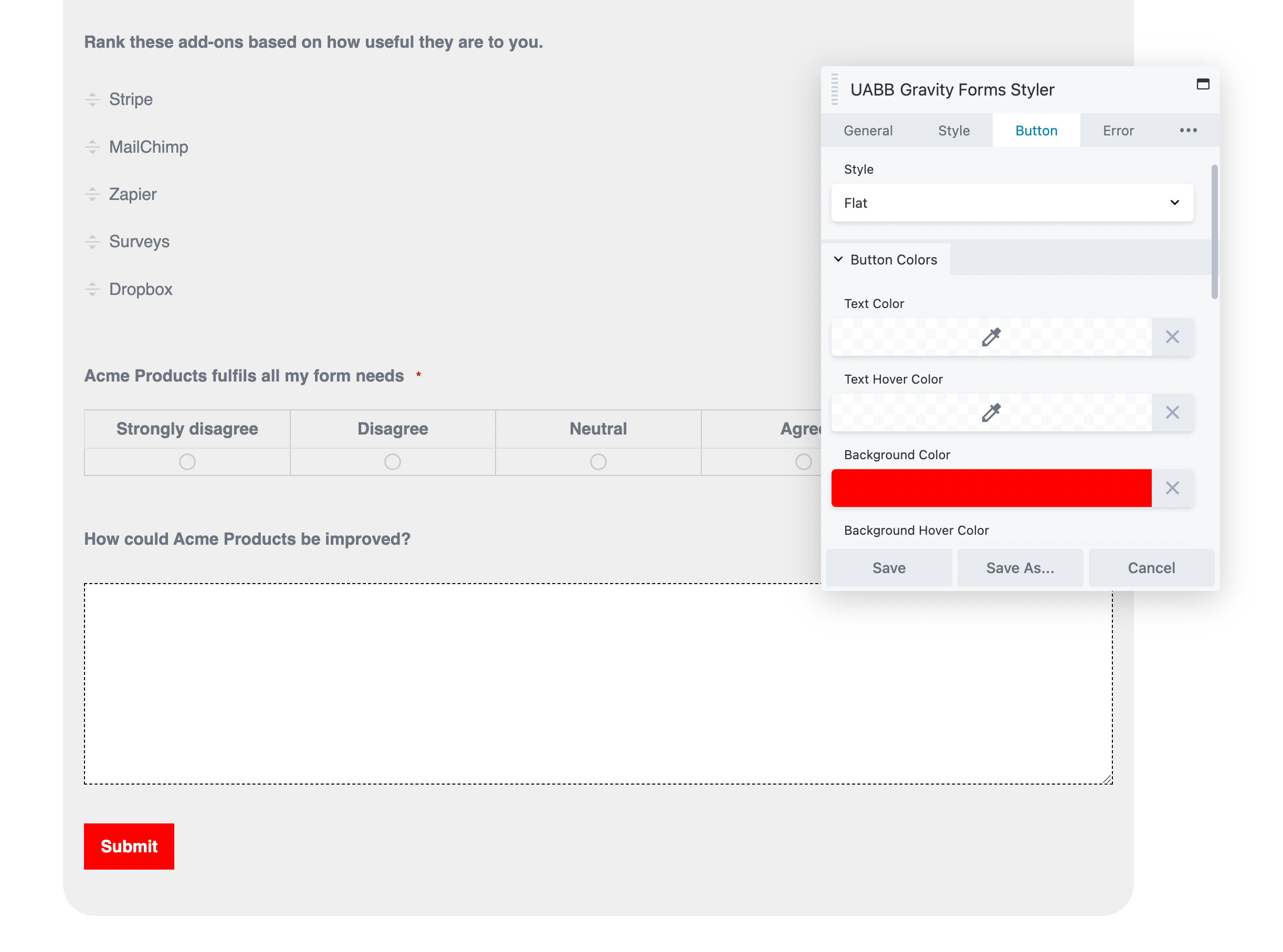
Un buton de îndemn la acțiune (CTA) bine conceput poate duce, de asemenea, la mai multe trimiteri de formulare. Navigand la fila Buton , puteți selecta un nou stil și paletă de culori pentru butonul Trimitere :

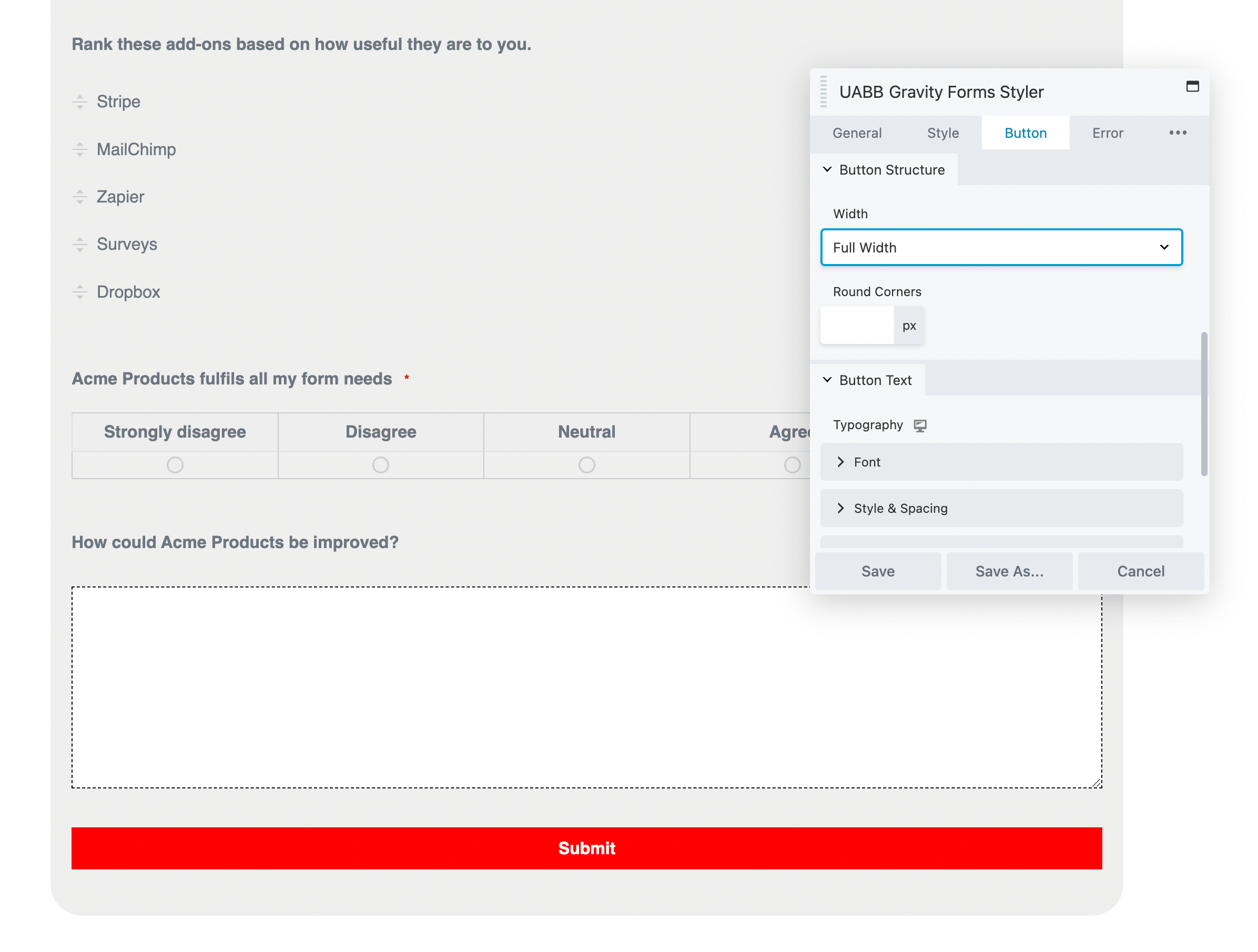
Sub Structura butoanelor , puteți face butonul mai vizibil ajustându-i lățimea. De asemenea, puteți rotunji colțurile pentru a se potrivi cu restul formei:

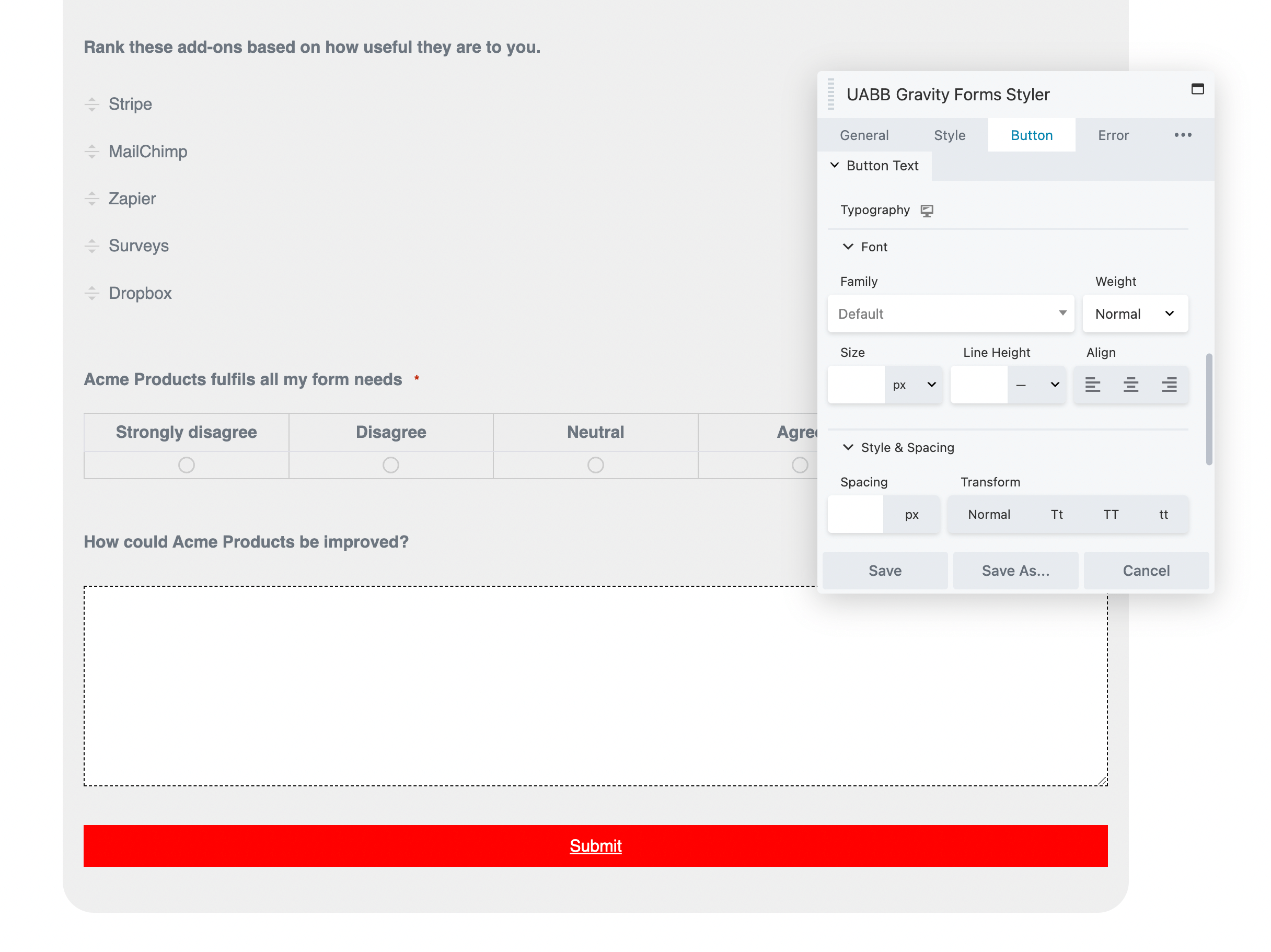
Apoi, personalizați fontul cu o familie, greutate și dimensiune unice. Dacă doriți, puteți adăuga și decorațiuni ca o subliniere. Acest lucru poate face forma mai atrăgătoare din punct de vedere vizual:

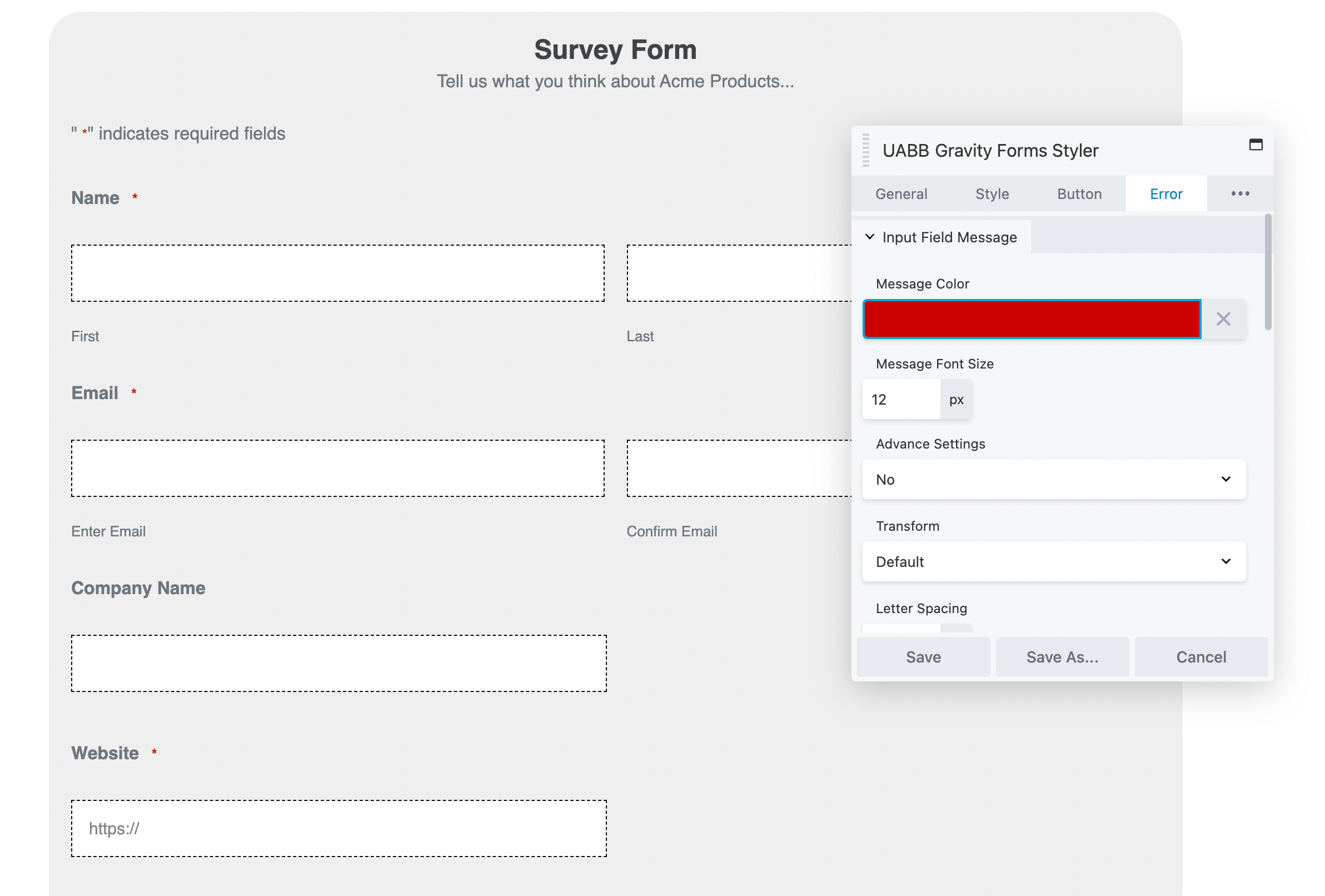
Utilizatorii care nu respectă instrucțiunile câmpului de introducere vor primi un mesaj de eroare. În secțiunea Eroare , puteți ajusta mesajele de validare și de succes:

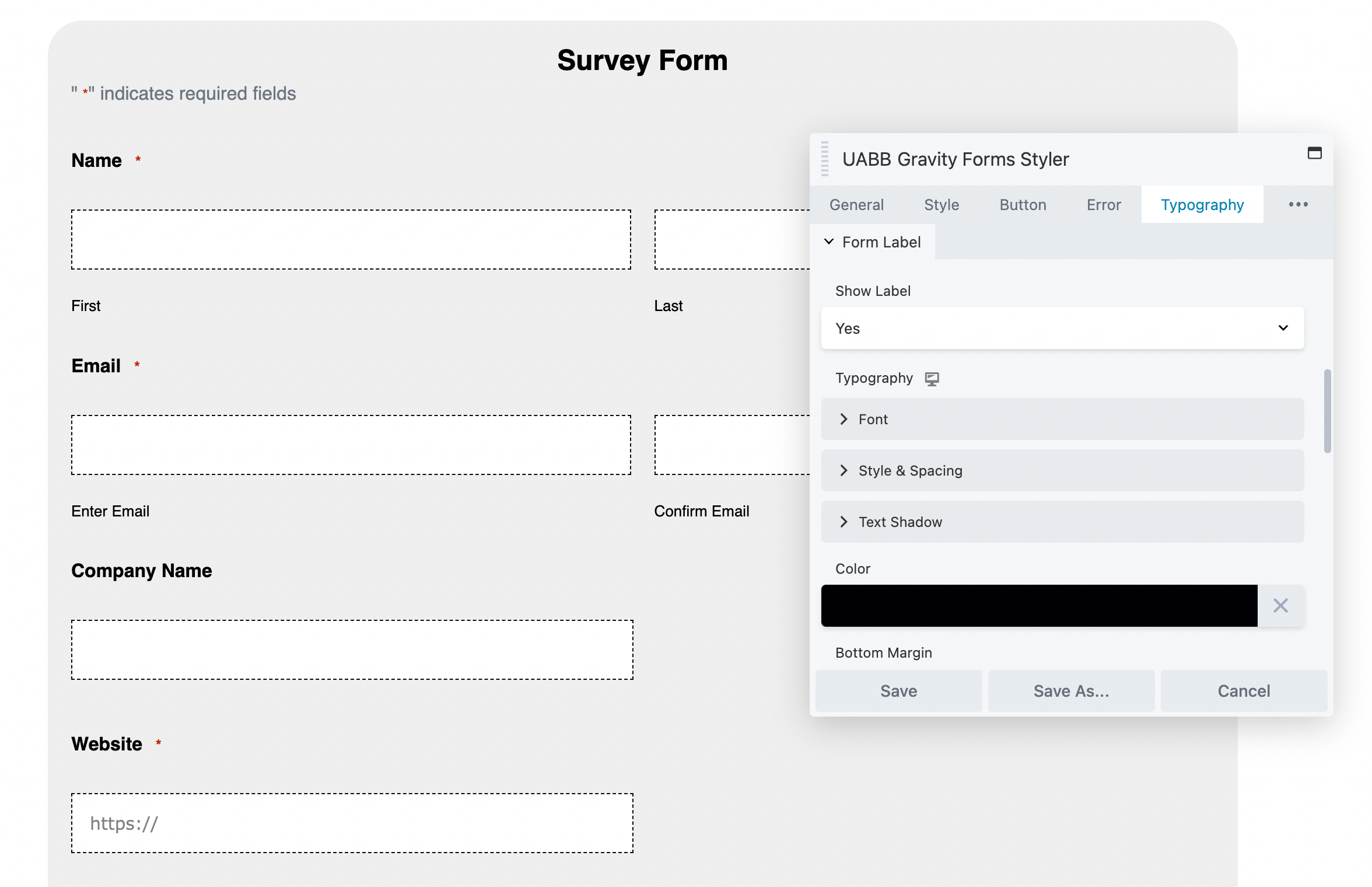
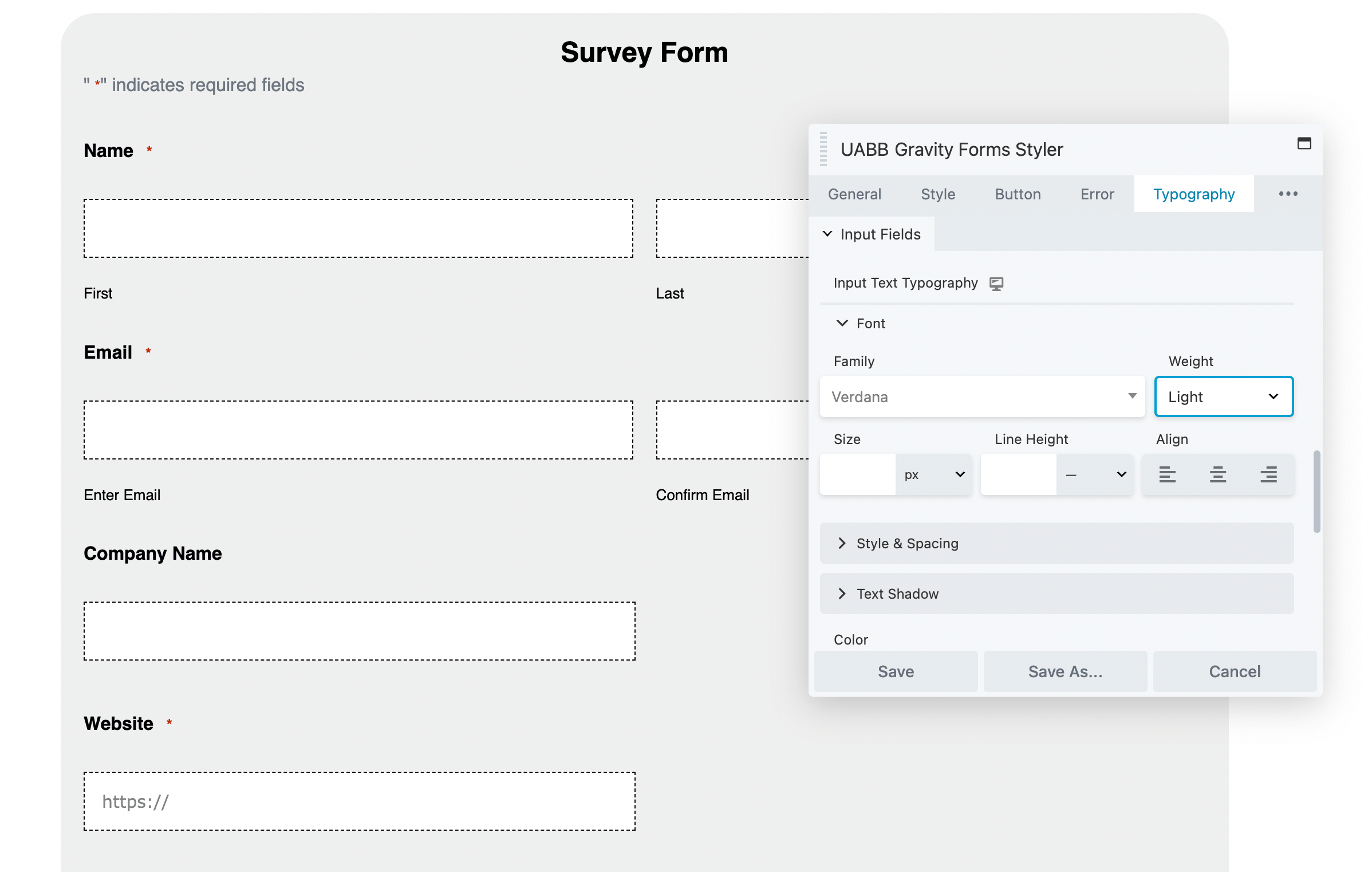
În cele din urmă, luați în considerare actualizarea tipografiei formularului. Puteți crea un font, un stil, o spațiere și o culoare personalizate pentru titlu și descriere:

În mod similar, puteți ajusta fontul pentru eticheta formularului și câmpurile de introducere pe măsură ce derulați în jos. Când sunteți gata, salvați modulul:

Urmând acești pași, puteți crea o formă atractivă Gravity cu un design personalizat. Drept urmare, puteți obține mai multe conversii!
Când formularele dvs. nu se convertesc din cauza designului lor neatrăgător, este timpul să extindeți opțiunile implicite incluse în Gravity Forms. Integrarea acestui instrument cu Beaver Builder vă permite să profitați de instrumentele extinse de proiectare ale constructorului de pagini. Apoi, puteți crea formulare care să răspundă nevoilor dvs. funcționale, în același timp potrivite cu brandingul unic al site-ului dvs.
Pentru a recapitula, iată trei moduri de a integra Gravity Forms și Beaver Builder:
Puteți trage și plasa câmpuri folosind editorul Gravity Forms pentru a personaliza aspectul formularului. Apoi, adăugați formularul la o pagină Beaver Builder. Apoi, puteți utiliza Beaver Builder pentru a ajusta fiecare element vizual al formularului, inclusiv culorile, tipografia, butoanele de acțiune și multe altele!
Gravity Forms vă permite să încorporați un formular direct într-o pagină WordPress. Cu toate acestea, nu veți putea să-i personalizați designul în Editorul de blocuri. Cu toate acestea, cu generatorul de pagini Beaver Builder, puteți încorpora și modela formulare cu shortcodes, widget-uri sau Ultimate Addons Gravity Forms Styler.