Cum să integrați Beaver Builder cu WP Grid Builder (în 6 pași)
Publicat: 2022-05-27WP Grid Builder este un instrument puternic care vă permite să construiți machete de grilă sofisticate cu căutare fațetă pentru site-ul dvs. Acest lucru permite utilizatorilor să restrângă rezultatele căutării prin aplicarea mai multor criterii de filtrare. Folosind interfața sa intuitivă, puteți interoga și prezenta conținut WordPress din diferite taxonomii, postări și utilizatori.
În această postare, vă vom prezenta WP Grid Builder și vă vom oferi instrucțiuni despre cum să îl integrați cu Beaver Builder folosind suplimentul. De asemenea, vă vom arăta cum să utilizați noile module pe care WP Grid Builder le adaugă la Beaver Builder. Să sărim înăuntru!
Cuprins
- O prezentare generală a WP Grid Builder
- Cum să integrați Beaver Builder cu WP Grid Builder (în 6 pași)
- 1. Achiziționați și instalați pluginul WP Grid
- 2. Adăugați suplimentul Beaver Builder
- 3. Creați-vă aspectul grilei
- 4. Lansați pagina în Beaver Builder și introduceți grila
- 5. Adăugați o fațetă la grila sau modulul dvs
- 6. Salvați și publicați pagina dvs
- Concluzie
O prezentare generală a WP Grid Builder
WP Grid Builder este un plugin WordPress premium care vă ajută să creați machete receptive bazate pe grile pentru postările și paginile dvs.:

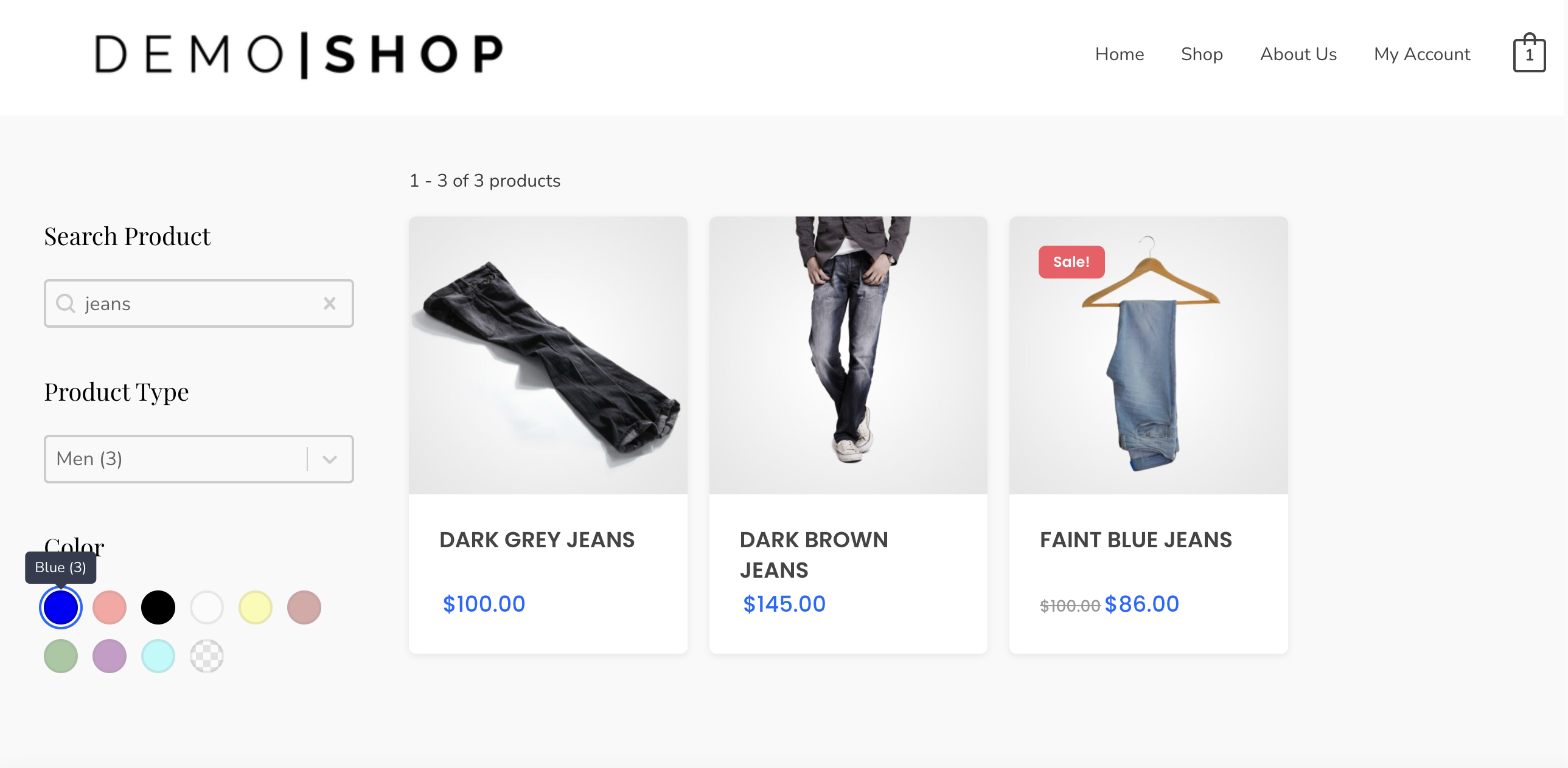
Cu acest instrument, puteți construi rapid și ușor grile frumoase, avansate, care arată grozav pe toate dispozitivele. WP Grid Builder este, de asemenea, extrem de ușor de utilizat, datorită interfeței sale simple de tip drag-and-drop.
În plus, pluginul vine cu o serie de șabloane și machete prefabricate, astfel încât să puteți începe imediat. Dacă aveți nevoie de mai multe opțiuni de personalizare, WP Grid Builder oferă funcții avansate precum editori CSS și JavaScript personalizați.
WP Grid Builder poate fi un instrument ideal pentru magazinele de comerț electronic, site-uri de portofoliu, bloguri și multe altele. Caracteristicile sale cheie includ:
- Sistem avansat de filtrare
- Căutare fațetă
- Peste 20 de tipuri de fațete
- Integrarea câmpurilor personalizate
- Cutie luminoasă încorporată
- Constructor de carduri
- Generator de glisare și plasare
- Sprijin pentru partajarea socială
Recent, WP Grid Builder a lansat un add-on Beaver Builder. Acest lucru vă permite să adăugați și să personalizați layout-uri de grilă sofisticate prin intermediul generatorului nostru de pagini. Puteți chiar să utilizați suplimentul pentru a adăuga grile care afișează rezultate din aspectele arhivei Beaver Themer.
Cum să integrați Beaver Builder cu WP Grid Builder (în 6 pași)
Acum, să vedem cum să integrăm WP Grid Builder cu Beaver Builder. În acest tutorial, vom presupune că aveți deja Beaver Builder instalat și activat pe site-ul dvs. web.
Pasul 1: Achiziționați și instalați pluginul WP Grid Builder
Primul pas este să instalați pluginul WP Grid Builder. Puteți achiziționa un plan de pe site-ul pluginului:

Toate pachetele includ suplimentele WP Grid Builder. Pe lângă Beaver Builder, puteți instala extensii pentru LearnDash, Map Facet și multe altele.
După ce achiziționați pluginul, puteți descărca fișierul .zip și îl puteți încărca pe site-ul dvs. WordPress din pagina Pluginuri . Apoi, faceți clic pe Instalare acum, urmat de Activare plugin . Un element Gridbuilder va fi adăugat în meniul dvs. WordPress.
Pasul 2: Adăugați suplimentul Beaver Builder
Următorul pas este să adăugați suplimentul Beaver Builder. În tabloul de bord WordPress, navigați la Gridbuilder > Addons . Aici, puteți găsi o listă cu toate suplimentele disponibile, inclusiv mai multe opțiuni pentru crearea de pagini.
Pur și simplu selectați suplimentul pentru Beaver Builder. Alternativ, puteți descărca suplimentul Beaver Builder din contul dvs. Grid Builder, apoi îl puteți încărca pe site-ul dvs. WordPress.
Rețineți că nu veți putea instala niciun program de completare decât dacă licența dvs. WP Grid Builder este activă.
Pasul 3: Creați-vă aspectul grilei
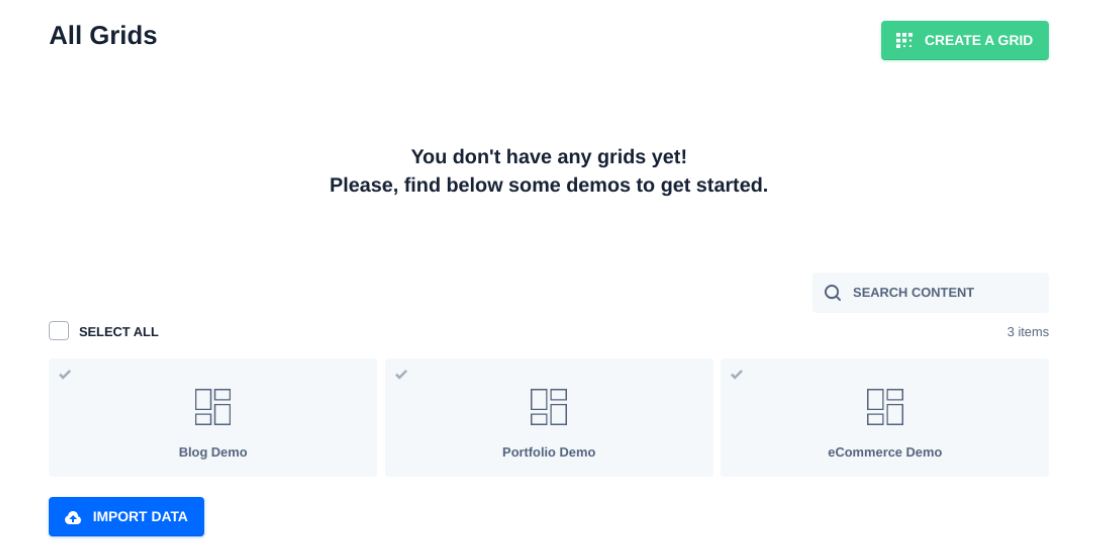
După ce ați instalat WP Grid Builder și suplimentul Beaver Builder, puteți începe să vă creați grila. Navigați la Gridbuilder > Toate grilele, apoi selectați Creare grilă :

Alternativ, puteți alege unul dintre cele trei demonstrații disponibile: Blog , Portofoliu și Comerț electronic . În continuare, va trebui să configurați setările pentru grila dvs.:

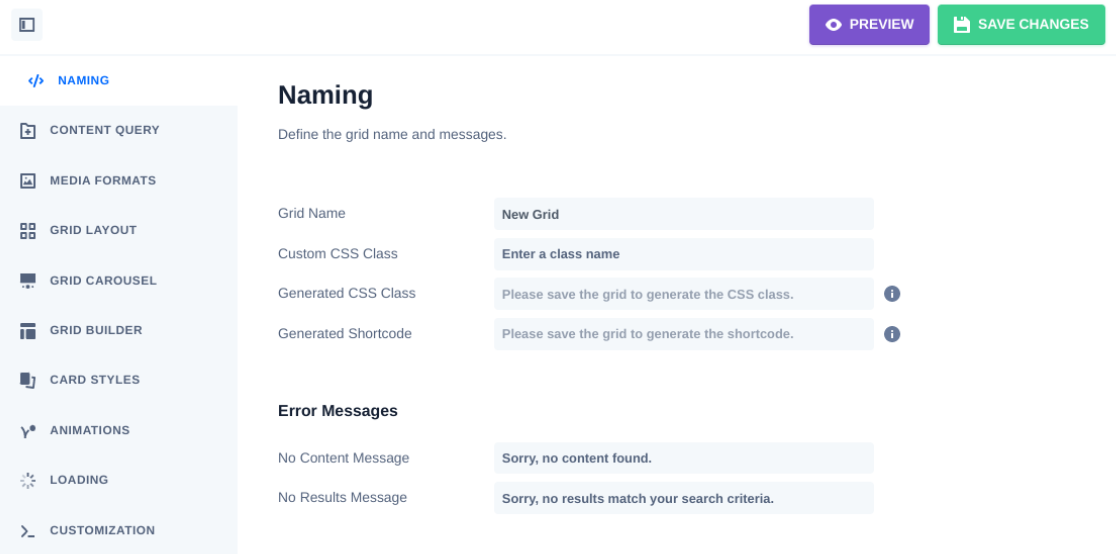
Puteți începe prin a-i crea un nume. Sub Interogare de conținut , puteți selecta tipul de conținut (postări, termeni sau utilizatori). De asemenea, puteți alege numărul de articole de afișat și în ce ordine.
Sub Aspect grilă , puteți selecta un tip de aspect și dacă grila are lățime completă sau nu. Puteți face clic pe restul filelor pentru a vă personaliza în continuare grila, cum ar fi adăugând animație și introducând CSS sau JavaScript personalizat.

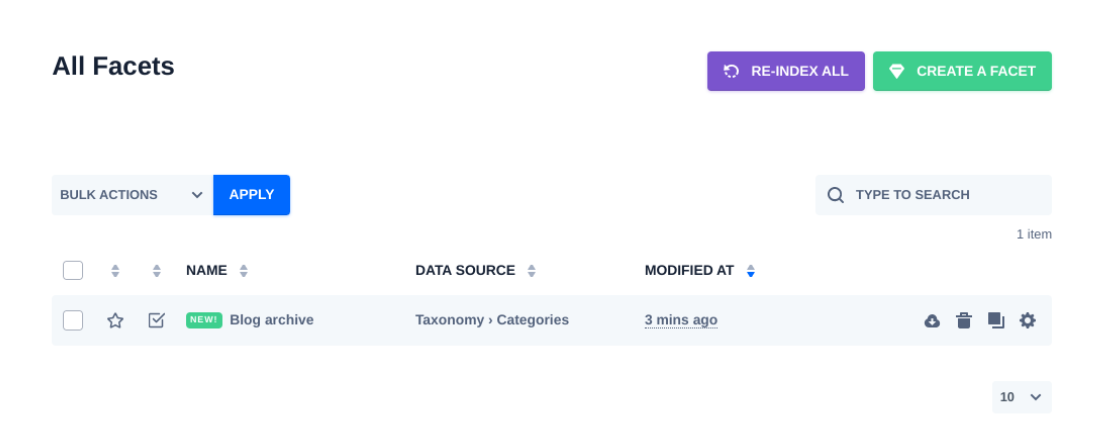
Dacă doriți să creați o fațetă, puteți naviga la Gridbuilder > Toate fațetele:

Aici puteți vizualiza fațetele existente și puteți adăuga una nouă selectând Creați o fațetă . După ce vă denumiți fața, puteți selecta fila Comportament și alege una dintre următoarele acțiuni:
- Filtru
- Sarcină
- Fel
- aplica
- Resetați
Pentru fiecare opțiune, puteți alege tipul de caracteristică. De exemplu, pentru acțiunea Filtrare , puteți alege dintre Casete de selectare , Meniu derulant, Butoane , etc. Dacă selectați această opțiune, fața va fi adăugată automat la grilă de fiecare dată când introduceți modulul pe o pagină.
De asemenea, puteți adăuga fațete la alte module în Beaver Builder (fără grila însoțitoare). Vom arunca o privire mai atentă asupra acestei metode într-un moment.
Când ați terminat, faceți clic pe butonul Salvați modificările din colțul din dreapta sus.
Pasul 4: Lansați pagina în Beaver Builder și introduceți grila
După ce adăugați suplimentul Beaver Builder, WP Grid Builder va adăuga automat două module noi la generatorul de pagini. Puteți folosi aceste module pentru a adăuga rapid grile și fațete în editorul Beaver Builder.
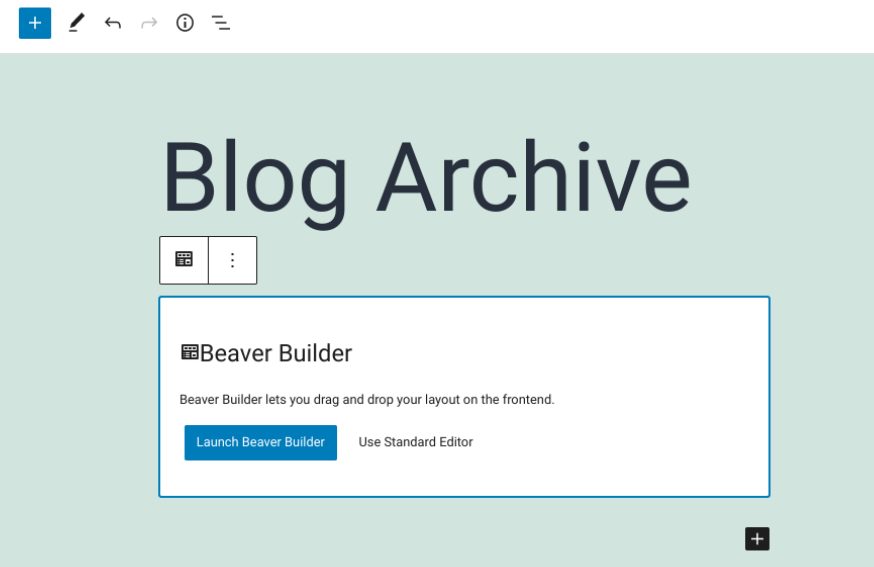
Pentru a accesa aceste module, navigați la pagina sau postarea în care doriți să adăugați un aspect al grilei, apoi selectați Lansați Beaver Builder :

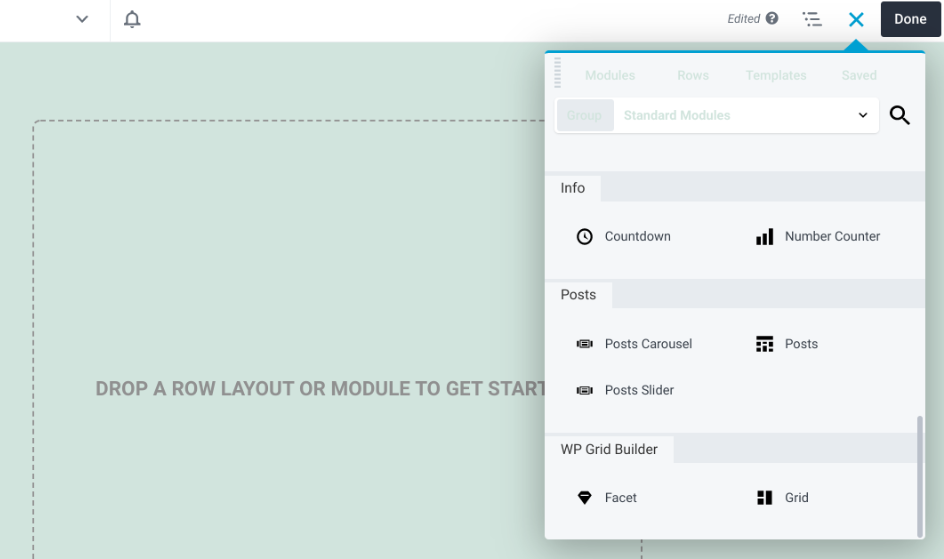
Aceasta va deschide interfața Beaver Builder. În panoul din dreapta, puteți găsi cele două module în fila WP Grid Builder :

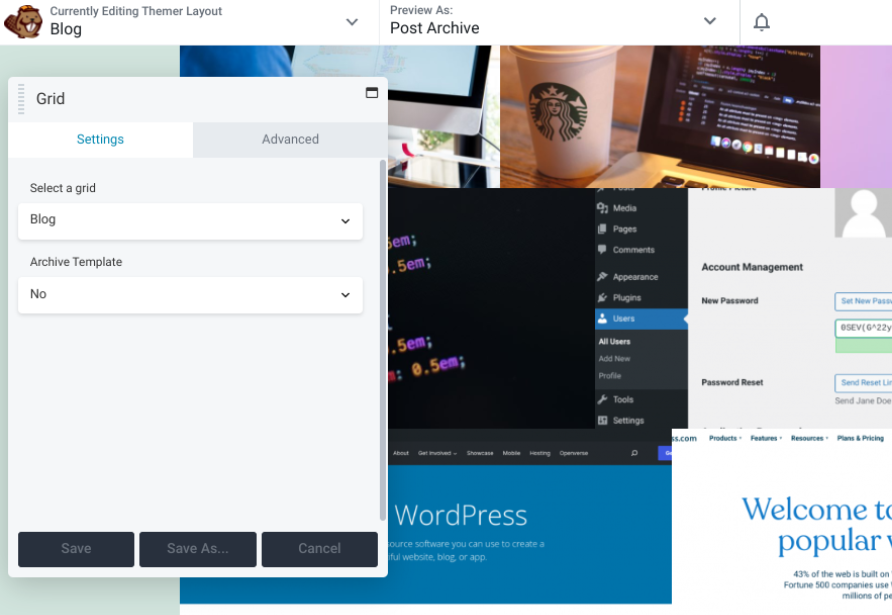
Puteți selecta modulul pe care doriți să îl utilizați. De exemplu, puteți glisa și plasa modulul Grid pe pagina dvs., apoi faceți clic pe meniul drop-down pentru a alege grila pe care tocmai ați creat-o cu WP Grid Builder:

Setările și opțiunile de personalizare vor varia în funcție de opțiunile pe care le alegeți. De exemplu, atunci când utilizați Beaver Themer, puteți, de asemenea, să integrați grila cu șablonul de arhivă .
Pasul 5: Adăugați o fațetă la grila sau modulul dvs
Fațetele vă permit să filtrați mai multe module din generatorul nostru de pagini. Acestea includ:
- Grila de postări
- Slider pentru postări
- WooCommerce
- Carusel de postări
- Modul PP Content Grid (plugin PowerPack pentru Beaver Builder)
- Modulul WooPack Product Grid (plugin WooPack pentru Beaver Builder)
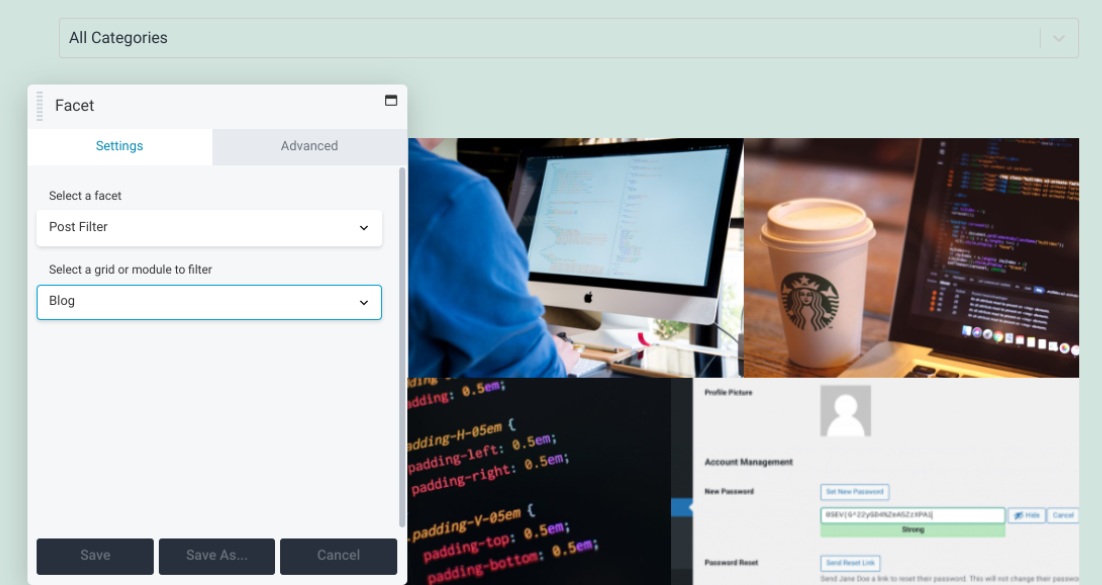
Să ne uităm la modul de filtrare a unui modul Beaver Builder din generatorul de pagini. Sub Module , navigați la WP Grid Builder și trageți și plasați modulul Facet acolo unde doriți să fie plasat pe pagină:

În exemplul de mai sus, am folosit modulul Facet pentru a aplica un filtru post deasupra grilei. Din meniul derulant Selectați o grilă sau un modul pentru a filtra , am selectat Blog . Acum, utilizatorii vor putea selecta categoria de postări de afișat pe pagina de arhivă.
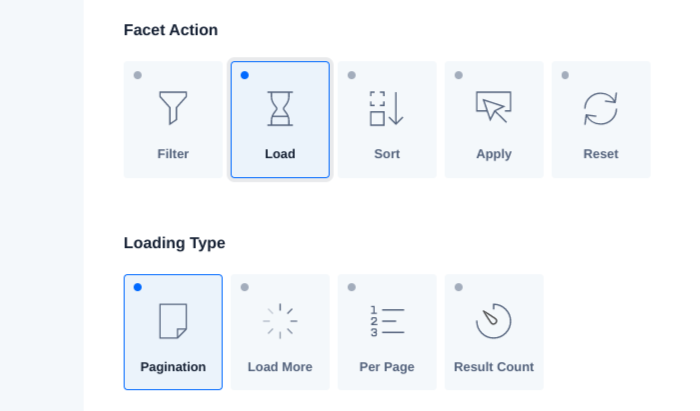
Rețineți că WP Grid Builder nu acceptă stilurile de paginare de defilare sau „încărcați mai multe”. Cu toate acestea, este posibil să încărcați mai mult conținut prin clic sau derulare folosind o fațetă. Puteți selecta această opțiune din acțiunile fațete:

În plus, puteți utiliza o fațetă de paginare peste caracteristica de paginare inclusă în modulele Beaver Builder. Pur și simplu selectați Paginare din opțiunile Tip de încărcare .
Pasul 6: Salvați și publicați pagina
Când sunteți mulțumit de modificările dvs., vă puteți salva și publica munca. Faceți clic pe meniul drop-down din colțul din stânga sus al ecranului, apoi selectați Salvare șablon :

Apoi, puteți face clic pe butonul Efectuat din colțul din dreapta sus al ecranului, urmat de Salvare schiță. Ca alternativă, dacă sunteți gata să vă transmiteți pagina live, puteți selecta Publicați .
Concluzie
Beaver Builder este un instrument robust pentru construirea și crearea de pagini uimitoare. Cu toate acestea, dacă doriți să încorporați modele de grilă sofisticate, puteți utiliza pluginul WP Grid Builder și suplimentul său Beaver Builder.
După cum am discutat în această postare, puteți integra Beaver Builder cu WP Grid Builder în șase pași simpli:
- Achiziționați și instalați pluginul WP Grid Builder.
- Adăugați suplimentul Beaver Builder.
- Creați-vă aspectul grilei.
- Lansați pagina în Beaver Builder și introduceți grila.
- Adăugați fațete grilei sau modulelor dvs.
- Salvați și publicați pagina dvs.
Aveți întrebări despre utilizarea WP Grid Builder cu pluginul nostru de generare de pagini? Anunțați-ne în secțiunea de comentarii de mai jos!
