Integrarea unui generator de pagini cu temele dvs. WordPress
Publicat: 2015-03-0525% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


Zilele megatemelor pline de funcții par să fie pe cale de dispariție, în timp ce vedem creșterea temelor mai slabe care oferă suport pentru pluginuri terțe. este vorba de a construi un site web cu temele tale. Dacă luați în considerare acest lucru, ne-ar plăcea să alegeți Beaver Builder ca generator de pagini.
Ieșit din cutie, Beaver Builder funcționează excelent cu aproape orice temă. Până acum, nu cred că am auzit de fapt de o singură temă cu care să nu funcționeze. Chiar și așa, mai sunt câteva lucruri pe care le puteți face pentru ca acesta să funcționeze și mai bine. Înainte de a intra în detaliile esențiale, iată câteva motive pentru care cred că Beaver Builder este o alegere bună...
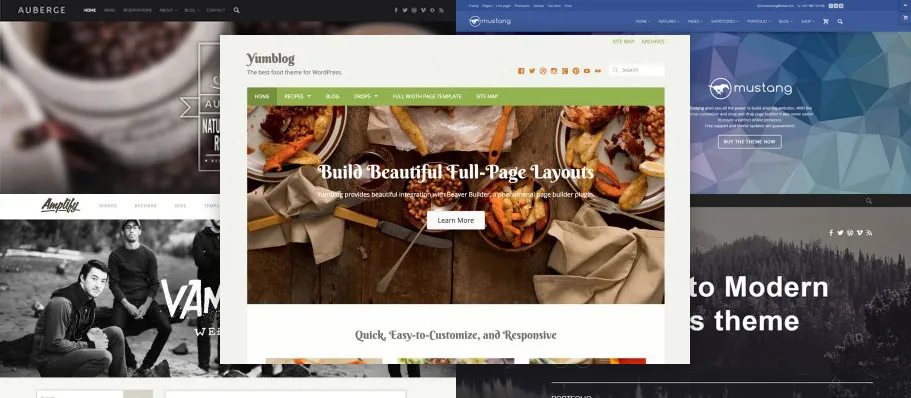
Dacă sunteți în căutarea unor exemple grozave de alții care oferă suport pentru Beaver Builder în temele lor, nu căutați mai departe decât prietenii noștri de la WebMan Design și UpThemes. Suntem extrem de flatați că au ales să sprijine generatorul nostru de pagini și sperăm că alții le vor urma exemplul.
Sună bine? Iată cum să se întâmple.
Unul dintre cele mai comune lucruri pe care le veți vedea și care trebuie făcut în această postare este să vizați anumite elemente numai pe paginile Beaver Builder. Fie că este vorba despre antetul, conținutul, butoanele sau altceva, acest lucru este ușor de realizat deoarece fiecare pagină Beaver Builder are o clasă pe corp numită fl-builder (toate lucrurile noastre sunt prefixate cu „fl” deoarece compania-mamă a Beaver Builder este numită FastLine Media). Știind că această clasă se află pe corp, vă permite să scrieți CSS specifice pentru paginile Beaver Builder.
Cum? Să presupunem că doriți să vizați pachetul de conținut al temei dvs. și să eliminați toate umpluturile de pe paginile Beaver Builder. Cu clasa de caroserie fl-builder, este la fel de ușor ca...
.fl-builder #my-content-wrapper { padding: 0; }Bum! Făcut. Fără umplutură pe paginile Beaver Builder. Există câteva cazuri de utilizare specifice pe care le vom discuta pentru aceasta mai târziu, dar nu ezitați să aplicați această tehnică pe măsură ce vă potriviți nevoilor unice ale temei dvs.
De cele mai multe ori, când Beaver Builder este activ, nu este nevoie de titlul implicit al paginii. De obicei, doar iese în cale. Utilizatorii dvs. pot dezactiva ei înșiși accesând Instrumente > Editați setările globale > Titlul implicit al paginii și introducând selectorul CSS pentru titlurile paginii din tema dvs., dar de ce să nu le ușurați lucrurile?
Cu puțină magie, puteți avea acel selector CSS implicit să fie cel pentru tema dvs. în loc de al nostru, adăugând acest cod în fișierul dvs. de funcții.
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );Această tehnică este excelentă pentru a ascunde vizual titlul paginii, dar nu îl va elimina din marcaj. Dacă asta vă preocupă, va trebui să adăugați un pic mai mult cod pentru a elimina complet titlul paginii din paginile Beaver Builder. Mai întâi, adăugați această funcție de ajutor în fișierul dvs. de funcții...
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }Apoi, în fișierul care conține titlul paginii dvs. (eventual page.php), includeți titlul paginii în acest cod așa...
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>Cu acel cod, nu va exista nicio urmă a titlului paginii în marcaj atunci când Beaver Builder este folosit pentru a crea o pagină.
Există o mulțime de lucruri în ceea ce privește stilul pe care Beaver Builder le lasă în seama temei, în timp ce unele lucruri trebuie să aibă grijă de la sine. Unul dintre aceste lucruri este umplutura și marginile pe rânduri și module. Deoarece Beaver Builder se ocupă de asta, orice umplutură sau margini de pe învelișul de conținut al temei tale nu vor fi necesare și chiar pot împiedica anumite lucruri, cum ar fi fundalurile de rând de margine la margine.
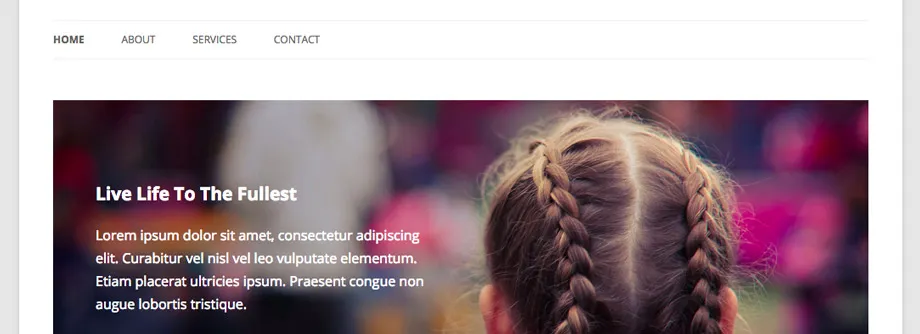
De exemplu, folosind tema Twenty Twelve, puteți vedea că există spațiu suplimentar în jurul aspectului constructorului care împiedică fotografia de fundal să meargă de la margine la margine...

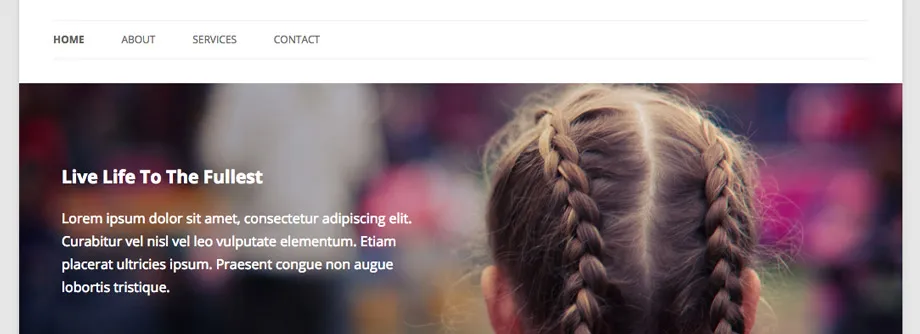
Cu câteva modificări CSS folosind clasa fl-builder pe care am menționat-o mai sus, am reușit să-l fac să arate așa...

Din păcate, fiecare temă își va gestiona marginile și umplutura în mod diferit. Nu vă voi putea oferi o soluție care să funcționeze în orice situație aici, dar dacă aveți o bună înțelegere a CSS, următorul cod este în conformitate cu ceea ce veți dori să implementați...
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }O altă caracteristică populară a Beaver Builder pe care poate doriți să o susțineți în temele dvs. sunt rândurile cu lățime completă. Rândurile cu lățime completă nu merg doar la marginea învelișului de conținut, ci merg la marginea browserului. Wowzer!
În mod implicit, toate rândurile din Beaver Builder au o lățime maximă care poate fi ajustată în setările globale și scalare adecvat pentru dispozitivele mai mici. Chiar dacă învelișul dvs. de conținut are lățime completă, rândurile și conținutul lor vor fi în continuare incluse într-un aspect cu casete, cum ar fi captura de ecran de mai jos.

Când un utilizator alege să creeze un rând cu lățimea completă în setările rândului, lățimea maximă este eliminată și acel rând va umple întreg spațiul de la o margine la alta așa...

Aceasta este o tehnică excelentă, dar funcționează numai dacă învelișul de conținut al temei dvs. ajunge și la marginea browserului.
La fel ca marginile și umplutura, fiecare temă va gestiona diferit lățimea învelișului său de conținut. Din nou, nu vă voi putea oferi o soluție care să funcționeze în orice situație aici, dar dacă aveți o bună înțelegere a CSS, următorul cod este în conformitate cu ceea ce veți dori să implementați...
.fl-builder #my-content-wrapper { max-width: none; width: auto; }Beaver Builder oferă un suport excelent pentru o mare varietate de stiluri de butoane, dar implicit, ei bine, este destul de plictisitor. Adăugarea următorului CSS la tema și ajustarea acestuia pentru a se potrivi cu designul dvs. va oferi butoanelor Beaver Builder un aspect implicit care se potrivește mai bine stilului dvs.
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }Doar aveți grijă să nu suprascrieți prea multe dintre stilurile implicite ale butonului sau veți risca să rupeți setările modulului de buton.
Sunt șanse ca dacă ați scris orice CSS în viața voastră, să vă confruntați cu probleme cu indexul z. Despre ce vorbesc în mod concret? Lucruri peste altele care fac unele lucruri inaccesibile. Ce?
Interfața Beaver Builder ar trebui să stea deasupra întregii pagini, nimic nu ar trebui să fie deasupra ei. Ca atare, am setat indicele z ridicol de mare, dar nu prea mare în același timp. După ani de experiență, recomandarea mea este să vă mențineți indicii z cât mai jos posibil. Știu că nu este întotdeauna fezabil, așa că dacă încerci să le ții cel puțin sub 100000, ar trebui să fii ok.

În trecut, dezvoltatorii de teme trebuiau să includă pluginuri terță parte direct în temele lor pentru a le include pentru utilizatorii lor. La momentul respectiv, sunt sigur că mi s-a părut o soluție grozavă și mulți încă o fac, dar știm cu toții în aceste zile de ce nu este o idee grozavă. Securitate și actualizări!
Ce se întâmplă dacă combinați un plugin terță parte cu tema dvs. și este expusă o gaură de securitate? Ghici ce? Este responsabilitatea dvs. să trimiteți o actualizare pe site-urile utilizatorilor dvs., dezvoltatorul de pluginuri nu ar putea să o facă, deoarece pluginul se află în directorul dvs. de teme. S-a mai întâmplat și cred că se va întâmpla din nou până când dezvoltatorii de teme încetează această practică.
În afară de asta, veți fi, de asemenea, responsabil pentru transmiterea celor mai recente actualizări către utilizatori. Încă un lucru la care trebuie să te gândești în viața ta aglomerată. Beaver Builder a lansat 50 de actualizări în primul an și nu intenționăm să ne oprim aici. Chiar vrei să fii responsabil pentru asta?
Acum că am pus frica de Dumnezeu în tine cu privire la încorporarea pluginurilor terțelor părți în temele tale, aș dori să vă spun despre o alternativă care devine destul de populară.
Activare plugin TGM: Cea mai bună modalitate de a solicita și recomanda plugin-uri pentru teme WordPress (și alte plugin-uri). De pe site-ul lor…
TGM Plugin Activation este o bibliotecă PHP care vă permite să solicitați sau să recomandați cu ușurință pluginuri pentru temele (și pluginurile) dvs. WordPress. Le permite utilizatorilor să instaleze și chiar să activeze automat pluginuri în mod singular sau în bloc, folosind clase, funcții și interfețe WordPress native. Puteți face referire la pluginuri preambalate, la pluginuri din Repository de pluginuri WordPress sau chiar la pluginuri găzduite în altă parte pe internet.
Pe scurt, ar trebui să le oferiți utilizatorilor opțiunea de a instala pluginuri terțe. Dacă decid, puteți lăsa actualizarea în sarcina de bază a WordPress și a autorului pluginului, nu dvs.
Suntem mai departe de flatat că alți dezvoltatori ne-au lăudat munca și chiar au mers până la a oferi suport pentru aceasta în cadrul propriilor produse. Suntem atât de fericiți de acest lucru încât le-am creat un mulțumire pentru cei care oferă suport Beaver Builder pentru temele lor.
Acea mică mulțumire este un filtru care vă permite să înlocuiți linkurile noastre de upgrade în versiunea simplă cu linkul dvs. de afiliat, în esență, câștigând bani ori de câte ori cineva care vă folosește tema decide să facă upgrade la versiunea plătită a Beaver Builder.
Cum funcționează? Doar adăugați următorul cod în fișierul dvs. de funcții în timp ce schimbați textul care spune YOUR_LINK_HERE cu linkul dvs. de afiliat și până acum! Ești în afaceri.
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );Cu câteva ajustări ici și acolo, vă puteți pune tema în funcțiune cu suport avansat pentru Beaver Builder în cel mai scurt timp. Nu ezitați să ne anunțați dacă aveți întrebări și nu ezitați să împărtășiți dacă decideți să vă optimizați tema pentru Beaver Builder sau simțiți că lipsește ceva din această postare. Ne-ar plăcea să vă avem la bord!
[…] Integrarea unui generator de pagini cu temele dvs. WordPress – Cum să includeți Beaver Builder în temele dvs. […]
Multumesc! Codul este plasat în fișierul .css și încă nu face conținutul la lățime completă. Am încercat să editez pluginul beaver .css, dar nu am noroc. Aveți sugestii?
Justin, nu îmi va permite să postez pe forumul de asistență pentru că nu am un abonament activ. Folosesc Beaver Builder ca plugin. Există vreo modalitate de a obține în continuare asistență în această problemă? Vă mulțumesc pentru timpul acordat.
Bună Justin,
Lucrez la o temă customizr și încerc să fac coloanele la lățime completă folosind Beaver Builder.
Am o înțelegere limitată a css, deși am creat un copil și știu cum să accesez folderele de stil și funcții. Am încercat să-l lipim în
Ați putea să dați instrucțiuni despre unde să conectați codul de mai sus?
Frumos tutorial, vreau să fac o temă wordpress și să o vând, de asemenea, vreau să las utilizatorii să-și creeze subsolul cu linia globală a beaver builder... Dacă cumpăr o versiune premium, o pot include în tema mea, astfel încât utilizatorii care cumpără tema mea o va avea premium? … în caz de da, ce versiune îmi dă dreptate? Agentie sau profesionist?
Sfatul CSS .fl-builder este ucigaș! Cu siguranță îl vom implementa pe unele dintre modelele pe care le construim folosind Beaver Builder pentru Genesis. Nu fiecare pagină are nevoie de generator, dar atunci când o faceți, de multe ori doriți să standardizați CSS-ul pentru toate.
Bună, există o funcție „is_beaverbuilder()”?
Super articol Justin! Ajutor real pentru magazinele tematice care au în vedere includerea generatorului de pagini. Să lucrezi cu Beaver Builder ca dezvoltator este o adevărată plăcere. Nu am avut nicio problemă serioasă cu el și am făcut integrarea într-o zecime de timp, mi-a luat pentru celălalt generator de pagini. Ca să nu uităm să menționez că ai fost întotdeauna prompt să răspunzi la întrebările mele și să implementezi îmbunătățirile sugerate de cod.
Și Beaver Builder este salvator în multe feluri! Am avut dureri de cap reale de la generatorul de pagini anterior pe care l-am folosit (și nu mi-a plăcut niciodată). Clientul a cerut-o. Dar ceea ce avem nevoie este să le arătăm clienților care este un produs bun care merită cumpărat și mă bucur că pot recomanda generatorul de pagini. Tot ce ai scris în cele 4 motive „de ce” de la începutul articolului este 100% adevărat. Ridic pălăria
Și mulțumesc că m-ați menționat și că mi-ați folosit temele pentru capturi de ecran!