Interacțiune cu Next Paint (INP): Ghid de optimizare WordPress
Publicat: 2024-01-31Interacțiunea cu Next Paint sau INP este cea mai recentă adăugare la valorile Google Core Web Vitals, care va fi de importanță pentru proprietarii de site-uri WordPress. Este o altă măsurătoare pentru a determina calitatea experienței utilizatorului site-ului dvs. și, de asemenea, vă afectează SEO.
INP urmărește cât de repede site-ul dvs. răspunde la intrarea utilizatorului, de exemplu, cât de curând după ce un vizitator face clic pe un buton va vedea efectul. Probabil că nu este de mirare că este de preferat o reacție rapidă.
Pentru a vă ajuta să vă dați seama cum să reușiți această parte a Core Web Vitals, la fel ca pentru cea mai mare vopsea cu conținut, schimbarea aspectului cumulativ și întârzierea primei introduceri, am creat un ghid detaliat despre cum să optimizați interacțiunea cu Next Paint în WordPress. În acest articol, vă vom prezenta ce este, de ce ar trebui să vă pese de el, cum să măsurați INP și, cel mai important, cum îl puteți îmbunătăți.
Ce este Interacțiunea cu Next Paint (INP)?
Interacțiunea cu Next Paint (INP) este o măsură de performanță care devine din ce în ce mai importantă pentru dezvoltatorii web. Este setat să înlocuiască First Input Delay (FID) ca parte a Core Web Vitals de la Google până în martie 2024.

INP începe să măsoare momentul în care un utilizator are prima interacțiune cu o pagină web. O interacțiune este, de exemplu, un clic de mouse sau apăsarea unei taste. Măsurarea continuă până când pagina răspunde vizual la acea intrare. Prin urmare, INP este un mod mult mai cuprinzător de a privi receptivitatea unui site decât ceea ce a oferit FID.
Diferența cheie a celor două metrici constă în domeniul de aplicare și profunzimea măsurării. FID cuantifică întârzierea de la prima interacțiune cu utilizatorul până la momentul în care browserul începe să proceseze cererea. INP merge mai departe. În primul rând, măsoară întregul proces, de la interacțiunea utilizatorului până la data viitoare când pagina se actualizează din perspectiva vizitatorului. Aceasta include ciclul complet de întârziere de intrare, timpul de procesare și întârzierea prezentării.

În plus, Interaction to Next Paint observă latența tuturor interacțiunilor eligibile pe parcursul vizitei utilizatorului pe o pagină, nu doar prima. Valoarea raportează cele mai proaste 2% dintre răspunsurile UI, concentrându-se pe cei mai lenți timpi de răspuns. Această abordare asigură că INP reflectă cea mai realistă măsură a experienței utilizatorului în cel mai rău caz a unei pagini.
De ce este important?
INP este vital pentru înțelegerea și îmbunătățirea experienței utilizatorului pe site-uri web. Este un indicator mai fiabil al răspunsului general decât FID. Valorile bune INP indică răspunsuri vizuale rapide la interacțiunile utilizatorului. Cu toate acestea, un scor slab poate duce la o experiență frustrantă pentru utilizator.
Semnificația INP constă și în impactul său asupra clasamentelor SEO. Odată cu încorporarea sa în valorile Core Web Vitals, Google subliniază importanța experienței utilizatorului în performanța site-ului. Site-urile web care prezintă un feedback vizual mai rapid în urma interacțiunilor utilizatorilor sunt susceptibile de a găsi favoarea în clasamentele de căutare. Dar asta înseamnă și contrariul: site-urile web cu întârzieri semnificative pot vedea un impact negativ asupra clasamentului lor.
Ce cauzează INP?
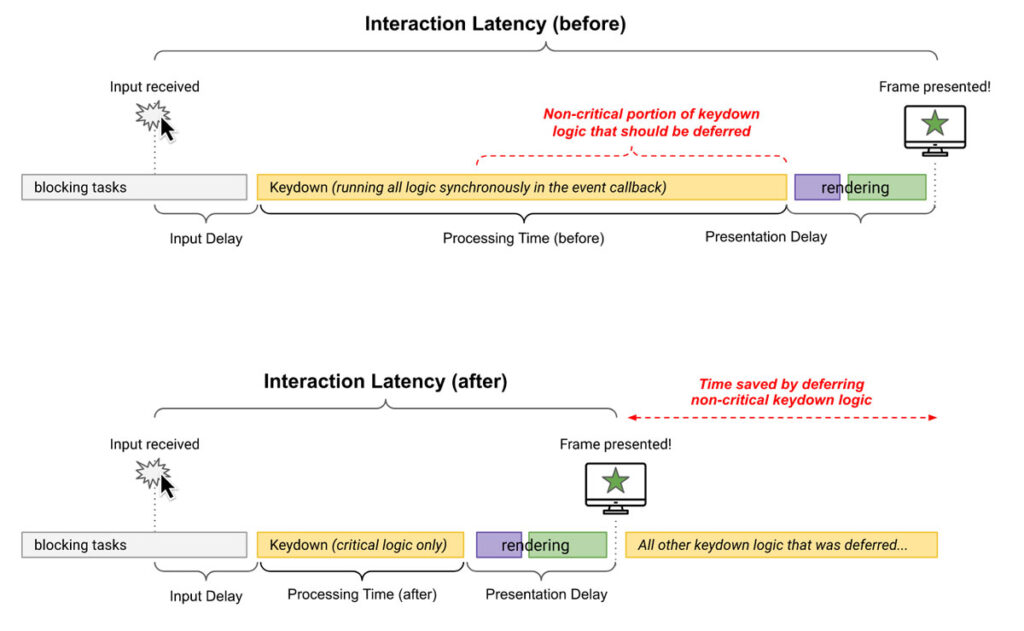
O varietate de factori legați de capacitatea de răspuns a unei pagini web la interacțiunile utilizatorului influențează măsurarea Interacțiune cu Next Paint (INP). În general, puteți clasifica factorii în trei faze: întârziere de intrare, timp de procesare și întârziere de prezentare.
- Întârziere de intrare : această fază este afectată în primul rând de așa-numitele sarcini lungi în JavaScript. Dacă o interacțiune cu utilizatorul are loc în timp ce browserul este deja ocupat, acesta trebuie să finalizeze sarcina înainte de a procesa interacțiunea, ceea ce duce la o întârziere vizibilă.
- Timp de procesare : această fază acoperă timpul necesar browserului pentru a răspunde la intrarea unui utilizator. Întârzierile aici duc adesea la frustrare, uneori manifestată ca „clicuri de furie”, în care vizitatorii fac clic în mod repetat pe același element de pagină din cauza lipsei de feedback imediat.
- Întârziere de prezentare : Faza finală este timpul de la finalizarea apelurilor la eveniment până la momentul în care browserul poate reda următorul cadru care arată rezultatele interacțiunii.
Principalii factori pentru INP ridicat
Mai multe lucruri pot cauza întârzieri pe toată perioada de măsurare a INP, inclusiv:
- Când sarcinile JavaScript depășesc 50 de milisecunde, acestea sunt considerate sarcini lungi. Acestea pot bloca firul principal, întârziind capacitatea browserului de a procesa următoarea interacțiune a utilizatorului.
- Când interacțiunile au fost procesate, browserul trebuie să redea următorul cadru pentru a reflecta modificările. Dacă o pagină web este mare sau complexă, sau dacă există probleme precum scăderea aspectului (în cazul în care browserul recalculează stilurile și machetele în mod excesiv), acest lucru poate întârzia prezentarea următorului cadru.
- Paginile care necesită o cantitate semnificativă de resurse pentru a se încărca și a deveni interactive pot suferi întârzieri în INP. Acestea includ pagini cu imagini mari, videoclipuri sau utilizarea intensivă a CSS și JavaScript.
- Utilizarea de scripturi și instrumente terțe, cum ar fi scripturile de urmărire și analiză, poate crește timpul de încărcare și timpul de procesare, influențând capacitatea de răspuns a paginii.
- Conexiunile lente la rețea sau latența mare pot avea, de asemenea, un impact.
Cum măsori INP?
Măsurarea interacțiunii cu Next Paint (INP) este esențială pentru înțelegerea și îmbunătățirea interactivității și a receptivității site-ului dvs. WordPress. Din fericire, există mai multe instrumente disponibile care vă pot ajuta să vă dați seama cum funcționează site-ul dvs. aici:
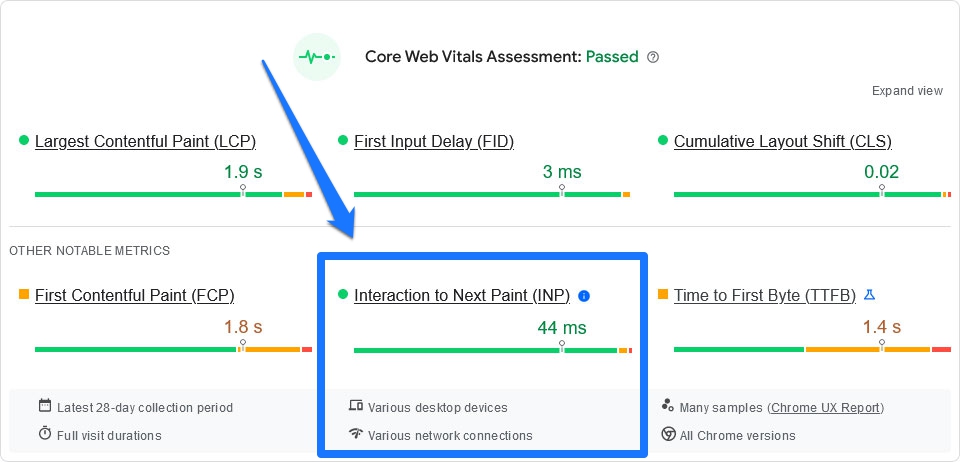
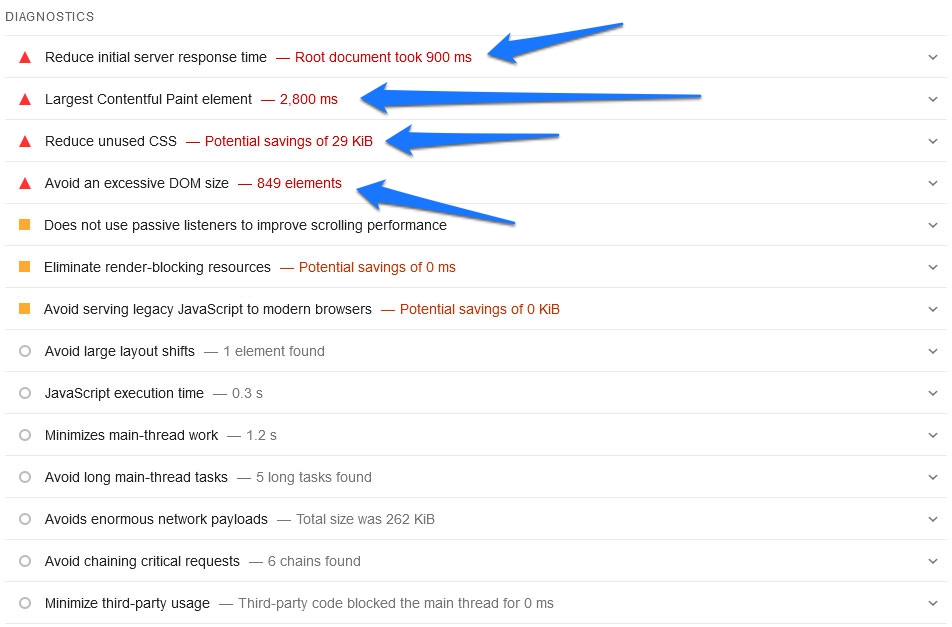
- PageSpeed Insights — Probabil că ești familiarizat cu acesta. Când introduceți adresa URL a paginii dvs., primiți un raport detaliat care include valoarea INP.
- Chrome DevTools: încorporate în Chrome în mod implicit, instrumentele pentru dezvoltatori de browser oferă o defalcare detaliată a INP, inclusiv întârzierea introducerii, timpul de procesare și întârzierea prezentării.
- SpeedVitals Core Web Vitals Checker: Acest instrument oferă un Core Web Vitals Checker care măsoară diverse valori de performanță, inclusiv INP. Furnizează date de teren de la utilizatorii din lumea reală prin intermediul API-ului Chrome User Experience Report (CrUX).
- Lighthouse: un alt instrument disponibil în Chrome DevTools, Lighthouse poate fi folosit pentru o analiză aprofundată a performanței site-ului.
Cele mai multe dintre soluțiile de mai sus arată pur și simplu scorul INP pentru un acces ușor.

Când măsurați, este important să luați în considerare atât datele de laborator (teste sintetice efectuate în medii controlate), cât și datele de teren (date de performanță din lumea reală de la utilizatori).
Această abordare cuprinzătoare vă va oferi o înțelegere mai clară a performanței INP a site-ului dvs. în diferite scenarii și experiențe ale utilizatorilor.
Ce este un scor bun INP?
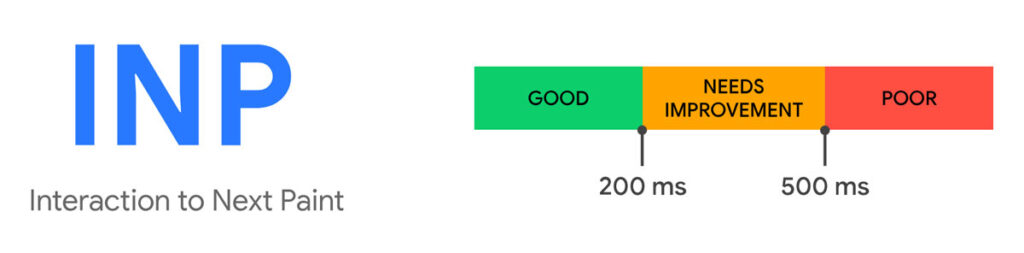
Echipa Chrome oferă criterii de referință clare pentru a determina un scor bun de Interacțiune cu Next Paint (INP). Aceste linii directoare clasifică scorurile INP în trei intervale distincte pentru a indica nivelul de receptivitate al unei pagini web.

După cum puteți vedea mai sus, un INP de 200 de milisecunde sau mai puțin este considerat ideal. Dacă INP scade între 200 și 500 de milisecunde, înseamnă că este loc de îmbunătățire. Orice scor INP peste 500 de milisecunde este marcat ca slab.

Aceste scoruri sunt derivate dintr-o evaluare a întregii durate de viață a vizitei unui utilizator pe o pagină, luând în considerare toate interacțiunile de clic, atingere și tastatură. Din nou, valoarea INP se concentrează pe cea mai proastă (sau cea mai lentă) interacțiune pentru a oferi o măsură realistă a interactivității unei pagini.
Cum să îmbunătățiți INP pe site-ul dvs. WordPress
Îmbunătățirea interacțiunii cu Next Paint pe site-ul dvs. web implică câteva strategii cheie care pot optimiza cât de repede și eficient site-ul dvs. WordPress răspunde la intrările utilizatorilor. Să luăm ceva timp acum pentru a ne uita la aceste strategii și a oferi sfaturi pentru implementarea lor eficientă.
Îmbunătățiți performanța generală
Uneori, puteți îmbunătăți INP considerabil participând la sarcinile de bază de îmbunătățire a site-ului. Înainte de a face ceva mai complex, asigurați-vă că sunt respectate următoarele:
- Optați pentru servicii de găzduire fiabile și eficiente : acest lucru poate ajuta la asigurarea unei livrări mai rapide a resurselor site-ului și la îmbunătățirea INP.
- Alegeți cu atenție temele și pluginurile : cele pe care le alegeți ar trebui să contribuie la viteza și eficiența site-ului dvs., nu să le diminueze.
- Păstrați numărul de pluginuri de pe site-ul dvs. cât mai mic posibil : mai puține pluginuri, mai puțin cod de încărcat. De asemenea, actualizați-vă în mod regulat site-ul web și pluginurile sale pentru a menține performanța optimă.
- Utilizați strategii de stocare în cache și comprimați datele : acest lucru va accelera procesul de încărcare și va îmbunătăți experiența utilizatorului.
- Utilizați un CDN : Utilizarea unei rețele de livrare a conținutului (CDN) poate duce la o livrare mai rapidă a fișierelor și la reducerea timpilor de încărcare.
Optimizați disponibilitatea firului principal
Firul principal este ceea ce numiți canalul de lucru al unui browser. Toate procesele necesare pentru redarea și rularea unui site web trec prin acesta.

Prin urmare, este esențial pentru procesarea interacțiunilor utilizatorilor, iar optimizarea disponibilității sale în acest scop este vitală. Iată câteva strategii pentru a face acest lucru:
- Împărțiți sarcini mari : Împărțiți sarcinile JavaScript mari în bucăți mai mici și ușor de gestionat. Acest lucru împiedică orice sarcină să blocheze firul principal pentru prea mult timp, permițând o procesare mai rapidă a interacțiunilor utilizatorului. Utilizarea tehnicilor precum setTimeout sau requestIdleCallback poate fi eficientă în programarea sarcinilor în perioadele de inactivitate, reducând astfel întârzierea de intrare.
- Evitați tragerea : tragerea are loc atunci când codul forțează în mod repetat browserul să recalculeze stilurile sau aspectul, de obicei într-o buclă. Minimizați numărul de manipulări DOM și recalculări de stil pentru a evita thrashing. Grupați-vă operațiunile de citire și scriere DOM pentru a reduce ciclurile de redistribuire și revopsire.
(PS dacă nu înțelegeți cu adevărat ce înseamnă cele de mai sus, probabil că cel mai bine ar fi să discutați cu un dezvoltator despre asta.)
Adăugați încărcare leneră
Implementarea încărcării leneșe poate crește semnificativ performanța. Întârzie încărcarea resurselor necritice în timpul încărcării paginii, cum ar fi imaginile sau scripturile care nu sunt necesare până mai târziu în călătoria utilizatorului.

Acest lucru reduce sarcina inițială pe firul principal, permițându-i să gestioneze mai eficient interacțiunile utilizatorului.
Optimizați sau eliminați JavaScript
Execuția JavaScript poate avea un impact puternic asupra INP. Pentru a optimiza JavaScript:
- Eliminați codul inutil: orice lucru care nu mai este pe site-ul dvs. nu îl poate bloca. Așadar, fă-ți timp pentru a elimina JavaScript și CSS neutilizate pentru a îmbunătăți INP și performanța generală.
- Reducerea fișierelor JavaScript : reducerea dimensiunii fișierelor JavaScript prin eliminarea formatării inutile și a comentariilor le face să se încarce mai rapid, eliberând astfel firul principal mai repede.
- Utilizați cod eficient : optimizați codul JavaScript pentru performanță. Evitați calculele inutile și sarcinile de lungă durată.
- Amână JavaScript non-critic : Încărcați scripturile neesențiale în mod asincron sau amânați încărcarea lor până după ce conținutul principal este redat. Exemple principale pentru aceasta sunt scripturile de analiză menționate mai sus.
Găsiți cauzele principale ale încetinirilor
Identificarea cauzelor fundamentale ale încetinirilor este într-adevăr cheia unei optimizări eficiente. Utilizați instrumente precum Lighthouse de la Google sau PageSpeed Insights pentru o analiză detaliată a performanței site-ului dvs. Acestea pot ajuta la identificarea zonelor specifice care necesită îmbunătățiri, cum ar fi dimensiuni mari DOM sau execuția ineficientă a scripturilor.

Pluginuri WordPress utile pentru îmbunătățirea INP
Cele de mai sus sunt sfaturi generale pentru a îmbunătăți scorul INP al site-ului dvs. pentru o experiență mai receptivă și mai ușor de utilizat. Pentru a îmbunătăți interacțiunea cu Next Paint (INP) în mod specific WordPress, puteți încerca și aceste plugin-uri utile:
- WP Rocket: Cunoscut pentru capacitățile sale de stocare în cache, WP Rocket oferă, de asemenea, optimizarea codului, minimizarea fișierelor și optimizarea bazei de date.
- Flying Scripts: Acest plugin vă permite să întârziați când scripturile necritice sunt executate până la un moment în care utilizatorii nu încearcă să finalizeze sarcini.
- NitroPack: Acest plugin oferă opțiuni avansate pentru WooCommerce, cache la nivel de server și generează CSS critic. Este ușor de utilizat pentru cei mai puțin familiarizați cu optimizarea tehnică.
- Asset CleanUp: Aceasta este o altă opțiune excelentă pentru minimizarea Javascript, întârzierea scripturilor și pentru a efectua o serie întreagă de alte sarcini de optimizare.
- WP-Optimize: Acest plugin combină curățarea bazei de date, compresia imaginilor și funcționalitățile de stocare în cache. Este deosebit de util pentru caracteristica de optimizare a bazei de date.
- Perfmatters: În timp ce Perfmatters funcționează cel mai bine alături de un instrument all-in-one precum WP Rocket, se ocupă de multe sarcini de performanță mai mici în mod eficient, făcându-l o completare bună pentru alte plugin-uri.
- W3 Total Cache: Oferind o gamă largă de metode de stocare în cache, W3 Total Cache este un plugin mai tehnic care permite control detaliat asupra diferitelor aspecte de optimizare.
- Autoptimize: se ocupă de elementele de bază, cum ar fi optimizarea și minimizarea imaginii. Asociați-l cu un plugin de cache pentru cele mai bune rezultate.
Gânduri finale: optimizarea interacțiunii cu Next Paint în WordPress
Interacțiunea cu Next Paint (INP) devine un aspect foarte important al Core Web Vitals, reprezentând capacitatea de răspuns a paginilor web.
Este vorba despre crearea de experiențe captivante și captivante online, ceea ce toată lumea apreciază. Și prin optimizarea pentru INP folosind metodele discutate aici, puteți face site-ului dvs. multe favoruri în creșterea experienței utilizatorului, a clasamentului de căutare și a performanței generale. Nu este vorba doar de a face ajustări tehnice. Este, de asemenea, o modalitate de a asigura o experiență plăcută, fără probleme pentru publicul tău.
Dar rețineți, optimizarea pentru INP este un proces continuu care necesită monitorizare și ajustări regulate bazate pe modelele de interacțiune ale utilizatorilor și actualizările site-ului web. Nu este un lucru simplu, dar pașii de mai sus ar trebui să vă aducă site-ul într-un loc bun.
Aveți informații sau sfaturi suplimentare despre îmbunătățirea interacțiunii cu Next Paint în WordPress? Simțiți-vă liber să vă împărtășiți experiențele mai jos.
