Exemple de diagrame interactive și cum le puteți realiza
Publicat: 2023-06-06Diagramele interactive devin din ce în ce mai semnificative pentru organizațiile de pretutindeni. Acestea permit companiilor să proceseze și să analizeze rapid seturi mari de date.
Aceste vizualizări de date beneficiază de capacitatea creierului de a capta informații vizuale. Apoi, le afișează pentru ca cititorii să tragă concluzii precise și să ia decizii de încredere.
Animația este un element fundamental pentru orice diagramă interactivă. Acesta permite utilizatorilor să joace un rol activ și să efectueze o analiză mai aprofundată a datelor afișate. Filtrele și efectele, cum ar fi sfaturile instrumente, sporesc, de asemenea, implicarea.
Deci, ce elemente animate și interactive ați putea adăuga la diagramele dvs.? Și cum vă puteți asigura că graficele interactive sunt valoroase și captivante?
În acest articol, găsiți tehnici esențiale pentru a vă îmbunătăți vizualizările datelor, ținând cont de cititorii dvs. Înțelegeți pe ce tipuri de diagrame și elemente să vă concentrați în funcție de proiectul dvs. Apoi, aflați cum wpDataTables vă permite să construiți diagrame de calitate superioară în nouă pași simpli.
În cele din urmă, consultați cele mai bune hărți interactive publicate pentru a găsi idei excelente pentru a crea hărți unice. Dar mai întâi, uitați-vă la ce este o diagramă interactivă.
Ce este o diagramă interactivă?
După cum sugerează și numele, graficele interactive au elemente care răspund la acțiunile utilizatorului. Ele oferă experiențe mai captivante și mai perspicace . De asemenea, adoptă multe funcții de la dispozitivele tehnologice, cum ar fi tablete și smartphone-uri.
În acest fel, utilizatorii pot interacționa cu diagramele în moduri familiare. Aceste hărți interactive transformă analiza datelor într-o călătorie de descoperire controlată de spectatori. Aceștia pot analiza conturul datelor sau pot efectua o examinare aprofundată a acestora.
Diagrame statice vs. Diagrame interactive
Diagramele statice sunt clasificate ca vizualizare a datelor. Ele ajută la organizarea informațiilor și simplifică interpretarea acesteia. Ca atare, ele completează documentele tipărite, cum ar fi rapoartele de afaceri.
Cu toate acestea, acestor hărți le lipsesc posibilitățile de mișcare și interacțiune. Caracteristicile lor le fac cele mai potrivite pentru date mai mici și mai puțin complexe.
Dimpotrivă, omologii lor interactivi prezintă date complexe , simplificându-le adesea într-un tablou de bord. Elementele interactive vă permit să reprezentați diferite categorii și variabile într-o singură diagramă. Acestea ajută la furnizarea unui context mai cuprinzător al setului de date afișat.
Tehnici de îmbunătățire a vizualizării interactive a datelor
Acum că înțelegeți mai bine graficele interactive, uitați-vă la tehnicile de top pentru a crea diagrame captivante. Folosiți-le în funcție de obiectivele și nevoile dvs. de vizualizare și de preferințele publicului dvs.
Actualizați-vă diagramele statice
Diagrame animate
Puteți să animați diagramele standard, grafice cu linii sau diagrame cu bare pentru a îmbunătăți implicarea. Adăugarea de elemente animate, indiferent de tipul diagramei, este esențială pentru o experiență mai bună a utilizatorului. Iată două exemple de posibilități:
- Arborele de decizie interactiv : probabil ați mai lucrat cu diagrame de flux înainte. Ele ajută la împărțirea proceselor complexe în etape. Arborele de decizie servesc aceluiași scop, adăugând interactivitate.
Puteți crea arbori de decizie interactiv pentru a se potrivi diferitelor situații și proiecte. De exemplu, adăugați unul pe site-ul dvs. web pentru a facilita navigarea vizitatorilor. - Diagrama Sankey : Diagramele sau diagramele Sankey vă permit să reprezentați fluxurile dintre seturi de valori prin săgeți. Puteți crea o diagramă pentru fiecare variabilă sau puteți avea o singură hartă pentru a afișa toate opțiunile diferite din subiectul principal.
Cele mai mici valori fac săgeți mai subțiri, în timp ce fluxurile mai semnificative creează altele mai largi. Acești indicatori direcționează apoi sau se încrucișează în funcție de situație și de formatul ales.
Adăugați instrumente pentru spectatori
Puncte de date
Puteți identifica un punct de date în orice diagramă prin intermediul formelor sau obiectelor plasate în el. Aceste puncte răspund la mișcările sau clicurile mouse-ului prin extinderea pentru a dezvălui informații suplimentare.
De exemplu, o diagramă cu linii poate include puncte pentru a marca punctele sale principale. Dimpotrivă, fiecare coloană poate compensa un punct de date dintr-o diagramă cu coloane. Oricum, acești marcatori permit utilizatorilor să aprofundeze valorile prezentate.
Detaliere și navigare ierarhică
Detalierea este o tehnică de includere a diferitelor straturi de informații într-o diagramă. Astfel, utilizatorul analizează valorile datelor la diferite niveluri de complexitate, începând de la contur și trecând în mai multe detalii.
Navigarea ierarhică este o altă modalitate de a vă structura diagrama. Le puteți folosi pentru hărți geografice sau manageriale.
Opțiuni de filtrare și selecție
Filtrarea și selecția sunt unele dintre cele mai elementare suplimente de vizualizare. Cu ele, utilizatorii se pot concentra pe diferite tipuri de informații în funcție de nevoile lor de căutare. Puteți încorpora un meniu sau o listă de verificare din bara laterală pentru a activa o imagine personalizată.
Sfaturi instrumente declanșate prin trecerea cu mouse-ul
După ce ați creat un punct de date pe grafic, îl puteți face să răspundă la hovering. Apoi, atașați un sfat explicativ pentru a oferi informații suplimentare. Aceste sfaturi pot cuprinde descrieri detaliate sau etichete sau pot afișa valori precise.
Animații
Animațiile declanșate de derulare sau de orice altă acțiune a utilizatorului fac experiența utilizatorului mai captivantă. Acestea pot ajuta la dezvăluirea mai multor date sau la evidențierea unei linii sau a unui punct din vizualizarea dvs.
Zoom și Pan
Toate vizualizările ar trebui să permită mărirea. În acest fel, utilizatorii pot face clic pe imagine pentru a o mări, ceea ce asigură o mai bună înțelegere a datelor.
De asemenea, ar trebui să își schimbe perspectiva pe parcursul analizei sau să deschidă vizualizarea. Totuși, puteți permite numai deplasarea în grafice cu axe, cum ar fi un diagramă cu casete sau o diagramă cu bare.
Creați diagrame interactive cu wpDataTables
Bum! Grafice . Sunt peste tot. Diagrame circulare. Grafice de bare. Grafice cu linii de lux cu toate acele linii ondulate.
Le iubim, le urâm. Dar haideți să fim realiști aici – avem nevoie de ei.
De ce? Pentru că fără diagrame, toate acele numere și date suculente sunt doar, ei bine, numere. Dar cu diagrame? Magia se întâmplă. Apar modele. Informațiile complexe se transformă în bucăți de dimensiuni mici, ușor de înțeles.
Ai un site web. Este elegant, este strălucitor. Dar îi lipsește acea atingere magică – diagrame interactive. Vrei ca publicul tău să se implice . Vrei ca ei să exploreze datele. Vrei să le arăți că nu ești doar o față drăguță, ci și o grămadă inteligentă.
Și ați căutat sus și jos, scanând colțurile îndepărtate ale rețelei pentru un instrument care să găsească acest lucru pentru dvs.
Introduceți wpDataTables .

Cu wpDataTables, nu doar adăugați diagrame. Adaugi diagrame interactive . Grafice fanteziste, moderne, cu glisare la stânga sau la dreapta. O diagramă pentru fiecare ocazie, fiecare tip de date și – cireașa pe deasupra – este atât de ușor de utilizat.
Deci , de ce să așteptați? Alăturați-vă acum revoluției wpDataTables și duceți site-ul dvs. de la blah la fulgerător . Oferiți audienței dvs. experiența grafică interactivă de care nu știau că are nevoie.
9 pași pentru a construi vizualizări interactive folosind wpDataTables
Urmați acești pași pentru a vă crea vizualizările interactive cu wpDataTables:
- Primul pas este să instalați wpDataTables și să îl porniți pe site-ul dvs. WordPress.
- Pe plugin, dați clic pe Creați o diagramă, scrieți un titlu pentru diagramă și selectați motorul de randare preferat. Poate fi Google Charts, Highcharts, Chart.js sau ApexCharts.js.
- Alegeți formatul dorit dintr-o selecție de opțiuni de tip diagramă. Această selecție variază în funcție de alegerea dvs. de motor de randare.
- Alegeți o sursă de date . Puteți utiliza un tabel pe care l-ați creat deja sau puteți construi unul nou. În acest caz, încărcați date din alte surse, cum ar fi fișiere Excel, CSV, JSON, Foi de calcul Google sau MySQL.
- Selectați ce date vor apărea în graficul dvs. Puteți specifica rândurile și coloanele pe care doriți să le prezentați în vizualizarea finală. wpDataTables are, de asemenea, opțiuni de filtrare și grupare pentru a facilita procesul.
- După ce ați definit intervalul de date pentru diagramă, faceți clic pe Următorul pentru a trece la Formatare și previzualizare . În acest pas, puteți vedea diagrama redată în partea dreaptă a ecranului. În plus, orice modificări pe care le faci sunt vizibile instantaneu.
- Treceți de la fiecare categorie la următoarea pentru a face personalizările necesare diagramei dvs. Există numeroase opțiuni de croitorie . Cu funcția de previzualizare live, puteți vedea aspectul final al diagramei și îl puteți modifica în funcție de nevoile dvs.
- Odată ce diagrama corespunde cerințelor și preferințelor dvs. de personalizare, puteți da clic pe Salvați . Ulterior, wpDataTables vă salvează vizualizarea în baza de date WordPress. De asemenea, emite un shortcode pentru el.
- Tot ce trebuie să faceți acum este să selectați Copiere pentru a copia codul scurt în clipboard.
Exemple impresionante de diagrame interactive
Iată câteva diagrame interactive remarcabile pe care le puteți explora:
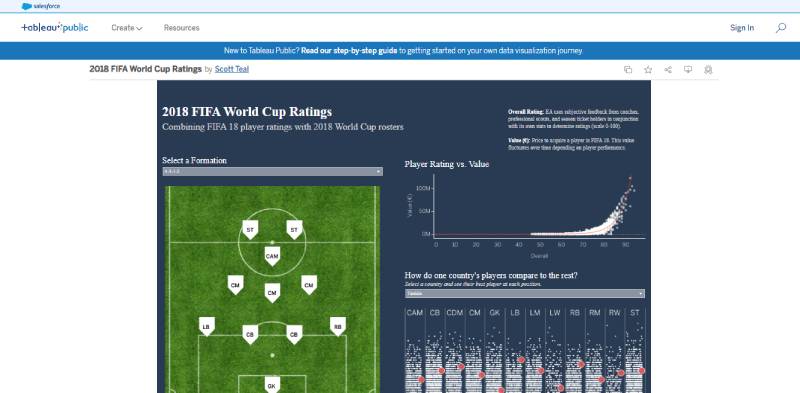
Evaluări ale Cupei Mondiale FIFA 2018

Îndreptat către fanii fotbalului, acest Tableau îmbină evaluările FIFA pentru 18 jucători cu listele de la Cupa Mondială 2018. Veți găsi o reprezentare a pozițiilor jucătorilor pe teren și un grafic de dispersie reprezentativ pentru evaluarea și valoarea acestora.
Există, de asemenea, o hartă termică pentru a compara jucătorii din fiecare țară cu restul. Acest tip de hartă este comun în analiza sportivă. Acest set de vizualizare de Scott Teal arată cum să portretizezi date complexe într-un format ușor de înțeles.
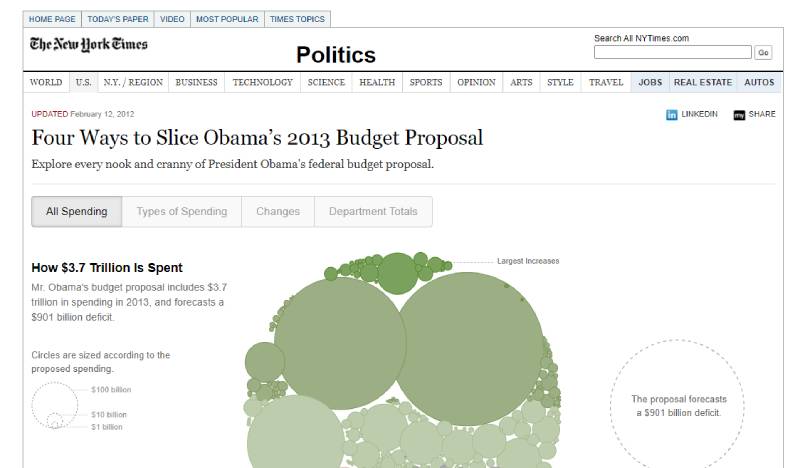
Patru moduri de a tăia propunerea de buget 2013 a lui Obama

În acest exemplu, un grafic cu bule receptiv de Shan Carter cu The New York Times reprezintă propunerea de buget 2013 a lui Obama.
Are sfaturi, etichete și culori care răspund la trecerea cu mouse-ul pentru a indica modificările în alocarea fondurilor. Dimensiunea bulei variază în funcție de valoarea cheltuielilor propuse. Astfel, cea mai mare valoare va corespunde celei mai mari bule.
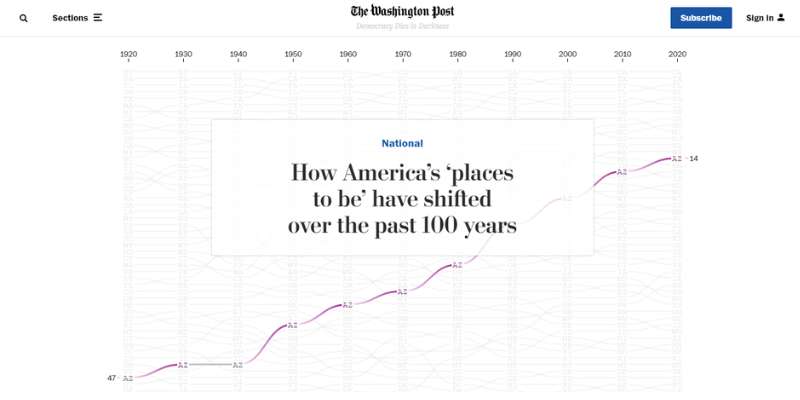
Cum s-au mutat populațiile de stat

Acest articol al The Washington Post se concentrează pe evoluția populațiilor statelor americane în ultimii o sută de ani. Are animații activate la derulare și note în timp util care explică modificările prezentate.

Harta evidențiază poziția fiecărui stat în 1920 și evidențiază creșterea sau declinul acestuia prin linii colorate. În acest fel, le puteți izola și înțelege traiectoria.
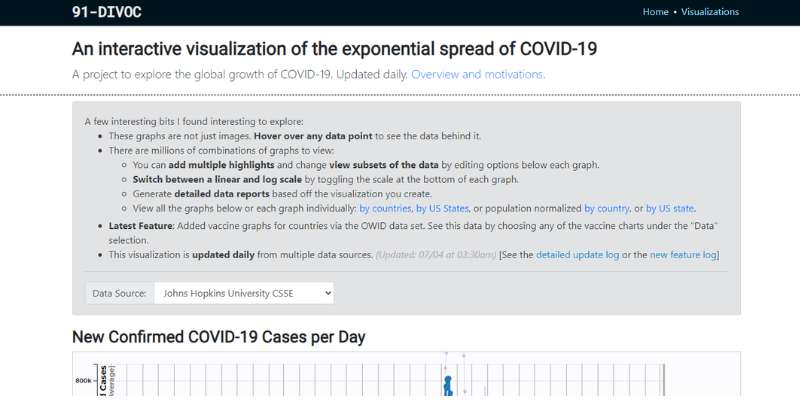
Vizualizarea interactivă a răspândirii exponențiale a COVID-19

Aici, veți găsi patru diagrame interactive care descriu răspândirea globală a COVID-19. Proiectul pune accent pe datele fiabile. Sursele sale sunt Universitatea Johns Hopkins, Universitatea Oxford sau The Atlantic (Proiectul de urmărire COVID).
Puteți alege între un jurnal sau o scară liniară , să filtrați datele în funcție de țară sau de stat din SUA și să creați rapoarte detaliate. Hărțile sunt, de asemenea, receptive. Puteți trece cu mouse-ul peste orice punct pentru a descoperi mai multe informații, pentru a adăuga elemente evidențiate suplimentare sau pentru a include date suplimentare.
Grafica poate fi descărcată, iar utilizatorii le pot anima pentru a vedea cum evoluția datelor sale apar în mod natural. În acest fel, utilizatorii pot înțelege evoluția răspândirii COVID-19 în ciuda numărului mare de cifre și înregistrări disponibile.
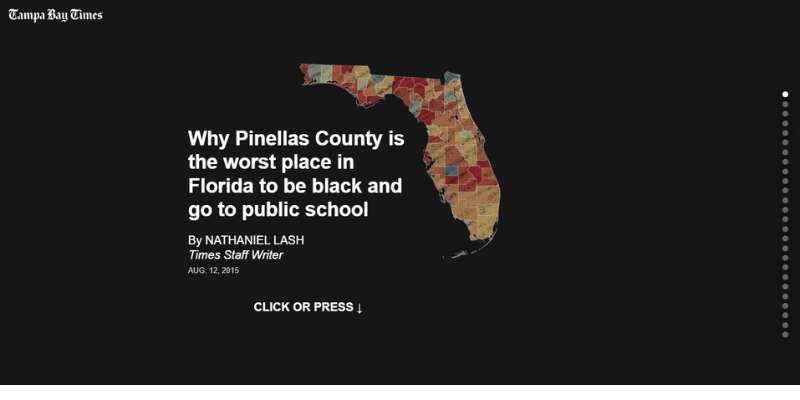
Inegalitățile din școala publică din județul Pinellas pentru elevii de culoare

Iată o prezentare puternică a scriitorului personalului Tampa Bay Times, Nathaniel Lash. Acesta explorează efectele segregării în școlile publice din județul Pinellas. Ca atare, graficele subliniază rezultatele studenților și școlare în mai multe state și alte județe din Florida.
În calitate de utilizator, puteți înțelege impactul fiecărui grafic și informațiile sale. Descrierile simple transmit un mesaj clar și precis.
Animațiile și tranzițiile se declanșează la clic sau derulare. Ei ar putea dezvălui următorul grafic sau detalii suplimentare. Această caracteristică este practică pentru vizualizare pe dispozitive mobile. În plus, este deja familiar pentru majoritatea utilizatorilor datorită aplicațiilor sale în rețelele sociale.
Susținerea derulării este o formă excelentă de a vă asigura că cititorii rămân implicați mai mult timp. De asemenea, captează mai bine informații, deoarece diagramele și datele devin obiectivul lor principal.
Avantajul durabilității

Acest exemplu este un raport interactiv al Workflow. Se concentrează pe modul în care guvernanța de mediu, socială și corporativă (ESG) se leagă cu strategia de afaceri. Veți descoperi diagrame perspicace care prezintă date de sprijin și urmăresc valori cruciale.
Evidențiază avantajele companiilor care adoptă cele mai bune practici de mediu. Apoi, subliniază și dezavantajele de a nu face acest lucru. Prezentarea se împarte în trei secțiuni pentru a aborda încrederea, leadershipul și măsurarea.
Are multe tranziții și animații declanșate de defilare , inclusiv efecte de paralaxă și estompare. În ciuda faptului că are mai mult text decât alte vizualizări, acest exemplu conține mărturii de susținere. De asemenea, oferă un context pentru ca utilizatorii să înțeleagă situația și tendințele actuale.
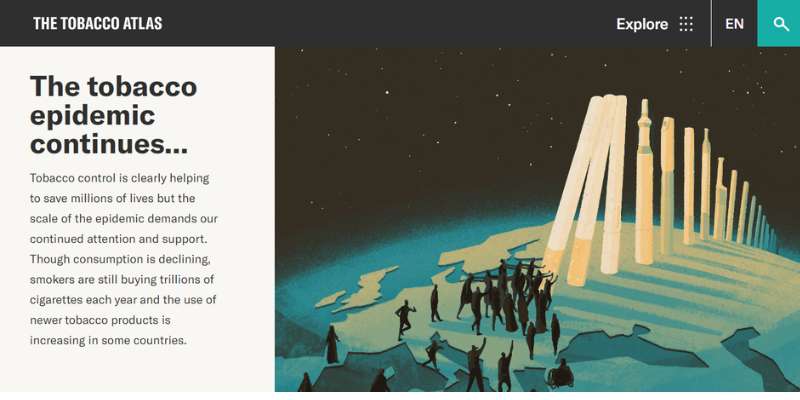
Atlasul tutunului

Atlasul tutunului ajută la creșterea gradului de conștientizare cu privire la pericolul consumului de tutun și al dependenței. În ciuda scăderii consumului, această problemă continuă să afecteze milioane de oameni în întreaga lume. Vizualizarea are impact.
Folosește diagrame, ilustrații și efecte pentru a evidenția datele și concluziile. Dezvoltându-se de-a lungul unui aspect vertical, utilizatorii trebuie să facă clic pe anumite puncte pentru a accesa mai multe informații.
Există multe oportunități de interacțiune cu utilizatorul, cu o galerie de diapozitive orizontale și o hartă interactivă a lumii.
Cel mai mare vocabular din hip hop

În această vizualizare, The Pudding prezintă rapperii clasificați după numărul de cuvinte unice folosite în versurile lor. Primul grafic este receptiv și adună artiști pe o singură linie pentru a defini varietatea vocabularului lor.
Următorul grafic împarte rapperii în două variabile: epoca lor și un anumit interval de cuvinte unic. Iar ultimul compară diversitatea lirică a rap-ului cu alte genuri muzicale. În acest fel, prezentarea oferă informații și context valoros.
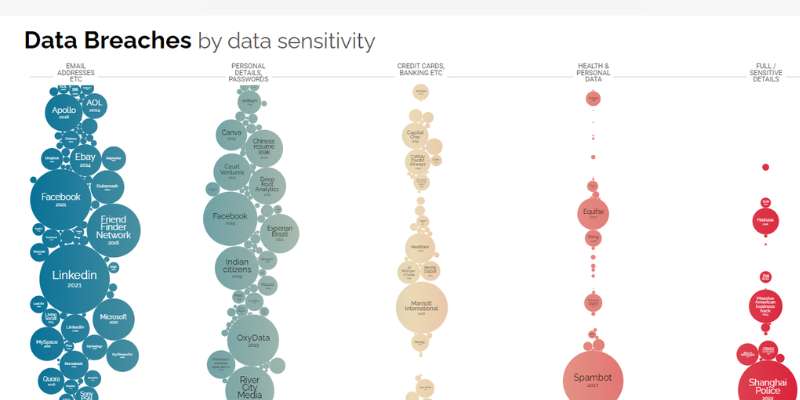
Cele mai mari încălcări de date și hack-uri din lume

Information is Beautiful este o referință pentru vizualizarea datelor. Acest exemplu arată cum alegerea diagramei adecvate ajută la structurarea și accentuarea faptelor relevante. Acest grafic cu bule evidențiază cele mai semnificative încălcări de date și hack-uri care au avut loc în întreaga lume începând cu 2004.
Dimensiunea bulelor variază în funcție de impactul atacului. În plus, toate bulele plutesc receptive. Acestea leagă către pagini externe care oferă detalii suplimentare despre fiecare situație.
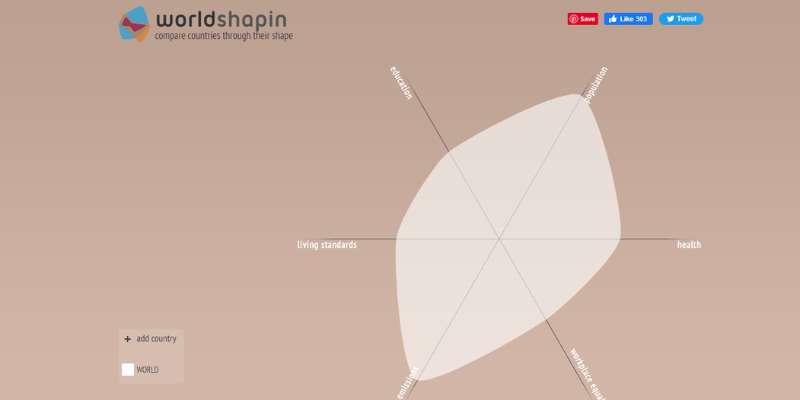
Worldshapin

Worldshapin este o diagramă informativă care leagă dezvoltarea umană de durabilitate. Acesta colectează date despre populație, educație, standarde de viață, emisii de CO2, egalitate la locul de muncă și sănătate.
Informațiile sale provin din Raportul de dezvoltare umană 2011 și se bazează pe Indicele Dezvoltării Umane (IDU). Apoi, formează o formă unică care descrie situația lumii și a fiecărei țări.
Această metodă facilitează comparațiile și evaluările. Dacă selectați o anumită țară, apare o altă diagramă pentru a specifica valorile acesteia pe criterii.
Întrebări frecvente despre diagramele interactive
Ce este o diagramă interactivă?
O diagramă interactivă este ca o imagine live, palpabilă a datelor. Este diferit de graficele statice obișnuite cu care ne-am obișnuit pentru că te poți juca cu el.
Treceți cu mouse-ul peste el, faceți clic pe lucruri, vedeți mai multe informații. Puteți interacționa cu datele și le vedeți din unghiuri diferite, aproape ca și cum le-ați ține în mână.
De ce ar trebui să folosesc diagrame interactive?
Diagramele interactive fac datele mai atractive și mai ușor de înțeles. Sunt ca un loc de joacă pentru creierul tău.
Poate fi destul de plictisitor să te uiți la numerele dintr-un tabel, nu?
Dar când vezi că acele numere se mișcă și se schimbă în fața ta, devine mult mai interesant. În plus, este o modalitate excelentă de a face datele complexe ușor de înțeles.
Cum creez diagrame interactive?
Ai câteva opțiuni. Dacă vă place să codificați, puteți utiliza biblioteci precum D3.js sau Chart.js. Dacă sunteți mai degrabă o persoană drag-and-drop, wpDataTables este cel mai bun prieten al tău. Alegerea depinde cu adevărat de cât de mult control doriți asupra designului și de cât de priceput ești în tehnologie.
Îmi pot personaliza diagramele interactive?
Absolut! Cu diagrame interactive, tu ești șeful. Puteți alege culorile, mărimea, etichetele, totul.
Gândește-te la asta ca și cum ai picta o imagine, dar în loc să folosești pensule și vopsea, folosești date. Aveți toată libertatea de a vă face datele să arate așa cum doriți.
Ce fel de date pot folosi pentru diagrame interactive?
Puteți utiliza aproape orice tip de date pentru diagrame interactive. Numere de vânzări, date meteorologice, statistici sportive, cum ar fi.
Atâta timp cât aveți un set de puncte de date care se leagă între ele într-un fel sau altul, puteți crea o diagramă interactivă.
Cum aleg tipul potrivit de diagramă interactivă?
Gândește-te la povestea pe care o spun datele tale. Comparați lucruri diferite? Alegeți o diagramă cu bare. Afișați o tendință în timp? Diagrama de linii este tipul tău.
Odată ce înțelegi povestea, alegerea graficului potrivit este ca și cum ai alege perechea potrivită de pantofi care să se potrivească ținutei tale.
Ce sunt sfaturile instrumente din diagramele interactive?
Sfaturile instrumente sunt ca notele secrete din diagrama dvs. Când treceți cu mouse-ul peste un punct de date, apare o casetă mică cu mai multe informații.
Este o modalitate excelentă de a împacheta detalii suplimentare fără a face graficul să pară dezordonat.
Cam ca și cum ai avea un tovarăș care șoptește, care îți oferă informații din interior.
Cum pot face graficele mele interactive compatibile cu dispozitivele mobile?
Ei bine, este puțin complicat, dar total realizabil. Trebuie să vă asigurați că graficele dvs. se scalează bine și sunt prietenoase cu atingerea. Unele instrumente fac acest lucru automat, dar dacă îl codificați singur, va trebui să acordați o atenție sporită.
Nu uitați: ceea ce arată bine pe un ecran mare s-ar putea să nu funcționeze pe unul mic.
Care este treaba cu diagramele interactive animate?
Diagramele animate sunt ca diagramele interactive pe steroizi. Ei nu stau doar acolo, ci se mișcă, arătând modificări ale datelor în timp. Imaginați-vă că vizionați o cursă în care fiecare alergător este un punct de date diferit.
Este o modalitate distractivă și dinamică de a vă aduce datele la viață.
Pot să partajez diagramele mele interactive?
Da, poti! Partajarea este o mare parte din motivul pentru care diagramele interactive sunt atât de interesante. Le puteți încorpora pe site-ul dvs. web, le puteți distribui pe rețelele sociale sau chiar le puteți include în prezentări.
Nu uitați să verificați setările de partajare pentru orice instrument pe care îl utilizați.
Concluzie privind diagramele interactive
Diagramele interactive sunt un element de bază al vizualizării datelor atât pentru persoane fizice, cât și pentru organizații. Acestea adună seturi importante de informații și oferă experiențe consistente pe diferite dispozitive.
Puteți transforma diagramele statice standard în diagrame captivante și animate. Aceste hărți răspund la acțiunile utilizatorului și oferă mai multe niveluri de informații. Astfel, ele favorizează o înțelegere profundă a datelor și susțin decizii mai informate și de încredere.
Prin acest articol, ați explorat ce este o diagramă interactivă. De asemenea, ați descoperit cele mai bune tehnici pentru a vă face graficele mai captivante și mai valoroase. Exemplele de mai sus vă pot oferi idei remarcabile de aplicat proiectelor dvs.
În plus, acum știi cum să folosești cel mai bine vândut plugin wpDataTables pentru a forma diferite diagrame. Cu acest instrument, puteți economisi spațiu, timp și bani, oferind în același timp cele mai recente date și dând putere utilizatorilor să le navigheze.
Dacă ți-a plăcut să citești acest articol despre diagrame interactive, ar trebui să le citești și pe acestea:
- Tipurile de diagrame de comparație pe care le puteți utiliza pe site-uri web
- Diferitele tipuri de diagrame și grafice pe care le puteți utiliza
- Cum să încorporați cu ușurință o diagramă pe un site web cu wpDataTables
