Vă prezentăm noul plugin WordPress pentru blocuri personalizate Gutenberg – BlockArt
Publicat: 2022-05-02BlockArt Plugin este un plugin pentru blocuri Gutenberg care va duce construirea site-ului dvs. la o înălțime mai mare.
Plugin-ul este creat pentru toată lumea, indiferent dacă sunteți un începător sau un designer experimentat. În plus, pluginul este destul de simplu și ușor de utilizat, astfel încât oricine se poate obișnui cu ușurință cu el.
Cu gama sa vastă de instrumente, vă puteți modela cu ușurință site-ul dorit. Puteți să folosiți cele șase blocuri diferite și chiar să le personalizați. De asemenea, puteți începe cu șabloanele lor prefabricate și puteți modifica conținutul.
Acestea fiind spuse, să înțelegem pe deplin și să explorăm BlockArt în detaliu!
Ce este BlockArt? (Noul plugin WordPress Gutenberg Blocks)
Trebuie să fiți familiarizat cu Gutenberg, un editor de blocuri WordPress implicit care vă permite să editați fiecare bloc de conținut pe postări/pagini. Deși puteți adăuga blocuri precum Paragraf, Buton, Titlu etc., pentru a crea conținut media și a modela aspectul site-ului dvs. cu Gutenberg, este posibil să nu fie suficient pentru site-ul dvs.
Aici sunt foarte utile pluginurile personalizate pentru blocuri Gutenberg WordPress. Printre astfel de plugin-uri, BlockArt este, de asemenea, unul care vine cu toate blocurile necesare necesare pentru un proces de construire a site-ului web fără întreruperi.

Cu BlockArt, viteza site-ului dvs. nu va fi compromisă, deoarece blocurile pluginului sunt super ușoare și complet compatibile cu pluginurile de cache. Plugin-ul funcționează excelent cu cea mai recentă versiune a WordPress și oferă actualizări regulate. Începând de acum, pluginul pentru blocuri personalizate Gutenberg are o instalare activă de peste 3000 .
Acum, să explorăm unele dintre caracteristicile semnificative ale BlockArt una câte una.
Câteva caracteristici cheie ale BlockArt
Blocuri Gutenberg avansate:
Pluginul oferă cele mai utile șase blocuri de utilizat pentru site-ul dvs. Puteți să stilați fiecare cu opțiuni diferite și, împreună cu acesta, vă puteți juca și cu opțiunile de setare. BlockArt vă permite să modelați blocurile lor avansate după cum doriți.
Deci, tot ce trebuie să faceți este să adăugați blocuri care sunt cele mai potrivite pentru designul dvs. și să-l stilați prin configurarea setărilor. Vom explora în continuare fiecare bloc în detaliu mai jos!
Șabloane prefabricate:
Puteți oricând să le alegeți blocurile și să le personalizați, dar puteți oricând să începeți cu șabloanele lor prestabilite. Designerii profesioniști de UI/UX au creat frumos șabloanele, secțiunile și site-urile gata de importat, astfel încât veți fi uimit când le veți folosi.
De asemenea, pluginul vă permite să importați cu ușurință orice secțiuni/pagini din oricare dintre pachetele de pornire în pagina dvs. Pentru a nu uita, puteți urmări modificările pe care le-ați făcut folosind editarea live. De asemenea, pluginul va lista șabloane asociate în setări în timp ce editați blocuri pentru o experiență ușoară.
Editare receptivă:
Editarea receptivă este o necesitate, având în vedere disponibilitatea diferitelor dimensiuni de ecran și dispozitive. BlockArt v-a acoperit în acea zonă cu diferitele sale instrumente care vin cu controalele necesare. Puteți ajusta blocurile în ceea ce privește marja, dimensiunea fontului, umplutura și multe altele.
Vă permite să afișați/ascundeți blocurile de pe desktop-uri, tablete, telefoane mobile etc. În timpul editării, puteți, de asemenea, să previzualizați conținutul în modul responsive.
Stil orice element:
Puteți stila elemente după cum doriți și vă puteți juca cu posibilități nelimitate de aspect. În plus, obțineți container cu lățime completă și secționat conținut cu BlockArt. Puteți personaliza și modela culorile de fundal, imaginile, culorile textului etc.
În plus, pluginul vă permite să stilați tipografii precum spațierea literelor, transformarea textului, greutatea fontului etc. Puteți chiar să vă infuzați elementele cu aliniere orizontală și verticală și să alegeți dintre unități care includ em, px, em și %.
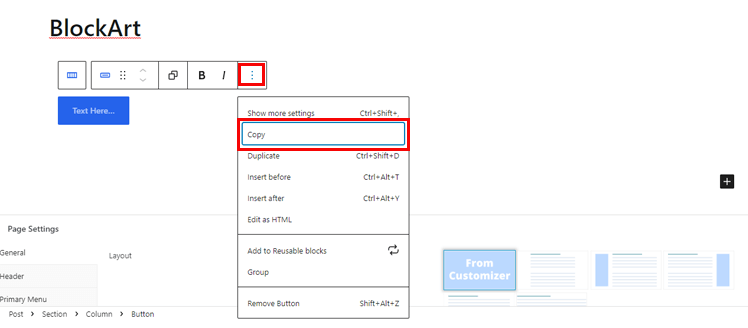
Copiere și inserare stiluri:
Cu BlockArt, tot ce trebuie să faceți pentru a copia stilul blocului este să faceți clic pe butonul din bara de instrumente pentru blocuri.

Puteți copia și lipi stiluri folosind comenzile rapide de la tastatură; Ctrl + C, Ctrl + Alt + V. De asemenea, copierea și inserarea stilurilor funcționează în oricare dintre filele browserului dvs.
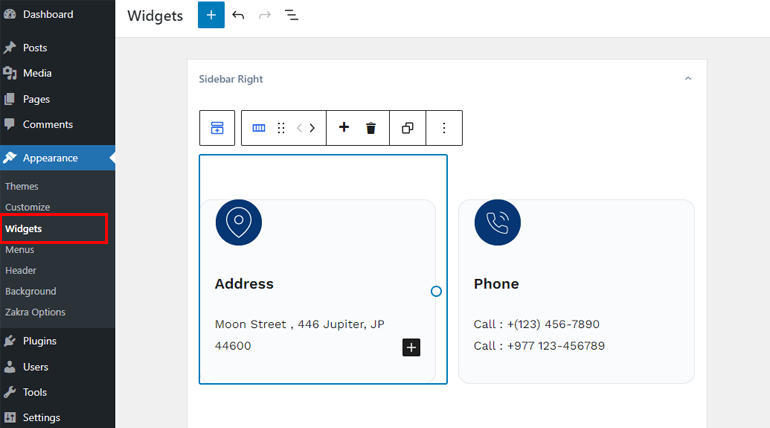
Zona widget de tablou de bord și Editor de widgeturi de personalizare:
Puteți adăuga blocuri BlockArt și în zona dvs. de widget-uri. În plus, este posibilă și adăugarea blocurilor BlockArt pe bara laterală.

Ghid detaliat despre blocurile BlockArt
BlockArt oferă 6 blocuri unice pentru utilizatori. Le-am explicat mai jos:
- Titlu: Cu acest bloc, puteți adăuga titluri pentru fiecare secțiune pentru a vă face pagina/postarea mai clară. Puteți alege dintre diferite markupuri, de la H1 la H6.
- Paragraf: Acest bloc vă permite să adăugați paragrafe care pot fi personalizate și stilate în tipografie, dimensiune etc.
- Secțiune/Coloană: puteți adăuga rânduri și coloane în interiorul secțiunilor și puteți crea diverse aspecte.
- Imagine: imaginile vă ajută să vă faceți conținutul mai atractiv și mai interesant din punct de vedere vizual, așa că utilizați acest bloc pentru comunicarea vizuală cu publicul.
- Button: puteți permite utilizatorilor să fie redirecționați către paginile necesare cu Button.
- Spațiere: Cu acesta, puteți adăuga spațiu între blocuri în pagina/postarea dvs.
Ghid ușor pentru crearea unei pagini/postări WordPress cu BlockArt
Acum, să vedem cum puteți folosi blocurile pentru a crea o pagină/postare WordPress.
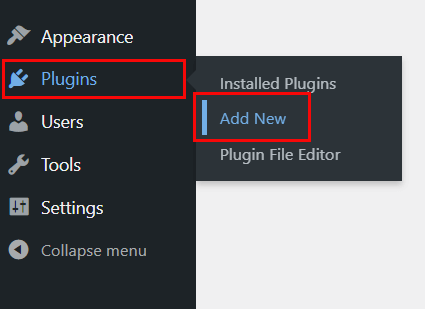
1. Instalați și activați BlockArt
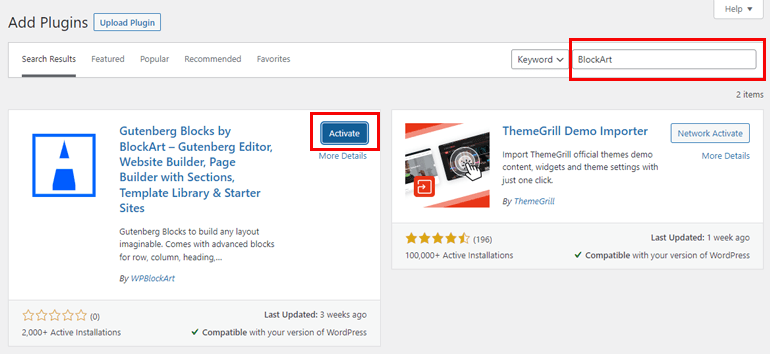
BlockArt este un plugin gratuit pe care îl puteți instala și activa din tabloul de bord. Mai întâi, trebuie să vă conectați la tabloul de bord WordPress și apoi să accesați Pluginuri >> Adăugați nou.

Apoi, căutați BlockArt pe bara de căutare și după ce îl vedeți în rezultatul căutării, faceți clic pe Instalare și, în sfârșit, Activați pluginul.

Notă : pluginul vine încorporat cu o temă multifuncțională populară; Zakra. Deci, dacă utilizați tema, nu vi se va cere să instalați BlockArt separat.
2. Utilizați și noțiuni introductive cu BlockArt
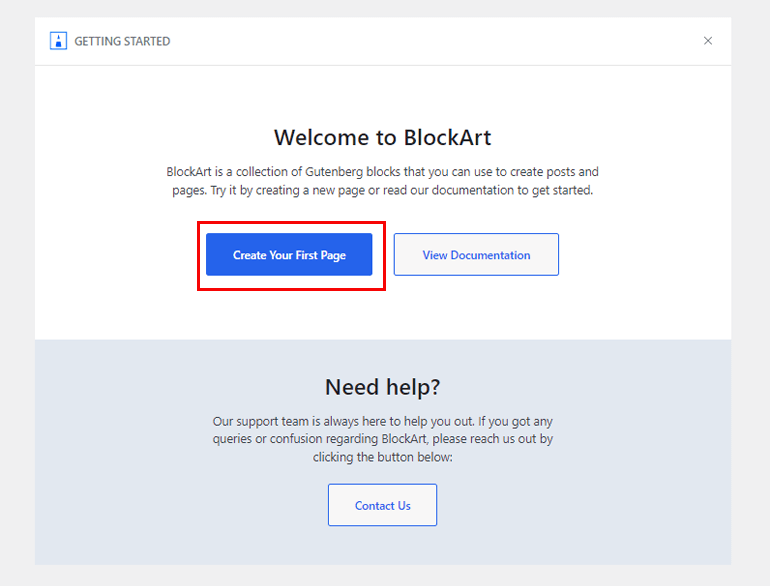
După ce activați pluginul, trebuie să îl configurați acum. Acum veți vedea mesajul Bine ați venit la BlockArt în tabloul de bord și puteți începe făcând clic pe butonul Creați prima pagină care vă va duce apoi la editorul de pagini.

De asemenea, puteți vizualiza documentația pentru a afla mai multe despre plugin. Pentru a nu uita, puteți lua legătura și cu o echipă de asistență cu experiență completă dacă aveți vreo îndoială cu privire la procesul de configurare.
3. Creați o pagină/postări folosind blocuri
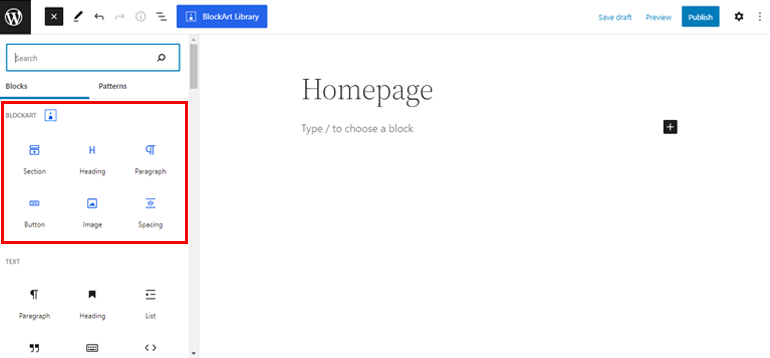
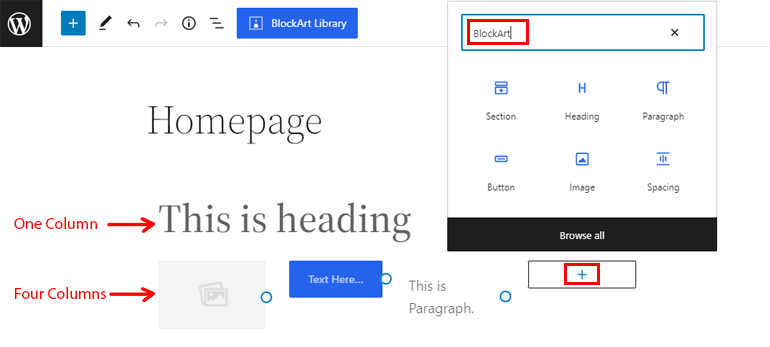
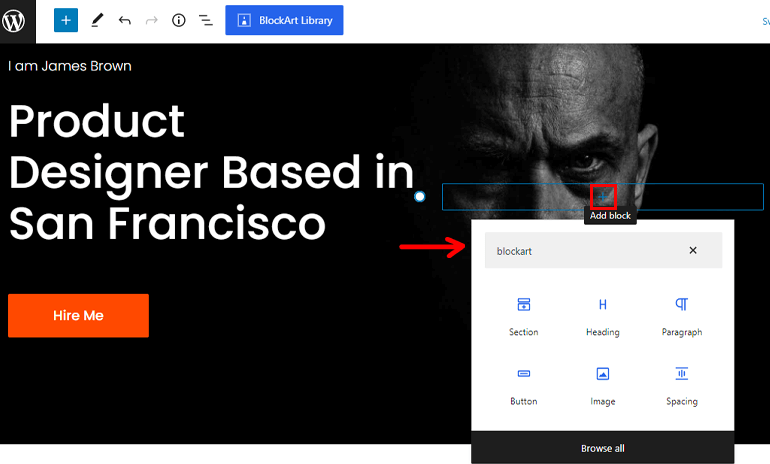
În editorul de pagini, puteți adăuga un titlu dorit. Apoi, faceți clic pe semnul „+” din stânga sus. Aici, acum puteți vedea toate cele șase blocuri ale BlockArt pe care le puteți utiliza pentru a crea o pagină/postare.

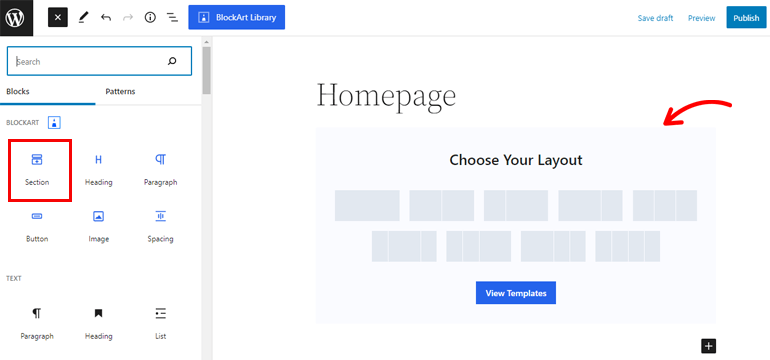
De exemplu, alegerea blocului Secțiune vă permite să selectați diverse aspecte și vă permite să adăugați până la 4 coloane în interiorul unei secțiuni. Puteți fie să adăugați coloane în interiorul secțiunii, fie să lăsați secțiunea așa cum este.


Dacă alegeți să adăugați o secțiune, puteți adăuga și celelalte blocuri care includ Paragraf, Imagine, Buton, Spațiere și Titlu.
De asemenea, rețineți că dacă doriți să adăugați patru coloane, puteți adăuga patru blocuri.

Apoi, faceți clic pe pictograma „+” pentru a adăuga blocuri într-o coloană. Apoi, căutați BlockArt în bara de căutare și veți vedea toate blocurile pe care le puteți utiliza. Faceți clic pe blocul pe care doriți să îl utilizați și sunteți gata!
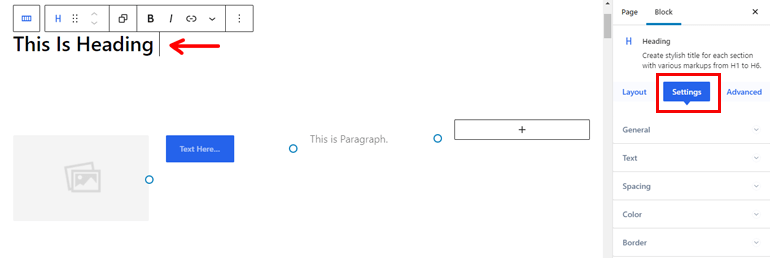
4. Configurați setările blocului
După ce ați terminat de adăugat blocuri, trebuie să configurați setările blocurilor.
Puteți vedea opțiunile de setări în bara laterală din stânga în timp ce selectați un bloc. Veți vedea diferite opțiuni de setare pentru fiecare bloc.
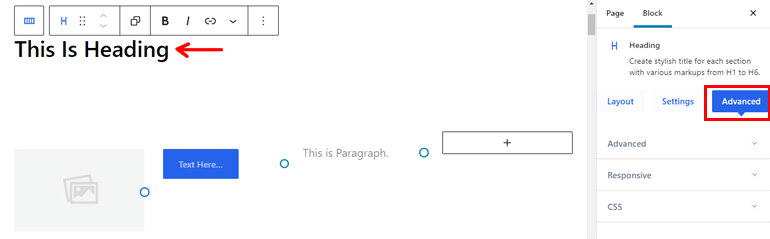
Bloc de antet
Setări disponibile:
- General: în această setare, puteți alege marcajul HTML de la H1 la H6 și puteți modifica dimensiunea și alinierea textului.
- Text: puteți personaliza dimensiunea fontului, înălțimea liniei, greutatea și opțiunea avansată de tipografie.
- Spațiere: puteți adăuga o marjă la stânga și la dreapta sau sus și jos.
- Culoare: Cu această setare, puteți adăuga culoare textului și vă permite, de asemenea, să adăugați o culoare de fundal.
- Chenar: Folosiți această opțiune pentru a regla raza și tipul chenarului. În plus, vă permite să adăugați o rază de margine în partea de sus, jos, stânga și dreapta și puteți, de asemenea, să activați box-shadow cu această setare,

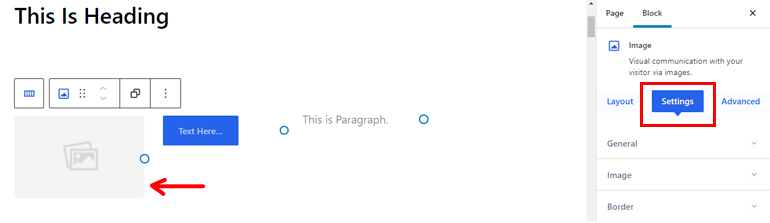
Bloc de imagine
Setări disponibile:
- General: vă permite să adăugați URL, text alternativ și aliniere. În plus, puteți adăuga și imagini de pe desktop și surse externe.
- Imagine: Cu acesta, puteți personaliza înălțimea, lățimea, lățimea maximă, opacitatea și potrivirea la obiect a imaginii dvs.
- Chenar: această setare vă permite să adăugați tipul și să reglați raza. Puteți chiar să activați box-shadow cu el.

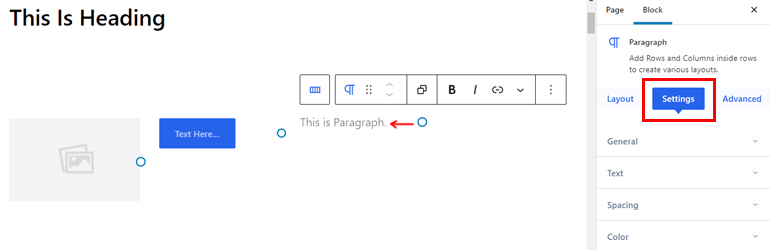
Blocul de paragrafe
Setări disponibile:
- General: Folosiți-l pentru a ajusta alinierea paragrafului.
- Text: puteți adăuga dimensiunea fontului, familia, înălțimea liniei și greutatea și puteți ajusta tipografia avansată.
- Spațiere: Cu acesta, puteți seta marginea paragrafului.
- Culoare: vă permite să adăugați culoarea hover, culoarea de fundal și culoarea imaginii.

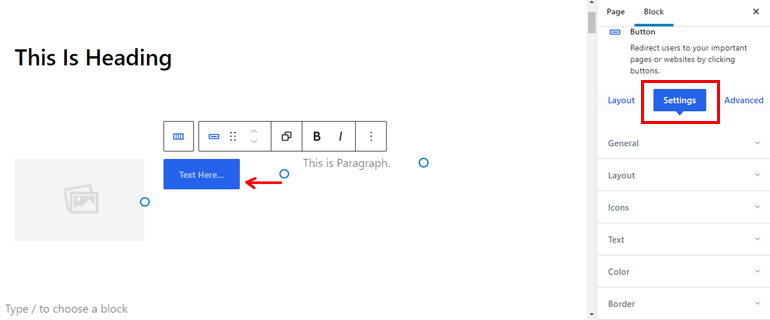
Bloc de butoane
Setări disponibile:
- General: Permite adăugarea link-ului URL care îi poate permite să se deschidă într-o filă nouă.
- Aspect: puteți modifica dimensiunea, tipul și alinierea cu acesta.
- Pictograme: când activați această opțiune, veți vedea diverse pictograme. Puteți chiar să personalizați dimensiunea și spațiul și să plasați pictograme în partea stângă/dreapta a butonului.
- Text: Puteți modifica dimensiunea fontului, familia, greutatea și înălțimea liniilor împreună cu opțiunea avansată de tipografie.
- Culoare: Vă permite să adăugați culoarea dorită, culoarea de fundal sau imaginea și culoarea de trecere.
- Border: Cu această opțiune, puteți activa box-shadow, tipul de chenar și raza pentru butonul dvs.

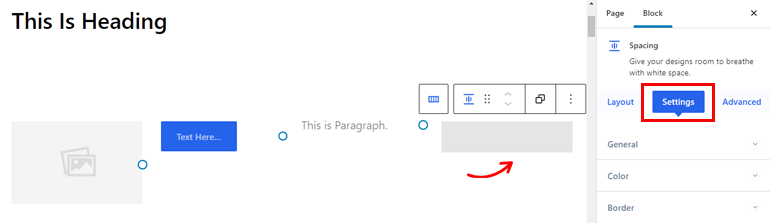
Bloc de spațiere :
Setări disponibile:
- General: Folosiți-l pentru a regla înălțimea blocului.
- Culoare: opțiunea vă permite să adăugați culoare, imagine de fundal și culoare, urmate de culoarea dorită.
- Chenar: Adăugați opțiunea casetă-umbră, raza și tipul de hover.

Setări avansate
Setările avansate sunt aceleași pentru toate cele șase blocuri, așa că hai să le parcurgem.
- Avansat: oferă o opțiune Z-index dacă doriți să suprapuneți două blocuri. În plus, puteți adăuga marginea blocului și umplutura după cum doriți.
- Responsive: aveți trei opțiuni diferite; Ascundeți pe mobil, tabletă și desktop. Blocul nu va fi afișat pe acel dispozitiv atunci când activați una dintre aceste opțiuni.
- Clase CSS suplimentare: dacă sunteți familiarizat cu codarea, vă permite să adăugați clase CSS suplimentare.

5. Adăugați șabloane preconstruite
BlockArt oferă șabloane cu aspect unic pe care le puteți importa cu ușurință pentru pagina/postarea dvs.
Pentru a face acest lucru, accesați meniul Pagini și treceți cursorul pe pagina la care doriți să adăugați un șablon și alegeți opțiunea Editare .
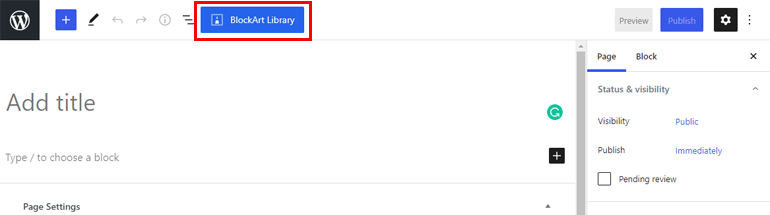
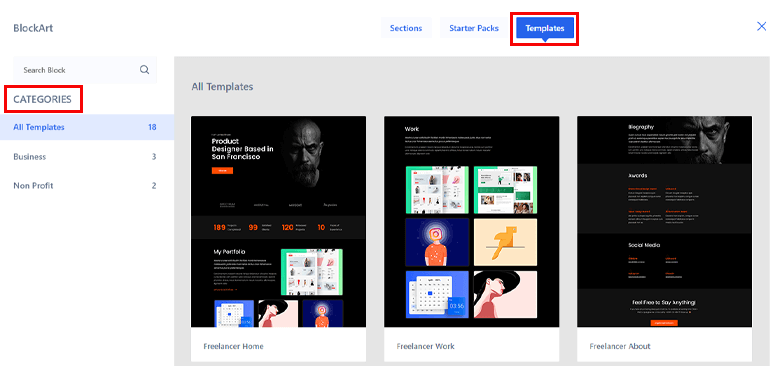
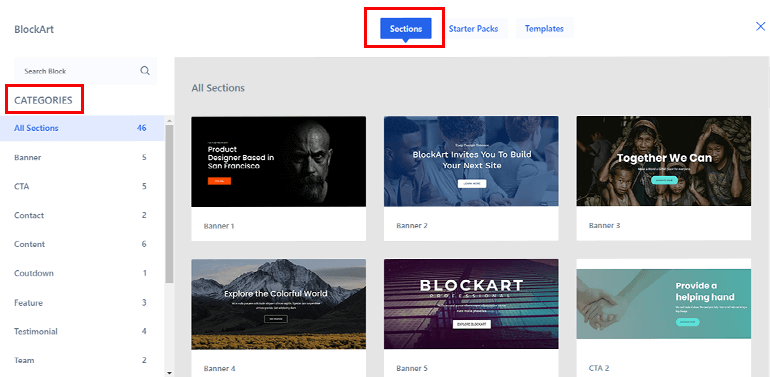
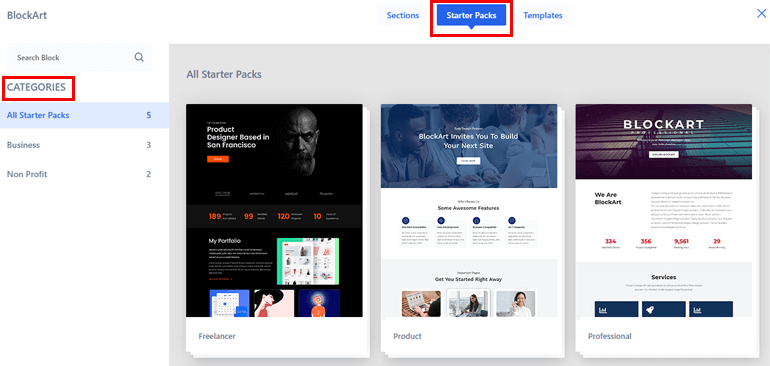
Acum, puteți vedea un buton Biblioteca BlockArt în partea de sus a paginii. Faceți clic pe el și veți vedea o fereastră pop-up care vă permite să importați șabloane, secțiuni și pachete de început.

Cu fiecare șablon, puteți alege dintre diferite opțiuni, cum ar fi cu șabloane; puteți face pagini excelente precum Despre, Pagina de destinație, Pagina de contact etc.

În ceea ce privește secțiunile, puteți configura Banner, CTA, Contact, Countdown, Feature, Testimonial, Team, Service, Project, Price, Other, and Gallery.

Acum, pentru pachetele de început, aveți la dispoziție categorii din care să alegeți, care includ afaceri și organizații non-profit. Include șabloane care pot fi folosite pentru a crea un site pentru produs, Freelancer și multe altele.

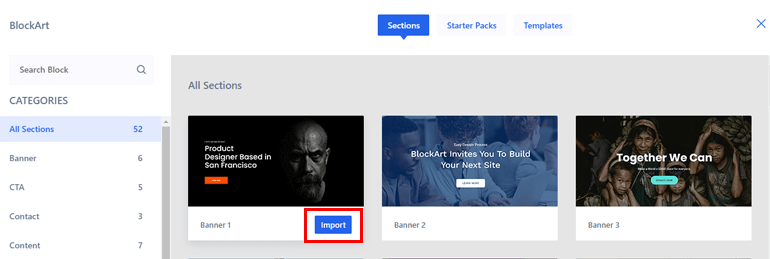
Pentru a importa aceste elemente, trebuie să plasați cursorul în jurul șablonului pe care doriți să-l utilizați și să alegeți Opțiuni de import.

De asemenea, puteți chiar adăuga blocuri în interiorul șabloanelor făcând clic pe opțiunea Adăugare bloc și configurând setările.

6. Publicați-vă pagina/postarea
După ce ați terminat de adăugat blocuri, tot ce trebuie să faceți este să vă publicați pagina sau postarea.
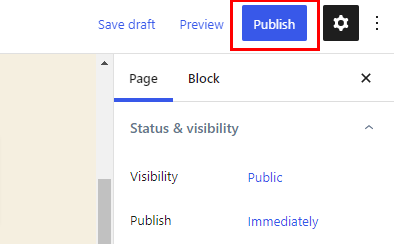
Pentru a face asta, faceți clic pe butonul Publicați din partea dreaptă sus a paginii dvs. și gata!

Aceasta înseamnă că ați creat cu succes o pagină/postare folosind BlockArt.
Încheierea!
Am ajuns până la capăt și sperăm că acum știți tot ce trebuie să știți despre utilizarea BlockArt. Este un plugin pentru blocuri Gutenberg bogat în funcții, care oferă o mulțime de blocuri și șabloane pentru a vă crea pagina sau postarea.
De asemenea, dacă mai aveți o confuzie, nu uitați să parcurgeți Documentația și să contactați echipa lor de asistență pentru a rezolva întrebările.
Acestea fiind spuse, instalați pluginul BlockArt și începeți să vă configurați site-ul. Dacă ți-a plăcut articolul nostru, nu uita să-l distribui pe rețelele de socializare și cu prietenii și familia.
Ne puteți urmări și pe Facebook și Twitter pentru a rămâne la curent. Înainte de a pleca, iată un articol interesant despre cum să câștigi bani predând cursuri online. Lectura placuta!
