Vă prezentăm integrarea PostX Bricks Builder
Publicat: 2023-07-27Bricks Builder a câștigat popularitate de ceva vreme. Este un mare Builder pentru WordPress, fără îndoială. Recent am observat o creștere a numărului de utilizatori care doresc să folosească blocuri PostX în Bricks.
Un utilizator ne-a întrebat dacă putem aduce integrarea PostX Bricks Builder:
„Bricks Builder este foarte asemănător cu Oxygen Builder, pentru care aveți deja o integrare. Cu toate acestea, Bricks Builder este mai modern și are o comunitate mare pe Facebook. Vă rugăm să integrați Bricks Builder ca supliment.”
Am înțeles situația, am citit feedbackul și sugestiile utilizatorilor și ne-am hotărât.
Vă prezentăm integrarea PostX Bricks Builder.
Acum, puteți utiliza fără probleme blocurile PostX și pachetele și șabloanele PostX Starter în Bricks Builder, fără nicio codificare.
Cum se utilizează PostX Post Blocks în Bricks Builder
Cu această integrare, am deschis o oportunitate fantastică pentru utilizatorii Bricks Builder de a include blocuri de vase PostX, pachete de start și șabloane PostX direct în Bricks Builder.
Să vedem imediat cum poți folosi PostX cu Bricks Builder!
Tutorial video
Iată un tutorial video despre integrarea PostX Bricks Builder pentru o mai bună înțelegere.
Pasul 1: Instalați și activați PostX
Pentru a utiliza blocul PostX în Bricks Builder, trebuie să instalați și să activați pluginul PostX.
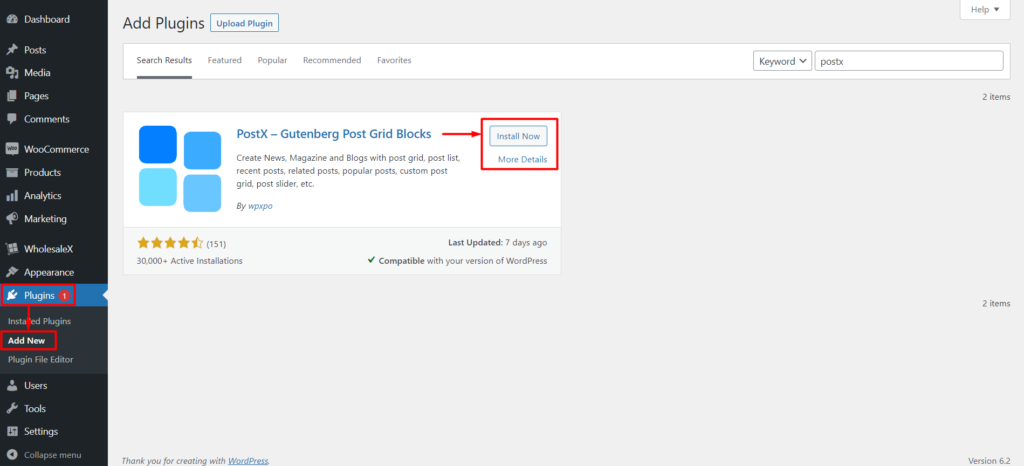
Pentru a instala și activa PostX, accesați Plugins > Add New , căutați PostX și finalizați procesul de instalare.

Odată ce pluginul este activat, puteți utiliza suplimentul Bricks Builder pentru a adăuga blocurile la paginile dvs. Bricks.
Pasul 2: Activați suplimentul de integrare PostX Bricks Builder
Acum trebuie să activați suplimentele Bricks Builder Integration și Saved Template.
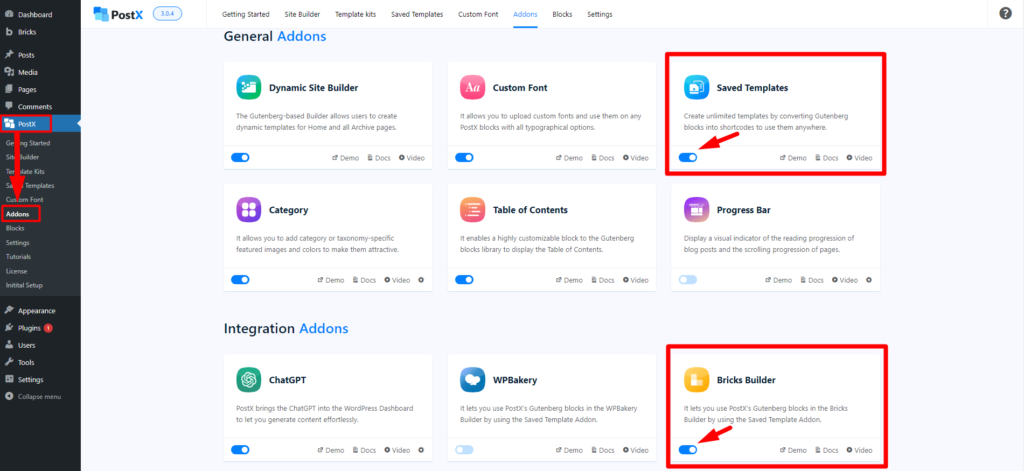
Accesați PostX > Addons. Apoi activați suplimentul Bricks Builder și Saved Template folosind bara de comutare.

Suplimentul Bricks Builder va adăuga o nouă filă „ Șablon PostX ” la Bricks Builder, care va conține toate șabloanele salvate ale PostX. Selectați orice șabloane salvate din listă pentru a afișa blocurile de postare în Bricks Builder.
Pasul 3: Creați un șablon salvat
Pentru a utiliza PostX în Bricks Builder, trebuie să creați un șablon salvat cu PostX. Vă rugăm să urmați acești pași:
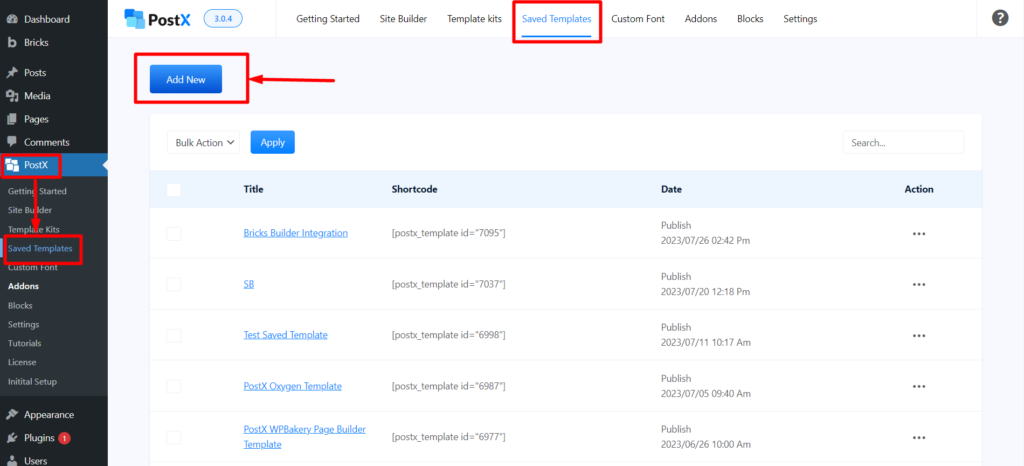
Accesați PostX > Șabloane salvate și faceți clic pe „ Adăugați un șablon nou ” pentru a crea un șablon nou.

Utilizați editorul Gutenberg pentru a vă crea șablonul. Puteți utiliza blocuri PostX sau șabloane/pachete de început prefabricate de PostX.
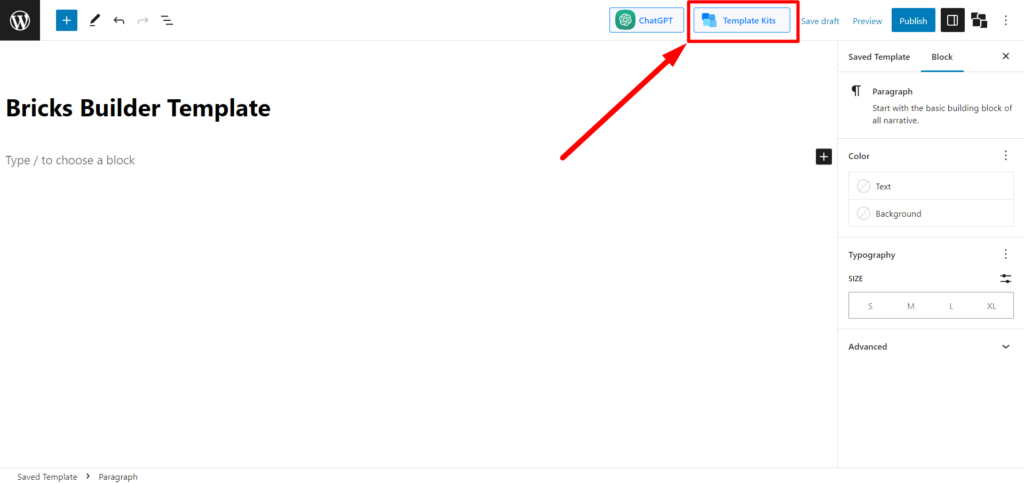
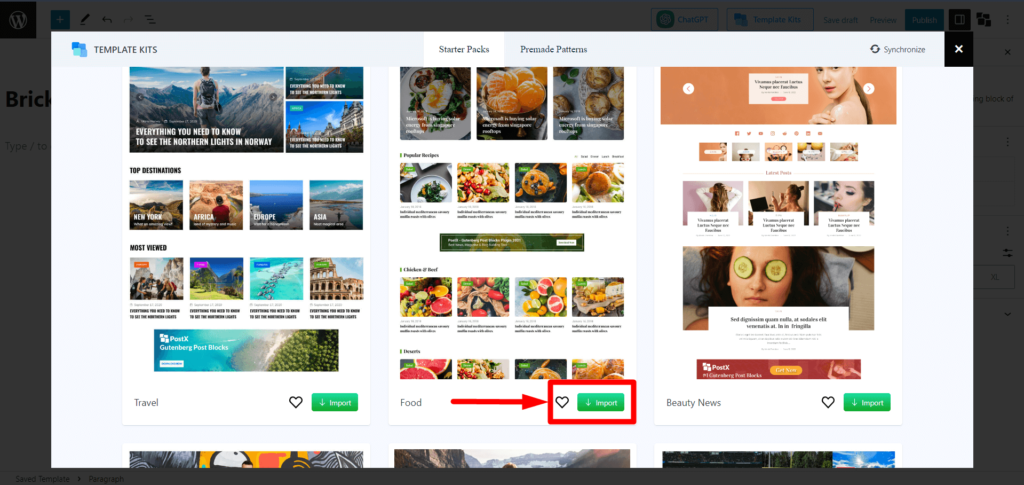
Vom folosi pachetele și șabloanele Premade Starter de la PostX pentru a simplifica lucrurile. Faceți clic pe butonul „ Seturi de șabloane ” din partea de sus a paginii.

Selectați pachetul de pornire/Șablonul prefabricat dorit și faceți clic pe „ Importați ”. Să folosim aspectul „Mâncare”. De asemenea, puteți utiliza Food Layout 2 sau orice alte aspecte la alegere.

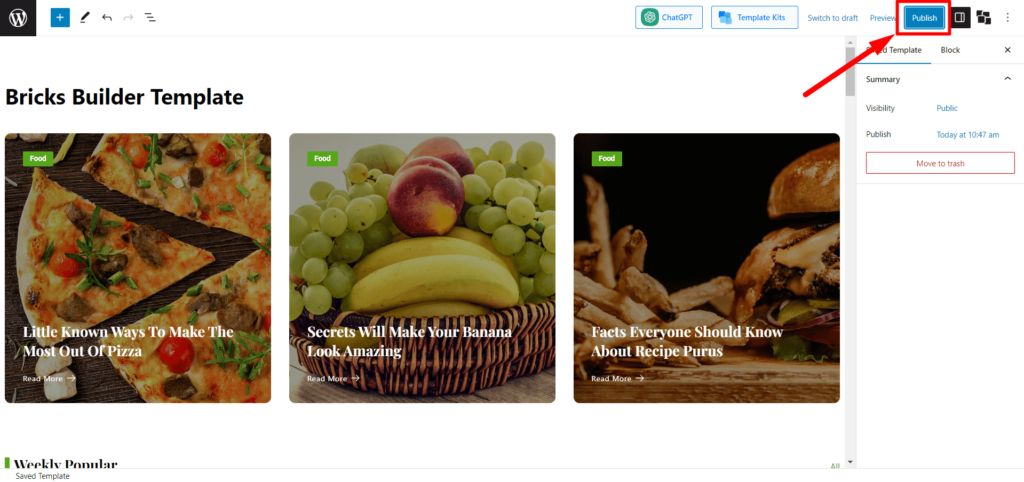
Dați un nume șablonului și faceți clic pe „ Publicați ”. Și ați creat cu succes un șablon salvat cu PostX.

Acum puteți utiliza acest șablon salvat în Bricks Builder.
Pasul 4: Utilizați șablonul salvat în Bricks Builder
Pentru a utiliza șablonul PostX salvat în Bricks Builder, urmați acești pași:
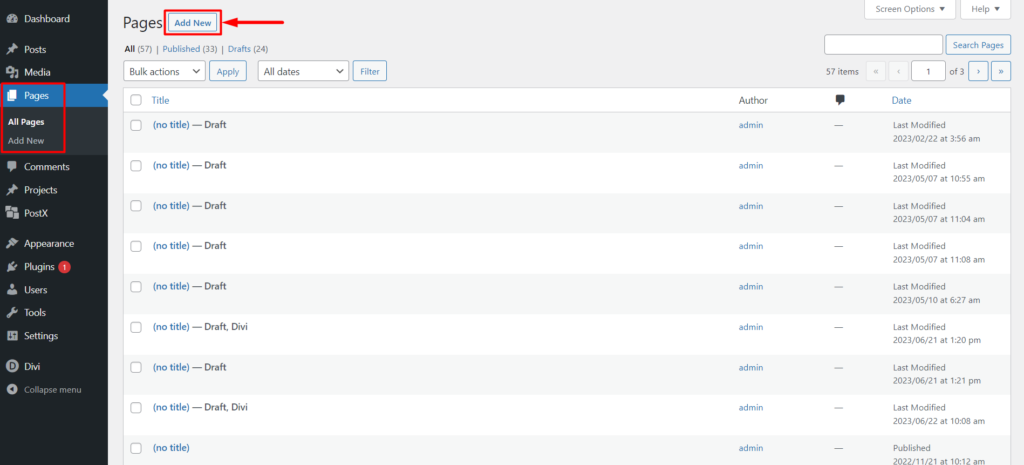
Din tabloul de bord WordPress, accesați Pagini și faceți clic pe „ Adăugați o pagină nouă ”.

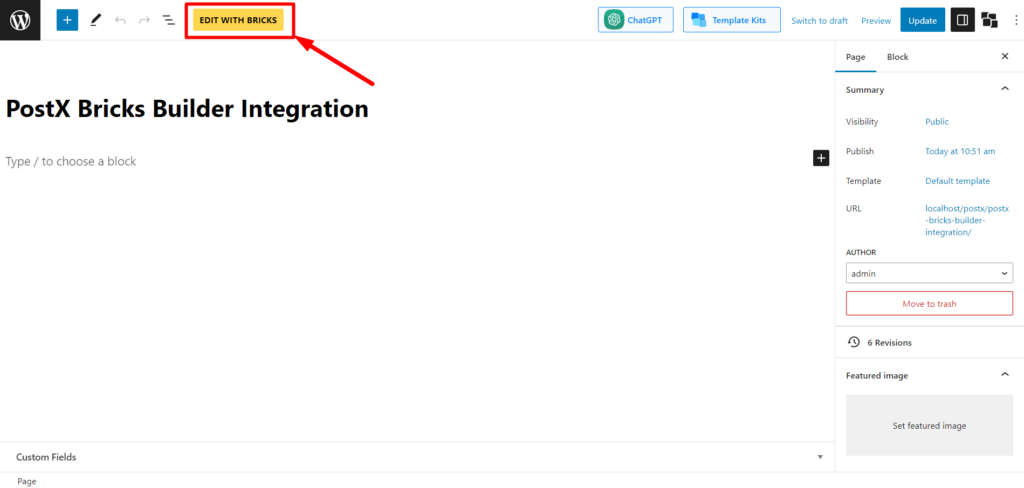
Odată ajuns în editorul de pagini, veți vedea o pictogramă în partea de sus de la Bricks Builder la „ Editați cu Bricks ”. Faceți clic pe el și vă va redirecționa către Bricks Builder.

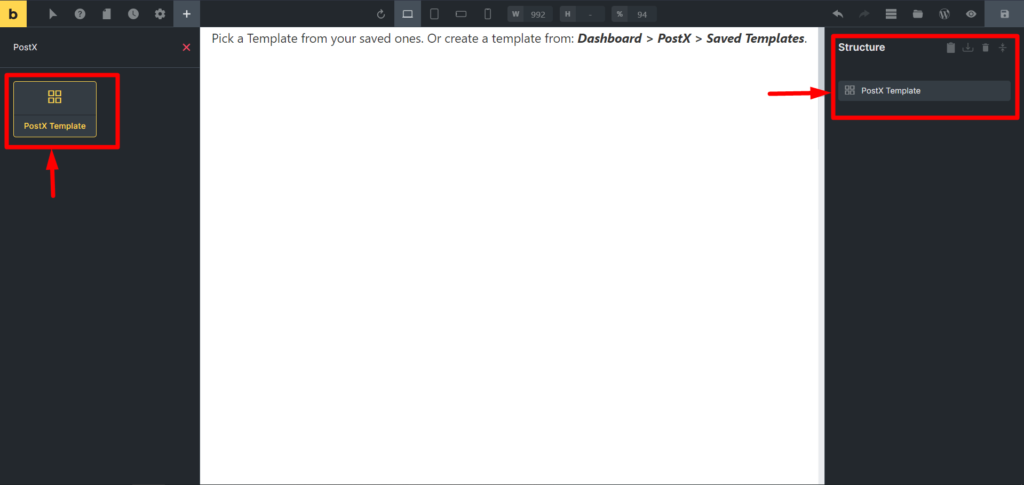
Odată ajuns în Bricks Builder, puteți găsi „ Șabloane PostX ” în secțiunea General sau puteți căuta Șabloane PostX în bara de căutare. Selectați „ Șablonul PostX ” în Builder. Bricks Builder vă va permite apoi să vă selectați șabloanele.

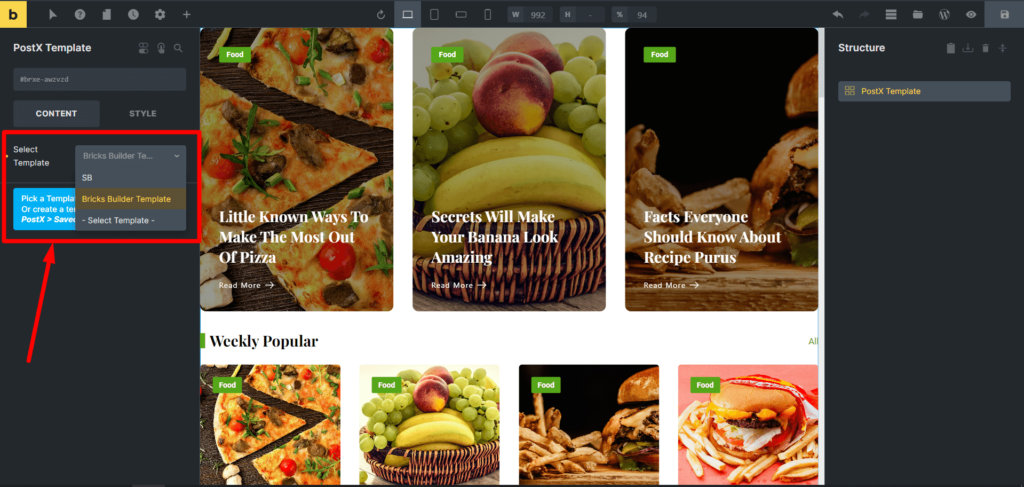
Din „ Selectați șablonul ”, alegeți șablonul pe care l-ați creat la pasul 3. Odată ce l-ați ales, puteți vedea conținutul șablonului în Bricks Builder.

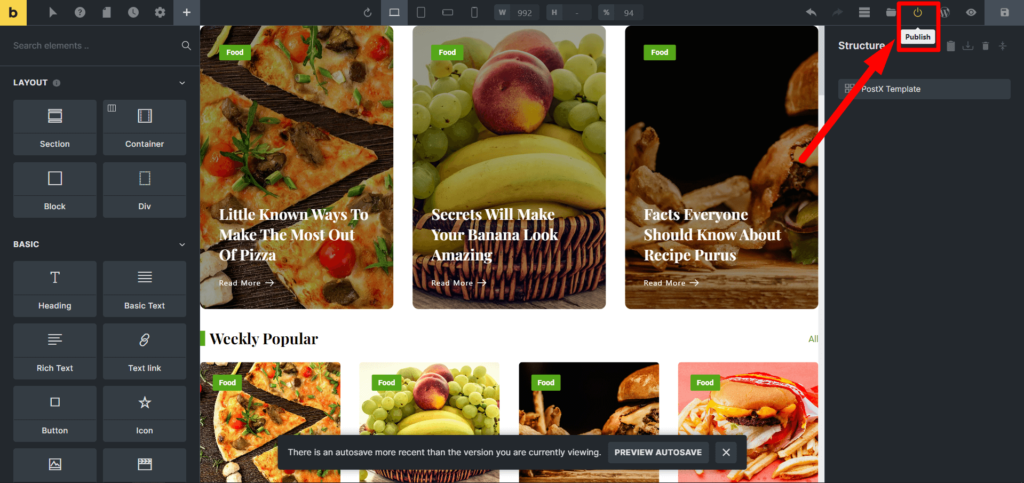
În cele din urmă, publicați pagina făcând clic pe butonul „ Publicați ”.

Pasul 5: Personalizări
Puteți edita șablonul salvat PostX pe care l-ați creat pentru a face modificări sau actualizări șablonului dvs.

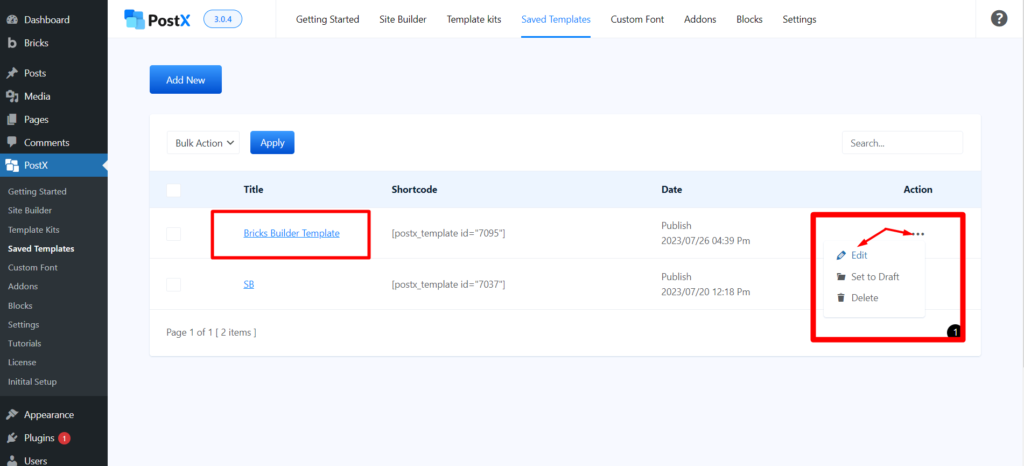
Accesați Șabloanele salvate PostX și faceți clic pe „ Editare ” pe șablonul salvat pe care trebuie să îl personalizați. Faceți modificările necesare și faceți clic pe „ Actualizare ”.

Nu trebuie să creați din nou șablonul salvat de la început. Modificările vor fi sincronizate automat în Bricks Builder.
Aceasta este o modalitate excelentă de a economisi timp și efort atunci când actualizați pagini vechi.
Resurse pe care le vei iubi
Iată câteva articole pe care le-ar putea fi de ajutor:
- Cum să afișați blocurile Gutenberg în Elementor
- Cele mai ușoare modalități de a utiliza blocurile Gutenberg în Divi Builder
- Cum să utilizați blocurile Gutenberg în Oxygen Builder
- Cum să utilizați blocurile Gutenberg în WPBakery Page Builder cu integrarea PostX
- Integrare PostX Beaver Builder: Folosiți blocurile Gutenberg în Beaver Builder
Concluzie
În concluzie, integrarea PostX Bricks Builder este valoroasă atât pentru utilizatorii Bricks Builder, cât și pentru utilizatorii PostX. Permite utilizatorilor Bricks Builder să profite de gama largă de blocuri PostX pentru a crea o modalitate mai flexibilă și mai puternică de a crea site-uri web.
Dacă sunteți utilizator Bricks Builder, vă încurajăm să încercați integrarea PostX Bricks Builder. Este ușor de utilizat și poate adăuga cu ușurință diferite șabloane și machete pe site-ul dvs.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Creșteți traficul organic: Clasați paginile categoriei folosind PostX

Cum să-ți creezi blogul în 5 minute folosind aspecte prefabricate

Vă prezentăm PostX Global Styles

Cum să afișați următoarea postare anterioară în WordPress
