O introducere în utilizarea Gutenberg cu WooCommerce
Publicat: 2022-06-30Pe 6 decembrie 2018, noua experiență de editor controversată pentru WordPress a scăzut și se numește Gutenberg. Deși mulți sunt îngrijorați de modul în care a fost lansat, nu cred că cineva poate nega că Gutenberg este viitorul WordPress. Asta înseamnă, de asemenea, că Gutenberg este viitorul WooCommerce, așa că haideți să vedem ce are de oferit Gutenberg WooCommerce în prezent.
Ce blocuri Gutenberg sunt disponibile pentru WooCommerce?
În mod implicit, nu există blocuri incluse în WooCommerce începând cu WooCommerce 3.5.1, așa că va trebui să accesați site-ul WooCommerce pentru a obține Blocuri de produse WooCommerce. WooCommerce Product Blocks este un supliment gratuit pentru WooCommerce. Pentru a continua cu mine, va trebui să obțineți pluginul, să îl adăugați pe site-ul dvs. și apoi să îl activați. De acolo, navigați la o pagină pentru a începe să adăugați produse pe site.
Adăugarea unui produs WooCommerce cu Gutenberg
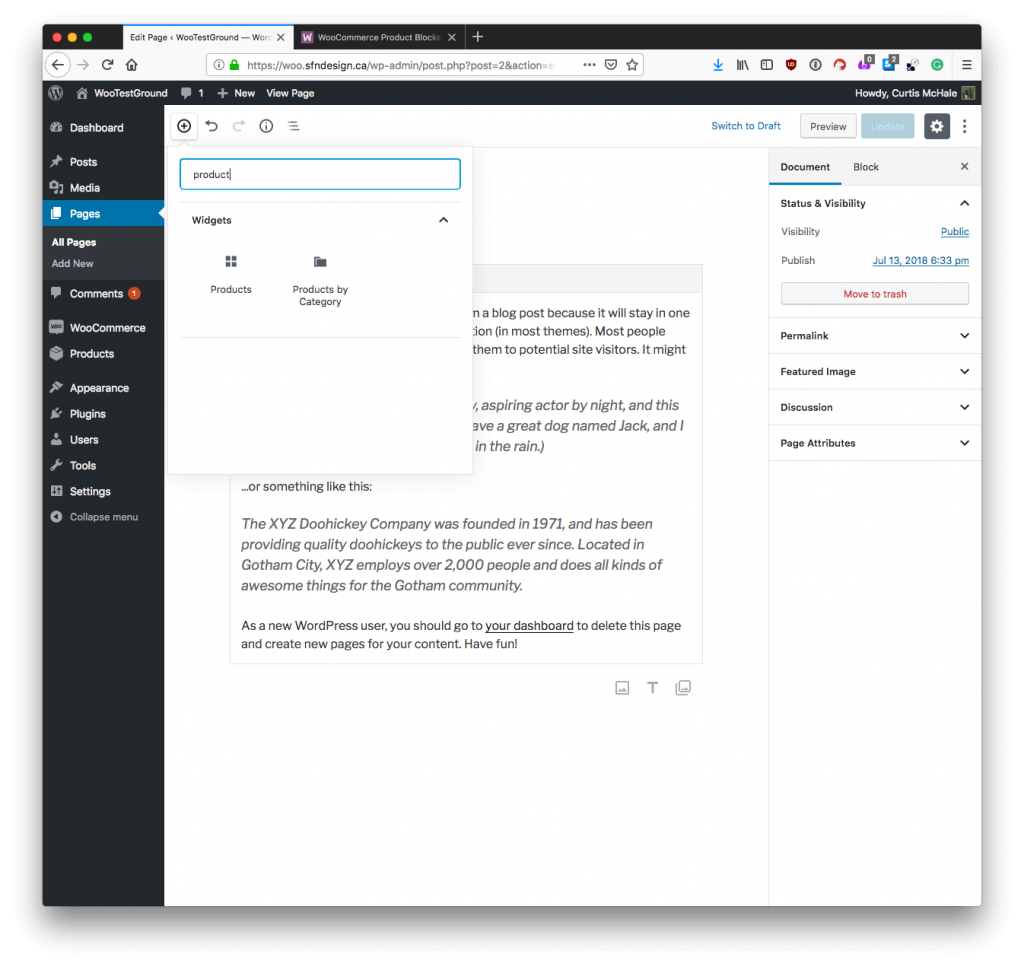
Pentru a începe să adăugați produse, începeți prin a face clic pe plus din colțul din stânga sus al site-ului dvs. alimentat de Gutenberg. Acum tastați „produse” pentru a filtra opțiunile de blocare până la blocurile care se ocupă cu produsele din magazin. Apoi faceți clic pe blocul „Produse”.

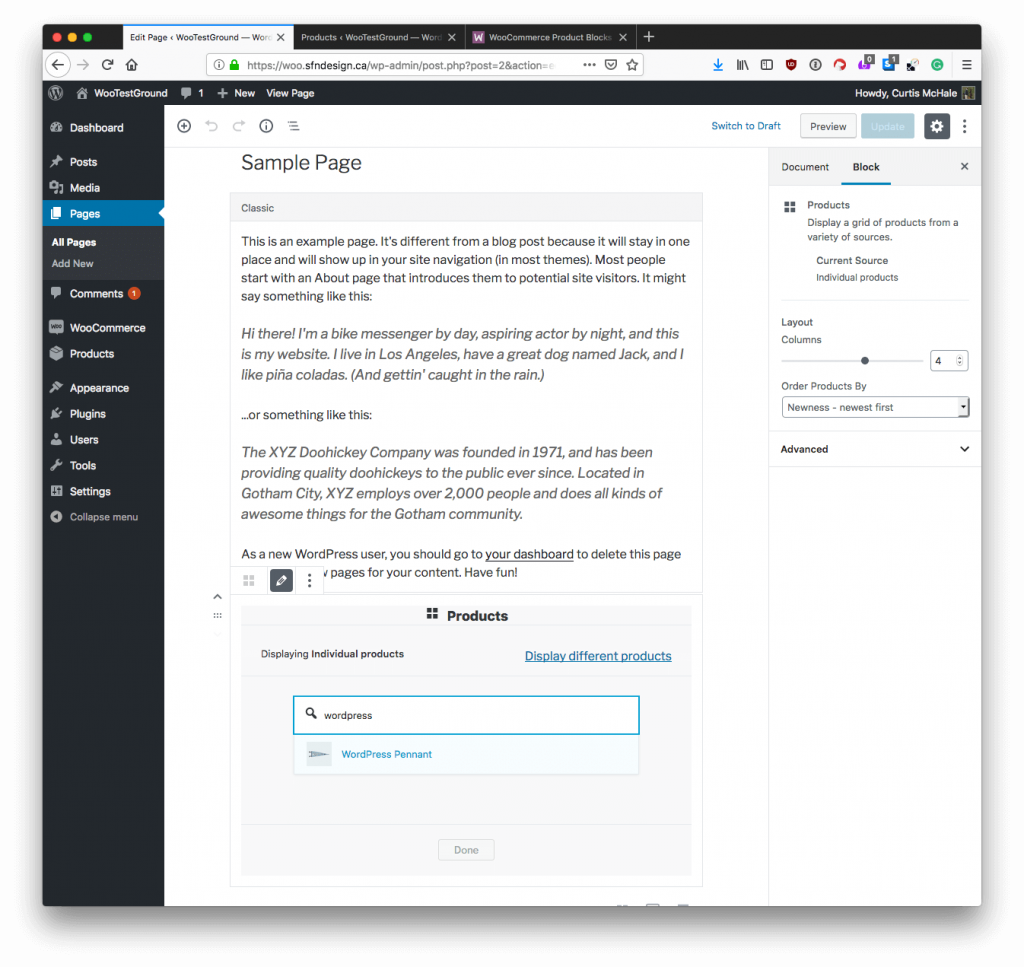
Acest bloc ar trebui să apară sub orice conținut de pe pagina ta. Acum puteți alege să afișați produsele în mai multe moduri diferite. Să alegem să adăugăm un produs individual pe pagina noastră pentru a începe. Faceți clic pe „Produse individuale”, care ar trebui să afișeze o casetă de căutare pentru a începe să căutați produsele după numele lor. Odată ce găsiți produsul dorit, faceți clic pe el pentru a-l adăuga la bloc.

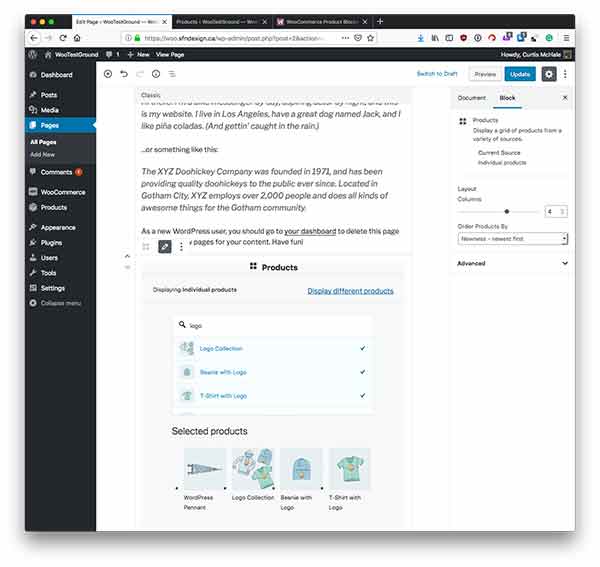
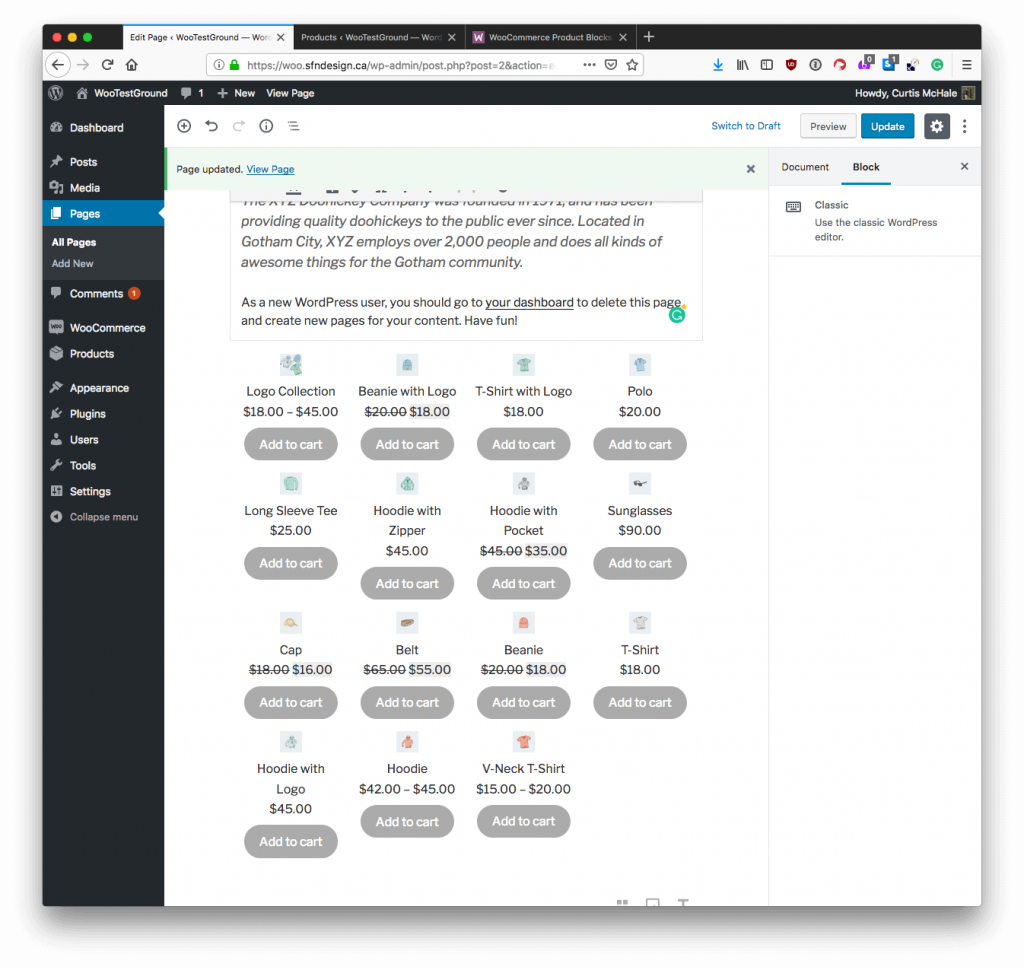
Cu toate acestea, nu sunteți limitat la un singur produs, puteți chiar să adăugați mai multe produse dintr-o singură căutare. Ele vor afișa în mod implicit listate într-o grilă.

După ce ați selectat produsele pe care doriți să le afișați, faceți clic pe gata și apoi asigurați-vă că vă salvați pagina.
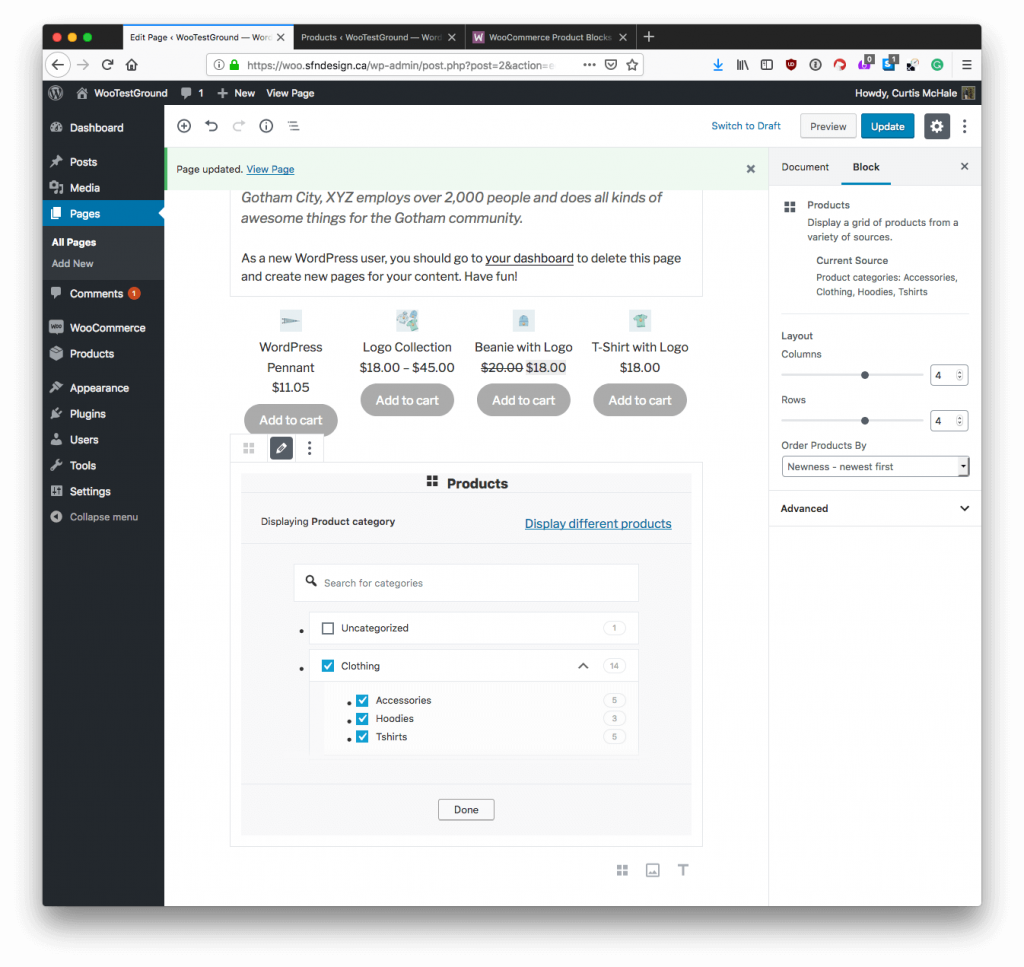
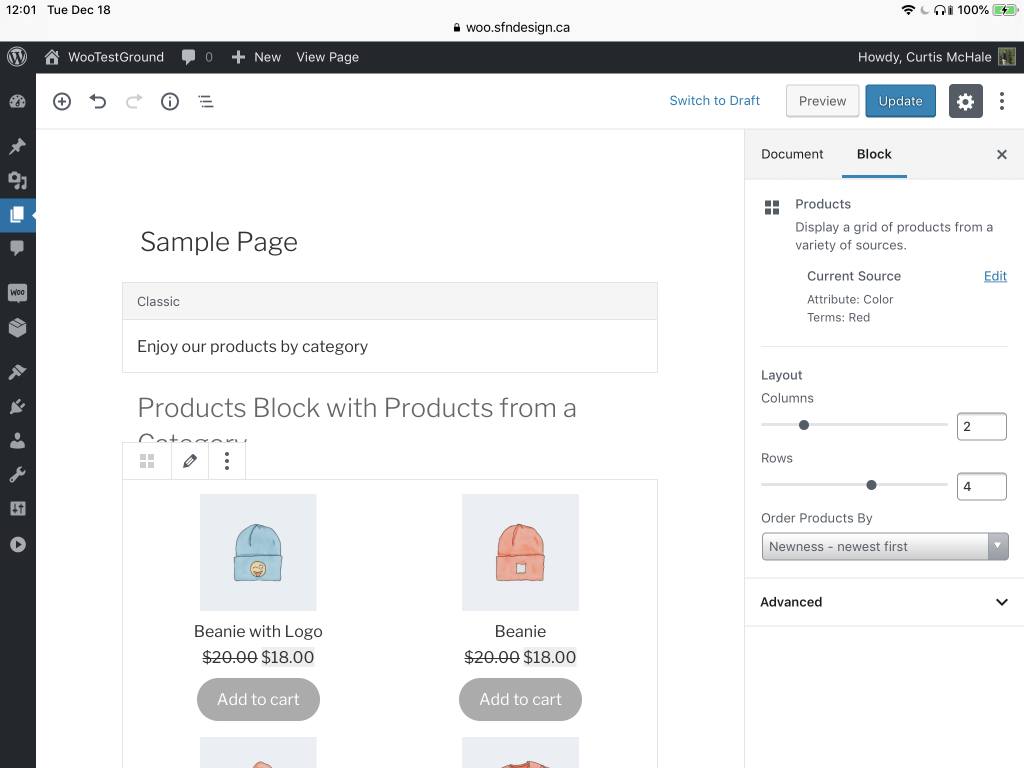
Pe lângă alegerea manuală a produselor, puteți adăuga produse dintr-o anumită categorie pe o pagină. Dacă există subcategorii, puteți alege pe care doriți să le afișați.

Selectarea unei categorii va adăuga pe pagină fiecare produs din acea categorie.

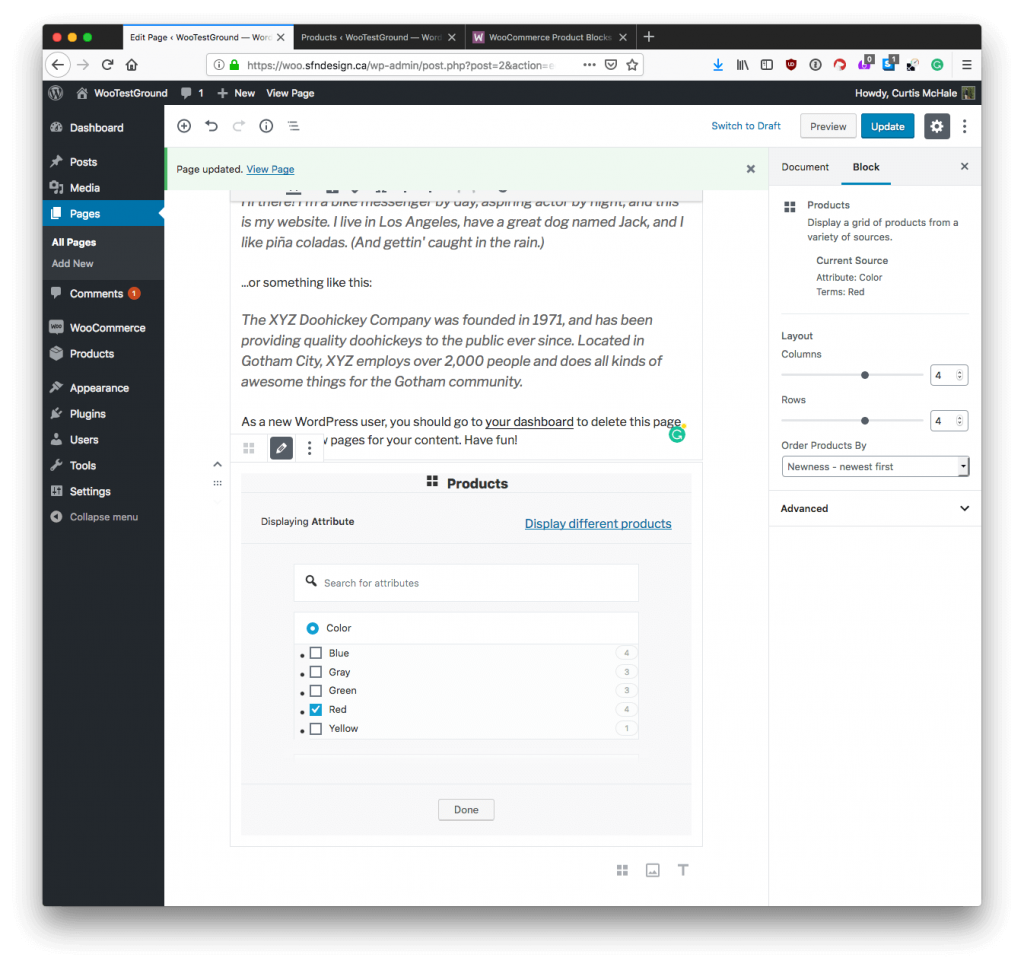
De asemenea, puteți utiliza un bloc de produse pentru a afișa produsele după un anumit atribut al produsului. Pe măsură ce se apropie Ziua Îndrăgostiților, puteți folosi atributul produsului color pentru a crea o pagină personalizată cu toate produsele roșii pe care le aveți în magazin, potrivite sezonului.

La fel ca și celelalte moduri în care am analizat afișarea produselor, aceasta va adăuga toate produsele care se potrivesc cu atributul la pagina dvs. Puteți utiliza o serie de atribute precum:
- Produse în vânzare
- Cele mai vandute
- Produse recomandate
- Produse de top
Celălalt bloc care este disponibil cu pluginul WooCommerce Product Blocks vă permite să afișați produse după categorie, ceea ce dublează funcționalitatea de a adăuga produse după categorie cu blocul de produse.
Personalizarea blocului de produse WooCommerce Gutenberg
Deși am făcut un tur de câteva dintre elementele de bază ale adăugării de blocuri de produse la conținutul dvs., nu am analizat care sunt opțiunile de personalizare pentru a maximiza modul în care arată pagina dvs.
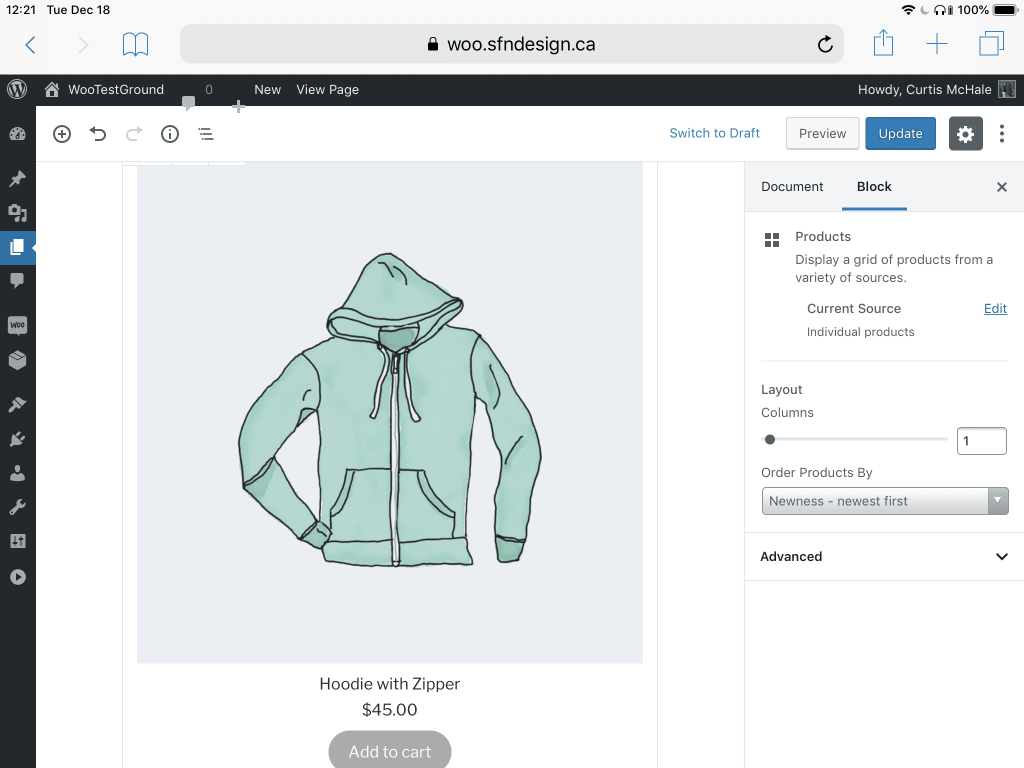
Pentru început, WooCommerce Product Blocks vă permite să personalizați numărul de produse care sunt afișate atât în coloane, cât și în rânduri.

Puteți profita de acest lucru pentru a afișa un singur produs pe o pagină de vânzare cu formă lungă, făcând ca blocul dvs. de produse să afișeze un singur articol pe coloană. Apoi ați alege un singur produs pe care să îl adăugați la bloc.
De asemenea, puteți utiliza setările de blocare pentru a schimba ordinea produselor dvs. cu următoarele opțiuni disponibile acum:
- Cel mai nou - cel mai nou primul
- Preț - de la mic la mare
- Preț - de la mare la mic
- Evaluare – cel mai înalt primul
- Vânzări – majoritatea pe primul loc
- Titlu – alfabetic
În cele din urmă, sub opțiunile avansate, puteți adăuga o clasă CSS personalizată dacă doriți să faceți un stil suplimentar blocului dvs. pentru a-l ajuta să se potrivească temei dvs. Având în vedere regulile CSS corecte, puteți schimba aspectul.
Crearea unei pagini de destinație a produsului personalizat cu WooCommerce și Gutenberg
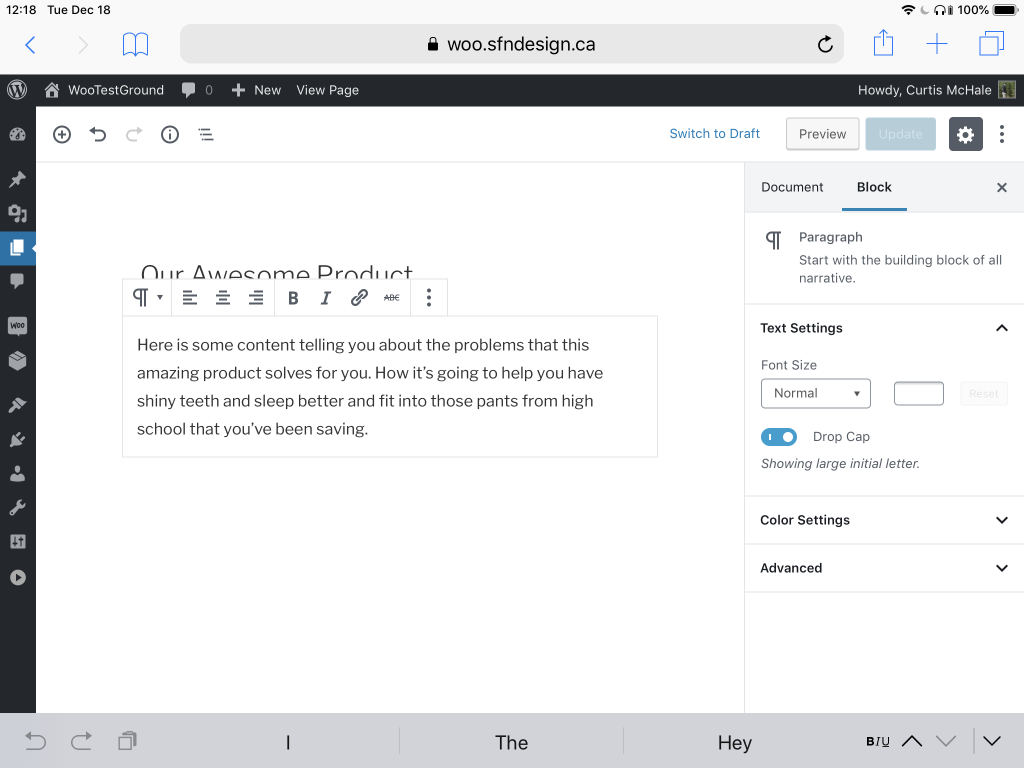
Acum să luăm o parte din cunoștințele pe care le-am dobândit despre WooCommerce și Gutenberg pentru a ne construi o pagină lungă de vânzare pentru un produs. Puteți începe prin a crea o pagină nouă, dându-i un titlu. De asemenea, am adăugat un pic de text la un bloc de paragraf și am folosit opțiunea drop cap găsită în partea dreaptă a setărilor noastre de bloc.


Cu multe pagini de vânzare de formă lungă, vom ajunge să adăugăm produsul pe pagină de câteva ori. Faceți acest lucru pentru a oferi oamenilor posibilitatea de a cumpăra produsul dvs. de îndată ce sunt convinși că este o achiziție bună pentru ei.
Apoi, adăugați un bloc de produse și alegeți un singur produs pe care să îl adăugați în pagina dvs. Apoi treceți în partea dreaptă și schimbați afișarea coloanei la un singur produs pe coloană. Acest lucru ar trebui să vă ofere o versiune mare a produsului afișată pe pagină, cu un buton de adăugare în coș chiar sub acesta.

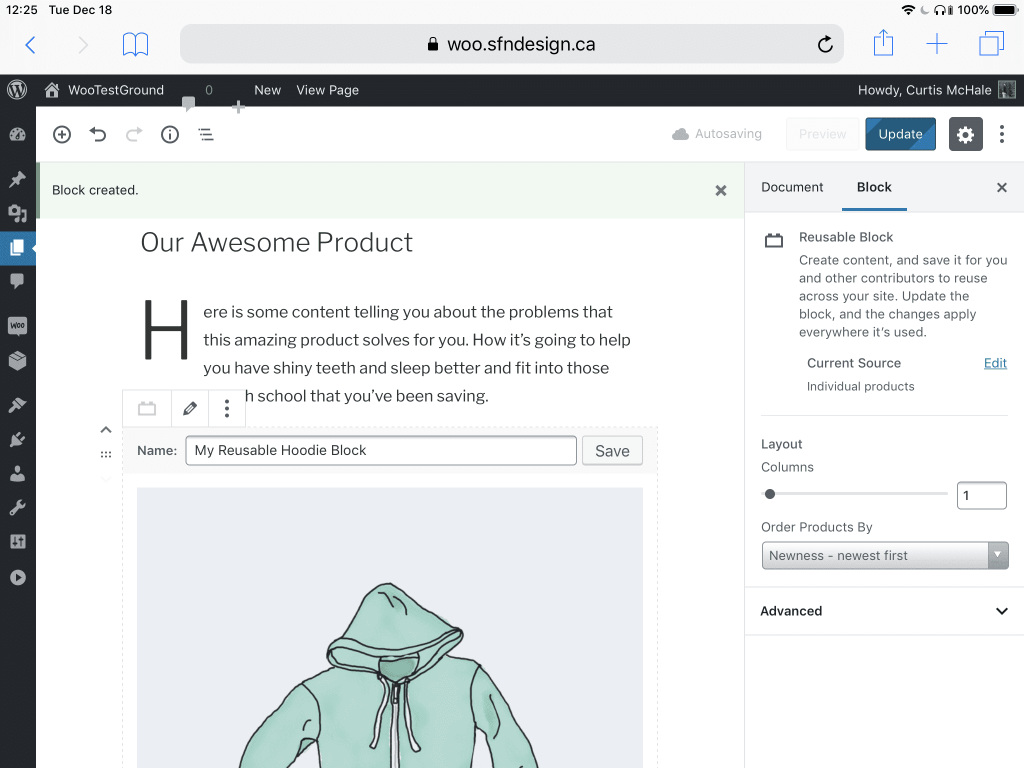
Apoi, faceți clic pe cele trei puncte verticale din partea de sus a blocului de produse și alegeți „Adăugați la blocurile reutilizabile”. Acest lucru ne va permite să luăm blocul pe care l-am creat pentru noi înșine și să ajungem cu ușurință la setările exacte pe care le avem deja, fără a fi nevoie să trecem prin bătaia de cap de a găsi produsul și de a schimba setările coloanei din nou mai târziu. Intitulați acest bloc cum doriți și apoi salvați blocul reutilizabil.

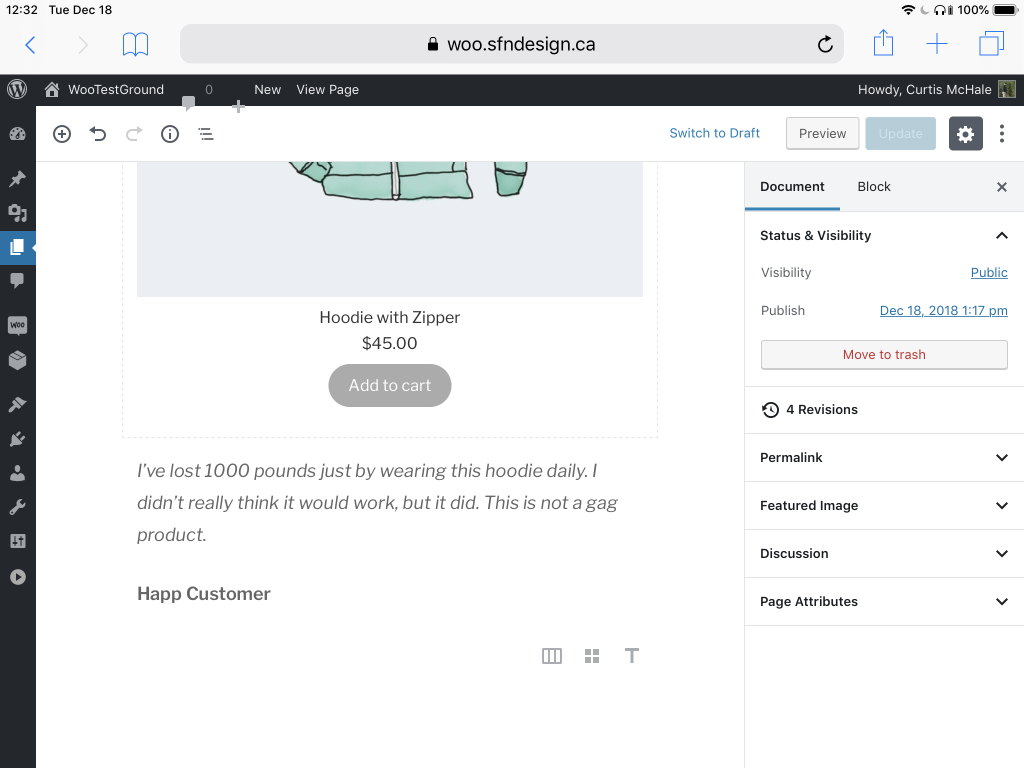
Acum putem adăuga mai mult text pe pagină, care ar fi folosit pentru a le arăta utilizatorilor beneficiile hanoracului nostru uimitor. Să folosim chiar și blocul de citate pentru a oferi o mărturie de la unul dintre clienții fericiți cu hanorace.

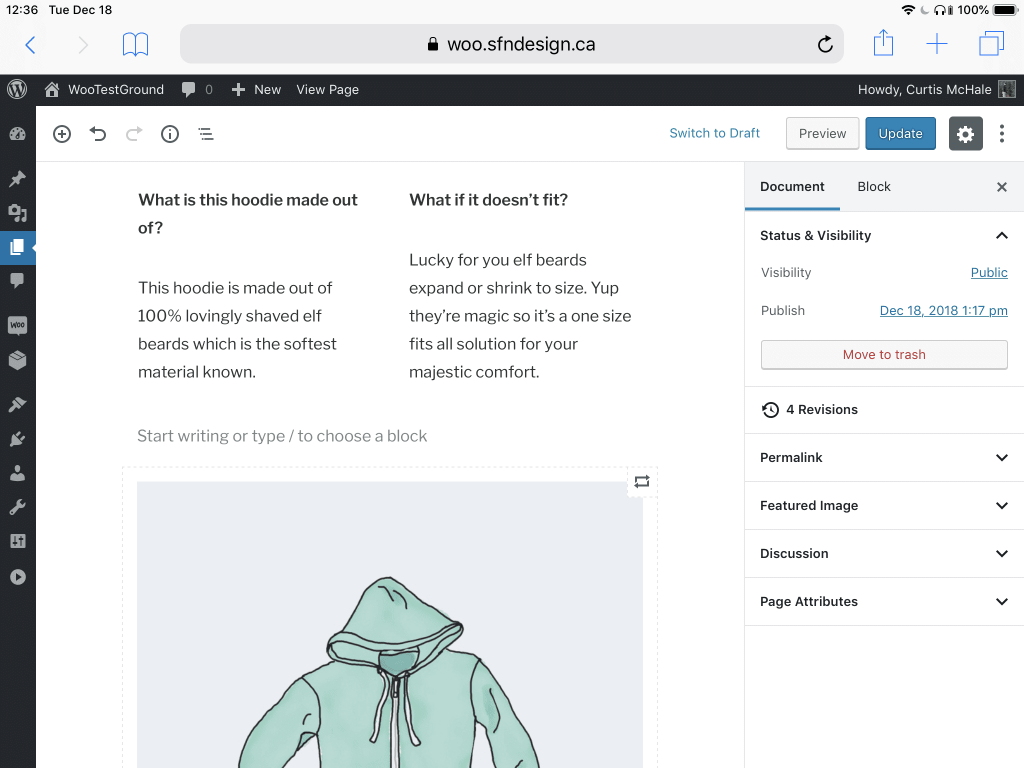
Apoi, de obicei, ați adăuga mai mult text care să arate beneficiile produsului dvs. pentru utilizatori sau să răspundă la orice întrebări pe care le-ar putea avea despre produs. Putem folosi un bloc de coloane pentru a face acest lucru și putem răspunde la două întrebări pentru utilizatorul nostru. Putem încheia această pagină utilizând blocul nostru reutilizabil pentru a-l invita pe utilizator să cumpere din nou uimitorul nostru hanorac.

Anterior, când clienții doreau o pagină de destinație personalizată ca aceasta, trebuiau să folosească un plugin de creare a paginii. Unele dintre acestea sunt decente, dar marea majoritate sunt mai puțin de dorit pe site-ul dvs. Când compar experiența lui Gutenberg cu aceste alte opțiuni de creare a paginii, Gutenberg este mult mai intuitiv pentru clienții mei să le folosească singuri, fără a avea nevoie de mine să construiesc ceva personalizat pentru ei.
Alte resurse Gutenberg
Dacă vă pregătiți să vă gândiți cu adevărat la Gutenberg acum că WordPress 5.0 a căzut, iată o listă de resurse solide de antrenament pe care le puteți folosi pentru a vă pune la curent.
Combinând WooCommerce și Gutenberg
Acest scurt tutorial despre Gutenberg vă ajută să începeți să gândiți în blocuri pe măsură ce vă aranjați conținutul. Patrick oferă un alt motiv pentru care ai dori să folosești o pagină de vânzări mai lungă pentru a vinde diferite tipuri de produse.
iThemes Training
iThemes ne oferă două resurse grozave pentru Gutenberg. Mai întâi este un webinar despre WooCommerce și Gutenberg. Aceasta este o oră de discuții despre Gutenberg și WooCommerce.
A doua resursă este un scurt videoclip care vorbește despre cum poți folosi Gutenberg pe site-ul tău. Ei menționează faptul că puteți adăuga widget-uri la blocurile dvs., ceea ce deschide mult mai multe posibilități pentru aspectul paginii decât am furnizat mai sus.
Gutenberg și WooCommerce: Lucrul cu blocuri de produse
La Robot Ninja, ei oferă un tutorial despre opțiunile de bloc de produse pe care le-am acoperit aici. Aceștia adaugă la asta discutând despre cum să vă asigurați că site-ul dvs. este pregătit pentru Gutenberg. Dacă rulați orice site, ar trebui să aveți o versiune de instalare, dar mai ales pentru un site de comerț electronic. Asigurați-vă că urmați sfatul de aici și testați-vă site-ul cu Gutenberg înainte de a intra în direct.
Construiește-ți propriul bloc Gutenberg
Bill Erickson ne oferă o prezentare despre cum a fost pentru el să construiască un bloc pentru Gutenberg. El menționează, de asemenea, cursul minunat al lui Zac Gordon despre Dezvoltarea Gutenberg.
Gutenberg este aici
Iubești sau urăști ideea, Gutenberg este aici, așa că este timpul să te aprofundezi în ceea ce înseamnă asta pentru site-ul tău. Mai exact, ar trebui să fii familiarizat cu modul în care funcționează Gutenberg și cu ce opțiuni există pentru site-ul tău WooCommerce.
Astăzi ți-am dat o scurtă privire asupra modului în care poți folosi Gutenberg cu site-ul tău pentru a crea o pagină de vânzare cu formă lungă pentru produsele tale. Există atât de multă putere în Gutenberg pentru proprietarii de magazine. Tot ce trebuie să faceți este să vă scufundați și să începeți să-l testați cu conținutul dvs.
Construiește un magazin WooCommerce de înaltă performanță
Creați un magazin care convertește traficul cu soluția de găzduire WooCommerce gestionată de la Nexcess. Vine standard cu Jilt pentru a vă ajuta să recuperați cărucioarele abandonate, teste de performanță ori de câte ori aveți nevoie de ele, iar platforma reduce încărcările de interogări cu 95%, ceea ce duce la un magazin mai rapid.
