Cum să configurați notificările push web iOS (mod ușor, fără cod)
Publicat: 2024-04-05Căutați un ghid despre cum să trimiteți notificări push web iPadOS și iOS care vă pot crește efectiv afacerea?
Notificările push web pot fi un instrument de marketing puternic. Și dacă le configurați automate, acestea rulează aproape de la sine. Dar ce notificări ar trebui să trimiți? De unde știi dacă vor funcționa pentru afacerea ta? Și cum începi?
În acest articol, vă vom arăta cum să utilizați trucuri simple și acționabile pentru a aduce trafic și vânzări pe pilot automat folosind notificări push web iPadOS și iOS. De asemenea, vă vom arăta cum să vă configurați fără nicio experiență de codare.
Sună bine? Să ne scufundăm direct.
- O detaliere a notificărilor push web pentru iPadOS și iOS
- Cel mai bun serviciu pentru a trimite notificări push web iPadOS și iOS
- Cum să adăugați notificări push web pentru iPadOS și iOS
- Pasul #1: Creați un cont PushEngage gratuit
- Pasul #2: Înscrieți-vă pentru PushEngage
- Pasul 3: Adăugați un fișier manifest al aplicației web pe site-ul dvs. web
- Pasul #4: Instalați PushEngage pe site-ul dvs. WordPress
- Pasul #5: Conectați site-ul dvs. WordPress cu PushEngage
- Pasul #6: Testează-ți manifestul site-ului web
- Cum să vă personalizați campaniile pentru iOS și iPadOS
- Cum să creați o campanie de notificări push pentru iOS
- Cum să trimiteți o transmisie de notificare push web iOS
- Cum să creați un mod pop-up de notificare push web iOS
- Ce trebuie să faceți înainte de a trimite notificări push web iOS
- Ce notificări push web iPadOS și iOS puteți trimite?
- #1. Notificări push web iOS pentru campaniile de bun venit
- #2. Coș abandonat, notificări push pe web pentru iPadOS și iOS
- #3. Răsfoiți notificările push web pentru iPadOS și iOS pentru abandonare
- #4. Campanii RSS Feed Push
- #5. Notificări automate de re-implicare
- #6. Vizitați pagina declanșează campanii
- #7. Notificări push automate de la clic
- #8. Repetarea notificărilor push automate
- #9. Notificări privind fusul orar al abonaților
- #10. Notificări de înscriere prin e-mail
- Ce trebuie să faceți după configurarea notificărilor push web pentru iPadOS și iOS
O detaliere a notificărilor push web pentru iPadOS și iOS
În sensul cel mai larg, există 3 tipuri de notificări push web iPadOS și iOS:
- Notificări de difuzare
- Campanii de notificare prin picurare
- Campanii de notificare push declanșate
Transmisiunile sunt notificări push pe care le trimiteți ca o singură notificare. Le puteți programa, dar se vor declanșa o singură dată. Campaniile declanșate implică configurarea unei notificări push, definirea unui declanșator pentru a o declanșa și a unui flux de lucru pentru a controla programarea acesteia. Notificările automate prin picurare sunt o serie de notificări care se declanșează automat la anumite condiții sau când sunt îndeplinite anumite condiții.

Pentru toate scopurile, campaniile declanșate și campaniile automate de picurare arată la fel din exterior. Diferența critică este că campaniile de declanșare sunt mult mai flexibile și mai personalizabile. Dacă considerați că notificările push costă mult mai puțin decât majoritatea altor canale, este perfect logic să folosiți o combinație a tuturor celor trei pentru a vă dezvolta afacerea.
Dacă sunteți nou în notificările push, vă recomandăm insistent să vă începeți călătoria folosind șabloane dovedite.
NOTĂ: Cele mai multe campanii declanșate au nevoie de ceva experiență în dezvoltare. Ar trebui să utilizați un API pentru a utiliza cât mai bine notificările declanșate. Cu toate acestea, există câteva notificări declanșate pe care le puteți trimite direct din rack. Dacă sunteți curios, consultați articolul nostru despre notificările push pentru comerțul electronic pentru o idee mai bună.
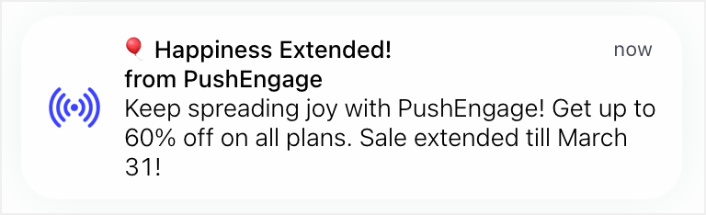
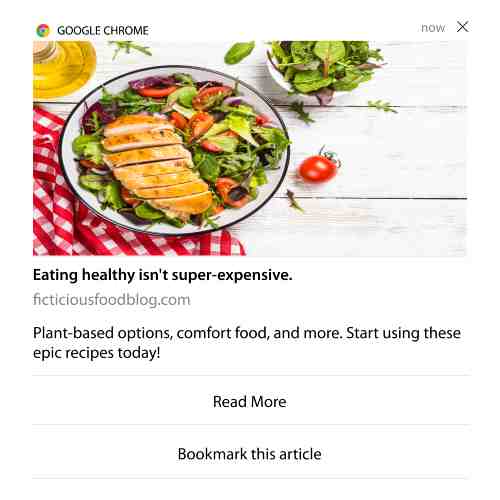
Cu notificări push web pe iOS, experiența este la fel ca și alte aplicații native. Aceste notificări vor apărea ca notificări heads-up pe ecran, iar utilizatorii le pot găsi și în centrul de notificări și chiar pe ecranul de blocare. Deci, este ușor pentru utilizatori să rămână la curent cu mesajele dvs.!

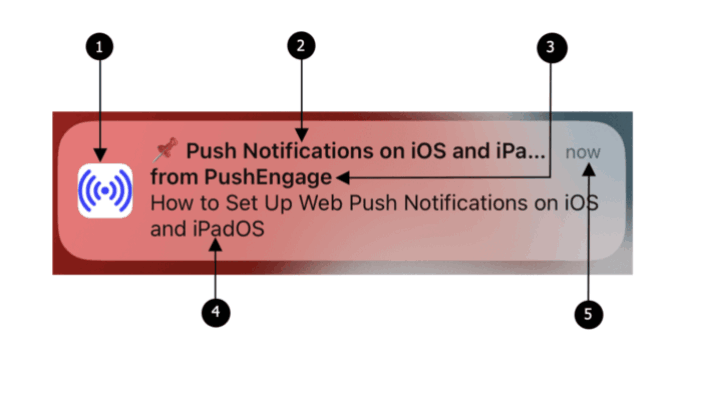
Notificările push web pe iOS și iPadOS vin cu următoarele elemente:
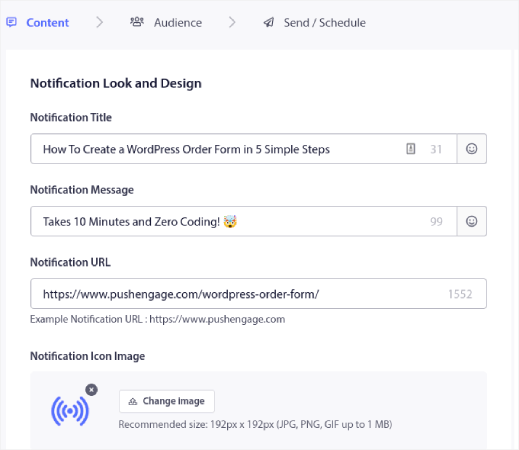
- Pictogramă : Pictograma afișată este cea specificată în fișierul manifest. Din păcate, nu poate fi schimbat pentru mesaje individuale, așa că asigurați-vă că setați pictograma dorită în manifest.
- Titlu : titlul notificării este limitat la 30-40 de caractere. Dacă depășește această limită, va fi trunchiată, așa că păstrați-l concis și de impact.
- Nume aplicație : numele aplicației afișat în notificare este cel dat în fișierul manifest. Similar cu pictograma, aceasta nu poate fi modificată pentru mesaje individuale.
- Mesaj : Textul notificării este limitat la 120-150 de caractere. Dacă depășește această limită, va fi trunchiată. Creați un mesaj convingător și scurt pentru a profita la maximum de spațiul disponibil.
- Marcaj temporal : notificarea afișează, de asemenea, un marcaj temporal, care indică cu cât timp în urmă a fost trimisă notificarea pe dispozitivul utilizatorului. Acest lucru îi ajută pe utilizatori să înțeleagă recentitatea mesajului.
NOTĂ: notificările push web iOS nu acceptă în prezent rich media, GIF-uri animate sau videoclipuri. Totuși, puteți adăuga emoji-uri. Și, puteți trimite notificări push bogate folosind notificări push pentru aplicația iOS dacă aveți o aplicație iOS.
Ținând cont de aceste elemente atunci când creați notificări push web, vă veți asigura că mesajele dvs. sunt concise, atractive din punct de vedere vizual și că vor implica în mod eficient utilizatorii dvs. iOS și iPadOS.
Când apare o notificare și faceți clic pe ea, veți fi direcționat rapid către pagina de destinație specifică din aplicația web. Este un flux fără întreruperi care menține utilizatorii implicați și îi ajută să găsească rapid conținutul de care sunt interesați.
Cel mai bun serviciu pentru a trimite notificări push web iPadOS și iOS
Să începem prin a spune că majoritatea „serviciilor de notificare push gratuite” de acolo sunt de fapt versiuni gratuite. Unii dintre furnizorii pe care i-am enumerat aici sunt software de probă, în timp ce alții au un plan pentru totdeauna gratuit pentru care puteți opta.
Există și alte opțiuni freemium, cum ar fi Firebase Cloud Messaging (FCM), dar aceasta nu este deloc o opțiune bună. Puteți citi mai multe despre motivul pentru care FCM nu poate concura cu un furnizor de servicii precum PushEngage. Dar pentru moment, credeți-ne pe cuvânt și accesați opțiunile mai bune.
Vă recomandăm să utilizați PushEngage.

PushEngage este pluginul numărul 1 pentru notificări push din lume.
Notificările push vă ajută să vă creșteți traficul pe site și implicarea pe pilot automat. Și dacă conduceți un magazin online, PushEngage vă ajută, de asemenea, să vă creșteți vânzările, ajutându-vă să creați notificări push automate pentru comerțul electronic.
Puteți începe gratuit, dar dacă doriți serios să vă dezvoltați afacerea, ar trebui să cumpărați un plan plătit. De asemenea, înainte de a cumpăra orice serviciu de notificare push, ar trebui să consultați acest ghid pentru costurile de notificare push.
Iată o privire rapidă asupra a ceea ce obțineți cu PushEngage:
- Campanii automate cu conversii ridicate
- Opțiuni multiple de direcționare și programare a campaniei
- Urmărirea obiectivelor și analiză avansată
- Testare A/B inteligentă
- Push șabloane de campanie
- Opțiuni puternice de segmentare
- Un manager de succes dedicat
Și asta abia zgârie suprafața. Consultați lista completă a funcțiilor PushEngage înainte de a merge mai departe.
Dar partea cea mai atractivă despre PushEngage este că puteți începe cu un plan pentru totdeauna gratuit. Și îl puteți folosi pentru a vă dezvolta efectiv afacerea folosind mai multe opțiuni de personalizare.
Veți vedea că PushEngage este cel mai bun pariu dacă doriți să construiți trafic, implicare și vânzări pentru afacerea dvs. Și dacă aveți un buget limitat, puteți oricând să fiți puțin creativ cu notificările push.
NOTĂ: Dacă rulați un site WordPress, ar trebui să instalați și să activați pluginul PushEngage WordPress.
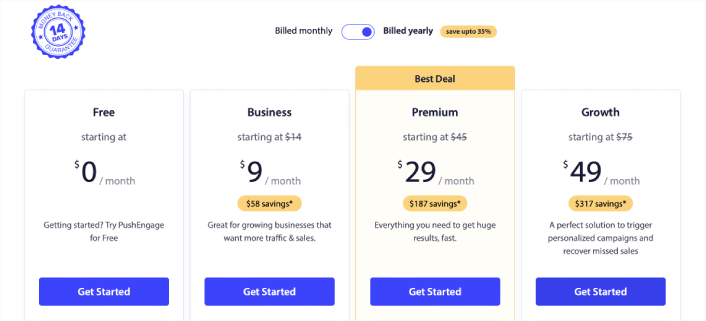
Versiunea gratuită permite până la 200 de abonați și 30 de notificări pe viață. Este suficient de bun pentru a vă duce afacerea într-un punct în care vă puteți permite cu ușurință planurile plătite care încep de la 9 USD/lună pentru 100.000 de abonați.

Și nu vă faceți griji dacă nu știți absolut nimic despre codificare. Puteți instala PushEngage folosind unul dintre numeroasele ghiduri de instalare pentru orice site web și CMS.
Cum să adăugați notificări push web pentru iPadOS și iOS
Instalarea notificărilor push web iOS și iPadOS pe un site web nu este dificilă. Dar are câțiva pași și veți dori să urmați acest ghid pas cu pas.
Pasul #1: Creați un cont PushEngage gratuit
Mergeți la PushEngage și faceți clic pe Începeți gratuit acum:

Puteți începe cu planul gratuit. Dar dacă sunteți în căutarea celor mai puternice notificări de browser, ar trebui să selectați un plan plătit în funcție de nevoile dvs. de afaceri. După ce știți ce plan doriți, faceți clic pe Începeți pentru a vă crea contul PushEngage.
Pasul #2: Înscrieți-vă pentru PushEngage
Acum, este timpul să vă creați contul PushEngage. Începeți prin a vă înscrie cu o adresă de e-mail sau un ID Gmail:

Apoi, completați detaliile contului dvs.:

Și adăugați informațiile cardului dvs. de credit pentru a vă cumpăra planul:

Dacă ați selectat contul gratuit, cardul dvs. de credit nu va fi debitat niciodată până când nu alegeți să vă actualizați planul. Și acum, sunteți gata să obțineți acces la tabloul de bord PushEngage. Doar faceți clic pe Finalizare înregistrare și obțineți acces instantaneu .
Dacă ați mai folosit OneSignal sau PushAlert, veți vedea că PushEngage vă oferă o experiență mult mai curată din tabloul de bord. Tabloul de bord OneSignal nu este destinat campaniilor avansate. Pentru asta, veți avea nevoie de API mai mult decât de pluginul OneSignal.
Pasul 3: Adăugați un fișier manifest al aplicației web pe site-ul dvs. web
Gândiți-vă la un manifest de aplicație web ca la un fișier special care acționează ca un ghid pentru site-ul dvs. atunci când este instalat pe telefonul sau computerul cuiva. Este scris într-un limbaj numit JSON, dar nu trebuie să vă faceți griji pentru acea parte.
Fișierul manifest conține informații importante despre aplicația dvs. web, cum ar fi numele, descrierea, pictogramele și culorile acesteia. Deci, atunci când cineva vă adaugă site-ul web pe ecranul de pornire sau îl instalează pe dispozitivul său, browserul folosește acest manifest pentru a ști cum ar trebui să arate și să se comporte aplicația dvs.
De exemplu, manifestul îi spune browserului ce pictogramă să folosească pentru aplicația dvs. pe ecranul de pornire sau în sertarul aplicației, astfel încât să arate frumos și ușor de recunoscut. De asemenea, specifică culorile și tema aplicației pentru a-i oferi un aspect consistent și atrăgător. Este o modalitate grozavă de a vă transforma site-ul într-o aplicație web progresivă (PWA).
În plus, manifestul include adresa URL care ar trebui deschisă atunci când cineva vă lansează aplicația. În acest fel, browserul știe ce pagină sau secțiune a site-ului tău web să le arate mai întâi.
Crearea unui fișier manifest se poate face rapid cu instrumente online care fac munca grea pentru dvs. Vă recomandăm să utilizați acest generator gratuit de manifeste de aplicație pentru a crea manifestul aplicației dvs. web în câteva clicuri și zero codare.
Odată ce ați pregătit manifestul, de obicei îl numiți „manifest.json” și îl încărcați în folderul rădăcină al site-ului dvs.
Pe scurt, manifestul aplicației web este ca un manual care face ca aplicația dvs. web să arate și să se simtă corect atunci când oamenii o folosesc pe dispozitivele lor. Este o parte esențială a creării unei experiențe excelente de utilizator pentru vizitatorii site-ului dvs.
Un manifest tipic arată cam așa:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }După ce adăugați fișierul manifest în folderul rădăcină al serverului site-ului dvs. web, trebuie să adăugați un fragment de cod în capul HTML al site-ului dvs. web. Fragmentul ar arăta cam așa:
<link rel="manifest" href="/manifest.json">Dacă utilizați WordPress și aveți nevoie de ajutor pentru adăugarea acestui fragment de cod în antetul site-ului dvs., puteți utiliza WPCode pentru a încărca fișierul manifest. Este unul dintre cele mai bune pluginuri pentru fragmente de cod pentru WordPress.
Pasul #4: Instalați PushEngage pe site-ul dvs. WordPress
NOTĂ: Dacă nu rulați un site WordPress, ar trebui să consultați ghidurile noastre de instalare.
Până acum, ați terminat de creat contul PushEngage. Deci, mergeți la tabloul de bord PushEngage și urmați:

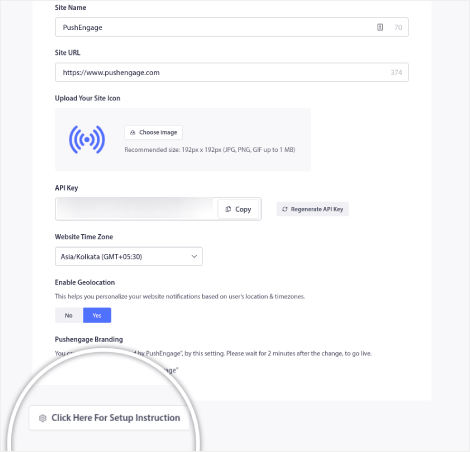
Faceți clic pe Setări site » Detalii site și faceți clic pe butonul Faceți clic aici pentru instrucțiuni de configurare :

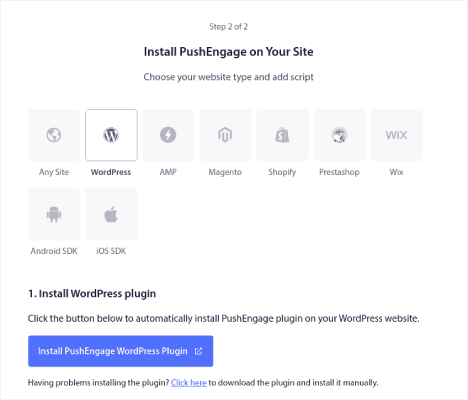
Faceți clic pe fila WordPress și faceți clic pe butonul Instalare PushEngage WordPress Plugin pentru a instala pluginul pe site-ul dvs.

Iată partea interesantă: când v-ați creat contul PushEngage, v-ați sincronizat deja site-ul web cu contul PushEngage. Așadar, faceți clic pe linkul de instalare din tabloul de bord PushEngage pentru a instala automat pluginul PushEngage WordPress pe site-ul dvs. web.
Pasul #5: Conectați site-ul dvs. WordPress cu PushEngage
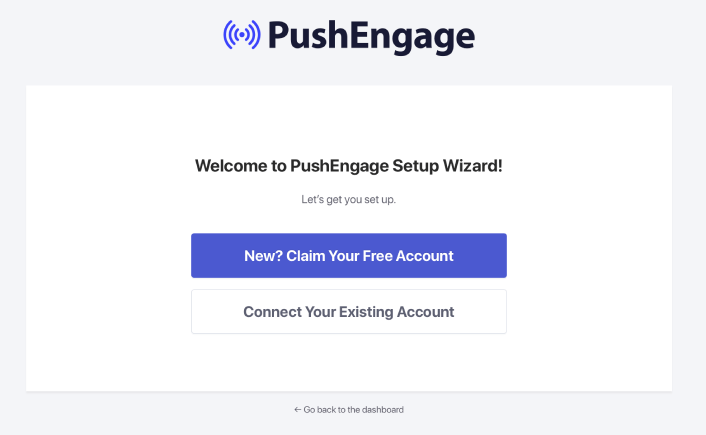
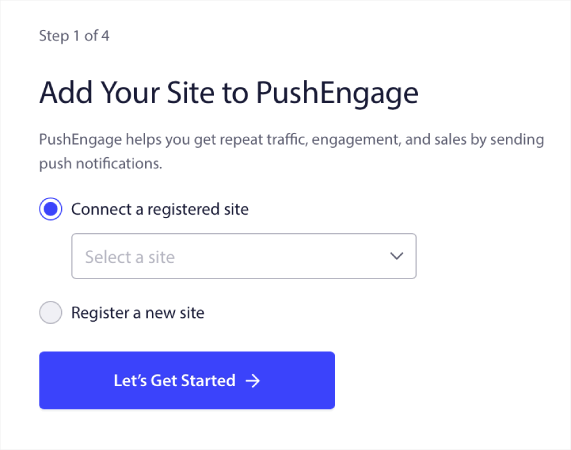
Când ați terminat de instalat și activat pluginul PushEngage WordPress, veți vedea expertul de onboarding PushEngage:

Vrăjitorul este destul de simplu. Dacă sunteți un utilizator nou, faceți clic pe Nou? Revendicați-vă contul gratuit . Și dacă v-ați înscris deja, faceți clic pe Conectați-vă contul existent .
Apoi, puteți selecta site-ul dvs. din meniul derulant Selectați un site sub Conectați un site înregistrat dacă ați înregistrat deja un site în timpul înscrierii:

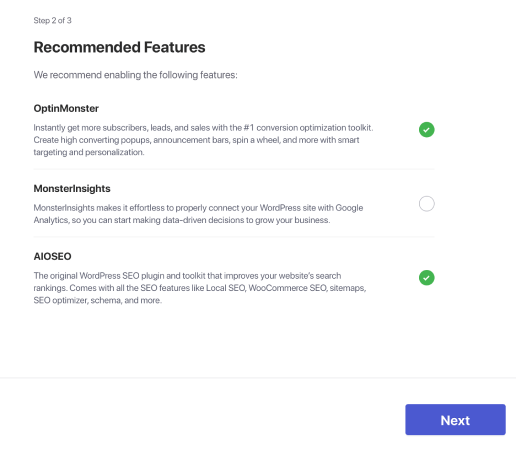
Sau puteți face clic pe Înregistrați un site nou pentru a adăuga un site nou dacă aveți un plan de preț Premium sau mai mare. În pasul următor, expertul de onboarding vă va solicita să instalați alte pluginuri WordPress obligatorii.

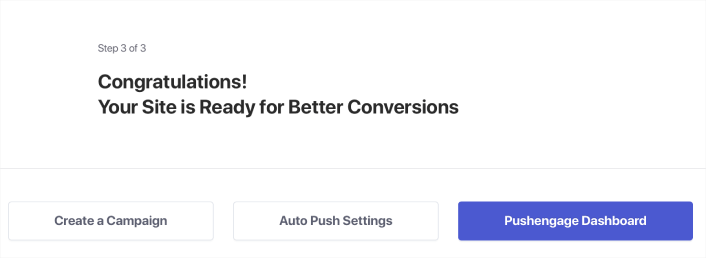
Dacă ați urmat corect fiecare pas, veți vedea acest mesaj de succes din partea expertului:

Acum sunteți gata să creați campanii și să faceți pop-up pentru notificări push.
Pasul #6: Testează-ți manifestul site-ului web
Bine, haideți să parcurgem pașii pentru a vă testa aplicația web și pentru a ne asigura că totul funcționează fără probleme.
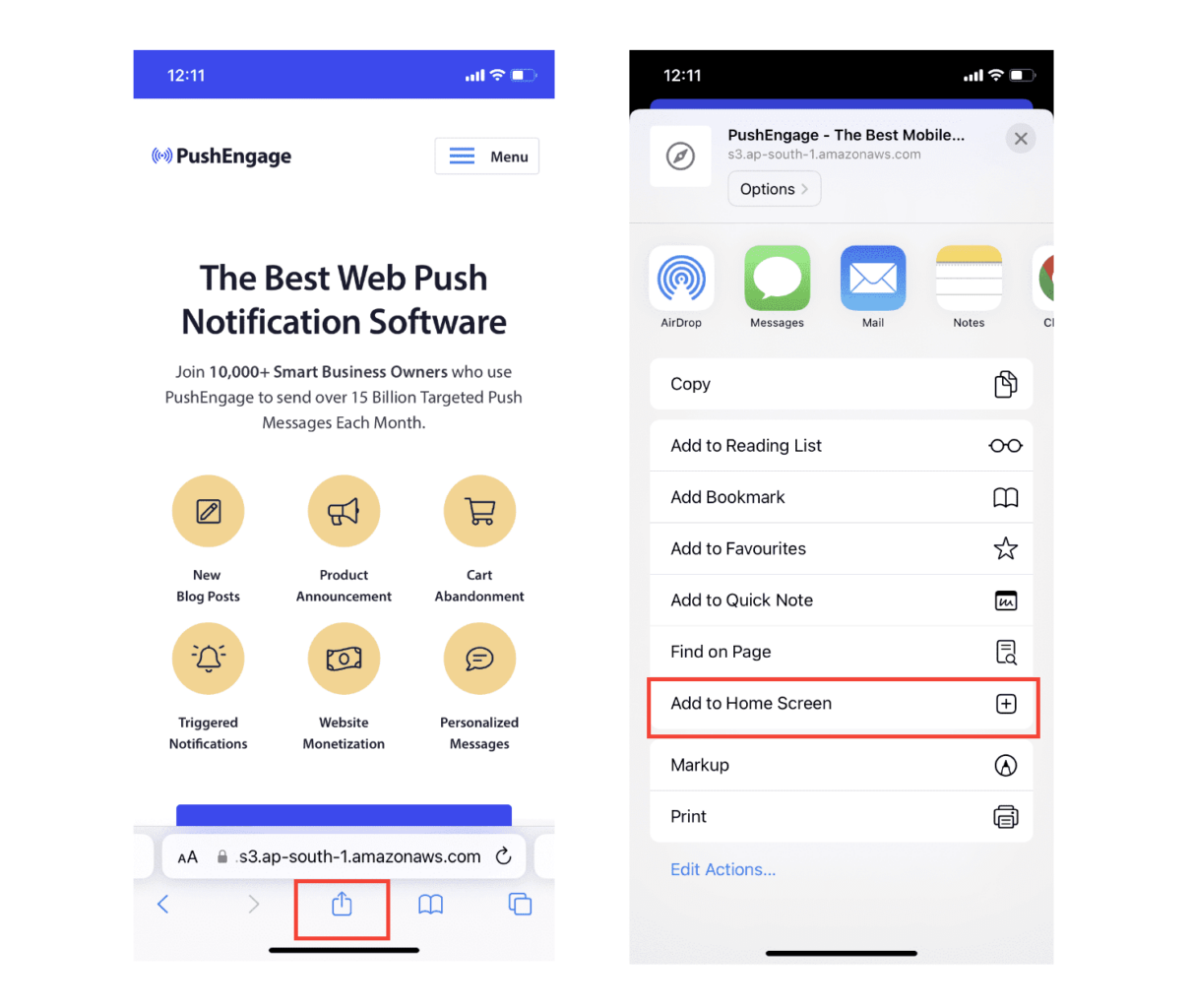
Mai întâi, deschideți site-ul web folosind browserul Safari de pe iPhone sau iPad. Asigurați-vă că dispozitivul rulează iOS 16.4 sau o versiune mai nouă. Odată ce site-ul dvs. este încărcat, veți vedea un buton Partajare . Arată ca un pătrat cu o săgeată îndreptată în sus. Atingeți acel buton pentru a deschide meniul de partajare.
În meniul de partajare, ar trebui să găsiți o opțiune numită Adăugați la ecranul de pornire . Faceți clic pe acea opțiune.

Acum, aplicația web va fi salvată pe ecranul de pornire al dispozitivului dvs., la fel ca orice altă aplicație pe care o descărcați din App Store.
Dacă totul a fost configurat corect, când deschideți aplicația de pe ecranul de pornire, aceasta nu se va mai deschide în browserul Safari. În schimb, se va simți ca și cum ai folosi o aplicație obișnuită pe iPhone sau iPad.
Pentru a le informa utilizatorilor că pot primi notificări push web din aplicația dvs., le puteți afișa un banner pe ecran. Acest banner le va solicita să adauge aplicația dvs. pe ecranul de pornire și să se aboneze la notificările push web. Este o modalitate utilă de a menține utilizatorii implicați cu aplicația dvs. și de a primi actualizări importante.
Așadar, urmați acești pași și veți fi gata să oferiți utilizatorilor dvs. de pe dispozitivele iOS o experiență fluidă și asemănătoare aplicației! Pentru o prezentare completă a testării notificărilor push, consultați documentația noastră despre notificările push web iOS.
Cum să vă personalizați campaniile pentru iOS și iPadOS
Înainte de a crea o campanie, ar trebui să configurați segmente și grupuri de public pentru a trimite mesaje push personalizate.
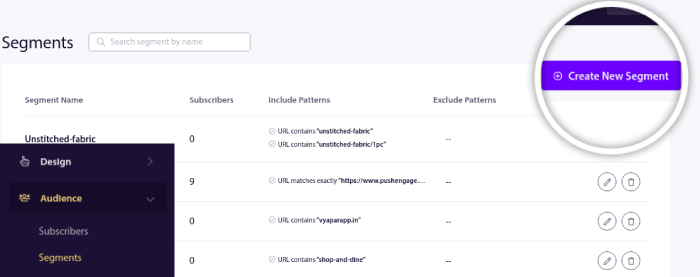
Nimic nu depășește nivelul de personalizare pe care îl puteți obține prin crearea de segmente și grupuri de public pentru abonații dvs. de notificare push. Accesați PushEngage » Audiență și începeți imediat să creați segmente și grupuri de public.
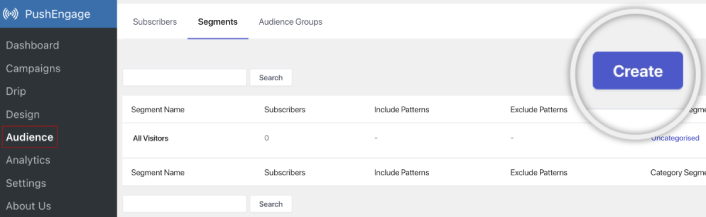
În fila Segmente , puteți crea segmente noi sau le puteți modifica pe cele existente:

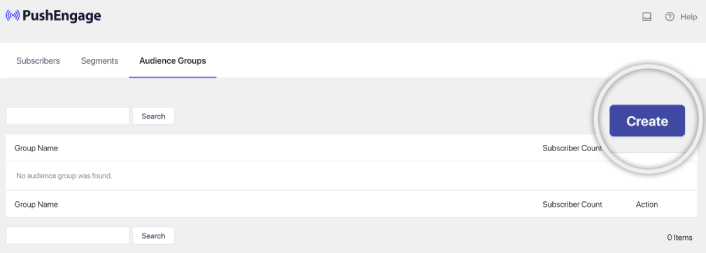
Și dacă aveți nevoie de o personalizare și mai profundă, creați un grup de public în fila Grupuri de public :

Dacă sunteți nou în privința segmentelor de notificări push și a notificărilor push personalizate, ar trebui să consultați articolul nostru despre cum să creați segmente și anunțul nostru privind gruparea avansată a publicului.
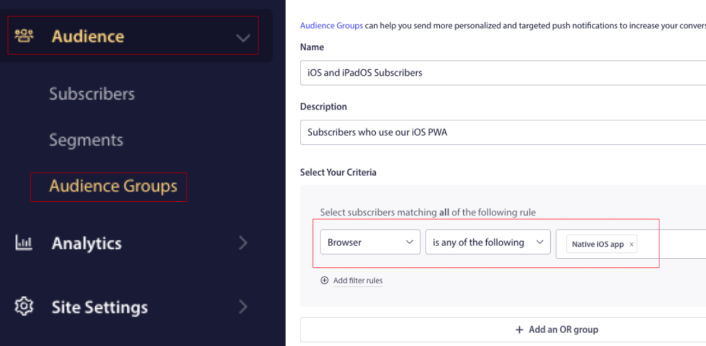
Cel mai tare este că puteți crea campanii push direcționate creând un grup de public doar pentru utilizatorii dvs. iOS și iPadOS:

Și puteți folosi acest grup de audiențe pentru campaniile și emisiunile dvs. drip.
Cum să creați o campanie de notificări push pentru iOS
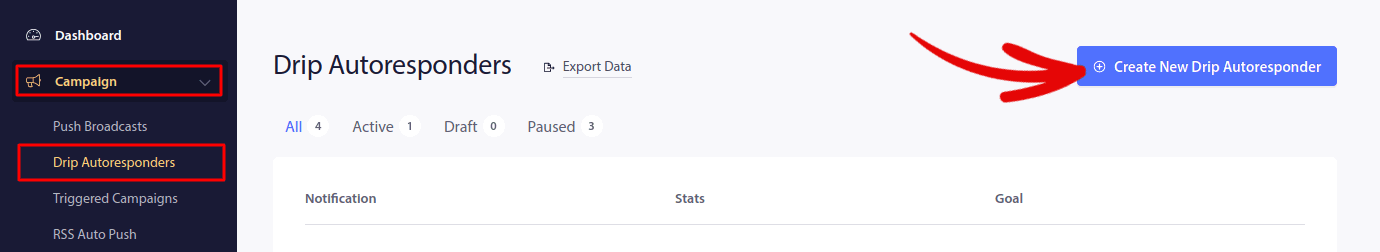
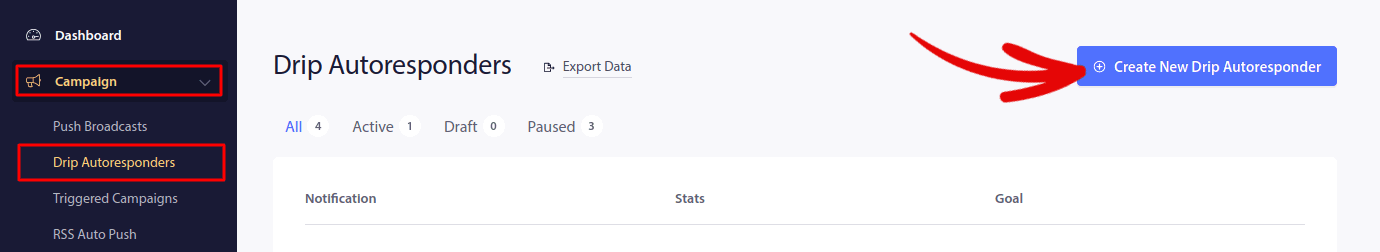
Accesați tabloul de bord PushEngage și mergeți la Campanie » Drip Autoresponders și faceți clic pe Create New Drip Autoresponder :

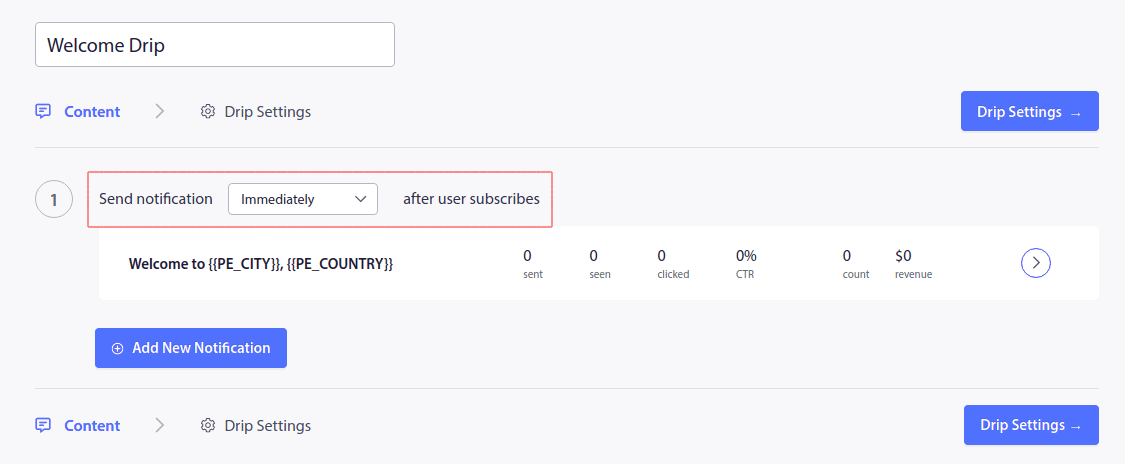
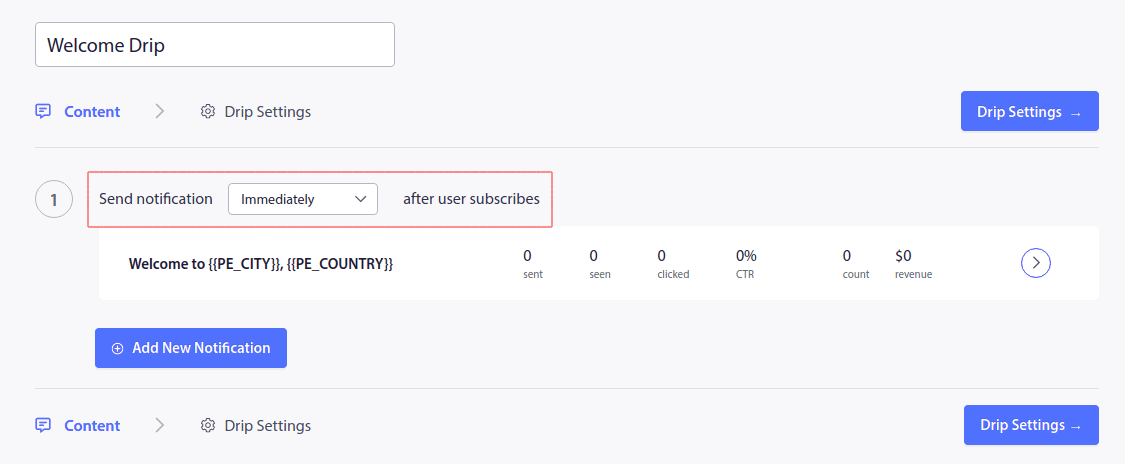
Apoi, denumește-ți campania (sugerăm ceva de genul Welcome Drip) și sub Conținut , selectează opțiunea care spune „ Trimite notificare imediat după abonarea utilizatorului ”:

În acest moment, puteți face clic pe săgeata de lângă notificare pentru a edita conținutul notificării.
Dacă aveți un plan Premium sau Enterprise cu PushEngage, veți putea adăuga mai multe notificări pentru a crea o secvență de mesaje automate de bun venit. Doar faceți clic pe Adăugați o notificare nouă și editați conținutul.
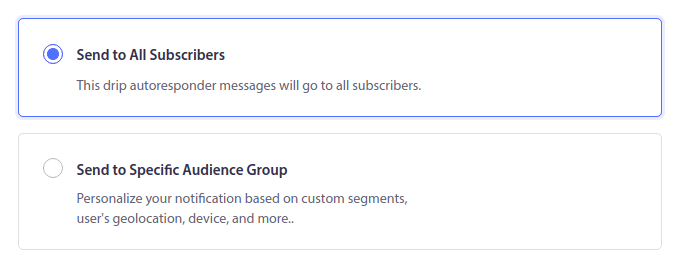
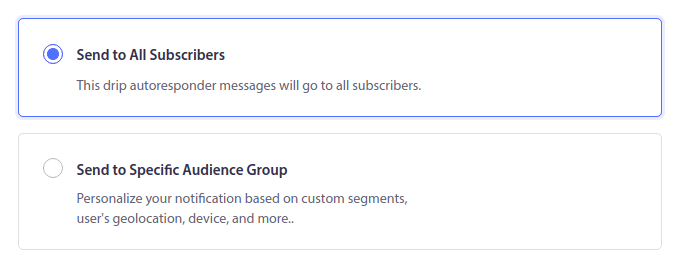
După ce ați terminat, faceți clic pe Drip Settings și selectați opțiunea de a trimite campania de bun venit tuturor abonaților:

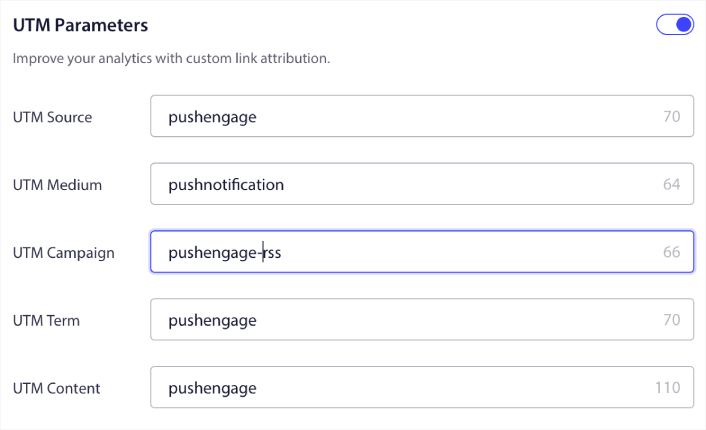
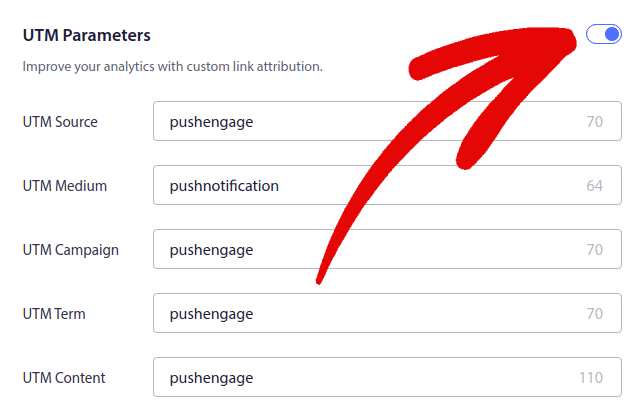
Apoi, derulați în jos pentru a vă seta propriii parametri UTM pentru a urmări notificările push:

Și când ați terminat, derulați înapoi în sus și faceți clic pe butonul Activare răspuns automat :

Și ai terminat!
Cum să trimiteți o transmisie de notificare push web iOS
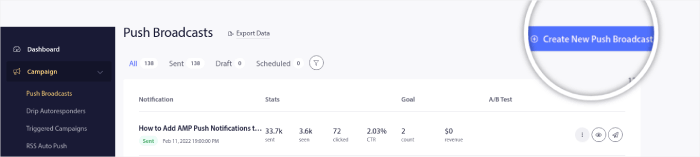
Mergeți la tabloul de bord PushEngage și accesați Campaign » Push Broadcasts și faceți clic pe butonul Creați o nouă difuzare Push :

Sub fila Conținut , adăugați conținutul notificării push:

Și puteți configura un test A/B pentru a vă crește ratele de clic sau puteți programa transmisiile push pentru a obține mai multe vizionări. În ambele cazuri, ar trebui să consultați cele mai bune practici de notificare push pentru cele mai bune rezultate.
Cum se creează un mod pop-up de notificare push web iOS
Un mod pop-up de notificare push este o fereastră mică care apare deasupra unui site web sau a interfeței unei aplicații mobile pentru a afișa un mesaj sau o notificare pentru vizitatorul site-ului.
Modalul pop-up poate fi declanșat de diverse evenimente. Puteți configura ferestre pop-up pentru a fi declanșate la vizitarea paginii, la adâncimea derulării și chiar la acțiuni personalizate, cum ar fi clic pe buton.
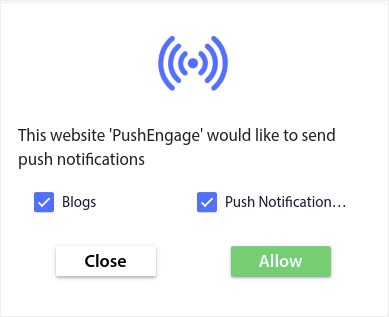
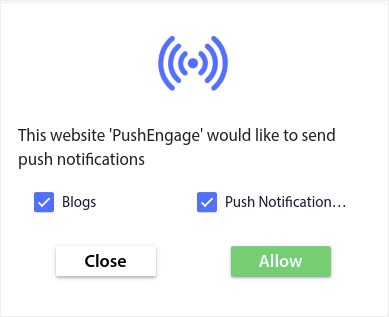
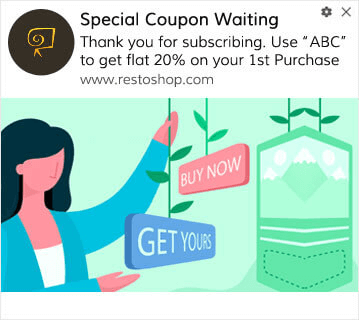
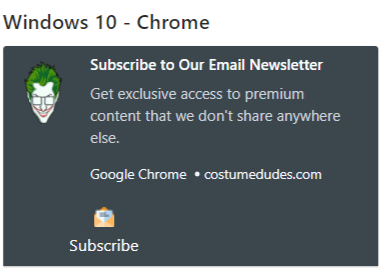
De obicei, veți vedea un îndemn la acțiune pe modul pop-up, cum ar fi „Abonați-vă” sau „Permiteți” pentru a obține consimțământul vizitatorilor pentru a le trimite notificări push. Dacă urmați acest tutorial, puteți crea un pop-up ca acesta:

Puteți crea popup-uri modale care pot segmenta abonații direct sau puteți crea ferestre pop-up obișnuite care pur și simplu colectează abonați cu atributele implicite, cum ar fi localizarea geografică și browserul.
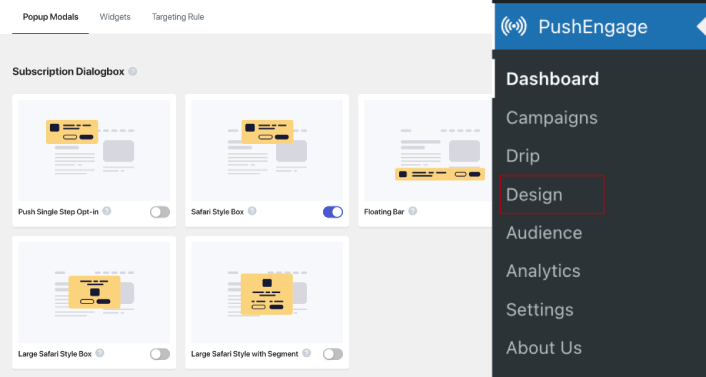
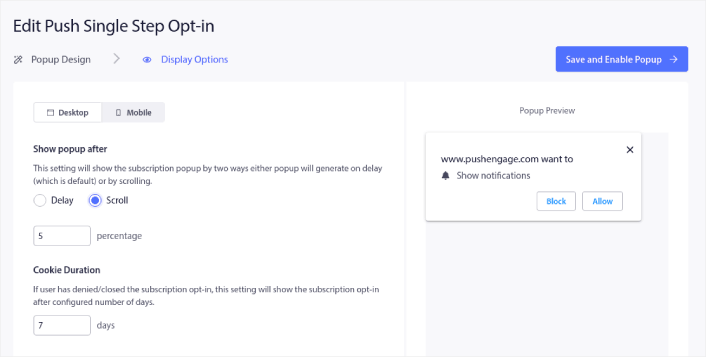
Reveniți la tabloul de bord WordPress. Accesați PushEngage » Design :

Și puteți configura cât de multe pop-up modale doriți. Desigur, vă puteți asigura că acestea sunt declanșate în momente diferite în Opțiuni de afișare pentru fiecare mod pop-up.


Ideea aici este de a oferi vizitatorilor un motiv solid pentru a se abona. Dacă aveți nevoie de ajutor în acest sens, consultați articolul nostru despre cum să creați o notificare push personalizată.

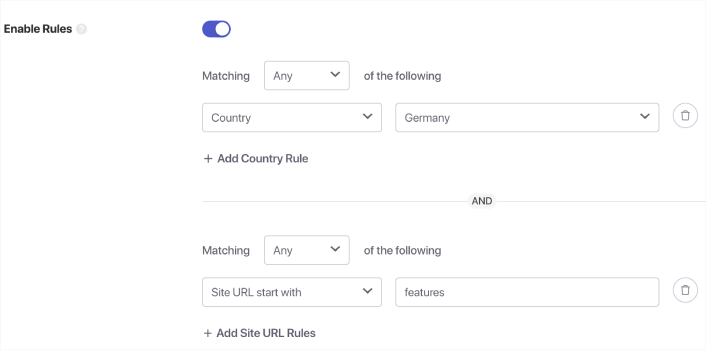
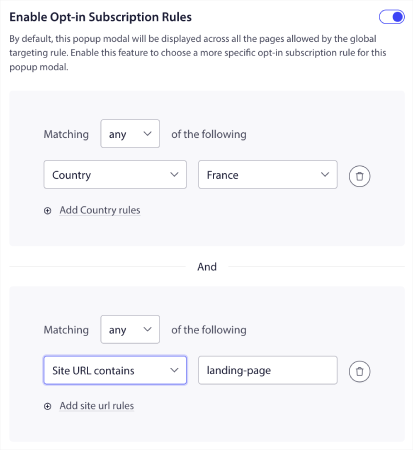
Și dacă doriți să creați mai multe pop-up-uri modale direcționate, puteți utiliza regulile de direcționare din fila Regulă de direcționare :

Acestea sunt reguli globale de direcționare și vor avea preferință față de regulile de direcționare pentru modalele pop-up individuale. Dar, dacă doriți, puteți crea reguli solide de direcționare pentru fiecare modal, modificându-le.

De exemplu, puteți crea pop-up modali în diferite limbi pentru a viza vizitatori din diferite țări.
Și dacă doriți să începeți câteva șabloane cu o rată de clic ridicată, ar trebui să consultați acest articol despre opt-in-urile de notificare push cu conversie mare.
Ce trebuie să faceți înainte de a trimite notificări push web iOS
Aproape ai terminat.
Înainte de a începe să trimiteți notificări push, va trebui să configurați un abonament pentru site-ul dvs. web. Înscrierea dvs. va converti vizitatorii web în abonați la notificări push. Deci, acesta este un element critic.
Dacă aveți nevoie de inspirație, puteți consulta acest articol despre opt-in-urile pentru notificări push cu conversie mare. După ce ați terminat de configurat înscrierea, site-ul dvs. poate colecta abonați. Dar de unde știi că înscrierea ta funcționează corect?
Deci, lucrul rațional de făcut este să configurați o notificare push de bun venit.
Sfat pro: ar trebui să petreceți ceva timp pentru un test la scară completă a notificărilor dvs. push. Acest lucru va rezolva cele mai frecvente probleme și nu vă veți pierde timpul încercând să rezolvați problemele mai târziu.
Ce notificări push web iPadOS și iOS puteți trimite?
Acum că știți ce sunt notificările push web iPadOS și iOS și ce serviciu aveți nevoie pentru a le trimite, este timpul să vedeți cum să trimiteți diferite notificări. În scopuri practice, nu vorbim despre campanii personalizate declanșate pe care le puteți crea folosind un serviciu API aici. Dacă sunteți mai interesat de notificările personalizate, ar trebui să consultați documentația noastră.
#1. Notificări push web iOS pentru campaniile de bun venit
O campanie de notificare push de bun venit este o notificare push simplă menită să aprecieze orice nou abonat.

Puteți, de asemenea, o ofertă sau un cadou pentru abonarea la notificările dvs. push. Acest lucru este destul de comun pentru mulți dintre clienții noștri. Puteți folosi notificările push de bun venit pentru a:
- Distribuiți un cupon de bun venit
- Oferă funcții premium
- Trimiteți o livrare gratuită
- Oferă cadouri gratuite
- Încorporați-vă abonatul cu o prezentare
Acum, să setăm prima notificare push de bun venit utilizând PushEngage.
Iată cum să activați notificările de bun venit în PushEngage. Accesați tabloul de bord PushEngage și mergeți la Campanie » Drip Autoresponders și faceți clic pe Create New Drip Autoresponder :

Apoi, denumește-ți campania (sugerăm ceva de genul Welcome Drip) și sub Conținut , selectează opțiunea care spune „ Trimite notificare imediat după abonarea utilizatorului ”:

În acest moment, puteți face clic pe săgeata de lângă notificare pentru a edita conținutul notificării. Dacă aveți un plan Premium sau Enterprise cu PushEngage, veți putea adăuga mai multe notificări pentru a crea o secvență de mesaje automate de bun venit. Doar faceți clic pe Adăugați o notificare nouă și editați conținutul.
După ce ați terminat, faceți clic pe Drip Settings și selectați opțiunea de a trimite campania de bun venit tuturor abonaților:

Apoi, derulați în jos pentru a vă seta propriii parametri UTM pentru a urmări notificările push:

Și când ați terminat, derulați înapoi în sus și faceți clic pe butonul Activare răspuns automat :

Acum știi de ce este importantă notificarea push de bun venit. Știi și cum să-l configurezi. Continuați și activați notificările push de bun venit pentru a reangaja noi abonați sau consultați acest articol din mesajele de bun venit pe site pentru inspirație.
#2. Coș abandonat, notificări push pe web pentru iPadOS și iOS
Abandonarea coșului de cumpărături are loc atunci când un potențial client adaugă un produs în coșul de cumpărături și nu finalizează procesul de plată.
Treaba ta este să reduci cât mai mult posibil abandonul cărucioarelor.
O modalitate de a vă recupera vânzările pierdute este să utilizați notificările push web pentru abandonul coșului iPadOS și iOS. Campaniile de recuperare a abandonului coșului vizează abonații cu un coș abandonat și le trimit urmăriri, mementouri, oferte, cupoane și reduceri.

Este o idee simplă: Aduceți cât mai mulți oameni să cumpere ceva.
Notificările push de abandonare a coșului au un impact foarte real asupra profitului tău. De exemplu, WickedWeasel primește 2.000 USD – 4.000 USD pe săptămână în vânzări suplimentare din campania lor push de abandonare a coșului.
Acum, haideți să vă configurați prima campanie de abandonare a coșului de cumpărături cu PushEngage.
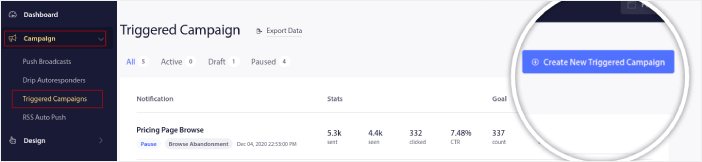
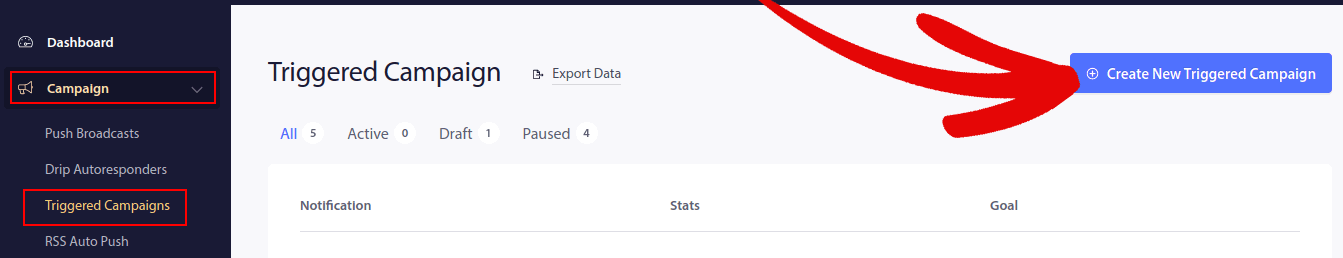
Accesați tabloul de bord PushEngage și mergeți la Campanie » Campanii declanșate și faceți clic pe Creați o nouă campanie declanșată :

Apoi, selectați șablonul de abandonare coș și faceți clic pe Creare nou :

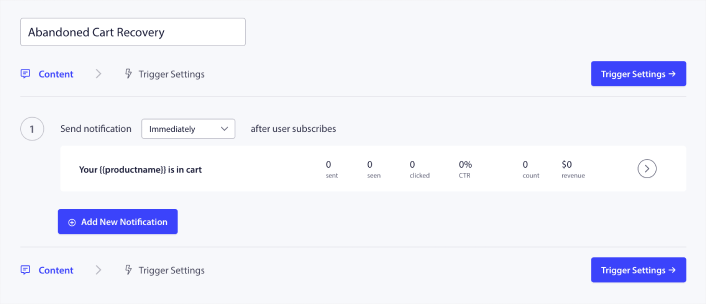
Și puteți începe să redactați un răspuns automat pentru cărucior abandonat. În fila Conținut , puteți crea o serie de notificări push:

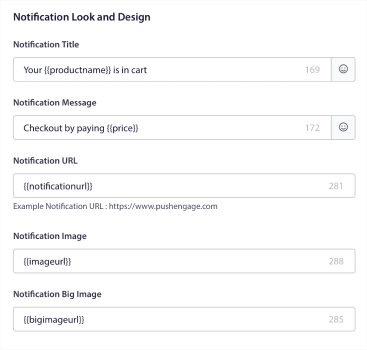
Pentru a edita o notificare, faceți clic pe vârful săgeții de lângă ea și puteți personaliza notificarea push:

Pentru un tutorial mai mult, consultați acest articol despre cum să configurați notificările push pentru coșul abandonat.
#3. Răsfoiți notificările push web pentru iPadOS și iOS pentru abandonare
Abandonarea navigației este exact ceea ce sună. Este atunci când un vizitator al site-ului dvs. navighează pe site-ul dvs. și decide să dispară brusc. Aceste incidente sunt cunoscute și ca abandon de pâlnie de către alți furnizori.
Abandonul de navigare este o întâmplare cu adevărat comună în aproape fiecare industrie.
Și este foarte dificil de redus sau controlat, deoarece nu există nicio modalitate de a stimula un utilizator aleatoriu să rămână pe site-ul tău. Aici sunt atât de puternice campaniile de abandon de navigare.
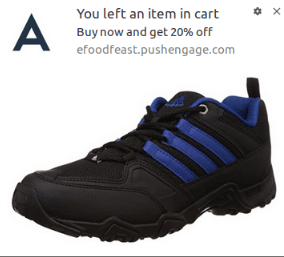
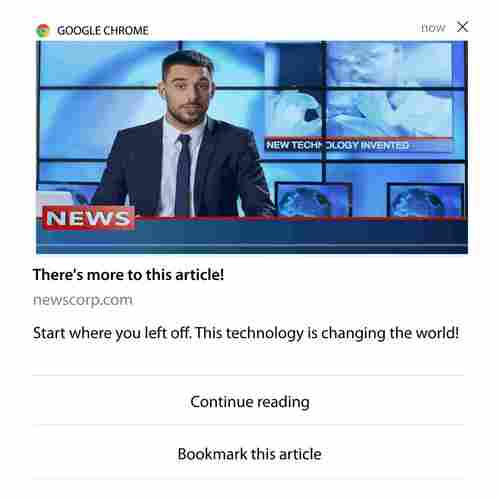
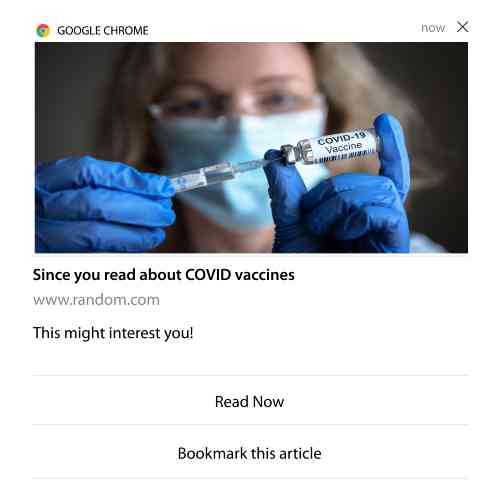
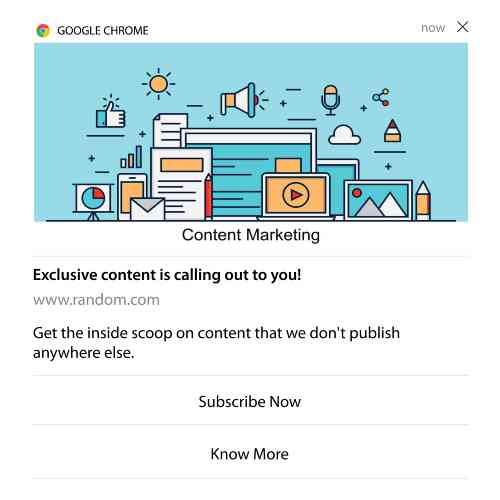
Iată un exemplu de notificări push de abandon de navigare pentru un editor:

Partea impresionantă despre PushEngage este că puteți configura campanii pentru aproape orice industrie. Deci, puteți trimite notificări push de abandon de navigare pentru SaaS și site-uri de călătorie, de asemenea.
Deci, cum configurați campaniile de abandon de navigare?
Odată cu abandonarea coșului, există un parametru foarte clar pentru a vă declanșa notificările push. Pentru renunțarea la navigare, vă recomandăm să luați în considerare parametri precum:
- A adăugat produsul în lista de dorințe
- M-am uitat la același produs de mai mult de X ori
- A căutat mai mult de X produse din aceeași categorie
- Am căutat pe site un anumit produs
- A stat pe site cel puțin X minute înainte de a sări
Ideea din spatele acestei campanii pentru un site de comerț electronic este de a determina abonatul să adauge produsul în coșul său. Pentru editori, ar putea fi un clic sau o descărcare pe articolul pe care îl citeau.
Mergeți din nou la tabloul de bord PushEngage și accesați Campanie » Campanii declanșate pentru a crea o nouă campanie declanșată:

Apoi, creați o nouă campanie de Abandon de navigare făcând clic pe butonul Creați nou :

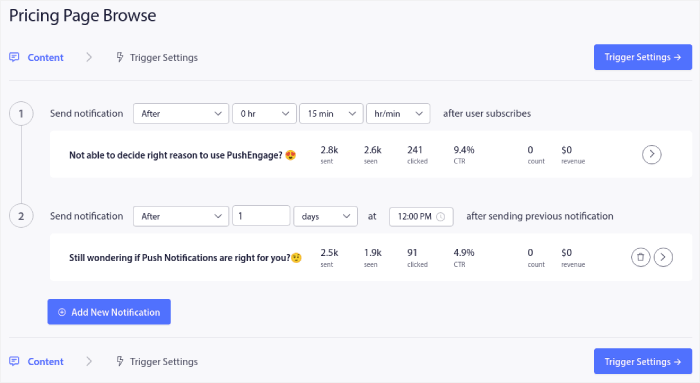
Apoi, veți putea configura întreaga secvență de notificări push împreună cu o întârziere între fiecare notificare:

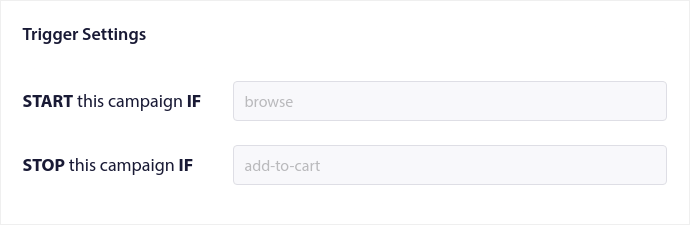
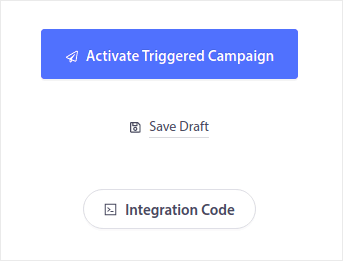
Dacă sunteți nou în notificările push, ar trebui să consultați articolul nostru despre cele mai bune practici privind notificările push. Când sunteți mulțumit de conținutul notificărilor push, faceți clic pe Setări de declanșare . Veți vedea că condițiile pentru o campanie de abandon de navigare au fost preconfigurate în secvență.

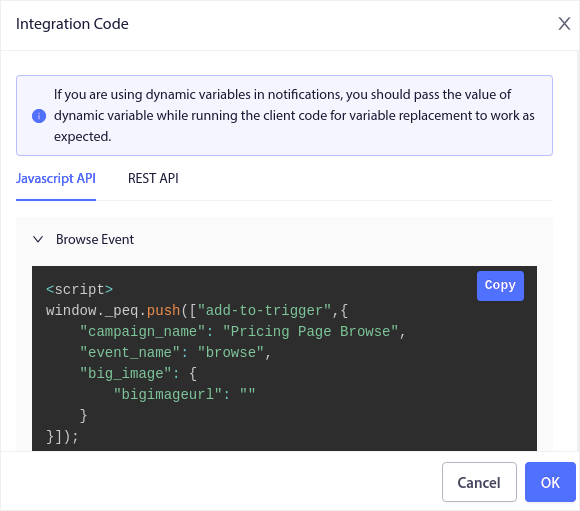
Faceți clic pe butonul Cod de integrare pentru a obține fragmentul de cod de care aveți nevoie pentru a încorpora campania de abandon de navigare pe site-ul dvs.

Apoi, copiați codul și inserați-l pe site-ul dvs. Doriți să inserați acel cod în secțiunea HTML <head> a paginii pe care doriți să o urmăriți. În cele din urmă, faceți clic pe butonul Activați campania declanșată :

Și ai terminat!
#4. Campanii RSS Feed Push
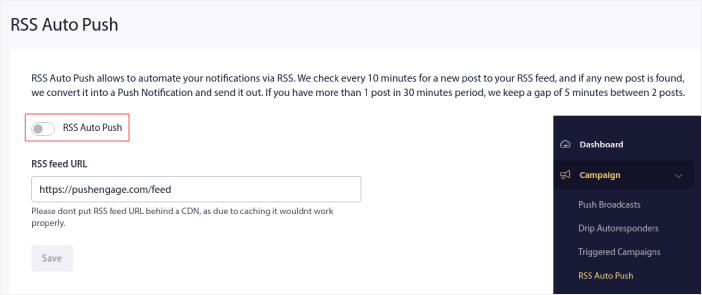
RSS Auto Push vă permite să vă automatizați notificările prin RSS.
PushEngage verifică la fiecare 10 minute dacă există o nouă postare adăugată la fluxul dvs. RSS. Dacă se găsește o postare nouă, PushEngage o transformă într-o notificare push și o trimite tuturor abonaților tăi. Cea mai bună parte este că se întâmplă pe pilot automat complet.
Campaniile de flux RSS sunt perfecte pentru editori și site-uri de știri:

Dacă sunteți un editor important și publicați mai mult de 1 postare la fiecare 30 de minute, PushEngage păstrează o întârziere de 5 minute între 2 notificări de postare.
Înainte de a merge mai departe, ar trebui să consultați acest articol despre cum să utilizați fluxurile RSS pentru mai multe sfaturi și trucuri epice.
Acum, să setăm notificări push RSS pe PushEngage.
Mergeți la Campanie » RSS Auto Push și activați-l:

Va trebui să inserați adresa URL a fluxului RSS. Pentru un site WordPress, acesta este de obicei în formatul:
https://examplesite.com/feed
Apoi, faceți clic pe Verificați RSS. Și, în sfârșit, faceți clic pe Salvare .
Asta este! Ești gata. De fiecare dată când publicați o nouă postare, aceasta va ajunge automat la toți abonații dvs.
#5. Notificări automate de re-implicare
Puteți configura campanii automate de re-implicare pentru abonații care nu s-au interacționat cu conținutul dvs. de ceva timp.
Dar de ce ai face-o în primul rând?
Ce zici de asta:
- Costul achiziției de noi clienți este de 5 ori mai mare decât costul păstrării clienților existenți
- Este ușor să vizați și să faceți remarketing către un public cunoscut ale cărui preferințe personale le înțelegem deja.
- Pe termen lung, clienții implicați oferă companiei mai multe afaceri decât cineva care abia se conectează cu marca dvs.
Ofertia a reușit să-și mărească utilizatorii repetenți cu 39% folosind notificări push care oferă oferte personalizate. Nici ei nu sunt singurii. Puteți folosi acest lucru pentru un site web de comerț electronic cu un mare efect:

Există o mulțime de modalități de a-ți reangaja abonații.
Dar una dintre cele mai eficiente moduri este utilizarea Segmentării. Folosind segmente dinamice, puteți afla multe despre abonații dvs. și le puteți trimite conținut personalizat pe care îl vor iubi.
În tabloul de bord PushEngage, mergeți la Segmentare și creați un nou Segment:

Acest lucru vă permite să creați segmente bazate pe comportament și modele de navigare. De fapt, puteți configura o secvență de operațiuni ȘI/SAU care decid când anumite segmente primesc notificări push automate.
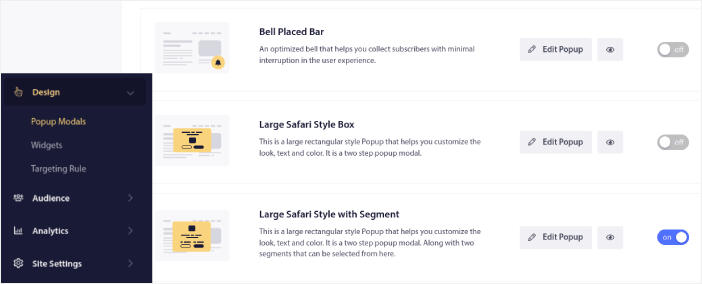
Puteți chiar să vă segmentați utilizatorii atunci când se abonează la notificări push. Mergeți la Design » Popup Modals și selectați Large Safari Style with Segment .

Dacă aveți nevoie de și mai multe moduri de a vă segmenta utilizatorii, puteți crea segmente personalizate bazate pe acțiunile utilizatorului folosind API-ul PushEngage Javascript.
#6. Vizitarea paginii declanșează campanii
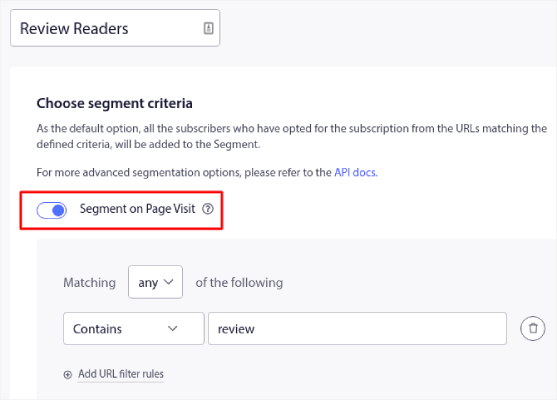
Declanșatoarele vizitelor de pagină sunt o extensie a segmentelor de notificări push. Tot ce trebuie să faceți este să creați un segment atunci când un vizitator web răsfoiește o adresă URL cu o anumită expresie sau model.
Apoi, trebuie doar să accesați Audience » Segmente și să setați publicul la un anumit segment:

Acest lucru vă permite să creați notificări push cu adevărat personalizate și automate.

Și cea mai bună parte este că puteți crea segmente personalizate în PushEngage în câteva minute.
#7. Notificări push automate de la clic
Nu puteți crea notificări push care sunt declanșate atunci când abonații dvs. fac clic pe o notificare livrată folosind PushEngage.
Dar există o soluție foarte inteligentă.
Puteți crea un segment pe baza adresei URL la care duce o anumită notificare. De fiecare dată când cineva ajunge pe această adresă URL, este adăugat la segment și puteți utiliza acest segment pentru a trimite notificări direcționate.
Campaniile cu clicuri cu notificări push sunt în esență o extensie a segmentării standard a publicului pentru campaniile de tip drip.
Consultați acest tutorial despre cum să creați un buton de clic pentru abonare.
#8. Repetarea notificărilor push automate
Imaginează-ți că ai...
- O vânzare săptămânală pentru o piață de vechituri;
- Sau o reducere de weekend;
- Sau o vânzare de lichidare a stocurilor;
- Sau o reducere lunară flash.
Cât de incomod ar fi să trebuiască să creezi manual notificări push pentru fiecare eveniment?
Din fericire, puteți seta notificări repetate cu PushEngage.
Notificările repetate sunt notificări push programate și automatizate pentru un eveniment recurent. Puteți să le configurați o dată, să specificați un program și ați terminat.
Acesta este doar unul dintre modurile în care MyDeal folosește notificări push. Asigurați -vă că citiți studiul de caz complet!
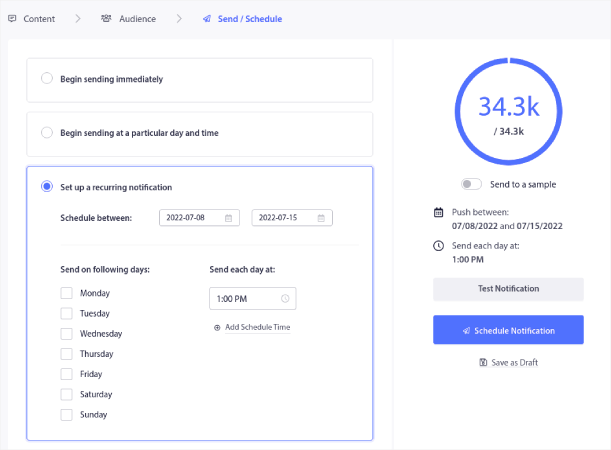
Mergeți la campanie și adăugați o notificare automată în tabloul de bord PushEngage. Apoi, derulați în jos la secțiunea de planificare și accesați fila Trimiteți/Program :

Doar configurați calendarul și ați terminat!
#9. Notificări privind fusul orar al abonaților
Notificările privind fusul orar al abonaților sunt exact așa cum sună. Trimiteți notificări push automate abonaților dvs. în fusul orar al acestora.
De ce este asta atât de mare?
Notificările privind fusul orar al abonaților au rate de deschidere mai mari. De obicei, orice notificare push este livrată chiar dacă abonatul dvs. este offline. Aceste notificări se adună apoi și sunt ignorate atunci când abonatul tău intră în sfârșit online.
Pe de altă parte, notificările push web pentru iPadOS și iOS pentru fusul orar al abonaților vor fi livrate atunci când ȘTIȚI că abonatul este cel mai probabil online.
Sfat: utilizați testarea A/B pentru a afla momentul perfect pentru a trimite abonaților o notificare push.
Notificările privind fusul orar al abonaților par mult mai personalizate. Și dacă ești inteligent în privința asta, îl poți combina cu datele de localizare geografică pentru a-ți personaliza și mai mult notificările. Este exact ceea ce a făcut Photoo când au folosit limbile locale pentru a crește vertiginos ratele de deschidere.
Să setăm acum notificările privind fusul orar al abonaților în PushEngage.
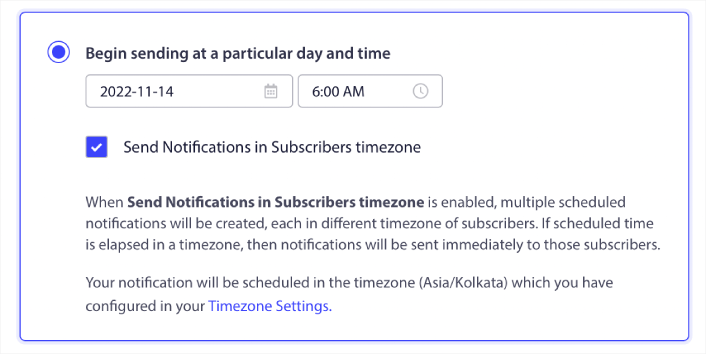
Când creați o notificare nouă, mergeți la opțiunile de programare și faceți clic pe caseta de selectare care spune Trimiteți notificări în fusul orar al abonatului :

Asta e tot! Va trebui să faceți același lucru și pentru campaniile dvs. de picurare, dar rezultatele merită efortul de a face clic pe un buton pentru fiecare campanie.
Sfat pro: Ultimele două tactici au vizat programarea notificărilor push. Dar acestea două nu sunt singurele modalități de a programa notificări push automate. Consultați articolul nostru despre cum să programați notificări push pentru trucuri mai epice. De asemenea, consultați cele mai bune momente pentru a trimite notificări push web iPadOS și iOS.
#10. Notificări de înscriere prin e-mail
Marketingul prin e-mail a fost de multă vreme cea mai bună modalitate de a genera și de a cultiva clienți potențiali. Cea mai bună parte a notificărilor push automate este că puteți genera mai mulți abonați de e-mail folosindu-le.
Este foarte simplu de configurat și utilizarea unei combinații de e-mail și notificări push web iPadOS și iOS este mult mai eficientă decât utilizarea uneia sau a celeilalte.

Tot ce trebuie să faci este să trimiți o notificare de declanșare care îi cere utilizatorului să opteze pentru notificări prin e-mail.
Doar creați un buton de îndemn personalizat (CTA) și introduceți un link de abonament ca URL a butonului. Asta e cu adevărat tot ce trebuie. Dacă nu sunteți sigur cum să obțineți un buton de abonare, trebuie doar să urmați.
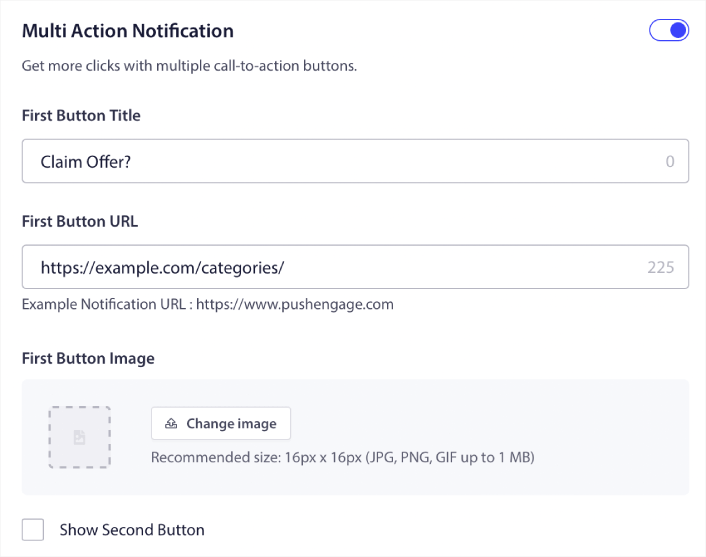
În orice notificare, puteți derula în jos și puteți activa butoanele cu acțiuni multiple:

Adresa URL ar trebui să fie un link către un formular de înscriere prin e-mail. Puteți crea unul folosind aproape orice furnizor de servicii de e-mail, cum ar fi Drip. Tot ce trebuie să faceți este să faceți clic pe opțiunile de partajare pentru formularul de înscriere și să copiați acea adresă URL. Apoi, inserați-l în adresa URL a butonului pentru notificarea push.
Consultați tutorialul nostru despre butoanele cu mai multe acțiuni pentru mai multe detalii. Puteți chiar să adăugați o pictogramă de e-mail la butonul dvs. pentru a fi foarte clar că le cereți utilizatorilor să se aboneze la notificările dvs. prin e-mail:

Sfat pro: puteți folosi aceeași idee pentru a vă dezvolta și canalul YouTube. Doar adăugați „?sub_confirmation=1” la sfârșitul adresei URL a canalului și inserați-l în adresa URL a butonului de notificare push.
De fiecare dată când cineva face clic pe butonul de abonare din notificarea dvs. push, va fi redirecționat către canalul dvs. YouTube și va fi solicitat să se aboneze la acesta.
Ce trebuie să faceți după configurarea notificărilor push web pentru iPadOS și iOS
Notificările push web pentru iPadOS și iOS nu garantează succesul afacerii tale. Ca și în cazul oricărui instrument de marketing, trebuie să testați și să vă îmbunătățiți mesajele și segmentele. Din păcate, nu puteți testa direct notificările automate A/B. Dar aceste resurse te vor ajuta să mergi pe calea rapidă:
- Cum să instalați un plugin WordPress de notificări web pe site-ul dvs
- Cum se face testarea A/B de notificare push (cele mai bune practici)
- 7 Cele mai bune practici de notificare push pentru a obține trafic instantaneu
- 21 de cele mai bune pluginuri WordPress de comerț electronic din 2022 (gratuite și plătite)
- 7 cele mai bune pluginuri de știri WordPress în 2022 (comparativ)
De asemenea, PushEngage vine cu o parte echitabilă de integrări. Puteți chiar să configurați câteva declanșatoare personalizate folosind Zapier. Acestea sunt campanii destul de avansate și vă recomandăm să le configurați numai după ce vă familiarizați cu cealaltă automatizare încorporată a noastră.
De asemenea, trebuie să știți că API-ul PushEngage Javascript este foarte flexibil și puteți configura declanșatoare personalizate pentru aproape orice acțiune pe site-ul dvs.
Odată ce parcurgeți toate aceste resurse, vă veți da seama că PushEngage este software-ul de notificări push numărul 1 de pe piață.
Deci, dacă nu ați făcut-o deja, începeți cu PushEngage astăzi!
