Cele mai bune biblioteci de diagrame JavaScript pe care le-ați putea folosi
Publicat: 2023-03-28Colectarea datelor a cunoscut o creștere extraordinară în diverse industrii. Acest lucru se datorează în parte necesității ca diverse companii să interpreteze datele ca diagrame circulare sau tabele, de exemplu.
Dezvoltatorii combină diferite înregistrări ale bazelor de date pentru a crea diagrame și tablouri de bord pentru ca alții să dea sens informațiilor. Introducerea bibliotecilor de diagrame JavaScript a îmbunătățit vizualizarea datelor .
O bibliotecă de diagrame facilitează eficient reprezentarea datelor complexe într-un format simplu pentru ca utilizatorii finali să le înțeleagă mai bine. Acesta cuprinde funcții interactive și diagrame pre-proiectate și personalizabile .
Cei interesați pot folosi apoi datele într-un format plin de viață și captivant.
Peisajul digital este plin de biblioteci de diagrame. Ar fi consumator de timp și contraproductiv să le testăm pe fiecare.
Biblioteci de diagrame JavaScript – Un instrument vital și eficient
Utilizatorii beneficiază de interacțiunea cu vizualizări de date care descurcă seturi de date complicate . Acest tip de implicare a utilizatorilor este un obiectiv integral și o componentă a dezvoltării web.
Designerii și dezvoltatorii generează vizualizări de date dinamice , de la diagrame cu bare la diagrame cu bule și alte vizualizări care îmbină o varietate de interfețe bazate pe date (cum ar fi aplicațiile web și tablourile de bord).
Bibliotecile de diagrame JavaScript conțin un sortiment de coduri care generează un număr divers de diagrame interactive pentru aplicațiile web. Pur și simplu introduceți un set de date, urmând caracteristicile de date ale diagramei și prezentați cu precizie informațiile dvs. într-un context atrăgător.
Doriți un proces de dezvoltare mai rapid și mai puține erori? Apoi, utilizați o bibliotecă de diagrame JavaScript cu avantajul suplimentar de:
- un proces de configurare simplu
- o simplă curbă de învățare
- interfețe robuste
- un UX stabil
- acces la o varietate de aspecte de vizualizare pre-proiectate
Cu atât de multe biblioteci de diagrame JavaScript din care să alegeți, găsirea celei potrivite poate fi copleșitoare. Consultați următoarele opțiuni demne de remarcat care vă vor ajuta să determinați cea mai bună potrivire pentru o gamă variată de date de diagramă.
17 Biblioteci superioare de diagrame JavaScript pentru dezvoltarea web
D3.js

Poate una dintre cele mai cunoscute biblioteci de diagrame JavaScript de pe listă, D3.js este pentru vizualizarea datelor, analiză și utilități, precum și pentru geo și animație. Se mândrește cu un API vast și folosește HTML, SVG și CSS.
D3.js poate ajuta probabil cu o serie de nevoi de funcționalitate, dar există câteva dezavantaje. Curba de învățare este provocatoare și necesită timp, iar documentația cuprinzătoare este datată și dificil de urmărit.
Atribute:
- suport pentru mai multe tipuri de diagrame
- o metodă bazată pe date în legătură cu manipularea DOM îmbinată cu componente elegante de vizualizare
- un inspector simplu de elemente în browser pentru depanare
- o mulțime de mostre accesibile
- funcții generatoare de curbe
FusionCharts

Aceasta este cea mai completă bibliotecă de diagrame JavaScript care există, cu peste 90 de opțiuni de diagramă și 900 de hărți gata de utilizare. FushionCharts se mândrește cu cele mai atrăgătoare diagrame . Experiența lor puternică de raportare prin tablouri de bord – oferind o vedere panoramică a fiecărei sarcini de afaceri.
Această bibliotecă de diagrame funcționează bine cu PC-uri, Mac-uri, iPhone-uri și tablete Android. Și depășește așteptările asigurând compatibilitatea între browsere (inclusiv IE6).
Atribute:
- diverse opțiuni de diagramă 2D și 3D
- diagrame și hărți animate interactive complete
- NET, PHP și Ruby on Rails API-uri de pe partea serverului
- suport pentru jQuery, Angular, PHP, ASP.NET, React Native, Django, React, Ruby on Rails, Java și multe altele
- manual detaliat al utilizatorului și referință API
- diverse mostre și tablouri de bord de verificat
- suport pentru browsere mai vechi
Complot

Prima bibliotecă JavaScript științifică și open source de pe web este disponibilă gratuit. Plotly oferă suport pentru 20 de tipuri de diagrame (hărți SVG, diagrame 3D, grafice statistice). Este stivuit pe D3.js și stack.gl.
Plotly are o bibliotecă extinsă cu documentație excepțională și tutoriale pentru toate tipurile de diagrame.
Diagramele și graficele sunt profesionale , iar configurarea simplă implică introducerea datelor dinamice și personalizarea aspectului, notelor, axelor și legendei.
Atribute:
- diagrame 3D
- hărți SVG
- grafice statistice
- construit pe D3.js și stack.gl
- 20 de opțiuni de diagramă
Google Charts

Google Charts este perfect pentru proiecte de bază care nu implică personalizare complicată . Alegeți dintr-o varietate de diagrame pre-proiectate: diagrame cu zone, diagrame cu bare, diagrame calendaristice, diagrame circulare, diagrame geografice etc. Încărcați instantaneu aceste diagrame interactive pe un site.
Schimbați aspectul diagramelor cu opțiuni de personalizare și redați diagramele folosind HTML5/SVG. Google Charts este compatibil cu toate platformele și browserele, inclusiv iPhone, iPad și Android. Google Charts acceptă versiuni mai vechi de IE prin VML.
Atribute:
- o cantitate considerabilă de tipuri de diagrame
- opțiuni de personalizare
- componente interactive
- date în timp real
- ușurință în utilizare
- integrare simplă
- bibliotecă JavaScript open-source
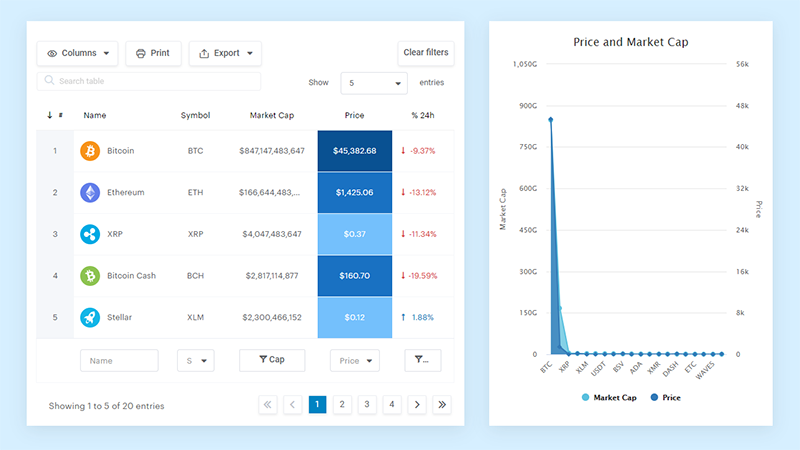
Am menționat că wpDataTables folosește Google Charts?
Permiteți-mi să vă povestesc despre wpDataTables , un schimbător de jocuri pentru toți pasionații de date. Acest instrument uimitor folosește Google Charts – știți, una dintre cele mai bune biblioteci de diagrame de acolo – pentru a crea niște imagini uluitoare.

Așadar, iată ce vă puteți aștepta de la acest duo puternic:
- Ușurință în utilizare : Serios, nu trebuie să fii un geniu în codificare pentru a crea diagrame impresionante. wpDataTables face foarte simplu să vă aduceți datele la viață.
- Personalizare : V-ați săturat de diagrame cu aspect generic? Nu mai! Cu wpDataTables și Google Charts, puteți modifica culorile, fonturile și machetele pentru a se potrivi cu stilul dvs. unic.
- Interactiv : utilizatorii se pot juca cu datele, făcându-le o experiență distractivă și captivantă pentru toată lumea.
- Responsive : mobil, tabletă sau desktop – wpDataTables v-a acoperit! Diagramele tale vor arăta perfect pe orice dispozitiv.
- Integrare : utilizați sursele de date preferate, cum ar fi Google Sheets sau Excel, și urmăriți cum se întâmplă magia!
Dar stai, mai sunt:
- O mare varietate de tipuri de diagrame (Placintă, bară, linie, ce vrei!)
- Actualizări automate : păstrați datele actuale fără a ridica un deget
- Opțiuni de export : trebuie să partajați graficul minunat? Nicio problemă, salvați-l ca imagine sau PDF!
Încercați wpDataTables și Google Charts și vă veți întreba cum ați trăit vreodată fără ele. Crede-mă, jocul tău de date este pe cale să crească nivelul!
CanvasJS

Iată o soluție de diagrame JS multifuncțională, rapidă și simplă, cu până la 30 de opțiuni de diagramă din care să alegeți. CanvasJS vă permite să personalizați diagrame și oferă suport pentru animații și diagrame mixte . Creați o temă de diagramă vibrantă în interfața de utilizare.
CanvasJS oferă suport pentru framework-uri front-end JavaScript și redarea diagramelor în tehnologiile server-side (PHP, ASP.NET, stive MVC). Ajută la ocolirea problemelor din documente pentru o varietate de situații.
Biblioteca încorporează un instrument de tablou de bord , oferind o varietate de perspective din care să vizualizați datele . Utilizați CanvasJS pentru a trasa diagrame legate de acțiuni și utilizați diferite CDN-uri pentru acțiuni și diagrame generale.
Atribute:
- sortiment de tipuri de diagrame
- opțiuni de personalizare
- componente interactive
- date în timp real
- receptivitatea
- compatibilitate multiplatformă
- suport multilingv
- licențe gratuite și comerciale
C3.js

C3.js este o bibliotecă eficientă de vizualizare a datelor bazată pe D3. Se redă rapid, oferă compatibilitate puternică cu diverse browsere și integrare de bază, ceea ce îl face o opțiune fără probleme.
Biblioteca sa simplă vine cu o documentație coerentă , ceea ce este un bonus.
Funcționalitatea lipsește puțin și nu are la fel de multe caracteristici ca alte biblioteci de top. Vizualizările sunt simpliste, așa că dacă doriți să câștigați premii pentru modelele dvs. de diagrame, aceasta nu este cea mai bună soluție pentru diagrame JS. Dar este practic și clar de utilizat.
Un ghid de început vă îndrumă pe măsură ce vă configurați proiectul folosind biblioteca de bază.
Atribute:
- gamă largă de tutoriale și documentație
- receptiv și prietenos cu dispozitivele mobile
- capabil să filtreze serii de date
Recarturi

Creat cu utilizatorii React în minte, Recharts este o bibliotecă de diagrame open source care utilizează D3 în funcționarea sa internă și expună componente declarative. Puteți crea diagrame atrăgătoare și interactive redând elemente SVG cu această bibliotecă de diagrame ușoară.
Recharts este ușor de utilizat , iar documentația este ușoară .
Personalizați o varietate de diagrame și consultați exemplele furnizate în bibliotecă pentru inspirație. Recharts funcționează bine pentru diagramele statice și vine cu instrumente pentru diagrame încorporate, cum ar fi sfaturi și etichete pentru legendă.
Dacă lucrați cu mai multe diagrame animate și seturi mari de date pe o singură pagină, este posibil să înceapă să întârzie, dar nu pentru majoritatea proiectelor.
De îngrijorare este volumul problemelor nerezolvate pe GitHub. Deși nu este atât de grav, se pare că dezvoltatorii nu sunt la fel de disponibili pentru a rezolva aceste probleme. Pregătiți-vă să căutați soluții în bibliotecă.
Atribute:
- reutilizați elementele React pentru a crea diagrame fără efort
- construit pe deasupra elementelor SVG și depinde de sub-modulele D3
- ajustați proprietățile componentelor și introduceți caracteristici personalizate pentru a vă modifica diagrama
- diverse exemple practice
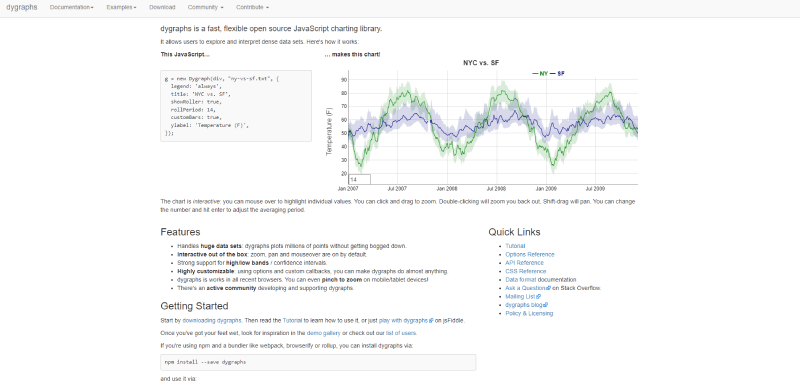
Digrafii

Aceasta este una dintre cele mai rapide biblioteci de randare a diagramelor de acolo . Funcționează fără probleme cu un volum substanțial de date, iar analiștii de date pot lucra cu seturi extinse de date (zeci de mii).
Atribute:
- capacitatea de a sincroniza mai multe diagrame
- adnotări personalizabile cu Interval/Vizor
- direct din start
- perfect pentru afișarea datelor în timp real
- feedback rapid la punctul de date care este afișat în afara graficului
- funcția de mărire și micșorare
- diverse mostre cu link-uri către JSFiddles
- manipularea ușoară a datelor folosind matrice de bază sau încărcarea datelor din fișiere text sau CSV
ApexCharts.Js

Iată o bibliotecă de diagrame open source contemporană și practică pentru creatori pentru a crea vizualizări interactive atrăgătoare. ApexCharts.Js este o bibliotecă cu licență MIT și open source.
Puteți modifica și încărca seturi de date utilizând o animație interactivă elegantă și puteți alege din peste 10 palete de culori pentru a crea o temă prestabilită. Documentația clară vă ajută să începeți cât mai curând posibil.

Nu este de mirare că ApexCharts este popular în rândul dezvoltatorilor web, cu peste 1 milion de descărcări pe lună - nu este necesară înregistrarea pentru a descărca.
Atribute:
- diferite opțiuni de diagramă
- pe deplin receptiv
- extrem de interactiv
- peste 100 de mostre de inspirat
ZingChart

Apple, Microsoft, Adobe, Boeing și Cisco folosesc toate ZingChart — o bibliotecă de diagrame JavaScript adaptabilă, interactivă și actualizată. Utilizează HTML5, Ajax și JSON pentru a crea diagrame captivante.
ZingChart oferă peste 35 de tipuri și module de diagrame cu afișare în timp real . Utilizați CSS pentru a dezvolta designul și tema diagramei și pentru a reda rapid datele mari.
Verificați gratuit toate tipurile de diagrame sau cumpărați o licență fără filigran, în funcție de nevoile dvs. de afaceri.
Atribute:
- tipuri de diagrame asortate
- opțiuni de personalizare
- receptiv la mobil
- se integrează cu diverse cadre web și biblioteci (Angular, React, jQuery și Vue)
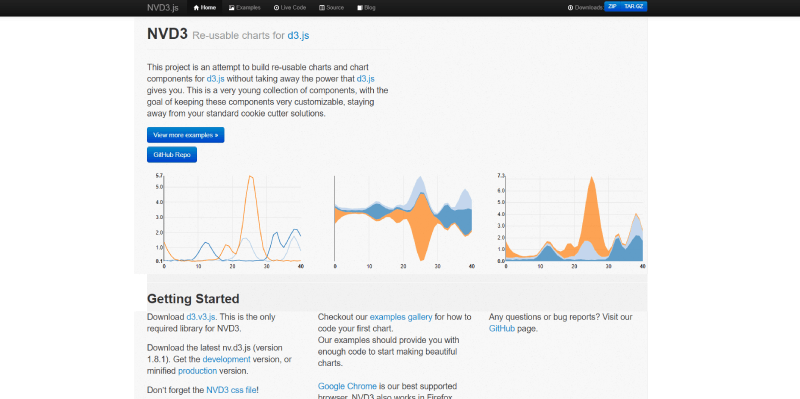
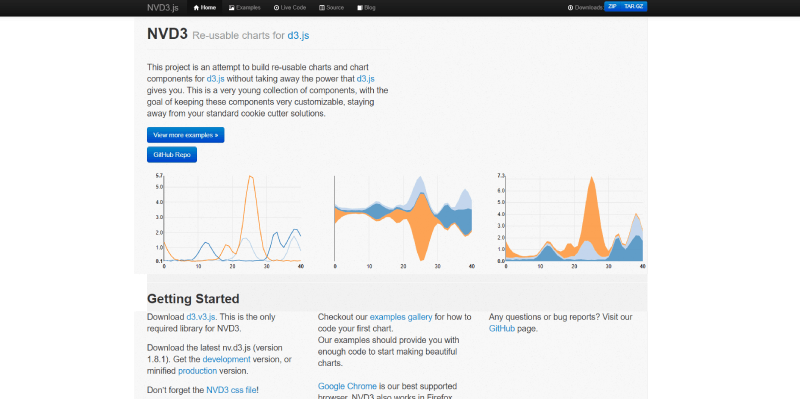
NVD3

O altă bibliotecă de diagrame populară, NVD3 este construită pe D3.js și are o bază tehnică solidă.
Performanța este destul de solidă , iar animațiile simple dau puțină viață aspectului vizual al interfeței de bază. NVD3 se integrează cu ușurință cu soluțiile API de date existente, astfel încât să puteți adăuga date direct din fișierele .json.
În comparație cu alte biblioteci de diagrame JavaScript, aceasta este mai limitată, dar cele mai comune opțiuni grafice sunt accesibile.
Licența Apache 2.0 face din aceasta o bibliotecă de diagrame JavaScript complet deschisă.
Atribute:
- diagrame interactive
- diferite tipuri de diagrame
- receptiv
- personalizarea temelor
- sfaturi cu instrumente
Chart.js

Chart.is are o bibliotecă de diagrame bine-cunoscută și foarte iubită, cu peste 55 de mii de stele la numele său pe GitHub. Creați diagrame receptive cu elemente HTML5 Canvas cu această bibliotecă de diagrame ușoare.
Aveți acces la șase tipuri de diagrame implicite unice , care sunt receptive și ușor de lucrat (în special pentru începătorii din tehnologie). Chart.js este o bibliotecă open source fascinantă de explorat.
Atribute:
- modificați și animați fiecare tip de diagramă
- diagrame receptive online
- utilizați pluginuri pentru a îmbunătăți funcționalitatea sistemului
- documentare excelenta
- majoritatea browserelor acceptă IE9+
Chartist.js

O bibliotecă de diagrame bazată pe SVG, cu animații SVG în diagrame), Chartist.js este o bibliotecă de diagrame JavaScript de utilizare gratuită, cu o bază tehnologică solidă . Și crearea proiectului este rapidă și ușoară.
Creați instantaneu o diagramă uimitoare care se interacționează pur și simplu cu orice sursă de date backend. Folosiți Sass pentru o configurare ușoară și schimbați această bibliotecă de diagrame .
Atribute:
- animație incredibilă
- Documentația API conține informații vitale, dar este dificil de navigat (mult defilare)
- crește funcționalitatea prin pluginuri
- diagrame de proiectare cu SVG
- oferă suport pentru browsere mai vechi
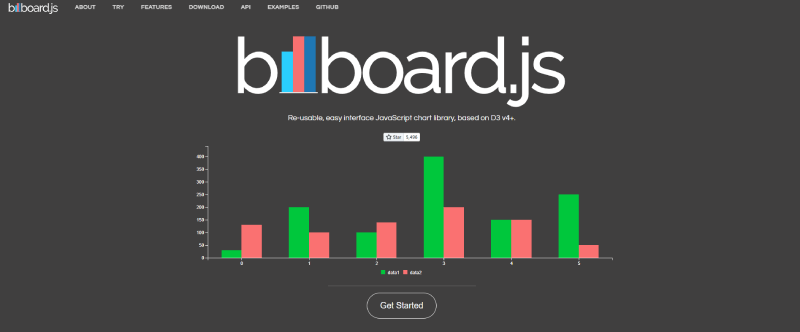
Panou publicitar.Js

Billboard este fondat pe D3 v4+ și este o bibliotecă de grafice simplă și gratuită. Dispune de 22 de tipuri de diagrame, iar secțiunea sa demo are peste 220 de exemple din care să extragă . Fiecare caracteristică detaliată și eșantion are un document API pentru a vă ajuta să vă demarați proiectul.
Introducerea datelor este simplă, permițându-vă să adăugați seturi de date mici sau mari pentru vizualizările dvs.
Atribute:
- creați diagrame cu ușurință
- ESM (modul ES) cu sintaxă ES6+
- o varietate de opțiuni practice și cuprinzătoare
- compatibil cu D3 v4+
Tabele Frappe

Frappe Charts este una dintre acele biblioteci de diagrame JavaScript de bază cu constrângeri minime. Există doar 17 colaboratori care asistă la această bibliotecă de vizualizare open-source, deosebindu-o ca una dintre cele mai mici biblioteci de diagrame prezentate în acest articol. Este construit pe baza Chart.js și oferă o varietate de funcții bonus.
Inspirat de vizualizările GitHub, Frappe Charts acceptă o serie de diagrame, de la grafice cu linii și diagrame cu bare până la diagrame circulare. Utilizați această bibliotecă de diagrame pentru a crea hărți termice care să amintească de cele găsite pe GitHub Activity. Frappe Chart este biblioteca JS pentru tine dacă cauți o utilizare minimalistă și ușoară.
Atribute:
- necomplicat și ușor de utilizat
- un sortiment de tipuri de diagrame disponibile
- opțiuni de personalizare
- interactiv
- receptiv la mobil
- funcționalitate luminoasă
Highcharts

Highcharts este plin cu o gamă largă de formate de animație remarcabile, care sunt suficient de eficiente pentru a atrage o mulțime de vizitatori pe site-ul tău oficial și a-i menține implicați.
Ca și în cazul celorlalte biblioteci menționate aici, Highcharts include o gamă de grafice pre-proiectate , de exemplu diagrame cu zone, grafice spline cu zone, diagrame pe coloane, cu bare și grafice, precum și vizualizări scatter și spline. Toate graficele create sunt receptive și compatibile cu dispozitivele mobile. De asemenea, se mândrește cu câteva funcții avansate , cum ar fi adăugarea de adnotări (comentari) la diferite diagrame.
O atracție uriașă pentru Highcharts este capacitatea sa de a rămâne compatibil cu browserele, mergând până la Internet Explorer 6. Un browser convențional ar reda grafică folosind un format SVG, dar browserul Internet Explorer moștenit folosește VML pentru a construi grafică.
Wrapper-urile sunt disponibile pentru limbile mai utilizate pe scară largă (.NET, PHP, Python, R și Java), pentru cadre precum Angular, React și Vue și pentru sistemele Android și iOS.
Highcharts este gratuit pentru uz personal, dar în scopuri comerciale necesită o licență de utilizator plătită.
Atribute:
- optimizat pentru a satisface elemente de design receptiv și dispozitive cu ecran tactil
- suficient de eficient pentru a gestiona datele mari
- redare rapidă a sfaturii cu instrumente la trecerea cu mouse-ul
- capabil să adnoteze grafice și diagrame
- încărcați datele direct în diagrame printr-un fișier CSV
Diagrame Sigma

Sigma Charts este o bibliotecă JavaScript construită pe WebGL și Canvas cu un API public. Acesta cuprinde o cantitate considerabilă de pluginuri din comunitatea GitHub. Această bibliotecă de diagrame se mândrește, de asemenea, cu o capacitate de răspuns completă și interactivitate la atingere . Dezvoltatorii își pot adăuga funcțiile unice direct la scripturi și pot reda nodurile și marginile în conformitate cu specificațiile precise.
Sigma Charts facilitează o mulțime de setări diferite pentru un design ușor de personalizat și interacțiunea cu rețelele. Această bibliotecă de diagrame JavaScript este un motor de randare puternic, așa că puteți adăuga cât de multă interactivitate aveți nevoie. De asemenea, puteți să ajustați datele, să mutați camera, să reîmprospătați redarea sau să ascultați evenimente prin intermediul API-ului public.
Dacă sunteți un dezvoltator aflat în căutarea unui instrument de desen robust care să ofere performanță, atunci Sigma Charts este doar pentru dvs.
Unele atribute remarcabile includ:
- randare de înaltă performanță
- posibilități mari de interactivitate și personalizare
- un sortiment de machete din care să alegeți
- extensibil și modular
- vizualizare a datelor vii
Întrebări frecvente despre bibliotecile de diagrame JavaScript
Ce este o bibliotecă de diagrame JavaScript?
Vizualizările de date de pe site-uri web pot fi făcute mai atractive și mai adaptabile cu ajutorul unei biblioteci de diagrame JavaScript, care este o colecție de componente de diagrame pre-construite.
Dezvoltatorii pot beneficia de aceste biblioteci datorită varietății de tipuri de diagrame și a opțiunilor de configurare pe care le oferă.
Care sunt beneficiile utilizării unei biblioteci de diagrame JavaScript?
Atunci când proiectează vizualizări de date sofisticate, dezvoltatorii pot economisi timp și efort prin utilizarea unei biblioteci de diagrame JavaScript, care oferă, de asemenea, o varietate de formate de diagrame și spațiu pentru personalizare.
Bibliotecile de diagrame JavaScript sunt compatibile cu majoritatea tehnologiilor web și pot fi ușor integrate în aplicațiile web preexistente.
Care sunt bibliotecile de diagrame JavaScript populare?
D3.js, Chart.js, Highcharts și Google Charts sunt doar câteva exemple de biblioteci de diagrame JavaScript apreciate.
În funcție de specificul proiectului dvs., poate fi necesar să experimentați cu câteva biblioteci diferite înainte de a alege cea care funcționează cel mai bine pentru dvs.
Cum aleg biblioteca de diagrame JavaScript potrivită pentru proiectul meu?
Ar trebui să vă gândiți la cantitatea și complexitatea datelor dvs., la tipurile de diagrame de care aveți nevoie, la nivelul de personalizare de care aveți nevoie și la nevoile de performanță ale aplicației dvs. înainte de a alege o bibliotecă de diagrame JavaScript.
Pentru a găsi biblioteca ideală pentru nevoile dvs., ar trebui să investigați opțiunile și, eventual, să testați câteva.
Bibliotecile de diagrame JavaScript funcționează cu alte tehnologii web?
Majoritatea bibliotecilor de diagrame JavaScript sunt compatibile cu HTML, CSS și alte cadre JavaScript.
Acest lucru asigură că vizualizările de date funcționează cu o mare varietate de tehnologii web și facilitează încorporarea acestora în aplicațiile web preexistente.
Bibliotecile de diagrame JavaScript sunt open source?
Există numeroase biblioteci de diagrame JavaScript open-source care pot fi utilizate și adaptate fără costuri.
Unii, totuși, pot solicita o licență de afaceri înainte de a putea fi utilizate în public. Înainte de a vă decide asupra unei biblioteci pe care să o utilizați pentru proiectul dvs., ar trebui să cercetați termenii de licență ale acesteia.
Ce nivel de experiență în programare este necesar pentru a utiliza o bibliotecă de diagrame JavaScript?
Pentru a utiliza majoritatea bibliotecilor de diagrame JavaScript, va trebui să fiți familiarizat cu limbaje de marcare precum HTML, CSS și JavaScript.
Unele biblioteci pot avea interfețe mai complexe sau pot solicita mai multă experiență în programare. Vestea bună este că majoritatea bibliotecilor vin cu documentație extinsă, tutoriale și comunități de utilizatori pentru a ajuta dezvoltatorii să învețe cum să le folosească.
Creați vizualizări atrăgătoare de reținut cu bibliotecile de diagrame JavaScript
În zilele noastre, există o varietate de programe și platforme open-source pentru a duce dezvoltarea web de la o durere de cap la o provocare interesantă și productivă. Dacă aveți un termen limită care planează asupra dvs. și doriți să economisiți ceva timp pentru proiectul dvs. , atunci ar trebui să explorați bibliotecile de diagrame JavaScript pentru toate nevoile dvs. de proiectare a graficelor.
Aceste biblioteci de diagrame vă ajută să creați o aplicație care nu este doar modulară, ci și ușoară, fără a fi nevoie să vă încurcați creierul în scrierea unui set suplimentar de scripturi.
Majoritatea bibliotecilor de diagrame JS sunt construite pentru a gestiona seturi de date simple și vizualizări fixe. Așadar, atunci când proiectul dvs. necesită o diagramă îndrăzneață, consultați oricare dintre aceste biblioteci pentru a găsi cea potrivită pentru a vă injecta vizualizările cu vitalitatea pe care o căutați.
Dacă ți-a plăcut să citești acest articol despre Bibliotecile de diagrame JavaScript, ar trebui să le citești și pe acestea:
- Cele mai bune biblioteci JavaScript de vizualizare a datelor pe care le puteți folosi
- Cele mai utile biblioteci de tabele de date JavaScript pentru a lucra
- Cele mai bune opțiuni de bibliotecă de tabele JavaScript din care să alegeți
