JPEG vs PNG vs WEBP: Cel mai bun format de imagine pentru WordPress
Publicat: 2024-09-05Proprietarii de site-uri web sunt adesea într-o legătură între formatele de imagine JPEG vs PNG și WEBP . Majoritatea nu înțeleg diferența și încarcă diferite tipuri de imagini pe site. Acest lucru împiedică performanța site-ului web și rupe coerența designului.
De asemenea, formatele de imagine au un impact asupra timpului de încărcare a site-ului. Dacă imaginile dvs. durează prea mult să se încarce, nu puteți oferi o experiență bună pentru utilizator.
De aceea , alegerea formatului de imagine potrivit este foarte importantă. În acest articol, vom afla totul despre formatele de imagine WEBP, PNG și JPEG și despre cum funcționează acestea.
În cele din urmă, puteți decide ce format de imagine doriți să încărcați pe site-ul dvs. web.
Hai sa incepem-
JPEG vs PNG vs WEBP: definiție, avantaje, dezavantaje și utilizare
Să începem cu a cunoaște definițiile formatelor de imagine JPEG, PNG și WEBP.
Bine de știut-
Compresia fără pierderi este o metodă de reducere a dimensiunii fișierului de date fără a pierde nicio informație. Când o imagine este comprimată folosind compresie fără pierderi, toate datele originale sunt păstrate.
Imaginea poate fi restabilită la calitatea inițială fără nicio degradare
Vom discuta, de asemenea, argumentele pro și contra, scenariile ideale pentru utilizarea acestor formate și când să le folosim.
WEBP

WEBP este un format de imagine modern care oferă atât compresie fără pierderi, cât și cu pierderi. Este conceput pentru a reduce dimensiunile fișierelor, menținând în același timp calitatea înaltă, ideal pentru utilizarea web.
Avantajele formatului de imagine WEBP:
- Oferă atât compresie cu pierderi, cât și fără pierderi
- Acceptă transparența atât cu opțiuni fără pierderi, cât și cu pierderi
- Folosit pentru a crea imagini animate
- Sprijinit de aproape toate browserele moderne
- Produce fișiere de dimensiuni mai mici decât PNG și JPEG.
Contra:
- Este posibil ca browserele și aplicațiile mai vechi să nu accepte WEBP
- Codificarea și decodificarea imaginilor WEBP poate necesita mai multă putere de procesare
- WEBP nu este încă la fel de universal acceptat ca JPEG sau PNG.
PNG

Un format de imagine fără pierderi care acceptă transparența. Acest format de imagine este ideal pentru imaginile care necesită un fundal clar, cum ar fi logo-uri și grafice cu text.
Avantajele formatului de imagine PNG:
- Menține calitatea originală a imaginii fără nicio pierdere
- Sprijină transparență totală
- Compatibilitate largă pentru toate browserele moderne
- Potrivit pentru imagini care necesită un nivel ridicat de detalii.
Contra:
- Fișierele PNG sunt de obicei mai mari decât JPEG și WEBP
- PNG nu acceptă animația
- Nu este optimizat pentru imagini fotografice.
JPEG (JPG)

Un format de imagine folosit în mod obișnuit, care utilizează compresia cu pierderi pentru a reduce dimensiunea fișierului, este adesea folosit pentru fotografii și imagini complexe în care dimensiunile mici ale fișierelor sunt importante.
Avantajele formatului de imagine JPEG:
- Oferă dimensiune optimizată a fișierului, menținând în același timp calitatea imaginii
- Acceptat universal în toate browserele
- În general, rezultă fișiere de dimensiuni mai mici decât PNG
- Cel mai des folosit format de imagine.
Contra:
- Utilizează compresie cu pierderi, ceea ce poate duce la o pierdere vizibilă a detaliilor
- Nu acceptă transparența
- JPEG nu este potrivit pentru imagini cu text.
Încă nu este clar? Iată un tabel de comparație între JPEG vs PNG și WEBP pentru a arăta în continuare diferențele dintre ele:
Tabel de comparație între JPEG și PNG și WEBP
| Caracteristici | JPEG (JPG) | PNG | WEBP |
|---|---|---|---|
| Calitatea și compresia imaginii | Compresie cu unele pierderi de detalii ale imaginii și artefacte de compresie | Compresie fără nicio pierdere de calitate | Suportă atât compresia fără pierderi, cât și cu pierderi |
| Compatibilitate browser | Acceptat pe scară largă în toate browserele majore | Bine susținut printre browserele moderne; suport limitat pentru transparență în versiunile mai vechi | Suportat de aproximativ 95% dintre browsere |
| Dimensiunea fișierului și viteza de încărcare | Dimensiuni mai mici ale fișierelor datorită compresiei eficiente cu pierderi | Dimensiuni mai mari ale fișierelor datorită compresiei fără pierderi | Fișier de dimensiuni mai mici, cu un echilibru între calitate și eficiență de compresie |
| Suport pentru transparență | Nu acceptă transparența | Suportă transparență, ideal pentru logo-uri și elemente grafice suprapuse | Sprijină transparență atât cu opțiuni fără pierderi, cât și cu pierderi |
| Suport pentru animație | Nu | Nu | Da |
| Adâncimea culorii | 24 de biți (16,7 milioane de culori) | 24 de biți sau 32 de biți (cu canal alfa) | 24 de biți sau 32 de biți (cu canal alfa) |
| Cazuri de utilizare | Cel mai bun pentru fotografii și imagini cu degrade | Cel mai bun pentru imagini cu linii clare, text și transparență | Versatil, potrivit atât pentru fotografii cât și pentru grafică cu transparență |
| Editare și re-salvare | Pierde calitatea cu fiecare re-salvare | Păstrează calitatea cu editarea repetată | Păstrează calitatea cu opțiuni fără pierderi |
| Puterea de procesare | Scăzut | Scăzut | Cerințe mai mari de procesare |
| Suport în Editori de imagini | Universal | Universal | Sprijinit în majoritatea editorilor de imagini moderne |
| Dimensiunea fișierului în detaliu | Mediu | Mare | Mic |
Pentru ce scenariu sunt ideale aceste formate de imagine?
Aceste trei formate sunt ideale pentru diferite tipuri de scenarii.
JPEG :
- Fotografii: JPG este formatul de bază pentru fotografii, deoarece poate comprima eficient imaginile cu multe culori și degrade.
- Utilizare web: este utilizat pe scară largă pentru conținutul online datorită dimensiunii relativ mici a fișierului, ceea ce ajută la timpi mai rapidi de încărcare a paginii.
PNG :
- Grafică cu text: PNG gestionează extrem de bine marginile ascuțite și textul. Perfect pentru logo-uri, infografice și alte imagini cu mult text sau margini dure.
- Transparență: PNG acceptă transparența, ceea ce vă permite să creați imagini care se îmbină perfect cu fundaluri diferite.
- Editarea imaginii: deoarece PNG folosește compresie fără pierderi, calitatea imaginii este păstrată.
WEBP :
- Optimizarea performanței web: WEBP este conceput pentru a reduce dimensiunile fișierelor fără a sacrifica semnificativ calitatea. Este ideal pentru utilizarea web unde performanța este cheia.
- Utilizare versatilă a imaginii: WEBP acceptă atât compresia fără pierderi, cât și cu pierderi și include, de asemenea, transparență și animație. Este o opțiune versatilă pentru dezvoltatorii web.
Când să utilizați aceste formate de imagine
Cunoașteți scenariile ideale de utilizat între formatele de imagine JPEG vs PNG și WEBP. De asemenea, ar trebui să știți când să utilizați și aceste formate de imagine -
JPEG :
- Fotografii de înaltă calitate cu compresie acceptabilă
- Social Media și postări pe blog
- Imprimări cu cerințe moderate de calitate
PNG:
- Imaginile care au nevoie de transparență
- Grafică web de înaltă calitate
- Păstrarea calității în timpul editării
WEBP:
- Optimizarea timpilor de încărcare a site-ului
- Aplicații Web moderne
- Echilibrare calitate și dimensiune
Sperăm că acest lucru va elimina orice confuzie cu privire la diferențele dintre aceste formate.
Care este cel mai bun format de imagine pentru WordPress?

Atunci când alegeți cel mai bun format de imagine - indiferent dacă WEBP, PNG sau JPEG - depinde în cele din urmă de nevoile dvs. specifice, în special în ceea ce privește dimensiunea fișierului și calitatea imaginii.
Să vedem-
WEBP: Viitorul imaginilor web
WEBP este din ce în ce mai recunoscut ca formatul de imagine al viitorului, gata să devină un standard pe toate site-urile web.
Oferă o compresie superioară, producând dimensiuni semnificativ mai mici de fișiere în comparație cu JPEG și PNG, ceea ce se traduce prin economii substanțiale de spațiu de stocare și performanță îmbunătățită a site-ului web.

Imaginile mai mici duc la timpi de încărcare mai rapidi, îmbunătățind experiența utilizatorului și potențial îmbunătățind clasamentele SEO.
Cu toate acestea, adoptarea WEBP necesită să vă asigurați că generatorul de site-uri web, sistemul de management al conținutului (CMS) sau instrumentele de editare a imaginilor acceptă pe deplin acest format.
În timp ce majoritatea browserelor moderne acceptă WEBP, unele mai vechi s-ar putea să nu nu, așa că este posibil să aveți nevoie de opțiuni alternative precum JPEG sau PNG pentru compatibilitate completă.
JPEG: alegerea clasică pentru fotografi
JPEG rămâne cel mai popular format de imagine, în special printre fotografi profesioniști și proprietari de site-uri web pentru acuratețea culorilor și gestionarea imaginilor de înaltă rezoluție.
Este potrivit pentru fotografii și imagini cu gradiente de culoare complexe.

JPEG comprimă eficient imaginile, echilibrând calitatea și dimensiunea fișierului. Acest lucru îl face ideal pentru portofoliile online, rețelele sociale și orice context în care este esențială menținerea culorilor bogate și a tranzițiilor fine.
Deși nu este la fel de comprimat ca WEBP, compatibilitatea universală și ușurința de utilizare a JPEG pe toate platformele și dispozitivele îl fac o alegere de încredere pentru mulți utilizatori.
PNG: Versatilitate și claritate pentru grafică
PNG este formatul de bază pentru imaginile care necesită transparență sau detalii clare, cum ar fi sigle, pictograme și capturi de ecran.
Excelează la menținerea calității imaginii cu compresie fără pierderi, ceea ce înseamnă că nu se pierd date în timpul procesului de salvare, asigurând că fiecare detaliu este păstrat.
PNG este util în special pentru imaginile cu palete de culori limitate sau pentru cele care necesită linii clare și curate, cum ar fi diagrame, grafice sau suprapuneri de text. În timp ce fișierele PNG tind să fie mai mari decât cele în formatele WEBP sau JPEG, ele sunt de neprețuit atunci când calitatea nu poate fi compromisă și este nevoie de transparență.
Compararea calității imaginii: WEBP vs PNG vs. JPEG
Alegerea celui mai bun format de imagine pentru site-ul dvs. pe baza calității imaginii va depinde de tipul de conținut pe care îl publicați:
- Conținut foto: dacă sunteți un fotograf care postează imagini pline de culoare pe site-ul dvs. WordPress, JPEG este cea mai bună opțiune. Imaginile JPEG oferă un raport de compresie ridicat, păstrând în același timp datele esențiale de culoare.
- Imagini grafice și minimaliste: pentru capturi de ecran sau imagini cu culori minime, este de preferat PNG. PNG menține imagini de înaltă calitate.
- Performanță optimizată: Dacă obiectivul dvs. principal este să comprimați imaginile pentru a menține performanța ridicată fără a compromite prea mult calitatea, WEBP este o alegere solidă. WEBP poate obține o compresie medie cu 30% mai mare decât JPEG, păstrând în același timp o calitate bună a imaginii. Cu toate acestea, dacă site-ul dvs. prezintă un portofoliu de fotografie sau design grafic, WEBP ar putea să nu fie cea mai bună alegere.
Interesat de fotografie? Creează-ți propriul site de fotografie și arată lumii talentul tău.
Compararea dimensiunilor fișierelor: WEBP vs PNG vs. JPEG
Când vine vorba de dimensiunea fișierului, WEBP depășește în general atât PNG, cât și JPEG, mai ales când se ia în considerare nivelul de compresie pe care îl alegeți în timpul optimizării:
- WEBP vs. PNG: imaginile WEBP fără pierderi sunt în general cu 26% mai mici decât fișierele PNG. WebP este o opțiune mai bună pentru menținerea calității imaginii în timp ce reduceți dimensiunea fișierului.
- WEBP vs. JPEG: pentru imaginile cu pierderi, imaginile WEBP sunt cu 25-34% mai mici decât JPEG, în funcție de nivelul de compresie. De exemplu, o comparație Google Developers arată o diferență semnificativă în dimensiunea fișierului între JPEG și WEBP, WEBP oferind în mod constant dimensiuni mai mici ale fișierelor.
Această reducere a dimensiunii fișierului poate avea un impact direct asupra performanței site-ului dvs., mai ales dacă utilizați WordPress.
Cu fișiere de imagine mai mici, paginile tale web se vor încărca mai repede, ceea ce nu numai că îmbunătățește experiența utilizatorului, ci și SEO WordPress. Google consideră viteza de încărcare a paginii ca un factor de clasare, așa că un site cu încărcare mai rapidă vă oferă un avantaj competitiv față de site-urile mai lente.
Alegerea corectă între JPEG și PNG și WEBP
| Scop | Format recomandat | Motiv |
|---|---|---|
| Optimizare web | WEBP | Cel mai bun pentru imagini mai mici, de înaltă calitate, pentru a îmbunătăți performanța site-ului. |
| Calitate fotografică | JPEG | Preferat pentru fotografii profesionale cu reproducere precisă a culorilor. |
| Design grafic | PNG | Ideal pentru menținerea clarității și a detaliilor, mai ales cu transparență. |
Alegerea formatului potrivit este esențială, deoarece afectează atât calitatea vizuală a imaginilor, cât și performanța site-ului. Înțelegerea punctelor forte ale fiecărui format și modul în care acestea afectează dimensiunea fișierului și calitatea imaginii vă va ajuta să luați cea mai informată decizie în funcție de nevoile dumneavoastră specifice.
Imaginile nu apar pe site-ul dvs.? Nu vă panicați! Cea mai recentă postare pe blog oferă soluții eficiente pentru a rezolva rapid problemele de încărcare a imaginilor. ️
Cum să convertiți imagini pentru WordPress
Acum că ați văzut toate informațiile despre diferite formate de imagine, este posibil să vă gândiți să vă schimbați formatul de imagine.
Dacă aveți imagini PNG și doriți să convertiți imaginile în WEBP, iată pașii pentru a face asta:
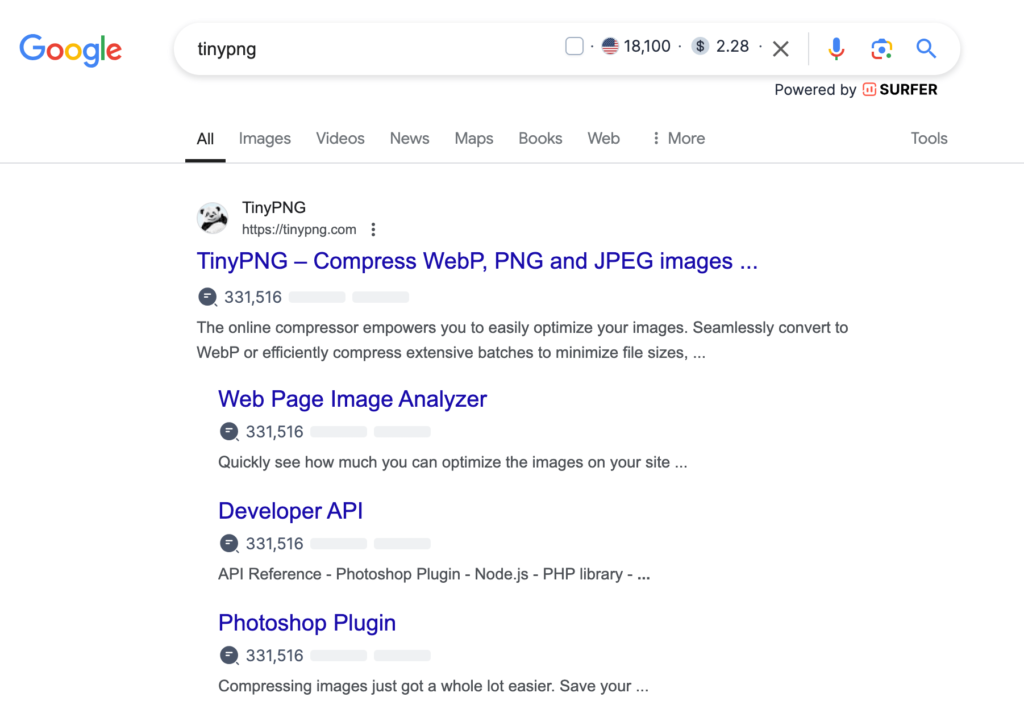
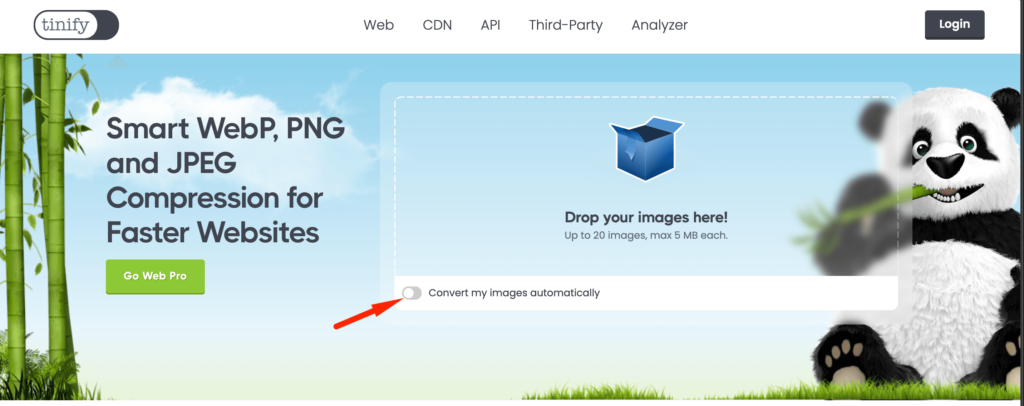
Pasul 1: Căutați TinyPNG pe Google
Începeți prin a căuta „ TyPNG ” pe Google. Primul rezultat ar trebui să fie site-ul web oficial TinyPNG, care vă permite să comprimați și să convertiți imagini precum WebP, PNG și JPEG. Click pe link pentru a accesa site-ul.

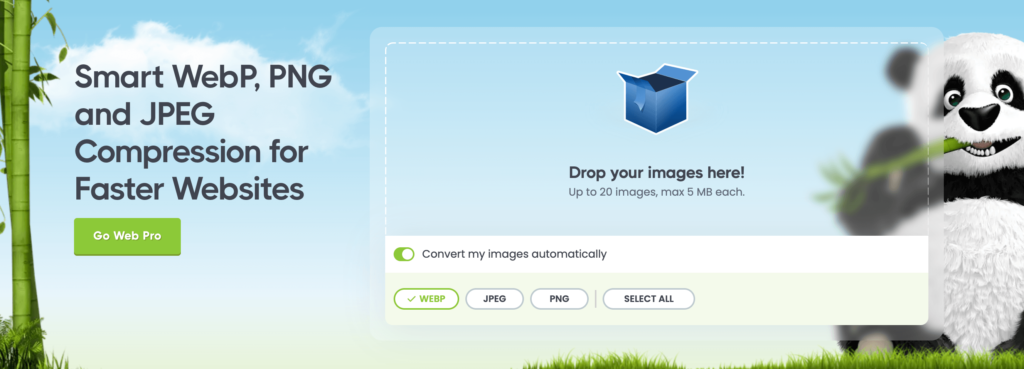
Pasul 2: Selectați Formate de conversie
Înainte de a încărca, trebuie să selectați formatul în care doriți să convertiți imaginile. Puteți alege WebP, JPEG sau PNG. Pentru performanțe optime pe WordPress, se recomandă conversia imaginilor în WebP, deoarece oferă un echilibru între calitate și dimensiunea fișierului.

Pasul 3: Încărcați imaginile după selectarea formatului
După ce ați selectat formatul de conversie, trebuie să încărcați imagini. Trageți și plasați imaginile (până la 20 la un moment dat) în caseta de încărcare. Asigurați-vă că dimensiunea imaginii nu depășește 5 MB per imagine.

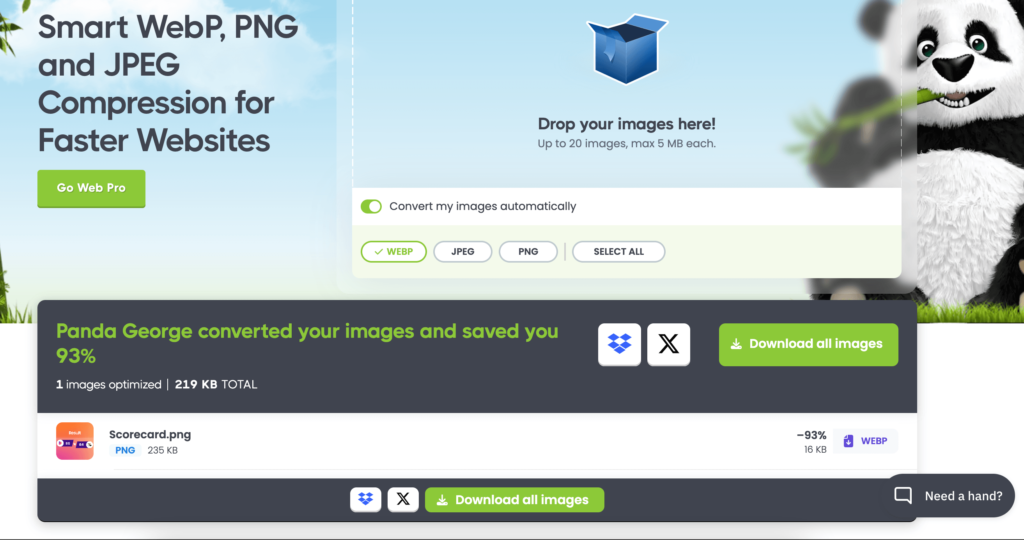
Pasul 4: Comprimați și descărcați
Odată ce imaginile sunt convertite și comprimate, site-ul web vă va afișa procentul de reducere a dimensiunii. Apoi puteți descărca direct imaginile optimizate făcând clic pe butonul „Descărcați toate imaginile”.

Pasul 5: Încărcați pe site-ul WordPress
După descărcare, încărcați imaginile optimizate în biblioteca dvs. media WordPress și utilizați-le în postările sau paginile dvs. de blog pentru timpi de încărcare mai rapidi și performanțe mai bune.
Urmând acești pași, vă puteți optimiza cu ușurință imaginile pentru WordPress, asigurând o performanță mai bună fără a compromite calitatea imaginii.
Cu toate acestea, dacă doriți să utilizați orice altă platformă pentru a converti imagini, atunci puteți încerca software-ul de mai jos lista-
- CloudConvert [Web]
- GIMP [Desktop]
- Adobe Photoshop [Desktop]
- XnConvert [Desktop]
- IrfanView [Desktop]
- ImageMagick [Desktop]
- Squoosh [Web]
- FastStone Photo Resizer [Desktop]
- Online-Convertire [Web]
- Imagify [Pluginul WordPress]
- Smush [plugin WordPress]
- ShortPixel [plugin WordPress]
- EWWW Image Optimizer [WordPress Plugin]
- Optimus [plugin pentru WordPress]
Sfaturi bonus despre cum să utilizați imaginile în WordPress
Imaginile sunt importante pentru conținutul dvs., dar mulți proprietari de site-uri ignoră importanța imaginilor de calitate. Dincolo de alegerea formatului de imagine potrivit pentru WordPress, iată câteva sfaturi pentru a vă îmbunătăți și optimiza imaginile:
- Imaginile mari vă pot încetini site-ul. Optimizați fișierele WebP, JPEG și PNG cu pluginuri de compresie pentru o performanță mai bună.
- Textul alternativ descrie imagini pentru motoarele de căutare și cititoare de ecran, îmbunătățind accesibilitatea și SEO, ajutând imaginile să apară în rezultatele căutării.
- Alegeți dimensiunea corectă a imaginii pentru site-ul dvs. pentru a asigura coerența și o experiență fluidă pentru utilizator.
- Pentru a preveni utilizarea neautorizată, adăugați un filigran sau dezactivați clic dreapta.
Aceste sfaturi vă vor ajuta să creșteți vizibilitatea site-ului dvs.
Curios despre imaginile cu încărcare leneră pentru site-ul dvs. WordPress, atunci puteți citi ghidul nostru despre cum să încărcați leneș imaginile folosind plugin-uri.
JPEG vs PNG vs WEBP: Alegeți formatul de imagine potrivit pentru site-ul dvs. WordPress
În calitate de proprietar al site-ului web, trebuie să oferiți utilizatorilor o experiență excelentă în timp ce vă navigați pe site. Asta înseamnă timpi de încărcare mai rapidi, imagini clare și clare pe tot site-ul și multe altele.
De aceea, formatul de imagine potrivit joacă un rol important. Trebuie să fii foarte atent și să faci cercetări înainte de a încărca imagini cu un anumit format pe site-ul tău WordPress.
Te lupți cu un site WordPress lent? Descoperiți 15 hack-uri acționabile în cea mai recentă postare pe blog pentru a optimiza viteza și performanța site-ului dvs.
În articol, am oferit toate informațiile de care aveți nevoie pentru a vă lua decizia. Vă va ajuta să ajungeți la o decizie logică cu privire la ce format să alegeți.
