Cum să utilizați Antet și Subsol în Tema Kadence? Setările explicate!
Publicat: 2024-08-24
Vrei să te joci cu setările generatorului de antet și subsol al temei WordPress Kadence? Permiteți-mi să explic preferințele și să personalizez un simplu antet și subsol pentru a oferi o navigare fluidă pe site pentru cititorii dvs.
Acest constructor ușor de utilizat, drag-and-drop al temei Kadence ne permite să creăm un antet și un subsol care să se potrivească cu identitatea mărcii noastre fără cunoștințe de codificare. Elementele preconstruite accelerează și procesul de proiectare.
Mă bucur că doriți să îmbunătățiți atractivitatea vizuală a site-ului dvs. folosind această cea mai bună temă WordPress. Tema Kadence oferă control complet asupra elementelor pentru a genera un design ideal de sus și de jos pentru bunul dvs. web. Trebuie să verificați comparația Free vs Pro!
Acum, să vedem cum să folosiți acest constructor de design!
Cum se utilizează generatorul de antet Kadence?
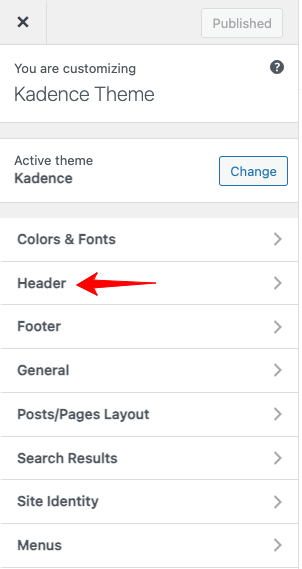
Pasul 1 : Conectați-vă la tabloul de bord WordPress și accesați Aspect > Personalizare > Antet

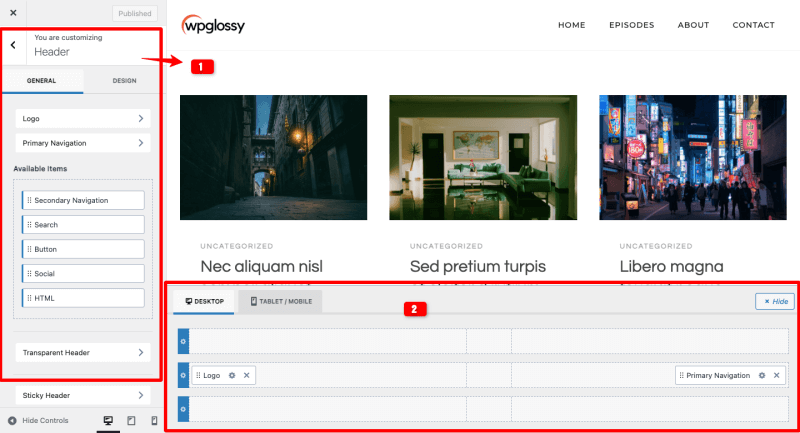
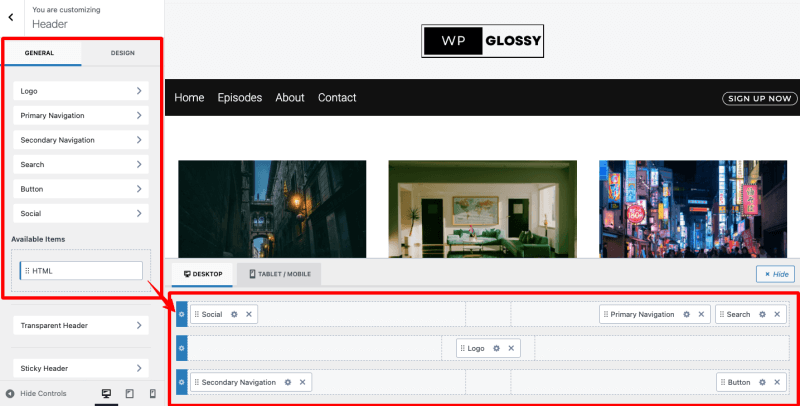
Pasul 2: Făcând clic pe antet, se vor afișa două secțiuni (verticală și orizontală); secțiunea verticală din stânga are elemente de antet , iar secțiunea orizontală din dreapta are un generator de antet . Iată imaginea pentru referință!

Pasul 3: Uitați-vă la antetul standard Kadence (consultați imaginea). Acum, voi face câteva personalizări pentru a obține un aspect unic.
Antet implicit

Permiteți-mi să vă spun cum să utilizați generatorul de antet al temei WordPress Kadence pentru a obține rezultatul ca acesta!
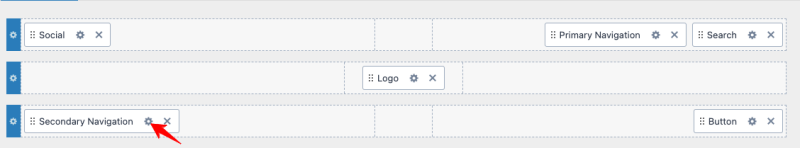
Antet personalizat simplu

Acest antet eșantion are trei secțiuni!
Pasul 4:
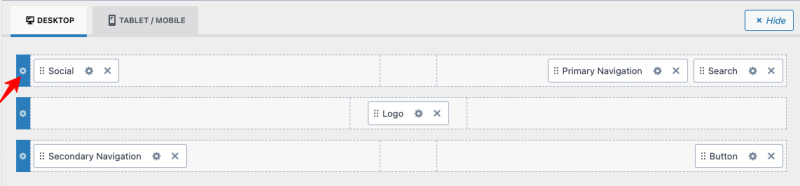
Mut câteva elemente în secțiunea generatorului de antet. Verificați imaginea de mai jos.
Antet stânga sus – pictograme pentru rețelele sociale
Antet dreapta sus – Navigare principală și bară de căutare
Header Middle – Logo
Antet stânga jos – Meniu secundar de navigare
Antet dreapta jos – Buton de înregistrare

Pasul 5: I doriți să modificați design-urile după ce includeți elementele.
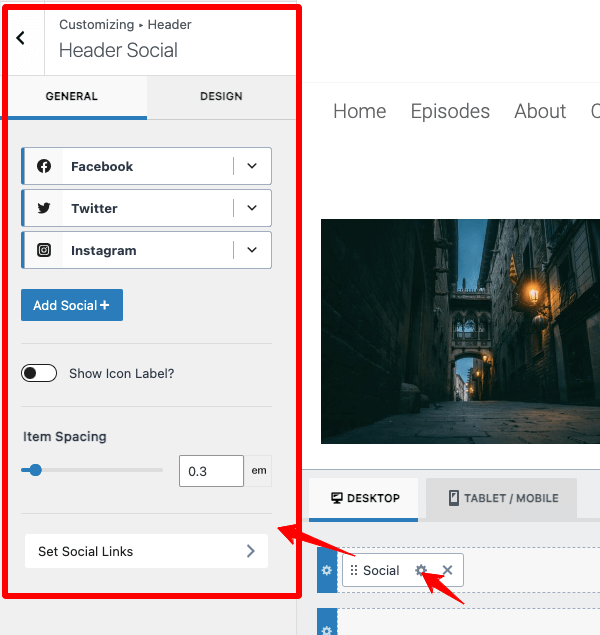
De exemplu, pentru a schimba designul pictogramei sociale, trebuie să faceți clic pe pictograma de setare din acel element. (Săgeata marcată în imagine)

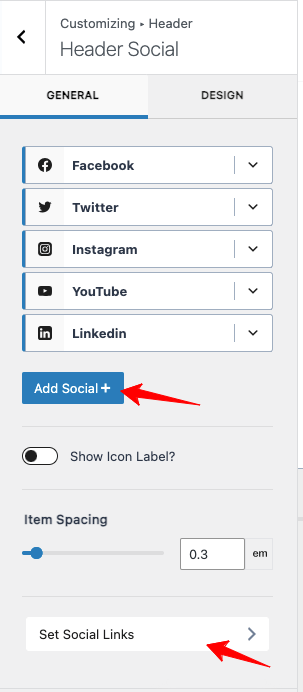
Puteți adăuga pictograme de rețele sociale suplimentare prin butonul „ Adăugați Social+ ”

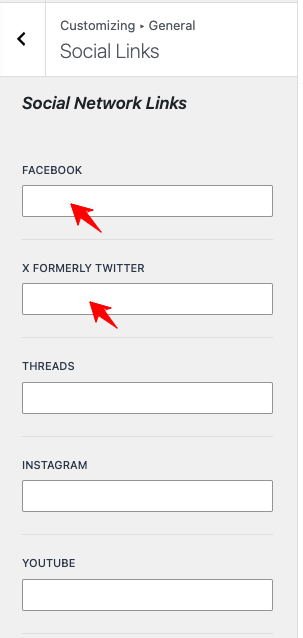
După ce ați inserat pictogramele necesare pentru rețelele sociale ale site-ului dvs., adăugați linkurile acestora prin setările „ Setați linkuri sociale ”.

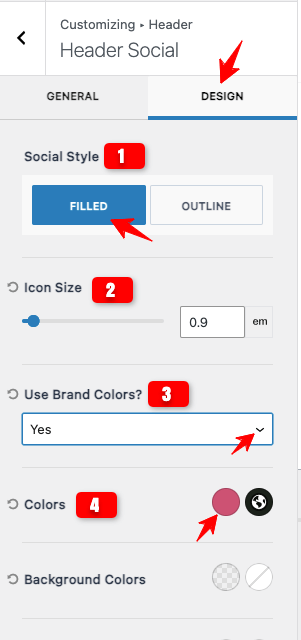
Acum personalizez pictogramele rețelelor sociale modificându-le culoarea, dimensiunea și alte opțiuni. Aceste setări sunt disponibile în fila „ Design ”.

Notă: am arătat doar câteva preferințe de setare. Sunt disponibile mai multe opțiuni și le puteți remedia în funcție de cerințele dvs.
Acum, permiteți-mi să schimb culoarea de fundal a antetului pe care îl proiectez.
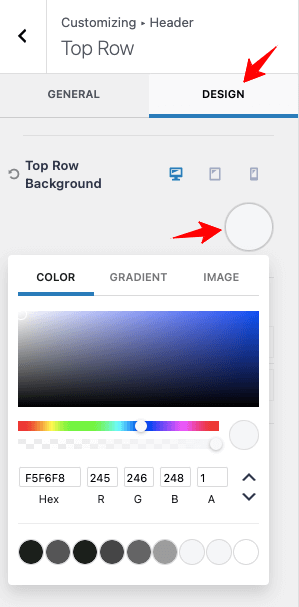
Pentru asta, folosesc setările barei de sus (Uită-te la imaginea de mai jos)

Sub fila design, avem opțiunea de a schimba culoarea de fundal a antetului. Are alte setări de design pentru a vă personaliza antetul site-ului, nu doar culoarea.

Aici, schimb culoarea de fundal a secțiunii mele de antet de sus. Designul antetului meu are 3 secțiuni (sus, mijloc și jos - am arătat antetul eșantionului la începutul ghidului pas cu pas).

Am schimbat culoarea de fundal a celorlalte două secțiuni prin fila de design făcând clic pe pictograma de setări a fiecărei secțiuni.
Iată codul de culoare de fundal pe care l-am folosit!
Antet de sus – F5F6F8
Antet din mijloc – F5F6F8
Antet de jos – 111111
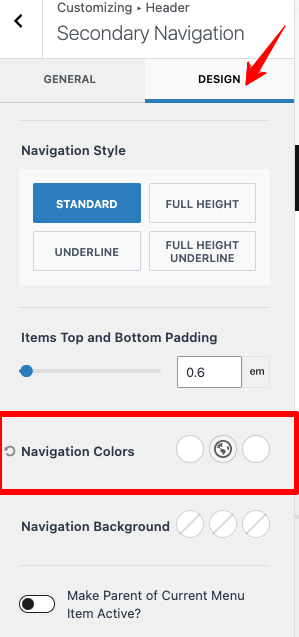
După schimbarea culorii de fundal, puteți adăuga o culoare adecvată a textului meniului. Accesați setările meniului de jos, ca în imaginea de mai jos.

Modificați culoarea meniului, culoarea cursorului și culoarea actuală a meniului. (Verificați imaginea de referință)

Utilizați opțiunea „ Culori de navigare ” pentru a remedia combinațiile de culori preferate. De asemenea, modificați textul butonului pentru a se potrivi cu dvs.
Închei explicațiile despre setări! Ar trebui să înțelegeți că tema Kadence oferă setări detaliate pentru a personaliza totul pentru site-ul dvs.
Sper că veți folosi acest generator de antet Kadence cu înțelepciune pentru a obține un design unic care va atrage atenția cititorilor dvs.
Kadence Footer Builder
Pasul 1 : Conectați-vă la tabloul de bord WordPress și accesați Aspect > Personalizare > Subsol
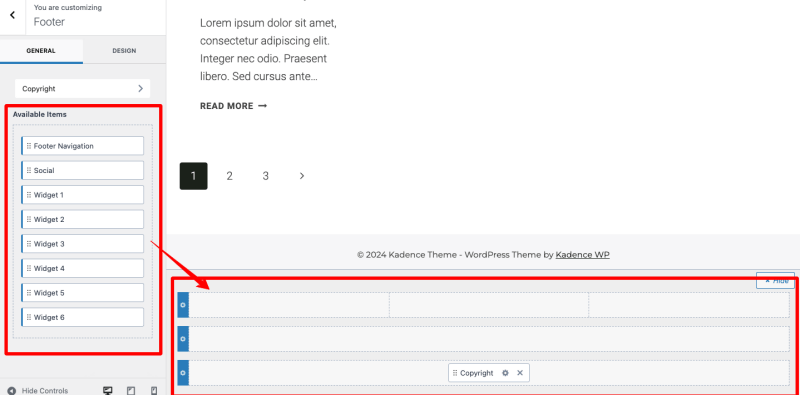
Pasul 2: Verificați generatorul de subsol al temei Kadence. Are setări similare cu cele ale generatorului de antet.

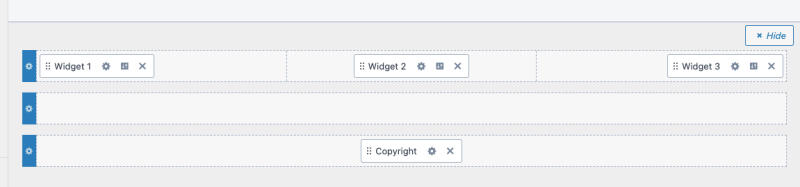
Pasul 3: Puteți schimba pozițiile elementelor Widget în funcție de nevoile dvs. Uită-te la imaginea de mai jos!

Sper că sunteți clar cu preferințele de personalizare ale Kadence Header and Footer Builder.
Să verificăm caracteristicile sale unice, astfel încât să te poți scufunda în profunzime în personalizarea branding-ului companiei tale.
Caracteristici Header Builder
Generatorul de antet are caracteristici impresionante! Este posibil să se proiecteze
- Secțiuni de antet multiple de până la trei rânduri cu conținut și design diferite.
- Aspecte diferite de antet pentru diferite dimensiuni de ecran
- Antet transparent și lipicios pentru implicarea cititorilor
- Antete condiționate pentru anumite postări și pagini bazate pe condiții specifice
- Antet personalizat cu culoarea, fundalul, spațierea, marginile și marginile preferate
Nu numai acestea! Acest excelent constructor drag-and-drop are machete atractive pre-construite și poate fi integrat cu alte plugin-uri Woocommerce populare pentru a adăuga elemente legate de comerțul electronic.
Caracteristici pentru generatorul de subsol
La fel ca generatorul de antet al temei Kadence, generatorul de subsol are setări fantastice pentru proiectarea subsolului site-ului dvs. cu widget-uri, rețele sociale, pictograme, logo și meniu. Puteți proiecta
- Sunt necesare mai multe rânduri de subsol de până la trei pentru a vă aranja conținutul.
- Subsol global pentru întregul dvs. site.
- Subsol unic sau condiționat pentru anumite pagini
- Subsol lipicios care rămâne în partea de jos a ecranului atunci când vizitatorii dvs. derulează
Generatorul de antet și subsol Kadence oferă, de asemenea, o paletă de culori globală, editare live și tipografie avansată pentru personalizare extinsă, fără a fi nevoie să codificați.
Întrebări frecvente
1. Cum să adăugați antet și subsol global în șablonul personalizat al temei Kadence?
Tema Kadence oferă control complet asupra designului antetului și subsolului. Puteți muta elementele necesare la constructor. Dacă aveți scripturi personalizate, accesați Aspect> Kadence> Activare scripturi antet/subsol pentru a adăuga codurile. Scripturile vor deveni globale pentru toate paginile.
2. Cum se editează antetul și subsolul în tema Kadence?
Tema Kadence conține un generator intuitiv de antet și subsol cu setări de personalizare aprofundate. Puteți utiliza generatorul pentru a obține un design personalizat pentru site-ul dvs. WordPress.
3. Poate fi afișat un antet unic pe anumite postări de blog și pagini din tema Kadence?
Da! Puteți face acest lucru prin funcția de antet condiționat Kadence.
Încheierea Kadence Header Footer Builder
Generatorul de antet și subsol al temei Kadence este un instrument WordPress care trebuie utilizat din cauza fezabilității și personalizării sale. Admir caracteristicile sale avansate și machetele dinamice, care mă îndeamnă să le folosesc pentru site-urile web ale clienților mei.
Deoarece tema este optimizată pentru performanța vitezei, nu trebuie să vă faceți griji cu privire la antetul personalizat, iar subsolul vă va încetini site-ul. Chiar dacă constructorul este ușor de utilizat, unele funcții sofisticate ar putea avea nevoie de o curbă de învățare. Fii pregătit!
Îmi plac opțiunile de setări aprofundate ale temei și, prin urmare, am prezentat acest tutorial cu capturi de ecran clare. Dacă întâmpinați probleme sau aveți nevoie de ajutor pentru a utiliza generatorul de subsol antet Kadence, contactați-mă prin secțiunea de comentarii. Voi face tot posibilul să duc lucrurile la bun sfârșit!
