20 de cele mai bune exemple de baze de cunoștințe în 2023
Publicat: 2023-03-10Aceste exemple de bază de cunoștințe vă vor încuraja să creați o secțiune fantastică de ajutor și asistență pentru a vă asigura că clienții dvs. primesc toată asistența de care au nevoie (la doar câteva clicuri sau căutări distanță).
Nu există afaceri grozave fără a oferi o asistență și mai mare pentru clienți.
Nu toți clienții și utilizatorii vor trece direct la e-mailul unei afaceri sau la începerea unui chat live. Mulți vor încerca mai întâi să obțină răspunsul la întrebarea lor accesând-o pe Google (pentru că majoritatea o preferă în acest fel).
Și baza ta de cunoștințe ar putea fi doar prima lovitură. Nu numai că aceasta va fi o îmbunătățire SEO, dar paginile dvs. de ajutor pot avea și alte link-uri valoroase și CTA-uri către produse și servicii (pentru a crește conversiile).
Site-ul web al companiei dvs. are nevoie de o bază de cunoștințe
Serviciul dumneavoastră pentru clienți contează – BIG time . Perioadă.
Și dacă nu creați o pagină de bază de cunoștințe/ajutor/asistență organizată, bine structurată (utilizați sub-pagini, categorii, bară de căutare (cu recomandări etc.)) și perspicace, sunteți înnebunit.
Bine, am exagerat.
Dar serios, trebuie să oferi tot sprijinul necesar și să-ți ajuți clienții existenți și cei care vor fi în curând în toate modurile posibile.
Cu cât baza de cunoștințe este mai cuprinzătoare, cu atât mai bine. Acest lucru nu înseamnă neapărat articole explicative în stil Wikipedia – uneori, răspunsurile rapide sunt mult mai bune (cu excepția cazului în care este ceva super tehnic).
Creați-vă baza de cunoștințe având în vedere soluțiile rapide. Întrebați-vă: „Cum pot (noi) simplifica acest răspuns sau tutorial.”
De ce vă va aduce beneficii o bază de cunoștințe
O bază de cunoștințe se referă la client, nu? Nu chiar.
Este o situație de câștig-câștig de care beneficiază atât clientul, cât și tu, proprietarul afacerii.
În primul rând , o bază de cunoștințe este disponibilă 24/7/365, în timp ce echipa dvs. de asistență poate să nu fie. Acest lucru asigură că, indiferent când cineva ajunge pe el, tot conținutul de ajutor îi este întotdeauna disponibil. În plus, creează o rezoluție mai rapidă, ceea ce este un mare plus în crearea unui serviciu mai bun pentru clienți.
În al doilea rând , în loc să răspundă la întrebările frecvente, echipa ta de asistență se poate concentra pe a ajuta la rezolvarea tichetelor complexe. (Și puteți chiar să utilizați un chatbot care utilizează articole din baza de cunoștințe ca resursă pentru a sorta interogările de bază.)
În al treilea rând , SEO. Da, o bază de cunoștințe poate contribui la un site web mai bun optimizat pentru motoarele de căutare – considerabil! Puteți avea 100 de articole, care acoperă 100 de cuvinte cheie, ceea ce înseamnă că veți atrage MULT mai mult trafic organic pe site-ul dvs.
Cele mai bune exemple de baze de cunoștințe cu UX excelent
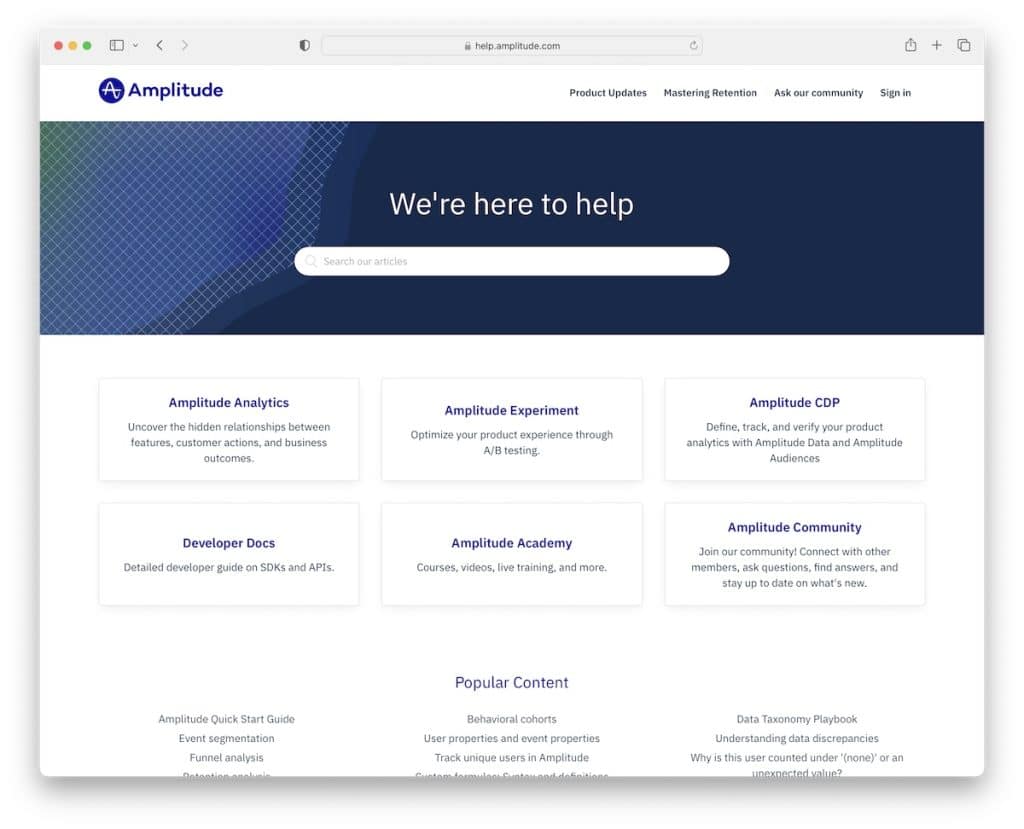
1. Amplitudine
Construit cu: Next.js

Amplitude are o pagină de ajutor curată și modernă, cu o bară de căutare eroi, care oferă recomandări pentru găsirea mai ușoară a subiectelor.
Secțiunea grilă din șase părți pentru categoriile principale are un efect de hover care evidențiază fiecare secțiune. Mai mult, puteți căuta și după „conținut popular” care se află în partea de jos a paginii.
De asemenea, este echipat cu antet și subsol dacă doriți să mergeți „în afara” bazei de cunoștințe.
Notă: integrați o bară de căutare cu rezultate/recomandări live pentru a îmbunătăți experiența utilizatorului.
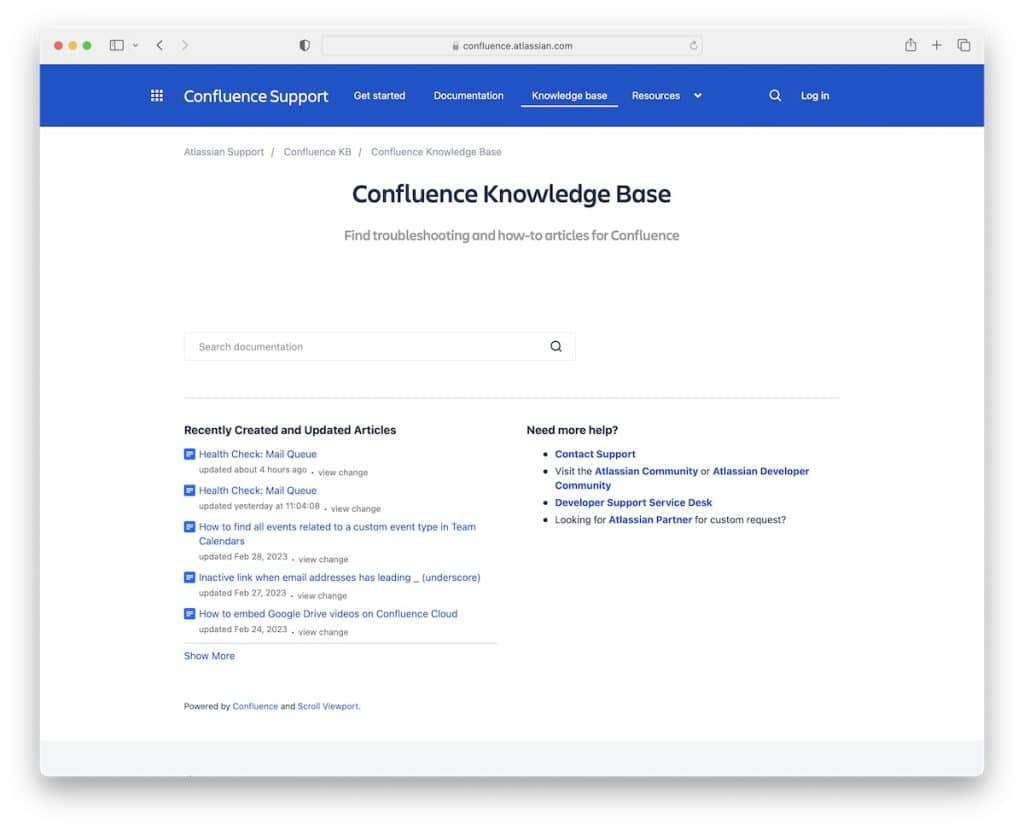
2. Suport pentru confluență
Construit cu: Magnolia CMS

Confluence are o pagină de bază de cunoștințe foarte simplistă, cu o bară de căutare, articole create recent și link-uri către ajutor și asistență suplimentară.
Aspectul este minimalist pentru a asigura o lizibilitate excelentă. Fiecare articol are, de asemenea, o bară laterală din dreapta cu conținut similar și un widget lipicios pentru „Încă aveți nevoie de ajutor?”
Notă: trebuie să păstrați curat designul bazei de cunoștințe pentru a asigura cât mai puține distrageri posibil.
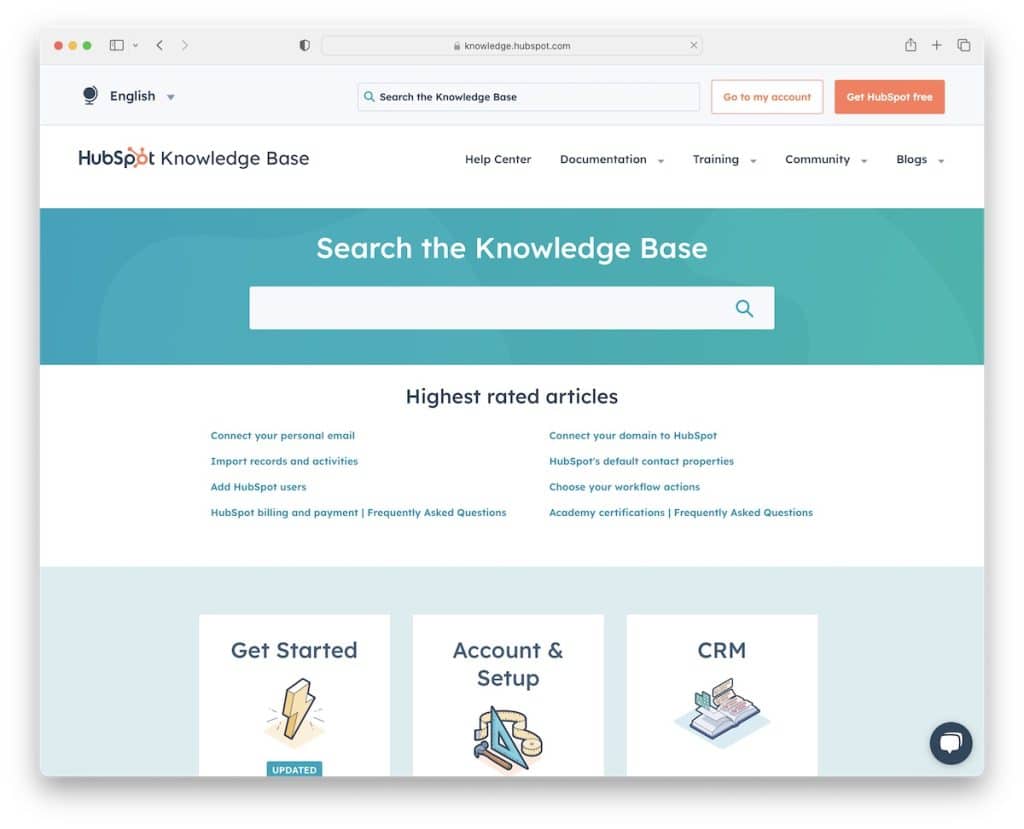
3. Baza de cunoștințe HubSpot
Construit cu: HubSpot CMS

HubSpot este un exemplu excelent de bază de cunoștințe, cu toate avantajele speciale pe care le-ați aștepta de la această companie avansată tehnologic.
Bara mare de căutare are funcționalitate Ajax pentru a găsi mai rapid ajutorul necesar. Mai jos este o secțiune cu articolele cu cele mai bine cotate, urmată de o grilă de categorii care vă duce la alte secțiuni „educaționale”.
De asemenea, widgetul de chat este întotdeauna la dispoziție în colțul din dreapta jos.
Notă: Pe lângă baza excelentă de cunoștințe și pagina de documentație, puteți, de asemenea, să vă duceți serviciul pentru clienți la nivelul următor cu un widget de chat (live/bot).
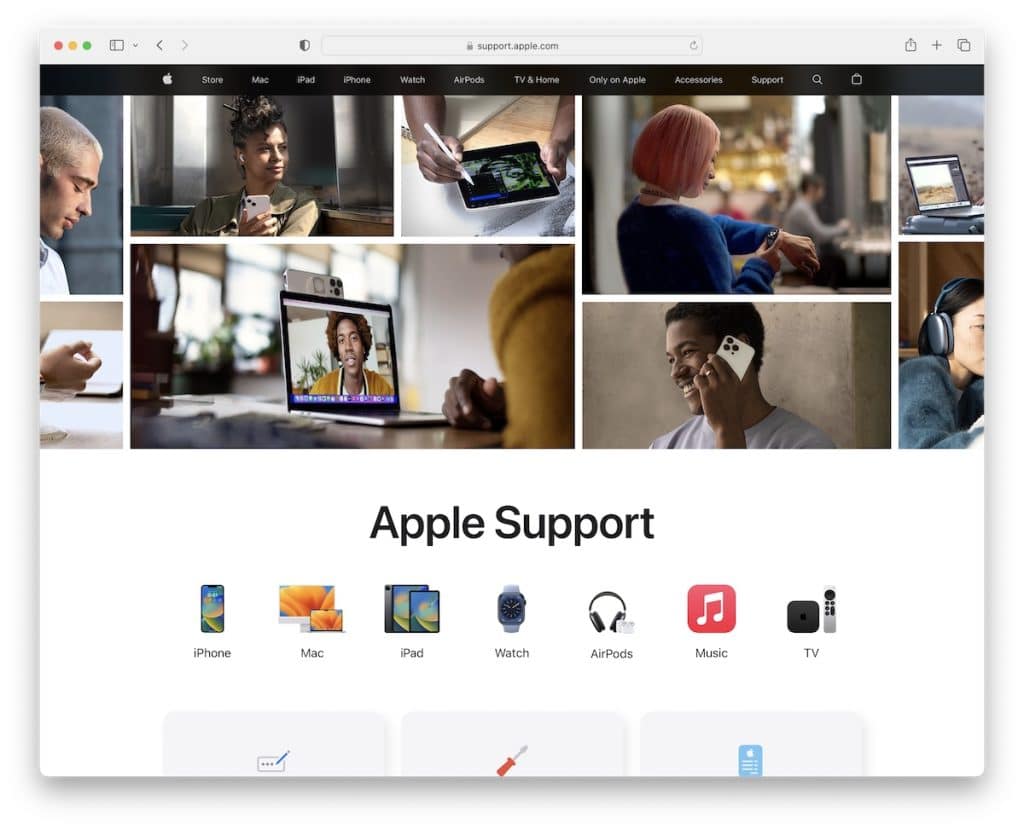
4. Asistență Apple
Construit cu: Adobe Experience Manager

Pagina de asistență Apple este modernă și elegantă, așa cum ar trebui să fie. Are o structură secționată minunată cu link-uri rapide și o bară de căutare dacă doriți ceva mai specific.
De îndată ce faceți clic pe bara de căutare, aceasta afișează mai multe link-uri rapide, dar vă va oferi și recomandări atunci când începeți să introduceți interogarea.
Interesant este că secțiunea de colaj cu imagini eroi nu are text sau un buton de îndemn, ceea ce arată că vă aflați în „mediul Apple”.
Notă: adăugați linkuri rapide, butoane sau pictograme (sau toate trei) pentru a ajunge mai rapid la articolele de ajutor.
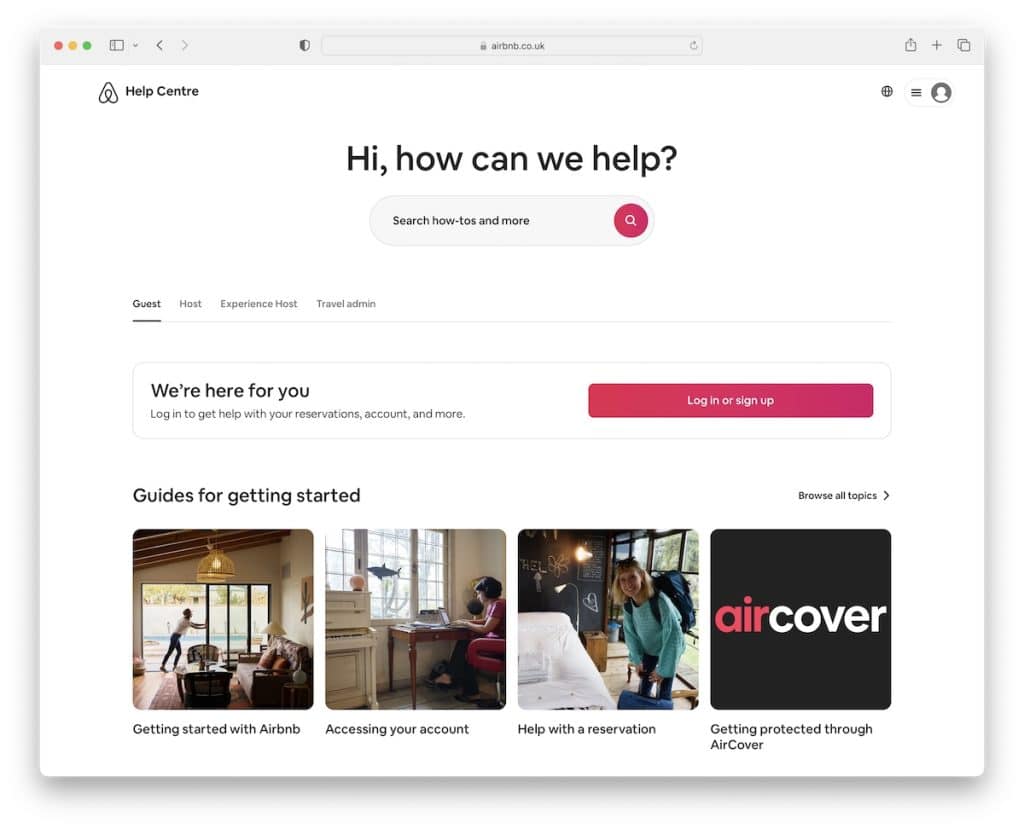
5. Centrul de ajutor Airbnb
Construit cu: Ruby On Rails

Airbnb știe cum să vă atragă atenția cu întrebarea de sub antetul care merge direct în bara de căutare. Funcționalitatea de căutare are mai întâi articolele de top sau puteți alege dintre recomandări sau introduceți interogarea și apăsați Enter.
În plus, clasificarea oferă utilizatorului să găsească recomandări specifice, să citească articole de top sau să se bucure de ghiduri conexe.
Notă: utilizați imagini și text pentru a face pagina din baza de cunoștințe mai atractivă și mai plăcută.
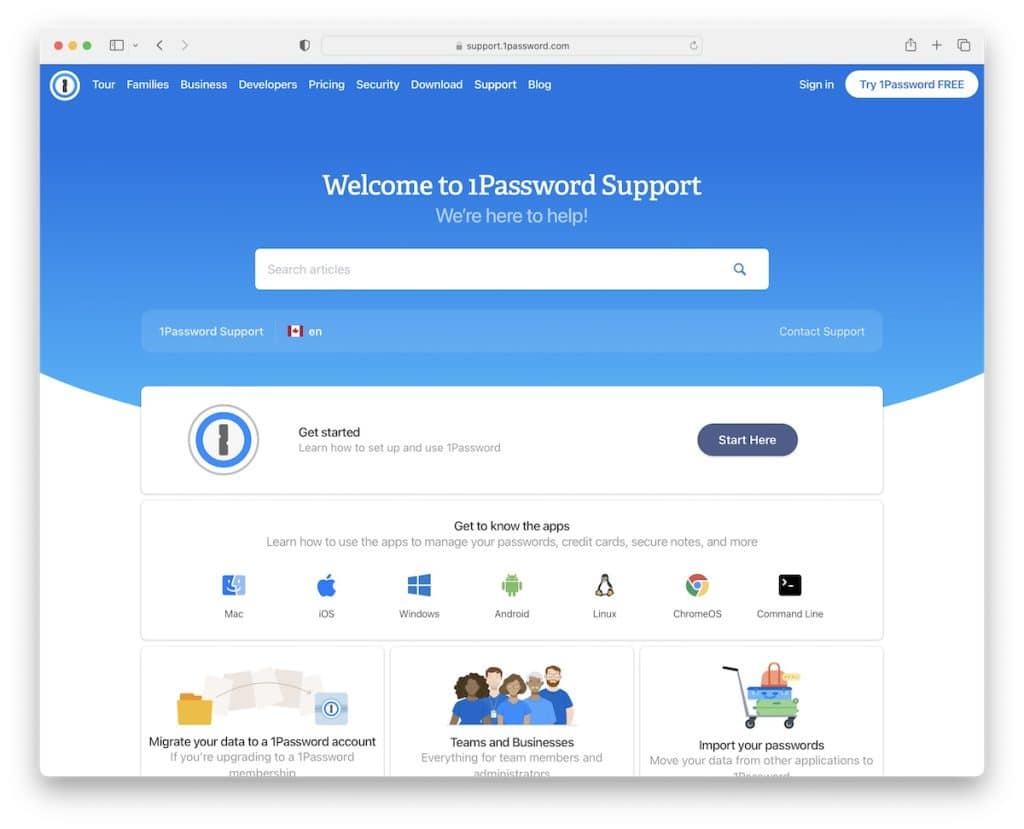
6. 1 Suport pentru parolă
Construit cu: Webflow

1Password vă oferă această senzație cool și prietenoasă atunci când începeți să o defilați. Cu toate acestea, vă puteți opri la bara de căutare, care, în mod surprinzător, este foarte simplă, fără recomandări, căutări de top etc.
Ceea ce găsim la îndemână este selectorul de limbă pentru a traduce această pagină de bază de cunoștințe cu un singur clic.
Pe lângă toate linkurile și conținutul utile, există și un link pentru a contacta direct asistența 1Password.
Notă: creați o experiență de utilizator mai bună prin traducerea paginii dvs. și oferind un comutator de limbi.
Nu ratați aceste site-uri Webflow excelente pentru mai multe idei de design.
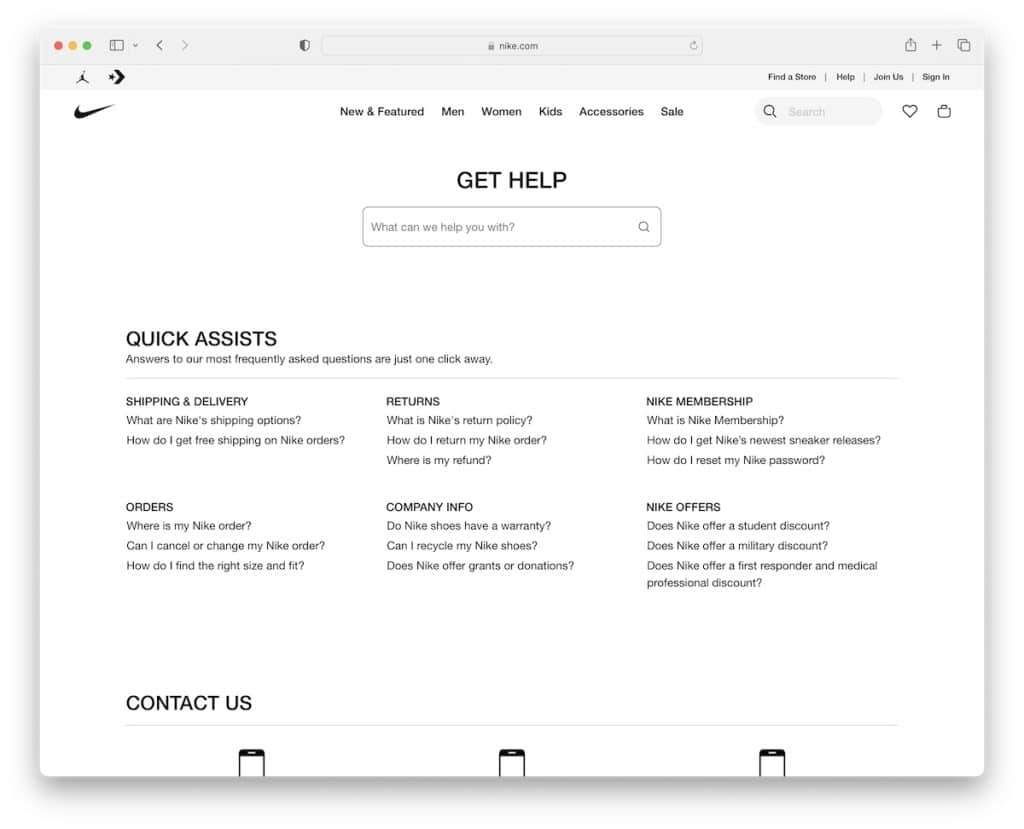
7. Serviciul Clienți Nike
Construit cu: Next.js

Nike face o treabă excelentă de a păstra simplitatea, oferind o bară de căutare, link-uri de „asistență rapidă” și o secțiune suplimentară cu alte modalități de a obține ajutor prin telefon, chat etc.
După ce ați terminat de căutat articole de ajutor, puteți oricând să reveniți la cumpărături utilizând antetul lor care dispare/reapare cu funcționalitatea mega meniu.
Notă: Folosiți un antet care dispare (defilare în jos) și reapar (defilare în sus) pentru a elimina întreruperile cât mai mult posibil.
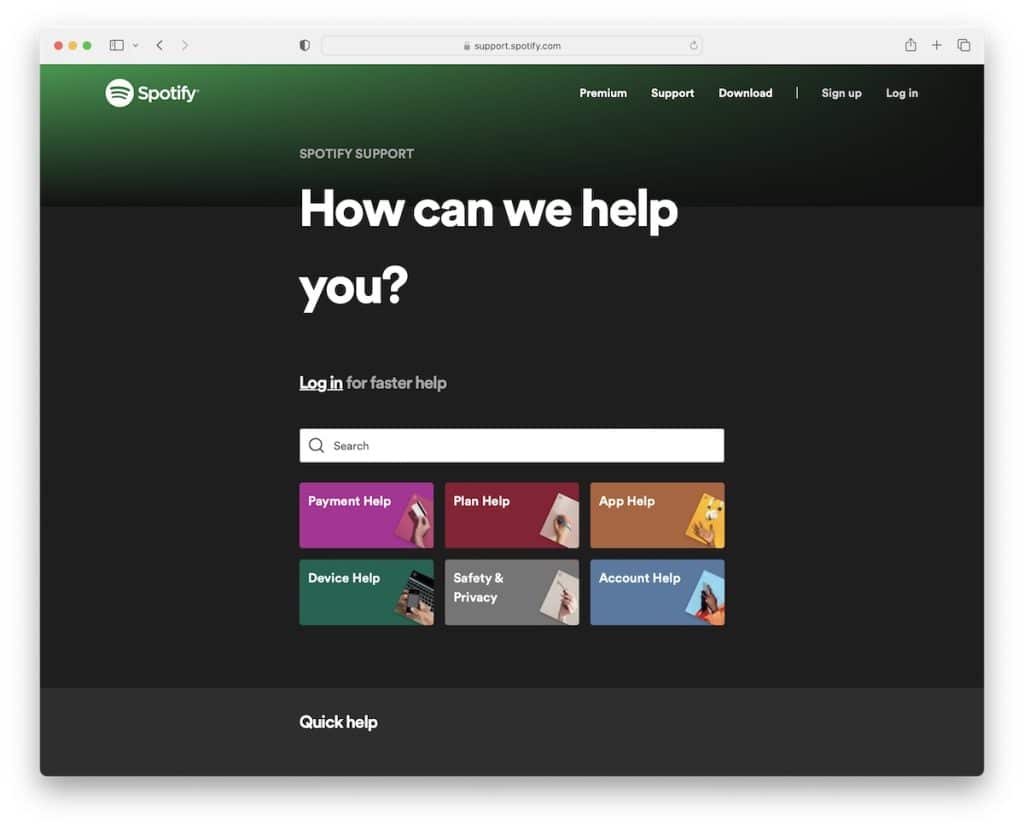
8. Asistență Spotify
Construit cu: Next.js

Spotify își menține tonul întunecat chiar și atunci când vine vorba de pagina de asistență. Cu toate acestea, acest exemplu de bază de cunoștințe folosește culori mai vibrante pentru a crea o atmosferă mai aderență și pentru a aduce conținutul în prim-plan.
De asemenea, odată ce începeți să introduceți interogarea de căutare, mai multe recomandări vor apărea sub bara de căutare cu link-uri directe.
Nu în ultimul rând, Spotify vă permite să vă conectați la contul dvs. de unde vă puteți bucura de ajutor și mai rapid.
Notă: mențineți-vă branding pe toată durata prezenței dvs. online, inclusiv centrul de ajutor/baza de cunoștințe.
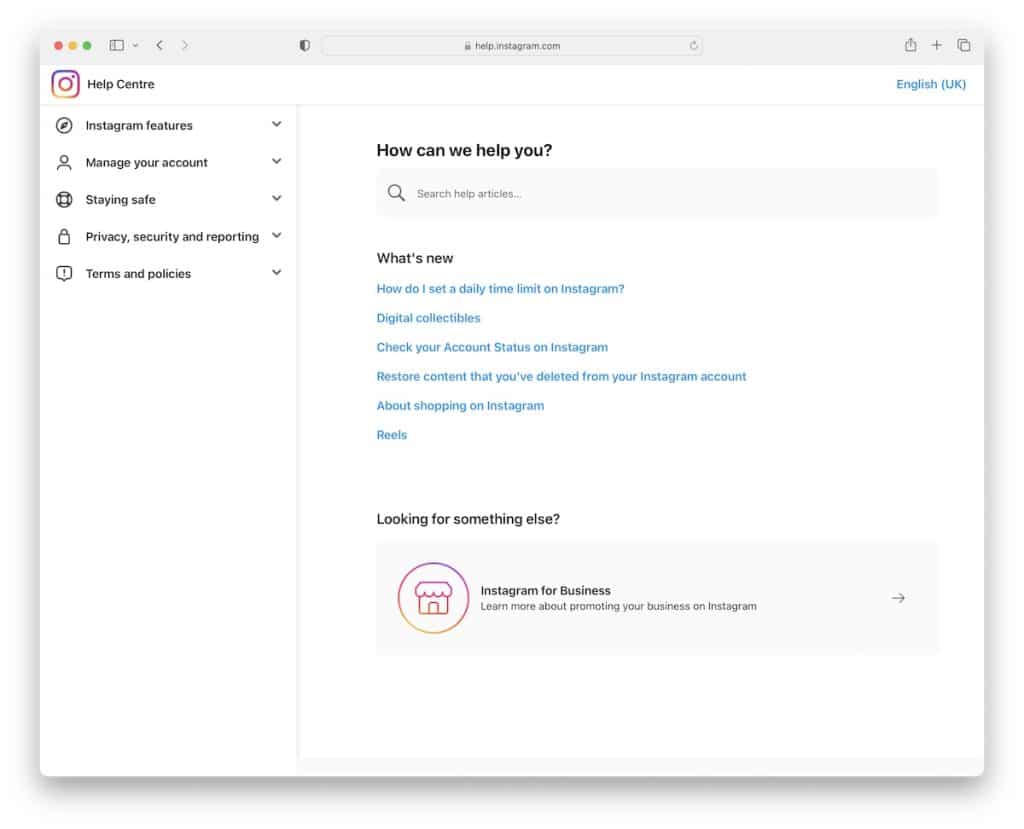
9. Centrul de ajutor Instagram
Construit cu: Django Framework

Unele dintre cele mai mari site-uri web și aplicații web din lume au cele mai simple și mai curate modele, iar Instagram nu este diferit.
Cu toate acestea, deși centrul de ajutor al Instagram are un aspect rafinat, obiectivul său principal este să ofere ajutorul necesar cât mai rapid și ușor posibil.
Secțiunea de bază include o bară de căutare (cu recomandări) și link-uri „ce este nou”, dar puteți naviga și articolele de ajutor folosind meniul drop-down din bara laterală.

În cele din urmă, selectorul de limbă este în colțul din dreapta sus pentru a personaliza experiența.
Notă: utilizați navigarea din bara laterală derulantă pentru a găsi ceva mai specific în câteva clicuri.
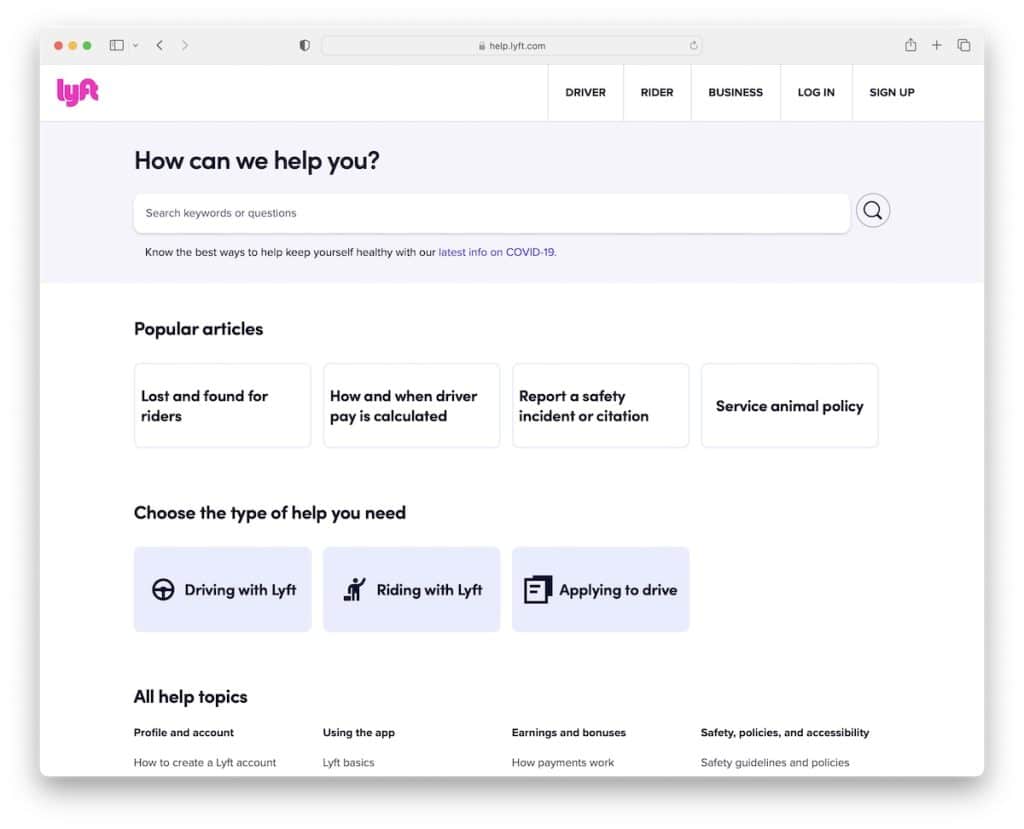
10. Ajutor Lyft
Construit cu: Next.js

Lyft vă îndeamnă să vă conectați la contul dvs. pentru ajutor mai rapid cu o fereastră pop-up, pe care o puteți închide apăsând „x”.
Apoi, puteți căuta cuvinte cheie și întrebări sau vă puteți ajuta cu subiectele recomandate.
Mai mult, această pagină de bază de cunoștințe trimite la articole populare, tipul de asistență de care aveți nevoie și multe altele.
În plus, există un buton CTA pentru a intra în contact cu echipa dacă nu găsiți ceea ce căutați.
Notă: Oferiți utilizatorilor mai multe modalități de a obține asistență în afară de articolele de ajutor – prin e-mail, telefon, chat live etc.
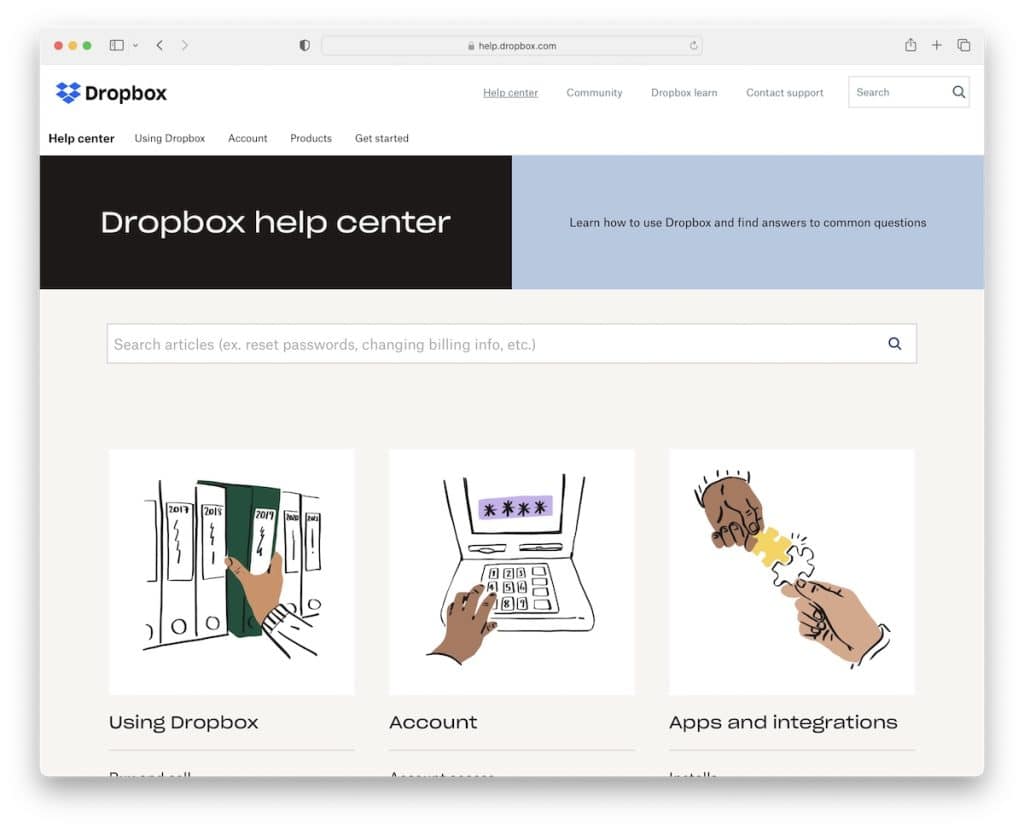
11. Centrul de ajutor Dropbox
Construit cu: Adobe Experience Manager

Cele mai multe dintre bazele de cunoștințe nu sunt prea artistice sau au acel impuls special pentru ele, dar genul Dropbox este.
Deși acest design web receptiv este minimalist, se simte mai atrăgător decât majoritatea pe care le-am enumerat.
Este probabil din cauza spațiului alb, a textului mai mare și a graficelor și pictogramelor care îl fac puțin mai picant. Toată funcționalitatea uimitoare și utilă pentru a ajunge la articole este, de asemenea, acolo pentru o atmosferă generală plăcută și practică.
Notă: nu trebuie să vă faceți pagina de asistență plictisitoare și plictisitoare; îmbunătățiți-l cu grafică și pictograme.
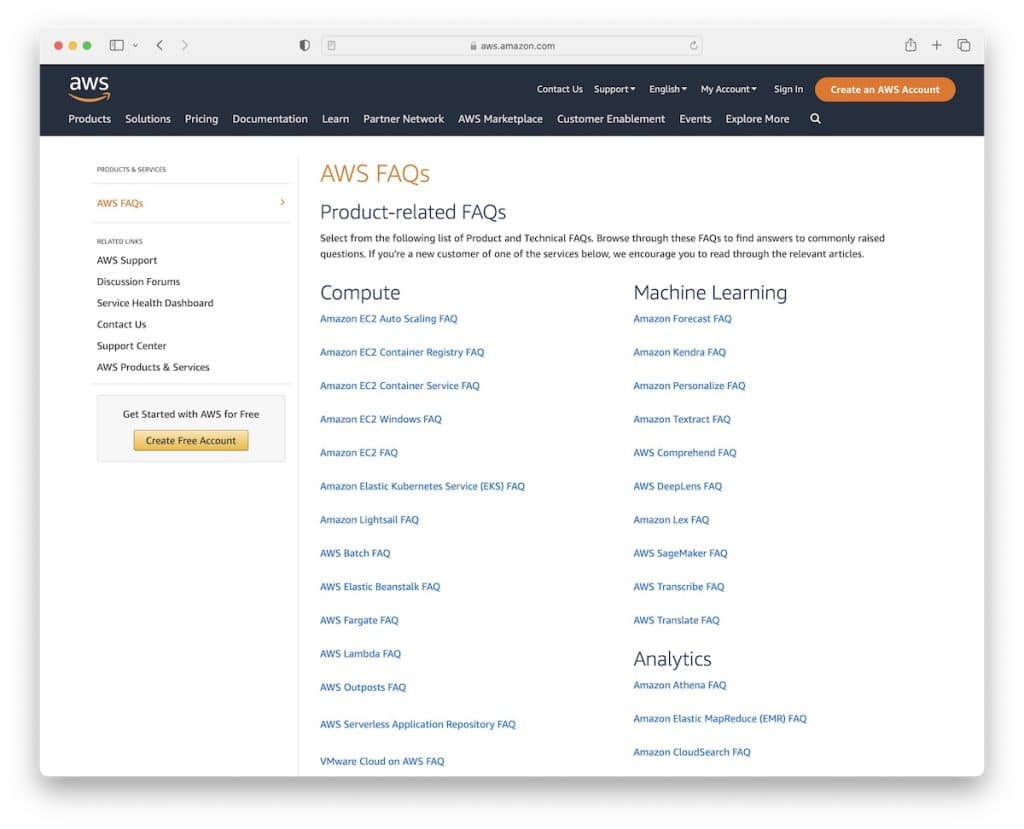
12. Întrebări frecvente AWS
Construit cu: Adobe Experience Manager

Similar cu Instagram, AWS folosește, de asemenea, navigarea în bara laterală, dar cu adăugarea unui antet lipicios cu un mega meniu și o bară de căutare.
Baza acestei pagini este o listă nesfârșită de link-uri rapide împărțite în categorii pentru o navigare mai confortabilă.
Mai mult, există și butoane CTA care te duc la crearea contului dacă nu faci deja parte din AWS.
Notă: creați o navigare mai organizată în antet cu un mega meniu unde puteți adăuga și imagini, pictograme, text suplimentar etc.
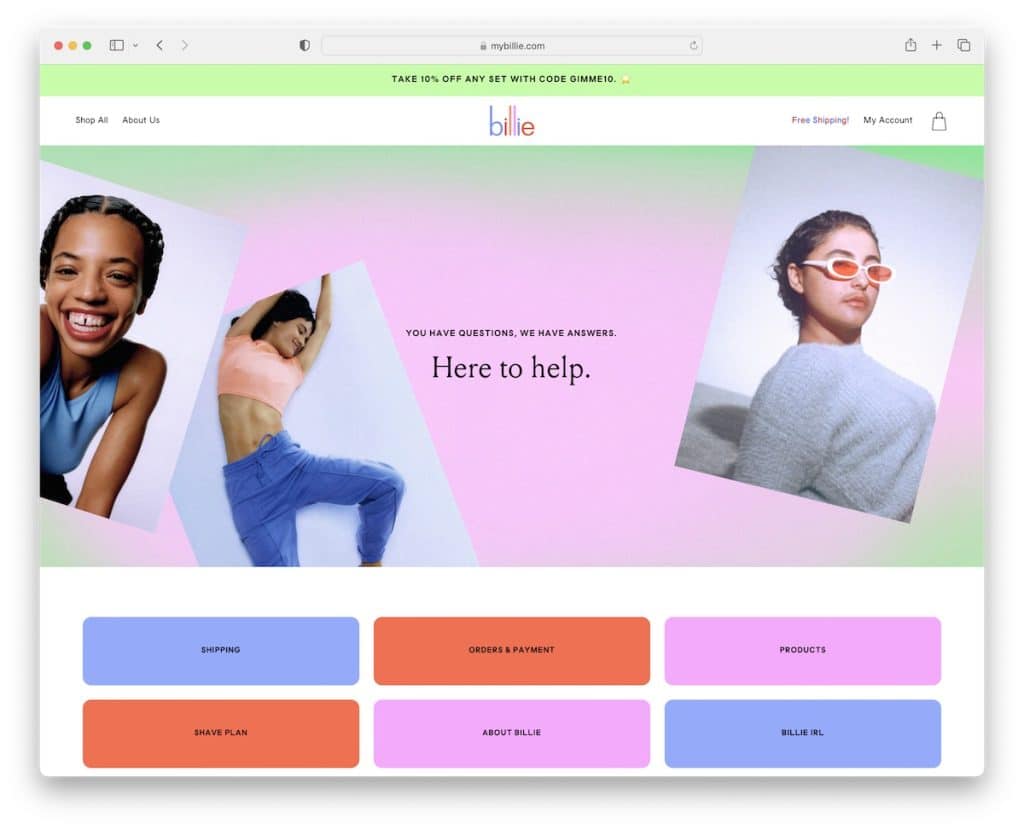
13. Întrebări frecvente despre Billie
Construit cu: Shopify

Billie are un branding colorat pe care îl folosesc și pe pagina de bază de cunoștințe. Începe cu un banner și text, urmate de mai multe file/butoane care vă permit să săriți direct la secțiunea de care sunteți interesat – fără derulare.
Fiecare subiect se deschide apoi ca un acordeon, așa că nu trebuie să deschideți o pagină nouă pentru a-l citi. În timp ce toate informațiile sunt la îndemână, aspectul inițial este impecabil și atrăgător pentru ochi.
Notă: creați un aspect cu o singură pagină pentru secțiunea dvs. de întrebări frecvente, astfel încât toate răspunsurile să fie ușor accesibile.
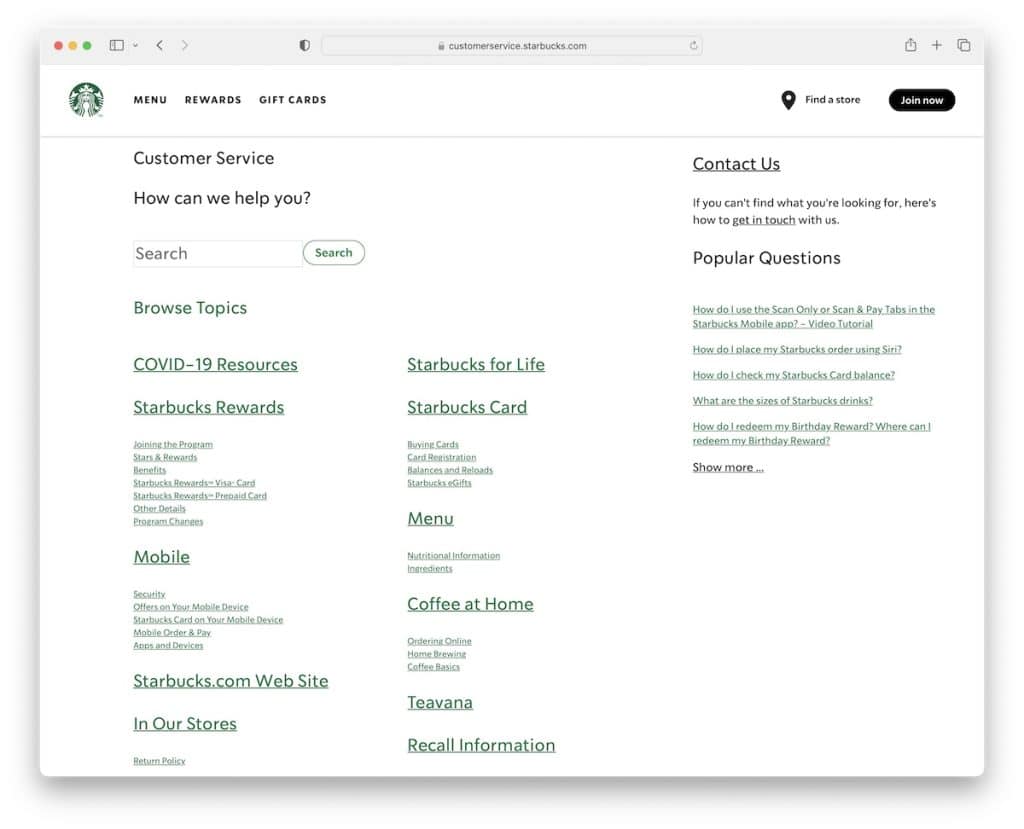
14. Serviciul Clienți Starbucks
Construit cu: Next.js

Te-ai aștepta la o pagină de servicii clienți mai modernă și mai sofisticată de la Starbucks, dar o păstrează foarte clasică.
Pagina are un „cum te putem ajuta?” text, o bară de căutare de bază și o listă cu două coloane de link-uri rapide. Veți găsi, de asemenea, o bară laterală cu link-uri către răspunsuri la întrebări populare și un alt link pentru contact.
Notă: creați o bară laterală pentru a afișa alte link-uri și contacte practice.
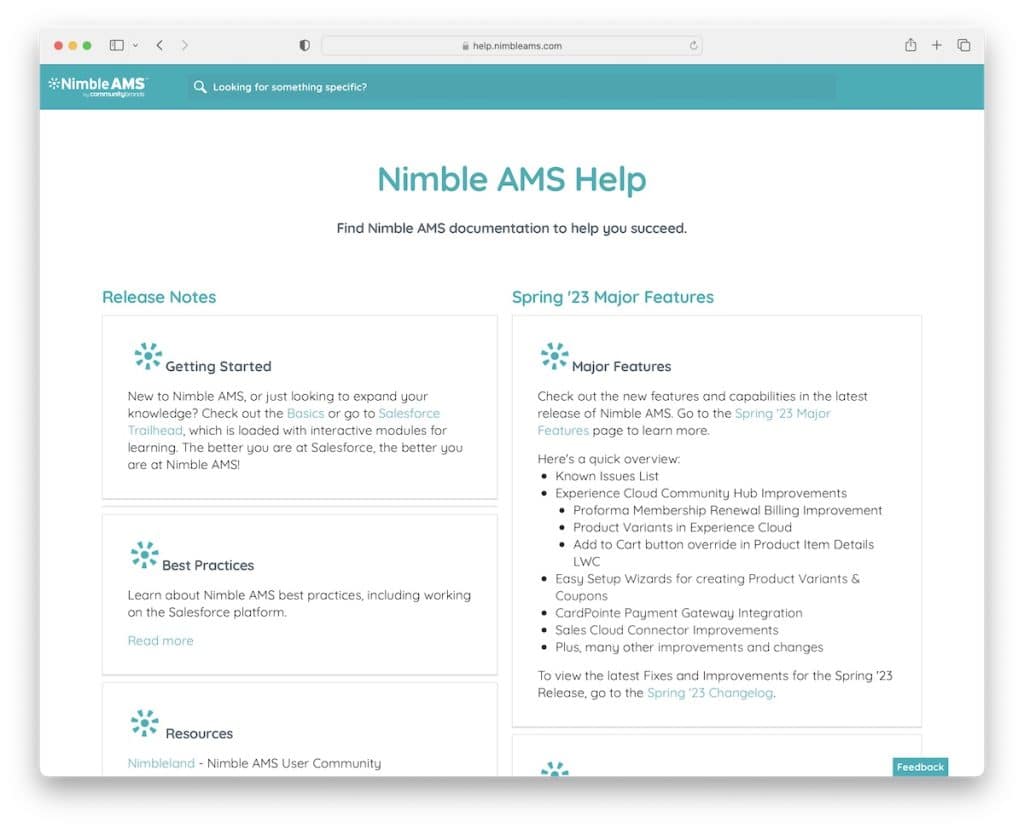
15. Ajutor Nimble AMS
Construit cu: Atlassian Confluence

În timp ce alte exemple de baze de cunoștințe din această listă includ link-uri rapide, Nimble AMS o face diferit cu fragmente + link-uri „citește mai multe”.
Acest lucru îi poate ajuta pe toți cei care cunosc software-ul să parcurgă rapid mai multe detalii și informații fără a intra în profunzime. Toate informațiile suplimentare se deschid pe o pagină nouă unde puteți găsi alte link-uri și o bară laterală din stânga cu conținut mai util.
Notă: faceți ca pagina principală a bazei de cunoștințe să ofere un rezumat pe fiecare subiect pentru a îmbunătăți UX.
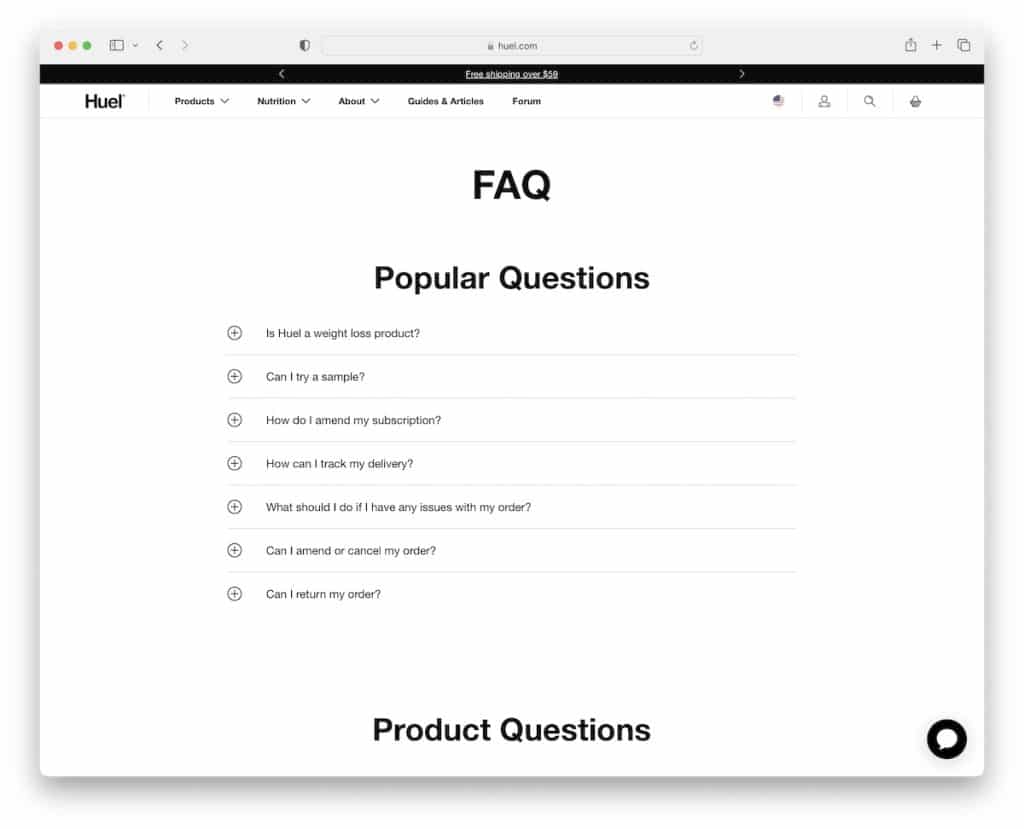
16. Întrebări frecvente despre Huel
Construit cu: Shopify

În timp ce o bară de căutare este foarte utilă pe o pagină de ajutor/asistență, Huel a făcut-o fără, dar este totuși convenabilă. Dar există un widget chatbot „în direct”, care funcționează ca înlocuitor al barei de căutare.
Folosesc titluri mari pentru a găsi fără efort sectorul necesar, chiar dacă derulați rapid. Toate întrebările au funcționalitate acordeon pentru răspunsuri, unde puteți găsi, de asemenea, link-uri către alt conținut util.
În plus, există un buton CTA în centrul de ajutor și mai multe moduri de contact în partea de jos, înainte de feedul Instagram.
Notă: Folosirea acordeonurilor pentru întrebări frecvente este foarte comună. De ce? Pentru că funcționează! Așa că nu ezitați să le utilizați pe site-ul dvs. web.
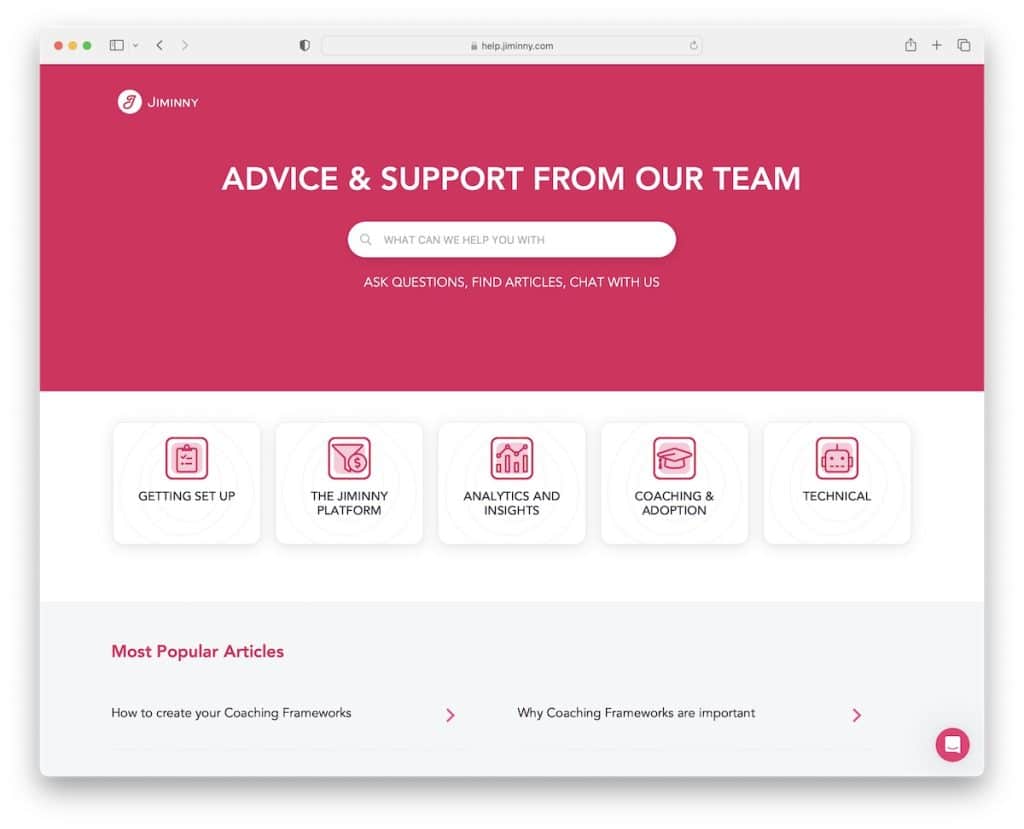
17. Jiminny Ajutor
Construit cu: Ruby On Rails

Jiminny păstrează lucrurile simple și simple, cu o bară de căutare, câteva butoane cu efecte de hover și link-uri către cele mai populare articole. Apropo, bara de căutare prezintă trei dintre cele mai relevante articole și apoi un link pentru a le vizualiza pe toate celelalte relevante.
Și pentru a-l face și mai ușor de utilizat, există întotdeauna widgetul de mesagerie disponibil pentru confortul dvs.
Notă: adăugați un efect de trecere cu mouse-ul la butoane pentru a le face mai interactive (aflați mai multe clicabile).
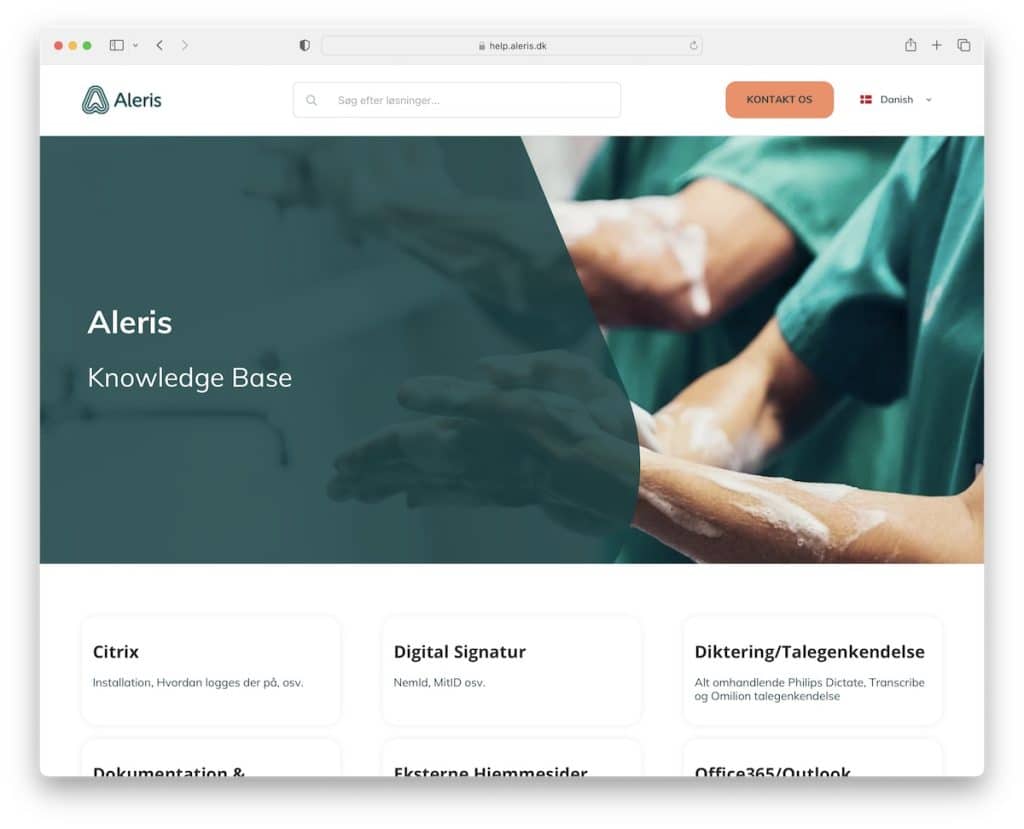
18. Baza de cunoștințe Aleris
Construit cu: Umbraco CMS

Aleris are un antet cu o bară de căutare, un buton CTA și un comutator de limbă. Această pagină de bază de cunoștințe continuă cu o imagine de erou, o grilă de categorii asemănătoare unui card și o listă de subiecte populare.
Înainte de subsolul cu trei coloane este un formular de contact pentru oricine are întrebări suplimentare.
Notă: în loc să adăugați o bară de căutare în secțiunea eroi, o puteți plasa și în antet (care poate fi și mai util dacă o faceți să rămână în partea de sus a ecranului).
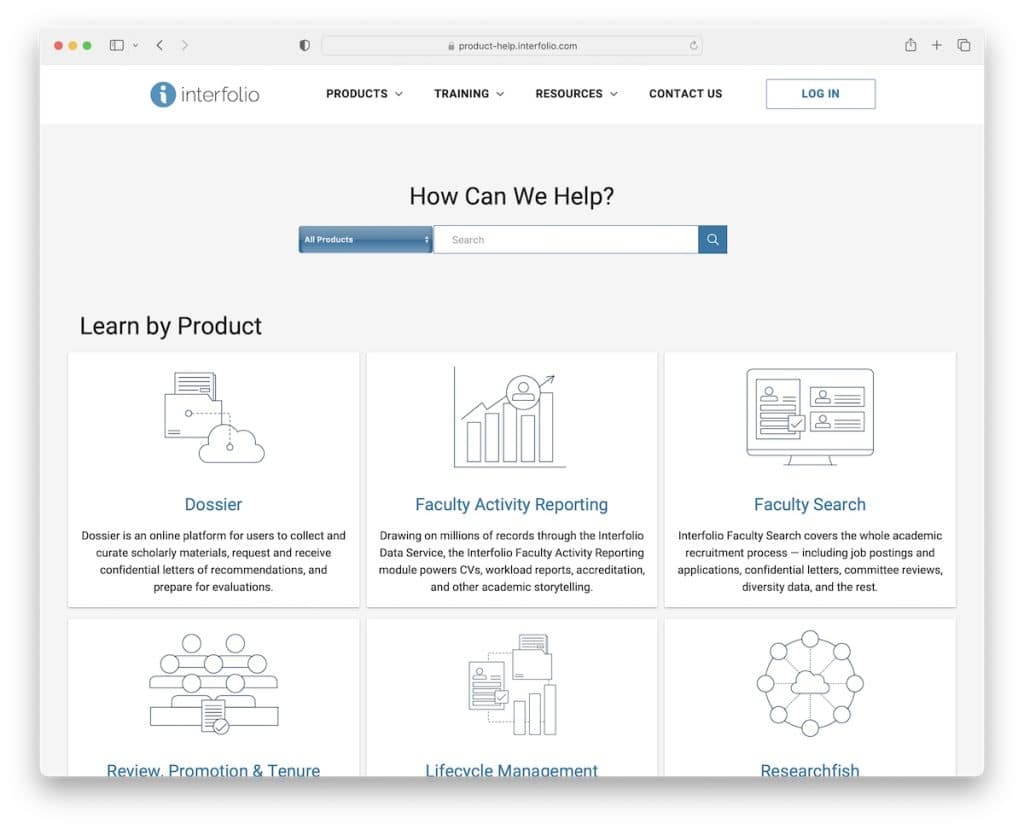
19. Interfolio Product Help
Construit cu: Ruby On Rails

Interfolio a creat un întreg sub-site-ul bazei de cunoștințe cu un meniu derulant, un buton de conectare CTA, o bară de căutare avansată, plus mai multe secțiuni cu ajutorul și conținutul de asistență necesar.
În plus, subsolul conține linkuri suplimentare, pictograme sociale, un e-mail pe care se poate face clic și un buton „Trimiteți un bilet” care deschide o fereastră pop-up de formular.
Notă: creați o bară de căutare cu un meniu derulant suplimentar pentru ca utilizatorul să caute articole în categoria preferată.
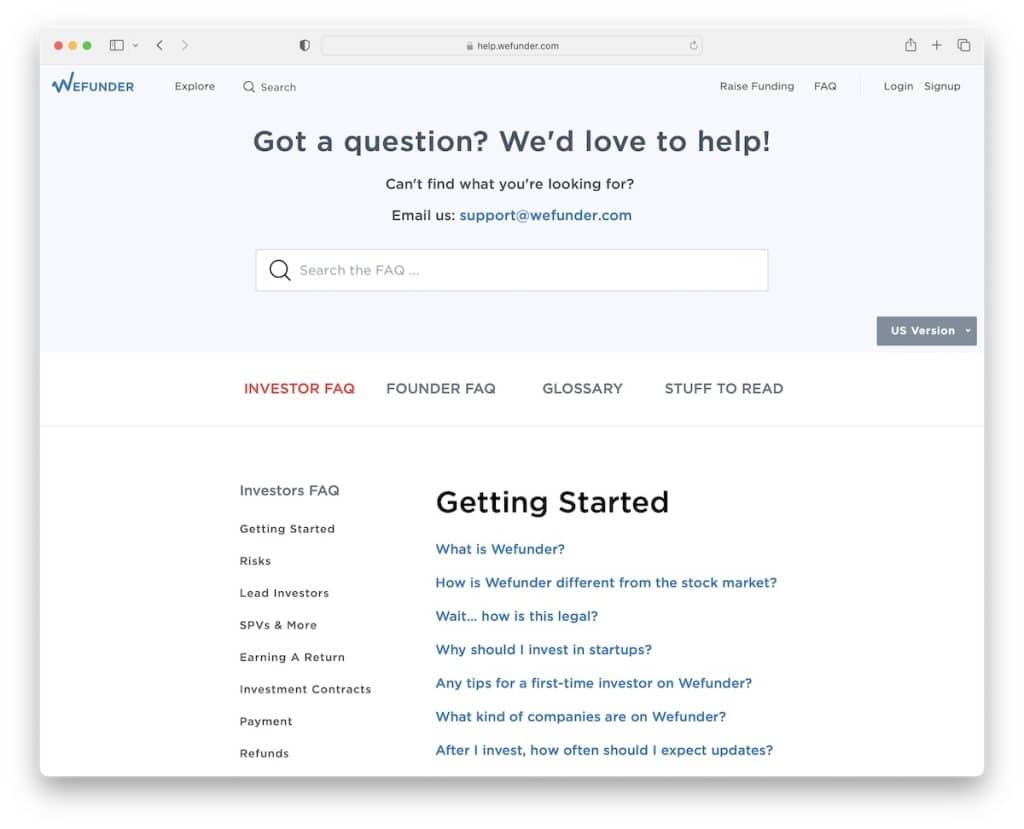
20. Întrebări frecvente Wefunder
Construit cu: Ruby On Rails

Baza de cunoștințe/secțiunea Întrebări frecvente a Wefunder are un aspect cu o singură pagină cu link-uri din bara laterală care vă permite să săriți de la secțiune la secțiune.
În plus, odată ce începeți să introduceți interogarea în bara de căutare, conținutul existent dispare și este înlocuit cu recomandări. Apoi trebuie să faceți clic pe „înapoi la Întrebări frecvente” pentru a merge la „pagina de pornire”.
Notă: creați o bară laterală lipicioasă sau o navigare în antet pentru a îmbunătăți experiența utilizatorului bazei de cunoștințe (mai ales dacă intenționați să creați un aspect de o pagină).
