7 cele mai bune practici pentru formularul de pagină de destinație excelentă (+ exemple)
Publicat: 2020-12-30Căutați exemple excelente de formulare de pagină de destinație? Când cineva accesează pagina dvs. de destinație, aveți o singură lovitură la convertirea acestora, astfel încât formularul dvs. trebuie să fie conceput pentru un impact maxim.
Deși nu există o pagină de destinație perfectă, există cu siguranță cele mai bune practici care vă pot ajuta să obțineți rezultate excelente - și să evitați pierderea de clienți potențiali valoroși.
Vom analiza câteva exemple excelente de pagini de destinație în acest articol. De asemenea, vă vom arăta cum să furați cu ușurință aceleași idei și să le folosiți în propriile formulare.
Creați formularul paginii dvs. de destinație acum
Ce face o pagină de destinație bună?
Scopul oricărei pagini de destinație este de a-l determina pe client să-și îndeplinească un obiectiv. Tot ce este pe pagină trebuie să fie orientat spre obținerea acestei conversii.
De exemplu, formularul paginii dvs. de destinație ar putea fi conceput pentru a obține:
- Abonați la lista de discuții
- Oportunitati
- Vânzări
- Înscrieri webinar
Fiecare dintre aceste evenimente are nevoie de un tip ușor diferit de formă.
Înainte de a începe să proiectați formularul paginii dvs. de destinație, vă ajută să înțelegeți tipul de conversie pe care sperați să îl obțineți. La nivel de bază, vă putem împărți conversiile în 2 grupuri:
- Conversie principală - Acest tip de conversie are loc atunci când clientul este gata să cumpere. De exemplu, formularul paginii dvs. de destinație poate fi un formular de comandă sau un formular de rezervare a rezervărilor.
- Conversie secundară - Acest tip de conversie are loc mult mai sus în pâlnie atunci când clientul își verifică în continuare opțiunile. Deci, dacă sperați să creați un formular de înscriere la buletinul informativ prin e-mail, acesta este un bun exemplu de conversie secundară.
Ca regulă generală, puteți avea o formă puțin mai lungă pentru o conversie primară decât pentru o conversie secundară. Deoarece atunci când un client a luat decizia de cumpărare - sau este foarte aproape de aceasta - va fi probabil mai dispus să petreacă timp completând un formular.
Acum înțelegem cum să decidem structura paginii dvs. de destinație, să analizăm câteva dintre cele mai bune practici pentru formularele paginii dvs. de destinație.
Cele mai bune practici pentru formularul de pagină de destinație
Vom analiza diferite moduri de a proiecta formulare de pagini de destinație pentru conversii maxime.
- Vindeți beneficiile lângă formularul dvs.
- Liniștește-ți vizitatorul
- Eliminați câmpurile suplimentare
- Creați un îndemn convingător la acțiune
- Exploatați puterea FOMO
- Utilizați Invitări și Substituenți
- Faceți formularele dvs. să fie receptive
Pentru fiecare, vă vom arăta câteva modalități de a fura aceleași idei și de a le folosi în propriile formulare de pagină de destinație.
1. Vindeți beneficiile lângă formularul dvs.
Pe o pagină de destinație, veți dori să clarificați avantajele ofertei dvs.
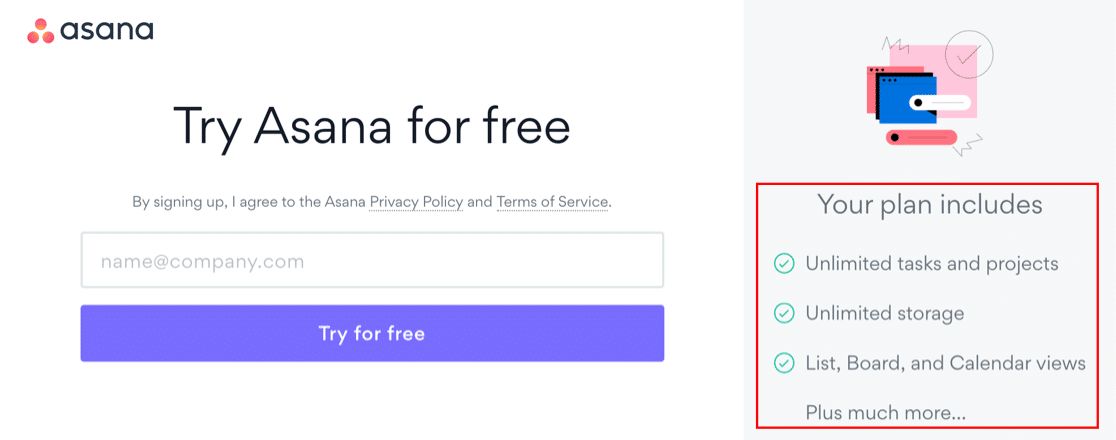
Acest formular de la Asana cere vizitatorilor să se înscrie pentru o încercare gratuită. Dar nu se bazează pe asta pentru a converti vizitatorii. De asemenea, are o secțiune în partea dreaptă a paginii de destinație pentru a explica oferta cu câteva puncte scurte.

Ați observat că cuvântul „nelimitat” apare de mai multe ori?
Dacă utilizatorul este încântat de potențialul a ceea ce oferiți, va fi mai încântat de trimiterea formularului.
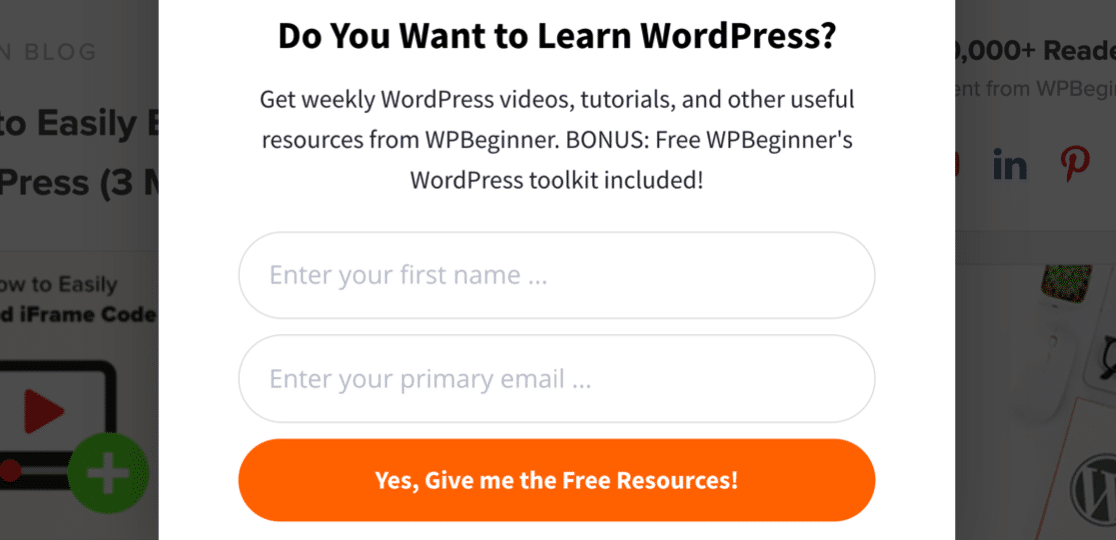
Vedeți și acest exemplu minunat de la WPBeginner:

Veți primi o grămadă de cadouri și un set de instrumente bonus, așa că există o mulțime de valori care se ascund chiar în spatele formularului. Tot ce trebuie să faceți este să faceți clic!
Amintiți-vă: știți că ceea ce oferiți este minunat, dar clientul ar putea să nu. Deci, vânzarea avantajelor completării formularului dvs. este o modalitate excelentă de a le reaminti.
Doriți să aflați cum să utilizați Asana cu alte instrumente? Consultați lista noastră de integrări Asana de top.
Cum să vindeți beneficiile pe formularul dvs.
Aceasta este una dintre cele mai ușoare practici de implementat.
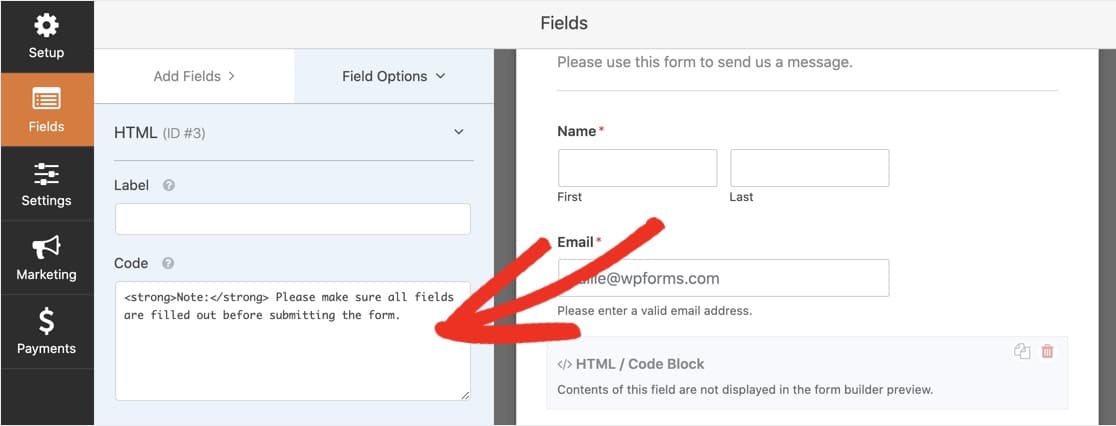
Cu WPForms, puteți trage cu ușurință un câmp HTML pe formularul dvs. pentru a adăuga text suplimentar oriunde doriți. Și puteți utiliza câmpul pentru a adăuga și imagini.

Dacă sunteți dispus să vă personalizați formularul cu un anumit cod, puteți merge chiar mai departe și puteți crea un formular dinamic.
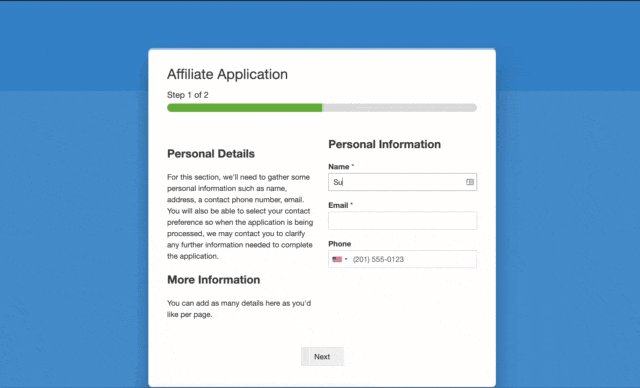
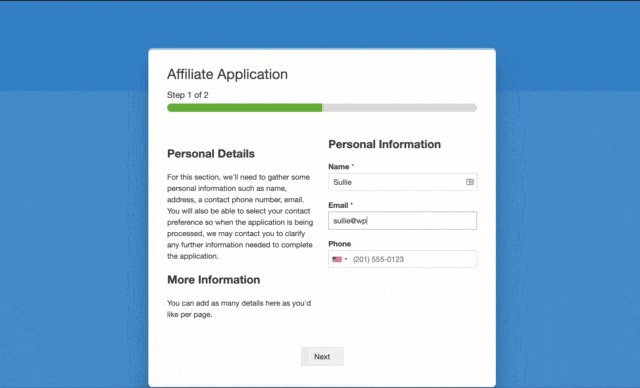
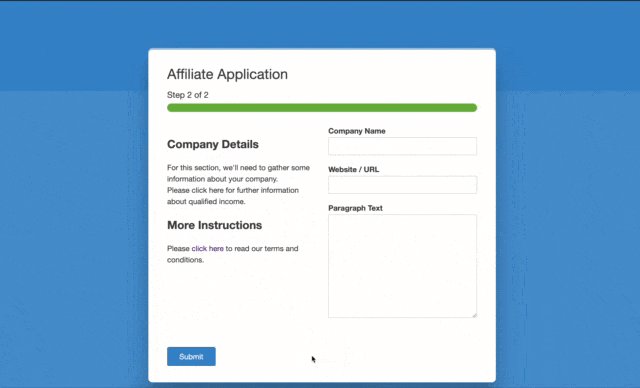
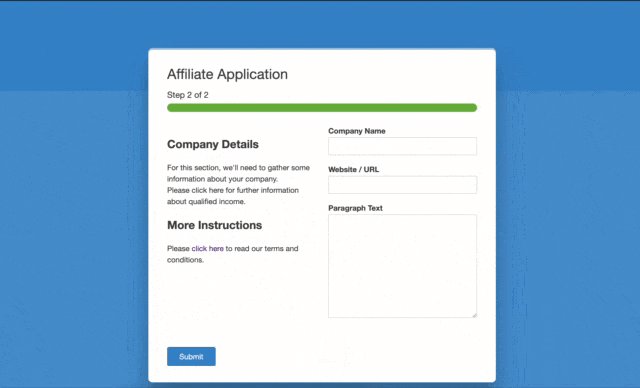
Iată un formular minunat în mai mulți pași care se schimbă de fiecare dată când vizitatorul încarcă pagina următoare. Puteți utiliza acest lucru pentru a adăuga mai multe avantaje pe măsură ce utilizatorul trece prin formular.

Acest aspect este mai avansat și necesită puțin cod personalizat. Dacă doriți mai multe detalii, consultați documentul nostru pentru dezvoltatori despre cum să creați un formular în mai mulți pași cu text dinamic.
2. Liniștește-ți vizitatorul
Dacă clientul dvs. este îngrijorat de ceva, probabil că se va întoarce și va căuta răspunsuri în altă parte.
De exemplu, majoritatea dintre noi nu ar vrea să fie înșelați în:
- Primim e-mailuri la care nu ne-am înscris
- Fiind taxat mai mult decât ne așteptam
- Cheltuirea banilor pe un produs care se dovedește a fi o potrivire proastă.
De aceea, formularele de pagini de destinație cu conversie ridicată oferă asigurare. Ideea este să anticipăm aceste griji și să le abordăm. Asigurarea clientului chiar pe formular crește încrederea și arată înțelegerea problemelor lor.
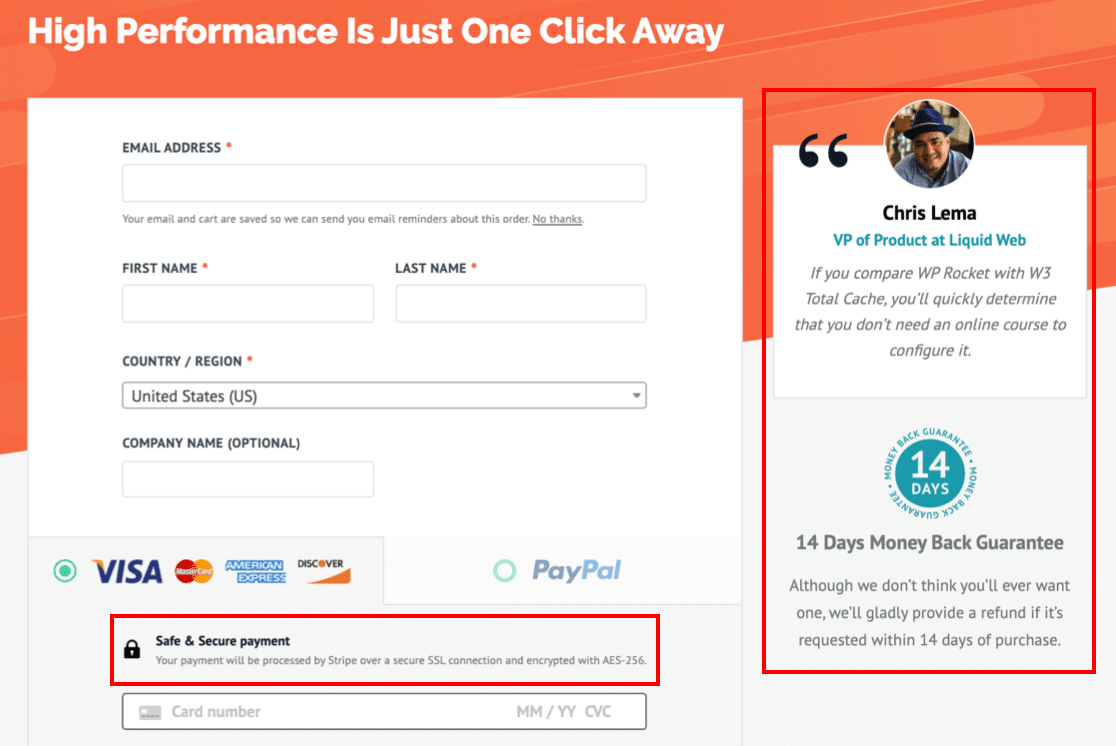
Iată un exemplu extraordinar de formular de pagină de destinație de la WP Rocket, care oferă multă siguranță vizitatorului:

Există 3 zone separate în acest formular care îl fac pe vizitator să se simtă mai bine atunci când face o achiziție:
- Mărturii ale clienților - Acest lucru adaugă dovezi sociale formularului. Utilizarea unei fotografii și a unui nume real ajută la adăugarea autenticității și arată că alți clienți au completat deja formularul și sunt mulțumiți de rezultat. Consultați aceste exemple minunate de dovezi sociale pentru formularele dvs.
- Garanție de rambursare - Oferirea unui fel de garanție este importantă, mai ales dacă clientul nu are șansa de a încerca produsul înainte de a plăti. Această zonă a paginii de destinație îi permite clienților să știe că își pot recupera banii dacă nu sunt mulțumiți, deci nu pot greși încercând.
- Un memento sigur de plată - Dacă clientul vă vizitează pentru prima dată, vă ajută să vă reamintiți că aveți securitatea potrivită în momentul efectuării plăților.
Când vă uitați la formularele de pagini de destinație, veți observa că aproape toți folosesc una sau mai multe dintre aceste asigurări.
Cum să adăugați asigurare la formularul dvs.
WPForms simplifică adăugarea de informații suplimentare la formularul dvs. folosind un câmp HTML sau un divizor de secțiuni.
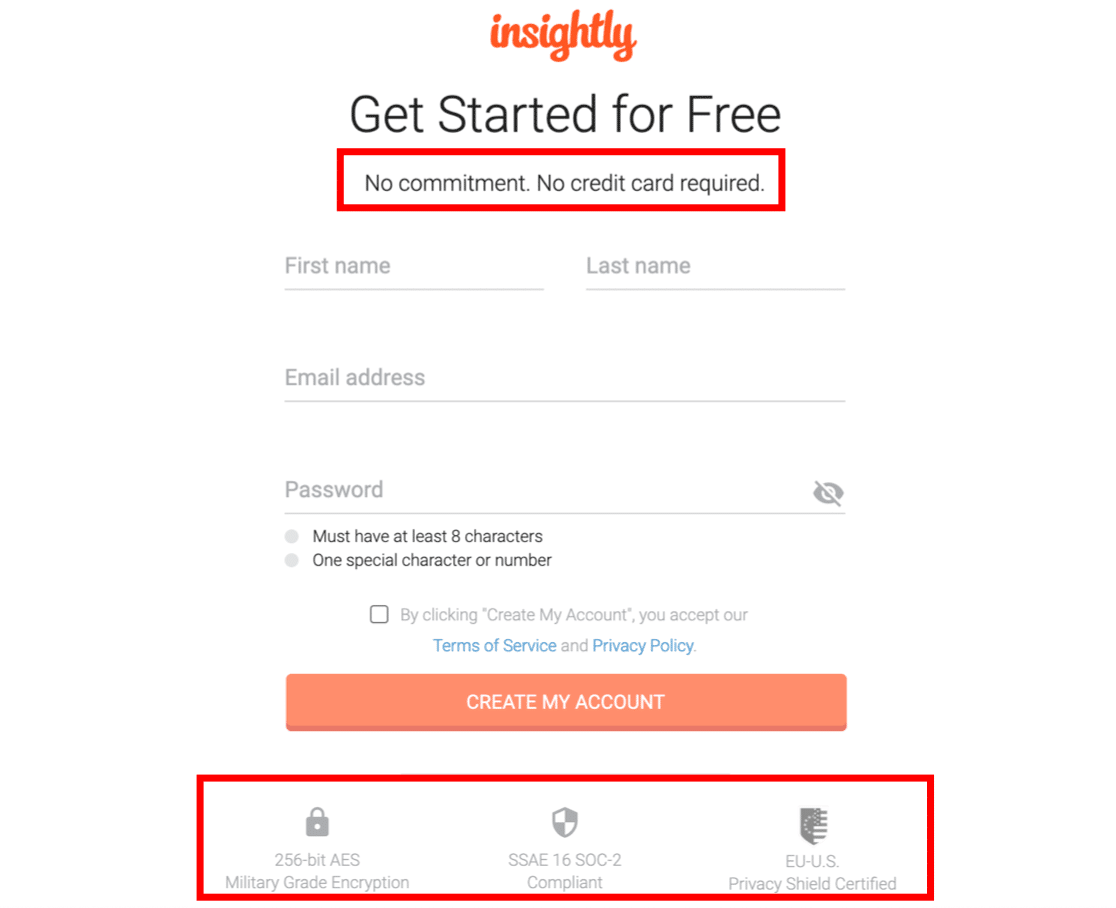
Deci, dacă oferiți ceva generos, cum ar fi o perioadă de încercare gratuită, sporiți încrederea clientului și menționați-o în mod vizibil în formularul dvs. Insightly face o treabă minunată de a liniști clientul în partea de sus și de jos a acestui formular:

În cele din urmă, nu uitați să reamintiți vizitatorului că le veți stoca datele personale în siguranță. WPForms simplifică adăugarea unui acord GDPR la formularele dvs. Puteți personaliza formularea pentru a explica exact modul în care informațiile personale vor fi procesate sau stocate.
3. Eliminați câmpurile suplimentare
Statisticile de comerț electronic arată că obțineți mai multe conversii dacă aveți 3 câmpuri sau mai puține.
Aceasta nu este o regulă grea; pentru o conversie principală, este posibil să puteți utiliza mai multe câmpuri, deoarece clientul este mai investit.
Dar, pentru majoritatea conversiilor secundare, ajută la reducerea cantității de informații pe care le solicitați.
Iată un exemplu minunat de formă scurtă de la Pardot. Acesta îi permite clientului să rezerve o demonstrație.
Ar fi tentant să colectăm tone de informații despre compania lor sau despre cazul de utilizare prevăzut. Dar Pardot o înțelege bine și pur și simplu are 1 câmp:

Dacă trebuie să luați o oră de rezervare, puteți adăuga, de asemenea, un selector de oră sau dată, astfel încât vizitatorul să poată programa demonstrația fără să scrieți. Când un vizitator îți verifică compania, o formă scurtă elimină multe fricțiuni.
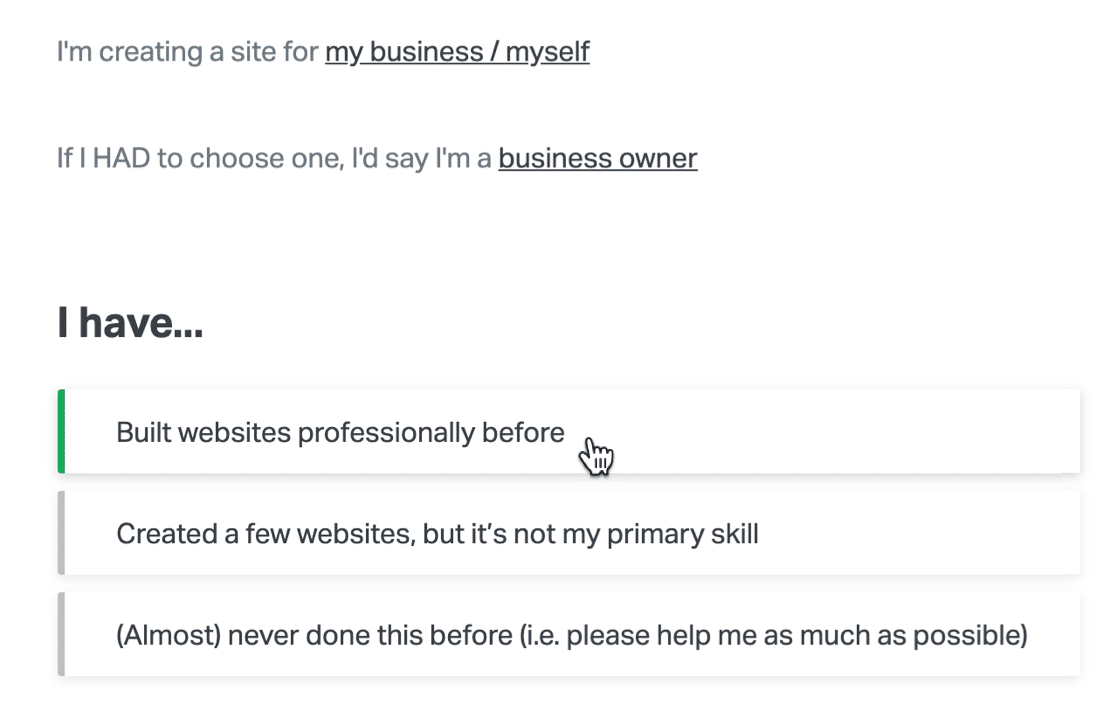
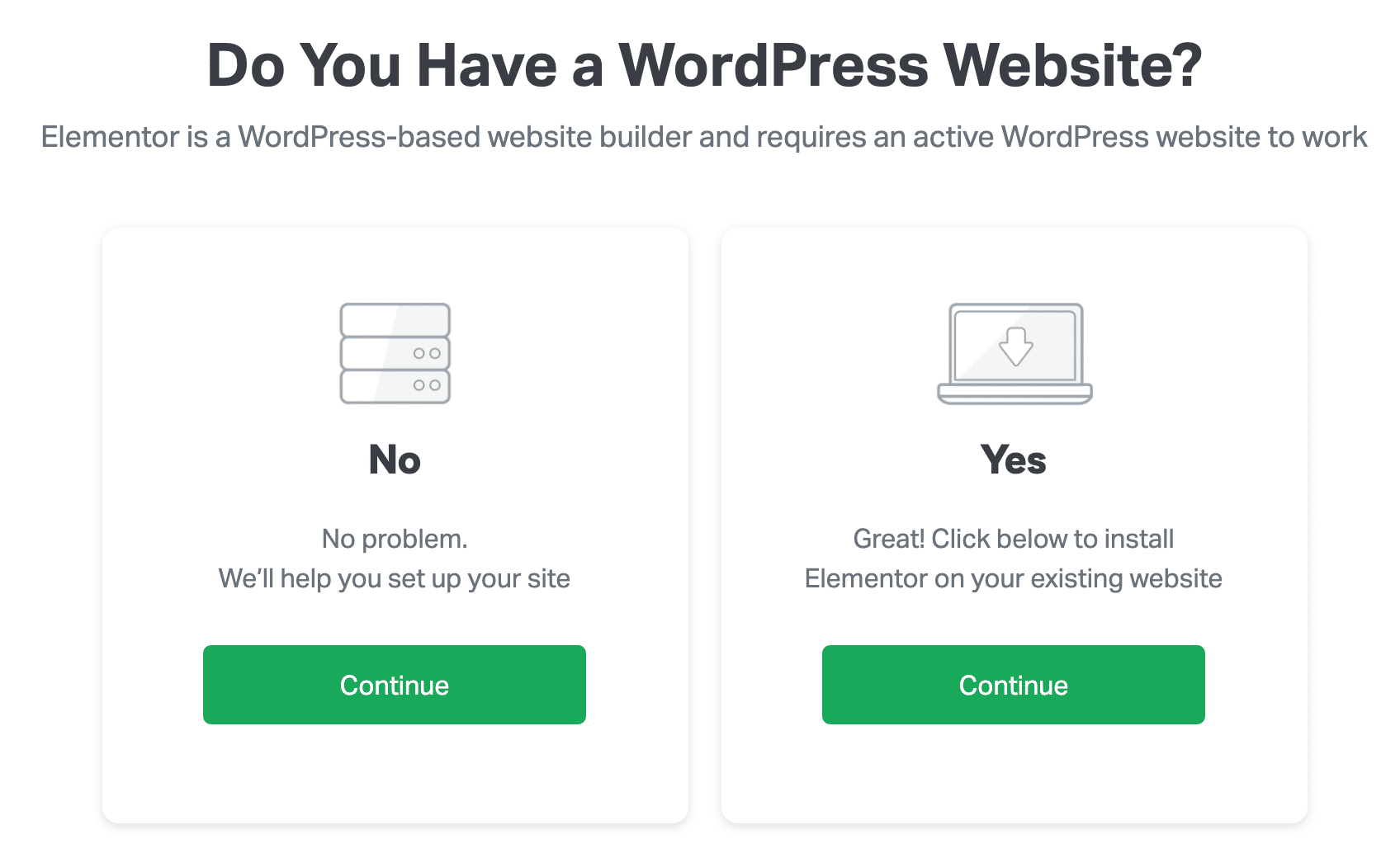
Iată un alt exemplu extraordinar de la Elementor. Acesta este un formular în mai mulți pași cu 1 întrebare cu alegere multiplă pe fiecare pagină. Din nou, acest formular este perfect, deoarece puteți furniza toate informațiile fără să tastați.

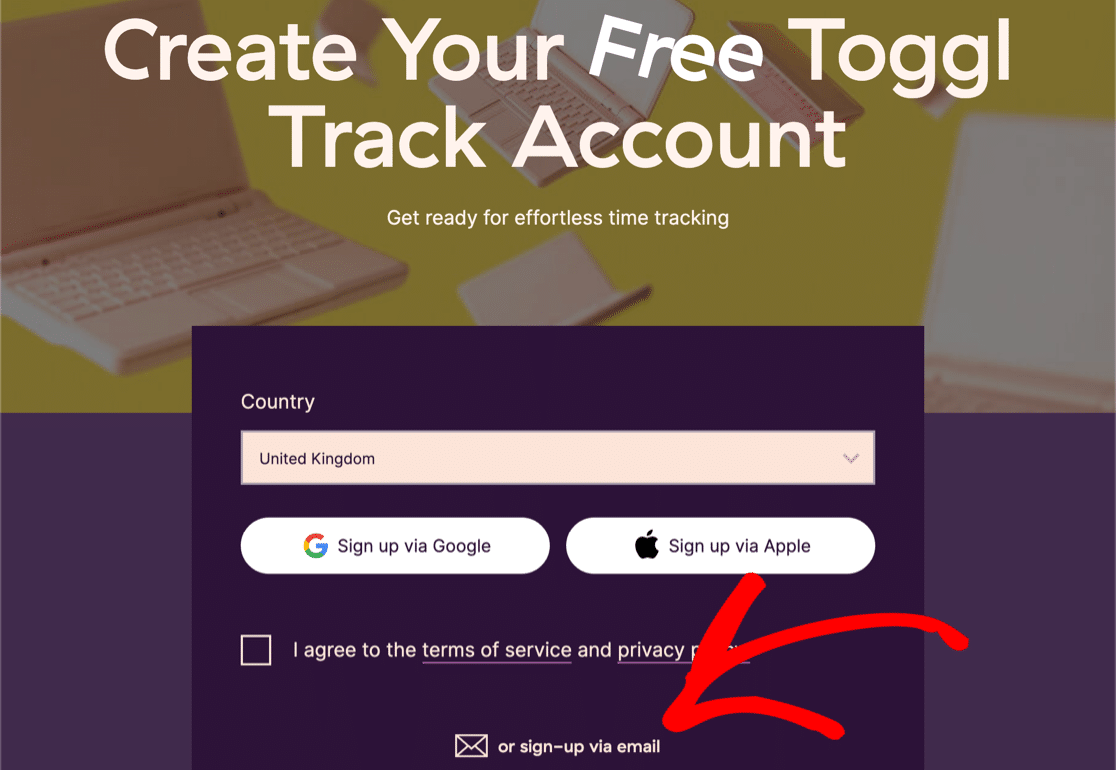
În cele din urmă, consultați acest exemplu minunat de la Toggl. Cu acest formular, vă puteți înscrie pentru un cont gratuit fără a atinge tastatura. Dar dacă doriți să vă înscrieți prin e-mail, există un al doilea formular ascuns în spatele link-ului din partea de jos.

Dacă aveți o mulțime de câmpuri și chiar nu le puteți elimina, există câteva trucuri pe care le puteți folosi pentru ca formularul dvs. să pară mai puțin intimidant.
Cum se scurtează formularele lungi
WPForms vă permite să faceți formularul mai scurt în 3 moduri.
În primul rând, preferatul nostru: formularul în mai mulți pași.
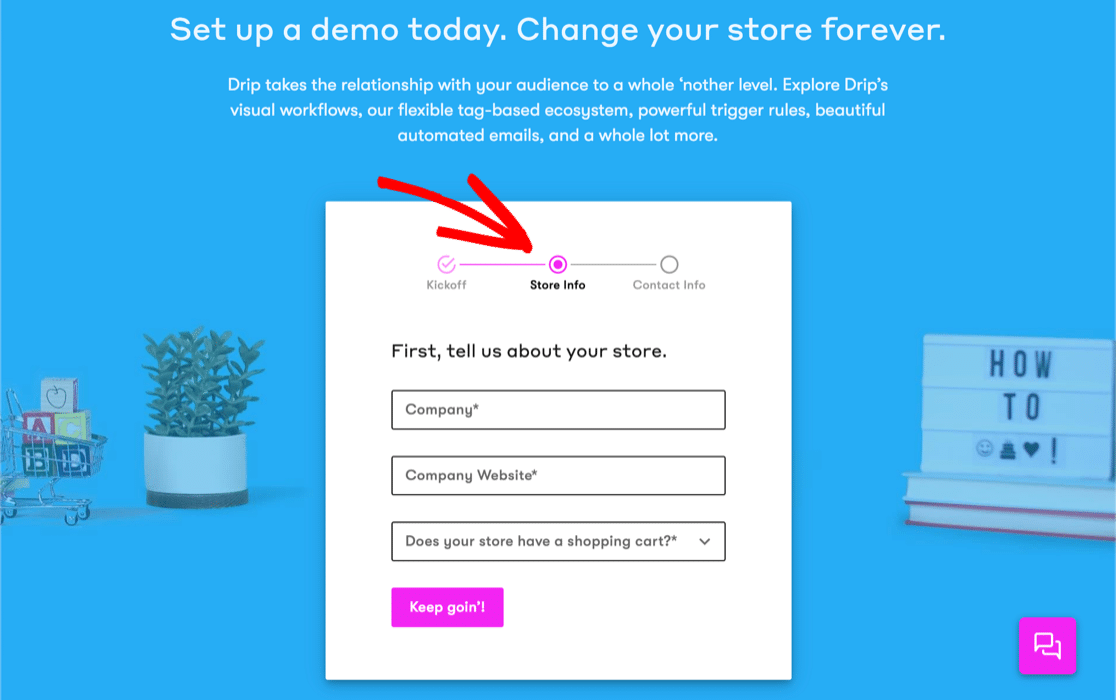
Acest format face ca formularul să pară mai puțin înfricoșător ascunzând unele câmpuri în spatele unei bare de progres. Pagina de înscriere a lui Drip folosește această tactică și arată minunat.

A doua tactică pentru a alege câmpurile de formular potrivite, astfel încât să reduceți tastarea și clicul cât mai mult posibil. De exemplu, puteți utiliza opțiuni de imagine pentru a imita forma Elementor pe care tocmai am analizat-o.

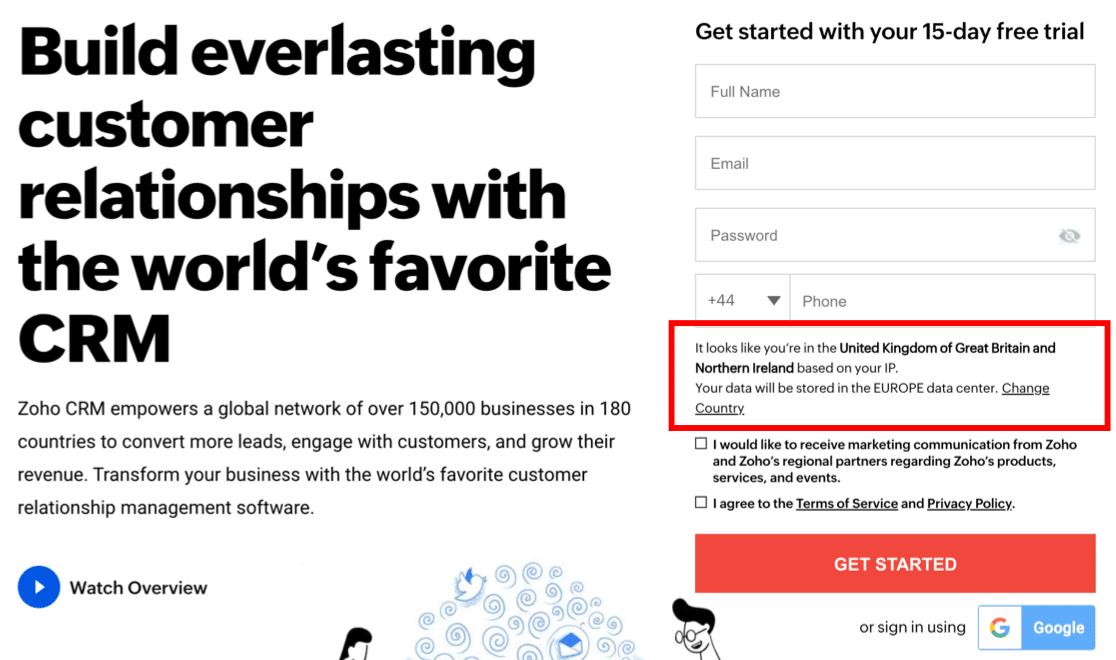
În cele din urmă, consultați acest exemplu din Zoho CRM.
Zoho trebuie să ne cunoască locația, dar în loc să ne ceară să introducem adresa, a folosit geolocalizarea pentru a o detecta automat.

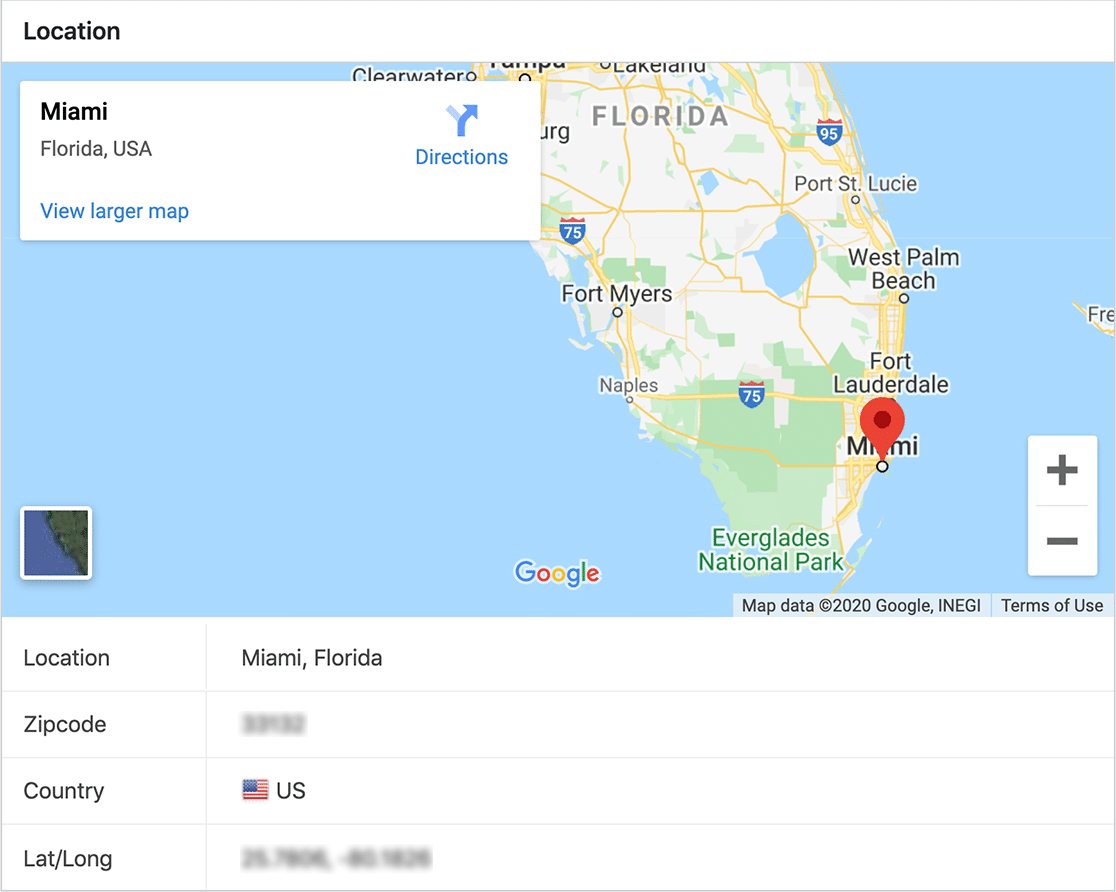
Puteți copia cu ușurință această tehnică utilizând suplimentul de geolocalizare WPForms. Vă permite să salvați automat locația fiecărui vizitator.

Doar porniți-l și add-ul va salva locația vizitatorilor dvs. în tabloul de bord WordPress.

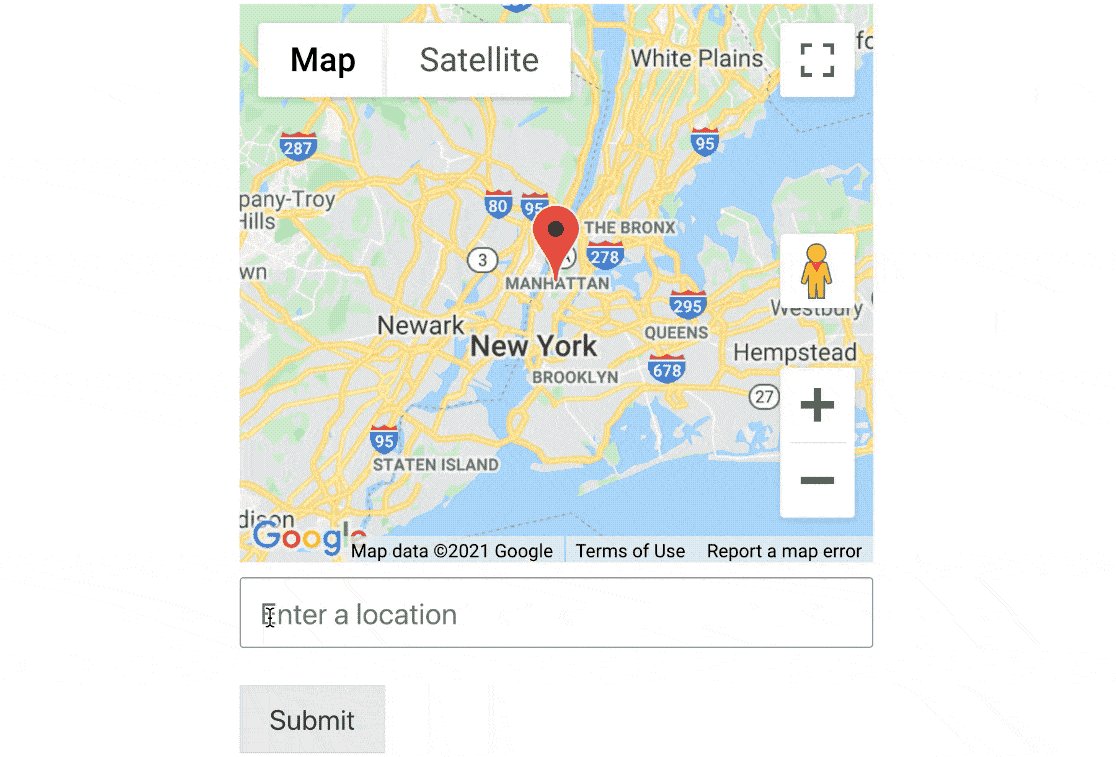
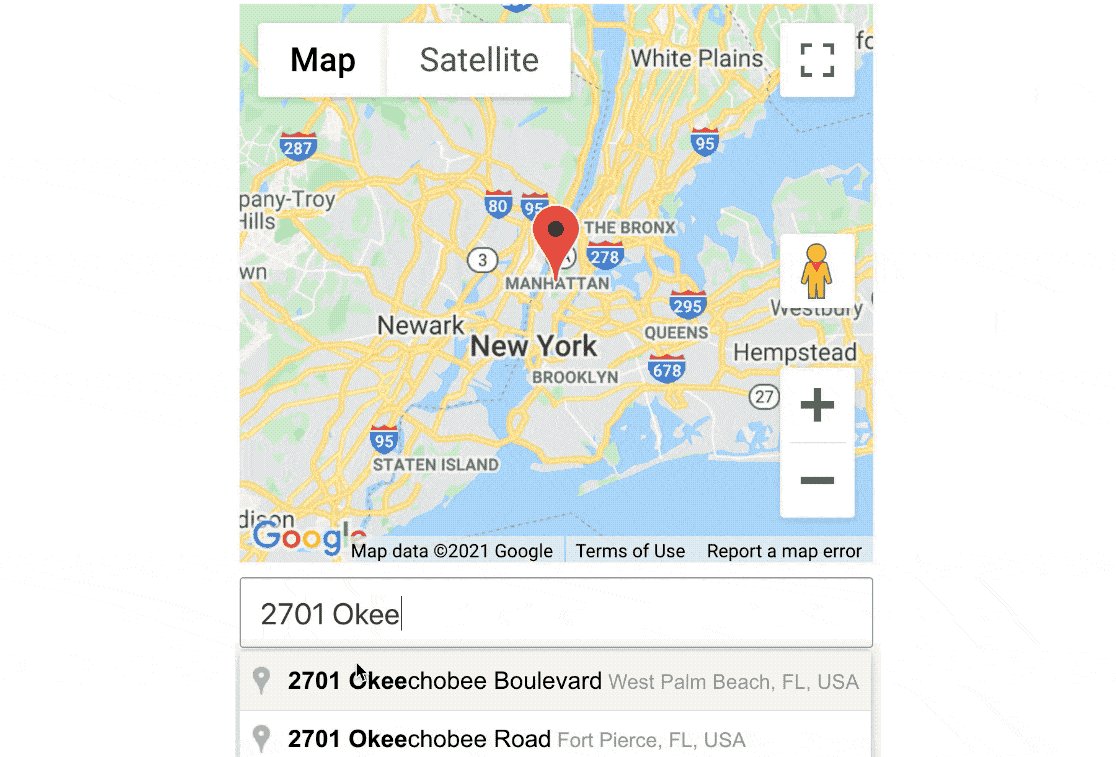
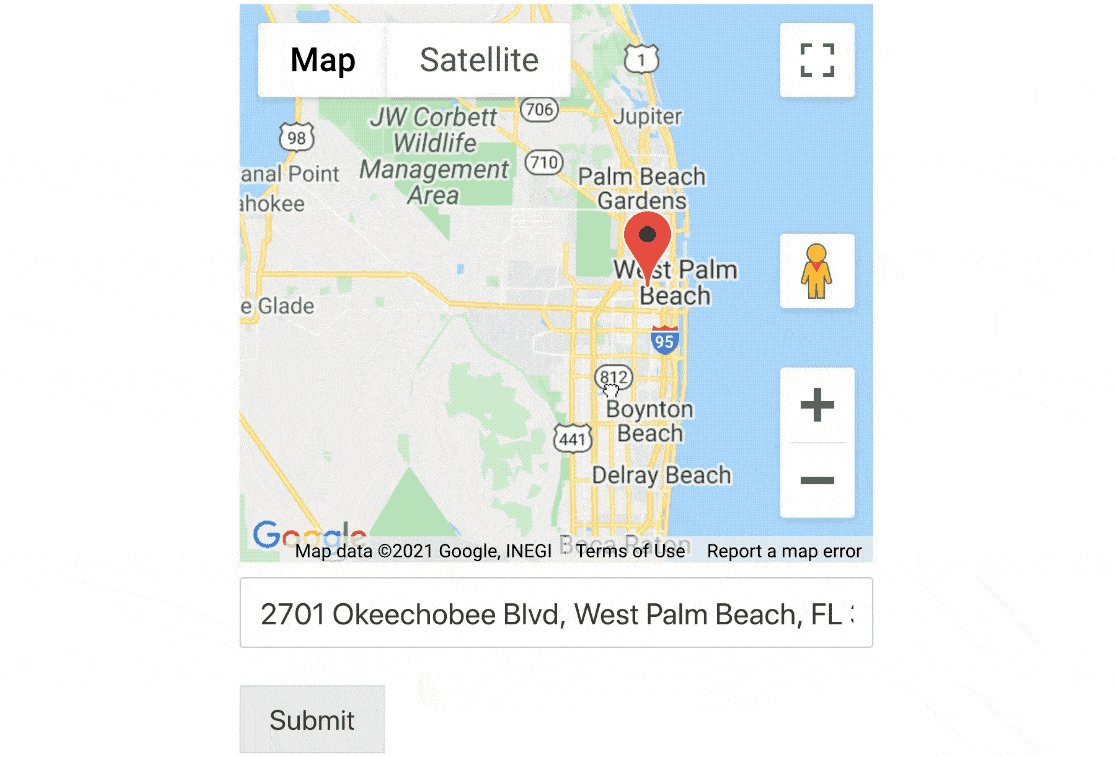
De asemenea, puteți utiliza suplimentul de geolocalizare pentru a activa completarea automată a adresei. Iată un exemplu excelent de formular simplu care completează automat adresa vizitatorului atunci când începe să scrie.
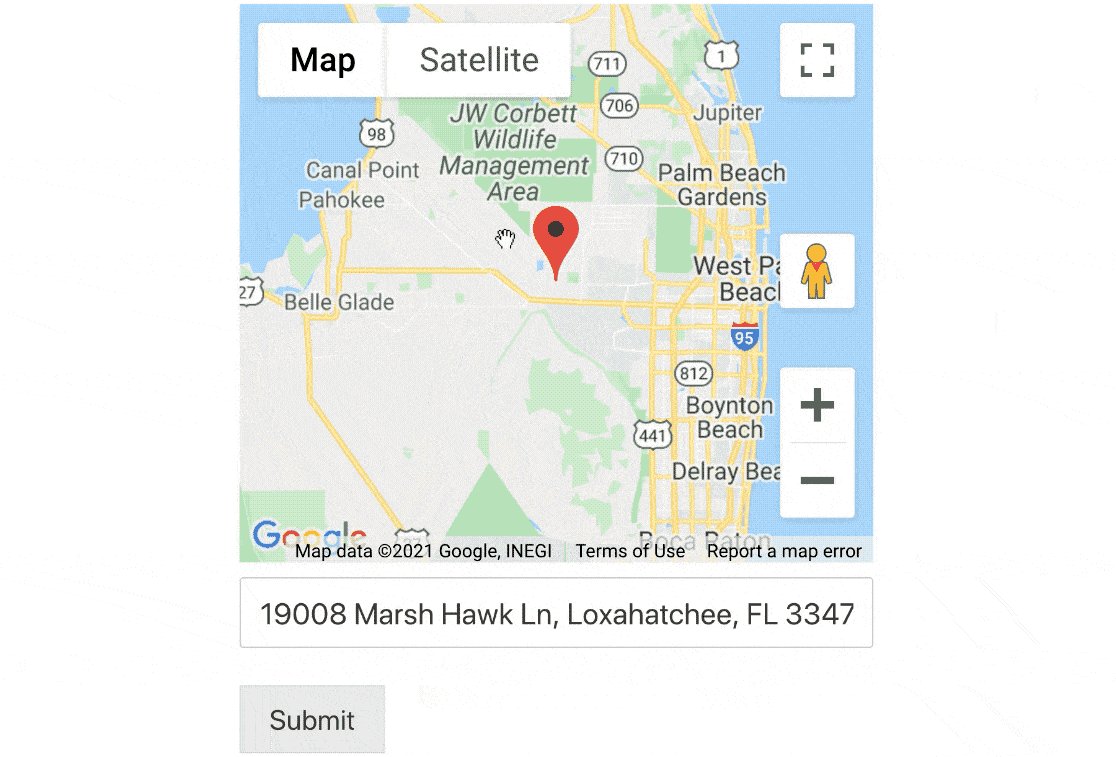
Dacă doriți, puteți afișa, de asemenea, o hartă lângă câmp, astfel încât să își poată găsi locația mutând pinul.

Dacă doriți să utilizați geolocalizarea și direcționarea geografică, consultați ghidul nostru pentru cele mai bune pluginuri de geolocalizare pentru WordPress.
4. Creați un îndemn convingător la acțiune
Îndemnul dvs. (CTA) este punctul central pentru formularul paginii dvs. de destinație. Și pentru a scrie un îndemn convingător la acțiune, trebuie mai întâi să vă gândiți la cea mai mare problemă a utilizatorului dvs.
Apoi, asigurați-vă că cuvintele de pe butonul de îndemn le oferă exact ceea ce doresc.
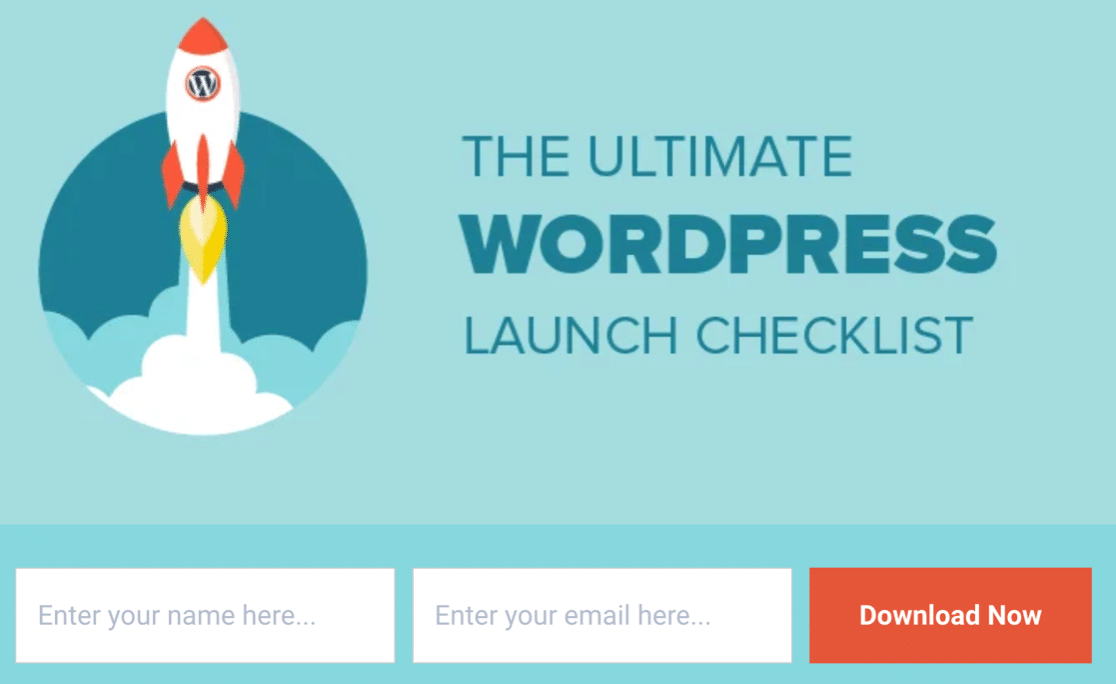
Acest formular de la IsItWP combină o culoare contrastantă pe buton cu text personalizat pe butonul Trimiteți.

Folosirea cuvintelor „Descărcați acum” este puternică. Se subliniază faptul că obțineți acces instantaneu la lista de verificare WordPress dorită.
De fapt, această formă este un exemplu îngrijit de mare magnet de plumb în acțiune.
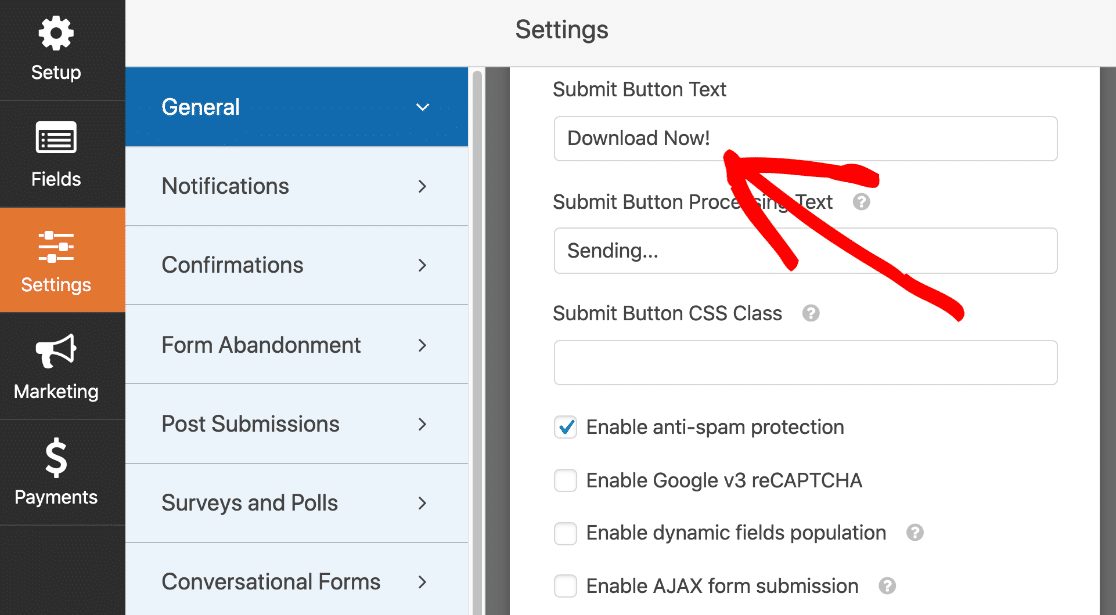
Cum să vă personalizați îndemnul la acțiune
Cu WPForms, puteți modifica cu ușurință textul de pe butonul de trimitere din setările formularului.
În acest fel, vizitatorul dvs. va ști exact la ce să se aștepte atunci când face clic pe buton.

Nu uitați să folosiți culoarea pentru a atrage privirea. În timp ce IsItWP a folosit portocaliu pe albastru, acest formular folosește albastru, astfel încât butonul iese în evidență de fundalul gri.

Dacă doriți să stilizați butonul de trimitere pentru a adăuga o culoare contrastantă, este simplu. Va trebui doar să utilizați un fragment de cod.
Iată un document despre personalizarea butonului de trimitere în WPForms.
5. Exploatați puterea FOMO
Când sunteți ocupat, sarcinile cele mai urgente și presante tind să se facă mai întâi.
Faceți cunoștință cu FOMO.
FOMO, sau „frica de a pierde”, este o tehnică pe care o puteți folosi pentru a-i determina pe vizitatori să acționeze imediat. Îi încurajează pe vizitator să acționeze imediat, mai degrabă decât să părăsească site-ul dvs. și să uite totul.
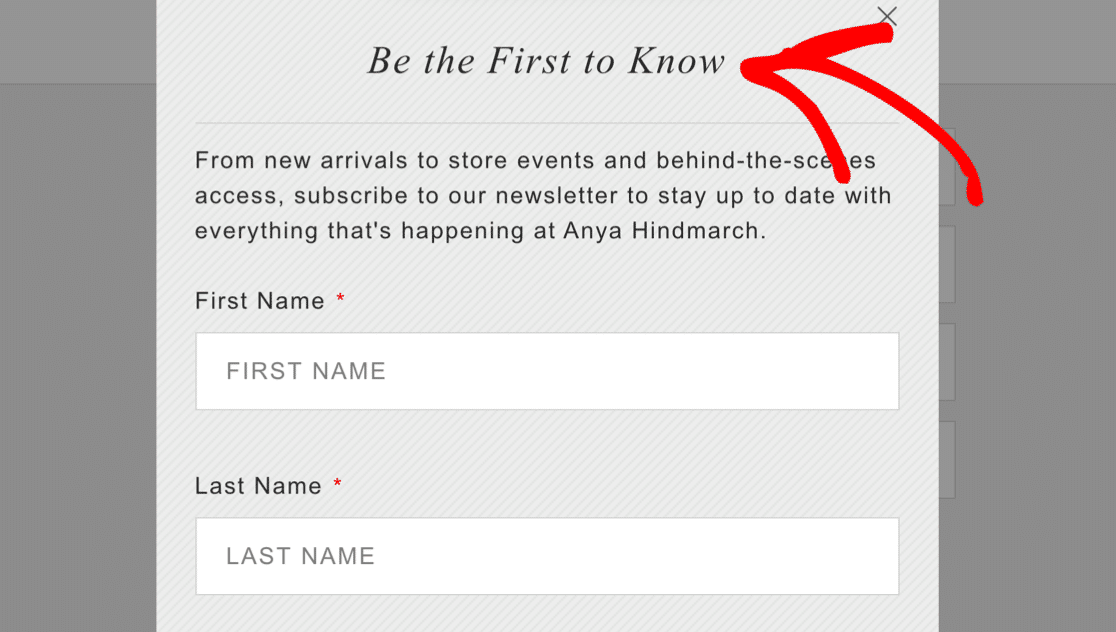
Exclusivele sunt o excelentă tactică FOMO. Cu toții ne place să fim primii la coadă, nu?
Acest formular de pagină de destinație arată clar că veți primi întotdeauna actualizări înainte de oricine altcineva.

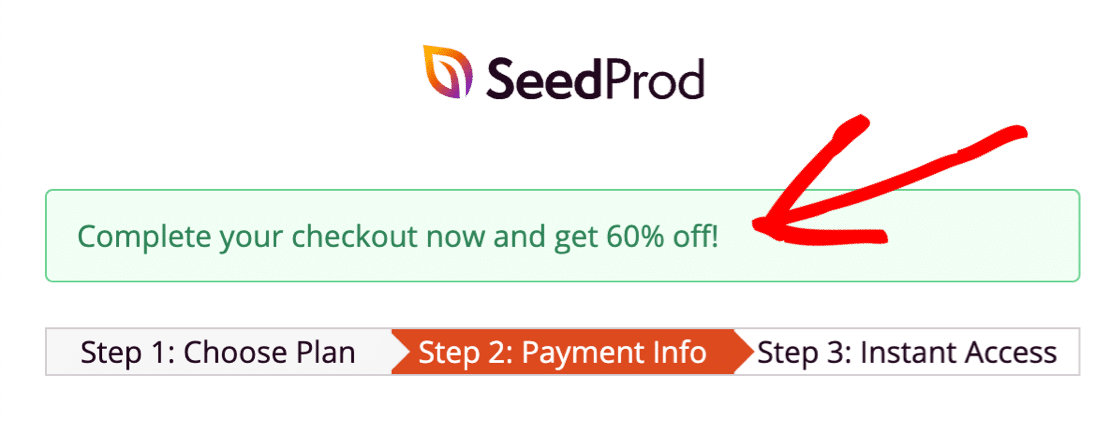
De asemenea, gândiți-vă să oferiți o reducere la formularul dvs. Dacă este limitat în timp, vă va încuraja vizitatorul să acționeze chiar atunci.
Iată un exemplu extraordinar de la SeedProd. Verificați acum și economisiți 60% sau lăsați și pierdeți reducerea. Pe care ai alege-o?

Cum să adăugați FOMO la formularul paginii dvs. de destinație
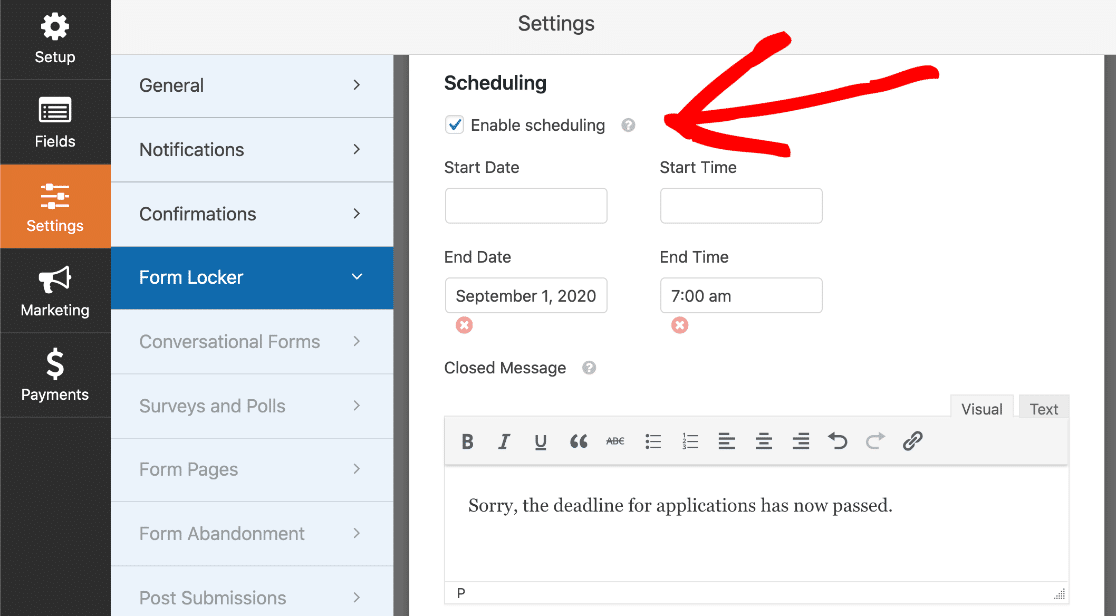
WPForms simplifică adăugarea de limite formularelor dvs., cum ar fi datele de expirare.
Când combinați aceste funcții cu o copie convingătoare a paginii de destinație, puteți încuraja vizitatorul să acționeze imediat.
Utilizând suplimentul Form Locker, puteți:
- Limită după timp - Configurați o ofertă cu timp limitat și adăugați o dată de expirare a formularului, astfel încât vizitatorii să aibă doar un timp scurt pentru a se înscrie. Puteți utiliza acest lucru eficient și pentru formularele de cerere de locuri de muncă, formularele de gaj sau orice tip de formular WordPress cu termen limită.
- Limită după cantitate - Configurați un cod de reducere și trimiteți-l în confirmările formularului dvs. Apoi utilizați dulapul formularului pentru a limita de câte ori poate fi trimis formularul. Aceasta este, de asemenea, o opțiune excelentă pentru formularele RSVP dacă aveți spațiu limitat la locul de desfășurare.

Doriți să stimulați FOMO? Puteți utiliza ambele aceste caracteristici împreună.
De exemplu, pe o pagină de destinație pentru webinar, puteți seta o limită pentru numărul de locuri și o limită de timp pentru expirarea formularului.
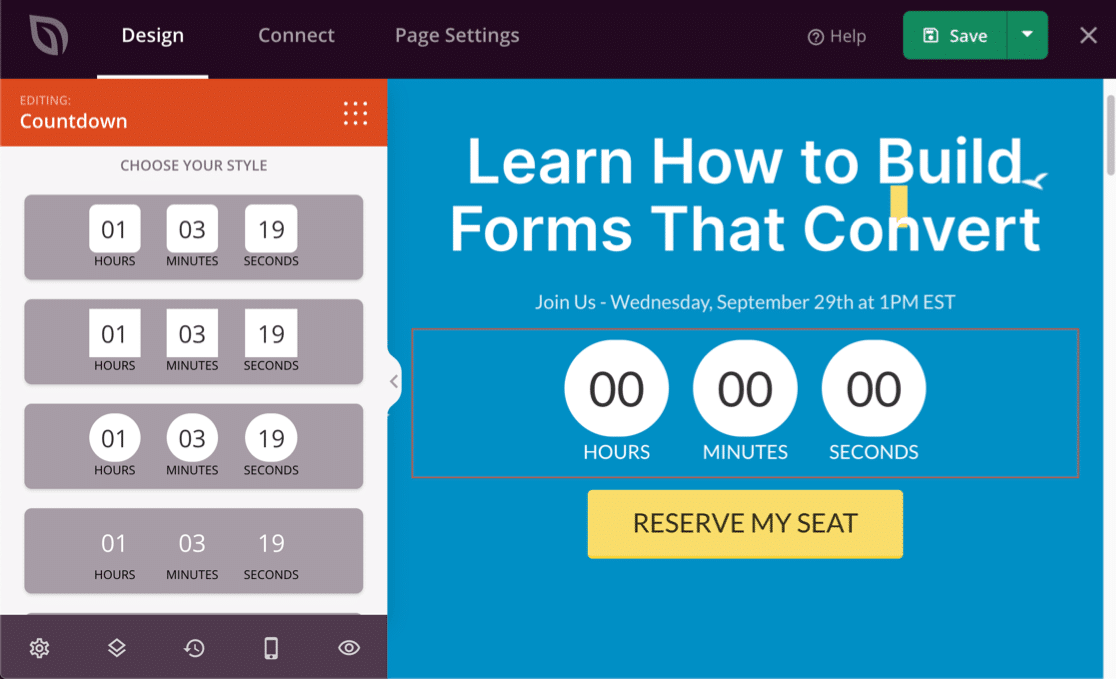
Doriți să afișați vizual data de expirare a formularului? Ne plac cronometrele din SeedProd. Puteți utiliza generatorul ușor de glisare și plasare pentru a adăuga un temporizator oriunde și pentru a-l număra în mod automat până la un termen limită.

Vrei să afli mai multe despre utilizarea SeedProd pentru FOMO? Verificați această recenzie SeedProd.
6. Adăugați indicatori și substituenți
Substituentele sunt foarte utile dacă doriți să vă ajutați vizitatorii fără a adăuga tone de text suplimentar la pagina dvs. de destinație.
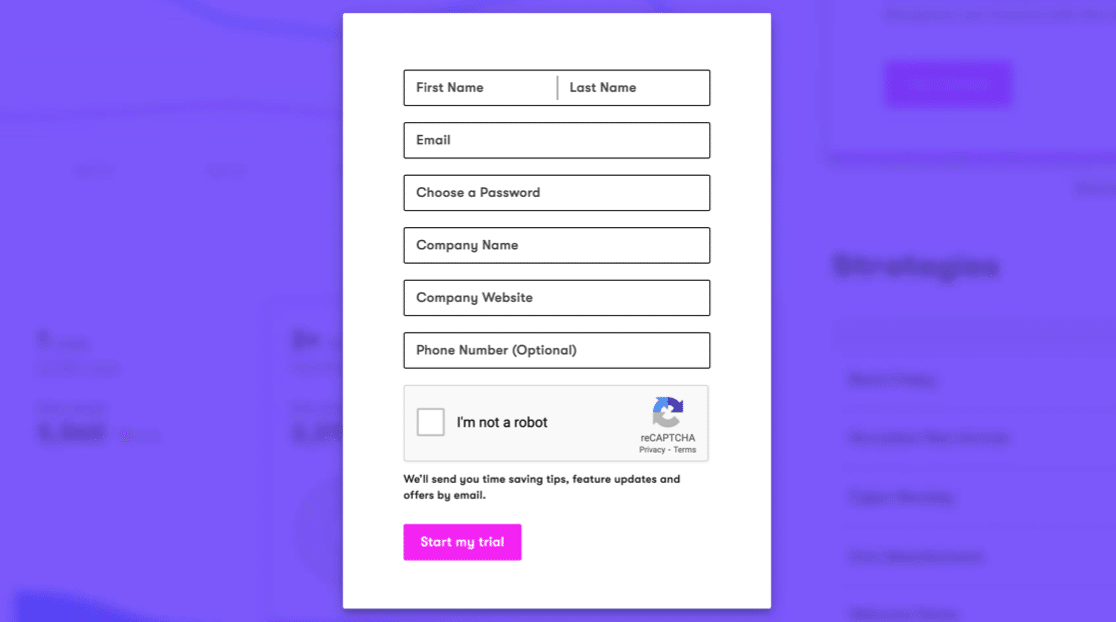
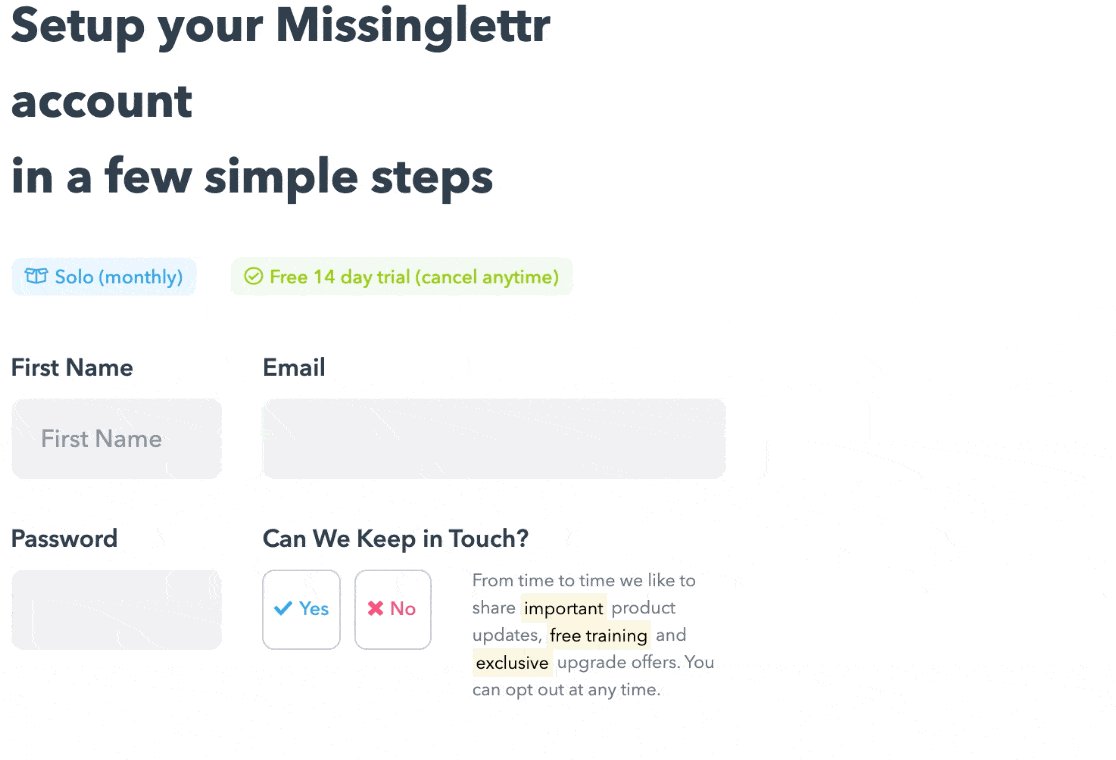
Acest formular de înscriere prin picurare folosește text substituent în câmpuri. Ajută la ghidarea vizitatorului și, de asemenea, face ca formularul să pară scurt deoarece toate etichetele câmpului au fost eliminate.

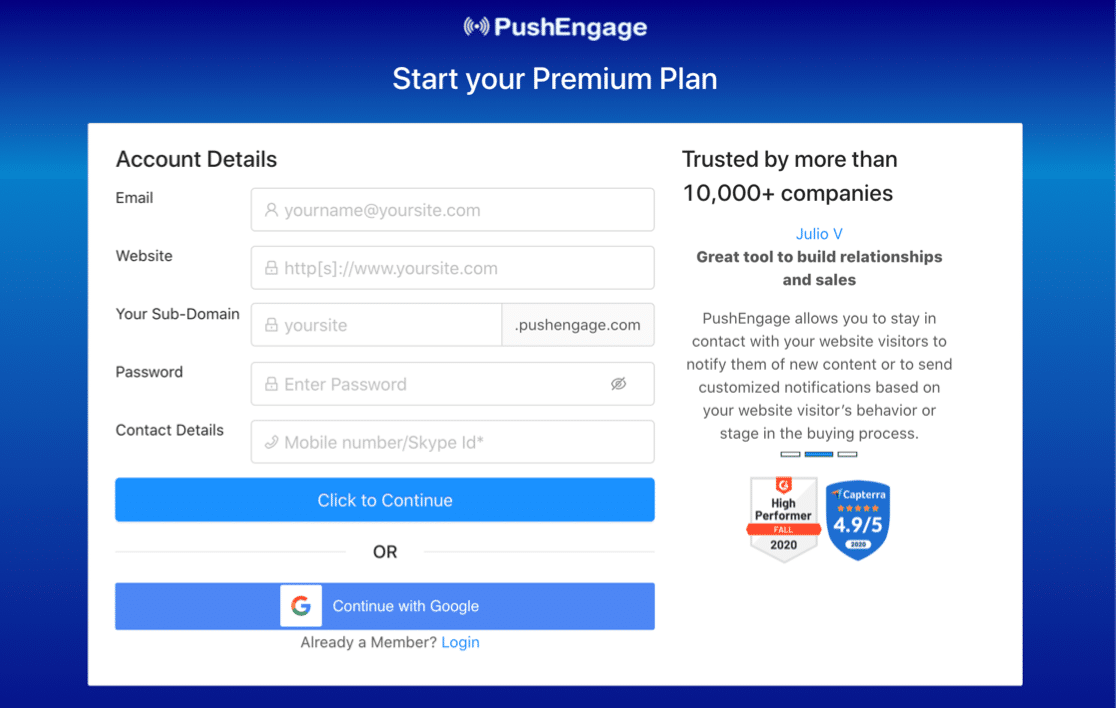
Apoi, consultați acest exemplu pentru PushEngage. Este foarte ușor să completați acest formular de pagină de destinație, deoarece totul este clar explicat.
Substituentii de aici au chiar și pictograme, astfel încât să puteți vedea cu ușurință ceea ce este necesar:

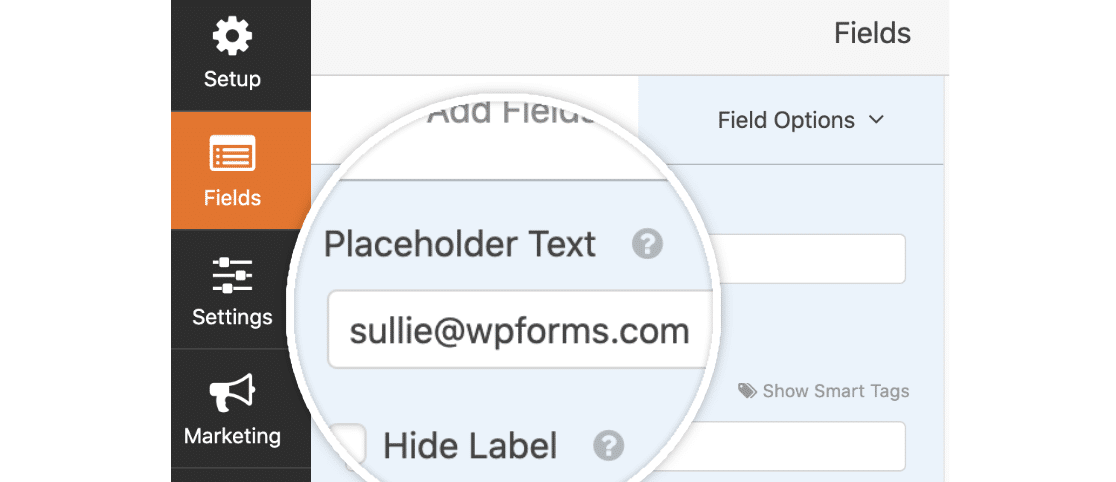
Cum se utilizează substituenții pe formularele paginii dvs. de destinație
Utilizați substituenți ca solicitări, astfel încât vizitatorul dvs. să introducă informațiile corecte. Aceasta este o modalitate excelentă de a evita frustrarea, deoarece este mai probabil ca formularul să fie trimis pentru prima dată.
WPForms vă permite să adăugați cu ușurință text substituent pentru a vă ghida vizitatorii pe măsură ce vă completează formularul. Aici, am adăugat o adresă de e-mail ca substituent, astfel încât vizitatorul să știe exact ce să scrie.

După ce ați adăugat substituenții în câmpurile dvs., WPFforms vă permite, de asemenea, să ascundeți cu ușurință etichetele câmpului.
7. Faceți formularele dvs. să fie receptive
Ați încercat vreodată să completați un formular pe telefon, dar ați realizat apoi că câmpurile sunt prea mici? Dacă formularul dvs. nu răspunde la dispozitive mobile, ar putea fi dificil să le atingeți chiar și pentru a tasta.
Este foarte important să vă asigurați că toate formularele dvs. pot fi completate pe orice dispozitiv. Acest lucru vă ajută să vă asigurați că nu există bariere pentru utilizatorii de telefonie mobilă.
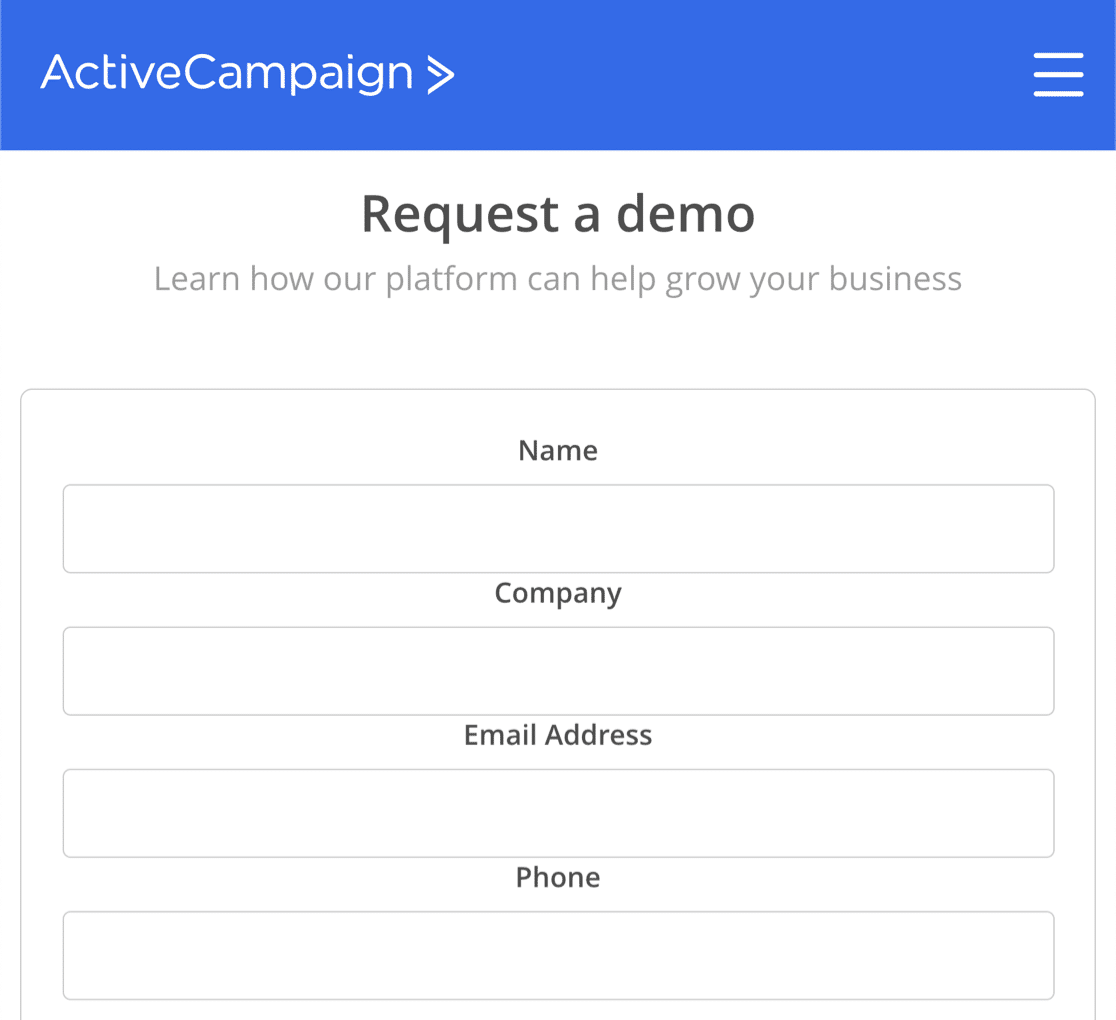
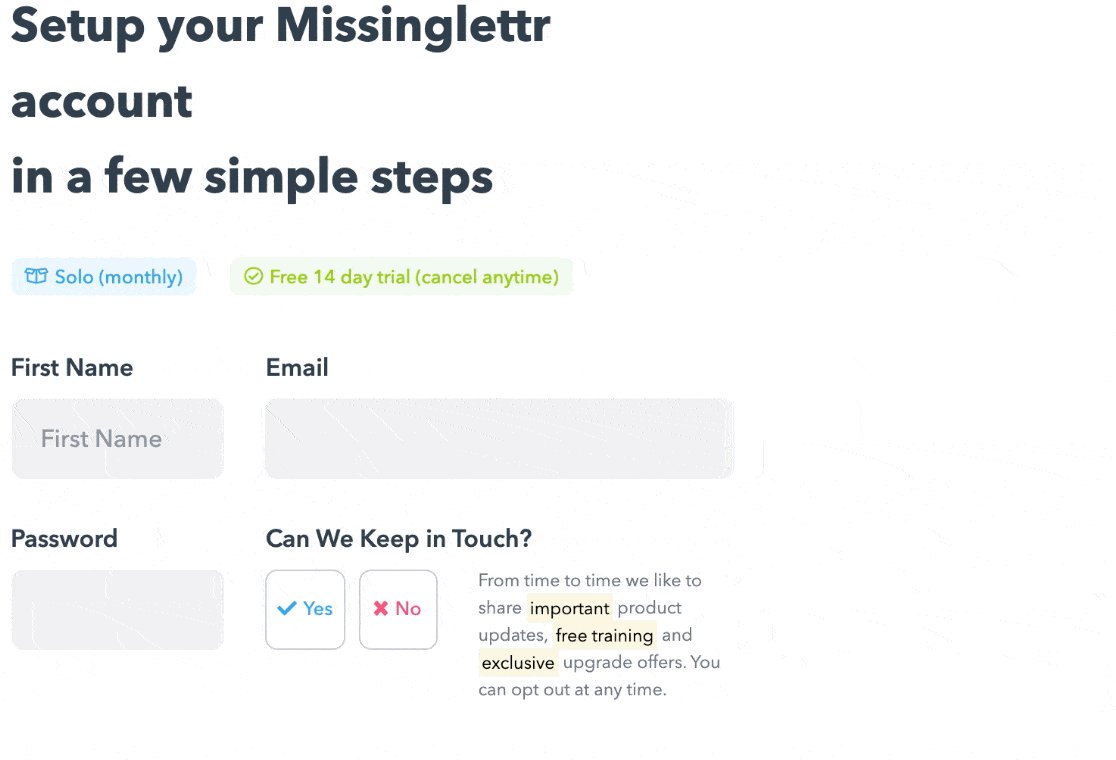
Iată un exemplu excelent de formular clar de pagină de destinație din ActiveCampaign.

O altă tactică excelentă pentru mobil este utilizarea opțiunilor de imagine sau a butoanelor mari, care sunt ușor de selectat pe un ecran tactil.
Cum să creați un formular de răspuns mobil
Toate formularele pe care le creați cu WPForms răspund mobil în mod implicit. Astfel, vizitatorii dvs. le vor găsi ușor de utilizat pe orice dispozitiv sau dimensiune a ecranului.
Acest lucru este foarte util dacă doriți să utilizați WPForms pentru a vă integra cu alte servicii. De exemplu, formularele GetResponse normale nu răspund la dispozitive mobile, dar puteți crea un formular de înscriere GetResponse cu WPForms pentru a depăși acest lucru.
În acest formular, Elementor a folosit un buton de îndemn și o imagine, astfel încât să existe o zonă imensă pe care să o atingeți. Ar fi imposibil să alegeți din greșeală opțiunea greșită aici:

Dacă sunteți dispus să lucrați cu puțin cod, puteți face un aspect ca acesta transformând casetele de selectare în butoane.
De asemenea, luați în considerare realizarea unui aspect stivuit. Cu acest truc, toate câmpurile au aceeași lățime pe mobil.
Verificați diferența dintre aspectul stivuit și aspectul obișnuit din acest formular de pagină de destinație.

Dacă doriți să adăugați un fragment de cod, puteți realiza acest lucru cu ușurință utilizând WPForms și un pic CSS personalizat. Consultați documentul nostru care face un aspect stivuit pentru formularul dvs.
Creați formularul paginii dvs. de destinație acum
Pasul următor: creați o pagină de destinație în WordPress
Acum știți cum să creați formulare de pagini de destinație optimizate, este timpul să vă creați prima pagină de destinație în WordPress.
WPForms are un supliment pentru paginile de destinație a formularului, care vă permite să transformați orice formular într-o pagină de destinație independentă. Dacă v-ați construit deja formularul și doriți o modalitate ușoară de a-l transforma într-o pagină de destinație, acesta va fi perfect pentru dvs.
Dacă doriți să adăugați mai multe elemente la formularele paginii dvs. de destinație, vă recomandăm SeedProd. SeedProd este cel mai bun constructor de pagini de destinație pentru WordPress și chiar vă permite să conectați mai multe domenii la paginile dvs. de destinație de pe un site WordPress.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin WordPress pentru generatorul de formulare. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de returnare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
