Laravel API: creați și testați un API în Laravel
Publicat: 2023-05-10Laravel Eloquent este o modalitate ușoară de a interacționa cu baza ta de date. Este un obiect-relațional mapper (ORM) care simplifică complexitatea bazelor de date, oferind un model pentru a interacționa cu tabelele.
Ca atare, Laravel Eloquent are instrumente excelente pentru crearea și testarea API-urilor pentru a vă sprijini dezvoltarea. În acest articol practic, veți vedea cât de ușor este să creați și să testați API-uri folosind Laravel.
În această demonstrație, veți începe prin a crea un model pe care îl puteți utiliza pentru a construi API-ul și tabelul bazei de date. Apoi, veți vedea cum să adăugați un controler ca strat de logică de afaceri și o rută pentru a finaliza API-ul. Veți învăța apoi cum să efectuați testarea API-urilor folosind Postman înainte de a vă concentra în cele din urmă pe autentificare și tratarea erorilor.
Cerințe preliminare
Pentru a începe, iată de ce aveți nevoie:
- Laravel versiunea 8 sau 9
- Compozitor
- Poştaş
- XAMPP
- Cunoștințe de bază despre API și PHP
Bazele API
Începeți prin a crea un nou proiect Laravel folosind <code>compozitor</code>:
composer create-project laravel/laravel laravel-api-create-testPentru a porni serverul, executați următoarea comandă, care rulează serverul de aplicații pe portul 8000:
cd laravel-api-create-test php artisan serveAr trebui să vedeți următorul ecran:

Apoi, creați un model cu un steag -m pentru migrare folosind codul de mai jos:
php artisan make:model Product -mAcum actualizați fișierul de migrare pentru a include câmpul necesar. Adăugați câmpuri de titlu și descriere pentru modelul de produs și aceste două câmpuri de tabel în fișierul database/migrations/{date_stamp}_create_products_table.php .
$table->string('title'); $table->longText('description'); Următorul pas este să completați aceste câmpuri. În interiorul aplicației/Modelelor/ Product.php , faceți câmpuri de completare title și description .
protected $fillable = ['title', 'description']; Cum se creează un controler
Acum, creați un fișier controler pentru produs executând următoarea comandă. Acest lucru va crea fișierul app/Http/Controllers/Api/ProductController.php .
php artisan make:controller Api\\ProductController --model=Product Acum, adăugați logica pentru crearea și preluarea produselor. În metoda index , adăugați următorul cod pentru a prelua toate produsele:
$products = Product::all(); return response()->json([ 'status' => true, 'products' => $products ]); După aceea, trebuie să adăugați o clasă StoreProductRequest pentru stocarea noilor produse în baza de date. Adăugați următoarea clasă în partea de sus a aceluiași fișier.
public function store(StoreProductRequest $request) { $product = Product::create($request->all()); return response()->json([ 'status' => true, 'message' => "Product Created successfully!", 'product' => $product ], 200); }Acum, veți crea cererea, pe care o puteți face executând următoarea comandă:
php artisan make:request StoreProductRequestDacă doriți să adăugați validări, puteți utiliza fișierul app/Http/Requests/StoreProductRequest.php . Pentru această demonstrație, nu există validări.
Cum se creează o rută
Ultimul pas înainte de a testa API-ul este adăugarea unei rute. Pentru a face acest lucru, adăugați următorul cod în fișierul routes/api.php . Adăugați instrucțiunea use la începutul fișierului și instrucțiunea Route în corpul:
use App\Http\Controllers\Api\ProductController; Route::apiResource('products', ProductController::class);Înainte de a începe testarea API-ului, asigurați-vă că tabelul cu produse se află în baza de date. Dacă nu există, creați unul folosind un panou de control precum XAMPP. Alternativ, puteți executa următoarea comandă pentru a migra baza de date:
php artisan migrateCum se testează un API
Înainte de a testa API-ul, asigurați-vă că metoda <code>authorize</code> din cadrul aplicației/Http/Requests/StoreProductRequest.php este setată să returneze <code>true</code>.
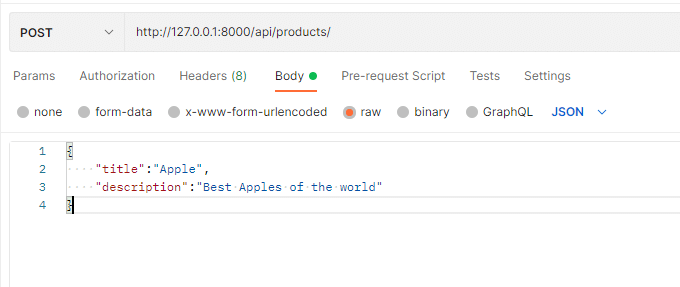
Acum, puteți crea un produs nou folosind Postman. Începeți prin a apăsa o solicitare POST la această adresă URL: http://127.0.0.1:8000/api/products/. Deoarece este o solicitare POST pentru crearea unui produs nou, trebuie să transmiteți un obiect JSON cu un titlu și o descriere.
{ "title":"Apple", "description":"Best Apples of the world" } 
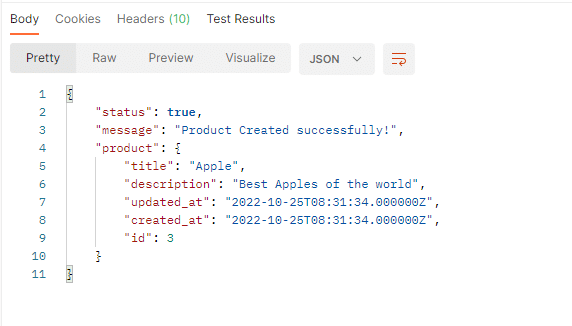
După ce faceți clic pe butonul Trimite , ar trebui să vedeți următoarele:

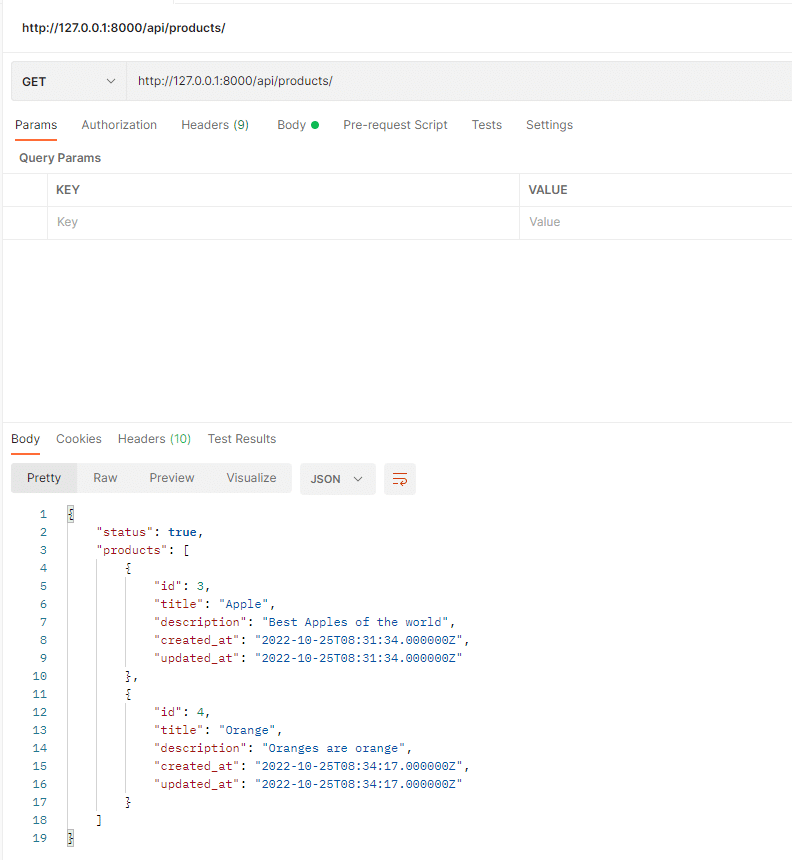
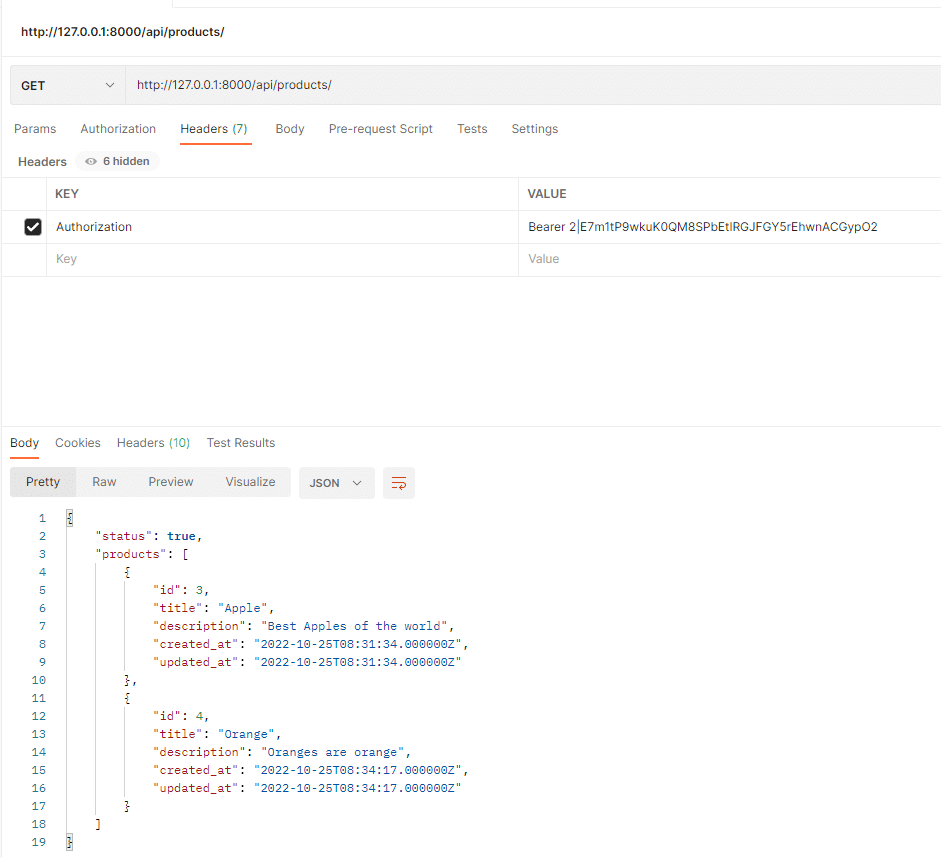
Acum, preluați produsele create folosind cererea GET . URL-ul este același. Rezultatele vor arăta astfel:

Cum să autentificați un API folosind Sanctum
Autentificarea este crucială atunci când securizați un API. Laravel ușurează, oferind funcționalitatea jetonului Sanctum, pe care îl puteți folosi ca middleware. Securizează API-ul folosind jetoane generate atunci când utilizatorul se conectează folosind acreditările corecte. Rețineți că utilizatorii nu pot accesa API-ul securizat fără un token.

Primul pas pentru a adăuga autentificare este să adăugați un pachet Sanctum folosind codul de mai jos:
composer require laravel/sanctumApoi, publicați fișierul de configurare Sanctum:
php artisan vendor:publish --provider="Laravel\Sanctum\SanctumServiceProvider" După aceea, adăugați jetonul Sanctum ca middleware. În interiorul fișierului app/Http/Kernel.php , utilizați următoarea clasă și înlocuiți middlewareGroups cu următorul cod în API-ul grupurilor de middleware protejate.
use Laravel\Sanctum\Http\Middleware\EnsureFrontendRequestsAreStateful; protected $middlewareGroups = [ 'web' => [ \App\Http\Middleware\EncryptCookies::class, \Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class, \Illuminate\Session\Middleware\StartSession::class, // \Illuminate\Session\Middleware\AuthenticateSession::class, \Illuminate\View\Middleware\ShareErrorsFromSession::class, \App\Http\Middleware\VerifyCsrfToken::class, \Illuminate\Routing\Middleware\SubstituteBindings::class, ], 'api' => [ EnsureFrontendRequestsAreStateful::class, 'throttle:api', \Illuminate\Routing\Middleware\SubstituteBindings::class, ], ]; Următorul pas este să creați un UserController și să adăugați codul pentru a autentifica jetonul.
php artisan make:controller UserController După crearea UserController , navigați la fișierul app/Http/Controllers/UserController.php și înlocuiți codul existent cu următorul cod:
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Models\User; use Illuminate\Support\Facades\Hash; class UserController extends Controller { // function index(Request $request) { $user= User::where('email', $request->email)->first(); // print_r($data); if (!$user || !Hash::check($request->password, $user->password)) { return response([ 'message' => ['These credentials do not match our records.'] ], 404); } $token = $user->createToken('my-app-token')->plainTextToken; $response = [ 'user' => $user, 'token' => $token ]; return response($response, 201); } }Înainte de a putea testa autentificarea, creați un utilizator care folosește seedere. Următoarea comandă creează un fișier UsersTableSeeder .
php artisan make:seeder UsersTableSeederÎn interiorul fișierului baza de date/seeders/UsersTableSeeder.php , înlocuiți codul existent cu următorul cod pentru a genera utilizatorul:
<?php namespace Database\Seeders; use Illuminate\Database\Seeder; use Illuminate\Support\Facades\DB; use Illuminate\Support\Facades\Hash; class UsersTableSeeder extends Seeder { /** * Run the database seeds. * * @return void */ public function run() { DB::table('users')->insert([ 'name' => 'John Doe', 'email' => '[email protected]', 'password' => Hash::make('password') ]); } }Acum rulați semănătorul folosind această comandă:
php artisan db:seed --class=UsersTableSeederUltimul pas rămas în fluxul de autentificare este utilizarea middleware-ului creat pentru a proteja ruta. Navigați la fișierul routes/api.php și adăugați ruta produselor în interiorul middleware-ului.
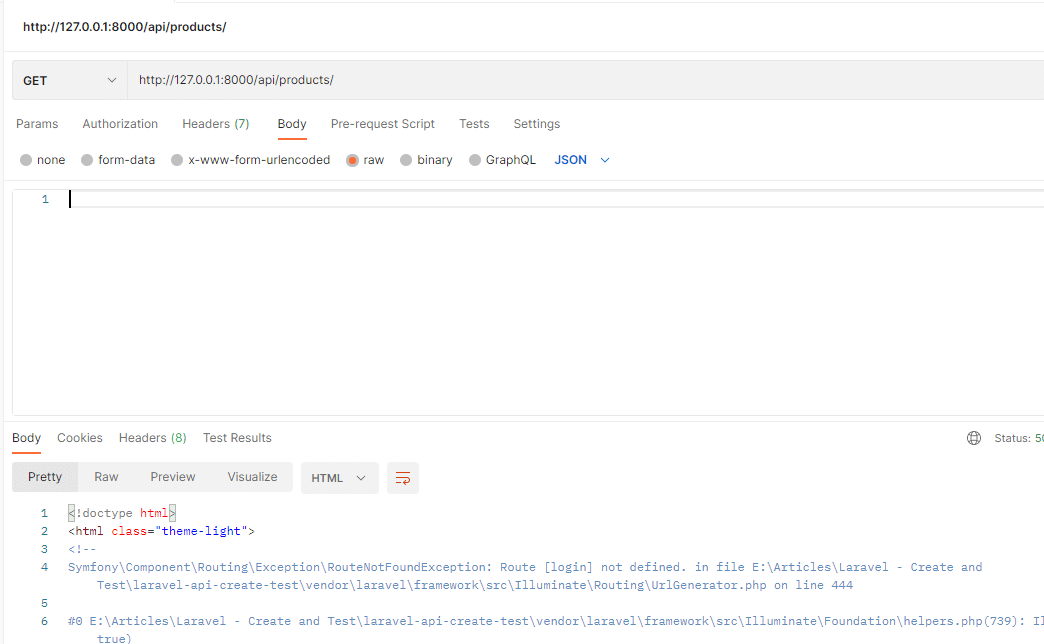
use App\Http\Controllers\UserController; Route::group(['middleware' => 'auth:sanctum'], function () { Route::apiResource('products', ProductController::class); }); Route::post("login",[UserController::class,'index']);După ce adăugați o rută la middleware, veți primi o eroare internă de server dacă încercați să preluați produsele.

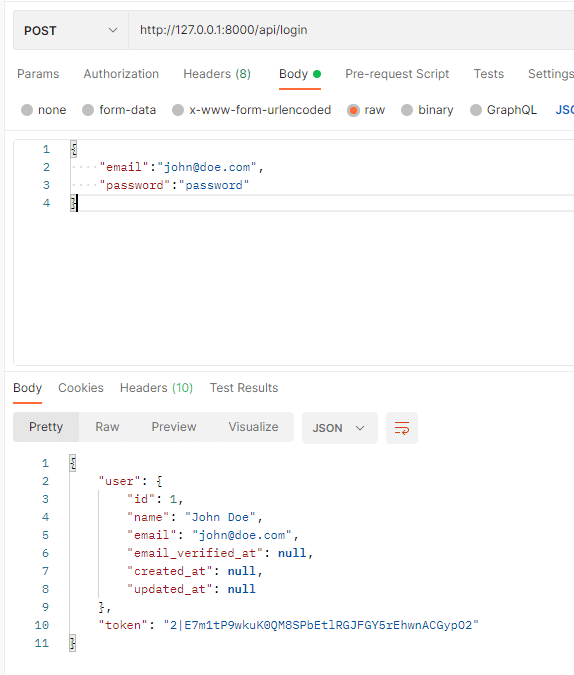
Dar odată ce vă conectați, obțineți un simbol și îl utilizați în antet, acesta vă va autentifica și începe să funcționeze. Puteți trimite o solicitare POST la http://127.0.0.1:8000/api/login cu următorul corp:
{ "email":"[email protected]", "password":"password" } 
Folosiți jetonul primit ca simbol Purtător și adăugați-l ca antet Autorizare.

Cum să gestionați erorile API
Ori de câte ori trimiteți o solicitare către server, acesta răspunde. Odată cu răspunsul, trimite și un cod de stare în funcție de natura răspunsului. De exemplu, un cod de stare 200 indică faptul că cererea a reușit, iar un cod 404 sugerează că serverul nu poate găsi resursa solicitată.
Cu toate acestea, un cod de stare nu este suficient. Este necesar un mesaj de eroare care poate fi citit de om. Laravel vine cu multe moduri de a gestiona erorile. Puteți utiliza un bloc try-catch, metoda de rezervă sau puteți trimite un răspuns personalizat. Următorul cod pe care l-ați adăugat la UserController demonstrează acest lucru.
if (!$user || !Hash::check($request->password, $user->password)) { return response([ 'message' => ['These credentials do not match our records.'] ], 404); } rezumat
Modelul Eloquent de la Laravel facilitează crearea, validarea și testarea API-urilor. Maparea sa obiect-relațională oferă o abordare simplă a interacțiunii cu baza de date.
În plus, acționând ca middleware, jetonul Sanctum de la Laravel vă poate ajuta să vă securizați rapid API-urile.
Și dacă aveți nevoie de o optimizare suplimentară, soluția de găzduire a bazelor de date de la Kinsta simplifică configurarea și gestionarea bazelor de date pentru toate proiectele dvs. web.
