Cum să utilizați Inertia.js în proiectele dvs. Laravel
Publicat: 2022-12-08Aplicațiile cu mai multe pagini (MPA) devin din ce în ce mai puțin populare pe zi ce trece. Platformele celebre precum Facebook, Twitter, YouTube, Github și multe altele folosesc deja tehnologia aplicației cu o singură pagină (SPA).
Această tehnologie la modă permite utilizatorilor să interacționeze cu aplicațiile web rapid și receptiv, deoarece totul este redat pe partea clientului. Cu toate acestea, poate fi o durere pentru dezvoltatorii care construiesc aplicații randate pe server cu cadre precum Laravel sau Django.
Din fericire, Inertia.js a intervenit și a venit în ajutor.
În acest articol, vă vom arăta cum puteți începe să utilizați Inertia.js și cum să îl utilizați cu Laravel, Vue.js și Tailwind CSS pentru a crea o aplicație web modernă pentru blog. De asemenea, vom împărtăși cum să facem SPA-urile mai prietenoase cu SEO, precum și alte câteva trucuri.
Dacă abia ați început să utilizați Laravel, vă recomandăm să citiți mai întâi acest articol, astfel încât să fiți gata să rulați.
De ce SPA?
Înainte de a ne putea întreba de ce ar trebui să folosim Inertia, trebuie mai întâi să ne întrebăm: „De ce SPA?”
De ce ar prefera cineva aplicațiile redate pe partea clientului decât aplicațiile tradiționale pe partea serverului? Ce ar forța un dezvoltator full-stack Laravel să-și ia rămas bun de la componentele blade?
Răspunsul scurt: deoarece viteza și capacitatea de răspuns sunt esențiale pentru orice implicare de succes a utilizatorului.
În cazul MPA-urilor, browserul trimite constant solicitări către backend, care apoi execută numeroase interogări în baza de date. După ce baza de date și serverul procesează interogările și le livrează browserului, pagina este redată.
Dar SPA-urile sunt diferite. Aplicația aduce tot ce ar avea nevoie utilizatorul direct în pagină, eliminând nevoia ca browserul să trimită interogări sau să reîncarce pagina pentru a reda elemente HTML noi.
Datorită acestei experiențe de utilizator unice, multe companii de renume cer ca site-urile lor web să devină aplicații cu o singură pagină.
Acestea fiind spuse, crearea unei aplicații cu o singură pagină poate fi dificilă pentru dezvoltatorii Laravel, deoarece le-ar cere să înceapă să folosească Vue.js sau React în loc de șabloane blade, ceea ce duce la pierderea multor pietre prețioase Laravel care economisesc timp și efort.
Acum că avem Inertia.js, totuși, totul s-a schimbat.
De ce inerție?
Dacă dezvoltatorii Laravel ar construi SPA-uri web cu Vue înainte de Inertia, ar trebui să configureze API-uri și să returneze date JSON cu Laravel, apoi să folosească ceva de genul AXIOS pentru a prelua datele din componentele Vue. De asemenea, ar avea nevoie de ceva de genul Vue Router pentru a gestiona rutele, ceea ce ar însemna pierderea rutei Laravel, precum și a middleware-urilor și controlerelor.
Inertia.js, pe de altă parte, le permite dezvoltatorilor să construiască aplicații moderne Vue, React și Svelte, cu o singură pagină, folosind rutarea și controlerele clasice pe partea de server. Inertia a fost proiectat pentru dezvoltatorii Laravel, Ruby on Rails și Django pentru a le permite să creeze aplicații fără a-și schimba tehnicile de codare de creare a controlerelor, preluarea datelor dintr-o bază de date și redarea vizualizărilor.
Datorită Inertia.js, dezvoltatorii Laravel se vor simți ca acasă.
Cum funcționează inerția
Construirea SPA numai cu Laravel și Vue vă va oferi o pagină JavaScript completă pentru interfața dvs., dar aceasta nu vă va oferi o experiență de aplicație pe o singură pagină. Fiecare link pe care se face clic va face ca framework-ul dvs. de la client să se repornească la următoarea încărcare a paginii.
Aici intră inerția în imagine.
Inertia este practic o bibliotecă de rutare pe partea clientului. Vă permite să navigați între pagini fără a fi nevoie să reîncărcați întreaga pagină. Acest lucru se realizează prin componenta <Link> , care este un înveliș ușor în jurul unei etichete de ancorare standard.
Când faceți clic pe un link Inertia, Inertia interceptează clicul și vă redirecționează în schimb către XHR. Browserul nu va reîncărca pagina în acest fel, oferind utilizatorului o experiență completă pe o singură pagină.
Începeți cu inerția

Pentru a înțelege Inertia și cum să o integrăm cu Laravel, vom construi o aplicație web pentru blog numită Kinsta Blog folosind cea mai puternică combinație, Laravel pentru backend, Vue.js pentru frontend-ul JavaScript și Tailwind CSS pentru stil.
Dacă preferați să urmați acest tutorial într-un mediu local, puteți utiliza DevKinsta, un instrument puternic pentru dezvoltatori, designeri și agenții care le permite să construiască aplicații web WordPress cu o singură pagină și mai multe pagini. Din fericire, WordPress poate fi ușor integrat cu Laravel folosind pachetul Corcel.
Cerințe preliminare
Pentru a profita la maximum de acest tutorial, ar trebui să fii familiarizat cu următoarele:
- Noțiuni de bază Laravel (instalare, bază de date, migrare baze de date, modele Eloquent, controlere și rutare)
- Noțiuni de bază pentru Vue.js (instalare, structură și formulare)
Dacă nu vă simțiți sigur, consultați aceste fantastice tutoriale gratuite și plătite Laravel. În caz contrar, hai să sărim înăuntru.
Pasul unu: Instalați Core Elements
Pentru a vă concentra pe Inertia.js și a ajunge imediat la partea distractivă, asigurați-vă că aveți gata următoarea configurație:
- Proiectul Laravel 9 proaspăt instalat numit
kinsta-blog - Tailwind CSS CLI instalat în proiectul nostru Laravel
- Două componente blade în kinsta-blog/resources/views pentru vizualizarea paginii de pornire a blogului și un singur articol pe blog, după cum se arată mai jos:
„ /resources/views/index.blade.php „:
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Kinsta Blog</title> </head> <body> <header> <h1>Kinsta Blog</h1> </header> <main> <h2>Read our latest articles</h2> <section> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </body> </html>„/resources/views/ show.blade.php „:
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Kinsta Blog</title> </head> <body> <main> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </body> </html> - Baza de date locală MySQL numită
kinsta_blogconectată la proiectul nostru:„ .env „:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=kinsta_blog DB_USERNAME=root DB_PASSWORD= - Model de articol, migrații și fabrici:
„aplicație/Modele/ Articol.php „:
<?php namespace AppModels; use IlluminateDatabaseEloquentFactoriesHasFactory; use IlluminateDatabaseEloquentModel; class Article extends Model { use HasFactory; protected $fillable = ['title', 'excerpt', 'body']; }„database/migrations/ create_articles_table.php ”:
<?php use IlluminateDatabaseMigrationsMigration; use IlluminateDatabaseSchemaBlueprint; use IlluminateSupportFacadesSchema; return new class extends Migration { public function up() { Schema::create('articles', function (Blueprint $table) { $table->id(); $table->string('title'); $table->text('excerpt'); $table->text('body'); $table->timestamps(); }); } public function down() { Schema::dropIfExists('articles'); } };„bază de date/fabrici/ ArticleFactory.php „:
<?php namespace DatabaseFactories; use IlluminateDatabaseEloquentFactoriesFactory; class ArticleFactory extends Factory { public function definition() { return [ 'title' => $this->faker->sentence(6), 'excerpt' => $this->faker->paragraph(4), 'body' => $this->faker->paragraph(15), ]; } }
Atât avem nevoie pentru a începe! Acum să trecem la treabă și să introducem Inertia.js în proiectul nostru.
Pasul 2: Instalați Inertia
Procesul de instalare Inertia este împărțit în două faze majore: partea serverului (Laravel) și partea clientului (VueJs).
Ghidul oficial de instalare din documentația Inertia este puțin depășit, deoarece Laravel 9 folosește acum Vite implicit, dar vom parcurge și asta.
1. Server-Side
Primul lucru pe care trebuie să-l facem este să instalăm adaptoare Inertia pe partea de server cu comanda terminalului de mai jos prin Composer.
composer require inertiajs/inertia-laravelAcum vom configura șablonul nostru rădăcină, care va fi un singur fișier blade care va fi folosit pentru a încărca fișierele CSS și JS, precum și o rădăcină Inertia care va fi folosită pentru a lansa aplicația noastră JavaScript.
Deoarece folosim cea mai recentă versiune Laravel 9 v9.3.1, trebuie să permitem și Vite să-și facă magia prin includerea acesteia în etichetele noastre în /resources/views/app.blade.php :
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <!-- Fetch project name dynamically --> <title inertia>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> @vite('resources/js/app.js') @inertiaHead </head> <body class="font-sans antialiased"> @inertia </body> </html> Observați cum putem prelua titlul proiectului în mod dinamic, adăugând atributul Inertia la etichetele <title> .
De asemenea, am adăugat directiva @vite la cap pentru a-i spune lui Vite calea fișierului nostru principal JavaScript în care am creat aplicația și am importat CSS. Vite este un instrument care ajută la dezvoltarea JavaScript și CSS, permițând dezvoltatorilor să vadă modificările de front-end fără a fi nevoie să reîmprospăteze pagina în timpul dezvoltării locale.
Următoarea noastră mișcare va fi crearea unui middleware HandleInertiaRequests și publicarea acestuia în proiectul nostru. Putem face asta lansând comanda terminalului de mai jos în directorul rădăcină al proiectului nostru:
php artisan inertia:middleware După ce acest lucru este finalizat, mergeți la „App/Http/ Kernel ” și înregistrați HandleInertiaRequests ca ultimul element din middleware-urile dvs. web:
'web' => [ // ... AppHttpMiddlewareHandleInertiaRequests::class, ],2. Partea clientului
În continuare, trebuie să instalăm dependențele noastre de front-end Vue.js 3 în același mod ca pe partea serverului:
npm install @inertiajs/inertia @inertiajs/inertia-vue3 // or yarn add @inertiajs/inertia @inertiajs/inertia-vue3Apoi, trebuie să trageți Vue.js 3:
npm install [email protected]Apoi actualizați fișierul JavaScript principal pentru a inițializa Inertia.js cu Vue.js 3, Vite și Laravel:
„resources/js/ app.js ”:
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .mount(el); }, }); În fragmentul de cod de mai sus, folosim pluginul resolvePageComponent și îi spunem să rezolve componentele noastre din directorul ./Pages/$name.vue . Acest lucru se datorează faptului că vom salva componentele noastre Inertia în acest director mai târziu în proiectul nostru, iar acest plugin ne va ajuta să încărcăm automat acele componente din directorul corect.
Tot ce rămâne este să instalezi vitejs/plugin-vue :
npm i @vitejs/plugin-vueȘi actualizați fișierul vite.config.js :
import { defineConfig } from "vite"; import laravel from "laravel-vite-plugin"; import vue from "@vitejs/plugin-vue"; export default defineConfig({ plugins: [ laravel({ input: ["resources/css/app.css", "resources/js/app.js"], refresh: true, }), vue({ template: { transformAssetUrls: { base: null, includeAbsolute: false, }, }, }), ], });Pasul final este să ne instalăm dependențele și să ne compilam fișierele:
npm install npm run devȘi voila! Aveți o aplicație Laravel 9 funcțională cu Vue.js 3 și Vite. Acum trebuie să vedem ceva ce se întâmplă în acțiune!
Crearea paginilor de inerție
Vă amintiți acele două fișiere blade ( index și show ) pentru vizualizarea paginii noastre de pornire și a unui singur articol?
Singurul fișier blade de care vom avea nevoie când folosim Inertia este app.blade.php , pe care l-am folosit o dată când instalam Inertia. Deci, ce se întâmplă cu acele fișiere acum?
Vom transforma acele fișiere din componentele blade în componente Inertia.js.
Fiecare pagină din aplicația dvs. are propriul controler și componentă JavaScript cu Inertia. Acest lucru vă permite să obțineți numai datele necesare pentru pagina respectivă, fără a utiliza un API. Paginile de inerție nu sunt altceva decât componente JavaScript, în cazul nostru, sunt componente Vue.js. Nu au nimic deosebit de remarcabil la ei. Deci, ceea ce vom face este să încapsulăm tot conținutul HTML între etichetele <template> și orice lucru legat de JavaScript va fi împachetat cu etichete <script> .
Creați un folder numit „Pagini” și mutați fișierele acolo. Deci vom avea „ index.blade.php ” și „ show.blade.php ” în „ ./resources/js/Pages ”. Apoi vom modifica formatul fișierului la „.vue” în loc de „.blade.php” în timp ce facem prima literă a numelui lor cu majuscule și vom transforma conținutul într-o componentă standard Vue.js. Vom exclude etichetele <html> , <head> și <body> deoarece sunt deja incluse în componenta principală a rădăcinii blade.
„resources/js/Pages/ Index.vue ”:
<script setup> // </script> <template> <header> <h1>Kinsta Blog</h1> </header> <main> <h2>Read our latest articles</h2> <section> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>„resources/js/Pages/ Show.vue ”:
<script setup> // </script> <template> <header> <h1>Welcome to Kinsta Blog</h1> </header> <main> <article> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>Chiar mă deranjează ceva! Continuăm să copiem și să lipim antetul și subsolul nostru în fiecare componentă, ceea ce nu este o practică foarte bună. Să creăm un aspect de bază Inertia pentru a stoca componentele noastre persistente.
Creați un folder numit „Layouts” în „ /resources/js ” și în acel folder creați un fișier numit „KinstaLayout.vue”. Acest fișier va avea antetul și subsolul nostru și main cu un <slot /> pentru a permite ca toate componentele ambalate cu acest aspect să fie încorporate în el. Acest fișier ar trebui să arate așa:
„resources/js/Layouts/ KinstaLayout.vue ”:
<script setup></script> <template> <header> <h1>Kinsta Blog</h1> </header> <main> <slot /> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>Apoi vom importa acest nou aspect în paginile noastre și vom include tot conținutul HTML cu el. Componentele noastre ar trebui să arate astfel:
Index.vue :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; </script> <template> <KinstaLayout> <section> <h2>Read our latest articles</h2> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </KinstaLayout> </template>Show.vue :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; </script> <template> <KinstaLayout> <article> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </KinstaLayout> </template> Laravel Routes and Inertia Render
Mai întâi să folosim fișierul „ ArticleFactory ” pe care îl avem din punctul de pornire al tutorialului și să introducem câteva articole în baza noastră de date.
„bază de date/seeders/ databaseSeeder.php „:
<?php namespace DatabaseSeeders; use AppModelsArticle; use IlluminateDatabaseSeeder; class DatabaseSeeder extends Seeder { public function run() { Article::factory(10)->create(); } }Apoi apăsați comanda terminalului de mai jos pentru a migra tabelele și a genera datele false din fabrici:
php artisan migrate:fresh --seedAcest lucru va crea 10 articole false în baza de date, pe care va trebui să le transmitem la vizualizarea noastră folosind rutarea Laravel. Acum că folosim Inerția pentru a reda vizualizările, modul în care ne scriem rutele se va schimba ușor. Să creăm primul nostru traseu Laravel Inertia în „routes/ web.php ” și să returnăm vizualizarea paginii de pornire din „ /resources/js/Pages/Index.vue ”.
„rute/ web.php „:
<?php use AppModelsArticle; use IlluminateSupportFacadesRoute; use InertiaInertia; Route::get('/', function () { return Inertia::render('Index', [ 'articles' => Article::latest()->get() ]); })->name('home'); Observați că am importat Inertia și nu am folosit ajutorul view() Laravel pentru a returna vizualizarea, ci am folosit Inertia::render . De asemenea, Inertia va căuta în mod implicit numele fișierului pe care l-am menționat în ruta noastră în folderul Pagini la „resources/js”.
Mergeți la fișierul index și setați datele preluate ca prop și treceți peste ele cu v-for pentru a afișa rezultatele. Între etichetele de script, definiți datele transmise ca prop. Tot ce trebuie să știe Inertia este la ce tip de date vă așteptați, care în cazul nostru este un obiect „Articol” care conține o serie de articole.
„resources/js/Pages/ Index.vue ”:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ Articles: Object, }); </script> Rețineți că este suficient să o definiți doar ca propă fără a o returna, deoarece folosim formatul de setup pentru API-ul de compoziție Vue.js 3. Dacă folosim opțiuni API, atunci ar trebui să-l returnăm.
Să facem bucla:
<template> <KinstaLayout> <h2>Read our latest articles</h2> <section> // Looping over articles <article v-for="article in articles":key="article.id"> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>{{article.title}}</h3> <p>{{article.excerpt}}</p> <a href="#">Read more</a> </article> </section> </KinstaLayout> </template> npm run dev (lăsați-l să ruleze pentru că folosim Vite) și php artisan serve pentru a porni serverul de dezvoltare laravel și pentru a accesa site-ul nostru web, vom vedea pagina așteptată afișând toate cele zece articole din baza de date.

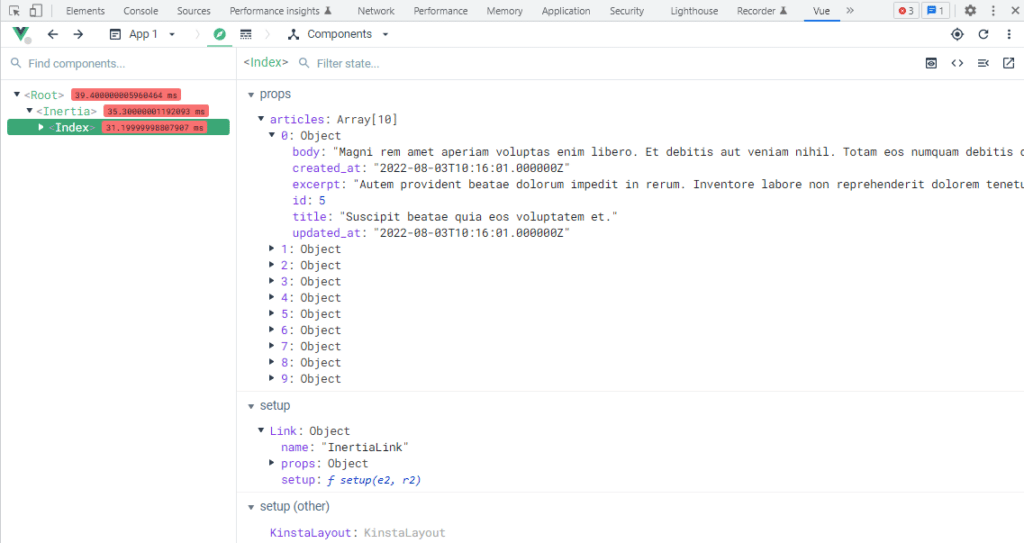
Acum, folosim extensia Vue DevTools de la Google Chrome, care ne permite să depanăm aplicația mea. Să vă arătăm cum sunt transmise datele noastre către componentă.

„Articole” este transmis componentului ca obiect de recuzită care conține o serie de articole; fiecare articol din matrice este, de asemenea, un obiect cu proprietăți care corespund datelor pe care le-a achiziționat din baza de date. Aceasta înseamnă că orice date pe care le transferăm de la Laravel la Inertia vor fi tratate ca o recuzită.
Folosind Tailwind CSS cu Inertia.js
Deoarece Tailwind este deja instalat în proiectul nostru la punctul de plecare, tot ce trebuie să facem este să îi spunem să citească componentele noastre Inertia. Acest lucru poate fi realizat prin editarea „ tailwind.config.js ” după cum urmează:
/** @type {import('tailwindcss').Config} */ module.exports = { content: [ "./storage/framework/views/*.php", "./resources/views/**/*.blade.php", "./resources/js/**/*.vue", ], theme: { extend: {}, }, plugins: [], };Apoi asigurați-vă că am importat fișierul CSS în „resources/js/ app.js ”:
import "../css/app.css";Și acum suntem gata să ne modelăm componentele.
„resources/js/Pages/ Index.vue ”:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ articles: Object, }); </script> <template> <KinstaLayout> <h2 class="text-2xl font-bold py-10">Read our latest articles</h2> <section class="space-y-5 border-b-2 pb-10"> <article v-for="article in articles" :key="article.id" class="flex justify-center items-center shadow-md bg-white rounded-xl p-4 mx-auto max-w-3xl" > <img src="/images/kinsta-logo.png" class="w-32 h-32 rounded-xl object-cover" alt="" /> <div class="flex flex-col text-left justify-between pl-3 space-y-5"> <h3 class="text-xl font-semibold text-indigo-600 hover:text-indigo-800" > <a href="#">{{ article.title }}</a> </h3> <p> {{ article.excerpt }} </p> <a href="#" class="text-indigo-600 hover:text-indigo-800 w-fit self-end font-semibold" >Read more</a > </div> </article> </section> </KinstaLayout> </template>„resources/js/Layouts/ KinstaLayout.vue ”:
<script setup></script> <template> <Header class="bg-gradient-to-r from-blue-700 via-indigo-700 to-blue-700 w-full text-center py-4" > <h1 class="text-white font-bold text-4xl">Kinsta Blog</h1> </Header> <main class="container mx-auto text-center"> <slot /> </main> <footer class="bg-gradient-to-b from-transparent to-gray-300 w-full text-center mt-5 py-10 mx-auto" > <h2 class="font-bold text-xl pb-5">Join our Newsletter</h2> <input class="rounded-xl w-80 h-12 px-3 py-2 shadow-md" type="email" placeholder="Write your email.." /> </footer> </template>Dacă te uiți la browser, vei observa că Vite a actualizat deja pagina cu magia Tailwind.

Legături de inerție
Acum că avem o pagină de pornire funcțională care poate afișa toate articolele din baza de date, trebuie să creăm o altă rută pentru a afișa articole individuale. Să creăm o rută nouă și să setăm adresa URL la un wildcard „id”:
„rute/ web.php ”
<?php use AppModelsArticle; use IlluminateSupportFacadesRoute; use InertiaInertia; Route::get('/', function () { return Inertia::render('Index', [ 'articles' => Article::latest()->get() ]); })->name('home'); Route::get('/posts/{article:id}', function (Article $article) { return Inertia::render('Show', [ 'article' => $article ]); })->name('article.show');Am importat modelul „Articol” și am adăugat un nou traseu pentru a returna componenta Show.vue Inertia. De asemenea, am folosit legarea modelului de traseu Laravel, care îi permite lui Laravel să obțină automat articolul la care ne referim.
Tot ce ne trebuie acum este o modalitate de a vizita acest traseu făcând clic pe un link de pe pagina de pornire, fără a fi nevoie să reîncărcăm întreaga pagină. Acest lucru este posibil cu instrumentul magic <Link> al lui Inertia. Am menționat în introducere că Inertia folosește <Link> ca un înveliș pentru o etichetă de ancorare standard <a> și că acest înveliș este menit să facă vizitele pe pagină cât mai simple posibil. În Inertia, eticheta <Link> se poate comporta ca o etichetă de ancorare care execută cereri <GET> , dar poate acționa și ca <button> și <form> în același timp. Să vedem cum îl putem aplica în proiectul nostru.
În Index.vue, vom importa <Link> din Inertia și vom elimina etichetele de ancorare <a> și le vom înlocui cu etichetele Inertia <Link> . Atributul href va fi setat la adresa URL a rutei pe care am creat-o anterior pentru vizualizarea articolului:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; import { Link } from "@inertiajs/inertia-vue3"; defineProps({ articles: Object, }); </script> <template> <KinstaLayout> <section class="space-y-5 border-b-2 pb-10"> <h2 class="text-2xl font-bold pt-10 mx-auto text-center"> Read our latest articles </h2> <article v-for="article in articles" :key="article.id" class="flex justify-center items-center shadow-md bg-white rounded-xl p-4 mx-auto max-w-3xl" > <img src="/images/kinsta-logo.png" class="w-32 h-32 rounded-xl object-cover" alt="" /> <div class="flex flex-col text-left justify-between pl-3 space-y-5" > <h3 class="text-xl font-semibold text-indigo-600 hover:text-indigo-800" > <Link :href="'/posts/' + article.id">{{ article.title }}</Link> </h3> <p> {{ article.excerpt }} </p> <Link :href="'/posts/' + article.id" class="text-indigo-600 hover:text-indigo-800 w-fit self-end font-semibold" >Read more </Link> </div> </article> </section> </KinstaLayout> </template>Să modelăm Show.vue cu Tailwind pentru a-l face să pară puțin mai îmbrăcat și pregătit pentru vizita noastră. Și, de asemenea, trebuie să-i spunem că ar trebui să se aștepte la un obiect „Articol” și să-l setăm ca recuzită:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ article: Object, }); </script> <template> <KinstaLayout> <article class="mx-auto mt-10 flex justify-center max-w-5xl border-b-2"> <img src="/images/kinsta-logo.png" class="w-80 h-80 rounded-xl mx-auto py-5" alt="" /> <div class="text-left flex flex-col pt-5 pb-10 px-10"> <h1 class="text-xl font-semibold mb-10">{{ article.title }}</h1> <p>{{ article.body }}</p> </div> </article> </KinstaLayout> </template>Acum, când facem clic pe titlul articolului sau „Citește mai mult”, vom fi transportați magic la Show.vue fără a reîmprospăta pagina.

În cazul nostru, folosim <Link> ca etichetă de ancorare care trimite o solicitare GET către rută și returnează înapoi noile date, dar putem folosi <Link> și pentru a POST , PUT , PATCH și DELETE .
„rute/ web.php „:
<Link href="/logout" method="post" as="button" type="button">Logout</Link>Laravel Inertia Sfaturi și trucuri pe care ar trebui să le cunoașteți
Acum avem un SPA funcțional construit cu Laravel, Inertia și Tailwind CSS. Dar inerția ne poate ajuta să realizăm mult mai mult. Este timpul să achiziționați câteva tehnici Inertia care vor ajuta atât dezvoltatorii, cât și vizitatorii aplicației.
Generarea URL-urilor
Poate ați observat că am adăugat nume la rutele noastre Laravel fără a le folosi. Inerția ne permite să folosim rutele noastre numite în cadrul componentelor noastre în loc să notăm manual traseul complet.
Putem realiza acest lucru instalând pachetul Ziggy în proiectul nostru:
composer require tightenco/ziggyApoi mergeți la „resources/js/app.js” și actualizați-l astfel:
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, Ziggy) .mount(el); }, }); Mergeți la „ /resources/views/app.blade.php ” și actualizați capul cu directiva @route :
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Fetch project name dynamically --> <title inertia>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> @routes @vite('resources/js/app.js') @inertiaHead </head> <body class="font-sans antialiased"> @inertia </body> </html>… și reîmprospătați pachetele dvs. NPM apăsând cele două comenzi de mai jos de terminal:
npm install && npm run devAcest pachet ne permite să folosim rute numite în cadrul componentelor noastre Inertia, așa că haideți să mergem la Index.vue și să eliminam vechea rută manuală și să o înlocuim cu numele rutei în timp ce transmitem datele în mod normal ca și cum am fi în controlerul nostru.
Vom înlocui asta:
<Link :href="'/posts/' + article.id"> {{ article.title }} </Link>…cu asta:
<Link :href="route('article.show', article.id)"> {{ article.title }} </Link>Acest lucru ne va oferi exact același comportament pe care l-am avut, dar este mai prietenos cu dezvoltatorii și extrem de util atunci când ruta dvs. se așteaptă la mulți parametri.
Indicatori de progres
Aceasta este una dintre cele mai frumoase caracteristici ale Inertia.js; deoarece SPA oferă o experiență interactivă de utilizator, a avea un feedback constant dacă se încarcă o solicitare ar fi un plus fantastic pentru aplicație. Acest lucru poate fi realizat printr-o bibliotecă separată pe care o oferă Inertia.
Biblioteca „@inertiajs/progress” este un înveliș în jurul NProgress care arată în mod condiționat indicatorii de încărcare în funcție de evenimentele de inerție. Nu trebuie să știți cum funcționează asta în culise, așa că haideți să o facem să funcționeze.
Putem instala această bibliotecă cu comanda terminalului de mai jos:
npm install @inertiajs/progressOdată ce este instalat, trebuie să îl importăm în „ resources/js/app.js ”
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; import { InertiaProgress } from "@inertiajs/progress"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, Ziggy) .mount(el); }, }); InertiaProgress.init({ color: "#000000", showSpinner: true });Aceasta va afișa o bară de încărcare și un rotor de încărcare în culoare neagră, dar putem schimba culoarea împreună cu alte opțiuni utile care pot fi găsite în documentația indicatorului de progres Inertia.js.

Managementul derulării
În unele cazuri, este posibil să doriți să navigați la o pagină nouă, păstrând aceeași poziție de defilare. Poate că veți avea nevoie de acest lucru dacă permiteți utilizatorilor să lase comentarii; aceasta va trimite un formular și va încărca noul comentariu din baza de date în componenta dvs.; veți dori ca acest lucru să se întâmple fără ca utilizatorul să piardă poziția de defilare. Inerția se ocupă de asta pentru noi.
În cazul nostru, să aplicăm acest lucru etichetei noastre <Link> din Index.vue . Pentru a păstra poziția de defilare în timp ce redirecționăm către o altă pagină cu <Link> din Inertia, tot ceea ce trebuie să facem este să adăugăm atributul preserve-scroll la <Link> :
<Link :href="route('article.show', article.id)" preserve-scroll> {{ article.title }} </Link>Sfaturi SEO
De la nașterea SPA-urilor, oamenii au fost îngrijorați de optimizarea pentru motoarele de căutare (SEO). Este cunoscut faptul că, dacă utilizați abordarea SPA, motoarele de căutare vor avea dificultăți în accesarea cu crawlere a aplicației dvs. web, deoarece totul este redat pe partea clientului, ceea ce duce la imposibilitatea de a afișa site-ul dvs. în partea de sus a rezultatelor căutării; cu toate acestea, cum se face că acele platforme populare precum Facebook și Github sunt acum SPA-uri și încă funcționează bine în SEO?
Ei bine, aceasta nu este o misiune: mai este imposibil. Inertia oferă câteva soluții pentru a vă ajuta SPA-ul să devină prietenos cu SEO.
Inertia Vue SSR Cu Laravel și Vite
Motoarele de căutare caută întotdeauna HTML pe site-ul dvs. pentru a identifica conținutul; cu toate acestea, dacă nu aveți HTML în adresele URL, această lucrare devine mai dificilă. Când dezvoltați SPA-uri, tot ce aveți pe pagina dvs. este JavaScript și JSON. Inertia a introdus o caracteristică Server-Side Rendering (SSR) pe care o puteți adăuga la aplicația dvs. Acest lucru permite aplicației dvs. să redeze în prealabil o vizită inițială a paginii pe server și apoi să trimită codul HTML redat către browser. Acest lucru le permite utilizatorilor să vadă și să interacționeze cu paginile dvs. înainte de a se încărca complet și are, de asemenea, alte avantaje, cum ar fi scurtarea timpului necesar motoarele de căutare pentru a vă indexa site-ul.
Pentru a rezuma modul în care funcționează, Inertia va identifica dacă rulează pe un server Node.js și va reda numele componentelor, proprietățile, adresa URL și versiunea activelor în HTML. Acest lucru va oferi utilizatorului și motorului de căutare practic tot ce are de oferit pagina dvs.
Cu toate acestea, pentru că avem de-a face cu Laravel, acest lucru nu are sens, deoarece Laravel este un cadru PHP și nu rulează pe un server Node.js. Prin urmare, vom redirecționa cererea către un serviciu Node.js, care va reda pagina și va returna HTML. Acest lucru va face ca aplicația noastră Laravel Vue să fie prietenoasă cu SEO în mod implicit.
First, we need to install the Vue.js SSR npm package:
npm install @vue/server-rendererAnother helpful Inertia “NPM” package provides a simple “HTTP” server. It is strongly recommended that you install it:
npm install @inertiajs/serverThen, in “resources/js/”, we'll add a new file named ssr.js . This file will be very similar to the app.js file we created when installing Inertia, only it will execute in Node.js rather than the browser:
import { createSSRApp, h } from "vue"; import { renderToString } from "@vue/server-renderer"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import createServer from "@inertiajs/server"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; const appName = "Laravel"; createServer((page) => createInertiaApp({ page, render: renderToString, title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ app, props, plugin }) { return createSSRApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, { ...page.props.ziggy, location: new URL(page.props.ziggy.location), }); }, }) );Make sure not to include everything in the ssr.js file since it will not be visible to visitors; this file is only for search engines and browsers to show the data within your page, so include only what is important to your data or only what will make your data available.
“By default, Inertia's SSR server will operate on port 13714. However, you can change this by providing a second argument to the createServer method.” Inertia DOCss.
The Inertia.js DOCs aren't explaining how to integrate Inertia SSR with Vite, but we will go through this now. Head to vite.config.js and paste the below:
import { defineConfig } from "vite"; import laravel from "laravel-vite-plugin"; import vue from "@vitejs/plugin-vue"; export default defineConfig({ plugins: [ laravel({ input: "resources/js/app.js", ssr: "resources/js/ssr.js", }), vue({ template: { transformAssetUrls: { base: null, includeAbsolute: false, }, }, }), ], });Next, head to package.json and change the build script:
"build": "vite build && vite build --ssr" Now if we run npm run build , Vite will build our SSR bundle for production. For more information about this you may visit Inertia SSR DOCs and Vite SSR DOCs.
Title and Meta
Because JavaScript applications are rendered within the document's <body> , they cannot render markup to the document's <head> because it is outside of their scope. Inertia has a <Head> component that may be used to set the page <title> , <meta> tags, and other <head> components.
To add <head> element to your Page, we must import <head> from Inertia same as we did with <Link> component:
import { Head } from '@inertiajs/inertia-vue3' <Head> <title>Kinsta Blog</title> <meta name="description" content="Kinsta blog for developers"> </Head>De asemenea, putem adăuga un titlu global pentru toate paginile, acesta va adăuga numele aplicației dvs. lângă titlul de pe fiecare pagină. Am făcut deja asta în fișierul app.js :
createInertiaApp({ title: (title) => `${title} - ${appName}`, // }); Ceea ce înseamnă că dacă adăugăm <head title="Homepage"> în pagina de pornire a aplicației noastre cu un titlu, acesta va fi redat astfel: <title>Home - My App</title> .
Monitorizarea aplicației dvs
Viteza este unul dintre cei mai importanți factori în optimizarea performanței SEO pe site-ul dvs. Dacă utilizați WordPress pentru site-ul dvs., din acest motiv, Kinsta APM vă va ajuta să monitorizați și să urmăriți îndeaproape aplicația dvs. în acțiune. Vă ajută să identificați problemele de performanță WordPress și este disponibil gratuit pe toate site-urile găzduite de Kinsta.
rezumat
Inertia.js este una dintre cele mai semnificative tehnologii disponibile; amestecați-l cu Laravel și aveți o aplicație modernă Single-Page construită cu PHP și JavaScript. Taylor Otwell, creatorul lui Laravel, este atât de interesat de Inertia, încât Laravel și-a lansat cele mai populare kituri de pornire, Laravel Breeze și Jetstream, cu suport Inertia și SSR.
Dacă sunteți un fan Laravel sau un dezvoltator profesionist, Inertia.js vă va atrage, fără îndoială, privirea. În acest tutorial, am creat un blog foarte simplu și simplu în doar câteva minute. Mai sunt încă multe de învățat despre inerție, iar acesta poate fi doar primul dintre multe articole și tutoriale.
Ce altceva despre Laravel ai vrea să explorăm? Anunțați-ne în secțiunea de comentarii de mai jos.
