17 metode de optimizare a performanței Laravel
Publicat: 2022-05-25Căutați modalități de succes de a accelera performanța Laravel în timp ce lucrați la proiectul dvs.? Ai venit la locul potrivit!
Laravel este un cadru PHP cu sursă deschisă popular, cunoscut pentru securitatea sa robustă și arhitectura de codare simplă, dar sofisticată. Este o alegere excelentă pentru construirea de aplicații web de ultimă oră, capabile să conducă la venituri și să propulseze afacerile înainte.
Totuși, performanța Laravel poate deveni lentă dacă nu utilizați tehnicile de optimizare potrivite.
Din fericire, există numeroase hack-uri pentru a maximiza performanța Laravel. Am adunat o listă cu cele mai eficiente sfaturi de optimizare pe care le puteți urma.
De ce este atât de importantă optimizarea performanței Laravel?
Dezvoltatorii trebuie să acorde o mare atenție performanței fiecărei aplicații Laravel înainte de a o lansa pentru a asigura succesul acesteia. Este una dintre numeroasele calități pe care trebuie să le posede un dezvoltator Laravel.
Optimizarea performanței Laravel cu modificări de cod și comenzi poate ajuta la realizarea acestui lucru și poate avea o influență majoră asupra eficienței aplicației dvs.
Laravel este lent?
Laravel este un cadru rapid care vine cu o mulțime de caracteristici și funcții (de exemplu, Memcache, suport pentru baze de date, Redis etc.) pentru a ajuta la performanță. Laravel permite, de asemenea, profesioniștilor de software să producă cod robust cu un efort relativ mic pentru a-și îndeplini obiectivele de proiect mari sau mici.
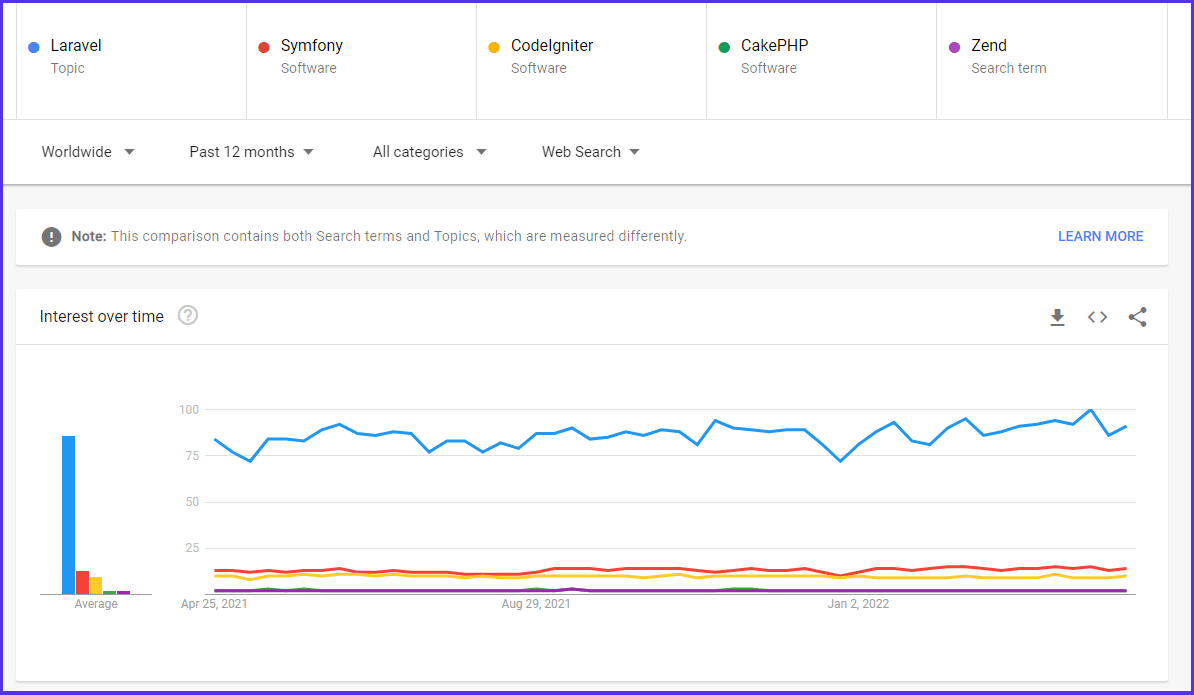
Deoarece datele sunt stocate ca perechi cheie-valoare în memoria RAM a serverului, utilizatorii pot stoca în cache atât cât doresc pentru a-și întreține aplicațiile sau site-urile într-un mod rapid și fără probleme. Bazat pe Google Trend, Laravel este în prezent cel mai popular instrument de backend pentru PHP.

Laravel 9 lansat recent oferă noi îmbunătățiri de performanță. De exemplu, are specificații PHP minime și necesită Symphony 6.0, care rulează cu 20,65% mai rapid pe PHP 8.1. Noul design pentru comanda route:list reduce acum vizualizarea dezordonată a comenzilor complexe. Laravel 9 include, de asemenea, o interfață Query Builder mai eficientă și multe alte funcții.
Cu toate acestea, unii factori contribuie la o performanță lentă a Laravel. Mulți dezvoltatori au obiceiuri proaste, cum ar fi încărcarea unui număr mare de imagini grele, utilizarea versiunilor PHP vechi, compilarea unor volume masive de date inutile sau neglijarea de a elimina fișierele inutile din proiectele lor.
Arhitectura PHP MVC sofisticată a Laravel și bibliotecile asociate oferă un amestec excelent de securitate, performanță și utilizare. De aceea, este o regulă de bază să înveți câteva hack-uri de optimizare Laravel pentru a obține performanțe mai mari.
Viteza site-ului contează
Primele impresii sunt cele de durată pentru orice imagine de marcă. Viteza site-ului este prima impresie pe care o faceți vizitatorilor site-ului dvs. Știați că aproximativ 50% dintre clienții online abandonează site-urile web care durează mai mult de trei secunde să se încarce?

Viteza site-ului (cunoscut și sub numele de performanța site-ului) se referă la timpul necesar unui browser pentru a încărca pagini web complet operaționale de pe un anumit site web. Prin urmare, are un impact direct asupra experienței utilizatorului (UX) și asupra ratelor de conversie.
Performanța site-ului vă afectează și clasarea SEO pe motoarele de căutare. Dacă mai multe site-uri oferă informațiile pe care vizitatorul dvs. le caută, paginile web mai rapide vor apărea mai întâi. Dacă site-ul dvs. este lent, va fi mai puțin probabil ca acesta să se claseze în primul rând în rezultatele căutării Google.
În consecință, ar trebui să investiți ceva timp în aplicarea unor soluții eficiente de optimizare a performanței site-ului web.
Beneficiile Optimizării Performanței Laravel
Deși s-ar putea să fi proiectat o aplicație Laravel fantastică, există întotdeauna loc de îmbunătățire pentru a ajunge la perfecțiune. Creșterea performanței Laravel are o serie de beneficii:
- Stimularea creșterii afacerii: performanța Laravel îmbunătățită înseamnă un site web sau o aplicație mai eficientă. Ca urmare, șansele tale de a ajunge la un public mai larg cresc.
- Mediu de dezvoltare mai fluid: sfaturile de optimizare a performanței pentru Laravel enumerate mai jos îi ajută pe dezvoltatori să economisească mai mult timp la codificare, să execute sarcini mai rapid și să consume mai puține resurse.
- Gestionați mai bine traficul: a învăța cum să utilizați inteligent sistemul de cozi Laravel vă ajută site-ul dvs. să gestioneze numerele de solicitări pe măsură ce crește și preia o cantitate mare de trafic.
Cum se măsoară performanța Laravel
Ai depus mult timp și efort pentru ca aplicația ta web elegantă să funcționeze, dar dacă este lentă, nimeni nu o va folosi și vei fi ca un urs cu capul dureros. Aici intervine testarea performanței Laravel.
Puteți folosi o varietate de instrumente pentru a efectua teste de performanță asupra creației dvs. prețioase. Să aruncăm o privire la trei dintre ele.
1. Blackfire.io

Blackfire.io este un profiler de aplicații web intuitiv care identifică căile esențiale, astfel încât să vă puteți concentra asupra zonelor importante ale aplicației dvs. PHP.
Include mai multe funcții de monitorizare a performanței și afișează utilizarea memoriei, timpul procesorului, precum și I/O. Blackfire.io vă permite, de asemenea, să sortați apelurile de funcții și căile pentru a vedea cum funcționează aplicația dvs. Laravel.
2. Laravel Dusk

Laravel Dusk vă permite să vă testați aplicația și să verificați cum funcționează din perspectiva utilizatorului. Nu trebuie să instalați Selenium sau JDK pentru a utiliza Dusk, deoarece include Chromedriver în mod implicit.
Cu un API prietenos pentru dezvoltatori precum Dusk, puteți automatiza testarea browserului, excluzând necesitatea proceselor riguroase cerute de ChromeDriver și PHP WebDriver separat.
În plus, Dusk stochează capturi de ecran și rezultatele testului eșuat din consola browserului, astfel încât să puteți depista eventualele erori.
3. LoadForge

Adaptat pentru Laravel, LoadForge vă scanează site-ul web automat, identifică problemele și oferă grafice cuprinzătoare împreună cu statistici de performanță pentru fiecare pagină.
În Chrome, LoadForge vă permite să capturați acțiunile browserului și, ulterior, să le convertiți într-un test LoadForge. În acest fel, veți putea crea o experiență de utilizator realistă, simulându-i conectarea, navigarea pe site-ul dvs. web sau chiar plasarea comenzilor.
Cum să optimizați performanța Laravel (17 metode)
În această secțiune, vom trece prin câteva dintre cele mai bune idei și tactici cu un pieptene cu dinți fini pentru a vă ajuta să vă îmbunătățiți performanța Laravel.
1. Route Caching
Memorarea în cache a rutelor este o caracteristică excelentă, în special pentru aplicațiile cu un număr mare de configurații și rute răspândite în cod. Este un grup de rute împachetate într-o singură comandă pentru a ajuta la reducerea sarcinii obositoare de a vă diagrama rutele manual. Ca rezultat, paginile site-ului dvs. se vor încărca mult mai repede.
Memorarea în cache a rutelor permite Laravel să recupereze rute periodic din memoria cache pre-compilată, mai degrabă decât să fie nevoită să înceapă de la zero pentru fiecare utilizator nou.
Utilizați această comandă pentru a stoca în cache datele de rutare necesare:
php artisan route:cacheRețineți că memoria cache expiră atunci când utilizatorul părăsește site-ul dvs. De asemenea, este important să rulați acea comandă cache de rută de fiecare dată după ce faceți modificări structurale (de exemplu, rută fișiere și configurație) pe site-ul dvs., deoarece orice modificări făcute ulterior nu vor avea efect.
Dacă doriți să ștergeți memoria cache a rutei, executați următoarea comandă:
php artisan route:clear2. Optimize Composer
Laravel folosește un instrument separat numit Composer pentru a gestiona diferite dependențe. Când instalați inițial Composer, acesta încarcă implicit dependențe de dezvoltare în sistemul dvs.
Aceste dependențe sunt utile pentru dezvoltarea unui site web. Dar odată ce site-ul dvs. este pe deplin operațional, acestea nu mai sunt necesare și, de fapt, o vor încetini.
Când utilizați Composer pentru a instala pachete, utilizați parametrii --no-dev și -o după cum urmează pentru a elimina dependențele dev:
composer install --prefer-dist --no-dev -oAceastă comandă permite Composer să creeze un director pentru optimizarea încărcării automate și creșterea performanței. Pur și simplu solicită ca distribuția oficială să fie preluată și împachetată, fără dependențe de dezvoltare.
Aveți grijă să nu eliminați nicio dependență de rulare. Acest lucru ar putea pune în pericol performanța site-ului dvs. web sau chiar ar putea duce la blocarea acestuia.
3. Reduceți serviciile încărcate automat
Scopul Laravel este de a face procesul de dezvoltare cât mai ușor pentru dezvoltatori. Când lansați Laravel, de exemplu, încarcă automat un volum mare de furnizori de servicii listați în fișierul config/app.php pentru a vă ajuta să începeți rapid proiectul.
Deși acesta este un pas benefic al Laravel, nu va trebui să utilizați toate aceste servicii pentru a construi o aplicație.
Luați API-ul REST de exemplu. Nu aveți nevoie de servicii precum View Service Provider sau Session Service Provider. În plus, mulți dezvoltatori nu respectă setările implicite ale cadrului. Puteți dezactiva pur și simplu serviciile care sunt de prisos pentru nevoile dvs. (de ex. Furnizor de servicii de paginare, Furnizor de servicii de traducere, Furnizor de servicii de autenticare etc.).
Veți putea îmbunătăți viteza aplicațiilor dvs. Laravel aplicând același principiu și altor aplicații. Doar asigurați-vă că nu eliminați niciun serviciu important și verificați totul înainte de a arunca ciocanul.
4. Utilizați Comenzile Artizanale și Cache-ul în mod eficient
Artisan este un instrument popular de linie de comandă care vine cu Laravel. Facilitează pentru dezvoltatori să realizeze automat sarcini recurente și complexe. Creatorii de site-uri web îl pot folosi și pentru a efectua teste și a genera comenzi.
Folosirea inteligentă a comenzilor Artisan vă poate îmbunătăți performanța aplicației. Mai jos, am enumerat câteva dintre cele mai bune comenzi de stocare în cache pe care le puteți utiliza.
Memorarea în cache a configurației
Configurația cache este o comandă excelentă pentru a obține o creștere a vitezei. Compilează toate valorile de configurare ale aplicației dvs. într-un singur fișier, astfel încât cadrul să se poată încărca mai repede. Tot ce ai nevoie este să alergi:
php artisan config:cacheRețineți că nu ar trebui să executați comanda config cache în timpul dezvoltării locale. Acest lucru se datorează faptului că este posibil ca setările de configurare să fie schimbate des pe parcursul dezvoltării aplicației dvs.
Pentru a șterge memoria cache de configurare, rulați această comandă:
php artisan config:clearMemorarea în cache a vizualizărilor
Cache-ul de vizualizare este un alt aspect al aplicației care conține un cache. Cache-ul de vizualizare stochează șabloanele Blade generate pentru a crește viteza proiectului. Puteți folosi comanda artizanală de mai jos pentru a compila manual toate vizualizările și pentru a optimiza performanța:
php artisan view:cacheNu uitați să ștergeți memoria cache când încărcați un cod nou; în caz contrar, Laravel vă va folosi vechile vederi și veți petrece mult timp încercând să depanați acest lucru. Rulați această comandă pentru a șterge memoria cache de vizualizare:
php artisan view:clear Memorarea în cache a aplicației
Acesta este memoria cache principală din Laravel. Salvează toate datele pe care le memorați manual în aplicația dvs. Utilizarea cache-ului Laravel este o abordare inteligentă pentru a accelera datele accesate frecvent și a optimiza performanța Laravel. Dacă utilizați etichete sau stocare cache multiple, puteți șterge doar anumite elemente din cache.
Iată comanda artizanală pentru a șterge memoria cache Laravel:
php artisan cache:clearRețineți că această comandă nu va șterge nicio rută, configurație sau cache de vizualizare aflată în folderul /bootstrap/cache/.
5. Reduceți utilizarea pachetului
Fiind un cadru open-source cu o comunitate populată, este firesc să vedem tot mai multe pachete lansate sau versiuni noi în pachetele existente în Laravel. Sunteți liber să le utilizați și să le utilizați direct în aplicația dvs.
Trebuie să includeți aceste pachete în fișierul composer.json . Laravel le va instala ulterior împreună cu dependențele lor.
Cu toate acestea, există câțiva factori care trebuie luați în considerare înainte de a adăuga pachete noi la orice aplicație. Nu toate sunt concepute pentru același scop, de exemplu. Unele pachete sunt, de asemenea, create pentru a îndeplini o gamă largă de funcții.
Când includeți pachete cu multe dependențe, dimensiunea aplicației crește, iar performanța acesteia suferă în cele din urmă. De aceea, este esențial să revizuiți îndeaproape dependențele înainte de a adăuga orice pachet.
6. Faceți upgrade la cea mai recentă versiune de PHP
La fel ca orice alt cod sau program software, este întotdeauna cel mai bine să actualizați versiunea PHP la cea mai recentă versiune.
Motivul principal pentru a utiliza o versiune PHP actualizată este securitatea. Timp de doi ani, fiecare lansare PHP primește corecții de securitate și remedieri de erori. Sistemul dumneavoastră ar putea fi pus în pericol dacă continuați să utilizați versiuni anterioare care nu mai sunt întreținute.
De asemenea, mulți dezvoltatori pot să nu știe că, cu cât o versiune PHP devine mai veche, cu atât performanța acesteia devine mai lentă. Pentru a spori eficiența, versiunea actuală PHP are îmbunătățiri remarcabile de performanță, cum ar fi execuția mai rapidă a cererilor, enumărilor, fibrelor și cache-ul de moștenire.
Aici, la Kinsta, folosim cea mai recentă versiune PHP majoră (PHP 8.1) pentru toate mediile, astfel încât utilizatorii să poată beneficia de capacitățile extinse ale platformei și să își optimizeze aplicațiile pentru viteză și eficiență maximă.
7. Utilizați Cozi
Descărcarea sarcinilor lente într-o lucrare în coadă este o tehnică simplă pentru a maximiza rapid viteza aplicației dvs. Laravel.
Uneori nu aveți nevoie imediat de informațiile din UI. În acest caz, astfel de sarcini pot fi amânate și rulate ulterior în fundal printr-un proces separat (de exemplu, trimiterea unui e-mail). Acest lucru poate crește semnificativ performanța solicitărilor online ale aplicației dvs.
Exemplu de utilizare a cozilor pentru a trimite e-mailuri (Sursa imagine: GeekFlare)
Laravel acceptă o varietate de drivere de coadă, cum ar fi IronMQ, Redis, Amazon SQS și Beanstalkd. În plus, include un lucrător de coadă încorporat care poate fi executat folosind următoarea comandă:
php artisan queue:workPuteți adăuga o nouă lucrare în coadă folosind această metodă:
Queue::push('SendEmail', array('message' => $message));Utilizați metoda de mai jos prin Carbon dacă doriți să amânați execuția unuia dintre joburile din coadă. De exemplu, să presupunem că doriți să programați o lucrare care trimite un e-mail unui client la 10 minute după ce acesta creează un cont:
$date = Carbon::now()->addMinutes(10); Queue::later($date, '[email protected]', array('message' => $message));8. Utilizați Instrumentul de implementare pentru a apela la toate comenzile
Bine, ne dăm seama că acesta nu este un sfat pur de performanță pentru Laravel, dar este o tehnică minunată de economisire a timpului pentru dezvoltatori, care este la fel de importantă pentru îmbunătățirea productivității.
Deployer este un instrument de implementare bazat pe PHP care vă permite să implementați codul pe diferite servere. Include scripturi pentru cadre populare, cum ar fi Laravel, Symfony, Zend, Magento, CakePHP și multe altele.
Dacă nu ați avut de-a face cu Composer înainte pentru a vă administra dependențele de proiect, vă veți familiariza rapid cu Deployer. Utilizați acest instrument pentru a automatiza toate operațiunile de implementare a mașinii dvs., cum ar fi lansarea serverului, clonarea pe un server la distanță și monitorizarea unei gazde la distanță.
Deployer are setări pentru executarea migrațiilor, seedelor și funcțiilor de optimizare în aplicațiile Laravel cu o singură comandă:
php deployer.phar deploy production9. Utilizați Lumen pentru proiecte mici
Există ocazii când dezvoltarea unei aplicații mici (de exemplu, aplicații mobile sau Angular) nu necesită utilizarea unui cadru full-stack precum Laravel. În acest scenariu, luați în considerare utilizarea Lumen în schimb.
Lumen este un microframework dezvoltat de același creator al lui Laravel. La fel ca o versiune mai ușoară a Laravel, Lumen se referă la viteză și performanță pentru microservicii. Necesită setare minimă și parametri alternativi de rutare atunci când construiți aplicații web, permițând un proces de dezvoltare mai rapid.
De exemplu, Lumen poate gestiona 100 de solicitări pe secundă. De asemenea, puteți integra instrumente sau pachete de la terți pentru a obține funcții noi. Mai mult, Lumen acceptă toate platformele și vă permite să faceți upgrade la Laravel.
10. Leverage JIT Compiler
PHP este un limbaj pe partea de server care necesită interpreți să traducă codul într-un bytecode, pe care computerul îl poate înțelege.
Acest proces necesită mult timp și consumă multe resurse. De aceea, programatorii optează pentru motoarele de scripting precum motorul Zend pentru a executa subrutine C care trebuie repetate de fiecare dată când se execută o aplicație, ceea ce vă încetinește aplicația.
De dragul eficienței, dezvoltatorii folosesc compilatorul just-in-time (JIT) pentru a repeta procedura o singură dată. HHVM, care a fost inventat și este utilizat pe scară largă de Facebook, este compilatorul JIT preferat pentru Laravel. Etsy, Wikipedia și zeci de alte site-uri îl folosesc și ele.
11. Folosiți Eager Loading
Pentru a interacționa cu bazele de date în mod plăcut, Laravel oferă un fantastic object relational mapper (ORM) numit Eloquent. Vă permite să relaționați tabelele și să vă ocupați de toate funcțiile CRUD în PHP într-un format simplu.
Când preluați modele dintr-o bază de date și apoi efectuați orice tip de prelucrare a relațiilor lor, datele relației sunt „încărcate leneș”. Aceasta înseamnă că datele nu sunt încărcate până când nu accesezi relația.
Veți ajunge să rulați N+1 interogări pentru a găsi răspunsul cu încărcare leneră, așa cum este ilustrat în exemplul următor:
$books = AppBook::all(); foreach ($books as $book) { echo $book->author->name; }Pentru a optimiza performanța Laravel și a rezolva problema de interogare N+1, Laravel poate „încărca cu nerăbdare” datele, așa cum se arată mai jos:
$books = AppBook::with('author')->get(); foreach ($books as $book) { echo $book->author->name; }12. Comprimați imagini
Imaginile joacă un rol important în designul unui site web. Ele sunt esențiale pentru îmbunătățirea experienței utilizatorului (UX) și pentru creșterea clasamentelor în căutare.
Timpul mediu de încărcare al unui site web este de două secunde. Imaginile grele încetinesc viteza de încărcare a unui site. Dacă aveți un site web lent, există șanse mari să pierdeți mulți vizitatori.
Compresia imaginii minimizează dimensiunea imaginii originale fără a-i sacrifica calitatea, ajutând la optimizarea vitezei site-ului. Din acest motiv, Laravel oferă opțiuni îngrijite pentru comprimarea fotografiilor, cum ar fi TinyPNG, reSmush.it sau ImageMin.
13. Utilizați un CDN
Utilizarea unei rețele de livrare de conținut (CDN) poate optimiza cu adevărat performanța Laravel. Prin încărcarea conținutului static de pe un server CDN, mai degrabă decât direct de pe mașina pe care sunt găzduite fișierele dvs., datele ajung la publicul dvs. mai rapid.
Cu alte cuvinte, memorează în cache cea mai recentă versiune a site-ului dvs. într-o rețea globală de servere cloud. Prin urmare, chiar dacă vizitatorii dvs. sunt îndepărtați geografic de locația dvs., ei vor putea totuși să vă acceseze site-ul rapid.
Kinsta CDN este alimentat de Cloudflare și este oferit gratuit. Permite ca fișierele din cache ale site-ului dvs. să fie livrate de pe domeniul dvs. principal, mai degrabă decât de pe un domeniu CDN secundar, sporind clasarea dvs. SEO.
Kinsta CDN ajută în plus la eliminarea componentelor nedorite din fișierele JavaScript (JS) și CSS. Acest lucru reduce foarte mult timpul necesar pentru ca paginile site-ului dvs. să se încarce și reduce consumul de lățime de bandă.
14. Minimizați codul JS și CSS
Dați o lovitură pentru a vă crește performanța Laravel reducând fișierele JavaScript și CSS înainte de a continua cu procesul de grupare a activelor.
Acest pas de minimizare elimină orice cod inutil din aplicația dvs., cum ar fi spații albe, comentarii și redenumirea variabilelor folosind nume scurtate. Dacă este necesar, puteți redimensiona imaginile pentru a crea miniaturi.
Ca rezultat, vă veți îmbunătăți UX-ul, în timp ce scădeți apelurile HTTP.
15. Utilizați gruparea de active
Există mai multe instrumente disponibile pentru comprimarea și gruparea fișierelor precum Javascript și CSS într-unul singur, cum ar fi Laravel Mix și Laravel Packer.
Toate aplicațiile Laravel includ Laravel Mix în mod implicit. Este un API ușor de utilizat, utilizat pentru crearea de versiuni Webpack pentru aplicațiile dvs. PHP, folosind o serie de preprocesoare JavaScript și CSS obișnuite.
Presupunând că aveți nevoie de o anumită colecție de formate de stil pentru fișierul dvs. de aplicație, puteți introduce ceva de genul acesta:
mix.styles([ 'public/css/vendor/normalize.css', 'public/css/styles.css' ], 'public/css/all.css'); Acum, Laravel Mix va genera automat un fișier all.css din fișierele normalize.css și style.css . Prin urmare, în loc să obțineți fiecare foaie de stil separat, le puteți combina într-un singur fișier all.css.
Laravel Packer este un instrument de linie de comandă care poate fi instalat prin Composer. Vă permite să reduceți și să vă grupați codul JS și CSS. Cu toate acestea, este mai dificil de utilizat decât Laravel Mix.
Chiar dacă acest sfat este excelent pentru a crește performanța Laravel, îmbinarea multor fișiere îl va face uriaș și în cele din urmă va avea efectul opus. Pentru a rezolva această problemă, utilizați Laravel Mix pentru a vă micșora fișierele prin rularea acestei comenzi:
npm run prod16. Limitați bibliotecile incluse
Laravel vă oferă libertatea de a adăuga câte biblioteci doriți. Deși aceasta este o caracteristică extraordinară, adăugarea unei mulțimi de biblioteci pune o presiune mare asupra performanței aplicației dvs. De asemenea, poate afecta întreaga experiență a utilizatorului.
Prin urmare, este vital să scanați toate datele bibliotecilor utilizate în prezent în cod. Puteți găsi aceste biblioteci în config/app.php file . În timp ce examinați bibliotecile, eliminați-le pe cele despre care știți că nu vă mai sunt utile.
De asemenea, este o idee bună să revizuiți composer.json pentru dependențe inutile.
17. Luați în considerare utilizarea noii relicve
New Relic este un instrument de management al performanței aplicațiilor (APM) integrat de dezvoltatori în aplicațiile lor Laravel. Este folosit pentru a analiza și monitoriza statisticile care reflectă performanța acestora pentru a optimiza eficiența și a evita întreruperile în timp real.
New Relic vă poate ajuta să vă evaluați scorul Apdex și să măsurați modul în care aplicația dvs. se compară cu concurenții de pe piață. De asemenea, vă permite să creați politici de alertă în funcție de criteriile dvs.
Dacă nu doriți să vă înscrieți pentru un serviciu terță parte, puteți utiliza instrumentul APM al Kinsta. Vă poate ajuta să găsiți blocaje de performanță PHP pe site-ul dvs. WP fără costuri suplimentare.
rezumat
Laravel este un cadru PHP cu creștere rapidă și există o mulțime de tutoriale disponibile pentru toate tipurile de utilizatori pentru a învăța Laravel, indiferent de nivelul lor de cunoștințe.
Când vine vorba de experiența utilizatorului în lumea digitală, performanța este un factor critic pentru stabilirea unei prezențe online puternice. Nu este surprinzător faptul că organizațiile dedică mai mult timp și resurse pentru a oferi un UX de înaltă calitate.
Dacă sunteți un dezvoltator Laravel, vă puteți simți încrezător că, folosind metodele prezentate mai sus, veți observa o îmbunătățire semnificativă a performanței și veți putea menține o aplicație care rulează fără probleme.
Ce alte metode ați folosit pentru a vă accelera aplicațiile Laravel? Anunțați-ne în secțiunea de comentarii de mai jos.

