Cea mai mare vopsea de conținut (LCP) și cum să o îmbunătățiți în WordPress
Publicat: 2023-07-06Această postare este prima dintr-o serie de trei părți despre Core Web Vitals. În el, dorim să trecem peste fiecare dintre cele trei valori care se află în centrul noului criteriu Google pentru calitatea site-ului web. Prima noastră oprire: Cea mai mare vopsea de conținut (LCP) și cum să o îmbunătățim în WordPress.
Până acum, Core Web Vitals reprezintă un factor critic de clasare în Google. Ca măsurători pentru experiența utilizatorului, ele determină dacă vizitatorii se distrează sau nu pe site-ul tău și influențează, de asemenea, cât de bine te descurci în motoarele de căutare. Din acest motiv, este important să le înțelegi corect.
Pentru a vă ajuta să faceți acest lucru, așa cum am menționat, dorim să examinăm în profunzime fiecare dintre componentele Core Web Vitals. Mai jos, vorbim despre ce sunt ele exact și de ce contează pentru SEO. După aceea, obțineți o educație de nota A despre cum să obțineți cea mai mare vopsea de conținut, prima dintre ele, pe site-ul dvs. WordPress. Postarea explică ce este LCP, cum să-l măsori, ce număr ar trebui să trageți și cum să îmbunătățiți această măsură pe site-ul dvs. WordPress, dacă este necesar.
Ce sunt principalele elemente vitale web?

În primul rând, în cazul în care acest subiect este complet nou pentru dvs., să începem cu elementele de bază: ce sunt exact Core Web Vitals?
Pe scurt, acestea sunt un set de valori centrate pe utilizator care măsoară viteza de încărcare, interactivitatea și stabilitatea vizuală a paginilor web pe care Google le-a introdus în mai 2020. Se presupune că ar trebui să ajute proprietarii și dezvoltatorii de site-uri web să înțeleagă cât de bună experiența utilizatorului paginile oferă și identifică domenii de îmbunătățire.
Core Web Vitals constau din trei metrici:
- Cea mai mare vopsea plină de conținut (LCP)
- Întârziere la prima intrare (FID)
- Schimbare cumulativă a aspectului (CLS)
Fiecare dintre acestea este măsurată separat și influențată de diferiți factori, motiv pentru care scriem această serie de articole.
De ce contează Core Web Vitals pentru SEO?
Motivul pentru care subliniem acest punct este destul de simplu. Google a precizat că dorește să prioritizeze paginile care oferă o experiență plăcută vizitatorilor care le frecventează. Core Web Vitals sunt o modalitate de a măsura asta.
În consecință, până acum sunt o componentă cheie a algoritmului Google pentru evaluarea și clasarea paginilor web. Pentru a-și cita propria pagină pe această temă:
Valorile vitale web de bază sunt subsetul de valori vitale web care se aplică tuturor paginilor web, ar trebui măsurate de toți proprietarii de site-uri și vor fi afișate în toate instrumentele Google.
Prin urmare, dacă doriți ca paginile dvs. să funcționeze bine, nu trebuie să vă uitați doar la lucruri precum design web, EAT, autoritatea conținutului, optimizarea pe pagină, viteza site-ului și compatibilitatea cu dispozitivele mobile, ci și la aceste valori UX. În caz contrar, s-ar putea să te trezești penalizat de Google și să nu te poziționezi bine.
În plus, îmbunătățirea Core Web Vitals poate duce la o mai bună implicare a utilizatorilor, vizite mai lungi pe site și, în cele din urmă, la creșterea conversiilor și a veniturilor. Așadar, optimizarea site-ului dvs. pentru ei nu numai că ajută la SEO, dar generează și rezultate de afaceri.
Tot clar? Apoi, să abordăm prima măsurătoare.
Ce este cea mai mare vopsea cu conținut maxim (LCP)?

LCP este prima metrică Core Web Vitals la care dorim să ne uităm. Măsoară timpul necesar pentru ca cel mai mare element din fereastra de vizualizare (acesta este ceea ce vedeți în fereastra browserului) să fie redat complet pe ecran după ce un utilizator inițiază o încărcare a paginii. Poate fi o imagine, un videoclip, un bloc de text sau orice alt element care ocupă o cantitate semnificativă de spațiu pe pagină.
LCP este o măsură importantă, deoarece reflectă cât de repede pot accesa utilizatorii conținutul principal al unei pagini web, care este probabil ceea ce au venit în primul rând. Un scor LCP lent înseamnă că utilizatorii ar putea fi nevoiți să aștepte mai mult înainte de a putea începe să citească sau să interacționeze cu pagina. Acest lucru poate duce la frustrare și pur și simplu îi poate face să plece. Nu bueno.
Cum se calculează cea mai mare vopsea plină de conținut?
Scorul LCP al unei pagini este determinat prin urmărirea cât timp în secunde durează cel mai mare element din fereastra de vizualizare pentru a deveni redat complet. Cu toate acestea, metrica se referă doar la anumite tipuri de elemente pentru calculul său:
- elemente
<img>, adică imagini - elemente
<image>din documentele<svg> - elemente
<video>care arată o imagine de previzualizare - Elemente care încarcă o imagine de fundal prin intermediul funcției
url() - Elemente la nivel de bloc și inline cu conținut text
Pe scurt, imagini și text principal. În același timp, LCP ignoră componentele pe care utilizatorii probabil nu le consideră a fi „mulțumite”, cum ar fi:
- Elemente cu o opacitate de 0, care sunt invizibile pentru utilizator
- Elemente care acoperă întregul ecran și funcționează probabil ca fundal și nu ca conținut
- Imagini cu substituenți sau imagini cu puține informații care probabil nu reflectă adevăratul scop al paginii
Cum să vă testați site-ul pentru LCP
Există multe modalități de a testa cea mai mare vopsea de conținut pe site-ul dvs. WordPress. După cum s-a menționat mai sus, este acum o măsurătoare în toate instrumentele Google, așa că puteți începe de acolo.
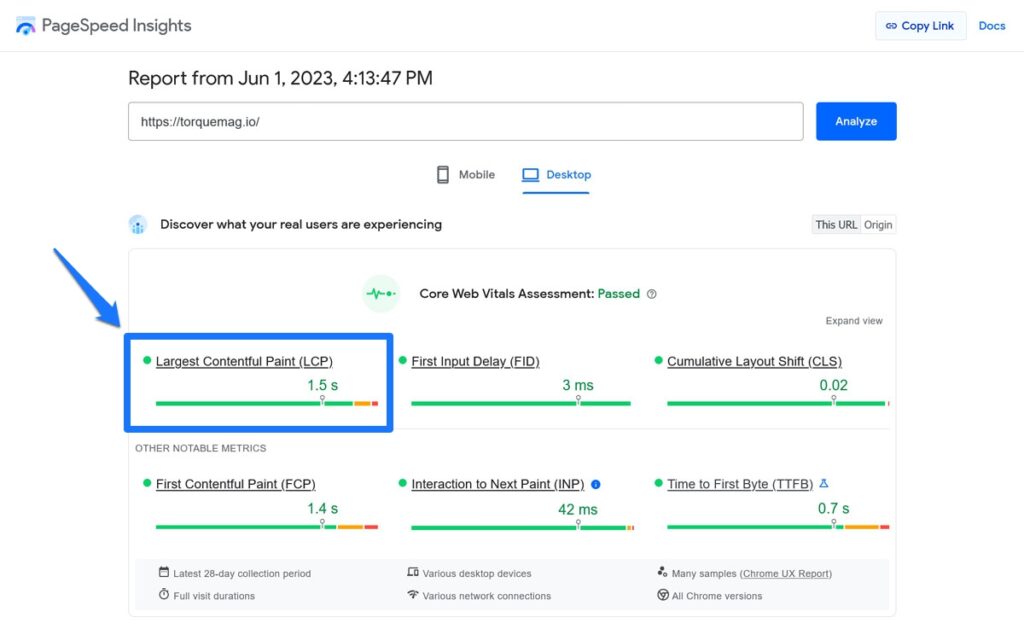
De exemplu, atunci când introduceți site-ul dvs. în PageSpeed Insights, puteți afla valoarea LCP și dacă ați trecut testul sau nu.

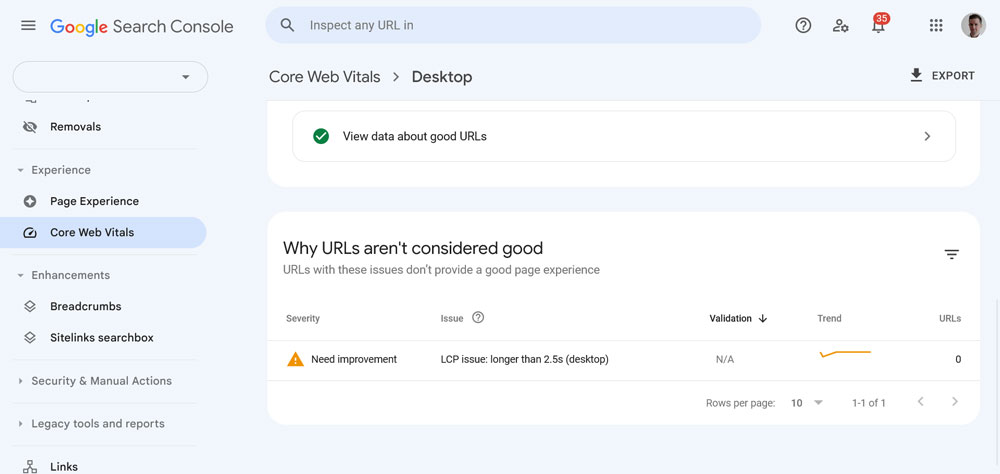
În plus, găsiți informații despre problemele legate de cea mai mare vopsea de conținut și alte probleme în raportul Core Web Vitals din Google Search Console.

Instrumentele pentru dezvoltatori Chrome îl arată și (mai multe despre asta mai jos). În plus, există suplimente de browser care vă permit să măsurați aceste valori, cum ar fi Web Vitals pentru Chrome și SpeedVitals pentru Firefox. În cele din urmă, dacă sunteți dezvoltator, este posibil să doriți să utilizați mai multe soluții tehnice, cum ar fi biblioteca web-vitals JavaScript.
Ce este o valoare LCP ideală?
După ce ați învățat cum să măsurați LCP, următoarea întrebare este probabil care este exact o valoare bună? La ce punct de referință ar trebui să tragi?
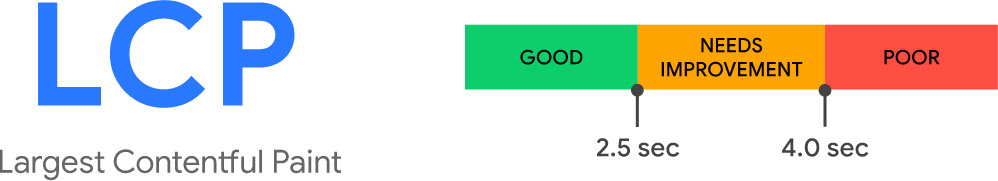
În cazul cea mai mare vopsea de conținut, numărul magic este de 2,5 secunde. Dacă scorul tău LCP este mai mic de 2,5 secunde, este considerat bun. Pagina în cauză oferă probabil o experiență bună pentru utilizator. Dacă scorul tău este între 2,5 și 4 secunde, Google consideră că trebuie îmbunătățit. Orice lucru peste 4 secunde este considerat sărac.

Deci, destul de tăiat și uscat. Nu trebuie să te întrebi, știi exact ce se așteaptă de la tine de către gigantul căutărilor.
Cum să îmbunătățiți cea mai mare vopsea cu conținut (în WordPress)
Dacă descoperiți că, după ce ați testat, site-ul dvs. nu îndeplinește criteriul de mai sus, nu vă temeți. Vom petrece restul acestei postări vorbind despre cum să vă îmbunătățiți valoarea cea mai mare vopsea de conținut, dacă este necesar.
Vestea bună este că poți face multe. Pe de altă parte, mulți factori pot influența LCP, prin urmare, corectarea acestuia nu este adesea o soluție rapidă. Trebuie să vă uitați la întregul proces de încărcare a paginii pas cu pas. Deci hai să facem asta, nu?
Găsiți cel mai mare element de vopsea plin de conținut
Primul pas în îmbunătățirea valorii LCP este să aflați care este exact elementul LCP. La urma urmei, cum poți îmbunătăți livrarea a ceva dacă nu știi pe ce să te concentrezi?
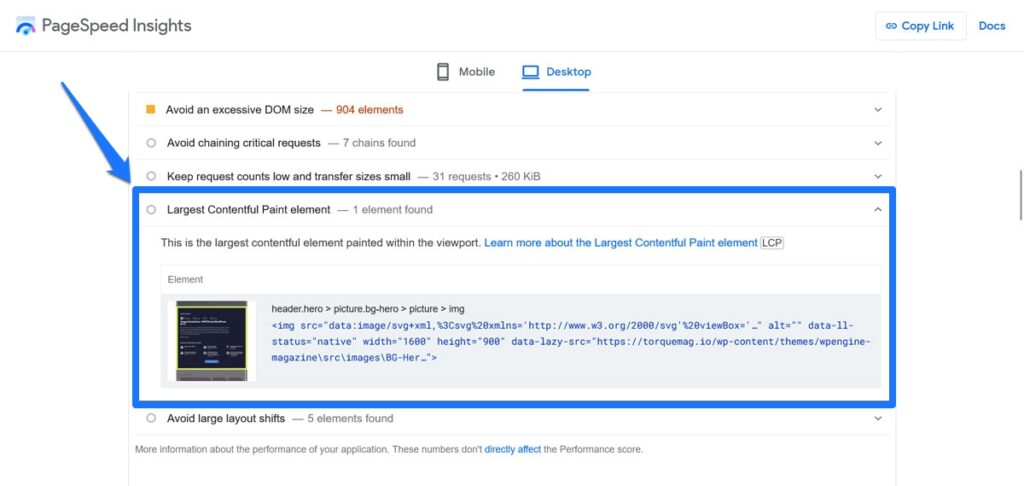
Dacă utilizați PageSpeed Insights pentru a vă măsura site-ul, acesta vă va spune de fapt care este elementul LCP mai jos în pagină, în secțiunea Diagnosticare .

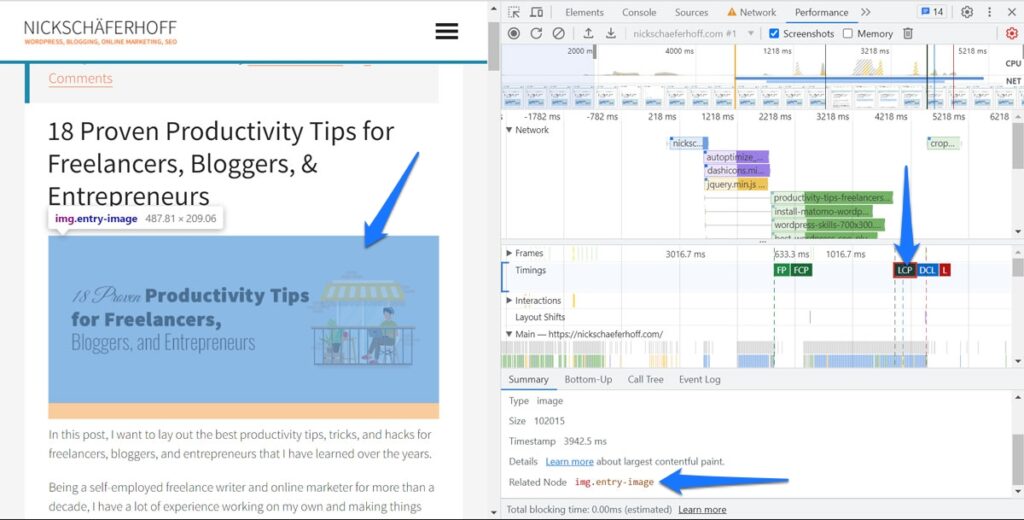
Dacă executați un test de performanță în instrumentele de dezvoltare ale browserului Chrome, acesta va apărea și în cronologia și chiar va evidenția elementul LCP pe pagină. Faceți clic pe LCP și apoi treceți cu mouse-ul peste fișier sub Related Node .

Împărțiți procesul de încărcare în părți
În continuare, pentru a vă optimiza cea mai mare vopsea plină de conținut, vă ajută să împărțiți procesul în mai multe faze. După cum am menționat mai sus, nu există o abordare universală. Trebuie să îl priviți din unghiuri diferite pentru a afla ce trebuie reparat pe site-ul dvs. Etapele propuse de Google sunt:
- TTFB – Înseamnă „timpul până la primul octet”, ca în timpul de la un utilizator care solicită pagina până când primește primul octet de HTML.
- Întârziere de încărcare a resurselor – Intervalul de timp pentru primirea fișierelor de pagină (HTML și CSS) și înainte ca resursele LCP în sine să fie încărcate.
- Resource load time – Faza în care se încarcă resursa LCP.
- Întârziere redare element – În sfârșit, timpul dintre încărcarea elementului LCP și redarea completă a acestuia.
Defalcarea cea mai mare vopsea de conținut în acest fel vă permite să vă concentrați asupra diferitelor faze și să le îmbunătățiți individual.

Optimizați găzduirea și arhitectura site-ului
Acestea sunt măsuri pentru a îmbunătăți TTFB și întârzierea încărcării resurselor.
Cât de repede primesc vizitatorii datele dvs. de site depinde de o serie de factori. În primul rând, există serverul. Chiar dacă site-ul dvs. are o amprentă foarte mică, cum ar fi un site web de o pagină, acesta poate fi întârziat puternic de un server web lent. Un alt factor sunt componentele din care este format site-ul dvs., cum ar fi sistemul de operare, temele, pluginurile etc.
În consecință, îmbunătățirea tuturor acestor factori ajută la optimizarea celei mai mari vopsea plină de conținut. Iată cum să o faci:
- Investește în găzduire de calitate — După cum am menționat, serverul web este un factor important, iar furnizorul tău de găzduire, prin urmare, un aspect important. Evitați găzduirea partajată dacă puteți și obțineți un plan de găzduire în funcție de traficul dvs. În plus, încercați să aveți site-ul pe un server aproape de publicul dvs.
- Utilizați teme și pluginuri de înaltă calitate — Asigurați-vă că obțineți componentele site-ului dvs. din surse bune, astfel încât să știți că sunt bine programate, slabe și au un suport bun. Utilizați numărul minim de pluginuri pentru a reduce solicitările HTTP pe site-ul dvs.
- Păstrați-vă site-ul actualizat - actualizările de bază și de plugin/teme WordPress vin cu îmbunătățiri, inclusiv remedieri de performanță. Rămâneți în fruntea lor pentru a obține cele mai recente și mai bune.
Cu acestea, vă puteți asigura că vizitatorii primesc datele site-ului dvs. cât mai repede posibil. Pentru a ști dacă serverul dvs. este problema, vă ajută să învățați cum să vă testați rapid site-ul. De asemenea, evitați redirecționările multiple și analizați solicitările serverului menționate mai sus.
Utilizați o rețea de livrare de conținut (CDN)
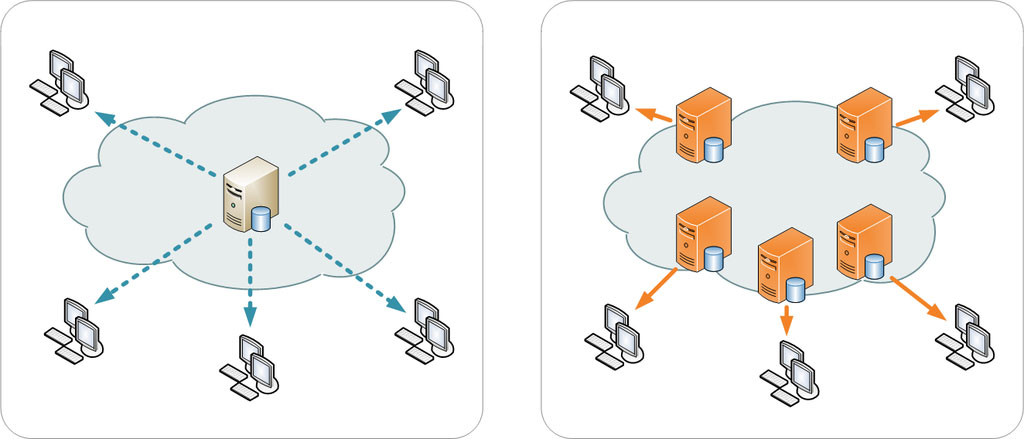
O altă modalitate de a îmbunătăți timpul până la primul octet este utilizarea unei rețele de livrare de conținut (CDN). Ajută la reducerea distanței dintre utilizator și locul de unde primesc datele site-ului dvs. Acest lucru poate reduce timpul de încărcare.

Există chiar și CDN-uri specializate în care vă puneți imaginile doar pe servere externe, cum ar fi Site Accelerator de la Jetpack. Acest lucru are foarte mult sens, deoarece imaginile sunt adesea cele mai mari elemente de conținut. CDN-urile implementează uneori și tehnicile de optimizare a imaginii despre care vom vorbi acum.
Optimizați imaginile și fonturile web
Acum ajungem la tehnici pentru a reduce timpul de încărcare a resurselor. Dacă ați acordat atenție mai devreme, veți ști că aceasta este viteza cu care resursa LCP este livrată browserului. Un aspect important aici sunt imaginile.
Imaginile ajung adesea să fie cel mai mare obiect cu conținut, deoarece tind să fie mai mari ca dimensiune decât textul din cauza surplusului de informații pe care îl transportă. Din acest motiv, unul dintre lucrurile pe care ar trebui să vă concentrați pentru a reduce timpul de încărcare a resurselor este optimizarea acestora:
- Utilizați dimensiunea corectă — Folosiți doar imagini atât de mari pe cât apar pe pagină, altfel îi faceți pe vizitatori să încarce mai mult decât au nevoie. Acest lucru înseamnă adesea redimensionarea imaginilor înainte de încărcare sau setarea opțiunilor media WordPress exact la dimensiunea de care aveți nevoie pentru aspectul dvs. Pluginul de regenerare a miniaturilor vă poate ajuta să optimizați dimensiunile imaginilor aflate deja pe site-ul dvs.
- Alegeți formate de imagine moderne — Nu toate formatele de imagine sunt create egale. Pentru a vă face imaginile cât mai mici posibil, utilizați formate moderne precum webp sau avif, care au o amprentă mai mică decât predecesorii lor.
- Comprimarea imaginilor — Comprimarea înseamnă eliminarea datelor inutile. Puteți face acest lucru fie înainte de a încărca imaginile (de exemplu, prin TinyPNG/JPG sau RIOT), fie automat cu pluginuri WordPress precum Smush sau Optimole.
- Încărcarea leneră a imaginilor nu este afișată pe ecran — Încărcarea leneră înseamnă că nu încărcați imagini care nu sunt încă vizibile în browser. Acest lucru poate economisi mult timp. Asigurați-vă că scutiți imaginile care trebuie să fie vizibile imediat.
Mai multe despre asta în articolul nostru despre optimizarea imaginilor. În timp ce sunteți la asta, reduceți și dimensiunea și numărul fonturilor dvs. web. Încărcați doar ceea ce aveți nevoie cu adevărat și luați în considerare găzduirea locală a fonturilor dvs. web.
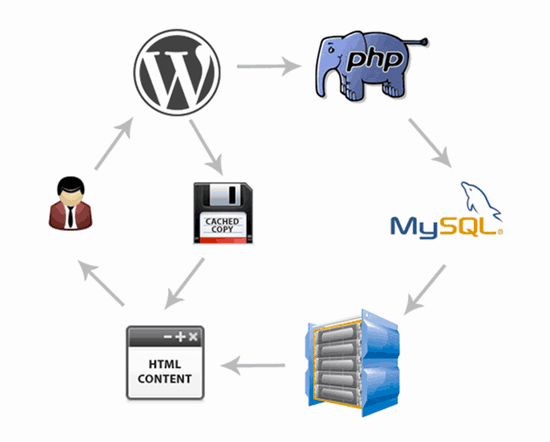
Configurați memorarea în cache și compresia
Memorarea în cache și compresia sunt ambele tehnici pentru a accelera, în general, site-ul dvs., făcând fișierele site-ului dvs. mai rapid de încărcat. Ele pot ajuta atât cu întârzierea încărcării resurselor, cât și cu timpul de încărcare.
Primul o face prin pre-rendarea documentelor HTML și salvarea versiunilor terminate ale acestora pe serverul dvs., astfel încât acest proces să nu fie efectuat de fiecare dată când vizitatorii doresc să vă vadă site-ul.

Al doilea înseamnă micșorarea dimensiunii fișierelor site-ului dvs., astfel încât acestea să fie mai rapid de transmis. Puteți face acest din urmă fie cu compresia Gzip, fie cu compresia Brotli mai nouă. Combină-l cu minimizarea fișierelor tale, astfel încât acestea să ocupe mai puțin spațiu și să se încarce mai rapid.
Un plugin precum Autoptimize sau multe pluginuri de memorare în cache WordPress pot face toate cele de mai sus și reprezintă o modalitate ușoară de a îmbunătăți Largest Contentful Paint pe site-ul tău.
Eliminați resursele care blochează randarea
Acum ajungem să îmbunătățim întârzierea redării elementului. Chiar dacă ați optimizat viteza de încărcare a paginii și livrarea elementului LCP, scorul dvs. va fi în continuare slab dacă elementul în sine durează mult să apară pe pagină. Aici, resursele care blochează randamentul sunt cele mai comune vinovate.
Puteți folosi articolul de mai sus pentru instrucțiuni detaliate despre cum să le tratați. Cu toate acestea, iată câteva note scurte:
- Încărcați scripturi în mod asincron și JavaScript esențial inline.
- Foi de stil inline în HTML (acest lucru se aplică doar foi de stil mici, deoarece elementele inline nu sunt stocate în cache).
- Reduceți dimensiunea foii de stil eliminând CSS și JavaScript neutilizate. Alternativ, amânați CSS non-critice și reduceți și comprimați foile de stil.
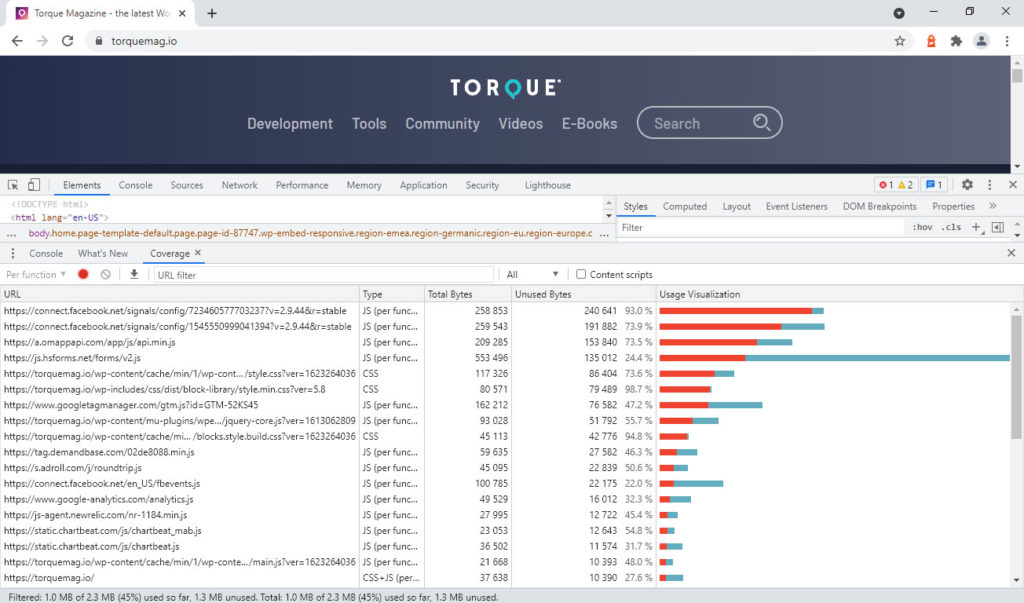
Utilizați fila Acoperire din instrumentele de dezvoltare ale browserului pentru a identifica elementele pe care vizitatorii dvs. trebuie să le încarce mai întâi. De asemenea, vă ajută să identificați codul neutilizat pe care ați putea să îl eliminați.

Niște chestii cu adevărat tehnice
Dacă sunteți convins din punct de vedere tehnic, iată câteva lucruri mai tocilar pe care le puteți face pentru a vă îmbunătăți în continuare cea mai mare vopsea de conținut în WordPress și nu numai:
- Preîncărcați imagini în HTML — Mai ales atunci când sunt folosite ca fundal CSS sau similar, adăugați
<link rel="preload">pentru a acorda prioritate imaginilor dvs. cele mai importante. Acest lucru funcționează și pentru fonturile care ar putea fi necesare pentru afișarea textului principal. - Ajustați prioritatea de preluare — Spuneți browserelor ce ar trebui să încarce mai întâi adăugând
fetchpriority="high". Limitați acest lucru la una sau două imagini, altfel înfrânge scopul. - Utilizați randarea pe partea serverului sau prerandarea — Mai ales dacă aveți un server rapid. Acest lucru reduce cantitatea de muncă necesară în browser.
- Optimizați fonturile web prin afișarea fontului — Setați regula de afișare a fonturilor să
swap,fallbacksauoptionalpentru a împiedica redarea textului să nu fie blocată în timpul încărcării fonturilor web.
Cea mai mare vopsea plină de conținut și WordPress pe scurt
Cea mai mare vopsea de conținut este doar una dintre cele trei valori pe care Google le consideră elemente vitale de bază și le folosește pentru a evalua experiența utilizatorului unui site web și, în cele din urmă, clasarea căutării. Dacă vă confruntați cu performanța site-ului și a căutării, acesta este unul dintre factorii care trebuie analizați.
În această postare, ați învățat cum să vă dați seama dacă acesta este un factor pentru site-ul dvs. WordPress, la ce valoare LCP să căutați și modalități de a-l îmbunătăți. Sperăm că până acum te simți capabil să-ți schimbi LCP în bine.
Ca de obicei, nu trebuie să fii perfect. Alegeți ceea ce vă simțiți capabil, implementați-l și luați-l de acolo.
Aveți sfaturi suplimentare cu privire la valoarea cea mai mare vopsea de conținut și cum să o îmbunătățiți în WordPress? Simțiți-vă liber să scrieți în comentarii .
