Cum să afișați data ultimei actualizări pe postările și paginile WordPress
Publicat: 2022-06-21Când publicați conținut online, trebuie să le arătați utilizatorilor că postarea de blog, pagina sau media este actuală, exactă și actualizată.
O modalitate de a dezvălui actualitatea conținutului dvs. este afișarea datei „Ultimei actualizări” undeva pe o postare sau o pagină de blog WordPress, cum ar fi deasupra sau sub imaginea prezentată, titlul sau întregul articol.
În acest fel, utilizatorul vede cea mai recentă dată actualizată împreună cu data „Publicat” sau puteți înlocui cu totul data de Publicare.
Pe scurt, data afișată ajunge să fie mai recentă, indicând cititorului (și motoarelor de căutare) că conținutul tău este proaspăt și că nu ai lăsat să treacă prea mult timp (ceea ce ar putea cauza link-uri întrerupte, informații inexacte sau imagini învechite).
Unde să vizualizați datele de publicare și de ultima actualizare
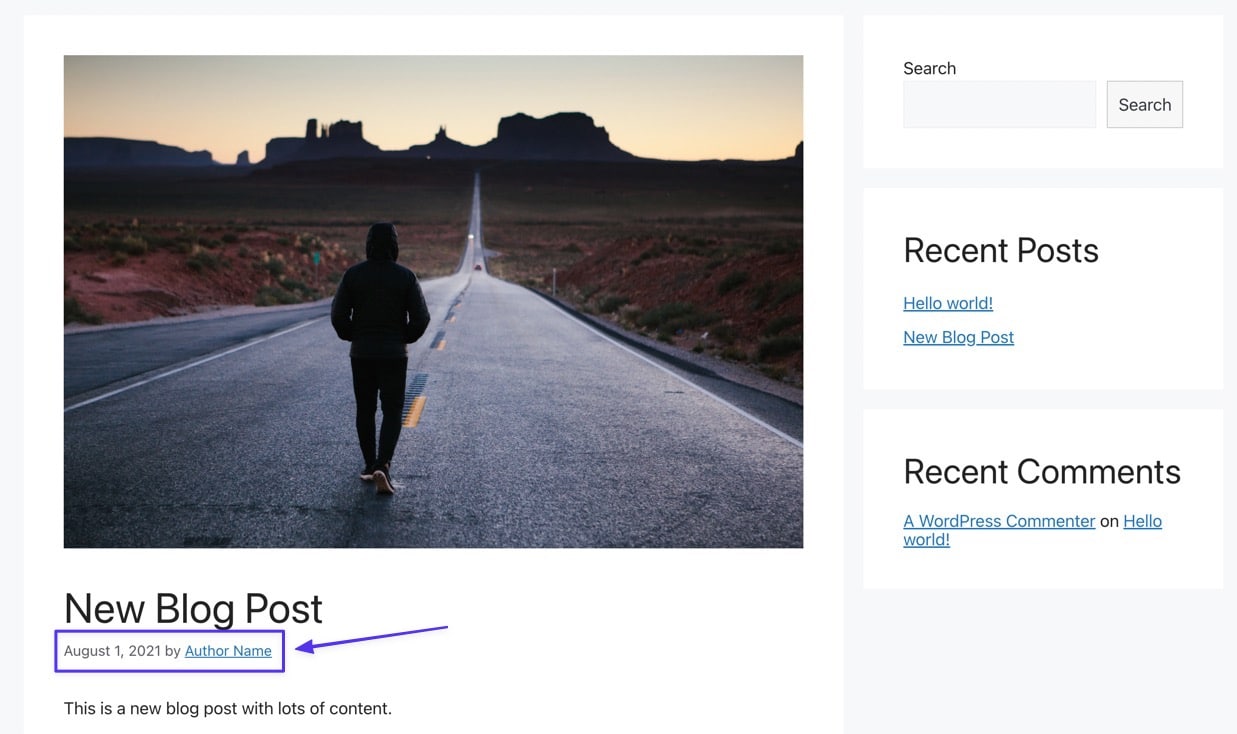
În funcție de stilul temei, data publicată poate apărea pe postări, pagini sau ambele; plasarea este cel mai frecvent imediat după titlu, înaintea conținutului și adesea completată cu o scriere.

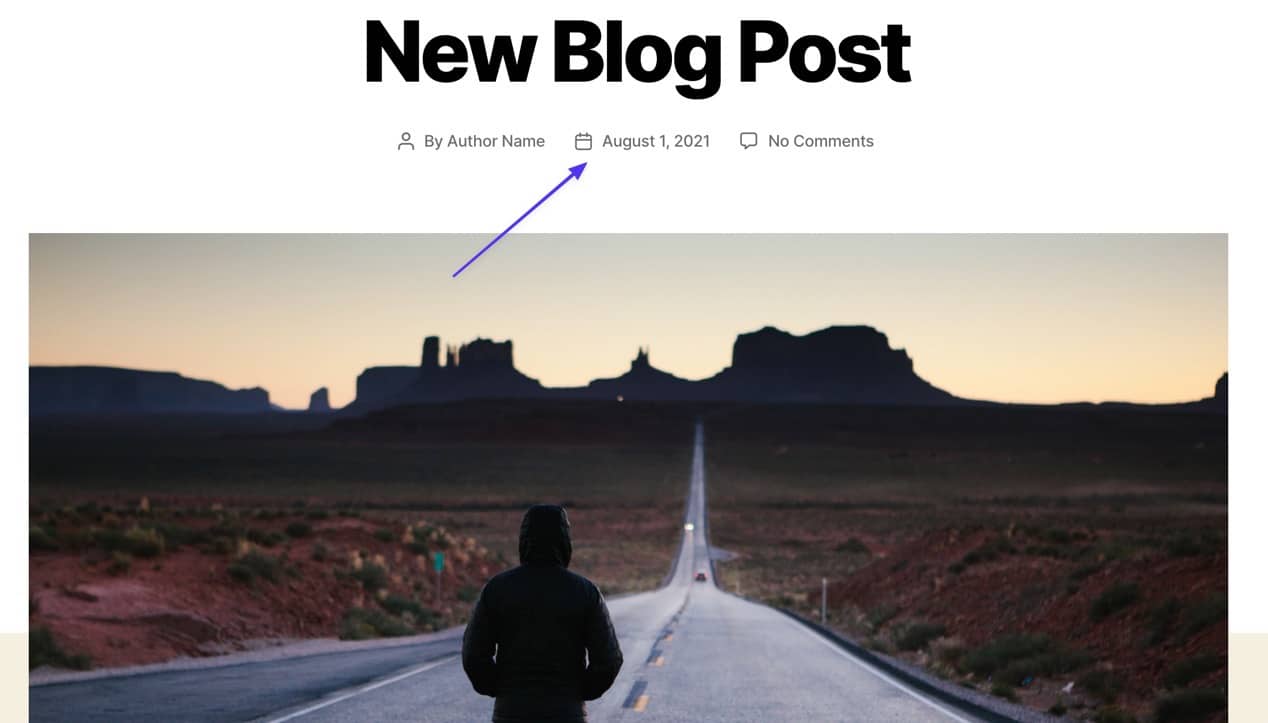
Acestea fiind spuse, stilul și plasarea datei publicate depind în întregime de tema dvs. O puteți vedea deasupra imaginii prezentate și cu o pictogramă, ca în tema de mai jos.

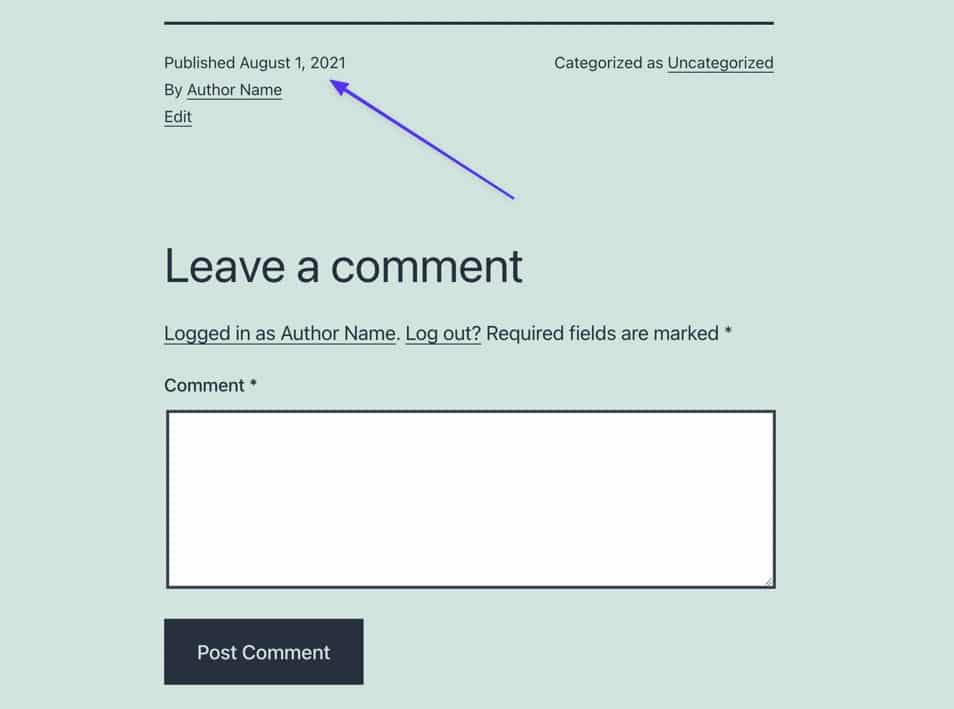
Unele teme chiar plasează datele publicate și ultima actualizare la sfârșitul conținutului, chiar înainte de caseta de comentarii.

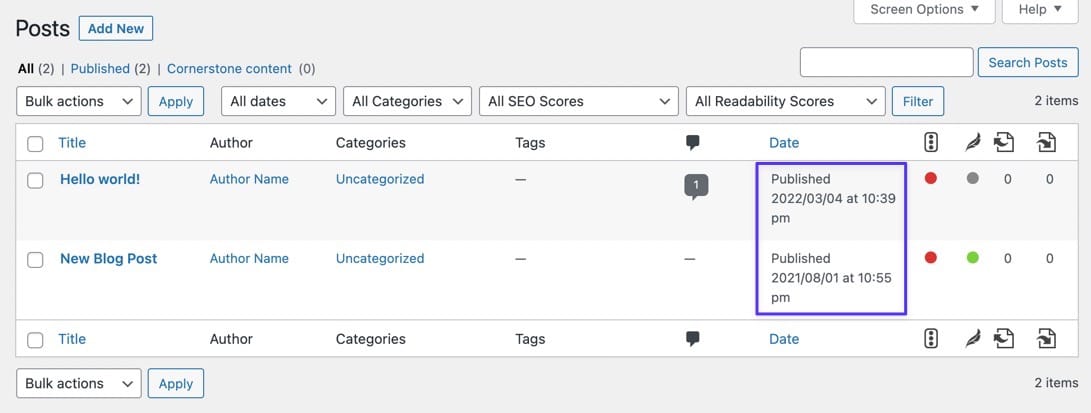
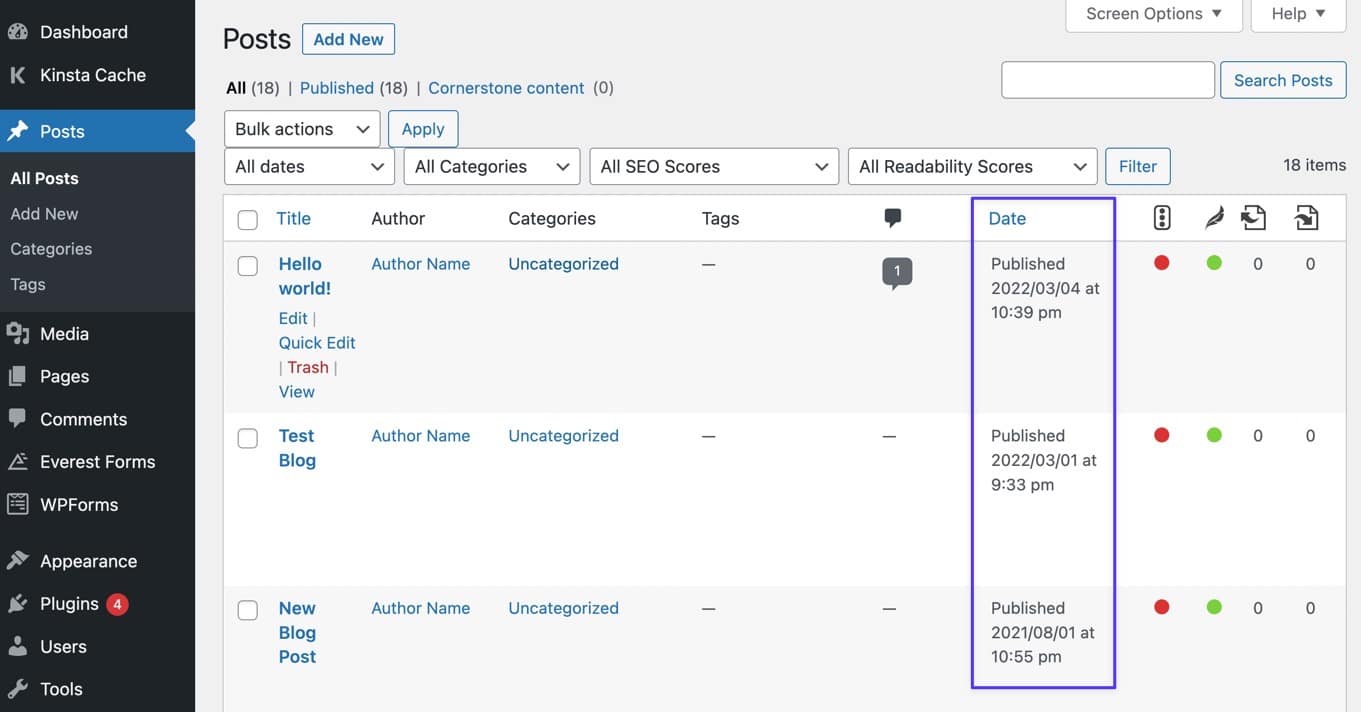
De asemenea, puteți găsi data de publicare pe backend accesând coloana Data din lista de postări .

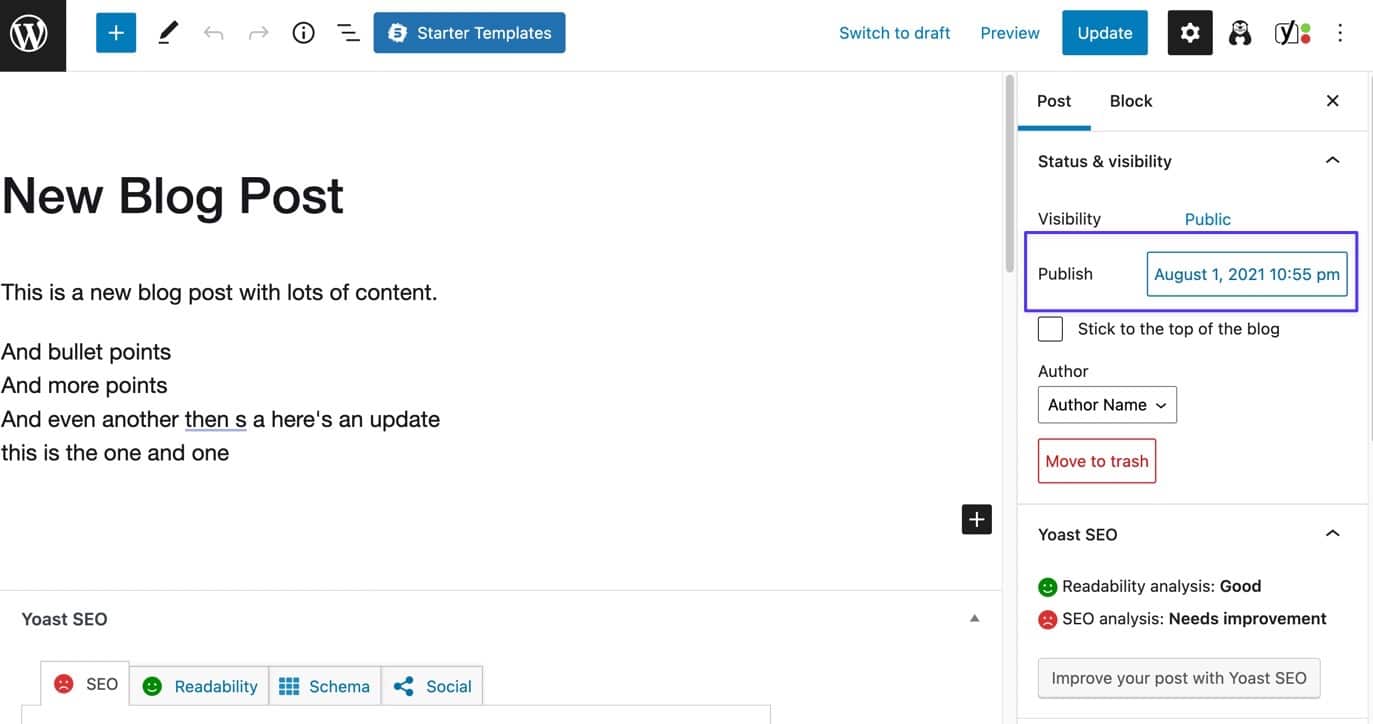
WordPress dezvăluie și data publicării în editorul de posturi.

În acest articol, explicăm beneficiile afișării datei „Ultima actualizare” în locul datei de publicare. De asemenea, vă vom ghida prin diferite metode pentru a afișa ultima dată actualizată, demonstrând, de asemenea, cum să spuneți când un site web a fost actualizat ultima dată.
Continuați să citiți pentru a afla totul despre asta!
Avantajele afișării datei „Ultimei actualizări” pe site-ul dvs
Actualizarea conținutului dvs. în mod regulat și afișarea ultimei date de actualizare are ca rezultat diverse beneficii pentru proprietarul site-ului, utilizatorii motoarelor de căutare și cei care se află deja pe site-ul dvs. De asemenea, este util în scopuri SEO, având în vedere că motoarele de căutare iau în considerare noutatea și relevanța atunci când stabilesc clasamente.
Iată care sunt principalele beneficii ale afișării datei „Ultimei actualizări” pe paginile și postările tale.
- Cea mai recentă dată este mai precisă decât data de publicare și arată că conținutul dvs. este probabil mai reîmprospătat în comparație cu ceva care a fost publicat cu ceva timp în urmă.
- Utilizatorii văd că este un articol actualizat și nu presupun că este unul vechi, ceea ce ar putea crește ratele de clic și timpul total petrecut de utilizatori citind.
- Data dvs. „Ultima actualizare” vă oferă mai mult potențial de a ieși în evidență, deoarece motoarele de căutare afișează acele date în rezultate, iar rezultatele dvs. sunt plasate corect de listele de pe alte site-uri.
- Oferă motoarelor de căutare o altă modalitate de a recunoaște postarea ca recentă. Motoarele de căutare accesează cu crawlere conținutul, desigur; dar asta nu se întâmplă tot timpul, iar data „Ultima actualizare” întărește orice modificare făcută pe site-ul tău.
- Datele mai recente oferă un sentiment de încredere că ați eliminat problemele de conținut, cum ar fi linkurile întrerupte, imaginile întrerupte și orice conținut care nu mai este adevărat.
- Motoarele de căutare tind să indexeze site-ul dvs. mai frecvent atunci când conținutul (și data) este actualizat. Aceasta nu este o regulă grea, dar se știe că motoarele de căutare înregistrează site-uri cu conținut care se actualizează constant, accesându-le cu crawlere mai des.
- Creșteți potențialul de a obține un clasament general mai ridicat în căutare, deoarece întregul site primește beneficii din postările dvs. actualizate.
- Vă oferă o scuză/memento vizual pentru a vă actualiza conținutul, deoarece este posibil să observați o dată mai veche și să realizați că o reîmprospătare este în ordine.
- Motoarele de căutare preferă să actualizați conținutul vechi decât să creați o nouă postare de fiecare dată când aveți informații noi despre același subiect. Acest lucru elimină potențialul de conținut duplicat și se leagă de motivul pentru care afișarea celei mai recente date este cea mai bună pentru îmbunătățirea SEO.
- Unele publicații (cum ar fi ziarele online) trebuie să aibă data „Ultima actualizare”, astfel încât conținutul cu corecții și informații noi să fie afișat în partea de sus a fluxului site-ului. Acest lucru este pentru ca utilizatorii să nu rateze aceste actualizări.
Cum să afișați ultima dată actualizată în WordPress
În mod implicit, WordPress nu afișează ultima dată de actualizare pentru conținut nou sau reîmprospătat, ci mai degrabă data publicată. Acea dată publicată rămâne chiar dacă este câțiva ani mai târziu, cu mai multe actualizări ale postării.
Unele teme moderne oferă funcții încorporate pentru prezentarea ultimei date actualizate cu câteva clicuri de mouse. Este o practică bună să verificați mai întâi Personalizatorul WordPress pentru orice setări de personalizare a datei din tema dvs. Dar nu există nicio garanție că este ceva disponibil.
Dacă nu puteți adăuga ultima dată actualizată în Personalizatorul WordPress, utilizați aceste metode pentru ao adăuga:
- Prin editarea fișierului functions.php și CSS
- Prin modificarea și adăugarea codului la șablonul de temă
- Cu un plugin
Primele două metode vă cer să accesați fișierele tematice ale site-ului dvs., așa că citiți despre ierarhiile de fișiere WordPress (și cum să le înțelegeți) dacă nu aveți încă experiență.
Vedeți cele trei metode de mai jos pentru a înțelege cel mai bun curs de acțiune în situația dvs.
Metoda 1: Editați funcțiile.php și CSS în tema dvs
Prima metodă de adăugare a datei „Ultima actualizare” în WordPress implică accesarea fișierului functions.php al temei și adăugarea codului la fișier. Ca alternativă, puteți adăuga acel cod la o temă secundară sau la un plugin specific site-ului pentru a evita orice probleme legate de dispariția codului dacă comutați sau actualizați tema.
Toate aceste opțiuni folosesc același tip de cod CSS, așa că vă vom oferi fragmente de cod de adăugat și vă vom arăta cum să le plasați în fișierul functions.php . Dacă utilizați o temă secundară sau un plugin specific pentru site, luați același cod și modificați fișierele respective.
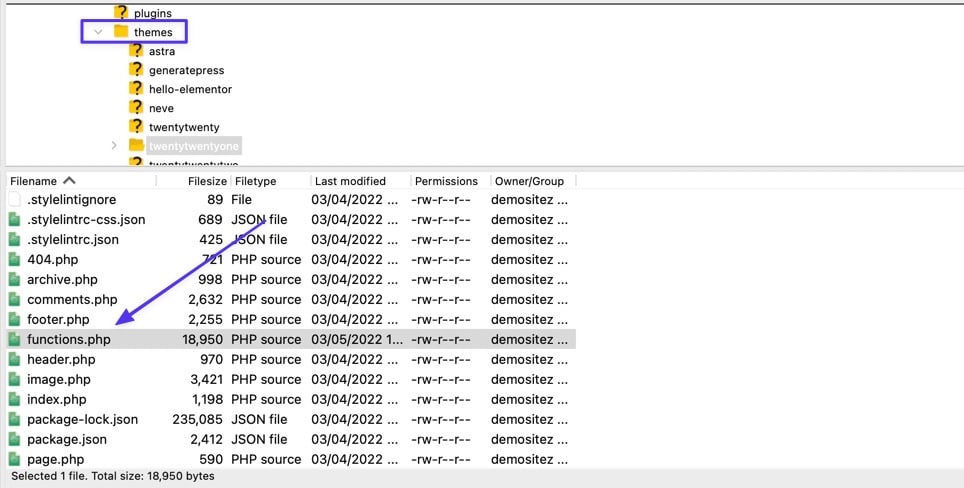
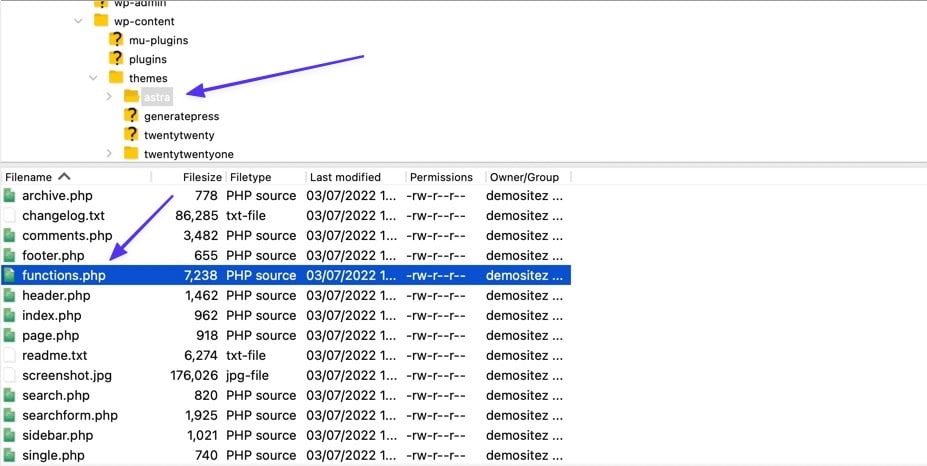
Pentru a începe, accesați fișierul functions.php al temei. Cel mai simplu mod de a accesa functions.php este conectarea la SFTP folosind un client FTP. În general, îl puteți găsi în clientul dvs. FTP accesând /www (sau numele site-ului dvs.) > /public > /wp-content > /themes > /theme-name (în acest tutorial folosim /twentytwentyone ).

Deschideți fișierul folosind un editor de text sau markdown, apoi adăugați următorul cod (acest cod ar trebui să funcționeze și dacă utilizați o temă secundară/un plugin specific pentru site):
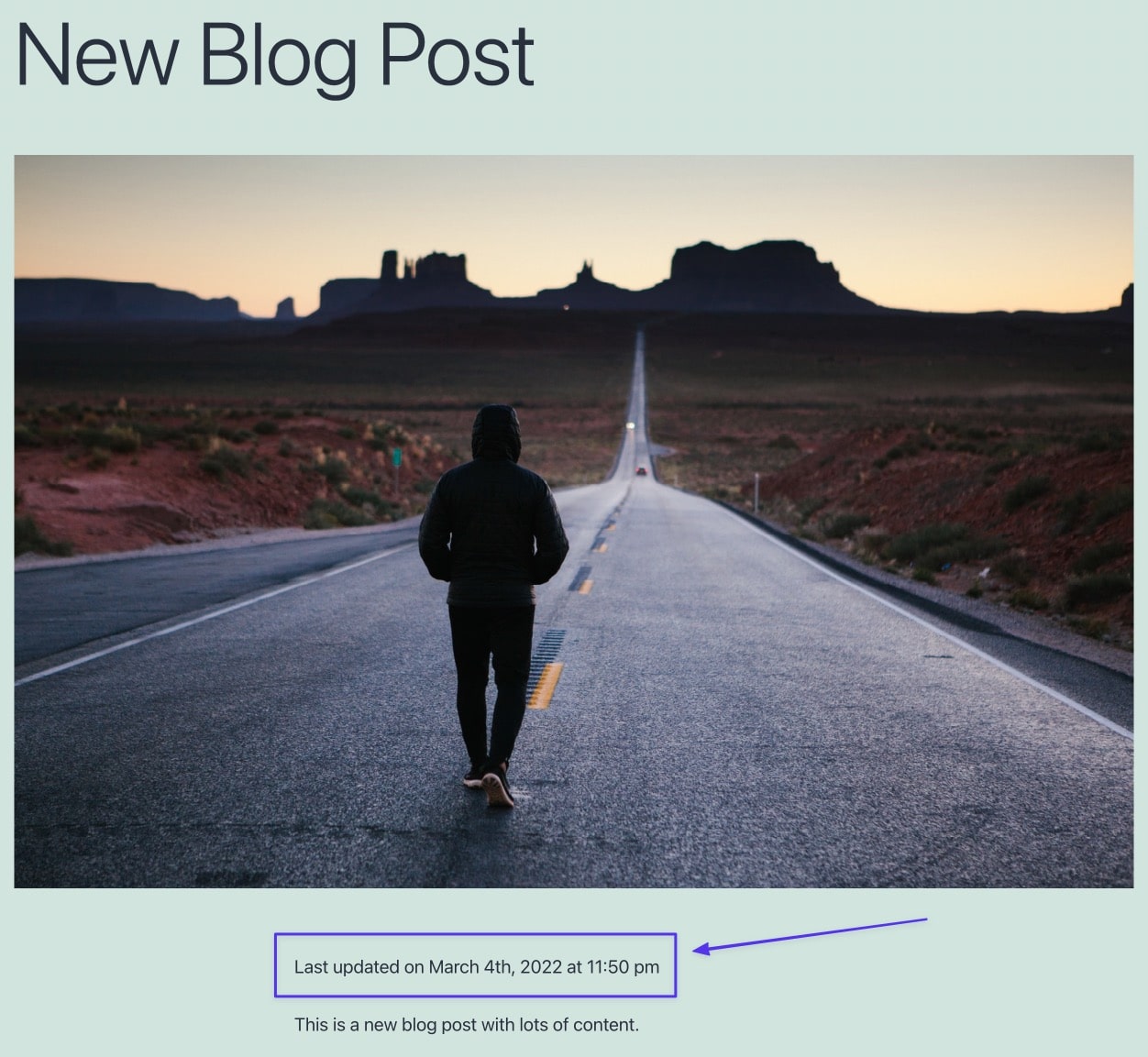
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );Salvați și încărcați fișierul înapoi pe server. Ca urmare, ultima dată actualizată apare chiar înainte de conținutul postării dvs. Codul verifică inițial dacă data publicată și ultima actualizare sunt aceleași.
Dacă sunt aceleași, veți vedea în continuare data publicată de la sine. Dacă sunt diferite, ultima dată actualizată este afișată împreună cu data publicată.

Cum să schimbați stilul noii date de ultima actualizare
Noului cod PHP din functions.php îi lipsește stilul, dar poate ajunge să pară acceptabil din stilul temei tale. Dacă nu, luați în considerare stilul ultimei date actualizate inserând cod CSS personalizat pentru a controla cum arată. Iată un exemplu de cod de încercat sau de extins:
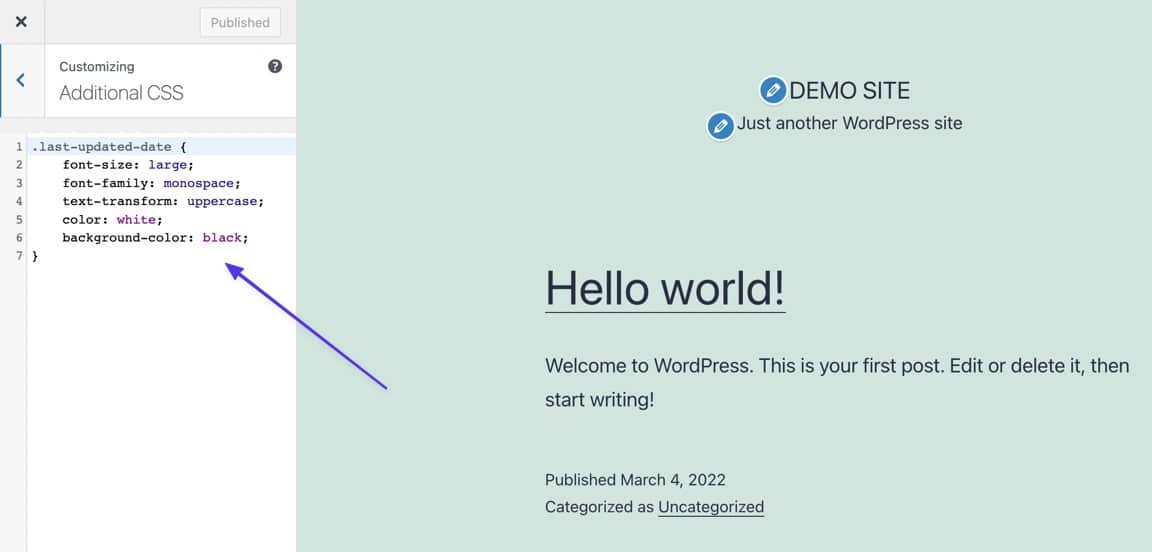
.last-updated-date { font-size: large; font-family: monospace; text-transform: uppercase; color: white; background-color: black; } Observați că folosim clasa cu last-updated-date care se corelează cu codul PHP inserat în functions.php . Puteți modifica acest lucru în scopurile dvs., dar asigurați-vă că utilizați aceeași clasă în codul dvs. CSS.
Notă: Este complet posibil să schimbați proprietățile și valorile CSS în funcție de nevoile dvs.; acestea sunt doar exemple.
Introdu acel cod CSS în câmp după ce mergi la Aspect > Personalizare > CSS suplimentar în WordPress. Acest lucru activează CSS la nivelul întregului site, nu doar pe o singură pagină sau postare.

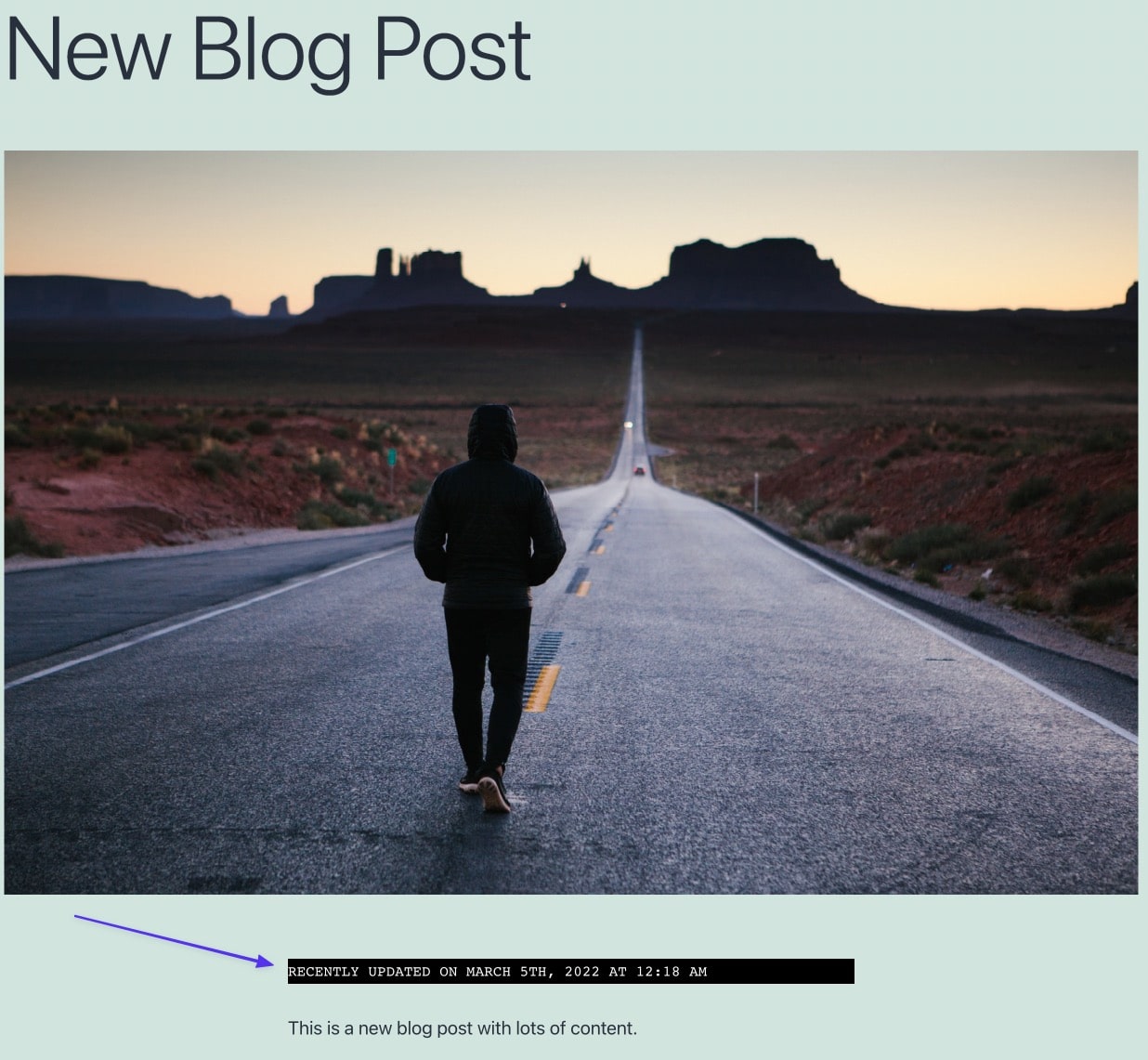
După publicarea codului CSS, aceste modificări de stil se reflectă pe toate instanțele frontend ale ultimelor date actualizate. De exemplu, am schimbat culoarea de fundal, culoarea fontului, familia de fonturi, dimensiunea fontului și, de asemenea, am transformat totul în litere mari.

Cum să eliminați ultima dată actualizată din pagini și din alt conținut care nu este postat
Este posibil să descoperiți acum că aproape fiecare pagină web de pe site-ul dvs. are o dată de ultimă actualizare; nu este bun, având în vedere că nu aveți niciun motiv să afișați când pagini precum Pagina de pornire, paginile de produse, pagina Despre noi și coșul de cumpărături au fost actualizate ultima dată.
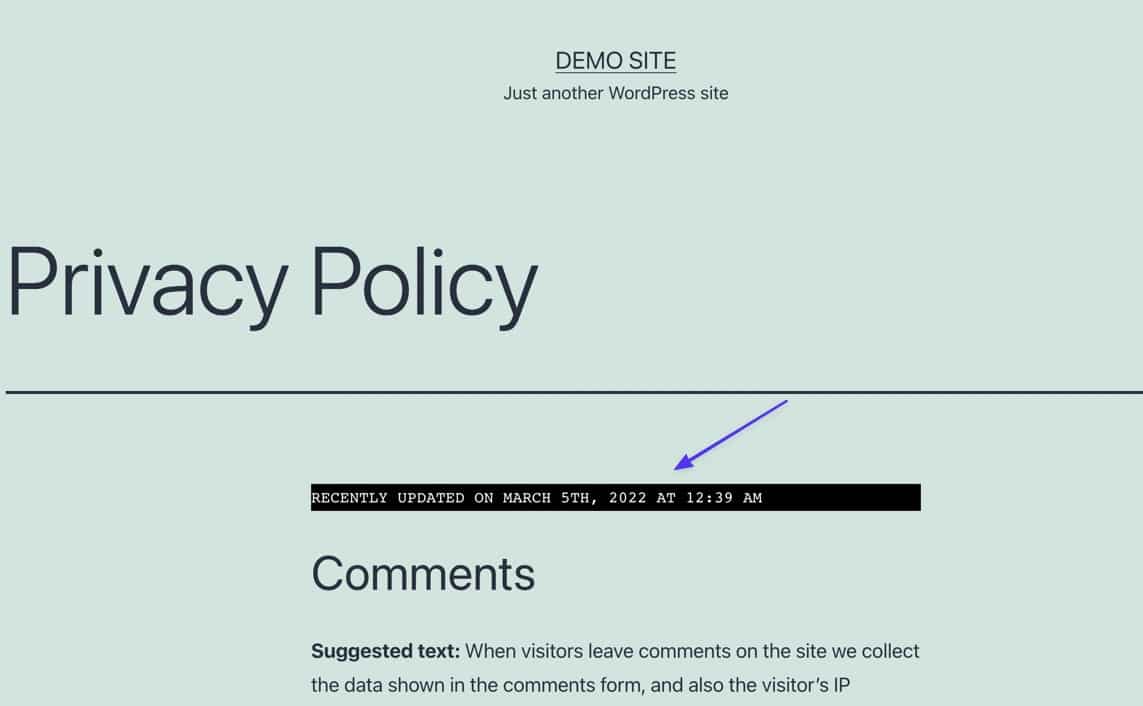
Această pagină cu Politica de confidențialitate, de exemplu, arată acum când a fost actualizată ultima dată, chiar dacă acestea sunt informații inutile pentru cineva care ajunge pe pagină (și tema nu a afișat data publicată în primul rând).

Dacă te găsești în această situație, probabil că din cauza temei tale. Unele teme WordPress scot automat paginile de ultimele lor date actualizate și publicate, deoarece nu există niciun motiv pentru ele. Dar s-ar putea să ajungeți cu o temă fără aceste capacități. În acest caz, tot ce aveți nevoie este o simplă adăugare la codul PHP implementat anterior.
Deci, reveniți la fișierul functions.php al temei și adăugați-l între 86400 și ) .
&& is_singular('post')Ca aceasta:
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400 && is_singular('post')) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );Cu această adăugare, textul de dată actualizat recent este ascuns de fiecare tip de postare WordPress care nu este o postare (cum ar fi pentru Pagini sau Produse).

Eliminați data publicării și afișați NUMAI data ultimei actualizări
Este obișnuit ca data publicată să rămână chiar și după ce implementați codul pentru a adăuga ultima dată actualizată. Unele teme îl elimină, dar nu este atât de comun. Problema este că acum aveți două date afișate pe postările dvs. din WordPress: data publicată și data ultimei actualizări.
Deși unele situații pot face acest lucru acceptabil, două date cauzează cel mai probabil confuzie pentru cititor. Deci, este posibil să doriți să ascundeți data publicată, dar să păstrați în jurul datei ultimei actualizate.
Există pluginuri pentru a face acest lucru, dar soluția CSS este una simplă, așa că nu vă recomandăm să instalați un întreg plugin doar pentru a elimina un element de pe site-ul dvs.
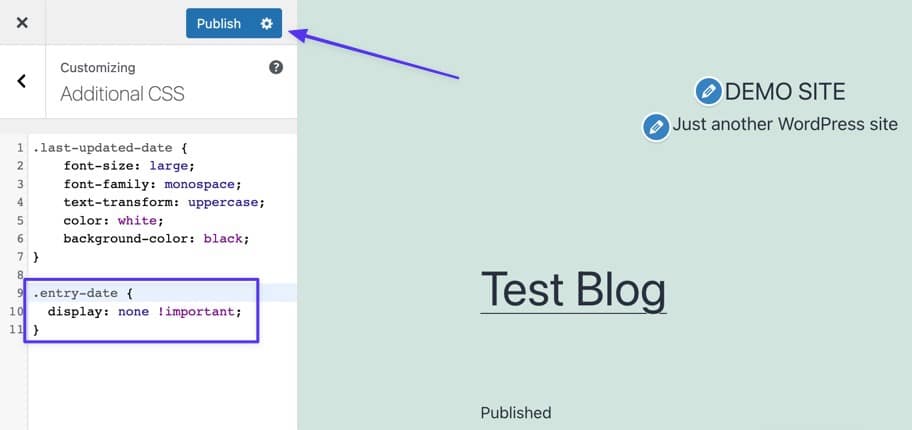
Pentru a scăpa de data publicată, dar pentru a păstra ultima dată actualizată (adăugată anterior din metodele de mai sus), accesați Aspect > Personalizare > CSS suplimentar în tabloul de bord WordPress.
Lipiți acest cod în câmpul CSS suplimentar :
.entry-date { display: none !important; }Faceți clic pe butonul Publicare pentru a pune aceste modificări în vigoare.

Ar trebui să vedeți acum data publicată eliminată, dar ultima dată actualizată este încă afișată.

Rețineți că, deși numele clasei CSS .entry-date este comun într-o gamă largă de teme, nu este folosit în toate temele. Deci, dacă acest cod anume nu funcționează pentru dvs., cel mai probabil este pentru că tema dvs. folosește un nume de clasă care nu este .entry-date .
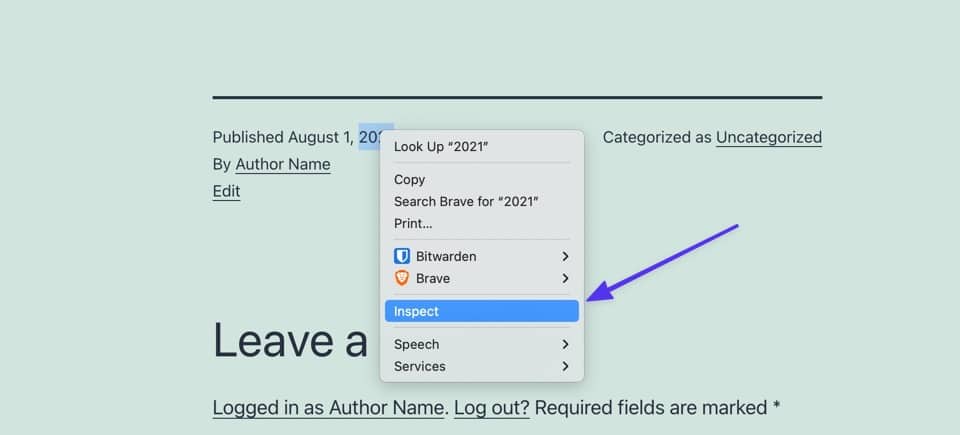
Dar codul CSS este încă bun, așa că tot ce trebuie să faceți este să vă dați seama de numele clasei pe care tema îl folosește pentru data publicată. Pentru aceasta, navigați la interfața unei postări de blog și faceți clic dreapta pe data publicată care se afișează în prezent. Selectați opțiunea Inspect (aceasta variază în funcție de browser: Chrome folosește „ Inspect ”, Firefox folosește „ Inspect Element ”, iar pentru Safari trebuie să apăsați tasta Opțiune + C )

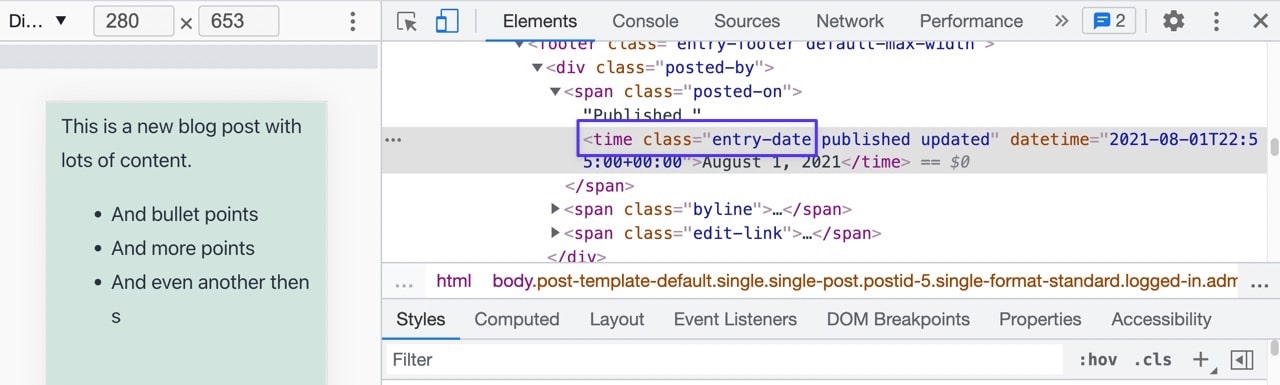
Aceasta dezvăluie secțiunea Instrumente pentru dezvoltatori a browserului dvs., care afișează elemente de codare ale paginii dvs. curente, în special codul CSS al elementului de pagină pe care tocmai ați dat clic.
Ar trebui să apară ca element principal dacă ați făcut clic pe dată, dar dacă nu, căutați o secțiune pentru <time class= . Clasa CSS pentru data publicată ar trebui să apară imediat după aceea; în acest caz, este entry-date . Dar dezvoltatorii folosesc multe variante ale acestui lucru atunci când creează teme, cum ar fi post-date , posts-date și published-date .

Copiați doar acea clasă (nu parantezele sau alte elemente).
Lipiți codul în următorul fragment CSS, înlocuind yourthemes-class-name . Asigurați-vă că păstrați punctul înainte de numele clasei.
.yourthemes-class-name { display: none; }Și asta ar trebui să funcționeze!
O modalitate rapidă (dar doar uneori eficientă) de a scăpa de data publicării
O modalitate rapidă și fără cod de a elimina data publicată, dar de a păstra în jur de ultima dată actualizată (inserată din metoda anterioară), este eliminarea completă a formatării datei din Setările generale WordPress.
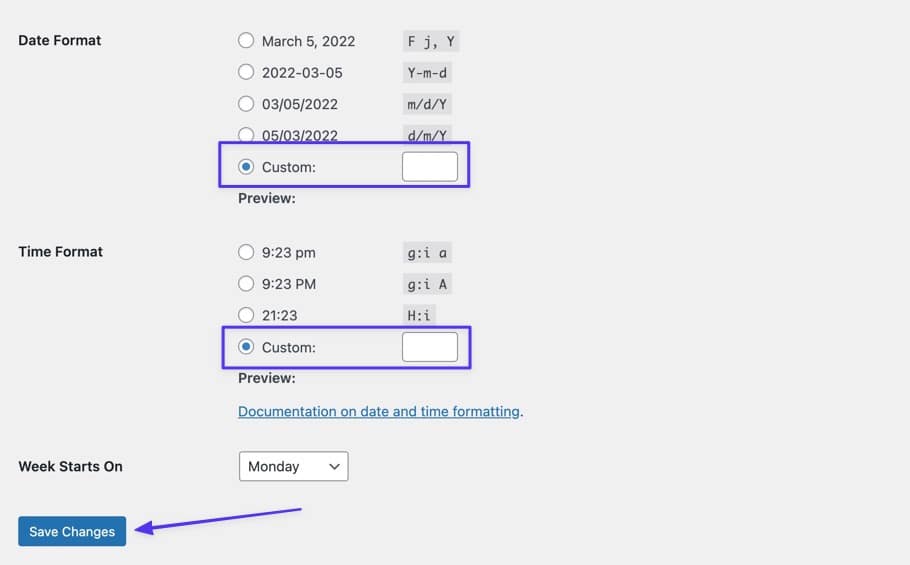
În WordPress, accesați Setări > General , apoi derulați în jos la secțiunile Format dată și Format oră . Alegeți opțiunea Personalizată pentru ambele și ștergeți exemplul de formatare din fiecare câmp. Faceți clic pe butonul Salvați modificările din partea de jos.

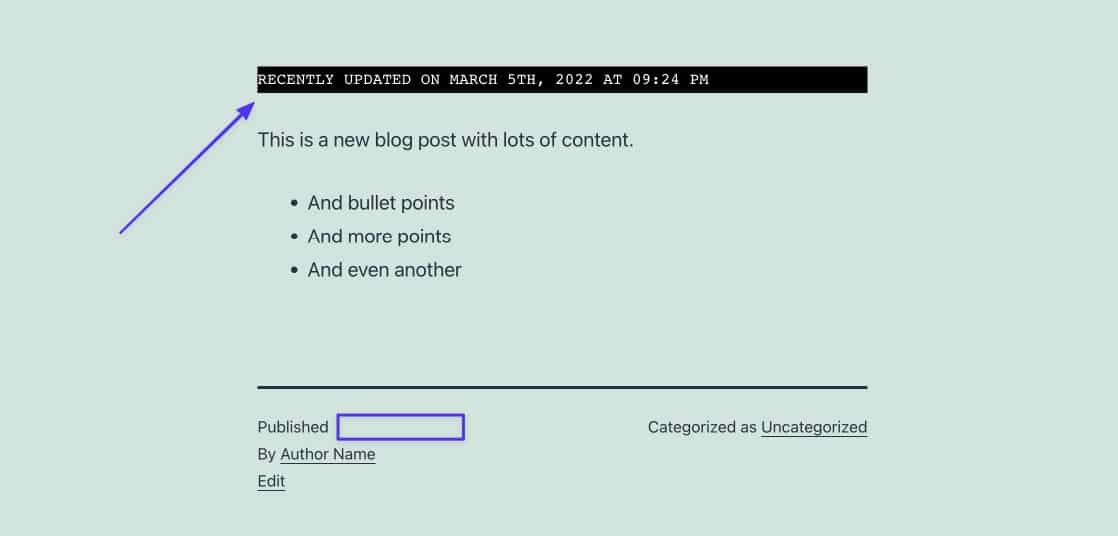
Ca urmare, nu mai apar date publicate pe postările dvs. de blog (sau orice tip de postare, de altfel), totuși rămâne ultima dată actualizată, atâta timp cât ați implementat codul necesar pentru a afișa ultima dată actualizată în funcții. php (prezentat mai devreme în acest articol).

Metoda 2: Editați șablonul de temă
Dezvoltatorii de teme folosesc diferite șabloane în fișierele temei pentru a afișa informații. De cele mai multe ori, un șablon de temă dictează unde și cum vor apărea metadatele postării (cum ar fi data publicată) pe temă.
Poate fi necesar să efectuați câteva căutări, dar ideea este să găsiți șablonul (și codul din acel șablon) responsabil pentru partajarea datei și orei unei postări pe front-end. Din nou, dezvoltatorii diferă în ceea ce privește șabloanele folosite, dar este obișnuit să vedeți codul de dată publicat într-unul dintre aceste șabloane:
- index.php
- pagina.php
- singur.php
- arhiva.php
- continut.php
- template-tags.php
- template-functions.php
- Un fișier PHP din folderul
/inc - Un fișier PHP în folderul
/post - Un fișier PHP în folderul
/content - Un fișier din folderul
/excerpt - Un fișier din folderul
/template-parts
Este lăsat la latitudinea dezvoltatorului (și a stilului propriu), așa că trebuie să căutați pentru a afla unde se află codul potrivit sau pentru a localiza un fișier numit diferit de cele enumerate mai sus.
Iată câteva opțiuni pentru a găsi fișierul temă potrivit:
- Trimiteți un mesaj dezvoltatorului temei și întrebați ce șablon de temă controlează rezultatul datelor publicate pentru postări. De asemenea, puteți efectua o căutare online sau pe forumul de utilizator al unei teme.
- Verificați cele mai comune șabloane de teme. Puteți începe cu index.php , page.php și single.php pentru teme mai simple, dar cele mai multe teme moderne folosesc fișiere precum
/template-parts,/excerptsși/inc. - Utilizați funcția de căutare a clientului FTP pentru a căuta exemple de text precum
posted,time,date,get_the_timesauget_the_date.
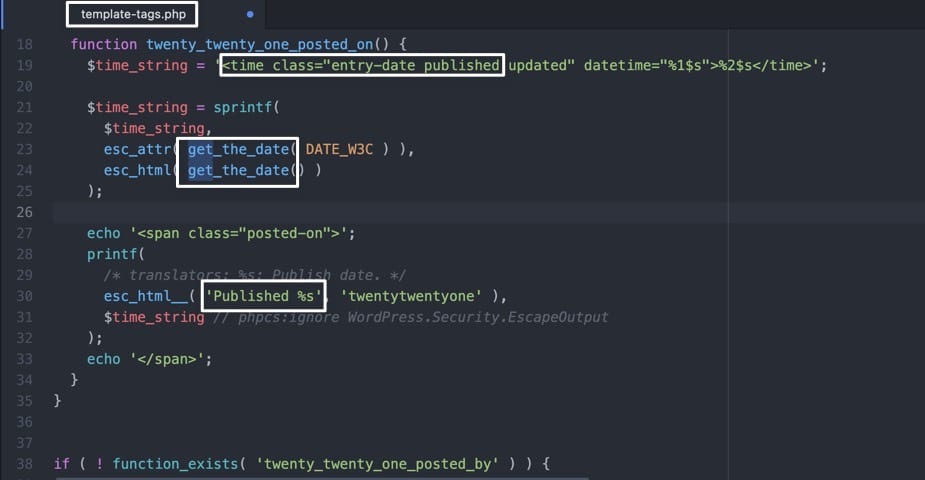
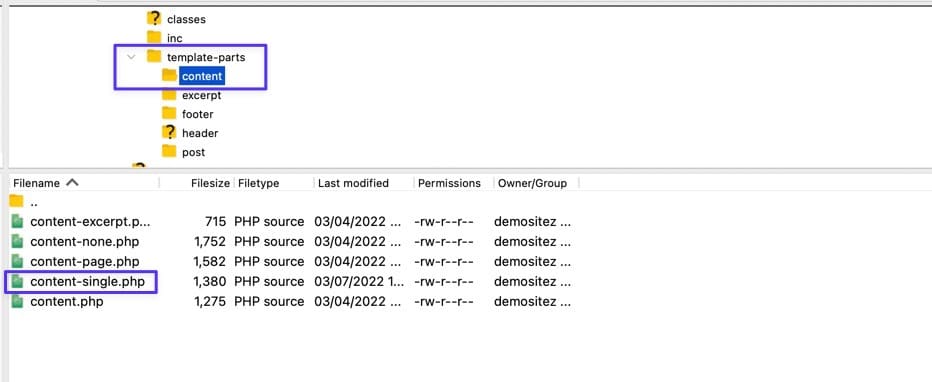
Pentru acest exemplu, folosim tema Twenty Twenty One și am constatat că codul de dată publicat se află în fișierul template-tags.php , dându-vă o idee despre cum nu există prea multă standardizare din partea dezvoltatorilor de teme.
Indicatorii datei de publicare în acest fișier includ:
- O referire la clasa de timp
-
get_the_datecod - Text „publicat”.

Când găsiți astfel de indicatori, decideți asupra unei zone din cod care are sens să plasați ultima dată actualizată. De obicei, cel mai bine este să introduceți noul cod înainte sau după secțiunea care afișează deja data publicată.
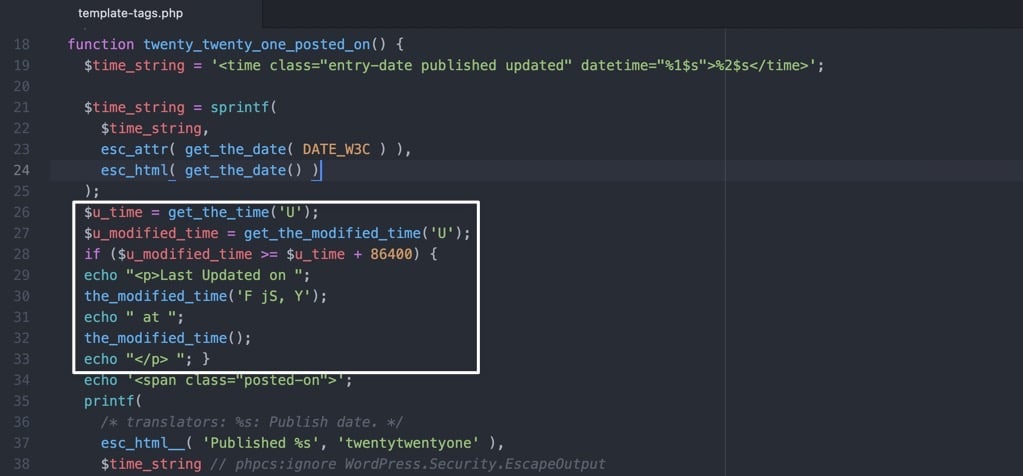
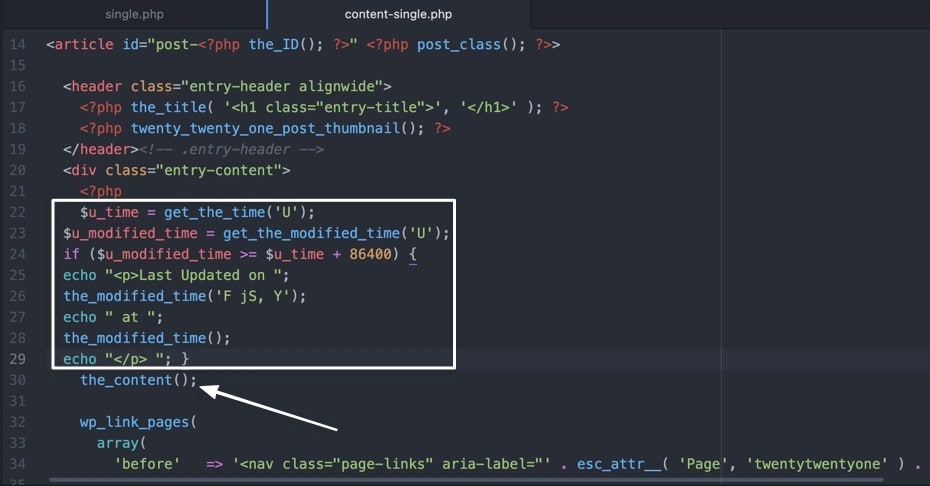
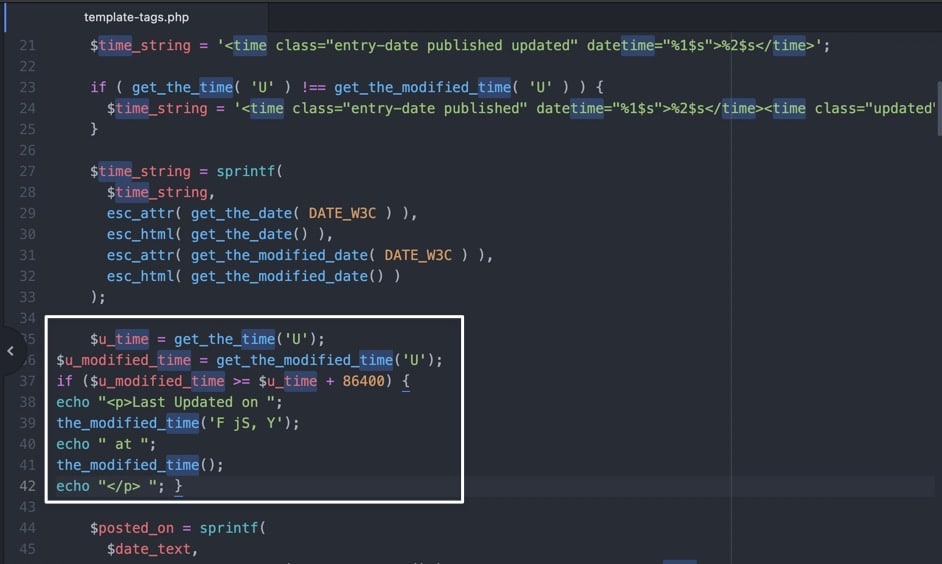
Copiați acest cod și inserați-l în locul dorit:
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last Updated on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } 
Lucrul cu fișiere șablon tinde să dureze puțin mai mult pentru a găsi folderele potrivite, dar se plătește cu mai multe beneficii - în principal că ultima dată actualizată este afișată de fapt în mai multe zone.
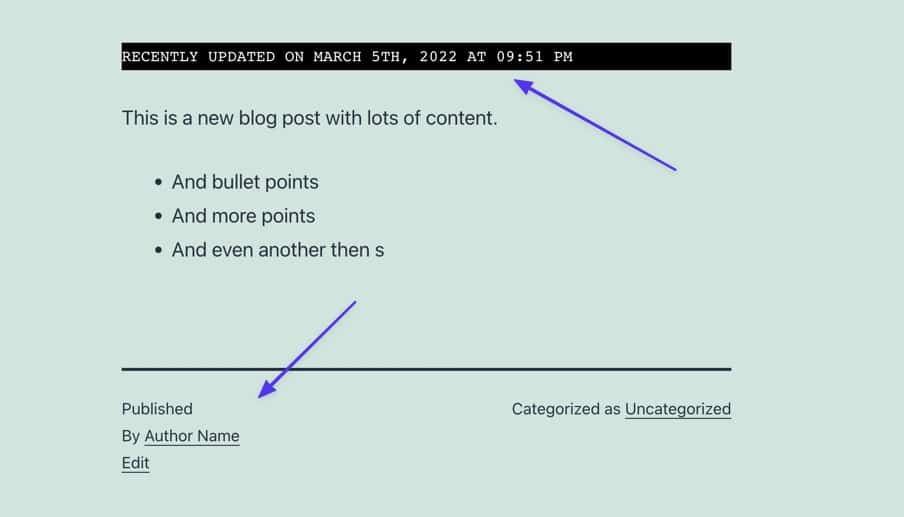
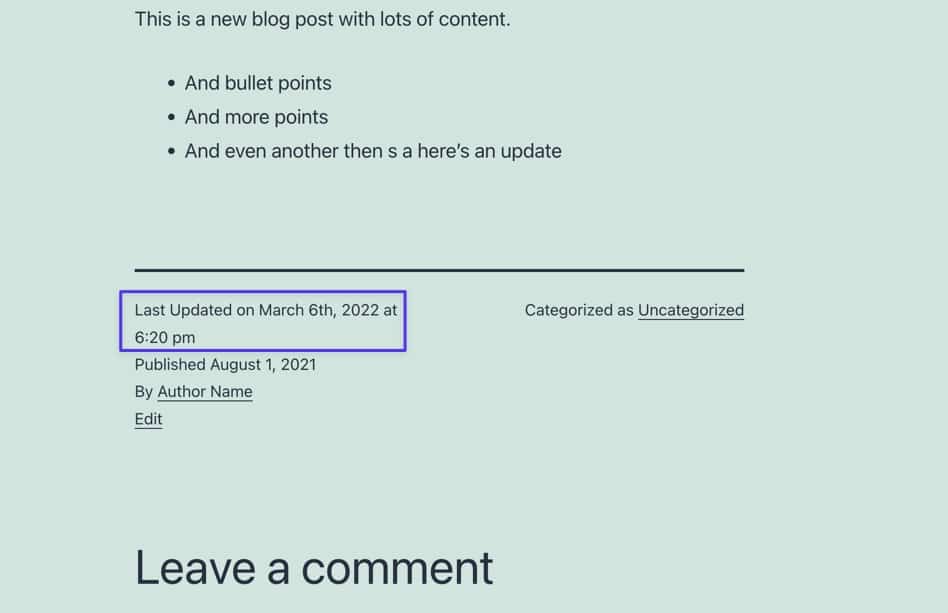
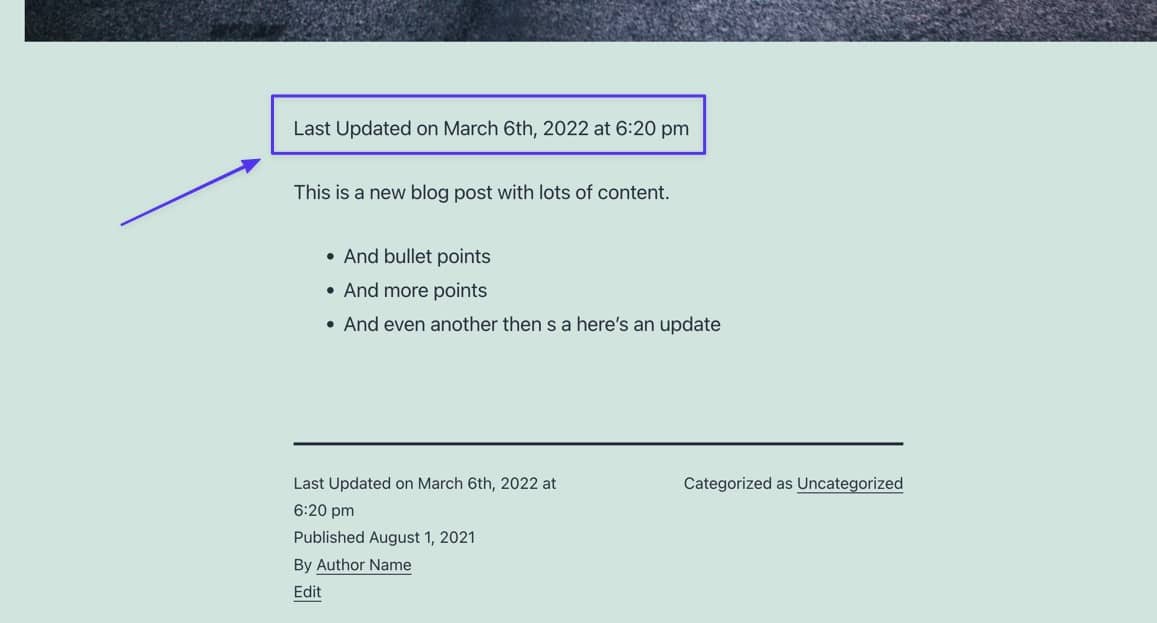
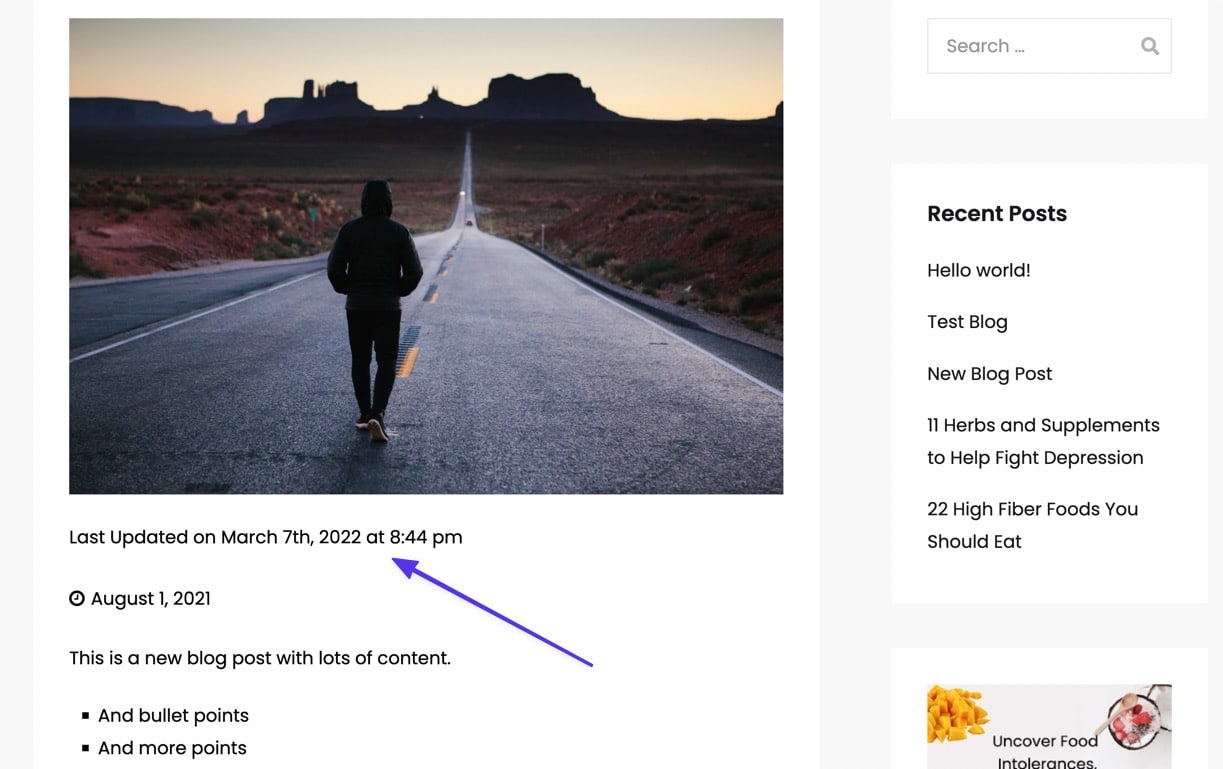
Una dintre acele zone este chiar acolo unde ați introdus codul pentru postări. În acest exemplu, acum putem vedea ultima dată actualizată și textul în partea de jos a articolului, chiar deasupra datei publicate.

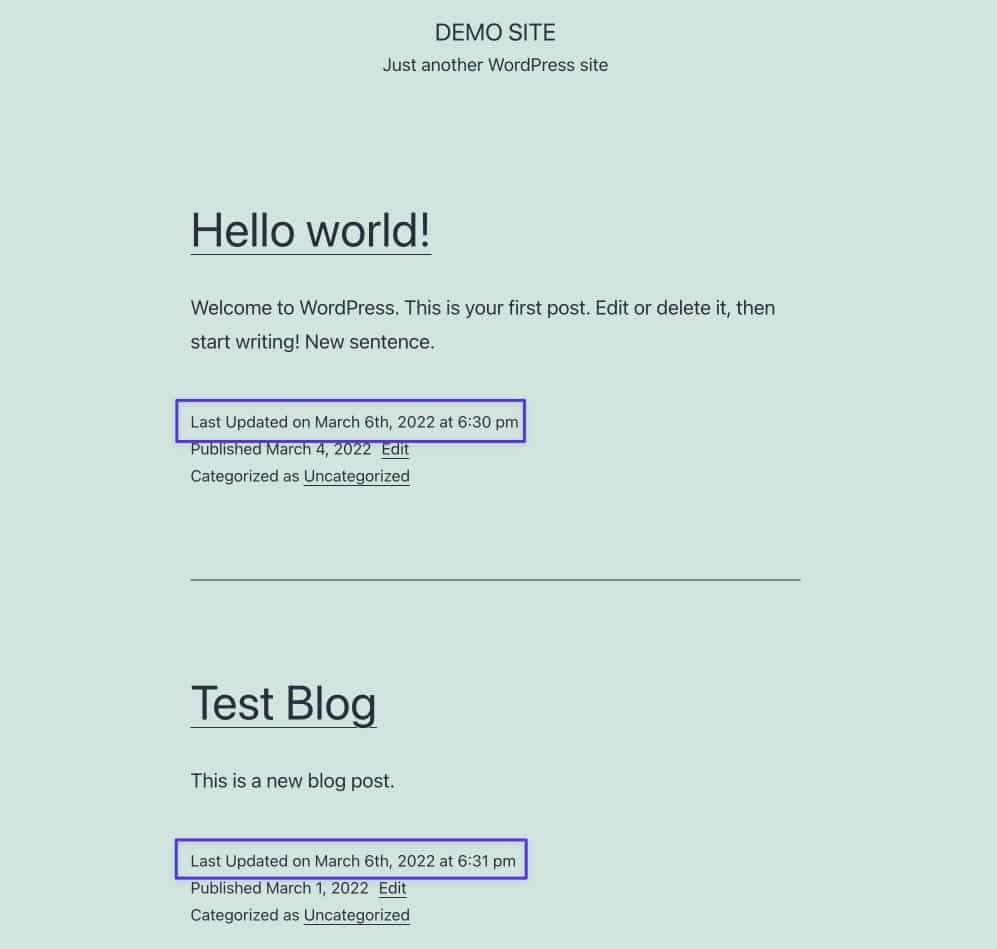
Schimbarea șablonului de temă oferă, de asemenea, ultima dată actualizată pe pagina principală Blog/Arhivă , unde toate postările WordPress sunt listate în ordine. Prin urmare, fiecare postare actualizată dezvăluie acea dată în listă, oferind vizitatorilor site-ului și mai multă transparență cu privire la prospețimea conținutului tău.

Schimbați locația unde apare ultima dată actualizată
Șabloanele de teme dictează modul în care apar datele în postările WordPress, dar decid și unde este afișată data într-o postare.
Deoarece depinde de temă și de structura șablonului acesteia, este posibil să descoperiți că o temă prezintă datele publicate și ultima actualizare în partea de sus a postării, chiar sub titlu, dar deasupra conținutului. Alți dezvoltatori de teme aleg să dezvăluie date în partea de jos, ca înainte de biografia autorului, sau chiar undeva unic, cum ar fi în bara laterală.
Prin urmare, este necesar să utilizați șabloane de teme pentru a ajusta locul unde este plasată ultima dată actualizată sau publicată pe o postare. Uneori, aceasta înseamnă pur și simplu mutarea codului pe care l-ați introdus în Metoda 2 în altă parte în același fișier PHP.
Alteori, acel fișier PHP este de fapt un fișier „parte șablon”, care apoi este extras de un șablon principal care organizează toate părțile șablonului, rezultând formatul postării.
Folosind exemplul nostru de temă Twenty Twenty One de mai înainte, este clar că fișierul template-tags.php este doar o mică bucată care, în cele din urmă, este inserată într-un fișier principal cu tema postului. Prin urmare, este treaba ta fie să întrebi dezvoltatorul care șablon de temă se ocupă de formatarea postării, fie să faci niște cercetări pe cont propriu.
Deși nu putem garanta că funcționează pentru fiecare temă, este un punct de plecare excelent să cauți un șablon de temă „master” numit ceva de genul single.php , content-single.php sau chiar post.php .
Pentru tema Twenty Twenty One, putem introduce de fapt ultimul cod actualizat fie în single.php , fie în content-single.php , având în vedere cum single.php servește ca fișier șablon „master”, dar content-single.php este partea de șablon din care extrage single.php .

Pentru a muta locația ultimei date actualizate, luați codul menționat în Metoda 2 și inserați-l acolo unde doriți. Putem vedea că acest fișier are o secțiune header și un fragment pentru the_content , așa că vom plasa ultimul cod de dată actualizat chiar între cele două, mutând data din poziția implicită de sub conținut chiar înainte de conținut.

Pe front-end, ultima dată actualizată apare acum acolo unde vrem, și puteți fie să eliminați data repetată din locația anterioară (spre partea de jos), fie să le lăsați pe amândouă acolo.

Adăugarea ultimei date actualizate în tema Astra
Deoarece utilizarea (și numele) șabloanelor de teme se schimbă de la temă la temă, vă vom arăta cum să inserați ultima dată actualizată în câteva teme care sunt populare pentru opțiunile de design multifuncțional și viteza: Astra, Neve și Zakra.
Prima, Astra, este o temă multifuncțională bine-cunoscută, cu o bibliotecă de șabloane de pornire gratuite. Fiecare dintre aceste șabloane de pornire adaugă fișiere noi în directorul de șabloane de temă, dar structura de bază rămâne aceeași. Pentru acest tutorial, am instalat un șablon de pornire și acum dorim să adăugăm o dată de ultimă actualizare în partea de sus a fiecărei postări.
Pentru a vă face o idee despre cât de diferită funcționează fiecare temă, tema Astra (cu șablonul său de pornire Blog de călătorie) nici măcar nu afișează data publicată în mod implicit. Indiferent, puteți adăuga în continuare ultima dată actualizată. Pentru a introduce data folosind Metoda 1 din acest articol, accesați /wp-content > /themes > /astra în clientul dvs. FTP. Deschideți fișierul functions.php .

Lipiți codul Metodei 1 la sfârșitul fișierului și salvați-l pe server. Rezultatul este ultima dată actualizată care apare în partea de sus a postărilor de pe blog.

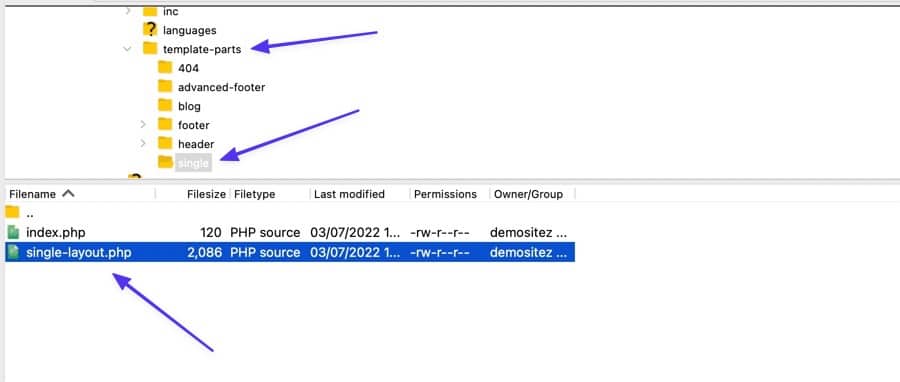
Folosind Metoda 2, găsiți șablonul de temă numit single-layout.php . Este situat sub /astra > /template-parts > /single .

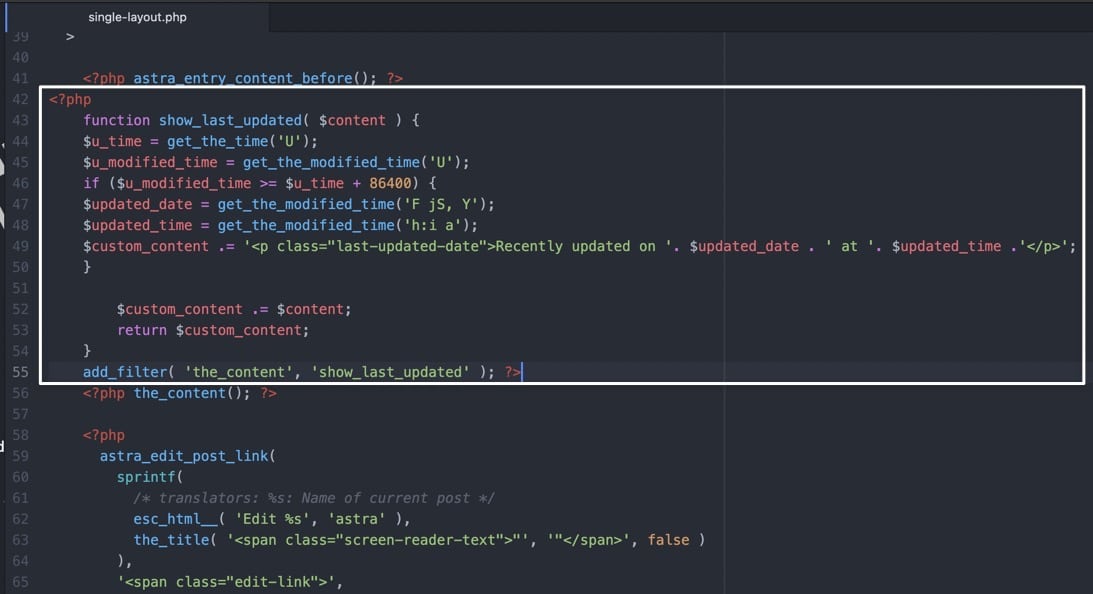
Folosiți același cod, dar unele șabloane de teme necesită să specificați că utilizați cod PHP; deci, adauga
Ar trebui să arate așa:
<?php function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' ); Plasați fragmentul chiar deasupra liniei care include the_content .

Salvarea și încărcarea acelui fișier nou pe server generează o linie recent actualizată înainte ca conținutul să înceapă pe tema Astra!

Adăugarea ultimei date actualizate în tema Neve
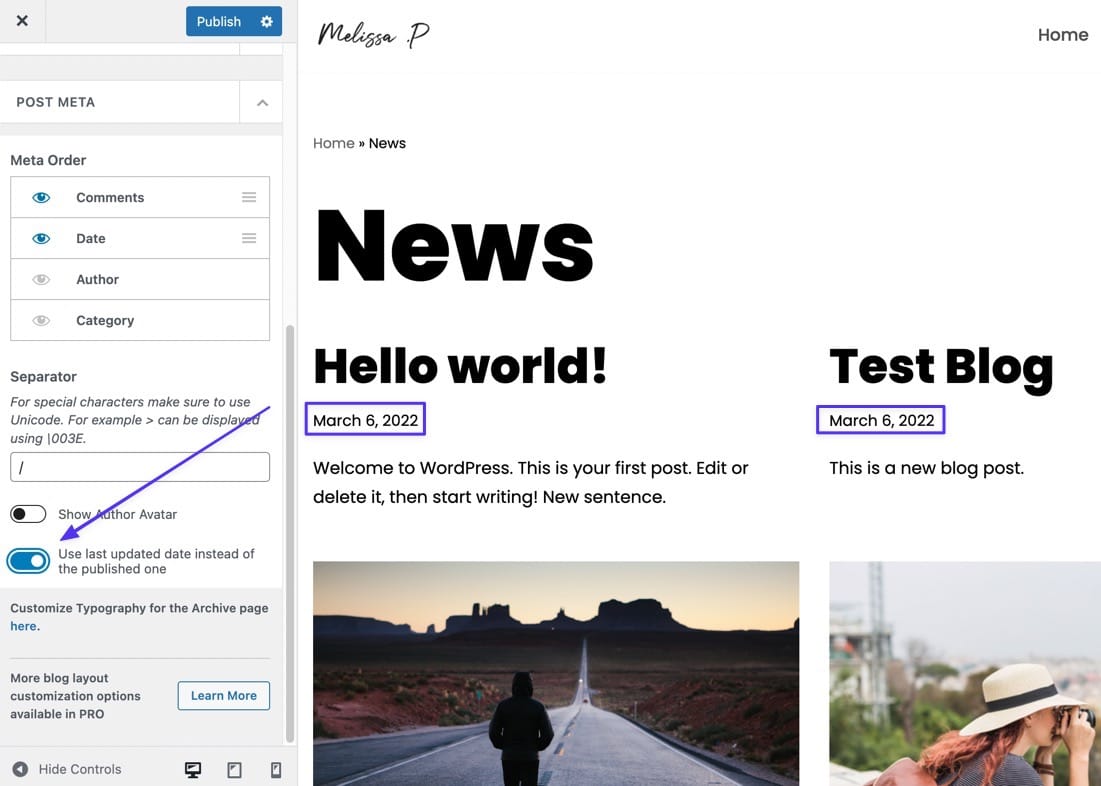
Tema Neve oferă un memento excelent să verificați întotdeauna Personalizatorul WordPress înainte de a vă încurca cu orice cod. Fiecare temă adaugă propriile setări în Personalizator, așa că este posibil să găsiți doar o comutare pentru a afișa numai ultima dată actualizată. Și este exact cazul lui Neve.
Pentru a activa setarea în WordPress, accesați Aspect > Personalizare > Aspect > Blog/Arhivă . Faceți clic pe meniul derulant Post Meta . Asigurați-vă că Data este vizibilă în Meta Order , apoi activați opțiunea „ Utilizați ultima dată actualizată în loc de cea publicată ”.
Cea mai recentă dată este apoi afișată pe pagina blogului și în fiecare postare individuală.

Adăugarea ultimei date actualizate în tema WordPress Zakra
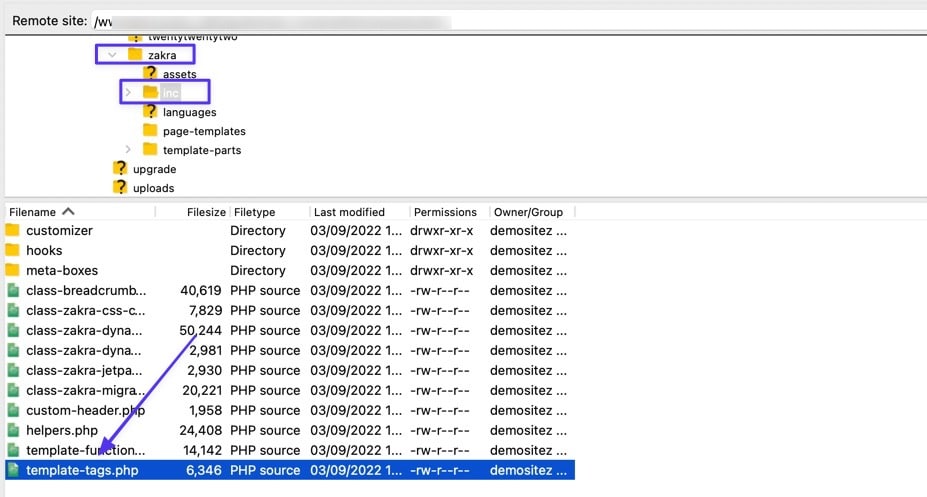
Zakra este o altă problemă complicată, în care s-ar putea să vă gândiți să mergeți la folderul /template-parts din fișierele dvs. WordPress pentru a găsi codul care servește data publicată. Totuși, locul potrivit este în folderul /inc .
Pentru a adăuga ultima dată actualizată la Zakra, conectați-vă printr-un client FTP și accesați folderul /themes al site-ului dvs. Apoi, navigați la /zakra > /inc > template-tags.php . Deschideți fișierul pentru editare.

Lipiți codul discutat anterior între ); (din funcția get_the_time ) și $posted_on = sprintf( . Salvați fișierul înapoi pe server.

Data apare acum pe interfața tuturor postărilor pentru tema Zakra.

Dacă încă mai aveți probleme la editarea designului temei
După cum probabil ați observat de mai multe ori în acest articol, fiecare temă are propriul stil încorporat, cod CSS și funcționalitate PHP. Prin urmare, este imposibil să spunem cum răspunde fiecare temă la codul nostru exemplu. În plus, multe teme au deja stilul adecvat sau chiar arată ultima dată actualizată fără a fi nevoie să faceți ajustări.
Indiferent de situație, cele mai multe probleme atunci când aveți de-a face cu ultima dată actualizată apar din cauza fișierelor cu teme codificate greu sau a unui fel de unicitate în cadrul fișierelor. Prin urmare, cel mai bine este adesea să contactați dezvoltatorul temei și să menționați ceea ce încercați să realizați. Ele pot oferi adesea o soluție rapidă cu codul CSS sau PHP adecvat, necesar pentru situația dvs. particulară.
Metoda 3: Folosiți un plugin
Vă recomandăm să utilizați una dintre metodele de mai sus pentru a modifica datele postării înainte de a vă baza pe un plugin. Asta pentru că fiecare plugin pe care îl adăugați creează mai mult potențial pentru probleme de performanță și securitate; această modificare specială a datei este una mică, așa că preferăm să evităm adăugarea unui plugin atunci când tot ce trebuie să faceți este să editați fișierul functions.php sau un șablon de temă.
Acestea fiind spuse, este posibil să descoperiți că niciuna dintre metodele de mai sus nu funcționează sau nu funcționează așa cum doriți. În acest caz, luați în considerare instalarea și activarea pluginului WP Last Modified Info.
Acest plugin elimină presupunerile din ecuație, permițându-vă să adăugați ultima dată actualizată, să ajustați setările (cum ar fi să înlocuiți data publicată) și să formatați aspectul și plasarea datei.

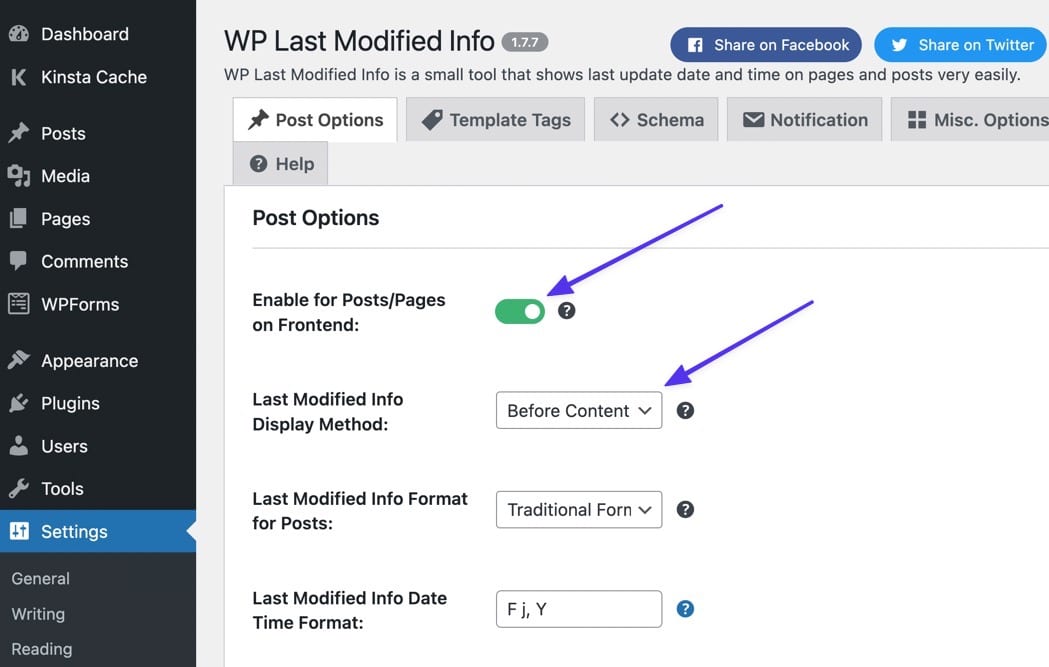
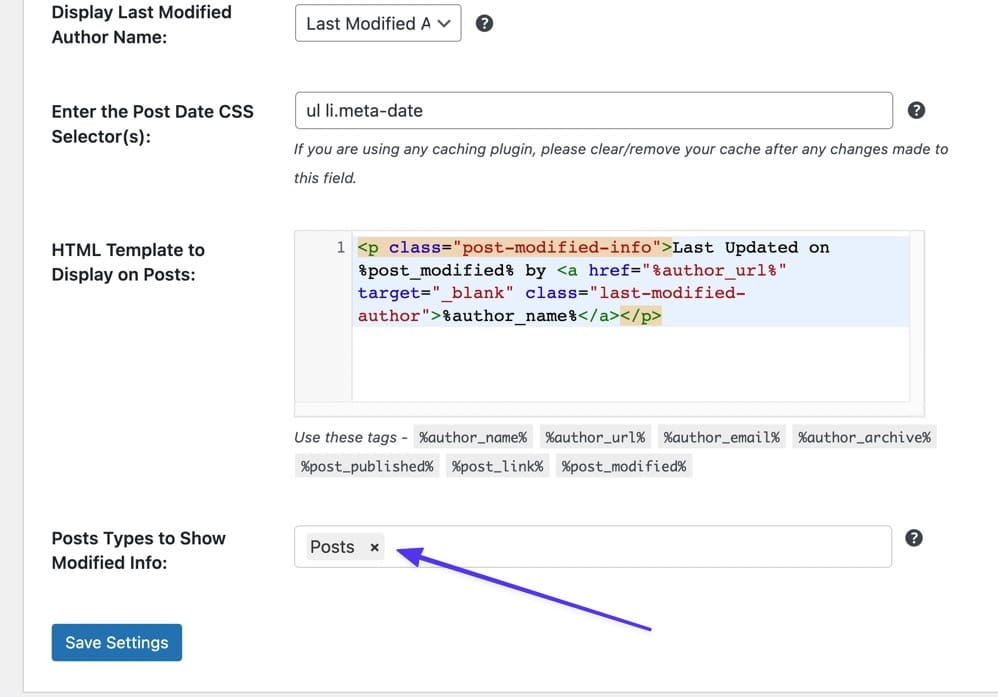
Odată activat, accesați Setări > WP Last Modified Info în tabloul de bord WordPress. Pe pagina Opțiuni de postare , activați comutatorul la „Activați pentru postări/pagini pe front-end”.

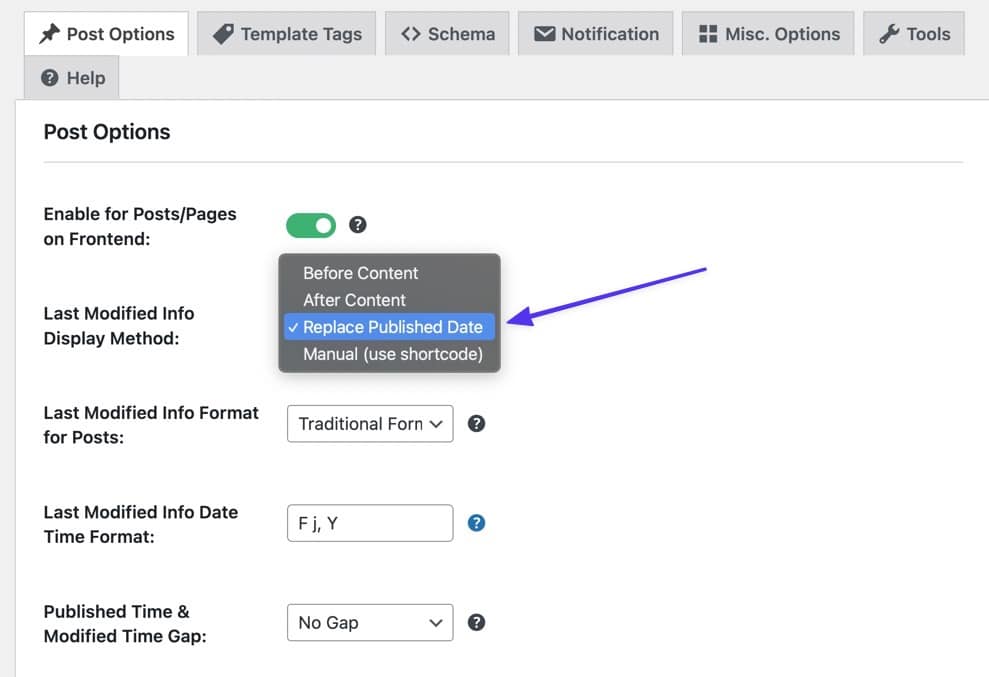
De asemenea, puteți alege să schimbați metoda de afișare în:
- Înainte de Conținut
- După Conținut
- Înlocuiește data publicării
- Manual (folosind un shortcode)
Derulați în jos pe pagină pentru a găsi alte setări pentru:
- Formatarea datei
- Formatarea timpului
- interval de timp

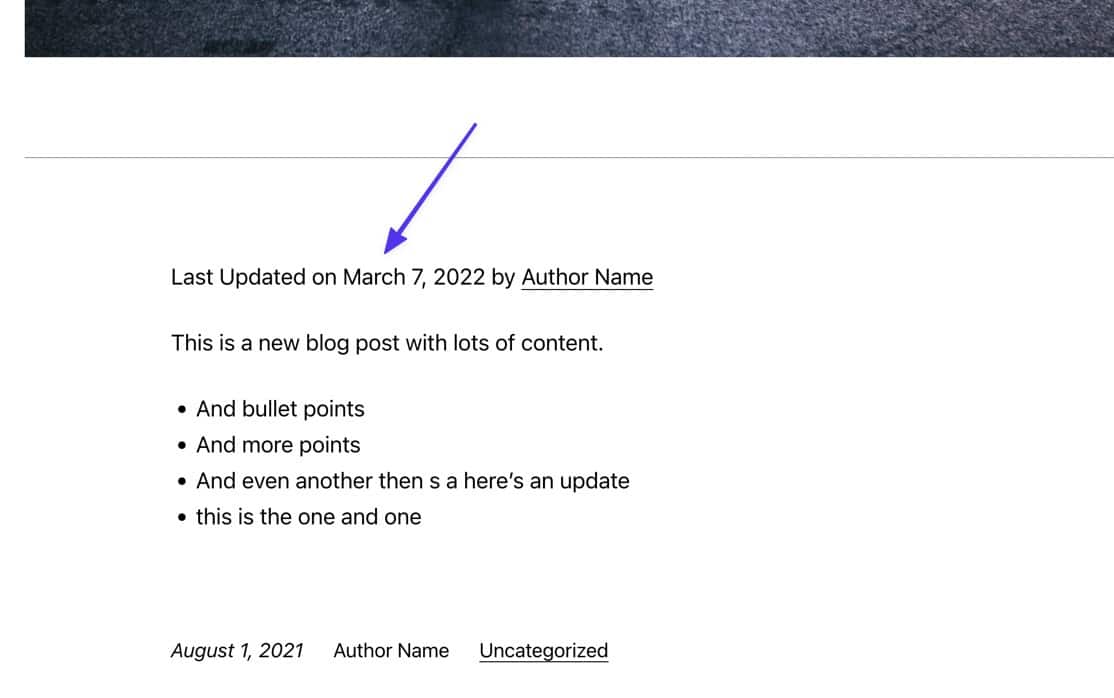
Salvați aceste setări pentru a dezvălui ultima dată actualizată pe front-end-ul site-ului dvs. Dacă ceva nu pare în regulă, reveniți la setări pentru a vedea dacă există ceva disponibil pentru a remedia ceea ce doriți să vedeți.

În mod automat, pluginul activează și ultima dată de actualizare pentru pagini. Dacă doriți să eliminați această implicită, reveniți la setările pluginului pentru a completa câmpul „ Tipuri de postări pentru a afișa informațiile modificate ”. Pur și simplu introduceți „Postări” în câmp pentru a vă asigura că nimic nu este actualizat în tipul de postare în Pagini . Cu toate modificările setate, asigurați-vă că faceți clic pe butonul Salvare setări .

Cum să știi când o postare sau o pagină WordPress a fost actualizată ultima dată
Afișarea celei mai recente date actualizate pe o postare WordPress este un lucru, dar cum rămâne cu vizualizarea de fapt când o postare a fost actualizată ultima dată? La urma urmei, aceasta este o parte importantă a identificării postărilor vechi pe care ar trebui să le modificați.
În plus, examinarea datelor publicate și a ultimei actualizare poate ajuta la remedierea problemelor pe care le puteți întâlni la adăugarea ultimei date actualizate. De exemplu, cea mai mare parte a codului din acest articol necesită să existe de fapt o dată de ultimă actualizare pentru extragere. Asta înseamnă că nu vei vedea nicio dată dacă postarea nu a fost actualizată, ceea ce s-ar putea să nu știi până când nu cauți o dată pe backend.
Pentru a vedea când a fost actualizată ultima dată o postare sau o pagină WordPress (chiar înainte de a implementa orice cod din metodele de mai sus), puteți accesa o zonă din tabloul de bord WordPress.
Din păcate, WordPress nu afișează automat o dată de modificare sau de ultima actualizare pe backend atunci când adăugați postări și pagini, chiar și atunci când implementați o parte din codul din metodele noastre de mai sus. Accesul la lista de postări din WordPress afișează doar o coloană Data publicării .

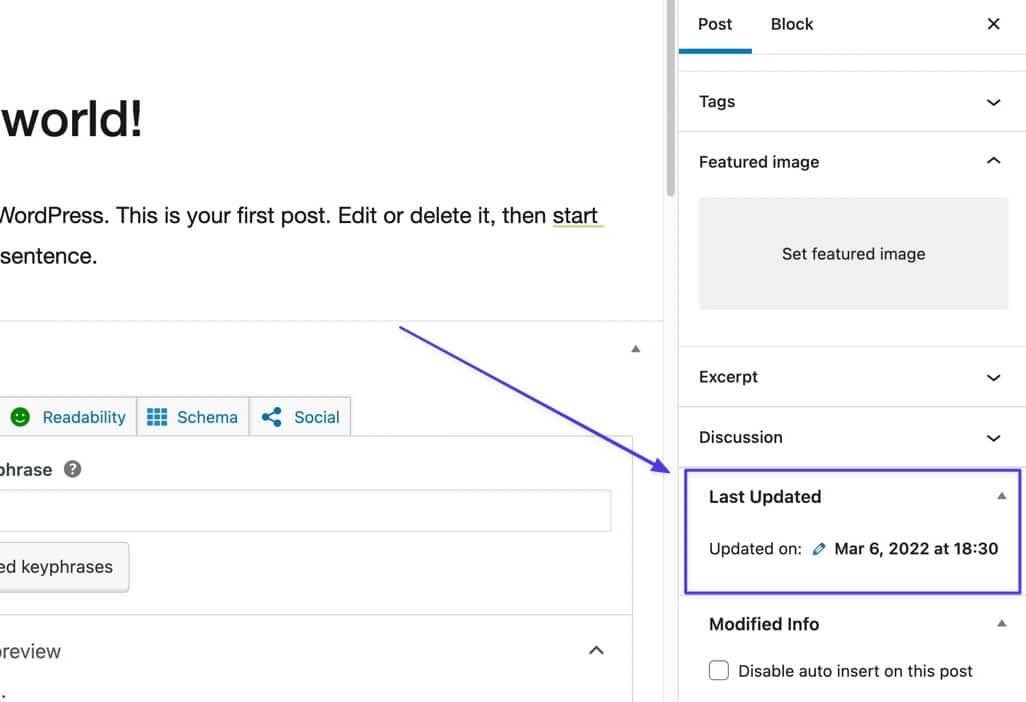
Același lucru este valabil și pentru editorii de postări și pagini; poți să te uiți la fila Postare pentru a vedea data de publicare , dar nimic despre când a fost actualizată ultima dată.

Modul încorporat de a obține o idee despre ultima dată actualizată în WordPress
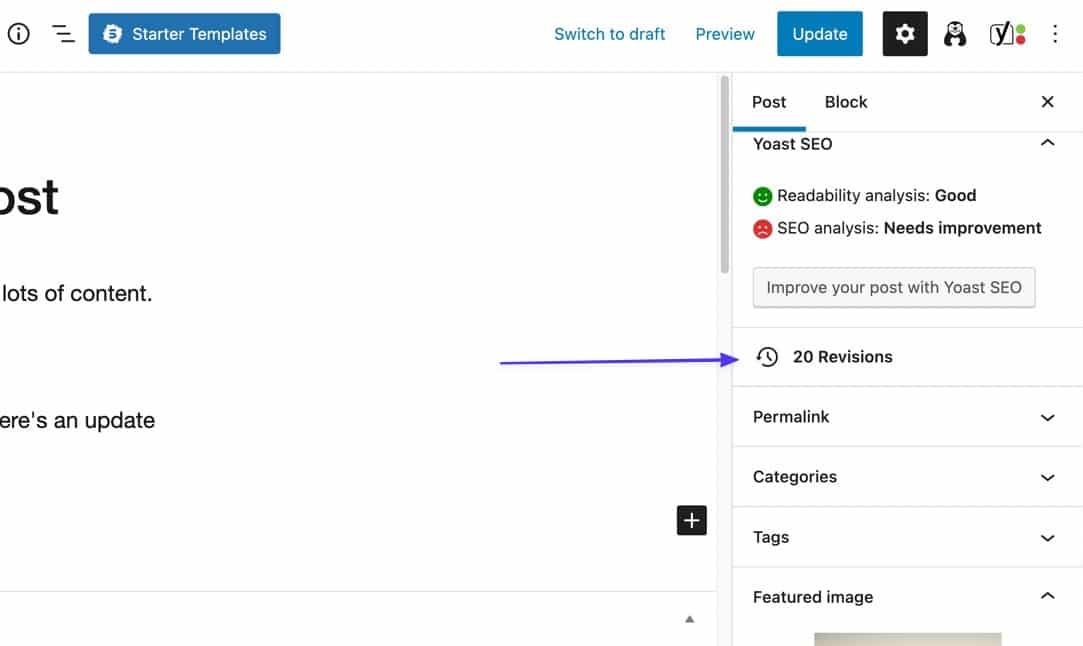
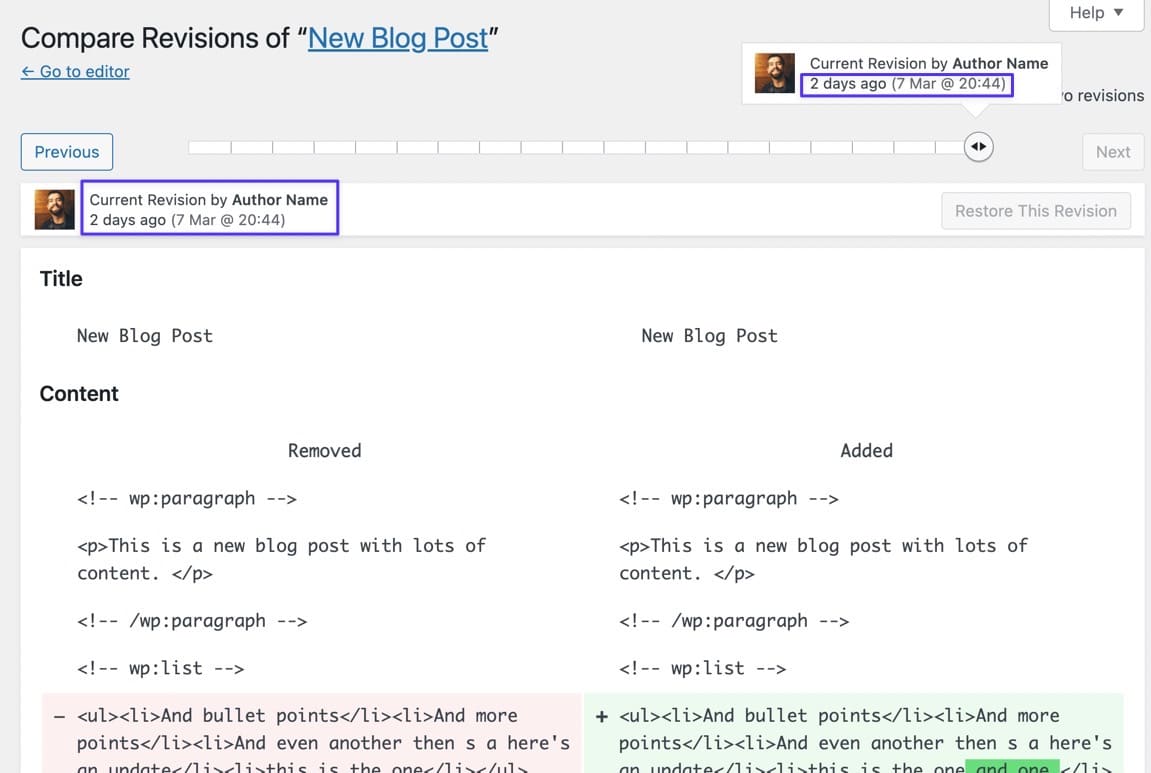
Fără ajutor de la funcționalitatea de afișare încorporată, cel mai bine este să deschideți postarea în cauză și să faceți clic pe fila Postare din dreapta. Derulați în jos pentru a găsi un buton Revizii .
- Dacă nu vedeți un buton de revizuiri , înseamnă că nu l-ați actualizat niciodată.
- If you see a Revisions button, click on it.

Although this isn't a guarantee for finding the last updated date, it gives you a pretty good idea of the activity on this post.
Revisions get saved into WordPress whether or not you publish the post, so you may have some revision logs that aren't actually last updated dates. But you can look at the past revisions to see which of them you published most recently, based on the content inside the revision.
Each revision logs the date and time, which you can assume is the last updated date as well.

If you've already implemented the last updated date code from one of the earlier methods, yet you're not seeing a date on the frontend, this is an excellent way to see if the post has an updated date in the first place; if it doesn't, the code won't display anything.
Or Use a Plugin to Find the Last Updated Date on the Backend
The WP Last Modified Info plugin not only adds the Last Modified date to the frontend, but it creates columns and sections throughout the dashboard to make it easier to spot posts you haven't updated in a while.
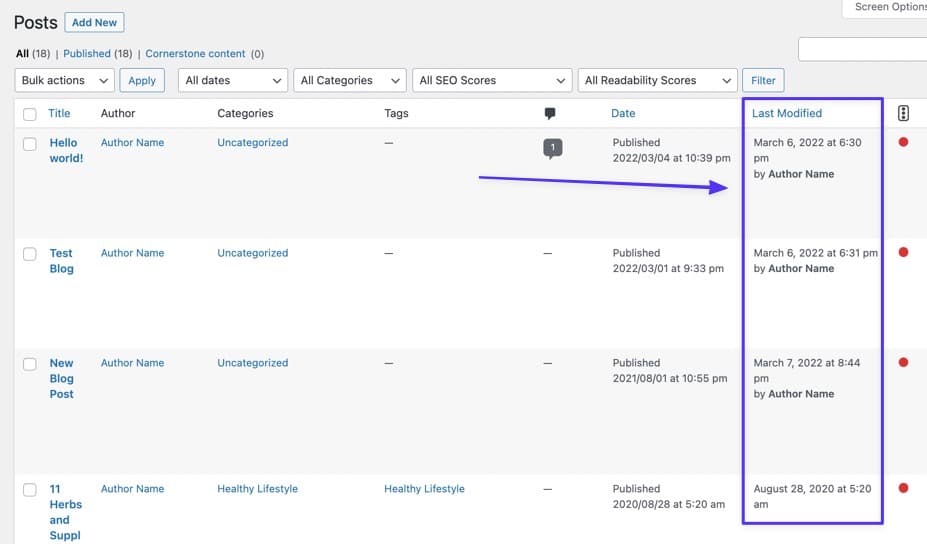
With the WP Last Modified Info plugin installed, navigate to the Posts list in WordPress. Automatically, the plugin generates a new column next to Date called Last Modified .

Pluginul afișează, de asemenea, o filă în editorul de postări numită Ultima actualizare , afișând data și ora ultimei actualizări pentru postarea individuală.

rezumat
În acest articol, ați învățat:
- Cum să afli când a fost actualizat ultima dată un site web
- Beneficiile afișării ultimei date actualizate pe site-ul dvs. web
- Cum să afișați ultima dată actualizată în WordPress folosind următoarele metode:
- Metoda 1: Editarea funcțiilor.php și CSS în tema dvs
- Metoda 2: Editarea șabloanelor de teme
- Metoda 3: Utilizarea unui plugin precum WP Last Modified Info
Am explorat și sfaturi despre:
- Cum se schimbă stilul ultimei date actualizate
- Cum să eliminați ultima dată actualizată din pagini și orice altceva care nu este o postare
- Eliminarea datei publicate astfel încât să apară numai ultima dată actualizată
- Schimbarea locației în care apare ultima dată actualizată pe o postare
În cele din urmă, v-am arătat cum să adăugați ultima dată actualizată la mai multe teme populare, inclusiv:
- Douăzeci și douăzeci
- Douăzeci și douăzeci și unu
- Astra
- Neve
- Zakra
Spune-ne în comentarii dacă mai ai întrebări despre cum să afișezi data Ultima actualizare pe site-ul tău WordPress!

