Cum să încărcați leneș imagini în WordPress
Publicat: 2022-10-25Vrei să încarci leneș imagini în WordPress? Încărcarea leneră a imaginilor este una dintre cele mai de bază tehnici de îmbunătățire a vitezei și performanței WordPress. Vă va ajuta să reduceți încărcarea serverului web prin trimiterea mai puține solicitări HTTP, ceea ce, la rândul său, îmbunătățește viteza de încărcare a paginii.
Deci, în acest ghid, vă vom arăta cum să încărcați leneș imagini în WordPress fără probleme.
Dar ce este încărcarea leneșă și de ce ar trebui să încărcăm leneș imaginile în WordPress? Să scăpăm asta din drum mai întâi.
Ce este Lazy Loading și cum funcționează?
Lazy loading este o tehnologie simplă pe care bloggerii și dezvoltatorii web o folosesc pentru a crește viteza site-ului lor. Ideea este destul de simplă.
Pentru un site web WordPress fără încărcare leneșă, atunci când un vizitator ajunge pe oricare dintre postările dvs. de blog, toate imaginile din postarea de blog vor fi încărcate simultan. Acum, aceasta ar putea suna a fi o opțiune mai bună, dar are un dezavantaj. Dacă postarea de pe blog are prea multe fotografii de înaltă calitate, încărcarea poate dura mult timp.
Pe de altă parte, ceea ce face lazy loading este că încarcă doar imaginile prezente în vizualizarea curentă a vizitatorului. Apoi, pe măsură ce derulează în jos, restul imaginilor sunt încărcate pe măsură ce intră în vizualizarea utilizatorului.
Ca rezultat, serverul trebuie să încarce mai puține imagini în fiecare cerere HTTP, ceea ce reduce sarcina de procesare pe server și face timpul de răspuns mai rapid.
Atât de multe site-uri web folosesc astăzi încărcarea leneșă pentru a obține viteze mai bune ale paginilor. În plus, este ușor de configurat și gestionat, așa că de ce să nu-l încerci?
Să vedem câteva dintre avantajele încărcării leneșe și să înțelegem de ce ar trebui să încărcăm leneș imaginile.
De ce Lazy Load Imagini în WordPress?
Google folosește viteza paginii ca unul dintre factorii de clasare. Deci, dacă aveți un conținut mai bun, dar o viteză slabă a site-ului, vă irosești eforturile. Concurenții tăi te pot depăși cu ușurință cu același conținut, dar cu o viteză mai bună a site-ului.
Încărcarea leneră este una dintre cele mai simple și mai eficiente modalități de a face ca imaginile să fie difuzate mai rapid decât de obicei.
Când scrieți postări de blog sau ceva similar care conține mii de cuvinte și multe imagini detaliate, trebuie să vă asigurați că imaginile nu afectează performanța generală a site-ului.
Dacă sunt lăsate neoptimizate, imaginile pot reduce drastic performanța paginii dvs. web. Un timp de răspuns mai mare al serverului și o viteză mai mică a paginii pot crește rata de respingere a site-ului dvs., ceea ce nu doriți să se întâmple cu orice preț.
În afară de memorarea în cache WordPress obișnuită, încărcarea lenenă poate fi convenabilă în majoritatea situațiilor și este una dintre tehnicile utilizate pe scară largă pentru a îmbunătăți performanța site-ului dvs.
Sunt sigur că înțelegeți importanța încărcării leneșe a imaginilor în WordPress. Din fericire, WordPress recunoaște și aceasta ca o caracteristică importantă și oferă încărcare leneșă în mod nativ. Să ne aprofundăm în încărcarea leneșă nativă WordPress.
Ce este Native Lazy Loading?
WordPress 5.5 a venit cu o funcție nativă de încărcare leneșă. Caracteristica este activată în mod implicit și nu trebuie să faceți nimic altceva pentru ao configura. Principalul avantaj al încărcării native leneșe este că toată lumea poate pune mâna pe caracteristică fără a se baza pe instrumente sau servicii suplimentare.
Când inserați imagini sau conținut media iframe în pagina sau postarea dvs., WordPress va adăuga automat eticheta loading="lazy" la versiunea HTML.
De exemplu, versiunea HTML actualizată a unei imagini va arăta astfel:
<img src="QuadLayer-Blog.jpg" loading="lazy" alt="QuadLayers" />
Și cadrele iframe vor fi ca:
<iframe src="QuadLayers-products.html" loading="lazy"></iframe>
Toate imaginile și cadrele iframe vor fi actualizate automat după publicarea sau actualizarea postării pe blog. Următoarele sunt tipurile de imagini care vor fi modificate de noua funcție nativă de încărcare leneșă:
- Imagini de conținut
- Imagini extrase
- Imagini widget
- Avatar
- Imagini șablon
Cu toate acestea, dacă nu doriți încărcare leneră nativă, o puteți dezactiva adăugând următorul fragment de cod:
add_filter( 'wp_lazy_loading_enabled', '__return_false');
Cu încărcarea leneră nativă dezactivată, puteți încărca leneș imagini în WordPress folosind un plugin dedicat. Un plugin dedicat de încărcare leneră este cea mai bună și preferată metodă de a face față încărcării leneșe. În plus, puteți adăuga imagini și videoclipuri iframe la încărcare leneșă cu pluginuri.
Mai jos, am enumerat câteva plugin-uri populare pe care le puteți folosi pentru a adăuga încărcare leneșă site-ului dvs. WordPress.
Cele mai bune pluginuri pentru a încărca leneș imagini în WordPress
Dacă căutați un plugin de încărcare leneșă pentru WordPress, veți ajunge la mai multe soluții gratuite, freemium și premium. Această secțiune va prezenta trei plugin-uri populare și bogate în funcții pe care le puteți folosi pentru a încărca leneș imaginile. Sunt:
- BJ Lazy Load – Gratuit
- WP Rocket – Premium
- Smush – Freemium
Să aruncăm o privire la caracteristicile majore ale fiecărui plugin și să vedem care poate fi o alegere mai bună pentru site-ul tău.
1) BJ Lazy Load

BJ Lazy Load este instrumentul potrivit dacă preferați un plugin cu opțiuni de configurare minime. Pluginul este disponibil cu un asistent de configurare simplu și oricine are cunoștințe îl poate configura. Pluginul poate fi folosit pentru încărcarea leneșă a fișierelor de imagine și a videoclipurilor iFrame.
În plus, dacă trebuie să traduceți pluginul în orice altă limbă decât engleza, este posibil și acest lucru.
BJ Lazy Load este partenerul perfect atunci când aveți nevoie de un plugin dedicat pentru încărcarea leneră a imaginilor și videoclipurilor.
Caracteristici
- Compatibil cu CDN
- Ușor de folosit
- Setări minime
- Traduceri gata
- Funcționează cu iFrames
Prețuri
BJ Lazy Load este un plugin WordPress gratuit .
2) WP Rocket

WP Rocket este unul dintre cele mai bogate funcții plugin-uri de cache WordPress disponibile. Are multe caracteristici, inclusiv stocarea în cache a paginii, preîncărcarea cache-ului, compresia gzip, optimizarea comerțului electronic, optimizarea bazei de date, optimizarea imaginilor și integrarea CDN.
Unul dintre principalele avantaje ale pluginului este compatibilitatea acestuia. WP Rocket este compatibil cu majoritatea temelor și pluginurilor WordPress, așa că nu va exista niciun conflict. Mai mult, optimizarea bazei de date este o altă caracteristică minunată oferită de WP Rocket pentru a vă optimiza site-ul.
Pe lângă toate aceste caracteristici uimitoare, pluginul vă permite să activați încărcarea leneșă pe site-ul dvs. Cu WP Rocket, nu aveți nevoie de un plugin separat dedicat pentru încărcare leneră.
Caracteristici
- Memorarea în cache a paginii
- Optimizarea bazei de date
- Optimizarea comertului electronic
- Compresie GZIP
- Integrare CDN
- Preîncărcare cache
Prețuri
WP Rocket este un plugin de cache premium . Are multe caracteristici, după cum puteți vedea, și îl puteți obține pentru 49 USD pe an pentru un singur site.
3) Smush

Dacă aveți nevoie să vă optimizați imaginile la nivelul următor, Smush este unul dintre cele mai bune instrumente pe care le puteți utiliza. Smush este un plugin dedicat pentru compresia și optimizarea imaginilor. Este creat pentru a crește performanța site-ului dvs. WordPress prin reducerea dimensiunii imaginii și permițând încărcarea leneșă. Cu pluginul, puteți comprima imagini și directoare nelimitate .
În plus, echipa a creat un CDN personalizat (Content Delivery Network) pentru a spori difuzarea imaginilor. În plus, multiplele oportunități de integrare precum Gutenberg, WP Bakery, Gravity Forms și Amazon S3 pot ajuta proprietarul site-ului web să construiască integrări mai puternice și să sporească productivitatea.
Caracteristici
- Ușor de Gestionat
- Optimizare nelimitată a imaginii
- CDN personalizat
- Director Smush
- Integrari multiple
Prețuri
Smush este o soluție freemium . Versiunea gratuită a pluginului poate fi suficientă pentru operațiunile de bază, dar se simte oarecum limitată. Dacă doriți o experiență completă, puteți obține abonamentul premium începând de la 7,5 USD pe lună pentru un singur site .

Deci, acestea au fost unele dintre cele mai bune opțiuni pentru a adăuga încărcare leneșă la WordPress. Cu toate acestea, dacă doriți să vedeți mai multe opțiuni disponibile, nu ezitați să consultați lista noastră dedicată celor mai bune plugin-uri lazy load pentru WordPress.
Cu asta din drum, să vedem în sfârșit cum putem încărca leneș imagini în WordPress.
Cum să încărcați leneș imagini în WordPress
Această secțiune vă va învăța cum să încărcați leneș imaginile în WordPress folosind pluginul BJ Lazy Load . Așa că, fără alte prelungiri, să începem.
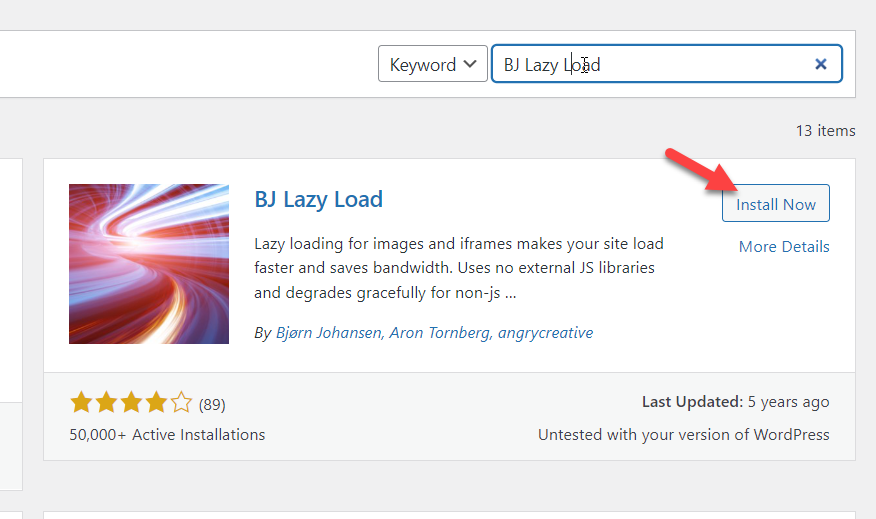
Primul lucru pe care doriți să-l faceți este să instalați și să activați pluginul pe site-ul dvs. WordPress. Apoi, conectați-vă la tabloul de bord WordPress Admin și accesați secțiunea A dd New plugins .
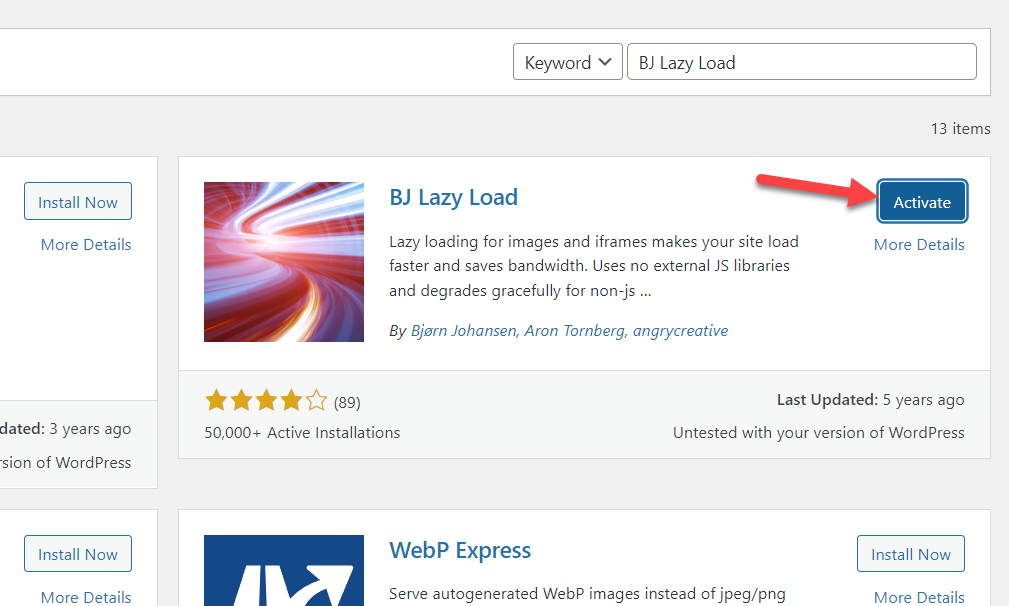
De acolo, puteți căuta BJ Lazy Load.

După ce ați instalat pluginul, activați-l.

Odată ce pluginul este activ, sub setările WordPress, puteți vedea configurația pluginului.

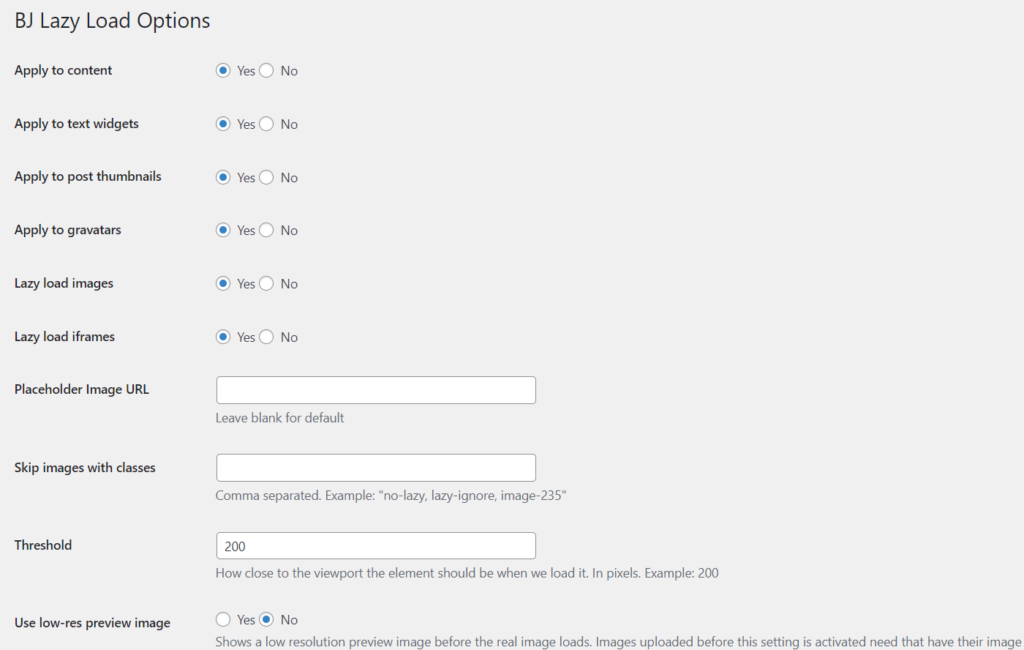
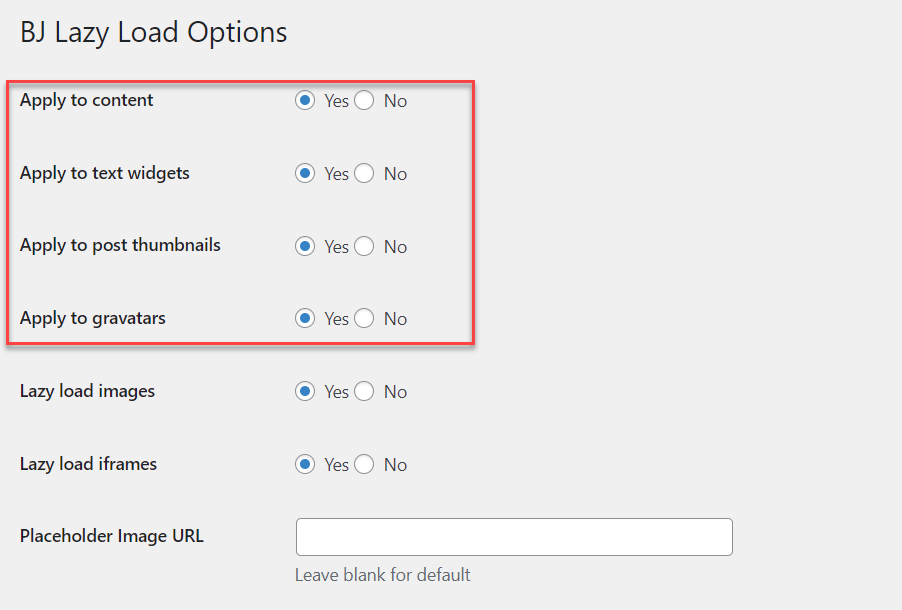
Acolo, veți vedea toate opțiunile de configurare disponibile.

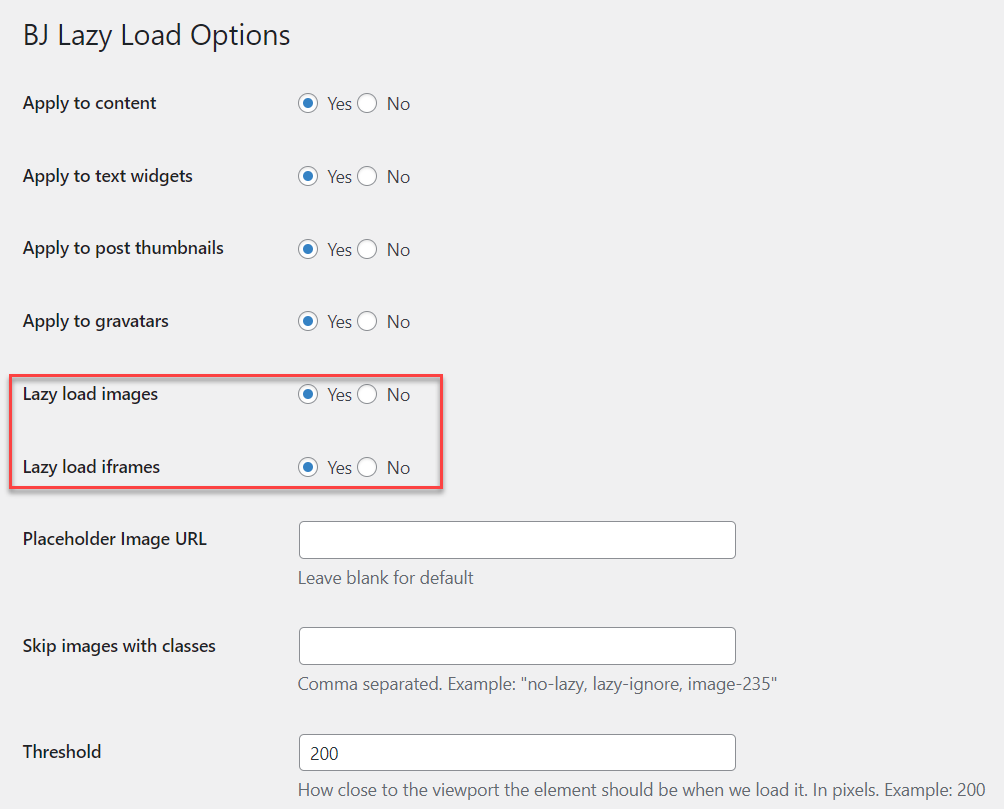
Configurația implicită care vine cu pluginul este destul de bună. Dar dacă trebuie să o modifici, o poți face din pagina de setări a pluginului. Orice ai face, asigură-te că ai activat încărcarea leneșă a imaginilor și a cadrelor iframe.

Apoi, alegeți ce tip de conținut aveți nevoie pentru a încărca leneș.

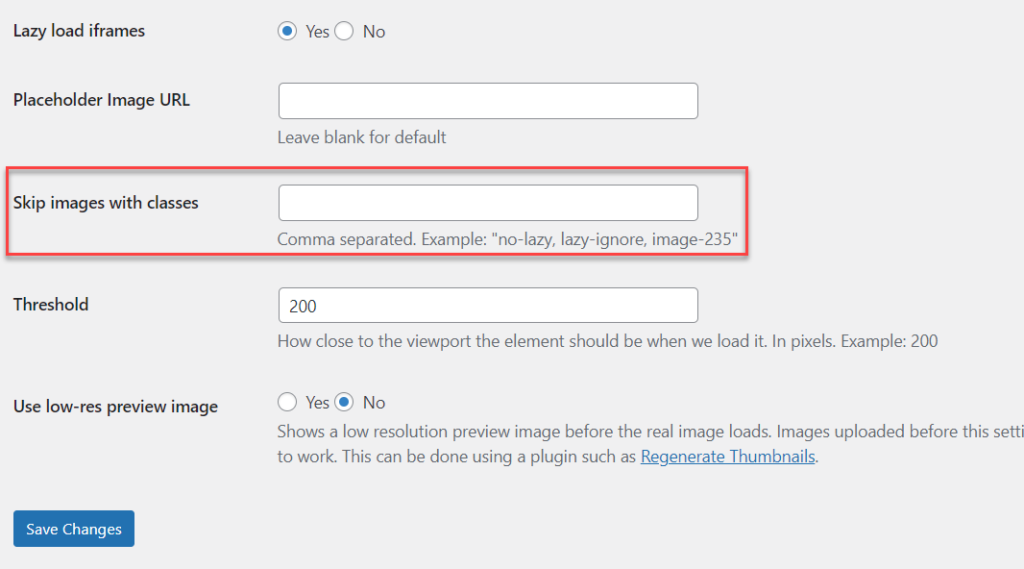
Dacă trebuie să preveniți încărcarea leneră a anumitor imagini, puteți utiliza această caracteristică pentru a sări peste imaginile care conțin clasele specificate.

Pentru a face acest lucru corect, puteți adăuga o clasă CSS la imagine și menționați clasa CSS în setările BJ Lazy Load. Pragul poate fi 200. Nu trebuie să modificați valoarea acolo.
După ce ați modificat setările, salvați modificările.
Asta e.
Acesta este modul în care puteți adăuga încărcare leneșă pe site-ul dvs. WordPress. După cum puteți vedea, cu pluginul BJ Lazy Load, acest lucru este destul de simplu.
Acum încărcarea leneșă este doar un pic pe care îl puteți face pentru a optimiza imaginile de pe site-ul dvs. Cu toate acestea, există și alte modalități de a vă optimiza și mai mult imaginile. De exemplu, comprimarea imaginilor la o dimensiune mai mică și reducerea încărcării pe server. Deci, să vedem cum să facem asta.
BONUS: Cum să comprimați imagini online pentru a crește performanța
Pe lângă încărcarea leneșă, comprimarea imaginilor este o altă practică bună pentru menținerea optimă a performanței site-ului. De obicei, descarcăm o imagine de stoc sau facem o captură de ecran și o încărcăm direct în biblioteca media WordPress.
Ei bine, aceasta nu este o practică bună.
Unele imagini pot avea o dimensiune de 1 MB sau mai mare, așa că încărcarea acestor imagini va epuiza tot spațiul de stocare disponibil pe serverul web. Unele companii de găzduire web vor limita, de asemenea, spațiul de stocare disponibil, așa că trebuie să fiți atenți atunci când aveți de-a face cu medii cu dimensiuni mai mari de fișiere.
Această secțiune va arăta cum puteți comprima imagini online și reduce dimensiunea fișierului fără a afecta calitatea.
Metoda 1: Compresor de imagini online
Puteți folosi un instrument online dacă nu doriți să utilizați un plugin WordPress suplimentar pentru comprimarea imaginilor. Sunt disponibile multe instrumente, cum ar fi TinyPNG, TinyJPG, ImageCompressor etc.
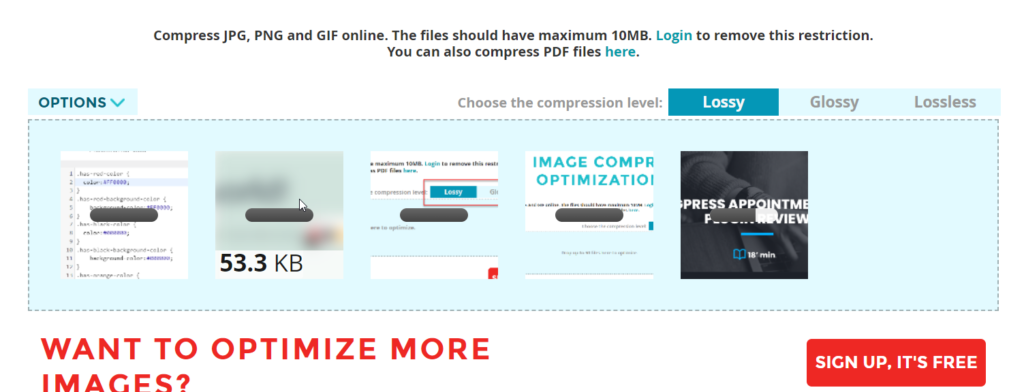
Vom folosi un instrument gratuit numit ShortPixel image compressor pentru acest tutorial.

Au mai multe niveluri de compresie disponibile.

Dacă nu sunteți sigur, păstrați Lossy ca tip de compresie. Este bun și atât de mulți oameni îl folosesc. Când sunteți gata să optimizați imaginile, trageți-le din spațiul de stocare local și plasați-le în interiorul cutiei.

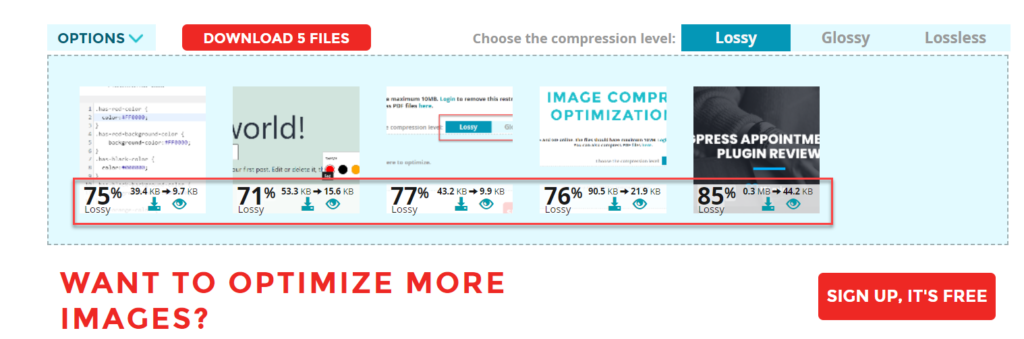
Va dura câteva secunde pentru a finaliza compresia. Odată ce instrumentul este finalizat cu optimizarea, puteți vedea dimensiunea reală a imaginii și dimensiunea actuală a imaginii pe ecran.

După ce instrumentul comprimă imaginile, le puteți descărca individual sau puteți descărca toate cele cinci fișiere într-un fișier ZIP. Puteți continua să utilizați instrumentul dacă dimensiunea imaginii este sub 10 MB. Cu toate acestea, dacă dimensiunea atașamentului dvs. depășește 10 MB, trebuie să vă creați un cont acolo.
Acesta este modul în care puteți utiliza instrumentul de compresor de imagine ShortPixel pentru a reduce dimensiunea imaginii fără a pierde calitatea.
Metoda 2: Cu un plugin WordPress
Dacă trebuie să automatizați sarcina de comprimare a imaginii, trebuie să utilizați un plugin WordPress dedicat. În acest fel, pluginul se va ocupa de optimizarea imaginii imediat după ce îl încărcați.
ShortPixel oferă, de asemenea, un plugin WordPress care vine cu toate caracteristicile posibile de care are nevoie un plugin de compresie a imaginii. Îl puteți folosi pentru a comprima automat imaginile.
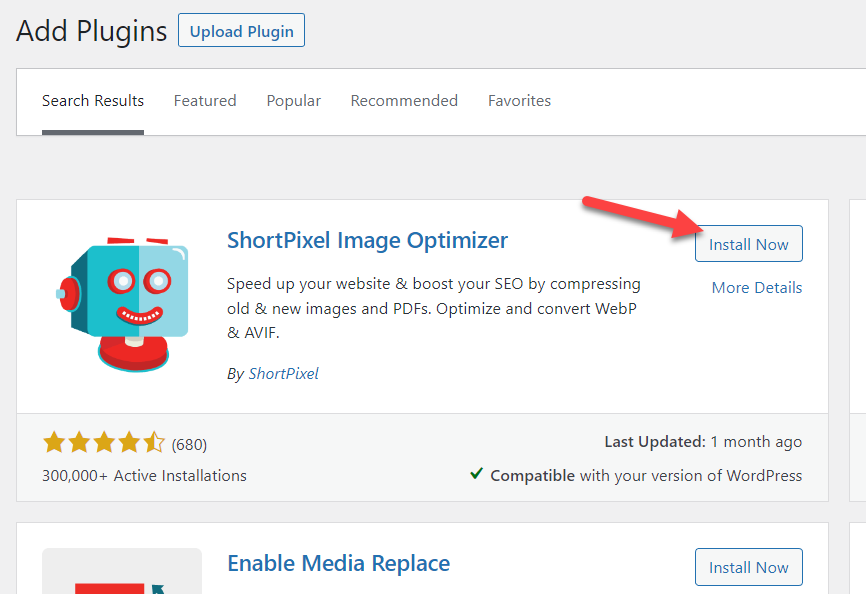
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul ShortPixel pe site-ul dvs.

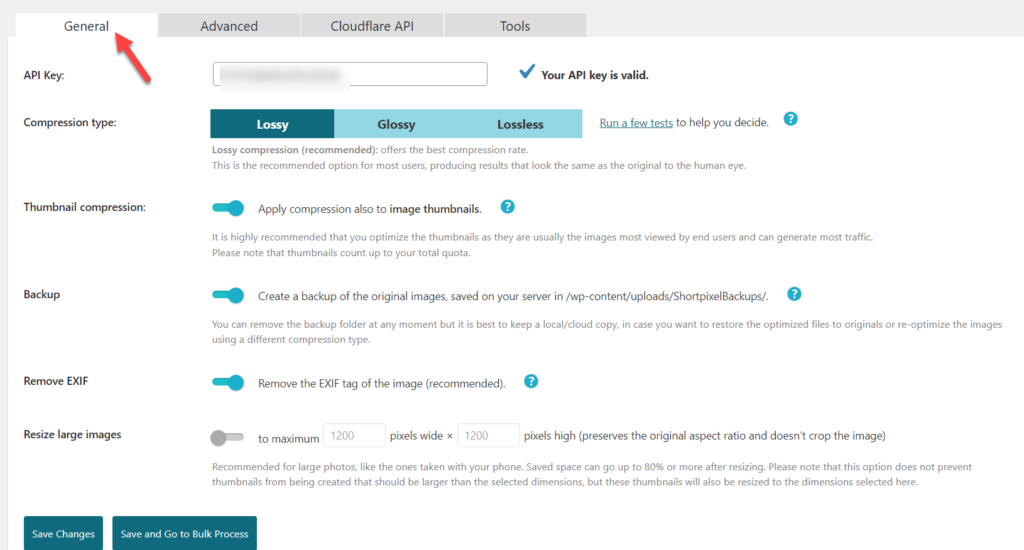
Pentru a utiliza instrumentul, aveți nevoie de o cheie API. Cheia poate fi generată prin introducerea adresei dvs. de e-mail. După ce l-ați configurat, mergeți la Setări generale pentru a configura pluginul.

După ce ați modificat setările, salvați modificările. De acum înainte, pluginul va optimiza fiecare imagine pe care o încărcați pe server.
Asta e.
Aceste două metode sunt cele mai răspândite pentru adăugarea mai multor imagini pe site-ul dvs. WordPress. Dacă aveți nevoie de un ghid dedicat, avem unul pentru dvs. despre comprimarea imaginilor în WordPress.
În plus, puteți consulta acest articol pentru a afla mai multe despre cele mai bune pluginuri de compresie a imaginilor WordPress.
Concluzie
După cum am menționat mai devreme, Google consideră viteza paginii ca un factor de clasare. Deci, dacă trebuie să vă clasați mai sus decât concurenții dvs., ar trebui să dezvoltați tehnologii pentru a crește viteza și performanța site-ului dvs.
Încărcarea leneră este o caracteristică simplă și valoroasă pentru a îmbunătăți viteza și performanța site-ului dvs. Implementarea lazy load într-un site web WordPress este, de asemenea, simplă. Sunt disponibile mai multe pluginuri pentru sarcină și puteți alege oricare dintre ele.
În acest articol, am văzut cum să încărcăm leneș imaginile în WordPress. Am ales pluginul BJ Lazy Load pentru acest tutorial, care vine cu configurații foarte minime. Odată ce ați modificat caracteristicile existente, sunteți gata. Este foarte ușor de utilizat și nu este nevoie de cunoștințe tehnice sau de codificare.
Sperăm că ați găsit acest articol util și ați învățat cum să încărcați leneș imaginile în WordPress. Vă rugăm să vă gândiți să distribuiți această postare prietenilor și colegilor dvs. de blog pe rețelele sociale dacă o faceți. Pentru mai multe ghiduri și tutoriale utile, nu ezitați să verificați blogul nostru.
Articole similare care v-ar putea plăcea:
- Cum să remediați un magazin WooCommerce lent și să îl accelerați
- 11 moduri în care vă puteți îmbunătăți performanța generală WordPress
- Cele mai bune pluginuri de cache pentru WordPress (gratuit și premium)
