Local vs DevKinsta: pe care ar trebui să-l alegi?
Publicat: 2023-12-15În această postare, vom pune în față Local vs DevKinsta. Ambele sunt soluții software pe care le puteți utiliza pentru dezvoltarea locală WordPress. Fiecare va simula un mediu de server pe computerul dvs. unde puteți crea site-uri web, puteți testa teme, încercați pluginuri și multe altele. Exact ca pe un server real.
Atât Local, cât și DevKinsta sunt, de asemenea, gratuit pentru descărcare și utilizare și, deși funcționalitatea lor de bază este aceeași, diferă într-un număr de domenii cheie.
Deci, dacă vă întrebați care este instrumentul potrivit pentru fluxul dvs. de lucru de dezvoltare, această comparație între Local și DevKinsta vă va ajuta să decideți. Vom examina ambele soluții în detaliu, de sus în jos, astfel încât să știți ce obțineți cu fiecare.

Local vs DevKinsta: Configurare
Ca un prim pas, să ne uităm la ce este nevoie pentru a obține ambele suite de dezvoltare locală pe computer.
Local
Pentru a instala Local, trebuie să accesați site-ul web LocalWP și să faceți clic pe butonul de descărcare.

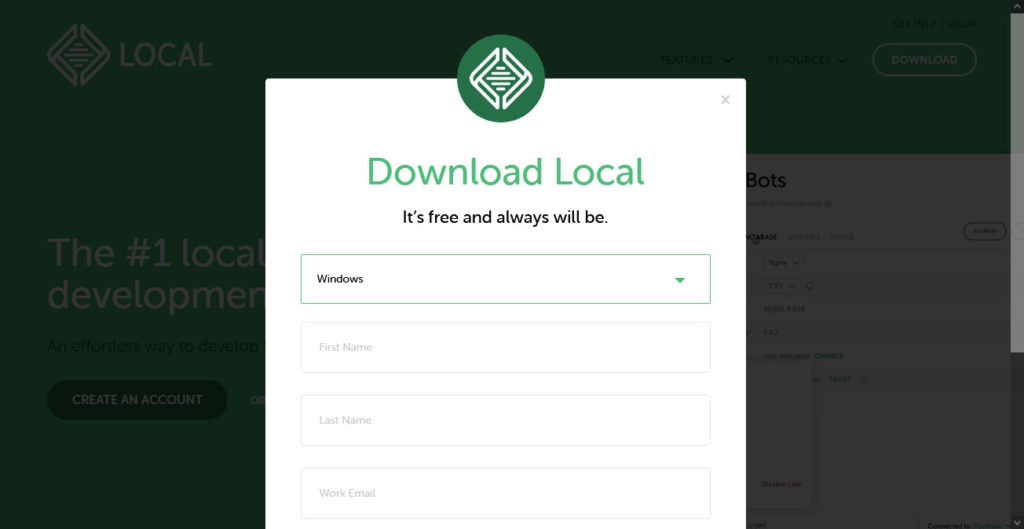
Site-ul web vă va cere câteva informații de contact (nume, adresa de e-mail și descrierea postului) înainte de a începe descărcarea.

Fișierul de instalare are aproximativ 600 MB, așa că descărcarea poate dura puțin. După ce s-a terminat, faceți clic pe executabilul de pe hard disk și urmați instrucțiunile pentru a parcurge configurarea. Asta este.
DevKinsta
Procesul pentru DevKinsta este aproape același, inițial. Și aici, trebuie să accesați site-ul său web și să faceți clic pe butonul de descărcare. De asemenea, vă solicită informațiile de contact.

O diferență este că fișierul de instalare al DevKinsta este mult mai mic, doar aproximativ 80 MB. Cu toate acestea, atunci când începeți procesul de instalare, programul vă va cere suplimentar să instalați Docker, care trebuie să funcționeze.

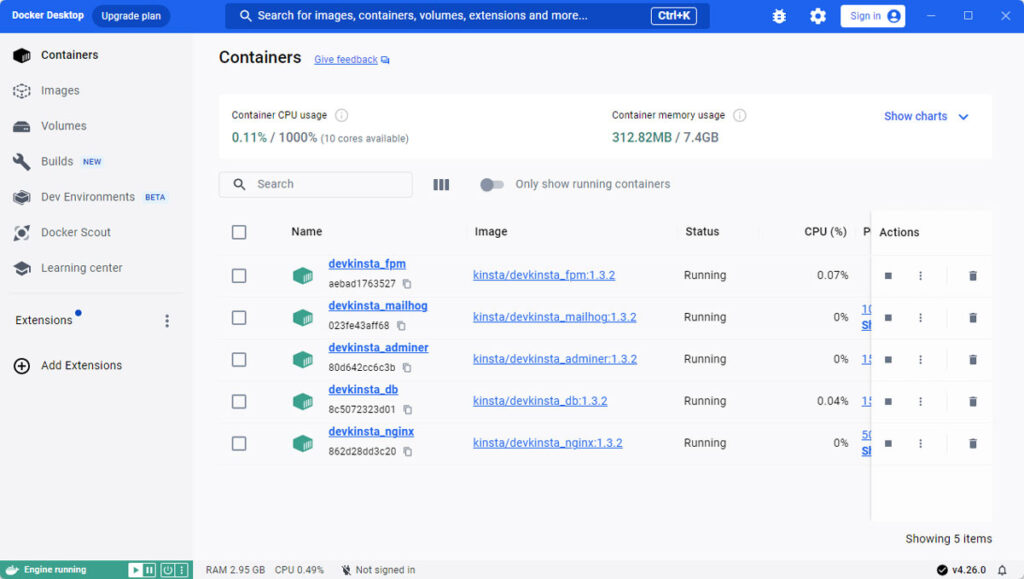
Docker este o aplicație care vă permite să construiți containere - medii virtuale - pentru a rula aplicații web și site-uri web. În timp ce Local are o funcționalitate similară încorporată, DevKinsta o externalizează către un alt program.

Asta explică, de asemenea, dimensiunea diferită a fișierului de instalare, Docker are încă 600 MB. Și aici trebuie să îl descărcați și să rulați procesul de instalare. Deci, în general, instalarea DevKinsta este puțin mai elaborată.
Local vs DevKinsta: crearea de site-uri de dezvoltare
Odată ce aveți fiecare program pe hard disk, puteți începe să le utilizați pentru a crea site-uri web de dezvoltare locală. Să vorbim despre cum să facem asta acum.
Local
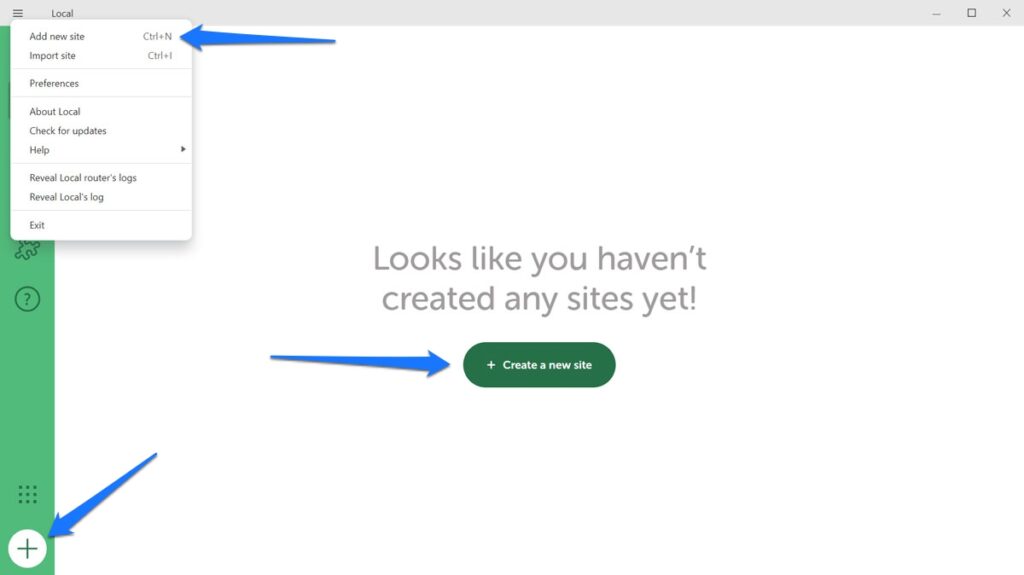
În local, acest proces este destul de ușor. Când porniți pentru prima dată programul, întâlniți un buton verde mare care vă solicită să vă configurați primul site. Alternativ, puteți folosi și butonul plus din colțul din stânga jos, puteți să treceți prin meniu sau să apăsați Ctrl/Cmd+N . Oricare dintre aceste opțiuni va începe procesul.

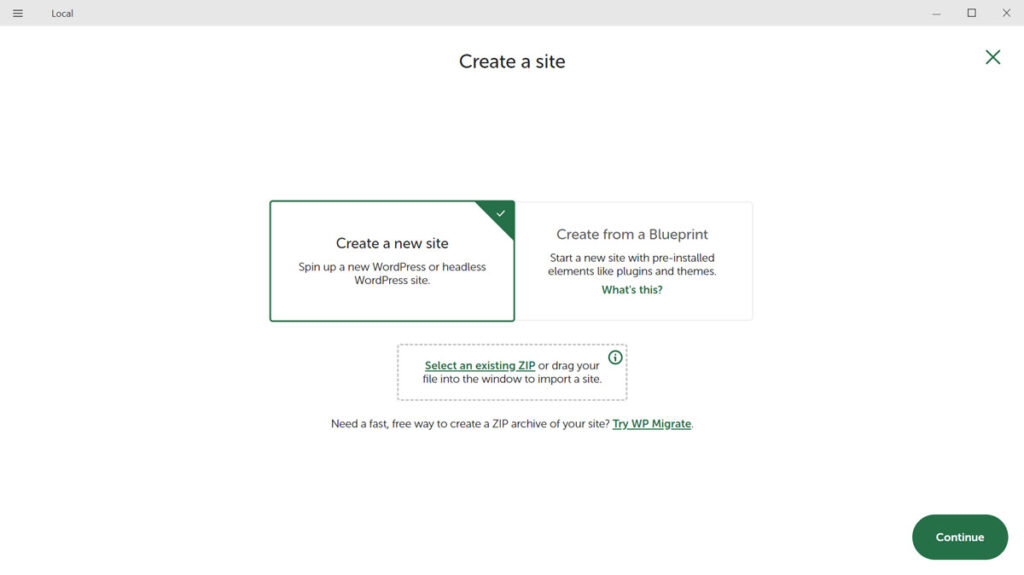
Alegeți Creați un site nou (vom vorbi în curând despre celelalte două opțiuni) și apoi faceți clic pe Continuare .

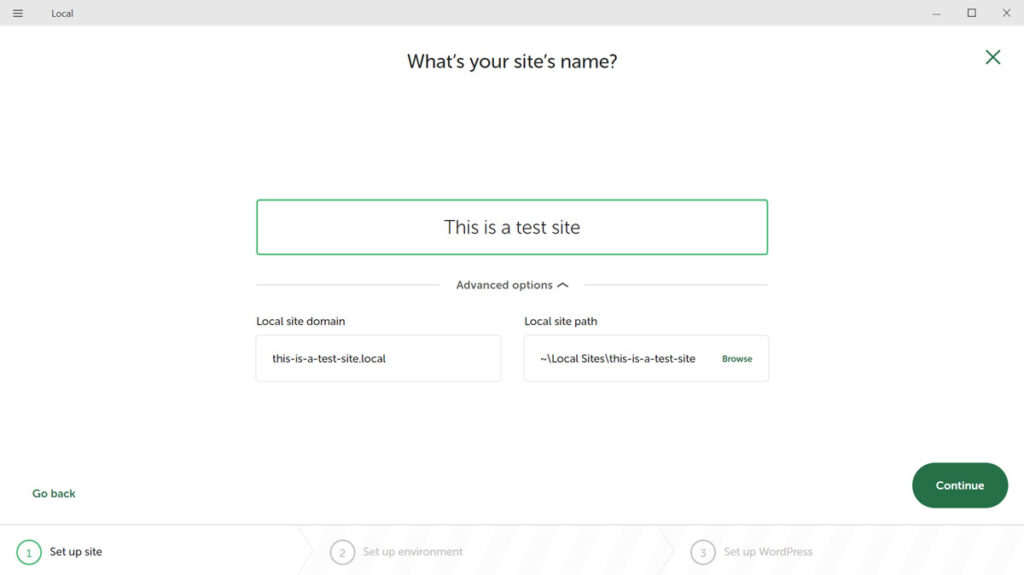
În pasul următor, mai întâi trebuie să introduceți un nume de site. În Opțiuni avansate , puteți determina, de asemenea, domeniul și calea site-ului, dacă doriți, sau pur și simplu lăsați Local să creeze acest lucru automat.

Continuați din nou pentru a ajunge la partea în care alegeți mediul.

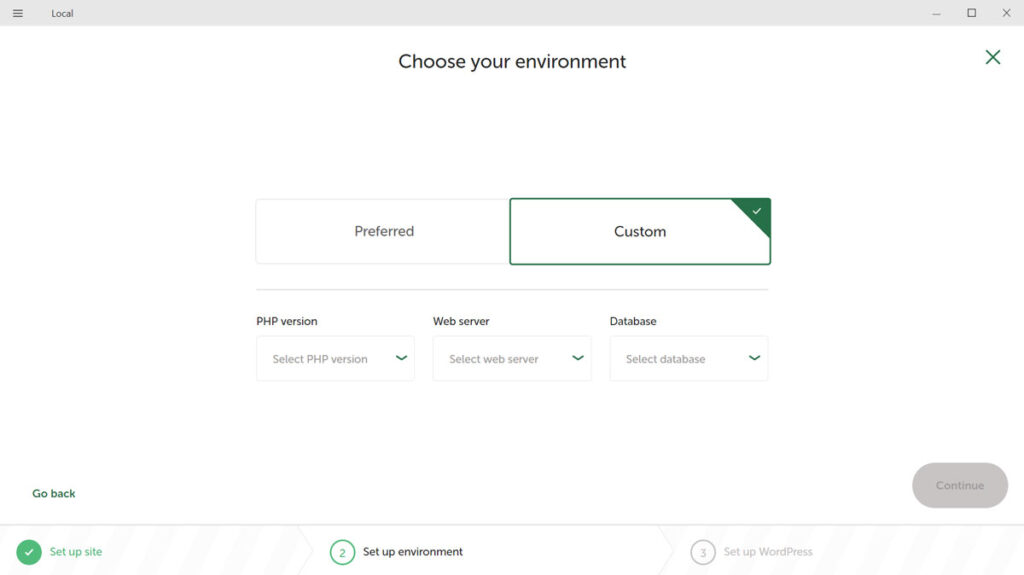
Aici alegeți versiunea PHP, tipul de server web (Apache sau NGINX) și versiunea MySQL. Puteți fie să utilizați opțiunile implicite, fie să le personalizați în funcție de nevoile dvs.
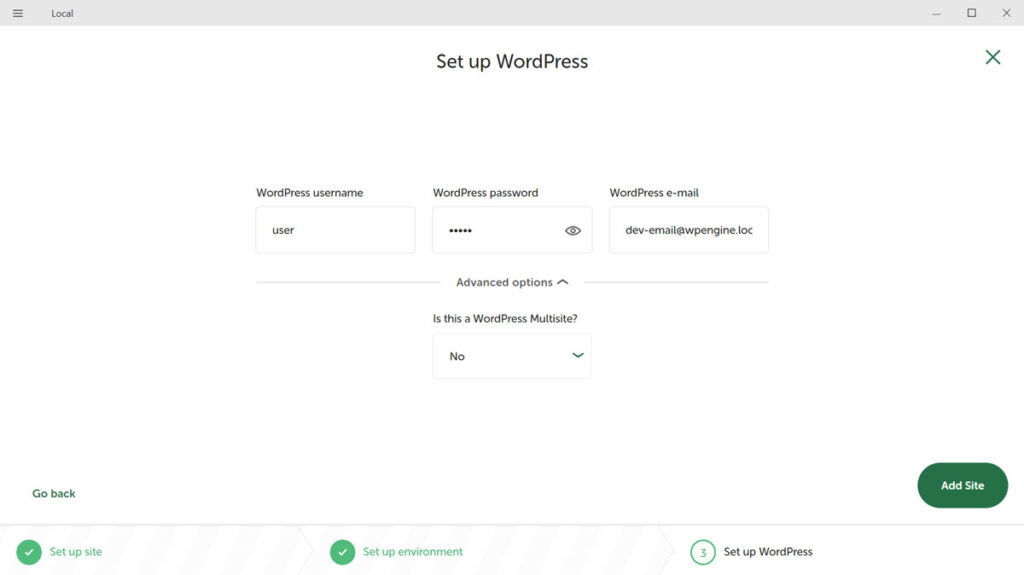
După ce treceți mai departe, ultimul pas este să configurați un nume de utilizator, o parolă și o adresă de e-mail WordPress.

Utilizați opțiunile Avansate pentru a face noul site web un site multiplu, dacă doriți. Faceți clic pe Adăugați site când ați terminat și Local va finaliza procesul, inclusiv instalarea WordPress. După ce ați terminat, îl puteți accesa și îl puteți utiliza în browser ca pe un site web WordPress normal.
DevKinsta
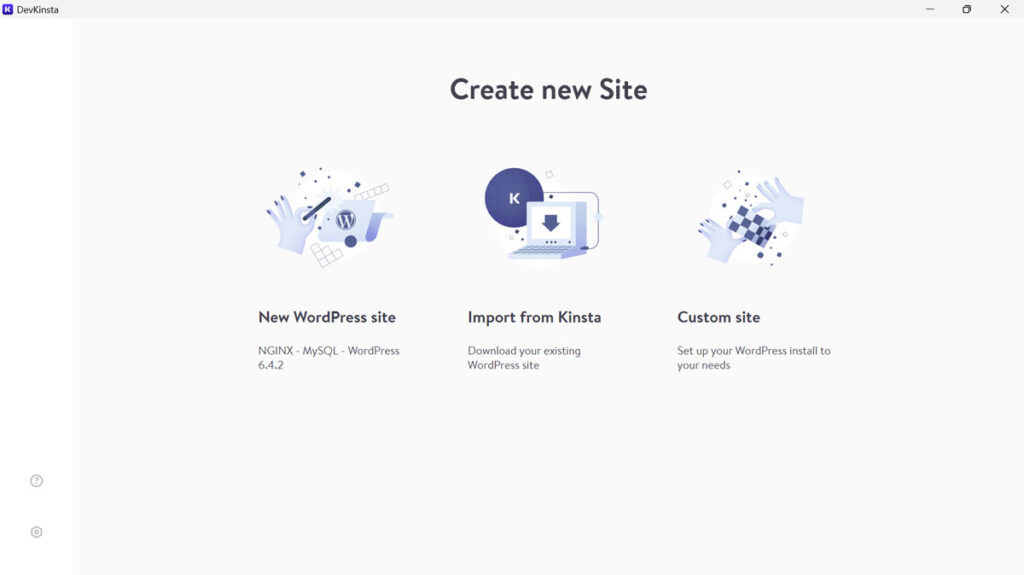
Când porniți pentru prima dată DevKinsta, programul vă oferă trei opțiuni diferite:
- Porniți un nou site WordPress (cu un mediu preconfigurat)
- Importați un site web WordPress existent din Kinsta
- Configurați o instalare WordPress personalizată în funcție de nevoile dvs

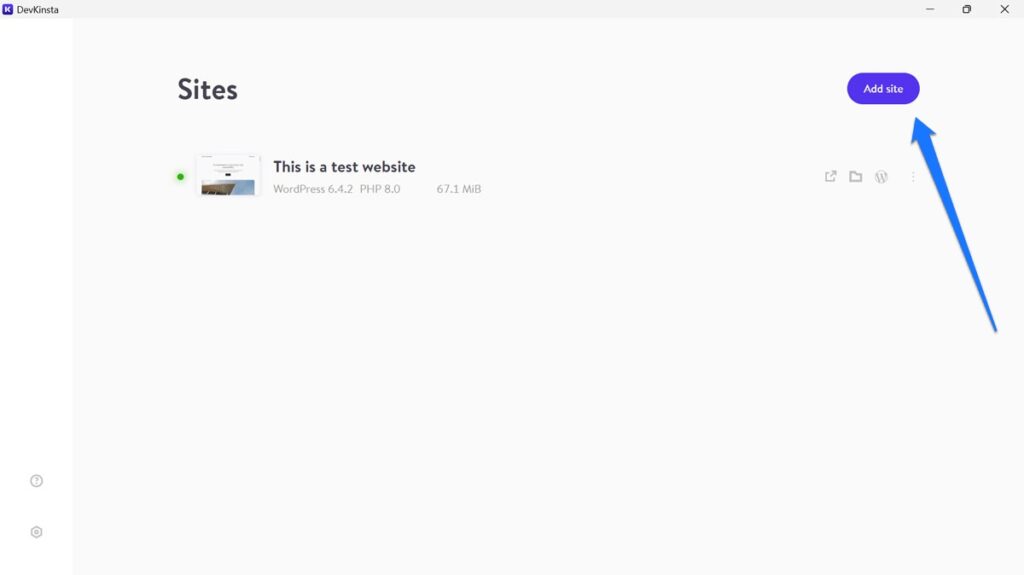
De asemenea, ajungi la aceste opțiuni atunci când accesezi ecranul de pornire (pictograma casei) și dai clic pe Adăugați site acolo.

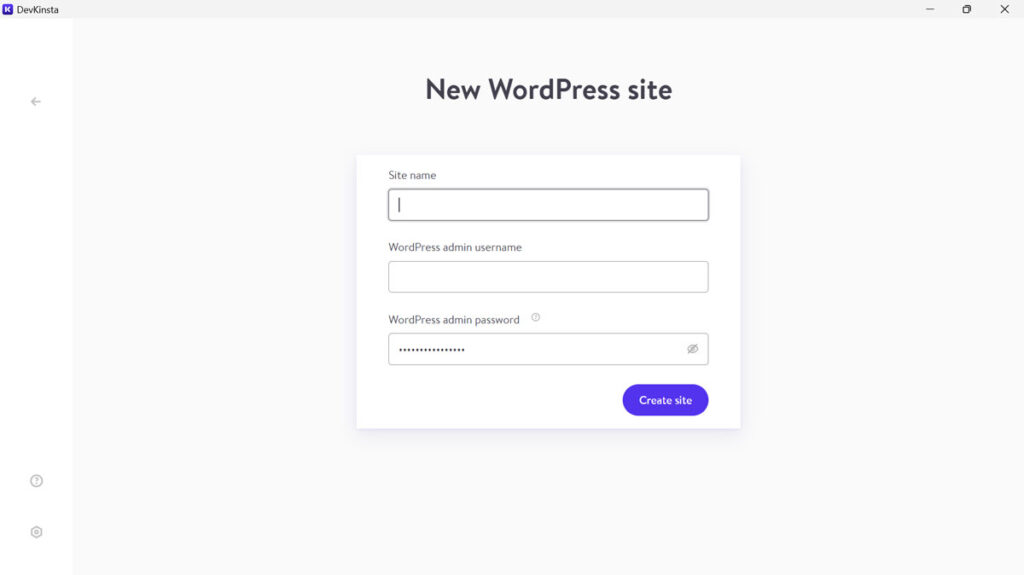
Ca și înainte, să mergem cu prima variantă. După ce l-ați ales, tot ce vă cere DevKinsta este un nume de site, un nume de utilizator de administrator și o parolă.

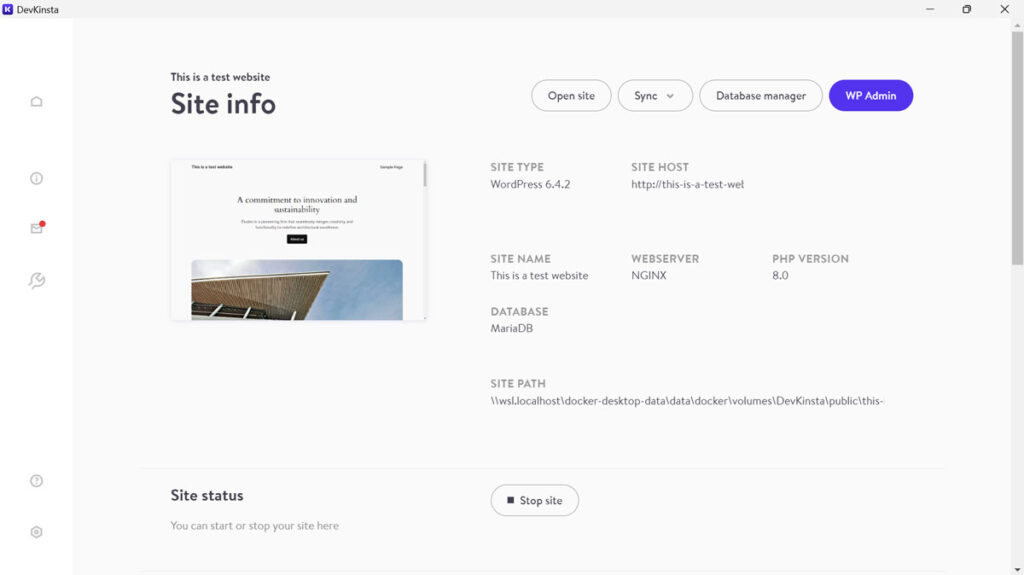
Introduceți toate trei, faceți clic pe Creare site și programul începe să funcționeze. Când ați terminat, ajungeți pe pagina de configurare a noului site de unde o puteți accesa.

După aceea, este disponibil și în browser.
Local vs DevKinsta: importarea site-urilor existente
După cum sa menționat deja, ambele soluții vă permit, de asemenea, să importați site-uri web existente.
Local
În Local, aveți două opțiuni principale pentru a importa un fișier existent: extrageți de pe un server sau importați-l manual.
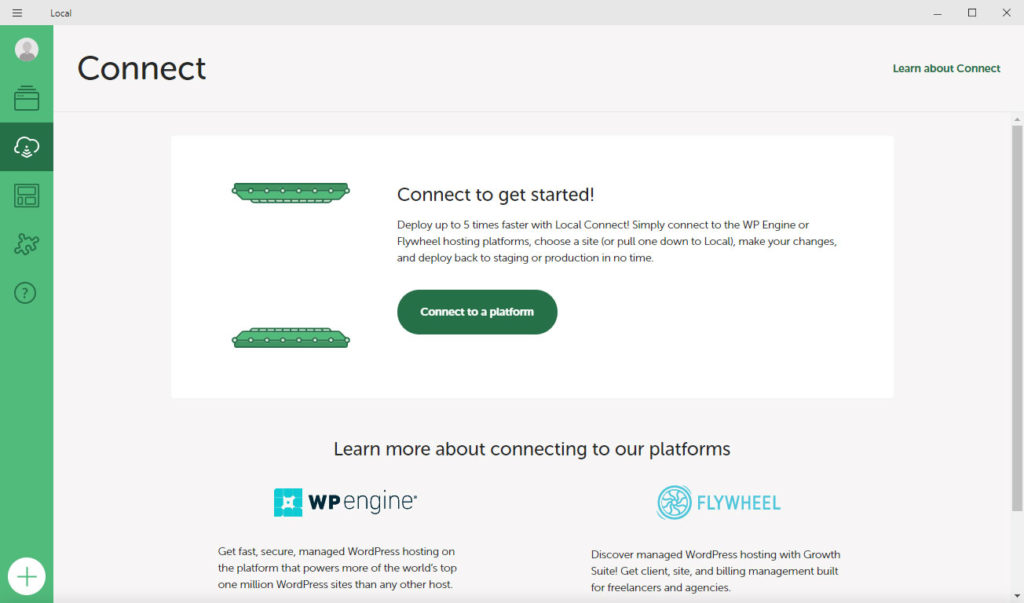
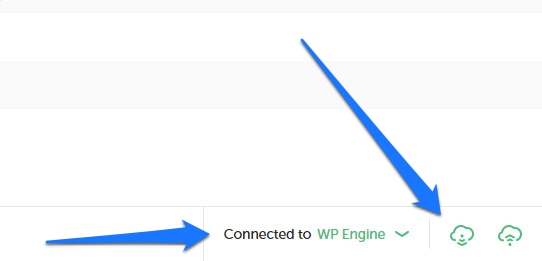
Pentru prima opțiune, puteți utiliza funcția Connect , cu toate acestea, funcționează numai dacă sunteți client WP Engine sau Flywheel. Dacă acest lucru este valabil pentru dvs., faceți clic pe Conectare în partea stângă a interfeței cu utilizatorul și conectați-vă la contul dvs. WP Engine sau Flywheel.

Odată terminat, puteți încărca și descărca site-ul dvs. direct în colțul din dreapta jos al localului sau prin meniul Conectare .

Programul are, de asemenea, o funcție MagicSync, care face recomandări pentru fișierele de mutat. Astfel, nu trebuie să încărcați sau să descărcați întregul site de fiecare dată, ci doar fișierele modificate.
Cu toate acestea, chiar dacă nu sunteți client al WP Engine sau Flywheel, puteți importa în continuare site-uri web existente în program. Tot ce aveți nevoie pentru asta este un fișier zip cu datele site-ului dvs., pe care îl puteți obține fie printr-un client FTP, fie prin orice plugin de backup WordPress.
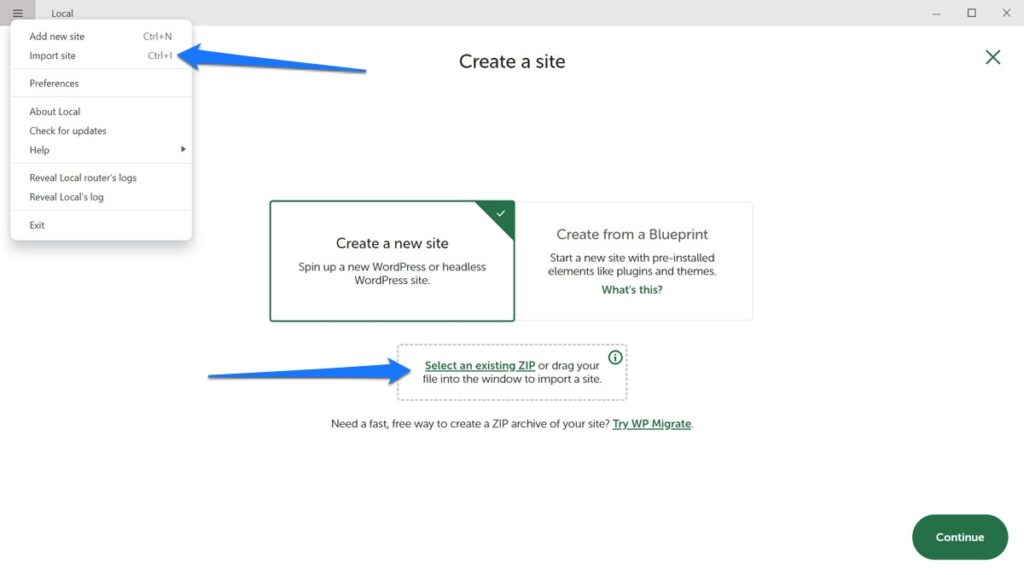
Ce e bine este că nu ai nevoie de toate fișierele. Un fișier SQL al bazei de date și folderul wp-content este suficient. Arhivați-le și trageți-le în Local sau utilizați opțiunea Import din meniul principal pentru a indica programul către acesta.

Local vă va cere câteva informații, cum ar fi mediul pe care doriți să îl utilizați, numele site-ului, calea și domeniul. Cu toate acestea, va adăuga tot ce aveți nevoie pentru un site web WordPress în timpul importului. Puteți găsi informații detaliate despre acest lucru în ghidul nostru de import/export pentru Local.
DevKinsta
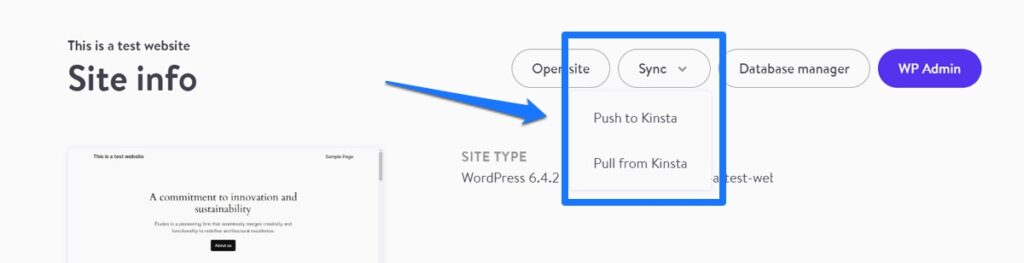
La fel ca Local, DevKinsta oferă posibilitatea de a împinge și extrage site-uri către și de la un server de procesare și producție. Aici, funcția se numește Sincronizare și o găsiți în partea de sus a ecranului oricăruia dintre site-urile dvs. de dezvoltare.

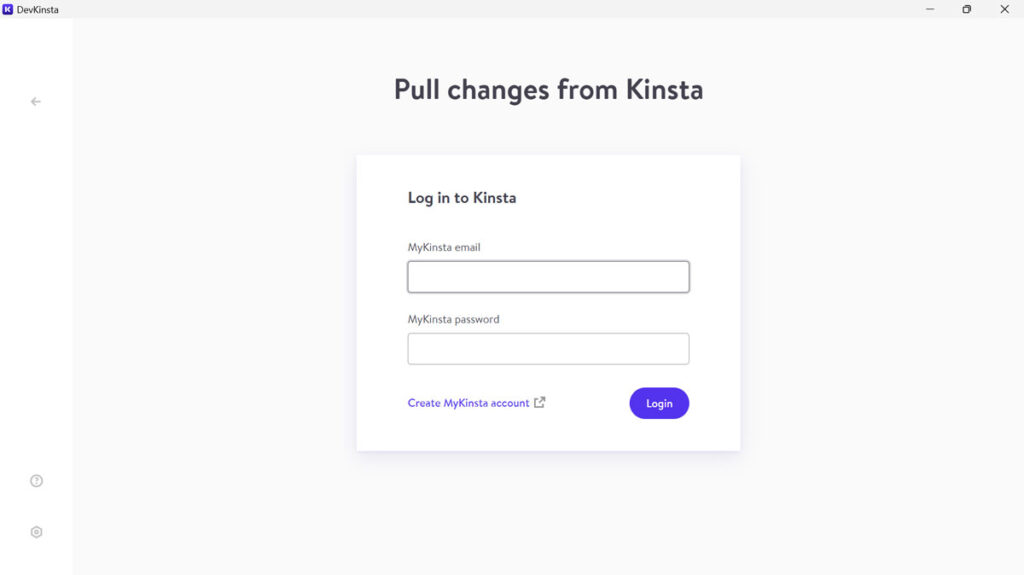
Pur și simplu faceți clic și alegeți dacă să împingeți sau să trageți. DevKinsta vă va cere acreditările pentru contul dvs. Kinsta.

După ce v-ați autentificat, trebuie să selectați mediul din care să împingeți sau să extrageți și dacă să mutați baza de date, fișierele selectate sau ambele. După ce ați făcut alegerile, finalizați-le făcând clic pe butonul pentru a vă actualiza site-ul local sau online.
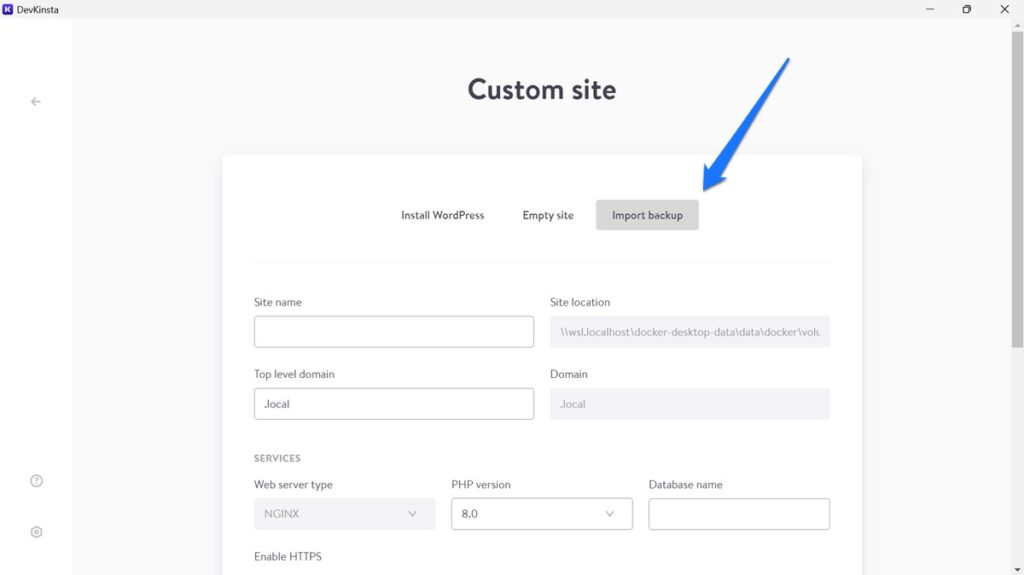
Importarea manuală a site-urilor funcționează în mod similar. Când creați un site nou, alegeți Site personalizat , apoi comutați la fila Import backup .

Aici, furnizați un nume de site, un domeniu de nivel superior și un mediu de server. Apoi, desemnați locația fișierului de rezervă. Și aici trebuie să fie un fișier zip sau rar, cu toate acestea, DevKinsta are nevoie să furnizați toate datele site-ului dvs., nu doar baza de date și folderul wp-content . Faceți clic pe Creare site ca de obicei când ați terminat.
(Dacă aveți doar baza de date și folderul de conținut, trebuie să le importați manual într-un site web local existent și să înlocuiți manual adresele URL ale site-ului în baza de date pentru a se potrivi noului mediu.)
Local vs DevKinsta: Gestionarea site-ului
Odată ce aveți un site web la îndemână, cele două soluții vă oferă opțiuni diferite pentru a-l gestiona.
Local
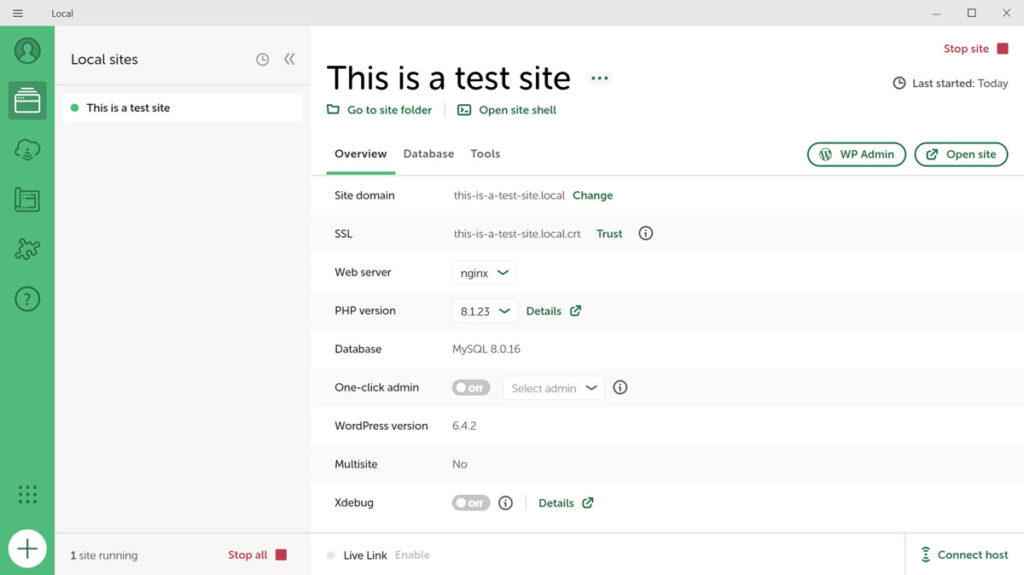
Cu site-ul activ, în partea de sus a ecranului, Local vă permite să accesați folderul în care este conținut cu un singur clic sau să deschideți comanda shell. De asemenea, aveți două butoane pentru a accesa backend-ul WordPress și site-ul propriu-zis cu un singur clic.


Sub Prezentare generală , aveți următoarele opțiuni:
- Schimbați domeniul site-ului
- Aveți încredere în certificatul SSL pentru a nu primi un avertisment din browser
- Schimbați tipul de server web și versiunea PHP
- Activați administrarea cu un singur clic pentru a evita să fie nevoie să introduceți acreditările de conectare de fiecare dată
- Activați Xdebug pentru depanarea problemelor PHP
- Actualizați versiunea WordPress din local
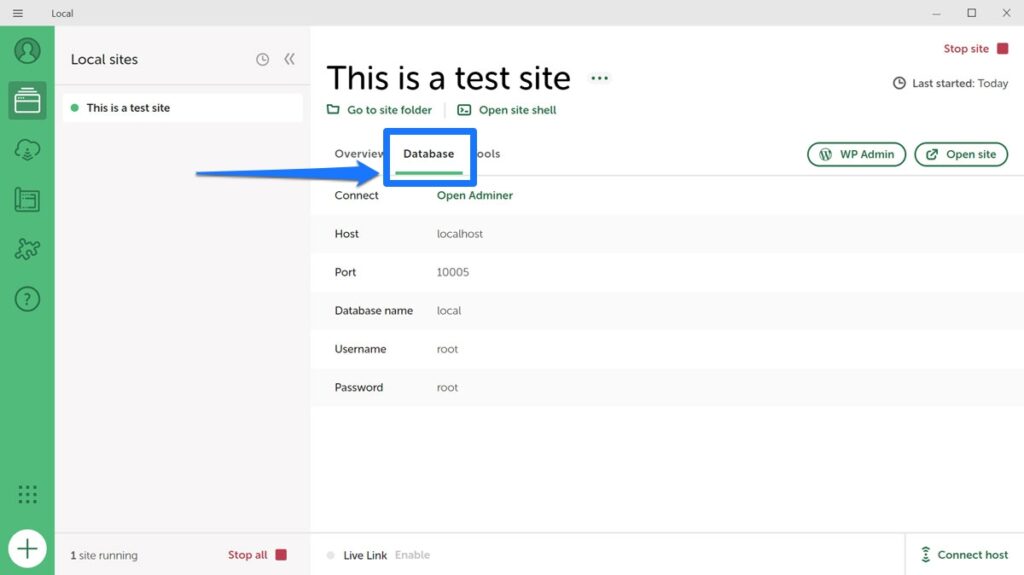
Sub fila Bază de date , găsiți informațiile bazei de date, precum și un link către un panou de gestionare în Adminer.

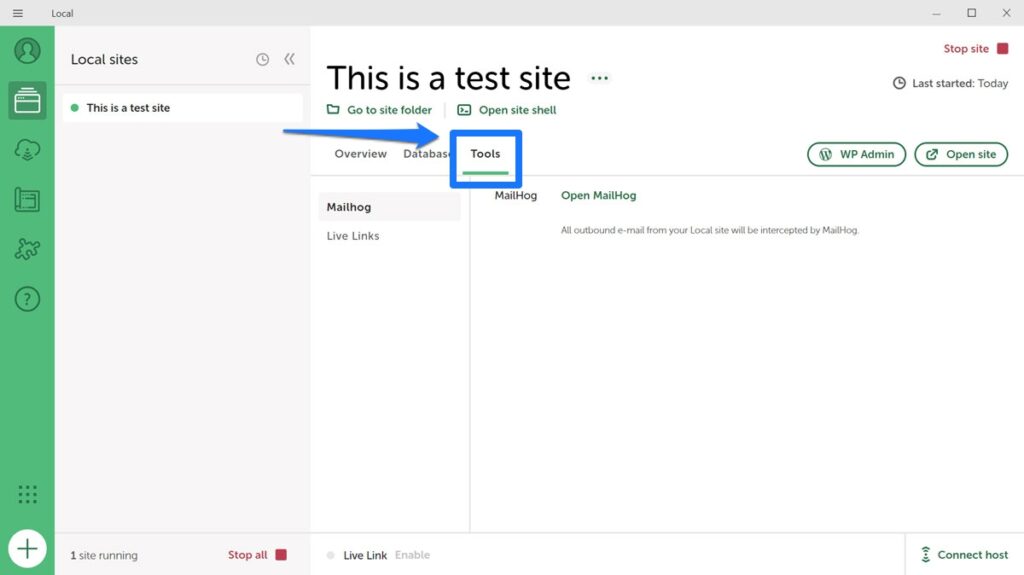
În cele din urmă, Instrumente vă oferă acces la MailHog (pentru a testa trimiterea de e-mailuri de pe site-ul dvs. local) și Live Links, o opțiune despre care vom vorbi mai jos.

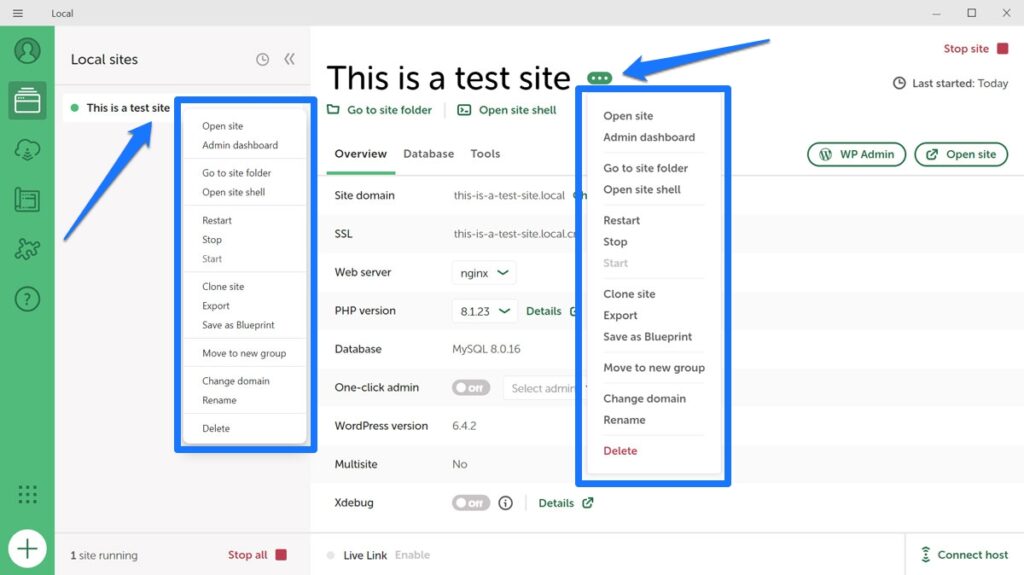
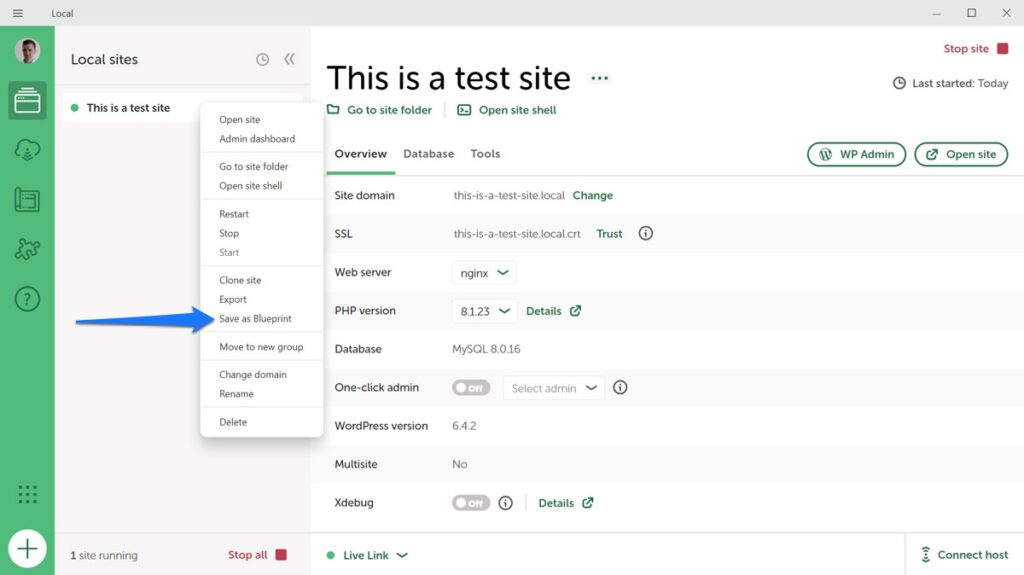
Este important să rețineți că multe dintre aceste opțiuni sunt disponibile și când faceți clic dreapta pe site-ul dvs. din lista din stânga sau pe pictograma cu trei puncte de lângă numele site-ului.

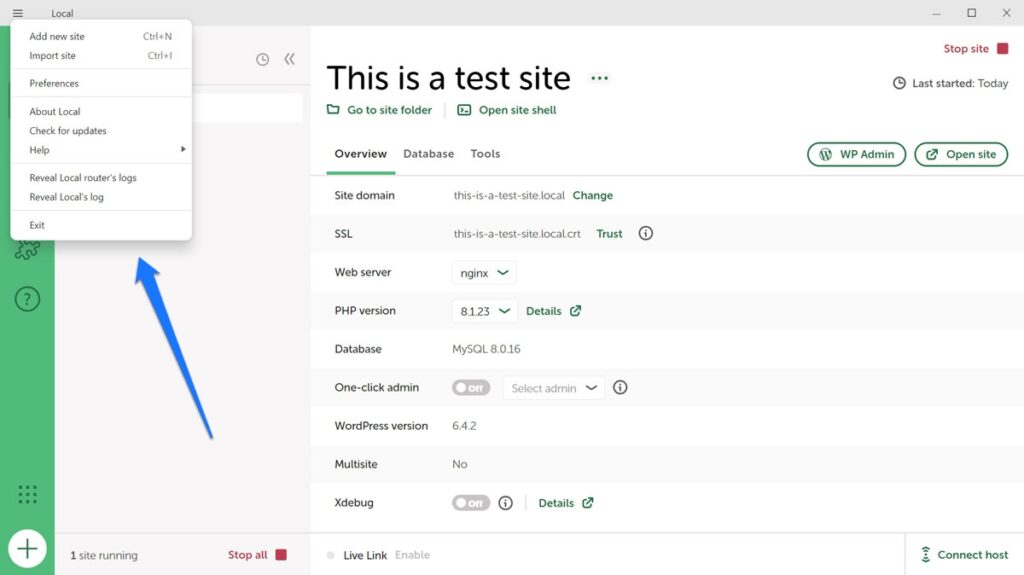
În acele două locuri, puteți, de asemenea, să porniți și să opriți fiecare server, să vă clonați și să vă exportați site-urile, să le salvați ca plan și multe altele. În plus, există și un meniu de hamburgeri în colțul din stânga sus. Când faceți clic pe el, aveți acces la mai multe opțiuni, inclusiv meniul de setări, actualizări de software și jurnale.

DevKinsta
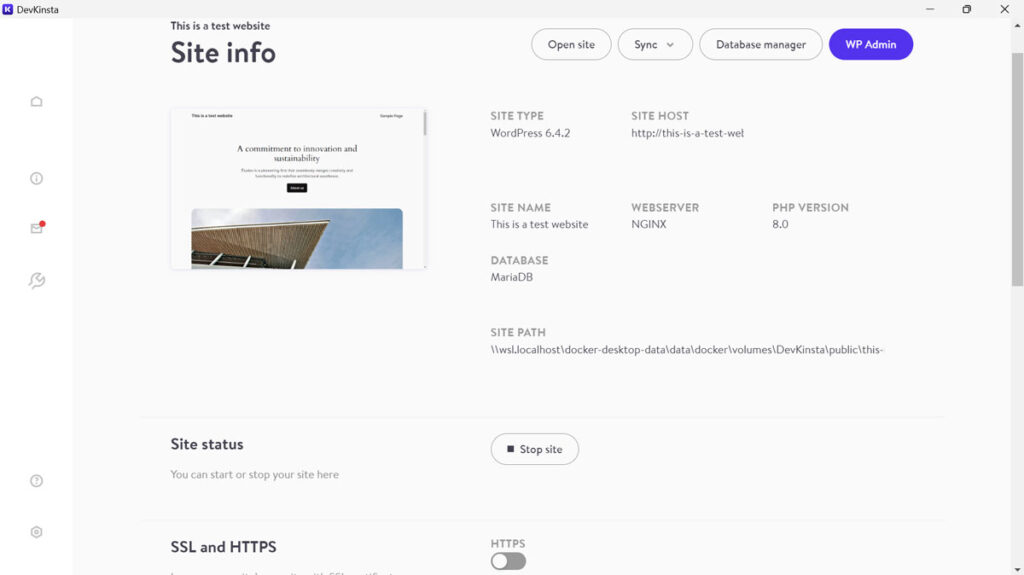
DevKinsta are caracteristici similare pentru gestionarea site-ului ca Local. În partea de sus, puteți accesa fiecare site, puteți accesa Adminer pentru gestionarea bazei de date sau puteți sări direct la tabloul de bord WordPress (nu există totuși autentificare automată). De asemenea, puteți opri rularea serverului local și puteți activa SSL/HTTPS.

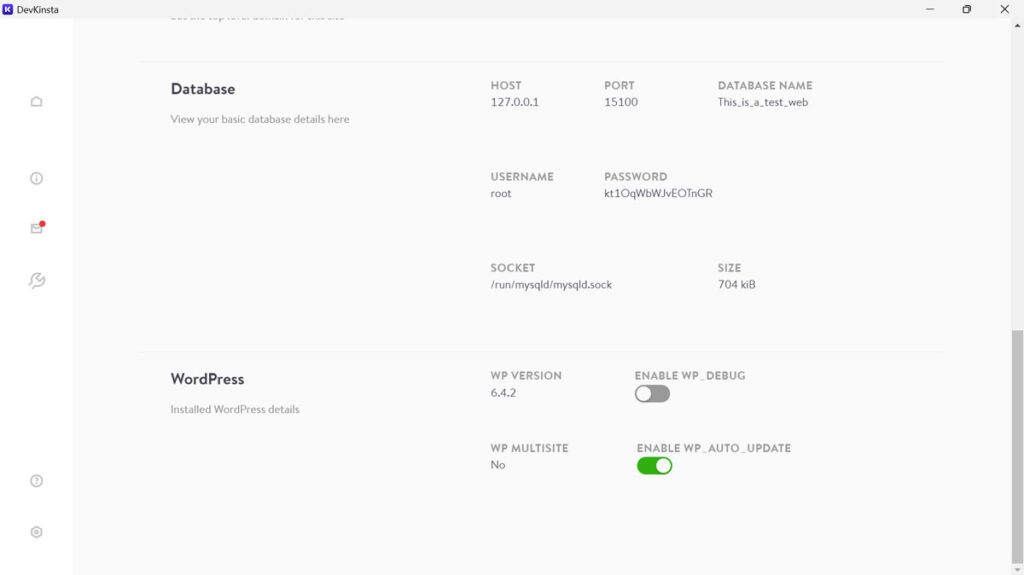
În plus, puteți schimba domeniul de nivel superior al site-ului web și puteți vedea toate informațiile importante despre baza de date și WordPress. În cele din urmă, puteți activa și dezactiva wp_debug și actualizările automate WordPress de aici.

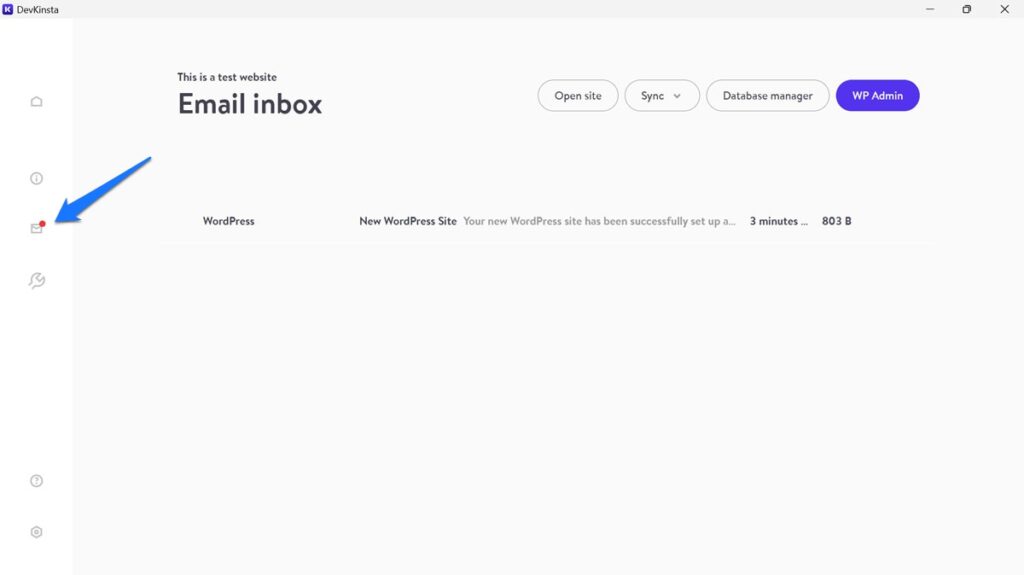
Pictograma plic din partea stângă vă duce la căsuța de e-mail a site-ului dvs., unde sunt colectate toate e-mailurile trimise de pe site-ul local.

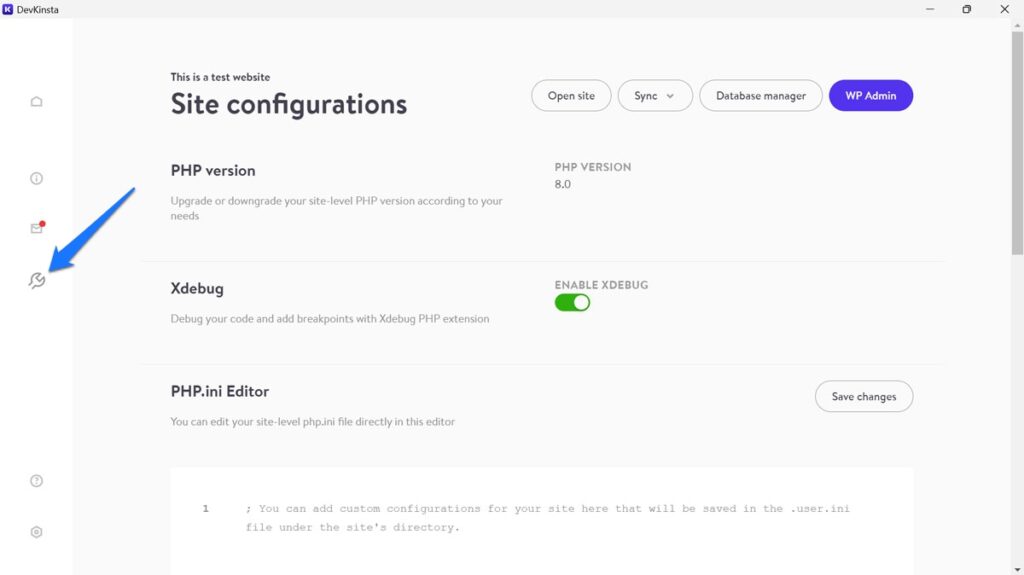
Simbolul mic cheie oferă acces la configurația site-ului dvs. În esență, asta înseamnă că puteți activa Xdebug aici, puteți scrie în php.ini pentru serverul local, precum și puteți modifica fișierul de configurare NGINX.

Nu mi-am putut da seama ce face pictograma de informații de sus. Nu s-a întâmplat nimic când am dat clic pe el.
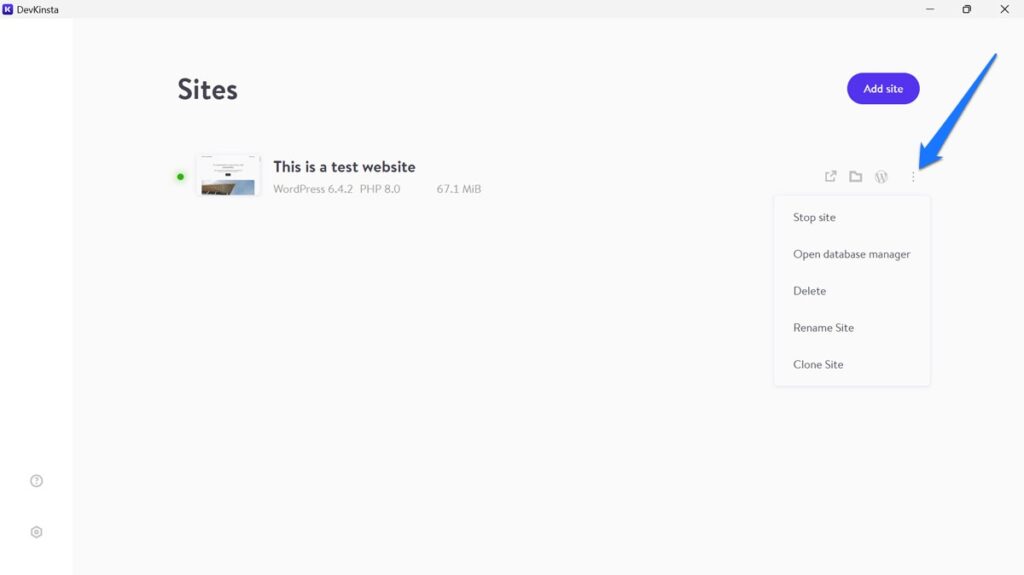
Un clic pe pictograma casei din colțul din stânga sus vă duce la o listă cu toate site-urile web locale. De asemenea, aveți pictograme pentru a accesa adresa URL a site-ului web, directorul acestuia de pe hard disk sau back-end-ul WordPress. Faceți clic pe pictograma cu trei puncte pentru a vă opri site-ul, a deschide managerul bazei de date și a șterge, redenumi sau clona site-ul.

Local vs DevKinsta: caracteristici suplimentare
Pe lângă funcția lor principală, crearea de site-uri WordPress locale, atât Local, cât și Kinsta oferă o serie de alte caracteristici care ușurează viața dezvoltatorilor.
Local: linkuri live, planuri, suplimente
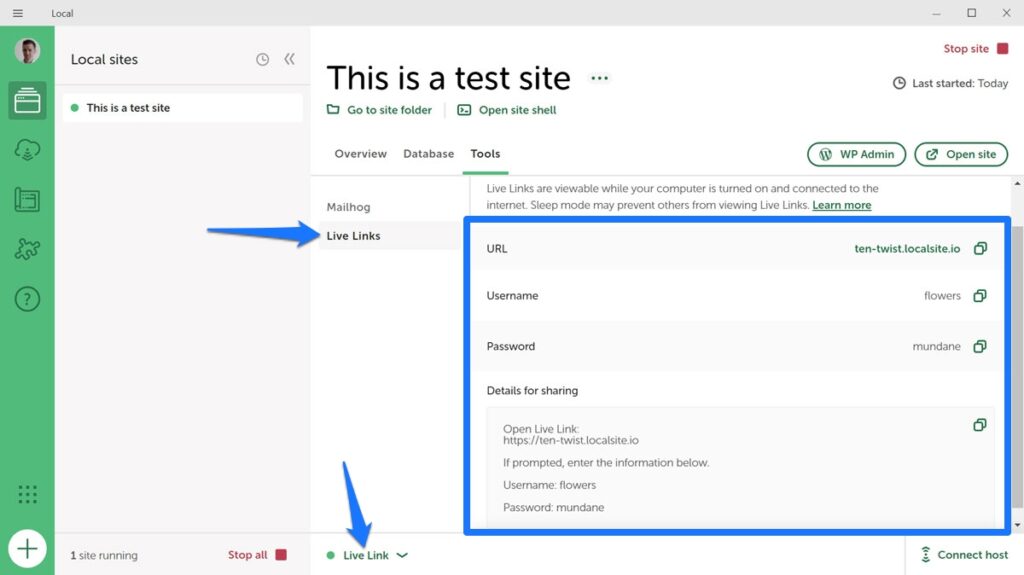
O caracteristică utilă a localului este Live Links. Le permite oamenilor să se uite la site-ul dvs. de dezvoltare locală de la distanță prin Internet.
Destul de misto, nu? Și foarte util pentru a împărtăși progresul dvs. cu clienții sau cu alte părți interesate.
Rețineți că aveți nevoie de un cont local pentru a utiliza Live Links, pe care le puteți crea gratuit. Odată activat, puteți activa Link-uri live și puteți primi adresa URL și acreditările pentru partajare.

Apoi, sunt planuri. Aceasta înseamnă că puteți salva configurații întregi ale site-ului, inclusiv teme și plugin-uri și le puteți reutiliza pentru noul site de dezvoltare. Acest lucru poate economisi mult timp, mai ales dacă construiți o mulțime de site-uri web similare.
De asemenea, este ușor. Doar faceți clic dreapta pe un site existent, alegeți să-l salvați ca plan, apoi utilizați-l când configurați un site nou.

Configurațiile existente sunt, de asemenea, listate în meniul Blueprints .

Suplimente disponibile
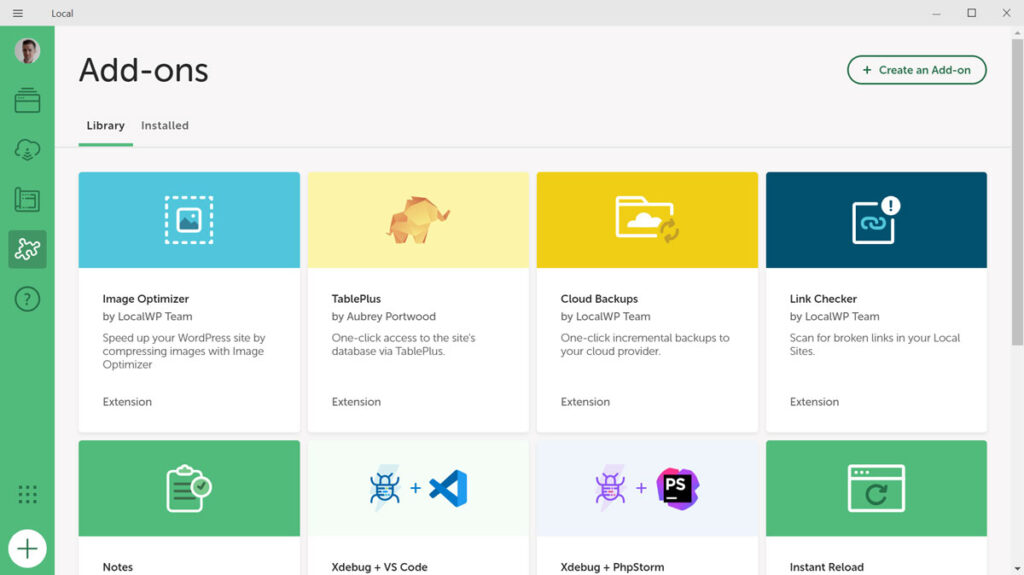
În cele din urmă, Local oferă o serie de suplimente într-o bibliotecă cu același nume pentru a vă îmbunătăți și mai mult fluxul de lucru.

Extensiile disponibile la momentul scrierii acestui articol includ:
- Image Optimizer — Scanează site-urile dvs. pentru imagini și le comprimă astfel încât acestea să se încarce mai repede.
- TablePlus — Vă oferă modalități diferite de a accesa și de a gestiona baza de date (în prezent, numai pentru MacOS).
- Copii de rezervă în cloud — Faceți copii de rezervă ale site-urilor locale pe Dropbox și Google Drive din local.
- Verificator de linkuri — Scanează site-urile dvs. pentru link-uri întrerupte, astfel încât să le puteți repara.
- Note — Adaugă o funcționalitate de notă în local pentru lucruri precum mementouri, liste de verificare și comentarii.
- Xdebug + VS Code — Ajută la conectarea Xdebug în interiorul Local la editorul de cod VS Code pentru o depanare mai ușoară.
- Xdebug + PHPStorm — La fel ca mai sus, dar pentru editorul PHPStorm.
- Reîncărcare instantanee — Reîncarcă automat site-ul dvs. local în browser ori de câte ori îi salvați fișierul CSS, astfel încât să puteți vedea modificările imediat.
- Atlas: Headless WP — Vă permite să construiți un site WordPress fără cap cu platforma Atlas a WP Engine în Local.
Există funcții locale suplimentare dacă sunteți curios.
DevKinsta: Dezvoltare locală pentru site-uri non-WordPress
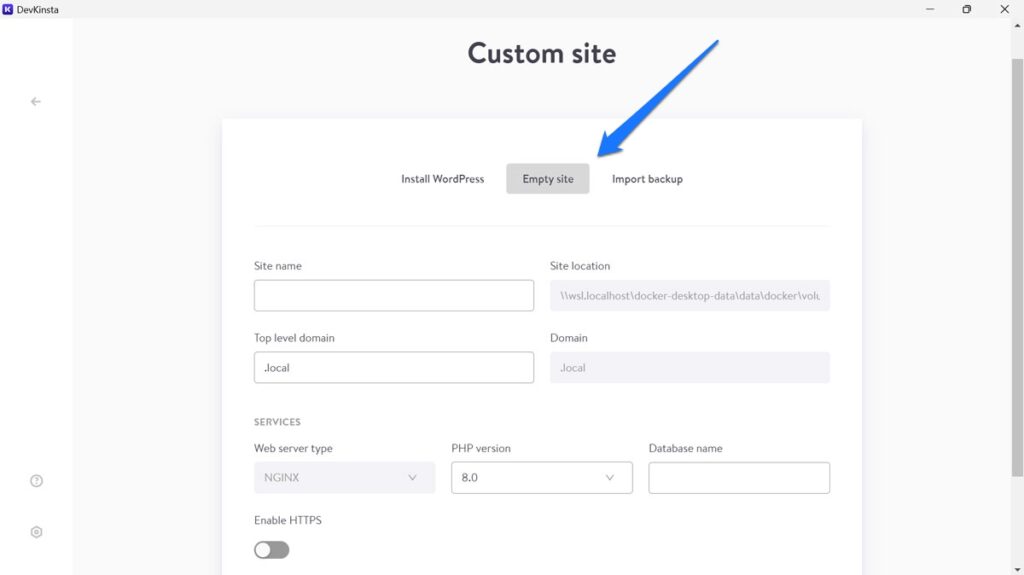
O capacitate utilă a DevKinsta este că o puteți utiliza pentru site-uri web care nu sunt WordPress. Pentru asta, pur și simplu creați un site web personalizat și apoi alegeți Site gol în setări.

Încă trebuie să furnizați un nume, un domeniu, versiunea PHP, numele bazei de date etc. Cu toate acestea, după ce ați terminat, puteți pune orice doriți în locația către care indică și puteți construi un site web așa cum doriți. Acest lucru este posibil și cu Local, dar trebuie să utilizați o soluție pentru aceasta.
Local vs DevKinsta: Setări și asistență
În cele din urmă, să trecem peste setările și opțiunile de asistență pe care ambele programe le includ.
Local
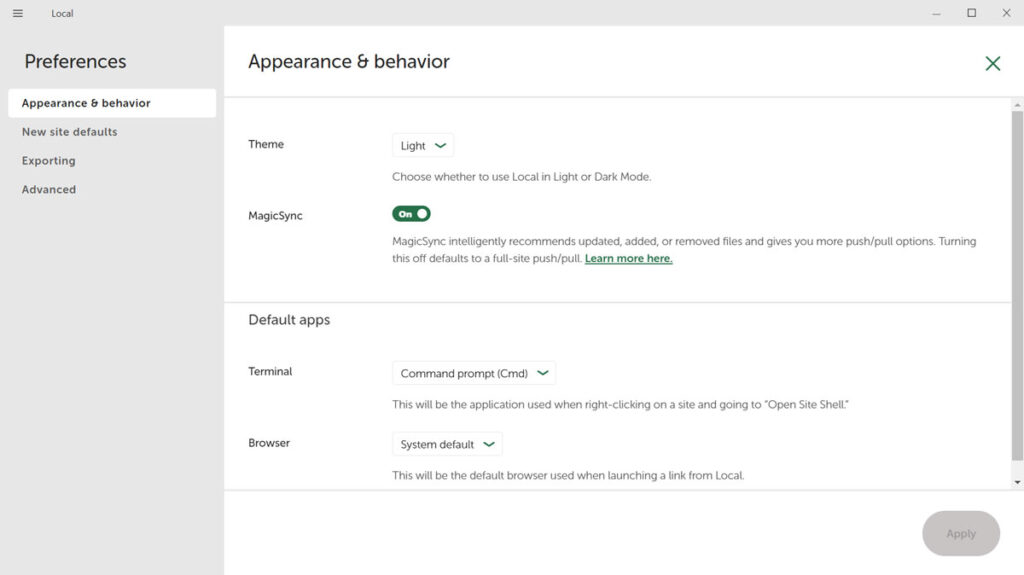
Accesați setările locale prin meniul principal din partea de sus și apoi alegând Preferințe . Are o serie de setări pentru a-l personaliza în funcție de nevoile dvs., cum ar fi comutarea între o temă deschisă și întunecată și configurarea setărilor implicite pentru configurațiile de shell, browser și noile site-uri pe care doriți să le utilizați.

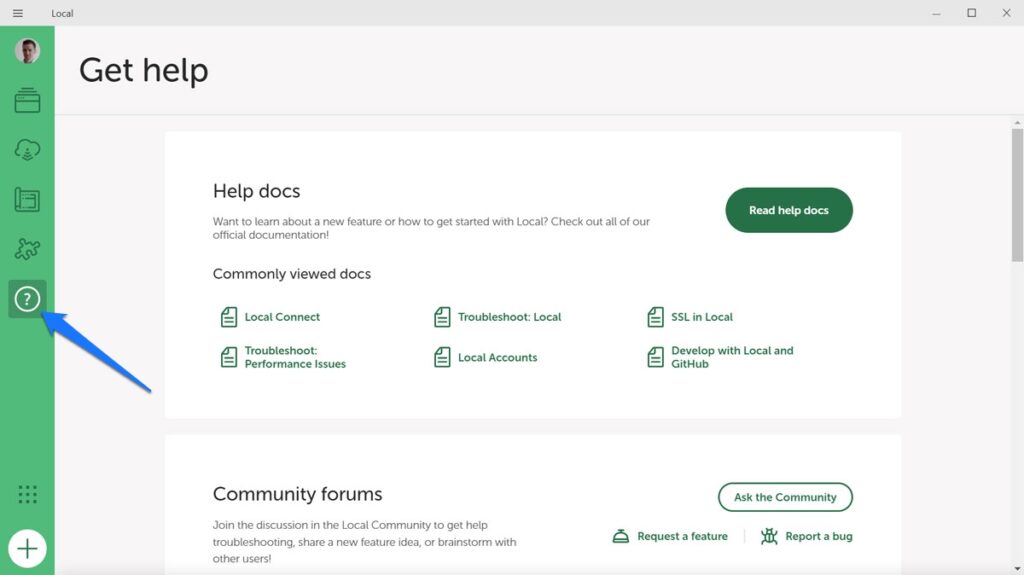
Sub pictograma semn de întrebare din stânga, găsiți și opțiuni de asistență.

Ele constau în principal în link-uri rapide către documentație și forumuri ale comunității, posibilitatea de a descărca jurnale și de a accesa chatul de asistență WP Engine și Flywheel dacă sunteți client.
DevKinsta
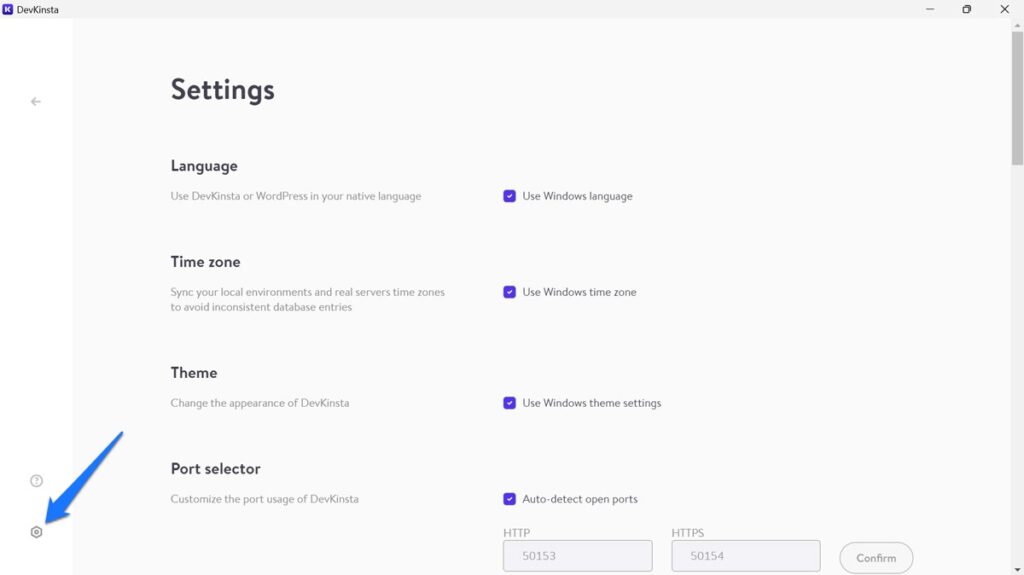
Setările lui DevKinsta sunt disponibile prin simbolul roată din colțul din stânga jos.

Printre altele, aici puteți schimba limba DevKinsta, setările de fus orar, tema etc. Există, de asemenea, opțiuni pentru a determina valorile implicite pentru domeniile de nivel superior, nume de utilizator, parole și multe altele, precum și opțiuni pentru depanarea problemelor tehnice.
Pictograma i încercuită din partea stângă jos a ecranului are opțiuni de asistență, cum ar fi comenzi rapide către forumul de asistență, acces la fișierele jurnal și link-uri către documentație.
Local vs DevKinsta: care este mai bine în general?
După toate acestea, pe care ar trebui să-l folosiți, Local sau DevKinsta?
După cum am menționat la început, ambele sunt de fapt foarte asemănătoare în ceea ce oferă și fac o treabă foarte bună ca instrumente de dezvoltare. Cu toate acestea, în general, Local are un ușor avantaj față de DevKinsta.
În primul rând, este mai ușor de utilizat. Local este doar un program, așa că atunci când îl închideți, este închis. În plus, nu trebuie să găsiți o modalitate de a opri Docker.
Are, de asemenea, ceva mai flexibil. Local funcționează atât cu Apache, cât și cu NGINX, în timp ce DevKinsta oferă doar pe cel din urmă. De asemenea, are mai multe funcții și puteți adăuga mai multe prin extensii. Prin urmare, cred că este programul mai bun și mai ușor de utilizat.
Dacă doriți să aflați mai multe despre el, iată articole suplimentare:
- Utilizarea Git cu local: bune practici și fluxuri de lucru
- Localul nu funcționează corect? 13 Soluții la probleme comune
- Depanare în local: un ghid pentru începători
- Implementați de la local: 5 moduri de a trece de la site-ul local la serverul live
Desigur, dacă sunteți client al WP Engine/Flywheel sau Kinsta și doriți să utilizați opțiunea de transfer direct de la site-ul local la server, alegerea a fost deja făcută pentru dvs. Pentru toți ceilalți, sperăm că acum aveți toate informațiile de care aveți nevoie pentru a lua o decizie.
Unde vă poziționați cu privire la întrebarea Local vs DevKinsta? Spune-ne pe care o preferi și de ce în comentarii!
