Selector de locație la finalizare pentru WooCommerce Review: Detectați locațiile clienților
Publicat: 2022-07-27Dacă oferiți livrări sau ridicări locale folosind WooCommerce, este esențial să aveți date exacte de locație pentru fiecare client. Din acest motiv, s-ar putea să doriți un selector de locație dedicat pentru WooCommerce.
Location Picker at Checkout, sau pe scurt LPAC, facilitează alegerea locațiilor clienților (și ajustarea tarifelor în funcție de acele locații, dacă este necesar).
Puteți adăuga un buton „Detectați locația mea” care utilizează serviciile de localizare a browserului clientului pentru a detecta automat locația exactă a acestora și a o afișa pe o hartă. Clienții pot muta apoi codul după cum este necesar și, de asemenea, pot accesa alte instrumente utile, cum ar fi sugestiile de completare automată a adreselor.
În plus, Location Picker at Checkout include și o mulțime de alte funcții utile pentru a vă îmbunătăți magazinul WooCommerce, cum ar fi capacitatea de a vedea locația unui utilizator pe o hartă în tabloul de bord de gestionare a comenzilor.
De asemenea, beneficiați de funcții mai avansate, cum ar fi capacitatea de a ajusta costurile de expediere pe baza regiunilor pe hărți personalizate și/sau a distanței de la magazinul dvs.
În revizuirea practică a Selectorului de locație la checkout, vom împărtăși mai multe despre ceea ce face pluginul și vă vom arăta exact cum funcționează.
Selector de locație la verificarea plății: ce face pluginul?
Propunerea de valoare de nivel înalt a Location Picker at Checkout este că vă este mai ușor pentru dvs. și clienții dvs. să setați locații exacte de livrare:
- Pentru clienți , pluginul le poate detecta automat locația printr-un clic pe un buton și apoi îi poate permite să ajusteze după cum este necesar folosind o hartă. De asemenea, pot salva mai multe adrese, ceea ce este util dacă sunt clienți frecventi.
- Pentru proprietarii de magazine , puteți vedea locația de livrare pe o hartă din tabloul de bord, ceea ce face mai ușor să vedeți exact unde să livrați un articol. De asemenea, aveți opțiuni de ajustare a tarifelor în funcție de locația cumpărătorului.
Iată câteva detalii suplimentare despre modul în care pluginul face ca acest lucru să se întâmple...
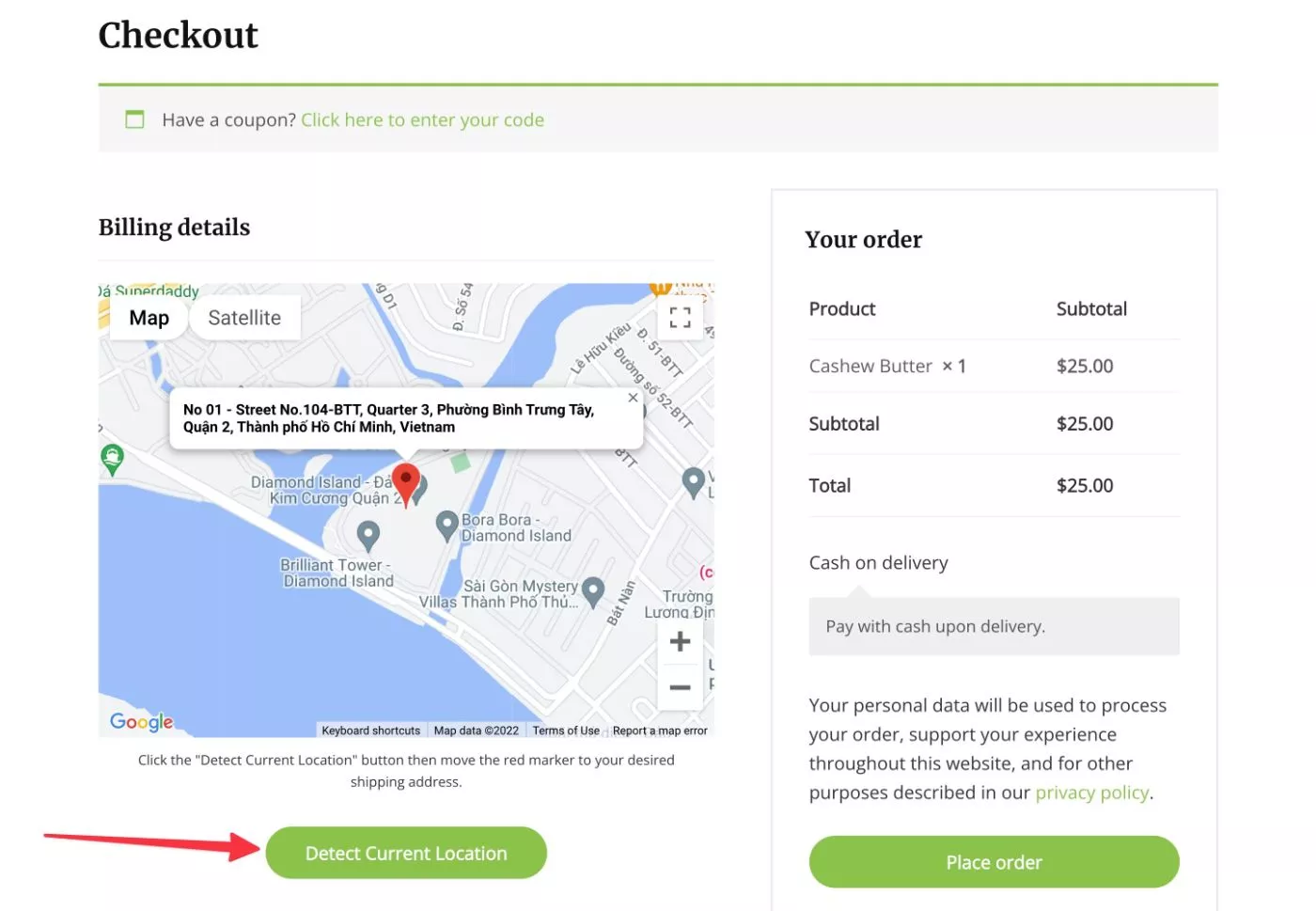
Când clienții merg să comandă, vor vedea un buton pentru a detecta locația curentă . De asemenea, puteți afișa/ascunde acest lucru în funcție de anumite condiții - mai multe despre asta într-o secundă .
Când clientul face clic pe buton, magazinul dvs. va detecta automat locația fizică a clientului și va afișa rezultatul pe o hartă. Ei vor vedea mai întâi promptul standard al browserului care solicită servicii de localizare .
Când l-am testat, pluginul a putut să detecteze cu exactitate locația mea în Vietnam.
Dacă este necesar, clientul își poate ajusta locația pe hartă mutând indicatorul:

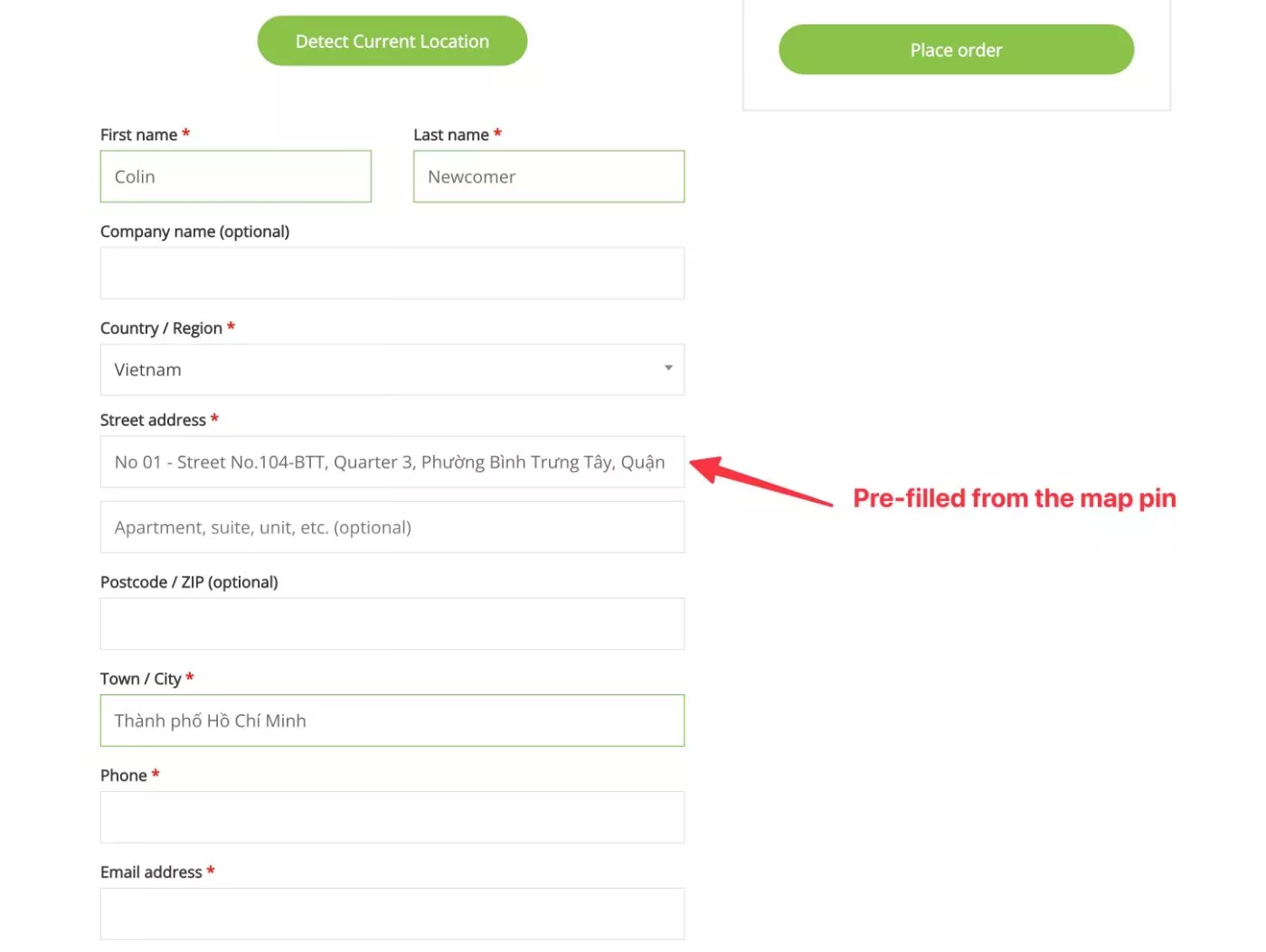
Apoi, pluginul poate folosi și API-ul Google Maps pentru a completa automat adresele de expediere și/sau de facturare ale clientului în funcție de locația pe care a ales-o pe hartă.
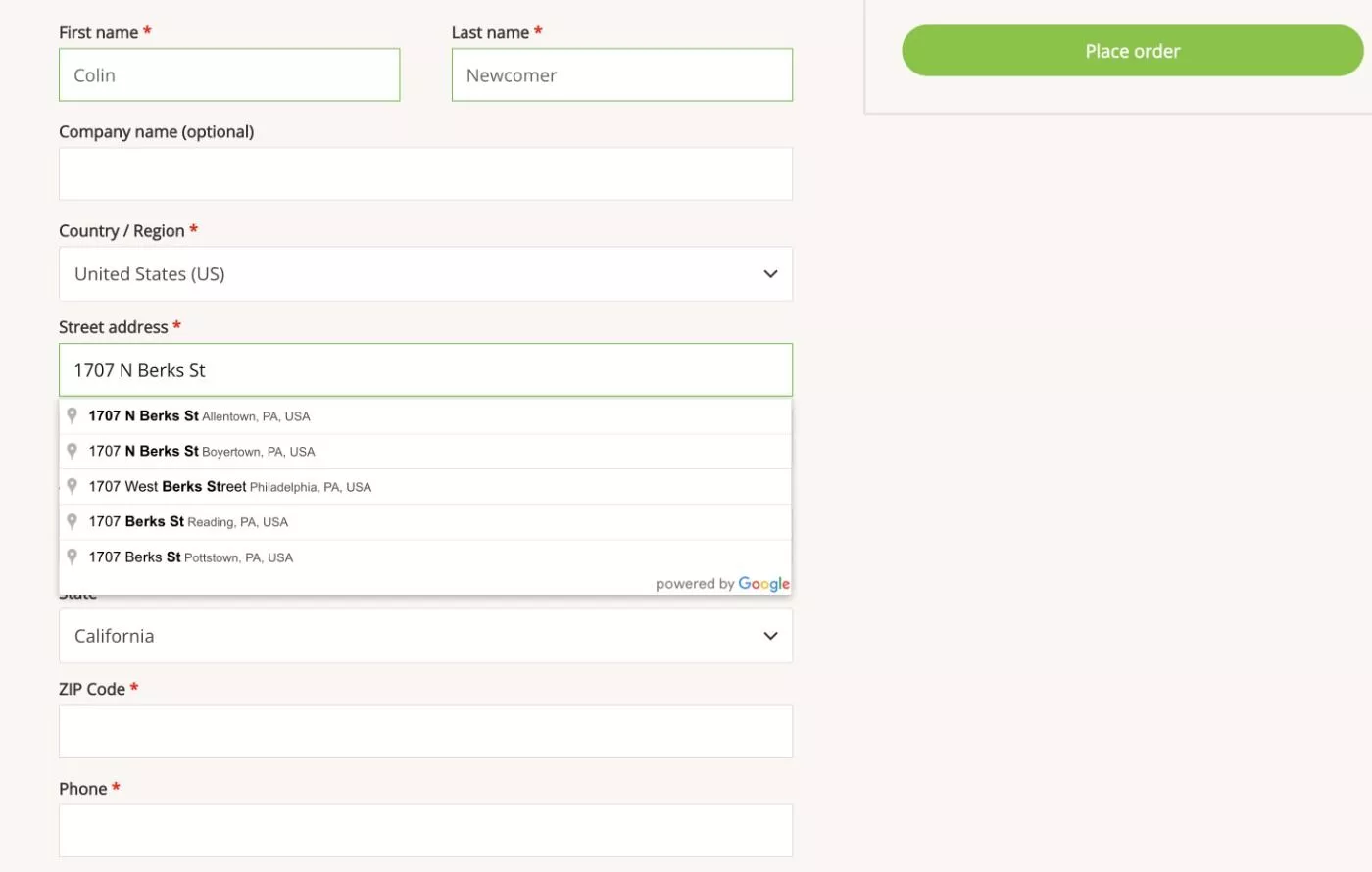
De asemenea, aveți opțiunea de a activa completarea automată a adresei, ceea ce îi ajută pe clienți să aleagă locația corectă, sugerând adrese care se potrivesc pe măsură ce încep să tasteze. Mai multe despre asta mai jos .
Ca și în cazul locației indicatorului de pe hartă, clienții sunt liberi să ajusteze aceste detalii.
Puteți, de asemenea, să dezactivați complet harta și să utilizați doar completarea automată a adresei dacă preferați această abordare.
Aici, puteți vedea că pluginul mi-a completat în prealabil adresa pe baza locației pe hartă:

Alternativ, aș putea introduce și câmpul de adresă pentru a profita de funcționalitatea de completare automată a adresei. Puteți vedea cum arată cu o adresă din SUA mai jos, unde adresele încep să se populeze imediat ce scriu.
De asemenea, puteți restricționa sugestiile la anumite zone geografice pentru a evita sugerarea adreselor pentru locurile în care nu livrați. De asemenea, puteți limita sugestiile de completare automată doar la câmpurile de facturare sau de expediere:

Dacă nu aveți nevoie de această funcționalitate pentru toate comenzile, puteți utiliza, de asemenea, logica condiționată pentru a afișa/ascunde selectorul de locații folosind diferite condiții, inclusiv următoarele:
- Metoda de livrare – de exemplu, afișați-o numai atunci când clientul alege o opțiune de livrare locală
- Clasa de livrare a produselor
- Cod cupon
- Comenzile oaspeților
- Valoarea coșului
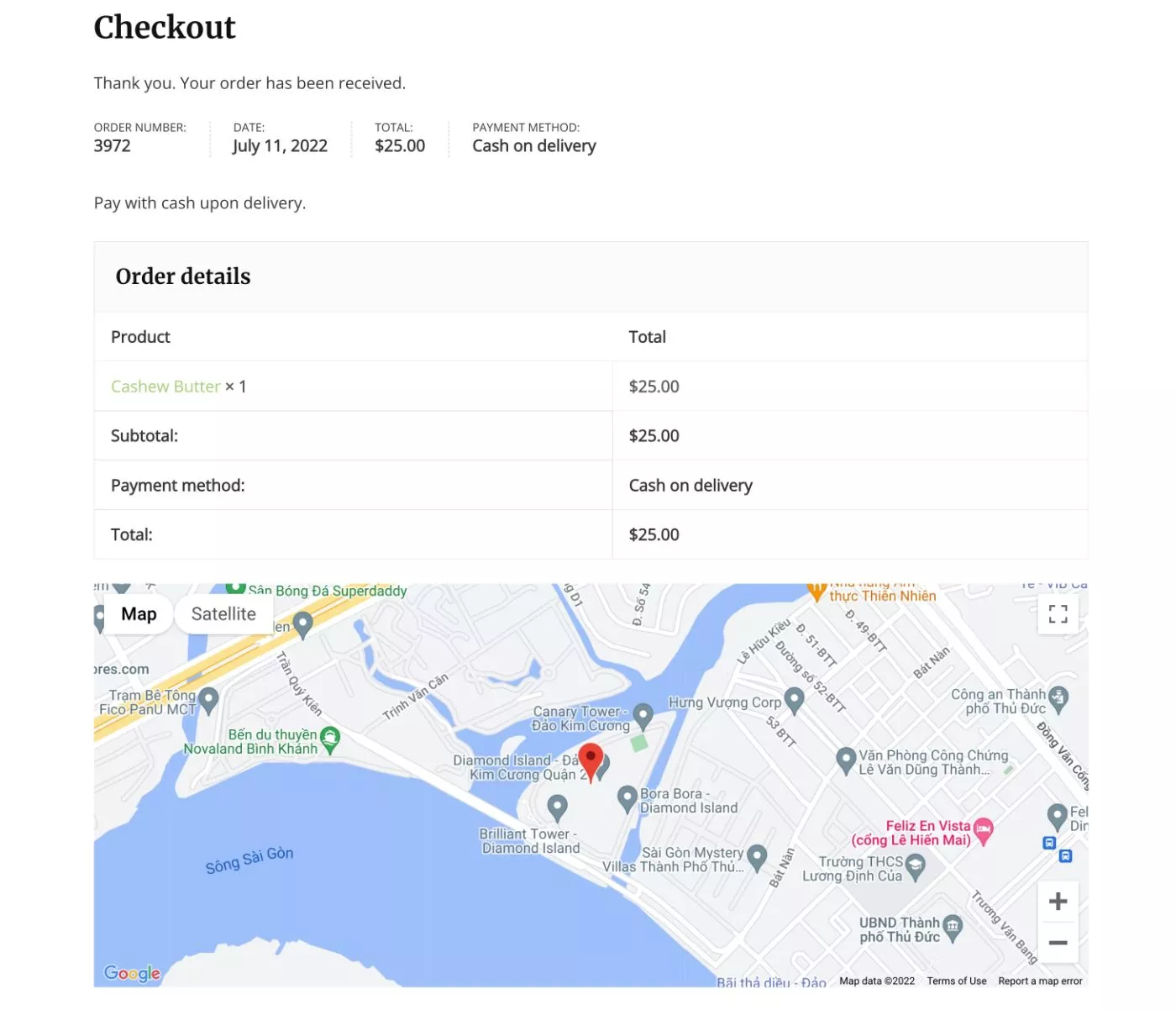
Odată ce clientul își finalizează comanda, pluginul vine și cu funcții pentru a ajuta atât clienții, cât și proprietarii de magazine să vadă cu ușurință locația.
Clienții vor vedea harta locației lor de livrare pe pagina de confirmare a comenzii, precum și în zonele Contul meu:

Clienții au, de asemenea, opțiunea de a salva mai multe adrese pentru a-i ajuta să economisească timp în viitor. De exemplu, ar putea salva atât o adresă „Acasă”, cât și o adresă „Servicii”.
Administratorii magazinului vor vedea, de asemenea, harta în zona de gestionare a comenzilor, precum și un buton pentru a le permite să deschidă o fereastră de hărți dedicată cu locația exactă a codului:

De asemenea, puteți include un link către locația hărții în e-mailurile adresate administratorului sau clienților folosind un cod QR, un buton sau un link.
În cele din urmă, iată câteva alte caracteristici notabile pe care le oferă pluginul:
- Opțiunea de a ajusta costul de expediere în funcție de regiunea sau distanța de locație a clientului.
- Opțiune pentru a limita opțiunile de completare automată a adresei. De exemplu, puteți afișa numai sugestii de completare automată din orașul dvs.
- Modele Google Maps personalizabile și pictograme marcatoare.
Costurile de transport în funcție de regiune sau distanță
Opțiunile de calculare a costului de expediere în funcție de regiune sau distanță sunt destul de unice, așa că cred că merită o privire detaliată.
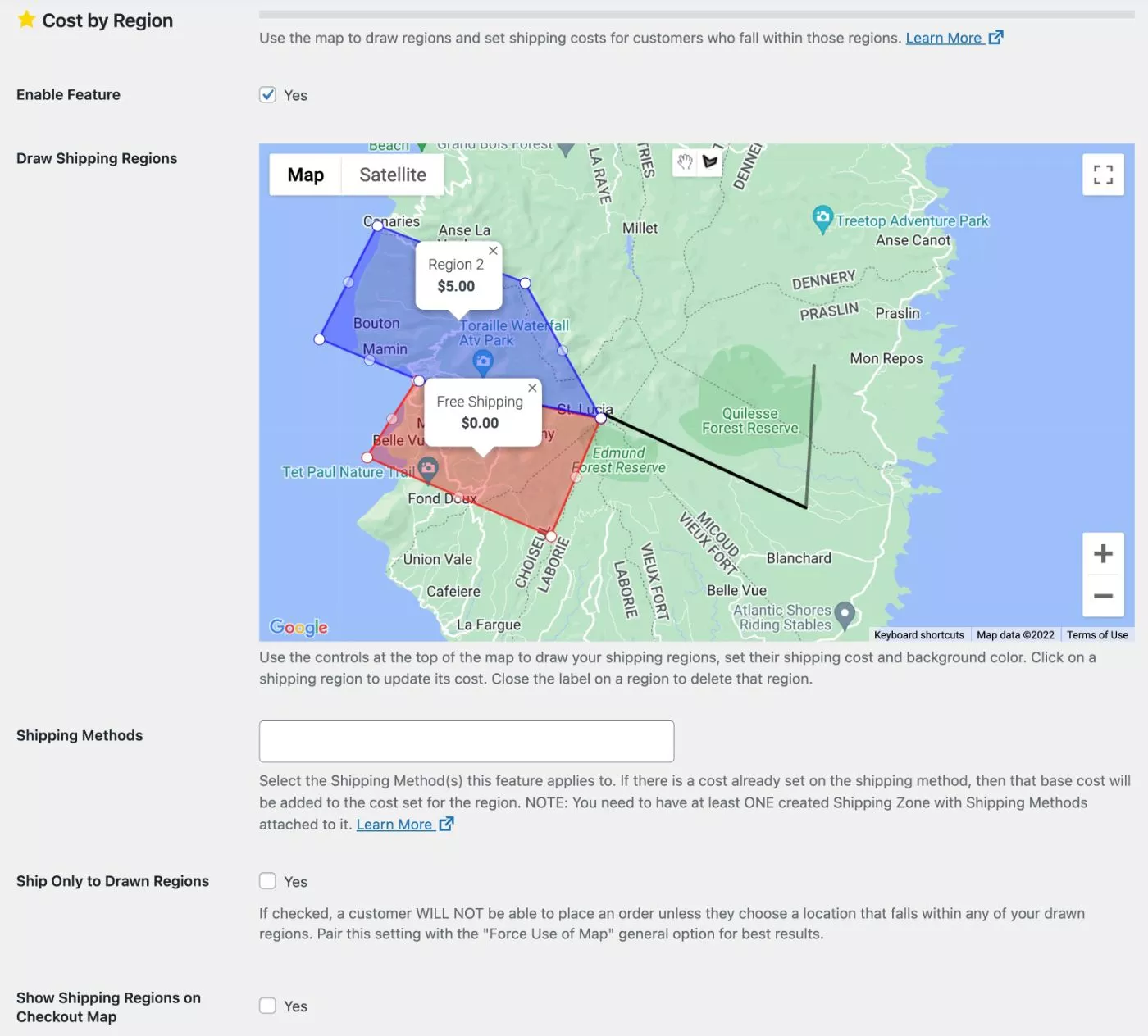
Cu funcția de cost pe regiuni de expediere, puteți desena de fapt regiuni personalizate pe hartă și puteți aplica un preț tuturor livrărilor din acea locație. De asemenea, puteți da fiecărei regiuni un nume și o culoare personalizată:

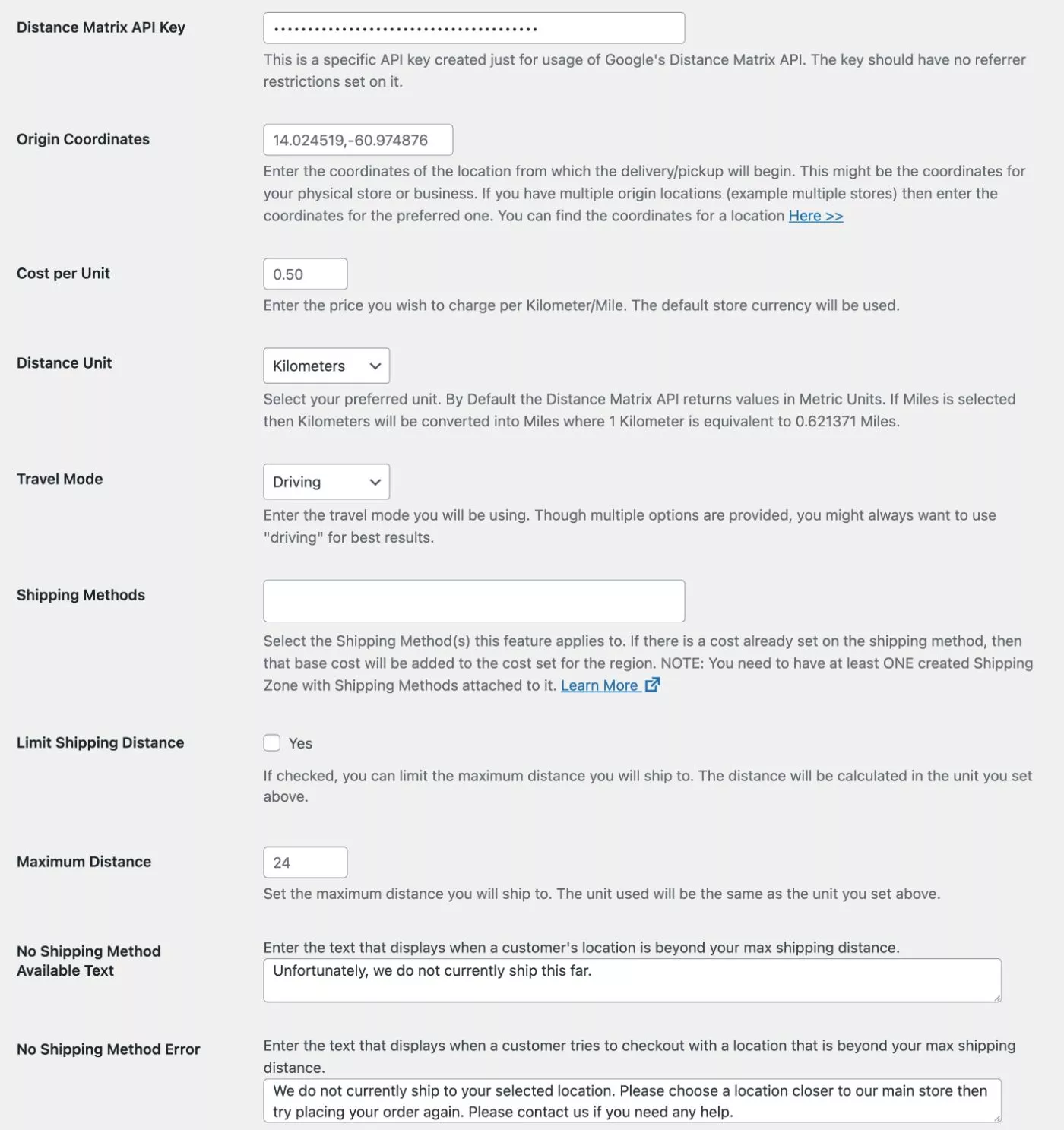
Cu funcția de cost după distanță, puteți configura propriile calcule pentru a ajusta automat prețul în funcție de distanța clientului față de locația magazinului dvs. ( care include suport pentru mai multe locații de magazine și permite clienților să aleagă locația preferată ).
De exemplu, puteți percepe 0,50 USD pe un KM de distanță:

Ce site-uri pot beneficia de un selector de locație pentru WooCommerce
Cred că orice magazin WooCommerce care face livrări sau ridicări locale poate beneficia de un selector de locație pentru WooCommerce. Dar dacă sunteți în căutarea unor exemple specifice, iată câteva dintre tipurile de magazine care pot beneficia:
- Restaurante sau cafenele care folosesc WooCommerce ca sistem de comandă la restaurant pentru livrarea alimentelor.
- Alte tipuri de servicii de livrare a alimentelor – de exemplu, magazine alimentare online.
- Florarii care fac livrare de flori.
- Articole grele care necesită livrare locală – de exemplu magazine de mobilă, saltele și așa mai departe.
- Servicii auto private sau taxiuri – de exemplu clientul alege locația de unde dorește ca serviciul auto să le ridice.
- Orice tip de serviciu de închiriere în care aveți nevoie să livrați articolul clientului.
Acestea sunt doar câteva idei pentru a vă face sucul creativ să curgă – aceasta nu este în niciun caz lista completă.
Cum să configurați selectorul de locații la finalizarea comenzii pentru WooCommerce
Acum că știți ce face pluginul, să vedem cum să îl configurați în magazinul dvs.
În cea mai mare parte, este doar o chestiune de a instala pluginul și de a configura câteva setări.
Cu toate acestea, singurul pas adăugat este că va trebui să creați o cheie API Google Maps, pe care Google o solicită pentru a vă oferi acces la toate funcționalitățile de cartografiere și completare automată.
Iată cum funcționează…
1. Creați cheia API Google Maps în Google Cloud Console
Pentru a începe lucrurile, veți începe în afara tabloului de bord WordPress în Google Cloud Console ( pe care o puteți accesa folosind contul dvs. Google existent ).

Acolo, va trebui să vă creați cheia API Google Maps. Pentru a vă ajuta să faceți acest lucru, dezvoltatorul LPAC are documentație detaliată atât sub formă de videoclip, cât și de instrucțiuni scrise cu capturi de ecran. Puteți vedea videoclipul de mai jos:
Nu este nimic prea complicat – practic trebuie doar să faceți clic pe câteva butoane.
Recomand să stabiliți pragurile bugetare doar pentru a evita orice surprize. Google oferă 200 USD în utilizarea gratuită a platformei Google Maps pe lună, așa că este puțin probabil să fiți nevoit să plătiți vreodată bani pentru utilizarea API-ului dvs. Dar stabilirea unui buget vă oferă doar o liniște suplimentară.
Dezvoltatorul recomandă, de asemenea, să restricționați accesul API doar la magazinul dvs. WooCommerce, ceea ce va preveni orice utilizare neautorizată.
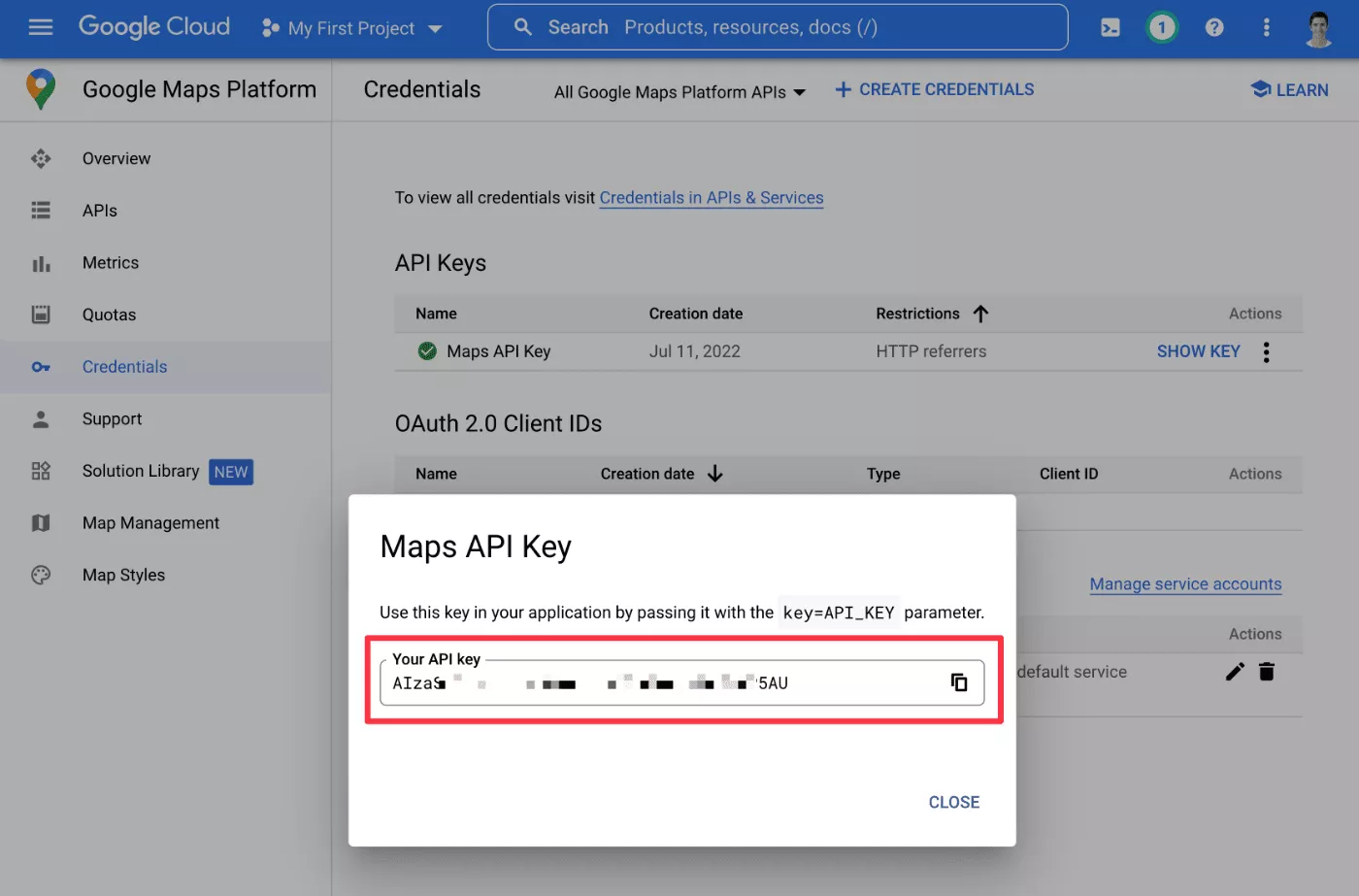
Odată ce ați terminat procesul, ar trebui să aveți cheia API, care arată cam așa:

Păstrați acest lucru la îndemână deoarece veți avea nevoie de el pentru a configura selectorul de locație pentru WooCommerce.
2. Instalați pluginul și adăugați cheia API Google Maps
Odată ce aveți cheia dvs. API Google Maps, puteți instala pluginul Selector de locație la checkout în magazinul dvs.
Voi vorbi mai multe despre prețuri mai târziu, dar există o versiune gratuită la WordPress.org, precum și o versiune premium cu mai multe funcții.
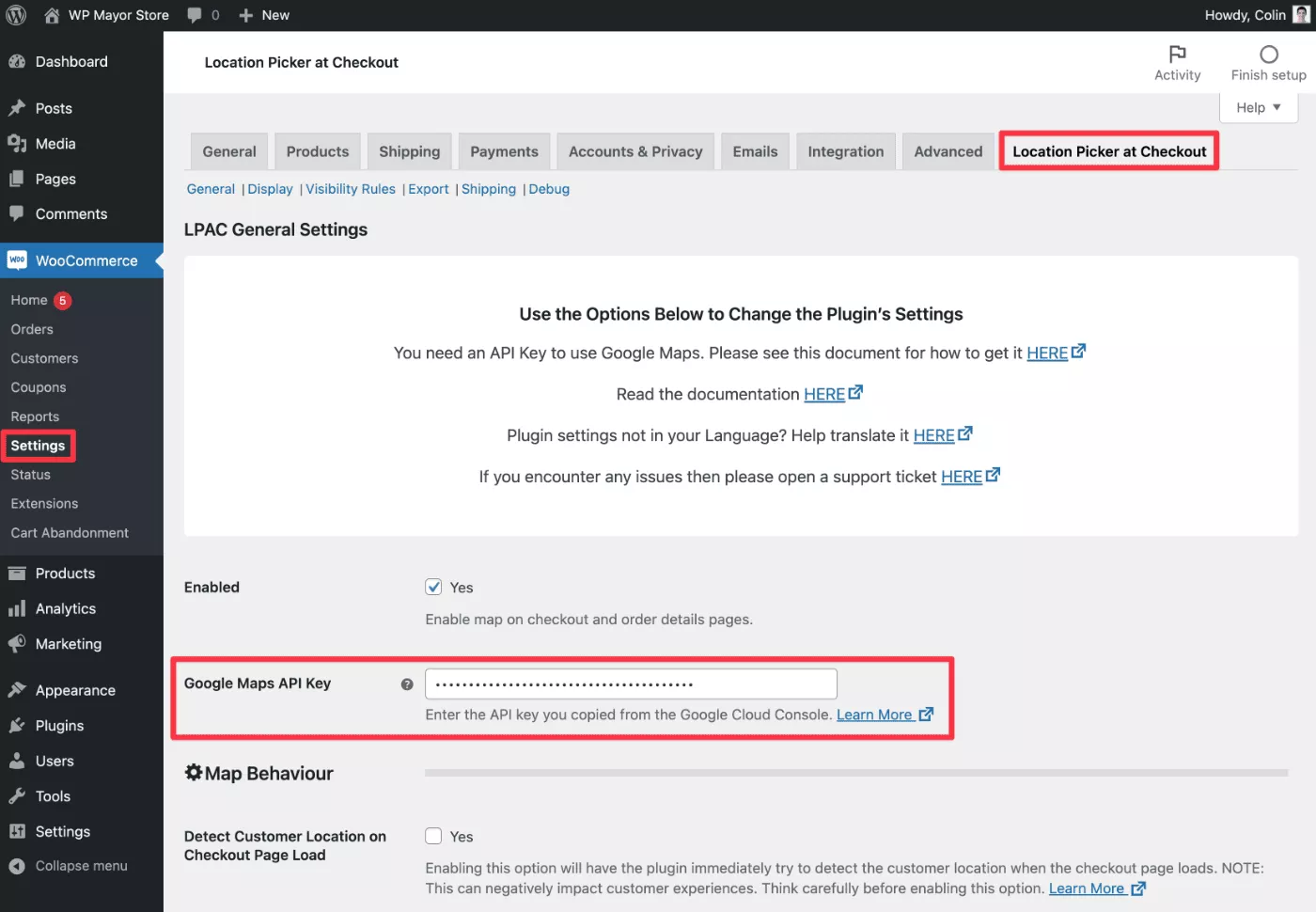
După ce activați pluginul, mergeți la Woocommerce → Setări → Selector de locație la finalizare. Apoi, inserați cheia API Google Maps în casetă și salvați setările:

3. Configurați alte setări de plugin
Acum, sunteți liber să configurați celelalte setări ale pluginului.
Rețineți că există diferite file, pe care le puteți accesa sub filele principale de setări WooCommerce:
- General – configurați setările generale pentru comportamentul hărții dvs., precum și sugestiile de completare automată și adresele salvate.
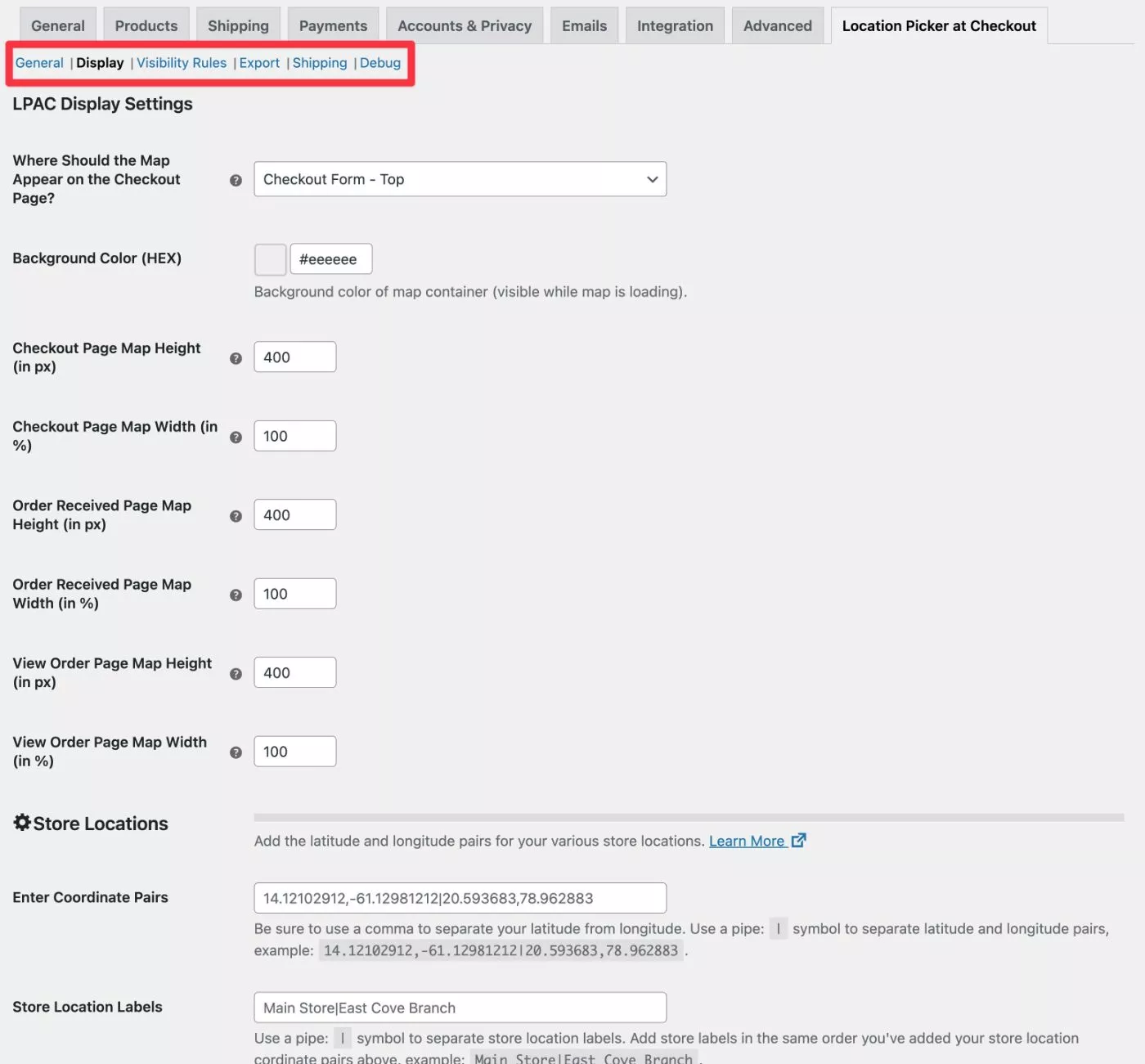
- Afișare – controlați unde să afișați harta. Puteți, de asemenea, să setați locațiile magazinului dvs. și să personalizați harta și pictogramele marcatoarelor.
- Reguli de vizibilitate – dacă este necesar, puteți crea reguli logice condiționate pentru a afișa/ascunde harta pe baza diferitelor condiții, cum ar fi clasele de expediere, comenzile oaspeților și multe altele.
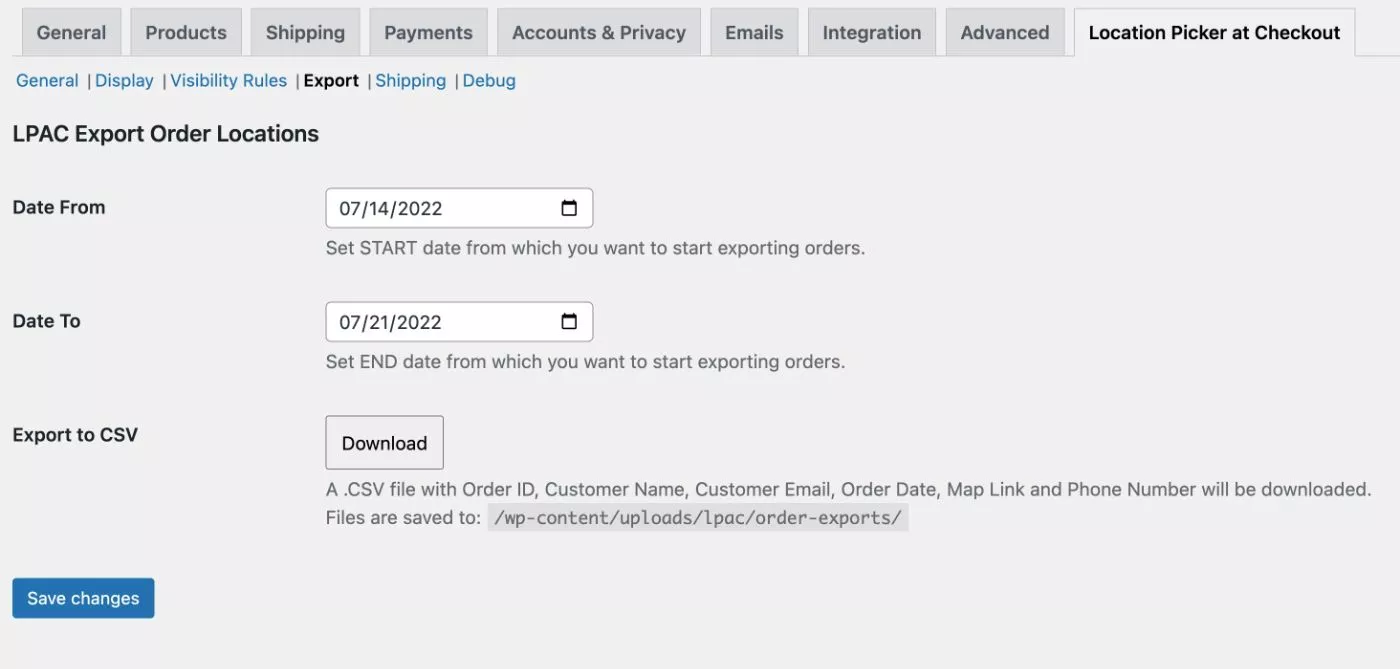
- Export – această filă vă permite să exportați datele despre locație de la anumite date într-un fișier CSV. Nu există setări aici - este mai mult un instrument utilitar.
- Livrare – aceasta vă permite să desenați regiunile de expediere pe hartă și să configurați prețuri personalizate pe baza acestor regiuni. De asemenea, puteți configura costul în funcție de distanță aici.

4. Începeți să utilizați pluginul
Asta e pentru configurare!
În continuare, veți putea accesa detalii specifice locației în tabloul de bord pentru gestionarea comenzilor, așa cum v-am arătat mai devreme:

De asemenea, puteți utiliza instrumentul de export pentru a exporta datele comenzii într-un CSV, dacă este necesar:

Selector de locație la checkout pentru prețurile WooCommerce
Location Picker at Checkout vine atât într-o versiune gratuită la WordPress.org, cât și într-o versiune premium cu mai multe funcții.
Versiunea gratuită este deja destul de funcțională, așa că s-ar putea să nu fie nevoie să plătiți. Iată principalele caracteristici pe care le obțineți dacă faceți upgrade la versiunea premium:
- Opțiune de ajustare a costului de transport în funcție de regiune sau distanță
- Design personalizat Google Maps și pictograme marcatoare
- Opțiunea de a exporta locațiile comenzilor
- Clienții pot salva mai multe adrese
- Reguli logice condiționate mai avansate pentru a afișa/ascunde selectorul de locații, inclusiv zonele de expediere și totalurile coșului
- Opțiune de a restricționa sugestiile de completare automată la zona dvs. geografică.
Aș spune că cele mai notabile caracteristici premium sunt capacitatea de a desena regiunile de expediere pe hartă și de a personaliza prețul pentru fiecare regiune, precum și capacitatea de a configura costurile de transport prin calcule de distanță, cum ar fi 0,50 USD pe KM.
De asemenea, este posibil să doriți acces la capacitatea de a permite clienților să salveze mai multe adrese, ceea ce poate fi convenabil pentru anumite tipuri de clienți.
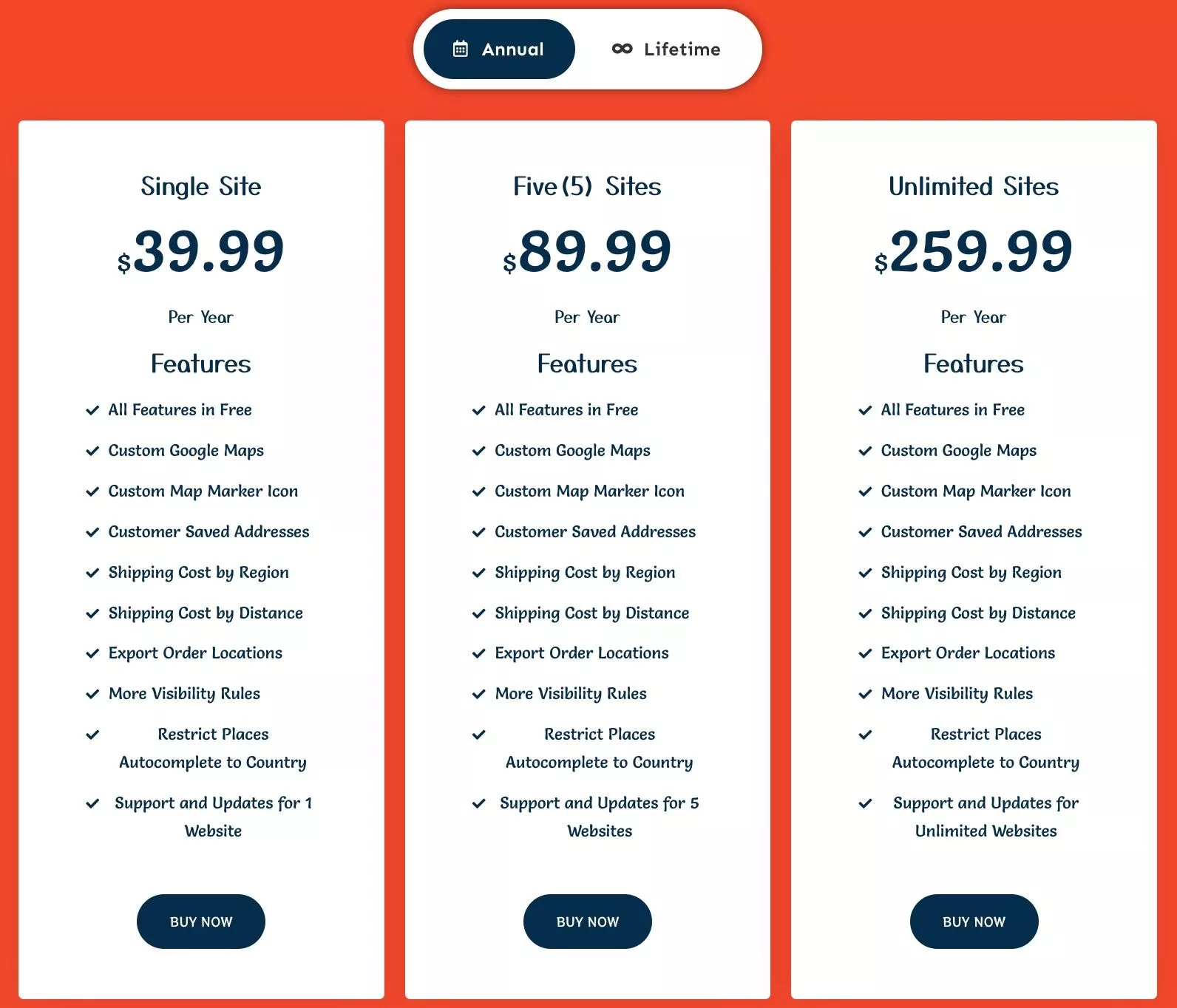
Există trei planuri premium. Toate planurile sunt complete - singura diferență este numărul de site-uri pe care puteți activa pluginul.
Puteți plăti anual pentru un an de asistență și actualizări sau puteți achiziționa o licență pe viață:
- Un site – 39,99 USD pentru un an de asistență și actualizări sau 119,99 USD pe viață.
- Cinci site-uri – 89,99 USD pentru un an de asistență și actualizări sau 269,99 USD pe viață.
- Site- uri nelimitate – 259,99 USD pentru un an de asistență și actualizări sau 779,99 USD pe viață.

Toate planurile vin cu o garanție de rambursare a banilor de 30 de zile , așa că nu există niciun risc la efectuarea unei achiziții.
Gânduri finale despre selectorul de locații la finalizarea plății pentru WooCommerce
În general, dacă aveți nevoie de un selector de locație pentru WooCommerce, cred că Location Picket at Checkout este o opțiune excelentă.
Procesul de configurare a fost perfect pentru mine și toate funcțiile au funcționat conform promisiunii.
Versiunea gratuită este deja destul de flexibilă și ar putea fi tot ce aveți nevoie.
Pentru cazuri de utilizare mai avansate, versiunea premium vă oferă multă flexibilitate cu posibilitatea de a ajusta prețurile de expediere în funcție de regiune sau distanță, precum și alte caracteristici premium pe care le-am menționat mai sus, cum ar fi capacitatea clienților de a salva mai multe adrese.
Dacă doriți să încercați singur, aveți câteva opțiuni:
- Porniți un site demonstrativ complet funcțional făcând clic pe butonul Încercați demonstrația gratuită de sub tabelul de prețuri. Dezvoltatorul folosește serviciul InstaWP pe care l-am revizuit, care vă oferă un site demo complet sandbox.
- Instalați versiunea gratuită de pe WordPress.org.
- Achiziționați versiunea premium – există o garanție de rambursare a banilor de 30 de zile, astfel încât să nu existe niciun risc.
De asemenea, puteți utiliza butoanele de mai jos pentru a începe:
