Cum să configurați Mailchimp pentru formulare de înscriere WordPress și marketing prin e-mail
Publicat: 2022-05-09WordPress este sistemul de management al conținutului dominant, iar Mailchimp este echivalentul software-ului său de marketing prin e-mail.
Deci, de ce să nu combină cele două?
În acest ghid, veți învăța cum să configurați Mailchimp pentru WordPress. Cu acesta, puteți activa formularele de înscriere pe site-ul dvs., puteți configura campanii de marketing prin e-mail și puteți trimite e-mailuri ori de câte ori publicați o nouă postare pe blog.
Să începem să învățăm cum să adăugați Mailchimp la WordPress!
De ce să folosiți Mailchimp pentru WordPress?
Biblioteca de pluginuri WordPress oferă deja o gamă largă de pluginuri și widget-uri de marketing prin e-mail și de creare a listelor.
Asta ridică întrebarea: ce face Mailchimp mai dezirabil decât zecile de alternative? De ce ar trebui să utilizați Mailchimp pe site-ul dvs. WordPress?
Iata de ce:
- Mailchimp oferă un cont gratuit pentru până la 2.000 de contacte. Multe aplicații premium de marketing prin e-mail nu au planuri gratuite și, dacă au, este greu să depășiți funcțiile pe care le obțineți de la Mailchimp.
- Puteți face formulare de înscriere prin e-mail cu Mailchimp printr-o metodă manuală sau folosind un plugin. Aceste două opțiuni asigură o configurare oarecum flexibilă. WordPress acceptă codificare personalizată și există o mulțime de pluginuri Mailchimp, așa că este posibil să utilizați oricare dintre acestea vă face mai confortabil.
- De asemenea, este posibil să utilizați Mailchimp pentru formularele de înregistrare a site-ului web. Utilizatorii vin pe site-ul dvs. și creează un profil de utilizator; acestea sunt utilizate frecvent pe site-uri web de membru, comerț electronic și forum.
- Procesul de proiectare a e-mailului Mailchimp este de neegalat. Șabloanele sale frumoase și editorul drag-and-drop înseamnă că nu trebuie să fiți un designer sau un expert în marketing prin e-mail pentru a crea campanii uimitoare. De asemenea, obțineți o bibliotecă extinsă de șabloane.
- Mai multe instrumente de automatizare leagă actualizările WordPress la e-mailurile Mailchimp, permițându-vă să trimiteți e-mailuri pentru lucruri precum postări noi și ca e-mailuri de bun venit sau campanii de picurare atunci când oamenii se înscriu pentru lista dvs.
- Mailchimp vine cu instrumente avansate de direcționare pentru a oferi cititorilor/clienților dvs. WordPress șansa de a alege ce e-mailuri doresc să primească. De asemenea, puteți viza în funcție de tipurile de utilizatori pe cont propriu.
- Dacă nu vă plac pluginurile sau metodele principale de integrare a Mailchimp cu WordPress, puteți oricând să apelați la extensii de la terți, văzând cum există sute de ele pe piață. Acesta este doar un avantaj al Mailchimp fiind un instrument de marketing prin e-mail destul de popular.
- Puteți afișa statisticile Mailchimp pe tabloul de bord WordPress, dar acestea sunt pline de informații esențiale, cum ar fi ratele de deschidere a e-mailurilor, clicurile și locațiile utilizatorilor.
- Mailchimp se integrează frumos cu site-urile web WooCommerce, ajutându-vă să trimiteți e-mailuri tranzacționale automate pentru lucruri precum mesaje de coș abandonate, chitanțe și coduri de cupon.
- O integrare Mailchimp și WordPress înseamnă că accesați o mare varietate de alte funcții de automatizare și marketing în afara marketingului prin e-mail obișnuit. De exemplu, puteți să vă conectați conturile de rețele sociale, să difuzați reclame digitale bazate pe e-mailuri, să configurați pagini de destinație și multe altele.
După cum puteți vedea, Mailchimp oferă o suită destul de solidă de instrumente. Dar când optimizezi Mailchimp pentru WordPress și integrezi întregul proces, acesta devine o platformă de marketing mult mai utilă pentru site-ul tău.
Cum se configurează un cont Mailchimp
Primul pas în configurarea Mailchimp pentru WordPress este:
- Aveți un site WordPress
- Creați un cont Mailchimp
După ce stabiliți aceste două conturi, putem avansa în conectarea lor împreună cu un plugin sau un cod (mai multe despre asta mai jos).
Ghidul nostru despre începerea utilizării Mailchimp acoperă cea mai mare parte a procesului de accesare a site-ului web Mailchimp pentru a afla cum să vă deplasați în tabloul de bord Mailchimp.
Ca o scurtă reamintire, iată pașii pentru a lansa un cont Mailchimp, împreună cu câteva sfaturi suplimentare care nu sunt afișate în acel ghid:
Începeți prin a accesa site-ul web Mailchimp.com și a verifica funcțiile pentru a vă asigura că este exact platforma de marketing prin e-mail pe care doriți să o utilizați pentru site-ul dvs. WordPress.
Odată gata, faceți clic pe butoanele Înregistrați - vă gratuit sau Începeți astăzi - ambele vă aduc pe aceeași pagină pentru a vă crea un cont.

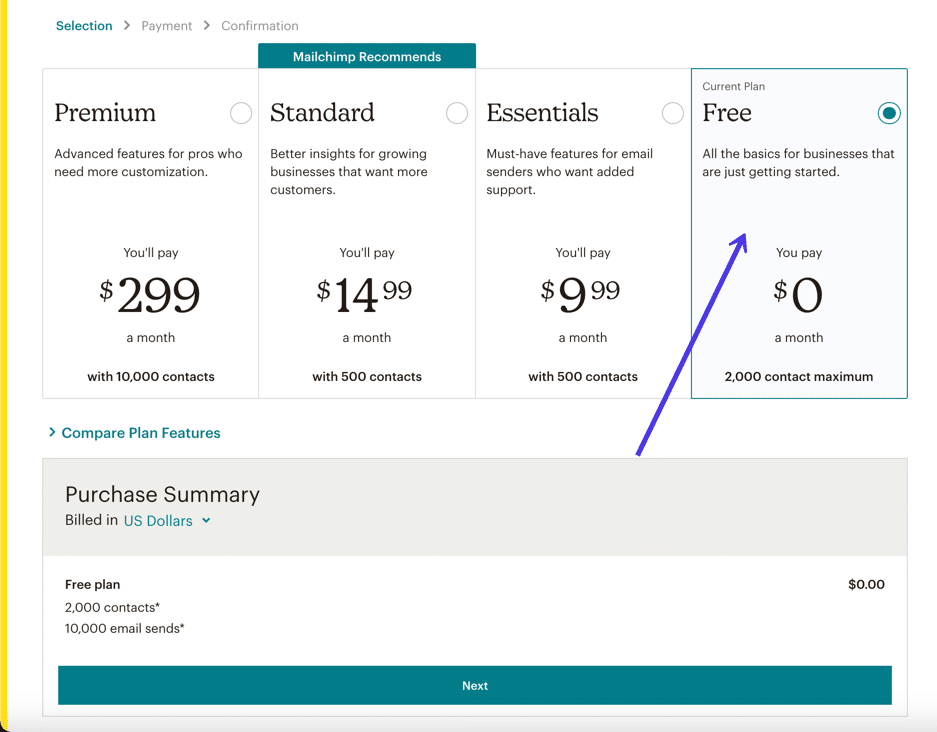
Vi se cere să selectați un plan de preț Mailchimp. Vă recomandăm să începeți cu planul gratuit până când depășiți maximul de 2.000 de utilizatori sau aveți nevoie de una dintre funcțiile premium.

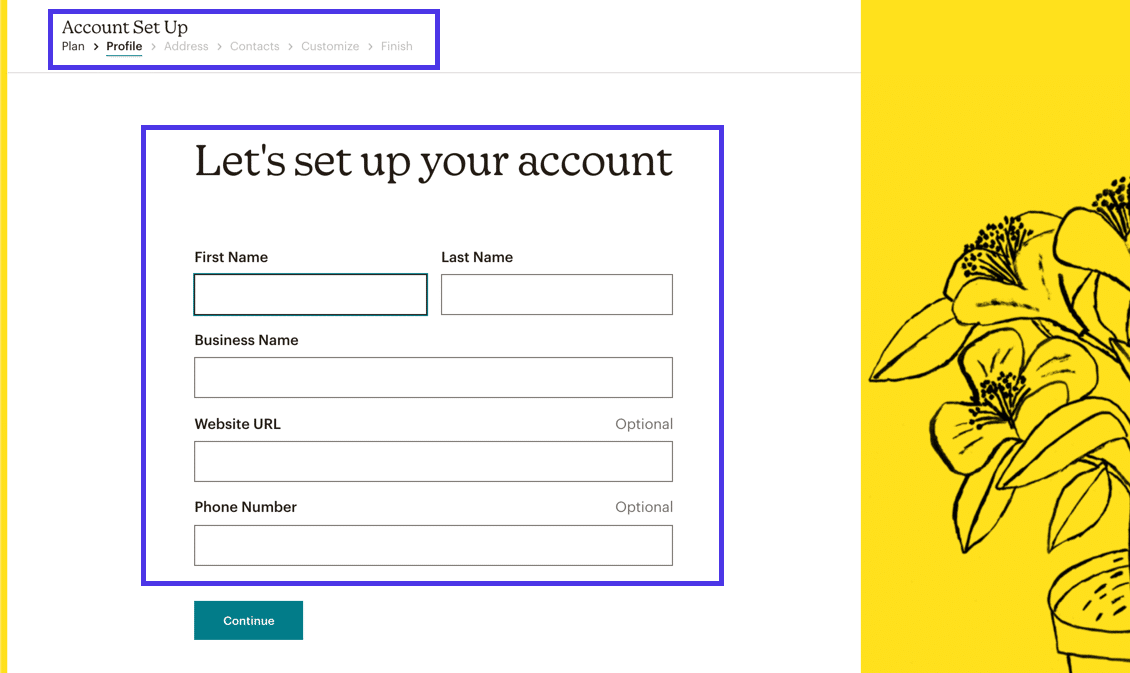
Următoarele ecrane vă arată câmpuri pe care să vă introduceți e-mailul și numele de utilizator și parola dorite. De asemenea, vi se va solicita să spuneți lui Mailchimp prenumele, numele și eventual alte informații personale pentru a finaliza configurarea contului. Au chiar și un test de marketing pe care îl puteți sări peste, dar este util să localizați funcțiile potrivite pe tabloul de bord.

După toate acestea, Mailchimp vă trimite la tabloul de bord principal, unde veți vedea o solicitare de bun venit, statistici rapide după ce trimiteți campanii și detalii despre dimensiunea listei de e-mail.
Citiți ghidul nostru despre utilizarea MailChimp (și creați-vă lista de e-mail) pentru a continua procesul.
Configurarea Mailchimp pentru WordPress înseamnă că veți integra acest cont Mailchimp curent pentru a plasa un formular Mailchimp pe site-ul dvs. WordPress - într-o zonă precum pagina dvs. de pornire, bara laterală sau antetul.
Cu un formular inclus pe site-ul dvs., toate datele introduse de utilizator sunt transferate din formularul respectiv în baza de date din Mailchimp. Puteți gestiona toate aspectele listei de e-mail din Mailchimp, cu opțiuni de direcționare, de a pune utilizatorii în grupuri și de a analiza statistici. De asemenea, puteți ajusta designul formularului de abonare în Mailchimp.
Scopul principal al integrării Mailchimp pentru WordPress este de a construi o listă de e-mail. Totul depinde de creativitatea dvs., de dorința de a trimite e-mailuri și de tipul de afacere pe care o conduceți. Mailchimp este plin de instrumente pentru a vă satisface toate nevoile, cum ar fi:
- Vrei să ai e-mailuri automate de bun venit pentru cei care se înscriu pe formularul tău
- Creați buletine informative lunare pentru magazinul dvs. de vânzare cu amănuntul
- Conectați integrarea cu magazinul dvs. de comerț electronic pentru livrarea chitanțelor
- Setați mesajele cărucioare abandonate
- Trimiteți alte e-mailuri tranzacționale
Cum să configurați Mailchimp pe WordPress
Integrarea Mailchimp vine în multe forme diferite, dintre care unele includ:
- Crearea unui formular de înscriere Mailchimp fără un plugin pe site-ul dvs. WordPress.
- Realizarea unui formular de înscriere Mailchimp cu un plugin pentru a fi pus pe un site WordPress.
- Inserarea unui formular de înregistrare Mailchimp pe site-ul dvs. WordPress ca widget - accesați bara laterală, subsolul sau alte zone de widget.
- Conectarea site-ului dvs. WordPress, astfel încât să apară acțiuni automate, cum ar fi trimiterea de actualizări ale postărilor de blog sau mesaje de comerț electronic de pe site-ul dvs. WordPress.
În secțiunea următoare, vom aborda conectarea site-ului dvs. WordPress la Mailchimp și vom finaliza toate tipurile de integrări menționate. Puteți decide apoi asupra celui care are cel mai mult sens pentru organizația dvs., pe baza costurilor, cerințelor la nivel de calificare și a ceea ce iese cu cele mai bune formulare și e-mailuri.
Cum să creezi un formular de înscriere Mailchimp pentru WordPress fără un plugin
Mailchimp oferă propriul plugin WordPress (chiar dacă nu îl recomandăm) și puteți găsi destul de multe plugin-uri de la terți pentru adăugarea unui formular Mailchimp la WordPress. Cu toate acestea, toată lumea ar trebui să știe cum să adauge un formular Mailchimp la WordPress sau orice site web, fără a instala un plugin.
Renunțarea la un plugin are avantajele sale, de la minimizarea numărului de plugin-uri de pe site-ul dvs. WordPress până la scurtarea timpului pe care îl petreceți proiectând formularul și obținerea acestuia pe site-ul dvs.
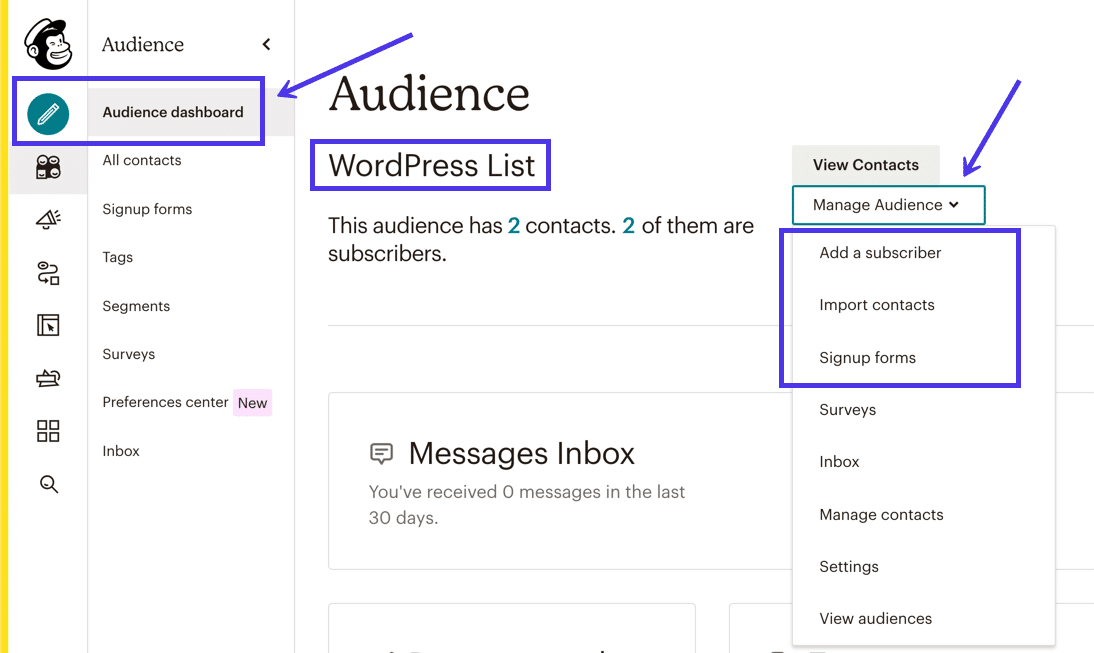
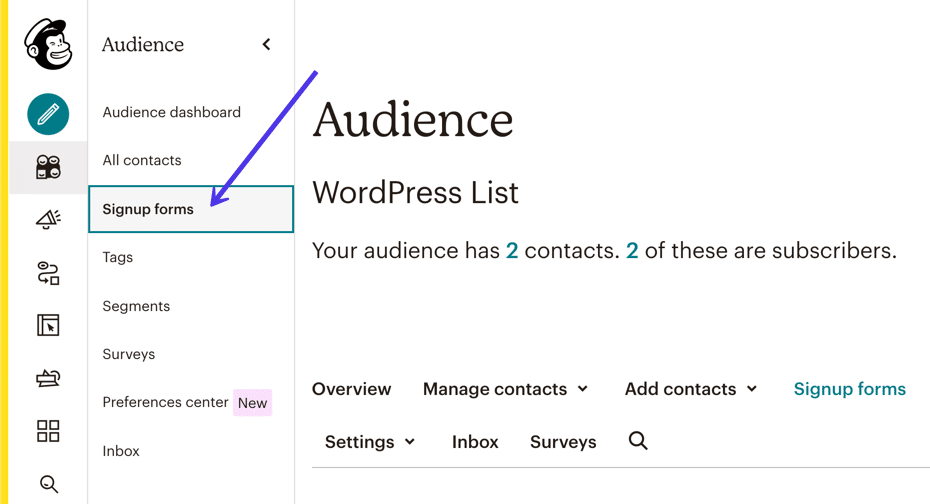
Accesați tabloul de bord Mailchimp și selectați elementul de meniu Public . Acest lucru vă duce la Tabloul de bord Audience , care listează diferitele audiențe și câți abonați sunt pe fiecare listă.
O „audiență” este ceea ce Mailchimp numește o listă de e-mail. Audiențele sunt baze de date cu liste trimise prin e-mail care înregistrează toate informațiile de contact ale clienților.
Pentru a crea un formular pe Mailchimp, trebuie mai întâi să înțelegeți că segmentele de public sunt direct legate de formularele dvs. Când creați un formular, toate datele colectate ajung la una dintre listele dvs. de public.
Din fericire, în mod implicit, planul gratuit de la Mailchimp conectează automat audiența dvs. principală la orice formă ați crea (văzând cum puteți avea doar un public în planul gratuit). Cu planuri mai avansate, trebuie să atribuiți o audiență fiecărui formular.
Pagina Mailchimp Audience Dashboard afișează informații precum numele listei dvs. (în acest caz, am numit audiența „Lista WordPress”) și numărul de abonați din Audiență. Se leagă către Adăugarea abonaților , Importarea contactelor și crearea formularelor de înscriere.

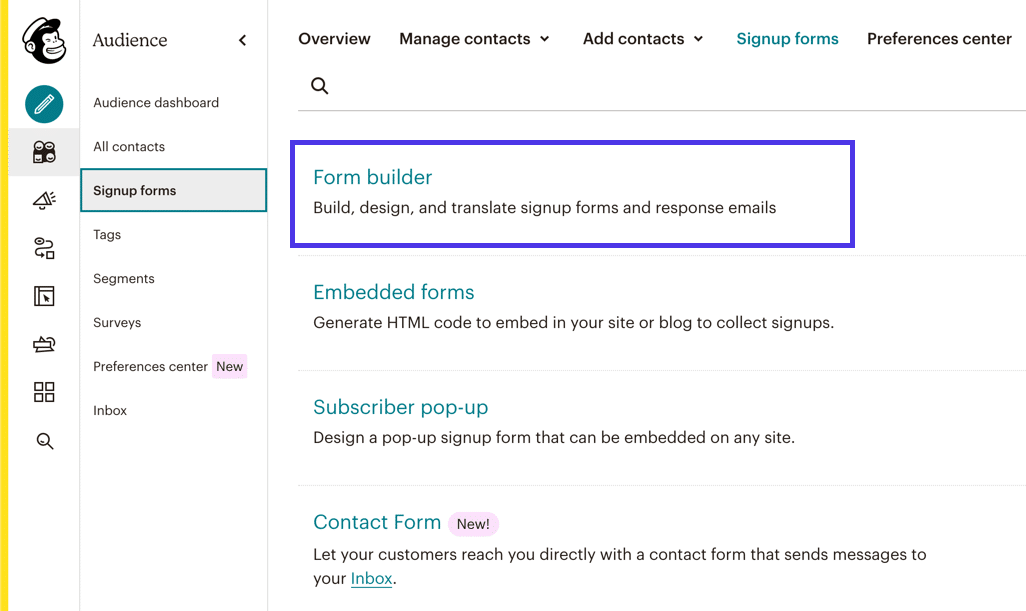
Acum că înțelegeți Publicul, navigați la elementul de meniu Formulare de înscriere din fila Tabloul de bord pentru public .
Acest buton vă duce la o pagină pentru crearea, personalizarea și încorporarea formularelor Mailchimp.

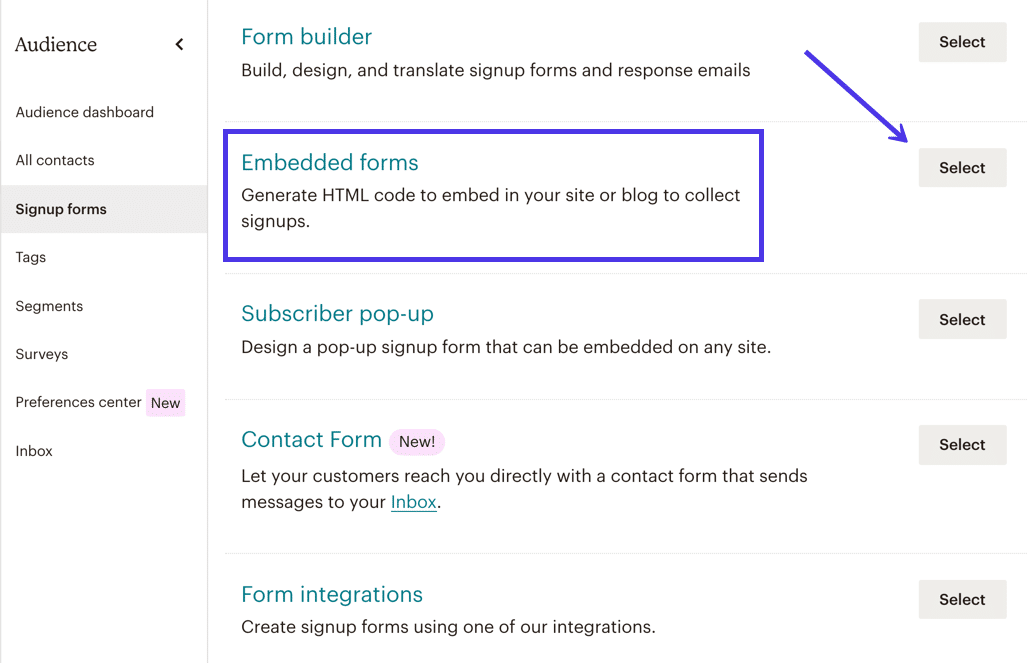
Mai multe tipuri de formulare de înscriere sunt disponibile prin Mailchimp.
Vom discuta mai departe despre opțiunile alternative în acest articol, dar modalitatea clasică de a adăuga un formular Mailchimp la WordPress este cu generatorul de formulare încorporate .
Prin urmare, faceți clic pe butonul Selectare de lângă opțiunea Formulare încorporate .

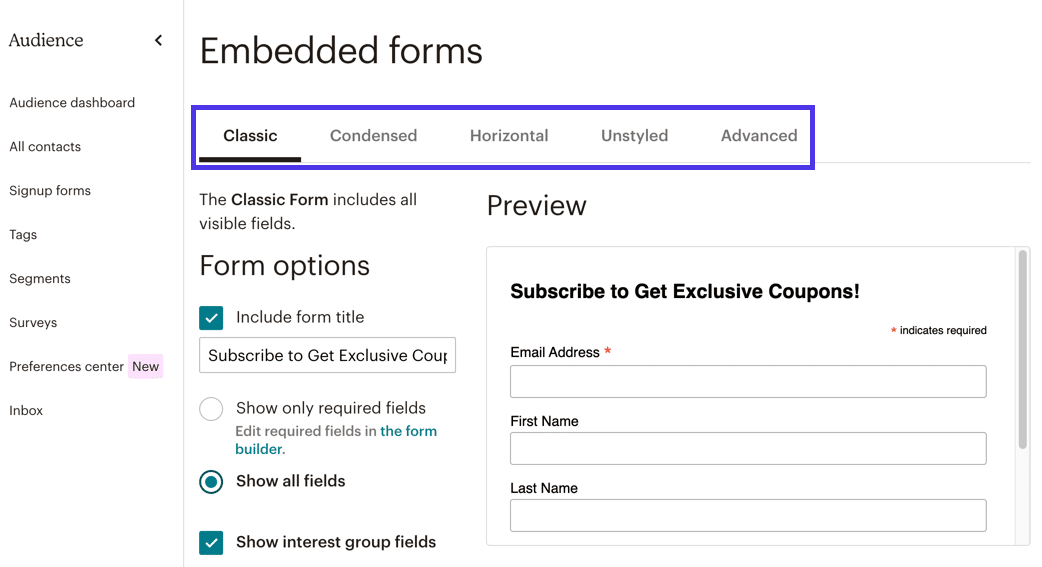
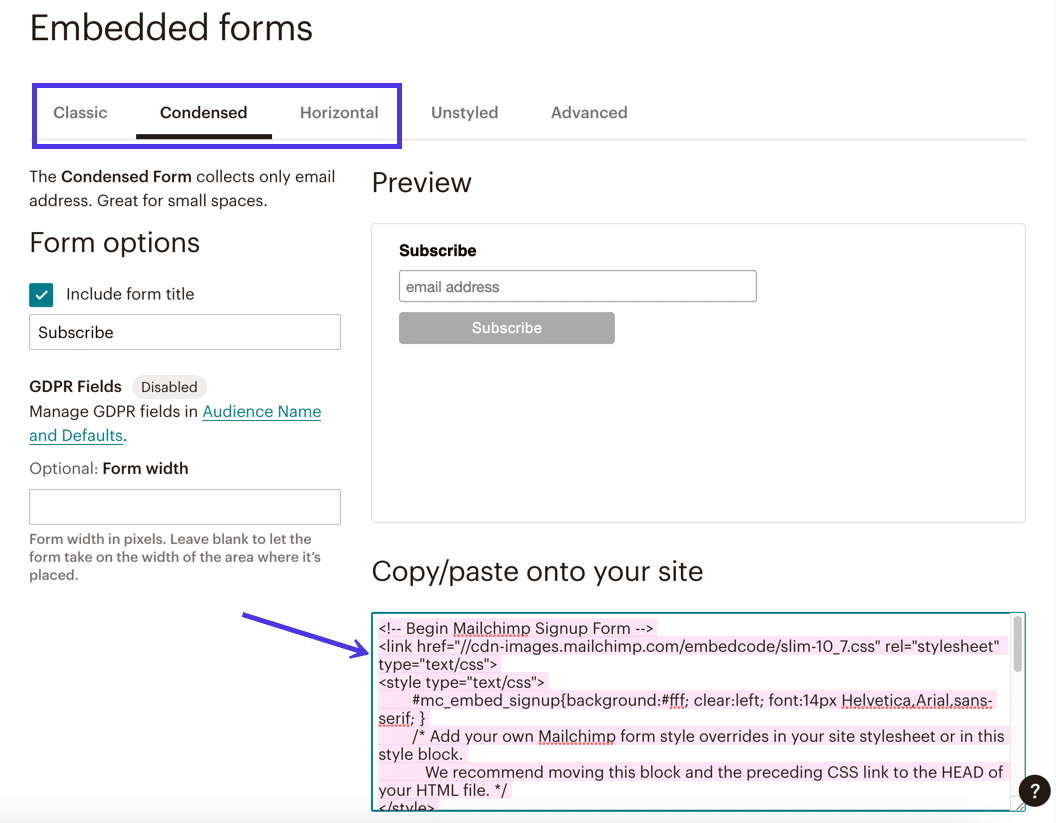
Pe această pagină, veți vedea un meniu cu stiluri de formular precum Clasic , Condensat , Orizontal , Unstyle și Avansat .
Simțiți-vă liber să faceți clic pe aceste stiluri pentru a vedea cum arată fiecare. Forma clasică servește de obicei ca un început înțelept, dar formele condensate și orizontale oferă modele mai moderne. Filele Unstyled și Advanced funcționează bine pentru personalizări grele.

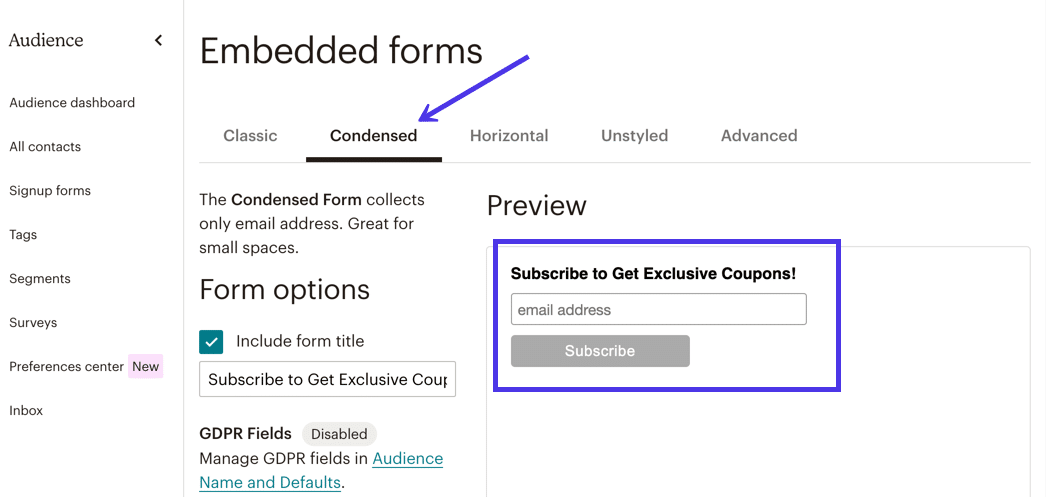
De exemplu, trecerea la fila Condensed modifică ceea ce vedeți în modulul de previzualizare a formularului.
Puteți vedea că oferă un design puțin mai elegant și mai puține câmpuri, ceea ce îl face ideal pentru o zonă a site-ului dvs. în care nu este atât de mult spațiu.

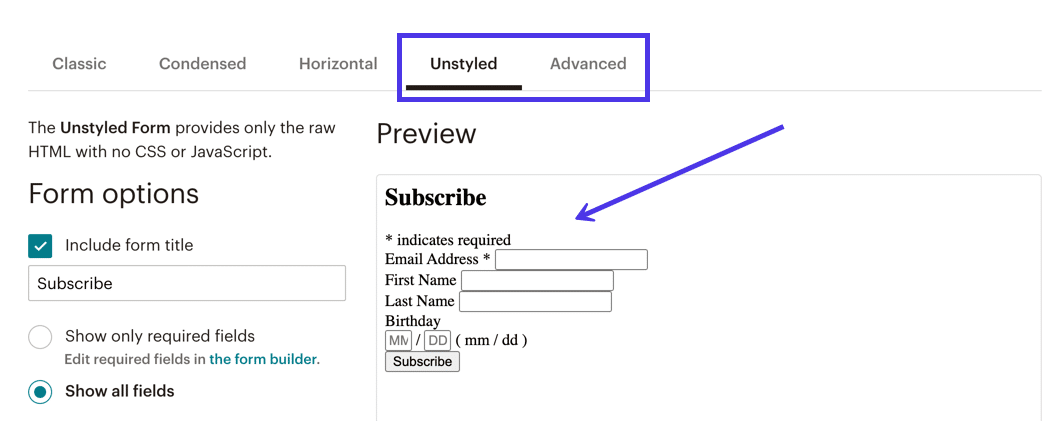
Fila Unstyled , pe de altă parte, elimină întreaga formă a oricărui stil, permițându-vă să îl puneți pe site-ul dvs. WordPress și fie să îl lăsați în forma sa brută, fie să personalizați ulterior CSS în WordPress pentru un aspect mai marcat. Fila Avansat funcționează similar cu opțiunea Unstyled , deoarece permite personalizări mai complicate.

Acestea fiind spuse, reveniți la fila Clasic .
Ne place stilul clasic datorită designului său modest, capacității de integrare pe aproape orice site web și opțiunilor de adăugare a mai multor sau mai puține câmpuri de formular.
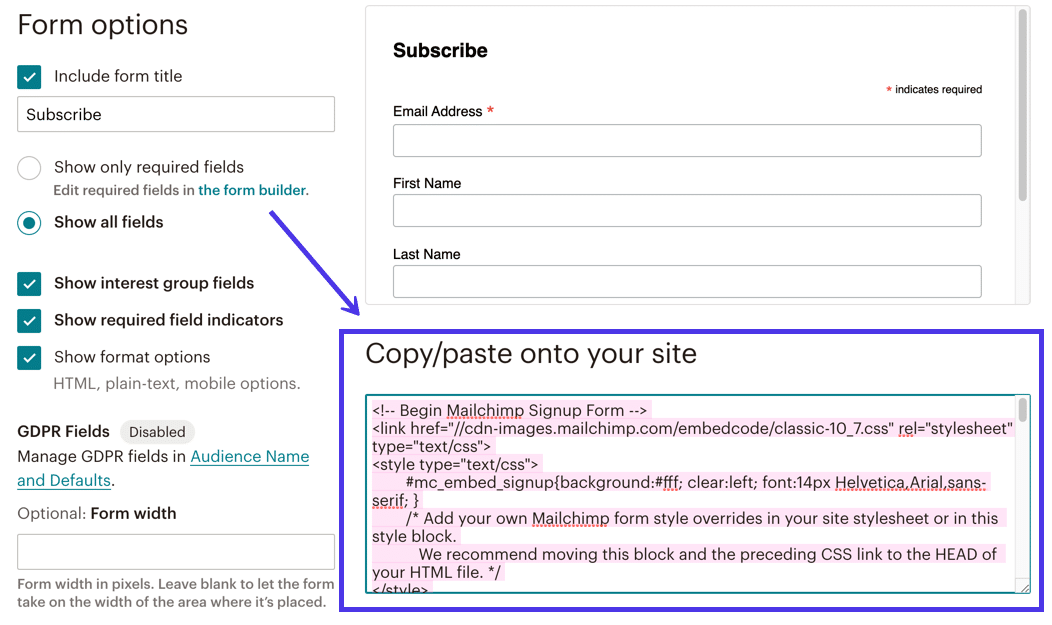
Vă încurajăm să explorați diferitele setări din fila Clasic și să urmăriți cum fiecare setare ajustează stilul afișat în secțiunea Previzualizare .
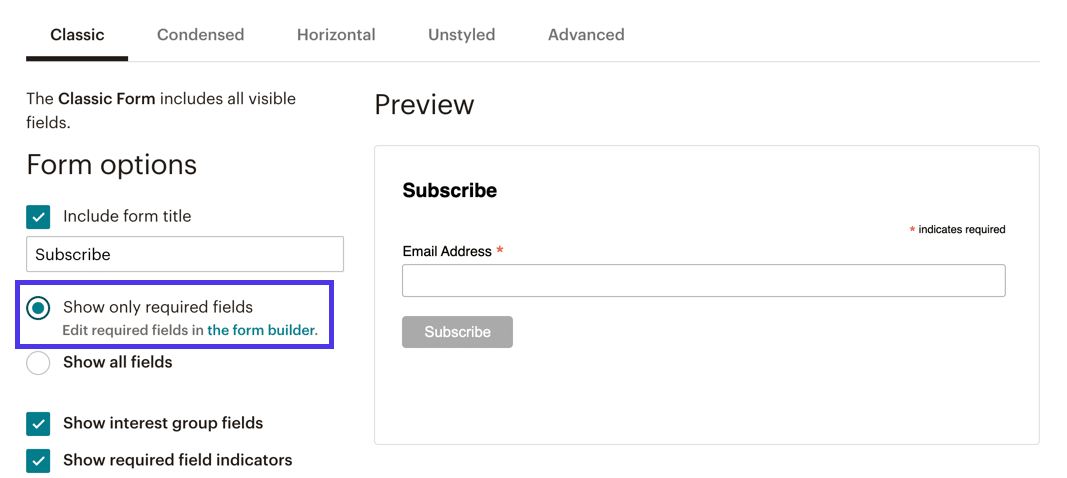
De exemplu, putem marca butonul radio Afișare numai câmpuri obligatorii , ceea ce are ca rezultat ca Previzualizarea să ascunde toate câmpurile, cu excepția câmpului Adresă de e- mail .

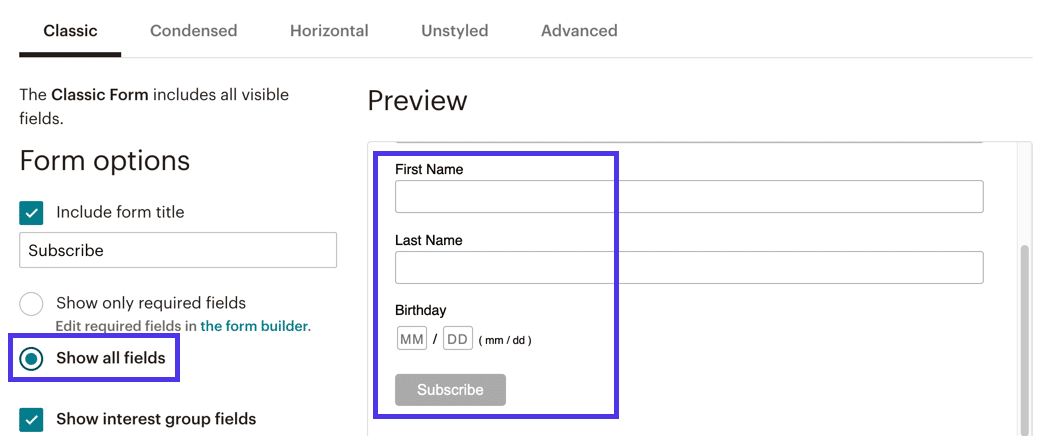
Din altă perspectivă, este posibil să doriți să includă mai multe câmpuri. În acest caz, alegeți butonul radio Afișare toate câmpurile .
Acum avem câmpuri de înscriere „ neobligatorii ”, cum ar fi Prenume , Nume și chiar unul pentru ziua de naștere a clientului .

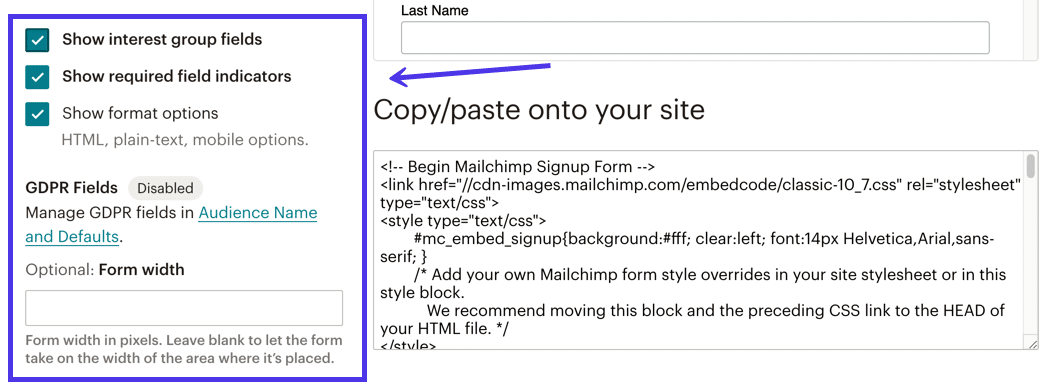
De asemenea, nu este o idee rea să verificați setările suplimentare, cum ar fi:
- Afișați câmpurile pentru grupuri de interese
- Afișați indicatorii de câmp obligatorii
- Afișați opțiunile de format
- Și câmpul Opțional Form Width

După ce ați terminat de personalizat formularul Mailchimp, derulați până în partea de jos a paginii pentru a găsi secțiunea de Copiere/Inserare pe site-ul dvs. .
Nu trebuie să știți nimic despre acest bloc de cod, doar că conține elementele de stil și de bază de date pentru a vă prezenta formularul în mod corect și pentru a colecta toate intrările de date.
Selectați întregul bloc de cod și copiați-l în clipboard-ul computerului.

Acum trebuie să obținem formularul pe site-ul dvs. WordPress.
Pentru a finaliza această sarcină, deschideți tabloul de bord backend al site-ului dvs. WordPress.
Formularele încorporabile de la Mailchimp pot merge oriunde pe site-ul dvs. care acceptă cod HTML încorporabil. Deci, puteți crea o nouă postare, pagină, pagină de produs sau widget, toate acestea ar trebui să accepte HTML. Poate doriți chiar să deschideți o pagină sau o postare publicată anterior pentru a insera formularul undeva.
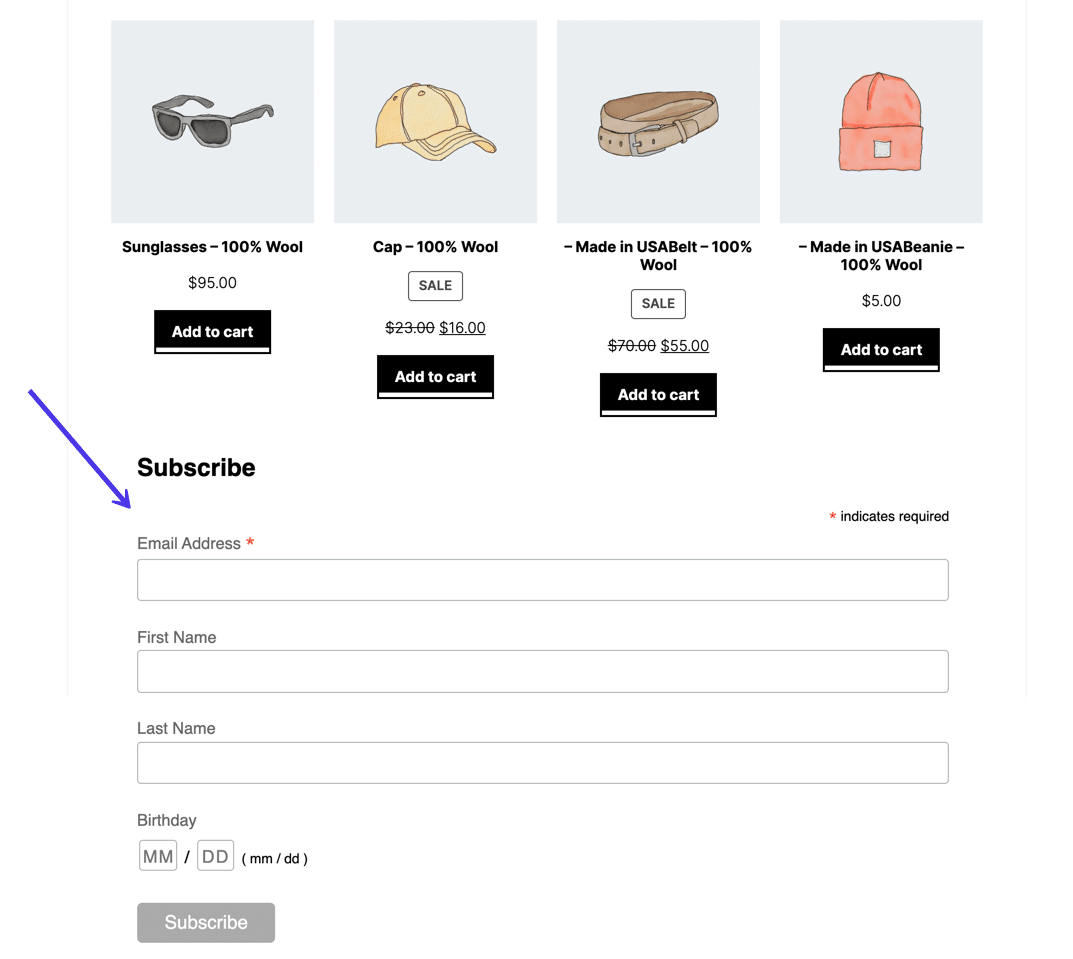
Am navigat la pagina de pornire a site-ului pentru tutorialul nostru , unde vom pune formularul în partea de jos a paginii sub o listă de produse.
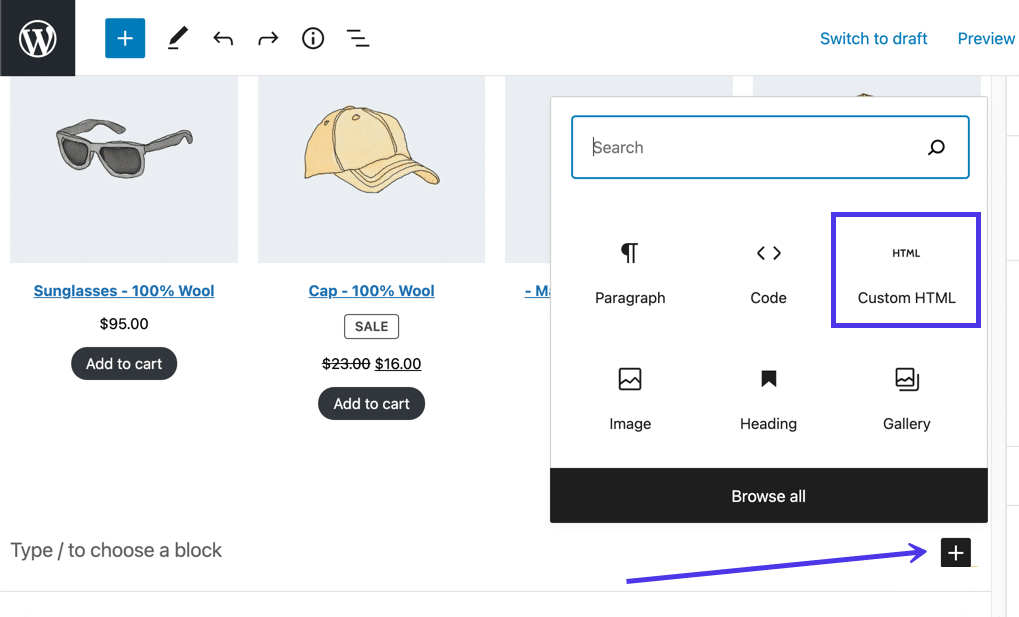
Pentru ca acest lucru să se întâmple în editorul de blocuri vizuale, faceți clic pe butonul Adăugați bloc (pare un semn plus). Fie răsfoiți prin colecția de blocuri disponibile prin WordPress, fie luați în considerare să introduceți „HTML” în bara de căutare .
Găsiți blocul HTML personalizat și inserați-l în pagina sau postarea dvs. WordPress.

Blocul HTML personalizat vă permite să lipiți în HTML din orice sursă. Ulterior, WordPress procesează HTML-ul pentru a-și arăta adevăratul design.
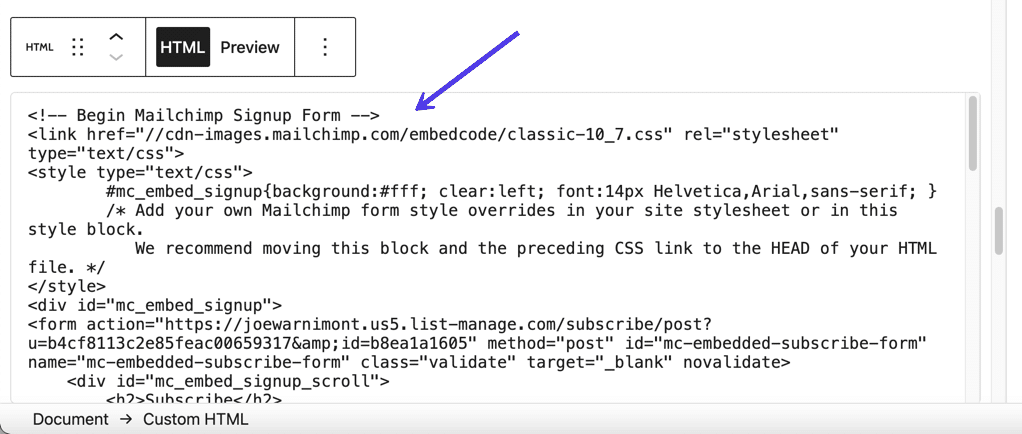
Plasați un cursor în câmpul de blocare HTML personalizat , apoi inserați codul de formular Mailchimp pe care l-ați copiat mai devreme în clipboard.
Ar trebui să vedeți acel cod în bloc.

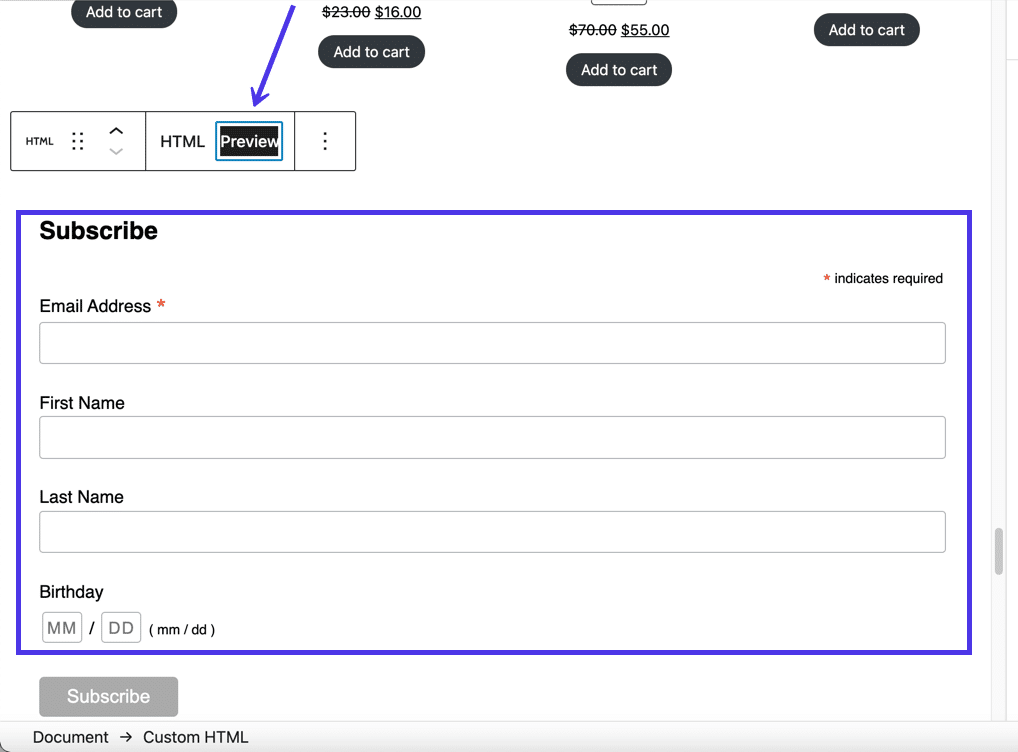
Selectați butonul Previzualizare din blocul HTML personalizat pentru a testa cum arată formularul.
Și asta arată că am adăugat cu succes un formular Mailchimp pentru WordPress pe site.

Pentru a finaliza procesul, faceți clic pe butonul Publicați sau Actualizați în WordPress.
Navigați la interfața acelei pagini și verificați dacă totul arată corect.

De asemenea, ar trebui să vă gândiți la testarea funcționalității formularului în sine.
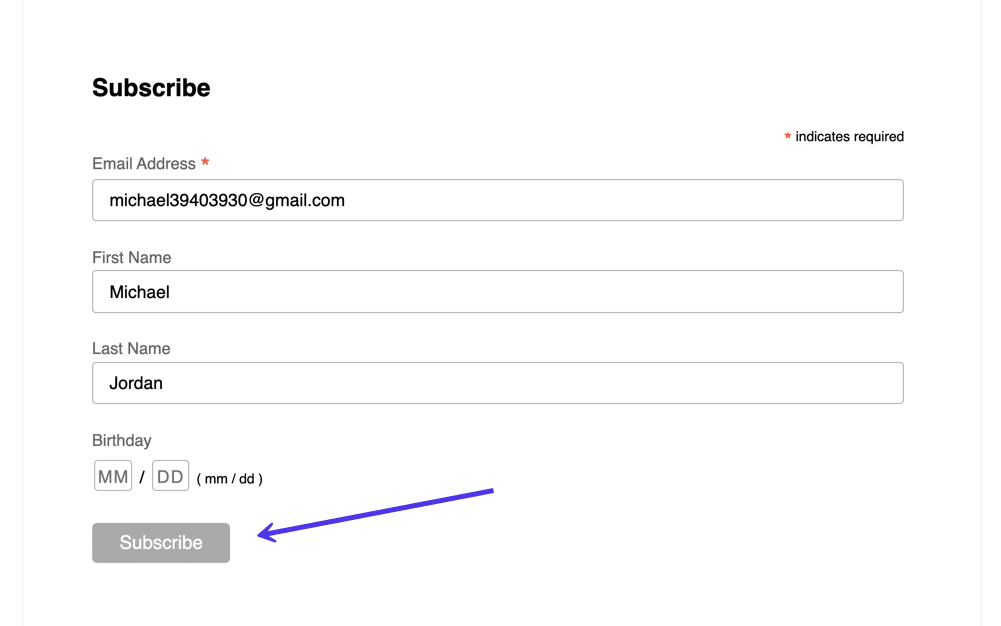
Introduceți informații de la un client fals - adresa dvs. de e-mail și numele - și faceți clic pe butonul Abonare .

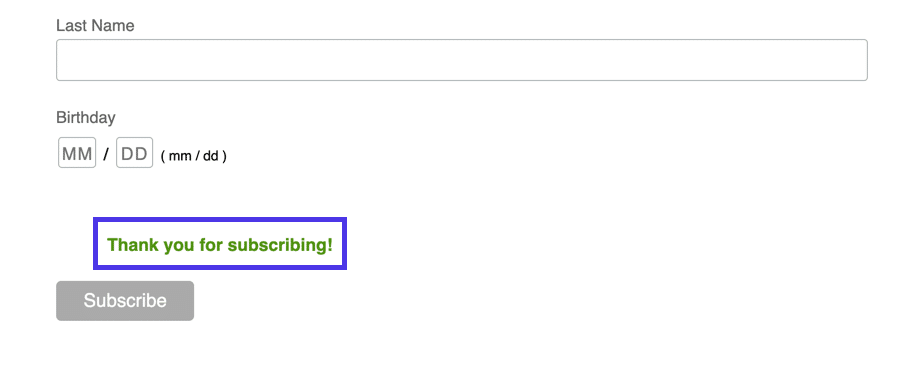
Veți vedea un mesaj de mulțumire pentru abonare, care poate fi personalizat în tabloul de bord Mailchimp.

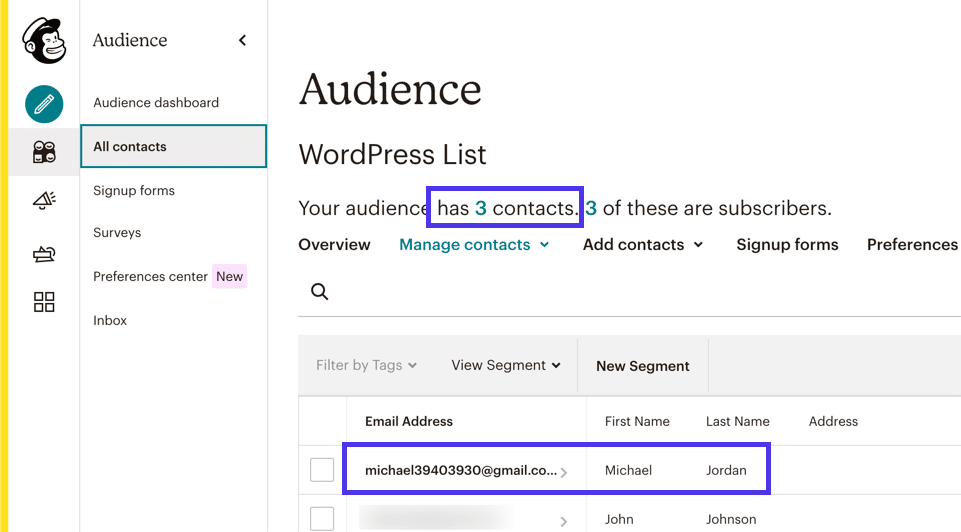
Înapoi în Mailchimp, săriți la fila Toate contactele din secțiunea Public pentru a verifica dacă testul de abonament al utilizatorului a fost un succes.
După cum era de așteptat, avem un contact nou (a trecut de la 2 la 3), iar lista de adrese de e-mail din partea de jos a paginii conține e-mailul pe care l-am introdus în formular.

Alte stiluri de formulare de înscriere Mailchimp încorporabile
Am văzut că o mână de alte stiluri de formulare sunt disponibile pe pagina Formulare de înscriere din Mailchimp .
Nu toate funcționează bine pentru încorporarea în site-ul dvs. WordPress. Totuși, toate au un scop, mai ales dacă doriți să generați o pagină web separată, care poate fi partajată pentru formularul dvs. de înscriere sau să aveți o fereastră pop-up să apară atunci când oamenii vin pe site-ul dvs.
În secțiunea Formulare de înscriere, puteți face clic pe aceste stiluri de formular pentru a vedea care dintre ele vă pot ajuta cu propriile nevoi de design.
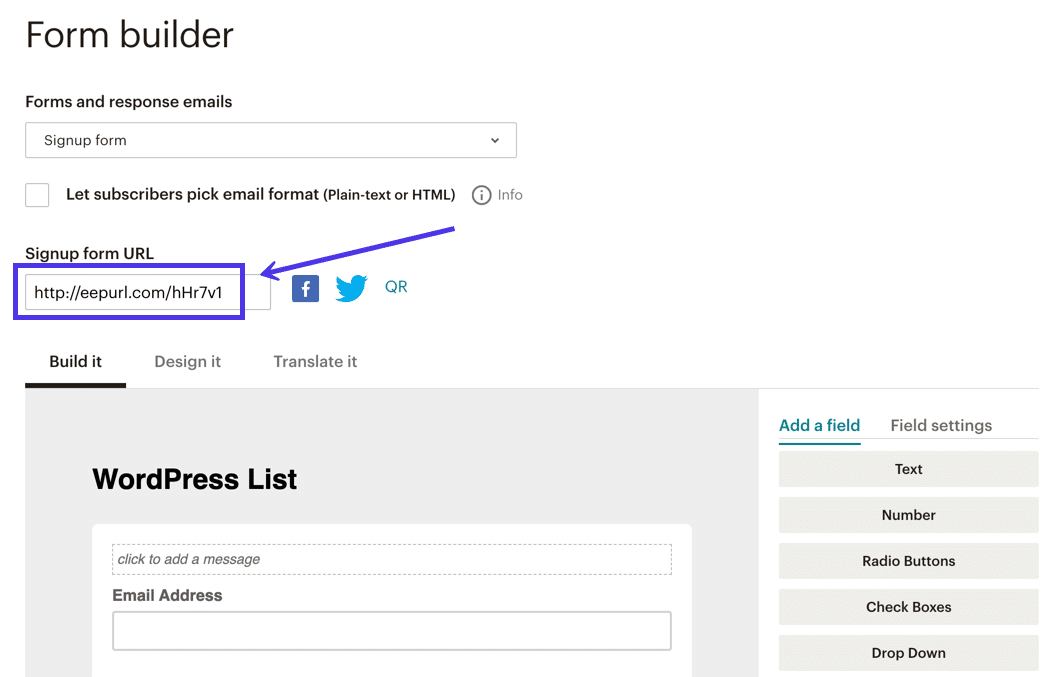
Linkul Form Builder , de exemplu, oferă un instrument de proiectare pentru construirea unei versiuni extinse a ceea ce am creat cu Embedded Forms .

Cu toate acestea, ar trebui să reținem că Form Builder nu generează un formular Mailchimp încorporabil, ci mai degrabă o adresă URL a formularului de înscriere pentru partajarea cu alte persoane, postarea în conturile dvs. de rețele sociale sau potențial conectarea la un buton de pe site-ul dvs. web.
Este plăcut să ai un astfel de link dacă trebuie să trimiți rapid formularul cuiva. Form Builder oferă o experiență completă de proiectare cu câmpuri personalizabile și setări de câmp.
Rețineți că linkul produs trimite utilizatorii către o pagină web găzduită de Mailchimp, nu site-ul dvs. Este încă formularul dvs. și continuă să colecteze informații despre clienți și să le plaseze în audiența dvs., dar trebuie să optați pentru Formulare încorporabile dacă doriți să configurați Mailchimp pentru WordPress. Puteți oricând să proiectați un formular în Form Builder și să săriți la pagina Embeddable Forms pentru a-i găsi codul.

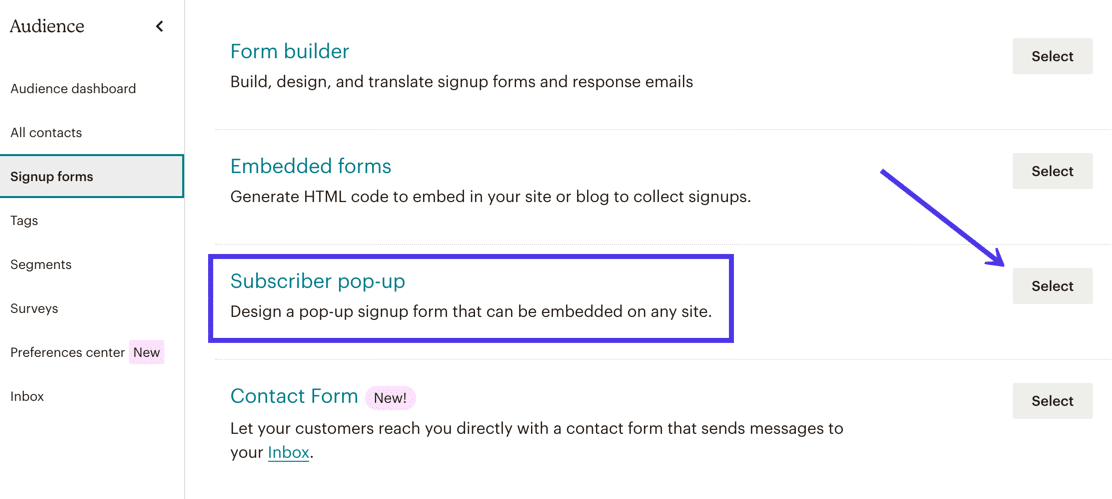
Un alt stil de formular, numit formularul pop-up pentru abonat , vă permite să încorporați un cod ascuns în fișierele site-ului dvs. WordPress, astfel încât să apară un formular pop-up ori de câte ori un client finalizează o acțiune cum ar fi derularea în jos pe pagina de pornire , încercând să părăsească site-ul dvs. , sau navigarea pe site pentru o anumită perioadă.

Mailchimp oferă un generator de formulare pop-up elegant, cu opțiuni pentru a ajusta totul, de la câmpurile de formular la mesajele de succes.
De asemenea, puteți alege dintre următoarele setări pentru a decide când apare formularul pop-up:
- Imediat
- După 5 secunde
- După 20 de secunde
- După ce utilizatorul derulează la mijlocul unei pagini
- După ce un utilizator derulează până la sfârșitul unei pagini
- Când un utilizator încearcă să părăsească site-ul dvs
Captura cu un formular pop-up în Mailchimp implică faptul că trebuie să adăugați un pic de cod la fișierele site-ului dvs. WordPress. Deși nu trebuie să știți prea multe despre cod, acest proces necesită anumite cunoștințe despre arhitectura fișierelor WordPress. Vă recomandăm să citiți ghidul nostru despre fișierele WordPress și cum să le utilizați dacă intenționați să puneți un formular pop-up Mailchimp pe site-ul dvs.
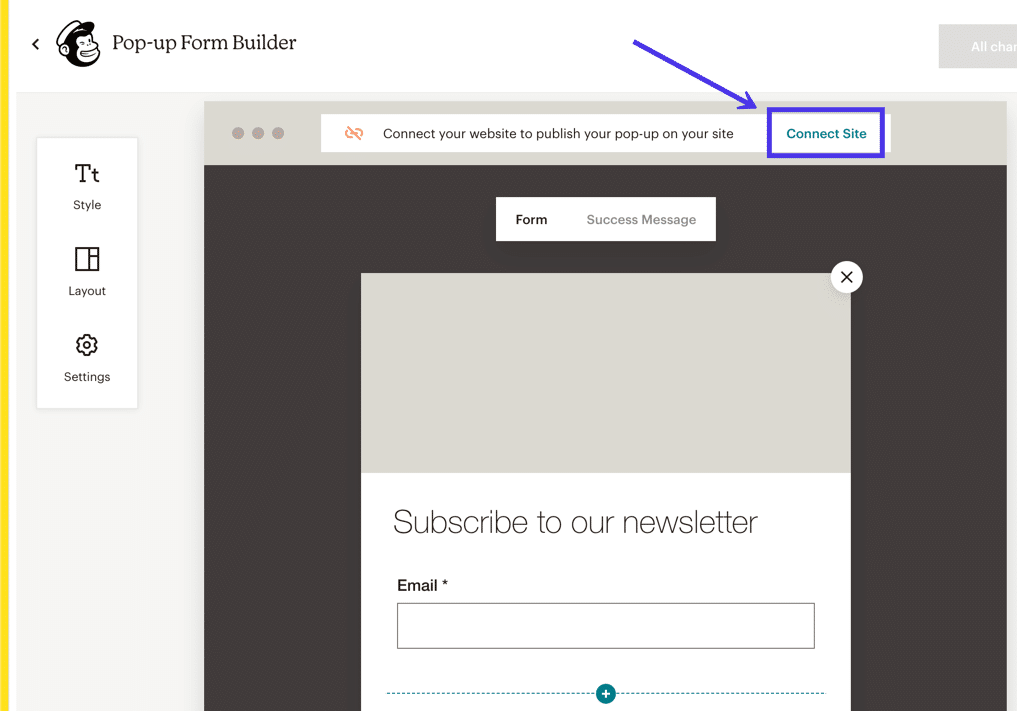
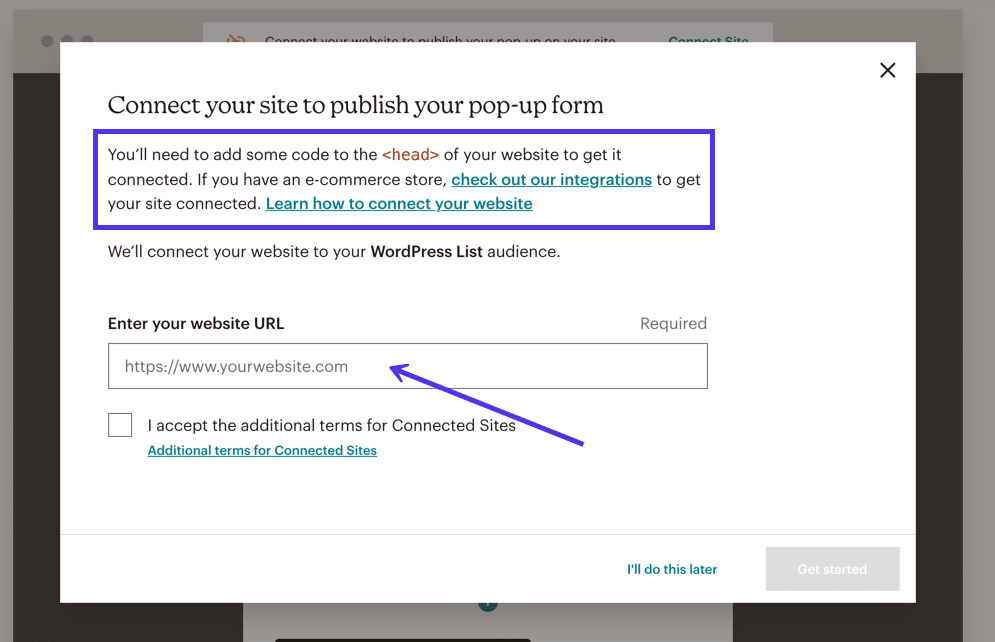
În Mailchimp, trebuie să faceți clic pe linkul Connect Site pentru a crea un formular pop-up în Mailchimp pentru WordPress.

După aceea, Mailchimp continuă cu instrucțiuni detaliate privind publicarea formularului pop-up pe WordPress sau orice alt sistem de gestionare a conținutului sau constructor de site-uri web.
Există unele integrări, dar, în general, este necesar să accesați partea <head> a fișierelor site-ului dvs. WordPress și să lipiți codul recomandat. În plus, Mailchimp vă solicită să introduceți adresa URL a site-ului dvs.

Cum să creezi un formular de înscriere Mailchimp pentru formularul de înscriere WordPress cu un plugin
Mulți oameni nu au niciun interes să adauge un formular Mailchimp la WordPress folosind cod, mai ales când trebuie să accesați fișierele WordPress. Deși procesul de bază de inserare a codului HTML în WordPress este relativ simplu, există o mulțime de avantaje în a lucra cu pluginuri.
În primul rând, pluginurile Mailchimp pentru WordPress elimină necesitatea codării prin intermediul editorilor drag-and-drop, designerilor vizuali și șabloanelor de formulare. Și, deși nu este așa de mare o bătaie de cap, nici măcar nu trebuie să copiați un cod de încorporare atunci când utilizați un plugin. Acesta este luxul.
În plus, pluginurile Mailchimp pentru WordPress extind funcțiile de bază de creare a formularelor din tabloul de bord Mailchimp, oferindu-vă mai multe elemente de design, teme predefinite și opțiuni pentru a crea lucruri precum notificări unice și forme multiple și alte stiluri de formulare, cum ar fi barele de sus.
În plus, zeci de dezvoltatori terți oferă propriile lor integrări Mailchimp la WordPress cu funcții distincte pe care nu le poți găsi nicăieri altundeva.
Această secțiune vă va ghida prin mai multe tutoriale pentru a configura Mailchimp pentru WordPress folosind plugin-uri.
Vă vom arăta cum să instalați un plugin WordPress Mailchimp pe WordPress.com. După aceea, vom explica cum să finalizați un proces similar pentru WordPress.org (versiunea găzduită de WordPress). Pentru mai multe informații, citiți despre diferențele dintre WordPress.com și WordPress.org.
WordPress.org are încă un plugin oficial numit Mail List Subscribe Form, dar nu a fost actualizat de mulți ani, probabil din cauza recenziilor slabe. Chiar și Mailchimp sugerează câteva pluginuri terță parte în documentația sa, despre care vom discuta mai jos.
Cum să configurați Mailchimp cu Ninja Forms
Pentru cei cu WordPress.org – versiunea WordPress găzduită de sine stătător – va trebui să utilizați un plugin terță parte pentru a activa Mailchimp pentru WordPress și a pune un formular pe site-ul dvs. Nu există nicio funcție de conectare încorporată precum cea pe care o puteți utiliza pe WordPress.com. Și, deși Mailchimp oferă pluginul său oficial WordPress, se pare că în prezent au abandonat dezvoltarea sa. Poate că vom vedea o actualizare în viitor, dar cea mai bună opțiune este să instalați un plugin terță parte pentru moment.
Unul dintre aceste plugin-uri se numește Ninja Forms.

Plugin-ul Ninja Forms oferă funcții pentru crearea de formulare frumoase de contact, înscriere și generare de clienți potențiali, toate fără a se încurca cu nicio codificare. De asemenea, puteți adăuga câmpuri de formular suplimentare pentru a obține informații specifice de la clienții care trimit. În plus, Ninja Forms se integrează cu mai mulți furnizori de e-mail marketing, inclusiv Mailchimp. Cu această integrare, puteți profita de caracteristicile superioare de design Ninja Forms, trimițând în același timp abonamente la vechiul Mailchimp Audience Manager .
Pentru a utiliza Ninja Forms pentru a realiza conexiunea între Mailchimp și WordPress, accesați tabloul de bord WordPress și instalați pluginul Ninja Forms. Acest lucru se poate face accesând Plugin-uri > Adăugați nou și tastând „Formulare ninja” în bara de căutare.
Instalați și activați Ninja Forms. Pluginul gratuit funcționează pentru a crea o gamă largă de stiluri de formulare de contact, dar trebuie, de asemenea, să achiziționați și să instalați extensia de 49 USD Mailchimp pentru Ninja Forms pentru a adăuga funcționalitatea de conectare a acestor formulare la baza de date Mailchimp.

Apoi puteți vizualiza documentația de pe site-ul web Ninja Forms pentru a configura un formular pentru lista de corespondență Mailchimp.
Cum să configurați Mailchimp cu Gravity Forms
Un alt plugin de formulare care facilitează configurarea Mailchimp pentru WordPress, oferind și instrumente excelente de proiectare a formularelor, se numește Gravity Forms.
Gravity Forms nu are un plan gratuit, dar puteți obține versiunea de bază pentru 59 USD pe an. De asemenea, va trebui să activați suplimentul Mailchimp, care vine gratuit cu toate planurile premium Gravity Forms.

Gravity Forms nu are o versiune WordPress gratuită, așa că trebuie să vă creați un cont pe site-ul Gravity Forms. Apoi plătiți pentru plugin, îl descărcați pe computer și îl încărcați pe site-ul dvs. WordPress.
Acest lucru se poate face accesând Plugins > Adăugați nou > Încărcați plugin în tabloul de bord WordPress. După instalare, faceți clic pe butonul Activare pentru a rula.
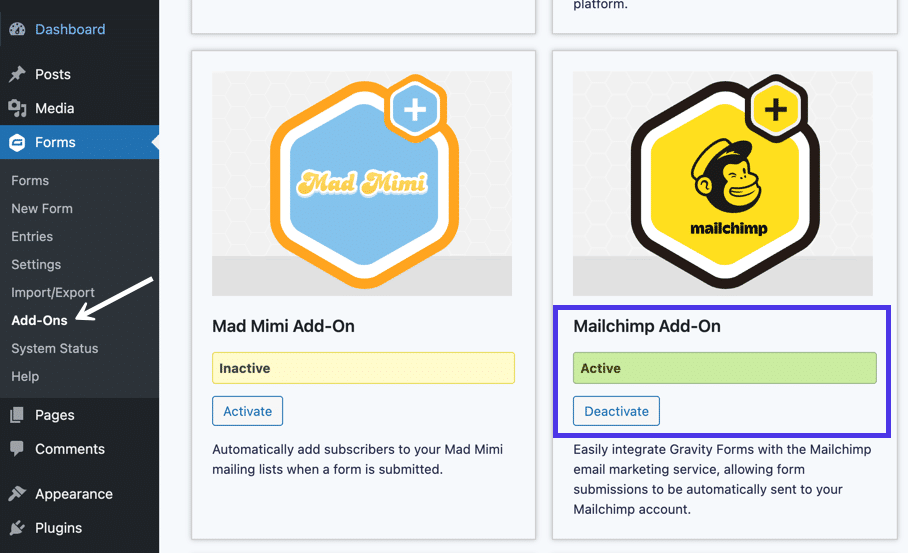
Primul pas în utilizarea Gravity Forms cu Mailchimp este să activați suplimentul Mailchimp. În WordPress, faceți clic pe Formulare > Suplimente . Butonul Forms este noul buton Gravity Forms.
Căutați secțiunea Add-on Mailchimp și faceți clic pe butonul Activare . Acest lucru necesită de obicei să vă conectați la contul Gravity Forms pentru a activa funcția. Ar trebui să vedeți un indicator activ verde sub modulul de completare Mailchimp .

Acum aveți programul de completare Mailchimp gata de funcționare, dar mai este necesar să vă conectați contul Mailchimp la acel supliment.
La fel ca Ninja Forms (și despre fiecare plugin care se conectează la contul dvs. Mailchimp), trebuie să generați o cheie API în tabloul de bord Mailchimp; acea cheie este apoi lipită în setările Gravity Forms pentru a finaliza integrarea.
În Mailchimp, faceți clic pe avatarul dvs. de profil în colțul din stânga jos al ecranului. Accesați Cont > Suplimente > Chei API , apoi derulați în jos pentru a găsi secțiunea Cheile dvs. API .
Pentru fiecare nouă integrare a aplicației, este înțelept să creați o nouă cheie API. De exemplu, dacă ați testat deja conexiunea Mailchimp cu Ninja Forms, ar trebui să faceți una nouă și pentru Gravity Forms.
Faceți clic pe butonul Creați o cheie pentru a continua.
Următorul ecran prezintă o cheie API în a patra coloană, pe care ar trebui să o copiați în clipboard.

Închideți Mailchimp și reveniți la WordPress.
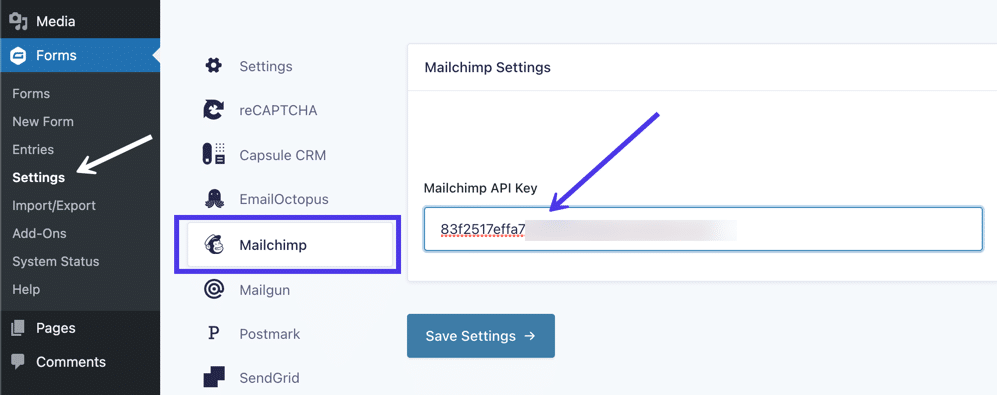
Accesați Formulare > Setări > Mailchimp .
Căutați câmpul Cheie API Mailchimp de sub panoul Setări Mailchimp .
Lipiți cheia pe care ați copiat-o din Mailchimp în câmp.
Asigurați-vă că faceți clic pe Salvare setări pentru a activa integrarea.

Cu conexiunea Gravity Forms/Mailchimp activată, puteți accesa toate listele de e-mail Audience din Mailchimp din editorul Gravity Forms.
După aceea, citiți documentația pluginului de pe site-ul Gravity Forms pentru a finaliza sarcini precum crearea unui formular de înscriere, segmentarea listelor de e-mail și activarea formularelor de înscriere dublă.
Cum să adăugați un widget Mailchimp pentru WordPress
Pe lângă introducerea unui formular Mailchimp pe o pagină sau postare WordPress, puteți insera un widget WordPress pentru a afișa un formular. Widgeturile au mai multe avantaje, mai ales când vine vorba de formularele de înscriere Mailchimp: sunt excelente pentru a minimiza spațiul ocupat de un formular, iar widget-urile apar pe majoritatea paginilor, astfel încât vizitatorii nu sunt doar solicitați să se înscrie. pentru lista dvs. de e-mail pe o singură pagină.
Există câteva metode de a configura Mailchimp pentru WordPress folosind widget-uri:
- Prin copierea și lipirea codului HTML într-un widget
- Cu un shortcode
- Dintr-un plugin
Pentru a începe, vă vom arăta cum să adăugați un widget de formular Mailchimp prin copierea și lipirea codului HTML într-un widget. Aceasta este aproape aceeași metodă pe care am tratat-o mai devreme în acest articol - în care luați codul HTML de la Mailchimp și îl inserați într-un bloc HTML - dar de data aceasta, lipim codul într-un widget în loc de bloc de pagină sau postare.
Prin urmare, accesați Mailchimp și faceți clic pe Public > Formulare de înscriere > Formulare încorporate .
Simțiți-vă liber să selectați stilul formularului pe care doriți să îl încorporați în widget. Forma clasică funcționează bine, dar versiunea Condensed face mai ușor să se încadreze în spațiul mic oferit de un widget. S-ar putea chiar să descoperiți că o formă orizontală arată mai bine în funcție de aspectul temei dvs. WordPress.
Pentru acest exemplu, vom alege o formă condensată .
Indiferent de formatul pe care îl alegeți, configurați toate setările dorite, apoi selectați întregul bloc de cod în secțiunea Copiere/Lipire pe site-ul dvs. Copiați codul în clipboard.

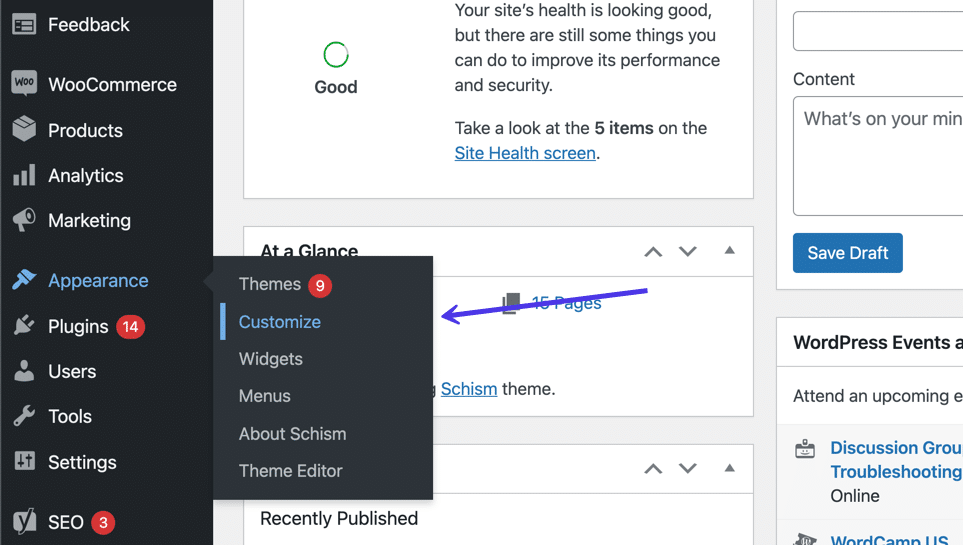
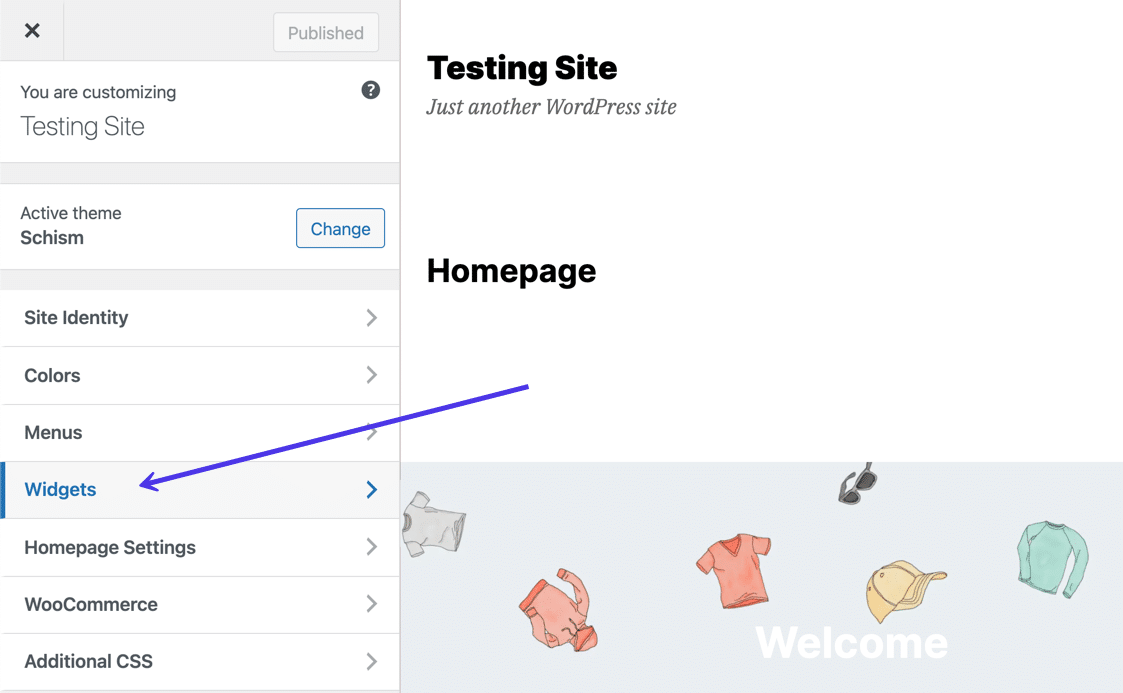
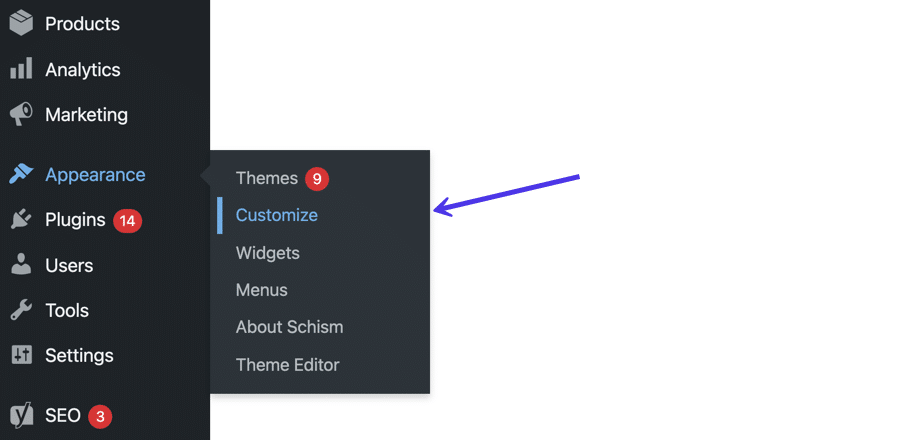
Înapoi în WordPress, accesați Aspect > Personalizare . Există, de asemenea, un buton Widgeturi care vă aduce în același loc.

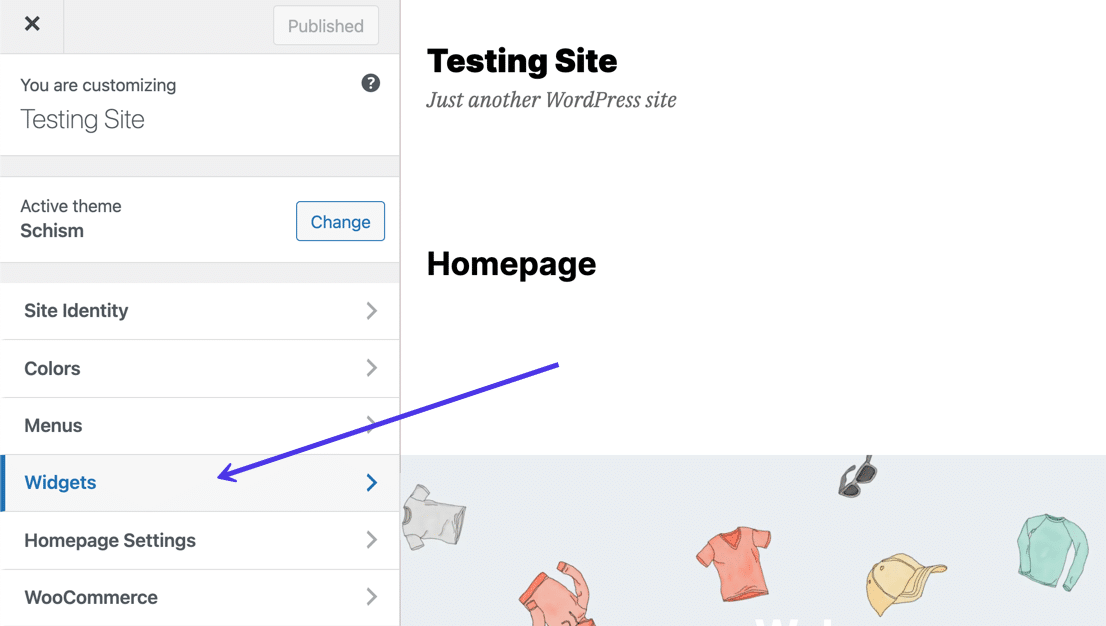
Odată în interiorul Personalizatorului WordPress, selectați butonul Widgeturi .

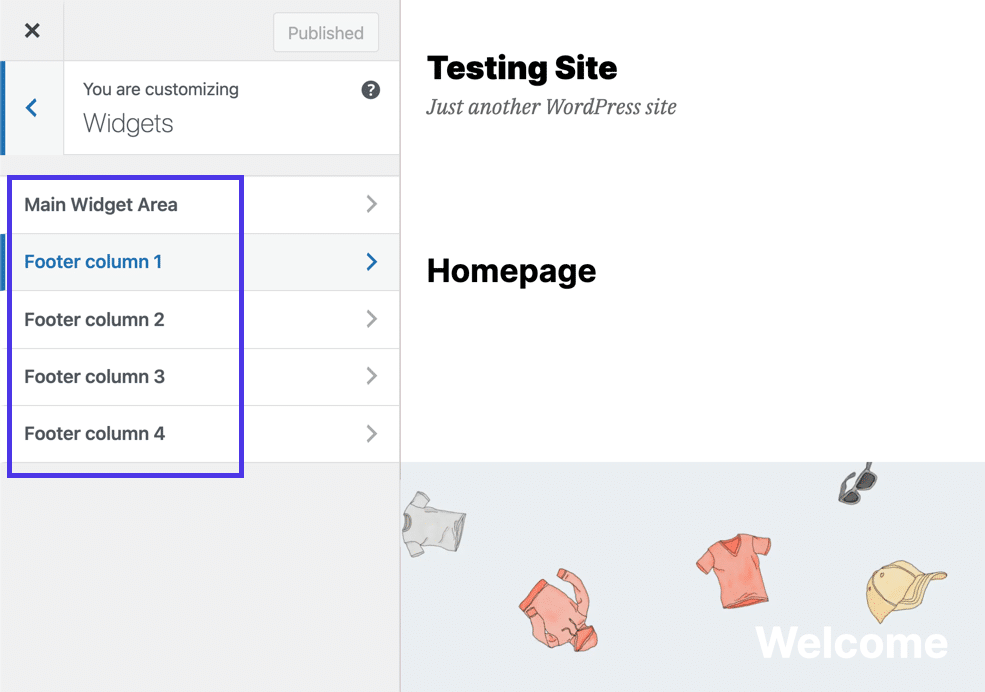
Aceasta arată câteva zone de widget-uri desemnate pentru tema instalată în prezent. Fiecare temă are suport unic pentru widget-uri, așa că este posibil să vedeți opțiuni pentru widget-uri în barele laterale, anteturi sau subsoluri. Unele teme nu permit widget-uri, în timp ce altele au numeroase locații pentru widget-uri.
Faceți clic pe zona widget care are cel mai mult sens pentru formularul dvs. Mailchimp. Vom alege locația Coloanei de subsol 1 pentru acest tutorial.

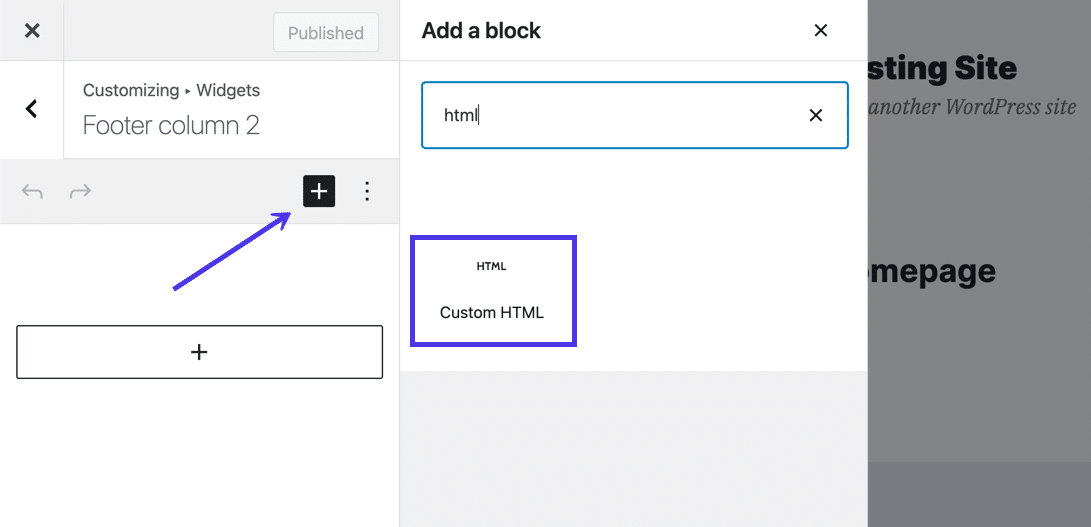
Inserați widget-uri exact așa cum ați face cu blocurile în pagini sau postări. Faceți clic pe Adăugare bloc (butonul alb-negru cu semnul plus) pentru a dezvălui biblioteca Adăugați un bloc .
Căutați „html”, apoi faceți clic pe widgetul bloc HTML personalizat când îl vedeți.

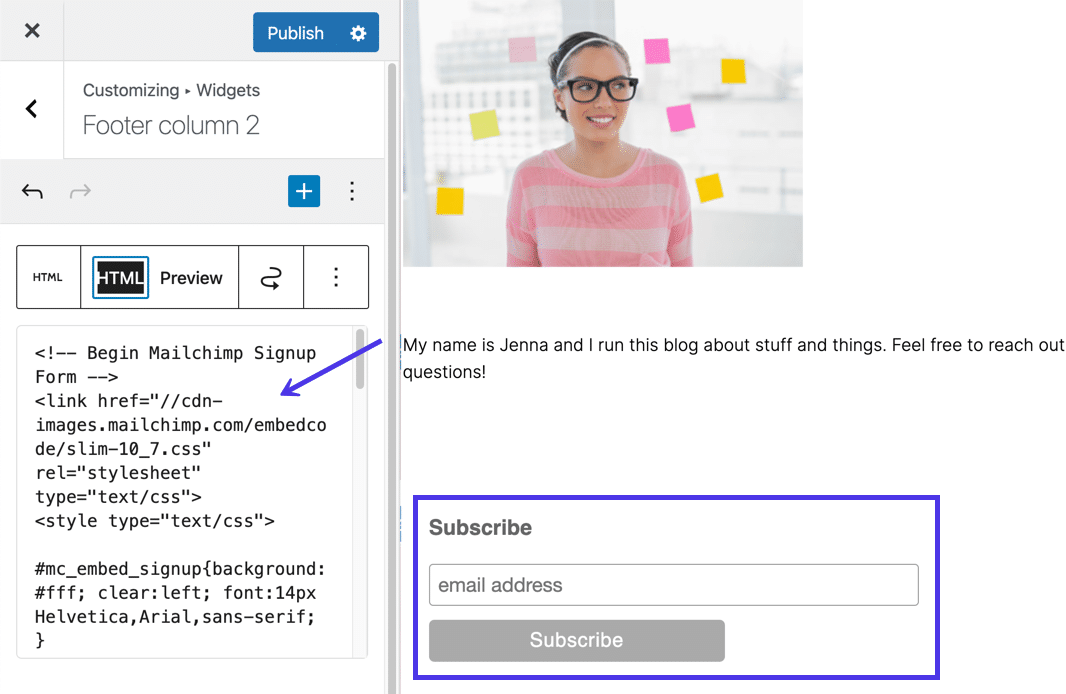
Blocul HTML personalizat oferă un câmp gol pentru a lipi în orice HTML doriți. Prin urmare, inserați codul de formular Mailchimp pe care l-ați copiat anterior în clipboard.
Personalizatorul WordPress ar trebui să prezinte acum o previzualizare a formularului widget în partea dreaptă a ecranului.
Asigurați-vă că faceți clic pe butonul Publicați pentru a reda modificările site-ului dvs. live.

Adăugați un widget de formular folosind un cod scurt
Shortcode-urile sunt linii de cod mai simple, mai ușor de înțeles, care în esență fac același lucru ca bucăți de cod HTML, cu excepția faptului că sunt puțin mai ușor de referit și copiat în altă locație.
Vă recomandăm să utilizați coduri scurte numai dacă aveți deja instalat un plugin de formular care oferă coduri scurte ca caracteristică. În caz contrar, ați putea la fel de bine să profitați de versiunea HTML gratuită de mai sus sau să vă gândiți să găsiți un plugin care să aibă și un bloc Gutenberg pentru mai mult control asupra setărilor formularului.
Prin urmare, vă încurajăm să verificați orice pluginuri de formulare actuale pe care le-ați instalat. Dacă are o funcție de cod scurt și ți se pare mai intuitivă decât celelalte metode, te rugăm să le folosești!
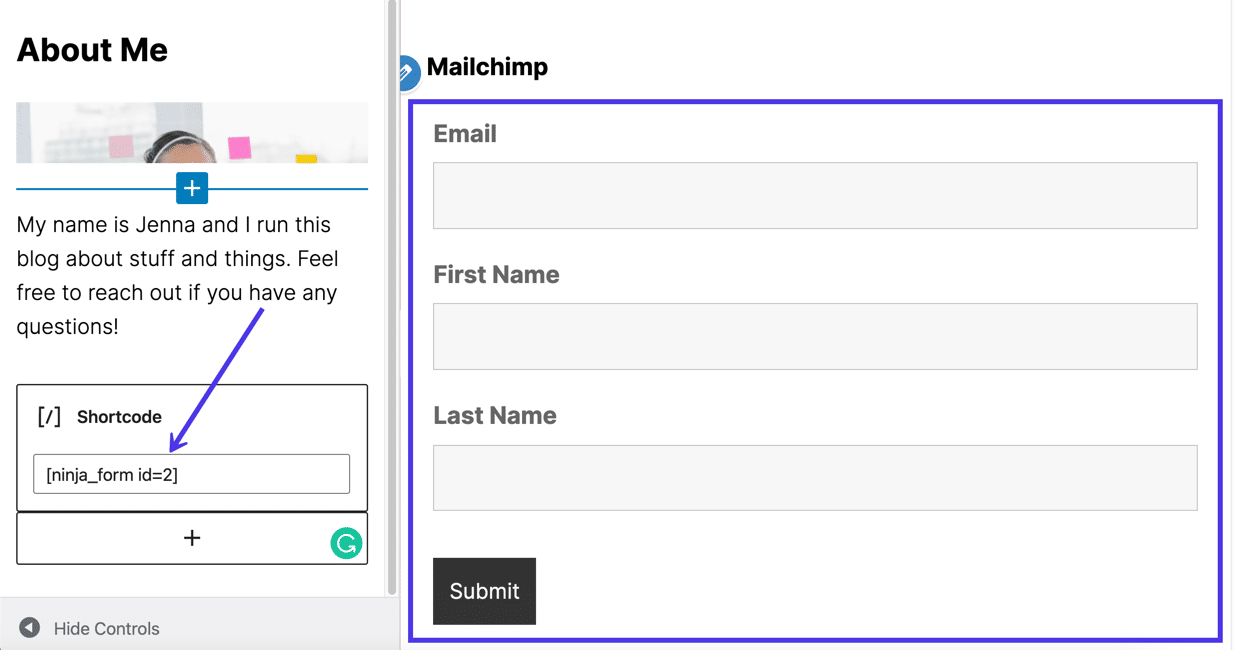
De exemplu, Ninja Forms oferă un cod scurt pentru fiecare formular pe care îl faci cu pluginul.

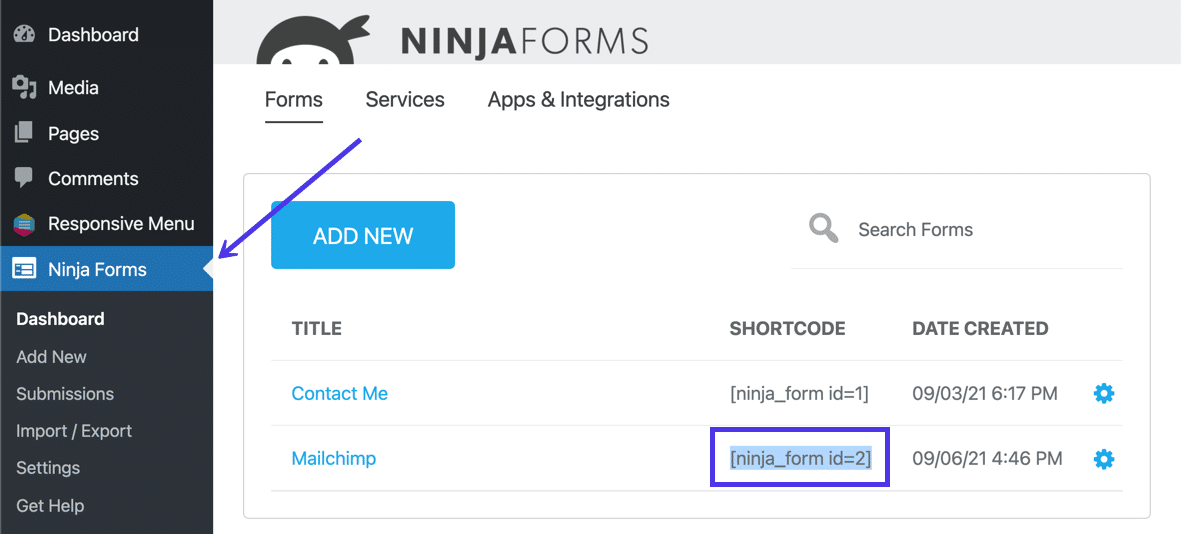
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.

Go to Appearance > Customize .

Select the Widgets tab to edit your widgets.

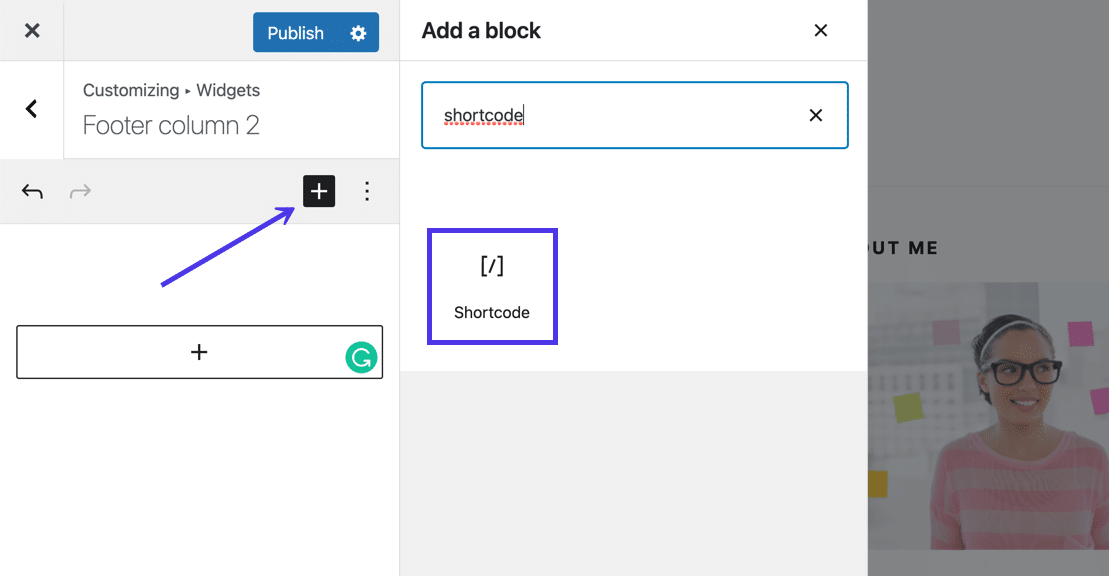
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

Utilizarea unui plugin (cu un bloc WordPress) pentru a adăuga Mailchimp la un widget
Devine din ce în ce mai obișnuit ca pluginurile de formulare Mailchimp să includă blocuri WordPress, spre deosebire de codurile scurte, și asta pentru că blocurile sunt mai puțin intimidante, oferă setări încorporate și pot fi inserate în postări, pagini și widget-uri.
În timp ce vă recomandăm să omiteți metoda shortcode de mai sus, cu excepția cazului în care aveți deja instalat un plugin cu shortcodes, am spune contrariul pentru pluginurile cu blocuri. Asta pentru că este de netăgăduit cât de mult mai simplu este să lucrezi cu un bloc, așa că nu este nimic în neregulă în a obține un plugin complet separat pentru a oferi această comoditate.
Un plugin pentru a adăuga un bloc widget se numește Another Mailchimp Widget. Vom folosi acel plugin pentru a demonstra cum să puneți un bloc într-un widget, dar există o mulțime de alte plugin-uri de luat în considerare, toate care funcționează în același mod, cel puțin pentru a insera blocul în widget. Cu toate acestea, blocul în cauză va avea un nume diferit și setări unice, în funcție de pluginul pe care îl alegeți.
Mergând mai departe cu pluginul Another Mailchimp Widget, accesați tabloul de bord WordPress și instalați acel plugin.
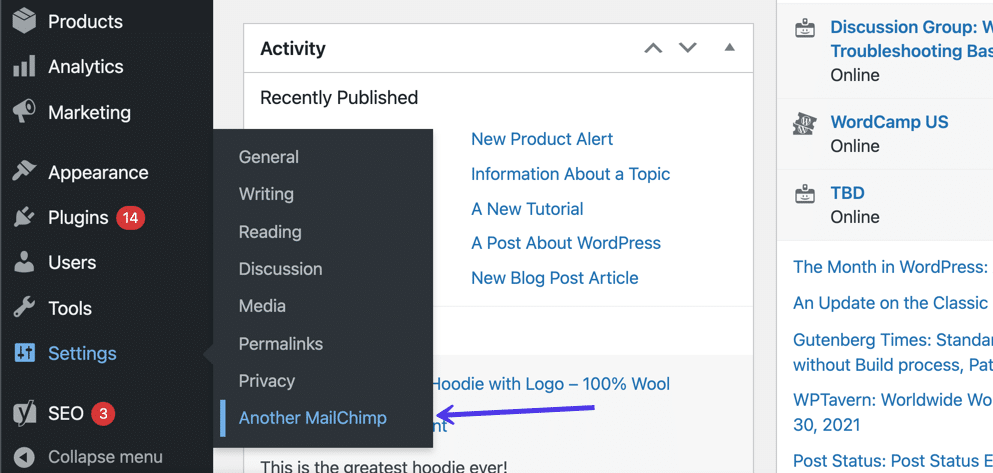
Odată activat, accesați Setări > Alt Mailchimp .

Treceți la tabloul de bord Mailchimp pentru a obține o cheie API.
Pentru a face acest lucru, faceți clic pe pictograma Profil din colțul din stânga jos al ecranului. Apoi, accesați Profil > Suplimente > Chei API . Faceți clic pe butonul Creați o cheie pentru a genera o cheie nouă.
În secțiunea Cheile tale API , combinația apare sub coloana Chei API .

Navigați înapoi la tabloul de bord WordPress, unde ar trebui să aveți deschisă pagina Setări a pluginului.
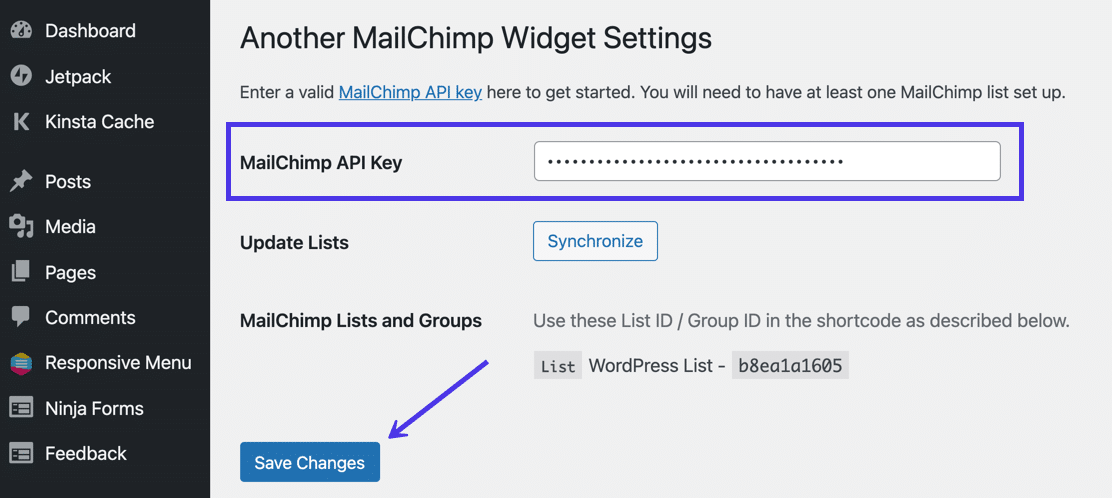
Lipiți cheia API în câmpul care citește Cheia API Mailchimp .
Faceți clic pe Salvare modificări .

Acum, pluginul este conectat la contul dvs. Mailchimp pentru a selecta publicul potrivit și pentru a trimite noi abonați la baza de date a listelor de e-mail.
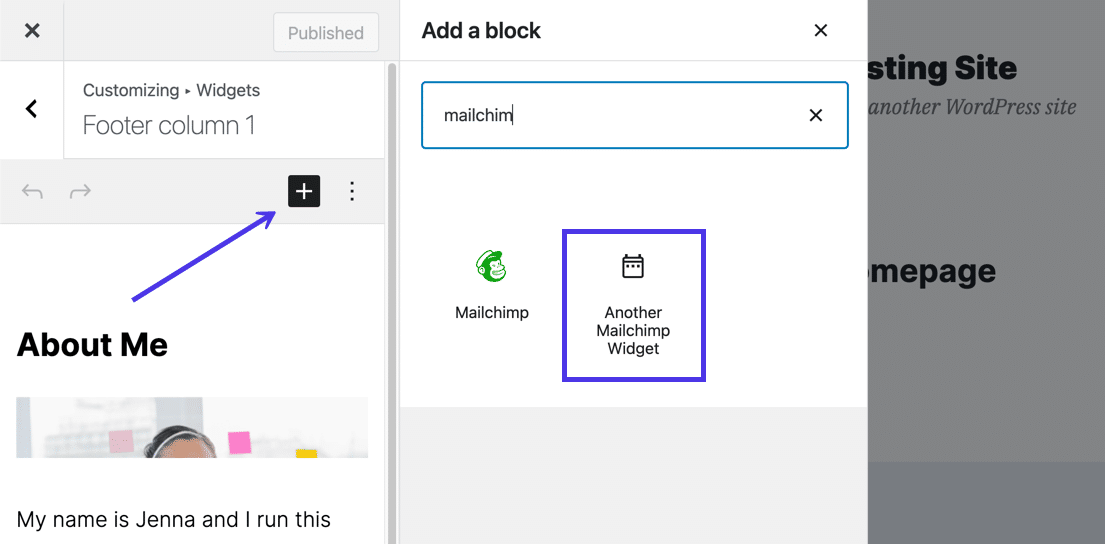
Încă în WordPress, accesați Aspect > Personalizare > Widgeturi . Selectați zona widget pe care doriți să o personalizați, apoi faceți clic pe butonul Adăugare bloc (semnul plus alb-negru) pentru a deschide biblioteca de blocuri WordPress disponibile.
Tastați „mailchimp” și selectați Another Mailchimp Widget .

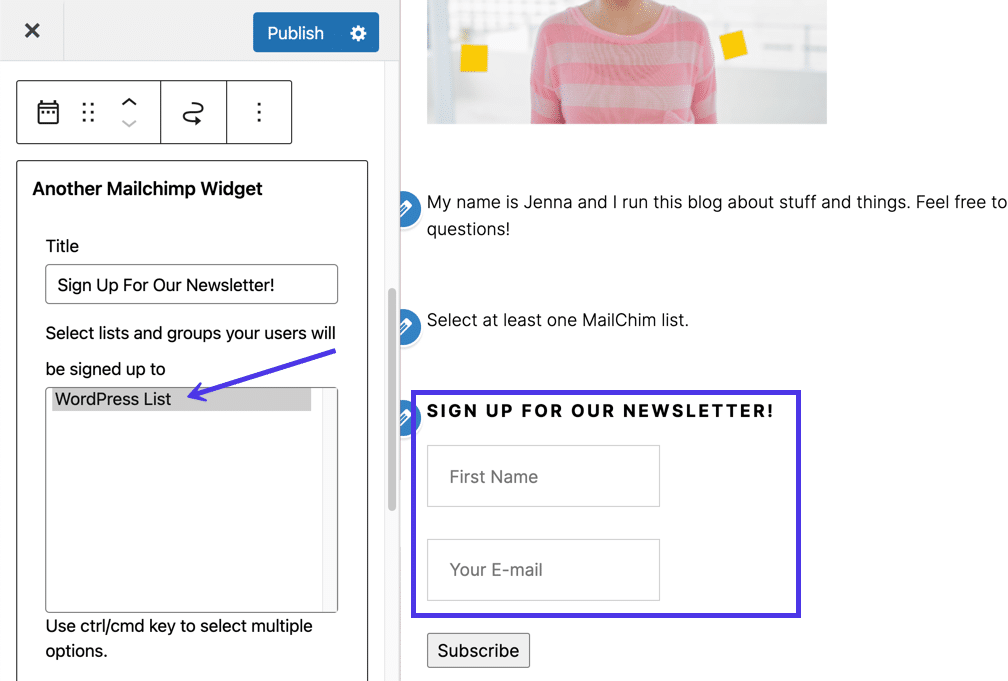
Văzând cum acesta este un widget și nu o bucată de cod lipit, vi se oferă setări pentru a personaliza unele aspecte ale formularului Mailchimp. De exemplu, widget-ul vă solicită să introduceți un titlu . De asemenea, va trebui să selectați listele și grupurile de utilizatori (publicul Mailchimp) pentru a genera formularul în previzualizarea din dreapta. De exemplu, odată ce am ales Publicul listei WordPress , formularul de înscriere a apărut în Personalizatorul WordPress.

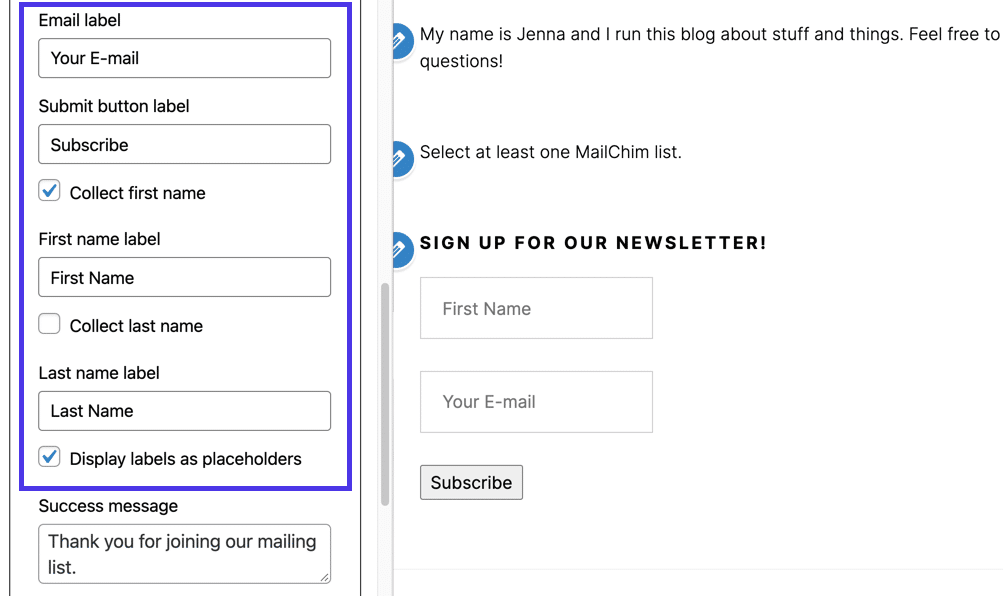
În cele din urmă, puteți naviga prin toate setările cu acest widget special. Schimbați etichetele câmpurilor, decideți să colectați mai mult decât adresa de e-mail și scrieți un mesaj personalizat de succes. După cum am menționat anterior, aceste setări sunt doar unul dintre motivele pentru care utilizarea blocurilor în interiorul widget-urilor oferă un avantaj față de codurile scurte sau codul HTML.

Cum să trimiți automat postări de blog de la WordPress către Mailchimp
Nu ar fi grozav să trimiteți automat o campanie de e-mail ori de câte ori publicați o postare pe blog pe WordPress?
Există o mulțime de modalități de a realiza această funcționalitate, dar adesea nu vă oferă controlul de design oferit de Mailchimp. Dorim să ne asigurăm că trimitem e-mailurile către o listă de public Mailchimp actualizată. Deci, este logic să configurați Mailchimp să trimită aceste notificări automate de postări de blog.
Din fericire, este ușor de configurat dacă găsești fluxul RSS al blogului tău. Pentru a începe, găsiți fluxul RSS al blogului WordPress și verificați pentru a vă asigura că funcționează.
Fluxul RSS principal al unui site WordPress se află la http://example.com/feed/. Deci, ați pune /feed/ la sfârșitul adresei URL și ați vedea dacă asta este.
Nu este întotdeauna cazul, totuși, așa că ar putea fi necesar să testați alte opțiuni, cum ar fi:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
Mailchimp încearcă să găsească adresa URL RSS dacă toate celelalte nu reușesc atunci când inserați adresa URL a blogului în pașii următori.
Odată ce aveți fluxul RSS, este timpul să-l lipiți în Mailchimp.
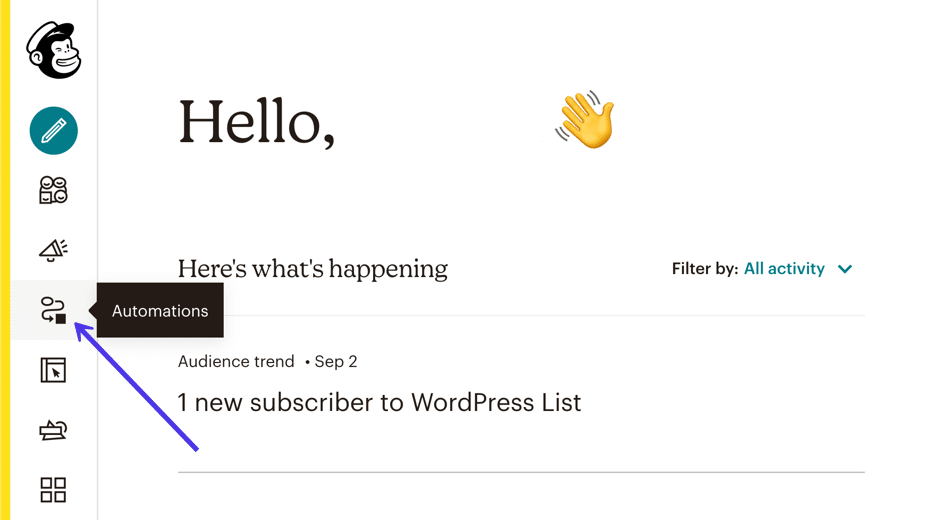
Din tabloul de bord Mailchimp, faceți clic pe elementul de meniu Automatizări .

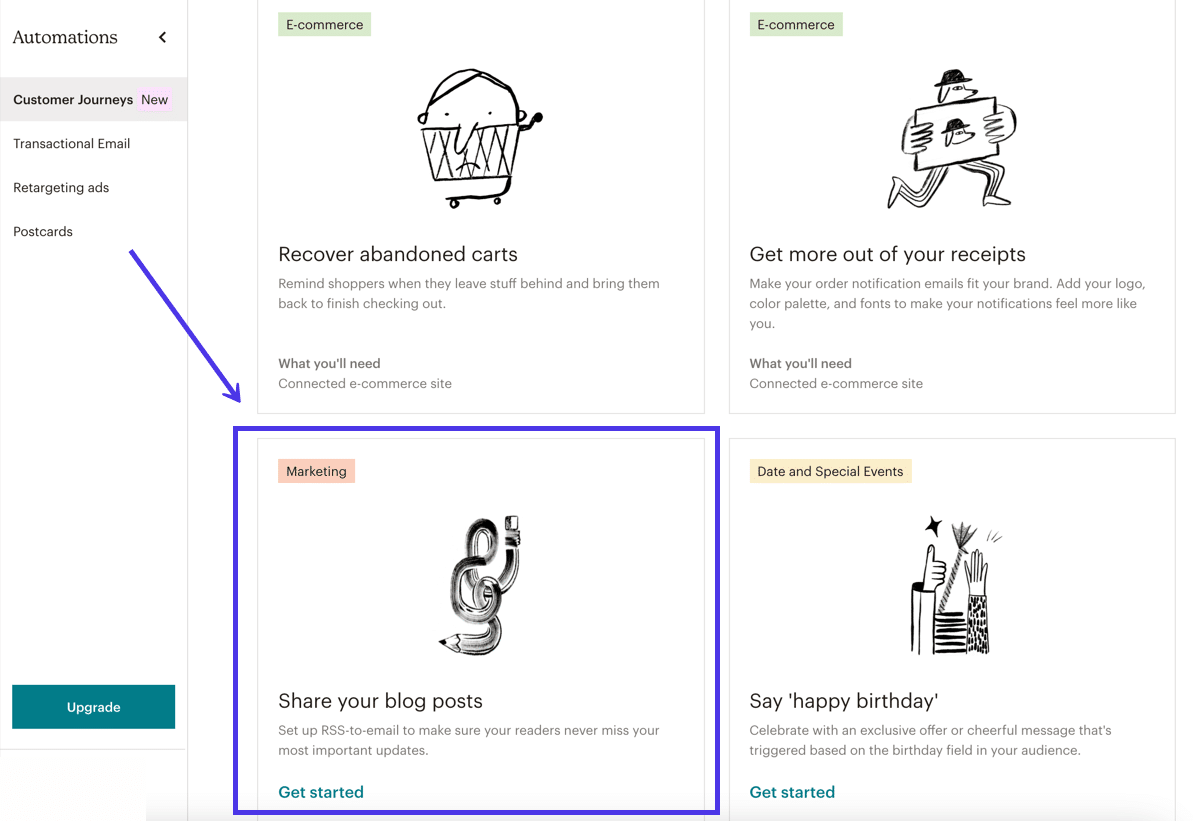
Există zeci de automatizări prefabricate de creat pe Mailchimp, așa că trebuie să derulați în jos pe pagina Automatizări pentru a o găsi pe cea pentru a vă partaja postările de pe blog .
Această automatizare specifică leagă un flux RSS la o campanie de e-mail, astfel încât să nu trebuiască să trimiteți manual un e-mail pentru articole noi de blog. Puteți personaliza designul acelor e-mailuri în loc să vă bazați pe un design generic de la un alt plugin.

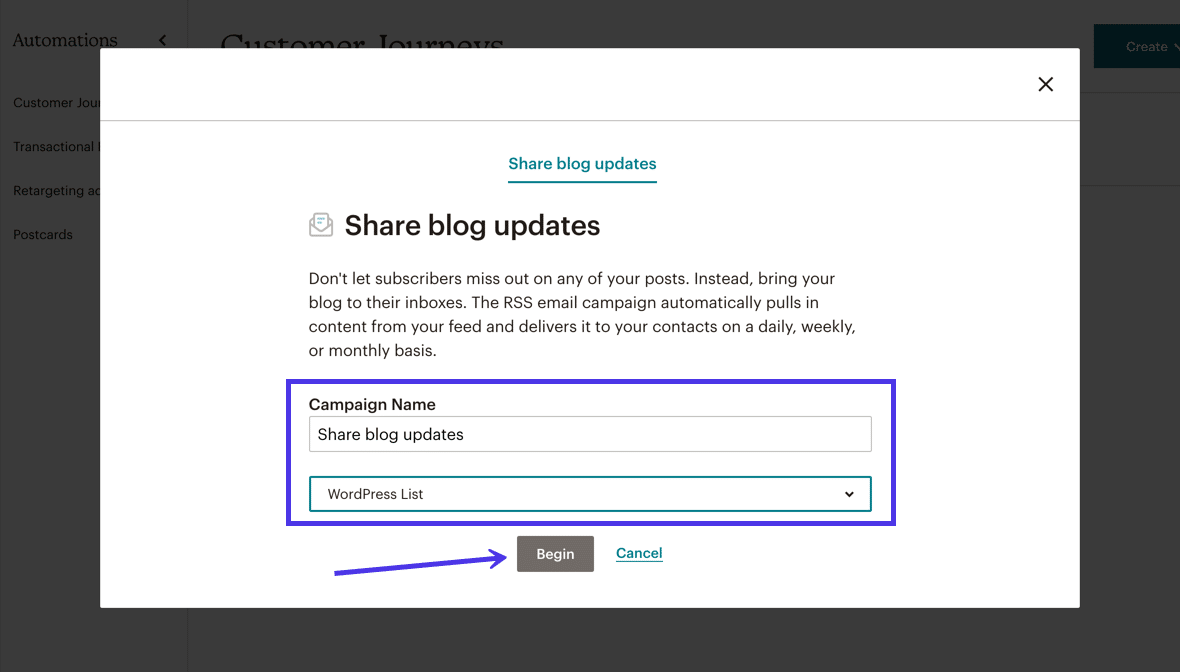
Următorul modul pop-up vă solicită să introduceți un nume de campanie . De asemenea, ar trebui să selectați ce listă Mailchimp ar trebui să primească e-mailurile dvs. RSS automate.
Faceți clic pe butonul Începe pentru a continua.

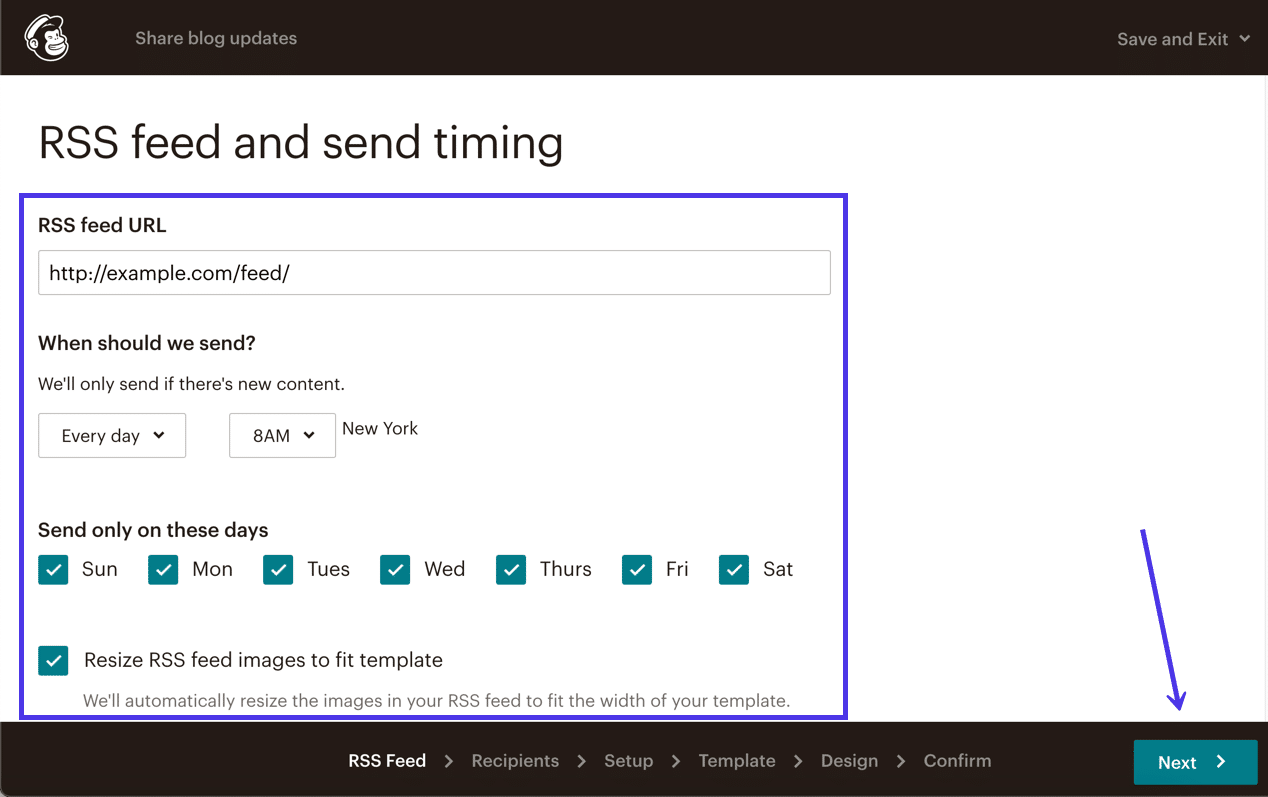
Puteți personaliza fluxul RSS și sincronizarea trimiterii din această pagină anume, dar partea cea mai critică este să lipiți adresa URL a fluxului RSS pentru ca Mailchimp să extragă date de pe blogul dvs.
După aceea, decideți frecvența, zilele și orele în care e-mailurile dvs. automatizate de blog vor fi difuzate.
În cele din urmă, specificați dacă doriți ca Mailchimp să încerce să redimensioneze imaginile fluxului RSS pentru campania dvs. de e-mail. Am văzut rezultate variate de la acest instrument, așa că asigurați-vă că executați inițial un test în care sunteți singurul de pe listă. Puteți elimina setarea Redimensionare RSS Feed Image dacă vedeți o imagine greșită.
Selectați butonul Următorul când ați terminat cu această pagină.

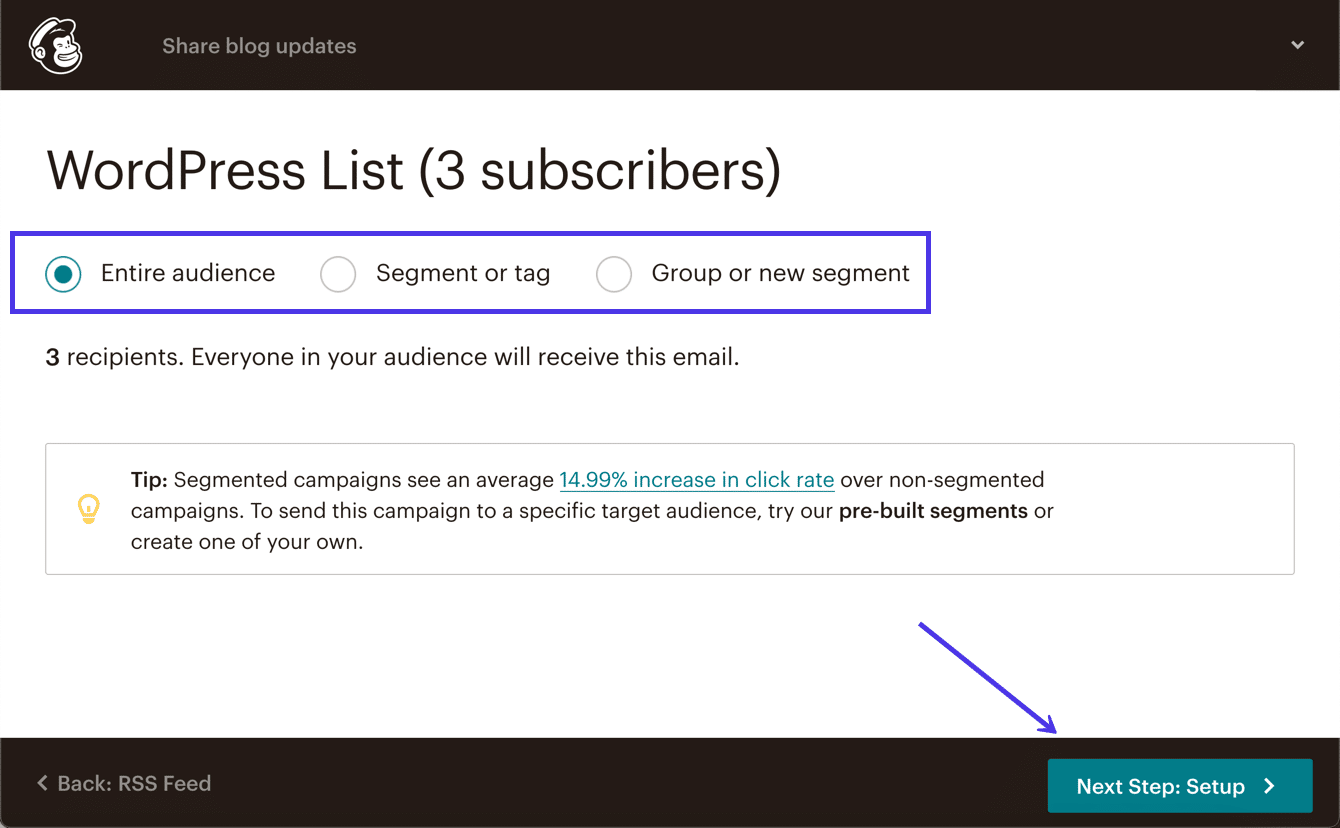
Pe pagina Destinatari , selectați pentru a trimite actualizările blogului dvs. către unul dintre următoarele grupuri:
- Întreaga audiență
- Segment sau etichetă
- Grup sau Segment nou
Cel mai probabil, veți obține rezultate mai bune trimițând către un segment sau un grup, dar multe companii au o singură listă de e-mail. Dacă este cazul, nu există nicio problemă la actualizarea întregului public cu noile postări de blog.
Faceți clic pe butonul Următorul pas: Configurare pentru a merge mai departe.

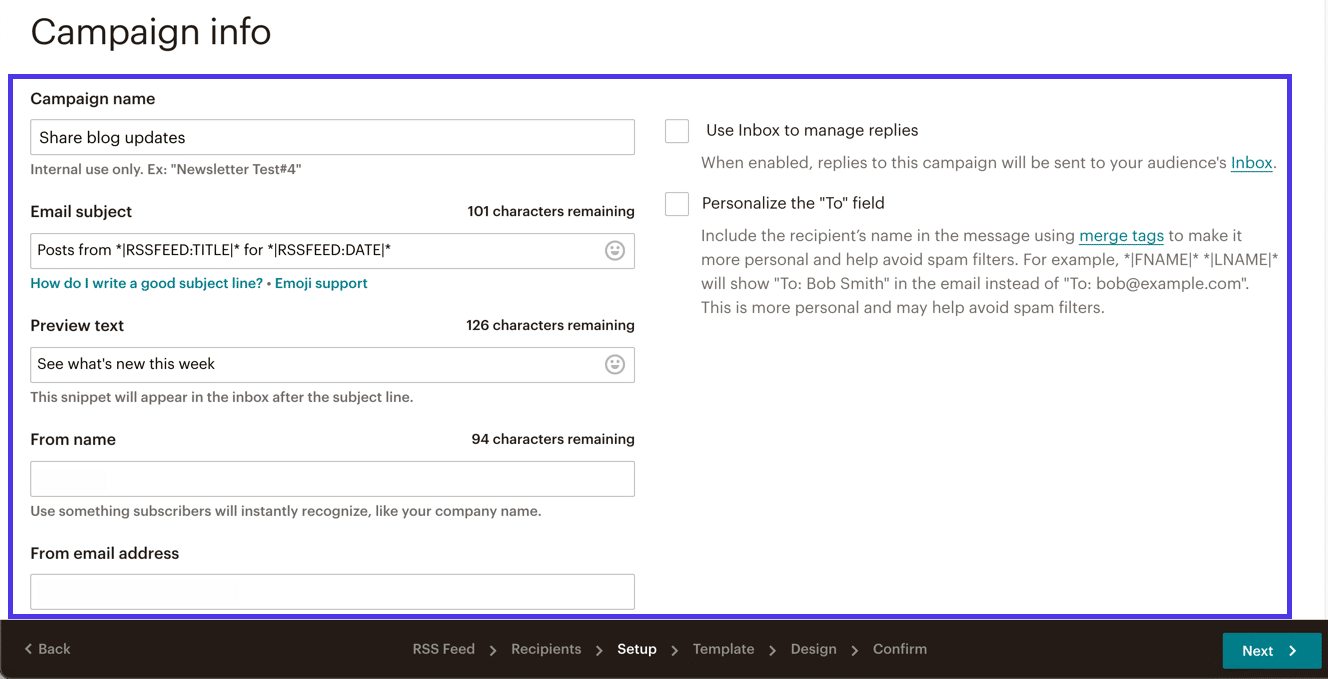
Aici configurați informații despre campanie, cum ar fi numele campaniei, subiectul e-mailului și multe alte setări.
Nu uitați, acest mesaj automat nu este personalizat pentru fiecare postare unică pe blog pe care o publicați. Din acest motiv, doriți să creați un subiect al e- mailului și un text de previzualizare atrăgător, dar nespecific.
Alte setări de configurat pe această pagină includ Numele de la , Adresa de e- mail de la și opțiunea de personalizare a câmpului „Către” .

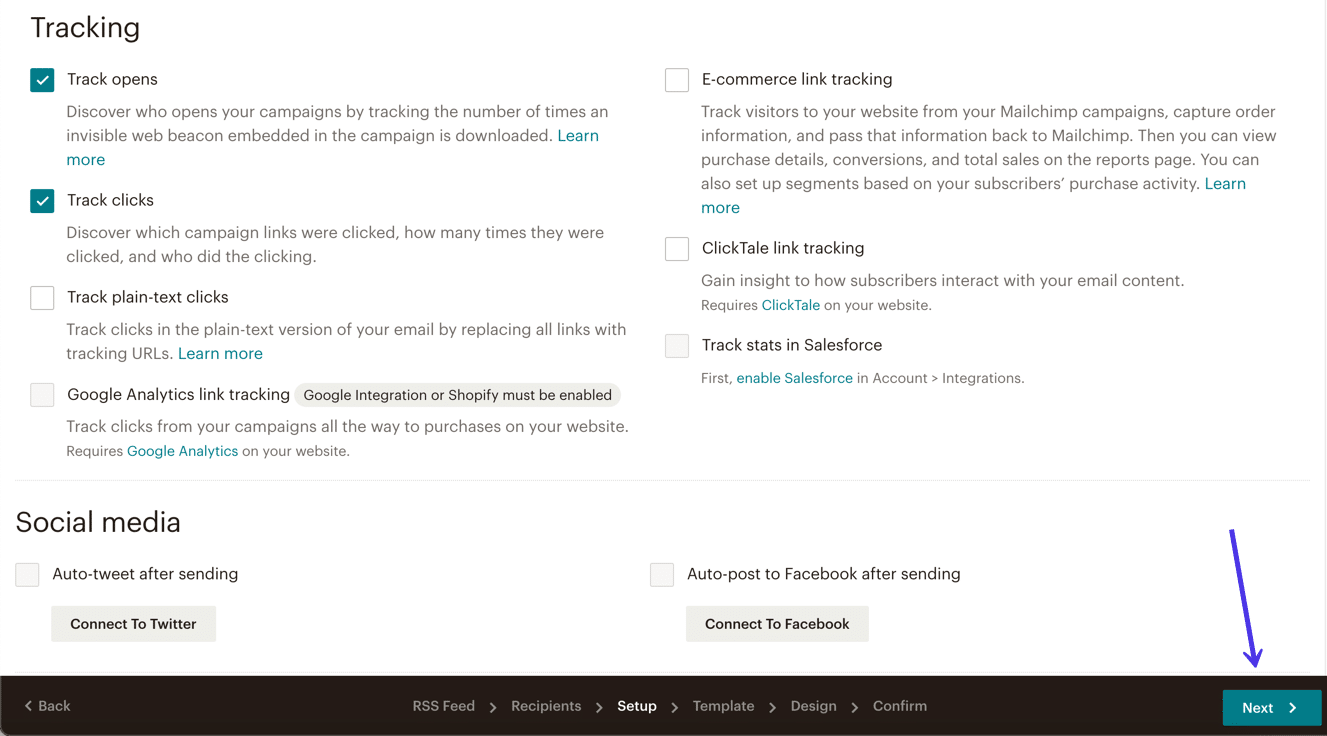
Înainte de a face clic pe butonul Următorul , derulați în jos pe pagină pentru a marca orice elemente de urmărire sau de rețele sociale pe care doriți să le includeți în e-mail. Poate doriți să urmăriți deschiderile, clicurile și textele cu clicuri simple sau chiar să faceți un link către Facebook sau Twitter pentru postare automată.
După toate acestea, faceți clic pe butonul Următorul .

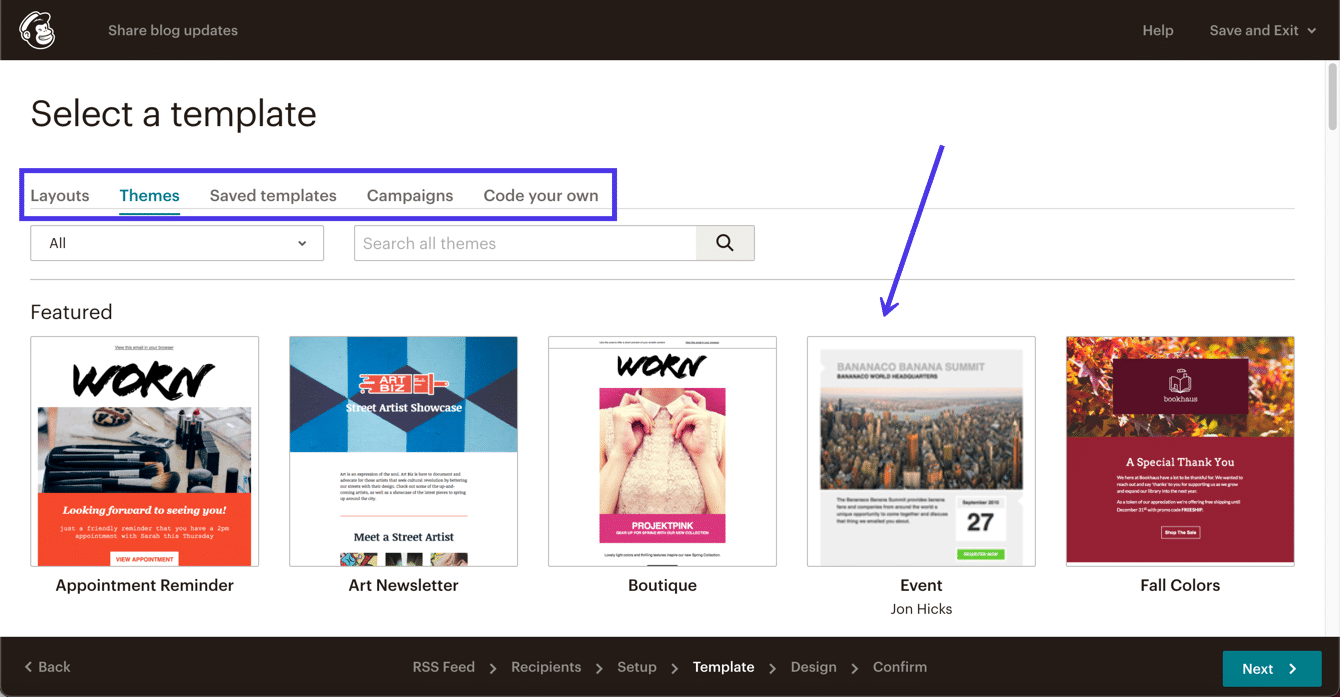
Secțiunea Selectați un șablon vă permite să creați un șablon de campanie din Aspecte goale, Teme , Șabloane salvate și Campanii . Puteți chiar să vă codați pe cont propriu dacă sunteți înclinat.
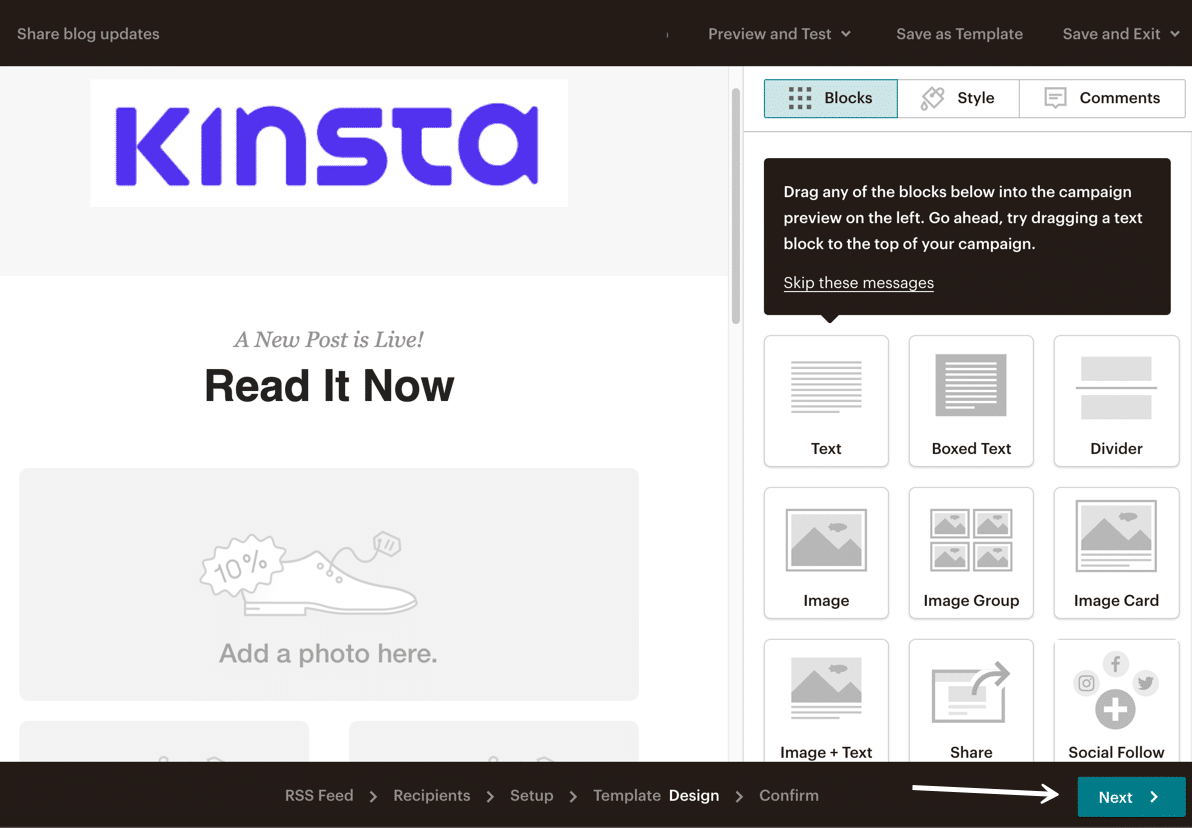
E-mailurile automate ale postărilor de blog ar trebui să respecte elementele de bază: culorile, fonturile și sigla mărcii dvs.

Odată ce vă aflați în Mailchimp Designer, veți dori să eliminați tot conținutul de umplere, cum ar fi imaginile, exemplul de text și butoanele.
Mailchimp va pune automat o imagine, un text de previzualizare și un buton în e-mail pentru fiecare postare din fluxul RSS automat. Orice altceva, în afară de logo-ul și culorile mărcii, va părea deplasat.
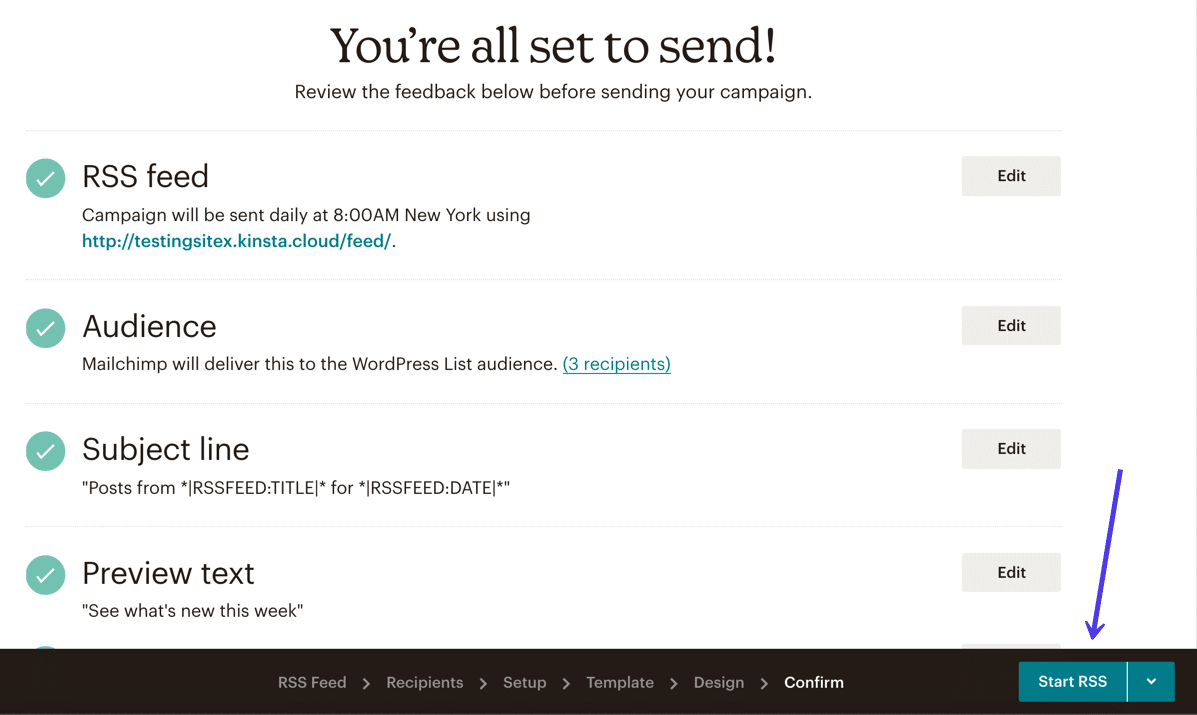
Faceți clic pe butonul Următorul pentru a vedea pagina finală de confirmare.

Dacă ceva este în neregulă cu campania dvs. (cum ar fi prea mult conținut de umplere într-o campanie RSS), Mailchimp vă anunță despre asta pe această pagină. În caz contrar, vă spune că sunteți gata să trimiteți e-mailurile automate.
Faceți clic pe butonul Start RSS pentru a activa campania. Amintiți-vă că nimic nu trimite către publicul dvs. Mailchimp până când nu publicați un articol pe blogul dvs. WordPress, văzând cum acel feed RSS declanșează campania.

Notă: WordPress.com oferă aceeași funcționalitate RSS pe care ați găsi-o cu WordPress.org. Deci, atâta timp cât descoperiți URL-ul RSS, procesul rămâne același dacă utilizați WordPress.com.
Configurarea Mailchimp pentru magazinele online WooCommerce
Mailchimp oferă integrare pentru magazinele online WooCommerce, permițând comercianților să crească potențialul de venituri cu ajutorul automatizării, redirecționării e-mailurilor și multe altele.
Unele dintre cele mai standard e-mailuri de comerț electronic pe care ați dori să le configurați cu Mailchimp includ coșul abandonat, redirecționarea produselor, e-mailurile post-cumpărare, chitanțele, mesajele de bun venit și notificările cu cupoanele promoționale.
Acestea sunt esențiale pentru rularea unui magazin online, așa că acele afaceri trebuie să aibă o integrare fiabilă. Acolo intră în joc pluginul Mailchimp pentru WooCommerce.
Această secțiune va descrie cum să configurați Mailchimp pentru WooCommerce și vom aborda cum să rulați mesajele automate de comerț electronic.
Instalați pluginul Mailchimp pentru WooCommerce în tabloul de bord WordPress pentru a începe. Pluginul este disponibil atât pentru site-urile WordPress.org, cât și pentru WordPress.com. Singura limitare este că trebuie să aveți un plan de afaceri pentru a instala un plugin ca acesta dacă utilizați WordPress.com.

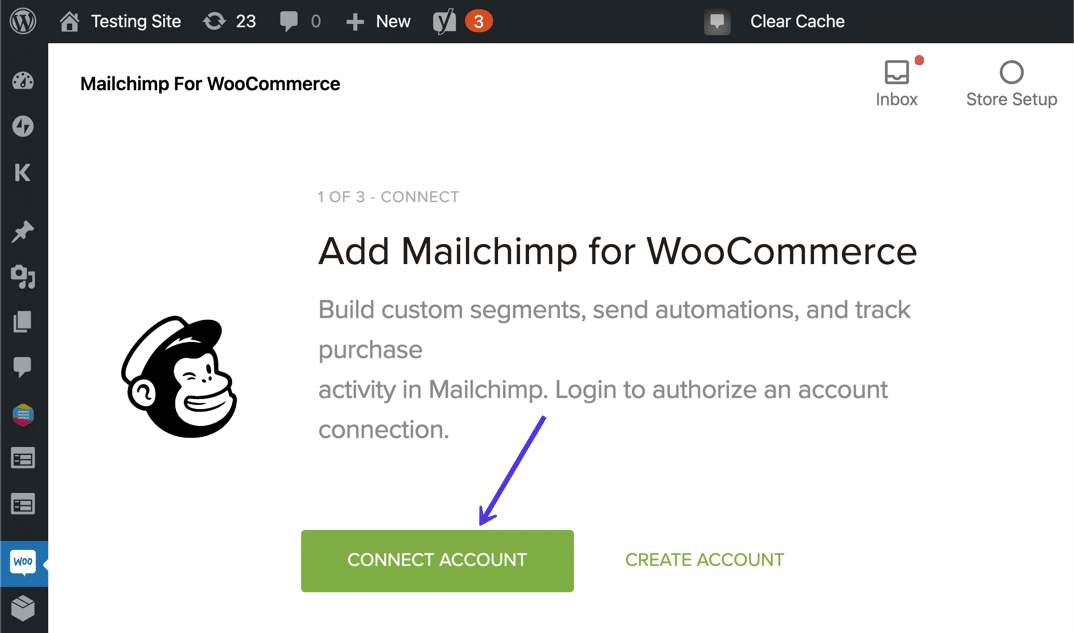
După ce activați pluginul, sunteți introdus într-un expert de configurare pentru a vă conecta site-ul WooCommerce cu Mailchimp.
Faceți clic pe butonul Conectare cont pentru a începe procesul.

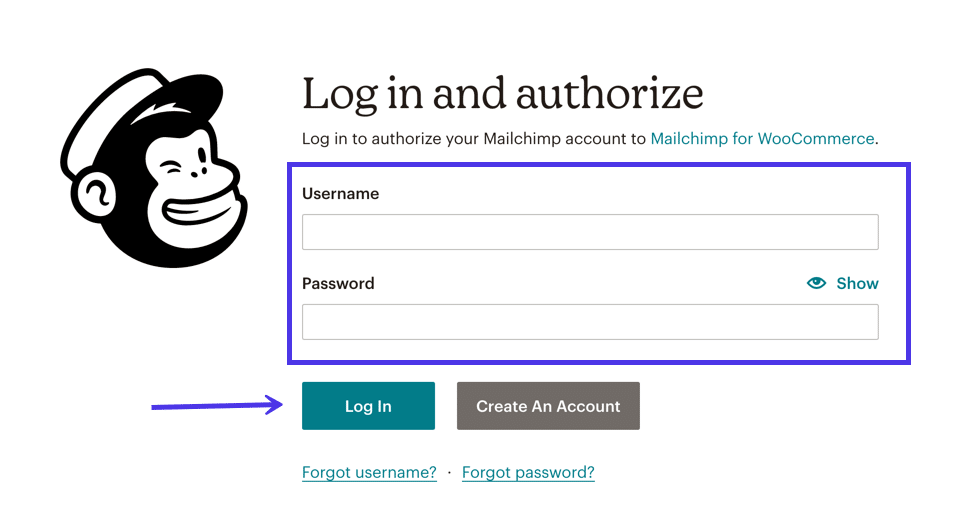
Conectați-vă la Mailchimp folosind numele de utilizator și parola . Faceți clic pe butonul Conectare după aceea.

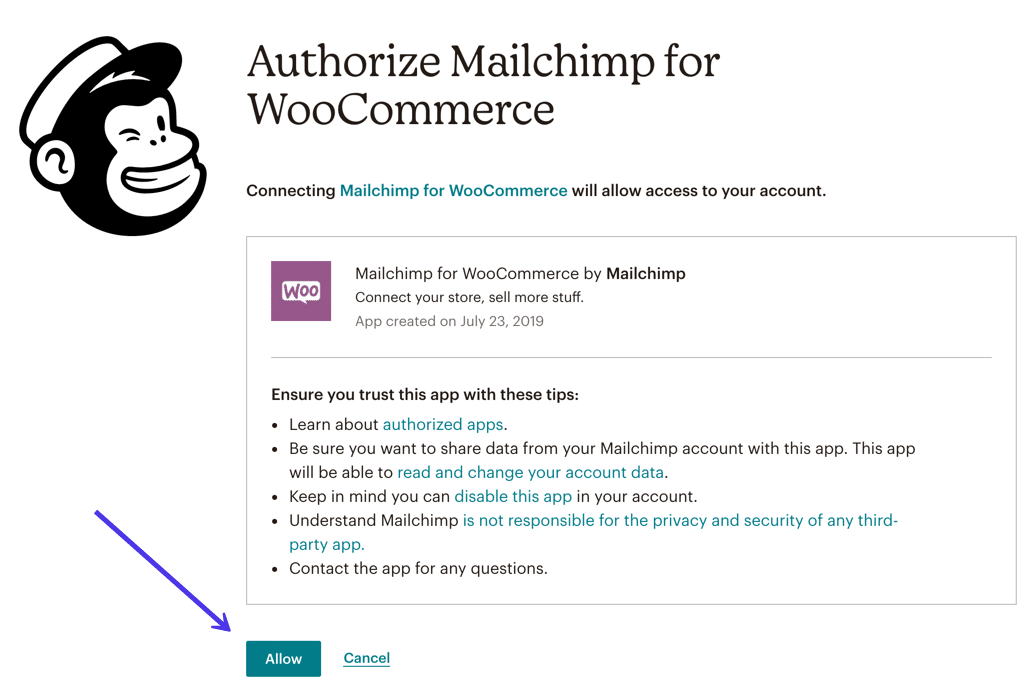
Pluginul oferă informații despre cum vă accesează contul Mailchimp.
Alegeți butonul Permite pentru a specifica că aveți încredere în acest plugin.

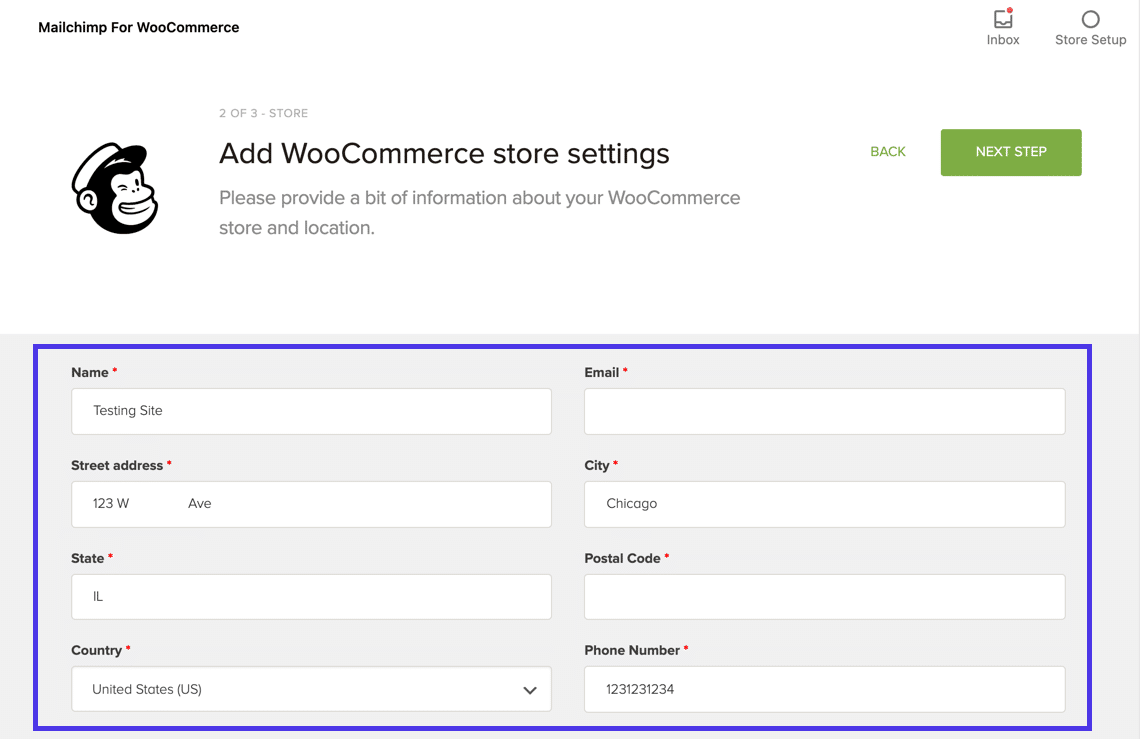
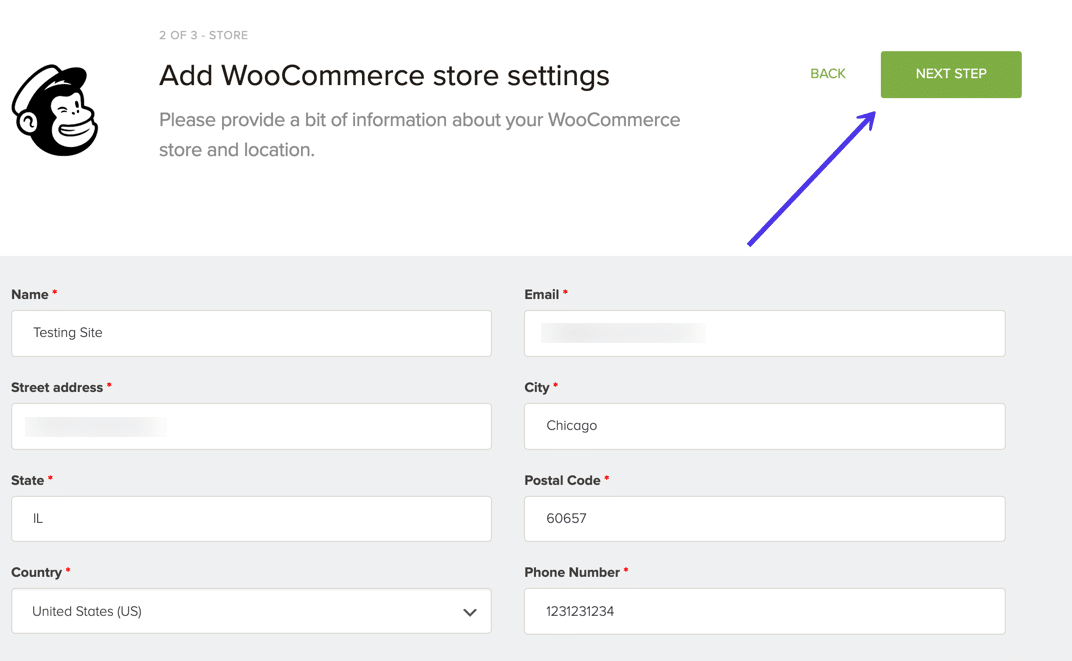
Pluginul Mailchimp pentru WooCommerce are nevoie de câteva informații suplimentare pentru a-și popula e-mailurile cu conținutul potrivit, în special acele e-mailuri automate.
Prin urmare, completați câmpurile solicitate cu informații precum Numele , E- mailul , Adresa și Numărul de telefon .

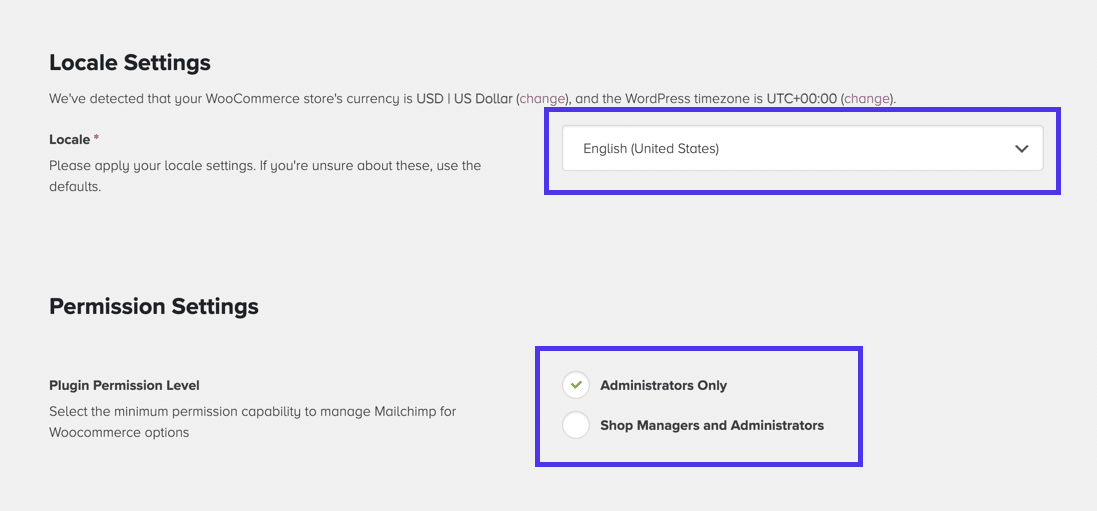
Accesați partea de jos a paginii pentru a seta localitatea magazinului și setările de permisiuni pentru plugin. Puteți fie să acordați acces Managerilor și Administratorilor de magazin, fie doar Administratorilor .

Reveniți în partea de sus a paginii pentru a face clic pe butonul Următorul pas .

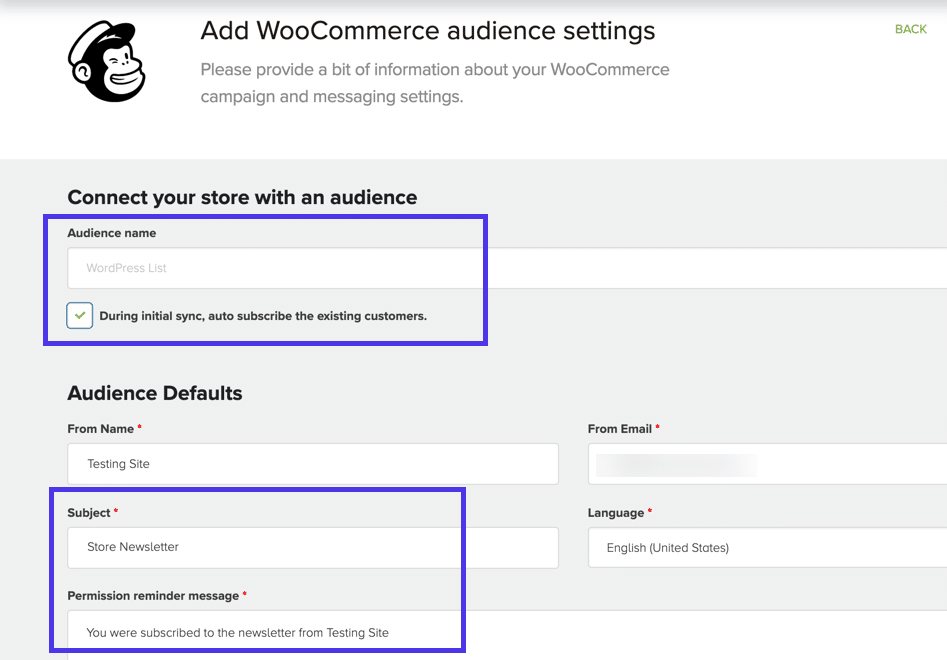
Sub Nume public , alegeți publicul Mailchimp pe care doriți să îl conectați la plugin. Dacă aveți doar unul (ca și noi), acel public este selectat în mod prestabilit.
De asemenea, puteți opta să vă abonați automat toți abonații existenți, să adăugați o linie implicită de Subiect la e-mailurile dvs. și să includeți un mesaj de memento privind permisiunea , astfel încât oamenii să știe de ce primesc e-mailuri de la compania dvs.

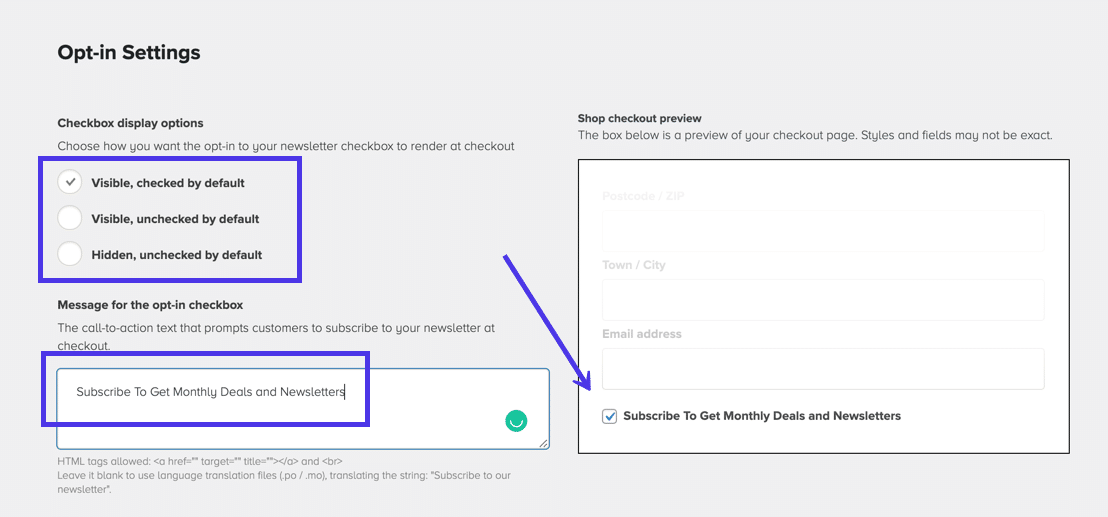
Pluginul Mailchimp pentru WooCommerce adaugă automat o casetă de selectare Abonare în modulul dvs. de plată WooCommerce. Există câteva setări pentru modificarea vizibilității casetei de selectare, împreună cu mesajul pe care îl văd oamenii.

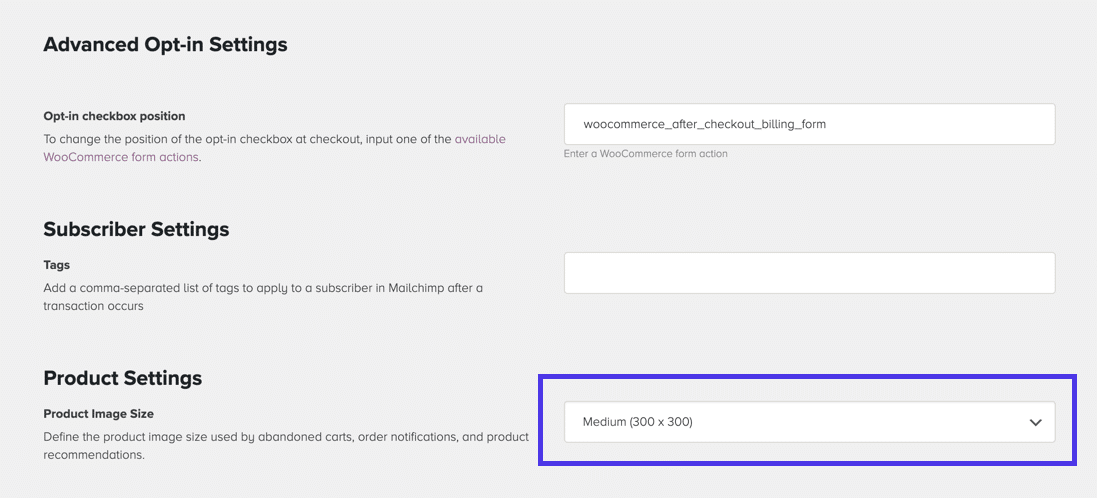
Ultimele câmpuri de pe această pagină pot fi de obicei lăsate așa cum sunt. Dacă aveți experiență cu acțiunile din formularul WooCommerce, nu ezitați să gestionați poziția casetei dvs. de selectare Optin . De asemenea, puteți oferi fiecărui nou abonat o etichetă atunci când vă înscrieți pentru lista dvs.
În cele din urmă, secțiunea Setări produs oferă un meniu derulant pentru a ajusta dimensiunea implicită a imaginii produsului atunci când acestea sunt generate automat în e-mailurile dvs. Acest lucru poate necesita testare pentru a vedea cum arată imaginile dvs. cu dimensiuni diferite. În general, nu este o idee rea să rămâneți cu dimensiunea implicită a imaginii Mediu 300×300 .

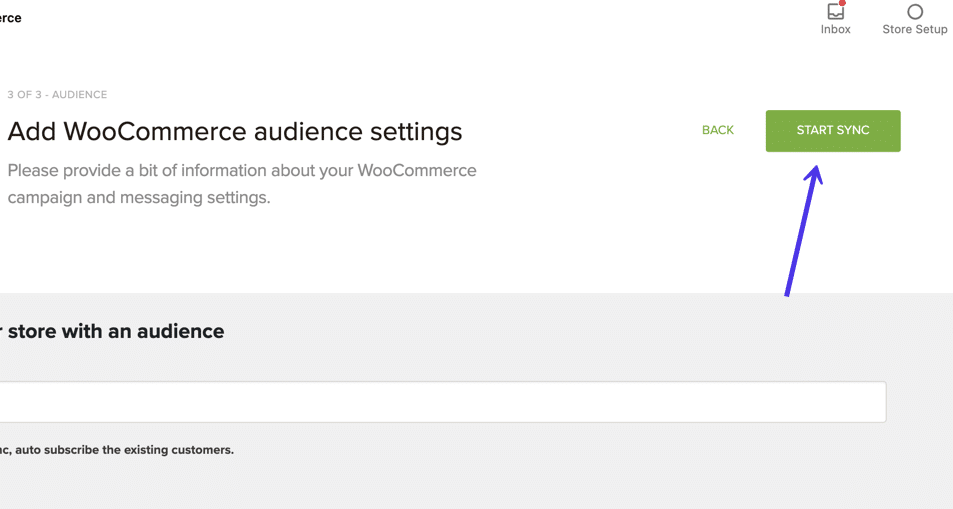
Reveniți în partea de sus a paginii Setări pentru public și faceți clic pe butonul Porniți sincronizarea . Sincronizarea începe să extragă toate datele necesare din Mailchimp pentru a funcționa bine cu WooCommerce.

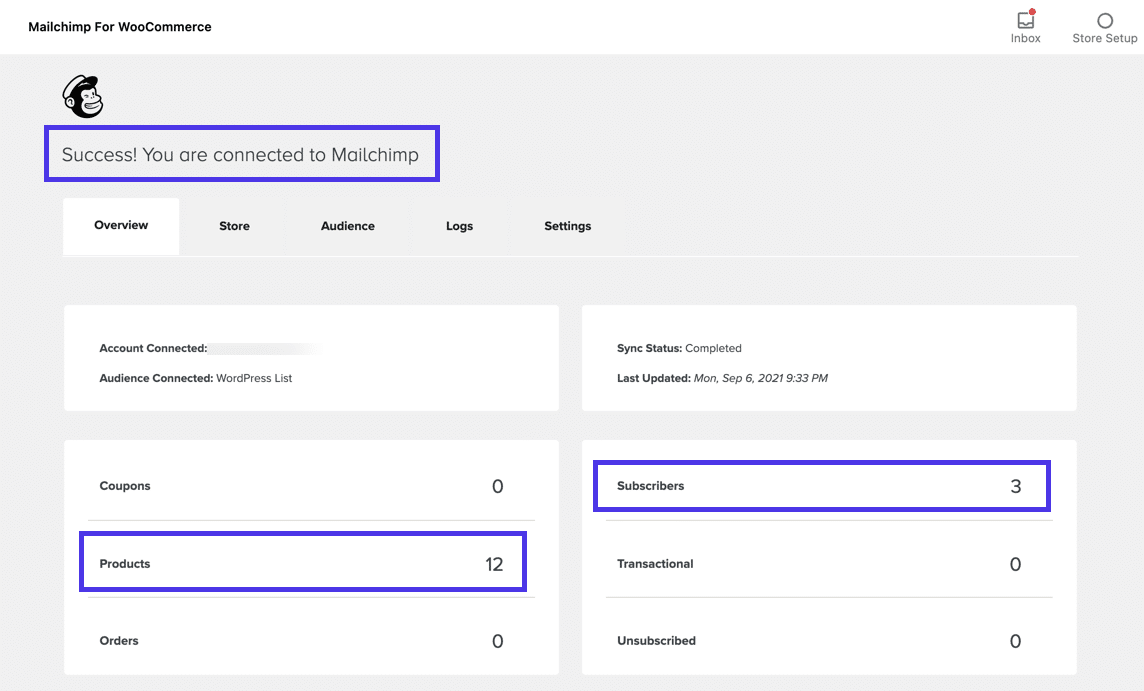
Veți vedea un mesaj de succes care indică faptul că Mailchimp este conectat la pluginul dvs. WooCommerce.
Mai jos, pluginul redă informații precum câte produse aveți în magazinul dvs., numărul de abonați și e-mailuri tranzacționale în contul dvs. Mailchimp.

Este absolut rezonabil să lăsăm așa. Pluginul Mailchimp pentru WooCommerce este activ și colectează adrese de e-mail de la utilizatori pe măsură ce aceștia se deplasează prin finalizarea plății.
Cu toate acestea, vă încurajăm să vă extindeți doar pentru a avea un formular de înregistrare de bază, având în vedere că Mailchimp oferă un număr incredibil de automatizări care funcționează prin acest plugin.
Vestea bună este că cele mai multe dintre acestea sunt ușor de gestionat în tabloul de bord Mailchimp. Nu mai sunt multe de completat în WordPress.
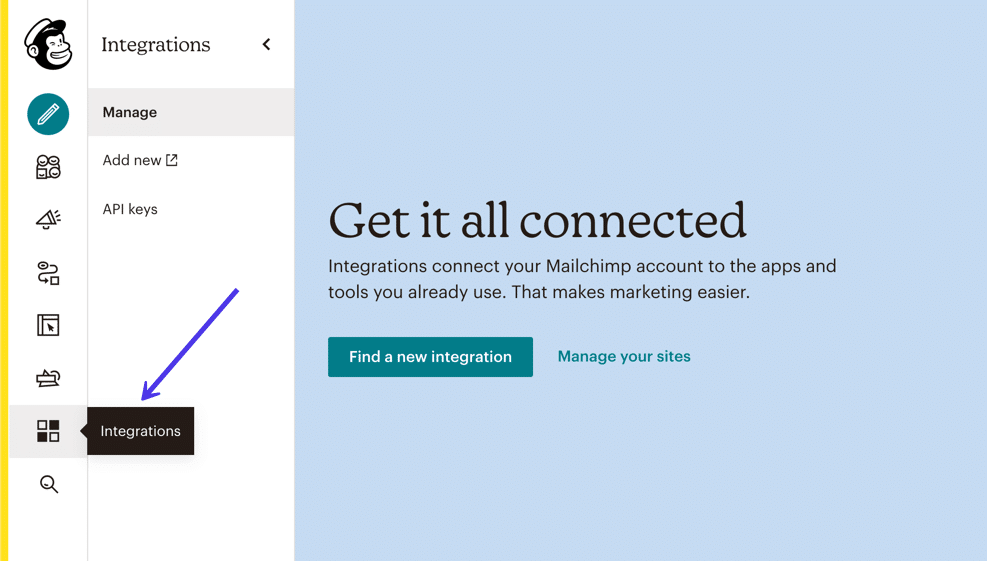
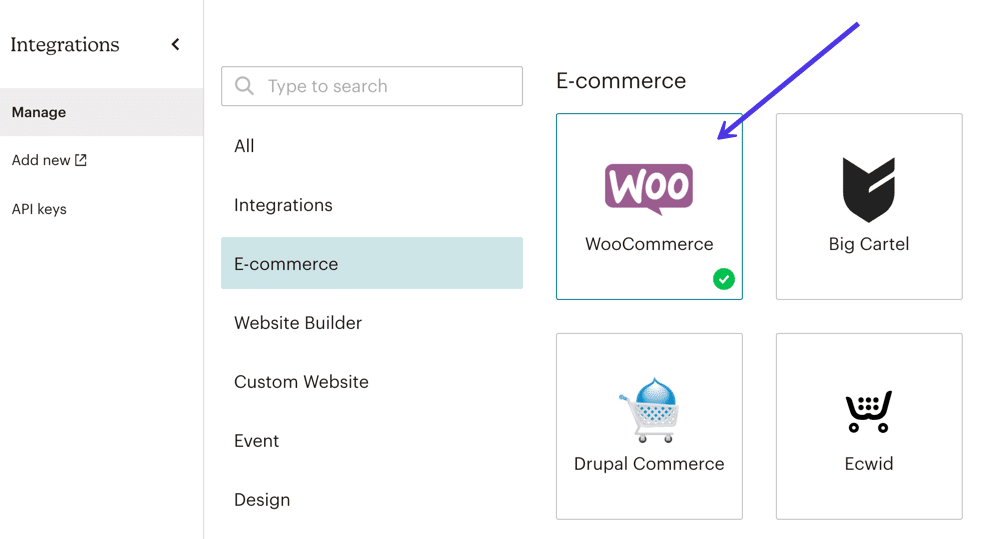
În Mailchimp, faceți clic pe elementul de meniu Integrari .

Pagina de integrări oferă o listă lungă de programe terță parte. Derulați în jos (sau căutați în secțiunea E-commerce , pentru a găsi și faceți clic pe WooCommerce . Ar trebui să aibă deja o bifă verde care indică că sunteți integrat prin pluginul Mailchimp pentru WooCommerce.

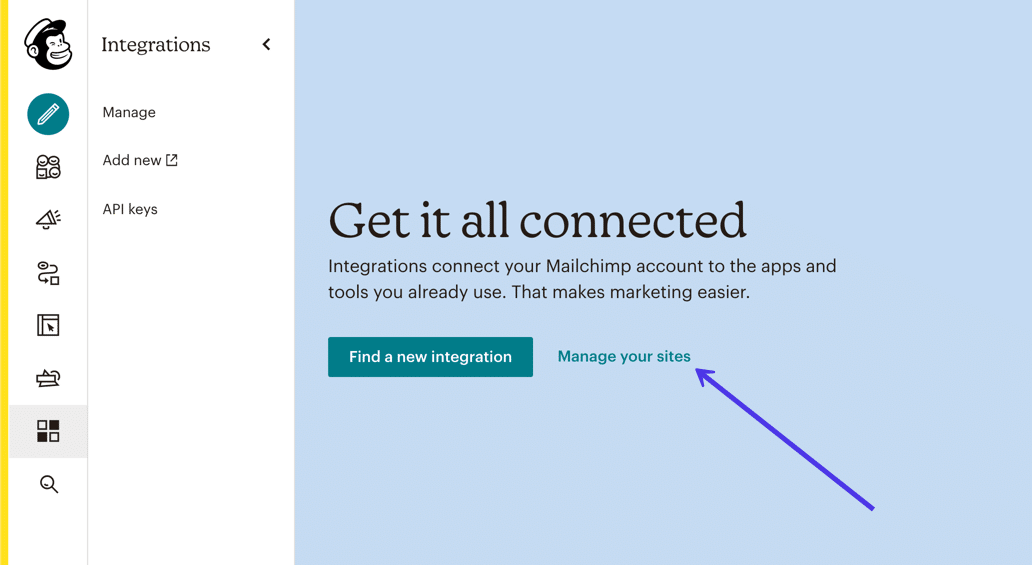
Faceți clic pe butonul Gestionați site- urile dvs.

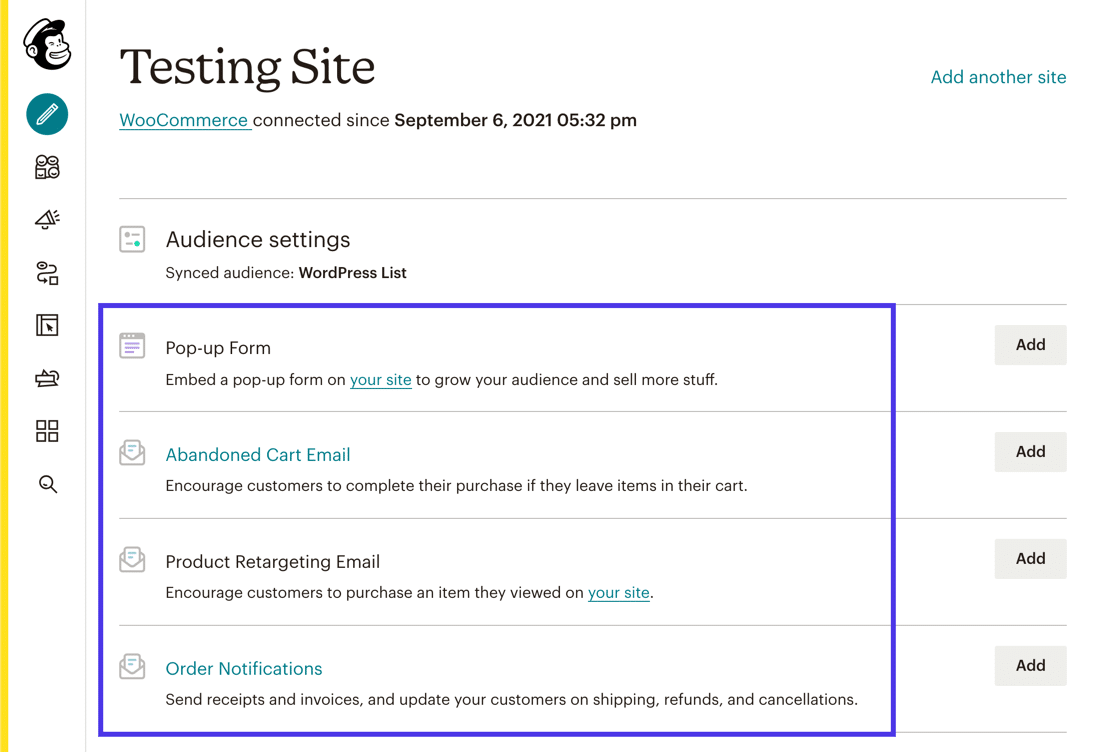
Numele site-ului dvs. apare în partea de sus a paginii. Asta ar trebui să vă spună că ați găsit integrarea potrivită. De asemenea, vă informează când a fost conectat WooCommerce, ceea ce poate fi util.
În general, această pagină oferă cele mai populare opțiuni de mesagerie automată pentru noua dvs. integrare WooCommerce/Mailchimp.
Puteți face clic pe butonul Adăugați pentru a crea oricare dintre următoarele pentru magazinul dvs. online:
- Formular pop-up
- E-mail pentru coșul abandonat
- E-mail de redirecționare a produsului
- Notificări de comandă

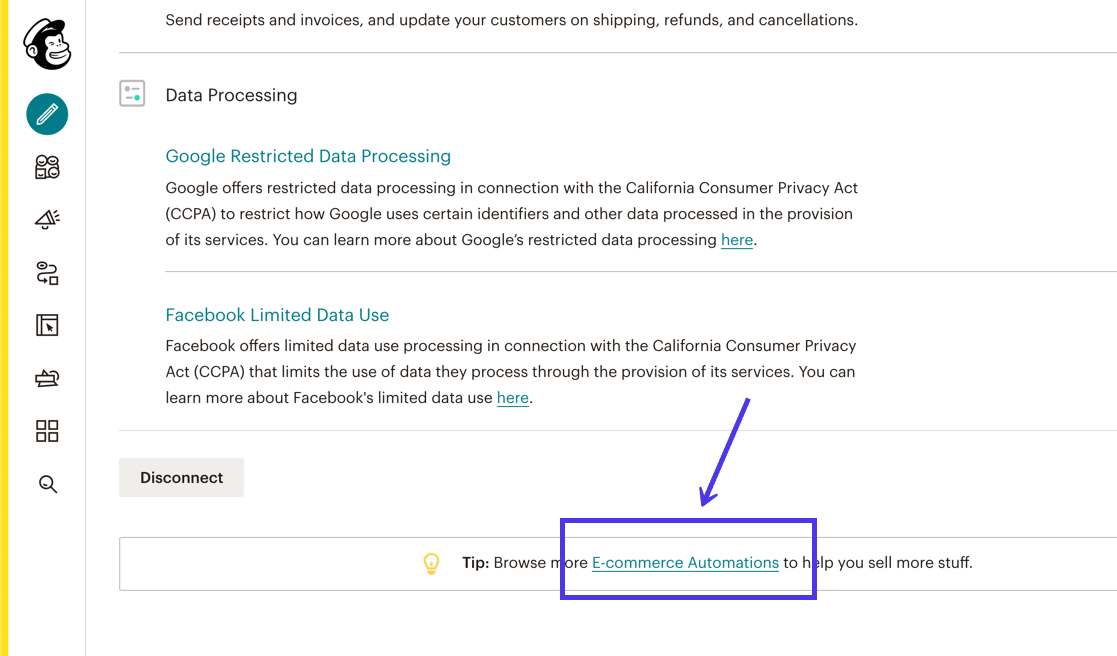
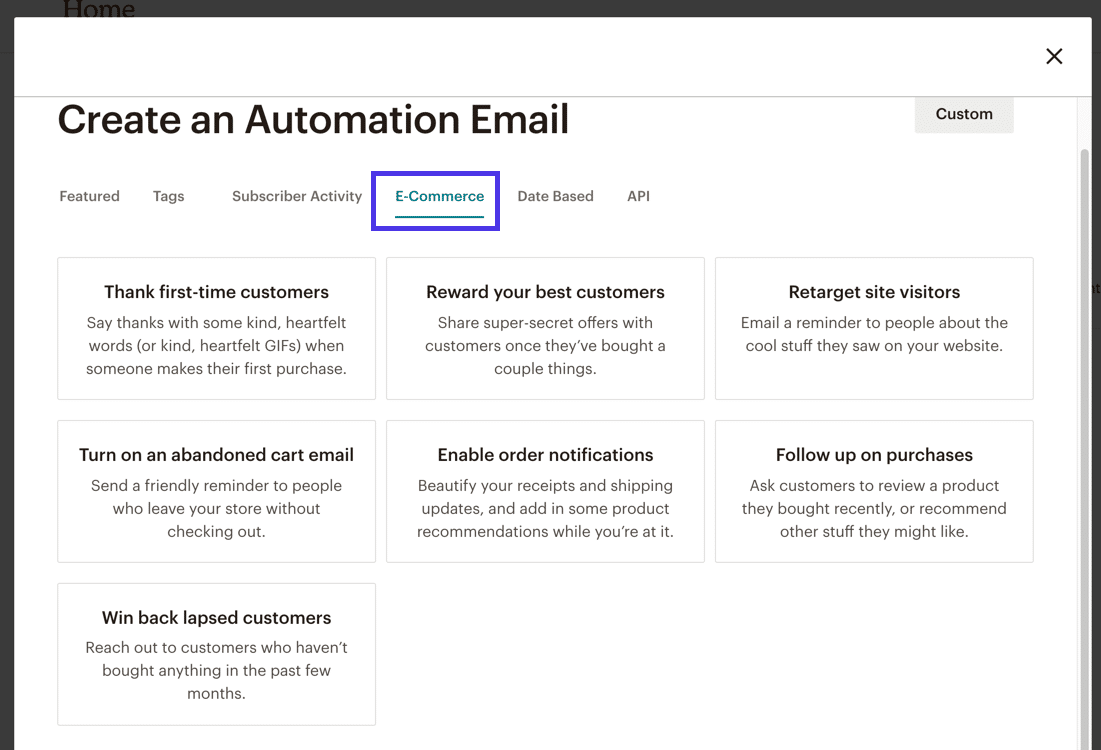
Un link mai mic în partea de jos vă permite să vedeți o listă mai extinsă de automatizări disponibile pentru WooCommerce. Faceți clic pe linkul Automatizări de comerț electronic pentru a le vedea.

În listă, veți vedea e-mailuri de automatizare utile pentru:
- Mulțumim clienților începători
- Recompensează-ți cei mai buni clienți
- Retargeting vizitatorii site-ului
- Activarea e-mailurilor cu coșul abandonat
- Urmărirea cumpărăturilor
- Câștigarea clienților decăzuți

Nu vă vom ghida prin fiecare dintre aceste posibile automatizări de comerț electronic. În schimb, vom crea o notificare rapidă a coșului abandonat pentru a arăta cât de ușor este să configurați cu un șablon și etichetele de îmbinare deja implementate de la Mailchimp.
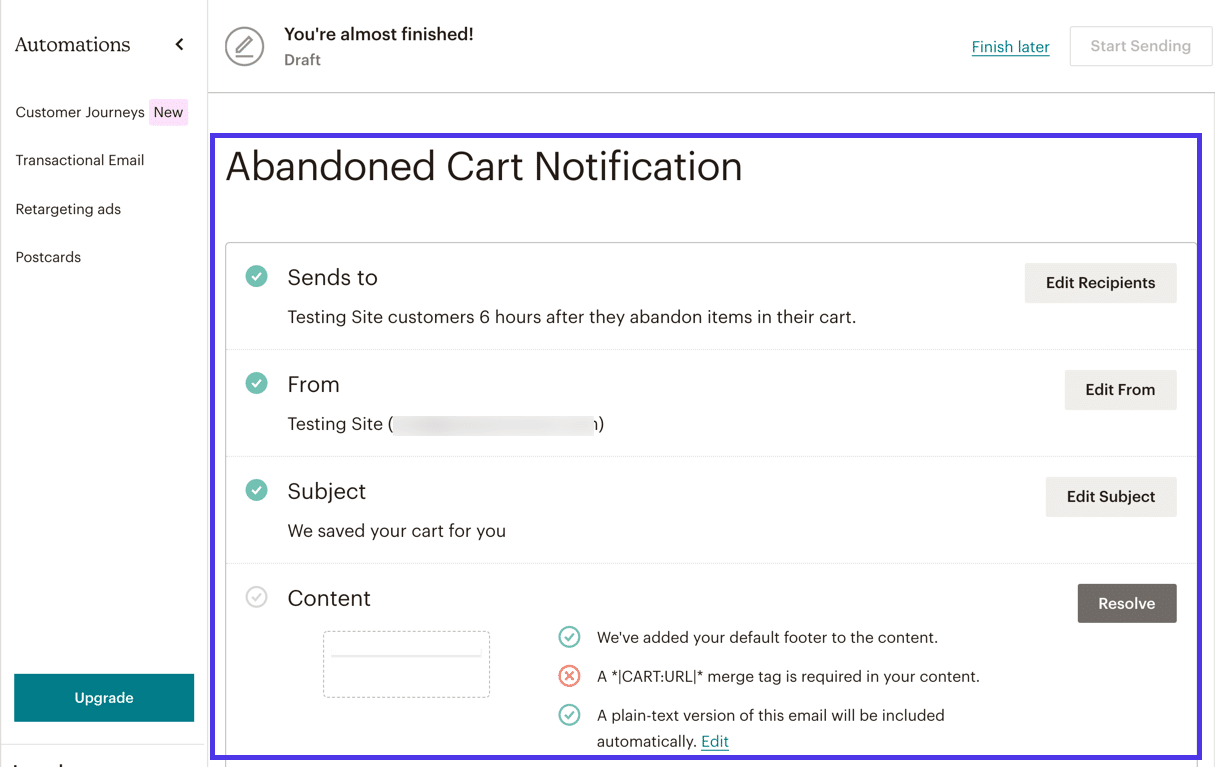
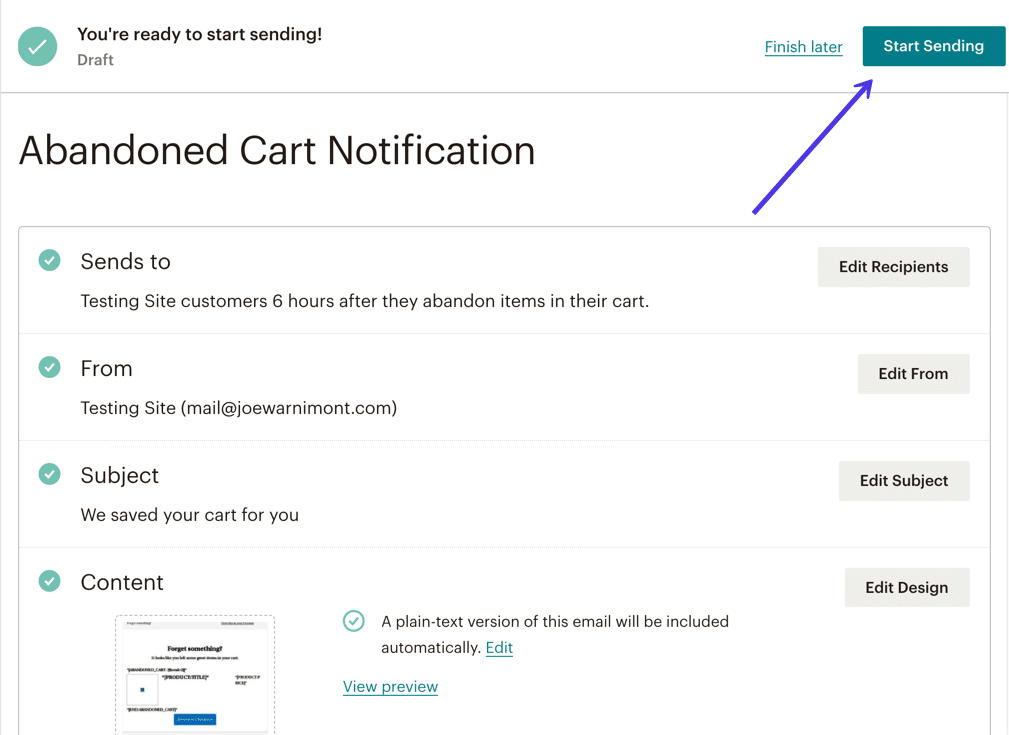
Dacă alegeți opțiunea Notificare coș abandonat , Mailchimp populează marea majoritate a setărilor pentru dvs.
Cu toate acestea, puteți face clic pe butonul Editați pentru a ajusta oricare dintre următoarele:
- Setările Trimiteți către , decideți cât timp să așteptați înainte de a trimite un e-mail
- Adresa de e-mail De la
- Subiectul pentru fiecare dintre mesajele din coșul abandonat
- Conținutul e-mailului

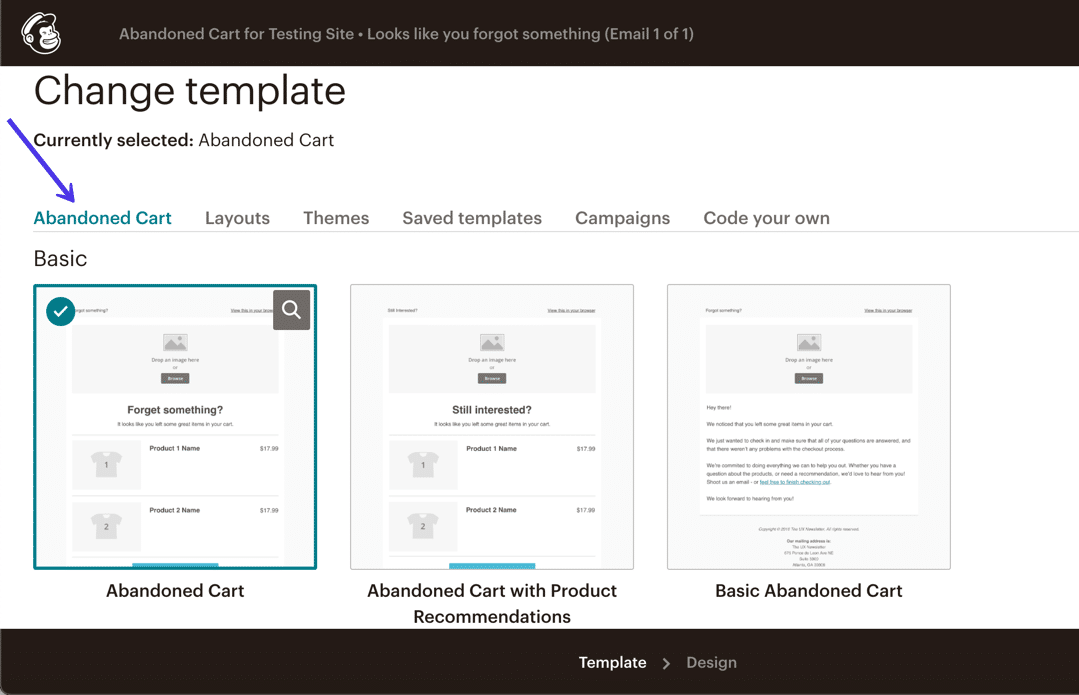
Ca bonus, Mailchimp oferă șabloane pentru toate tipurile de automatizare WooCommerce.
Trebuie să selectați unul dintre șabloanele Coș abandonat , apoi să treceți la zona de design.

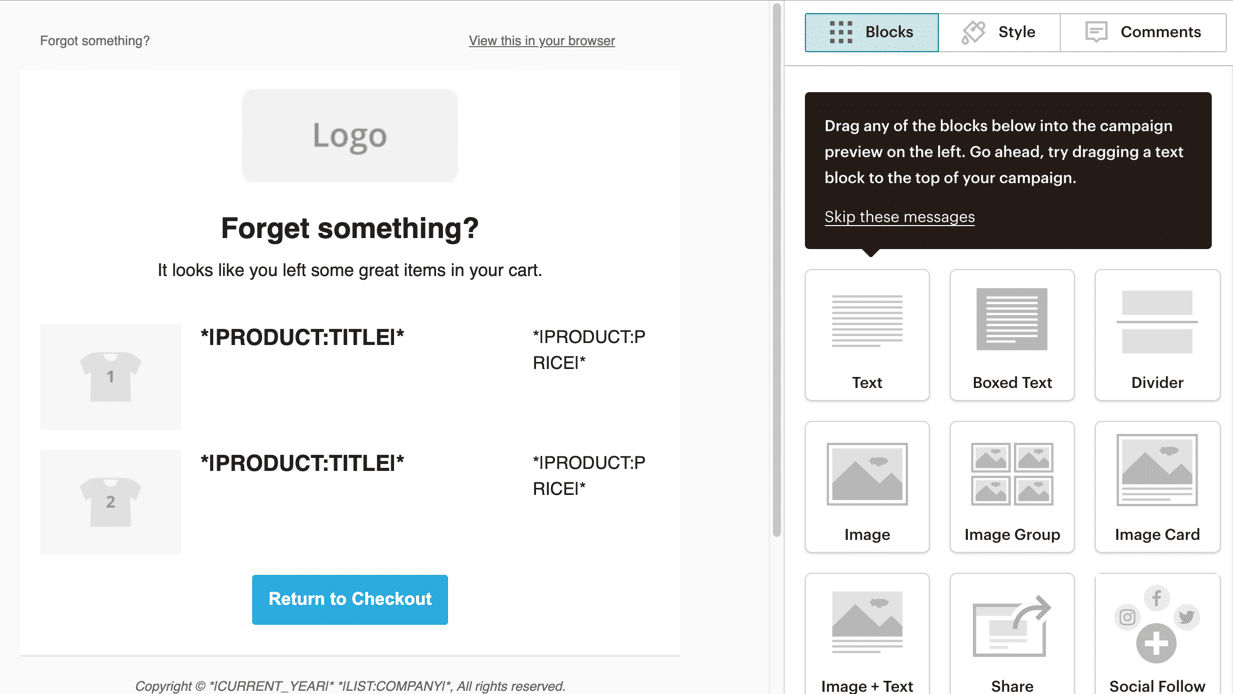
Și, ca și în cazul majorității mesajelor automate, nu ar trebui să personalizați prea mult în afară de logo-ul, culorile mărcii și fonturile. În caz contrar, totul în prezent în șablon este proiectat pentru a fi populat dinamic pentru fiecare client unic. Vor apărea produsele potrivite, împreună cu prețurile, titlurile produselor și linkurile pentru a aduce oamenii înapoi în magazinul dvs.

Când ați terminat de proiectat, mergeți la pagina următoare pentru a confirma totul, de la câmpul Trimite către până la Conținutul aprobat de Mailchimp și procesul de revizuire.
Faceți clic pe butonul Start Trimitere pentru a activa această automatizare.

După toate acestea, e-mailurile dvs. despre coșul abandonat vor începe să ajungă în căsuțele de e-mail ale clienților!
Cel mai bun Mailchimp pentru pluginuri WordPress pentru funcționalități suplimentare
Dacă v-ați angajat cu Mailchimp pentru a colecta e-mailuri, a trimite buletine informative și, eventual, a gestiona mesajele tranzacționale, este posibil să descoperiți că doriți să extindeți modul în care funcționează Mailchimp pentru site-ul dvs. web.
Fiind un sistem popular de marketing prin e-mail, puteți găsi resurse abundente despre Mailchimp și pluginuri terțe, concepute pentru a adăuga mai multe funcții sau integrări la infrastructura standard Mailchimp.
Aceste plugin-uri încă au nevoie de Mailchimp pentru a funcționa, dar nu sunt neapărat realizate de compania Mailchimp sau în conformitate cu caracteristicile obișnuite pe care le-ați găsi pe tabloul de bord Mailchimp.
Puteți crea deja formulare de opțiuni de e-mail, buletine informative prin e-mail și alte obiecte precum site-uri web, pagini de destinație și călătorii ale clienților. Cu toate acestea, următoarele plugin-uri Mailchimp deschid și mai multe posibilități.
Iată câteva alte plugin-uri Mailchimp de luat în considerare. Una sau două dintre ele s-ar putea să vă ajute să obțineți o funcție aleatorie pe care v-ați fi dorit să o aibă Mailchimp în primul rând.
1. MC4WP
MC4WP este unul dintre cele mai populare pluginuri Mailchimp terțe. Se vinde ca plugin premium pentru 59 USD pe an sau puteți opta pentru versiunea gratuită de bază.
În comparație cu Mailchimp standard pentru integrarea WordPress, MC4WP are funcții mai avansate pentru stilarea formularelor, integrarea comerțului electronic și sincronizarea utilizatorilor.

Puteți genera un număr nelimitat de formulare și puteți lucra cu generatorul de stiluri din plugin pentru a ajusta orice element de formular folosind un generator vizual. Nu este nevoie să ne gândim la codificare specială, deoarece toate aspectele formularului sunt gestionate folosind câmpuri de control vizual. Lângă generator apare o previzualizare a formularului, pentru a vă face o idee despre cum arată.
În plus, MC4WP oferă o secțiune incredibilă de rapoarte cu valori unice pentru metodele de conectare utilizate de vizitatori, formularele de top de pe site-ul dvs. și multe altele. Ne bucurăm, de asemenea, de îmbunătățirile pe care le puteți aduce magazinului dvs. de comerț electronic, dat fiind faptul că MC4WP oferă un panou pentru a vedea exact ce a cumpărat fiecare abonat din magazinul dvs., împreună cu câte venituri obțin din fiecare e-mail pe care îl trimiteți clienților.
2. MC4WP: Mailchimp Top Bar

Realizat de aceiași dezvoltatori Ibericode ca și pluginul anterior, MC4WP: Mailchimp Top Bar face exact ceea ce spune numele. Se integrează cu pluginul MC4WP, dar oferă funcționalitatea suplimentară de a vă oferi o bară de sus frumoasă pentru a obține adrese de e-mail chiar atunci când oamenii ajung pe site-ul dvs.
Bara de sus rămâne pe fiecare pagină a site-ului dvs., cu excepția cazului în care decideți să o afișați numai în anumite zone. Puteți personaliza setări precum culoarea barei de sus, datele colectate și mesajul care apare pe bară și butonul Trimitere .
3. Formulare ușoare pentru Mailchimp

Pluginul Easy Forms for Mailchimp extinde ceea ce este deja inclus în Mailchimp, permițându-vă să proiectați un număr nelimitat de formulare pentru publicul dvs. - chiar și mai multe formulare pentru același public. În Mailchimp, obțineți un singur design de formular per audiență, astfel încât pluginul Easy Forms deschide mai multe oportunități pentru creativitate.
Pluginul funcționează cu module de coduri scurte și blocare pentru ca dvs. să vă includeți formularele în pagini, postări și zone widgetizate. De asemenea, ne place că oferă o alternativă la designerul implicit de formulare Mailchimp, având în vedere că unii utilizatori pot prefera designul din acest plugin, sau poate că există câteva șabloane sau câmpuri care se potrivesc mai bine cu brandul dvs.
În general, tot ce este necesar este să introduceți cheia API Mailchimp în plugin pentru a realiza conexiunea. Primiți un generator de formulare vizuale cu opțiuni pentru etichete de îmbinare, câmpuri obligatorii și etichete pentru toate aceste câmpuri. Există, de asemenea, un modul excelent de statistici în cadrul pluginului pentru a vedea cum funcționează lista ta.
4. MailOptin

Pluginul MailOptin se integrează cu mai multe servicii de marketing prin e-mail, cum ar fi Mailchimp, Hubspot și AWeber. Funcția Mailchimp, în special, are instrumente pentru crearea de formulare, generarea de ferestre pop-up și trimiterea de buletine informative prin e-mail direct din tabloul de bord WordPress. Prin urmare, nu trebuie neapărat să vă conectați la contul dvs. Mailchimp pentru a finaliza acest proces.
Avantajul principal pe care îl vedem de la MailOptin este șabloanele îmbunătățite pentru elemente precum formulare și casete de generare de clienți potențiali. Puteți adăuga cu ușurință formulare pe site-ul dvs. web, inclusiv cele care apar în coșul de cumpărături de comerț electronic, apoi personalizați totul, de la fonturi la culori și titluri la efectele care apar atunci când apar formularele. Am susține că formularele de la MailOptin sunt puțin mai moderne decât formularele de bază pe care le primiți cu Mailchimp. De asemenea, ne plac setările unice, cum ar fi detectarea AdBlock, detectarea refererilor și declanșatoarele de timp pe site pentru formularele pop-up.
5. WooChimp

WooChimp este un plugin premium listat în prezent la 59 USD. Oferă caracteristici similare cu pluginul Mailchimp pentru WooCommerce, dar cu câteva completări. De exemplu, acest plugin vă permite să adăugați automat utilizatori la grupuri, să configurați webhook-uri și să implementați formulare oriunde pe site-ul dvs. folosind widget-uri și coduri scurte. Există, de asemenea, o urmărire elegantă a campaniilor la comandă pentru a înțelege mai bine cum afectează vânzările campaniile dvs. de marketing prin e-mail.
6. Contact Form 7 Extension pentru Mailchimp

Unii utilizatori WordPress iubesc pluginul Contact Form 7 pentru că este gratuit, simplu de utilizat și puteți menține formulare elegante și frumoase fără prea multe probleme. Prin urmare, este logic să vedeți o extensie Contact Form 7 pentru pluginul Mailchimp, care vă permite să utilizați Contact Form 7 cu Mailchimp.
La fel ca Formularul de contact 7, această extensie este complet gratuită. Vă puteți înscrie pentru funcții premium, dar asta dacă aveți nevoie de asistență suplimentară pentru câmpurile de naștere, categoriile Mailchimp sau câmpurile personalizate nelimitate.
În versiunea gratuită, pluginul se integrează perfect cu Formularul de contact 7 și obțineți suport pentru destul de multe câmpuri personalizate, formulare de contact nelimitate și opțiunea de a alege între opt-in-uri duble și simple.
Nu este foarte diferit de a face un formular prin Mailchimp sau orice alt plugin de formular, dar știm că Contact Form 7 este unul dintre cele mai populare pluginuri pentru crearea de formulare, așa că este minunat să vezi că există o integrare Mailchimp.
7. Imagini prezentate în RSS pentru Mailchimp și altele

Pluginul Imagini recomandate în RSS pentru Mailchimp este util dacă întâmpinați probleme la generarea de imagini prezentate în fluxul RSS al site-ului dvs. Uneori, această problemă se întâmplă din cauza unei probleme cu tema dvs., a unui plugin pe care l-ați instalat sau pur și simplu din cauza faptului că fluxul RSS nu a fost configurat corect.
Indiferent, iată un plugin care adaugă o soluție pentru toate problemele legate de imagine și vă oferă mai multe opțiuni pentru personalizarea imaginilor prezentate în fluxurile dvs. RSS. După aceea, puteți conecta fluxul RSS la Mailchimp, astfel încât e-mailurile să fie trimise ori de câte ori publicați o nouă postare pe blog. Pluginul vă permite să ajustați setări precum umplutura, poziția și dimensiunea imaginii pentru toate imaginile prezentate. Nu numai asta, dar WooCommerce se integrează cu pluginul pentru a adăuga instantaneu fotografii ale produselor la fluxurile RSS, dacă este necesar.
rezumat
Configurarea Mailchimp pentru WordPress oferă mai multe beneficii. Este gratuit pentru a începe (și pentru până la 2.000 de abonați). De obicei, vă puteți integra cu WooCommerce folosind o copiere și inserare rapidă. Mailchimp oferă, de asemenea, un atac de automatizare a comerțului electronic pentru creșterea veniturilor.
În plus, Mailchimp prezintă unele dintre cele mai bune caracteristici de design pe care le puteți găsi dintr-un program de marketing prin e-mail. În acest fel, afacerea dvs. arată profesională, dar nu aveți nevoie de experiență în codificare pentru a realiza acest lucru.
Ați folosit vreodată Mailchimp pentru a colecta adrese de e-mail pe site-ul dvs. WordPress?
