Cum să faci orice element Divi lipicios? (Ghid pas cu pas)
Publicat: 2020-11-10Doriți să vă personalizați site-ul și să faceți elemente fixe? În acest ghid, vă vom arăta cum să faceți orice element Divi lipicios atât cu cât și fără codare.
Am văzut recent cum să vă faceți antetul lipicios folosind Divi pentru a ajuta utilizatorii să navigheze prin conținutul dvs. Acesta este un prim pas bun, dar poți face mult mai mult. Divi este o temă extrem de personalizabilă, care vă permite să personalizați fiecare centimetru al site-ului dvs. WordPress. De aceea, în acest tutorial, vom arunca o privire asupra diferitelor moduri de a face orice element Divi lipicios .
De ce să faceți Divi Elements lipicios?
În mod implicit, elementele de pe site-uri nu sunt lipicioase, așa că atunci când un utilizator derulează în jos, acele elemente dispar de pe ecran și utilizatorul vede conținut nou. Cu toate acestea, poate doriți să faceți întotdeauna vizibile cele mai importante elemente de pe site-ul dvs. pentru a ajuta clienții să găsească ceea ce au nevoie. Aceasta înseamnă că elementul va fi întotdeauna fixat pe ecran, chiar dacă utilizatorul derulează în jos. De exemplu, vă puteți lipi meniul principal, formularul de înregistrare sau o coloană cu informații cheie de care au nevoie utilizatorii.
Ideea este să faci acele elemente mai vizibile pentru a-ți ajuta vizitatorii. Elementele lipicioase pot fi, de asemenea, foarte utile pentru a crește vânzările și conversiile. De exemplu, multe magazine online își fac ofertele și îndemnurile principale (CTA) persistente pentru a-și crește vânzările.
Cum să faci orice element Divi lipicios/fix?
Există două metode principale pentru a face orice element Divi lipicios:
- Folosind pluginul Divi builder încorporat
- Cu un pic de codare
În acest ghid, vom explica cum să remediați elementele cu ambele metode. Ambele opțiuni vor duce treaba la bun sfârșit, așa că alege-o pe cea care se potrivește cel mai bine abilităților tale.
1) Utilizarea Divi Builder
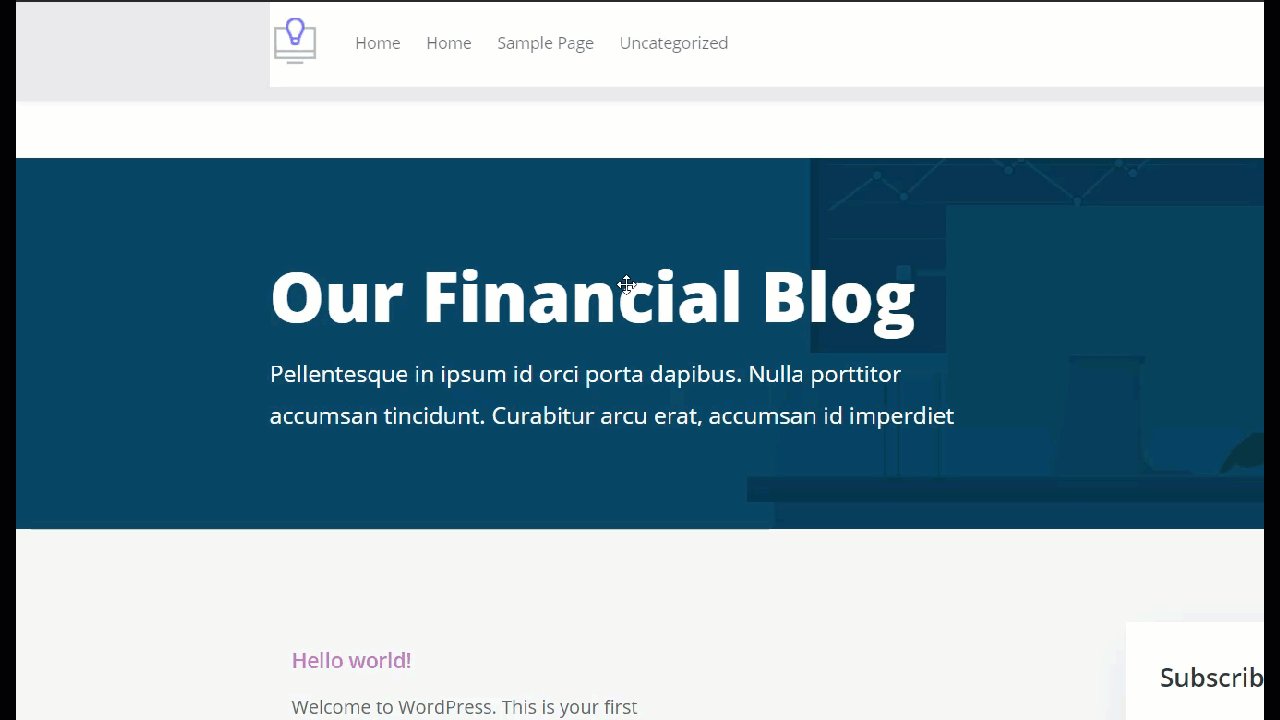
Divi Builder vine cu Divi, așa că, dacă utilizați deja această temă, nu trebuie să instalați nimic. Pentru a face orice element lipicios, mai întâi, trebuie să creați o pagină și să utilizați generatorul vizual pentru a adăuga sau elimina elemente, a le edita și așa mai departe. Pentru această demonstrație, vom folosi unul dintre pachetele lor de layout prefabricate numit Accountant , dar puteți folosi și o pagină live sau o pagină complet nouă.
Creaza o pagina
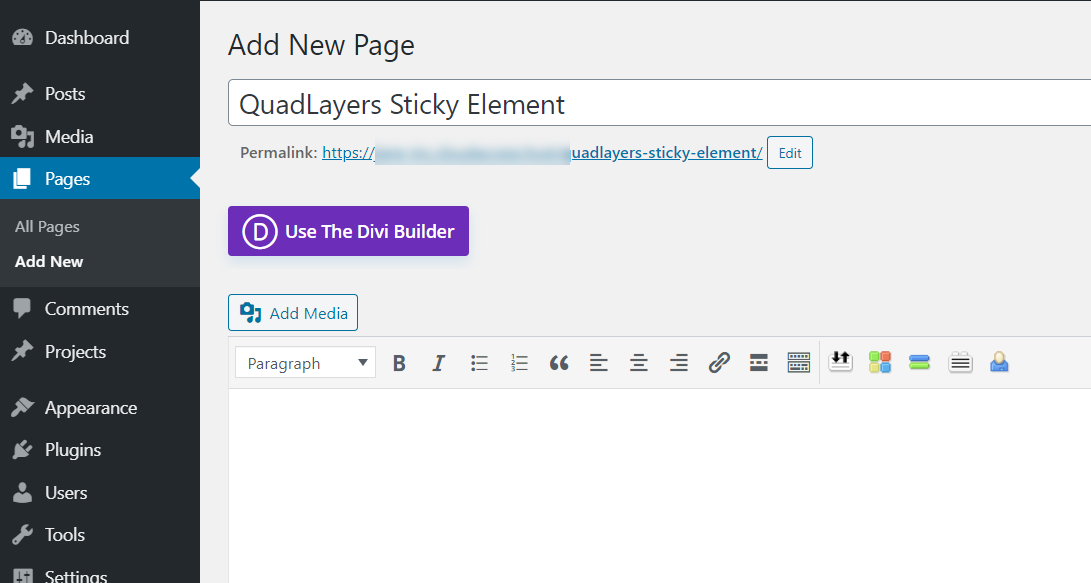
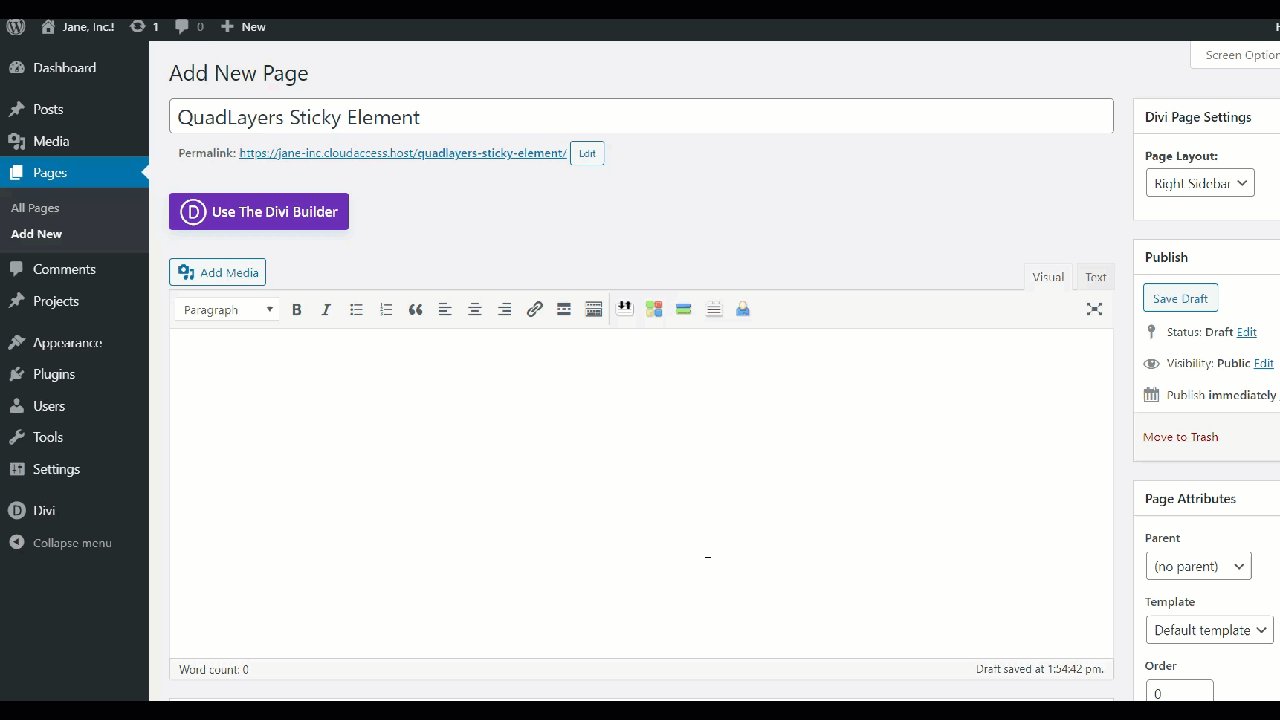
Mai întâi, în tabloul de bord WordPress, accesați Pagini > Adăugați nou și creați o pagină nouă. 
De acum încolo, vom folosi generatorul vizual Divi, așa că apăsați butonul Utilizați generatorul Divi și veți vedea un generator vizual de glisare și plasare.

Importați șablonul preferat
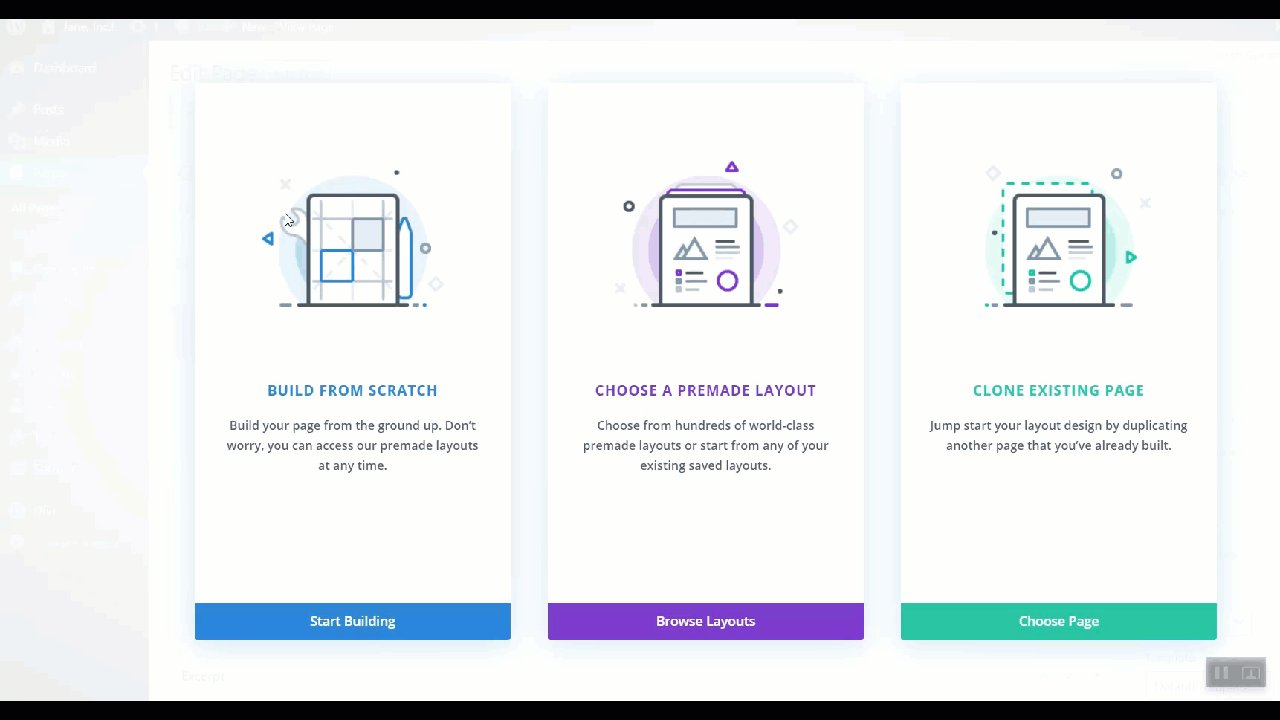
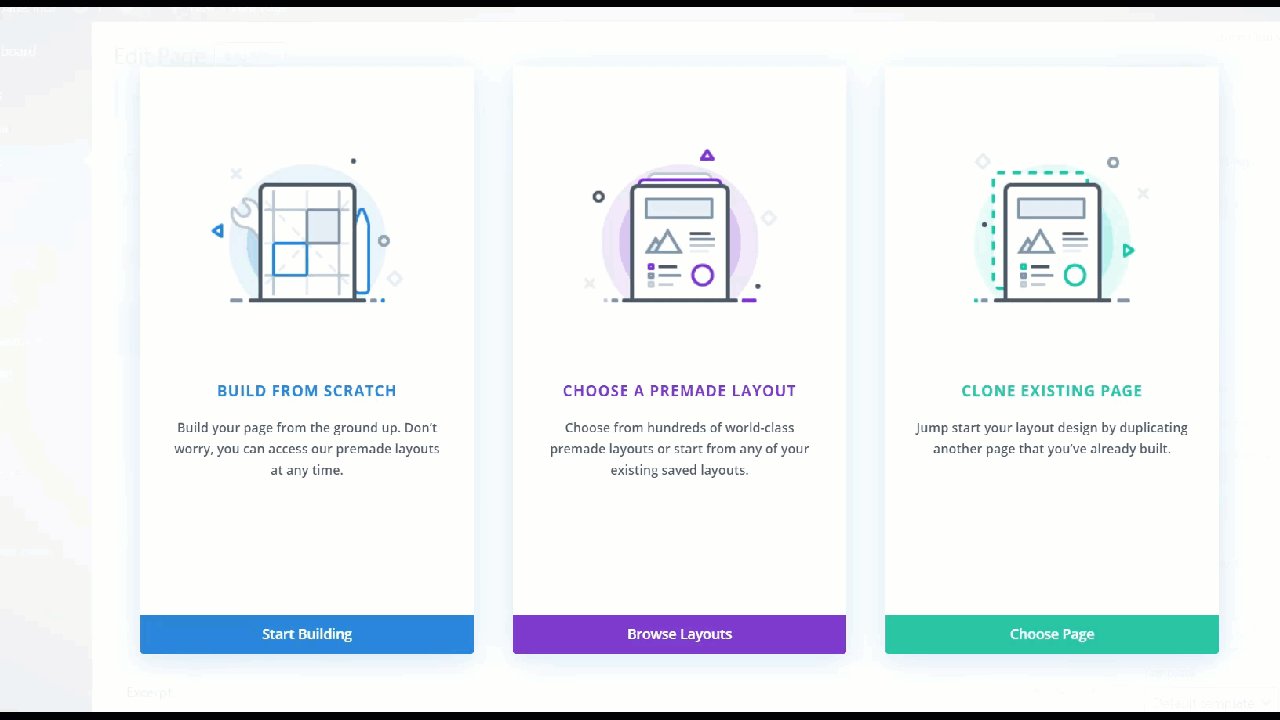
Odată ce constructorul se deschide, veți vedea trei opțiuni:
- Construiește de la zero
- Alegeți un aspect prestabilit
- Clonează o pagină existentă
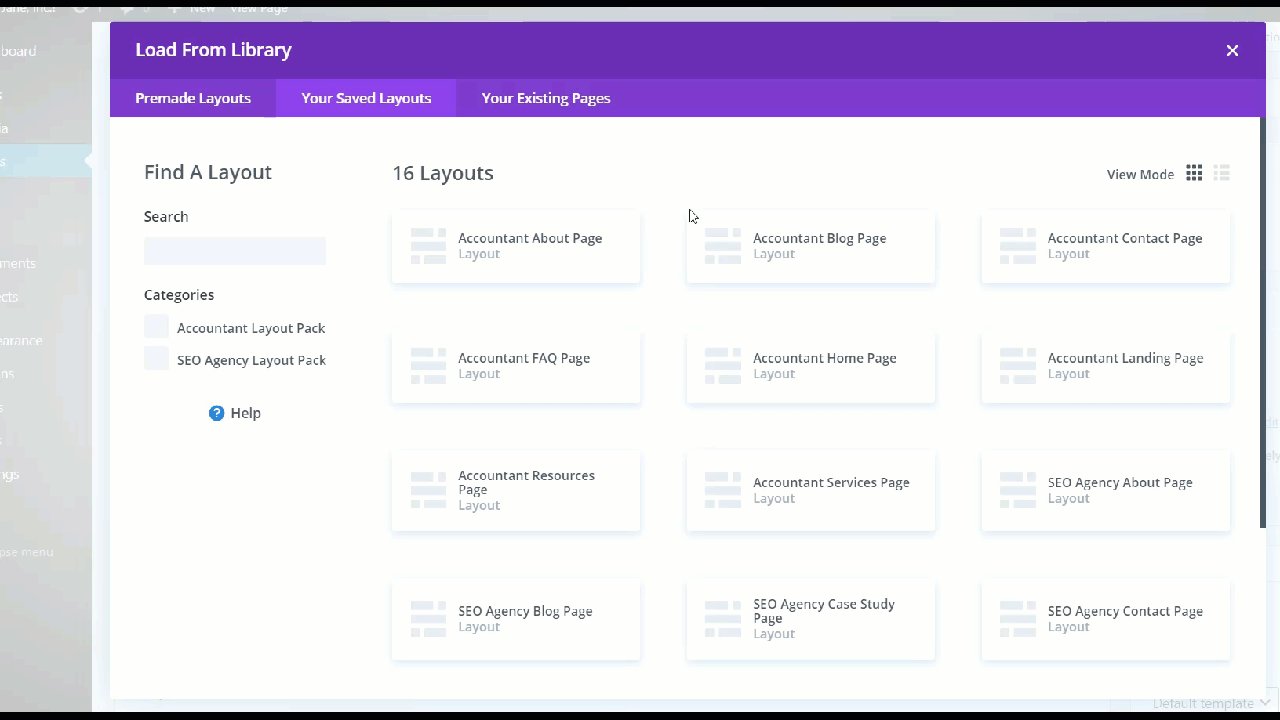
Dacă doriți să creați un design personalizat, alegeți prima opțiune. Folosind generatorul Divi, va fi destul de simplu să creați un design unic de pagină pentru site-ul dvs. Alternativ, puteți clona modele de pagini existente sau puteți alege un aspect prefabricat. În cazul nostru, vom folosi șablonul de aspect prestabilit ( Contabil) . Așadar, pentru a importa șablonul Contabil , selectăm opțiunea Alegeți aspectul prefabricat și apoi îl selectăm pe cel care vă place din listă.

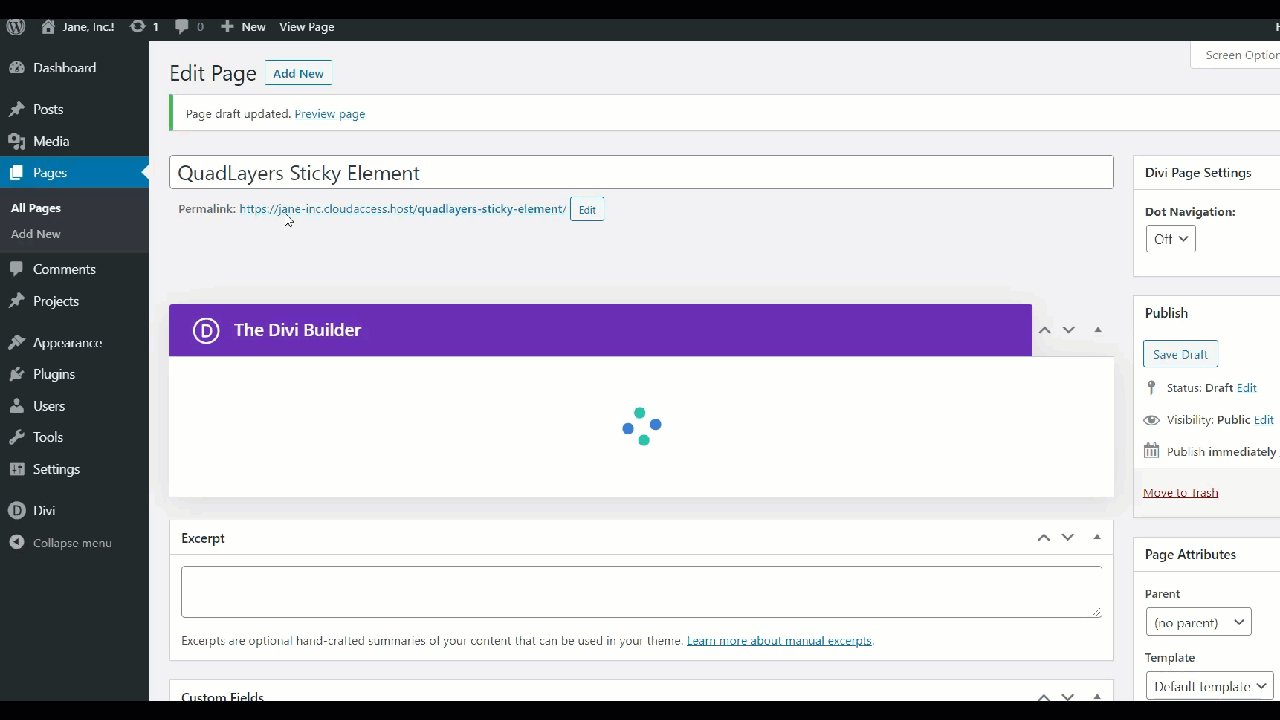
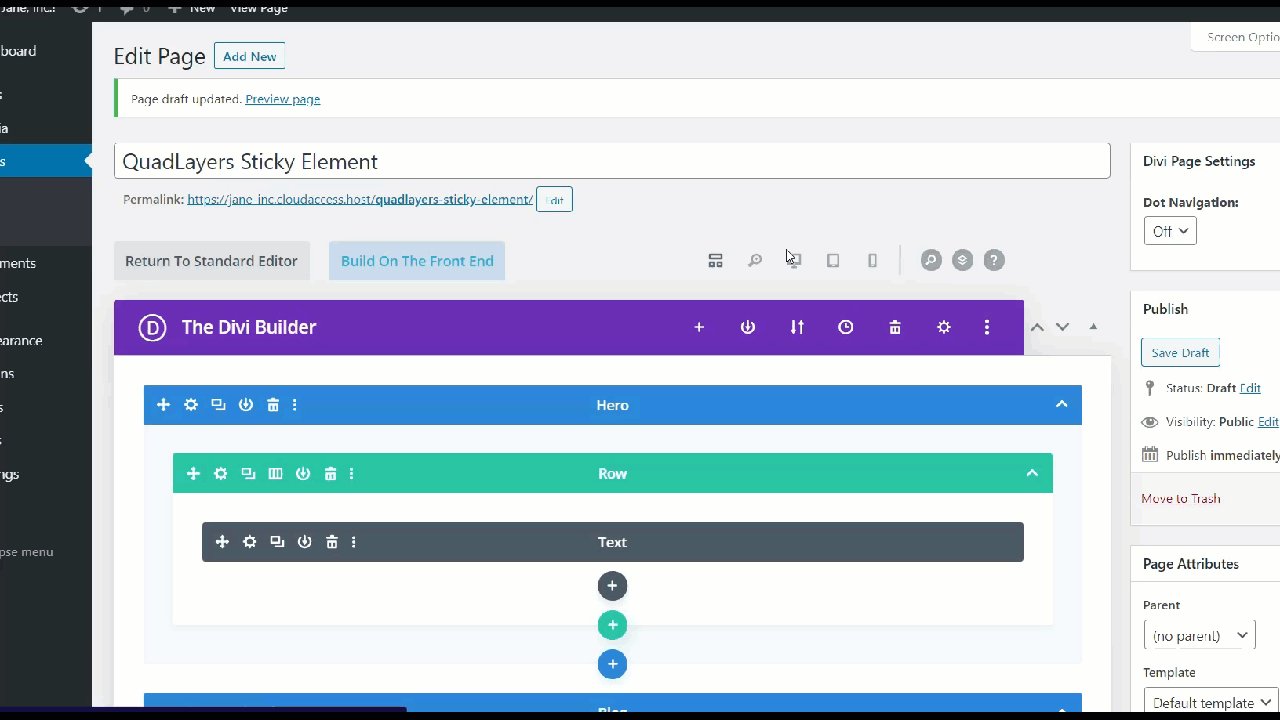
După aceea, pe măsură ce folosim Editorul clasic, veți vedea ceva de genul acesta pe ecran:
 Cu toate acestea, este mai ușor să lucrați cu generatorul vizual, așa că vom trece la acesta.
Cu toate acestea, este mai ușor să lucrați cu generatorul vizual, așa că vom trece la acesta.
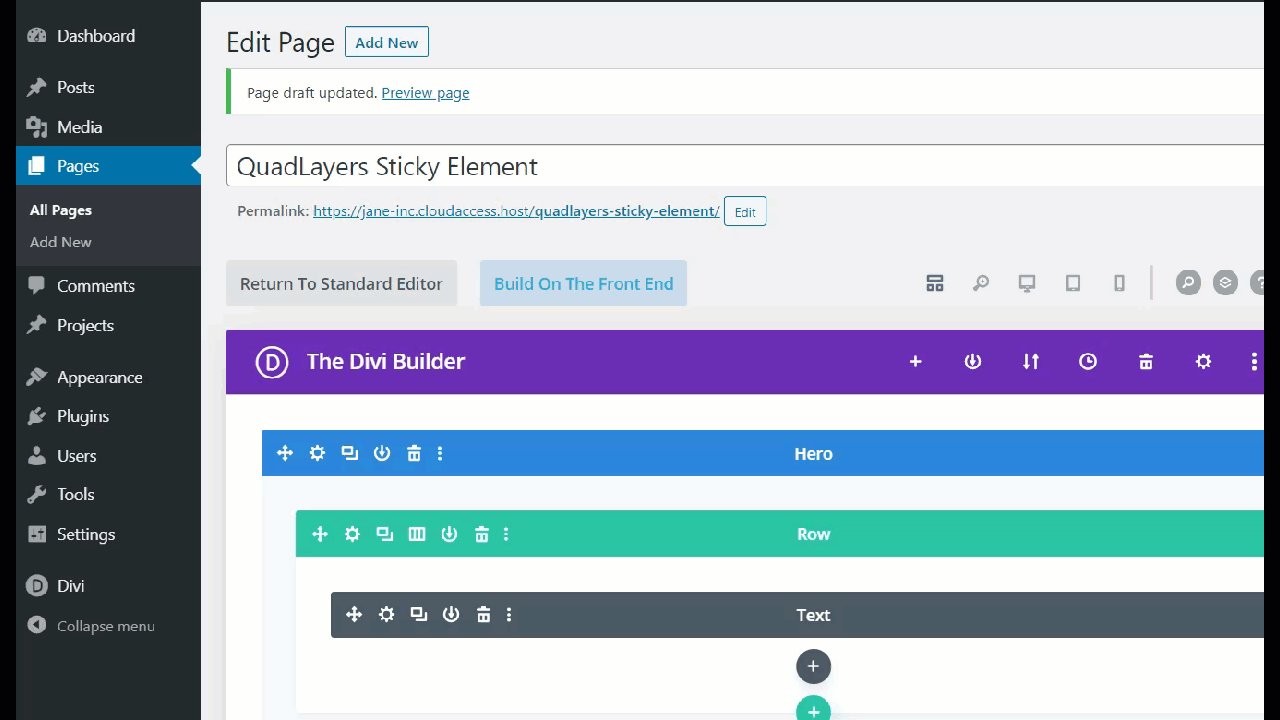
Comutați la Visual Builder
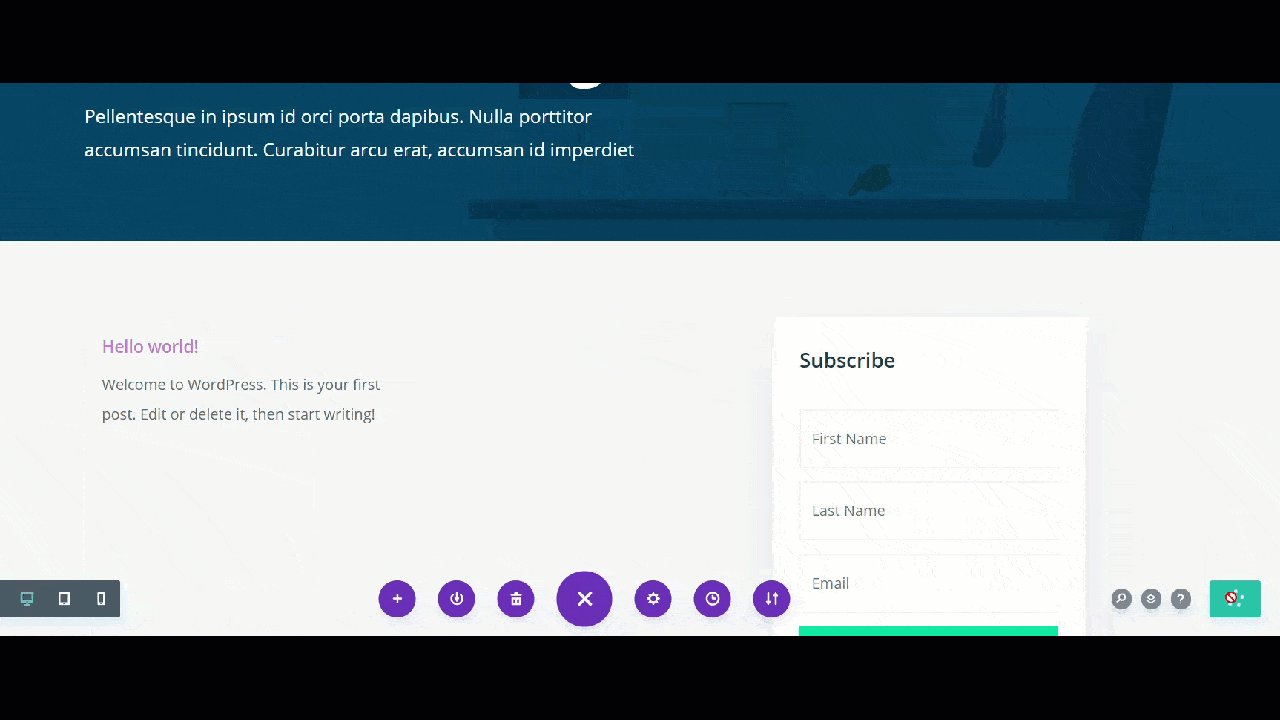
În antet, veți vedea o opțiune de utilizare a constructorului vizual numit Build On the Front End . Apăsați-l și veți vedea cum se schimbă ecranul și ușurează vizualizarea rezultatelor modificărilor din frontend.

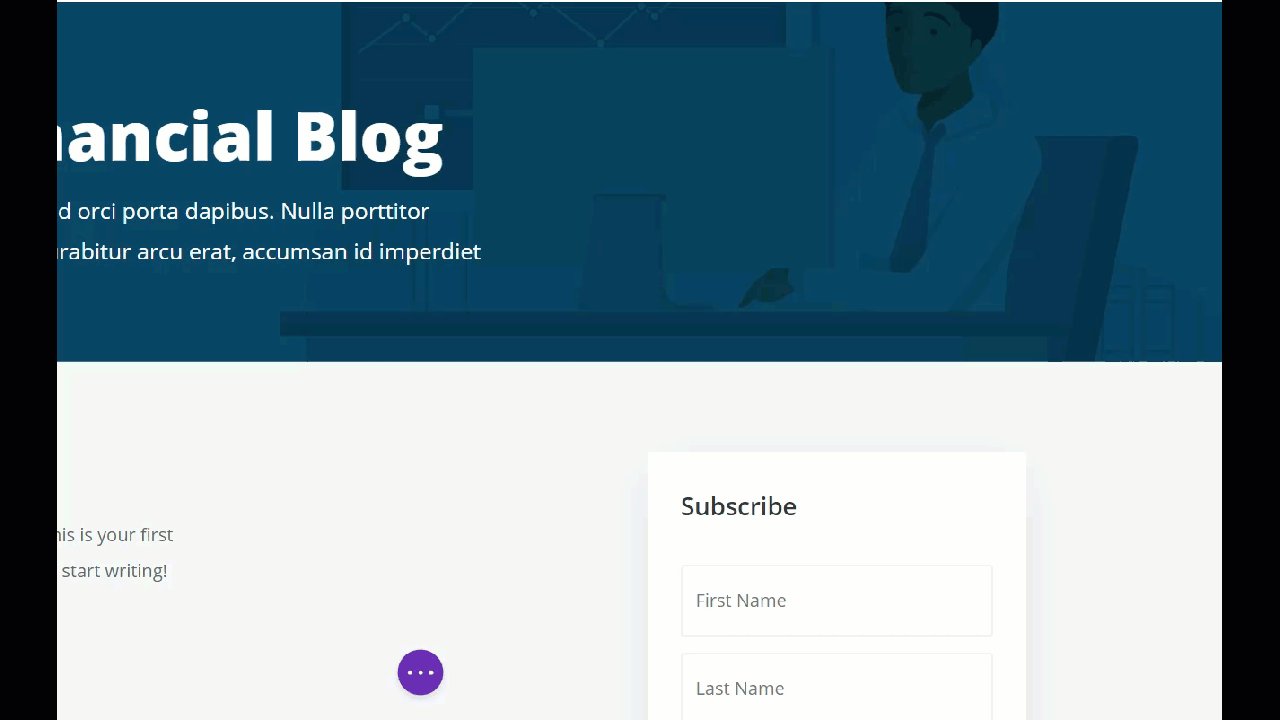
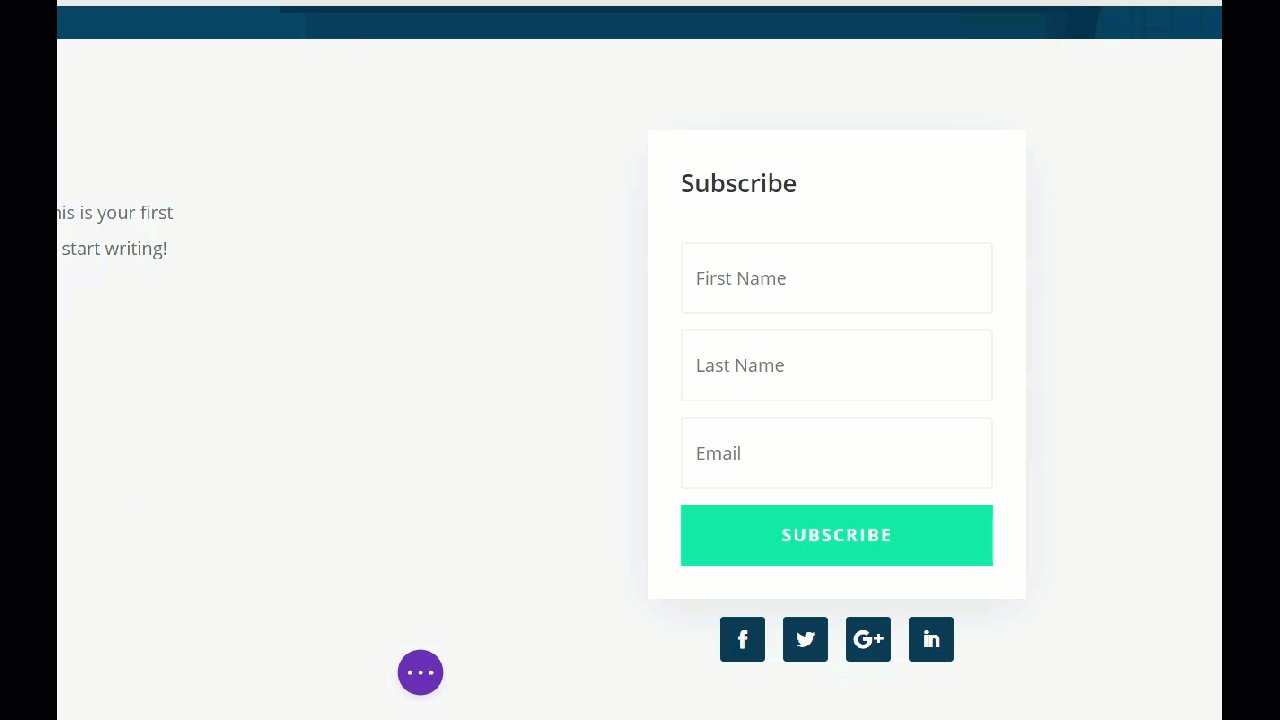
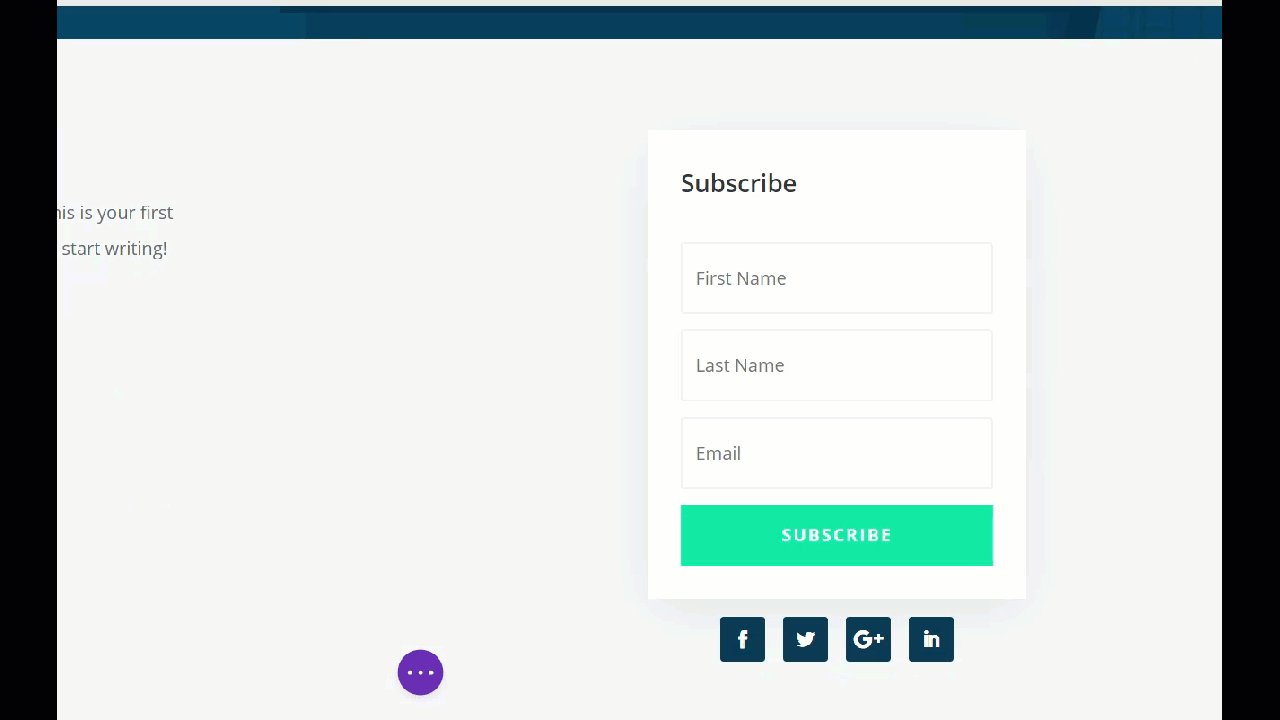
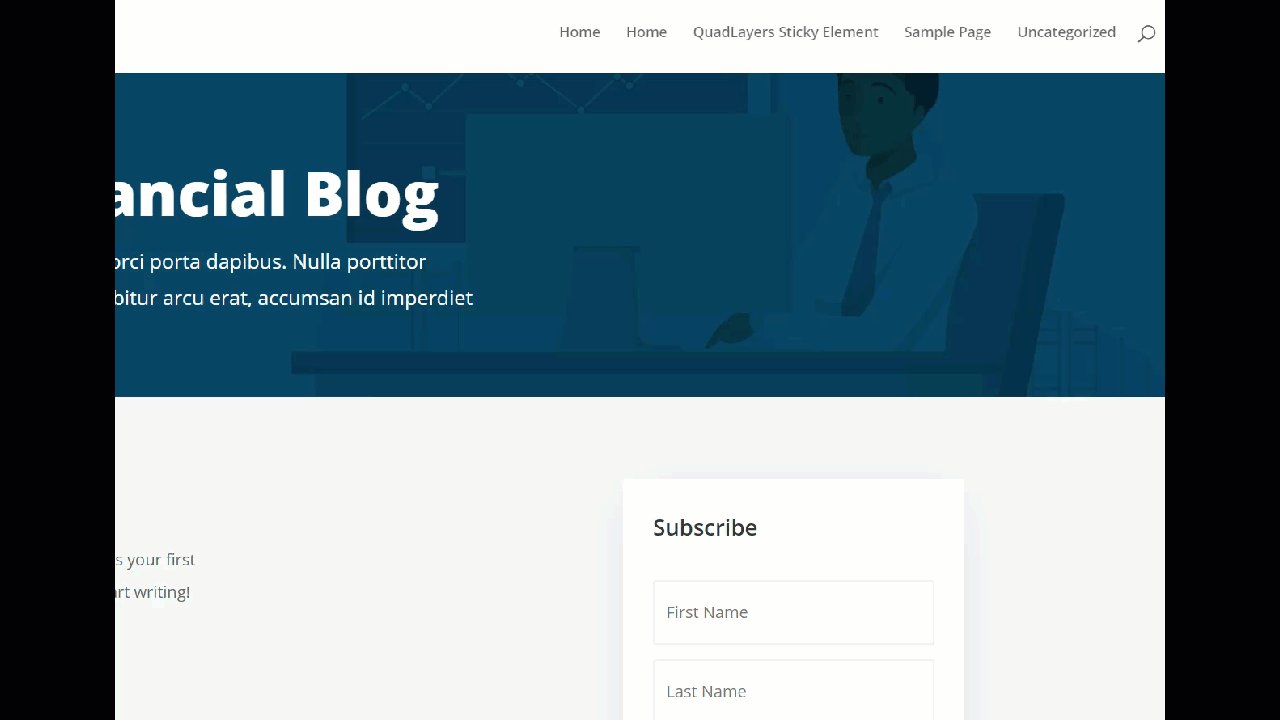
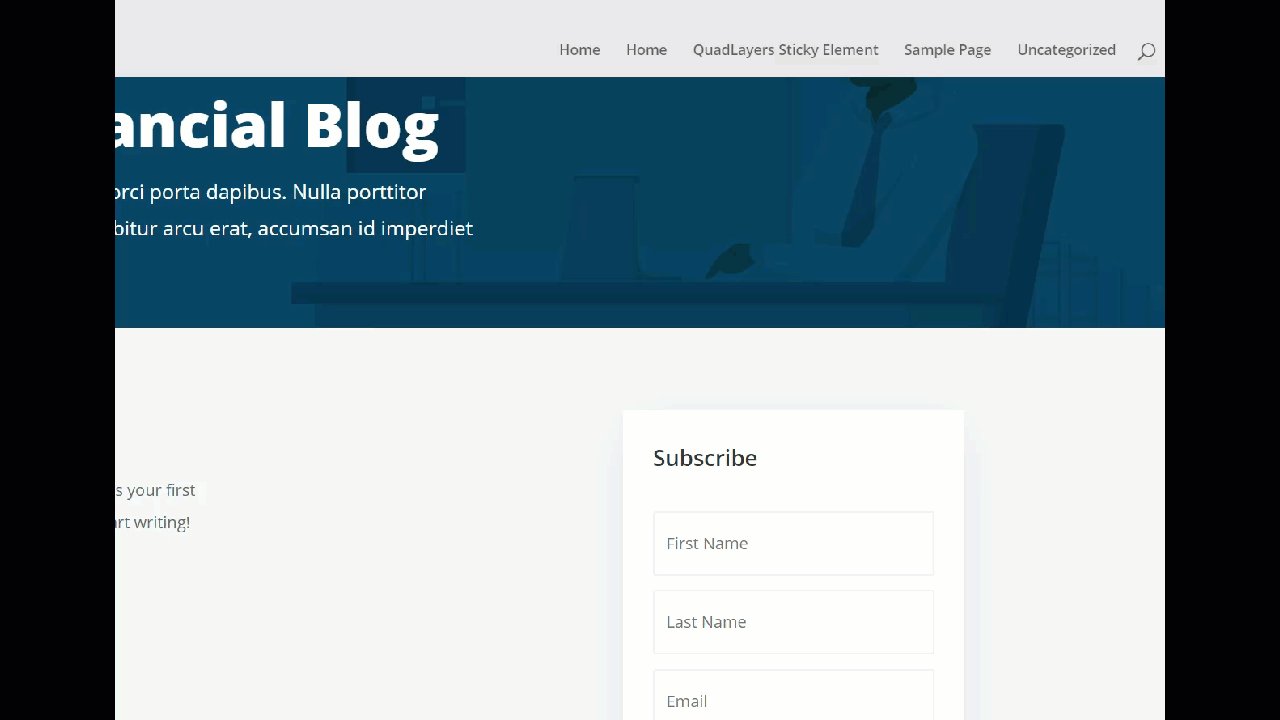
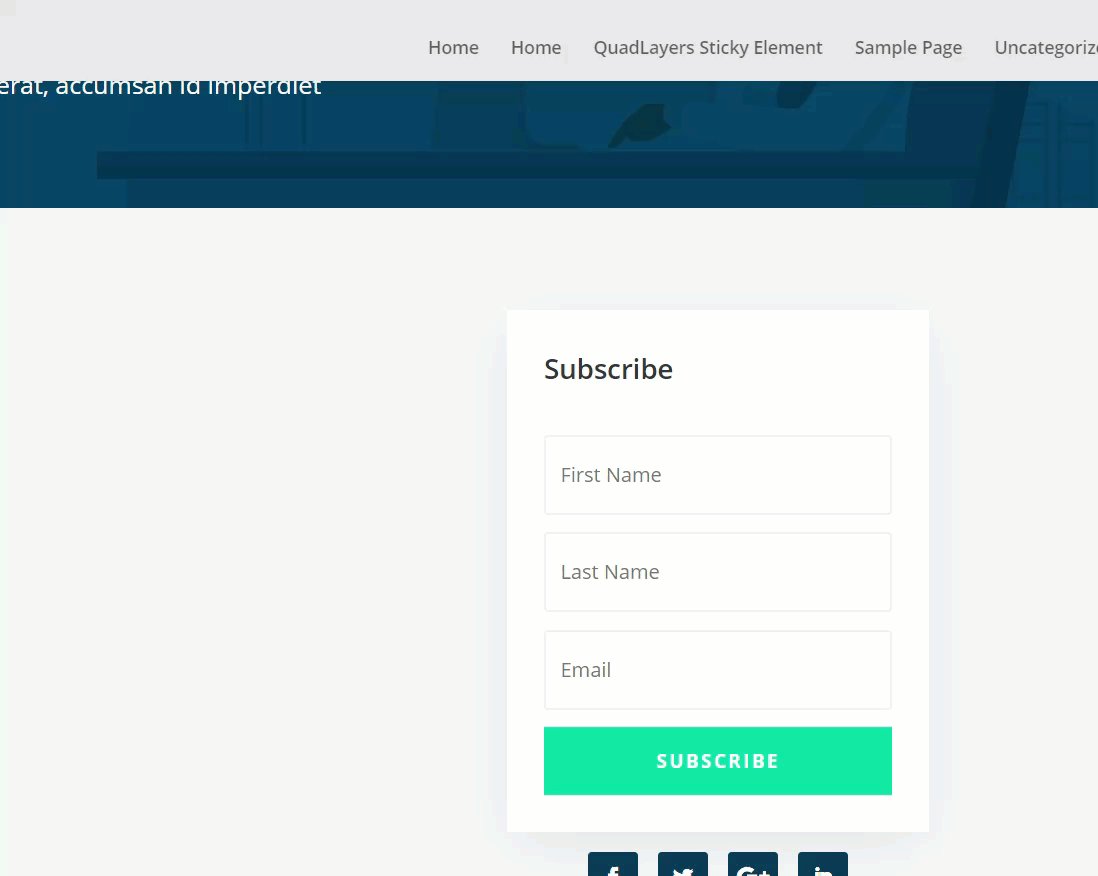
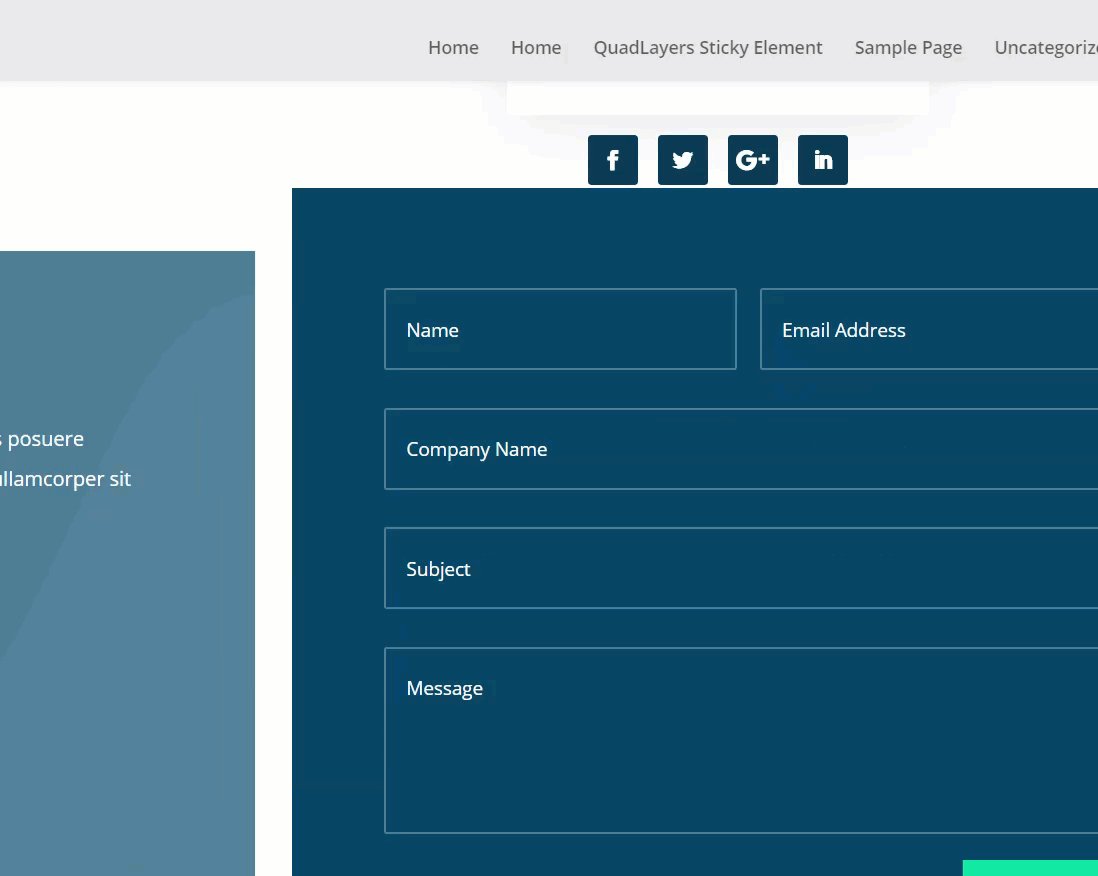
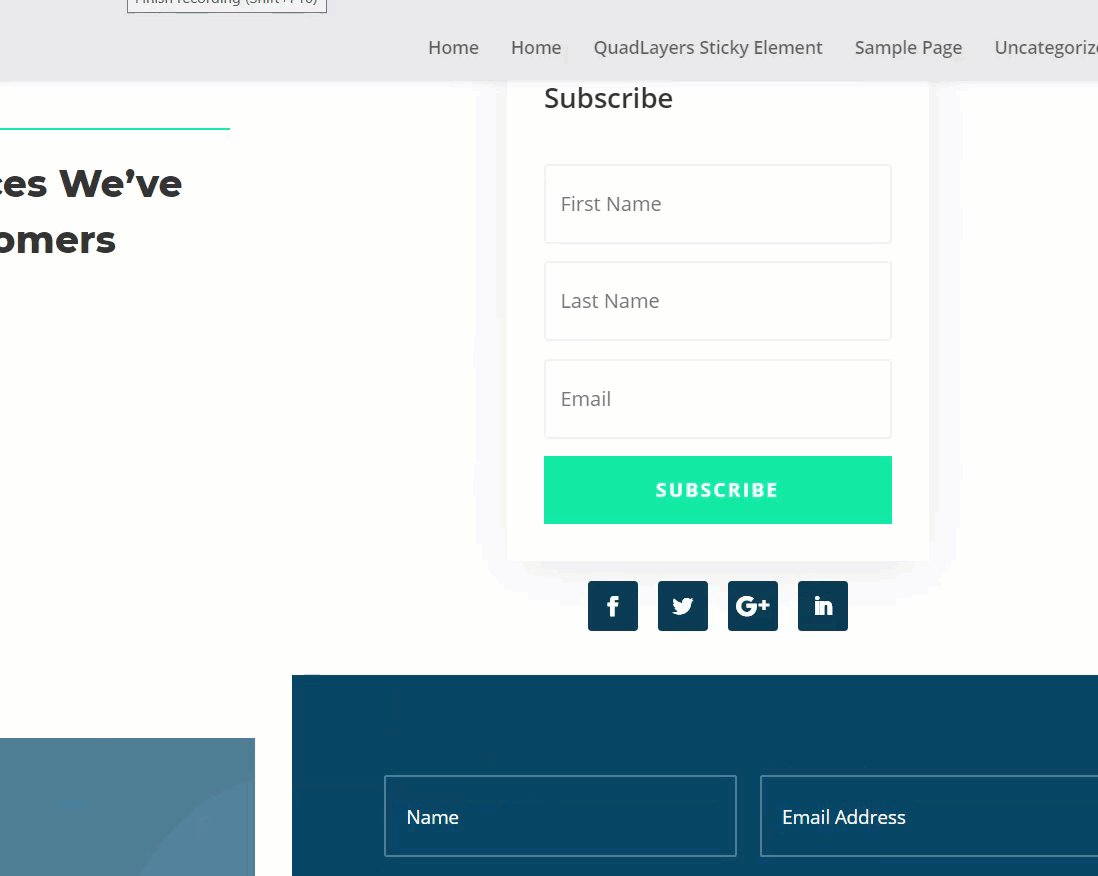
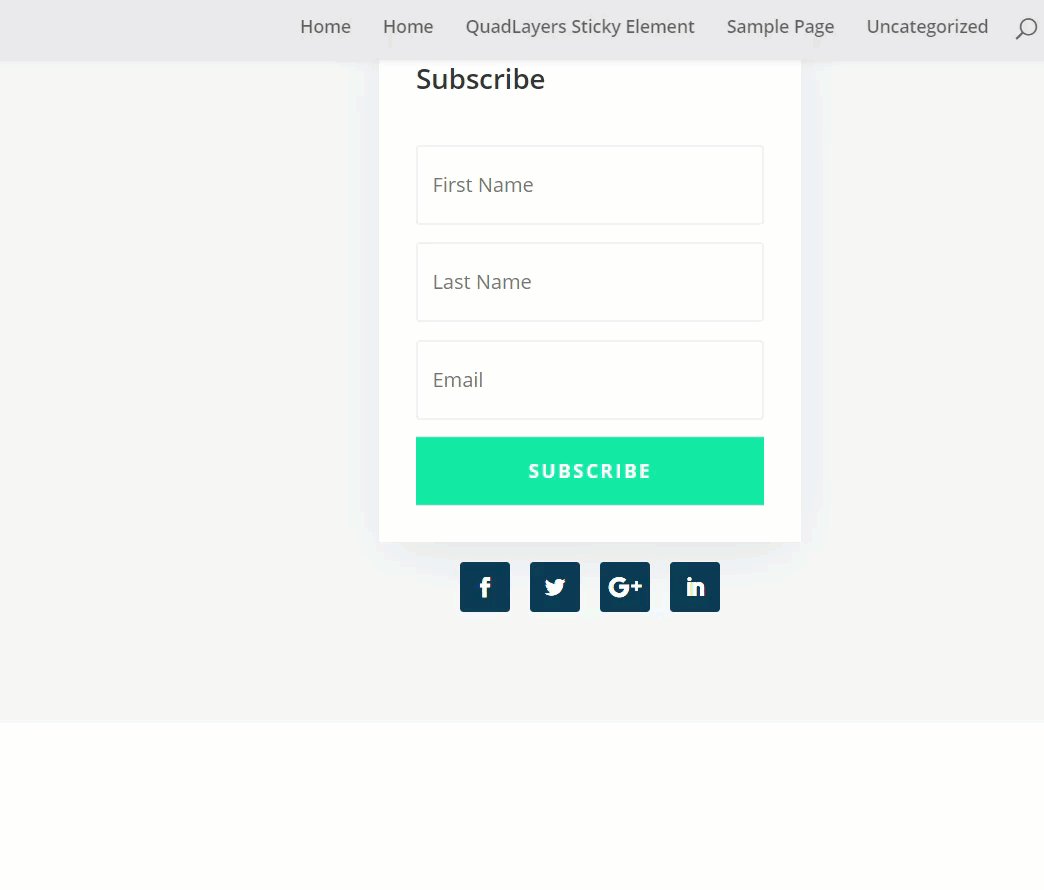
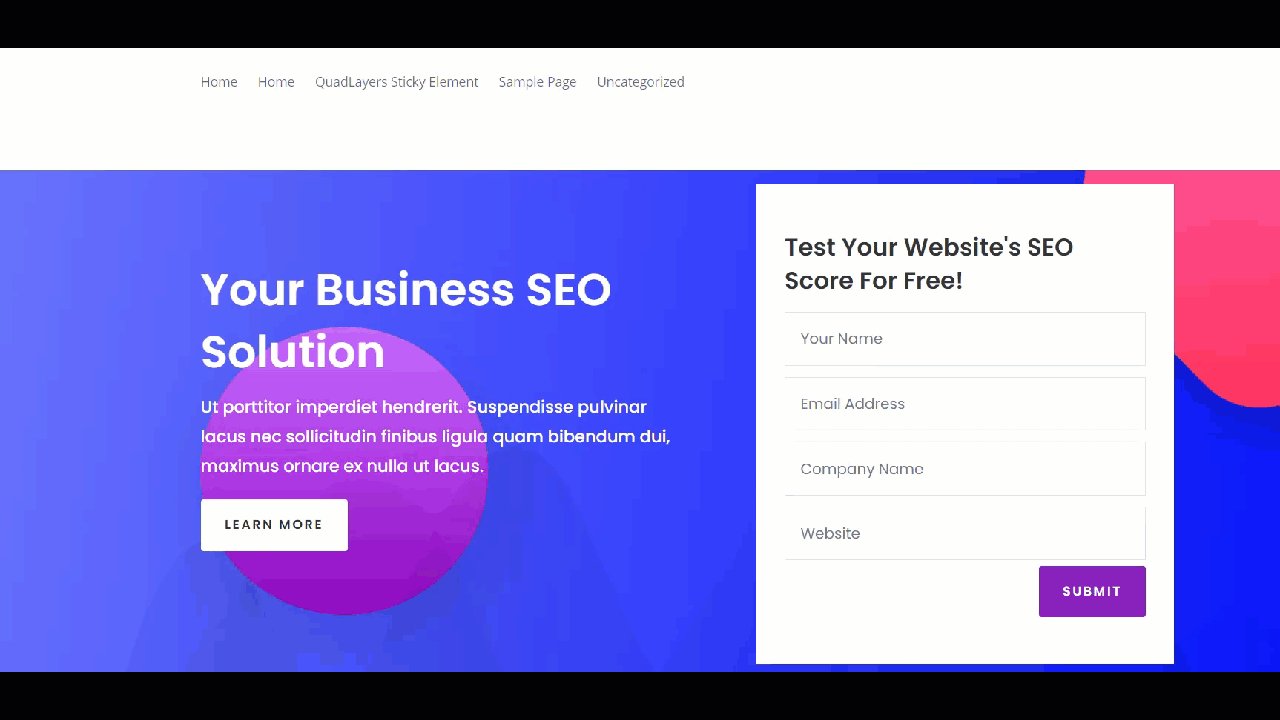
Șablonul Contabil vine cu o bară laterală din dreapta și un formular de înscriere la buletin informativ. Cu toate acestea, nu este remediat, așa că, pe măsură ce derulăm în jos, dispare. Deci, să vedem cum să facem ca caseta de înscriere la newsletter să fie lipicioasă.

Instalați și activați pluginul WordPress Sticky Menu
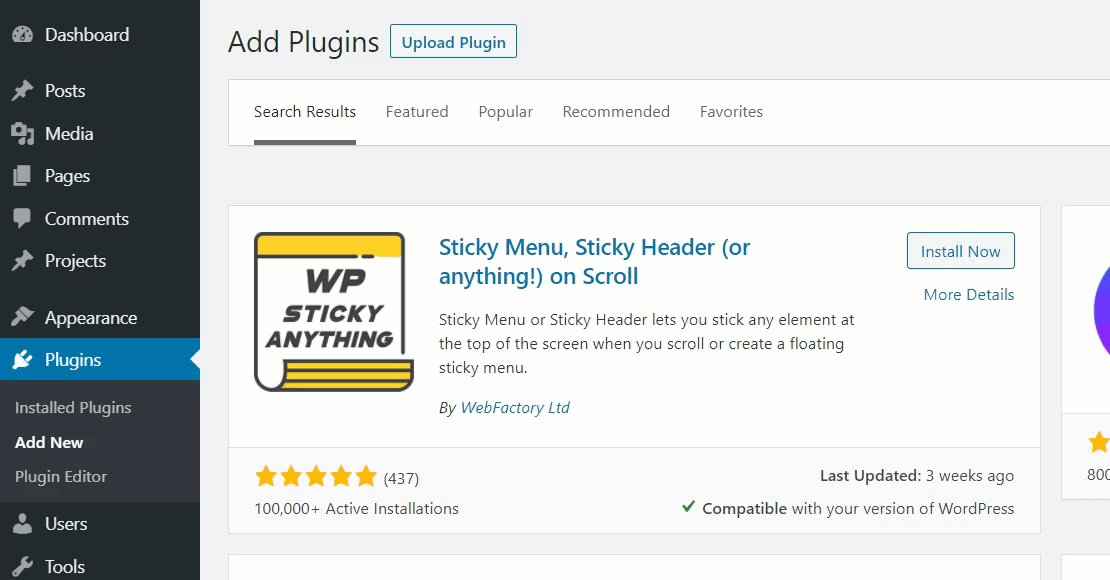
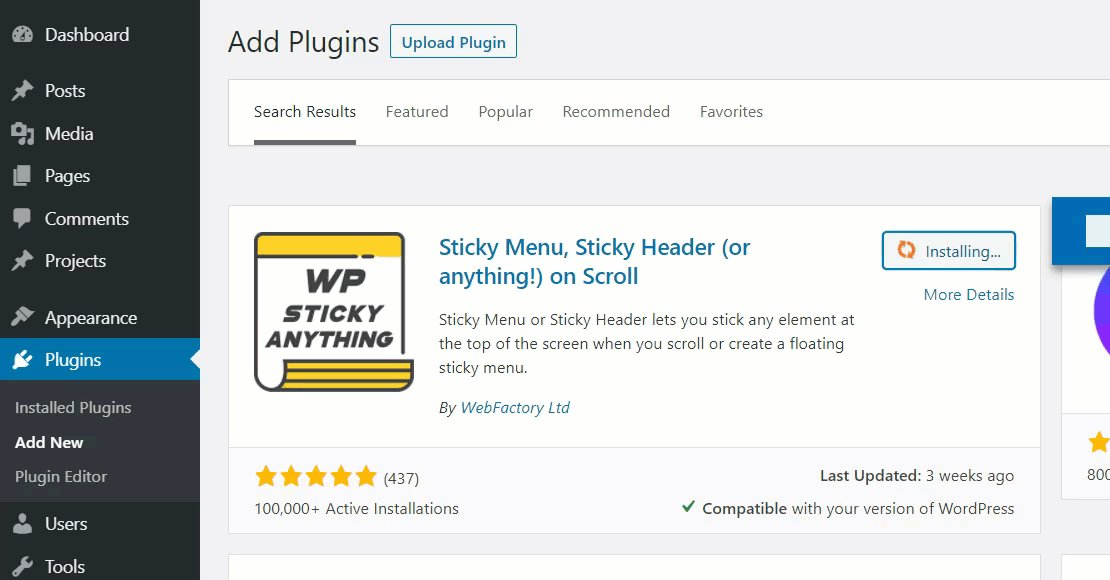
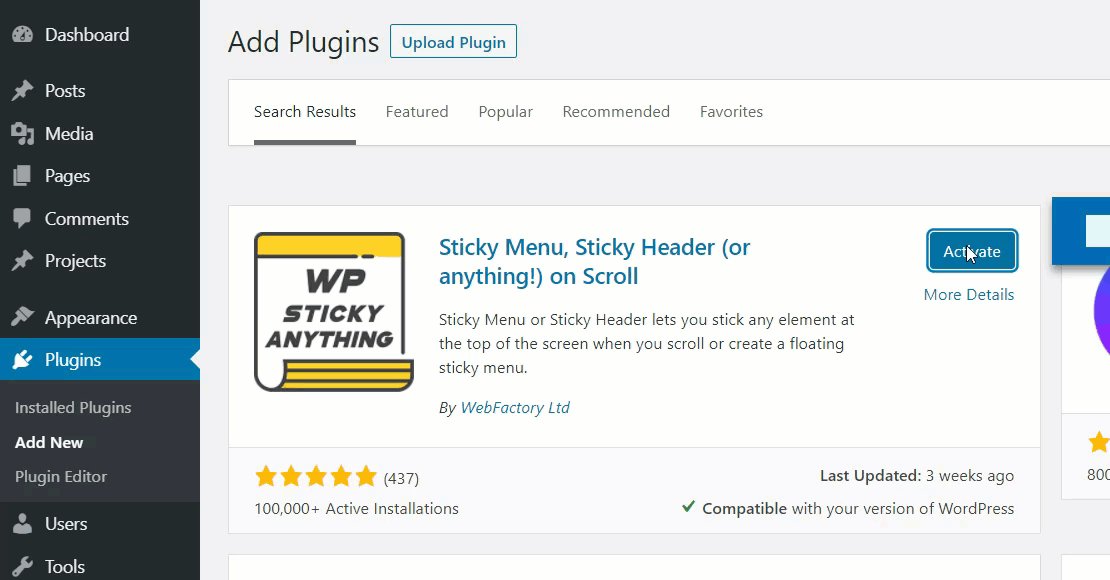
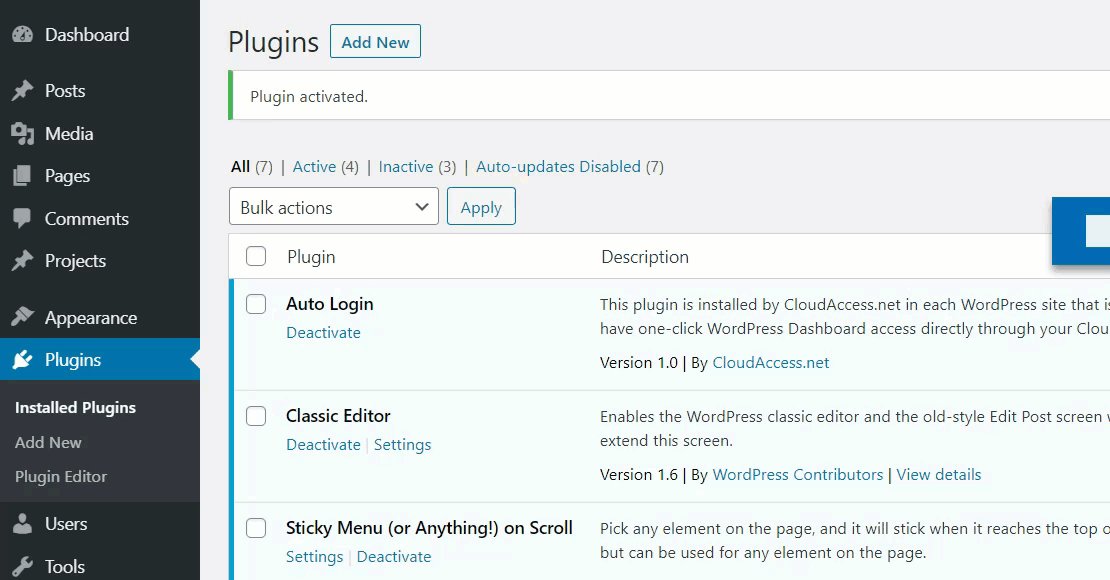
Pentru a face orice element Divi lipicios, vom folosi pluginul Sticky Menu. Așadar, deschideți tabloul de bord WordPress , accesați Plugin-uri > Adăugați nou și căutați meniul Sticky, Sticky Header on Scroll . Apoi, faceți clic pe Instalare și activați-l.

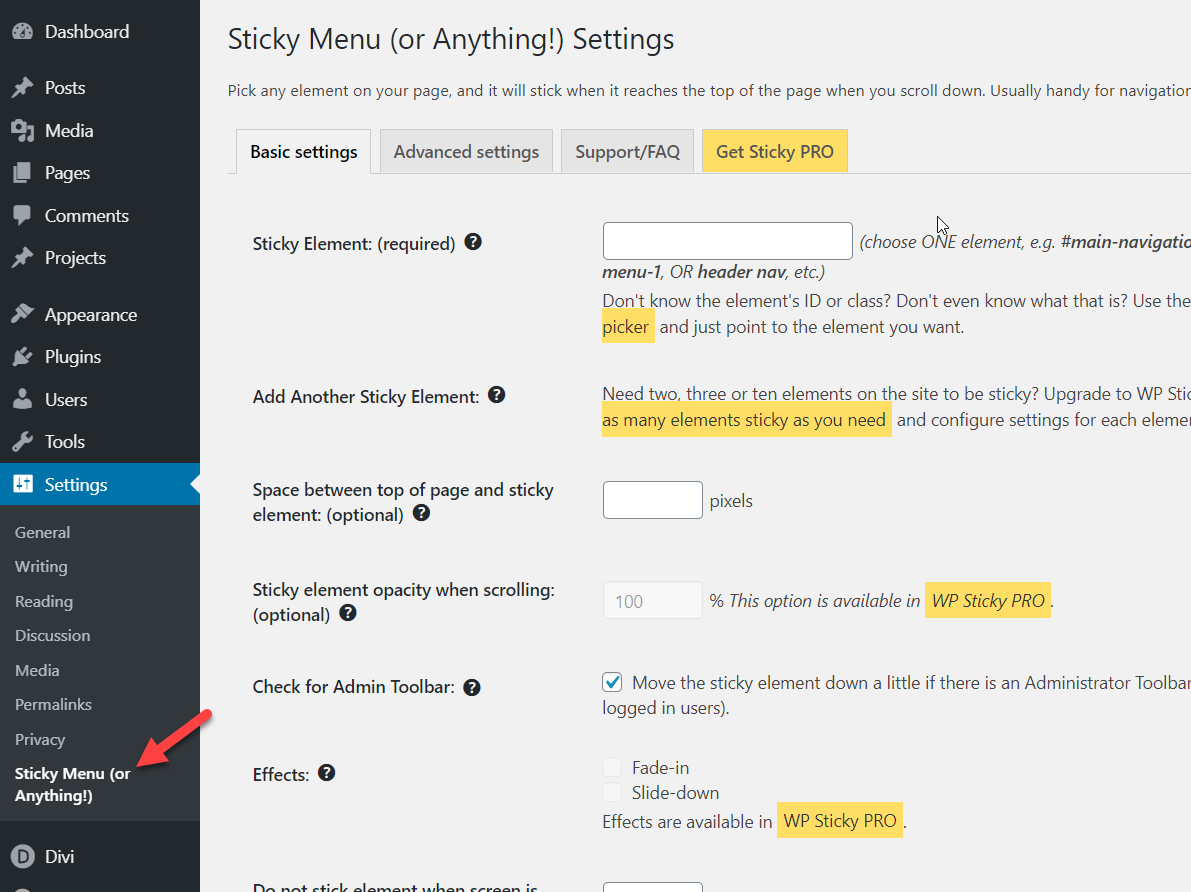
Cu acest plugin simplu, vom putea face meniurile noastre, antetul sau orice element lipicios în cel mai scurt timp. Pentru a configura pluginul, accesați Setări > Meniu lipicios (sau orice altceva!) .

Configurați Meniul Sticky
Există două opțiuni principale de setare de personalizare:
- De bază
- Avansat
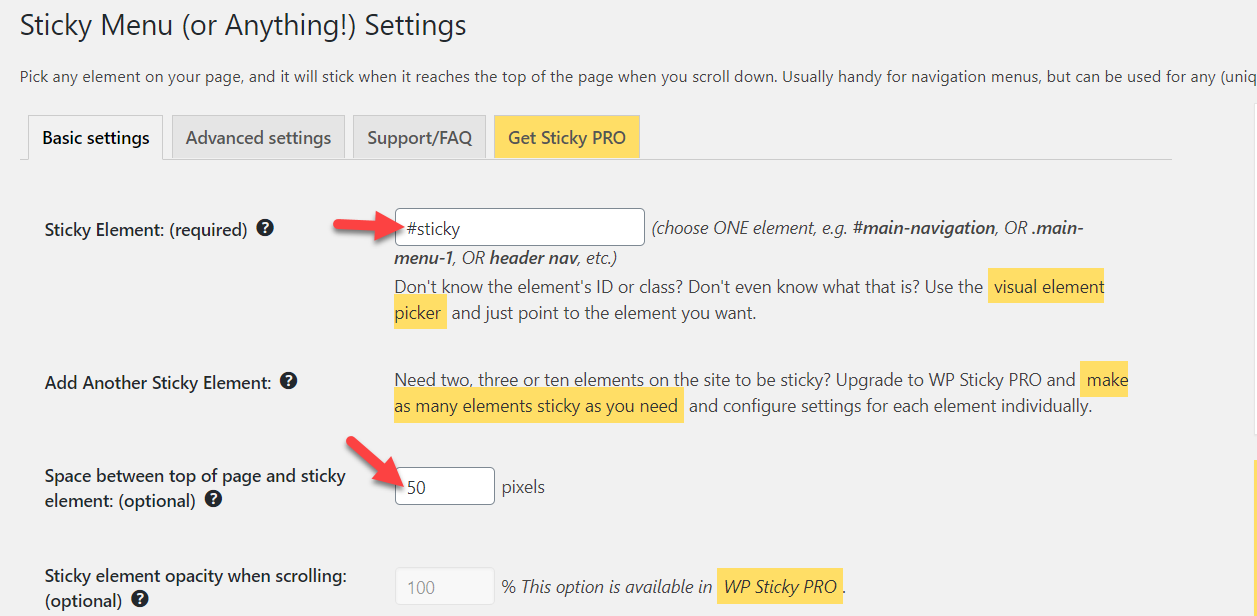
Mai întâi, să vedem cum să personalizăm setările de bază. Va trebui să numiți un element lipicios. În cazul nostru, îl vom numi #sticky și vom seta un spațiu între pagina de sus și element la 50px . Nu vă faceți griji dacă nu sunteți sigur de distanță, o puteți schimba mai târziu.

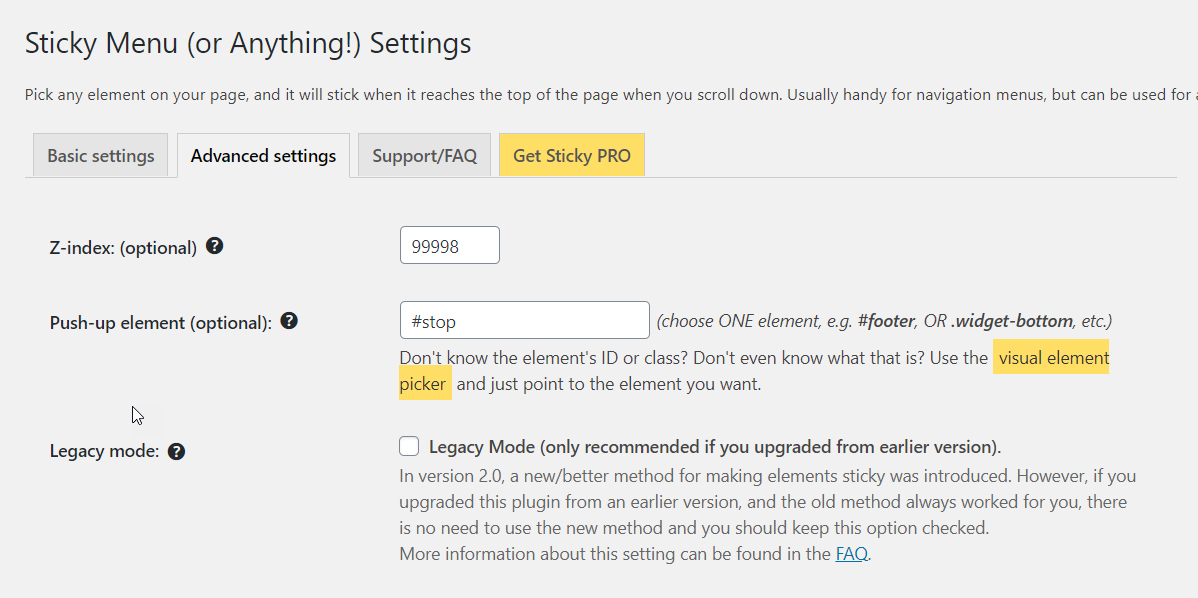
Apoi, salvați setările de bază și accesați fila Setări avansate . Aici vom rafina un pic mai mult elementul lipicios. De exemplu, vom seta câmpul Z-Index la 99998 și vom adăuga #stop în câmpul elementului push-up. Elementul push-up vă va ajuta să opriți widgetul lipicios plutitor (mai multe despre asta mai târziu).
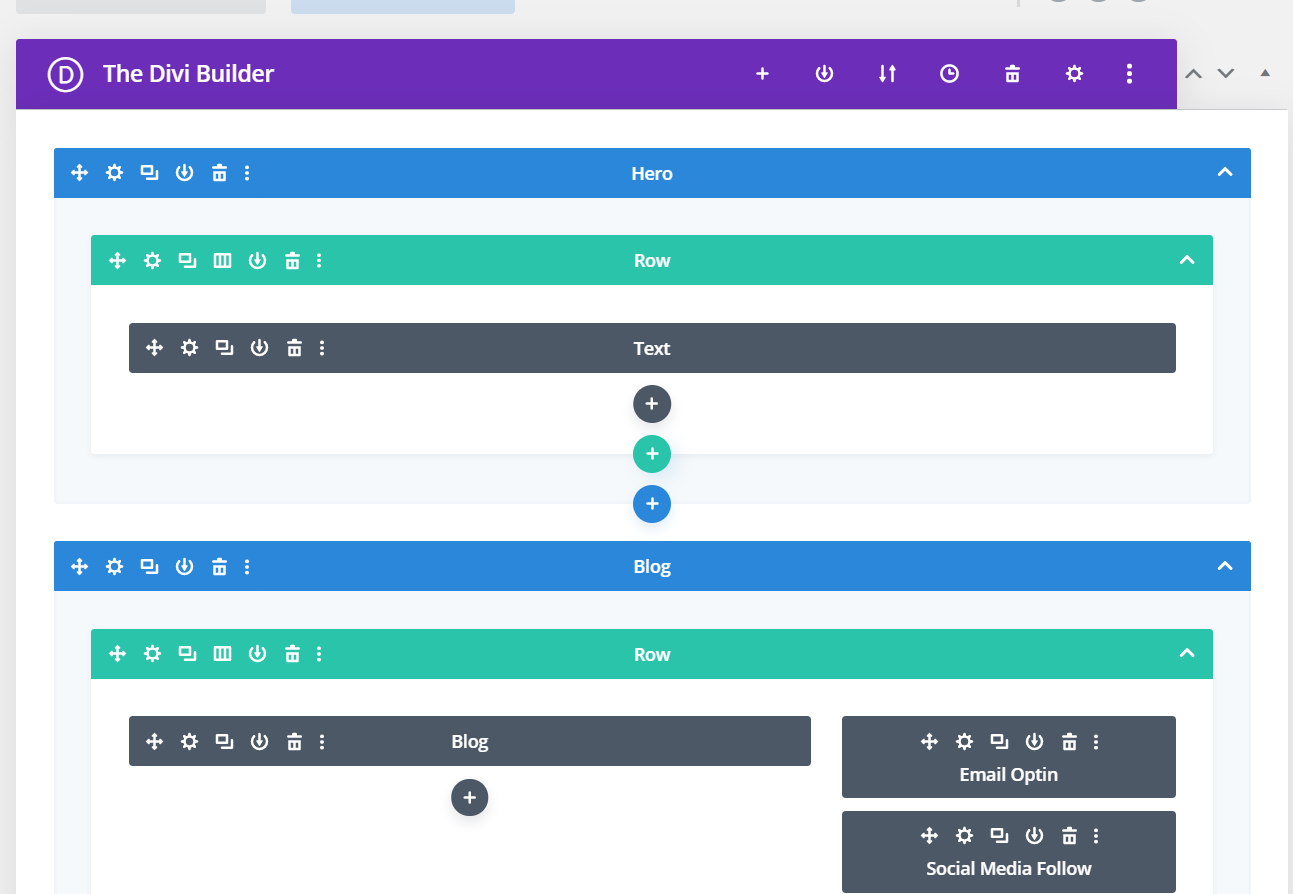
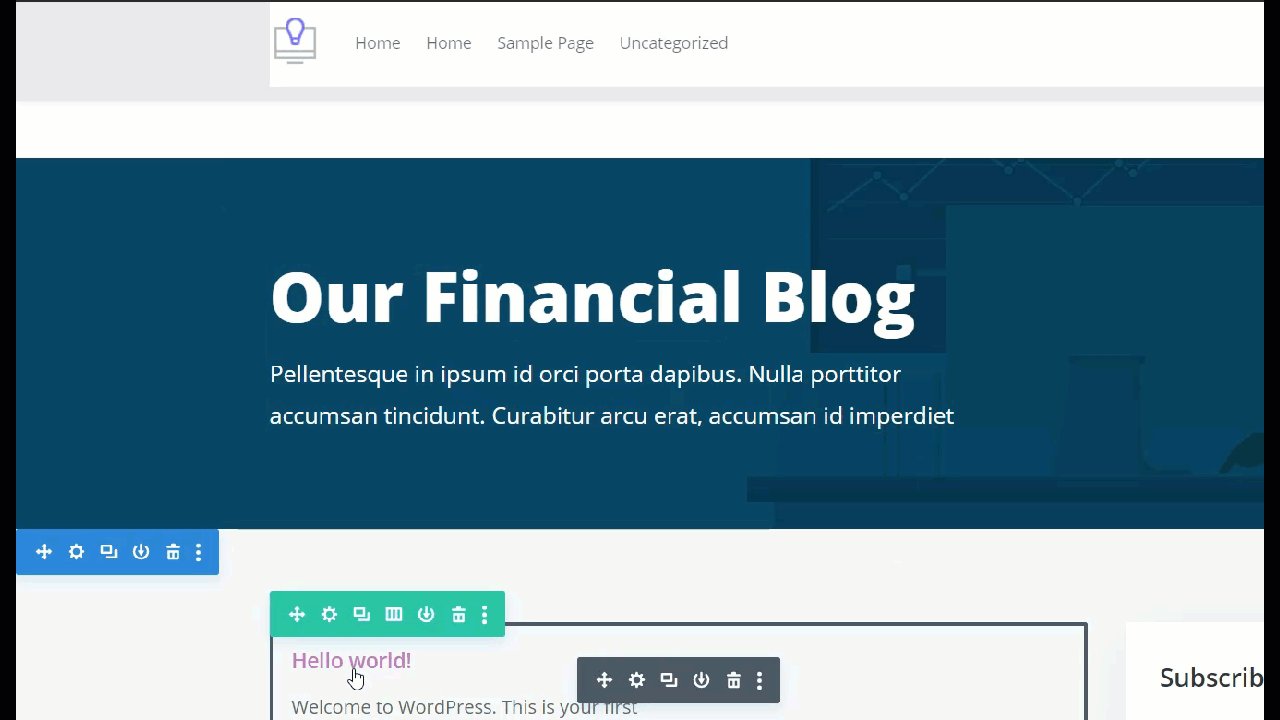
 Există și alte opțiuni de personalizare premium, dar nu ne vom atinge de asta deocamdată. Deci, odată ce adăugați aceste valori, salvați setările și sunteți gata. După aceea, deschideți pagina pe care ați creat-o folosind generatorul vizual Divi. Vom face ca widgetul de înscriere la newsletter să fie lipicios prin adăugarea unei clase CSS. Sunt două coloane. Coloana din stânga arată postările de pe blog, iar cea din dreapta afișează bara de înscriere la newsletter. Deci, trebuie să aplicăm ID-ul CSS în coloana din dreapta.
Există și alte opțiuni de personalizare premium, dar nu ne vom atinge de asta deocamdată. Deci, odată ce adăugați aceste valori, salvați setările și sunteți gata. După aceea, deschideți pagina pe care ați creat-o folosind generatorul vizual Divi. Vom face ca widgetul de înscriere la newsletter să fie lipicios prin adăugarea unei clase CSS. Sunt două coloane. Coloana din stânga arată postările de pe blog, iar cea din dreapta afișează bara de înscriere la newsletter. Deci, trebuie să aplicăm ID-ul CSS în coloana din dreapta.
Adăugați ID CSS personalizat
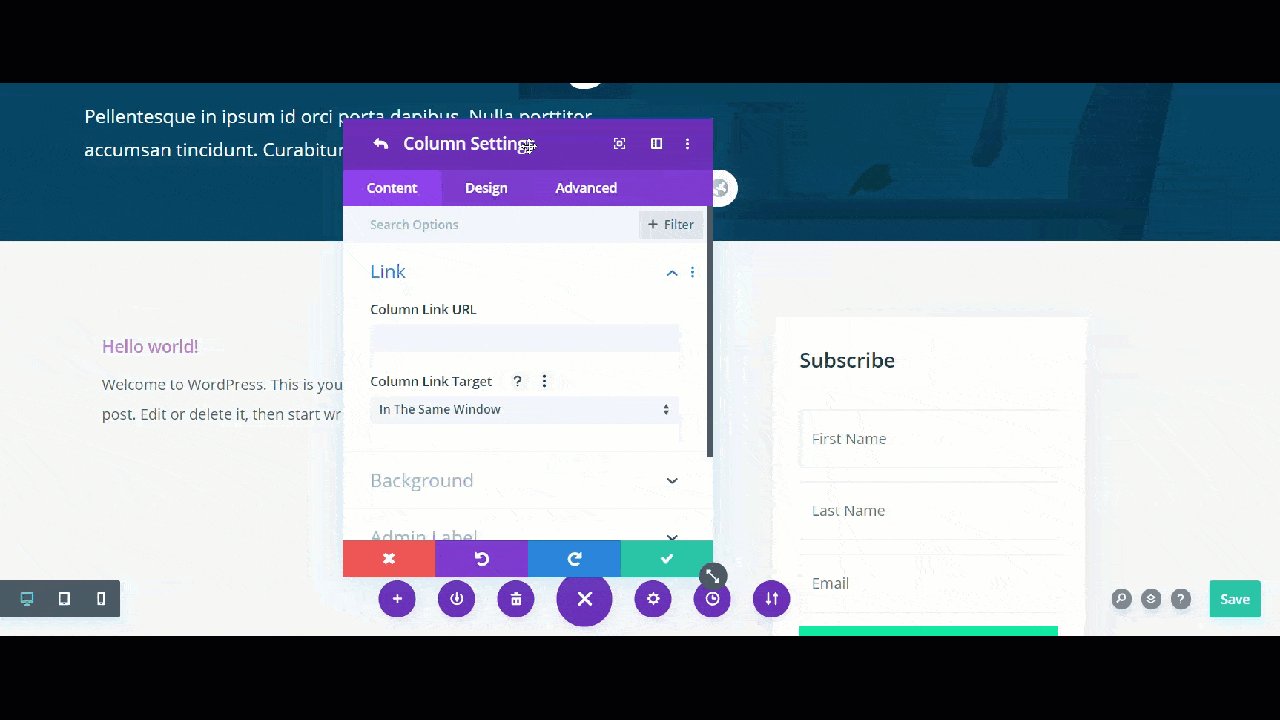
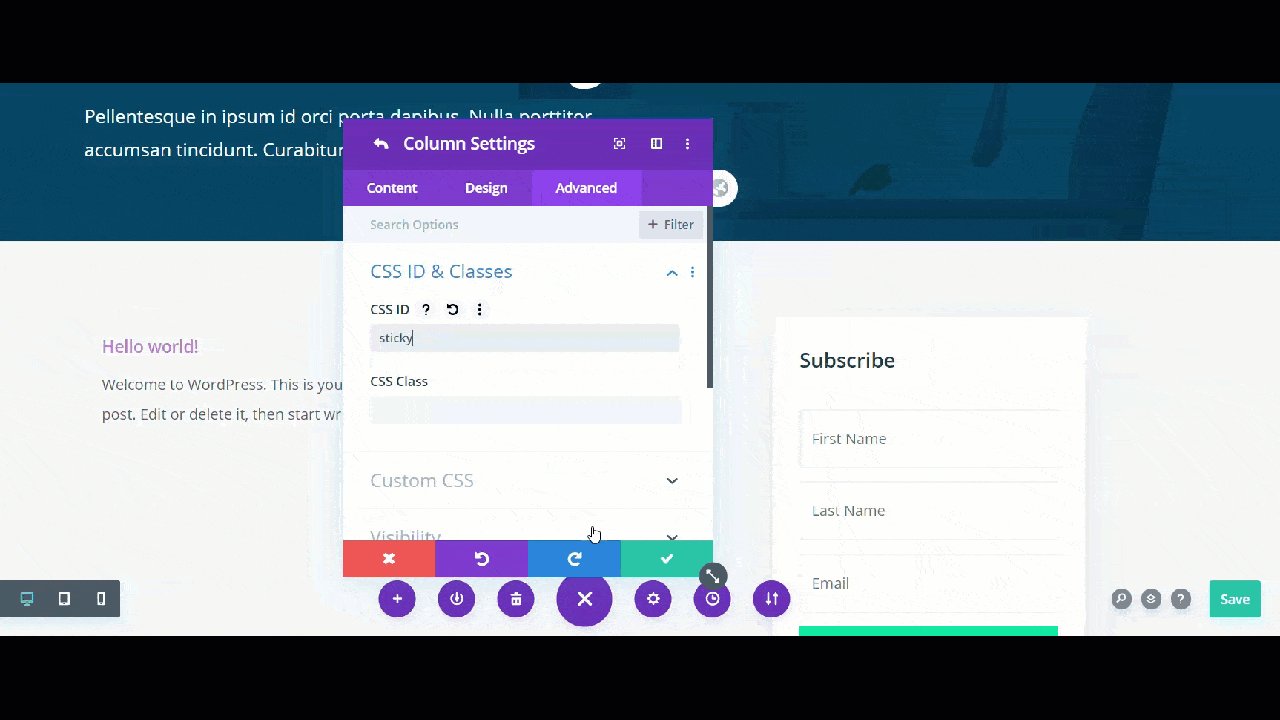
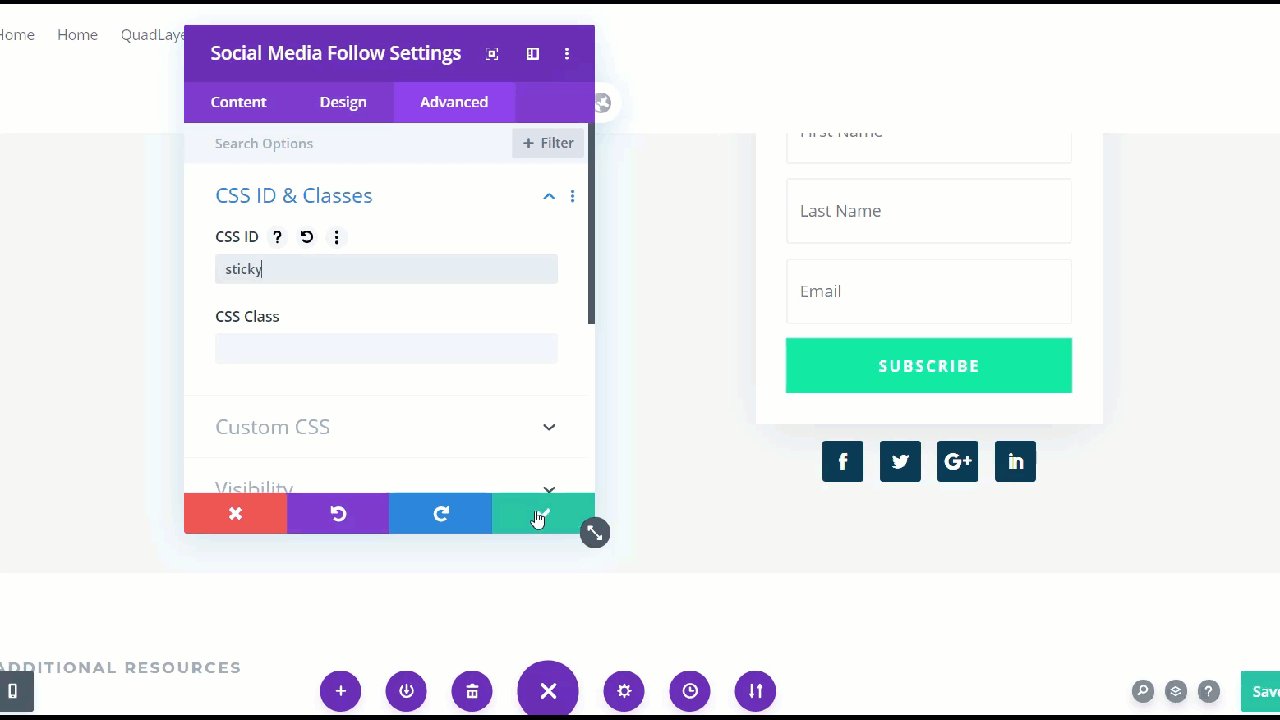
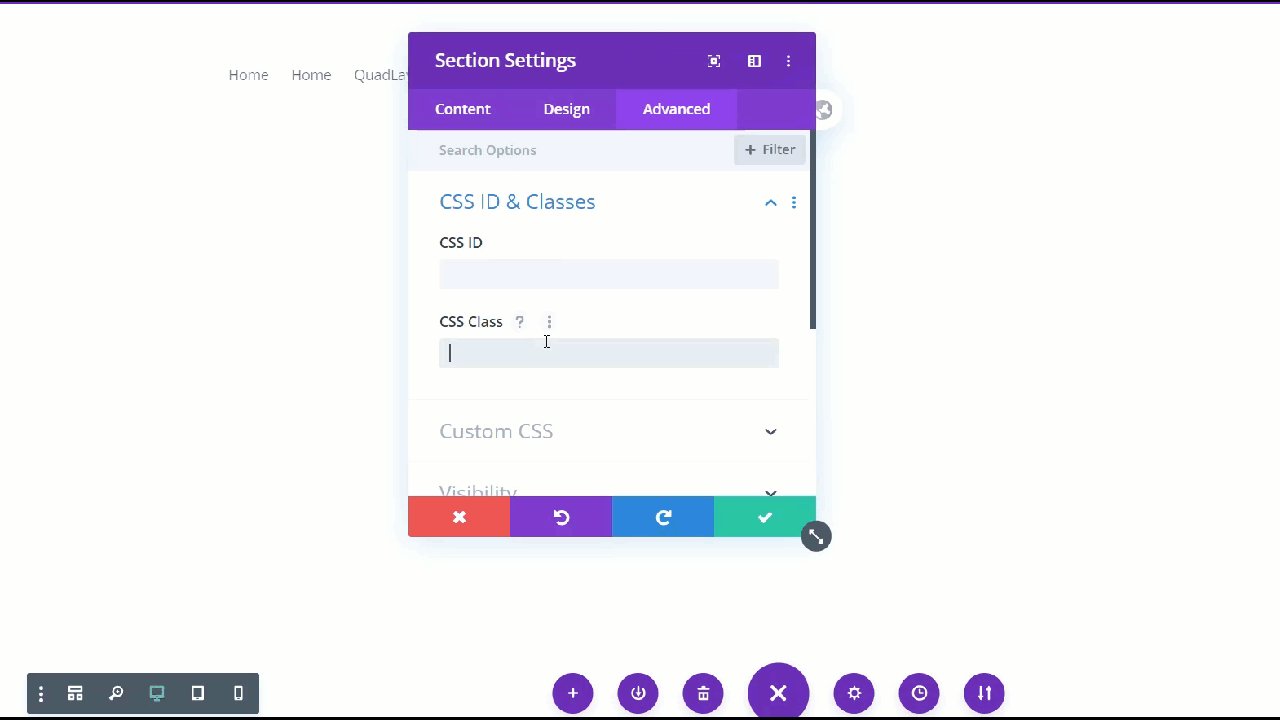
Pentru a face acest lucru, deschideți secțiunea Setări Divi și alegeți coloana 2 . Sub fila Avansat , veți vedea o secțiune pentru a adăuga ID-ul CSS, clasa CSS și codurile personalizate CSS. Pentru a face acest element lipicios, trebuie pur și simplu să adăugați elementul lipicios pe care l-ați configurat în setările de bază. În cazul nostru, vom adăuga sticky la câmpul CSS ID și vom salva setările.

Asigurați-vă că salvați toate setările Divi builder, altfel nu va funcționa. Apoi, puteți previzualiza pagina.

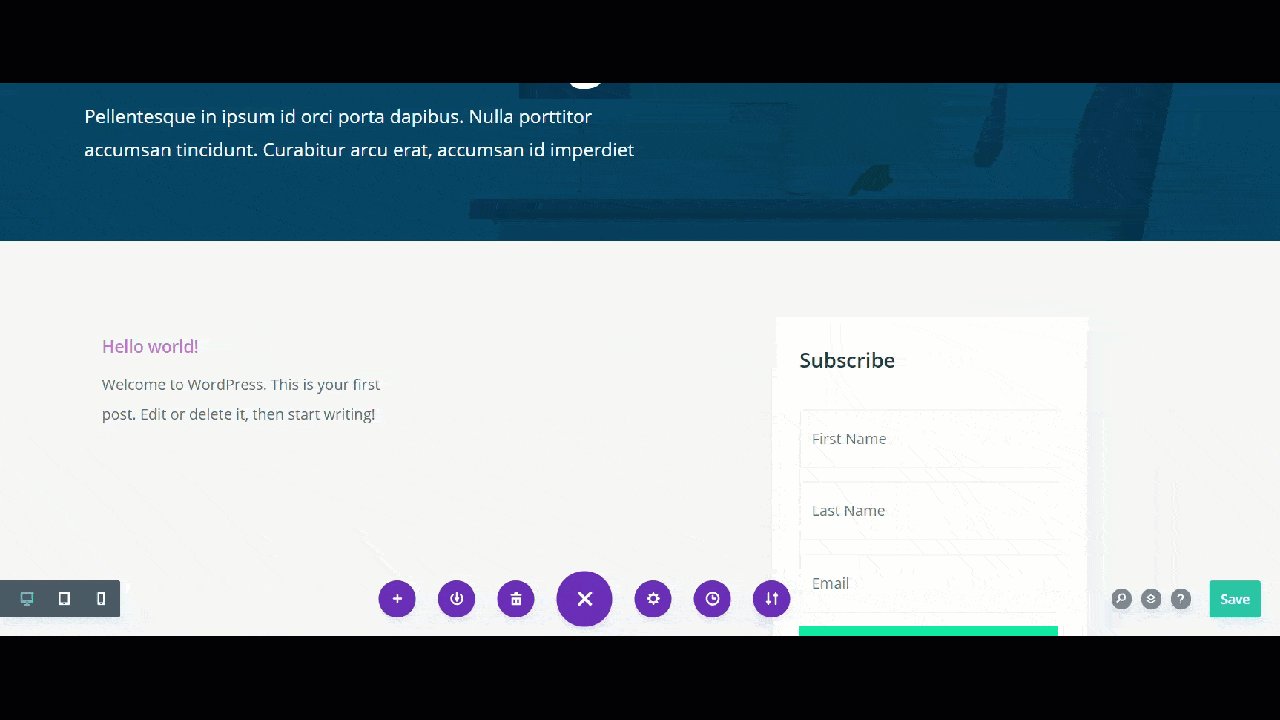
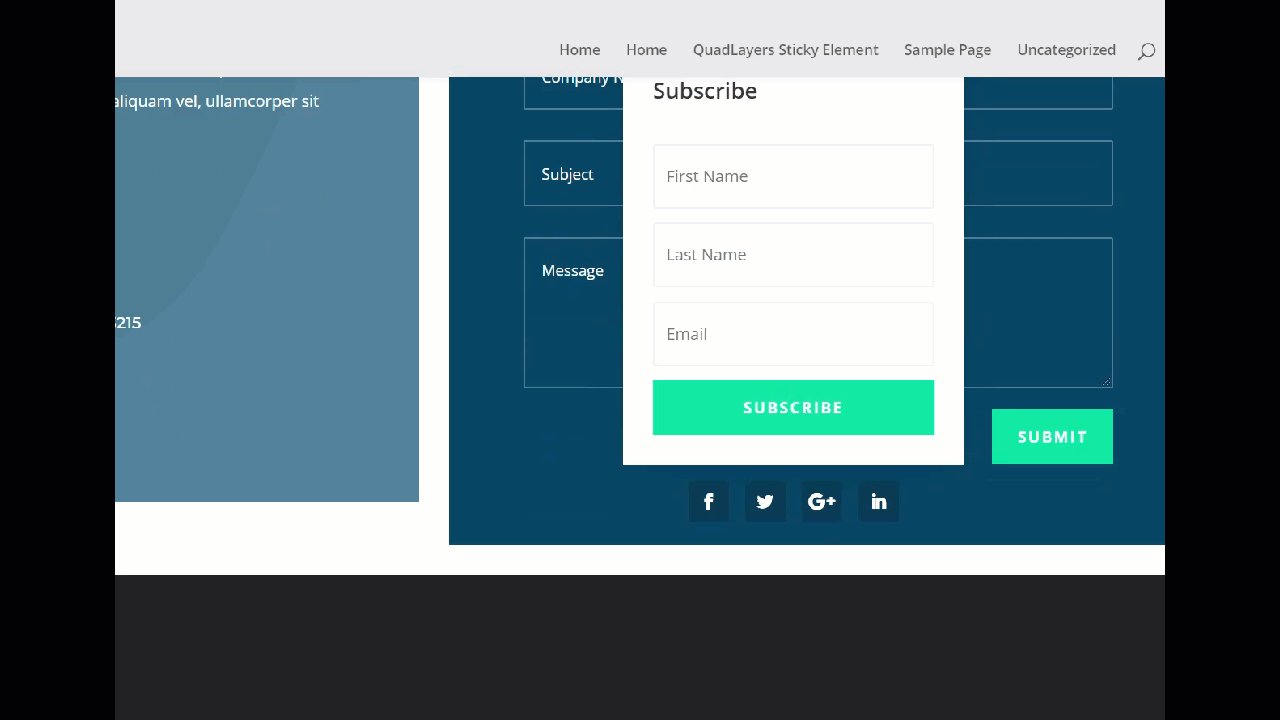
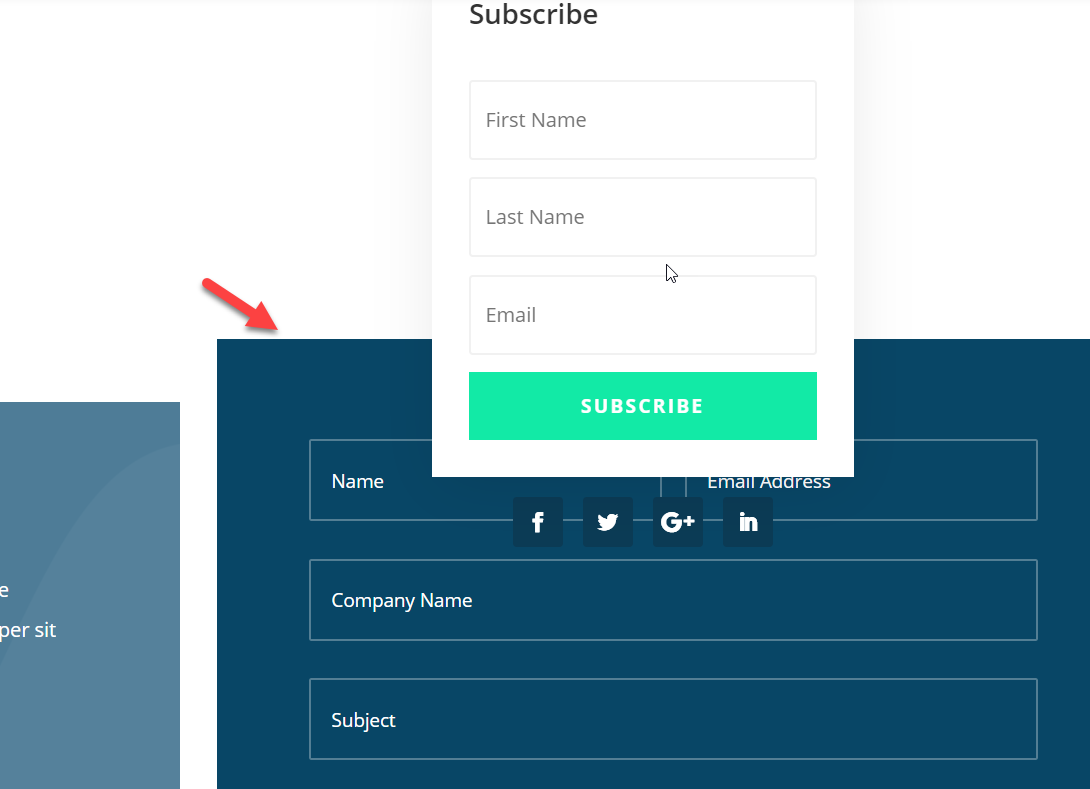
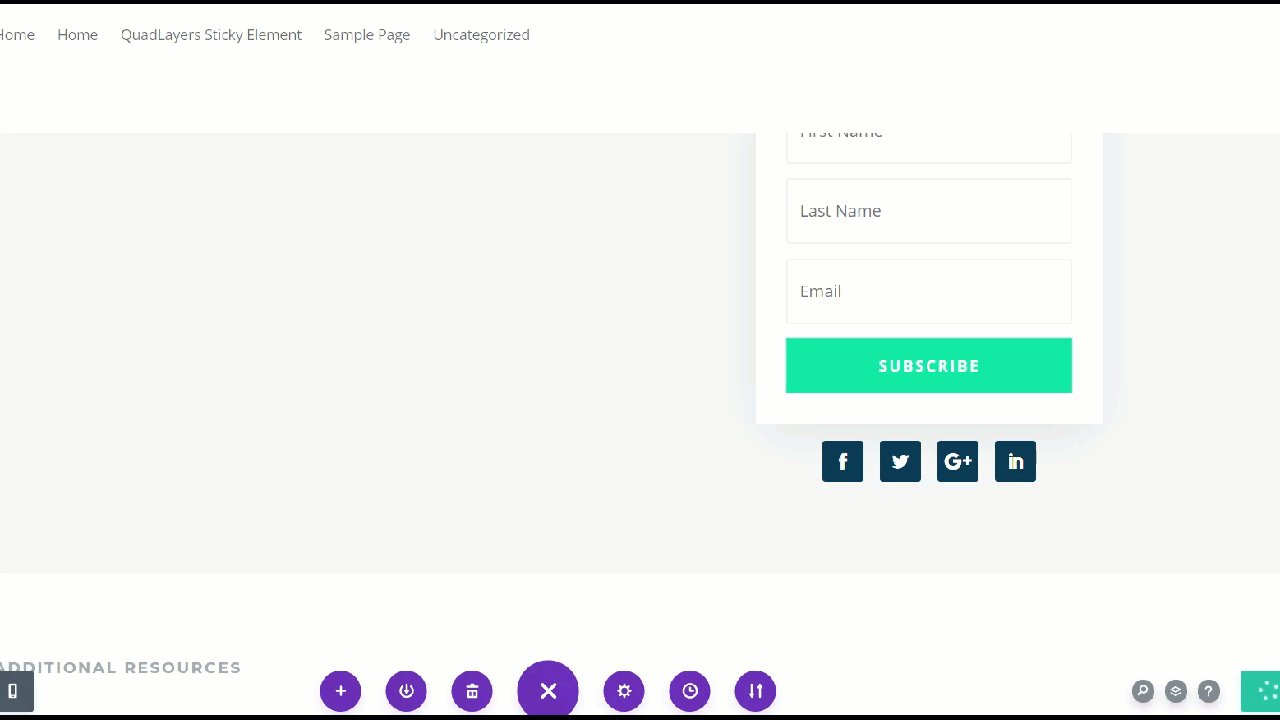
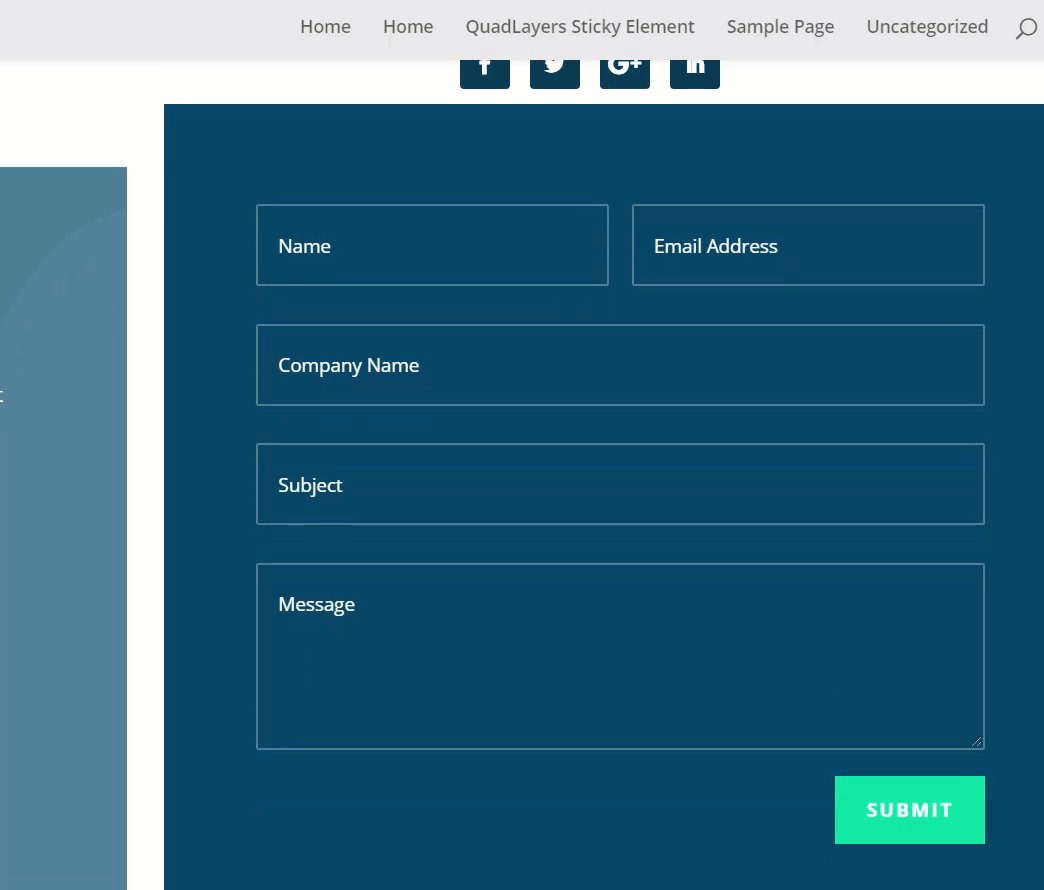
După cum puteți vedea mai sus, formularul de înscriere la newsletter este reparat acum. Cu toate acestea, se suprapune cu alte elemente de pe site, așa că vom face câteva modificări. Acesta este momentul în care intră în joc ID-ul elementului push-up din setările avansate. În cazul nostru, vom face ca widgetul newsletter să se oprească chiar înainte de formularul de contact.


Adăugați CSS-ul Stop
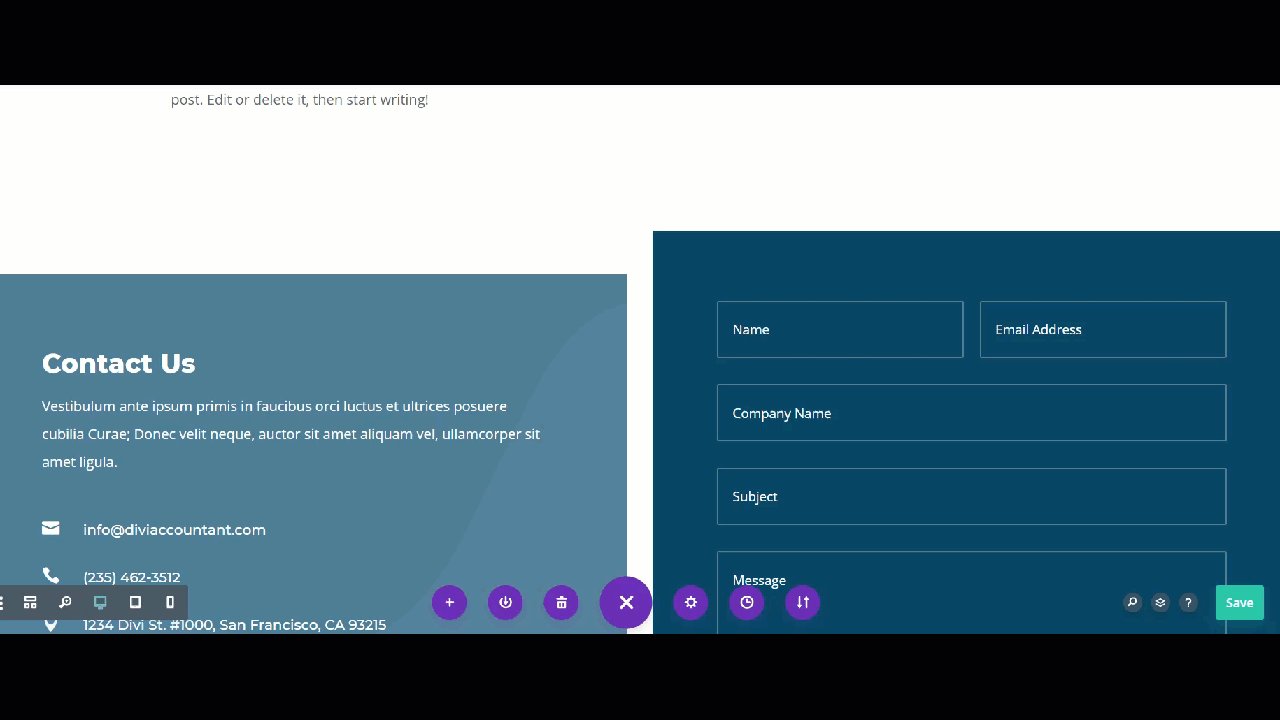
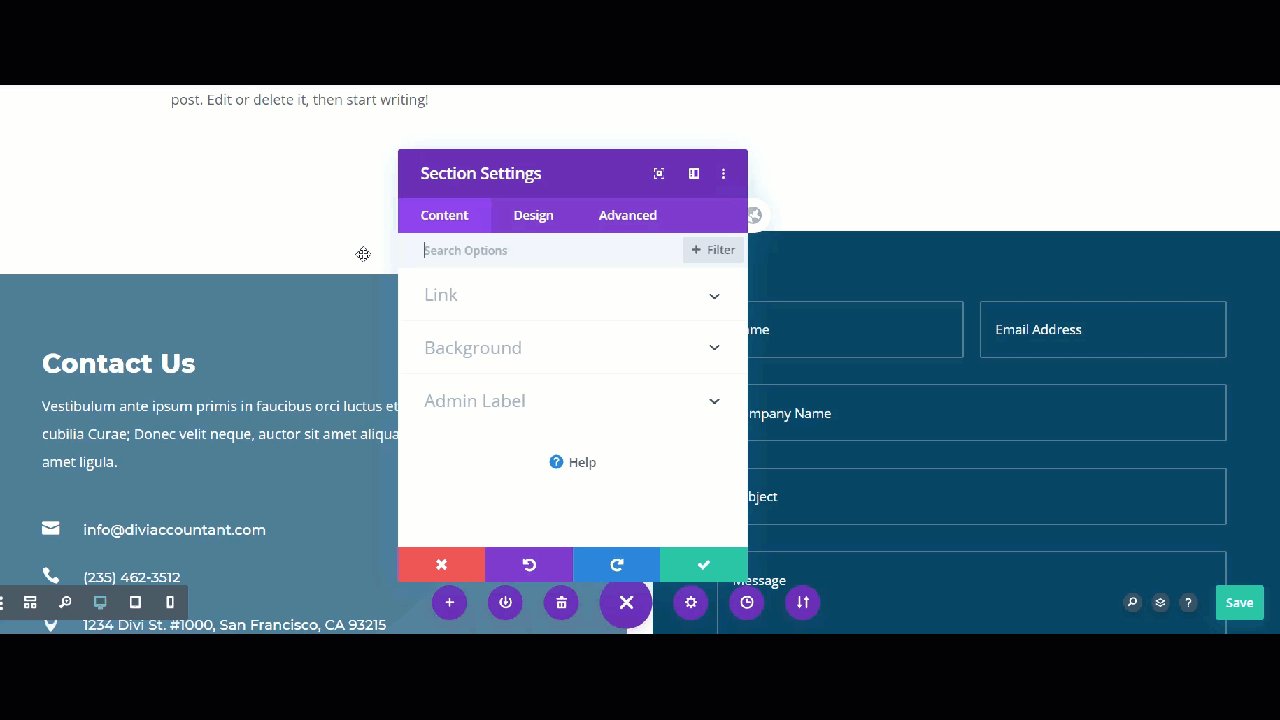
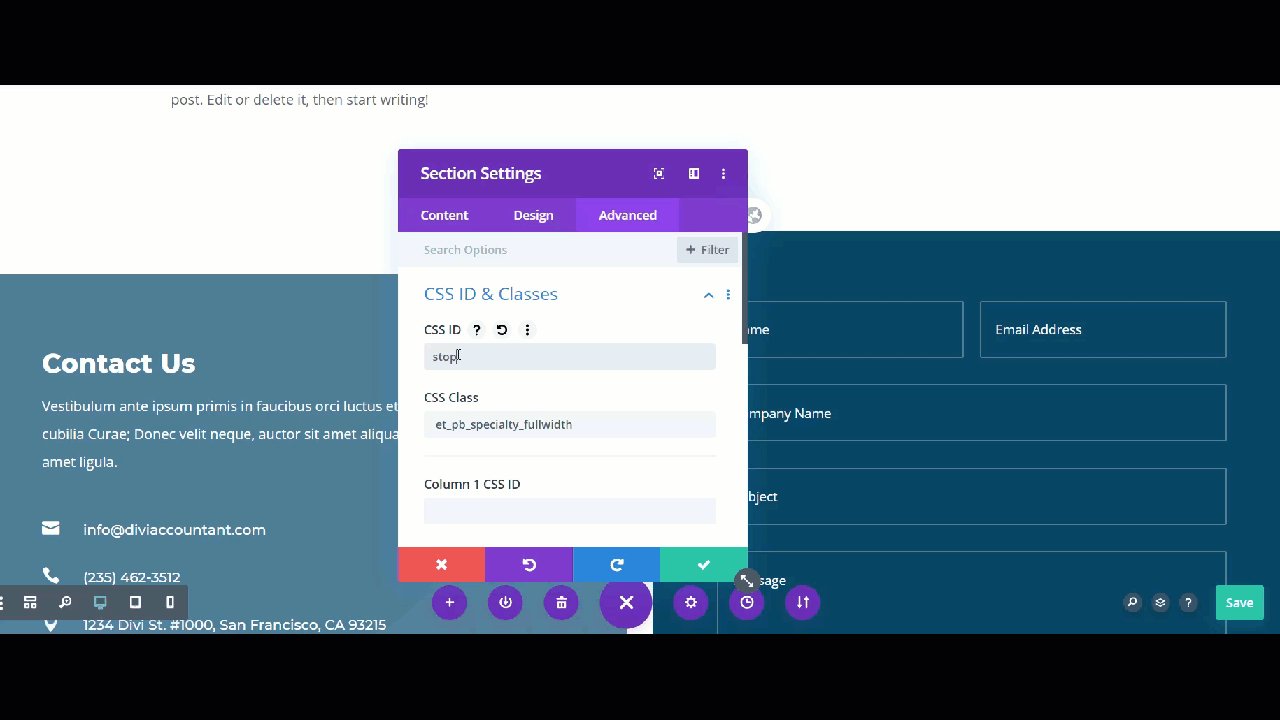
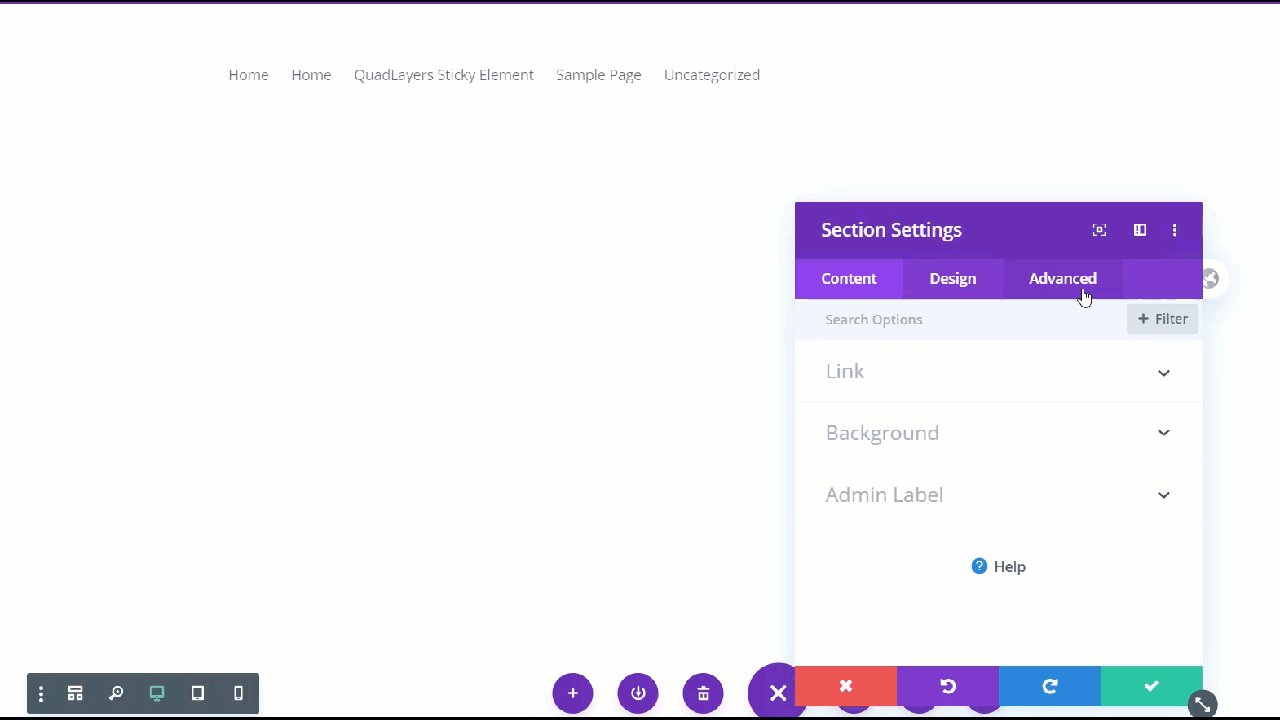
Deci, așa cum am făcut mai devreme, trebuie să menționăm ID-ul CSS push-up în secțiunea formularului de contact. Pentru a face acest lucru, deschideți setările secțiunii Newsletter în Divi, accesați fila Avansat, adăugați stop la ID-ul CSS și salvați modificările.

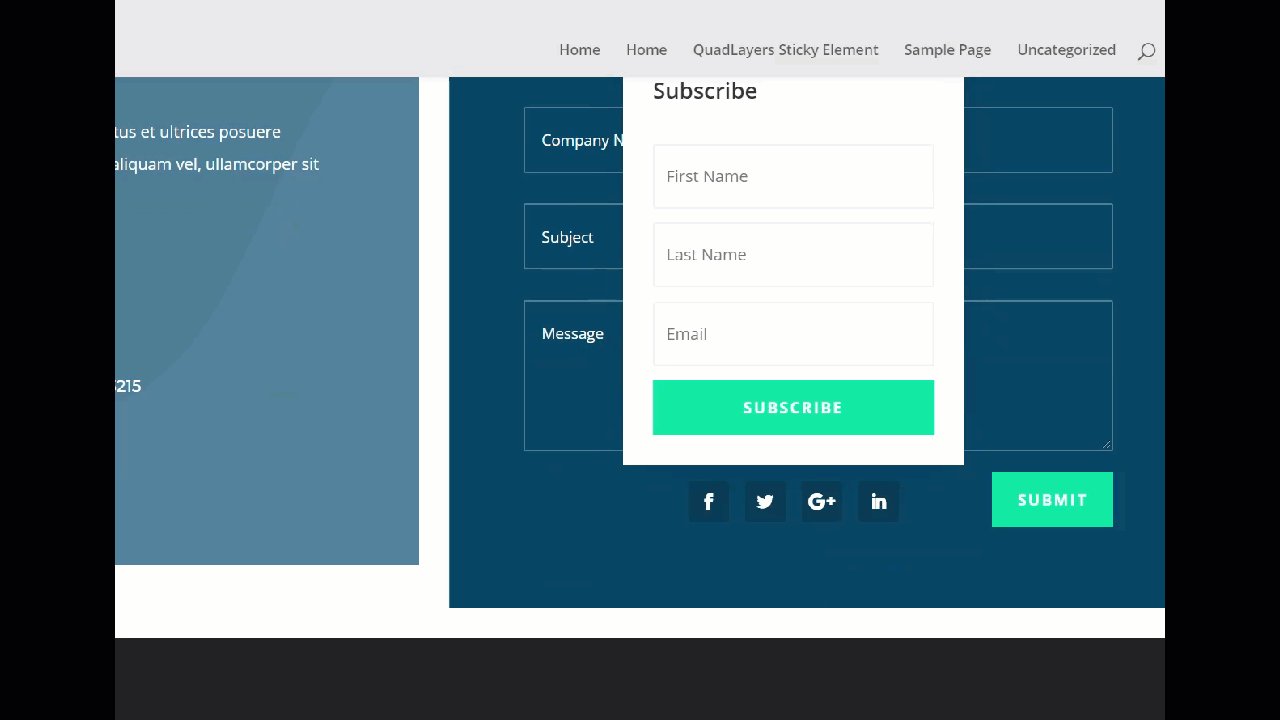
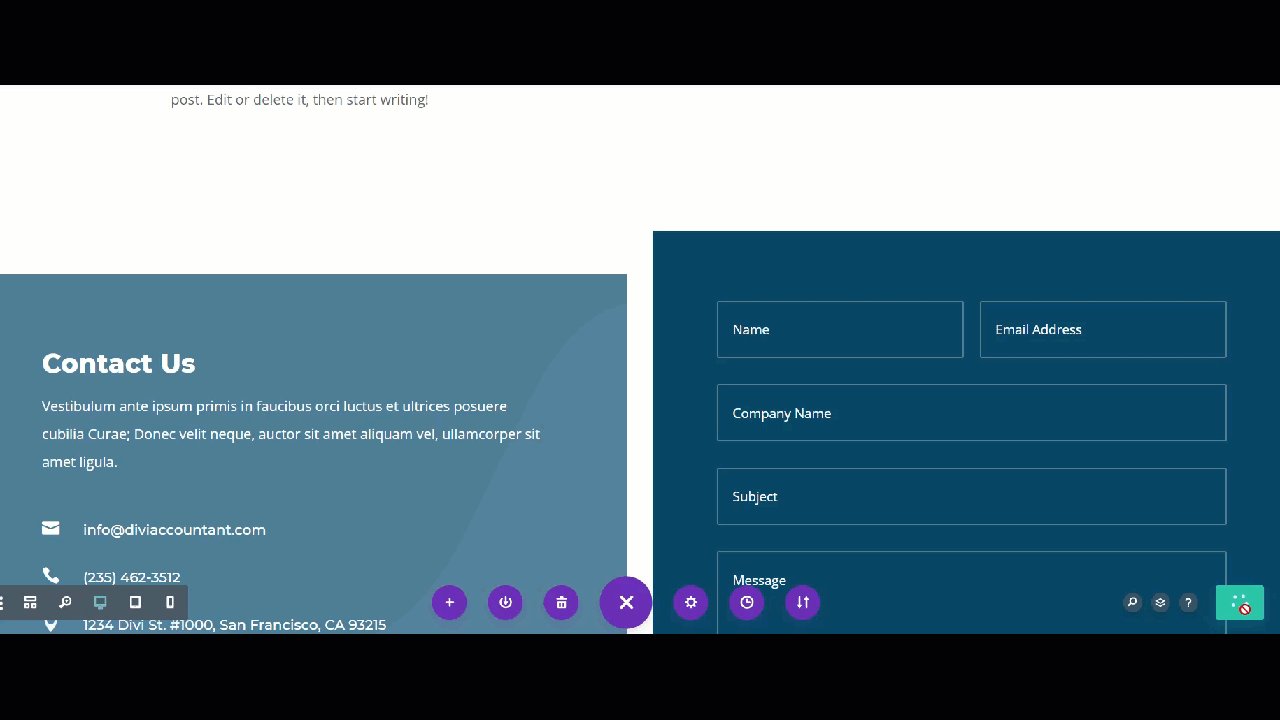
Apoi, reîmprospătați pagina din frontend și veți vedea că caseta de înscriere la newsletter este lipicioasă, dar se oprește când ajunge la formularul de contact și nu se suprapune cu niciun alt widget de pe site.

În mod similar, puteți urma aceiași pași pentru a face orice element Divi lipicios pe site-ul dvs. Să vedem cum puteți remedia pictogramele sociale folosind Meniul Sticky și Divi Builder.
Faceți lipicioase pictogramele rețelelor sociale
Procesul de a face pictogramele rețelelor sociale lipicioase este foarte asemănător. Cu toate acestea, înainte de a începe, rețineți că, cu versiunea gratuită a Sticky Menu, puteți face doar un element lipicios în același timp, așa că nu uitați să eliminați ID-ul CSS lipicios din coloanele 2 .
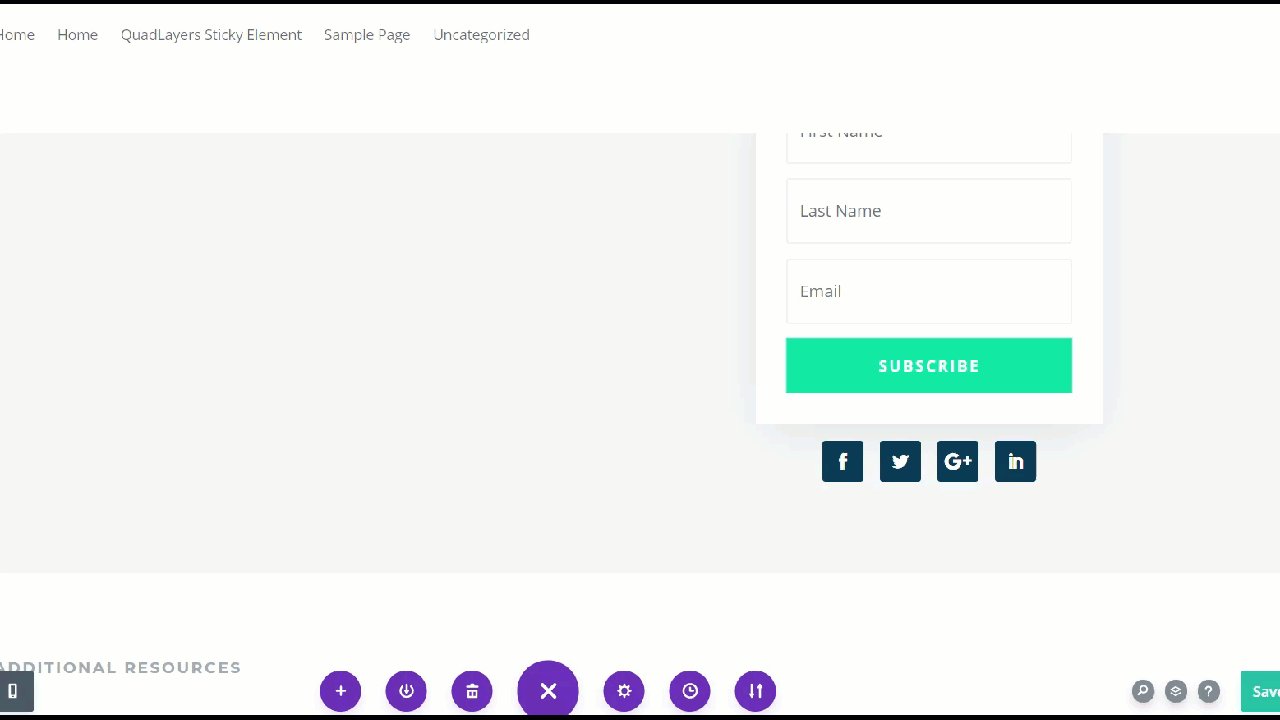
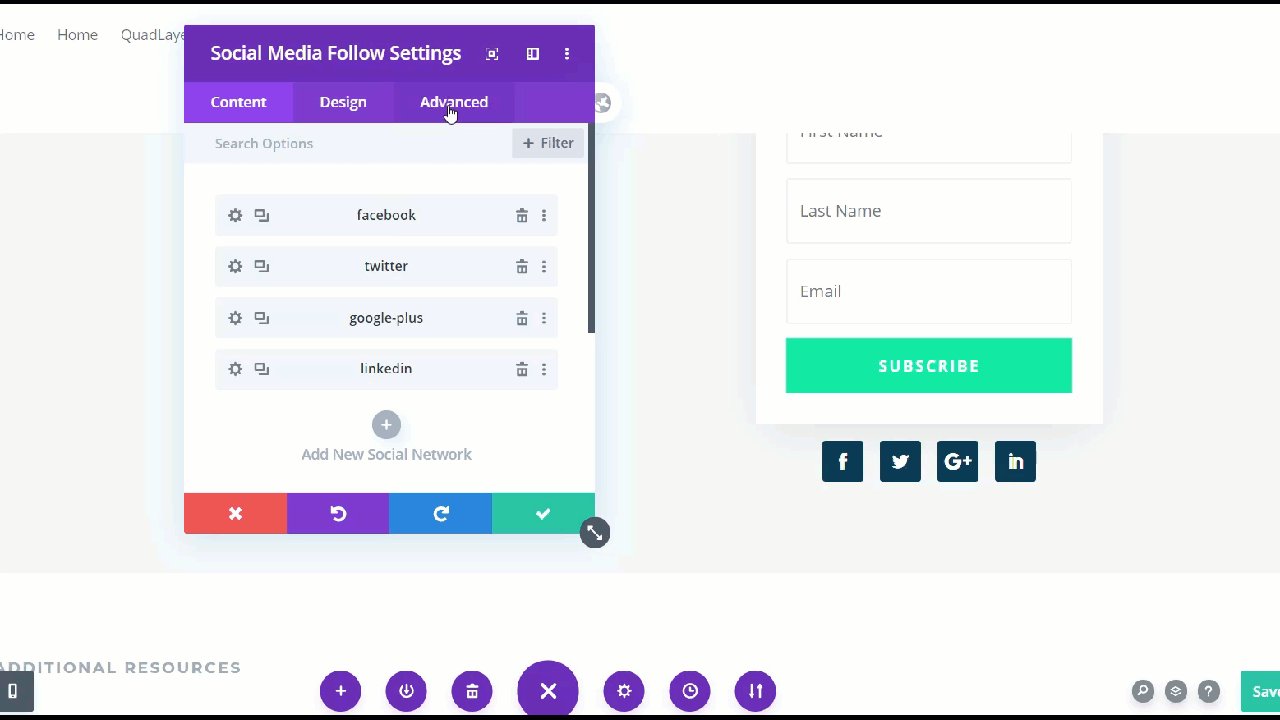
După aceea, va trebui să adăugați ID-ul CSS lipicios la elementul pictogramelor rețelelor sociale. La fel cum am făcut mai devreme, faceți clic pe element, accesați fila Avansat și adăugați ID-ul CSS personalizat în câmpul corespunzător.

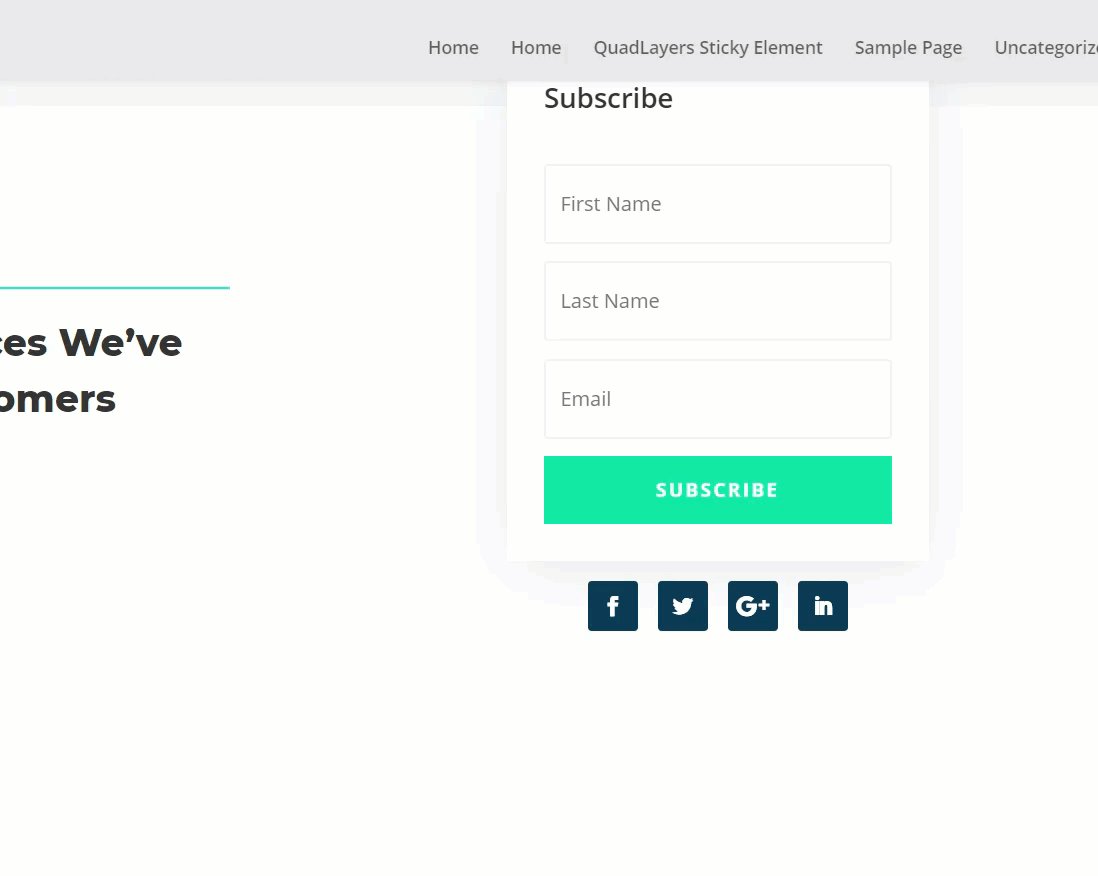
Apoi salvați setările și verificați rezultatele pe front-end.

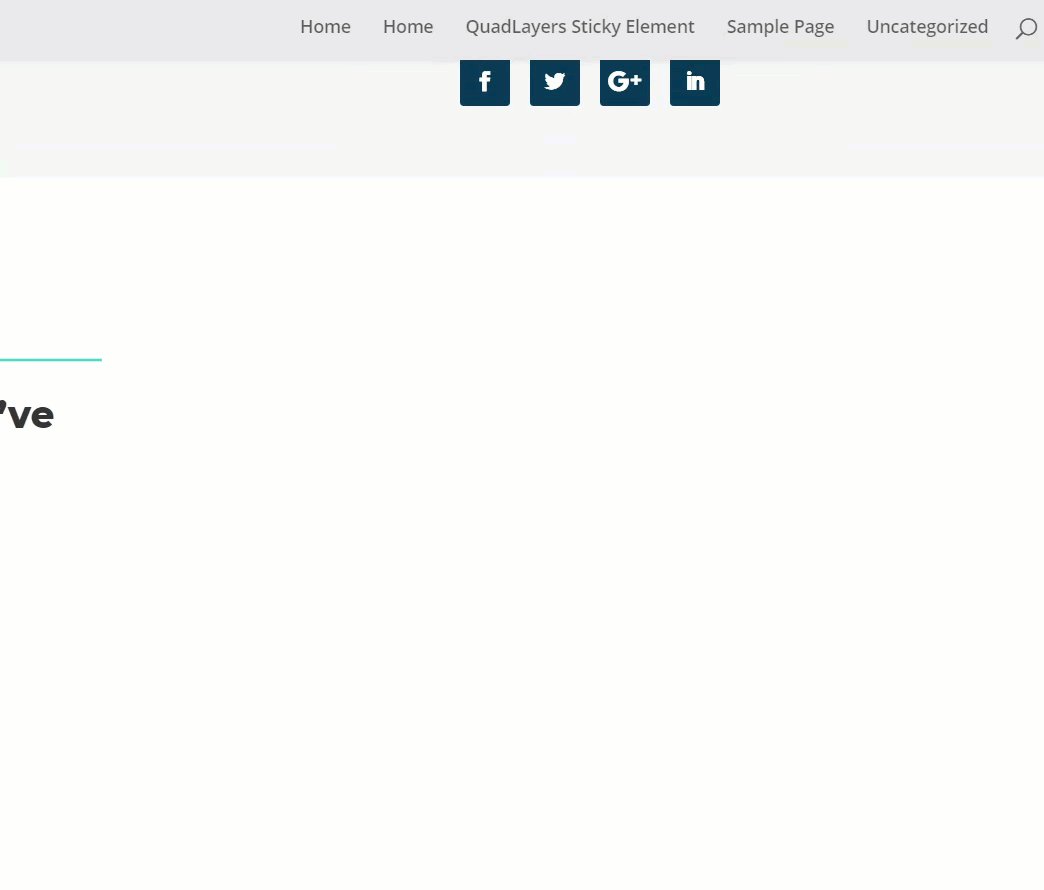
După cum puteți vedea, tocmai am creat pictogramele rețelelor sociale lipicioase!
Dacă nu doriți să instalați niciun plugin, puteți face elemente fixate programatic. Să vedem cum se face.
2) Faceți orice element Divi lipicios cu puțină codare
În această secțiune, vă vom arăta cum puteți face orice element Divi fixat programatic . În acest caz, în loc să remediați widgetul de înscriere la newsletter, vă vom arăta cum să faceți antetul lipicios cu puțină codare .
Creați un antet personalizat
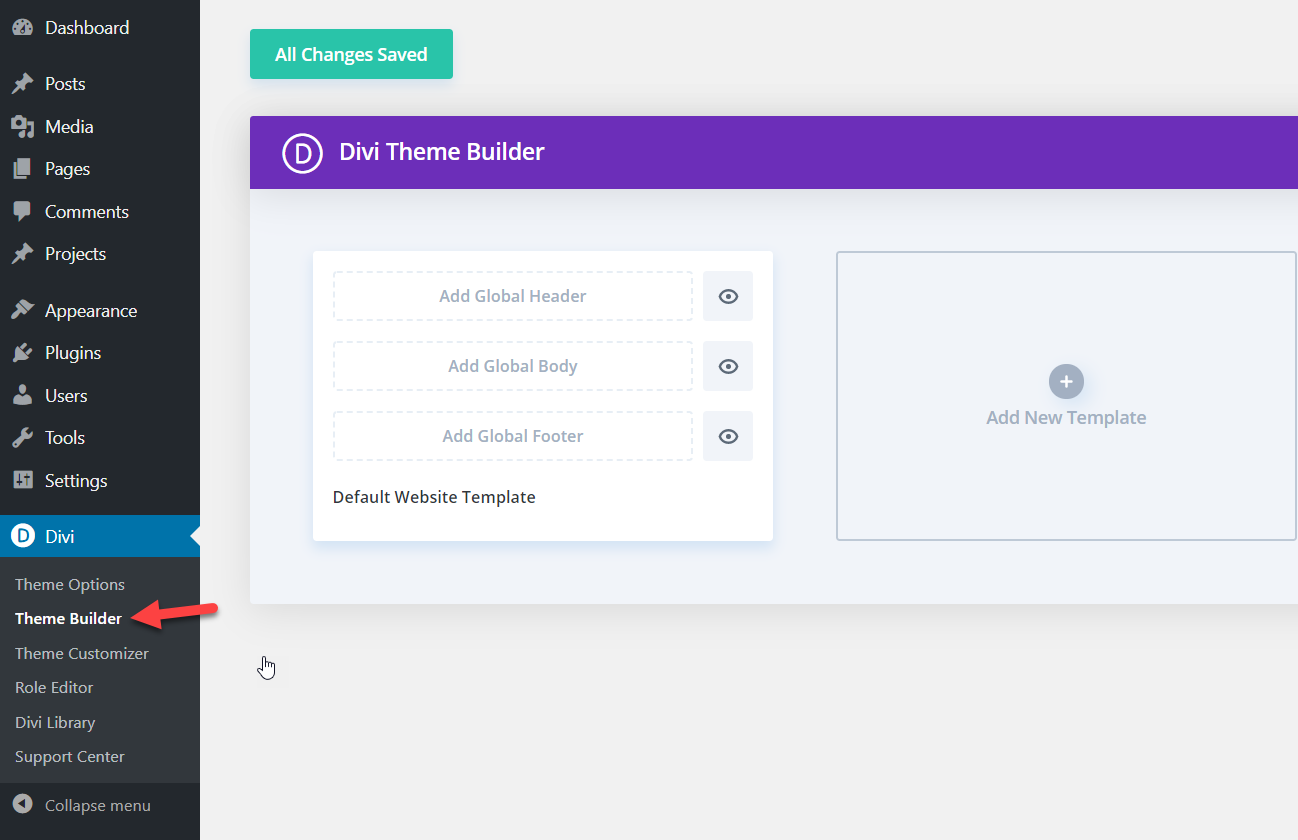
Din generatorul de teme Divi, puteți crea șabloane personalizate pentru site-uri web.

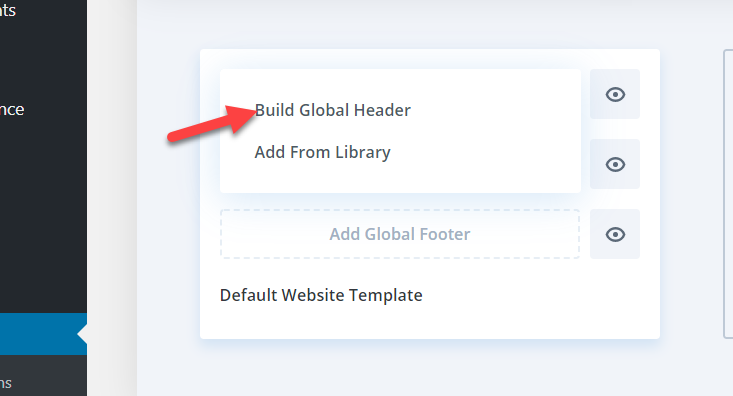
Pentru această demonstrație, mai întâi, să creăm un antet global.

Veți avea trei opțiuni:
- Construiește de la zero
- Alegeți un aspect prestabilit
- Clonează o pagină existentă
Pentru această demonstrație, vom crea un antet de la zero.

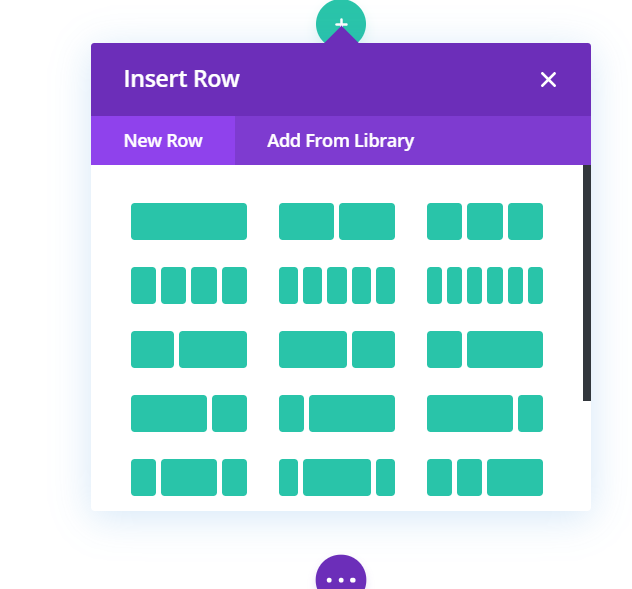
În pasul următor, trebuie să selectați numărul de rânduri dorit în antet.
 Pentru tutorial, vom alege un aspect cu un singur rând. După cum am văzut anterior, după ce vă creați antetul, veți putea să îl editați și să adăugați mai multe elemente, cum ar fi meniuri, imagini, link-uri personalizate și multe altele. Cu ajutorul glisării și plasării Divi Builder, puteți ajusta dimensiunile și umplutura titlului dvs. în câteva clicuri.
Pentru tutorial, vom alege un aspect cu un singur rând. După cum am văzut anterior, după ce vă creați antetul, veți putea să îl editați și să adăugați mai multe elemente, cum ar fi meniuri, imagini, link-uri personalizate și multe altele. Cu ajutorul glisării și plasării Divi Builder, puteți ajusta dimensiunile și umplutura titlului dvs. în câteva clicuri.
În cazul nostru, vom adăuga un meniu la antetul nostru.

Adăugați o clasă CSS
Înainte de a merge mai departe, trebuie să menționați o clasă CSS pentru antetul dvs. Din setările antetului, accesați fila Avansat și adăugați o clasă CSS personalizată. Vom adăuga pa-sticky-header ca clasă CSS personalizată.

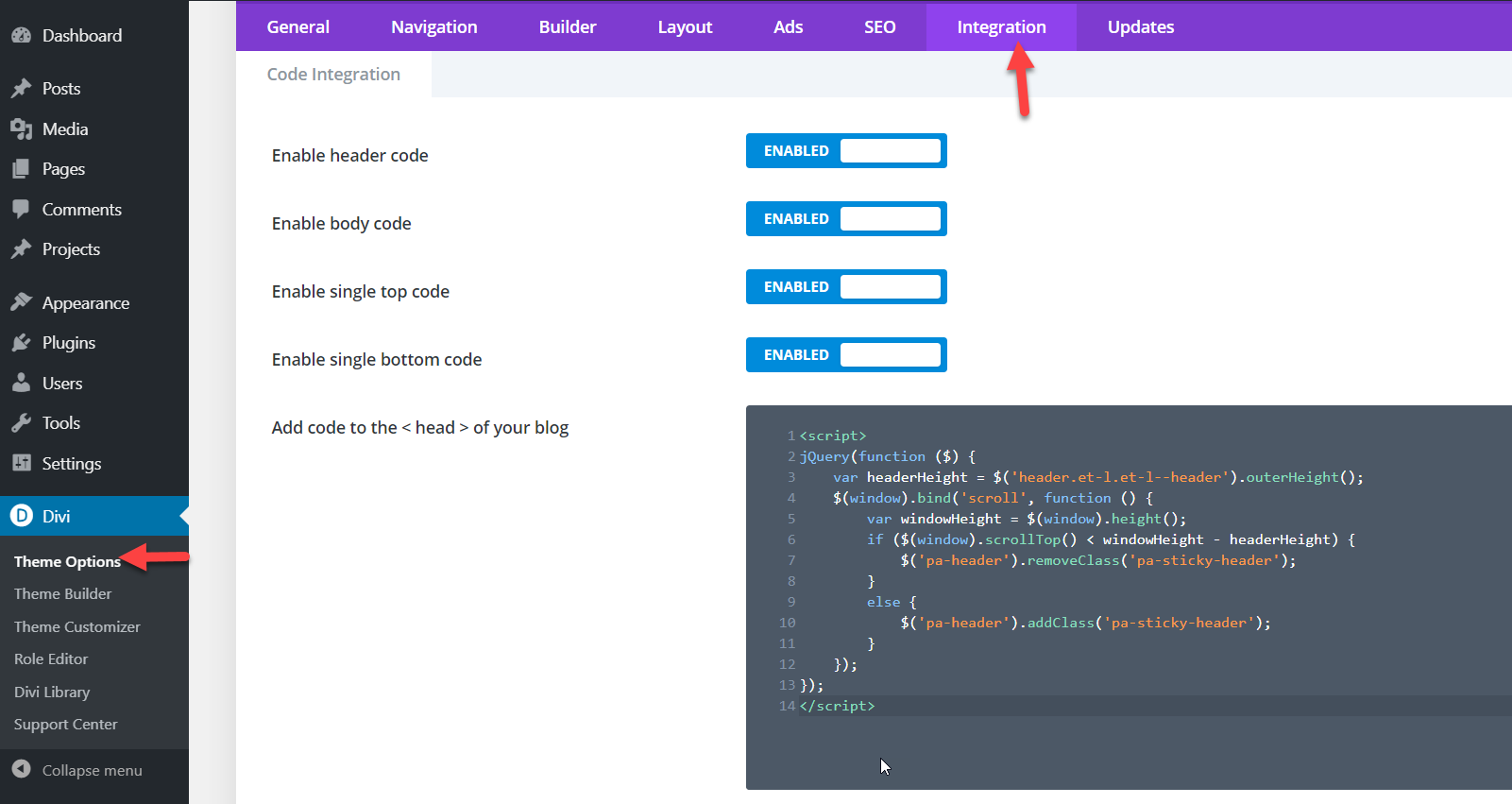
După aceea, salvați modificările și în opțiunile temei Divi, veți vedea o secțiune pentru a insera codul sub setările de integrare .
Adăugați cod JavaScript
Acum începe partea distractivă. Copiați următorul cod JavaScript:
<script>
jQuery(funcție ($) {
var headerHeight = $('header.et-l.et-l--header').outerHeight();
$(window).bind('scroll', function () {
var windowHeight = $(window).height();
if ($(window).scrollTop() < windowHeight - headerHeight) {
$('pa-header').removeClass('pa-sticky-header');
}
else {
$('pa-header').addClass('pa-sticky-header');
}
});
});
</script>Lipiți-l în editor și salvați modificările.

Adăugați CSS suplimentar
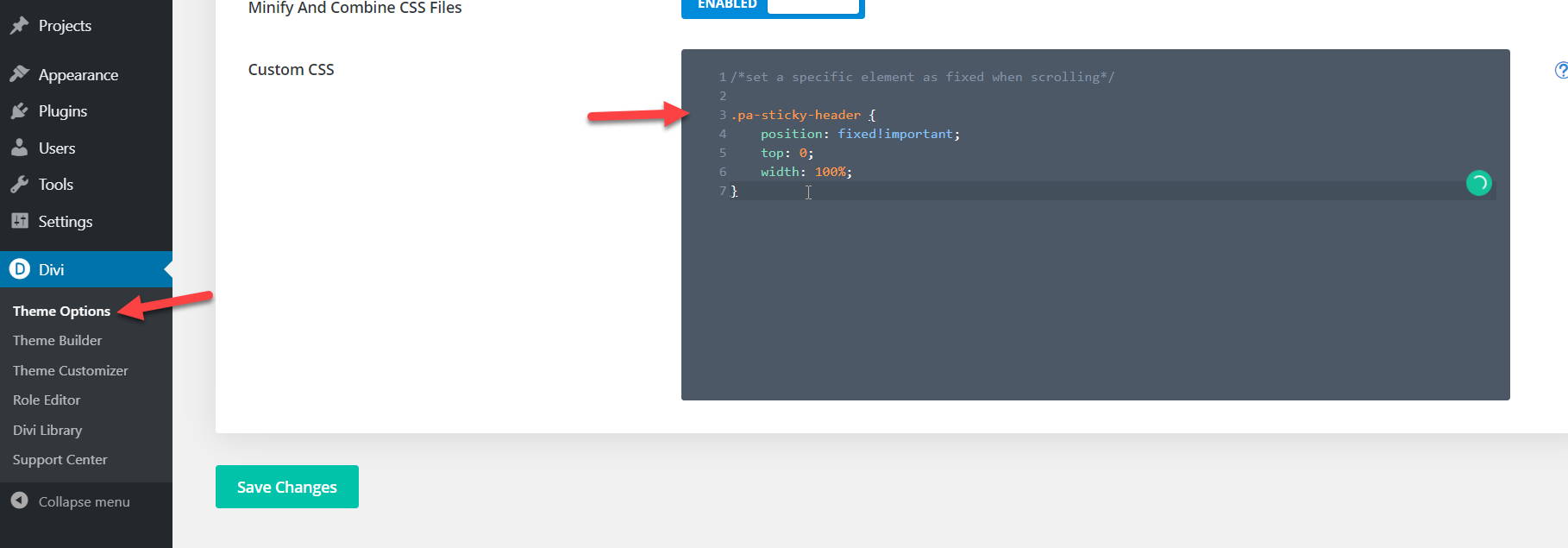
După aceea, vom seta elementul pe care vrem să îl facem lipicios pe site. În cazul nostru, pentru a face antetul fixat în partea de sus, copiați următorul cod CSS și inserați-l în editorul CSS și salvați modificările.
/*a face un anumit element lipicios*/
.pa-sticky-header {
poziție: fix!important;
sus: 0; /*Setează distanța antetului față de partea de sus a paginii*/
latime: 100%;
} 
Acum, verificați interfața site-ului dvs. și veți vedea că antetul va fi remediat.

În plus, puteți personaliza antetul și îi puteți modifica poziția, dimensiunea și așa mai departe. În mod similar, puteți folosi codul ca bază și puteți face orice alt element lipicios în Divi. De exemplu, îl puteți folosi pentru a face forme, butoane sau coloane fixe.
Recomandări
Acum știți cum să creați elemente lipicioase pe instalația dvs. Divi, dar înainte de a încheia ghidul nostru, să aruncăm o privire la câteva sfaturi.
Fără animații
Cu pluginul Divi Builder, puteți adăuga efecte de hover elementelor, secțiunilor și multe altele. Cu toate acestea, nu vă recomandăm să utilizați efectele de trecere cu mouse-ul pe elementele dvs. lipicioase, deoarece acestea vă pot distruge site-ul. Dacă întâmpinați probleme tehnice la instalarea dvs., dezactivați pur și simplu efectul de animație hover și totul va reveni la normal.
Previzualizați modificările înainte de publicare
Divi Builder vă permite să vedeți modificările pe care le faceți pe ecran. Acest lucru este foarte util pentru a vă asigura că alinierea este corectă și că elementul nu se suprapune cu niciun alt widget de pe site.
Elemente lipicioase limitate în versiune gratuită
Versiunea gratuită a WP Sticky Menu vă permite doar să adăugați un element lipicios. Așadar, dacă doriți să adăugați mai multe elemente site-ului dvs., vă recomandăm să luați în considerare actualizarea la versiunea pro care începe de la 39 USD.

Concluzie
Una peste alta, repararea unor elemente este o opțiune excelentă atunci când doriți să le faceți mai vizibile pentru utilizatorii dvs. În acest tutorial, am văzut două opțiuni pentru a face orice element Divi lipicios:
- Folosind pluginul Divi Builder
- Din punct de vedere programatic
Dacă nu aveți abilități de codare, puteți utiliza pluginul Divi Builder. Este cel mai simplu și mai prietenos mod de a face acest lucru. Cu modul de previzualizare live, puteți vedea instantaneu fiecare modificare.
Pe de altă parte, dacă nu doriți să instalați niciun plugin sau doar vă place să codificați, puteți face orice element fixat programatic. Doar folosiți codul JavaScript ca bază și personalizați-l pentru a face orice element dorit. Puteți fie să adăugați codurile CSS la style.css al temei, fie să utilizați secțiunea CSS suplimentară din Divi. Înainte de a face asta, asigurați-vă că menționați clasa CSS pe elementul dvs.
Ce metodă ai folosit pentru a face elementele tale lipicioase? Mai stii de altul? Anunțați-ne în secțiunea de comentarii de mai jos.
Dacă acest tutorial a fost util, vă rugăm să-l distribuiți prietenilor și colegilor bloggeri pe rețelele sociale. Pentru mai multe tutoriale, aruncați o privire pe blogul nostru.
