Cum să faci antetul Divi lipicios/fix (Ghid pas cu pas)
Publicat: 2020-11-03Folosiți Divi și doriți să creați un antet fix ? Ai venit la locul potrivit. În acest ghid, vă vom arăta două moduri diferite de a face antetul Divi lipicios pas cu pas .
Alături de Elementor, Divi este una dintre cele mai populare teme WordPress de acolo. Aproape 2 milioane de site-uri îl folosesc pentru a crea modele personalizate pentru afacerile lor. Dacă ești și utilizator Divi, avem ceva special pentru tine. În acest tutorial, vă vom arăta cum să faceți un antet Divi fix în câțiva pași simpli.
De ce faceți antetul Divi lipicios?
Unul dintre principalele motive pentru a face antetul Divi lipicios este acela de a face navigarea mai ușoară pentru utilizatori . Antetul este ceea ce se află în partea de sus a site-ului dvs., așa că este unul dintre primele lucruri pe care clienții le văd atunci când vin pe site-ul dvs. Antetul conține informații foarte importante și îi ajută pe utilizatori să navigheze prin conținutul dvs. pentru a găsi ceea ce caută. În antet, plasați de obicei cele mai importante secțiuni ale site-ului dvs., categoriile principale, link-uri către produsele dvs. și așa mai departe.
În mod implicit, meniurile WordPress nu vor apărea atunci când utilizatorul derulează în jos pe pagină. Așadar, pentru a fi cu un pas înaintea concurenților tăi, poți avea antetul reparat, astfel încât utilizatorii să îl poată accesa întotdeauna cu ușurință, chiar și atunci când derulează în jos . Acest lucru vă poate ajuta să îmbunătățiți navigarea site-ului dvs. În plus, vă poate ajuta să vă ghidați utilizatorii și să-i duceți acolo unde doriți. Deci, dacă îl utilizați inteligent, antetul vă poate ajuta să creșteți ratele de conversie.
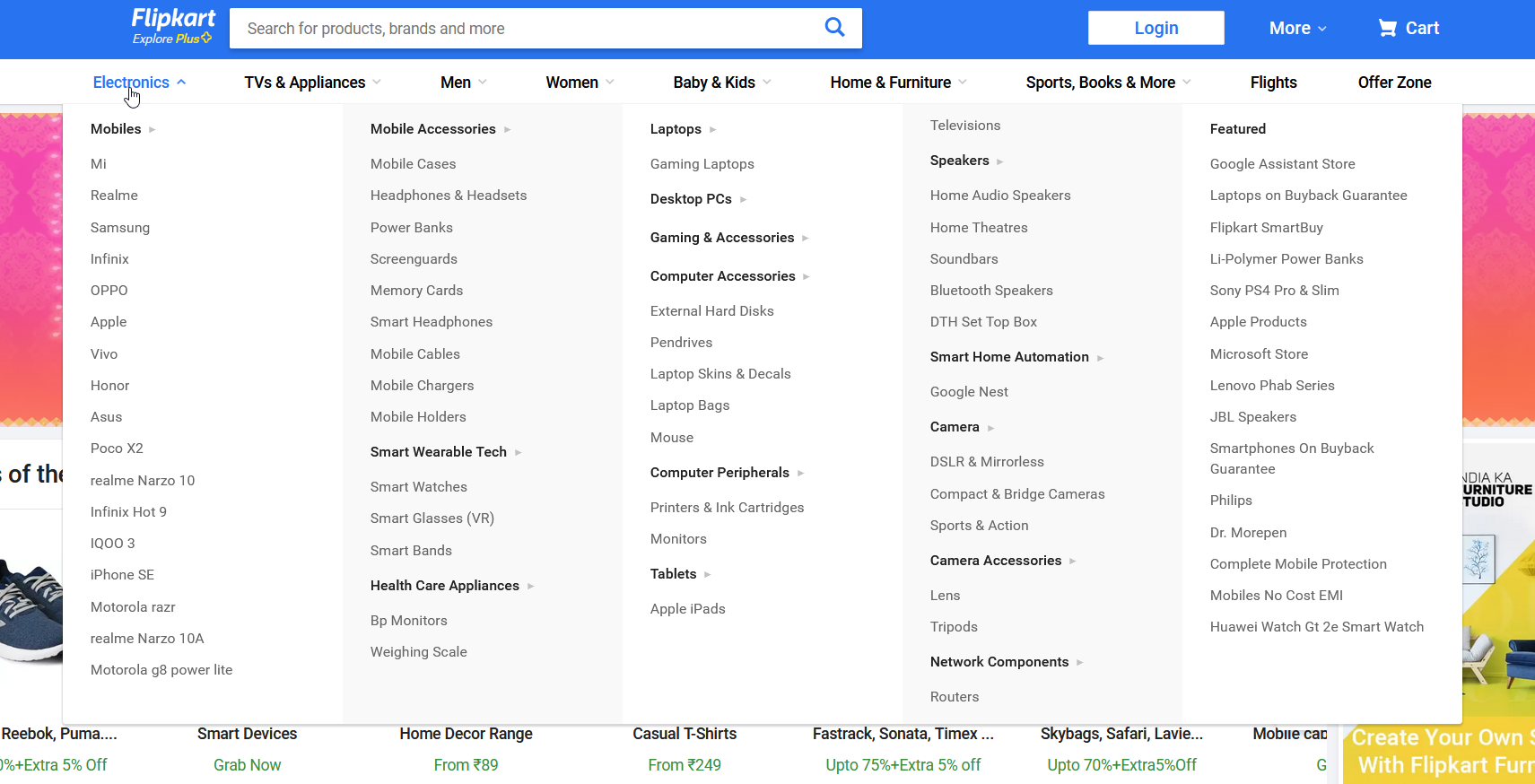
Pe lângă editarea antetului și adăugarea pictogramelor de rețele sociale în meniul WordPress, cele mai populare site-uri de comerț electronic folosesc mega meniuri pentru a-și afișa categoriile de produse populare. În acest fel, se asigură că cumpărătorii găsesc cu ușurință articolele pe care le caută.

Tema Divi vine cu peste 600 de șabloane prefabricate pe care le puteți importa pentru a le folosi pe site-ul dvs. Cu toate acestea, pentru a vă duce magazinul la următorul nivel, aveți nevoie de altceva. Am văzut deja cum să editați antetul în WordPress și astăzi vă vom arăta cum să faceți antetul lipicios folosind Divi.
Unele teme WordPress precum Avada și GeneratePress vin cu instrumente care fac antetul lipicios prin panoul lor de teme. Cu toate acestea, a face același lucru în Divi necesită unele personalizări suplimentare.
Cum să faci antetul Divi lipicios/fixat?
Aici, vă vom arăta două metode prietenoase pentru începători pentru a remedia antetul Divi.
- Cu pluginul Divi Builder
- Prin codificare
În această secțiune, vom arunca o privire asupra pașilor pe care trebuie să îi urmați pentru fiecare opțiune. Ambele sunt destul de eficiente, așa că alegeți-l pe cel care vă place cel mai mult.
1) Faceți antetul lipicios folosind Divi Builder
Tema Divi vine cu un Builder integrat. Aceasta înseamnă că, dacă aveți tema Divi activată, nu trebuie să instalați niciun plugin suplimentar. Pentru această demonstrație, vom presupune că utilizați deja Divi pe site-ul dvs. Dacă nu, instalați și activați Divi înainte de a continua.
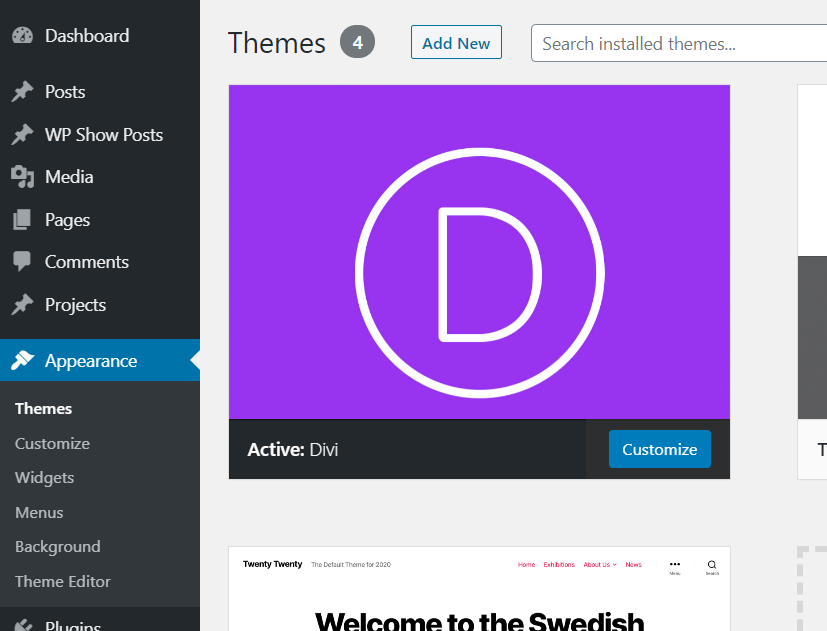
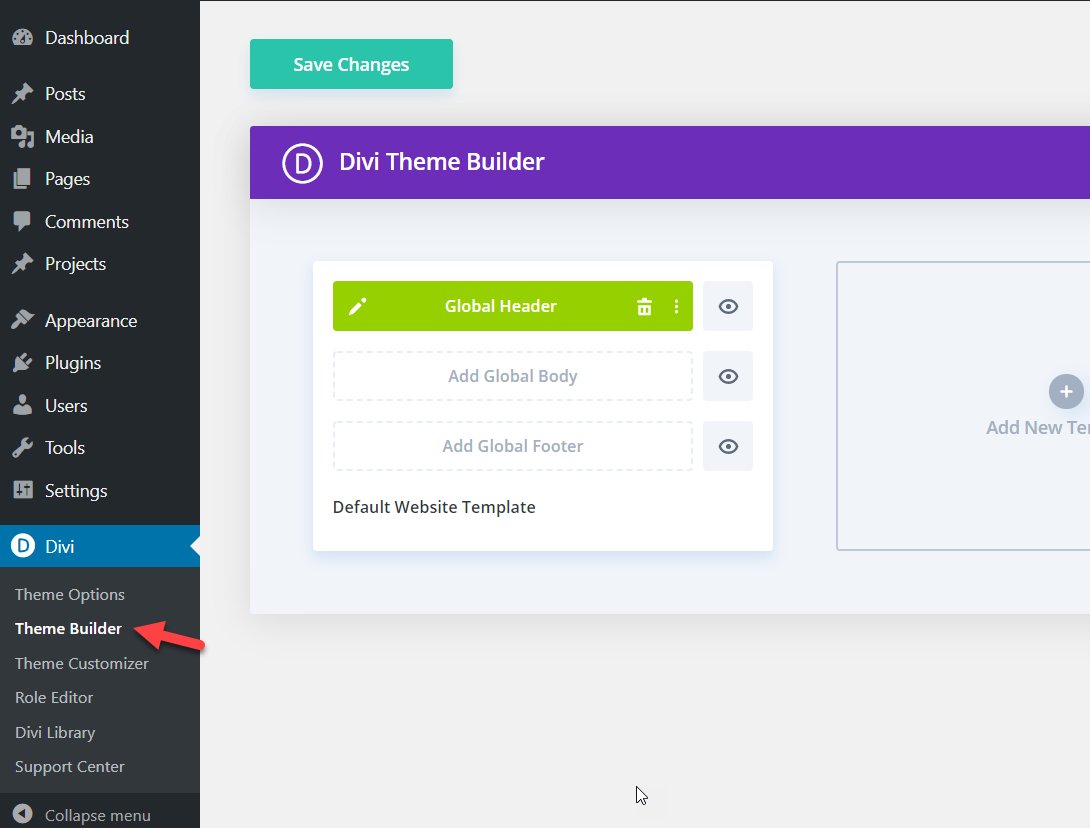
 Apoi, puteți importa unul dintre numeroasele șabloane prefabricate pe care le oferă Divi sau puteți crea unul de la zero. După ce ați creat sau ales designul, în tabloul de bord WordPress , accesați Divi > Theme Builder.
Apoi, puteți importa unul dintre numeroasele șabloane prefabricate pe care le oferă Divi sau puteți crea unul de la zero. După ce ați creat sau ales designul, în tabloul de bord WordPress , accesați Divi > Theme Builder.

Aici veți putea crea șabloane personalizate pentru site-urile dvs. În orice șablon, vor exista trei elemente principale:
- Antet
- Corp
- Subsol
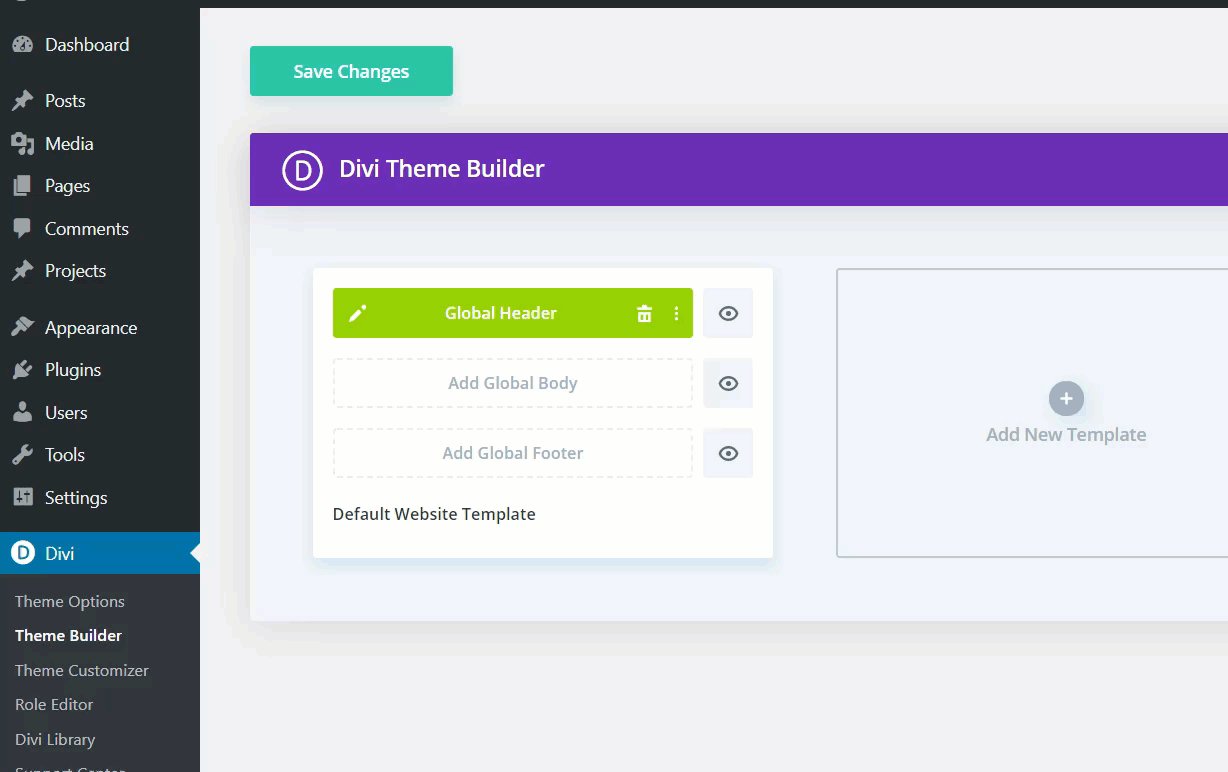
Editați antetul global
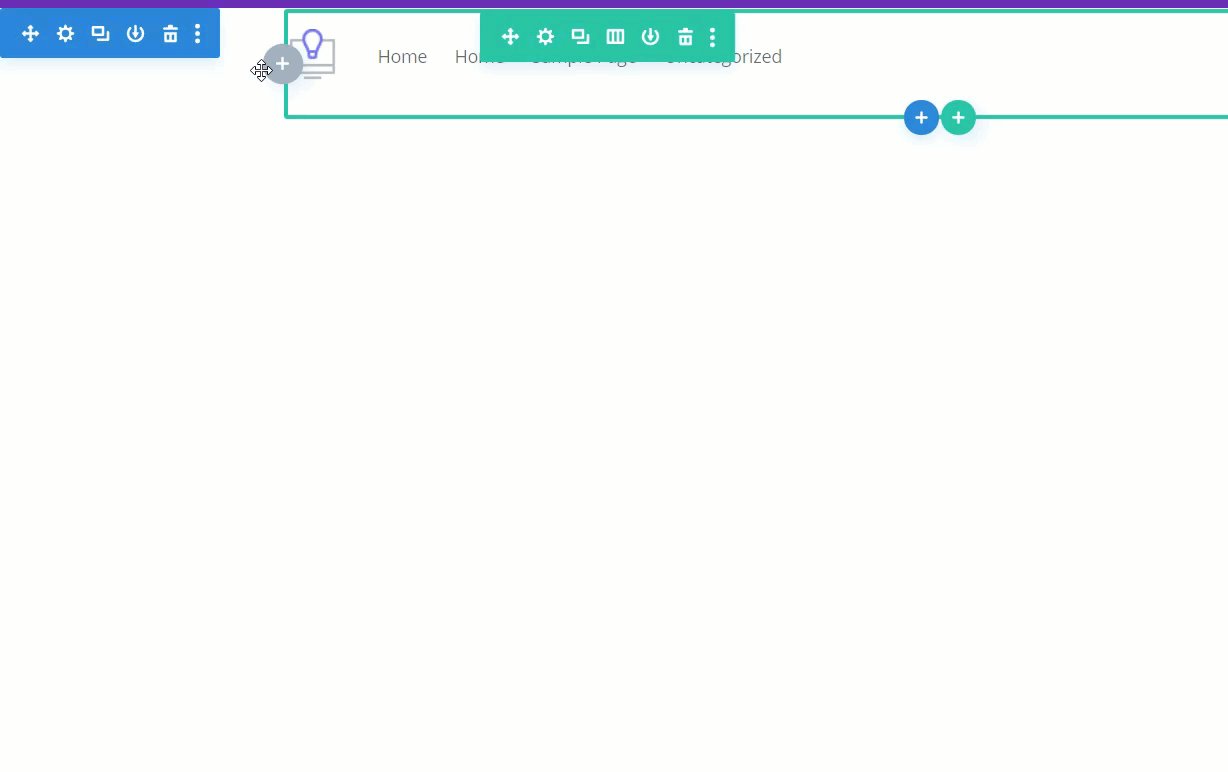
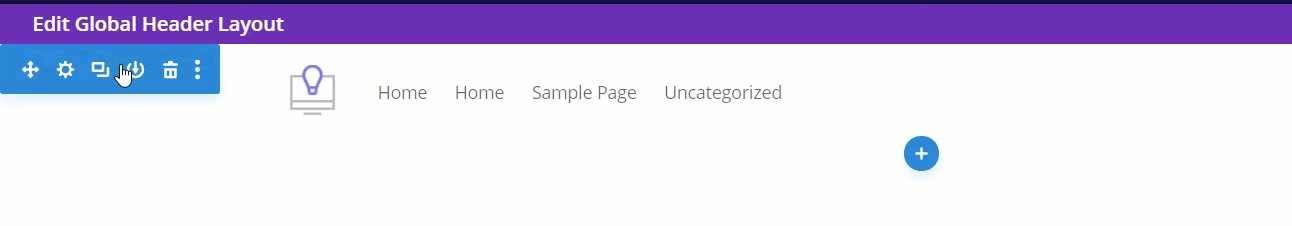
Deoarece vrem să remediem antetul nostru Divi, selectați antetul global . Pentru a fi lipicios, va trebui să editați antetul global. Așadar, treceți mouse-ul peste antetul Global, iar în partea stângă, veți vedea o pictogramă creion. Faceți clic pe el pentru a începe editarea.  Apoi, veți vedea pagina Divi Builder pentru a edita antetul. Aici puteți adăuga elemente precum text, imagini, pictograme sociale, meniuri și așa mai departe. Treceți mouse-ul în partea de sus a ecranului și faceți clic pe pictograma roată din partea stângă.
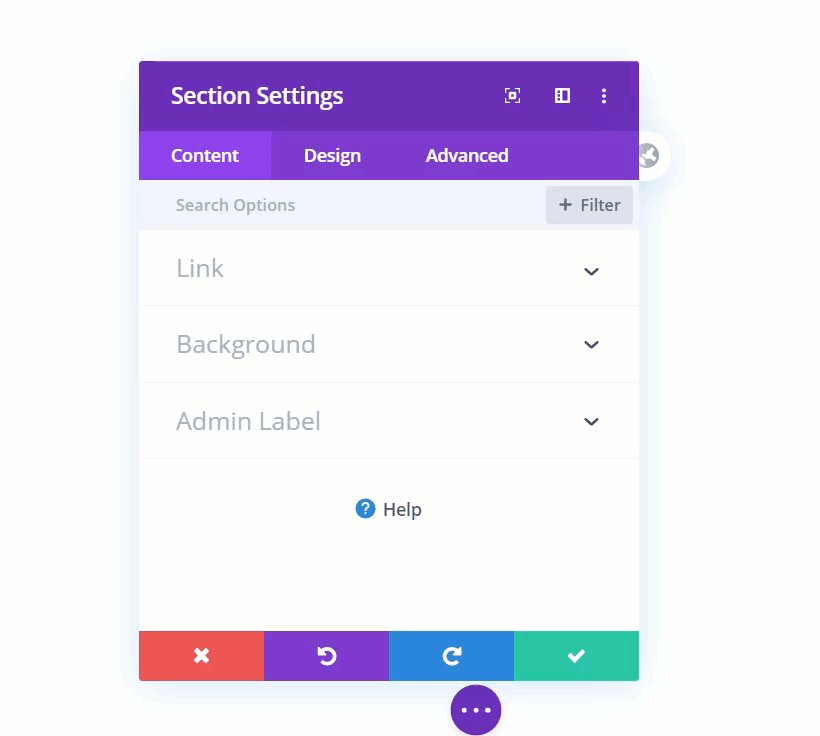
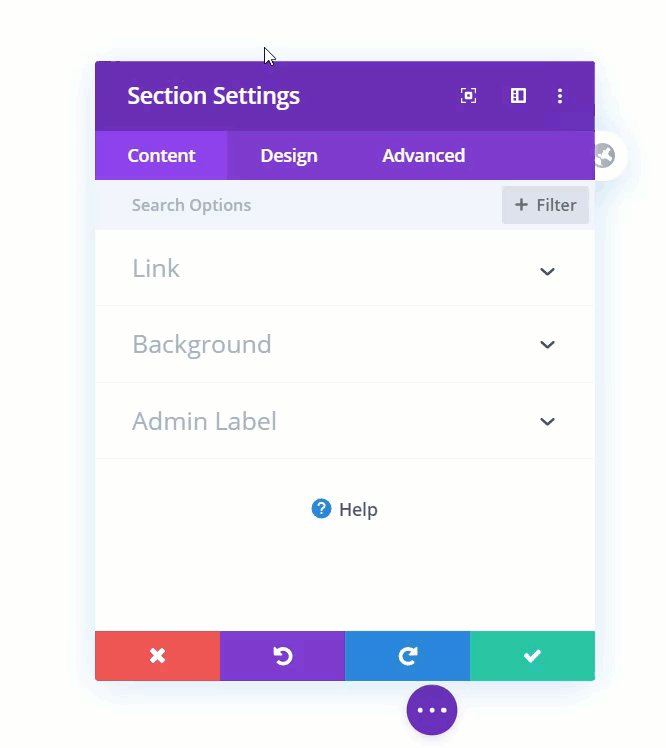
Apoi, veți vedea pagina Divi Builder pentru a edita antetul. Aici puteți adăuga elemente precum text, imagini, pictograme sociale, meniuri și așa mai departe. Treceți mouse-ul în partea de sus a ecranului și faceți clic pe pictograma roată din partea stângă.
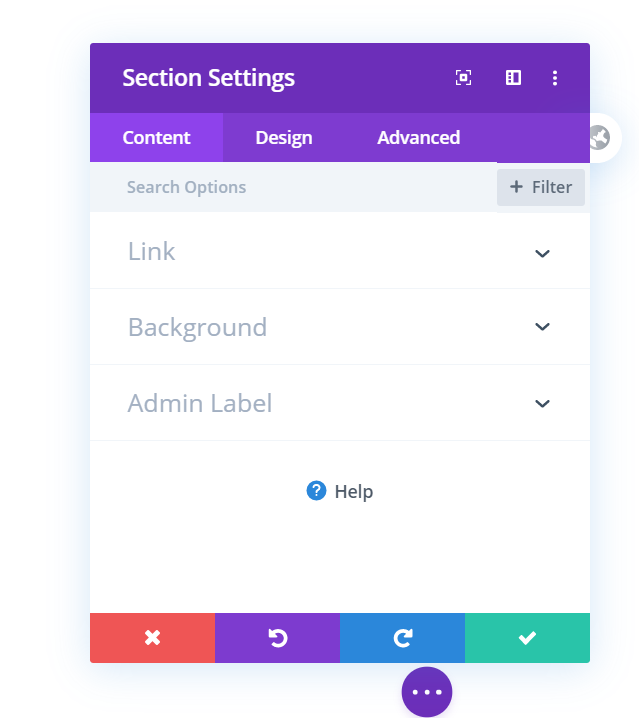
 Se va deschide o nouă casetă pop-up cu diferite opțiuni.
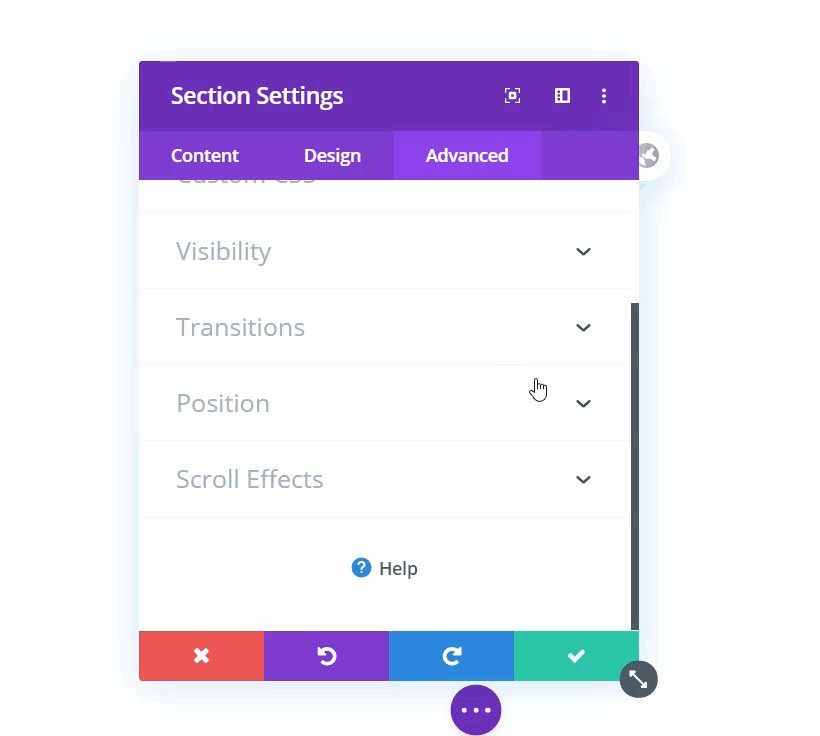
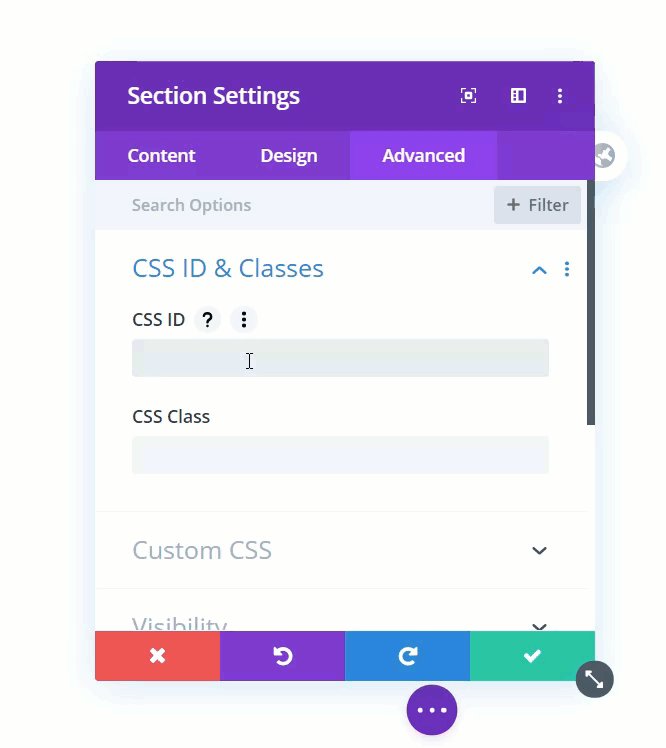
Se va deschide o nouă casetă pop-up cu diferite opțiuni.  Cea mai recentă versiune a temei Divi vine cu o caracteristică numită poziții Divi . Aceasta este caracteristica pe care o vom folosi pentru a face antetul lipicios. Sub fila Avansat , veți vedea opțiunea Poziție . Deschideți-l și alegeți opțiunea Fix din meniul drop-down. Apoi, actualizați antetul.
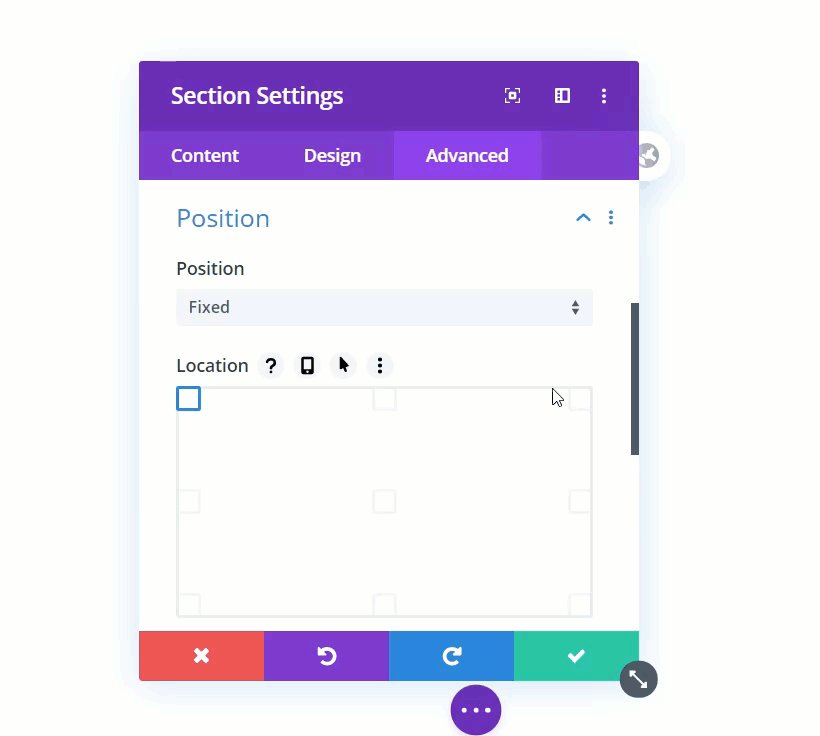
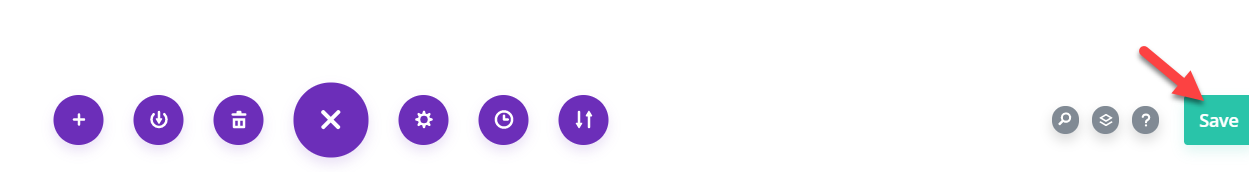
Cea mai recentă versiune a temei Divi vine cu o caracteristică numită poziții Divi . Aceasta este caracteristica pe care o vom folosi pentru a face antetul lipicios. Sub fila Avansat , veți vedea opțiunea Poziție . Deschideți-l și alegeți opțiunea Fix din meniul drop-down. Apoi, actualizați antetul.  După aceea, caseta pop-up va dispărea și va trebui să salvați modificările globale apăsând butonul Salvare din colțul din dreapta.
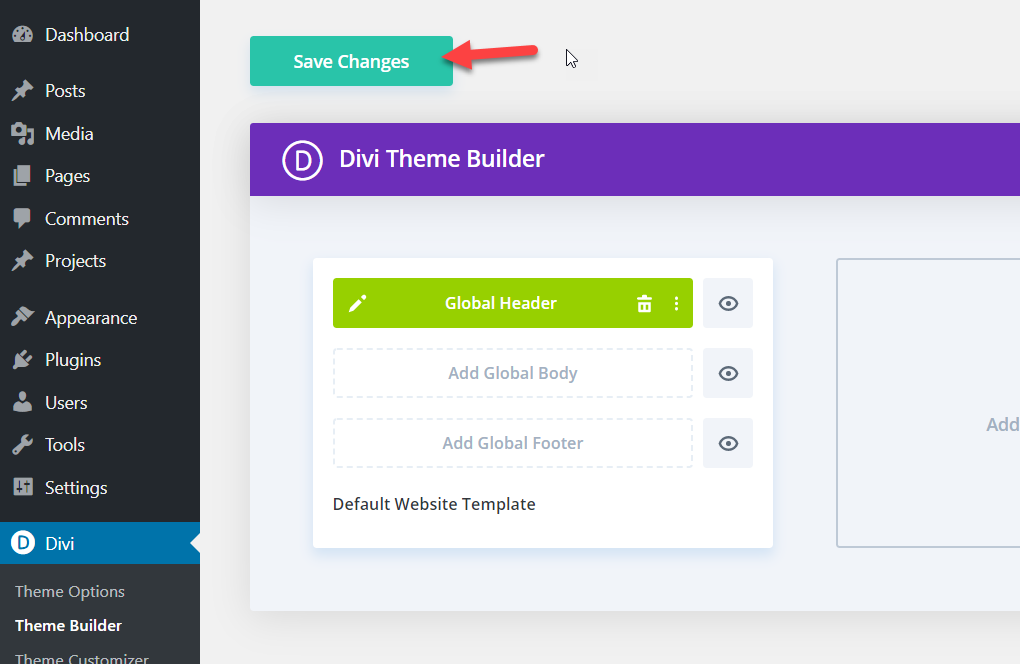
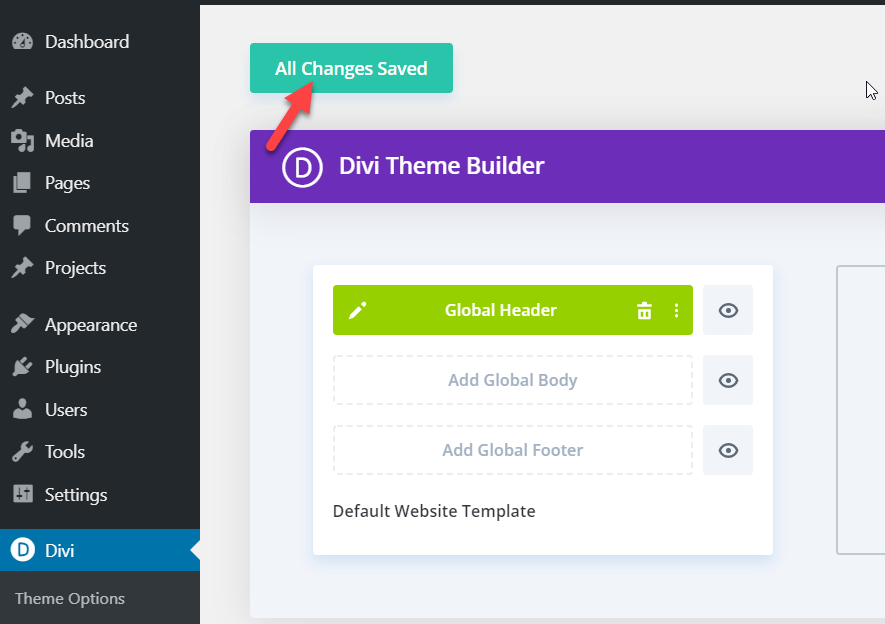
După aceea, caseta pop-up va dispărea și va trebui să salvați modificările globale apăsând butonul Salvare din colțul din dreapta.  După actualizarea antetului, închideți acest generator. Apoi, salvați opțiunile pentru constructorul Divi.
După actualizarea antetului, închideți acest generator. Apoi, salvați opțiunile pentru constructorul Divi.
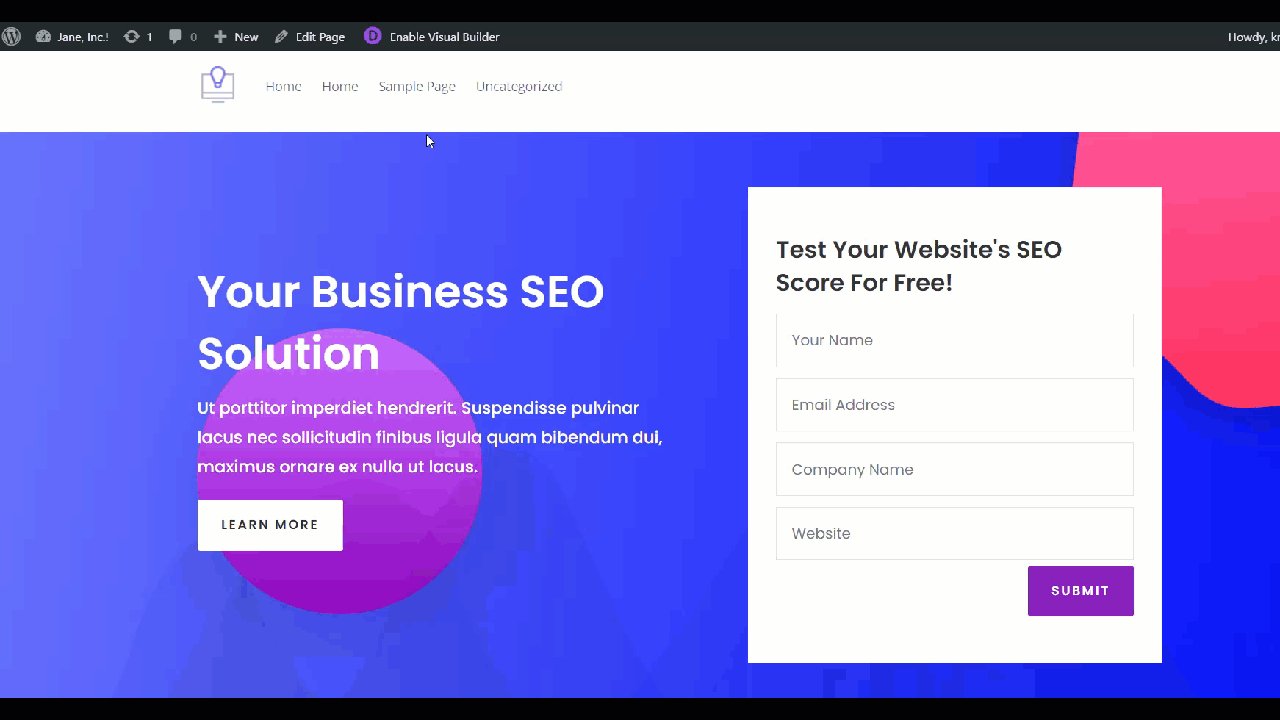
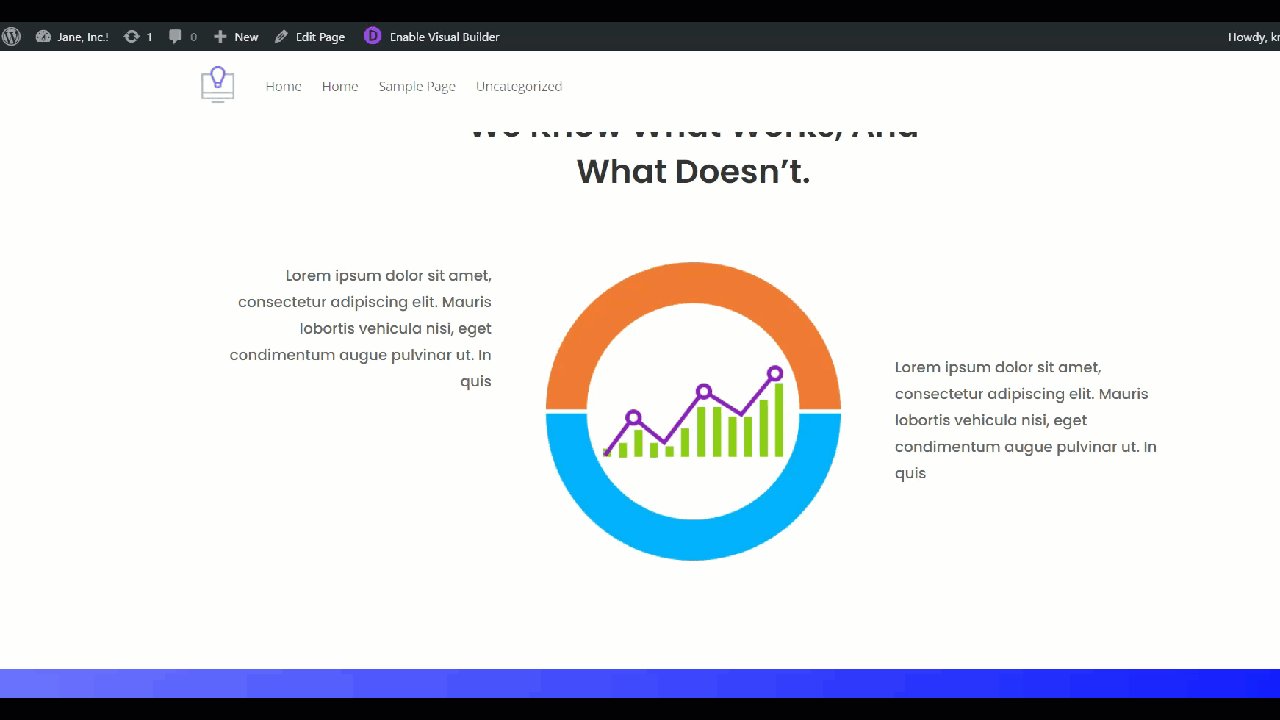
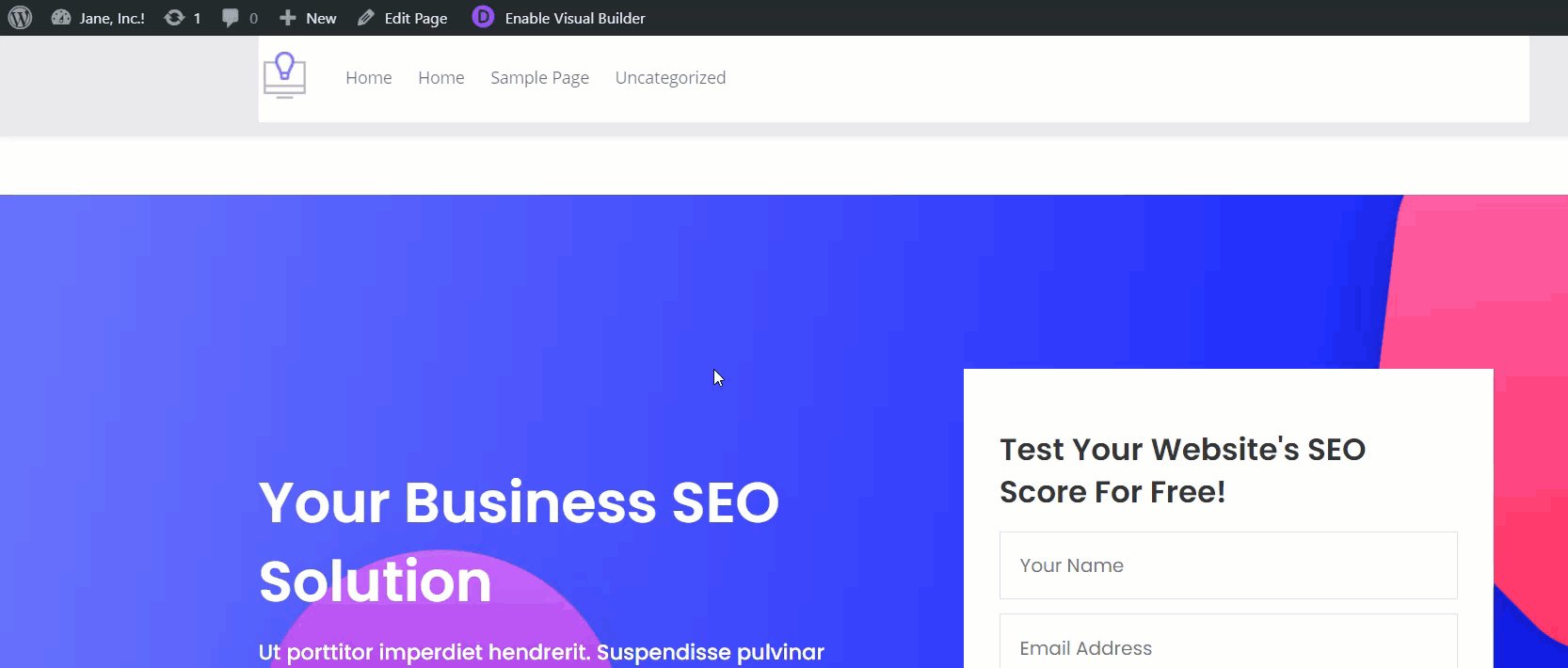
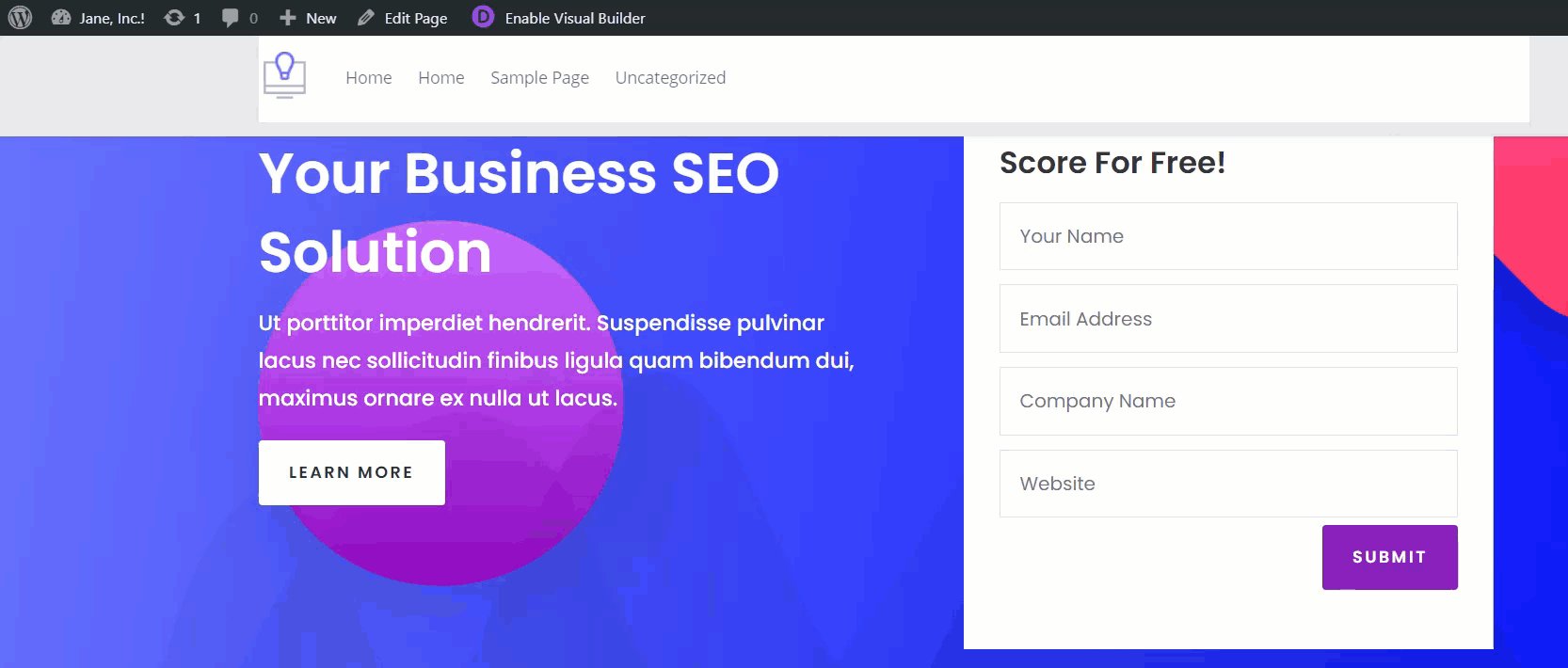
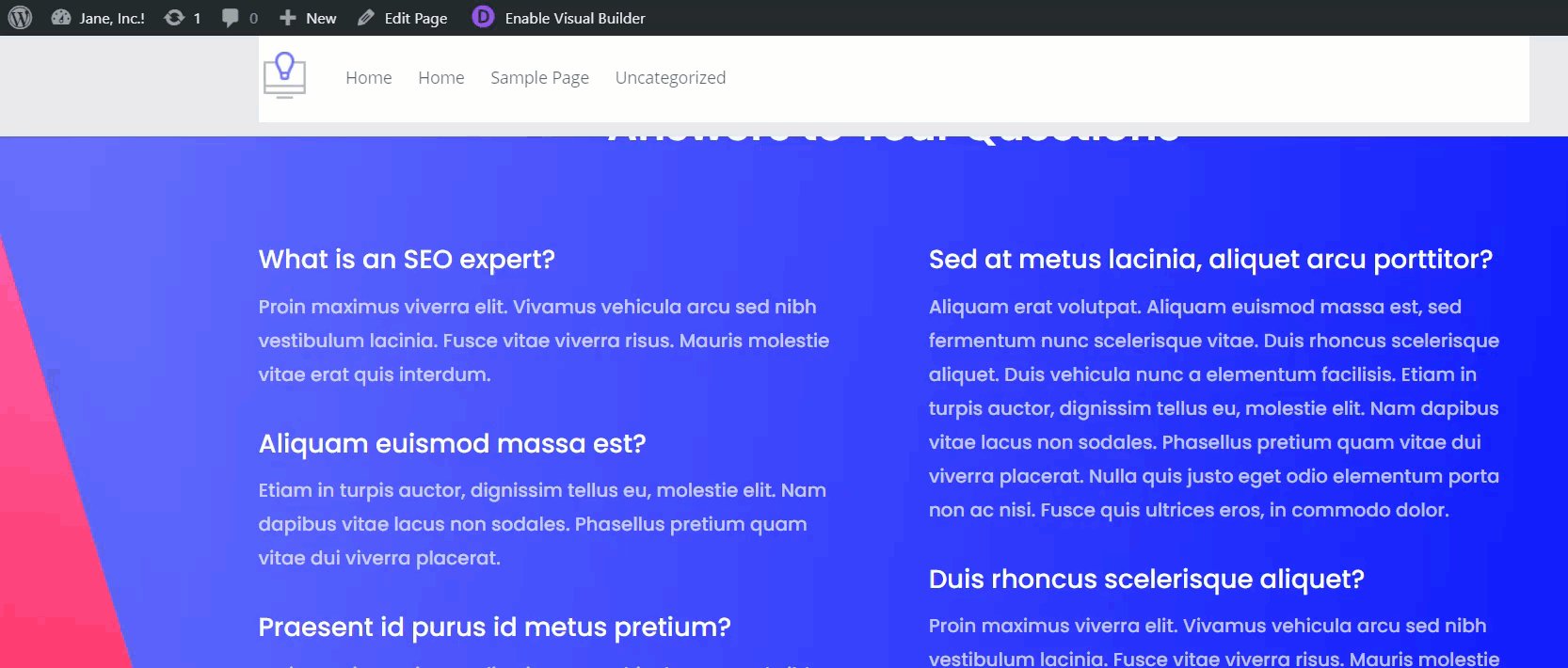
 Acum, este timpul să verificați interfața. Deschideți-vă site-ul într-o filă nouă și derulați la secțiunea de jos. După cum puteți vedea în GIF-ul de mai jos, antetul rămâne fix!
Acum, este timpul să verificați interfața. Deschideți-vă site-ul într-o filă nouă și derulați la secțiunea de jos. După cum puteți vedea în GIF-ul de mai jos, antetul rămâne fix!
 Fără a scrie o singură linie de cod, ați creat un antet fix. De fiecare dată când actualizați elementul antet prin intermediul constructorului Divi, asigurați-vă că salvați setările. În caz contrar, nu veți putea vedea noile modificări pe front-end-ul site-ului.
Fără a scrie o singură linie de cod, ați creat un antet fix. De fiecare dată când actualizați elementul antet prin intermediul constructorului Divi, asigurați-vă că salvați setările. În caz contrar, nu veți putea vedea noile modificări pe front-end-ul site-ului.

2) Faceți antetul Divi fixat prin codificare
Acum, să vedem cum să faceți antetul Divi lipicios prin codificare. Pentru aceasta, vom folosi ceva cod CSS. Nu vă faceți griji dacă nu sunteți dezvoltator, liniile de cod pe care le vom folosi sunt destul de simple.
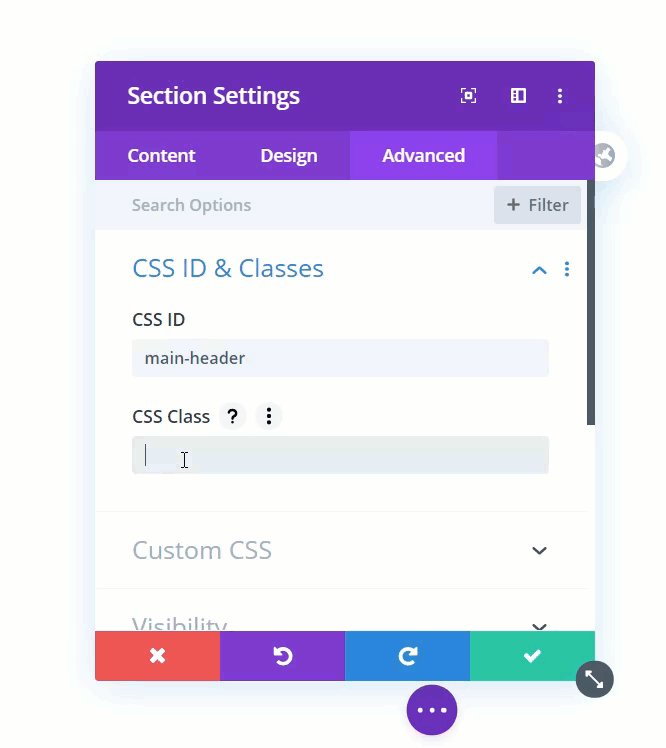
Mai întâi, în tabloul de bord WordPress , accesați Divi > Theme Builder și deschideți secțiunea Antet . Apoi, faceți clic pe pictograma roată pentru a deschide fereastra pop-up. În secțiunea Avansat , veți vedea setările pentru a adăuga ID CSS personalizat și clase CSS . Aici, utilizați următoarele:
- ID CSS : antetul principal
- Clasa CSS : et-fixed-header
Și apoi salvează-l.  După aceea, salvați constructorul și ieșiți. Apoi, reveniți la opțiunile constructorului Divi și salvați modificările.
După aceea, salvați constructorul și ieșiți. Apoi, reveniți la opțiunile constructorului Divi și salvați modificările.

Următorul lucru pe care trebuie să-l faceți este să adăugați un cod CSS pe site. Există două opțiuni pentru a face acest lucru:
- Prin Opțiunile Temei Divi
- Utilizarea personalizării WordPress
Să aruncăm o privire la ambele metode pas cu pas.
Fixați antetul prin opțiunile temei
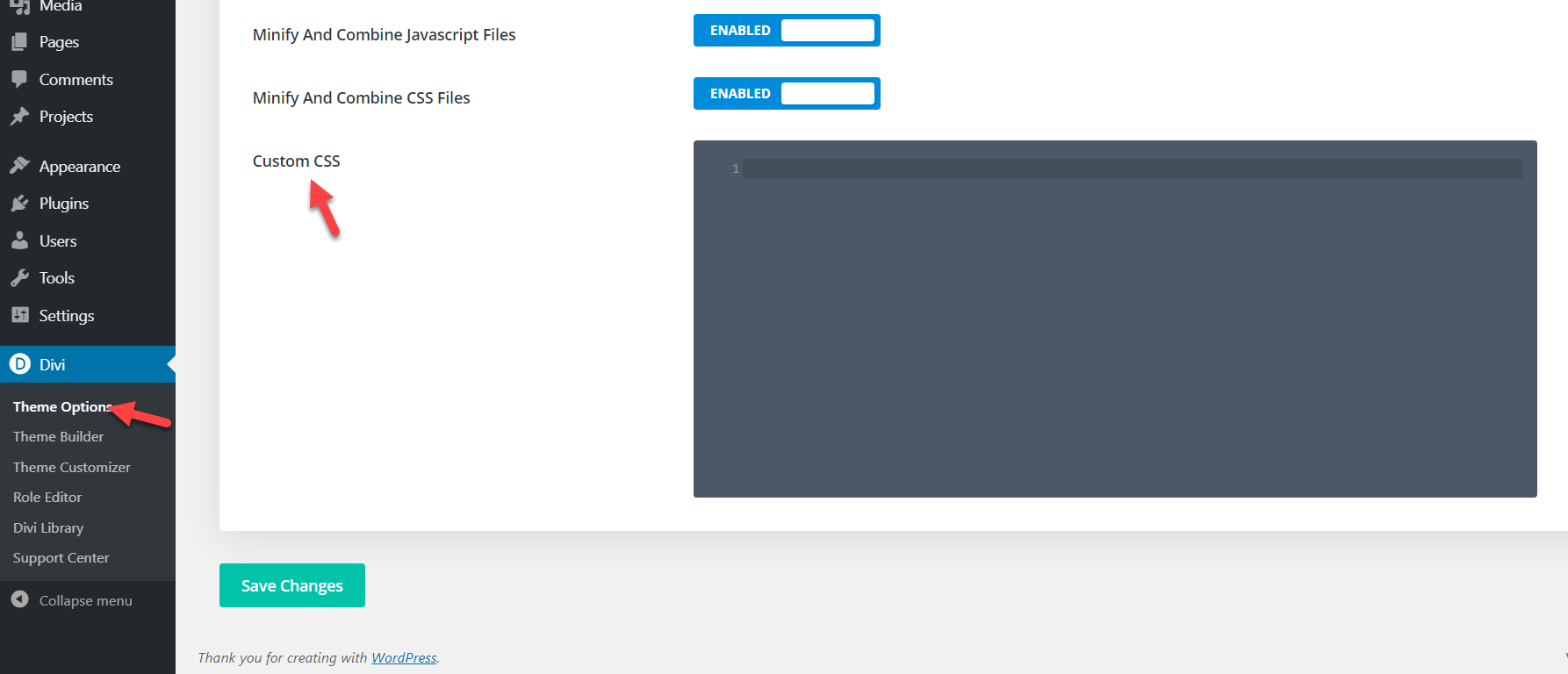
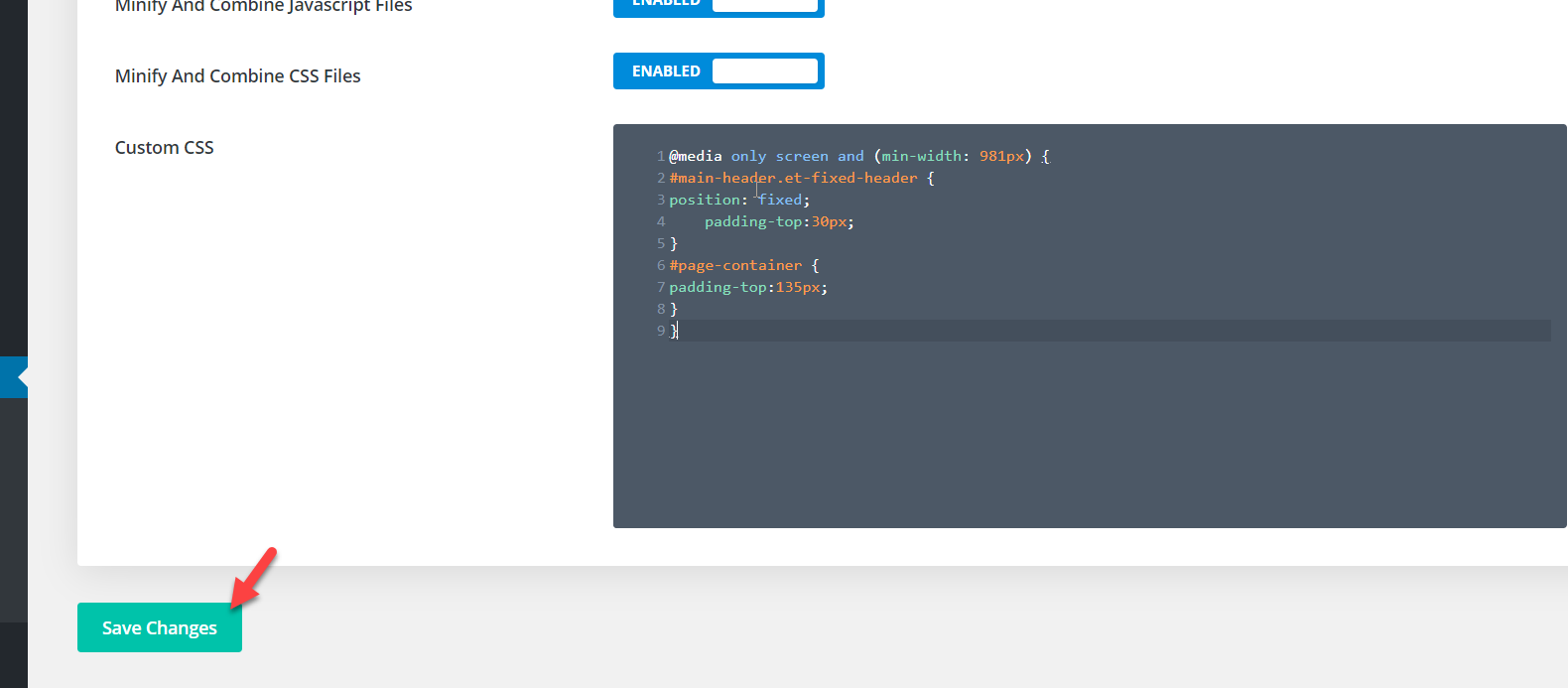
Mai întâi, să vedem cum să adăugați codul CSS utilizând secțiunea Opțiuni teme . În tabloul de bord WordPress, accesați Divi > Opțiuni teme > CSS personalizat .

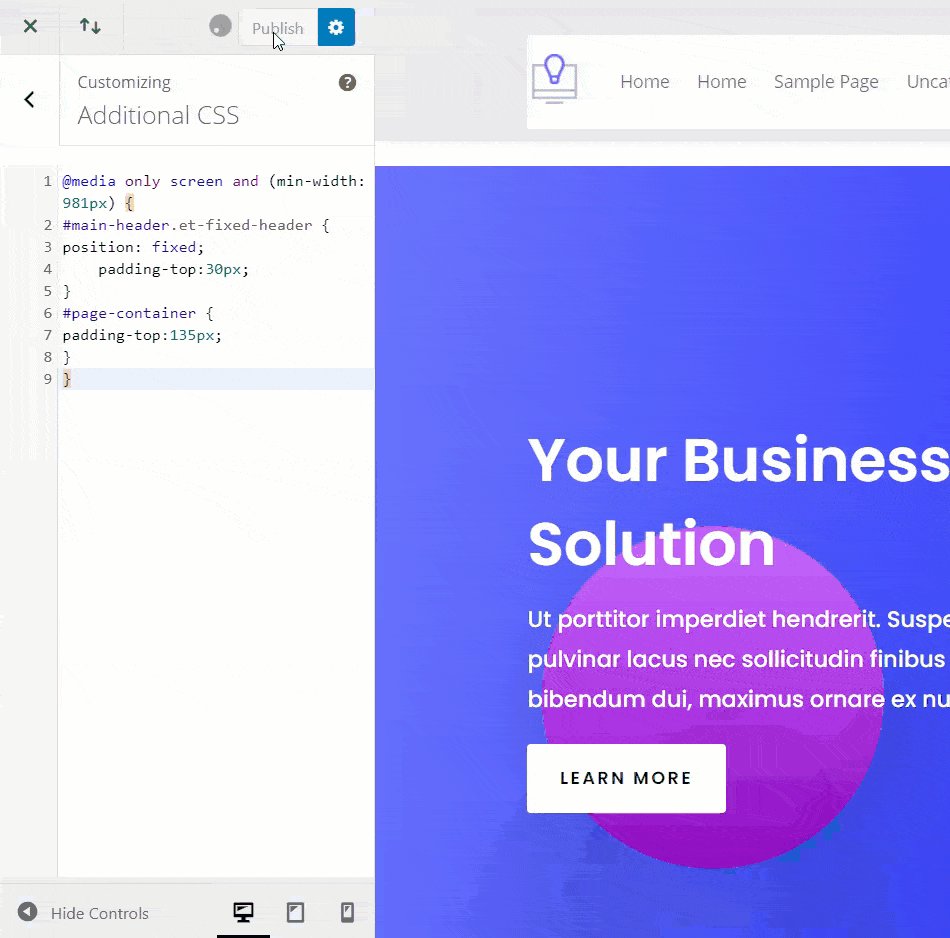
Apoi, copiați codul CSS de mai jos.
Ecran numai @media și (lățime minimă: 981 px){
#main-header.et-fixed-header {
poziție: fixă;
padding-top: 30px;
}
#page-container {
padding-top: 135px;
}
}Lipiți-l în editorul de cod și salvați modificările. După aceea, salvați setările și verificați interfața site-ului web pentru a confirma că ați făcut ca antetul Divi de pe site-ul dvs. să fie lipicios !
NOTĂ : Asigurați-vă că ajustați umplutura în codul CSS și personalizați dimensiunea pentru site-ul dvs.

Faceți antetul lipicios cu WordPress Customizer
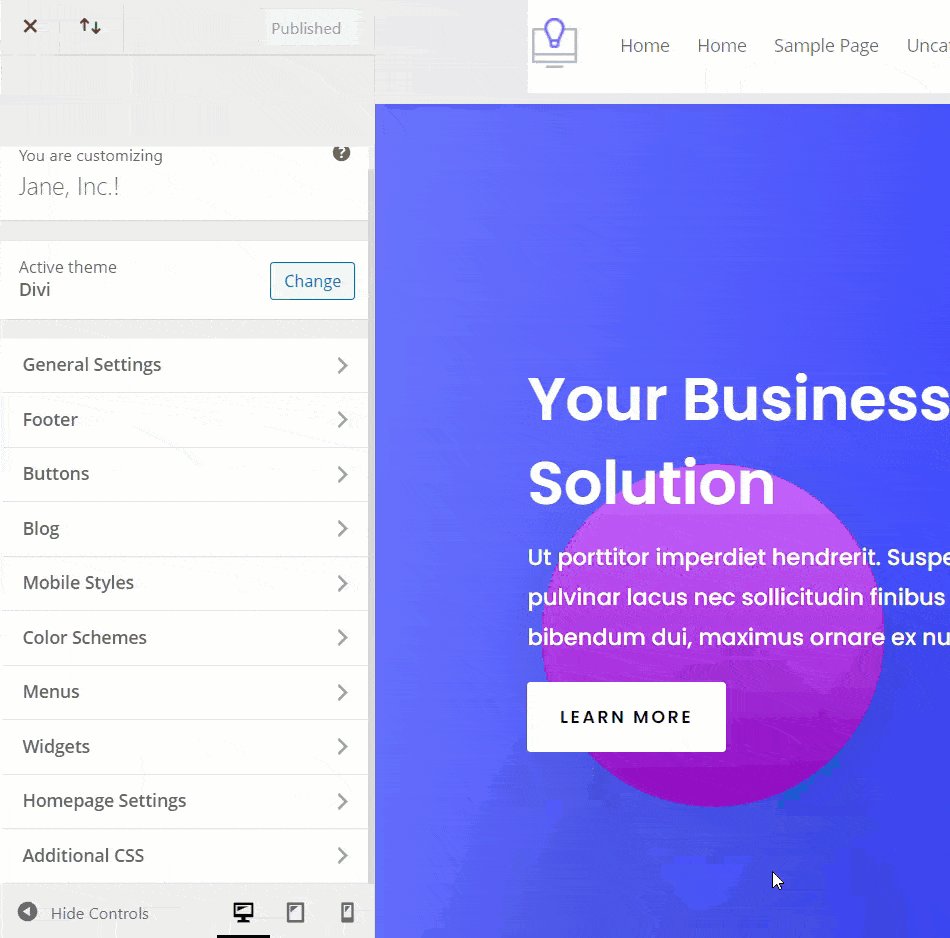
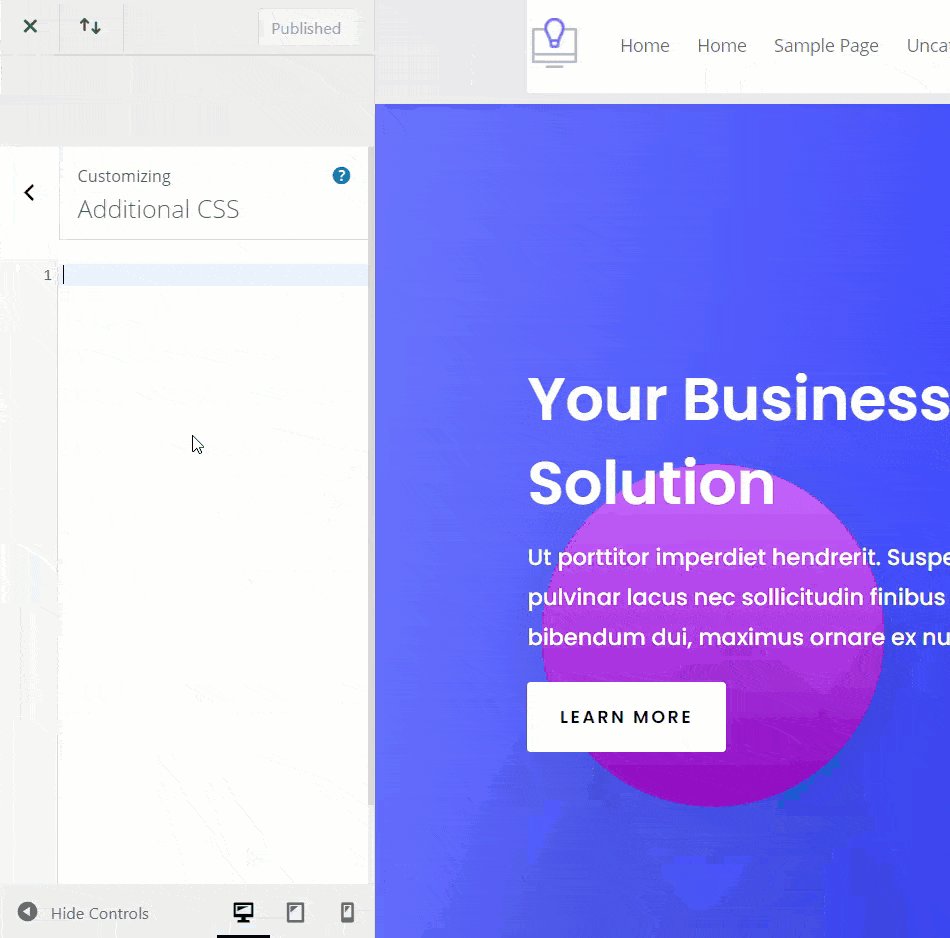
O altă modalitate rapidă de a face antetul Divi lipicios este să utilizați personalizarea WordPress. Pentru a deschide elementul de personalizare, pur și simplu accesați Aspect > Personalizare și apoi deschideți CSS suplimentar .
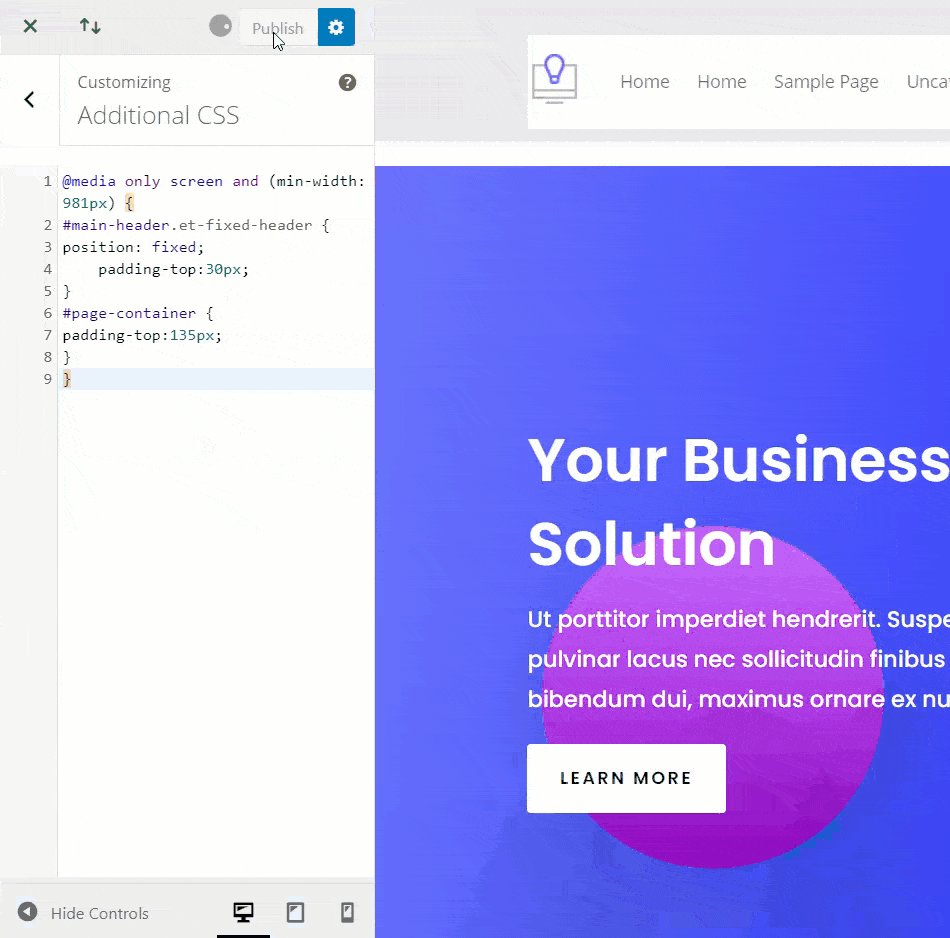
Acum, pur și simplu copiați și lipiți acest cod:
Ecran numai @media și (lățime minimă: 981 px){
#main-header.et-fixed-header {
poziție: fixă;
padding-top: 30px;
}
#page-container {
padding-top: 135px;
}
}
NOTĂ : Acest cod funcționează pentru site-ul nostru demonstrativ, dar vă recomandăm să ajustați umplutura în codul CSS și să personalizați dimensiunea site-ului. 
În sfârșit, salvează modificările și gata! Tocmai ați remediat antetul Divi folosind personalizarea WordPress.

Bonus: faceți modificări în meniul dvs. Divi
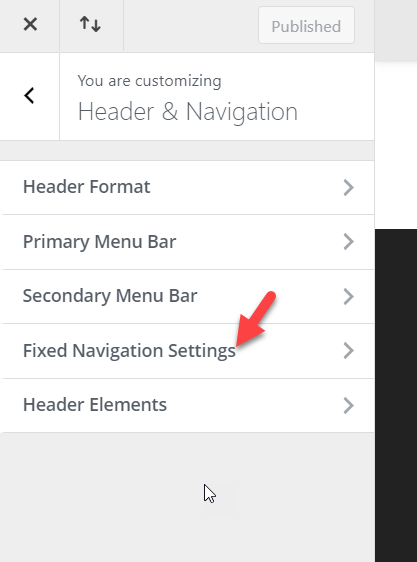
În această secțiune, veți învăța cum să faceți modificări la opțiunile meniului Divi fix fără codificare CSS. Pentru a face acest lucru, accesați personalizarea WordPress. Sub setările Antet și Navigare , veți vedea o opțiune de personalizare numită Setări fixe de navigare .

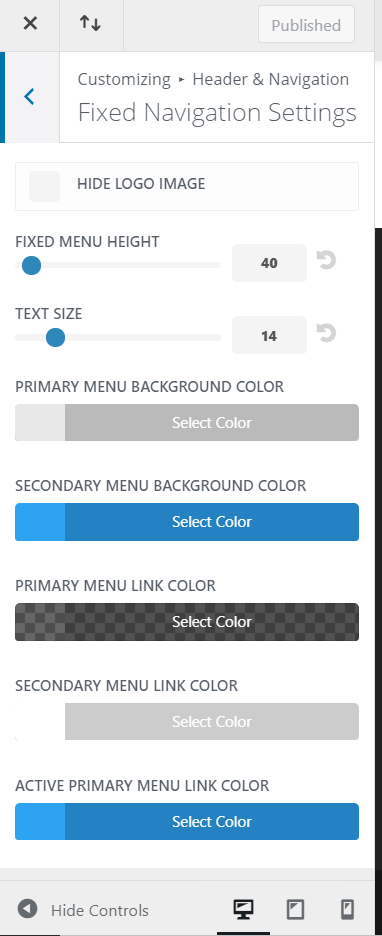
Deschideți-l și veți vedea opțiunile de personalizare dedicate.  Principalele opțiuni pe care le veți vedea pe acest ecran sunt:
Principalele opțiuni pe care le veți vedea pe acest ecran sunt:
- Ascunde imaginea siglei
- Înălțimea meniului fixă
- Mărimea textului
- Culoarea de fundal a meniului
- Culoarea linkului meniu
- Si altii
În acest fel, ori de câte ori trebuie să faceți modificări antetului lipicios, puteți pur și simplu să mergeți la personalizarea WordPress și să schimbați aceste lucruri. Și cea mai bună parte este că veți putea vedea fiecare actualizare în secțiunea de previzualizare live.
Concluzie
Una peste alta, a face antetul Divi lipicios vă va ajuta să vă îmbunătățiți navigarea pe site și, eventual, să vă îmbunătățiți ratele de conversie. În acest ghid, v-am arătat două moduri diferite de a face acest lucru:
- Cu Divi Builder
- Prin codificare
- Prin opțiunile temei Divi
- Utilizarea Personalizatorului WordPress
Ambele metode sunt destul de eficiente, așa că alege-o pe cea care se potrivește cel mai bine abilităților și nevoilor tale. Dacă vrei ceva rapid, poți folosi Divi Builder. Acesta este un plugin WordPress extraordinar care vă va ajuta să personalizați antetul Divi în câteva clicuri. Pe de altă parte, puteți folosi și un pic de cod CSS pentru a face antetul lipicios folosind Opțiunile temei sau personalizarea WordPress. Chiar dacă implică puțină codare, această metodă este destul de simplă și necesită doar adăugarea de câteva linii de cod la Divi Builder.
În cele din urmă, dacă ți-a plăcut această postare, distribuie-o pe rețelele sociale și consultă secțiunea blogului nostru pentru mai multe tutoriale utile.
Cunoașteți alte metode de a repara antetul Divi? Vrem să auzim de la tine, așa că anunțați-ne în comentariile de mai jos!
