13 cele mai bune metode pentru a face mai puține solicitări HTTP în WordPress
Publicat: 2023-01-25Dacă rulați un site web, este important să știți cum să remediați un site lent înainte de a pierde trafic. O modalitate de a îmbunătăți viteza site-ului este prin a face mai puține solicitări HTTP. Deși acest termen poate suna tehnic, este ușor de înțeles cu o definiție și o explicație adecvată.
În acest blog, vom aborda detaliile despre ce sunt solicitările HTTP și cum pot îmbunătăți performanța site-ului.
Hai sa incepem!!
Înțelegerea solicitării HTTP
Înainte de a aborda în profunzime solicitările HTTP, trebuie mai întâi să vă clarificați conceptele de bază despre acestea.
- HTTP (Hypertext Transfer Protocol) este un limbaj folosit de browsere și servere pentru a comunica.
- Când un utilizator vizitează un site web, browserul trimite o solicitare HTTP către server,
- Serverul inițiază apoi cererea de afișare a paginii web,
- Pentru a încărca corect pagina web, browserul trebuie, de asemenea, să facă mai multe solicitări HTTP pentru diferite componente ale paginii web, cum ar fi pluginuri, videoclipuri și imagini.
- Cu cât sunt mai multe componente ale paginii web, cu atât mai multe solicitări HTTP, ceea ce poate încetini performanța site-ului
- Pentru a îmbunătăți viteza site-ului, este important să vă concentrați pe reducerea numărului de solicitări HTTP.
Dar de ce trebuie să faceți mai puține solicitări HTTP? Să aflăm de ce.
De ce trebuie să faceți mai puține solicitări HTTP?
Principalele motive pentru care trebuie să faceți mai puține solicitări HTTP pentru orice site web sunt:
- Timpul de încărcare a paginii - primul motiv pentru a face mai puține solicitări HTTP este reducerea timpului de încărcare a paginii. Cu cât primește mai multe solicitări HTTP site-ul dvs. web, atunci este nevoie de mai mult timp pentru a încărca pagina web solicitată. De exemplu, să presupunem că, dacă o pagină web primește 10 solicitări HTTP, se va încărca mai repede decât o altă pagină web cu 50 de solicitări HTTP.
Și adevărata problemă asociată cu timpul de încărcare a paginii sunt vizitatorii. Cu cât timpul de încărcare a paginii este mai mare, cu atât traficul web va fi mai mic, deoarece vizitatorilor nu le va plăcea să aștepte ca conținutul să se încarce pe site-ul dvs. În special, atunci când există multă concurență pe internet, site-urile web cu timp de încărcare mare a paginii își pot pierde traficul în timp și, prin urmare, clienți potențiali mici, ceea ce nu ți-ar plăcea să se întâmple.
2. Rata de respingere – Acum haideți să vedem cât de mare de încărcare a paginii și numărul de clienți potențiali scăzuti pot influența ceilalți parametri ai site-ului dvs. Conform rapoartelor publicate de Google în 2017, ori de câte ori timpul de încărcare a paginii este încetinit cu 1 până la 3 secunde, rata de respingere a crescut în cele din urmă cu până la 32 la sută. Și pentru a înrăutăți lucrurile, timpul slab de încărcare îți afectează și clasamentele SEO și toate eforturile tale vor fi în zadar.
Acum puteți înțelege cât de important a devenit să faceți mai puține solicitări HTTP care nu ar afecta valorile cheie ale site-ului dvs. și afacerea dvs. online.
Cum să analizați solicitările HTTP inutile ale site-ului dvs.?
Până acum am încercat deja să vă ușurăm să înțelegeți cum funcționează cererile HTTP și de ce trebuie să faceți mai puține solicitări. Acum, este timpul să identificați câte solicitări HTTP se confruntă site-ul dvs. și cum le puteți analiza? Să vedem!
Identificați solicitările HTTP cu care se confruntă site-ul dvs
nu puteți elimina sau face mai puține solicitări HTTP fără să știți câte primește site-ul dvs. Dar, din fericire, există diverse instrumente online disponibile care vă ajută să identificați solicitările HTTP ale site-ului dvs. web.
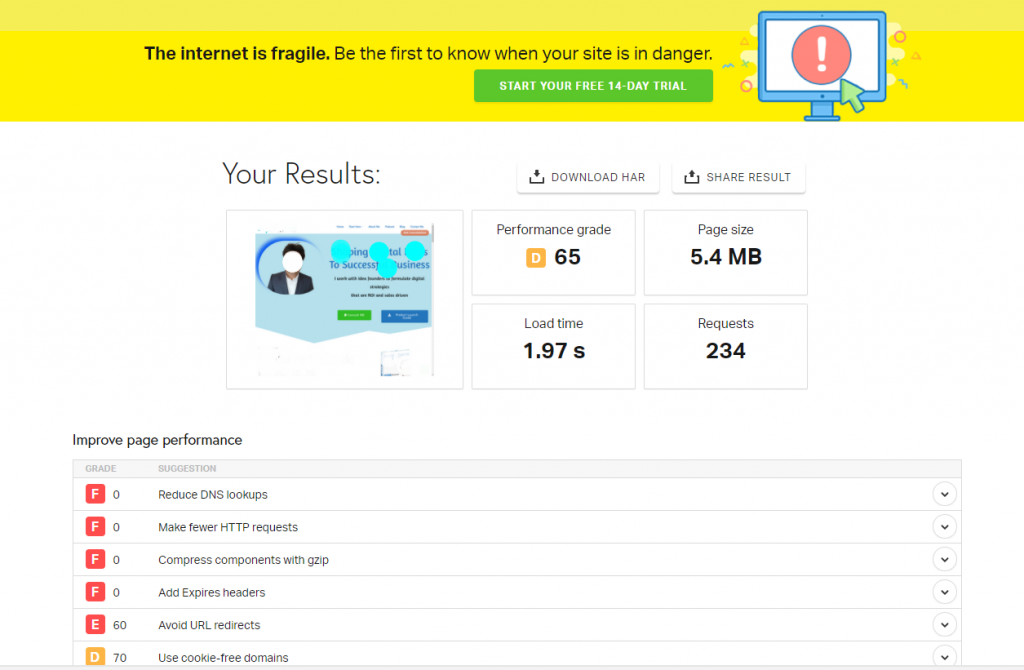
De exemplu, Pingdom este unul dintre instrumentele populare de testare a performanței site-ului web, care vă oferă instantaneu un raport gratuit de performanță a site-ului web și, de asemenea, veți putea vedea câte solicitări primește site-ul dvs.

Cu toate acestea, dacă utilizați un browser Chrome, puteți verifica și numărul de solicitări HTTP în DevTools. Pentru a face acest lucru, tot ce trebuie să faceți este să faceți clic dreapta pe pagina pe care doriți să o verificați și să selectați opțiunea „ Inspectare > Rețea ”.
Efectuați un audit pentru a analiza notele site-ului dvs
Pentru o mai bună întreținere și întreținere, trebuie să evaluați performanța site-ului dvs. la intervale regulate. Să o înțelegem mai bine.
Ca și mai devreme, am folosit un instrument gratuit de testare a performanței site-ului, numit Pingdom. Dar există o problemă cu instrumentele gratuite, adică caracteristicile lor sunt limitate și veți obține doar rezultate de bază. Cu toate acestea, sunt disponibile și o mulțime de instrumente premium care vă oferă rapoarte aprofundate de performanță și analiză a site-ului web.
Semrush este unul dintre instrumentele de audit premium pe care le puteți alege. Pentru a începe cu acest instrument, tot ce trebuie să faceți este
- Accesați Toate instrumentele > Proiecte > Adăugați un proiect nou
- Introduceți domeniul și numele site-ului dvs
- Faceți clic pe crearea unui proiect
- Instrumentul va rula teste și va analiza performanța site-ului web atât pentru desktop-uri, cât și pentru dispozitive mobile
- Opțiunea de a programa accesarea cu crawlere la orice oră dorită este, de asemenea, disponibilă.
Acum, după ce ați adăugat proiectul, puteți intra în tabloul de bord de auditare a site-ului, unde veți vedea că sunt disponibile diferite tipuri de instrumente, acestea sunt:
- Auditul site-ului
- Urmărirea poziției
- Verificator SEO pe pagină
- Poster Social Media
- Tracker pentru rețelele sociale
- Monitorizarea mărcii și multe altele.
Dar în acest blog, accentul nostru principal va fi pe instrumentul de audit al site-ului Semrush.
Auditul site-ului Semrush
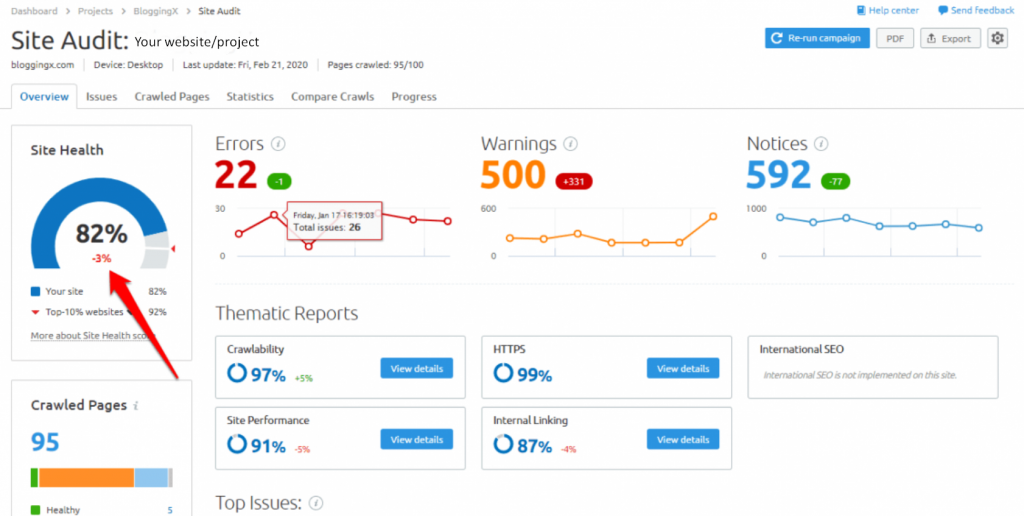
Instrumentul de audit al site-ului vă va oferi scoruri detaliate ale auditului site-ului, care sunt în intervalul de la 0 la 100%.

Din imaginea de mai sus, puteți vedea un raport de audit al site-ului Semrush care arată starea de sănătate a site-ului de 82% a fost afișată. Acest scor de sănătate a site-ului web este calculat pe diverși alți parametri și factori de care depinde performanța unui site web. Cum ar fi paginile de site-uri web cu erori sau probleme, pagini rupte, pagini pe care crawlerul nu le poate accesa cu crawlere și multe altele.
- Scorul de sănătate a site-ului web analizează cât de bine se descurcă un site web, cu cât scorul este mai mare, cu atât este mai bună sănătatea site-ului
- Semrush oferă rapoarte și informații despre erori și avertismente primite de la crawler-uri
- Avertismentele pot fi o preocupare secundară, dar erorile trebuie remediate cât mai curând posibil și ar trebui să fie o preocupare prioritară.
Acest instrument poate verifica mai mult de o sută de diferite tipuri de probleme ale site-ului web, pe care le puteți identifica cu ușurință și la care puteți lucra.
Dacă v-ați găzduit deja site-ul web pe WPOven, este posibil să nu fie nevoie să urmați metodele menționate mai jos pentru a face mai puține solicitări HTTP și pentru a îmbunătăți timpul de încărcare a site-ului. Dar vă recomandăm să mergeți în continuare să-l testați, deoarece poate fi în continuare benefic pentru unele site-uri, dar în viața reală, nu veți găsi nicio diferență.

10 pași necesari pentru a face mai puține solicitări HTTP
Deși, există diverse alte motive pentru care performanța unui site web poate fi compromisă și, de asemenea, variază de la un site la altul. Dar de obicei au o problemă principală comună, adică solicitări HTTP excesive. Având în vedere acest lucru, vă oferim 10 pași simpli și cuprinzătoare prin care puteți face mai puține solicitări HTTP care trec prin site-ul dvs.
- Ștergeți sau eliminați pluginurile neutilizate
- Ștergeți imaginile care nu sunt utilizate
- Eliminați și înlocuiți pluginurile grele cu unele ușoare
- Activați funcția Încărcare lenevă
- Reduceți dimensiunea fișierului imaginilor existente
- Ștergeți sau eliminați mediile inutile
- Utilizați CDN
- Prin utilizarea memoriei cache
- CSS și Javascript
- Limitați solicitările terților
- Limitați-vă scripturile externe
- Minificare
- Folosind pluginuri WordPress pentru a face mai puține solicitări HTTP
1. Ștergeți sau eliminați pluginurile neutilizate
WordPress este renumit pentru flexibilitatea și gama largă de opțiuni de plugin WordPress. Dar are problemele lui. Unele plugin-uri sunt multifuncționale, iar altele sunt inutile. În general, un începător sau un utilizator nou, fără prea multe cunoștințe anterioare despre pluginul WordPress, tinde să le instaleze și să le activeze orbește. Drept urmare, în loc să ofere funcții, acestea încep să încetinească site-ul dvs. prin consumarea resurselor acestuia.
2. Ștergeți imaginile care nu sunt utilizate
- Media, cum ar fi imaginile și videoclipurile, pot îmbunătăți experiența utilizatorului, dar pot fi utilizate numai atunci când este necesar.
- Fiecare imagine creează o solicitare HTTP și prea multe imagini pot încetini timpul de încărcare a site-ului
- Auditați fiecare pagină web și eliminați imaginile irelevante pentru a îmbunătăți performanța site-ului.
3. Eliminați și înlocuiți pluginurile grele cu unele ușoare
- Pentru a minimiza solicitările HTTP, înlocuiți pluginurile grele cu unele ușoare care au funcționalități de bază
- Atenție la plugin-urile care au caracteristici combinate, acestea pot consuma multe resurse
- Căutați pluginuri care oferă funcții simplificate în loc de caracteristici grupate, acestea nu vor încetini pagina și nu vor face mai puține solicitări HTTP
- Evitați instalarea de pluginuri inutile.
4. Activați caracteristica Lazy Loading
„ Încărcarea leneră ” este una dintre cele mai bune funcții pe care le puteți activa pentru a face mai puține solicitări HTTP. Cu această funcție activată, imaginile sau videoclipurile de pe site nu se vor încărca până când utilizatorul nu începe să deruleze în jos site-ul dvs. Dar s-ar putea să vă întrebați cum vă va ajuta această caracteristică să faceți mai puține solicitări HTTP.
Iată răspunsul, media nu se va încărca până când utilizatorul nu a derulat pagina web, prin urmare nu va declanșa o solicitare HTTP pentru încărcarea inițială a paginii. Din acest motiv, nu va afecta nici experiența utilizatorului. Faptul distractiv este că majoritatea utilizatorilor nu știu despre această caracteristică și despre diferența dintre încărcarea obișnuită și cea leneșă.
Acum întrebarea principală este: Cum puteți activa această funcție pe site-ul dvs.?

- Funcția de încărcare leneră poate fi activată utilizând pluginul de încărcare leneră din directorul WordPress
- Pluginul este ușor și nu consumă multe resurse
- Pur și simplu instalați, activați și fiți gata de utilizare.
LazyLoad de WP Rocket

Lazy Load by WP Rocket este un plugin pentru WordPress care amână încărcarea imaginilor, videoclipurilor și iframe-urilor până când acestea sunt necesare de către utilizator, îmbunătățind timpul de încărcare a paginii.
Acesta înlocuiește atributul src cu un substituent și încarcă resursa reală atunci când utilizatorul derulează la ea, reducând transferul de date și îmbunătățind timpul inițial de încărcare. Este ușor de utilizat și nu necesită configurare.
Câteva caracteristici cheie pe care ați dori să le cunoașteți:
- Efectuați mai puține solicitări HTTP
- Îmbunătățește timpul de încărcare
- Nu este folosită nicio bibliotecă javascript
- Poate înlocui iframe-urile YouTube
Prețuri
Deținut de WPRocket, lazyload este un plugin open-source disponibil gratuit pentru a fi instalat și utilizat din directorul WordPress.
5. Comprimați/Reduceți dimensiunea fișierului imaginilor existente
- După ce eliminați imaginile inutile, optimizați-le pe cele existente prin comprimarea sau reducerea dimensiunii fișierului fără a compromite calitatea
- Comprimarea și redimensionarea sunt diferite, unde comprimarea păstrează calitatea prin reducerea dimensiunii fișierului, redimensionarea poate compromite calitatea
- Utilizați diverse instrumente pentru a comprima imaginile, instrumentele populare sunt Adobe și JPEG Optimizer, care pot comprima imaginile fără a compromite calitatea.
6. Ștergeți sau eliminați videoclipurile inutile
- Eliminați videoclipurile inutile de pe site pentru a economisi spațiu pe server și pentru a îmbunătăți timpul de încărcare a paginii web.
- Proces simplu și simplu, cum ar fi curățarea imaginilor și pluginurilor inutile.
- Decideți ce videoclipuri să eliminați analizând relevanța pentru public și valoarea conținutului.
- Eliminați sau scurtați durata videoclipurilor irelevante.
7. Utilizați Rețeaua de livrare a conținutului (CDN)
În ultimii ani, CDN a arătat rezultate pozitive uriașe și a devenit mai popular. De ce nu? la urma urmei, CDN a oferit utilizatorilor un mare beneficiu prin creșterea vitezei site-ului și îmbunătățirea SEO și fiabilitatea.
- CDN furnizează conținutul site-ului în cache din cea mai apropiată locație posibilă și este cel mai bine cunoscut pentru creșterea vitezei site-ului.
- CDN-urile ajută, de asemenea, să facă mai puține solicitări HTTP
- Popular printre mulți utilizatori WordPress, furnizorii CDN celebri sunt Cloudflare, Amazon CloudFront etc.
- Configurarea corectă a CDN-ului cu un site web poate face minuni pentru viteza site-ului.
Dar toate aceste caracteristici se încadrează în anumite taxe care vă costă în medie aproximativ 20 USD pe lună.
8. Prin utilizarea memoriei cache
Un alt unul dintre cele mai bune modalități de a face mai puține solicitări HTTP este folosirea stocării în cache a conținutului. Memoria cache a unui browser stochează copii ale scripturilor utilizate pentru a afișa conținutul pe o pagină web, ceea ce elimină nevoia de solicitări HTTP atunci când un vizitator revinează site-ul web, cu excepția cazului în care memoria cache este șters.
Câteva puncte pe care ar trebui să le urmați Permiteți-mi să vă ofer câteva sfaturi pentru a vă informa site-ul web să se pregătească pentru stocarea în cache a conținutului:
- Evitați utilizarea cookie-urilor decât dacă sunt foarte solicitate.
- Creați o bibliotecă cu toate fișierele media și folosiți-le din nou și din nou,
- Folosiți aceeași adresă URL
- Obțineți ajutor de la instrumentele gratuite disponibile online, care vă ajută să evaluați capacitatea de stocare a site-ului dvs. în cache.
9. CSS și Javascript
- O metodă de a face mai puține solicitări HTTP este combinarea mai multor fișiere CSS și javascript
- Metode ușoare disponibile pentru combinarea fișierelor fără ajustarea manuală a fișierelor CSS
- Pluginurile de cache WordPress au această caracteristică, trebuie doar să instaleze, să activeze și să configureze corect setările
- În unele situații, este posibil să nu fie necesar un plugin.
În zilele noastre, au fost lansate câteva teme WordPress care au inclus aceste caracteristici.
10. Limitați solicitările terților
- Solicitările de la terți sunt trimise de browser atunci când un vizitator încearcă să deschidă o pagină, ceea ce poate încetini încărcarea site-ului.
- Timpul de răspuns al terților poate fi imprevizibil și poate afecta timpul de încărcare a site-ului
- Pentru a atenua acest lucru, puteți activa încărcarea leneră și scripturile de găzduire în loc să le conectați direct.
- Identificați și eliminați pluginurile care fac solicitări terțe sau încercați un plugin alternativ.
11. Limitați-vă scripturile externe
S-ar putea să fi auzit de termenul de scripturi externe în multe ocazii, dar nu ai idee despre ce este exact, mai ales dacă nu ești dezvoltator. Ei bine, puteți încerca să înțelegeți în cuvinte simple, cum ar fi \un script extern este ceva care atrage solicitări de la alte site-uri web.
Acum s-ar putea să vă îndoiți dacă scripturile externe sunt bune sau rele. Cel mai bun răspuns este că nu este nici bine, nici rău. Depinde de modul în care le folosiți, scripturile externe ale locatorului nu vor putea face lucruri uimitoare și, dacă rulează excesiv, vor începe să solicite HTTP în cantități mari.
Există câteva scripturi externe despre care ați auzit, dar nu sunteți conștienți de faptul că sunt scripturi externe care rulează constant:
- Pluginuri de rețele sociale
- Gif-uri sau videoclipuri încorporate
- Widgeturi și multe altele
Puteți limita sau face mai puține solicitări HTTP folosindu-vă creativitatea în rezolvarea problemelor, de exemplu, în loc să utilizați pluginul pentru hărți de pe site-ul dvs., puteți face o fotografie a hărții și o puteți utiliza. O imagine va avea mai puține solicitări HTTP decât un plugin în toate cazurile.
12. Minificare
- Minificarea este procesul de eliminare a caracterelor inutile din codul sursă fără a modifica funcționalitatea
- Elimină caracterele inutile, cum ar fi comentariile și spațiul alb pentru o mai bună lizibilitate
- Permite o execuție mai rapidă și un cod mai ușor
- Poate fi folosit în memorarea în cache a pluginurilor sau a opțiunilor de temă, rezultând mai puține solicitări HTTP și o încărcare mai rapidă a site-ului.
13. Utilizarea pluginurilor WordPress pentru a face mai puține solicitări HTTP
Ar trebui să vă abțineți întotdeauna de la utilizarea pluginurilor pentru majoritatea funcțiilor sau setărilor. Din moment ce știți bine, cum instalarea prea multor plugin-uri poate afecta și viteza site-ului dvs. Dar principala problemă este că nu toată lumea este un dezvoltator sau are cunoștințe tehnice despre WordPress.
În medie, utilizatorul preferă să folosească un plugin decât să acceseze sau să editeze fișierele de bază. Pentru că reduce mult timp și efort. Pentru confortul dvs., puteți lua în considerare un plugin care vă ajută site-ul să facă mai puține solicitări HTTP:
WP Rocket
WP Rocket este unul dintre cele mai bune pluginuri de cache WordPress disponibile pe piață în prezent. Este foarteușor de utilizat și cel mai bun plugin WordPress de cache pentru începători pe care îl puteți alege.Vă oferă totul dacă nu sunteți un pasionat de tehnologie, oferind atât de multe instrumente și opțiuni de stocare în cache.
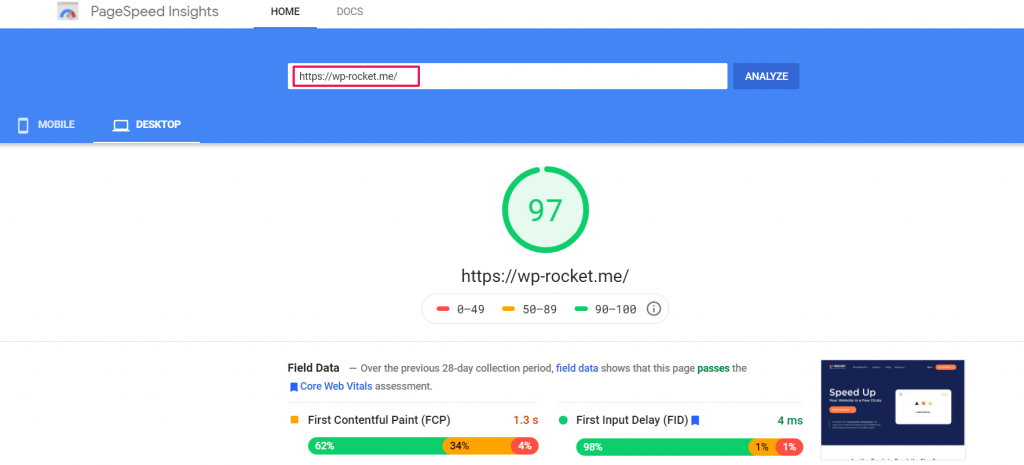
Am verificat cu site-ul oficial al pluginului WPRocket pentru a vedea rezultatul vitezei site-ului și asta este ceea ce am obținut mai jos

Acest plugin vă permite să vă stocați site-ul în cache cuun singur clic .Crawler-ul furnizat de plugin preia automat paginile dvs. WordPress pentru a construi memoria cache. Cea mai bună parte a acestui plugin de stocare în cache WordPress este că activează automat setările necesare pentru memorarea în cache WordPress, cum ar fi compresia gzip, cache-ul paginii, preîncărcarea cache-ului etc.
Caracteristicile pluginului WP Rocket
Acum, să aruncăm o privire profundă în caracteristicile oferite de pluginul WP Rocket:
- Scoateți-vă site-ul WordPress în cache, încasarea face ca site-ul să se încarce ultra rapid.
- Comprimați paginile web de pe server și decomprimați-le în browser.
- Preîncarcă automat memoria cache după fiecare modificare.
- Exclude paginile sensibile din cache.
- Stochează resursele accesate frecvent în memoria locală.
- Compatibil cu cele mai populare teme și pluginuri.
Deci, acum vă puteți imagina cât de util este acest plugin de cache WordPress! Necesită doar o mică investiție, dar rezultatele vor fi atât de impresionante.
Pentru lista noastră completă de pluginuri și revizuirea acestora, puteți citi un alt articol „11 cele mai bune pluginuri de cache WordPress pentru a vă accelera site-ul (gratuit + premium)“.
Cu toate acestea, după ce ați folosit toate metodele de mai sus, site-ul dvs. se întinde, ultimul lucru pe care îl puteți face este să angajați un dezvoltator care să vă ajute din fiecare nucleu al site-ului dvs.
Concluzie
Până acum, ați ajuns să știți Ce sunt solicitările HTTP, Cum poate fi benefic dacă faceți mai puține solicitări HTTP. Deși solicitările HTTP sunt foarte importante pentru a afișa conținutul site-ului web și pentru a oferi vizitatorilor o experiență atrăgătoare și mai captivantă.
Și nu ți-ar plăcea că s-ar întâmpla ceva rău cu site-ul tău. La urma urmei, nu numai că vă perturbă performanța site-ului, ci și relația cu potențialii clienți.
Dar cea mai bună parte este că aveți diverse metode prin care vă puteți asigura că browserele fac mai puține solicitări HTTP către site-ul dvs. Veți putea să reduceți timpul de încărcare, să optimizați mai bine fișierele media, să vă îmbunătățiți SEO și, în cele din urmă, să generați mai mulți clienți potențiali.
întrebări frecvente
Cum reduc numărul de solicitări HTTP?
Există diferite metode pe care trebuie să le urmați, astfel încât să puteți face mai puține solicitări HTTP,
1. Ștergeți sau eliminați pluginurile neutilizate
2. Ștergeți imaginile inutile de pe site
3. Îndepărtați sau înlocuiți pluginurile grele cu cele ușoare
4. Activați Lazy Loading
5. Comprimați fișierele imagine existente
6. Eliminați videoclipurile inutile
7. Folosiți CDN
8. Utilizați memorarea în cache a conținutului
9. Combinați CSS și javascript
10. Limitați solicitările terților
11. Limitați scripturile externe
12. Minificare
13. Utilizați un plugin WordPress care face mai puține solicitări HTTP
Ce înseamnă a face mai puține solicitări HTTP?
Termenul HTTP sau protocol de transfer hipertext complet este un limbaj folosit de browsere și servere web pentru a comunica. Ori de câte ori un utilizator dorește să vă viziteze site-ul web, browserul de la capătul utilizatorului trimite o solicitare către serverul dvs. care se numește cerere HTTP. Apoi serverul permite această solicitare HTTP și inițiază cererea de afișare a paginii web.
Câte solicitări HTTP sunt prea multe?
Se presupune că mai puțin de 50 de solicitări HTTP sunt bune, cu toate acestea, dacă reușiți să obțineți mai puțin de 50 de solicitări HTTP, ar fi minunat. Dar trebuie să înțelegi și un lucru, solicitările HTTP nu sunt un lucru rău, ele sunt esențiale pentru ca site-ul tău să-și afișeze tot conținutul. Dar singura problemă este că, în timp ce reduceți solicitările HTTP, nu ar trebui să compromiteți experiența site-ului, precum și conținutul acestuia.
