Cum să faci un antet transparent în Elementor
Publicat: 2022-05-02Puteți crea bare de meniu dinamice cu aspect minunat dacă ați știut să faceți un antet transparent în Elementor.
Spre deosebire de anteturile obișnuite, un antet transparent Elementor implică mai multă implicare a utilizatorilor, deoarece vizitatorii văd meniul plutind împreună cu ecranul atunci când derulează în jos.
Realizarea unor astfel de anteturi nu este o sarcină dificilă dacă știți modul corect.
Deci, să învățăm asta în acest articol.
De ce este important antetul?
Site-ul dvs. are un singur obiectiv - să atragă vizitatori pe site-ul dvs. și să-i implice cu ceea ce aveți de oferit.
De fapt, aveți nevoie de o bază solidă pe care vizitatorii să se simtă obligați să o exploreze, așa că este necesar să adăugați un element de calitate în ceea ce alcătuiește coloana vertebrală a oricărui site - antetul!
La fel cum o casă întâmpină oaspeții, un antet bun îi întâmpină pe vizitatori afișând clar unde se află și ce poate fi găsit pe site-ul dvs.
Un banner simplu, dar bine plasat pentru o navigare ușoară este important, indiferent dacă dețineți un magazin de comerț electronic sau un blog, un profil de rețele sociale, un forum sau pur și simplu un site web de portofoliu.
Totuși, asta nu înseamnă că ar trebui să te mulțumești cu cele de bază!
Personalizarea antetului folosindu-vă imaginația și adăugarea de elemente avansate care vor lăsa cu adevărat vrăjiți vizitatorii este ceea ce aveți nevoie.
De exemplu, un antet transparent acționează ca un meniu lipicios care urmărește vizitatorul în călătoria lor, indiferent unde se plimbă pe site-ul tău.
Dacă site-ul dvs. are pagini lungi și aveți nevoie de oameni să se deplaseze mai repede, cel mai bine este să adăugați un antet transparent.
Deci, să vedem cum să facem un antet transparent în Elementor.
De ce să alegeți un antet transparent
Un antet poartă identitatea site-ului dvs., așa că este esențial să îl faceți mai atractiv și mai vizibil pentru vizitatori.
În cazul unui antet transparent Elementor, vizitatorii l-au putut vedea în mișcare cu întregul ecran, adăugând mai multă valoare brandingului.
Studiul arată o îmbunătățire remarcabilă a traficului pe site și a ratei de conversie prin afișarea constantă a branding-ului pe întregul site.
Un antet transparent se potrivește perfect în acest rol.
Nu numai că, utilizatorii se pot mișca mai repede pe site-ul dvs. dacă primesc un antet lipicios pe ecranul de sus pentru a-i ajuta să navigheze cu ușurință.
Deci, un antet transparent adaugă mai multă flexibilitate și experiență de utilizator.
Aceasta înseamnă, de asemenea, că Google vă va pune site-ul pe primul loc datorită experienței îmbunătățite a utilizatorului și a sistemului de navigare.
Deci, puteți aduna un număr bun de beneficii transformând pur și simplu antetul obișnuit într-un antet transparent lipicios.
Tot ce aveți nevoie pentru a vă proiecta antetul transparent
Nici un avion, nici măcar o navă spațială. Dar aveți nevoie de aceste lucruri pentru a crea un antet transparent în Elementor-
- Un site WordPress
- Elementor Website Builder (fostul Elementor Site Builder)
- Element Pack Lite
- Cel mai probabil 6 minute la ceasul tău
Obținerea unui site WordPress care rulează nu necesită mult și o poți face oricând vrei.
Vom folosi versiunea gratuită Elementor Page Builder, care nu costă nimic.
Pentru partea de design, vom folosi Element Pack Lite, o versiune gratuită a pluginului Element Pack Pro.
Puteți găsi Element Pack Lite în câmpul de căutare a pluginurilor de pe site-ul WordPress și instalați-l.
Sau puteți descărca pluginul din directorul WordPress și apoi îl puteți instala manual.
Ambele lucrari.
Acum, să începem cu cum să facem un antet transparent în Elementor.
Pasul #1: Creați un meniu în tabloul de bord WordPress
În primul rând, trebuie să creați un meniu antet în WordPress.
Puteți utiliza bara de meniu principală în cazul în care vă satisface nevoile.
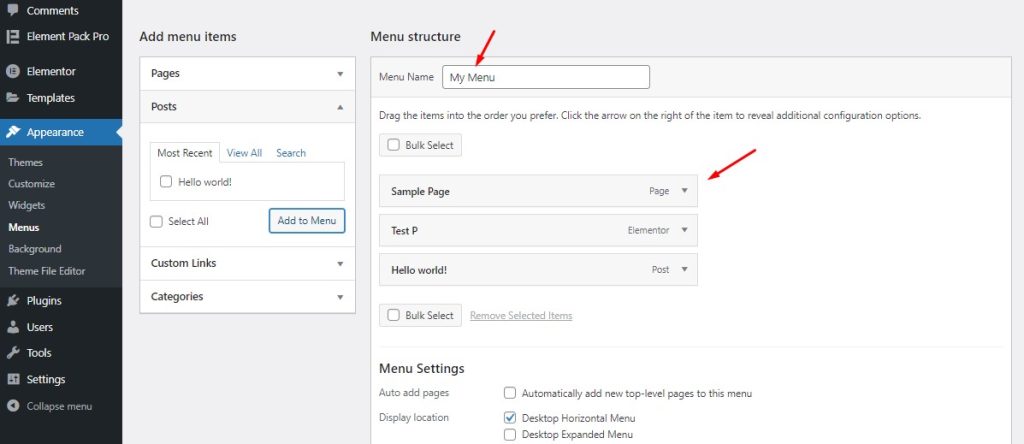
În caz contrar, accesați Dashboard> Aspect> Manus și creați o bară de meniu personalizată pentru antet.

Acesta este editorul principal de meniu oferit de WordPress pentru a crea și personaliza conținutul meniului după cum doriți.
Puteți da un nume de meniu pe care îl veți crea și apoi aranja elementele de meniu făcând clic și trăgând.
Odată terminat, puteți apela la meniu oriunde pe site-ul dvs. WordPress.
Pe de altă parte,
Puteți proiecta meniul folosind elementele sau widget-urile furnizate de pluginul Element Pack.

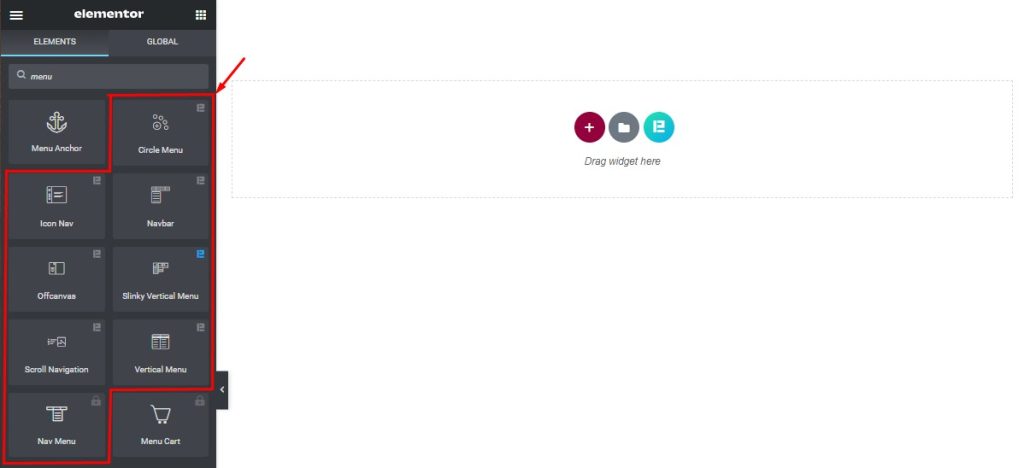
După ce deschideți pagina țintă în Editorul de pagini, puteți vedea toate cele opt widget-uri unice de meniu pe care le puteți utiliza pentru a vă crea antetul.
Aici, puteți utiliza și meniul creat în tabloul de bord WordPress în diferite tipuri de layout-uri unice de meniu.
Sau vă puteți crea propriul meniu antet folosind interfața și controalele.
Pasul #2: Creați un șablon de antet în WordPress Elementor
Deoarece veți folosi întotdeauna antetul pe paginile dvs. web, transformarea acestuia într-un șablon va păstra în mod corespunzător setările de aspect.

Elementor oferă flexibilitate în crearea și personalizarea aspectului de conținut pentru șabloane.
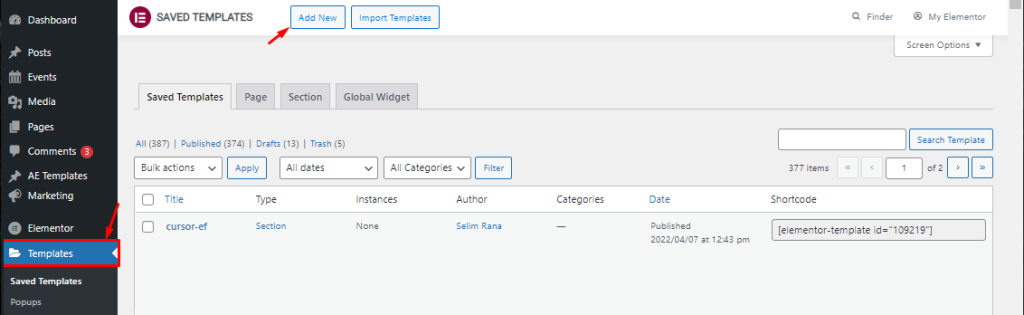
Doar faceți clic pe secțiunea Șabloane din tabloul de bord WordPress și accesați butonul Adăugare nou .

Acum, trebuie să dați un nume șablonului și să selectați Antet ca tip de șablon.
Pentru a utiliza șablonul de antet pentru întregul site, alegeți „Întregul site” ca condiție.
Acum, faceți clic pe butonul Creare șablon pentru a începe proiectarea antetului.
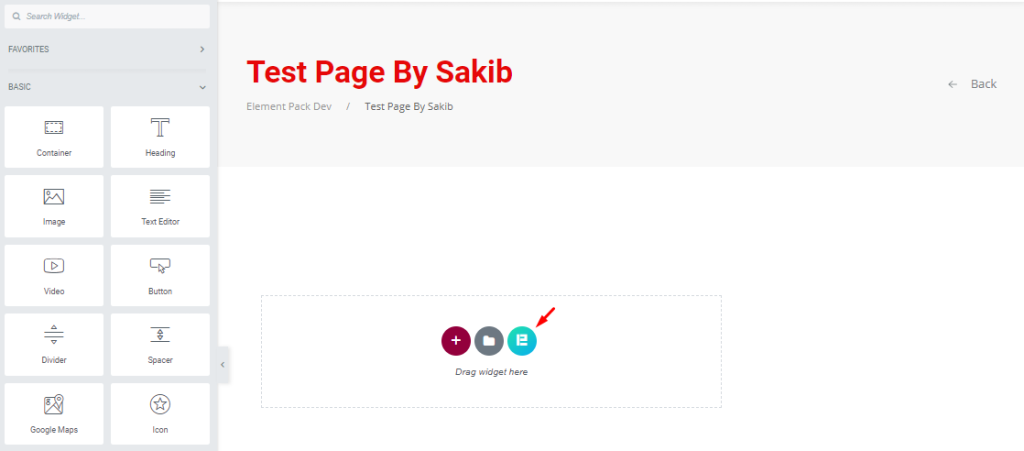
Apoi, veți vedea o pagină goală deschisă în Elementor Page Builder, unde trebuie să vă proiectați șablonul de antet.
Pasul #3: Alegeți un model de șablon de antet gata
Dacă doriți să faceți un antet transparent în Elementor fără a transpira nici o picătură, atunci folosirea șabloanelor gata este cea mai bună cale.
Crearea unui antet personalizat este în regulă, dar pentru un flux de lucru mai rapid, puteți alege pur și simplu un șablon și rezolvați-l.
Deși însuși constructorul de site-uri web oferă câteva șabloane de antet de bază, acestea nu sunt suficiente ca număr.
Pe de altă parte, Element Pack oferă o mulțime de blocuri și șabloane pentru anteturi cu idei și modele creative.
Deci, puteți alege cu ușurință un aspect unic de antet în cadrul selecțiilor.

Mai întâi, deschideți pagina țintă în editorul de pagini Elementor și faceți clic pe sigla Element Pack de pe aceasta.
Dacă nu puteți vedea pictograma, trebuie să activați funcția din tabloul de bord.
Doar accesați Tabloul de bord> Element Pack> Alte setări și activați comutatorul Bibliotecă de șabloane (în editor) și salvați setările.

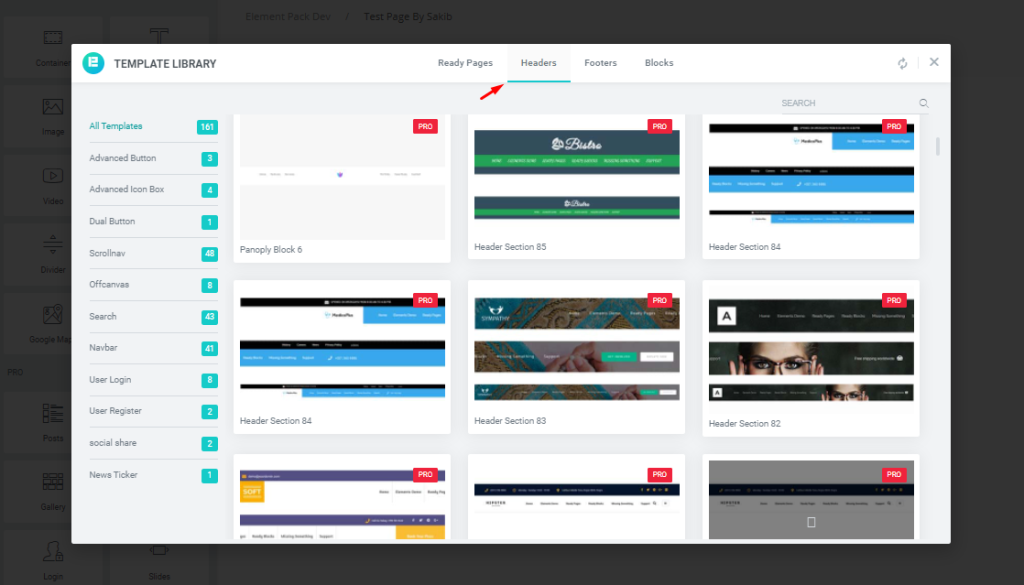
După aceea, veți vedea o fereastră pop-up cu o mulțime de șabloane prefabricate în ea.
Apoi faceți clic pe secțiunea antete și derulați prin sute de modele minunate de antet până îl alegeți pe cel care vă place.
Selectați designul antetului și faceți clic pe butonul „inserați” de pe acesta.
Pasul 4: Faceți lipirea meniului transparent
Acum este timpul pentru partea principală.
Aici veți învăța exact cum să faceți un antet transparent în Elementor.

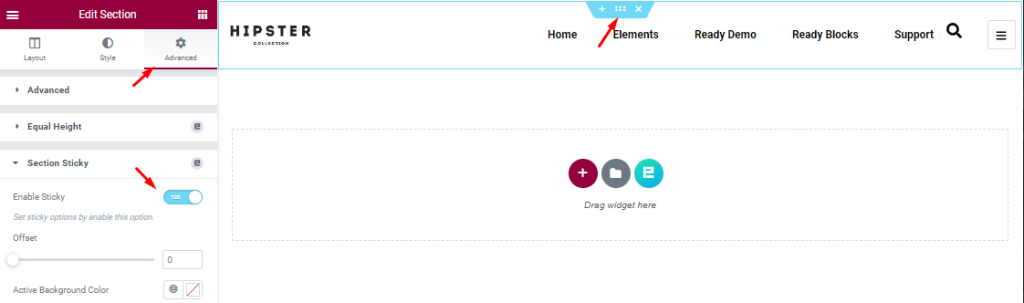
Mai întâi, faceți clic pe pictograma de setări a secțiunii antet pentru a afișa comenzile pentru secțiune.
Acum, accesați fila Avansat și faceți clic pe opțiunea Secțiune Sticky de acolo.
Controlul lipicios al secțiunii din Element Pack face ca secțiunea să se lipească de partea superioară a paginii și se deplasează odată cu derularea.
Această opțiune vine cu câteva personalizări precum culoarea, offset, z-index etc.
Acum aveți un antet lipicios.

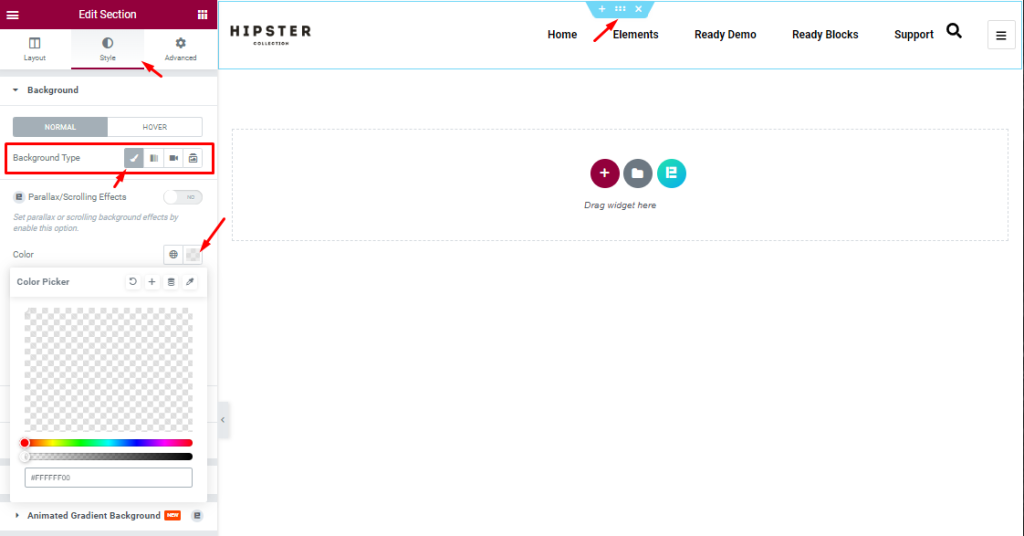
Apoi accesați fila Stil din setările secțiunii și vedeți opțiunea de culoare de fundal aici.
Aici, faceți clic pe opțiunea de culoare și trageți bara de opacitate până la capăt în partea stângă.
Acest lucru ar trebui să șterge orice culoare de sub antet și să facă fundalul transparent.
În acest moment, antetul dvs. este gata.
Pasul #5: Testați antetul transparent lipicios
Ultima parte a antetului transparent în procesul de realizare a Elementor este să îl testați pe pagina de previzualizare.
S-ar putea să fie nevoie să ajustați o umplutură sau o marjă pentru diferite dispozitive, așa că verificați de două ori capacitatea de răspuns a antetului.
Din punct de vedere tehnic, toate șabloanele de antet din pluginul Element Pack sunt foarte receptive și se potrivesc tuturor dispozitivelor.
Același lucru este valabil și pentru elementele antetului.
Asta e. Antetul tau este gata!!!
Creați anteturi grozave cu suplimentul Element Pack
Sperăm că veți obține întregul proces de realizare a unui antet transparent în Elementor.
Acum este timpul să încercați propriile modele folosind peste 200 de elemente esențiale din pluginul Element Pack.
Mulțumesc că ai citit asta.
