Cum să faci imagini receptive (și de ce ai nevoie de ele)
Publicat: 2022-09-28Vrei să știi de ce și cum ar trebui să faci imagini receptive care să se potrivească cu toate tipurile de ecrane? În acest articol, vom trece peste conceptul de imagini receptive pentru fiecare dispozitiv, cum să facem o imagine receptivă și vom împărtăși câteva tehnici de optimizare a imaginii pentru a crește performanța.
Ce sunt imaginile receptive și de ce sunt importante
Imaginile receptive înseamnă că browserul dvs. știe ce imagine să încarce în funcție de dispozitivul utilizatorului, dimensiunea ecranului, orientare și rețea.

Aveți nevoie de imagini receptive pentru a difuza o pagină web rapidă utilizatorilor dvs. de pe toate dispozitivele (mobil, tabletă și desktop). Dacă nu faceți ca imaginile să răspundă, aceeași dimensiune a imaginii va fi oferită unei persoane care utilizează un computer cu rezoluție mare sau un smartphone. Această lipsă de adaptabilitate față de utilizator și rețea va avea un impact negativ asupra performanței.
Impactul imaginilor receptive asupra performanței
Prin optimizarea imaginilor mari pe mobil și prin utilizarea tehnicilor de imagine receptive, vă veți îmbunătăți semnificativ valorile de performanță.
Să împărtășim câteva fapte despre imaginile receptive!
Fapt de performanță #1 – Imaginile receptive îmbunătățesc viteza de încărcare a paginii.
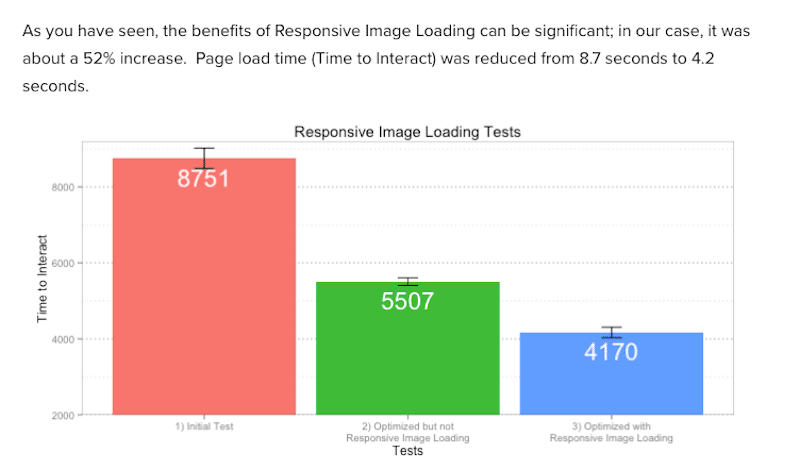
În exemplul de mai jos, putem vedea beneficiile utilizării imaginilor receptive asupra performanței.
La optimizarea și difuzarea imaginilor receptive, viteza de încărcare a paginii a fost redusă de la 8,7 secunde la 4,2 (o scădere de 52%).

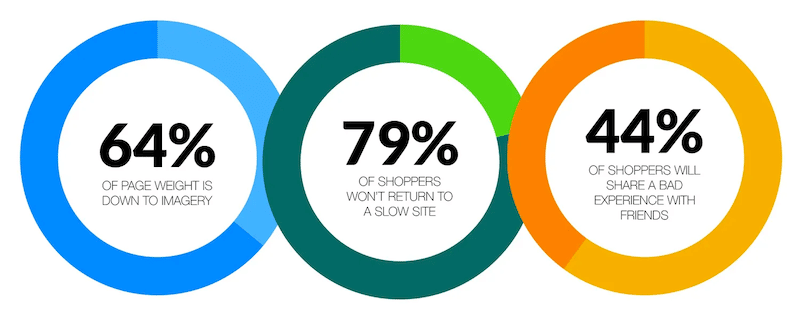
Fapt de performanță #2 – Imaginile consumă 60% lățime de bandă atunci când încarcă o pagină web.
Imaginile sunt resursa dominantă pe o pagină web, motiv pentru care ar trebui să vă asigurați că oferiți dimensiunea potrivită vizitatorilor. Aproape 80% nu vor reveni la un site web lent și nu doriți ca acest lucru să se întâmple pentru afacerea dvs. Când vă optimizați site-ul pentru performanță, încercați să includeți pe toată lumea și amintiți-vă că imaginile responsive sunt mai accesibile utilizatorilor cu conexiuni mobile și lente.

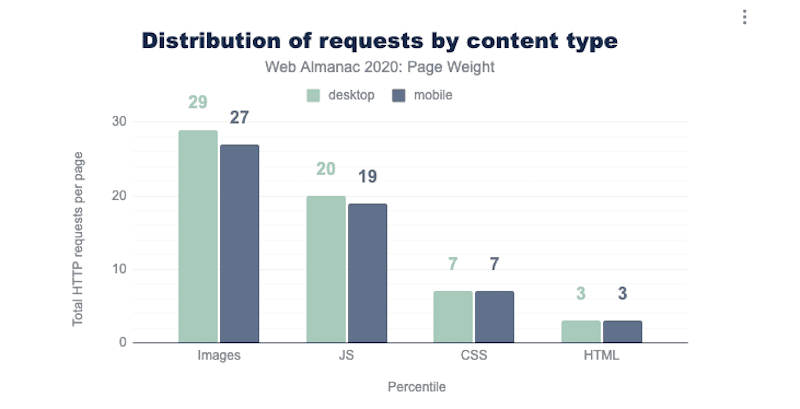
Fapt de performanță #3 – Numărul de solicitări HTTP pe pagină este realizat în principal de imagini.
O imagine de înaltă rezoluție poate genera o dimensiune de fișier foarte mare, care afectează drastic performanța deoarece browserul va fi ocupat mult timp cu descărcarea acestei resurse. Pentru a evita un timp lent de execuție a browserului cu multe solicitări HTTP, ar trebui să încercați să difuzați imagini receptive, astfel încât utilizatorii de telefonie mobilă să nu fie nevoiți să afișeze o imagine de 2400 px.

Fapt de performanță #4 – Servirea de imagini receptive înseamnă că vă folosiți eficient lățimea de bandă.
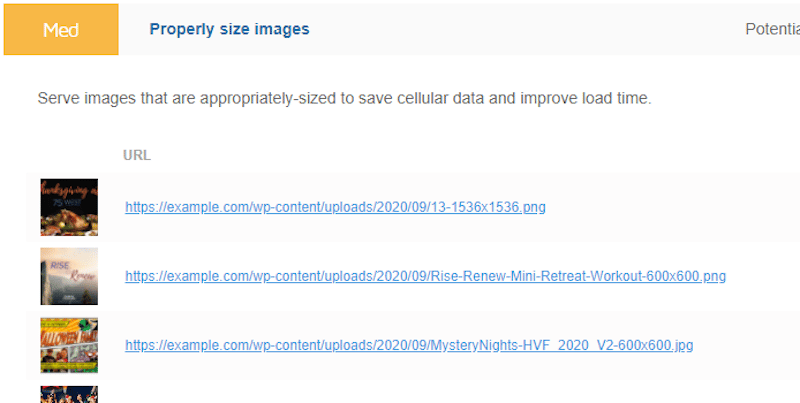
Lighthouse vă spune să dimensionați corect imaginile și să codificați eficient imaginile pentru a economisi date mobile și lățime de bandă și pentru a îmbunătăți timpul general de încărcare.

Imaginile sunt adesea principalul vinovat pentru problemele de performanță. De aceea, difuzarea imaginilor receptive este crucială pentru o experiență mai bună pe mai multe dispozitive. Dimensiunea corectă a imaginilor în funcție de dispozitivul utilizatorului crește satisfacția vizitatorilor, deoarece toate valorile majore de performanță sunt, de asemenea, îmbunătățite. Și nu în ultimul rând, vei reduce și consumul de lățime de bandă.
Acum că știți de ce imaginile responsive sunt importante în design web, să vedem cum să le facem responsive. În secțiunea următoare, veți învăța cum să creați imagini receptive pe web, astfel încât imaginile dvs. să se încarce rapid și să arate grozav pe orice dispozitiv.
Cum să faci imagini receptive pe WordPress
Cel mai bun mod de a face imagini receptive este să utilizați atributele „src”, „srcset” și „size”.

Dar înainte de a explica cum să facem o imagine responsive, să trecem peste câteva cunoștințe de bază despre design responsive.
HTML are sintaxa, elementele și atributele sale pentru imaginile receptive care vă permit să difuzați imagini diferite pentru diferite ferestre, cum ar fi:
- Eticheta <img> – folosită pentru a încorpora o imagine într-o pagină. Imaginile nu sunt inserate din punct de vedere tehnic într-o pagină web; imaginile sunt legate de pagini web.
- Atributul „src” – Specifică adresa URL a fișierului media de afișat.
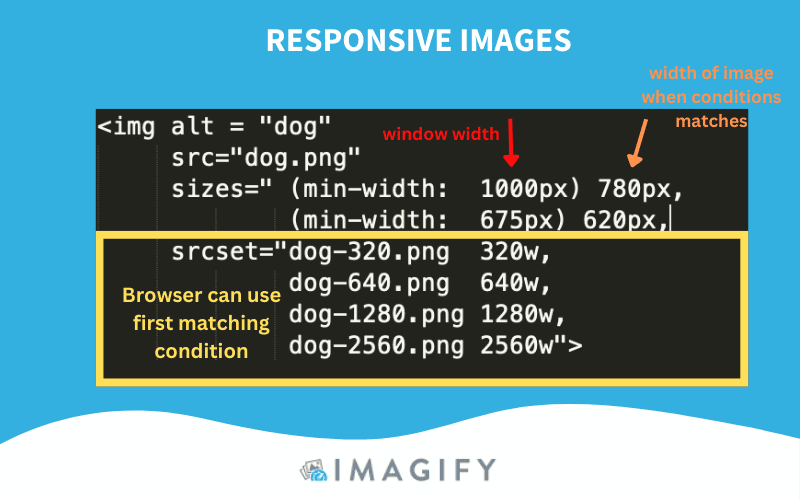
- Atributul „srcset” – Acest atribut descrie browserului cum ar trebui să se comporte imaginea. Alocați o lățime a imaginii, astfel încât browserul să verifice imaginea care se potrivește cu lățimea browserului.
- Atributul dimensiuni - Specifică dimensiunea pe care imaginea trebuie să o scaleze pentru a selecta cea mai eficientă imagine în funcție de proporția ecranului.
- Elementele <picture> și <source> – Dictează ce imagine ar trebui să folosească browserul. Puteți specifica diferite imagini în funcție de caracteristicile dispozitivului.
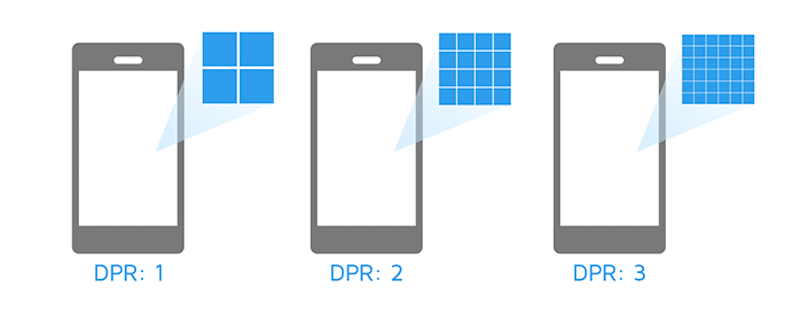
- Device Pixel Ratio (DPR) – Numărul de pixeli de pe ecran.

Utilizarea atributelor „srcset” și „sizes” pentru a face imaginile receptive
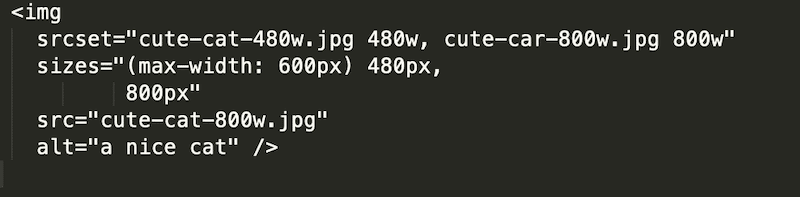
În designul web, un cod de bază pentru afișarea unei imagini arată astfel:
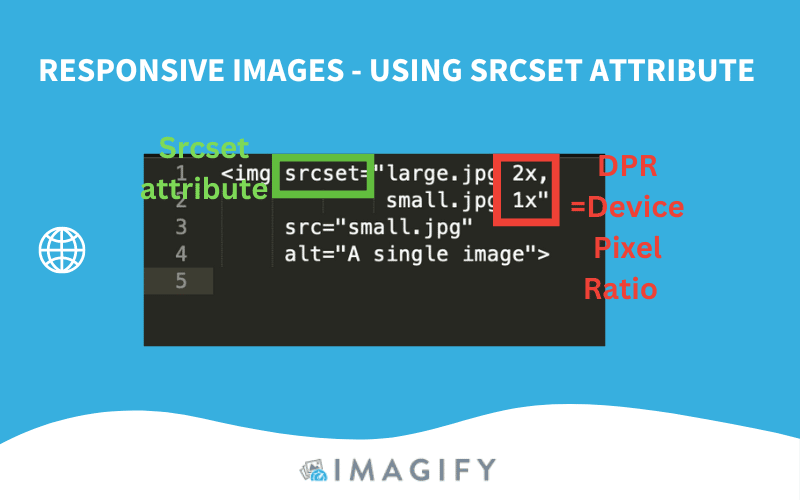
<img src="cute-cat-800w.jpg" alt="a nice cat" />Pentru a-l face receptiv, puteți folosi două atribute — srcset și sizes — pentru a oferi mai multe imagini sursă suplimentare, împreună cu indicii. Acest lucru va ajuta browserul să aleagă pe cel potrivit în funcție de rezoluția dispozitivului. Așa va arăta codul responsive:

Un alt exemplu este dacă doriți să spuneți browserului să ofere imagini de înaltă rezoluție numai utilizatorilor cu ecrane cu rezoluție mare (cu un raport de pixeli a dispozitivului de 2).

În limba engleză simplă, fragmentul meu de cod oferă browserului următoarele instrucțiuni:

- Afișați large.jpg pentru vizitatorii cu un DPR de 2.
- Afișați small.jpg pentru vizitatorii cu un DPR de 1.
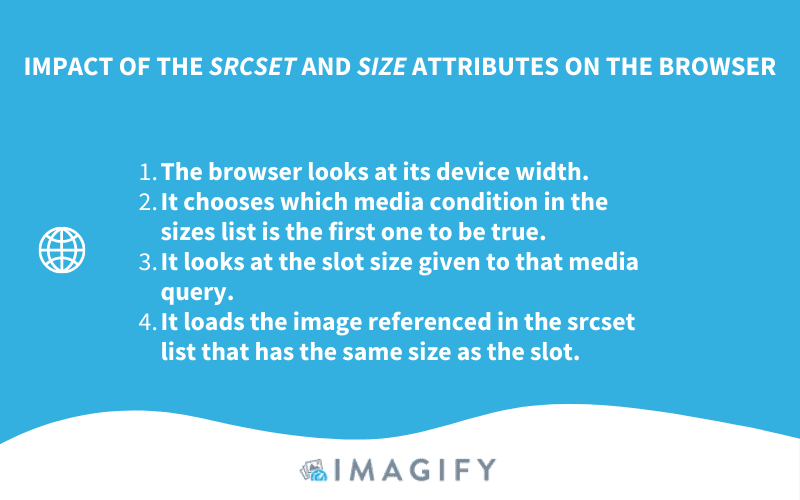
Pentru a rezuma, iată ce se întâmplă când browserul preia atât atributele Srcset, cât și dimensiunea:

Realizarea de imagini receptive pe Bootstrap
Bootstrap este un cadru front-end gratuit care permite o dezvoltare web mai ușoară. Imaginile din Bootstrap sunt făcute receptive cu clasa img-fluid . Acest lucru se aplică latime maximă: 100% ; si inaltime: auto ; la imagine, astfel încât aceasta să fie scalată cu lățimea părinte.
<img src=”image.jpg” alt=”Description” class=”img-fluid”>Imagini receptive de diferite dimensiuni în funcție de ecran
Dacă doriți ca imaginea dvs. să aibă o lățime de 100% pe mobil, dar maxim 500 de pixeli pe desktop, ar trebui să utilizați ceea ce este cunoscut sub numele de Interogări media în CSS.
- Pentru dispozitive mai mici de 480 px (mobile):
Implementați acest fragment de cod:
@media only screen and (max-width: 480px) { img { width: 100%; } }- Pentru dispozitive mai mari de 992 px (desktop):
@media only screen and (min-width: 992px) { img { width: 500px; } }Crearea de imagini receptive cu WordPress
Când încărcați imagini în biblioteca WordPress, aceasta decupează automat imaginile noi la dimensiuni mai mici. De exemplu, dacă încărcați o imagine care are 1500 x 706, diferitele dimensiuni ale imaginii vor arăta astfel:
- Dimensiune completă – 1500 x 706
- Mare – 500 x 235
- Mediu – 300 x 141
- Miniatură – 150 x 150
Vestea bună este că, începând cu WordPress 4.4, imaginile native responsive sunt acceptate prin atributele „srcset” și „sizes” la marcajul de imagine pe care îl generează.
Cealaltă veste bună cu WordPress este că multe plugin-uri din ecosistem vă pot ajuta să optimizați și mai mult imaginile! A le face receptivi este un început excelent pentru performanță, dar în secțiunea următoare, veți descoperi mai multe tehnici de optimizare de implementat.
Sfaturi suplimentare pentru optimizarea imaginilor
Folosirea unui plugin WordPress pentru optimizarea imaginii poate aduce beneficii oricărei afaceri care doresc să obțină un site web mai rapid. Următoarele 4 tehnici de optimizare a imaginii joacă, de asemenea, un rol critic în îmbunătățirea performanței unui site web:
- Implementați încărcare leneră
- Convertiți-vă imaginile în formatul WebP
- Comprimați-vă imaginile inteligent
- Utilizați un CDN pentru a distribui imagini în mod eficient
1. Implementați Lazy Loading
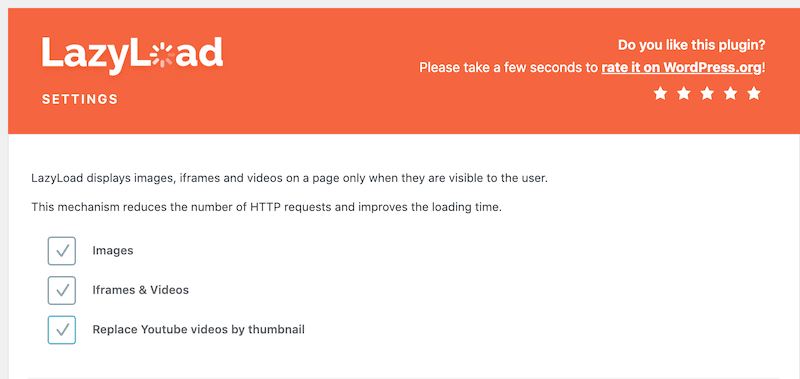
Ideea de bază a încărcării leneșe este de a încărca imagini numai atunci când utilizatorii au nevoie de ele (deasupra pliului). În exemplul nostru, prezentăm LazyLoad by WP Rocket, un plugin gratuit care vă permite să implementați scriptul de încărcare leneșă pe imagini:

Dacă doriți să aflați mai multe, iată o listă completă cu cele mai bune pluginuri WordPress Lazy Loading pe care le puteți utiliza pentru următorul dvs. proiect.
2. Convertiți-vă imaginile în WebP
Google estimează că compresia WebP are ca rezultat fișiere cu între 25% și 34% mai mici decât o imagine JPG (și pentru aceeași calitate). Ca rezultat, conversia imaginilor în WebP vă poate economisi o cantitate mare de KB. Cel mai bun mod de a vă converti fotografiile este să utilizați un plugin WordPress de optimizare a imaginii precum Imagify.
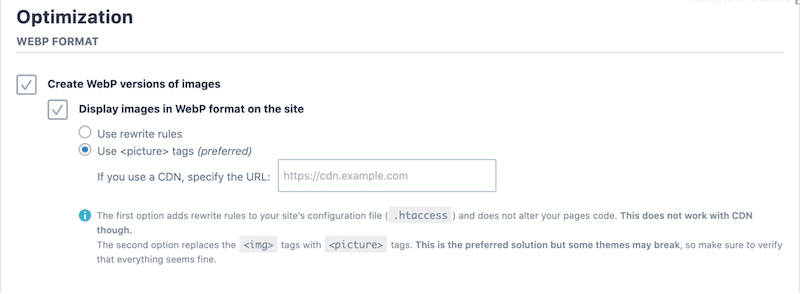
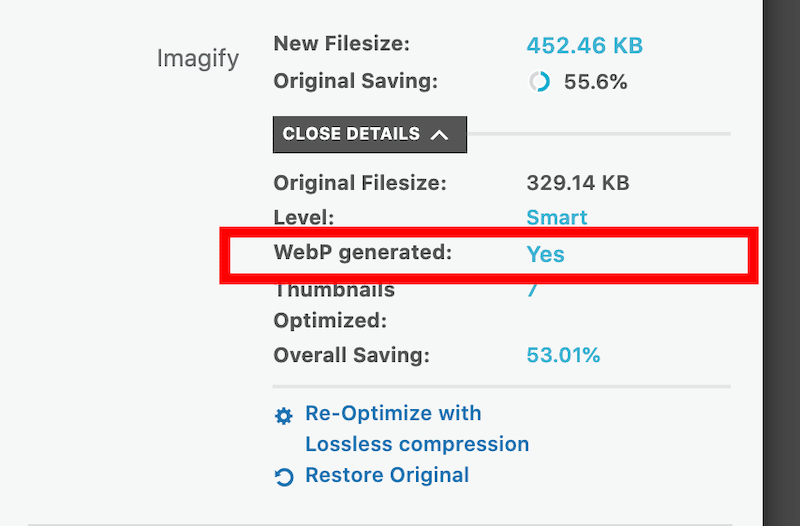
Iată un exemplu simplu de Imagify care creează versiuni WebP ale imaginilor cu un singur clic din tabloul de bord WordPress:

După cum puteți vedea din biblioteca WordPress, WebP-ul este generat automat:

3. Comprimați-vă imaginile inteligent
Servirea de imagini receptive este grozavă, dar încercați să difuzați imagini receptive și comprimate vizitatorilor dvs.! Impactul asupra performanței va fi remarcabil. Singurul sfat este să alegeți un instrument de compresie care să nu facă imaginea prea neclară. În continuare doriți să difuzați o imagine de bună calitate, care să nu afecteze experiența utilizatorului.
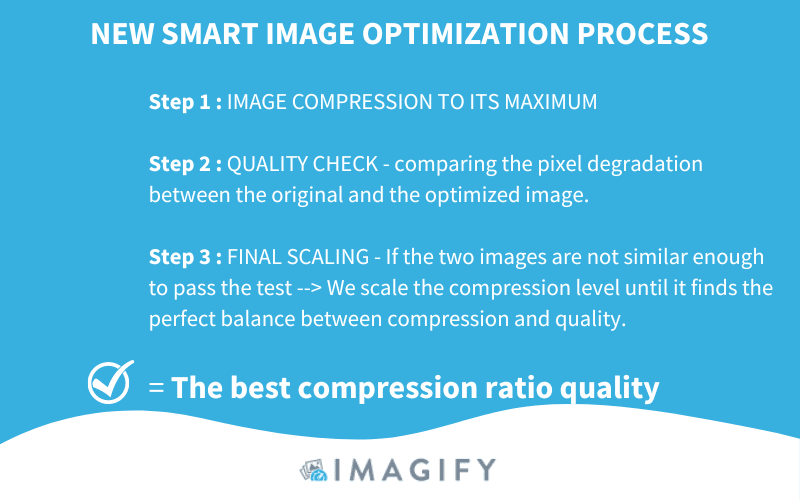
De exemplu, Imagify păstrează calitatea imaginii datorită funcției de compresie inteligentă. Nu trebuie să vă faceți griji cu privire la nivelul de compresie potrivit pentru nevoile dvs. Imagify face toate sarcinile grele.

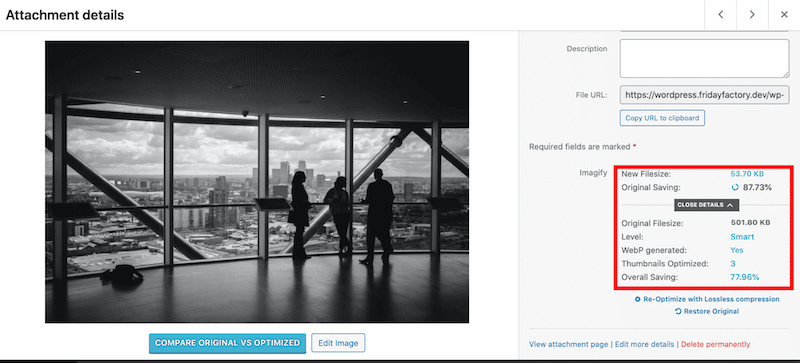
Într-un caz real, compresia inteligentă a Imagify poate economisi până la 90% din dimensiunea totală a imaginii:

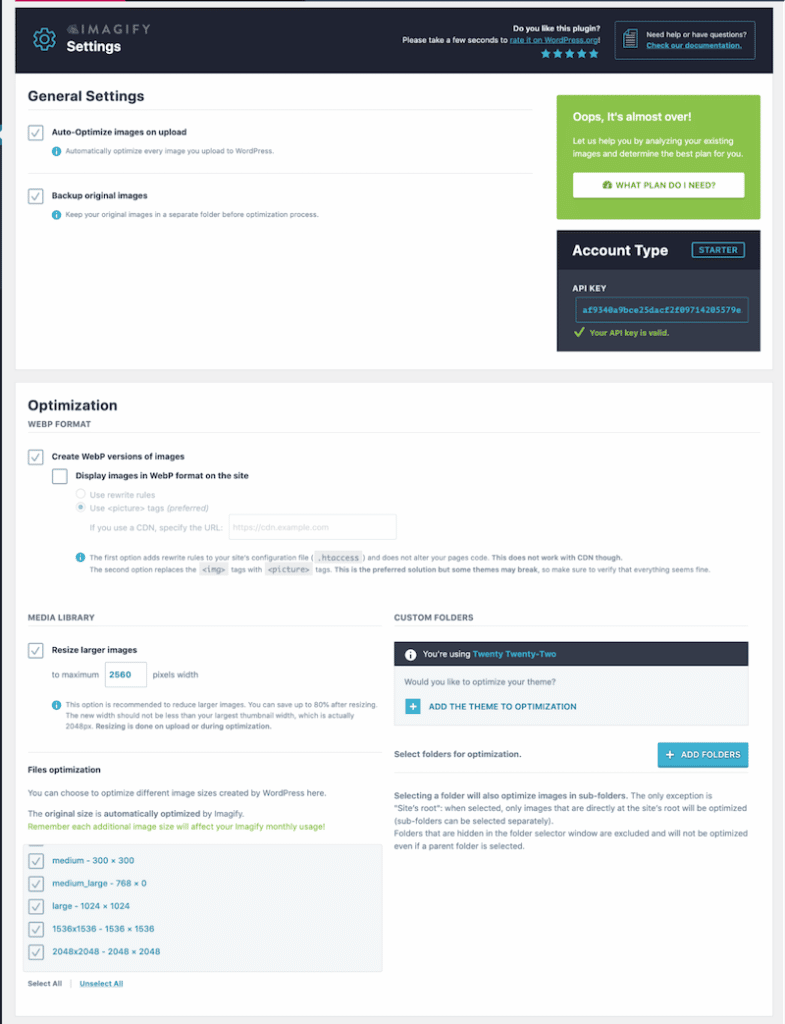
În plus, Imagify prezintă și următoarele caracteristici de optimizare care vor oferi site-ului dvs. un plus de viteză:
- Acceptă multe formate de imagine, cum ar fi PNG, JPG, GIF, PDF și WebP.
- Optimizarea și redimensionarea se fac automat la încărcare sau la imaginile existente pe care le alegeți.
- Redimensionați automat imaginile mari pentru a economisi lățimea de bandă.
- Interfață curată și ușor de utilizat:

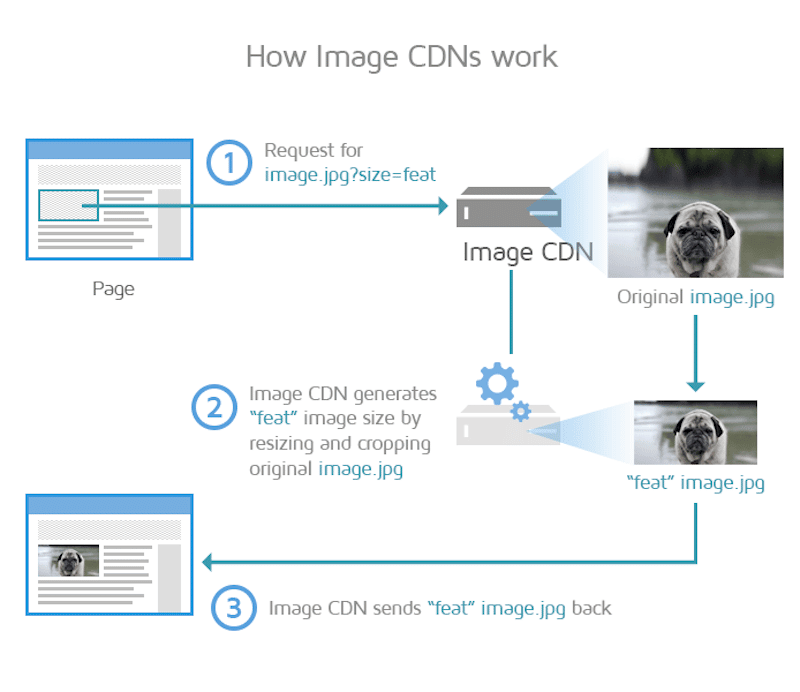
4. Utilizați un CDN pentru a distribui imagini în mod eficient
CDN-urile reduc sarcina utilă a imaginii și trimit instantaneu imagini optimizate de la punctul de prezență (PoPs) către utilizator din întreaga lume. Ele pot redimensiona și decupa imaginile originale din mers pentru a afișa dimensiunea cea mai potrivită în funcție de dispozitiv.

Încheierea
Alegerea dimensiunii corecte a imaginii în funcție de rezoluția ecranului poate fi crucială în îmbunătățirea performanței unui site web. Servirea de imagini receptive îmbunătățește experiența utilizatorului pe toate dispozitivele, ceea ce se așteaptă Google de la un site web! Veți fi răsplătit cu o clasare mai bună și cu Core Web Vitals bune.
Pe lângă imaginile receptive, nu uitați să utilizați alte pluginuri de optimizare a imaginii, cum ar fi Imagify sau LazyLoad by WP Rocket, pentru a vă optimiza conținutul media. De ce nu încerci Imaginea? Este gratuit pentru până la 20 MB de imagini pe lună, iar singurul risc pe care îl asumați este să optimizați și mai mult imaginile receptive.
